In diesem Tutorial wirst du lernen, wie du die HTML-Struktur einer Webseite mithilfe der Chrome Developer Tools (DevTools) bearbeiten kannst. Diese praktischen Werkzeuge ermöglichen es dir, Änderungen in der Struktur und Darstellung deiner Webseite in Echtzeit zu beobachten. Die DevTools bieten zahlreiche Funktionen, um die Entwicklung und das Debugging von Webseiten zu erleichtern. In diesem Tutorial konzentrieren wir uns speziell auf die Bearbeitung von HTML und dem DOM (Document Object Model).
Wichtigste Erkenntnisse
- Die Chrome Developer Tools erlauben umfangreiche Manipulationen des HTML und des DOM.
- Du kannst HTML-Elemente duplizieren, deren Text ändern, Attribute hinzufügen oder entfernen und sogar den Stil eines Elements anpassen.
- Diese Änderungen sind nicht permanent und helfen beim Testen und Debuggen von Webseiten.
Schritt-für-Schritt-Anleitung
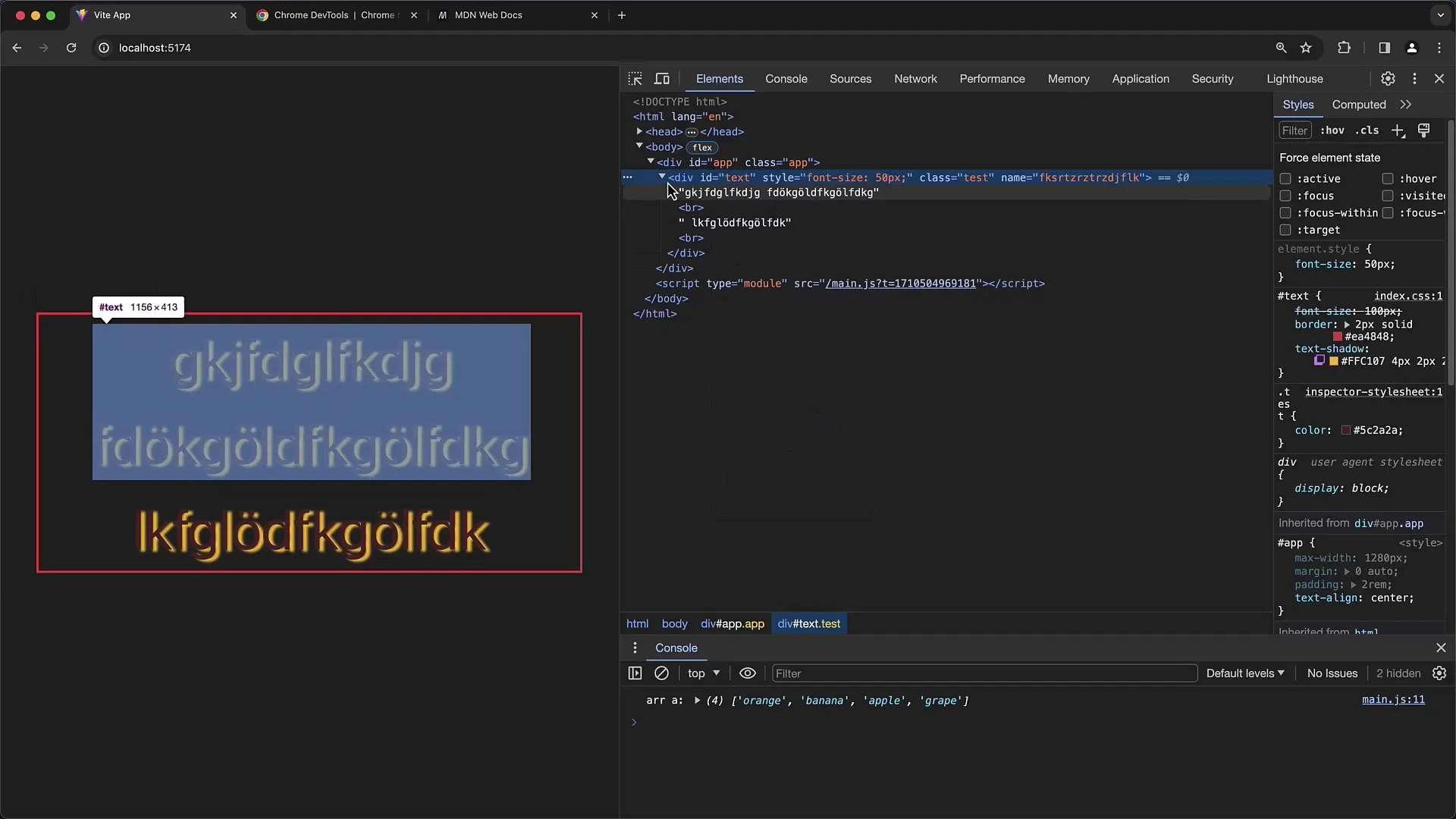
Zunächst musst du sicherstellen, dass du die Chrome Developer Tools geöffnet hast. Du kannst dies tun, indem du mit der rechten Maustaste auf die Webseite klickst und „Untersuchen“ auswählst oder die Tastenkombination Strg + Shift + I (Windows) bzw. Cmd + Option + I (Mac) verwendest.
Elemente duplizieren
Um ein Element zu duplizieren, klicke mit der rechten Maustaste auf das gewünschte Element im Elements-Tab der DevTools und wähle die Option „Element duplizieren“. Dadurch wird das gesamte Element, einschließlich aller Stile, kopiert.

HTML bearbeiten
Du kannst auch den HTML-Inhalt eines Elements direkt bearbeiten. Klicke mit der rechten Maustaste auf das Element und wähle „Edit as HTML“. Es wird ein Eingabefeld geöffnet, in dem du den HTML-Code bearbeiten kannst.

Hier kannst du sogar mehrzeilige Inhalte hinzufügen, indem du
-Tags verwendest, um Zeilenumbrüche zu erzeugen.

Um die Änderungen zu speichern, drücke einfach die Eingabetaste oder klicke außerhalb des Eingabefelds.
Attribute hinzufügen und ändern
Um ein Attribut hinzuzufügen oder zu ändern, kannst du einfach auf das Element klicken. Klicke doppelt auf das gewünschte Attribut, zum Beispiel disabled, und ändere es direkt.

Um ein neues Attribut hinzuzufügen, klicke mit der rechten Maustaste auf das Element und wähle die Option „Edit attribute“. Gib den neuen Namen und Wert des Attributs ein und bestätige mit der Eingabetaste.
Elemente löschen
Wenn du ein Element nicht mehr benötigst, kannst du es einfach löschen. Klicke mit der rechten Maustaste auf das Element und wähle „Löschen“. Das Element wird sofort aus dem DOM entfernt.

Stil forcieren
Eine großartige Funktion der DevTools ist die Möglichkeit, den Hover-Zustand eines Elements zu forcieren. Klicke mit der rechten Maustaste auf das Element und wähle „Force state“ > „hover“. Dadurch wird der Hover-Effekt angezeigt, sodass du die Auswirkungen der CSS-Stile sehen kannst.

Struktur zur Ansicht bringen
Mit der Funktion „Collapse/Expand Children“ kannst du die Kinder eines Elements collapsen oder expandieren. Dies ist nützlich, um einen besseren Überblick über die Hierarchie von Elementen zu bekommen.

Sichtbarkeit steuern
Manchmal möchtest du Elemente unsichtbar machen, ohne sie vollständig zu löschen. Dazu kannst du die Sichtbarkeit eines Elements steuern. Klicke mit der rechten Maustaste auf das Element, wähle „Hide element“, und das Element wird unsichtbar gemacht, bleibt aber im DOM erhalten.
Der Body und die gesamte Struktur
Du kannst auch auf das Body-Element zugreifen und Änderungen an der gesamten Seite vornehmen. Um den Inhalt des Body-Tags zu bearbeiten, musst du das Element einfach auswählen und die oben beschriebenen Techniken anwenden.

Änderungen anwenden
Es ist wichtig zu beachten, dass alle Änderungen, die du über die Developer Tools machst, temporär sind. Wenn du die Seite neu lädst, gehen alle Anpassungen verloren. Daher ist es ratsam, den bearbeiteten Code zu kopieren und in deinem Projekt zu speichern, wenn du die Änderungen behalten möchtest.

Zusammenfassung
In diesem Tutorial hast du gelernt, wie du die Chrome Developer Tools nutzen kannst, um HTML und den DOM zu bearbeiten. Du kannst Elemente duplizieren, HTML modifizieren, Attribute hinzufügen, löschen und die Sichtbarkeit von Elementen steuern. Diese Funktionen sind besonders nützlich für das Debugging und die Entwicklung von Webseiten.
Häufig gestellte Fragen
Wie kann ich die Chrome Developer Tools öffnen?Öffne die DevTools mit einem Rechtsklick auf die Webseite und wähle „Untersuchen“ oder mit Strg + Shift + I (Windows) bzw. Cmd + Option + I (Mac).
Sind die Änderungen permanent?Nein, Änderungen, die du in den DevTools vornimmst, sind temporär und gehen verloren, wenn die Seite neu geladen wird.
Kann ich mehrere Zeilen Text hinzufügen?Ja, indem du -Tags im HTML verwendest, um Zeilenumbrüche einzufügen.
Was mache ich, wenn ich ein Element löschen möchte?Klicke mit der rechten Maustaste auf das Element und wähle „Löschen“.
Wie setze ich einen Hover-Zustand?Klicke mit der rechten Maustaste auf das Element und wähle „Force state“ > „hover“, um den Hover-Effekt anzuzeigen.


