Plastiktext ist ein vielseitiger Effekt, der deinem Design eine einzigartige und moderne Note verleiht. Mit Photoshop kannst du unterschiedliche Varianten von Plastiktext erstellen – von glänzend und realistisch bis hin zu matt und abstrakt. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du fünf verschiedene Plastiktext-Effekte gestalten kannst. Egal, ob du an Logos, Bannern oder digitalen Kunstwerken arbeitest – diese Techniken bringen deine Texte zum Leuchten und sorgen für beeindruckende Ergebnisse.
Variante 1 – Plastiktext nur über Fülloptionen
Schritt 1:
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist. Als Nächstes erstelle ich einen Text mit sehr großen Buchstaben und einem fetten Schriftschnitt.
Schritt 2:
Nun rufe ich mit F7 mein Ebenenbedienfeld auf und werde auf dem Text folgende Fülloptionen aktivieren (rechte Maustaste->Fülloptionen):
Schritt 3:
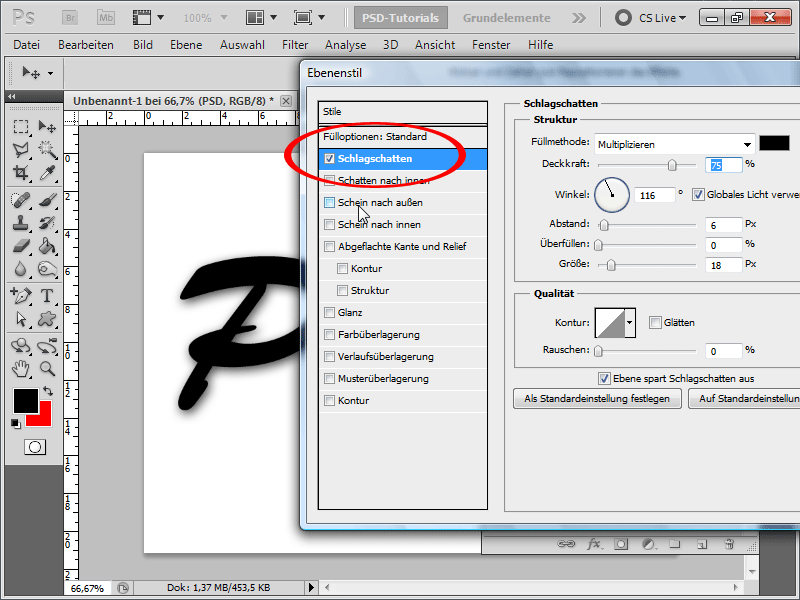
• Schlagschatten setze ich auf die Füllmethode Multiplizieren mit 75% Deckkraft und der Farbe Schwarz. Distanz 9 Pixel, Überfüllen 0%, Größe 18 Pixel. Tipp: Ich kann den Schlagschatten auch per Drag&Drop direkt auf der Arbeitsfläche bewegen.
Schritt 4:
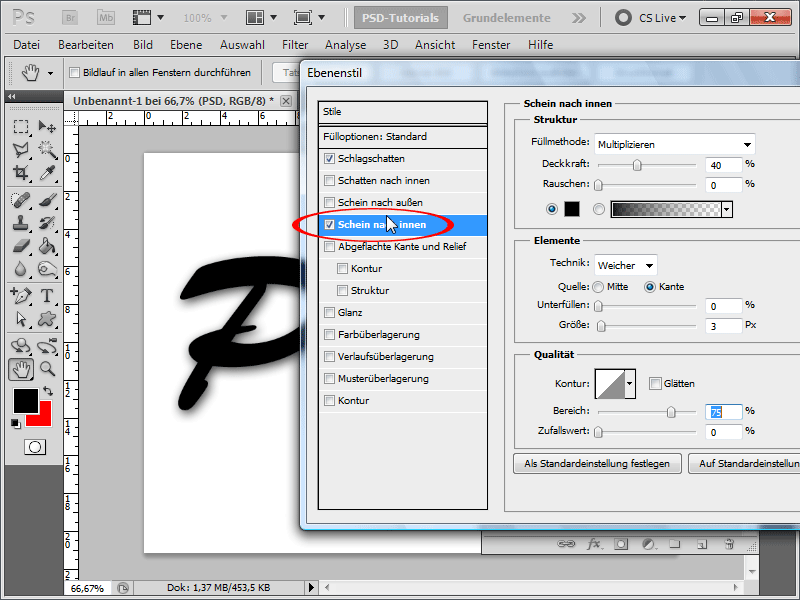
• Schein nach innen setze ich wie folgt: Füllmethode auf Multiplizieren, Deckkraft 40%, Farbe Schwarz, Technik „Weicher“, Größe 3 Pixel.
Schritt 5:
• Bei Abgeflachte Kante ist vor allem die Technik zu ändern auf Hart meißeln und Tiefe auf ca. 600%. Die Größe stelle ich auf ca. 30 Px ein und Weichzeichnen auf ca. 10 Pixel. Alle anderen Werte wie im Bild abgebildet.
Schritt 6:
• Kontur direkt unter Abgeflachte Kante und Relief aktivieren. Tipp: Wenn ich die Kurve leicht verändere (dazu einfach auf das Kontur-Icon klicken und dann die Kurve anfassen und bewegen), kann ich den Glanzeffekt perfektionieren.
Schritt 7:
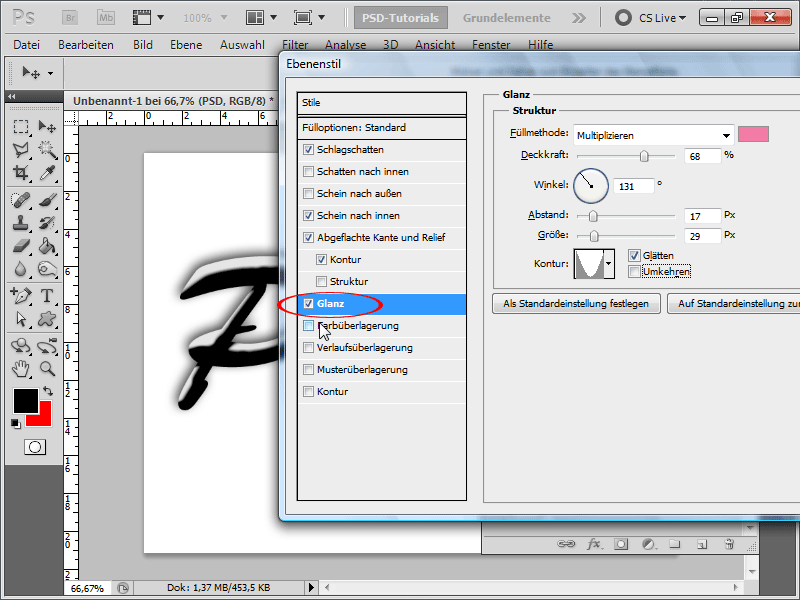
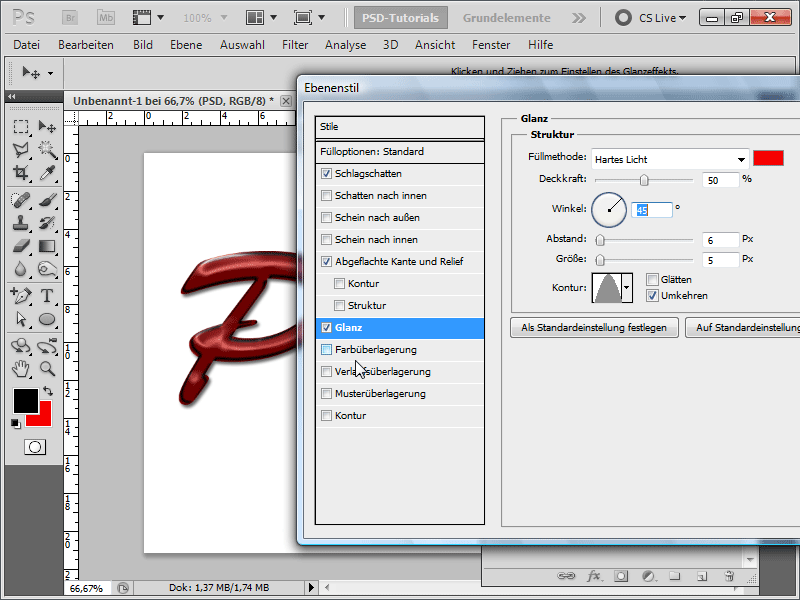
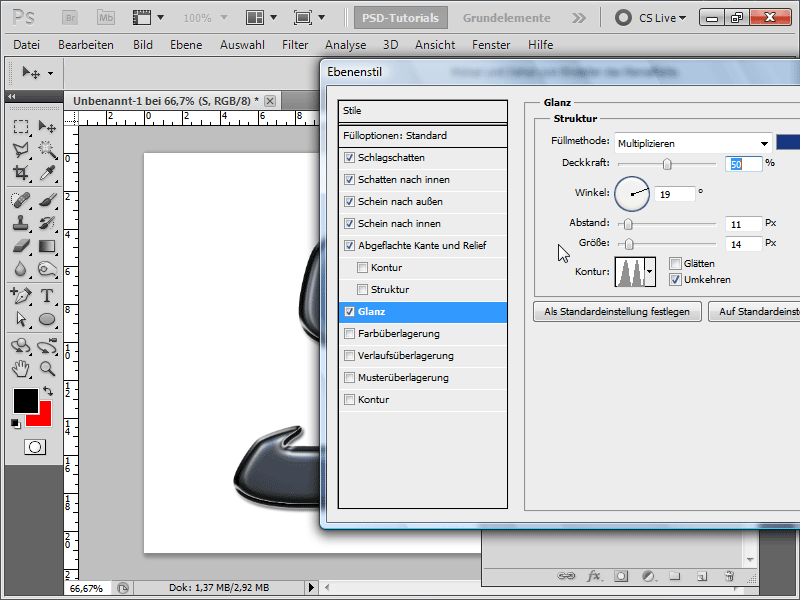
• Glanz aktiviere ich ebenfalls, mit folgenden Werten:
Schritt 8:
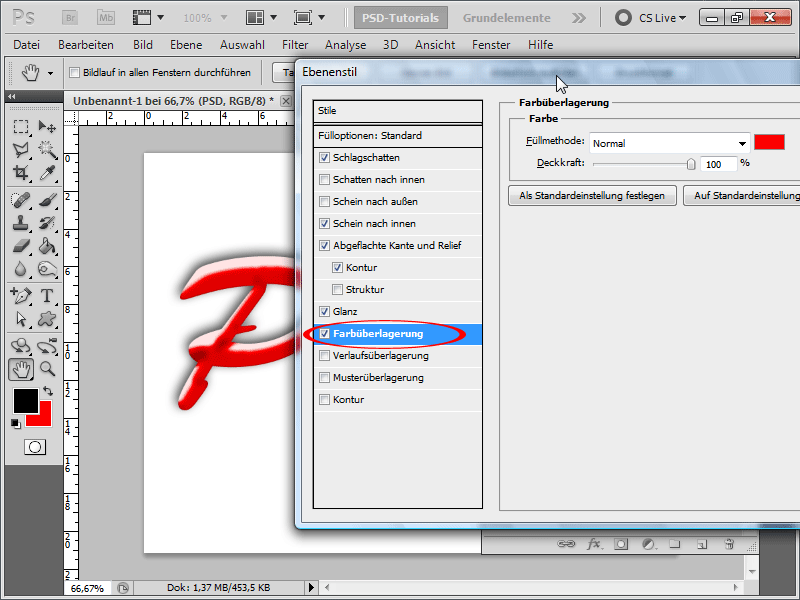
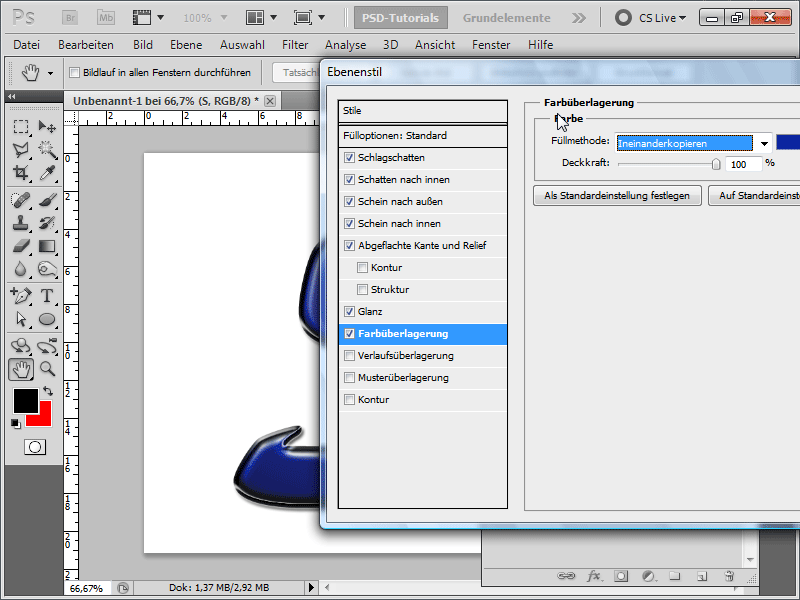
Damit ich die Farbe des Textes perfekt einstellen kann, aktiviere ich zuletzt noch die Farbüberlagerung.
Schritt 9:
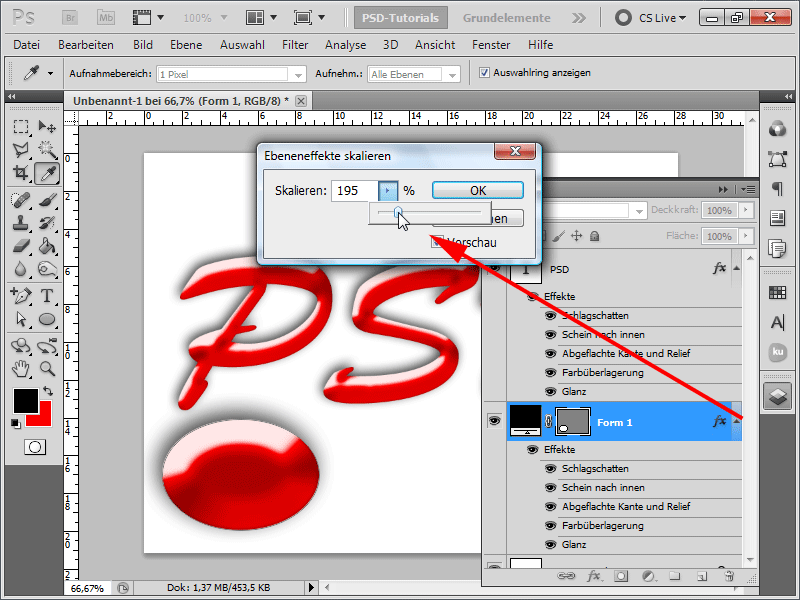
Tipp: Ich kann den Stil gleich speichern und auf alle anderen Objekte wie z. B. einen Kreis anwenden. Sollte der Effekt da nicht perfekt aussehen, empfehle ich, den Ebeneneffekt entsprechend zu skalieren (rechte Maustaste auf dem Pfeil bei den Fülloptionen und dann Ebeneffekte skalieren).
Und hier das Endergebnis:
Variante 2 – Plastiktext mithilfe von Filtern und Fülloptionen
Schritt 1:
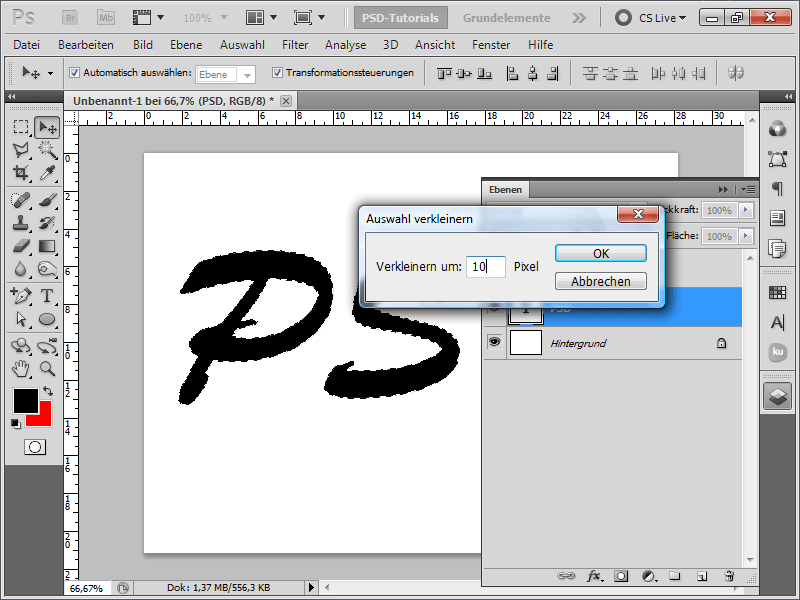
Ich erstelle zunächst einen Text, den ich dupliziere, und drücke im Ebenenbedienfeld mit Strg auf die Text-Ebene. Es entsteht eine Auswahl, die ich um 10 Pixel verkleinere.
Schritt 2:
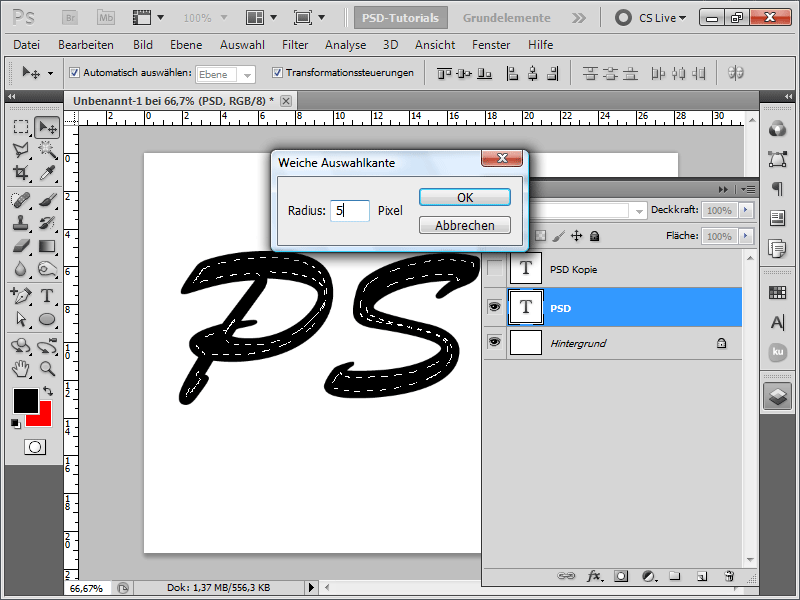
Als Nächstes werde ich die Auswahl um ca. 5 Pixel weicher einstellen.
Schritt 3:
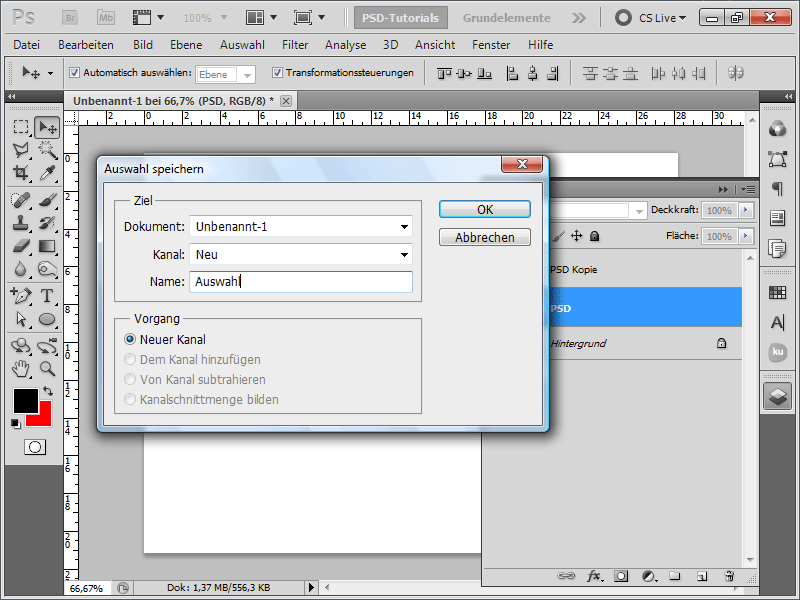
Ich speichere die Auswahl unter Menü->Auswahl->Auswahl speichern ab.
Schritt 4:
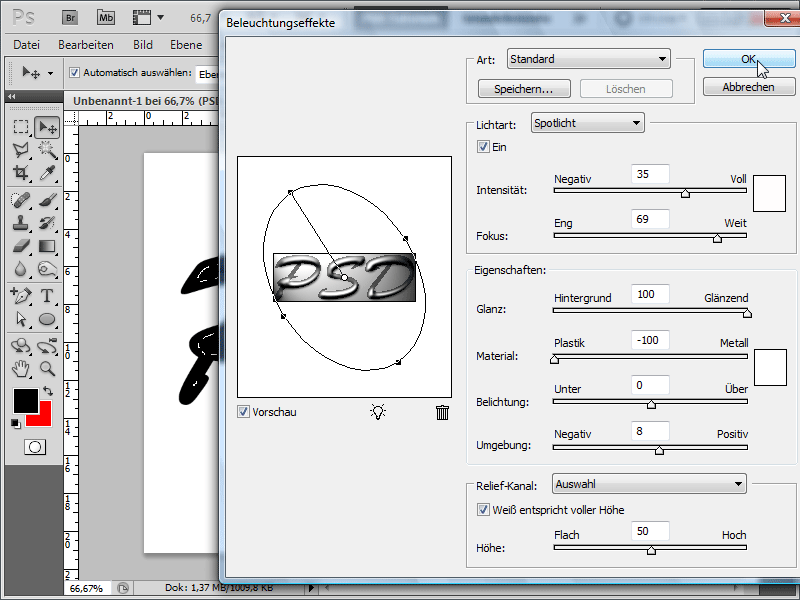
Als Nächstes rufe ich mir den Beleuchtungseffekt unter Menü->Filter->Renderfilter auf mit den Einstellungen Spotlicht und mit 100 % Glanz und -100 Plastik sowie dem Licht oben links, und als Relief-Kanal nehme ich Auswahl.
Schritt 5:
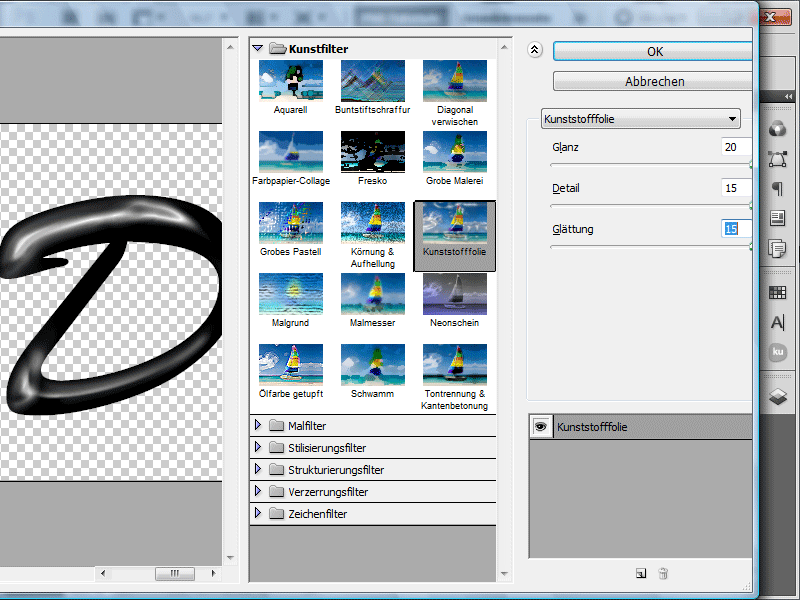
Danach rufe ich mir die Kunststofffolie unter Menü->Filter->Kunstfilter auf. Die Werte setze ich alle auf das Maximum.
Schritt 6:
Jetzt rufe ich mir die Fülloptionen auf. Folgende Werte gebe ich unter Schlagschatten ein:
Schritt 7:
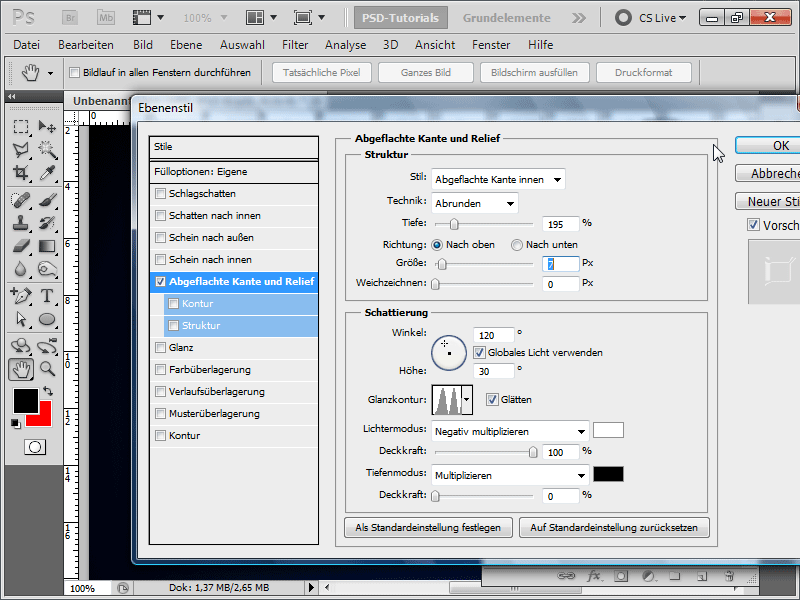
Unter Abgeflachte Kante und Relief stelle ich diese Werte ein:
Schritt 8:
Bei Glanz kann ich mehrere Füllmethoden ausprobieren, da sehen recht viele gut aus.
Schritt 9:
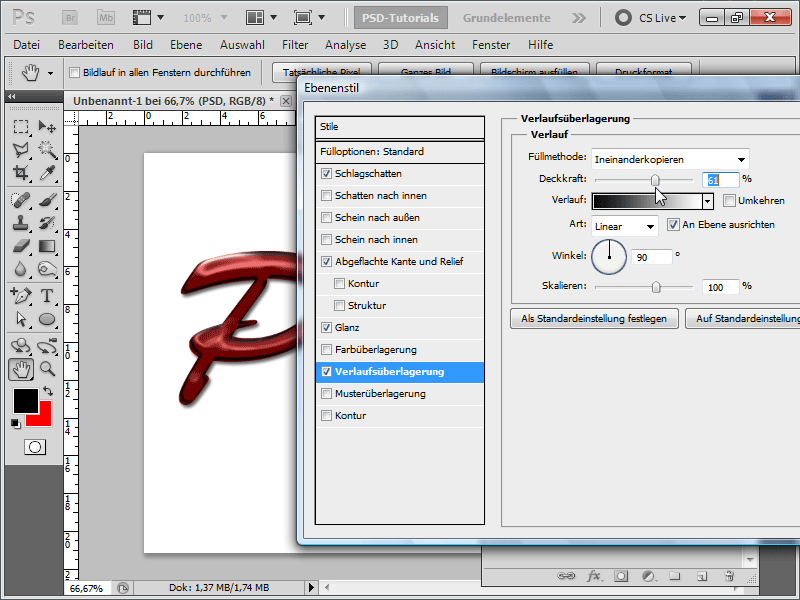
Die Verlaufsüberlagerung muss ich nicht unbedingt aktivieren, aber wer es mag, kann sie z. B. so einstellen:
Schritt 10:
Mit meiner zweiten Text-Ebene, die sich ganz oben befindet, kann ich die Flächendeckkraft auf 0 setzen und dann die Deckkraft auf ca. 70–90%. Dann folgenden Wert bei der abgeflachten Kante eingeben:
Schritt 11:
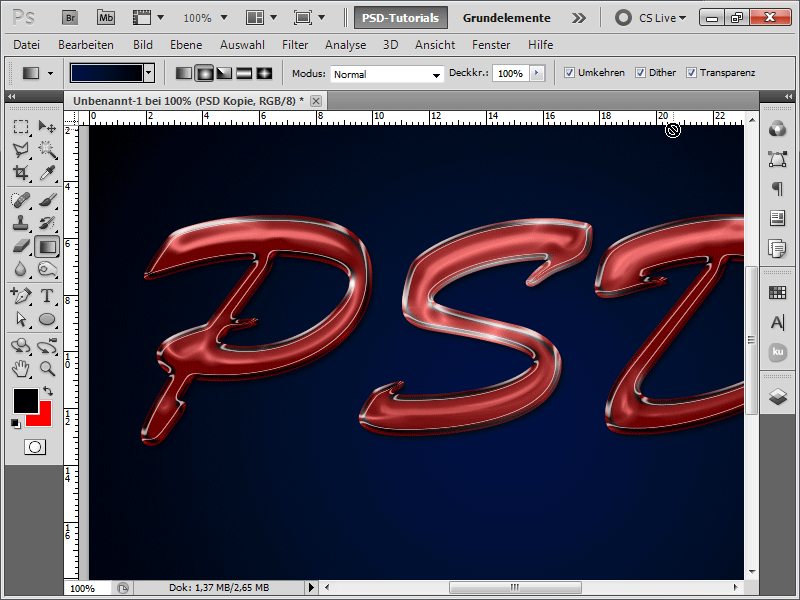
Das Ergebnis sieht dann wie folgt aus:
Schritt 12:
Ein anderes Ergebnis bekomme ich, wenn ich die Auswahl vor dem Ausführen des Beleuchtungseffekts aufhebe und dann die Füllmethode ganz zum Schluss auf z. B. Farbig nachbelichten setze.
Variante 3 – Plastiktext mithilfe von Filtern, Kanälen und Fülloptionen
Schritt 1:
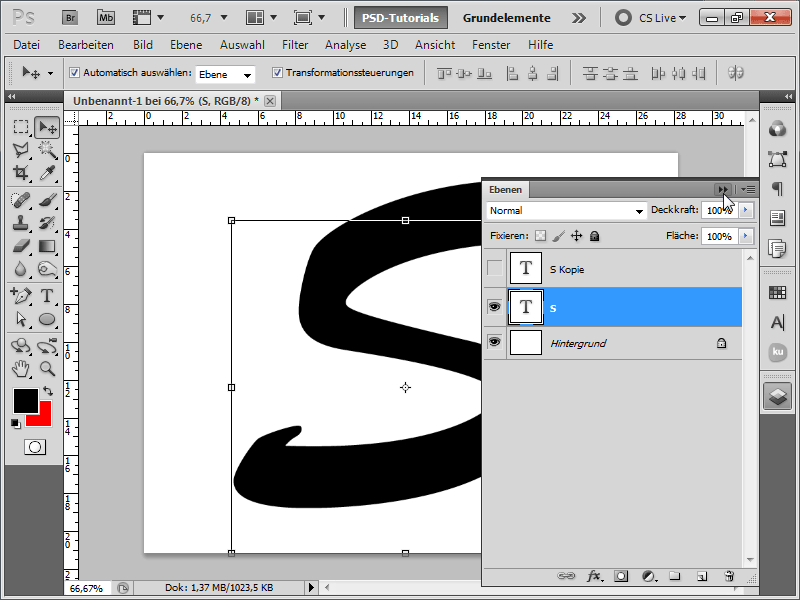
Ich erstelle wieder einen Text und kopiere diesen gleich einmal mit Strg+J.
Schritt 2:
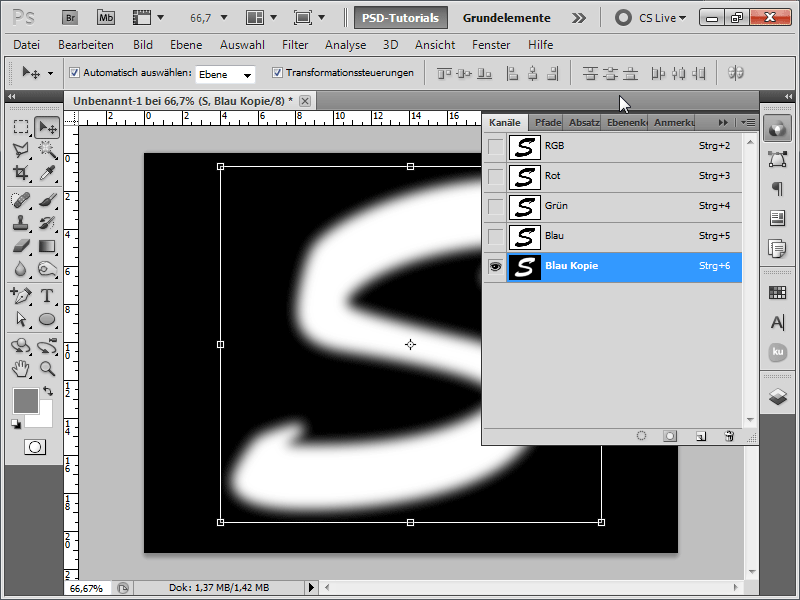
Ich gehe in die Kanäle, dupliziere mir den kräftigsten Kanal (meistens Blau), invertiere diesen mit Strg+I und zeichne ihn mit dem Gaußschen Weichzeichner ein wenig weich.
Schritt 3:
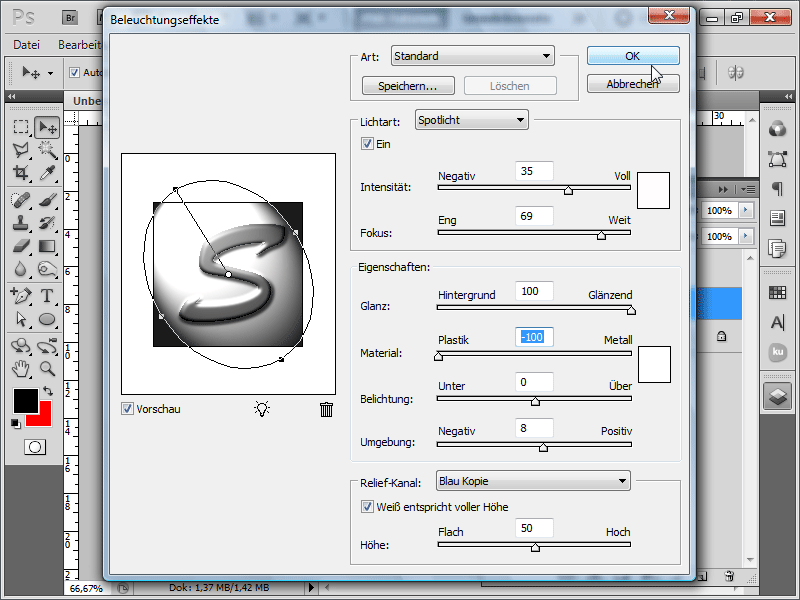
Als Nächstes rufe ich mir den Beleuchtungseffekte-Filter auf und stelle den neuen Kanal unten bei Relief-Kanal ein.
Schritt 4:
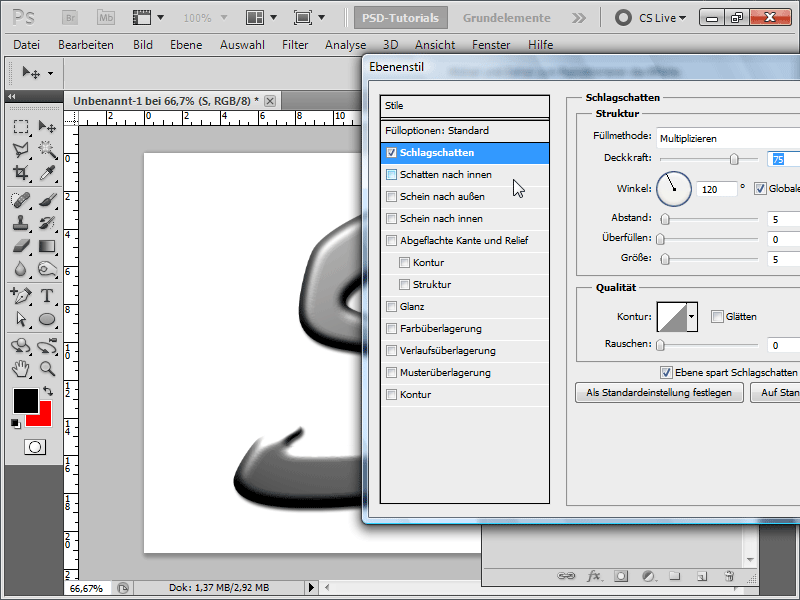
Jetzt füge ich diverse Ebenenstile ein. Der Schlagschatten bekommt folgende Einstellungen:
Schritt 5:
Dem Schatten nach innen verpasse ich folgende Einstellungen:
Schritt 6:
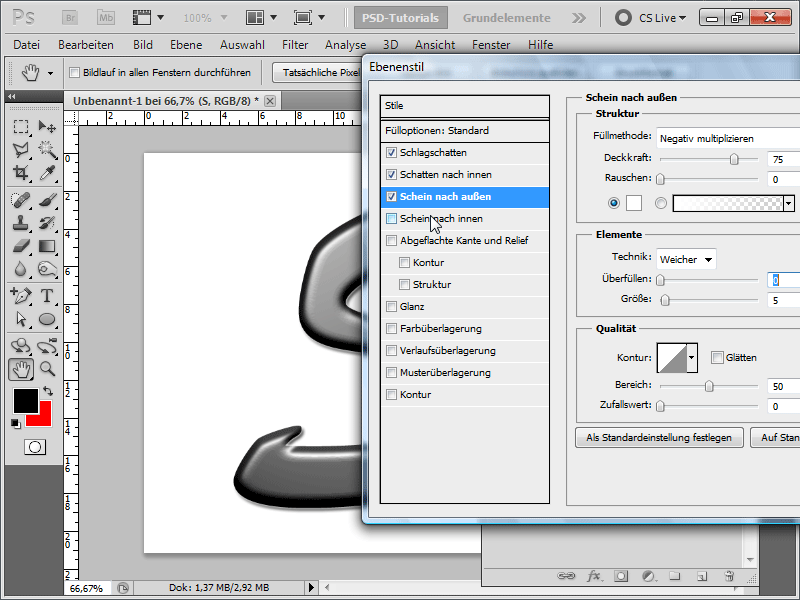
Der Schein nach außen erhält diese Einstellungen:
Schritt 7:
Und der Schein nach innen diese:
Schritt 8:
Dann noch die Abgeflachte Kante:
Schritt 9:
Der Glanz:
Schritt 10:
Und die Farbüberlagerung:
Schritt 11:
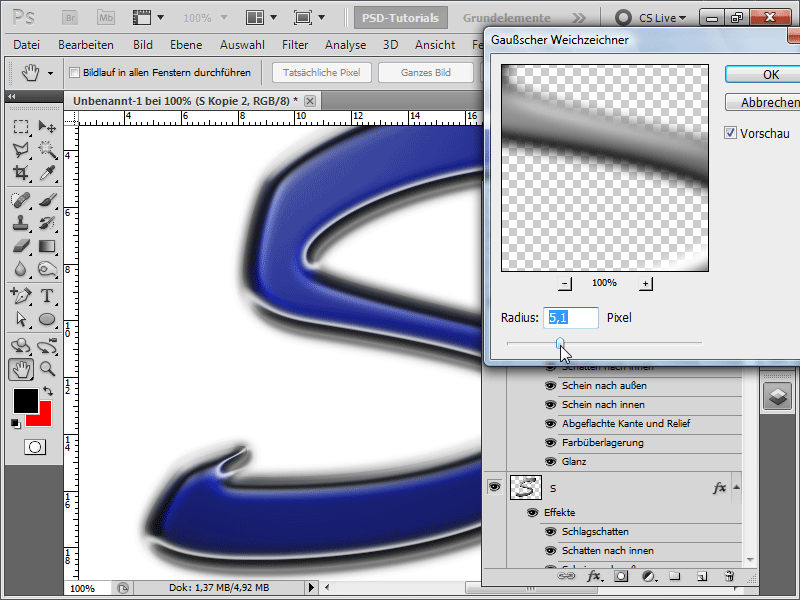
Ich könnte die Ebene jetzt noch kopieren und bei der oberen einen Gaußschen Weichzeichner anwenden:
Schritt 12:
Oder ich verwende zum Schluss noch mal die Kunststofffolie. Und schon sieht der Effekt gleich noch besser aus (im Hintergrund habe ich zur besseren Darstellung einen radialen Farbverlauf eingefügt):
Variante 4 – Plastiktext nur mit Ebeneneffekten
Schritt 1:
Ich erstelle einen Buchstaben - beispielsweise W - mit der Schriftart Georgia.
Schritt 2:
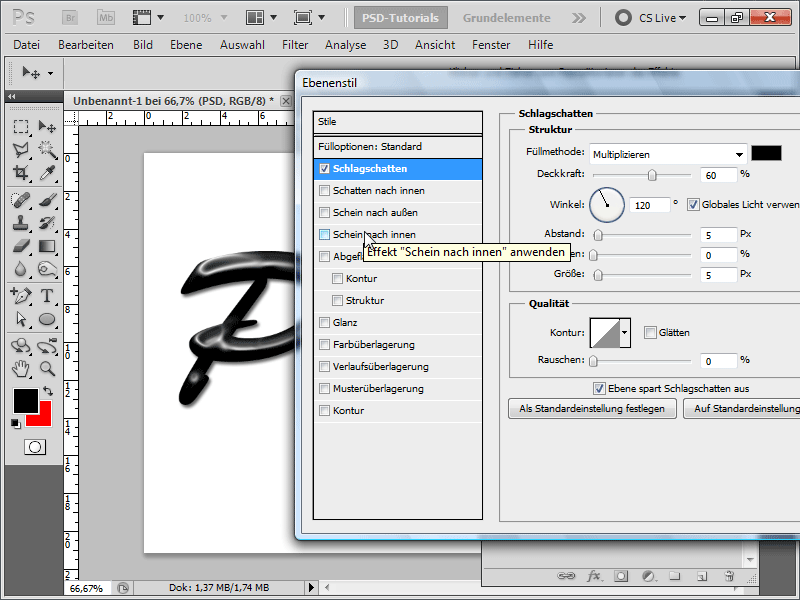
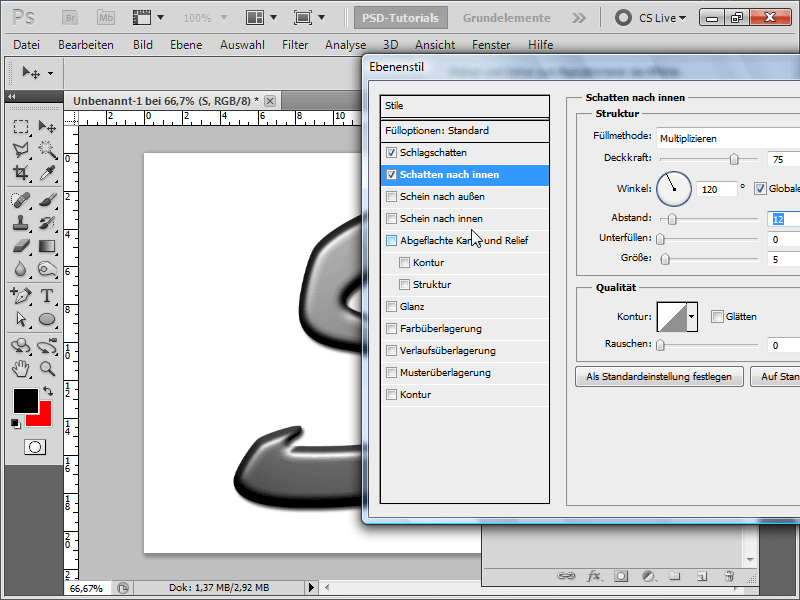
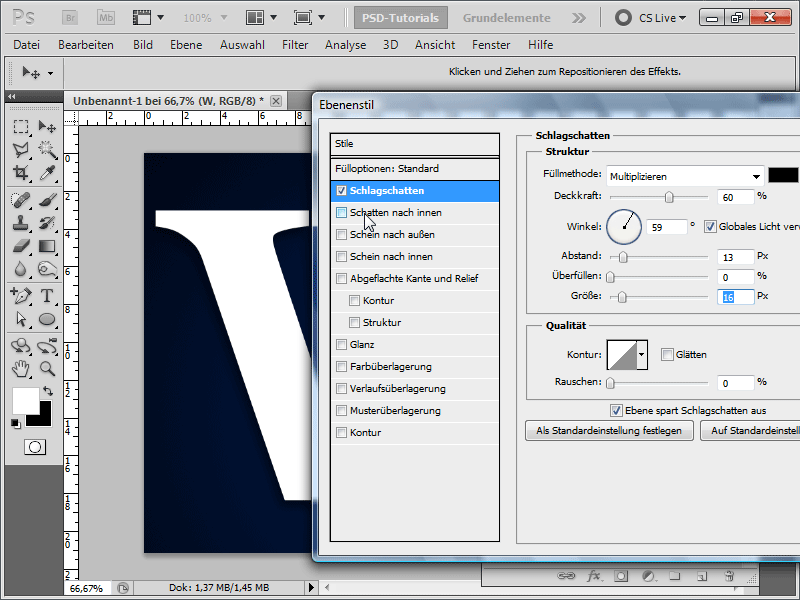
Ich füge einen Schlagschatten hinzu:
Schritt 3:
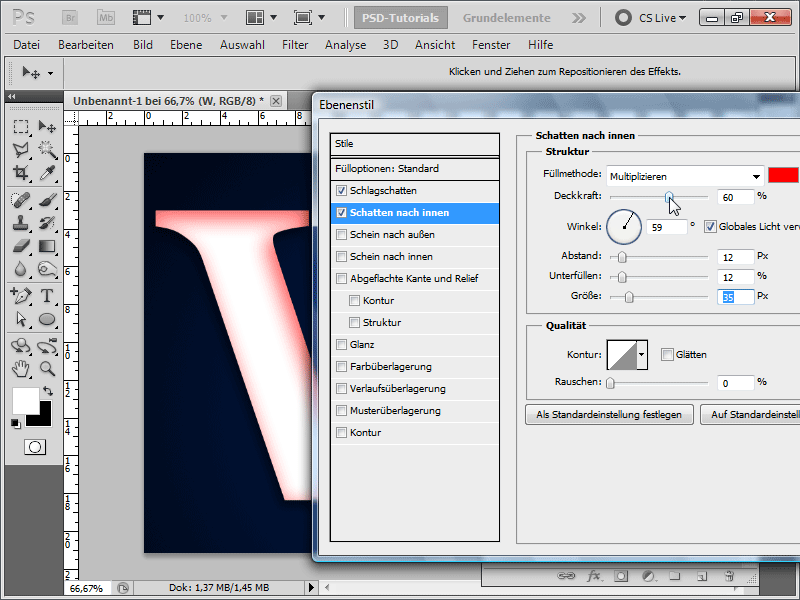
Und einen Schatten nach innen:
Schritt 4:
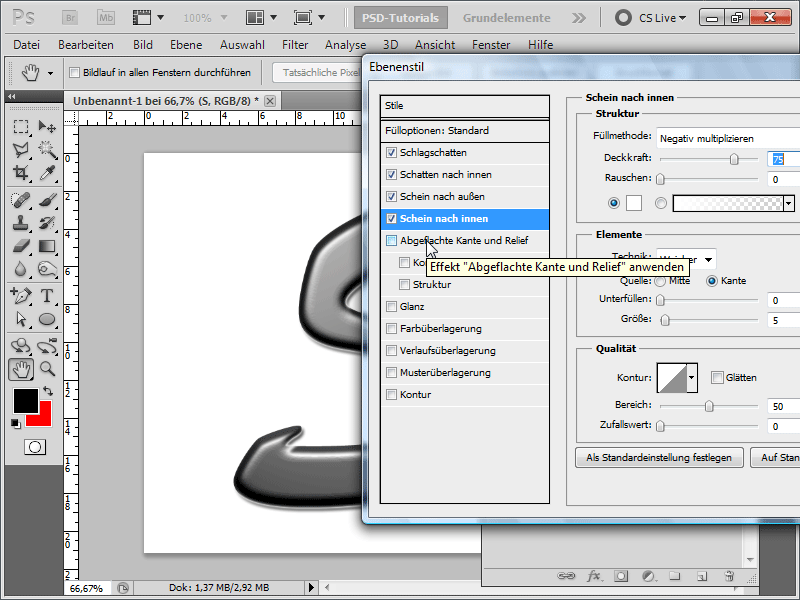
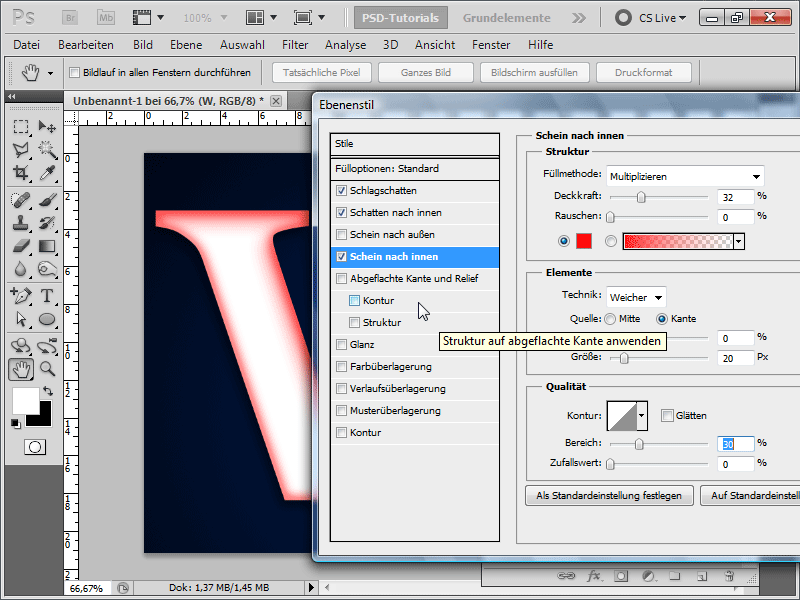
Einen Schein nach innen:
Schritt 5:
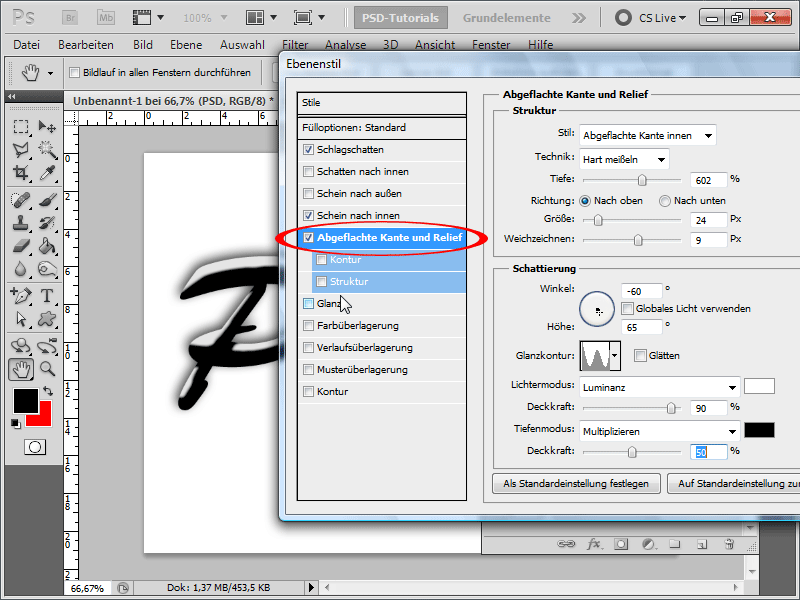
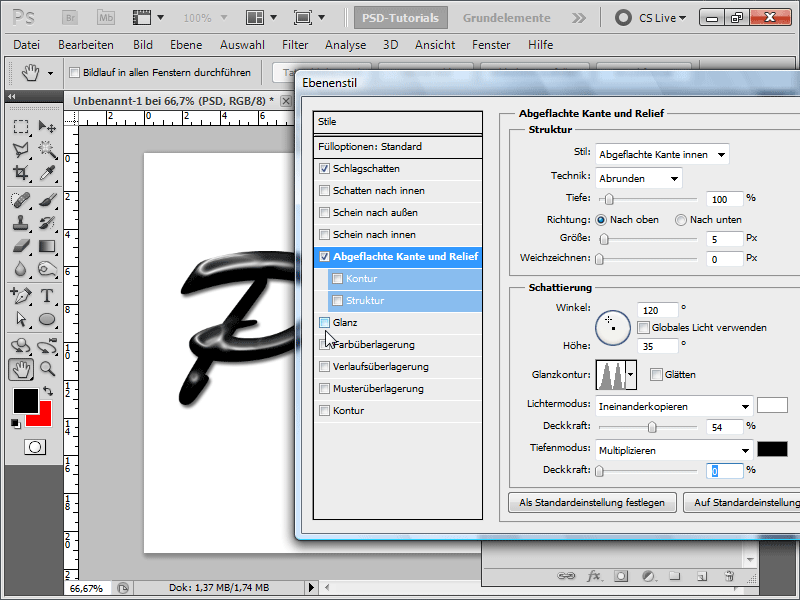
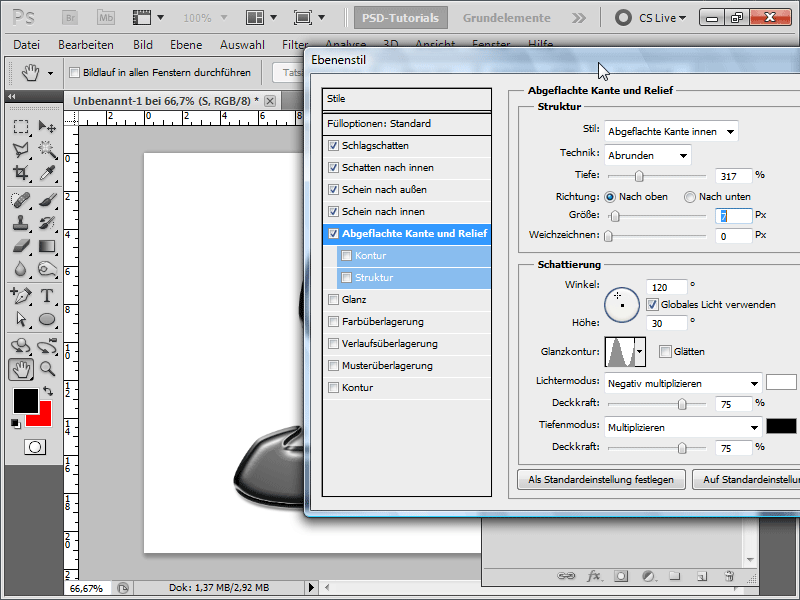
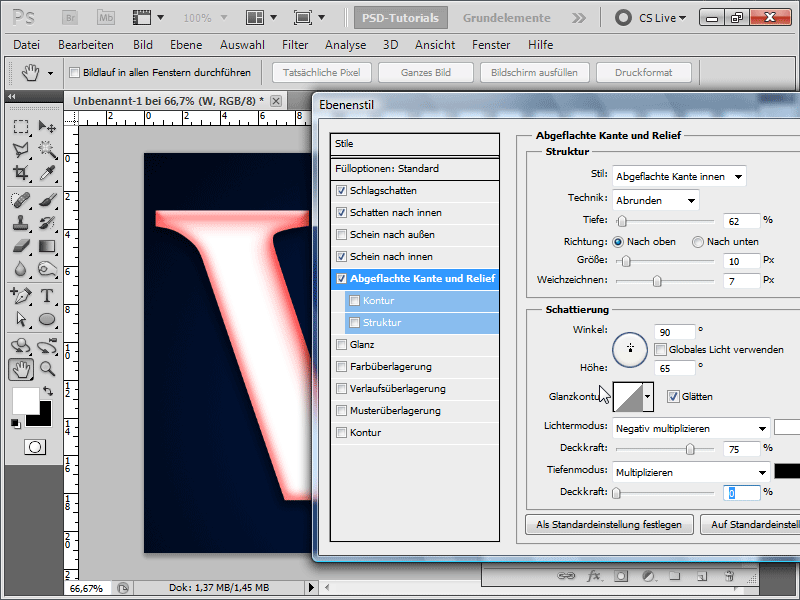
Eine Abgeflachte Kante:
Schritt 6:
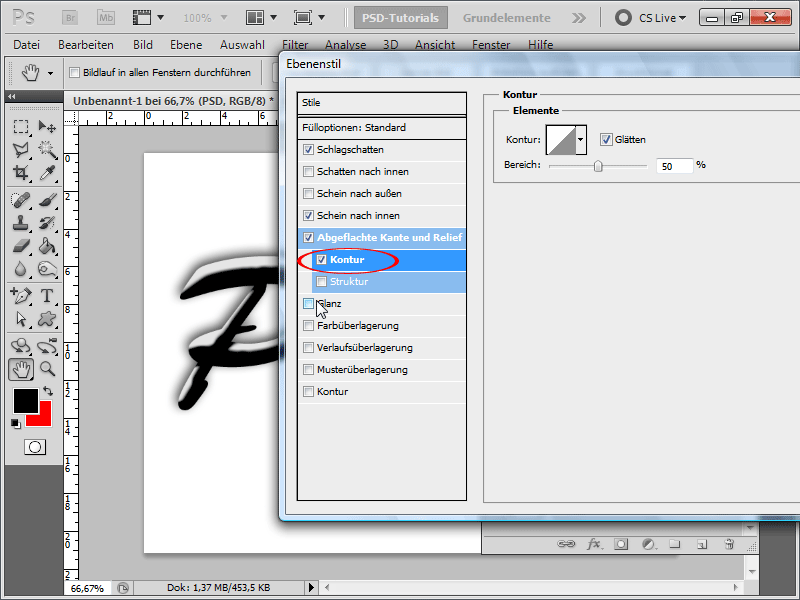
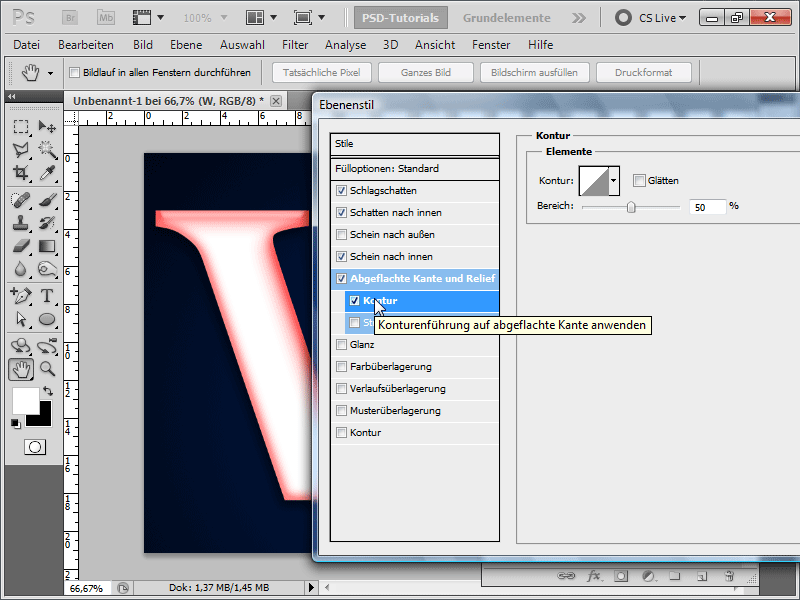
Und unter Abgeflachte Kante die Kontur:
Schritt 7:
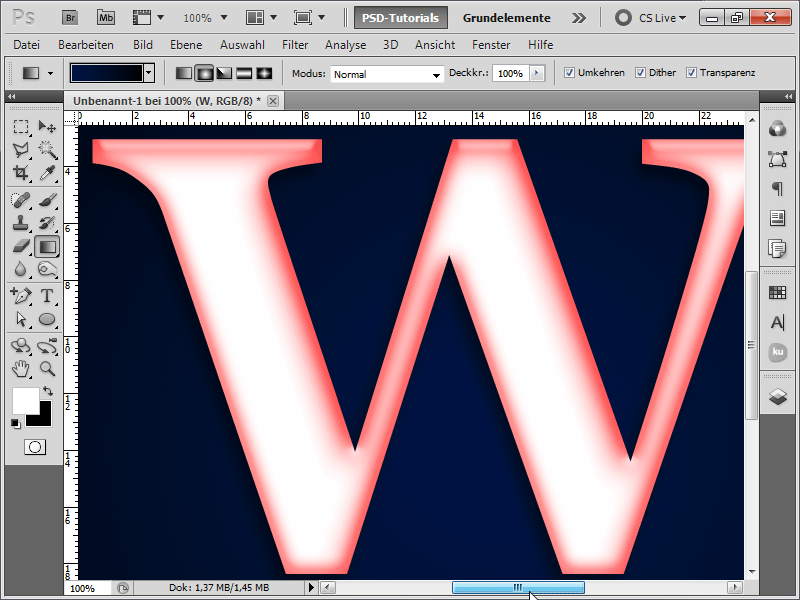
Das Ergebnis sieht schon nicht schlecht aus. Aber da kann ich noch mehr rausholen.
Schritt 8:
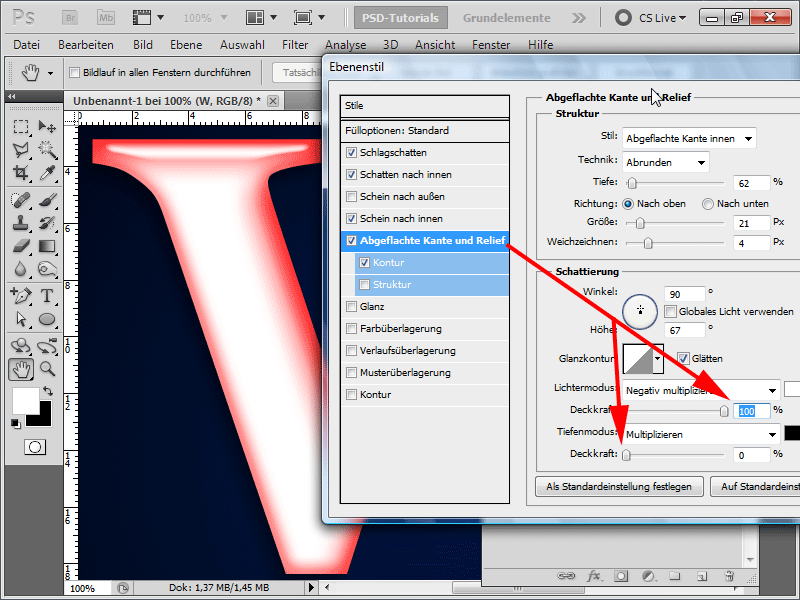
Dazu muss ich nur bei der abgeflachten Kante die Deckkraft beim Lichtermodus erhöhen.
Schritt 9:
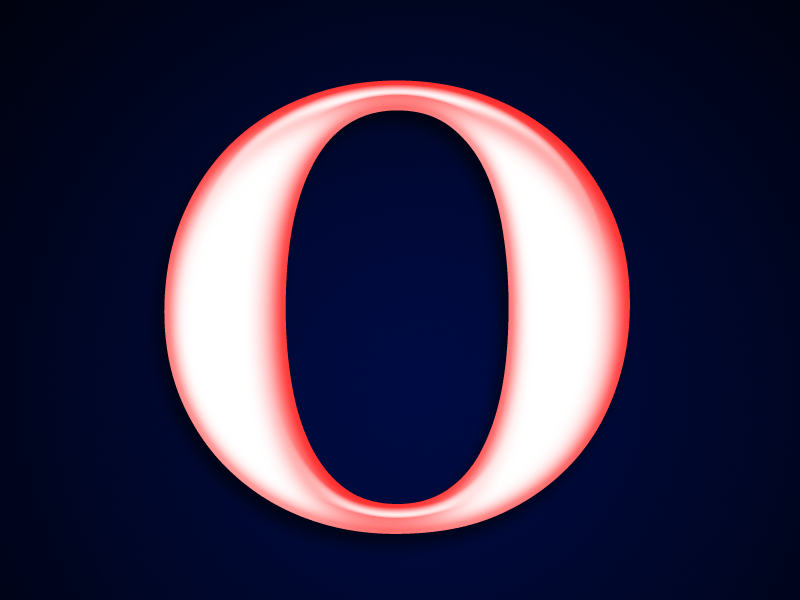
Den Effekt kann ich jetzt auf jeden Buchstaben oder jede Fläche anwenden.
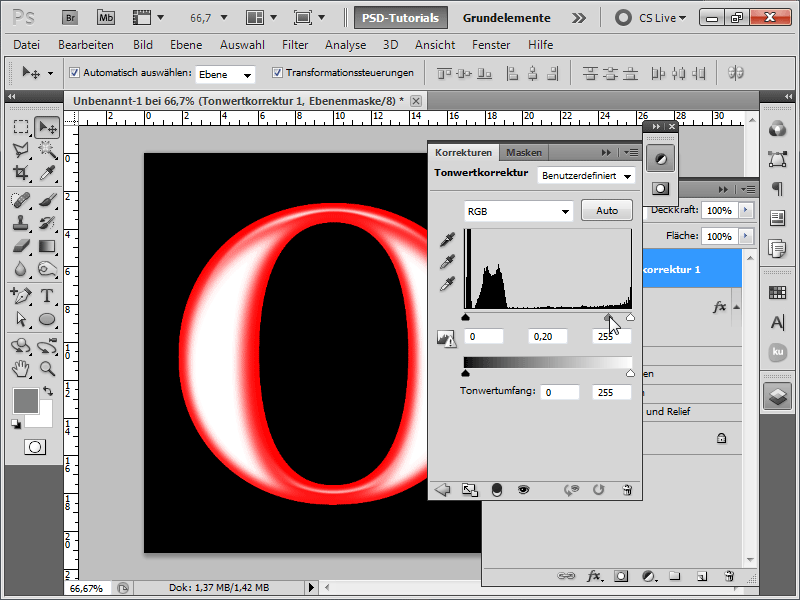
Schritt 10:
Mit der Tonwerktkorrektur kann ich den Glanzeffekt weiter erhöhen.
Variante 5 – Plastiktext mithilfe von Filtern und Kanälen
Schritt 1:
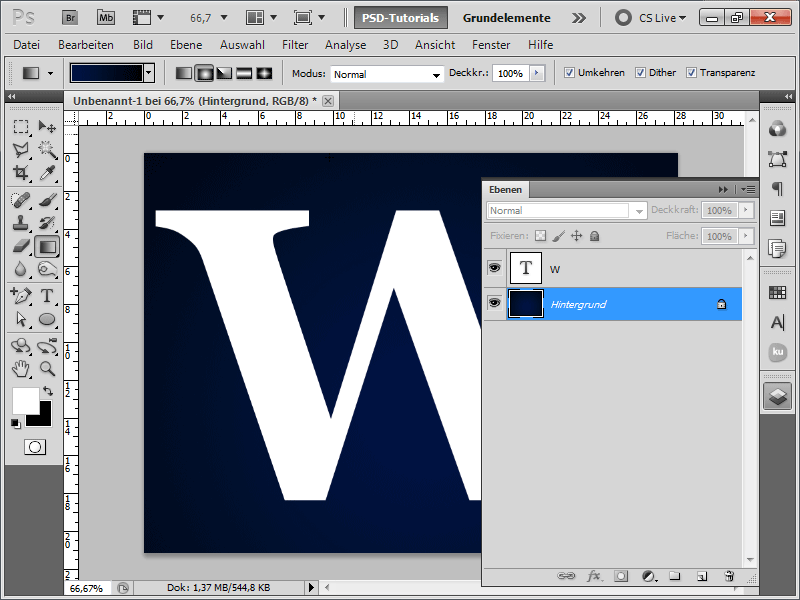
Ich erstelle ein Dokument und füge z. B. die Buchstaben psd ein. Die Schriftart ist dabei völlig egal. Als Farbe nehme ich ein schönes Blau.
Schritt 2:
Ich drücke mit Strg auf die Text-Ebene, damit eine Auswahl entsteht. Dann erstelle ich eine neue Ebene. Die Auswahl verkleinere ich um ca. 12–15 Pixel. Ich fülle die Auswahl mit Weiß.
Schritt 3:
Als Nächstes schnappe ich mir den Gaußschen Weichzeichner mit ca. 15 Pixel Radius. Danach Strg+Alt+F und noch mal mit z. B. 4 Pixel weichzeichnen.
Schritt 4:
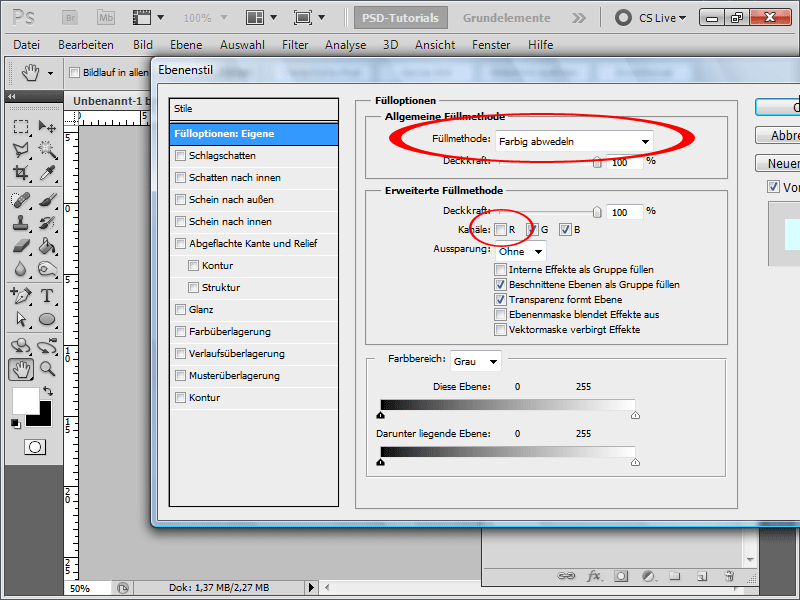
Die Füllmethode in den Ebeneneffekten stelle ich auf Farbig abwedeln und deaktiviere den Rot-Kanal.
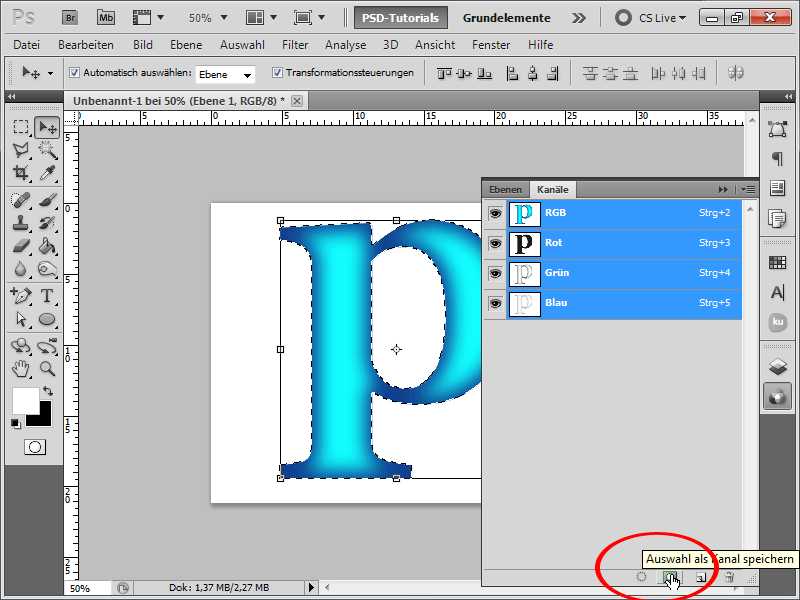
Schritt 5: Ich erstelle wieder mit Strg+Klick auf die Text-Ebene eine Auswahl, gehe in die Kanäle und drücke auf das Auswahl-Symbol zum Speichern meiner Auswahl.
Schritt 6:
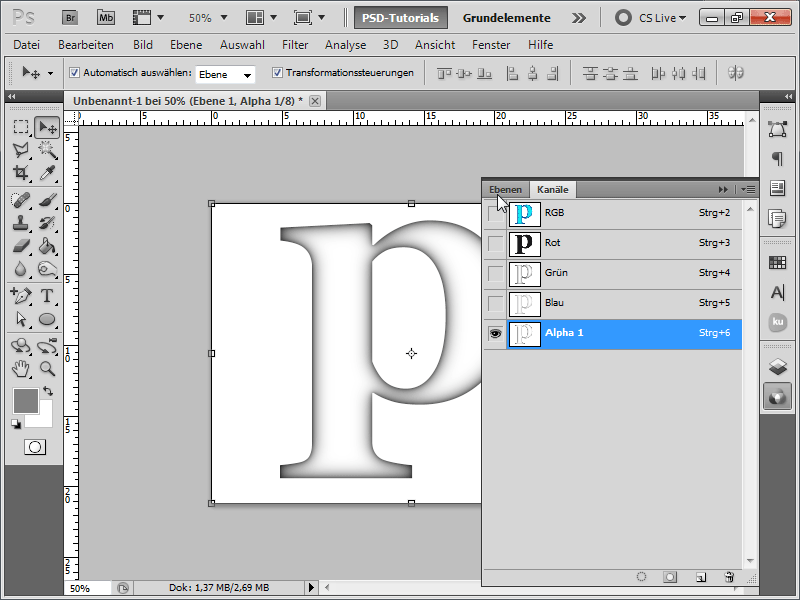
Wieder den Gaußschen Weichzeichner mit 15 Pixel Radius und noch mal ca. 4 Pixel. Jetzt drücke ich Strg+Shift+I, um die Auswahl umzukehren, dann die Entfernen-Taste und dann Strg+D, um die Auswahl aufzuheben.
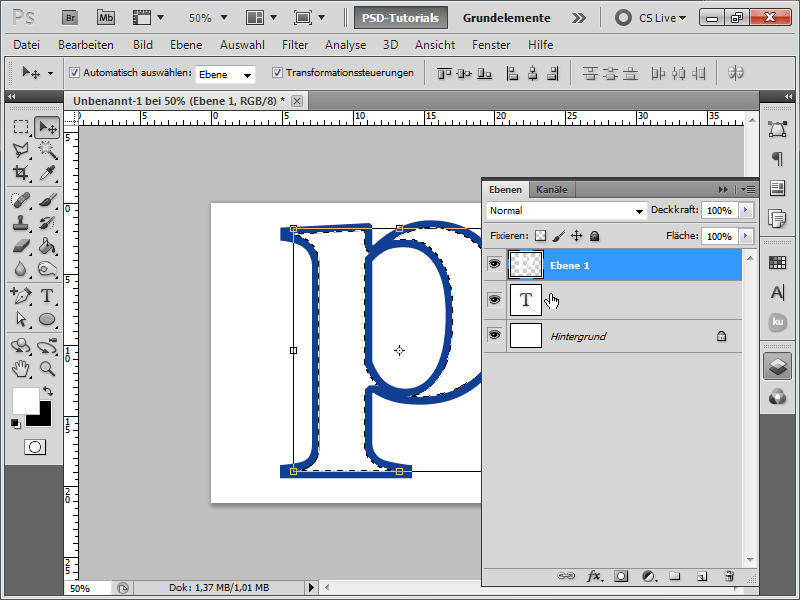
Schritt 7:
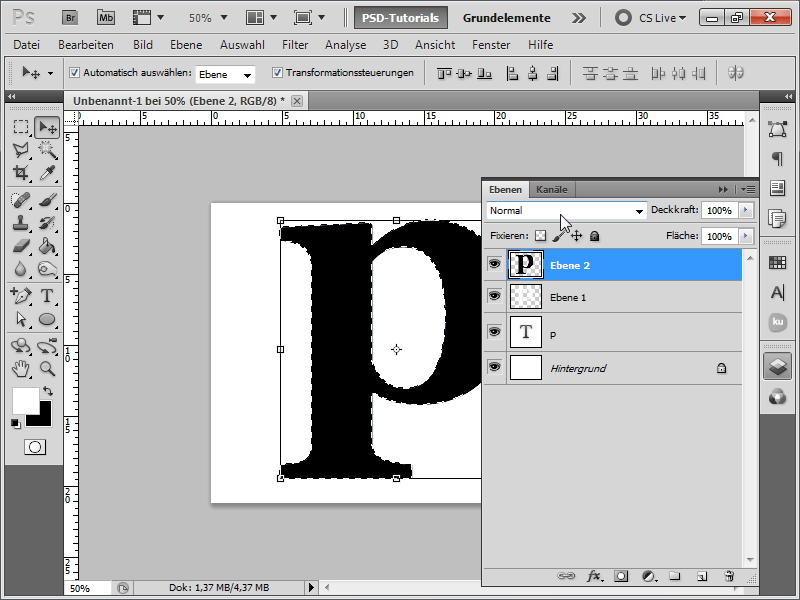
Jetzt erstelle ich wieder eine neue Ebene und klicke mit gedrückter Strg-Taste auf die p-Ebene, damit eine Auswahl entsteht, und die fülle ich mit Schwarz.
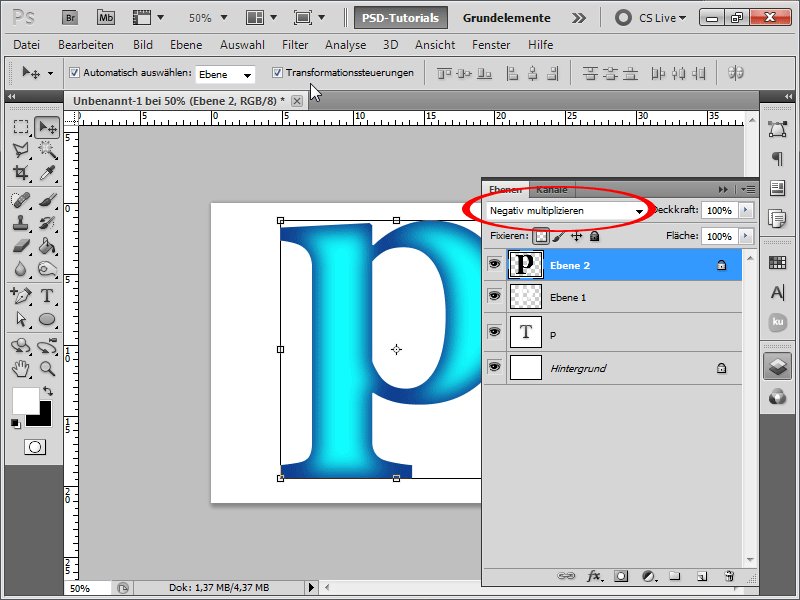
Schritt 8:
Die Füllmethode der schwarzen Ebene ändere ich auf Negativ multiplizieren.
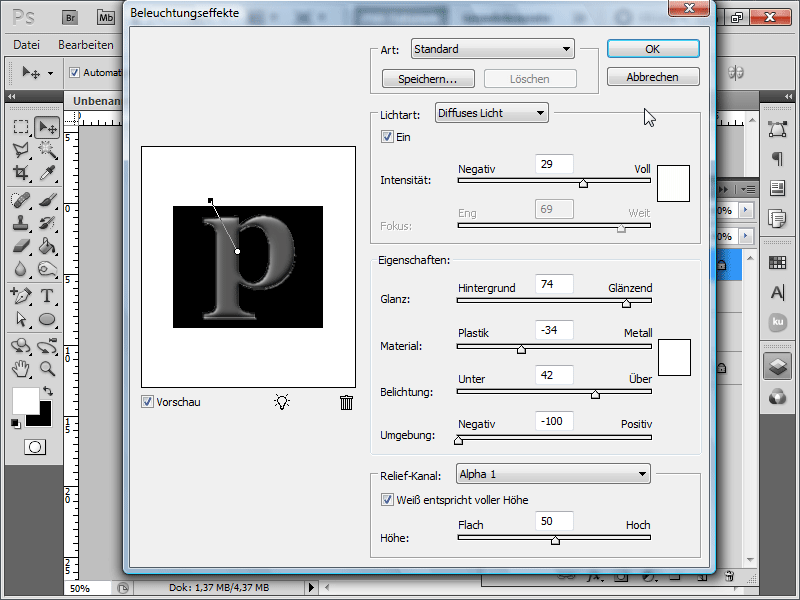
Schritt 9:
Als Nächstes rufe ich mal wieder den Beleuchtungseffekt auf, der ja bei vielen meiner Varianten zum Einsatz kommt und gute Dienste leistet. Wichtig ist vor allem, dass ich bei Relief-Kanal Alpha 1 auswähle und die Einstellungen wie im Bild abgebildet einstelle.
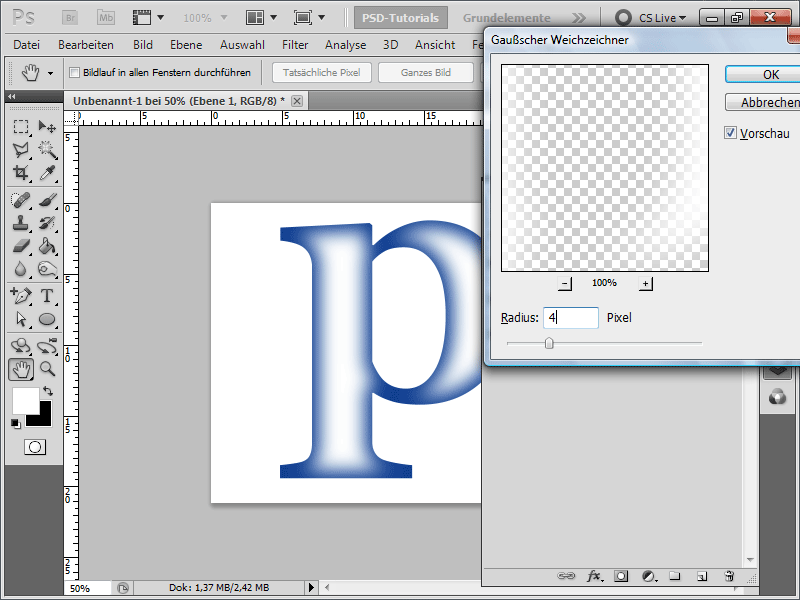
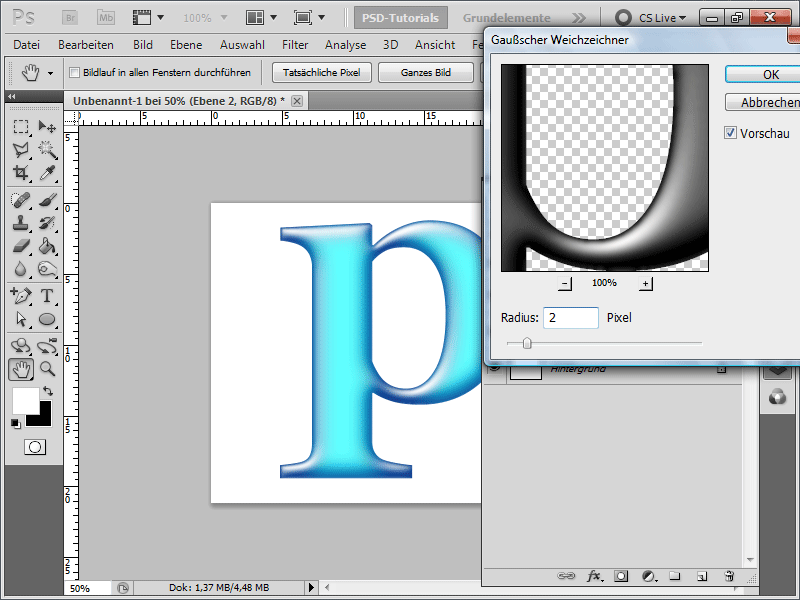
Schritt 10:
Nach Bestätigung des Beleuchtungseffektes rufe ich den Gaußschen Weichzeichner auf und werde damit den Effekt weiter verbessern.
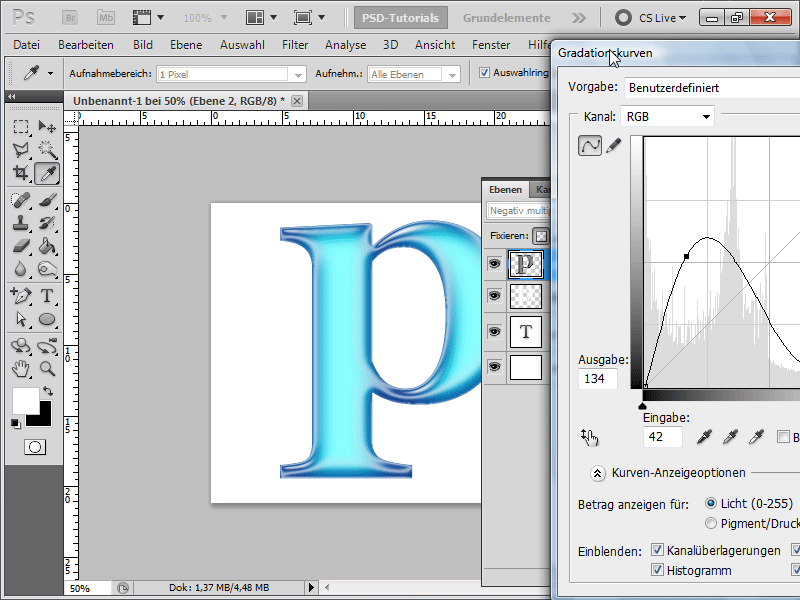
Schritt 11:
Mit Strg+M rufe ich die Gradationskurve auf und kann damit den Effekt nochmals um einiges steigern.
Schritt 12:
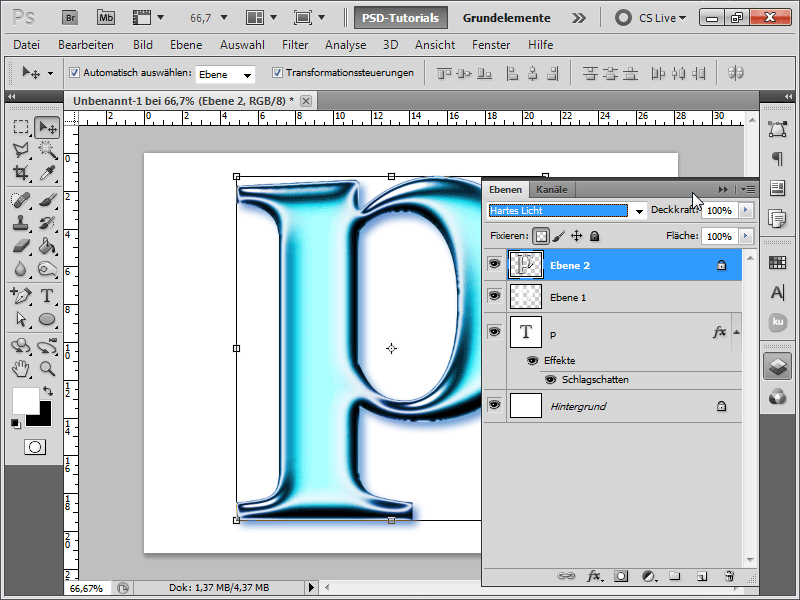
Nehme ich z. B. die Füllmethode Hartes Licht, wird der Effekt noch kontrastreicher. Auch kann ich mit der Gradationskurve auf Ebene 2 den Effekt noch weiter verstärken.
Das Endergebnis mit Hintergrundverlauf sieht so aus:


