Chrome Developer Tools sind ein unverzichtbares Werkzeug. Es ist wichtig, die verschiedenen Funktionen und Methoden zu verstehen, die dir helfen können, deinen Code effizient zu debuggen und wertvolle Informationen zur Verfügung zu stellen. In diesem Tutorial möchte ich dir einige weniger gebräuchliche, aber dennoch äußerst nützliche Console-Methoden vorstellen, die dir helfen werden, deine Arbeit zu optimieren.
Wichtigste Erkenntnisse
- assert(): Überprüfe, ob eine Bedingung wahr ist, und erhalte eine Fehlermeldung, wenn dies nicht der Fall ist.
- count(): Zähle, wie oft eine bestimmte Methode aufgerufen wurde, und setze die Zählung bei Bedarf zurück.
- time() und timeEnd(): Messt die Zeit, die ein bestimmter Block deines Codes benötigt.
- trace(): Verfolge, wo dein Code ausgeführt wurde, um Debugging-Prozesse zu vereinfachen.
Schritt-für-Schritt-Anleitung
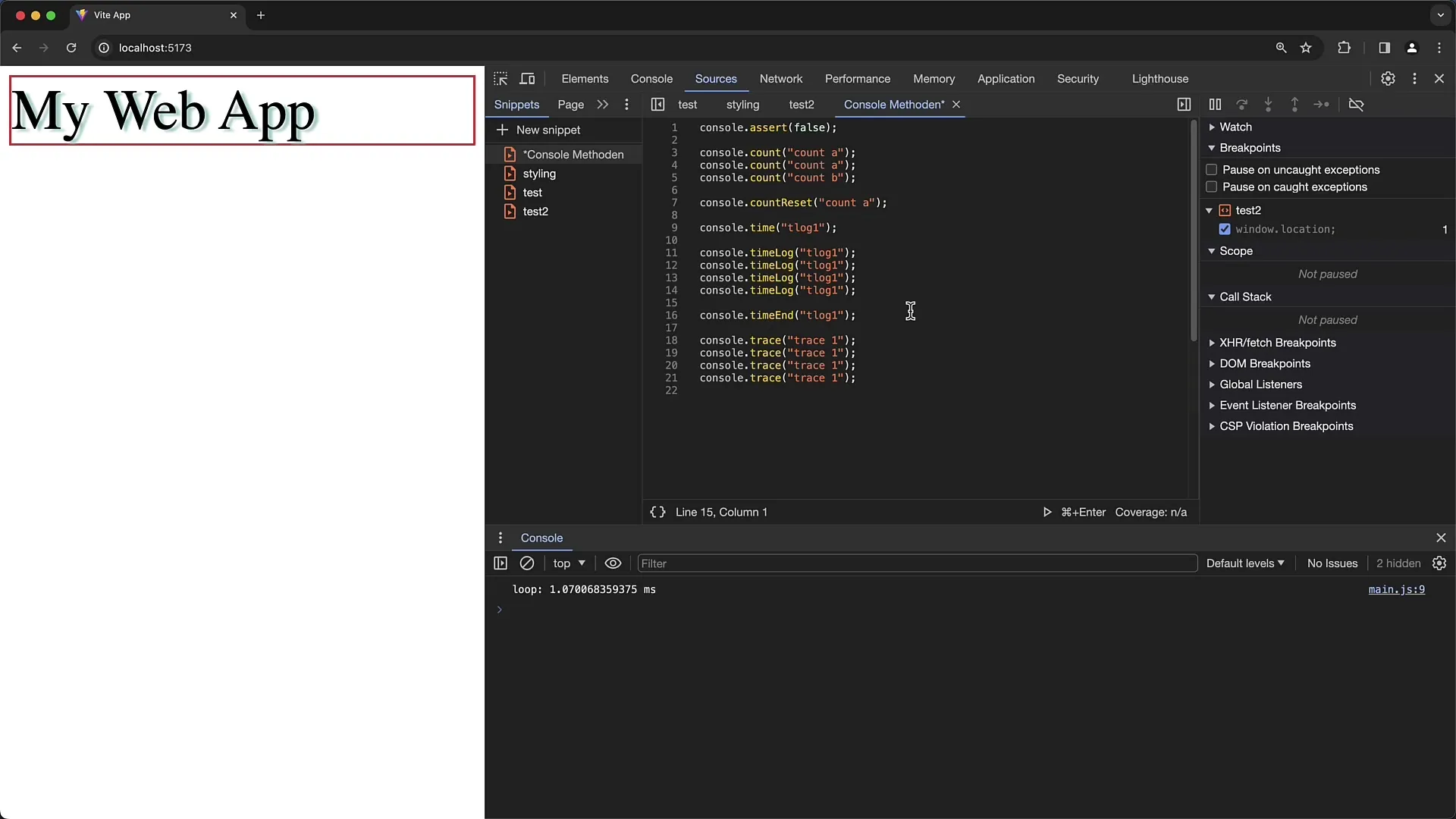
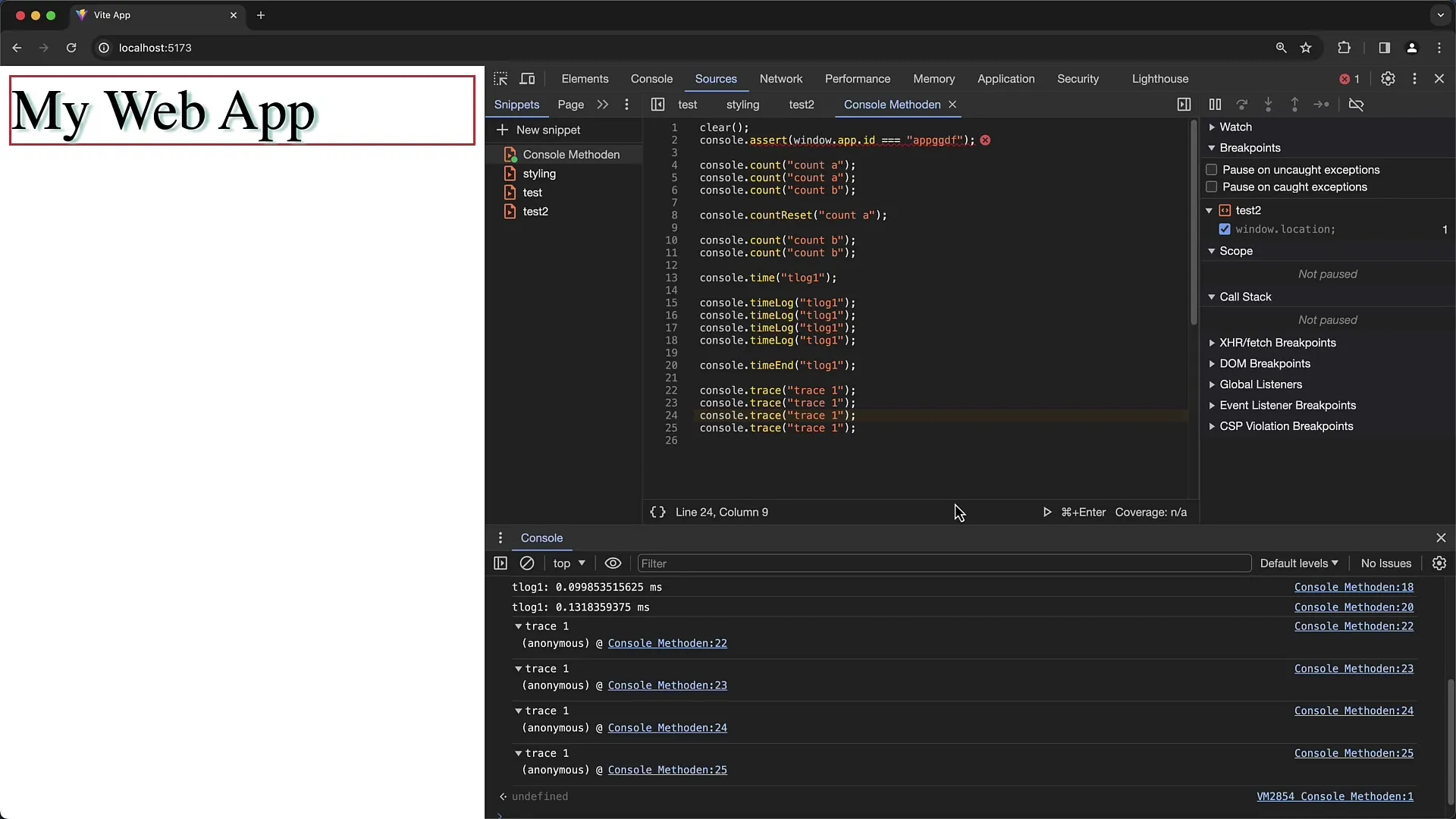
Zuerst solltest du die Chrome Developer Tools öffnen. Du kannst dies tun, indem du mit der rechten Maustaste auf eine Webseite klickst und „Untersuchen“ wählst (oder F12 drückst). Nun, da die Konsole geöffnet ist, können wir verschiedene Console-Methoden ausprobieren.
Verwenden von assert()
Ein sehr nützliches Werkzeug ist die Methode assert(). Diese Methode wird verwendet, um sicherzustellen, dass ein bestimmter Ausdruck wahr ist. Wenn du einen Ausdruck übergibst, der falsch ist, wirst du eine Fehlermeldung in der Konsole sehen. Lass uns das einmal ausprobieren.

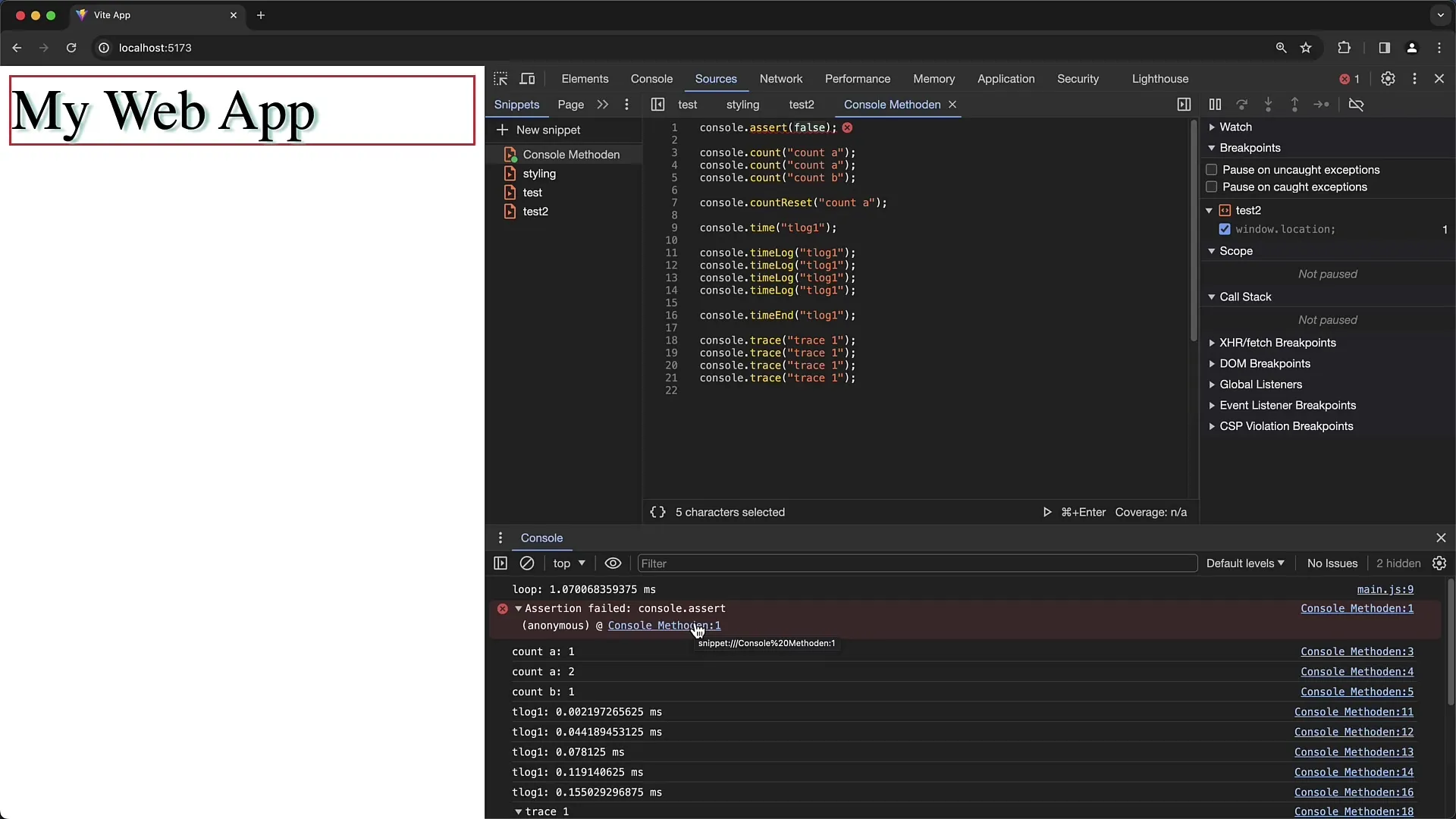
Hier habe ich ein einfaches Beispiel für assert() vorbereitet. Ich übergebe einen Ausdruck und wenn dieser nicht zutrifft, zeigt die Konsole einen „Assertion Failed“-Fehler an. Dies kann hilfreich sein, um sicherzustellen, dass Variablen oder Zustände dein gewünschtes Verhalten aufweisen.

Das Besondere daran ist, dass du mit der Maus auf den Fehler in der Konsole fahren kannst, um mehr Details darüber zu erhalten, wo der Fehler aufgetreten ist. Dies ist besonders nützlich für komplexere Anwendungen.
Zählen mit count()
Die nächste Methode ist count(). Mit dieser Methode kannst du zählen, wie oft eine bestimmte Funktion oder Codezeile aufgerufen wurde. Das kann zum Beispiel bei der Überwachung von Funktionsaufrufen hilfreich sein. Lass uns dies näher betrachten.
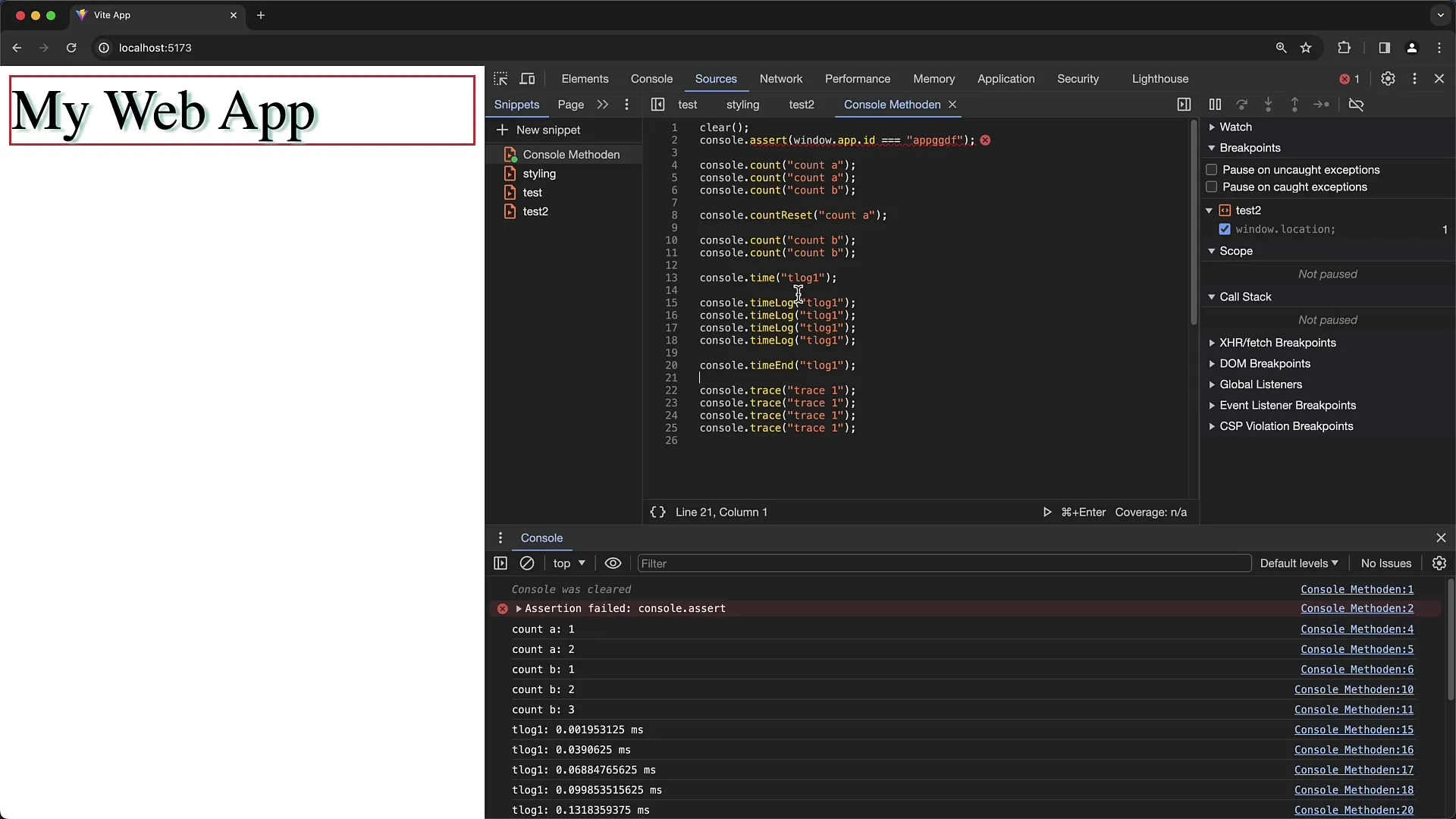
Hier nutze ich count mit einer ID, sodass ich sehen kann, wie oft eine Funktion aufgerufen wird. Jedes Mal, wenn ich die Funktion aktiviere, wird die Zahl automatisch erhöht. Wenn du wissen möchtest, wie oft du an einer bestimmten Stelle im Code bist, ist count() äußerst hilfreich.
Zusätzlich gibt es auch countReset(), um die Zählung wieder auf null zu setzen. Die Anwendung von count() und countReset() kann dir viele Vorteile bringen, besonders wenn du komplexe Logik debuggen musst.
Zeitmessung mit time() und timeEnd()
Ein weiteres wichtiges Tool sind die Funktionen time() und timeEnd(). Mit time() kannst du den Beginn einer Zeitmessung festlegen und mit timeEnd() den Endpunkt festhalten, um herauszufinden, wie viel Zeit vergangen ist. Lass uns auch hier ein Beispiel ansehen.

Ich nutze time() am Anfang meines Codes und dann nach einem bestimmten Abschnitt, um herauszufinden, wie lange dieser Codeabschnitt benötigt hat. Die Ausgabe erfolgt in Millisekunden, was dir hilft, die Performance deines Codes zu analysieren.
Diese Zeitmessmethoden sind besonders nützlich, wenn du optimierungsbedürftigen Code identifizieren und analysieren möchtest.
Verfolgen mit trace()
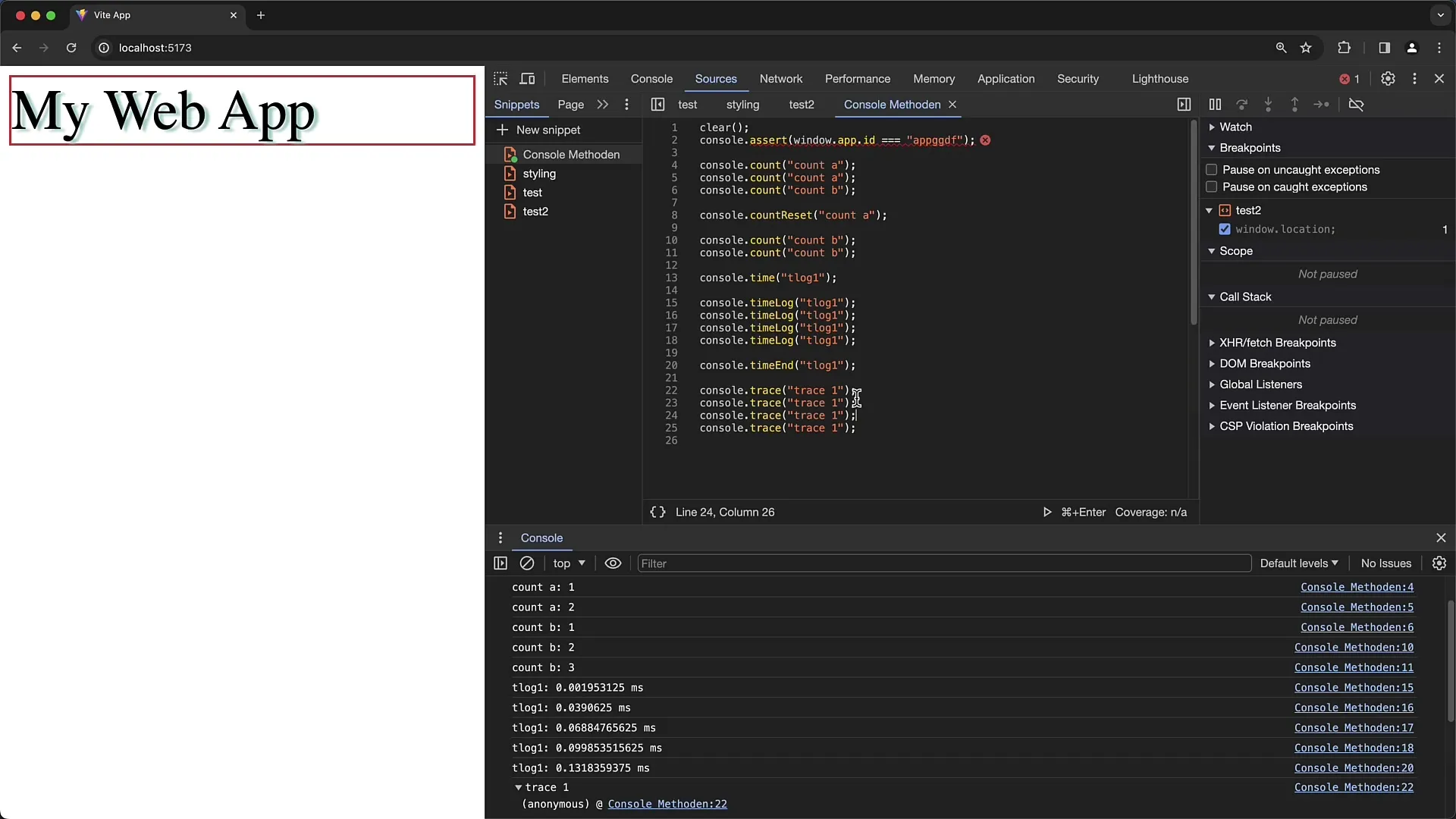
Die letzte, aber nicht minder bedeutende Methode ist trace(). Diese Methode erlaubt dir, einen Verlauf aller Stellen anzuzeigen, an denen trace() im Code aufgerufen wurde. Es hilft dir, den Fluss deines Codes besser zu verstehen und Bereiche zu identifizieren, die mehrere Aufrufe verursachen könnten.

Hier kannst du sehen, wie ich trace() eingesetzt habe, um zu verfolgen, wo ich im Code bin. Indem ich den Callstack öffne, kann ich sofort zu den relevanten Stellen im Code springen. Dies ist besonders nützlich beim Debugging.

Schließlich ist es wichtig, darauf hinzuweisen, dass du diese Debugging-Methoden in deinem Produktionscode vermeiden solltest, um die Performance zu optimieren und unerwünschte Konsolenausgaben zu minimieren.
Zusammenfassung
In dieser Anleitung haben wir einige starke Console-Methoden der Chrome Developer Tools besprochen, die dir im Alltag der Webentwicklung großen Nutzen bringen können. Mit Funktionen wie assert(), count(), time() und trace() bist du bestens vorbereitet, um deinen Code effektiv zu überwachen, Fehler zu identifizieren und die Performance zu optimieren. Denke daran, dass effektives Debugging ein wichtiger Bestandteil jeder Softwareentwicklung ist.
Häufig gestellte Fragen
Was macht die Methode assert()?assert() stellt sicher, dass ein Ausdruck wahr ist, und gibt einen Fehler aus, wenn dies nicht der Fall ist.
Wie funktioniert die count() Methode?count() zählt, wie oft eine Funktion aufgerufen wird, und kann auch zurückgesetzt werden.
Was kann ich mit time() und timeEnd() tun?Mit diesen Methoden kann ich die Zeit messen, die mein Code benötigt, was mir hilft, die Performance zu bewerten.
Warum sollte ich die trace() Methode benutzen?trace() hilft mir, die Ausführungsreihenfolge meines Codes zu verfolgen und potenzielle Probleme beim Debugging zu identifizieren.
Muss ich diese Methoden im Produktionscode beibehalten?Es wird empfohlen, diese Debugging-Methoden aus dem Produktionscode zu entfernen, um die Performance zu optimieren.


