Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
In diesem Teil der Tutorialserie geht es darum, der Maske etwas Tiefe zu verleihen.
Schritt 1
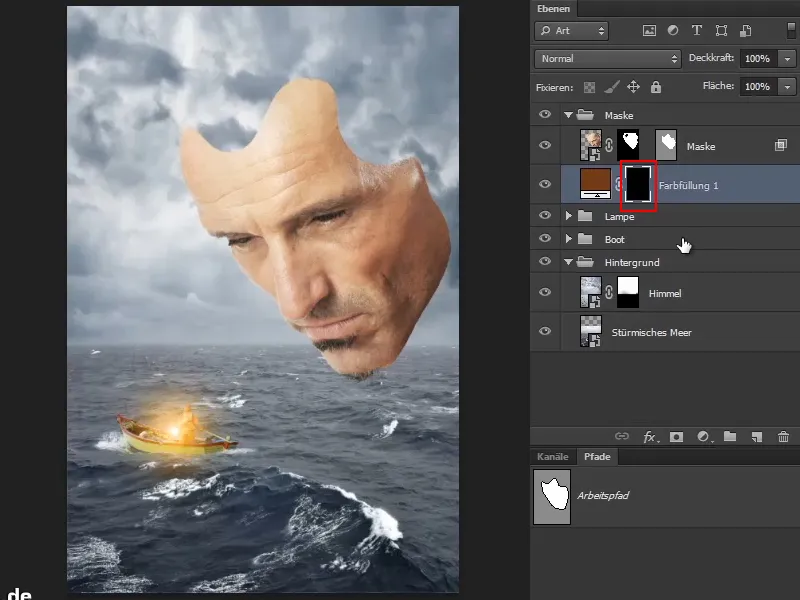
Aktiviert die Ebene "Maske", klickt dann auf das Icon zur Erstellung einer neuen Füll- oder Einstellungsebene und wählt dann Farbfläche… aus (1).
Nun wählt ihr einen vorläufigen Braunton aus. Den kann man dann anschließend noch genauer anpassen. Wenn ihr mit OK bestätigt, erscheint oberhalb der Ebene "Maske" die neue Ebene "Farbfüllung 1".
Diese packt ihr mit der Maus und zieht sie unter die Ebene "Maske" (2)..webp?tutkfid=61287)
Schritt 2
Die Ebenenmaske wird jetzt invertiert (Strg+I), so dass die Farbe komplett ausgeblendet wird.
Schritt 3
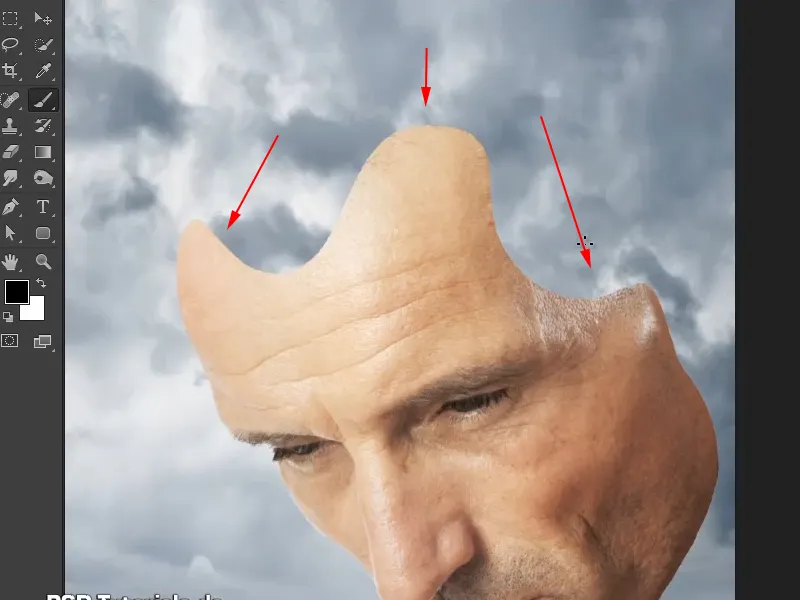
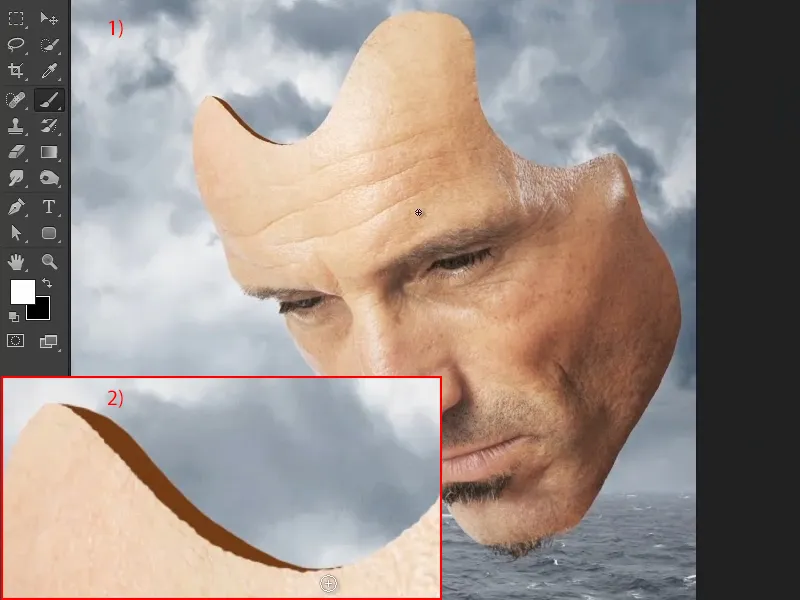
Den markierten Bereichen soll nun etwas Tiefe verliehen werden, wie sie normalerweise aus dieser Perspektive sichtbar wäre. Im Moment ist die Maske nur etwa einen Millimeter dünn.
Diese Tiefe könnt ihr im nächsten Schritt in die Maske hinein malen.
Schritt 4
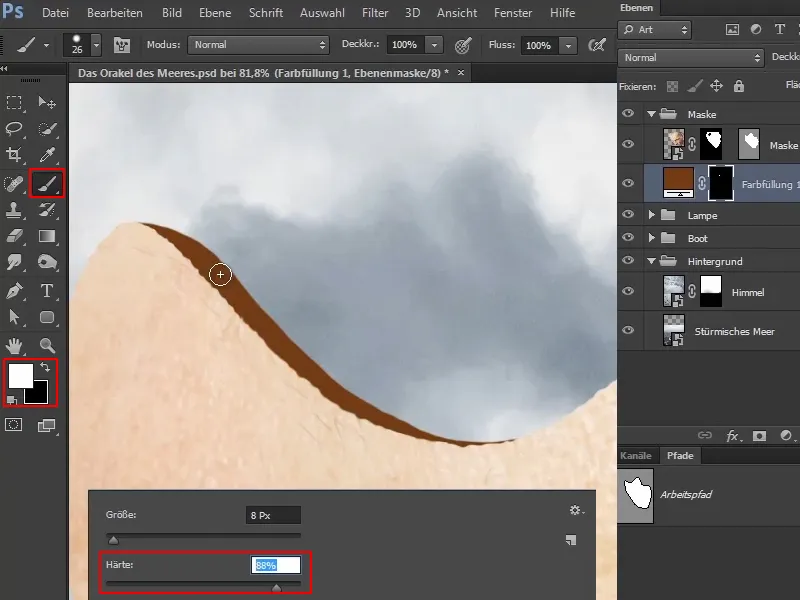
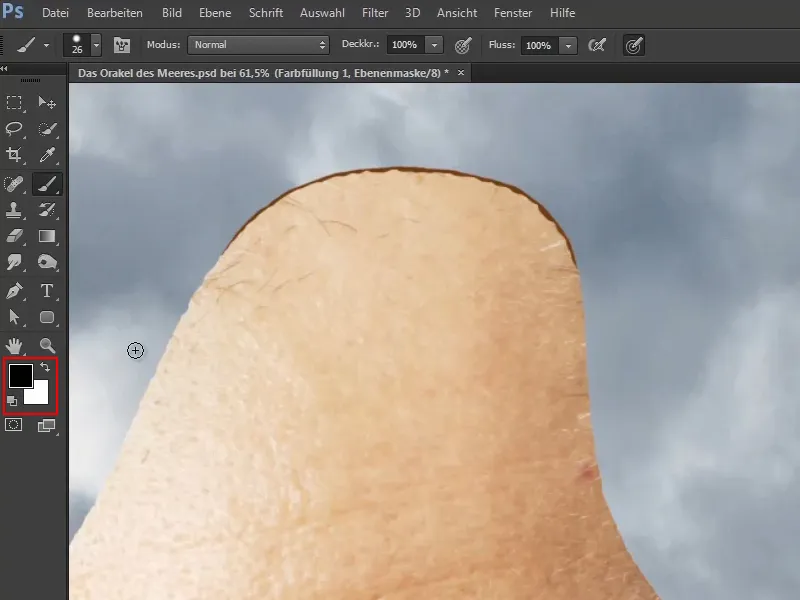
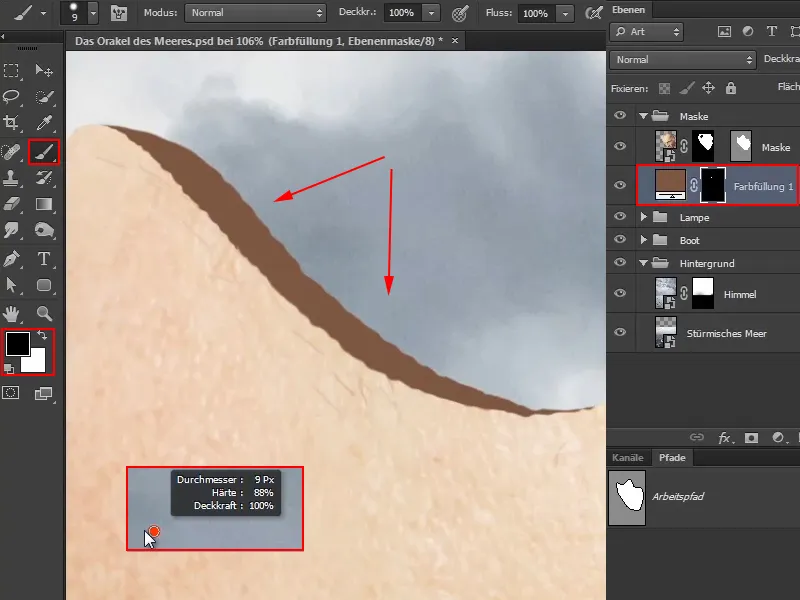
Dazu wählt ihr den Pinsel aus, stellt die Vordergrundfarbe auf Weiß und erhöht die Härte auf etwa 88%.
Damit malt ihr nun eine gewisse Tiefe ins Bild. Es muss natürlich nicht perfekt sein, nur von der Perspektive her muss es stimmen. Das heißt, dass die Linie im unteren Bereich dünner werden muss.
Das kann aber ggf. auch nachher noch per Maske ausradiert werden. Die Farbe ist im Moment noch egal.
Marco weist darauf hin, dass er in seinen Bildern viel mit Fotografie und normaler klassischer Retusche arbeitet. Darüber hinaus macht er aber auch immer sehr viel mit Illustrationen beziehungsweise verwendet gern den Pinsel und malt in ein Bild Dinge hinein, die man nicht so schnell als Bild hinzufügt.
Schritt 5
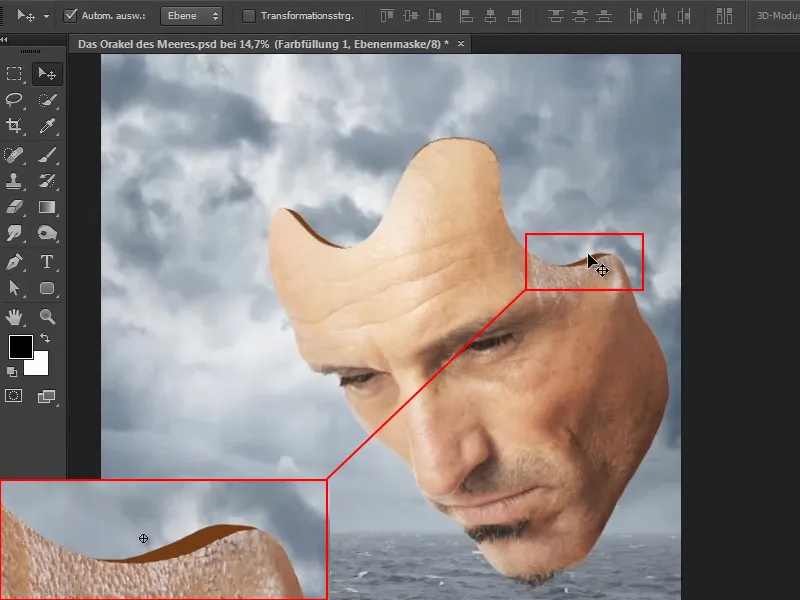
Wenn ihr euch das nun im Ganzen anschaut, seht ihr, dass die Maske an Tiefe gewonnen hat und fast dreidimensional aussieht. Dieser kleine Unterschied macht oft die Tiefenwirkung aus (1).
Die Linie könnt ihr mit ruhiger Hand eventuell sogar noch ein bisschen dicker machen (2).
Da man sich bei solchen Zeichnungen mit der Maus deutlich schwerer tut, verwendet Marco hierfür einen Zeichenstift.
Schritt 6
Da man hier vielleicht noch leicht von oben drauf schaut, verseht ihr diese Kante auch mit einer feinen Linie. An der rechten Seite schaut ihr wieder seitlich drauf, da verschwindet die Linie hinter der Maske.
Dieser Bereich wird später aber auch noch bläulicher, so dass der Effekt hier nicht mehr so stark auftauchen wird.
Wenn ihr zu viel oder zu dick gemalt habt, könnt ihr einfach die Vordergrundfarbe auf Weiß wechseln und entfernen, was zu viel ist.
Schritt 7
Auf die gleiche Art malt ihr nun auch noch diese Stelle rechts.
Marco verrät, dass dieser Bereich zwar später vom Wasserfall verdeckt wird, aber da er sich zum Zeitpunkt, als er das Bild bearbeitet hat, noch nicht 100% sicher war, wie er den Wasserfall einbauen würde, hat er es für alle Fälle gleich so gemacht, dass der Bereich durch den Wasserfall durchscheinen könnte - denn da freut man sich immer, wenn man sich die Arbeit vorher schon gemacht hat.
Das könnte man natürlich auch alles mit Pfaden machen - aber wozu? Es macht ja auch Spaß mit den ganzen verschiedenen Werkzeugen zu arbeiten.
Schritt 8
Als Nächstes wird die Farbe angepasst. Zoomt dafür ins Bild hinein und wählt das Verschieben-Werkzeug aus.
Per Doppelklick auf die Farbfläche öffnet sich das Fenster Farbwähler (Volltonfarbe). Wählt nun einen relativ dunklen Ton der Gesichtsfarbe aus und bestätigt mit OK..webp?tutkfid=61294)
Marco bedient sich immer gerne an Farben, die das Bild bereitstellt, dadurch wird das Ganze homogener und harmonischer.
Schritt 9
Was jetzt noch auffällt, ist, dass diese eben neu hinein gemalten Linien nicht so aufgebrochen sind, wie die Kontur der Maske. Das wird jetzt nachgeholt.
Wechselt dazu zwischen Vorder- und Hintergrundfarbe, so dass ihr wieder Schwarz als Vordergrundfarbe habt. Und malt nun die Kante entsprechend so, dass sie nicht zu gerade ist.
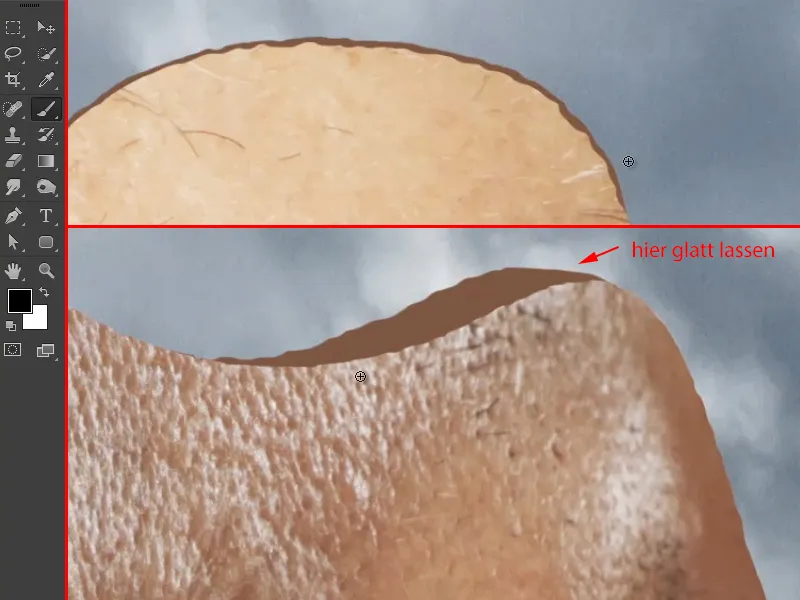
Oben links darf es dabei etwas glatter bleiben, denn das ist im Grunde so etwas wie ein Querschnitt.
Schritt 10
Ihr könnt euch an den vorhandenen Einkerbungen orientieren. Das sieht dann schon fast wie eine Kontur aus.
Das letzte Stück könnt ihr - wie den Anfang im vorangegangenen Schritt - wieder glatt lassen, weil das ja quasi "herfließt".
Schritt 11
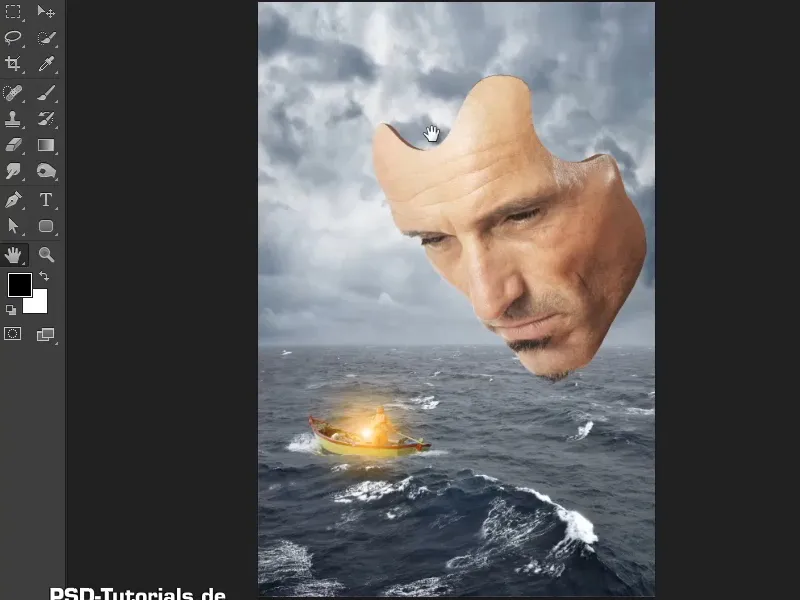
Nun sieht das Bild so aus:
Schritt 12
Nun solltet ihr noch etwas Schatten hinzufügen, denn im Augenblick ist das alles einfarbig.
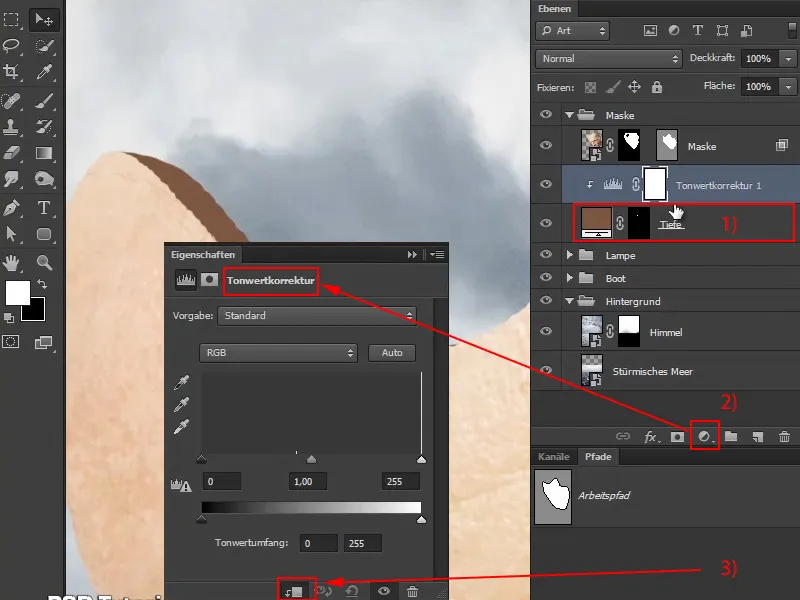
Das geht auch sehr einfach: Aktiviert die Ebene "Tiefe" (1) und wählt über das Icon die Tonwertkorrektur aus (2).
Erstellt dann auch gleich eine Schnittmaske, damit sich die Veränderungen nur auf die darunterliegende Ebene ("Tiefe") auswirken (3).
Schritt 13
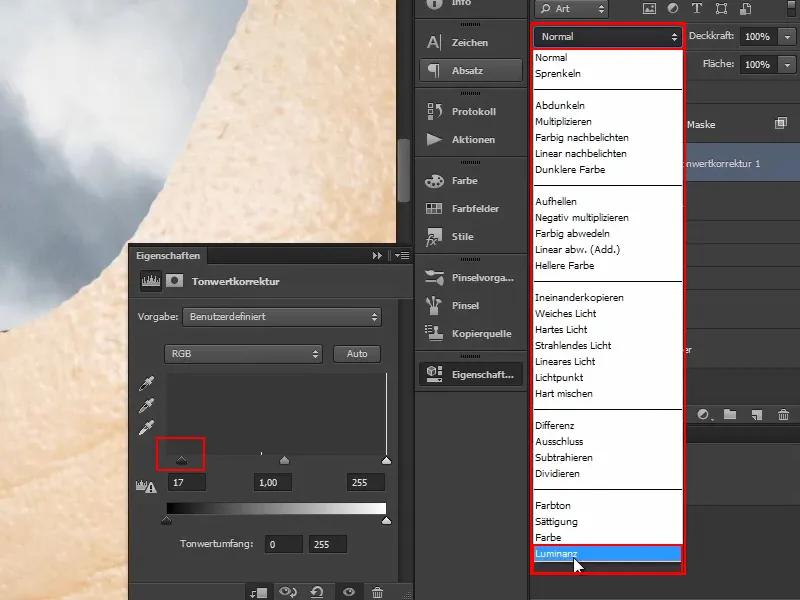
Zieht nun den schwarzen Regler etwas nach rechts und stellt den Modus auf Luminanz, damit sich die Sättigung nicht verstärkt.
Schritt 14
Die Ebenenmaske wird dann wieder invertiert, so dass alles wieder ist wie zuvor.
Wählt dann den Pinsel aus und stellt die Vordergrundfarbe auf Weiß..webp?tutkfid=61300)
Schritt 15
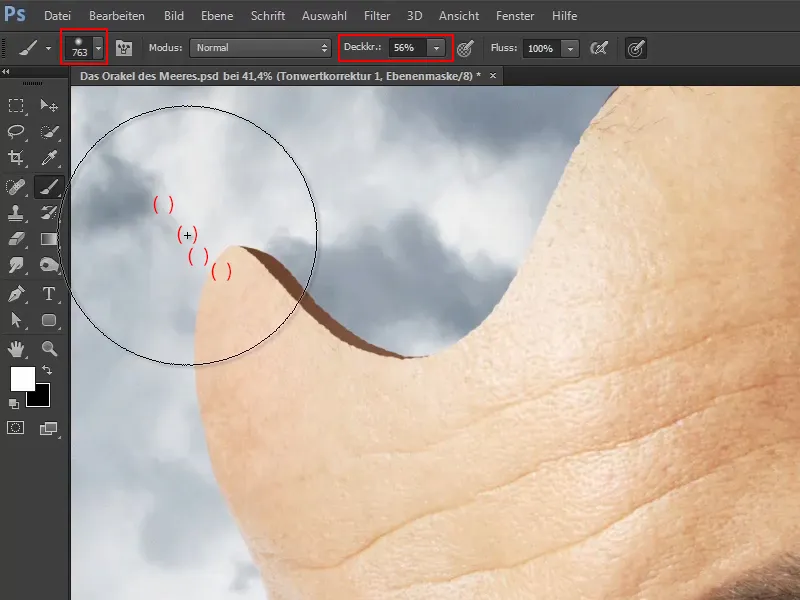
Da das Licht von hinten kommt, sollte der linke obere Bereich etwas dunkler sein.
Vergrößert den Pinsel und reduziert die Deckkraft auf etwa 56%.
Damit klickt ihr nun ein paarmal vom äußeren Rand der Maske nach außen und dunkelt so den braunen Streifen nach links hin ab.
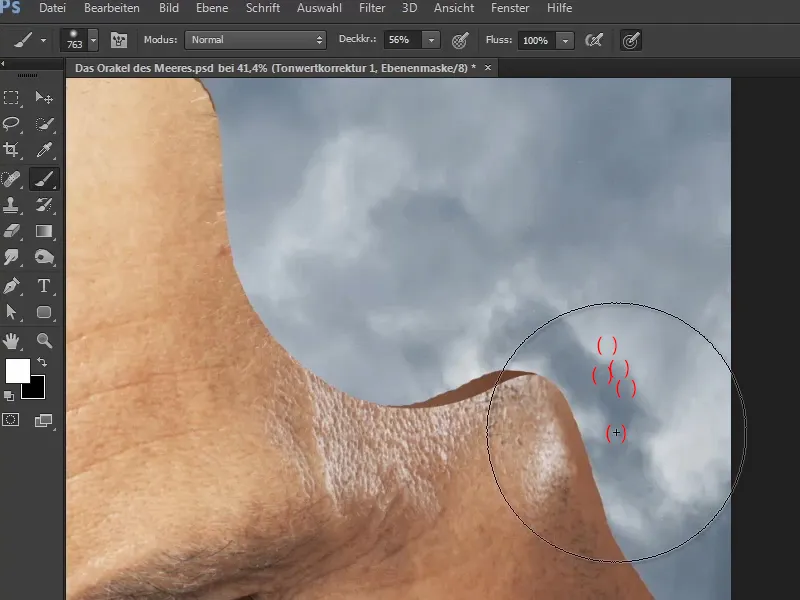
Schritt 16
Dasselbe macht ihr nun auch auf der rechten Seite, wo es ebenfalls zur Außenseite hin dunkler werden soll, weil das Licht relativ stark von hinten kommen soll:
Schritt 17
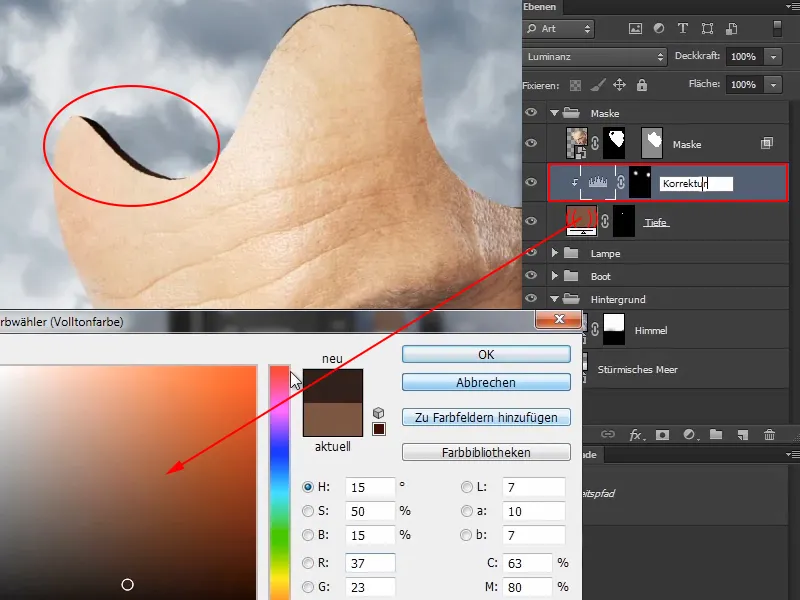
Benennt nun die Ebene "Tonwertkorrektur 1" um in "Korrektur". Dank dieser Ebene kann man die Schatten auch jederzeit abmildern oder verändern.
Marco zeigt, wie man auch nachträglich noch deren Farbe verändern kann, indem man per Doppelklick auf das Farbfeld erneut das Fenster Farbwähler (Volltonfarbe) öffnet und eine beliebige andere Farbe auswählt.
Da der zuvor gewählte Braunton ihm aber gut gefällt, belässt er es dabei und klickt auf Abbrechen.
Schritt 18
Die Maske ist nun durch diese Tiefe schon relativ dreidimensional dargestellt.
Der magische Moment kommt allerdings erst am Ende, wenn durch die Farbstimmung alles miteinander kombiniert wird und plötzlich alle Elemente schön miteinander harmonieren und zusammenpassen.
Die Maske ist soweit also fertig und im nächsten Teil der Tutorialserie wird es darum gehen, den Wasserfall zu platzieren.