Debugging-Tools sind von entscheidender Bedeutung, um den Code zu analysieren und Fehler zu identifizieren. Die Chrome Developer Tools bieten eine Vielzahl von Funktionen, die dir helfen, Netzwerk-Anfragen zu überwachen und zu verstehen, wie deine Anwendung mit dem Server kommuniziert. In dieser Anleitung konzentrieren wir uns auf Fetch-Breakpoints, mit denen du den Code anhalten kannst, sobald eine Netzwerk-Anfrage erfolgt. Dies ermöglicht es dir, tiefere Einblicke in die Funktionsweise deiner App zu gewinnen und etwaige Probleme schnell zu lösen.
Wichtigste Erkenntnisse
- Fetch-Breakpoints ermöglichen das Anhalten des Codes bei jeder Netzwerk-Anfrage.
- Du kannst spezifische URLs angeben, um das Verhalten gezielt zu steuern.
- Im Network-Bereich der Developer Tools kannst du nachvollziehen, welche Anfragen getätigt wurden und von wem sie ausgelöst wurden.
Schritt-für-Schritt-Anleitung
1. Zugriff auf die Developer Tools
Um mit Fetch-Breakpoints arbeiten zu können, musst du zunächst die Chrome Developer Tools öffnen. Dies kannst du tun, indem du auf das Drei-Punkte-Menü in der oberen rechten Ecke von Chrome klickst, dann zu "Weitere Tools" und schließlich auf "Entwickler-Tools" gehst. Alternativ kannst du auch die Tastenkombination Strg + Shift + I auf Windows oder Cmd + Option + I auf Mac verwenden.

2. Navigieren zu den Sources
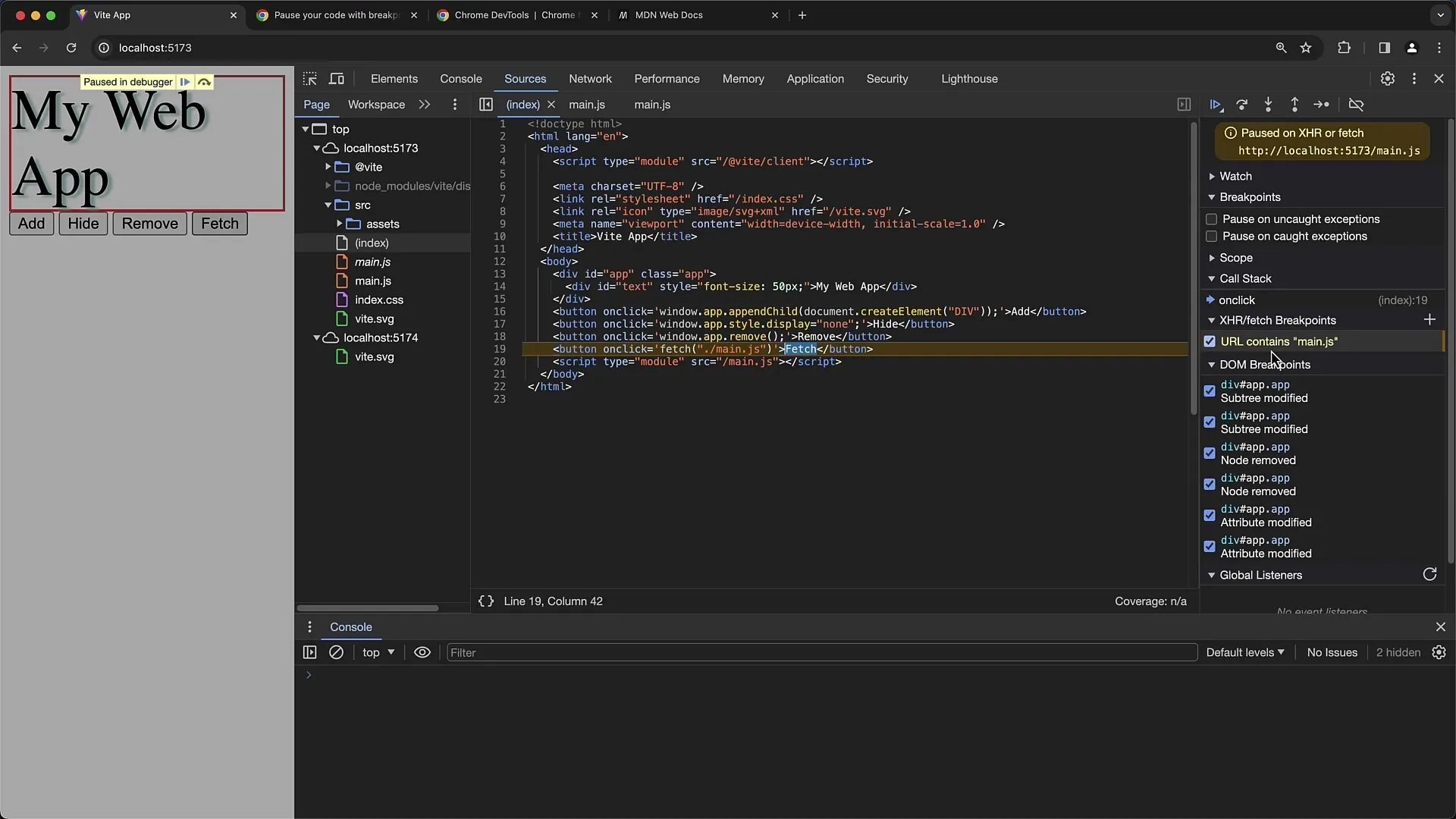
In den Developer Tools findest du die Tabs „Elements“, „Console“, „Sources“, „Network“ und viele mehr. Du musst jetzt auf den Tab „Sources“ klicken, um auf die Quelle deines Projekts zuzugreifen. Hier kannst du deinen JavaScript-Code einsehen und Breakpoints setzen.
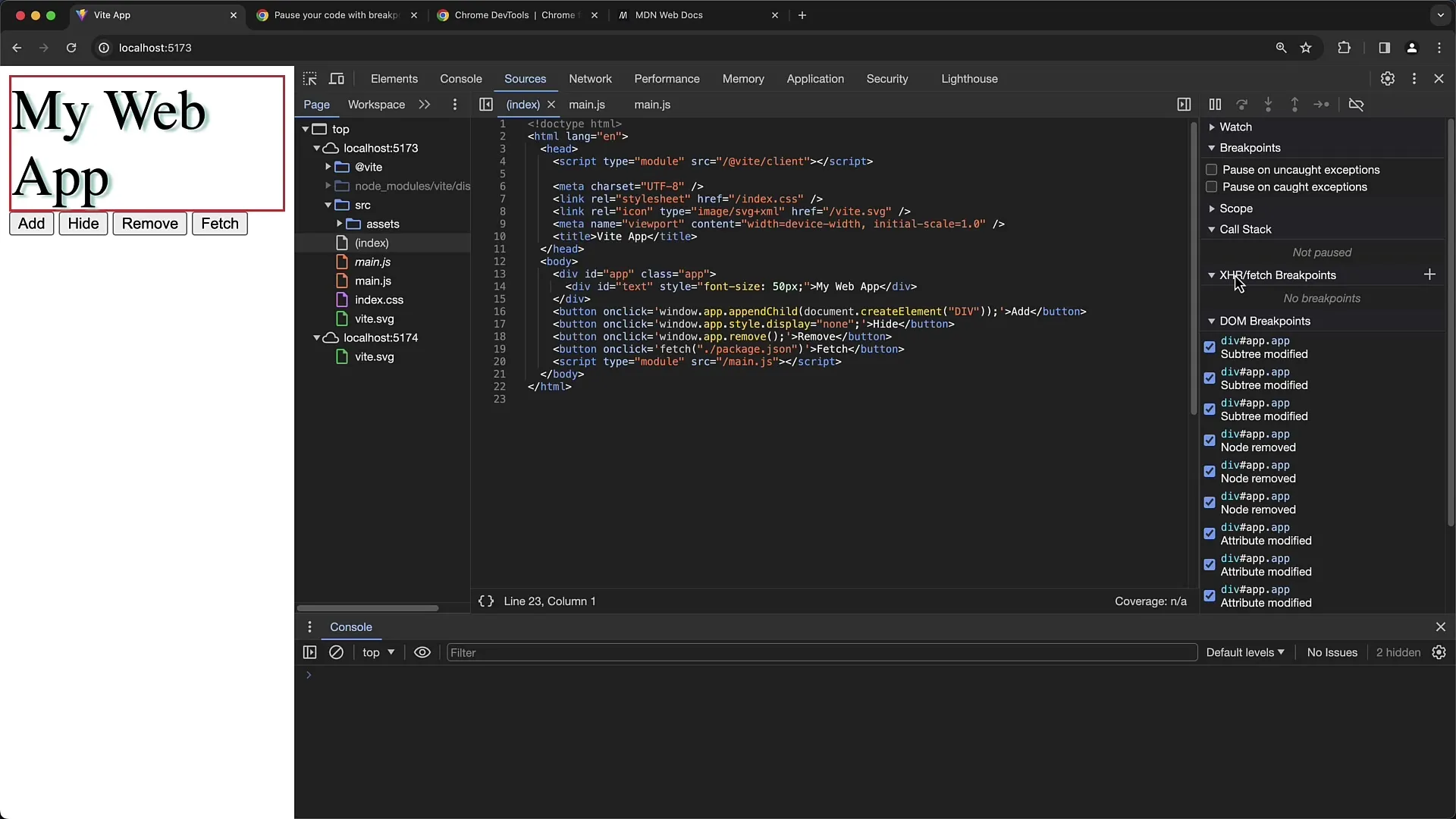
3. Setzen eines Fetch-Breakpoints
Innerhalb des „Sources“-Tabs gibt es eine Sektion für „XHR“ oder „Fetch-Breakpoints“. Um einen Fetch-Breakpoint zu setzen, klicke auf den entsprechenden Button, um einen neuen Breakpoint hinzuzufügen. Du wirst aufgefordert, eine URL oder einen Teil einer URL einzugeben, um den Breakpoint spezifisch zu gestalten. Wenn du jedoch nichts eingibst, wird der Breakpoint für alle Fetch-Anfragen aktiviert, die durchgeführt werden.
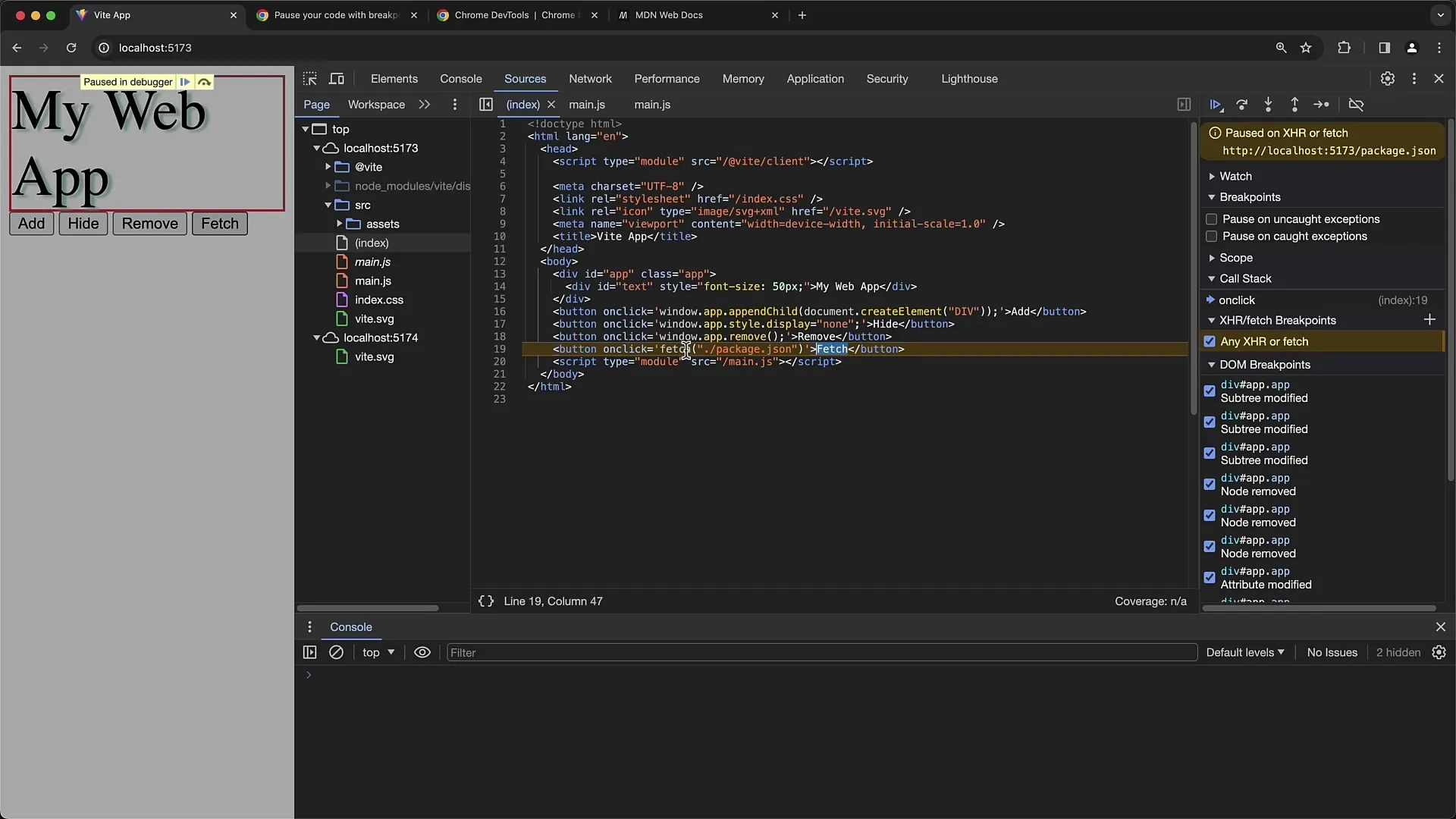
4. Auslösen des Breakpoints
Um zu testen, ob der Fetch-Breakpoint korrekt gesetzt wurde, führe eine Aktion durch, die eine Fetch-Anfrage auslöst – zum Beispiel durch Klicken auf einen Button, der eine Datenabfrage durchführt. Wenn der Breakpoint richtig funktionierte, hält der Code an dieser Stelle an und zeigt dir den aktuellen Zustand des Codes.

5. Überprüfen der Netzwerk-Anfrage
Wenn der Code angehalten wird, hast du die Möglichkeit, den aktuellen Zustand der Variablen zu überprüfen und die Netzwerkanfrage zu analysieren. Hier kannst du sicherstellen, dass die erwarteten Daten abgerufen werden. Wenn du beispielsweise in deinem Code eine Variable beobachtest, die die Fetch-Anfrage ausführt, kannst du sehen, ob der richtige Endpunkt angesprochen wird.

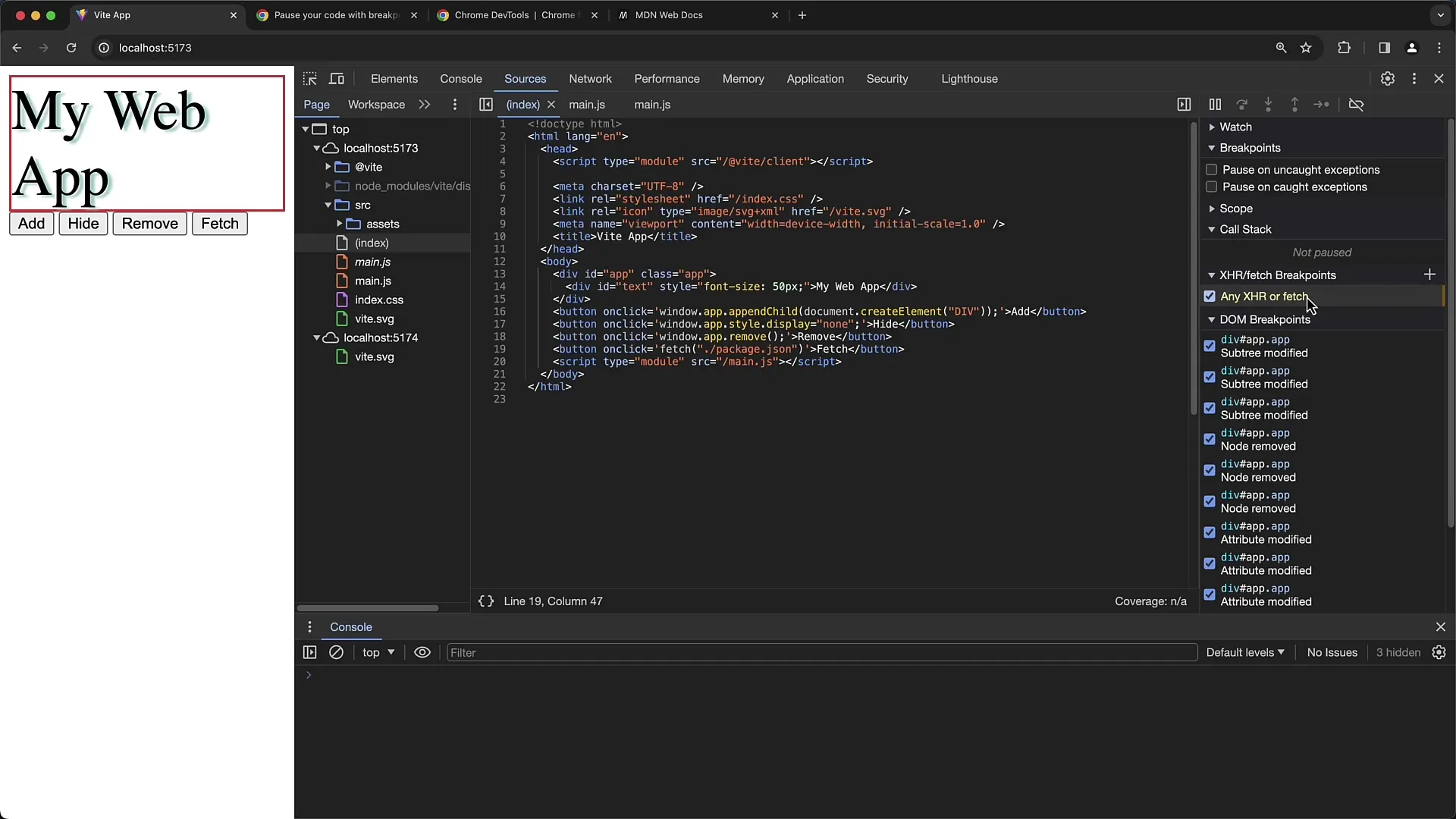
6. Spezifische Breakpoints konfigurieren
Wenn du nur an bestimmten Fetch-Anfragen interessiert bist, kannst du einen neuen Breakpoint hinzufügen und eine spezifische URL angeben. Zum Beispiel könntest du die URL auf „main.js“ setzen. Wenn du dann die Fetch-Anfrage für diese URL ausführst, sollte der Breakpoint ausgelöst werden. Falls du die URL nicht angibst, wird der Breakpoint für alle Netzwerkanfragen gelten, was nützlich ist, um generelle Probleme zu untersuchen.
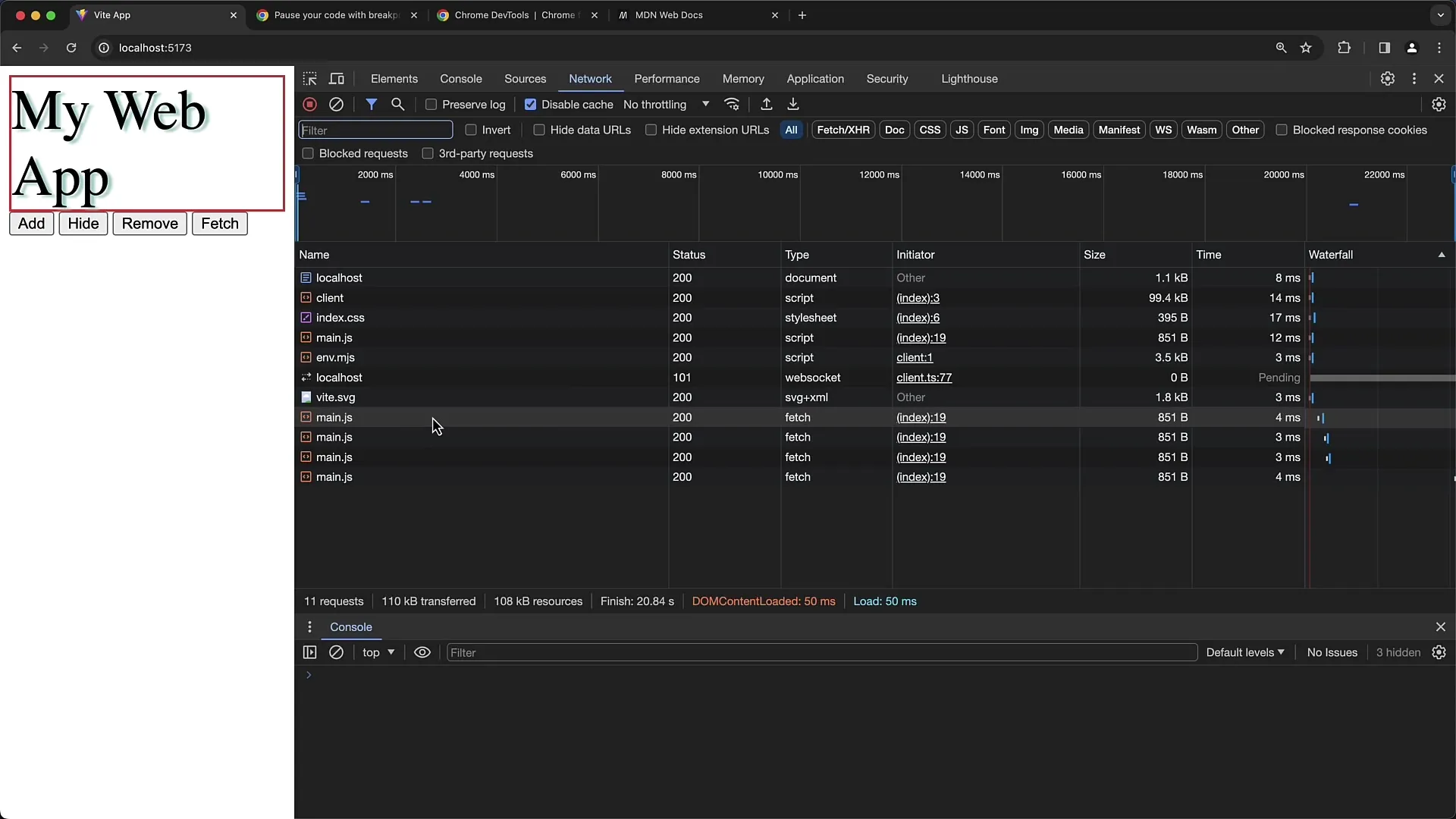
7. Überprüfen des Initiators
Um mehr über die Ursache für eine Fetch-Anfrage zu erfahren, kannst du in den Tab „Network“ der Developer Tools wechseln. Dort siehst du eine Liste aller durchgeführten Fetch-Requests. Die Spalte „Initiator“ zeigt dir, welcher Teil deines Codes die Anfrage ausgelöst hat. Wenn du auf einen dieser Einträge klickst, gelangst du zur entsprechenden Zeile im „Sources“-Tab.

8. Letzte Überprüfungen
Wenn du Anpassungen an deinem Code vornimmst, z. B. Änderungen an der URL, stelle sicher, dass du die Entwicklertools neu lädst, um die Änderungen zu übernehmen. Du kannst dies ganz einfach tun, indem du die Seite aktualisierst. Überprüfe dann, ob die Fetch-Anfrage erneut erfolgreich funktioniert und ob der Breakpoint wie gewünscht ausgelöst wird.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du Fetch-Breakpoints in den Chrome Developer Tools nutzt, um den Code bei Netzwerk-Anfragen anzuhalten. Du hast erfahren, wie du spezifische Breakpoints einrichten kannst, um nur an bestimmten Stellen deines Codes zu stoppen, welche Informationen du aus den Developer Tools ablesen kannst und wie du nachvollziehen kannst, wer die Fetch-Anfrage ausgelöst hat.
Häufig gestellte Fragen
Was sind Fetch-Breakpoints?Fetch-Breakpoints ermöglichen es dir, den Code an einer bestimmten Stelle anzuhalten, wenn eine Fetch-Anfrage an den Server gesendet wird.
Wie setze ich einen Fetch-Breakpoint?Du kannst einen Fetch-Breakpoint im Tab „Sources“ der Chrome Developer Tools setzen, indem du eine URL oder eine allgemeine Einstellung für alle Fetch-Anfragen eingibst.
Wie überprüfe ich, ob mein Fetch-Breakpoint funktioniert?Testen kannst du das, indem du eine Action ausführst, die eine Fetch-Anfrage auslöst. Der Debugger sollte anhalten, wenn der Breakpoint aktiv ist.
Was mache ich, wenn keine Breakpoints ausgelöst werden?Stelle sicher, dass die URL korrekt eingegeben ist und der Code, der die Fetch-Anfrage ausführt, tatsächlich erreicht wird. Eine Seite neu laden kann ebenfalls helfen.
Wie kann ich den Initiator einer Fetch-Anfrage sehen?Du kannst den Initiator im „Network“-Tab der Developer Tools einsehen. Dort wird dir angezeigt, welcher Teil deines Codes die Anfrage ausgelöst hat.


