Das Debugging von Webanwendungen kann eine herausfordernde Aufgabe sein, insbesondere wenn es sich um komplexe Frameworks wie React handelt. In dieser Anleitung zeige ich dir, wie du das Debugging von React-Anwendungen mithilfe der Google Chrome Developer Tools effektiv meistern kannst. Ich gehe dabei gezielt auf spezifische Techniken ein, um die häufigsten Fehler zu finden und zu beheben. Du solltest dabei Kenntnisse in React haben, um die Konzepte nachvollziehen zu können.
Wichtigste Erkenntnisse
- Verstehe die Rolle der Source Maps beim Debugging deiner React-App.
- Setze Breakpoints an strategischen Stellen, um den Fluss der Anwendung zu verfolgen.
- Analysiere den Call Stack, um zu verstehen, welche Funktionen wann aufgerufen werden.
Schritt-für-Schritt-Anleitung
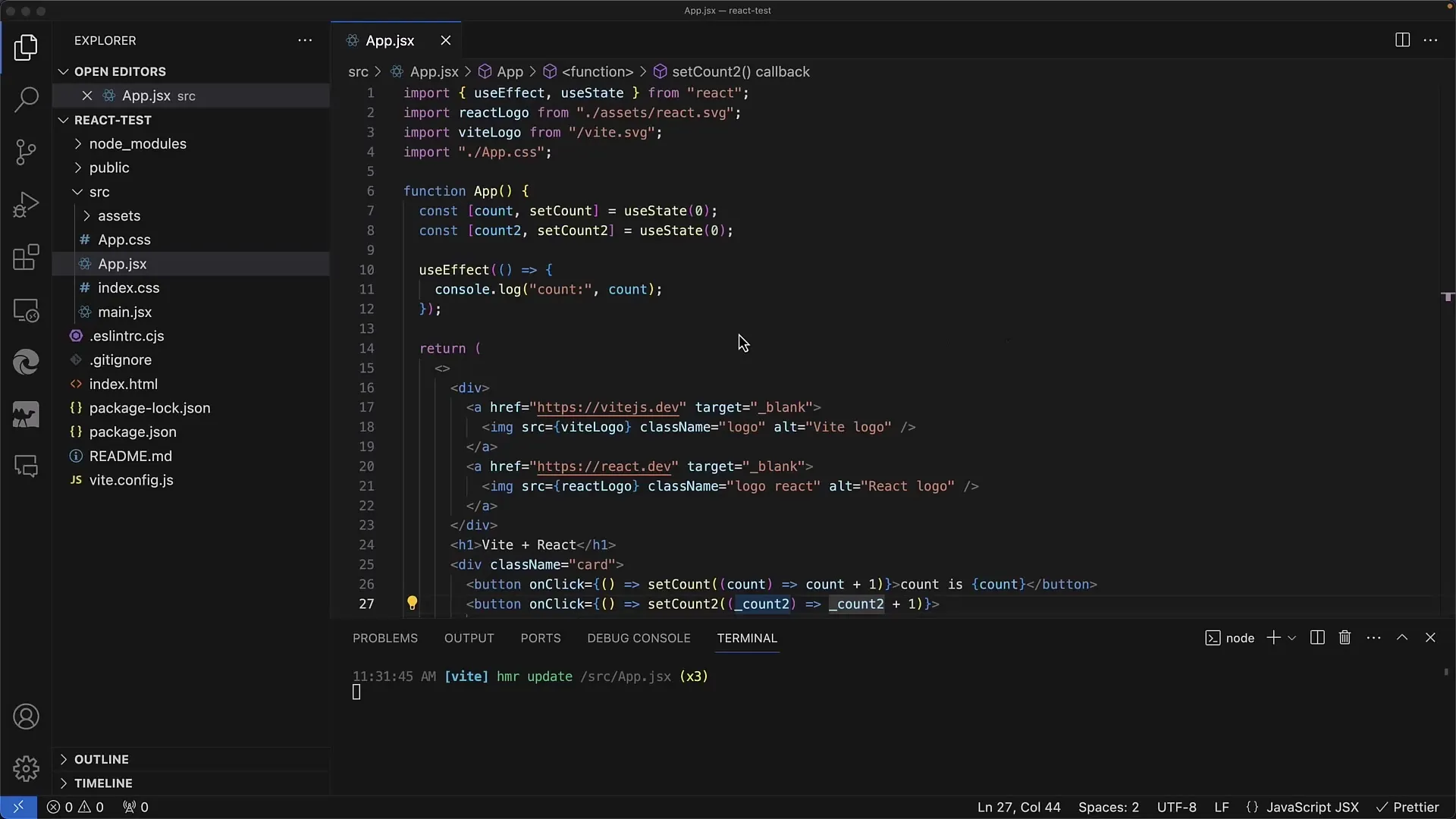
Um mit dem Debuggen zu beginnen, habe ich ein einfaches Beispiel einer React-App vorbereitet, die zwei Buttons zur Verfügung stellt, um Zählerwerte zu erhöhen. Wir wollen sicherstellen, dass der Zustand der App korrekt aktualisiert wird.
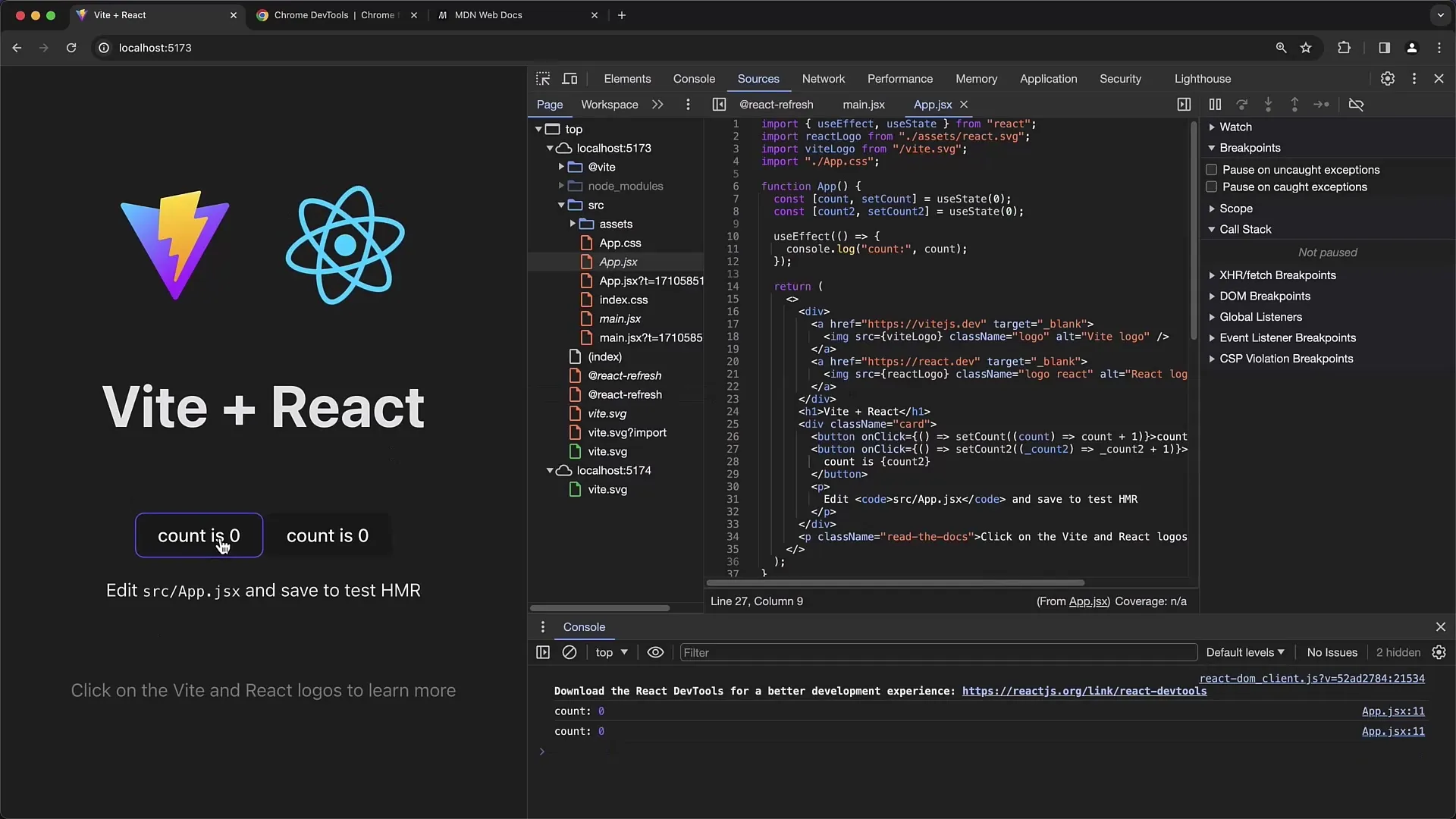
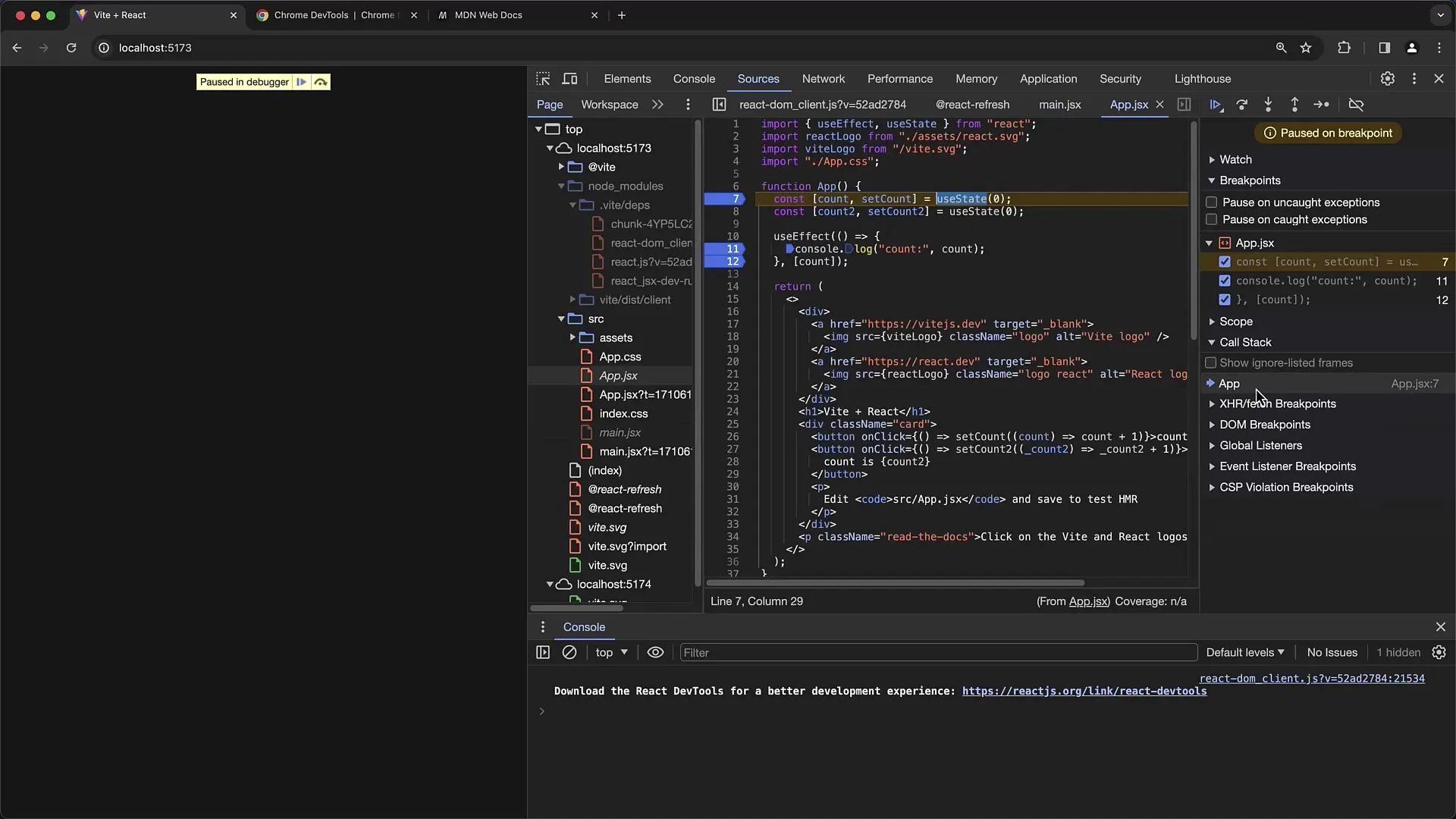
Zuerst öffnest du die Developer Tools in Chrome. Das kannst du tun, indem du mit der rechten Maustaste auf die Seite klickst und „Untersuchen“ wählst oder einfach die Taste „F12“ drückst.

Im ersten Schritt lade deine React-App neu, um sicherzustellen, dass du mit dem aktuellen Stand arbeitest. Nachdem die App geladen ist, siehst du zwei Schaltflächen für das Zählen. Der erste Button erhöht den ersten Zähler und der zweite Button den zweiten Zähler.

Hier siehst du, dass beim Klicken auf die knöpfe die Werte der Zähler sichtbar steigen. Du kannst diese erhöhten Werte in der Konsole kontrollieren, die du ebenfalls in den Developer Tools findest. Drücke dazu zweimal „Escape“, um die Konsole ein- oder auszublenden.

Im nächsten Schritt alterierst du den Code deiner App, insbesondere den UseEffect Hook. Der UseEffect Hook wird verwendet, um Seiteneffekte in React zu verarbeiten. In meinem Beispiel habe ich ihn so festgelegt, dass er den aktuellen Zählerwert in der Konsole ausgibt. Hierbei wird sichergestellt, dass du verstehst, wie häufig dieser Effekt ausgelöst wird.

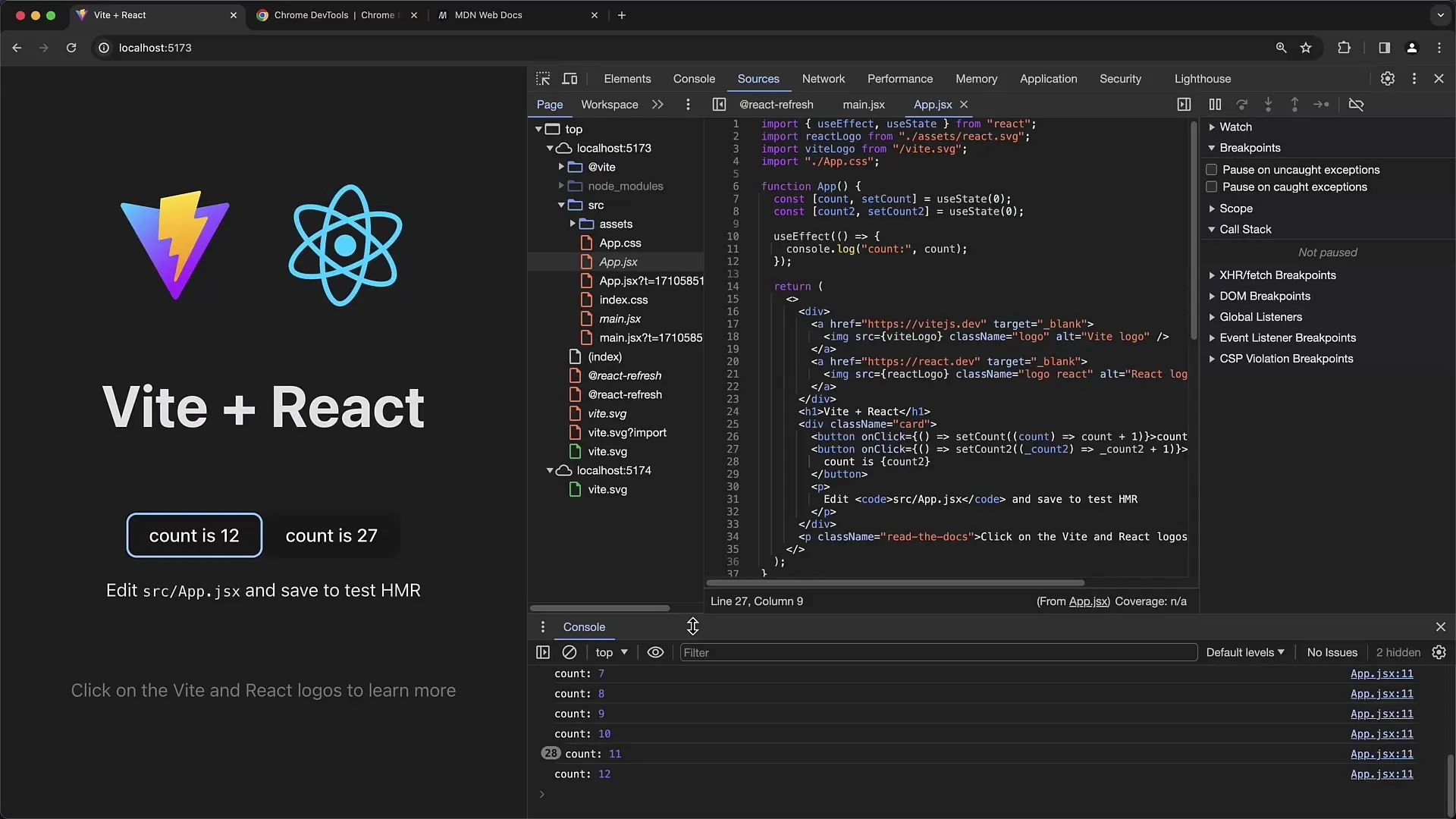
Über die Konsole kannst du den Code verfolgen und prüfen, ob die Werte korrekt ausgegeben werden. Wenn du jedoch das Abhängigkeitsarray im UseEffect nicht korrekt angibst, könnte dies zu unerwartetem Verhalten führen.
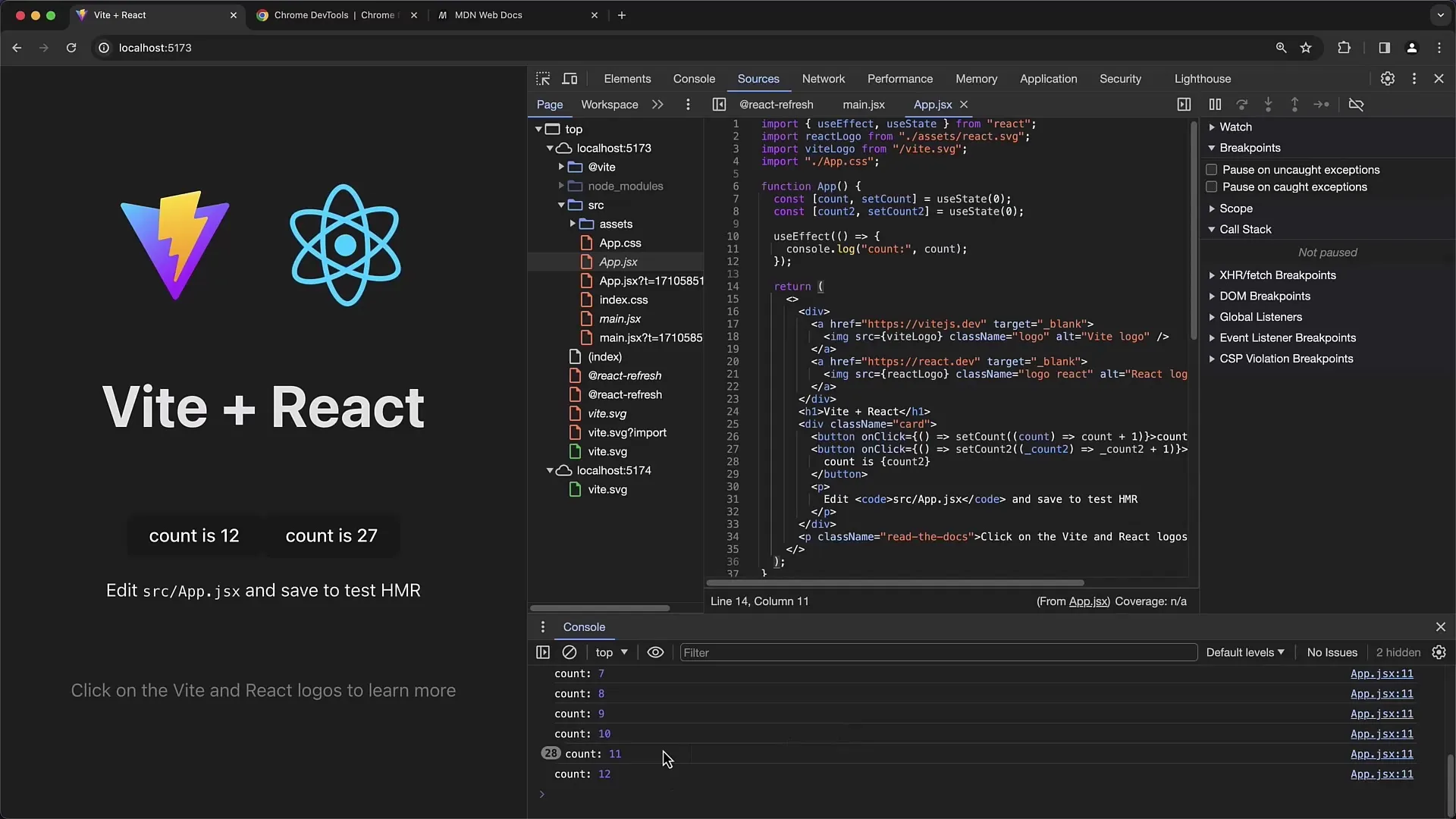
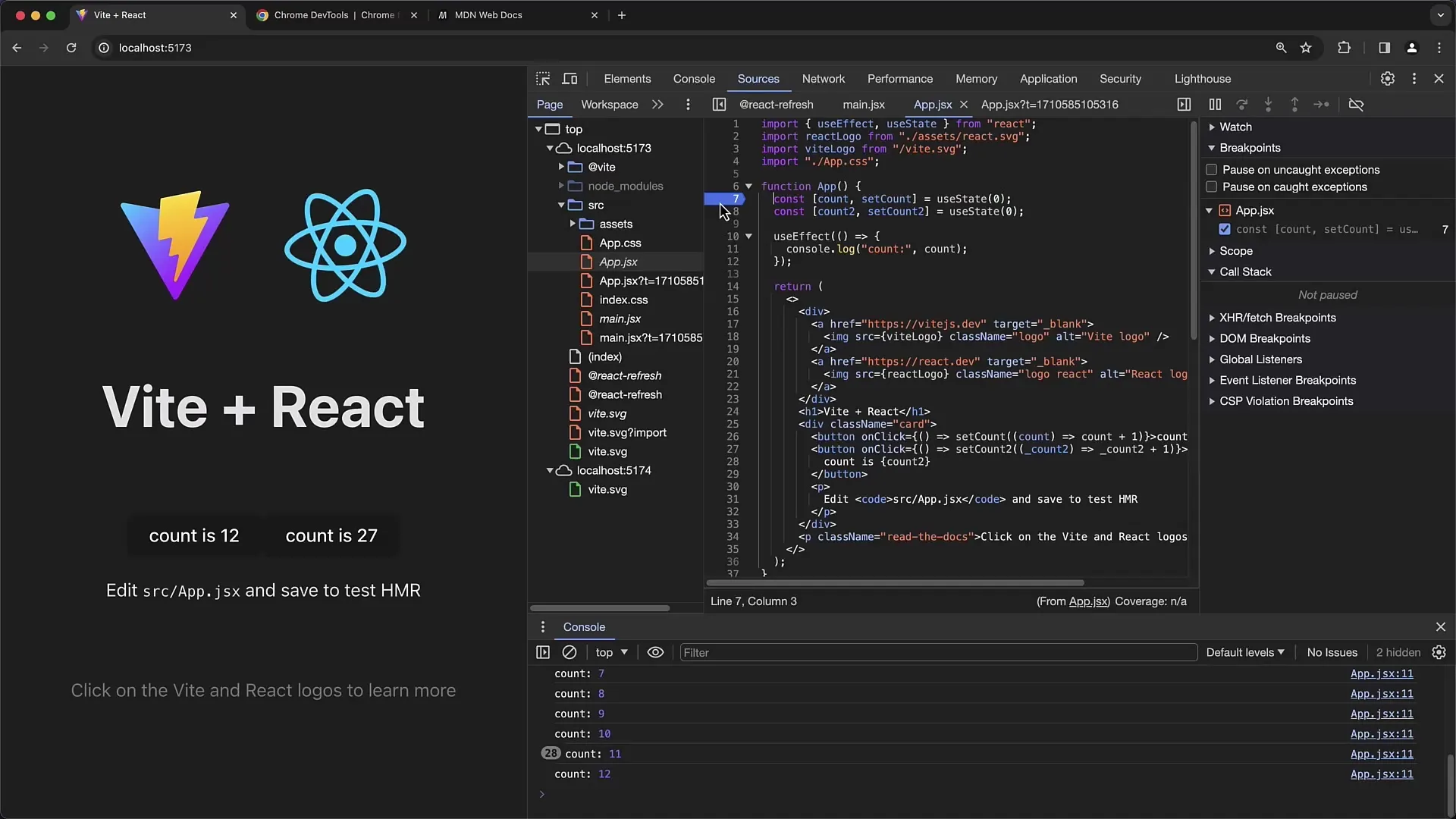
Um das zu testen, entferne das Abhängigkeitsarray für einen Moment und beobachte, was passiert. Zurück in der App kannst du nun einen Breakpoint setzen. Klicke dazu auf die Zahl in der linken Spalte, um den Breakpoint vorzunehmen.

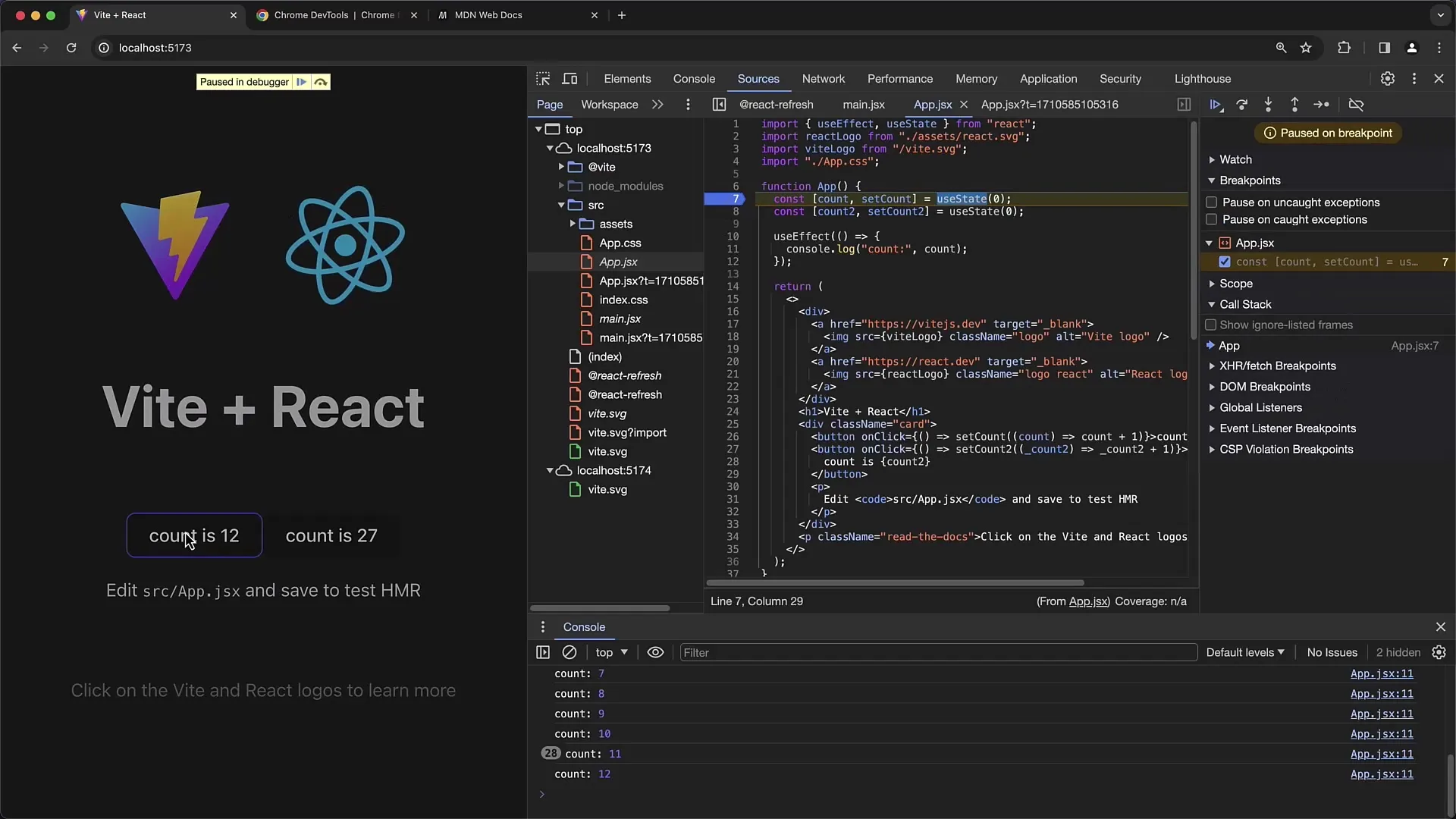
Jetzt click den ersten Button und beobachte, dass die Ausführung bei dem gesetzten Breakpoint stoppt. Dies ermöglicht dir, den Zustand der Anwendung zu analysieren, während der Click-Handler ausgeführt wird.

Stelle fest, dass mit jedem Klick der Zustand nur für den Button, der gedrückt wurde, korrekt aktualisiert wird. Wenn du jedoch auf den anderen Button klickst, siehst du, dass das Verhalten der Anwendung nicht wie erwartet ist.
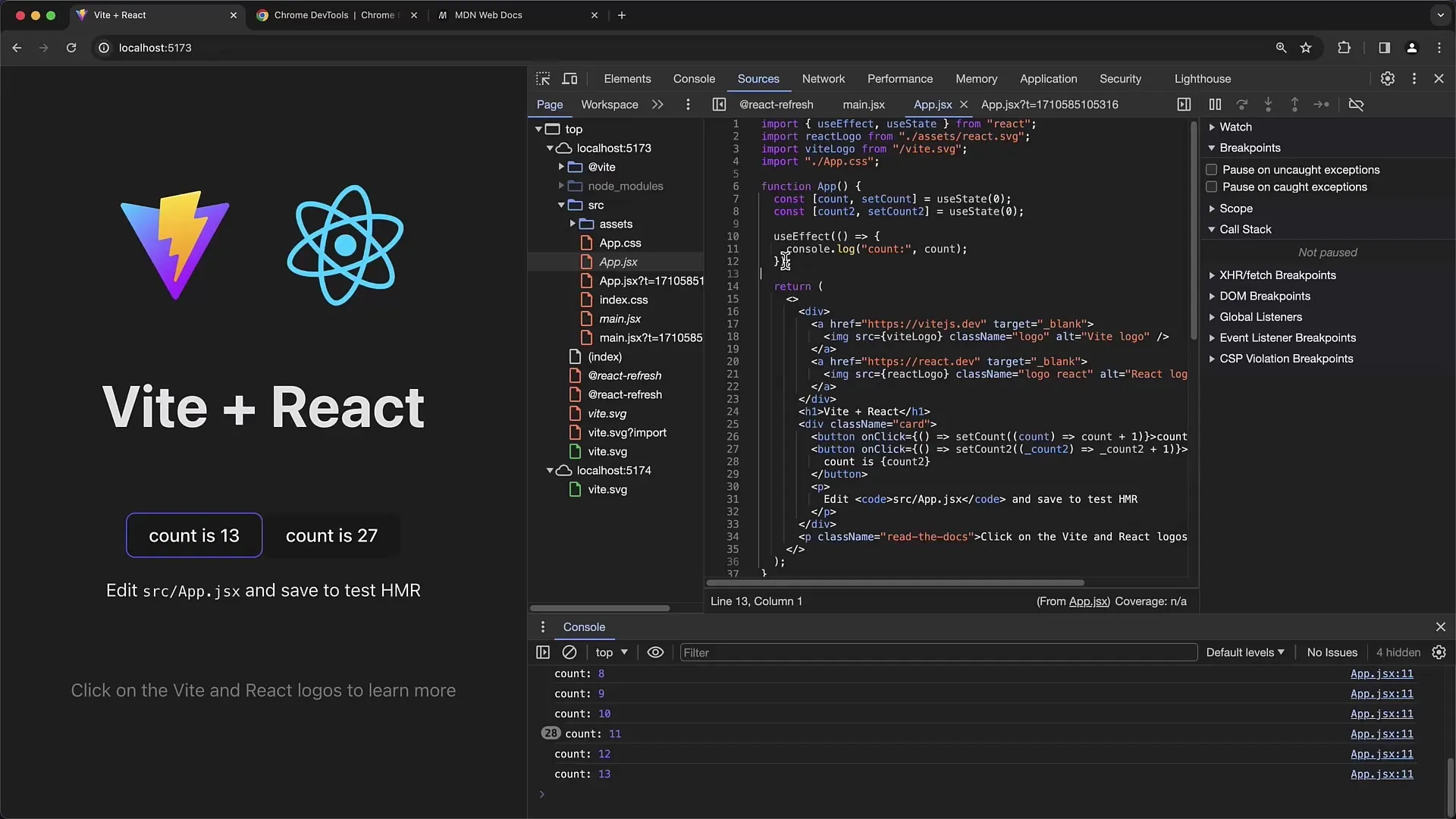
Jetzt beginnst du, den Fehler zu untersuchen. Du bemerkst, dass der UseEffect in jedem Fall den bisherigen Zählerwert, auch beim Klicken auf den anderen Zähler, ausgibt.

Hier solltest du das Abhängigkeitsarray wieder hinzufügen und sicherstellen, dass es den aktuellen Zählerwert als Abhängigkeit hat. So wird der Effekt nur dann ausgelöst, wenn sich der relevante Zähler ändert.
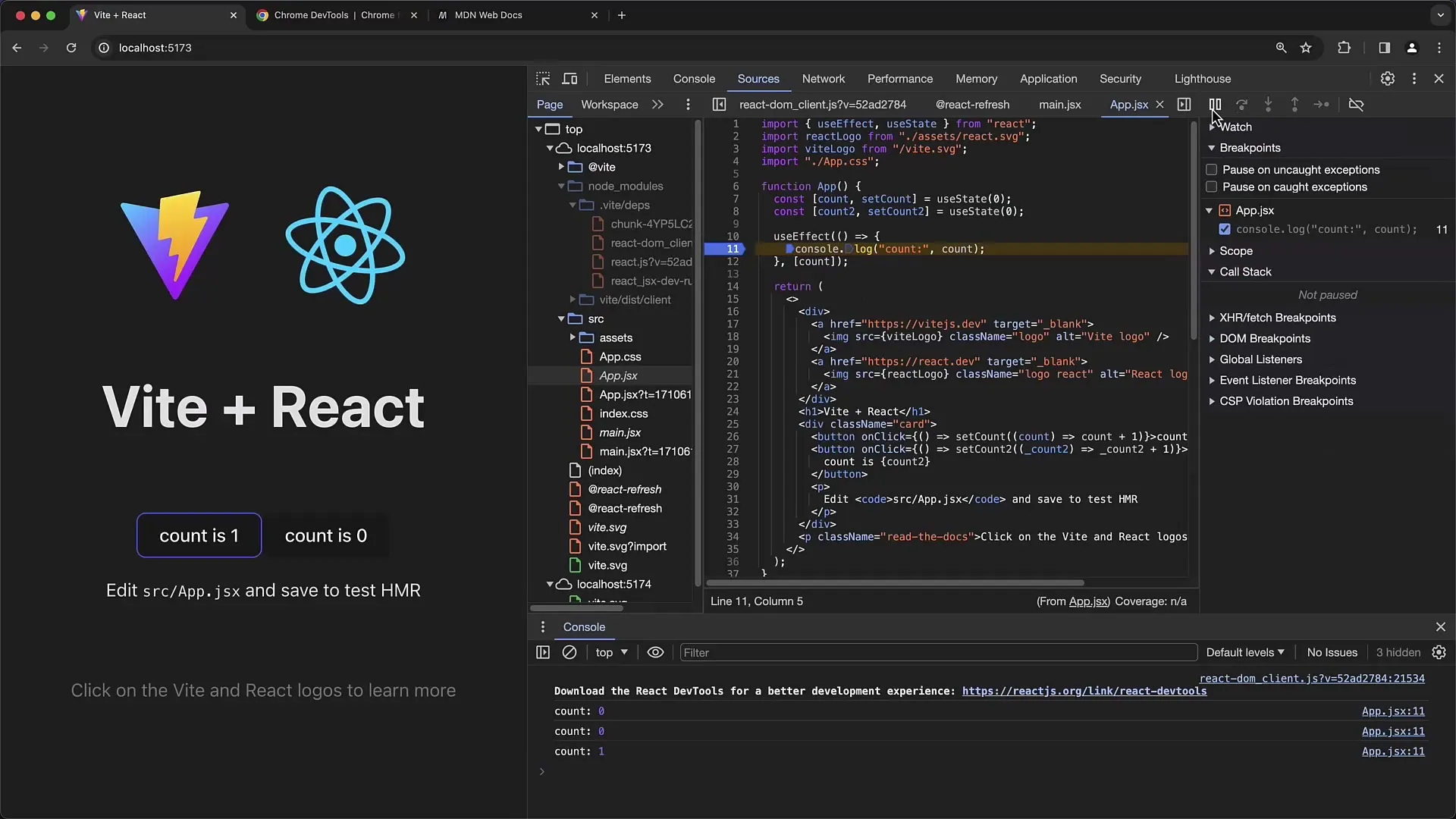
Wenn du die Anwendung erneut lädst und die Buttons drückst, musst du feststellen, dass die Konsolenausgabe nur beim Zählerwechsel ausgegeben wird. Füge einen weiteren Breakpoint in deiner Console.Log-Anweisung hinzu, um zu überprüfen, ob dort die erwarteten Werte ausgegeben werden.

Beachte, dass es in der Code-Darstellung von React auch eine Show ignore listed Frames-Option gibt. Diese kann hilfreich sein, um zu verhindern, dass die dazugehörigen Library Codes im Call Stack auftauchen, was deine Analyse stören könnte.
Wenn du den Fehler behoben hast, kann es hilfreich sein, sie noch einmal zu überprüfen. Du solltest hier erneut sicherstellen, dass der Code in Press-Funktionalität erneut getestet wird, um zu bestätigen, dass die Änderung den gewünschten Effekt hat.

Darüber hinaus kannst du strategisch Breakpoints an verschiedenen Stellen in Gesprächen setzen, um die Funktionsaufrufe weiter zu untersuchen. Überprüfe dabei regelmäßig den Call Stack, um alle aufgerufenen Funktionen zu verfolgen, die in einem bestimmten Moment aufgerufen wurden.
Behalte zudem im Hinterkopf, dass asynchrone Vorgänge zu einem Verlust von lokalem Zustand führen können, weshalb die Überprüfung des Call Stack an zentraler Stelle wichtig ist, um den Überblick über den Zustand Deiner React-App zu bewahren.
Zusammenfassung
In diesem Tutorial hast du gelernt, wie wichtig die Chrome Developer Tools sind, um React-Anwendungen effektiv zu debuggen. Das Setzen von Breakpoints und die Analyse des Call Stacks sind wesentliche Schritte, um den Fluss deines Codes zu verstehen und Probleme zu beheben. Indem du die Abhängigkeiten im UseEffect korrekt verwaltest, kannst du sicherstellen, dass deiner Anwendung der erwartete Zustand angezeigt wird.
Häufig gestellte Fragen
Was ist ein Breakpoint?Ein Breakpoint ist ein Punkt im Code, an dem der Programmdurchlauf stoppt, um die aktuelle Ausführung zu untersuchen.
Wie benutze ich das Abhängigkeitsarray im UseEffect?Das Abhängigkeitsarray ermöglicht es dir, festzulegen, welche Variablen den Effekt auslösen sollen, wenn sie sich ändern.
Was sind Source Maps?Source Maps verbinden komprimierten und transpilierten Code mit dem originalen Code, wodurch das Debuggen erleichtert wird.
Wie kann ich auf asynchrone Vorgänge im Call Stack achten?Beachte, dass asynchrone Aufrufe durch SetTimeout oder Promises den Zustand der Anwendung beeinflussen und dazu führen können, dass lokale Variablen zu einem bestimmten Zeitpunkt nicht verfügbar sind.


