In diesem Tutorial lernst du, wie du deine in Inkscape erstellten Vektorobjekte optimieren und anpassen kannst. Das Video zeigt dir, wie du beispielsweise Kurven glättest, Farben anpasst sowie Objekte zerlegst oder kombinierst, um das gewünschte Design zu erreichen. Egal, ob du eine einfache Zeichnung oder ein komplexes Logo hast, mit den richtigen Werkzeugen und Techniken kannst du beeindruckende Ergebnisse erzielen. Lass uns gemeinsam Schritt für Schritt durch diesen Prozess gehen.
Wichtigste Erkenntnisse
- Du kannst die Knoten deiner Vektorobjekte in Inkscape manuell anpassen, um sie zu glätten oder zu ändern.
- Es gibt spezielle Werkzeuge in Inkscape, mit denen du Farben einfach ändern und Objekte umgestalten kannst.
- Das Zerlegen und Anpassen von Objekten ist mit Inkscape unkompliziert und ermöglicht individuelle Anpassungen.
Schritt-für-Schritt-Anleitung
Um deine Vektorobjekte in Inkscape optimal zu bearbeiten, folge diesen Schritten:
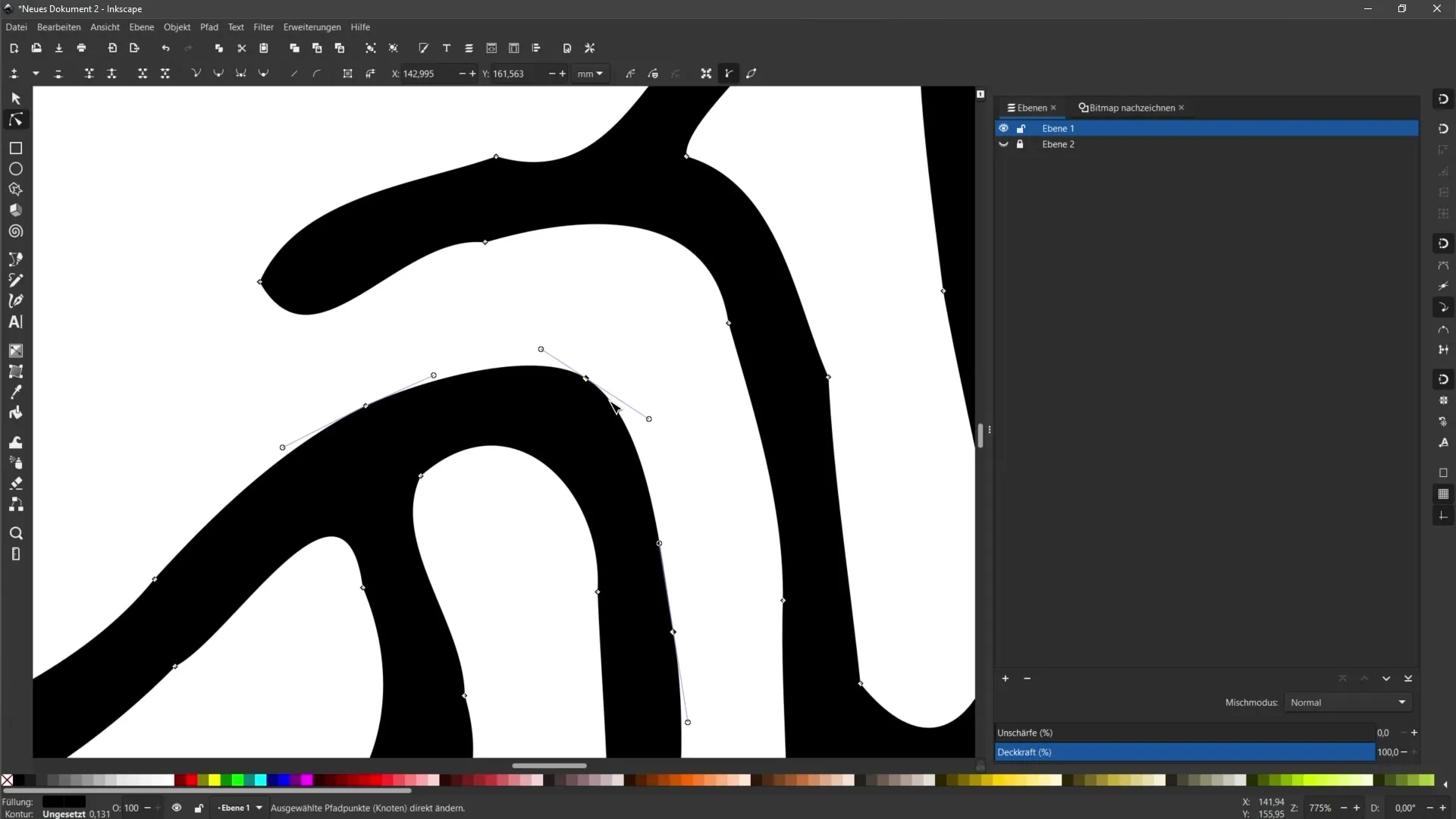
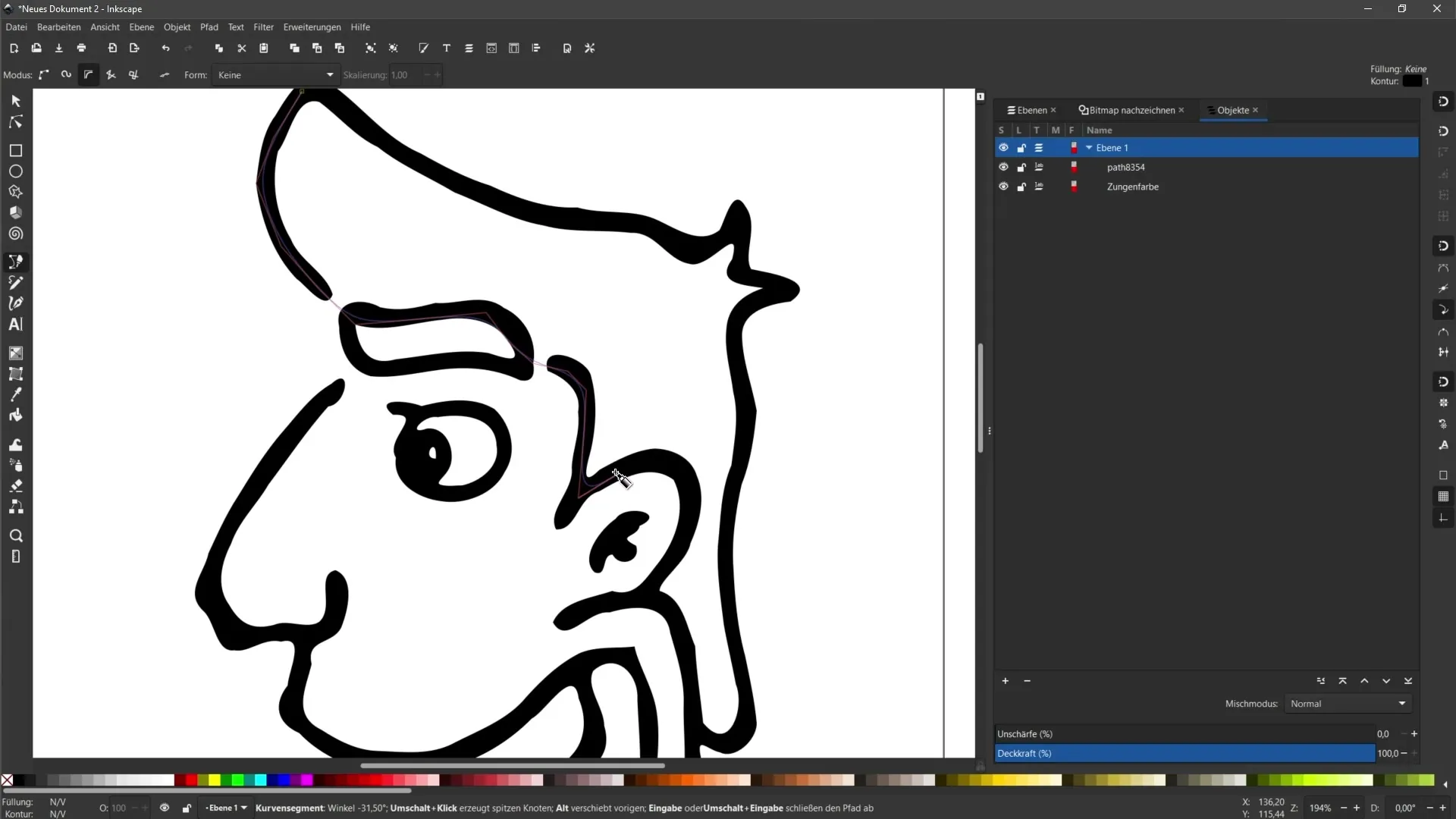
Schritt 1: Objekt auswählen und Knotenwerkzeug aktivieren
Beginne damit, das Vektorobjekt auszuwählen, das du anpassen möchtest. Klicke dann auf das Knotenwerkzeug in der Werkzeugleiste. Jetzt solltest du alle Ankerpunkte des Objekts sehen.

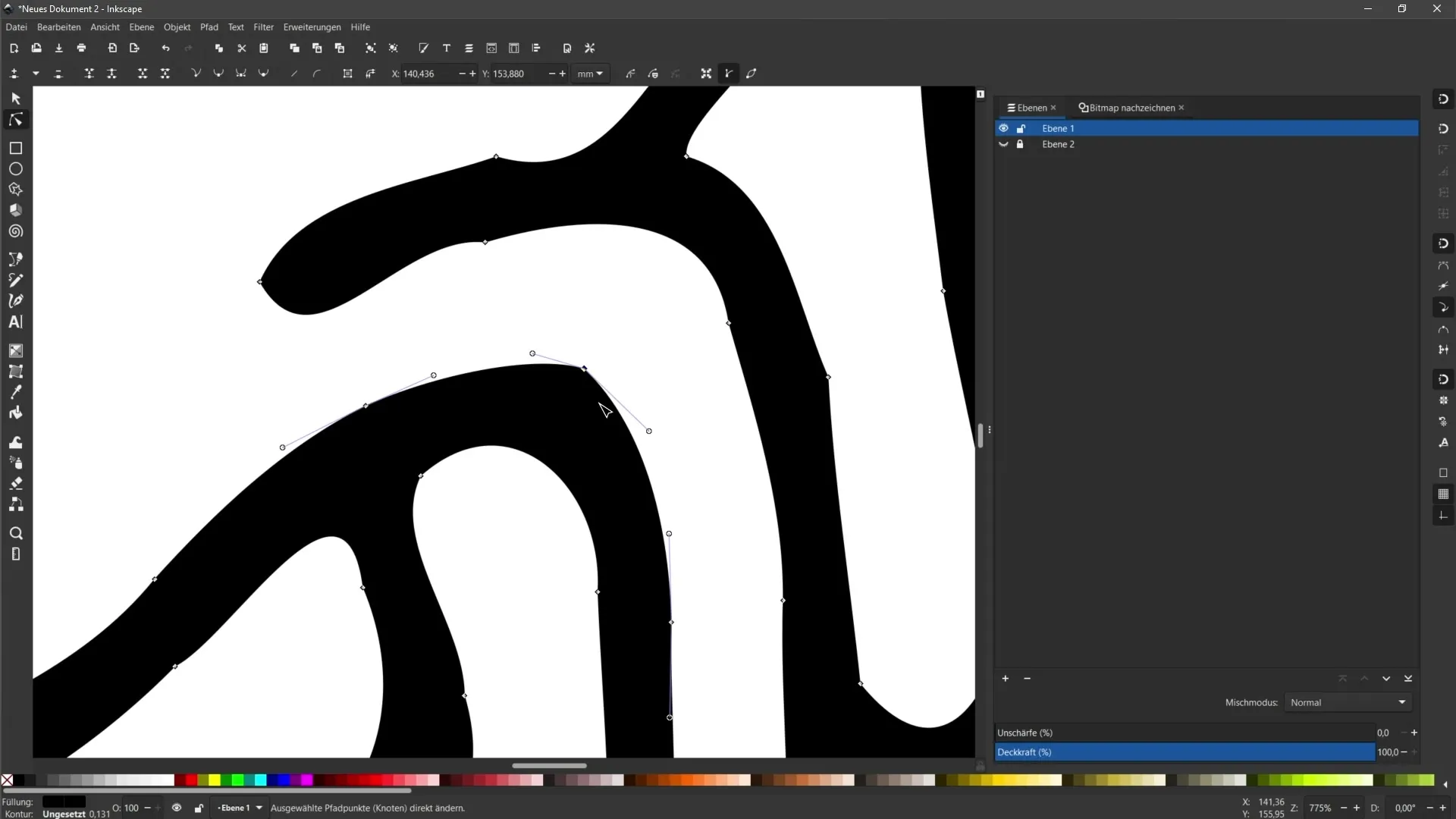
Schritt 2: Ankerpunkte bearbeiten
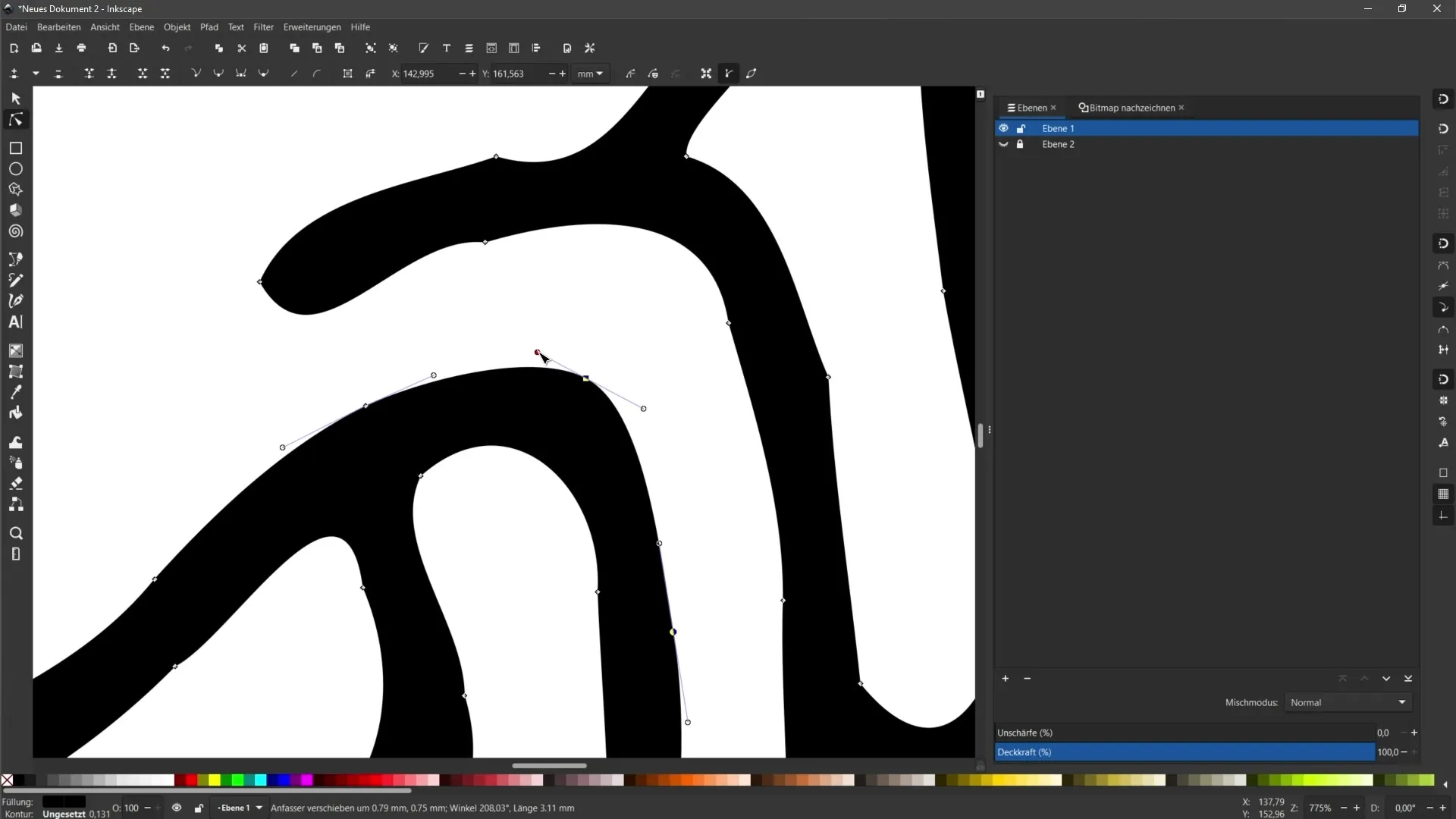
Zoome in dein Bild hinein, um die Ankerpunkte besser zu erkennen. Hier kannst du an den Kanten oder Ecken des Objekts ziehen, um die Form zu ändern. Möchtest du beispielsweise eine durchgehende Kurve erstellen, klicke auf den entsprechenden Ankerpunkt und ziehe die „Ärmchen“ (Handles), um die Kurve zu gestalten.

Schritt 3: Knoten glätten
Im oberen Menü findest du Icons, die sich auf Korrekturen beziehen. Ein wichtiges Tool ist die Funktion „Gewählte Knoten glätten“, mit der du die Form deiner Kurve optimieren kannst. Klicke auf dieses Icon und beobachte, wie die Kante sanfter wird.

Schritt 4: Knoten abrunden
Das nächste Symbol, das „Gewählte Knoten automatisch abrunden“ heißt, sorgt dafür, dass die Ecken abgerundet werden. Probiere beide Optionen aus, um zu sehen, welches Ergebnis dir besser gefällt.

Schritt 5: Kurven oder Ecken erstellen
Wenn du eine Kurve in eine Ecke umwandeln möchtest, wähle den Ankerpunkt aus und klicke auf das Schaltfeld, das die Kanten trennt. Dies ermöglicht, dass du die Kanten unabhängig voneinander anpassen kannst.

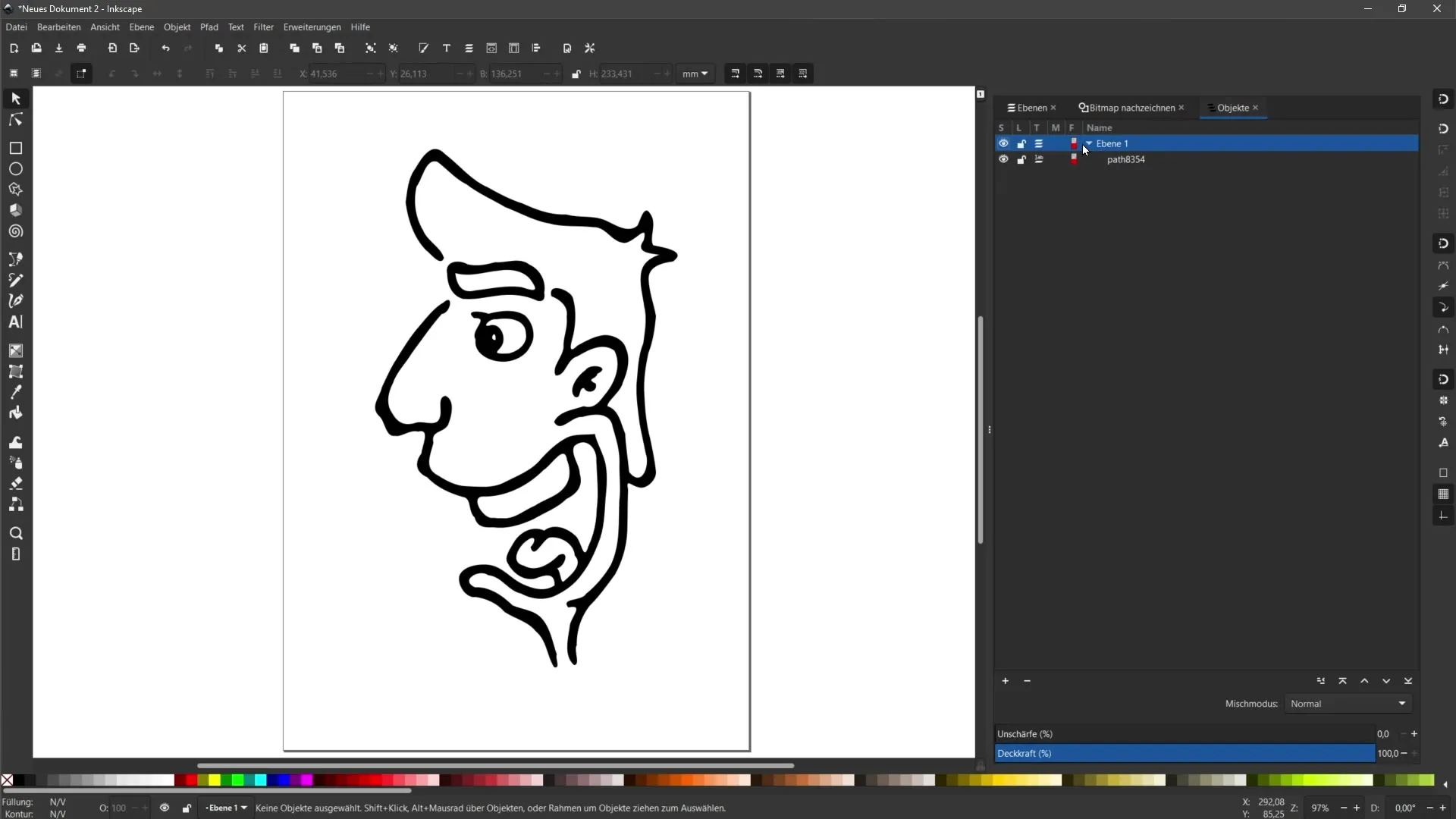
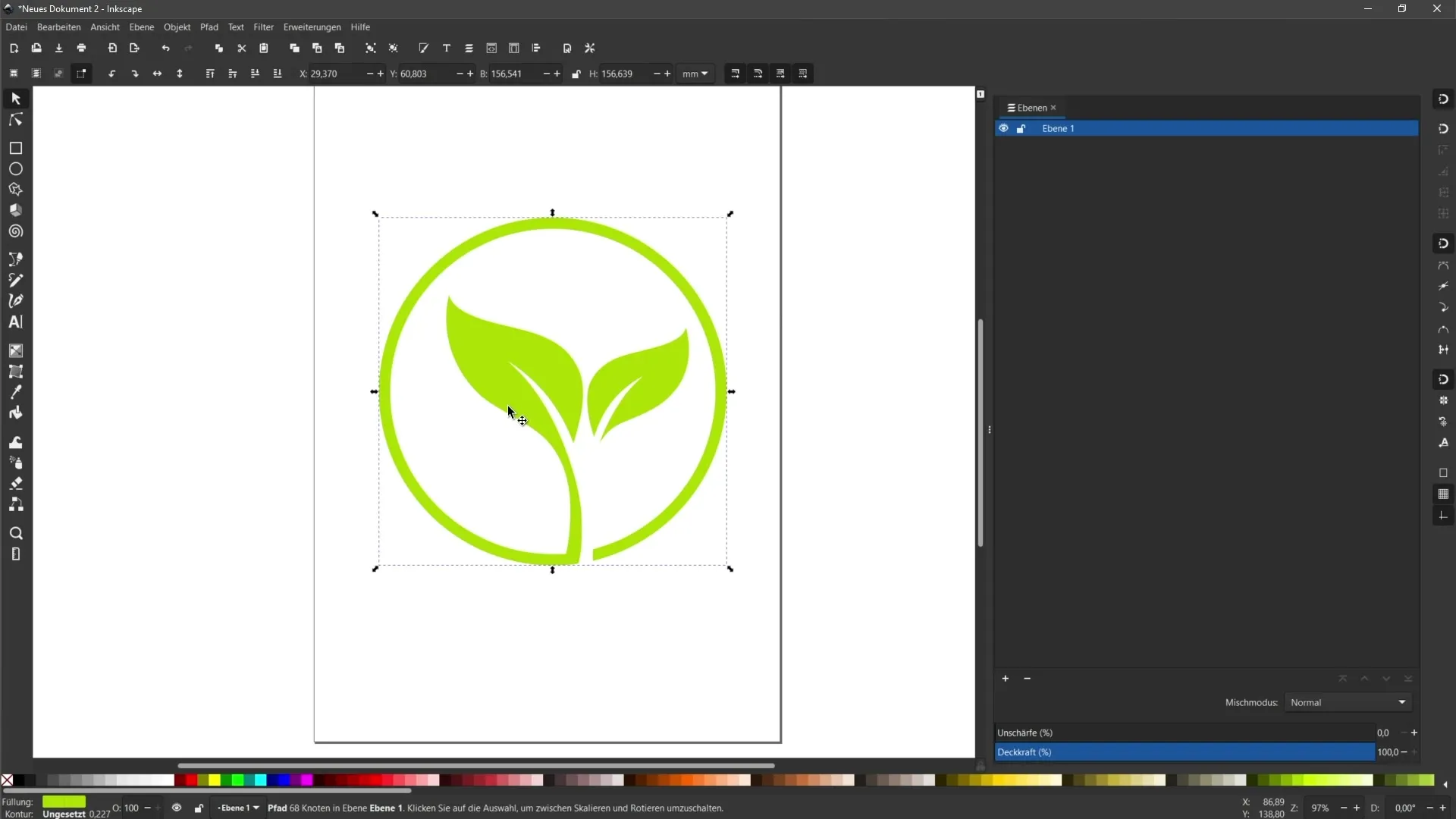
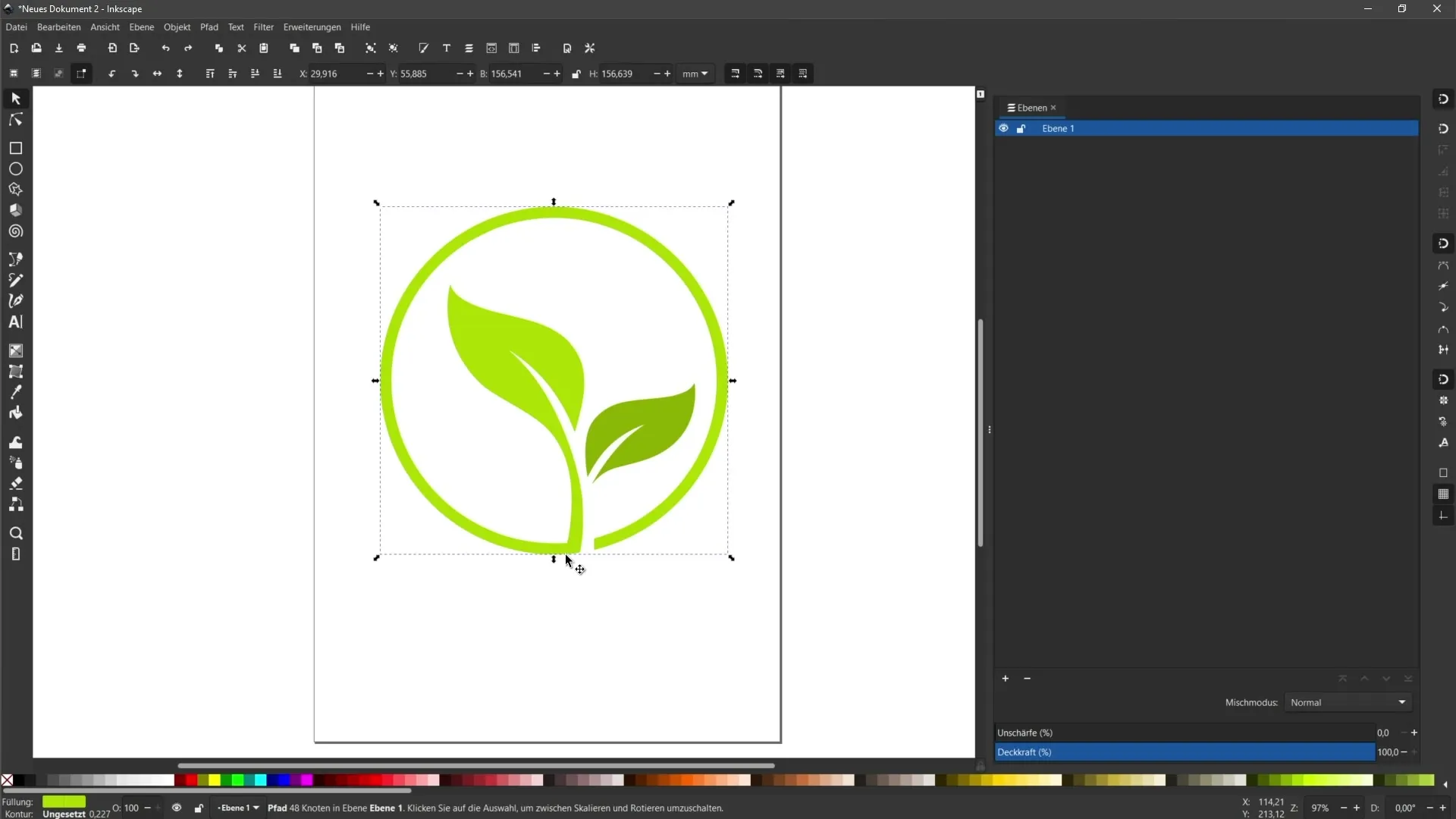
Schritt 6: Farben anpassen
Hast du die Form erfolgreich optimiert, kannst du nun mit dem Färben der Objekte beginnen. Gehe dazu ins „Objekte“-Menü, um die verschiedenen Ebenen und deren Inhalt sichtbar zu machen. Hier kannst du spezifische Objekte, wie z.B. eine Zunge oder Haare, farblich anpassen.

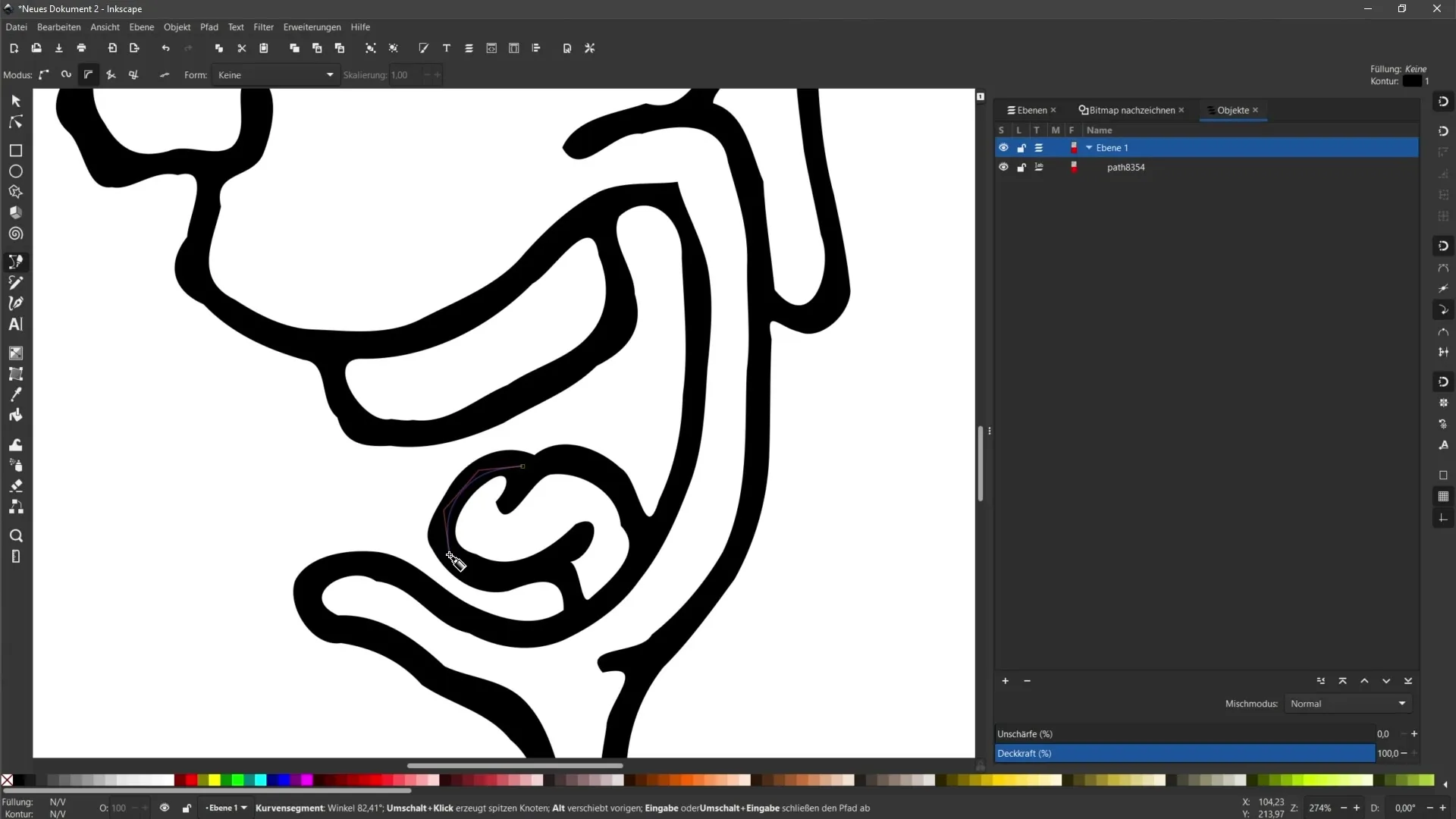
Schritt 7: Formen erstellen und anpassen
Um zusätzliche Formen zu erstellen, wechsle z.B. zum Besierkurvenwerkzeug. Zeichne eine neue Form, schließe die Kontur und wechsle dann zu den Füll- und Konturfarbeinstellungen im Werkzeugkasten.

Schritt 8: Objekte hinter andere platzieren
Du möchtest soeben erstellte Objekte hinter andere legen? Wähle das Objekt aus und gehe zu „Objekt“ und dann „Nach unten wandern“ oder „Ganz nach hinten“.

Schritt 9: Weitere Anpassungen
Wende diese Techniken auch auf andere Bereiche deiner Illustrationen an, sei es für die Haare, die Augenbrauen oder andere Details. Du kannst jederzeit die Farben und Konturen anpassen, um das gewünschte Gesamtbild zu erreichen.

Schritt 10: Objekte zerlegen und kombinieren
Wenn du verschiedene Elemente deines Designs anpassen möchtest, ist es manchmal nötig, das Objekt zu zerlegen. Wähle das Objekt aus, klicke auf „Pfad“ und dann auf „Zerlegen“. Du kannst nun die einzelnen Teile unabhängig bearbeiten.

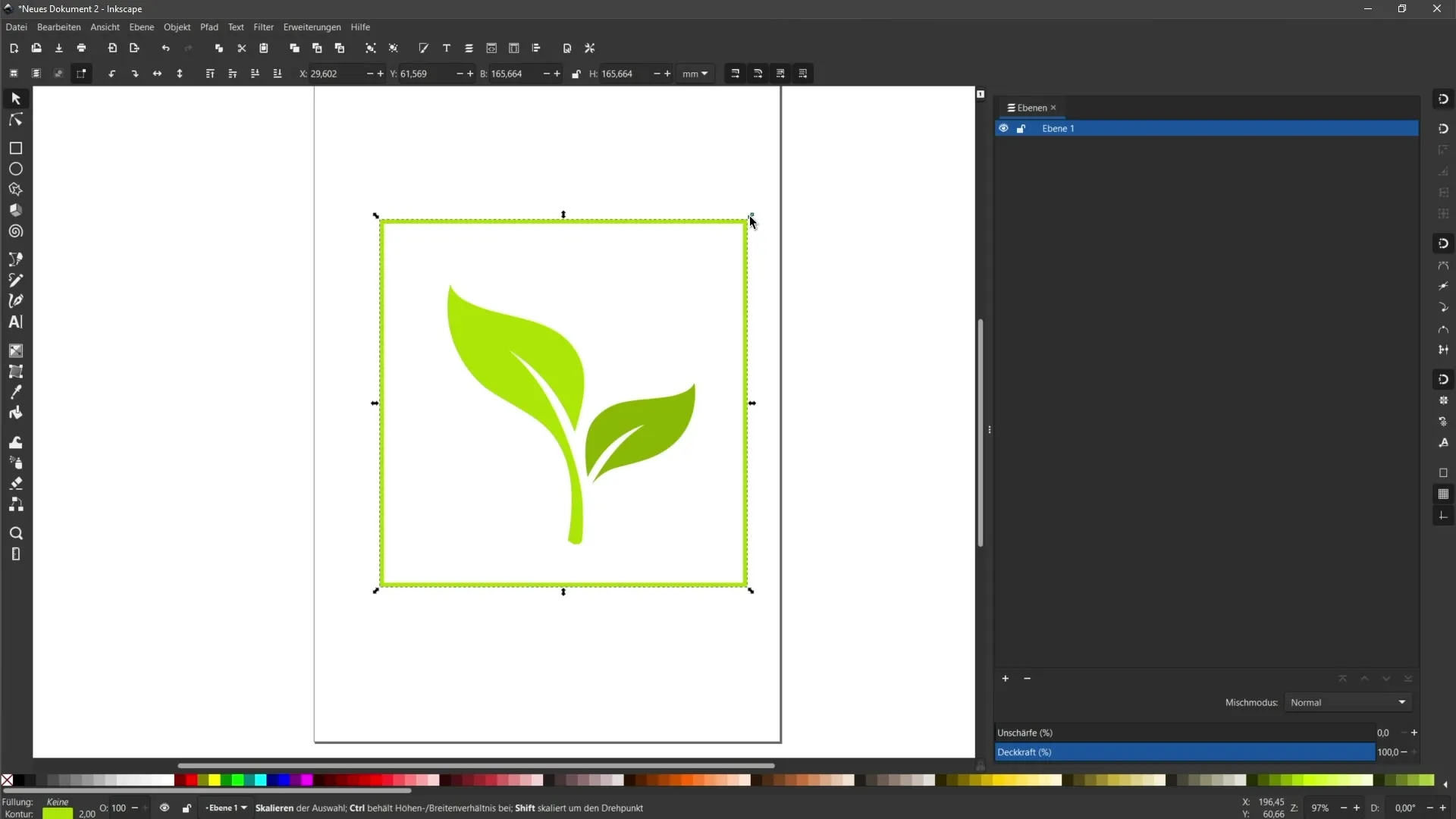
Schritt 11: Formen löschen und neue erstellen
Falls du eine Form entfernen möchtest, klicke sie an und drücke die Entfernen-Taste. Möchtest du eine neue Form hinzufügen? Nutze das Rechteckwerkzeug und ziehe ein Rechteck auf.

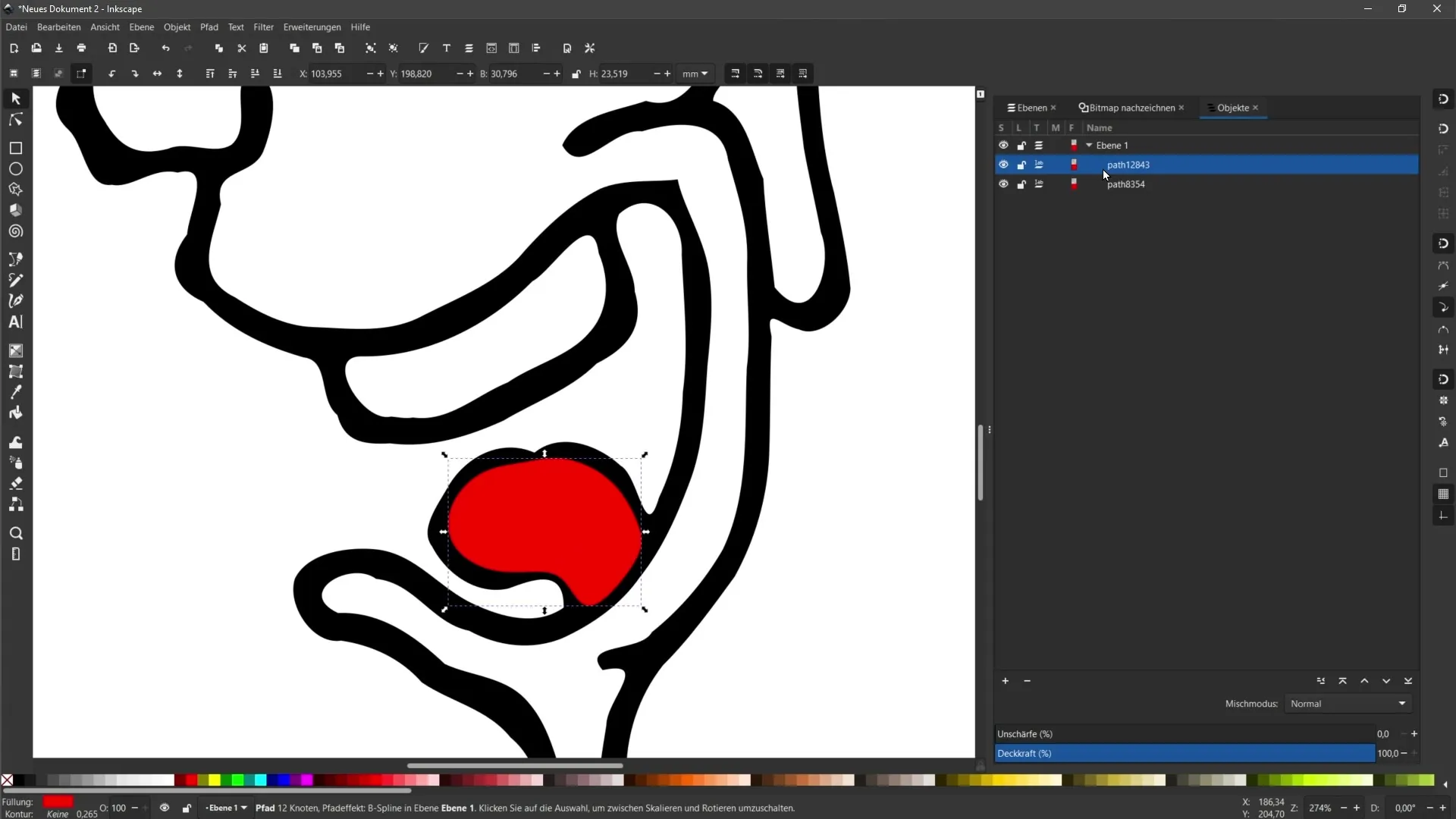
Schritt 12: Konturen und Füllungen anpassen
Du solltest auch die Möglichkeit haben, Füllungen und Konturen anzupassen. Klicke auf das entsprechende Symbol und wähle die gewünschte neue Füllfarbe. Mit Shift+klick kannst du auch die Konturfarbe ändern.

Zusammenfassung
In diesem Tutorial hast du gelernt, wie du Vektorobjekte in Inkscape optimieren kannst. Du hast herausgefunden, wie man Knoten anpasst, Farben ändert und Objekte zerlegt, um das Design nach deinen Wünschen zu gestalten. Durch die richtigen Anpassungen kannst du deine Grafiken wirklich individuell gestalten. Nutze die vorgestellten Tipps und Techniken, um deine künstlerischen Vorstellungen umzusetzen!
Häufig gestellte Fragen
Wie kann ich Knoten in Inkscape glätten?Verwende das Knotenwerkzeug und klicke auf das Symbol „Gewählte Knoten glätten“.
Kann ich Objekte in Inkscape einfärben?Ja, du kannst über das „Objekt“-Menü die Füllfarbe und die Konturen anpassen.
Wie zerlege ich ein Objekt in Inkscape?Wähle das Objekt aus, gehe zu „Pfad“ und klicke auf „Zerlegen“.
Wie kann ich Objekte hinter andere legen?Wähle das Objekt aus und gehe zu „Objekt“ > „Nach unten wandern“ oder „Ganz nach hinten“.
Wie kann ich neue Formen erstellen?Nutze das Zeichenwerkzeug oder das Rechteckwerkzeug, um neue Formen zu zeichnen oder zu erstellen.


