In dieser Anleitung wirst du lernen, wie du JavaScript-Code in den Chrome Developer Tools debuggen und Breakpoints setzen kannst. Das Debugging ist eine der grundlegenden Fähigkeiten im Software-Entwicklungsprozess. Mit den Developer Tools kannst du die Ausführung deines Codes analysieren, Variablenwerte überwachen und Fehler finden, bevor du deinen Code in der Produktion nutzt.
Die Verwendung der Developer Tools, insbesondere das Setzen und Verwenden von Breakpoints, ermöglicht es dir, den Zustand deiner Anwendung genau zu beobachten und leistungsstarke Debugging-Techniken anzuwenden. Wir werden Schritt für Schritt durch den Prozess gehen, sodass du in der Lage bist, diese wichtigen Fähigkeiten selbstständig zu nutzen.
Wichtigste Erkenntnisse
- Chrome Developer Tools bieten umfangreiche Funktionen für das Debugging von JavaScript.
- Breakpoints helfen dir, die Ausführung des Codes anzuhalten, um den Zustand der Anwendung zu prüfen.
- Mit der richtigen Nutzung der Tools kannst du Fehler schnell identifizieren und beheben.
Schritt-für-Schritt-Anleitung
Schritt 1: Zugriff auf die Developer Tools
Zunächst musst du die Chrome Developer Tools öffnen. Du kannst diese erreichen, indem du mit der rechten Maustaste auf die Seite klickst und „Untersuchen“ wählst oder die Tastenkombination Strg + Shift + I (Windows) oder Cmd + Opt + I (Mac) verwendest. Dies öffnet die Developer Tools auf der rechten Seite deines Browsers.

Schritt 2: Navigiere zum Reiter „Sources“
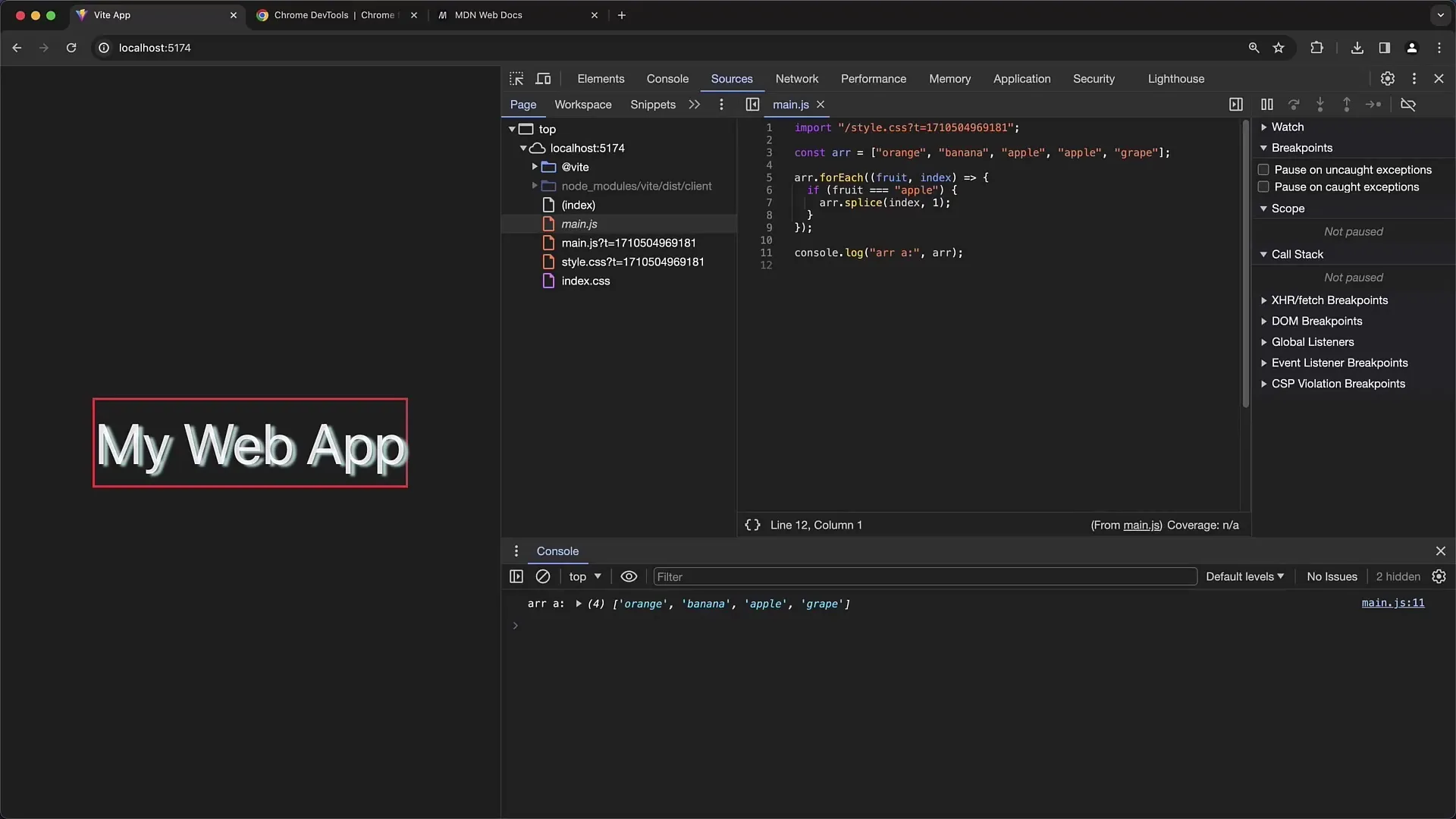
In den Developer Tools findest du oben mehrere Reiter. Klicke auf den Reiter „Sources“, um Zugriff auf die Skripte und die Struktur deiner Anwendung zu erhalten. Hier kannst du alle geladenen Skripte und Ressourcen einsehen, die deine Website verwendet.
Schritt 3: Auswahl der Datei für das Debugging
Im Sources-Reiter kannst du die Skripte sehen, die von deiner Seite geladen wurden. Suche die JavaScript-Datei, die du debuggen möchtest. Achte darauf, dass du die richtige Datei auswählst, insbesondere wenn es mehrere Versionen einer Datei gibt, wie zum Beispiel sourcemaps.
Schritt 4: Setze einen Breakpoint
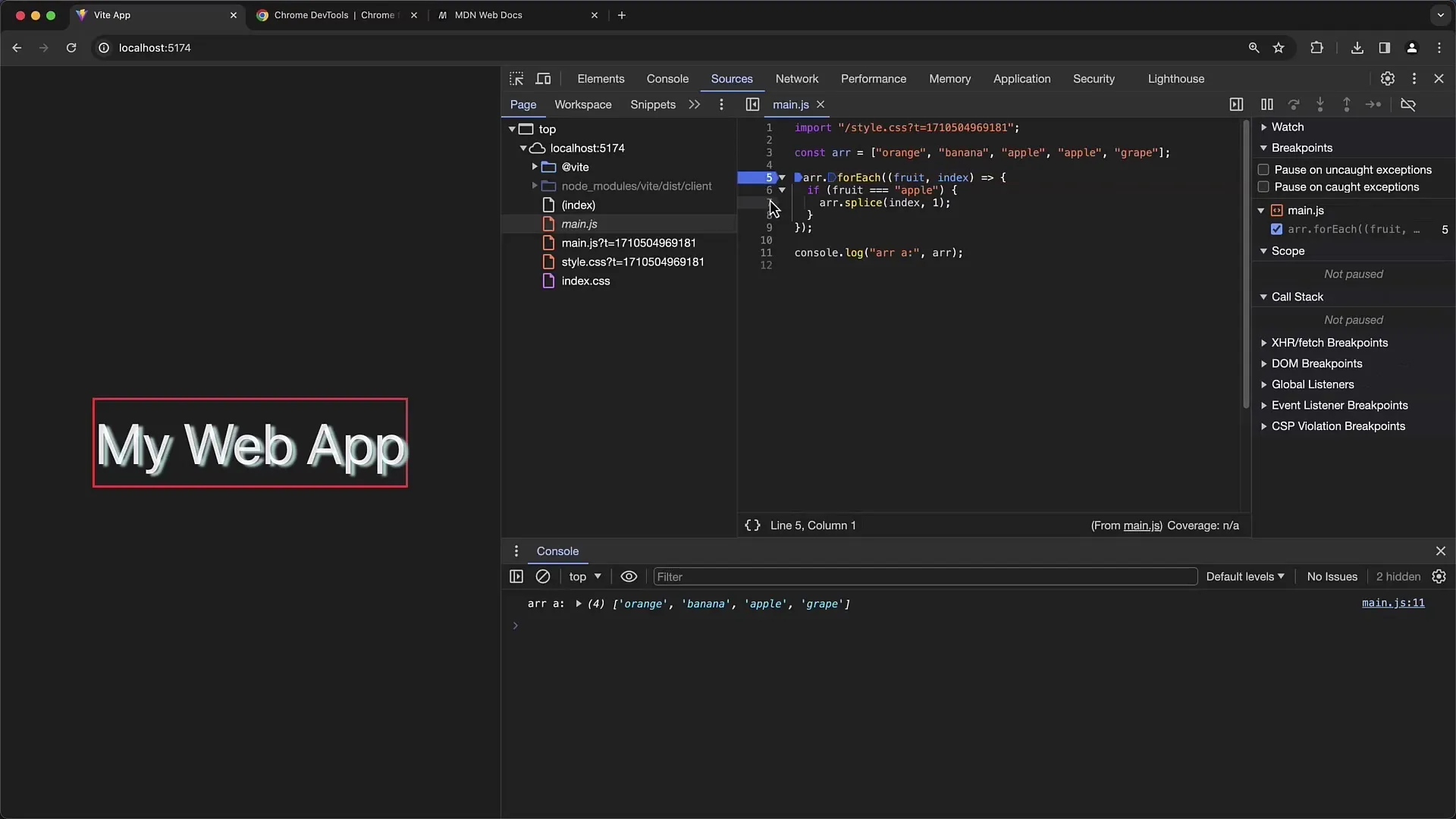
Um einen Breakpoint zu setzen, klicke einfach auf die Zeilennummer links neben dem Code, wo du die Ausführung anhalten möchtest. Ein blauer Punkt wird erscheinen, der anzeigt, dass der Breakpoint erfolgreich gesetzt wurde. Dieser hilft dir dabei, die Ausführung an dieser Stelle zu pausieren und den Zustand der Variablen zu inspizieren.

Schritt 5: Lade die Seite neu
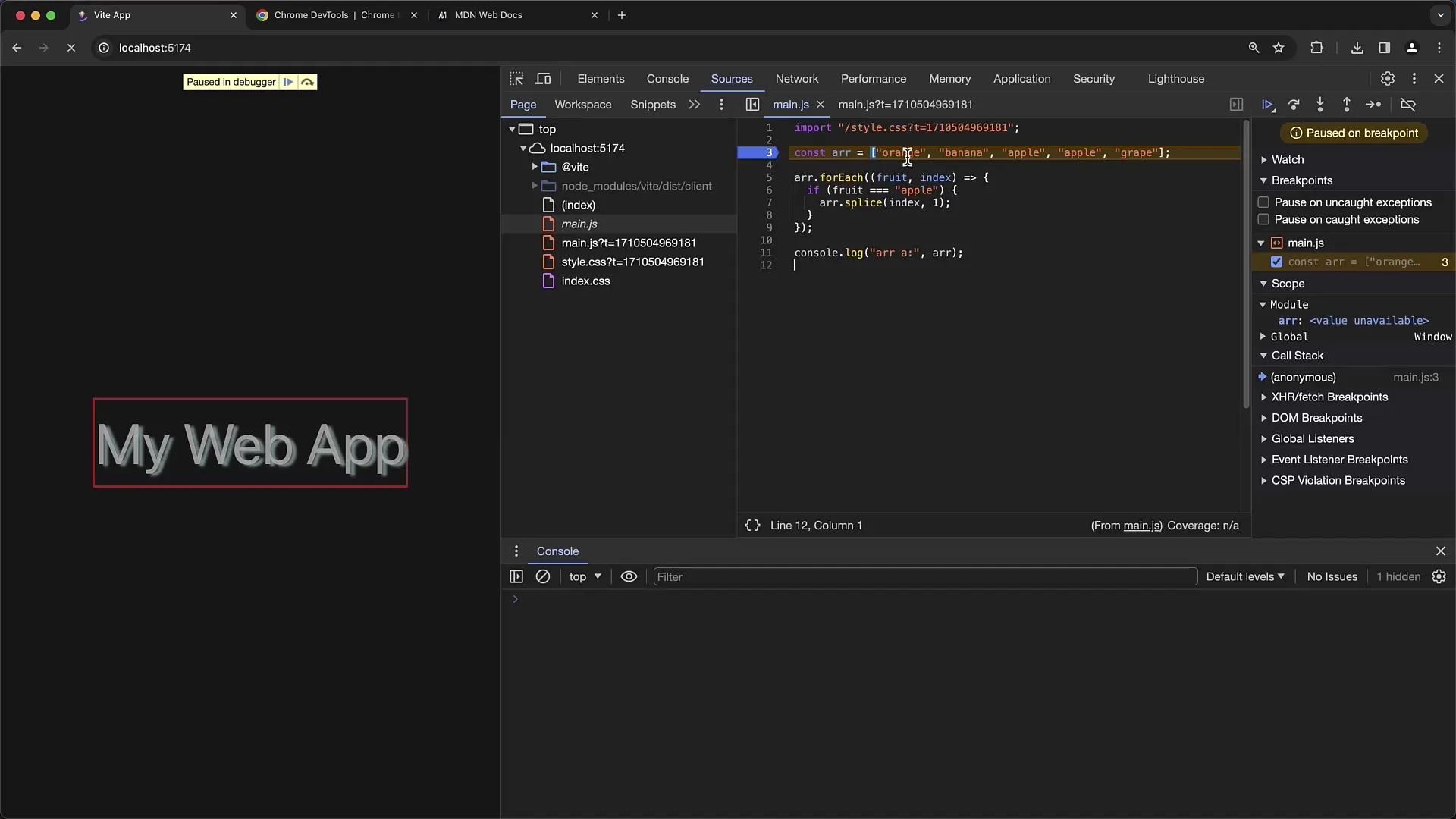
Um den Breakpoint zu erreichen, lade die Seite neu. Dies kannst du tun, indem du F5 drückst oder in der Adresszeile auf den Aktualisieren-Button klickst. Die Ausführung sollte an dem Punkt anhalten, an dem du den Breakpoint gesetzt hast.
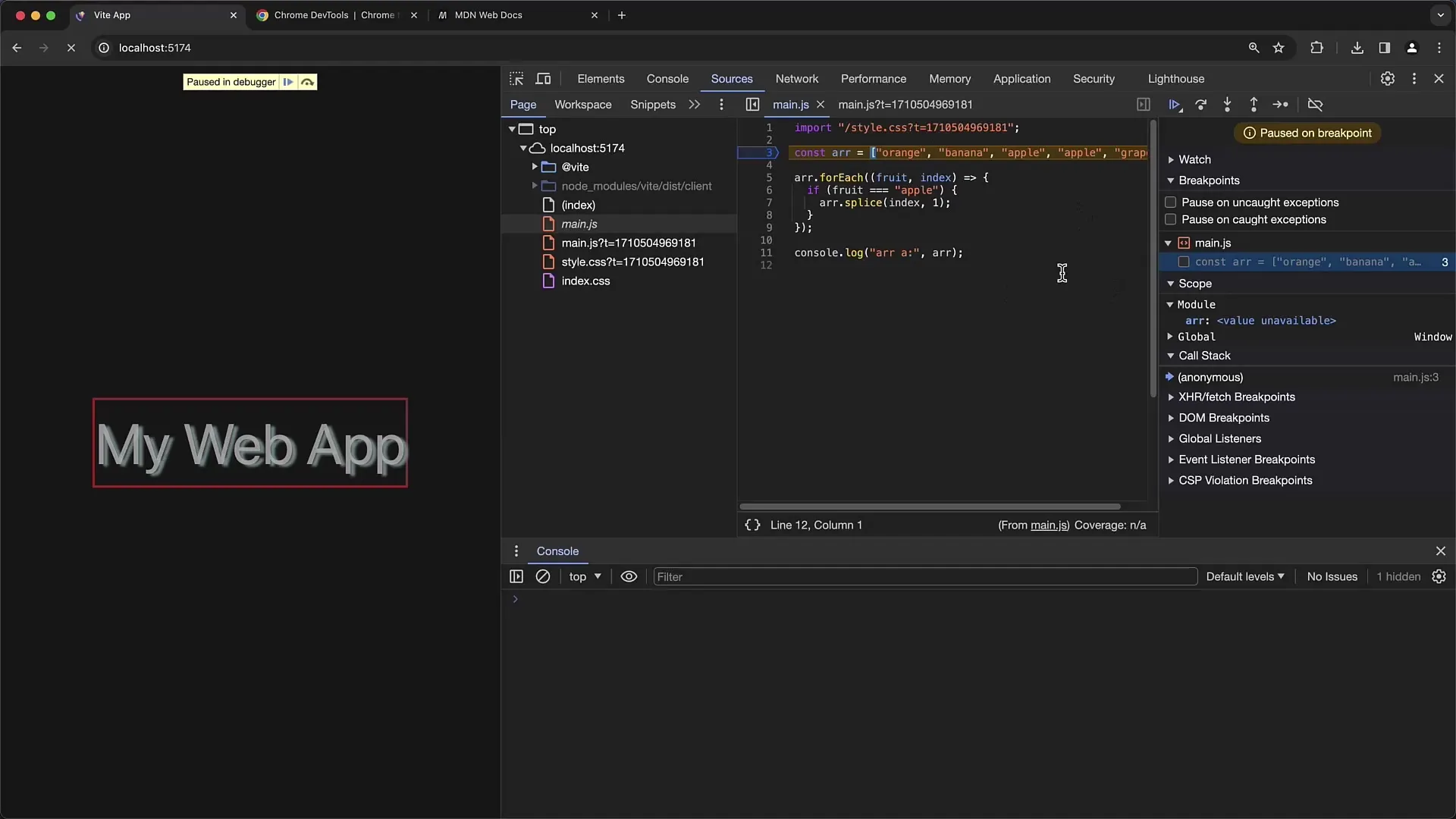
Schritt 6: Untersuche die Ausführung
Nachdem die Ausführung an deinem Breakpoint angehalten hat, kannst du den aktuellen Zustand deiner Anwendung untersuchen. Auf der rechten Seite kannst du Variablenwerte, den Aufruf-Stack und den aktuellen Scope sehen. Diese Informationen sind entscheidend, um zu verstehen, was in deiner Anwendung vor sich geht.

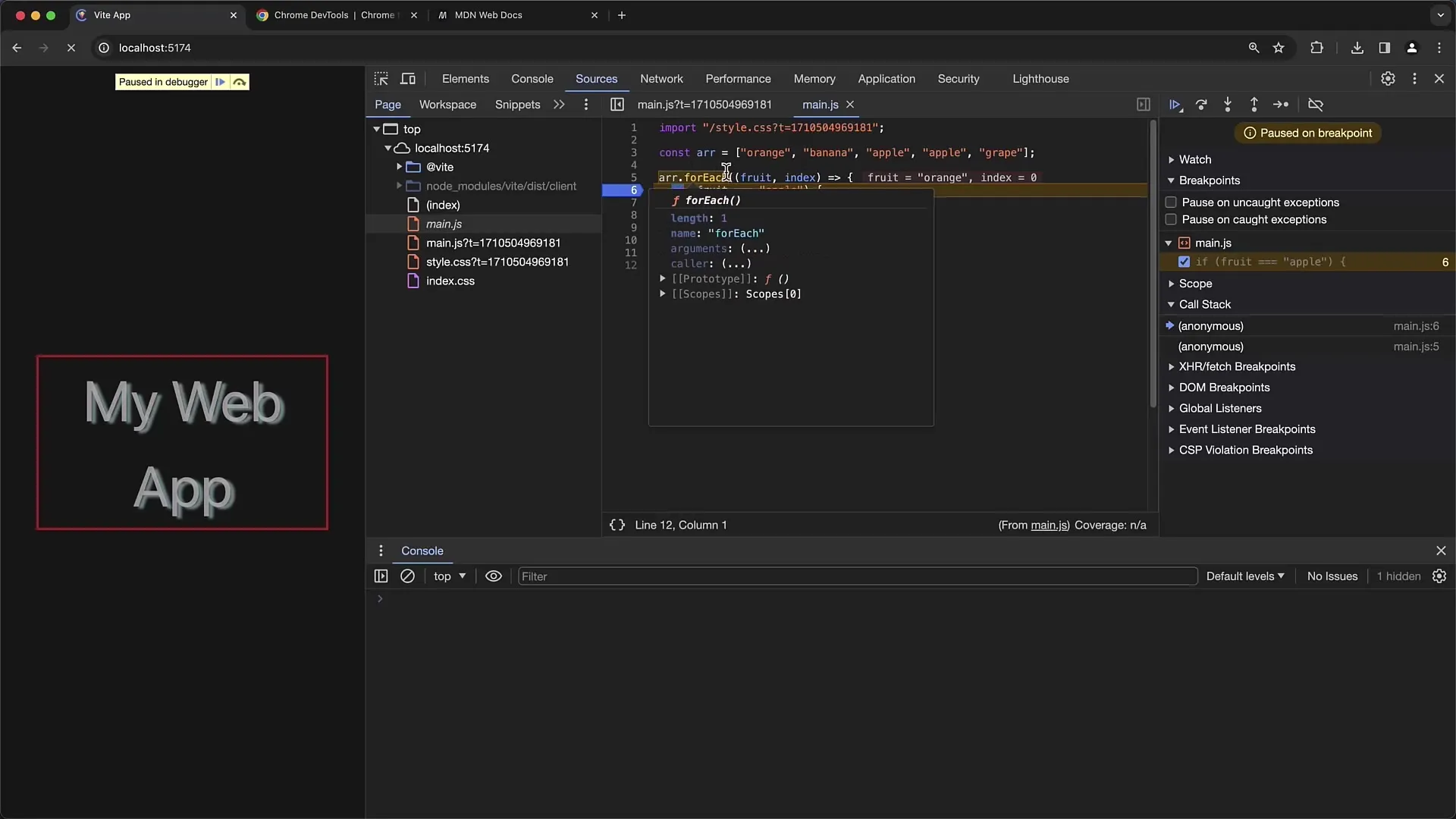
Schritt 7: Weiterlaufen lassen oder Variablen untersuchen
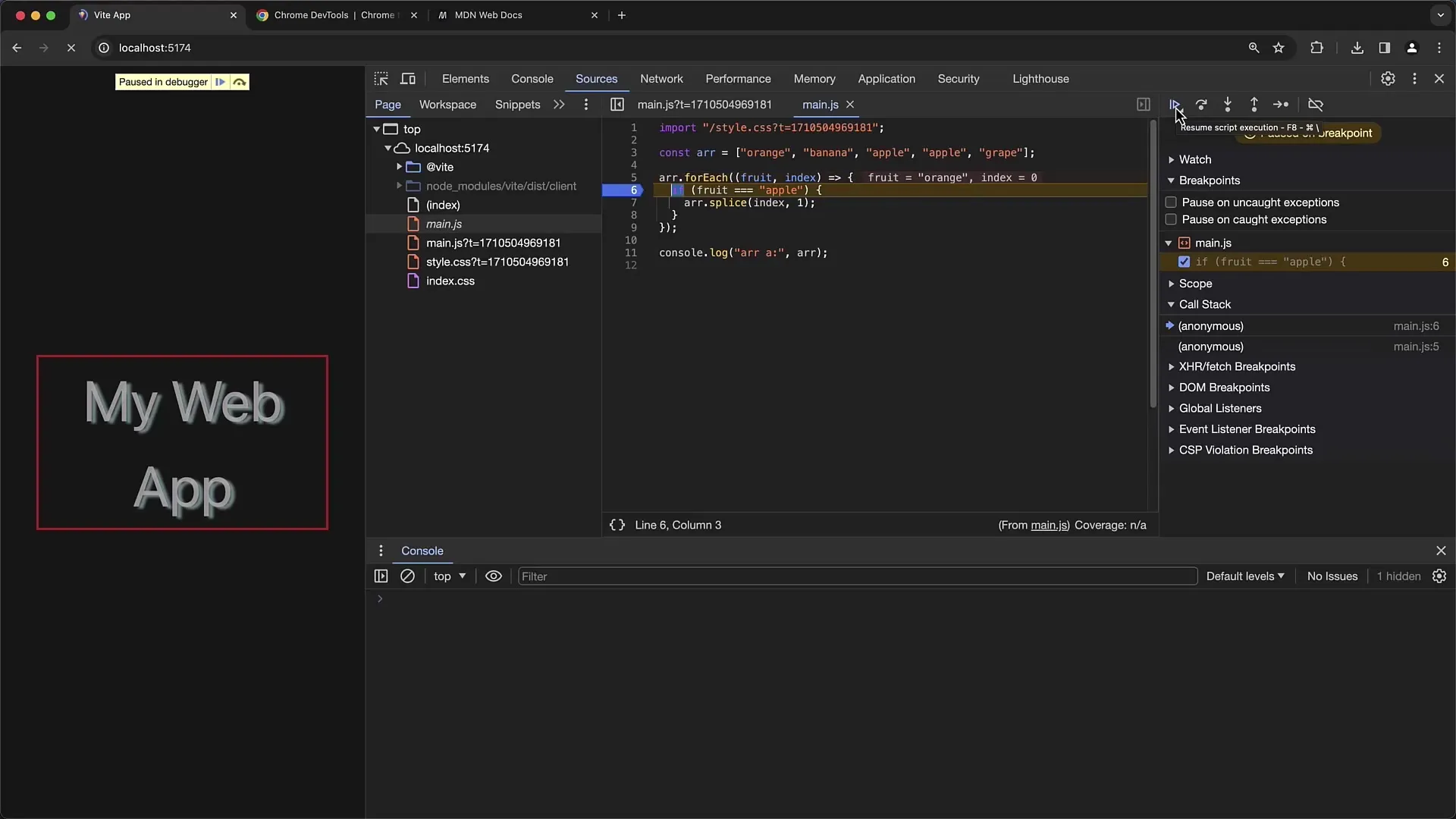
Du kannst das Programm entweder bis zum nächsten Breakpoint weiterlaufen lassen oder es zeilenweise durchgehen. Um bis zum nächsten Breakpoint fortzufahren, klicke einfach auf den „Play“ Button. Wenn du zeilenweise gehen möchtest, kannst du „Step over“ oder „Step into“ verwenden, um die Kontrolle detaillierter zu behalten.

Schritt 8: Variablenänderungen vornehmen
Falls du den Wert einer Variablen ändern möchtest, kannst du dies direkt im Scope-Bereich tun. Klicke auf die Variable, ändere den Wert und klicke anschließend erneut auf „Play“. Dies hilft dir zu testen, wie unterschiedliche Werte das Verhalten deiner Anwendung beeinflussen.
Schritt 9: Entferne Breakpoints bei Bedarf
Wenn du die Breakpoints nicht mehr benötigst oder alle auf einmal entfernen möchtest, kannst du sie einfach durch Rechtsklick auf die Zeilennummer und Auswahl von „Remove Breakpoint“ löschen. Alternativ hast du die Möglichkeit, alle Breakpoints auf einmal zu entfernen, wenn du viele davon gesetzt hast.

Schritt 10: Verwende Call Stack und Debugging-Optionen
Nutze die Call Stack-Ansicht, um zu sehen, von wo die aktuelle Funktion aufgerufen wurde. Dies hilft dir, die Ausführungspfad der Anwendung nachzuvollziehen. Chrome Developer Tools bietet auch viele nützliche Funktionen wie „Pause on Exceptions“, um Fehler zu identifizieren und tiefere Einblicke in Probleme zu bekommen.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du die Chrome Developer Tools effektiv für das Debugging von JavaScript nutzen kannst. Der Prozess umfasst das Setzen von Breakpoints, das Untersuchen von Variablen und dem Aufruf-Stack sowie das Vornehmen von Änderungen an Variablen während der Laufzeit. Mit diesen Fähigkeiten bist du bestens gerüstet, um Fehler zu identifizieren und zu beheben.
Häufig gestellte Fragen
Wie setze ich einen Breakpoint in meiner JavaScript-Datei?Klicke einfach auf die Zeilennummer in der gewünschten Zeile deines Codes.
Was mache ich, wenn mein Breakpoint nicht anspringt?Überprüfe, ob die Datei, in der der Breakpoint gesetzt ist, tatsächlich geladen wird, und stelle sicher, dass keine Variablen beim Laden überschrieben werden.
Wie kann ich alle Breakpoints gleichzeitig entfernen?Rechtsklicke auf die Zeilennummer eines Breakpoints und wähle „Remove All Breakpoints“.
Was ist ein Call Stack?Der Call Stack zeigt die Verfolgbarkeit deiner Funktion auferner Aufrufe, sodass du sehen kannst, wo deine Funktion aufgerufen wurde.
Wie kann ich den Wert einer Variablen während des Debuggings ändern?Klicke auf die Variable im Scope-Bereich, ändere den Wert und klicke dann auf „Play“, um die Ausführung mit dem neuen Wert fortzusetzen.


