Glitzertexte sind ein wahrer Hingucker, der deinen Designs Glanz und Glamour verleiht. Ob für Grußkarten, Poster oder Social-Media-Grafiken – mit Photoshop kannst du diesen funkelnden Effekt ganz einfach erstellen. In diesem Tutorial zeige ich dir, wie du Schritt für Schritt einen beeindruckenden Glitzertext gestaltest, der durch schimmernde Highlights und eine glitzernde Textur besticht. Lass deinen Text strahlen und verzaubere dein Publikum mit diesem glamourösen Look!
1. Dokument mit Textpfad erstellen
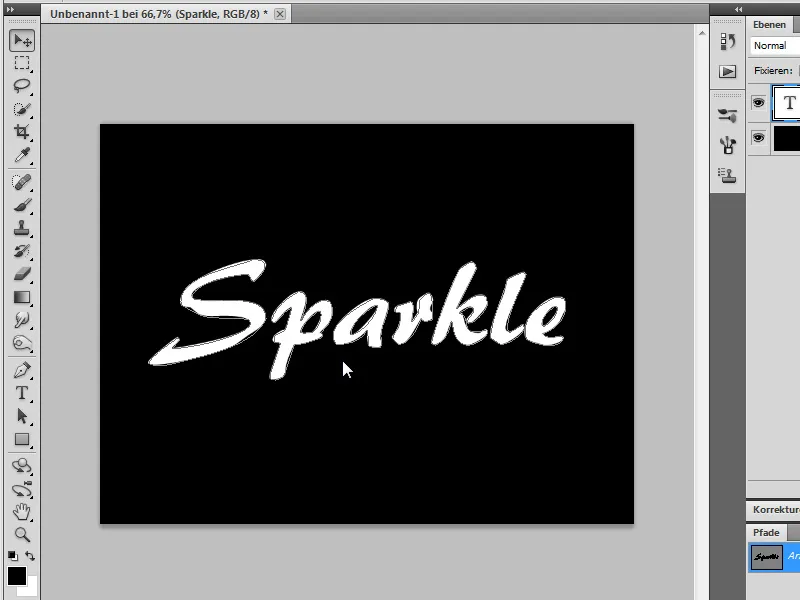
Wir erstellen uns ein neues Dokument und füllen es mit einer schwarzen Hintergrundfarbe.


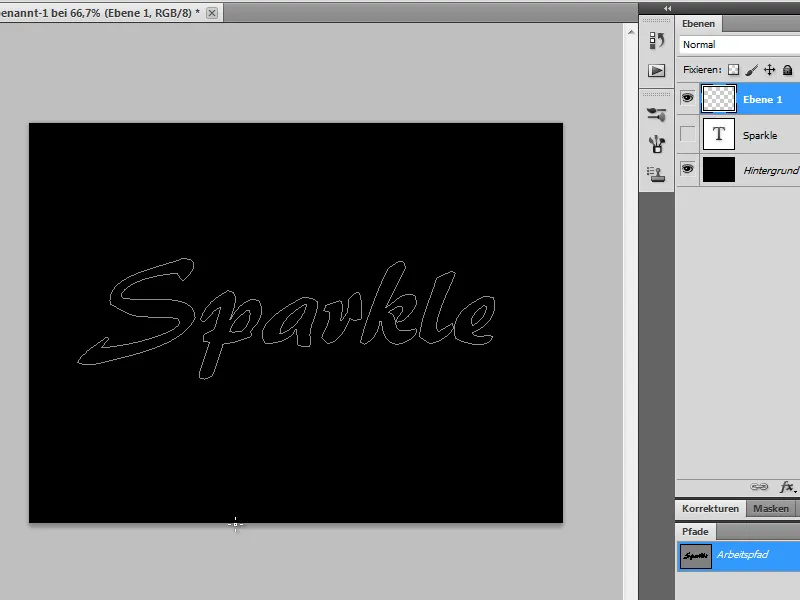
Wir nehmen uns eine beliebige Schriftart, in unserem Fall die “Ar BERKLEY", die schon eine etwas dickere Strichstärke hat. Wir setzen Anti-Alias auf Abrunden, um eine schöne gleichmäßige Kante zu haben. Dann schreiben wir unseren beliebigen Text. Die Farbe ist egal, solange sie nicht dieselbe ist wie die Hintergrundfarbe.
Im Ebenenbedienfeld klicken wir mit Strg+Klick auf die Ebenenminiatur der Textebene, um den Text auszuwählen.
Wir gehen zum Pfadbedienfeld und drücken auf Arbeitspfad aus Auswahl erstellen.
2. Pinsel erstellen für Sparkles
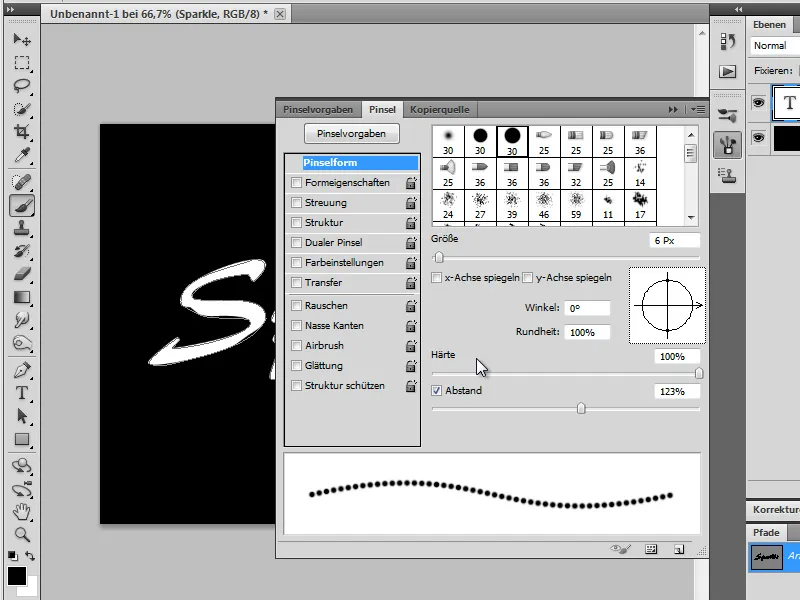
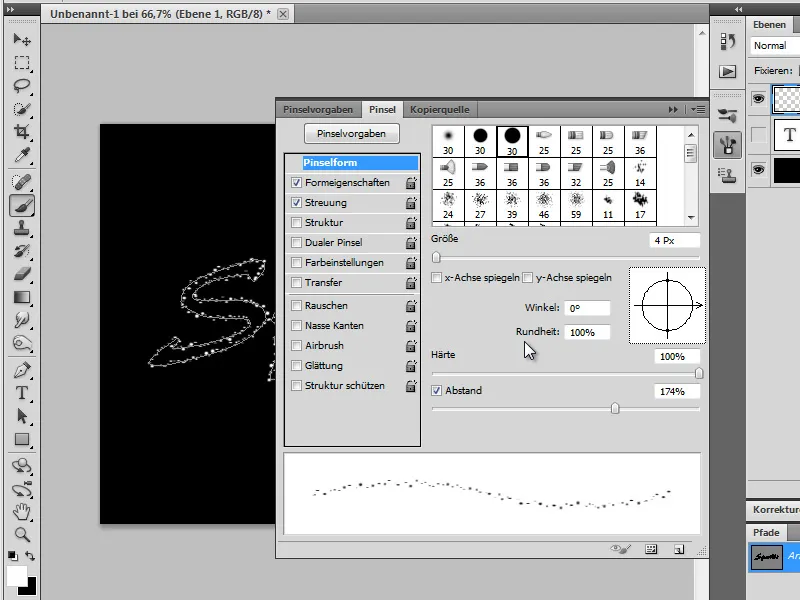
Nun ist der Text ein Pfad, und es ist nun möglich, ihn mit einem Pinsel zu füllen. Doch zuerst einmal müssen wir dafür ein paar Pinseleinstellungen vornehmen. Dafür klicken wir auf den Pinselbutton und gehen ins Pinselbedienfeld. Dort nehmen wir einen ganz normalen, kleinen runden Pinsel (hier Größe 6 Px). Und wählen dort einen etwas breiteren Abstand von 123%, sodass man nur noch einzelne Punkte sieht.
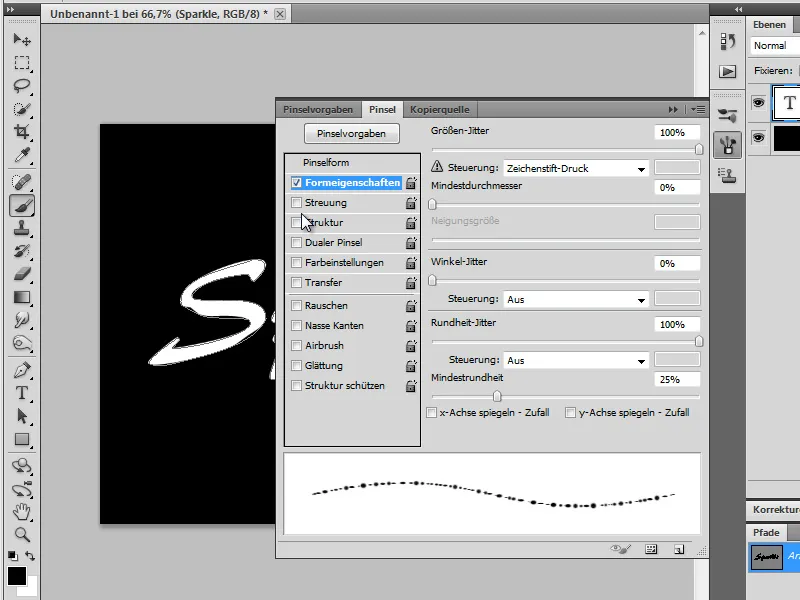
Nun setzen wir ein Häkchen auf die Formeigenschaften und schrauben den Größen-Jitter so hoch es geht, um möglichst eine große Zufallszahl an unterschiedlichen Größen der Pinselspitze zu haben. Anschließend stellen wir den Rundheit-Jitter so hoch es geht, damit nicht alle Spitzen rund, sondern auch einige etwas schräg und schmal dargestellt werden (siehe Abbildung).
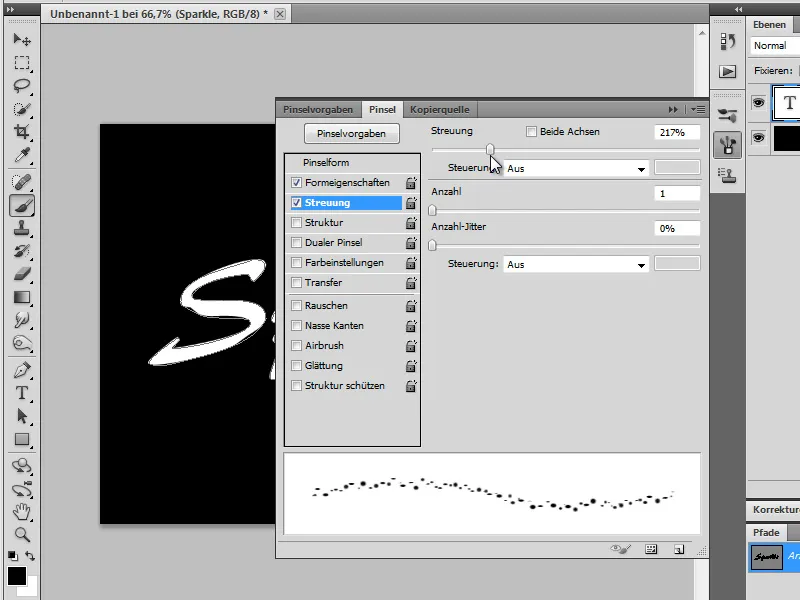
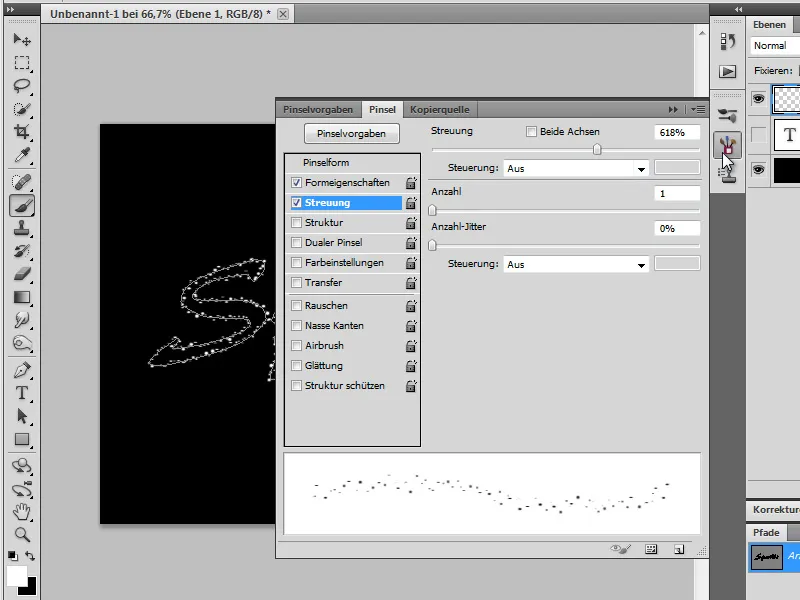
Dann setzen wir ein Häkchen auf Streuung und stellen den gleichnamigen Regler um ein Viertel höher, damit sich die Pinselpunkte gut verteilen (siehe Abbildung).
3. Pfad mit dem Pinsel füllen
Nun können wir den Pfad mit dem Pinsel füllen. Wir gehen in die Ebenenpalette und blenden die Textebene erst einmal aus. Wir erstellen uns eine neue Ebene und setzen Weiß als unsere Vordergrundfarbe.
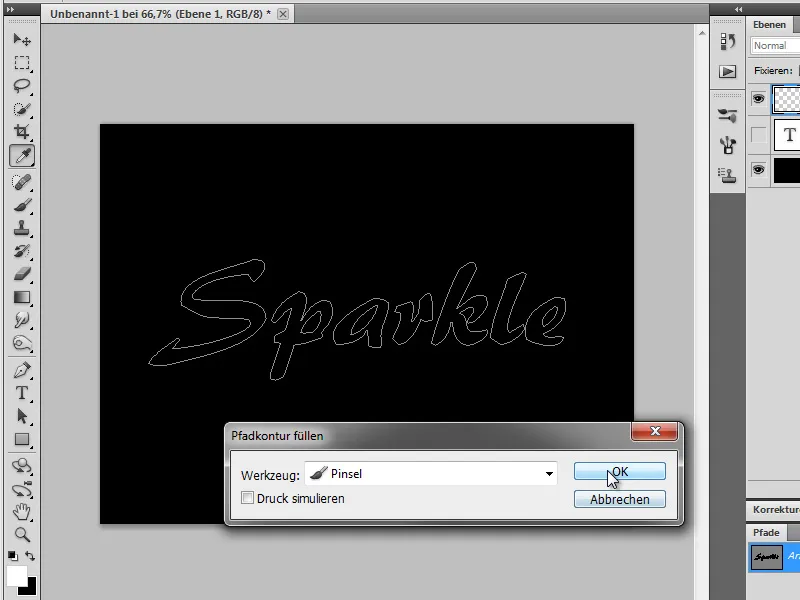
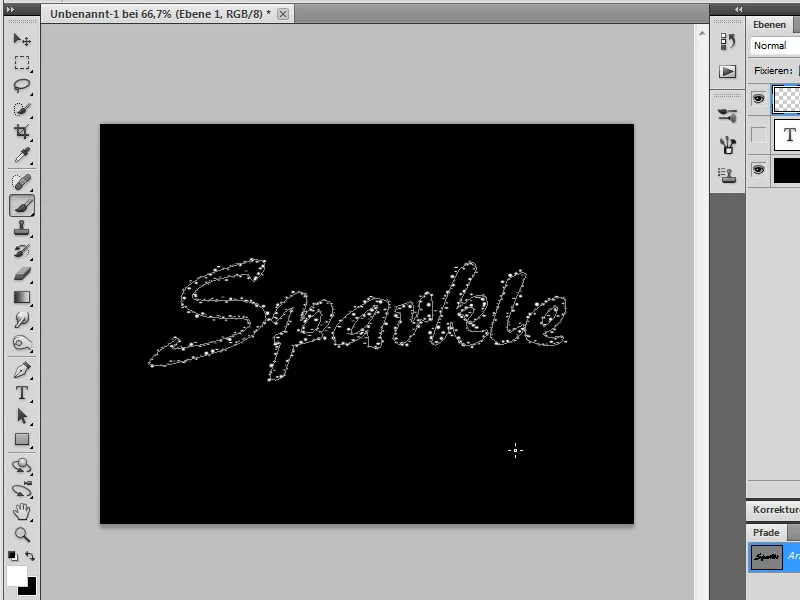
Im Pfadbedienfeld klicken wir mit rechts auf den Arbeitspfad und gehen auf Pfadkontur füllen. Dort schauen wir, dass Druck simulieren nicht aktiviert ist.


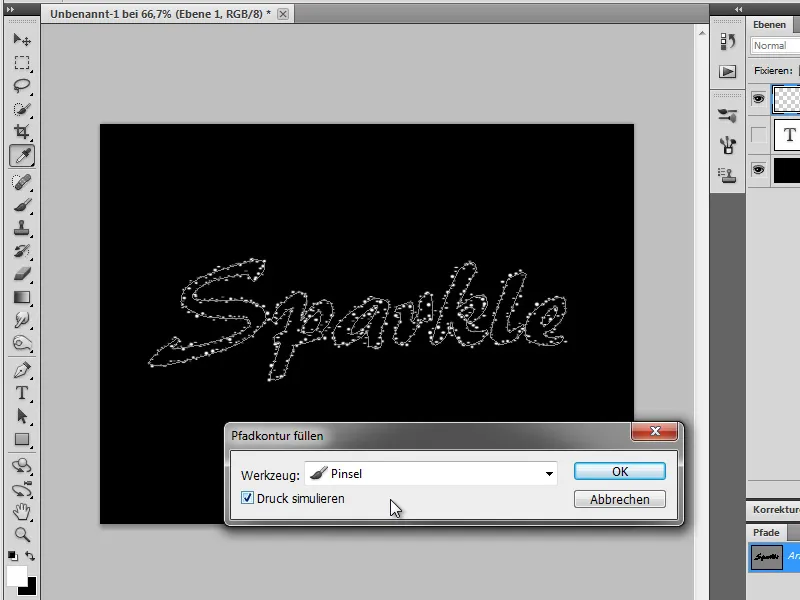
Unser Pinselzug ist noch etwas zu hart. Daher gehen wir noch mal ins Pinselbedienfeld und ändern folgende Optionen:
Pinselform
| Größe: | 4 Px |
| Abstand: | 174% |

Streuung
| Streuung: | 618 % |

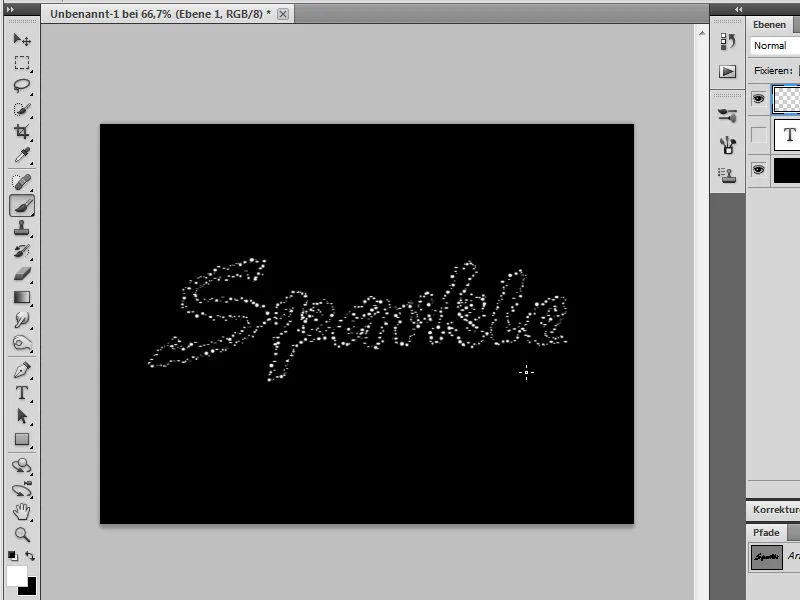
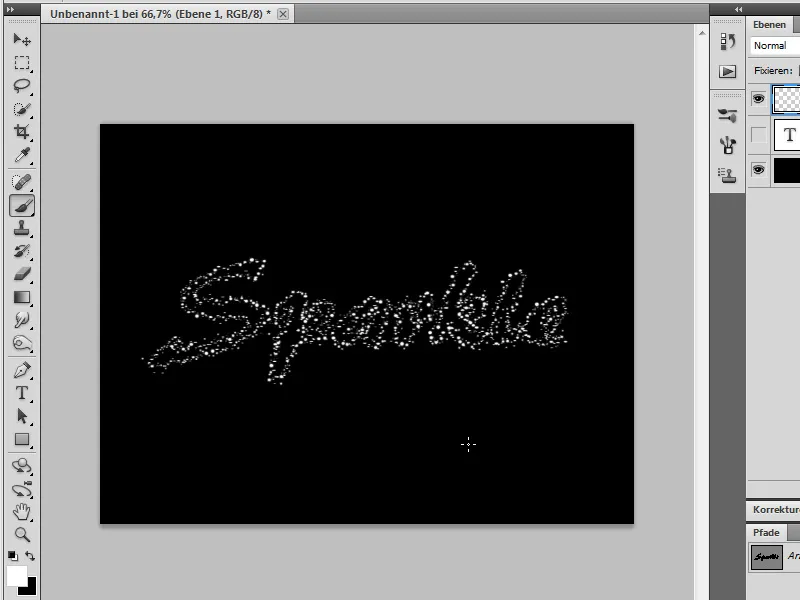
Wir füllen den Pfad noch mal, aber diesmal mit Druck simulieren.
Wir klicken im Pfadbedienfeld auf eine leere Stelle, damit der Pfad deaktiviert wird.
4. Das Glitzer zum Leuchten bringen
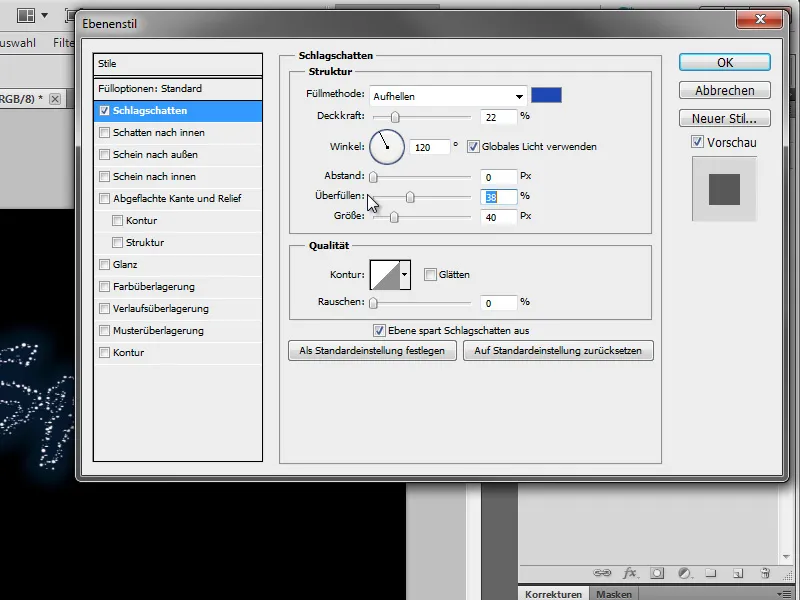
Im Ebenenbedienfeld klicken wir doppelt auf unsere Ebenenminiatur mit dem Glitzer, um die Ebeneneffekte zu öffnen. Wir gehen auf Schlagschatten und geben folgende Werte ein:
| Füllmethode: | Aufhellen |
| Farbe: | #0049b6 |
| Deckkraft: | 22% |
| Abstand: | 0 Px |
| Überfüllen: | 38 Px |
| Größe: | 40 Px |

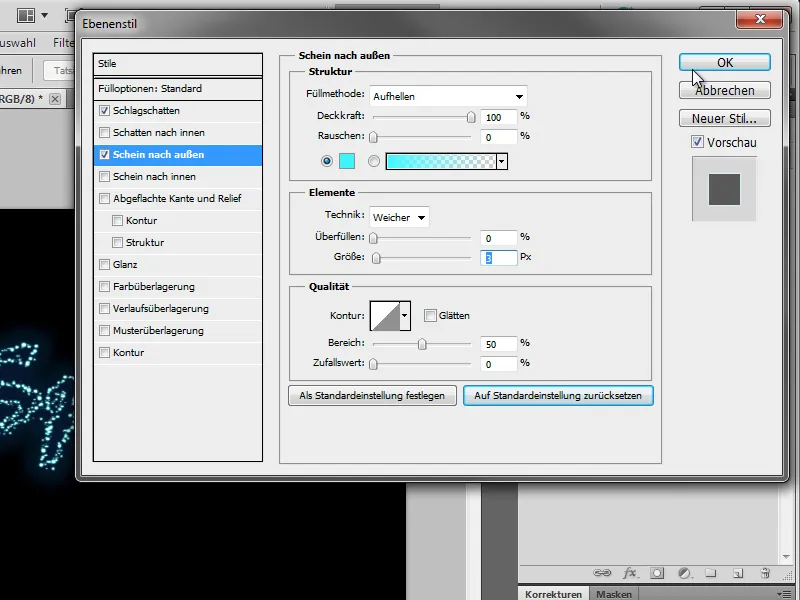
Dann auf Schein nach außen mit folgenden Werten:
| Füllmethode: | Aufhellen |
| Farbe: | #00f6ff |
| Deckkraft: | 100% |
| Größe: | 3 Px |

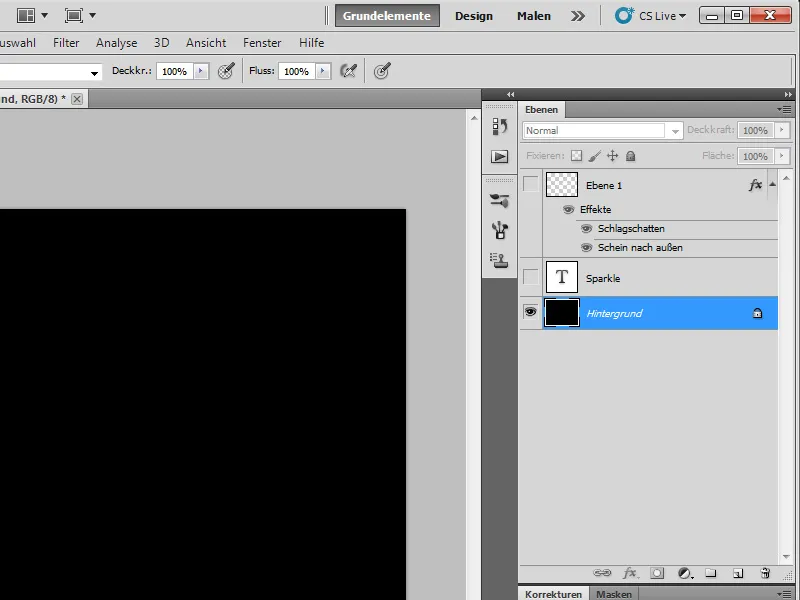
5. Der Hintergrund
Um leichter arbeiten zu können, blenden wir die Textebene aus.
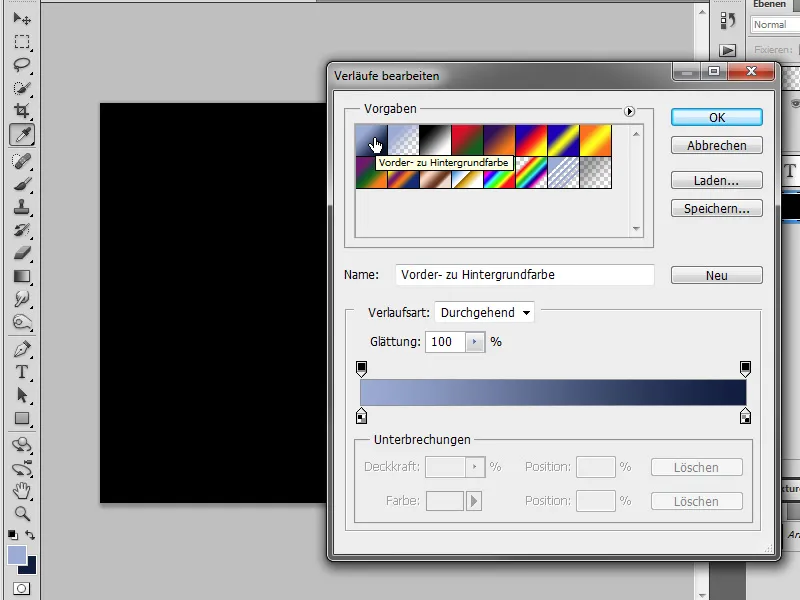
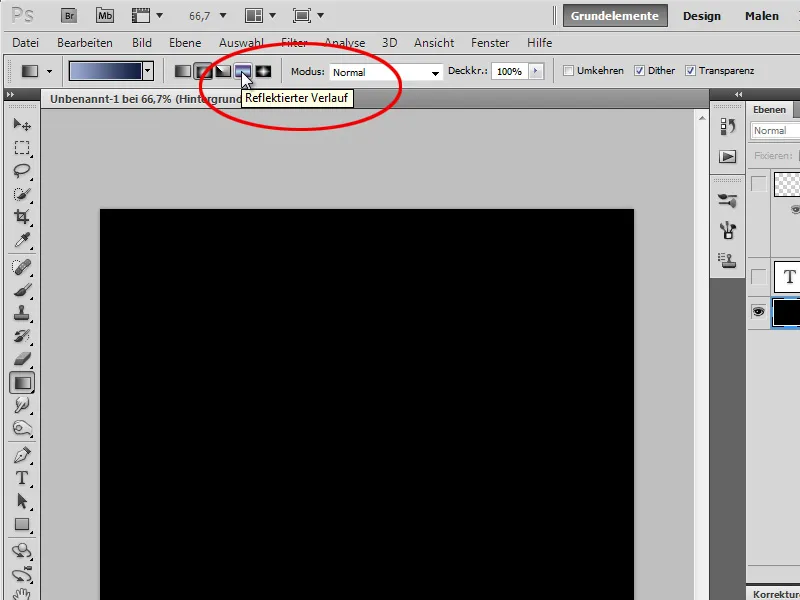
Wir gehen auf die Hintergrundebene und setzen die Vordergrundfarbe auf #9badd5 und die Hintergrundfarbe auf #05163b. Mit dem Verlaufswerkzeug gehen wir auf das Feld Vorder-zu-Hintergrundfarbe …
… Typ: Reflektierter Verlauf ...
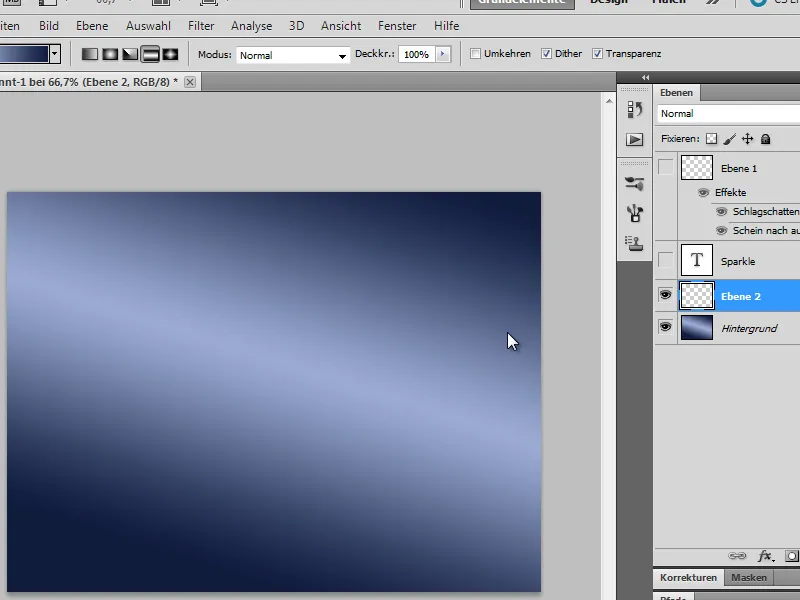
… und füllen die Fläche wie abgebildet.
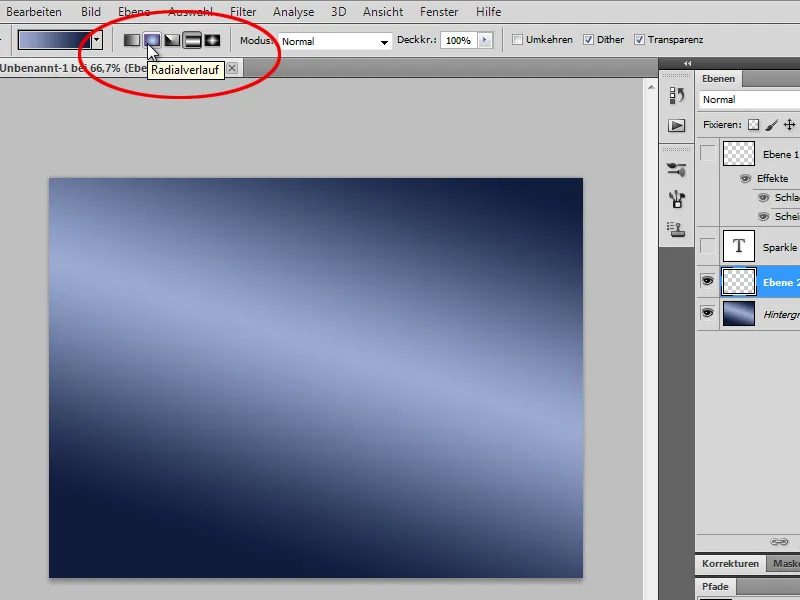
Wir erstellen uns eine neue Ebene, ändern den Verlaufstyp auf Radialer Verlauf …
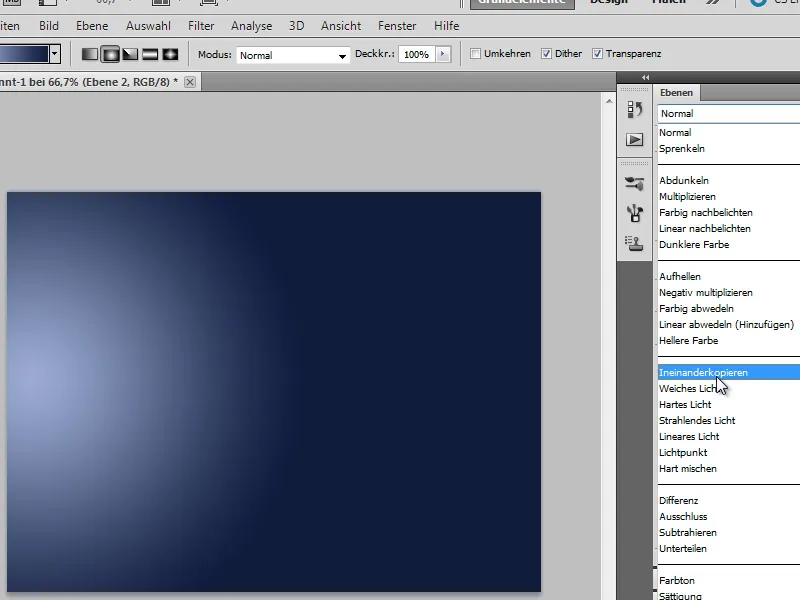
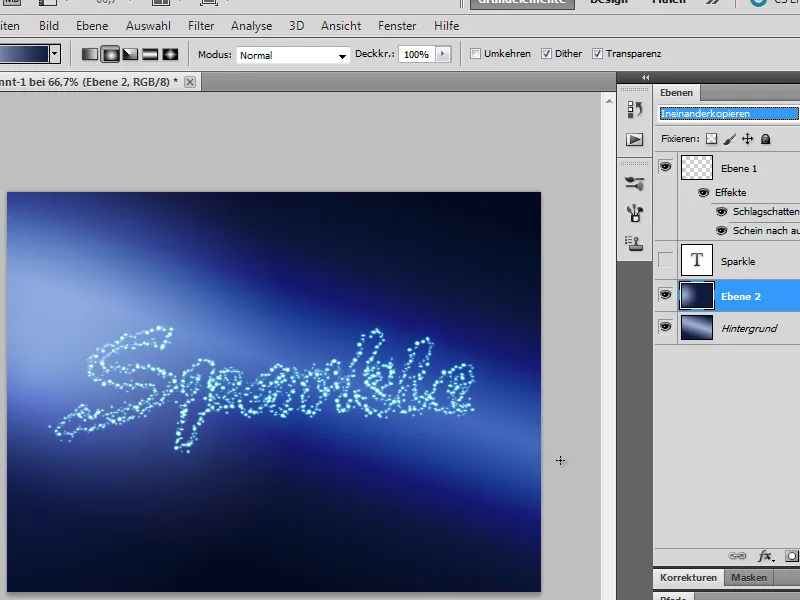
… und füllen ihn links wie abgebildet. Wir setzen die Füllmethode der Ebene auf Ineinanderkopieren …
… und aktivieren die Textebene, damit unser Glitzertext wieder zum Vorschein kommt.
6. Der finale Touch
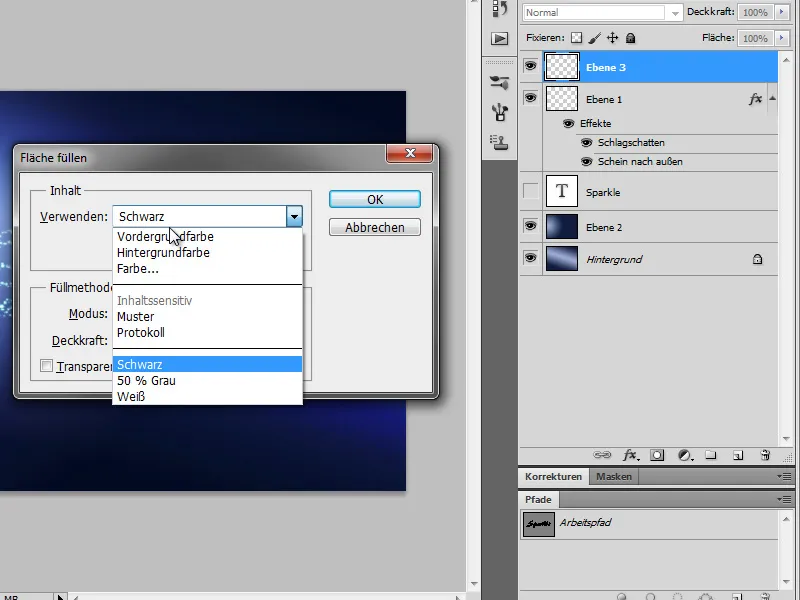
Nun wollen wir noch einen zusätzlichen Blendenschein hinzufügen, damit der Text noch mehr strahlt. Dazu muss unsere Textebene aktiv sein. Wir erstellen eine neue Ebene und füllen sie mit Schwarz. Das geht am schnellsten, wenn wir dieShift+Rückschritttaste gleichzeitig drücken, damit der Dialog Fläche füllen erscheint. Dort können wir unter dem Punkt Verwenden sagen, dass Photoshop die Fläche mit Schwarz füllen soll.
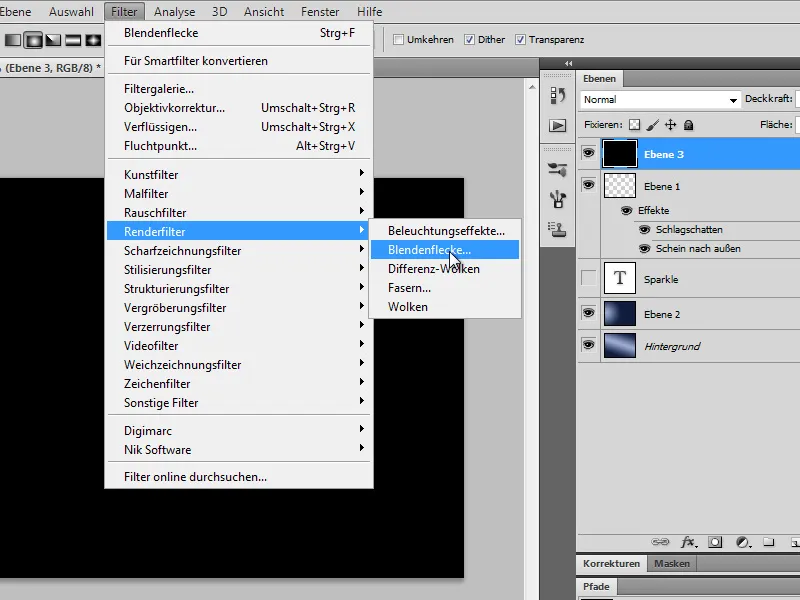
Dann gehen wir auf Filter>Renderfilter>Blendenflecke …
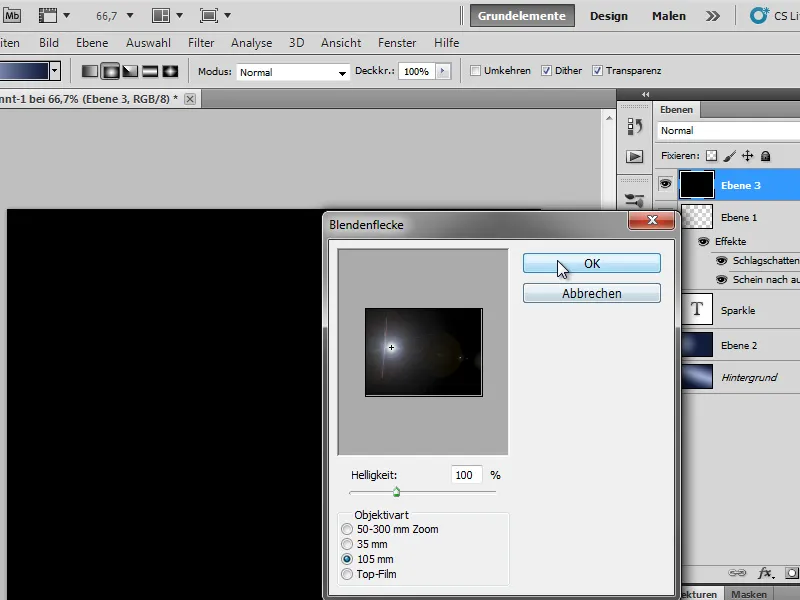
… und bewegen den Punkt dorthin, wo der erste Buchstabe unseres Textes ungefähr steht. Wir stellen die Objektivart auf 105mm.
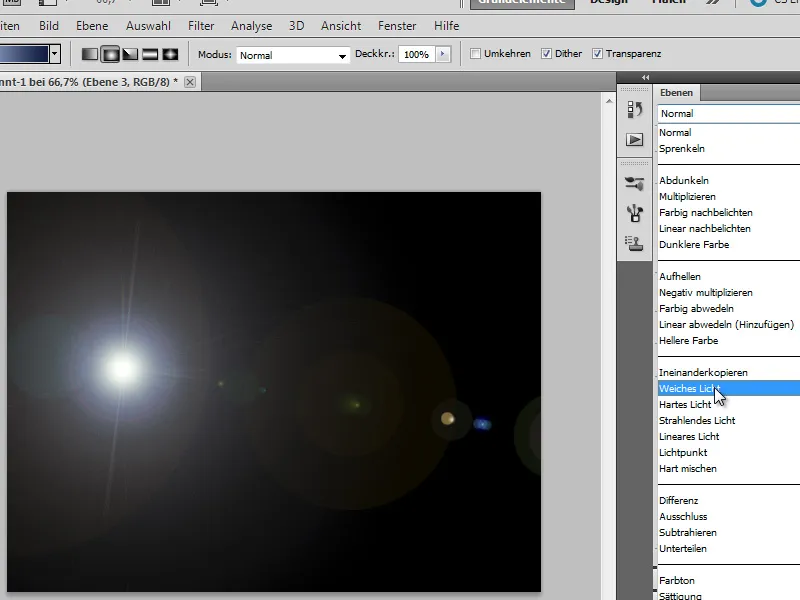
Die Füllmethode ändern wir auf Weiches Licht, damit der schwarze Hintergrund verschwindet und nur unser Blendenfleck durchscheint.
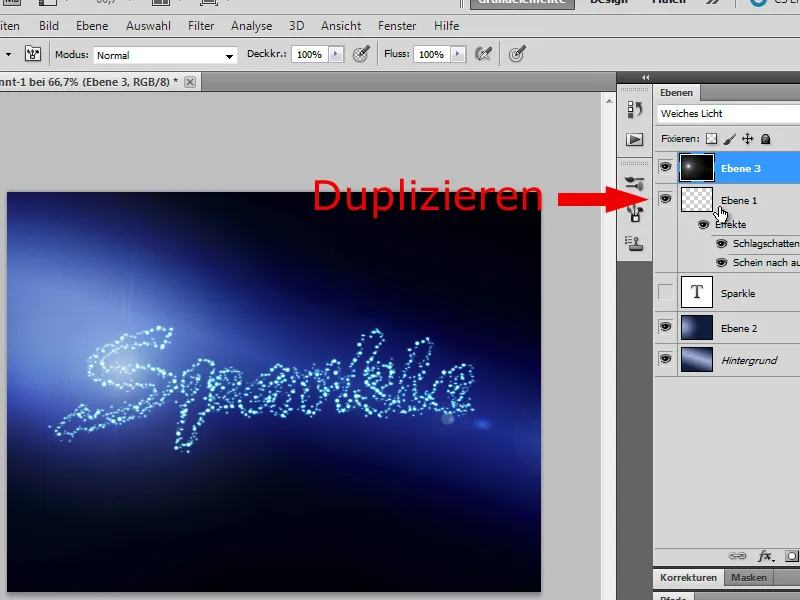
Wir duplizieren die Textebene mit unserem Glitzersparkle …
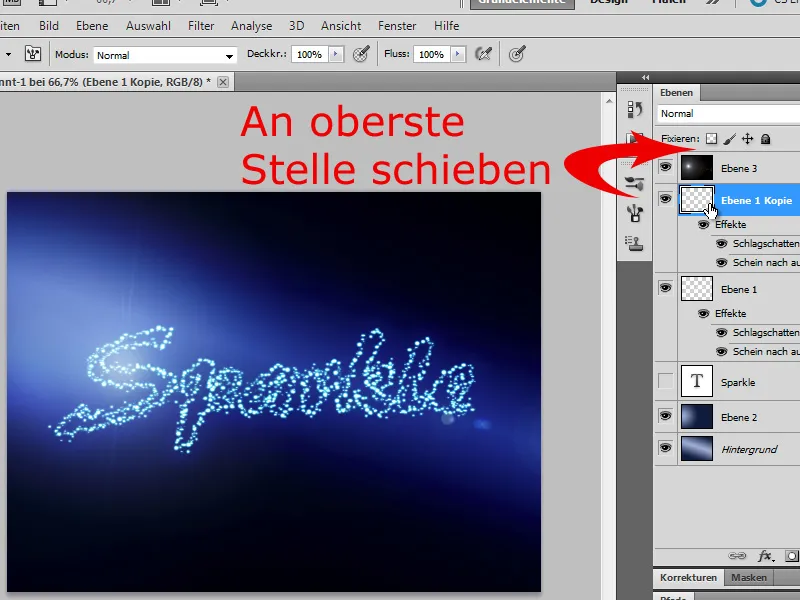
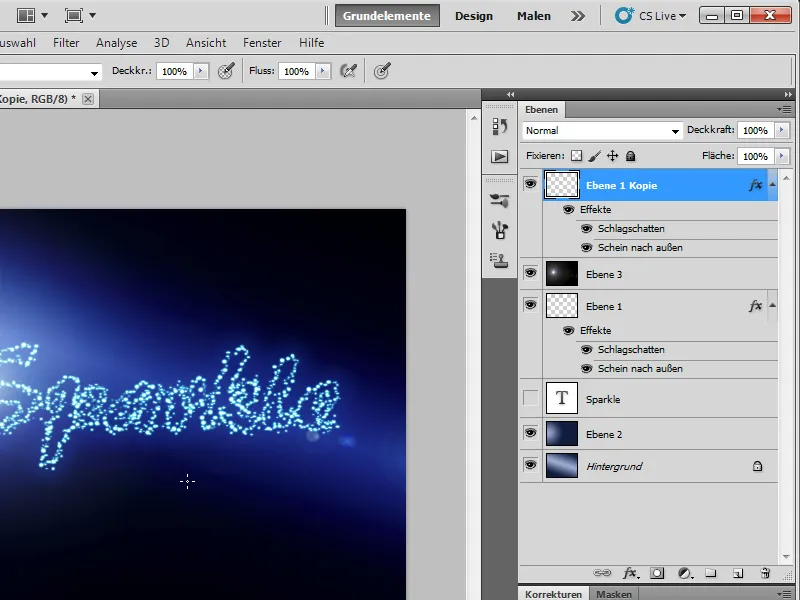
… und platzieren sie über die Blendenfleckebene, damit unser Glitzertext wieder dominanter zur Geltung kommt.

Nun hebt das unseren Text viel deutlicher hervor. Und fertig ist unser wunderschöner Glitzereffekt.
Dieser lässt sich vor allem gut für Partyflyer einsetzen. Ich hoffe, er hat euch gefallen, und freue mich über jeden Kommentar. :)


