In diesem Tutorial wirst du die verschiedenen Möglichkeiten kennenlernen, wie du Log-Ausgaben in den Chrome Developer Tools anpassen und verbessern kannst. Insbesondere konzentrieren wir uns auf das Gruppieren und Stylen von Ausgaben, um die Übersichtlichkeit zu erhöhen und wichtige Informationen hervorzuheben. Die Entwicklung von webbasierter Software erfordert oft präzise Debugging-Tools, und das Verständnis dieser Methoden kann deine Effizienz als Entwickler erheblich steigern.
Wichtigste Erkenntnisse
- Verwendung von Funktionen zum Bereinigen und Gruppieren von Konsolenausgaben.
- Möglichkeiten zur Anwendung von CSS-Styling innerhalb von Log-Ausgaben.
- Das Arbeiten mit unterschiedlichen Log-Leveln und deren visuell hervorgehobenen Darstellungen.
Schritt-für-Schritt-Anleitung
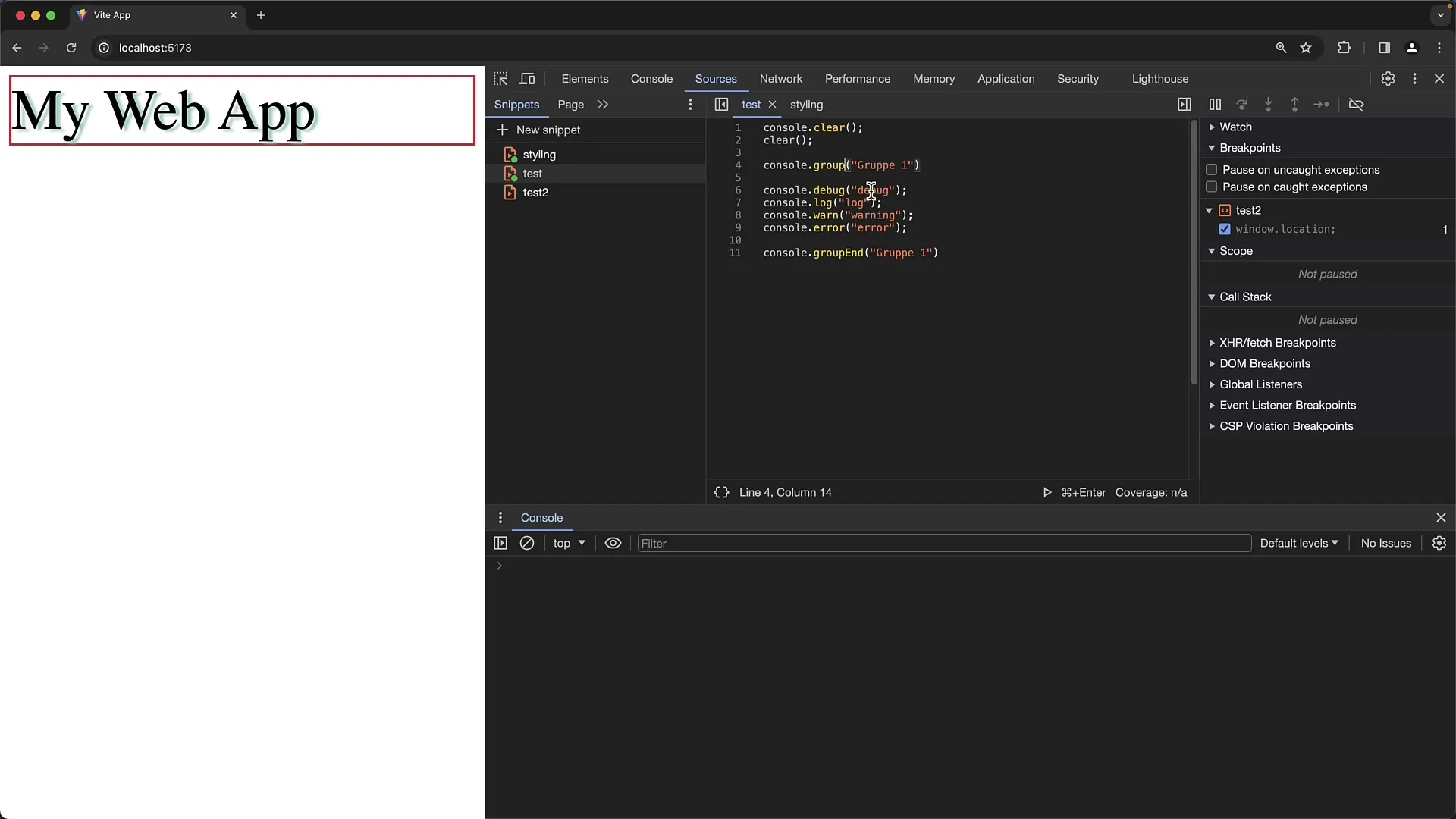
Konsole aufräumen
Zuerst ist es sinnvoll, die Konsole von vorherigen Ausgaben zu bereinigen, um mit einer sauberen Darstellung zu beginnen. Dies kannst du auf zwei Arten tun: durch den Aufruf der .clear() Methode oder durch die Verwendung der clear Funktion von window.

Mit dieser Methode wird der gesamte Inhalt der Konsole entfernt, und du startest deine Tests von einem leeren Zustand. Dabei ist es auch möglich, die Schaltfläche „Clear Console“ direkt in der Konsole zu verwenden, was denselben Effekt erzielt, jedoch ohne die Benachrichtigung „Console was cleared“.
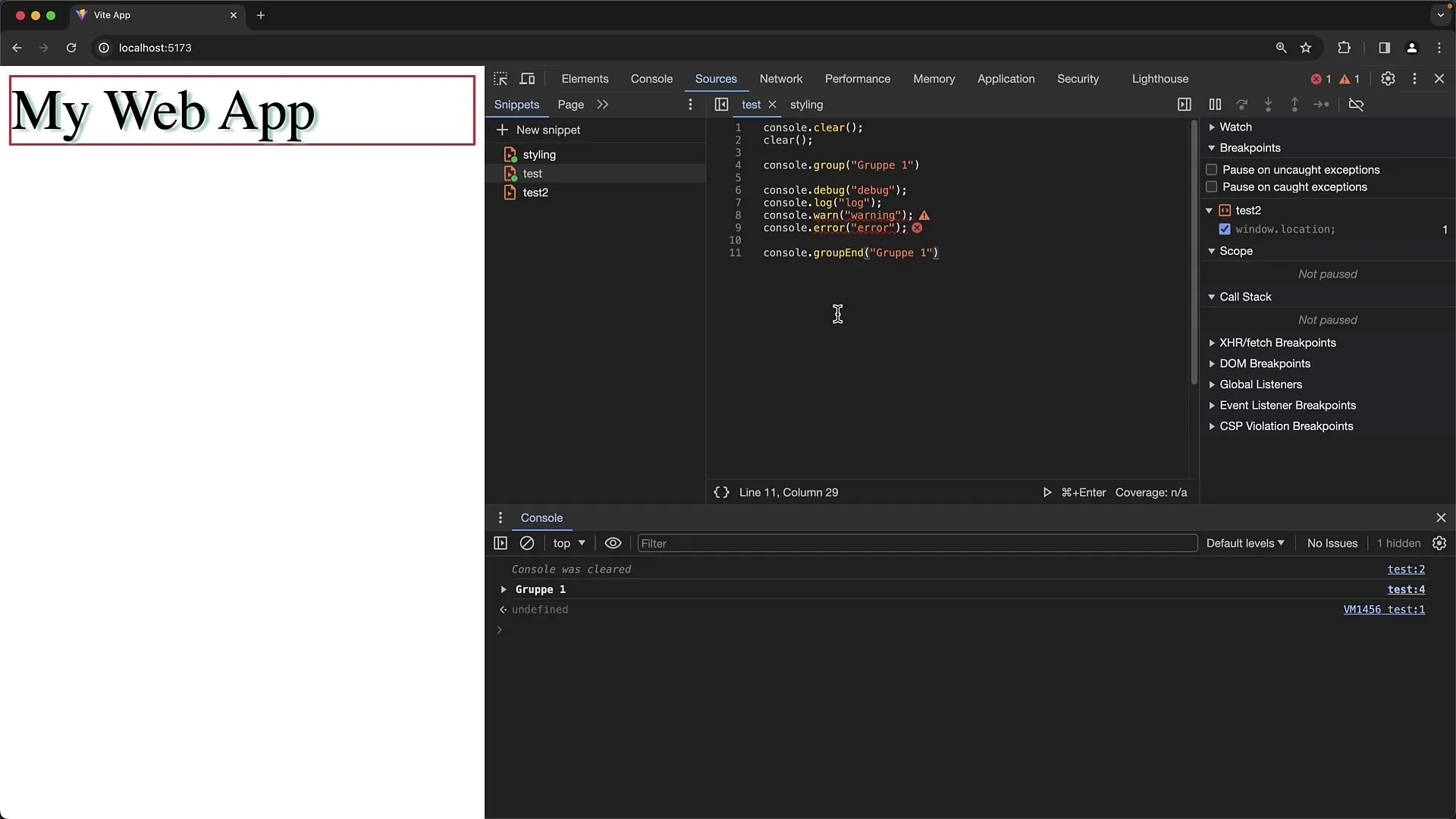
Gruppenbildung in der Konsole
Die nächste nützliche Funktion ist das Erstellen von Gruppen mit der console.group() Methode. Mit dieser Funktion kannst du Ausgaben in einer gruppierten Form darstellen, die es dir erlaubt, sie nach Belieben auf- und zuzuklappen.

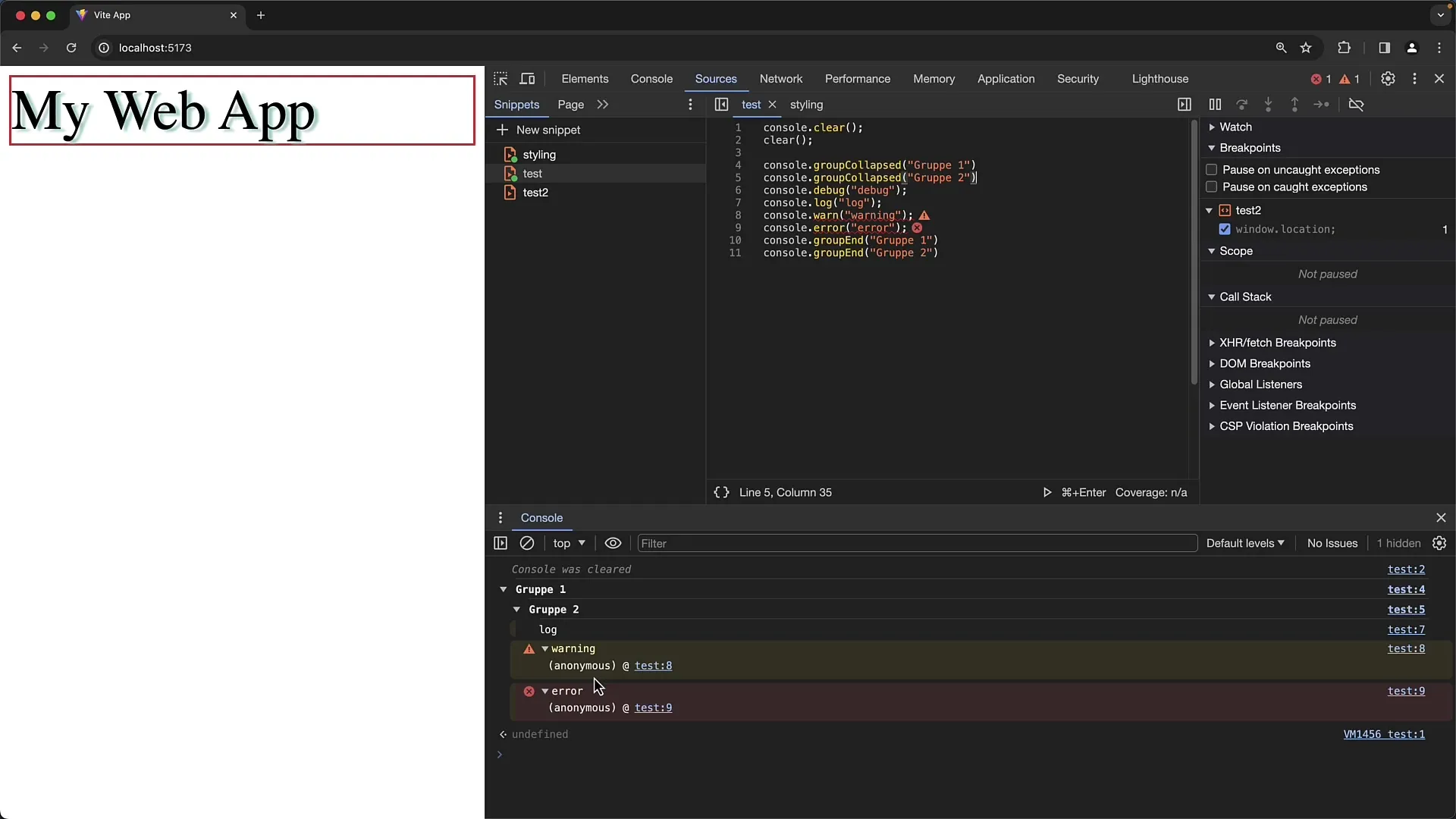
Wenn du den Inhalt einer Gruppe standardmäßig eingeklappt sehen möchtest, kannst du console.groupCollapsed() verwenden. Danach schließt du die Gruppe mit console.groupEnd(), wodurch die Übersichtlichkeit deutlicher wird.
Durch die Möglichkeit, Gruppen zu verschachteln, kannst du komplexere Strukturen schaffen. Das bedeutet, dass du in Gruppen wieder Gruppen erstellen kannst, um eine noch präzisere Hierarchie zu schaffen.
Log-Ausgaben und deren Levels
Ein weiterer wichtiger Aspekt ist das Management der Log-Level. Chrome bietet dir verschiedene Methoden, um Log-Nachrichten auszugeben: console.log(), console.warn(), console.error() und console.debug().

Diese Methoden haben jeweils spezifische visuelle Darstellungen, die Nutzern helfen, schnell zwischen verschiedenen Typen von Meldungen zu unterscheiden. Zum Beispiel wird ein Fehler mit rotem Hintergrund angezeigt und Warnungen sind gelb hervorgehoben.
Es ist wichtig zu beachten, dass bestimmte Log-Level möglicherweise in den Filtereinstellungen der Konsole ausgeblendet sein können. Vergewissere dich, dass du die entsprechenden Häkchen in der Filterliste gesetzt hast, wenn du alle Arten von Log-Ausgaben sehen möchtest.
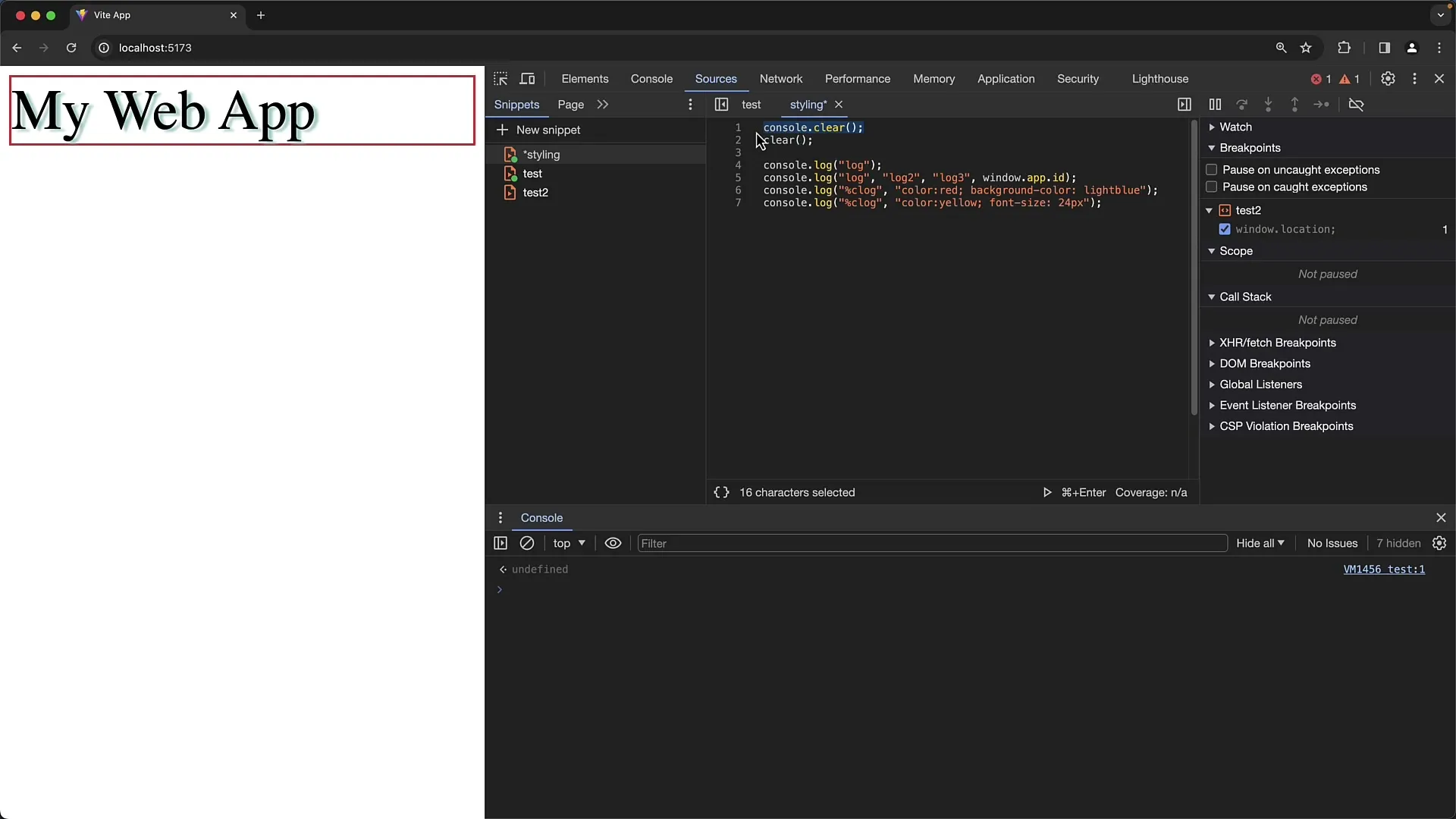
Styling von Log-Ausgaben
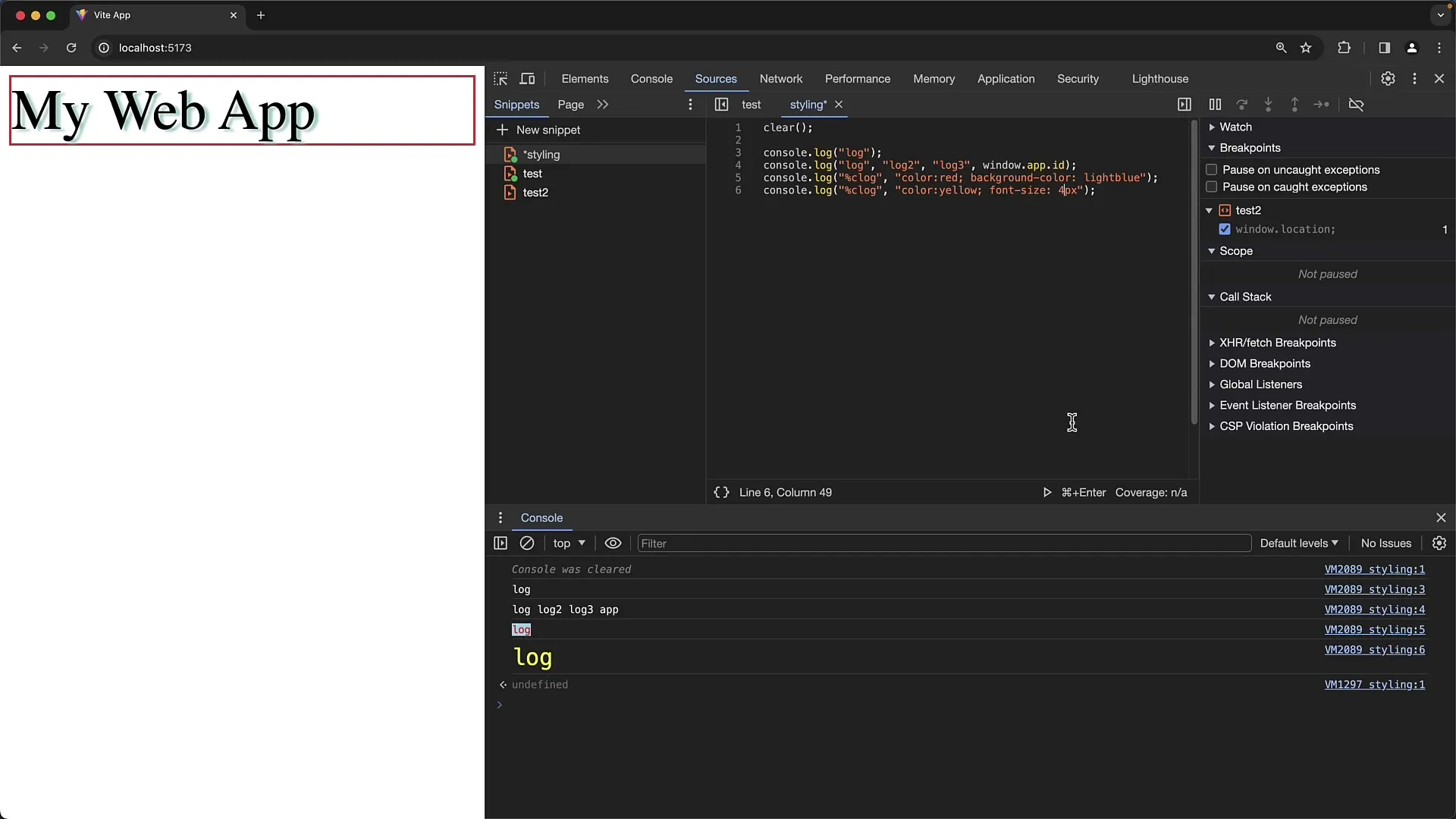
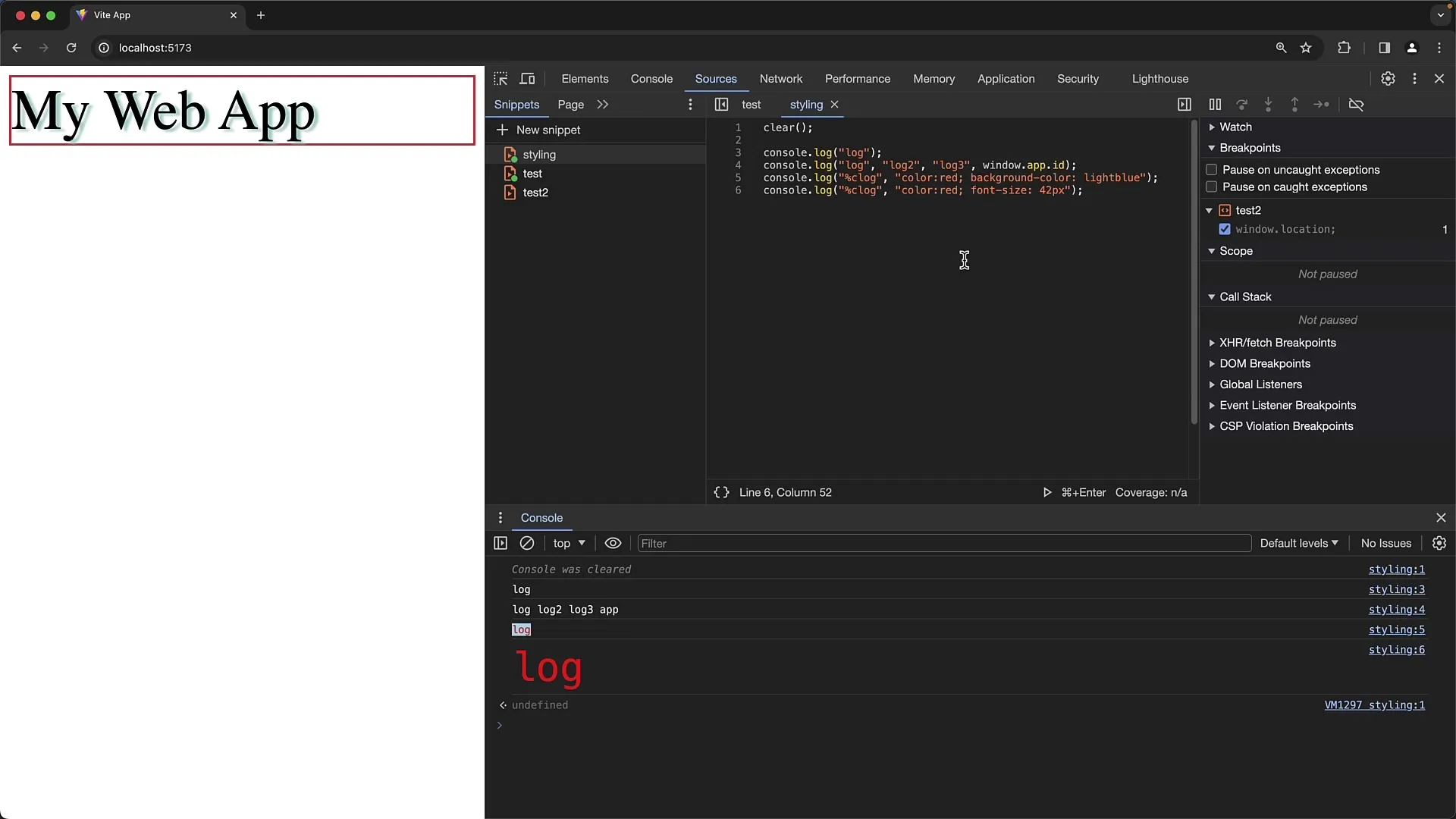
Du kannst Log-Nachrichten sogar stilistisch gestalten, indem du CSS-ähnliche Syntax innerhalb der Ausgaben verwendest. Ein Beispiel hierfür ist die Verwendung von %c vor deinem Log-Nachricht, gefolgt von den Stilregeln.

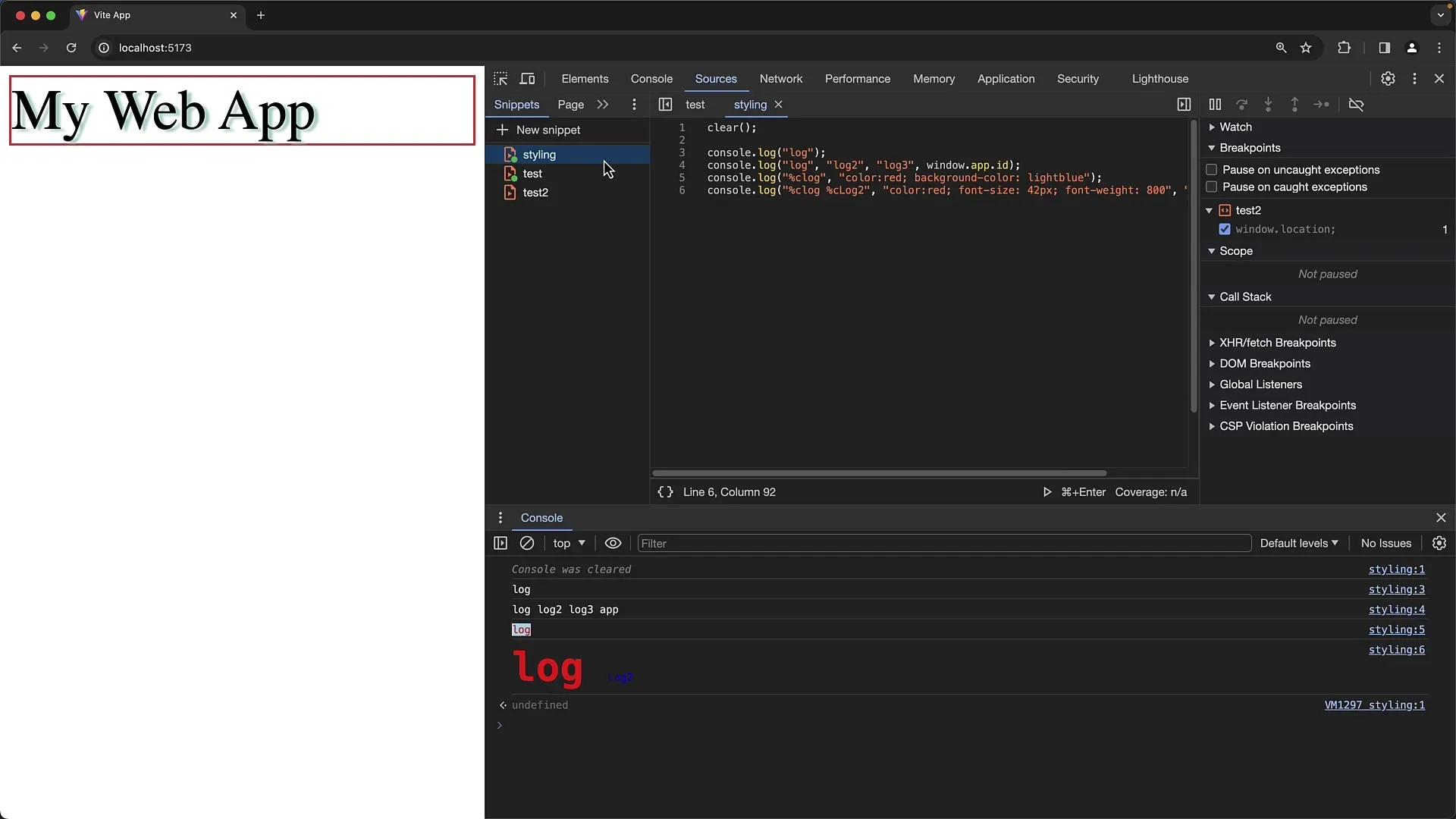
Hier kannst du beispielsweise die Schriftfarbe und den Hintergrund anpassen oder sogar die Schriftgröße verändern, um wichtige Ausgaben hervorzuheben.

Eine interessante Anwendung dieser Funktion ist die Erstellung von Warnmeldungen, die den Nutzern zeigen, dass sie vorsichtig sein sollten, was sie eingeben.

Das Styling ist eine leistungsstarke Methode, um Informationen visuell hervorzuheben. Teste verschiedene CSS-Eigenschaften, um das gewünschte Ergebnis zu erreichen und stelle sicher, dass deine Log-Ausgaben sowohl ansprechend als auch informativ sind.
Kombinieren von Gruppen und Styling
Ein weiterer innovativer Ansatz besteht darin, das Gruppieren von Ausgaben mit emotionaler Anziehungskraft durch Styling zu kombinieren. Du kannst beispielsweise Gruppen erstellen und die Überschriften dieser Gruppen durch Styling hervorheben, um ein klareres Bild der jeweiligen Sektionen zu schaffen.

Nutze diese Möglichkeiten, um komplexe Logs so zu gestalten, dass sie sowohl übersichtlich als auch intuitiv zu lesen sind, ohne in übermäßige Komplexität abzudriften.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du die Konsolenausgaben in Google Chrome anpassen kannst, um sowohl die Lesbarkeit als auch die Benutzerfreundlichkeit zu verbessern. Die Verwendung von Funktionen zum Gruppieren und Anpassen von Stilen wird dir helfen, wichtige Informationen schnell zu erkennen und klar zu kommunizieren. Mit diesen Tools behältst du die Kontrolle über deine Log-Output und optimierst deine Entwicklungsprozesse.
Häufig gestellte Fragen
Was ist der Unterschied zwischen console.group() und console.groupCollapsed()?console.group() zeigt die Gruppe standardmäßig ausgeklappt an, während console.groupCollapsed() die Gruppe standardmäßig eingeklappt zeigt.
Wie kann ich das CSS-Styling in Konsolenausgaben verwenden?Du kannst das %c-Format verwenden, gefolgt von den Stilregeln, um die Ausgabe zu stylen.
Welche Log-Level gibt es in Chrome Developer Tools?Es gibt verschiedene Log-Level: console.log(), console.info(), console.warn(), console.error(), und console.debug().
Kann ich Gruppen in Gruppen erstellen?Ja, du kannst Gruppen in Gruppen erstellen, um hierarchische Strukturen in deinen Log-Ausgaben zu schaffen.
Warum sehe ich nicht alle Log-Nachrichten?Manchmal sind bestimmte Log-Level in den Filtereinstellungen der Konsole ausgeblendet. Stelle sicher, dass die entsprechenden Häkchen gesetzt sind.


