In dieser Anleitung erfährst du, wie du DOM-Breakpoints in den Chrome Developer Tools verwenden kannst, um Änderungen an DOM-Elementen zu überwachen. DOM-Breakpoints sind besonders nützlich, um Debugging bei der Manipulation von DOM-Strukturen durchzuführen. Diese Technik ermöglicht es dir, den richtigen Zeitpunkt und die Ursache von Änderungen im DOM nachzuvollziehen, was dir bei der Fehlersuche und Optimierung deiner Webanwendungen helfen kann.
Wichtigste Erkenntnisse
- DOM-Breakpoints ermöglichen das Überwachen spezifischer Änderungen an DOM-Elementen.
- Es gibt verschiedene Arten von Breakpoints: Subtree Modifications, Attribute Modifications und Node Removal.
- Die Verwendung von DOM-Breakpoints kann dir helfen, die Auswirkungen von Skripten auf die DOM-Struktur besser zu verstehen.
Schritt-für-Schritt-Anleitung
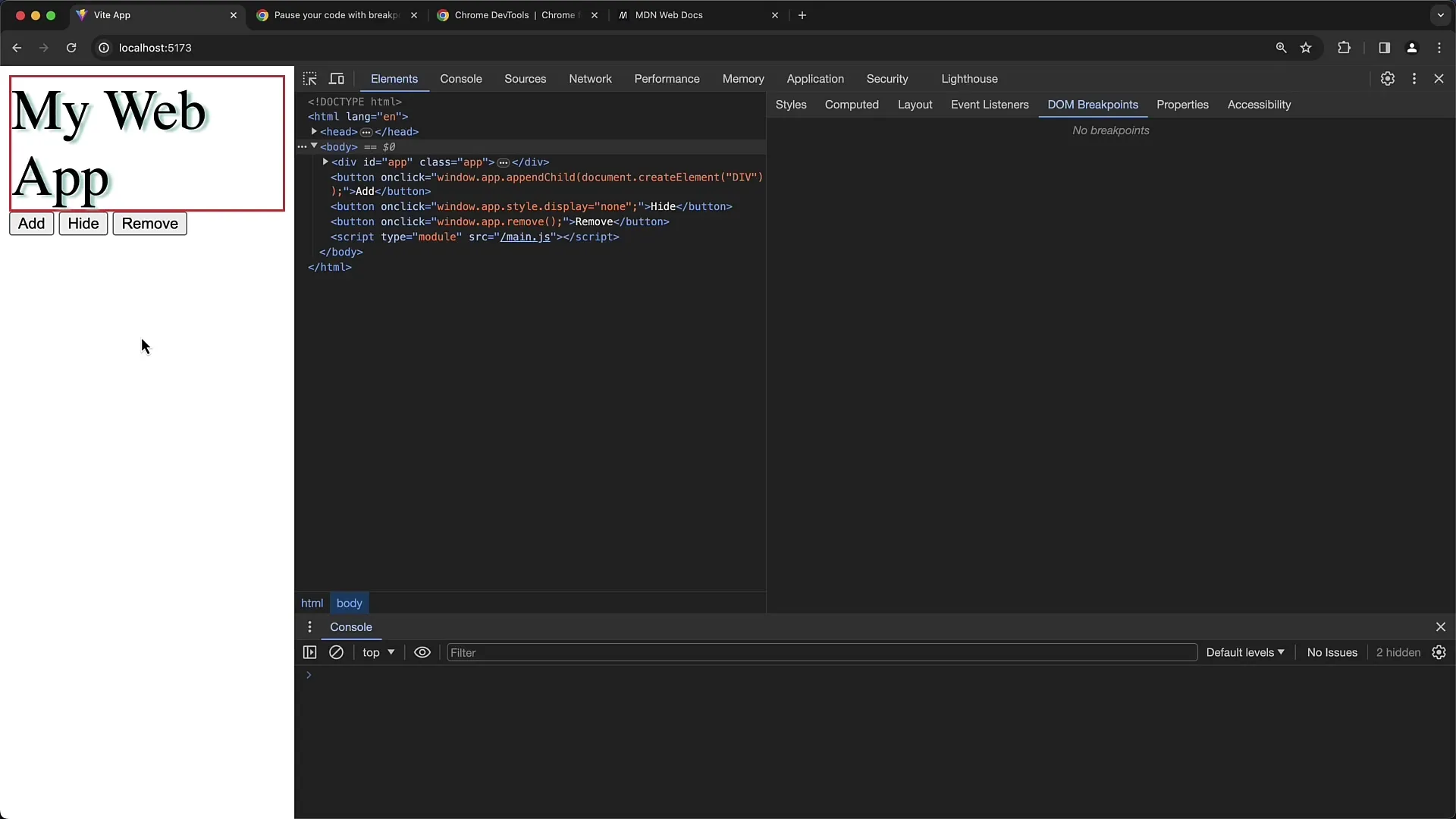
Um mit DOM-Breakpoints zu arbeiten, musst du zuerst die Chrome Developer Tools öffnen. Du kannst dies tun, indem du die F12-Taste drückst oder mit der rechten Maustaste auf die Seite klickst und "Untersuchen" wählst.
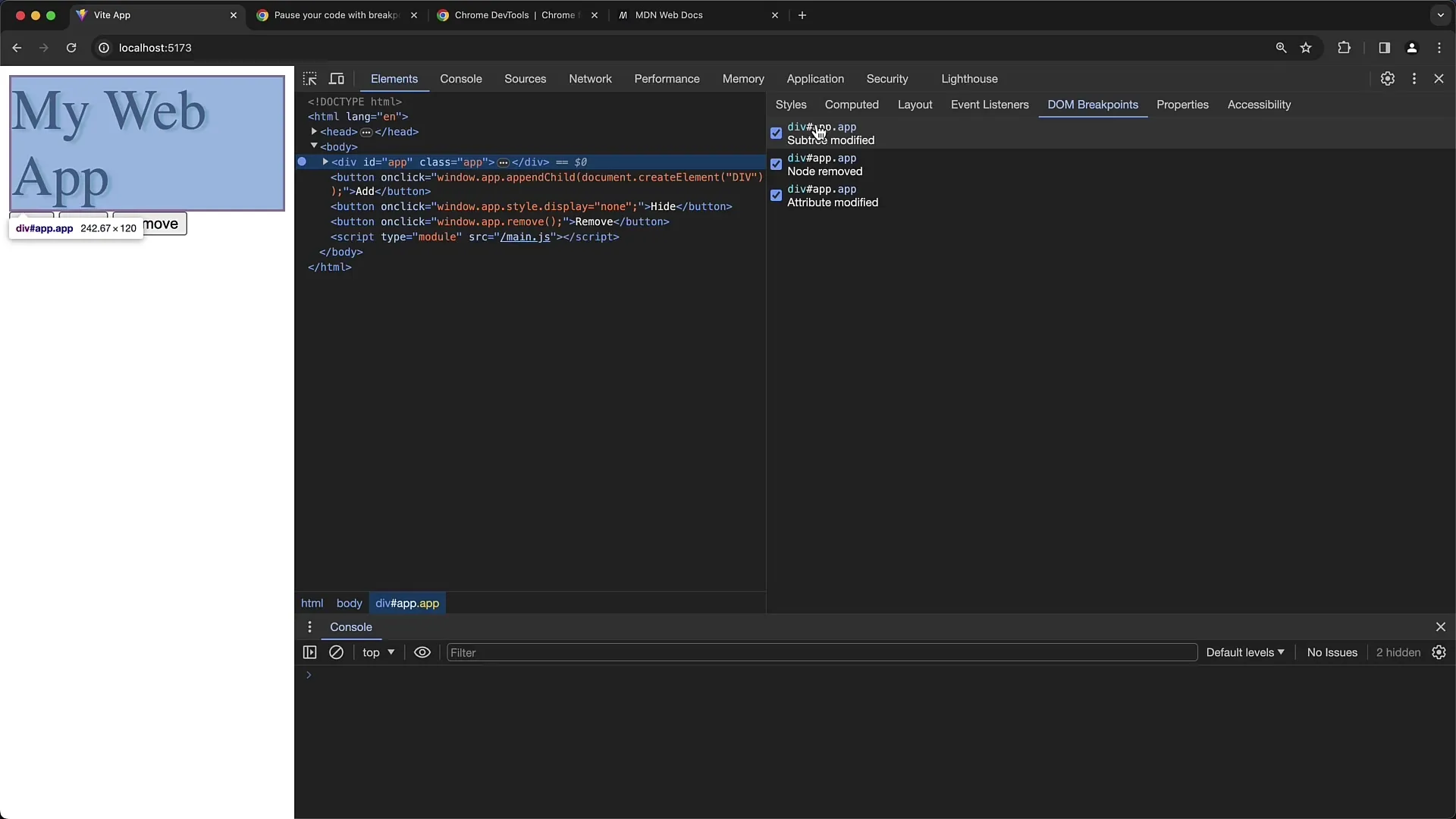
Jetzt, wo die Developer Tools geöffnet sind, navigiere zu dem Tab "Elements". Hier siehst du die gesamte Struktur des DOM für die aktuelle Seite.

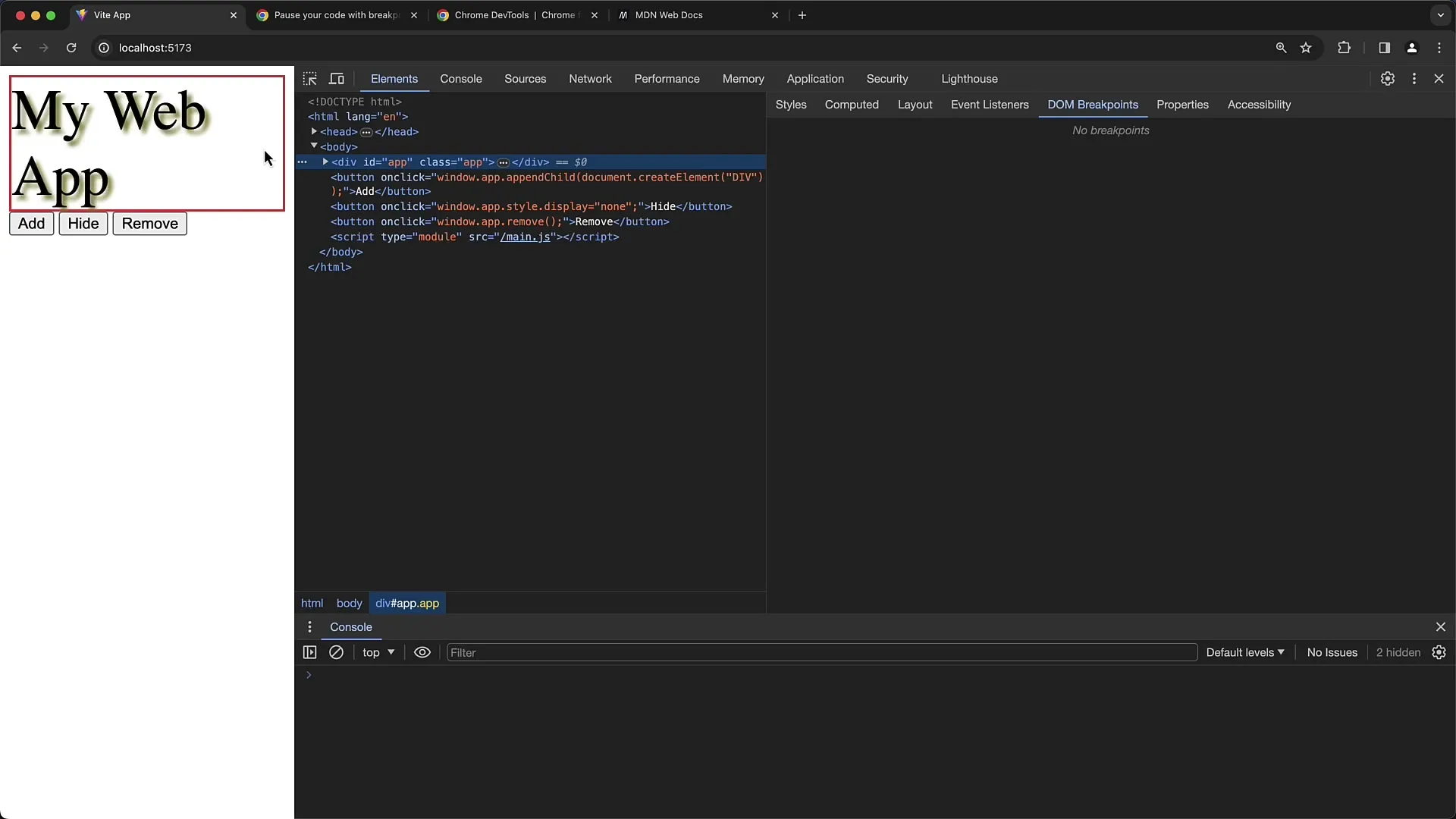
Um einen DOM-Breakpoint zu setzen, wähle ein Element aus, das du überwachen möchtest. In unserem Beispiel wählen wir ein div-Element mit der ID "App".

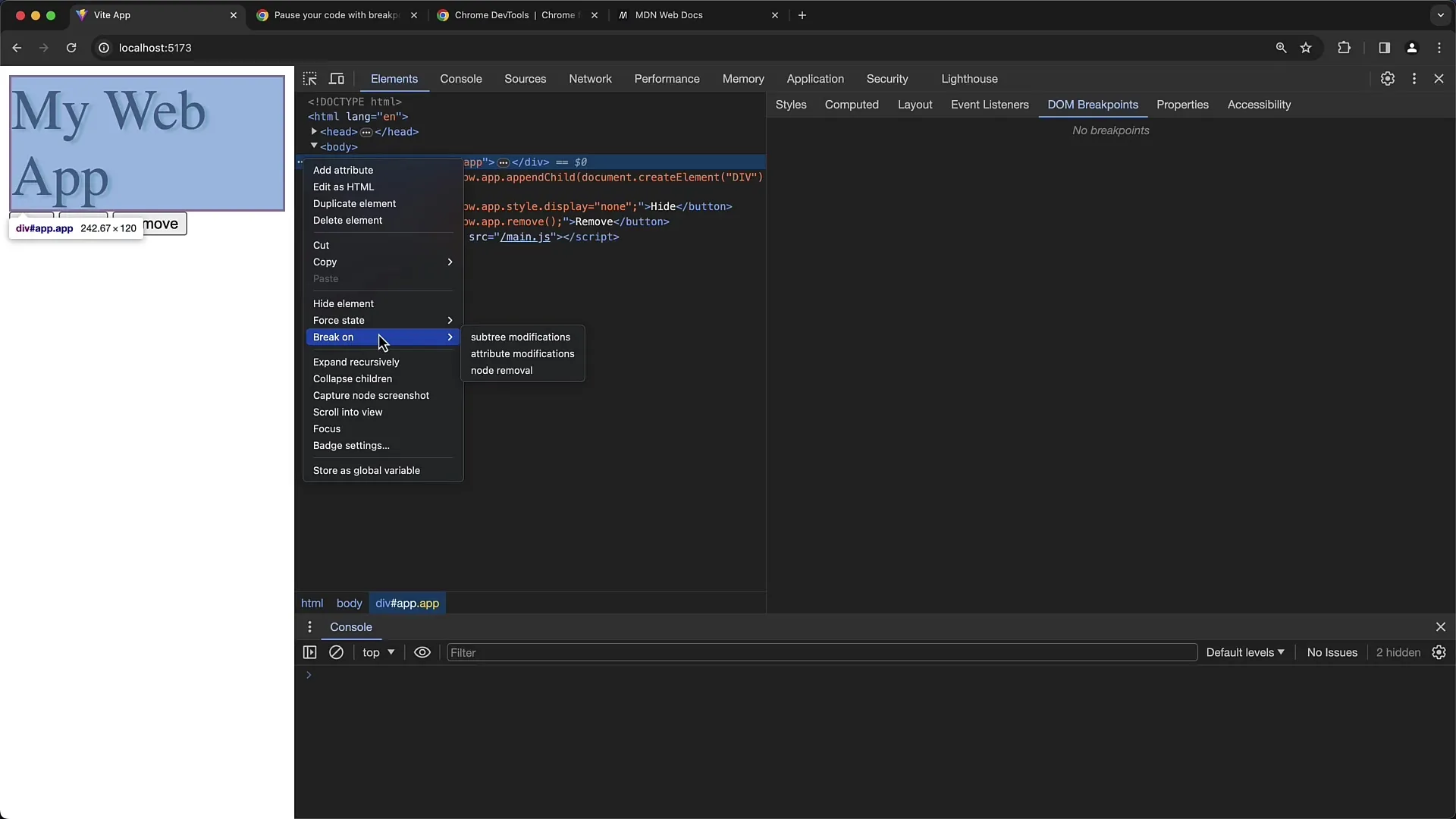
Klicke mit der rechten Maustaste auf das ausgewählte Element oder klicke auf die drei vertikalen Punkte in der oberen rechten Ecke des Elements. Wähle nun den Punkt "Break on" aus dem Dropdown-Menü.
In dem sich öffnenden Menü hast du drei Optionen zur Auswahl: "Subtree Modifications", "Attribute Modifications" und "Node Removal". Beginnen wir mit der ersten Option "Subtree Modifications".

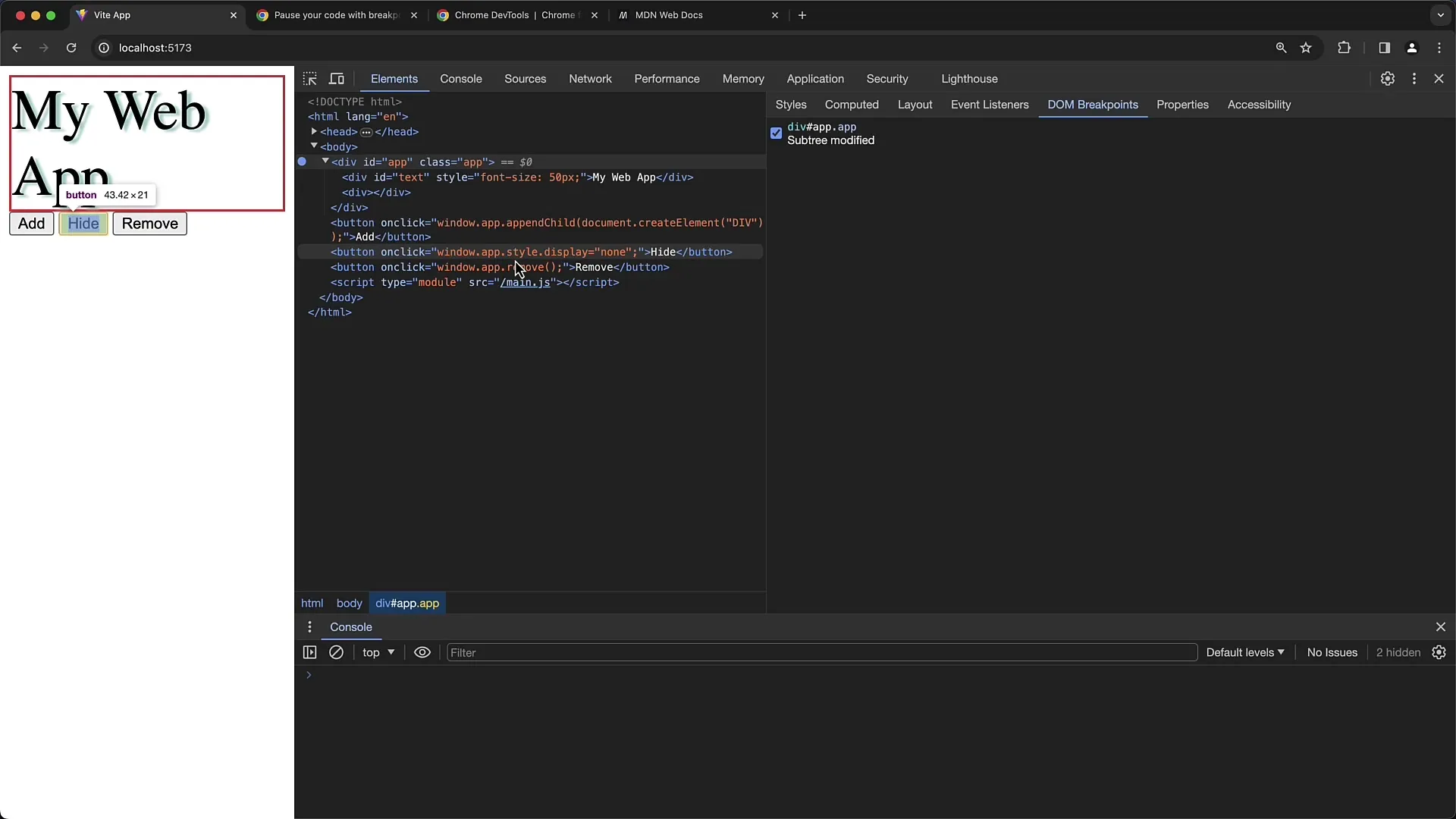
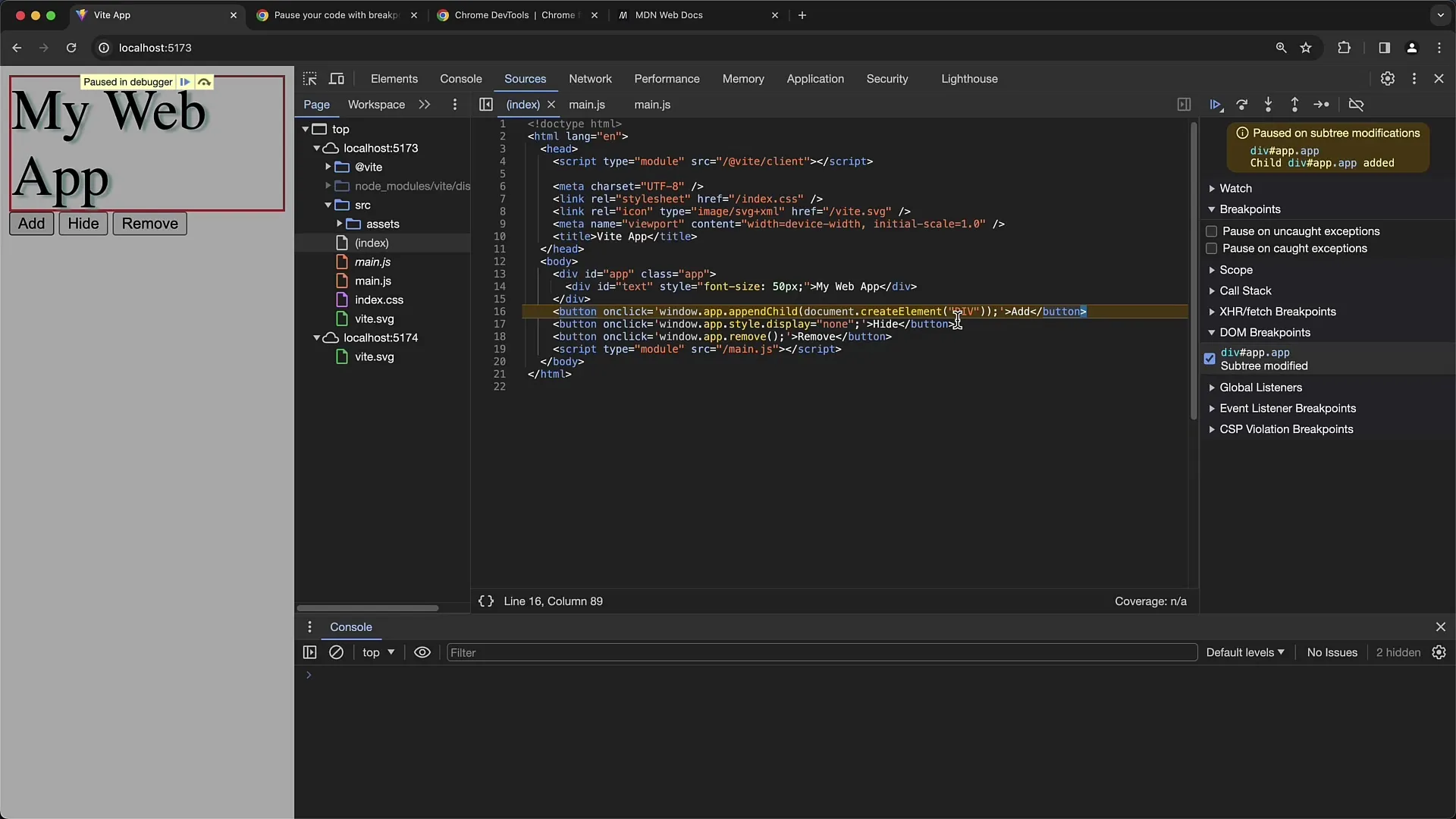
Wenn du "Subtree Modifications" aktiverst, wird jeder Änderung an den untergeordneten Elementen des ausgewählten div-Elements ein Breakpoint gesetzt. In unserem Beispiel haben wir einen Button, der ein neues Kind zu unserem div mit der ID "App" hinzufügt.

Klicke nun auf den Button. Du wirst bemerken, dass die Ausführung des Skripts an dem Punkt stoppt, an dem das Kind hinzugefügt wird. Hier kannst du die genauen Details der durchgeführten Änderungen sehen.

In diesem Fall entspricht der hinzugefügte Inhalt dem Aufruf von appendChild auf dem Element mit der ID "App". Du kannst so sehen, dass ein div-Element hinzugefügt wird, was eine Subtree-Modifikation darstellt.
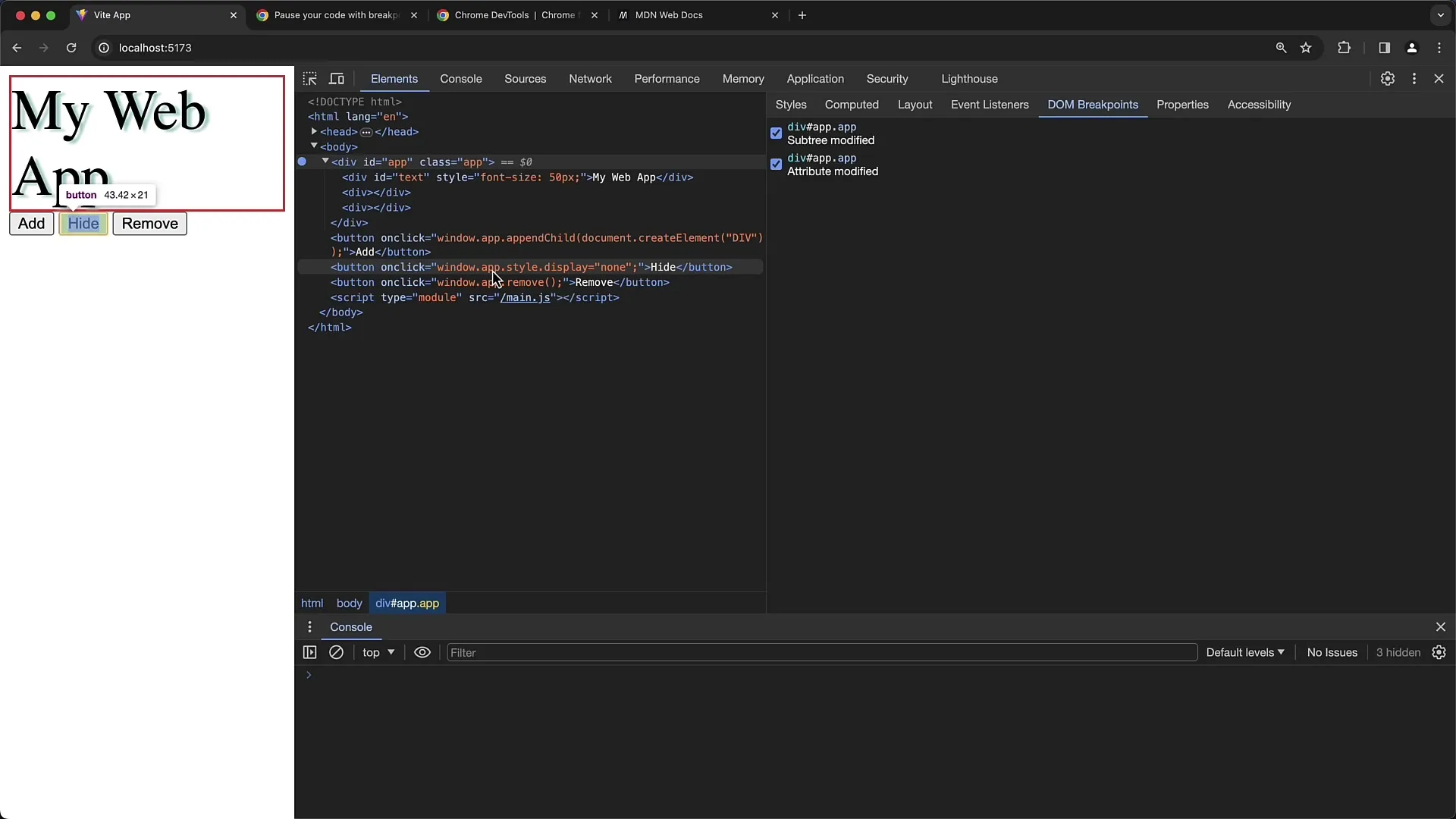
Kommen wir zur nächsten Option: "Attribute Modifications". Diese hilft dir, Änderungen an den Attributen eines bestimmten Elements zu überwachen. Klicke hierfür auf den zweiten Button, der den Stil des "App"-Elements ändern soll.

Aktiviere die "Attribute Modifications" und klicke auf den Button. Wenn du Wertänderungen an den Attributen des Elements bewirken möchtest, wird die Ausführung erneut an der Stelle angehalten, an der die Änderung vorgenommen wird.

Du wirst sehen, dass der display-Wert des Elements auf none gesetzt wurde, wodurch das Element unsichtbar wird. Dies ist eine effektive Methode, um Stile und Attribute zu debuggen.
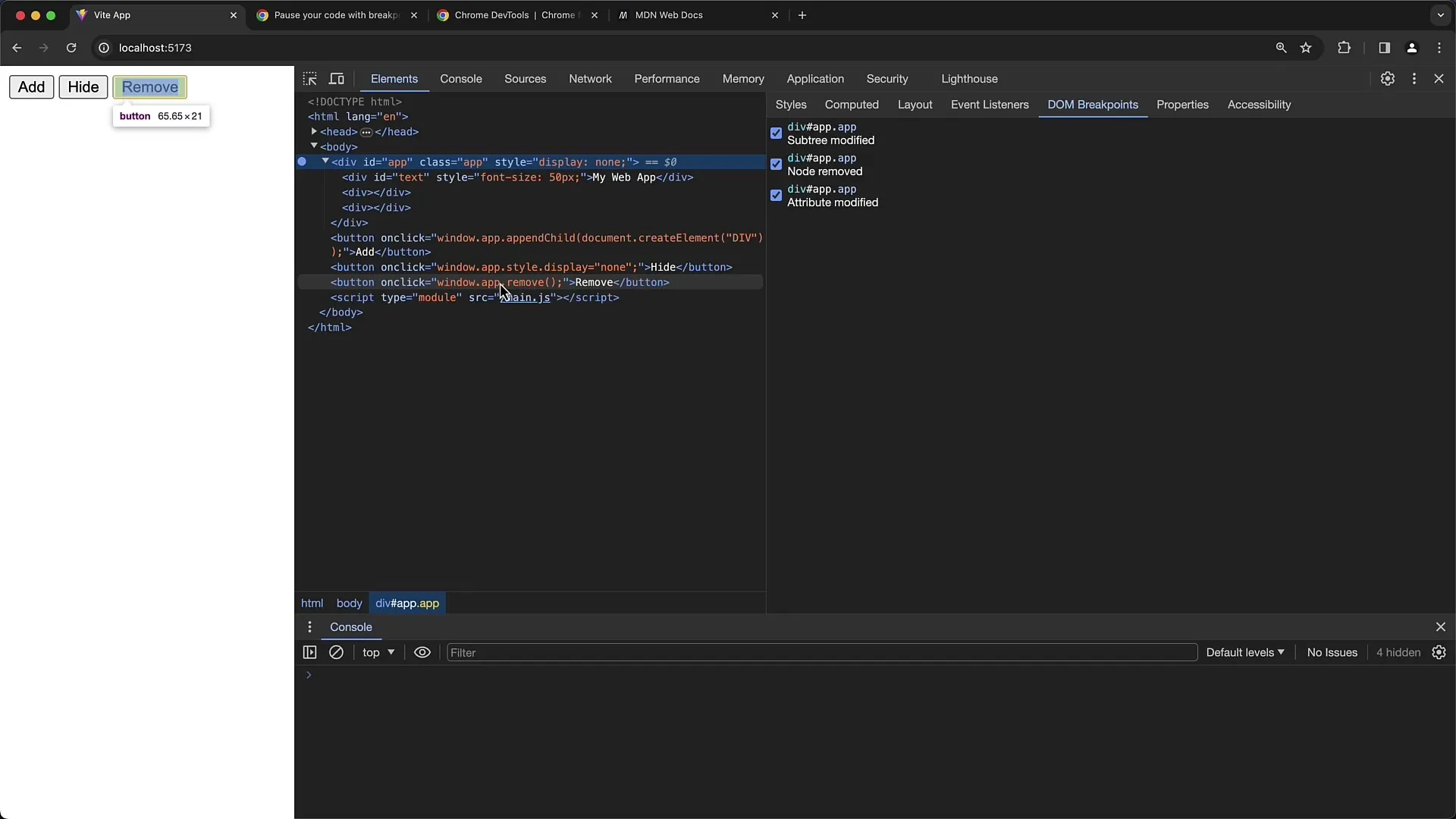
Schließlich gibt es die Option "Node Removal". Diese Überwachung ist hilfreich, wenn du nachvollziehen möchtest, wann ein Element entfernt wird. Aktiviere diesen Breakpoint und betätige den dritten Button, der das Element entfernen soll.

Das Element wird gelöscht, und dein Debugger wird an diesem Punkt erneut anhalten, sodass du sehen kannst, dass das remove-Kommand das Element gelöscht hat.
Ein Hinweis: Wenn du ein Element entfernst, verschwinden auch die gesetzten Breakpoints. Du musst sie erneut einstellen, um sie weiterhin zu verwenden.
In der Element-Ansicht kannst du alle gesetzten DOM-Breakpoints sehen. Diese sind wichtig, wenn du tiefere Einblicke in die Bearbeitung deiner DOM-Strukturen erhalten möchtest.

Zusammenfassend lässt sich sagen, dass die Verwendung von DOM-Breakpoints dir dabei hilft, systematisch nachzuvollziehen, wie und wann Änderungen in deinem DOM vorgenommen werden. Dies ist unbezahlbar, wenn du dich mit komplexen DOM-Manipulationen beschäftigst.
Zusammenfassung
Durch die effektive Nutzung der DOM-Breakpoints kannst du spezifische Änderungen in deinem DOM überwachen, was dir hilft, Probleme schneller zu identifizieren und deine Webanwendungen zu optimieren.
Häufig gestellte Fragen
Was sind DOM-Breakpoints?DOM-Breakpoints sind Funktionen in den Chrome Developer Tools, mit denen du überwachen kannst, wann Änderungen an DOM-Elementen vorgenommen werden.
Wie setze ich einen DOM-Breakpoint?Wähle ein Element in den Developer Tools aus, klicke mit der rechten Maustaste und wähle "Break on", um verschiedene Arten von Breakpoints auszuwählen.
Welche Arten von DOM-Breakpoints gibt es?Es gibt drei Arten: Subtree Modifications, Attribute Modifications und Node Removal.
Wann sind DOM-Breakpoints nützlich?Sie sind nützlich, wenn du das Verhalten von DOM-Manipulationen verstehen und debuggen möchtest.
Was passiert, wenn ich ein Element mit einem Breakpoint entferne?Wenn du ein Element entfernst, verschwinden auch die zugehörigen Breakpoints. Du musst sie erneut setzen, um sie weiter nutzen zu können.


