In dieser Anleitung zeige ich dir, wie du den JSON-Code für eine erweiterte Einrichtung in Facebook Messenger effektiv nutzen kannst. Dies ist besonders relevant, wenn du Chatbot-Tools wie ManyChat verwendest. Der JSON-Code ermöglicht es dir, die Interaktionen mit deinen Followern zu personalisieren und somit die Nutzererfahrung zu verbessern.
Wichtigste Erkenntnisse
Die Verwendung von JSON-Code in Facebook Messenger ermöglicht es dir, personalisierte Nachrichten und Inhalte zu gestalten, die auf die Bedürfnisse deiner Nutzer abgestimmt sind. Zudem erleichtert es die Automatisierung von Prozessen und verbessert die Interaktion mit deinen Followern.
Schritt-für-Schritt-Anleitung
Um mit der Anwendung von JSON-Code zu beginnen, folge diesen einfachen Schritten.
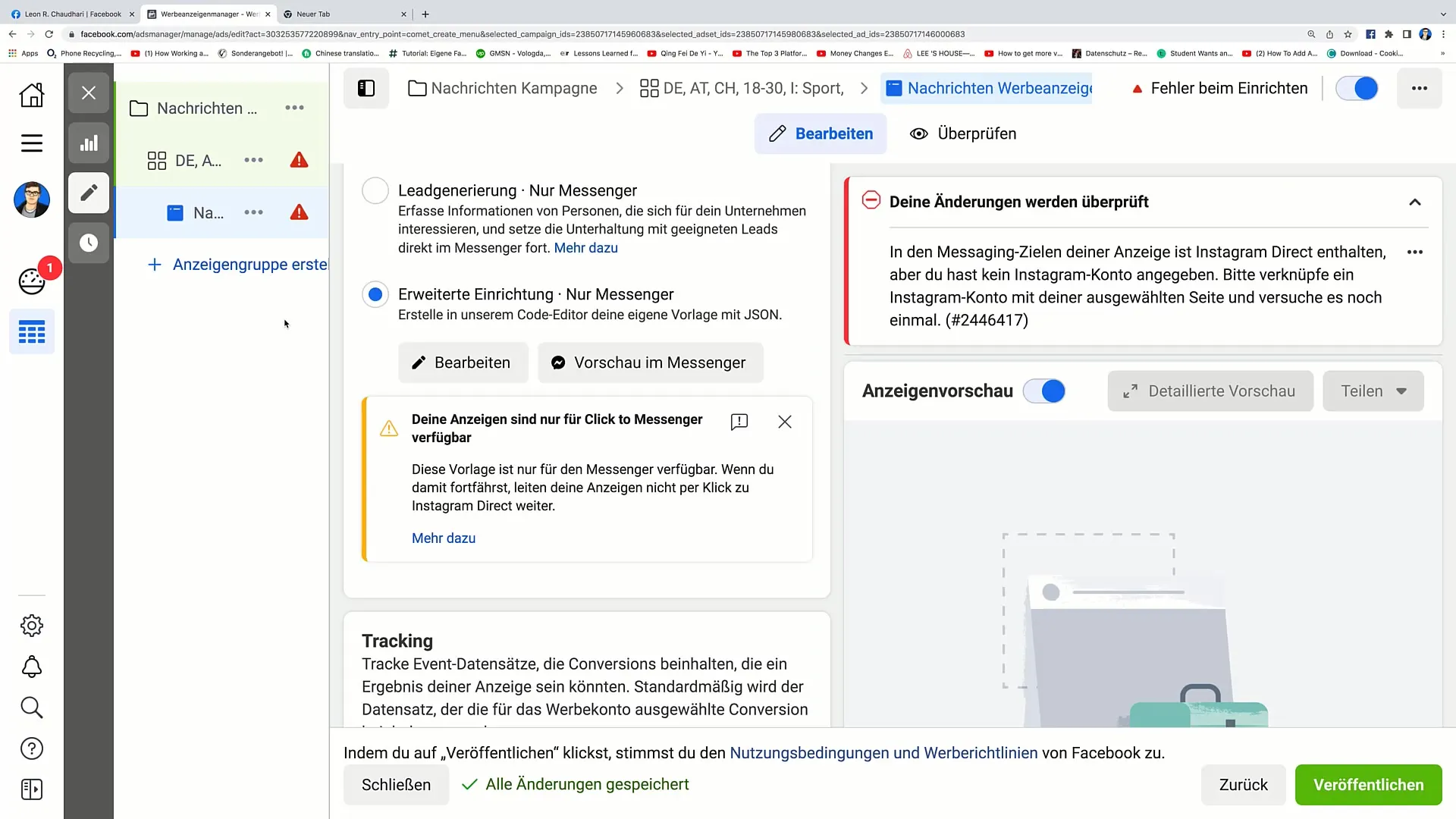
Schritt 1: Zugang zur erweiterten Einrichtung
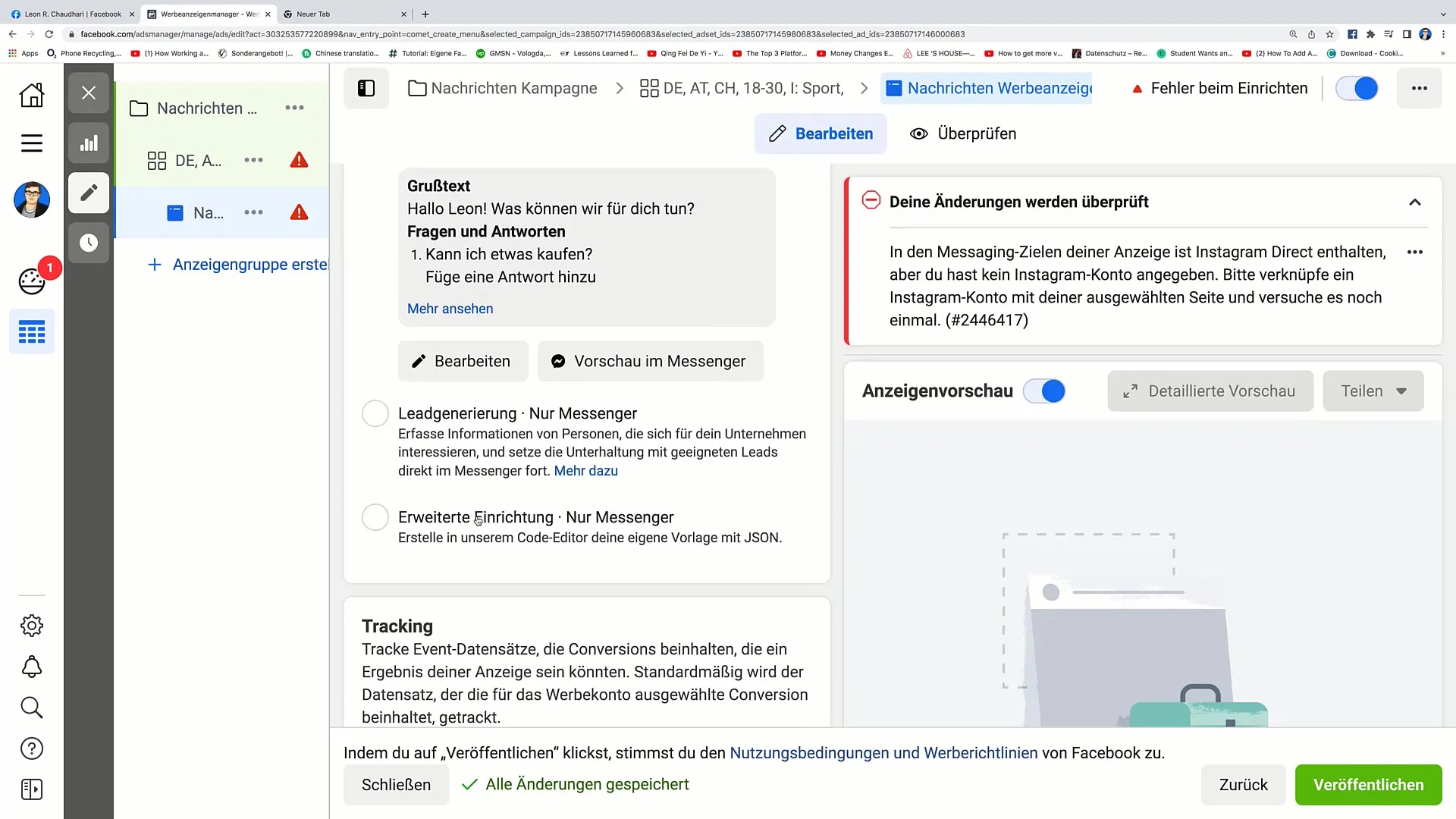
Zuerst musst du die erweiterte Einrichtung des Messengers aufrufen. Klicke auf die Drittoption, die mit der erweiterten Einrichtung verbunden ist.

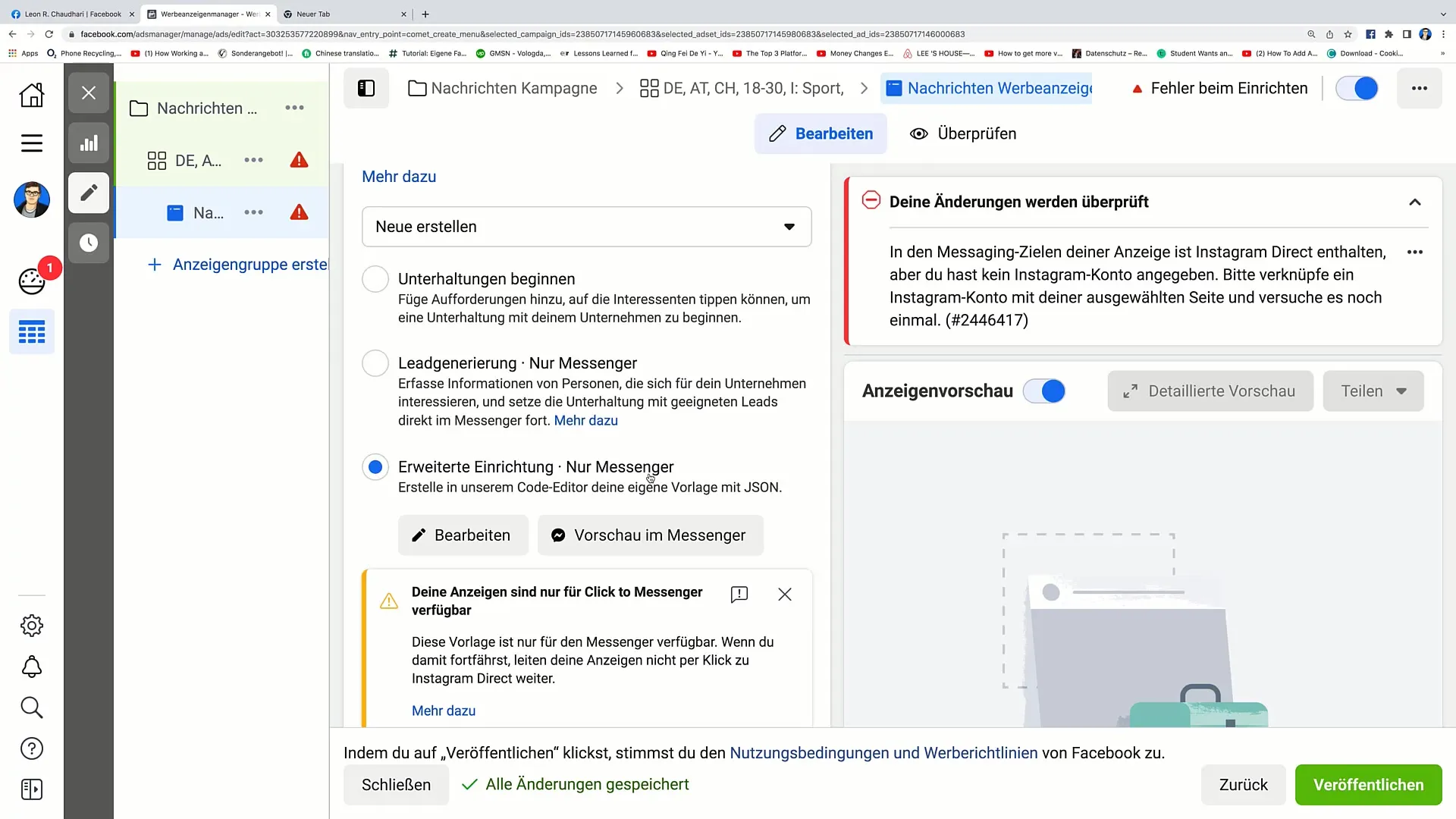
Schritt 2: Bearbeiten der Messenger-Einstellungen
Nachdem du die erweiterte Einrichtung aufgerufen hast, gehst du auf die Schaltfläche "Bearbeiten". Hier hast du die Möglichkeit, die spezifischen Einstellungen zu ändern, die für deinen Messenger relevant sind.

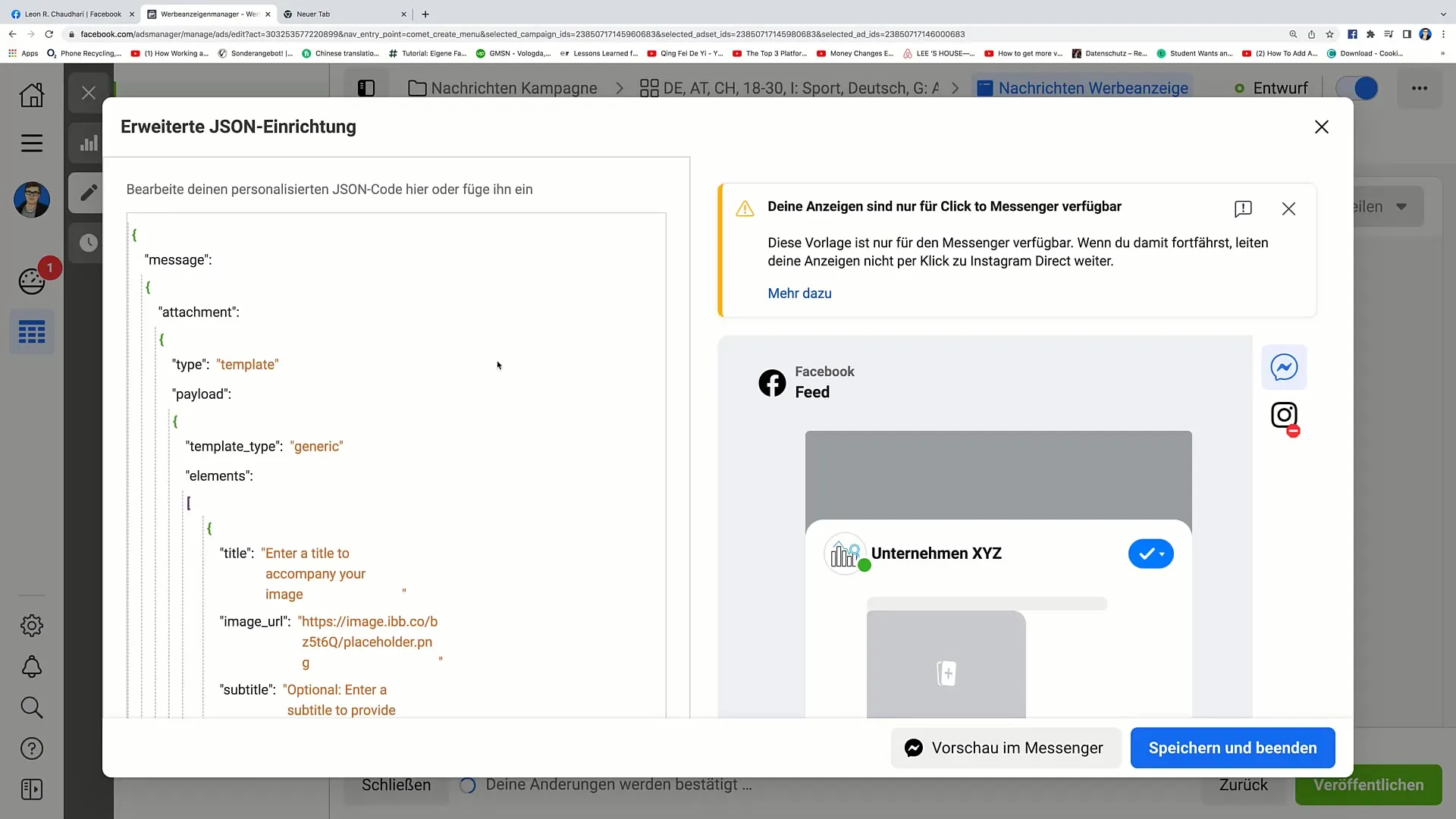
Schritt 3: Verstehen des JSON-Codes
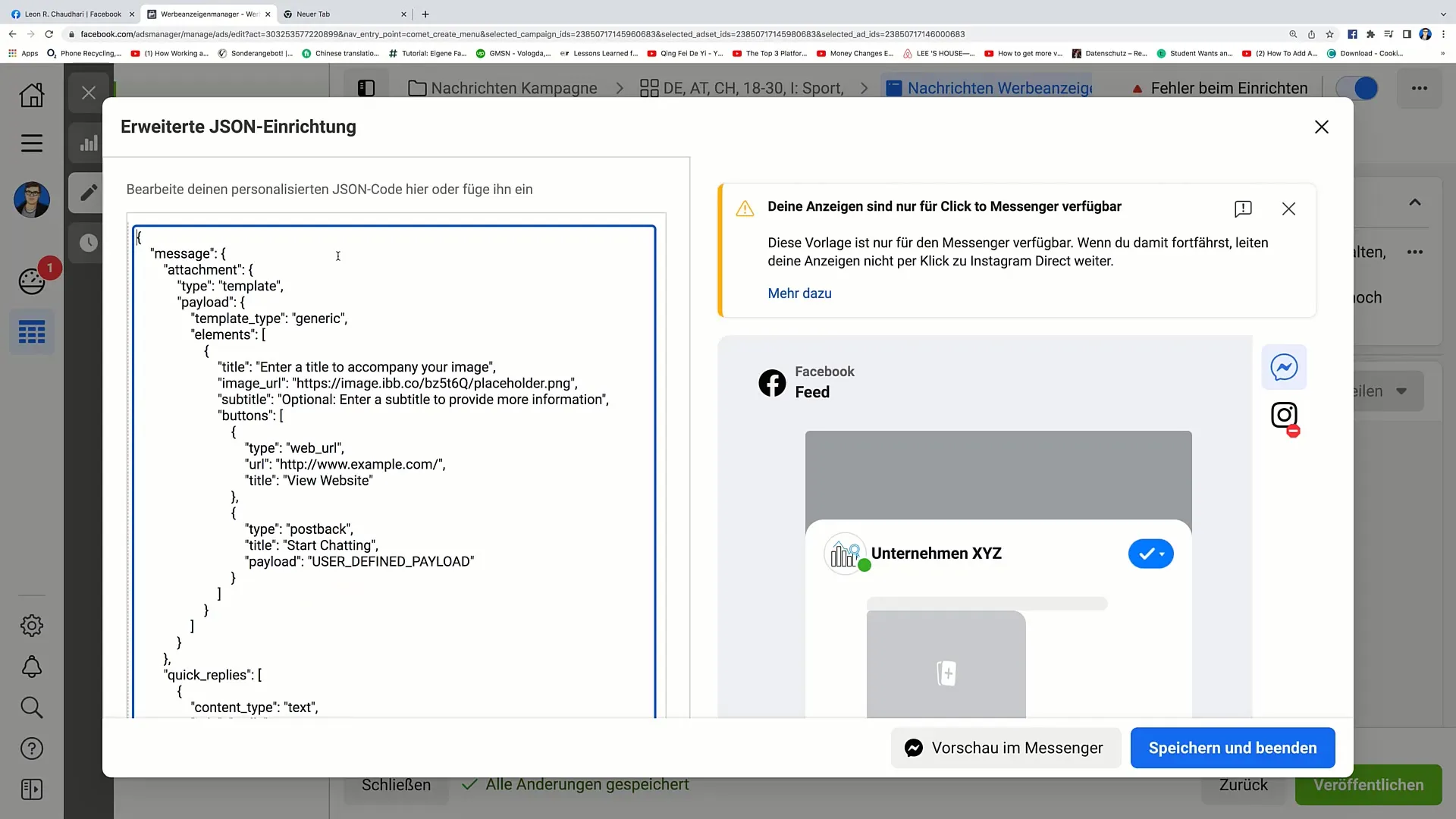
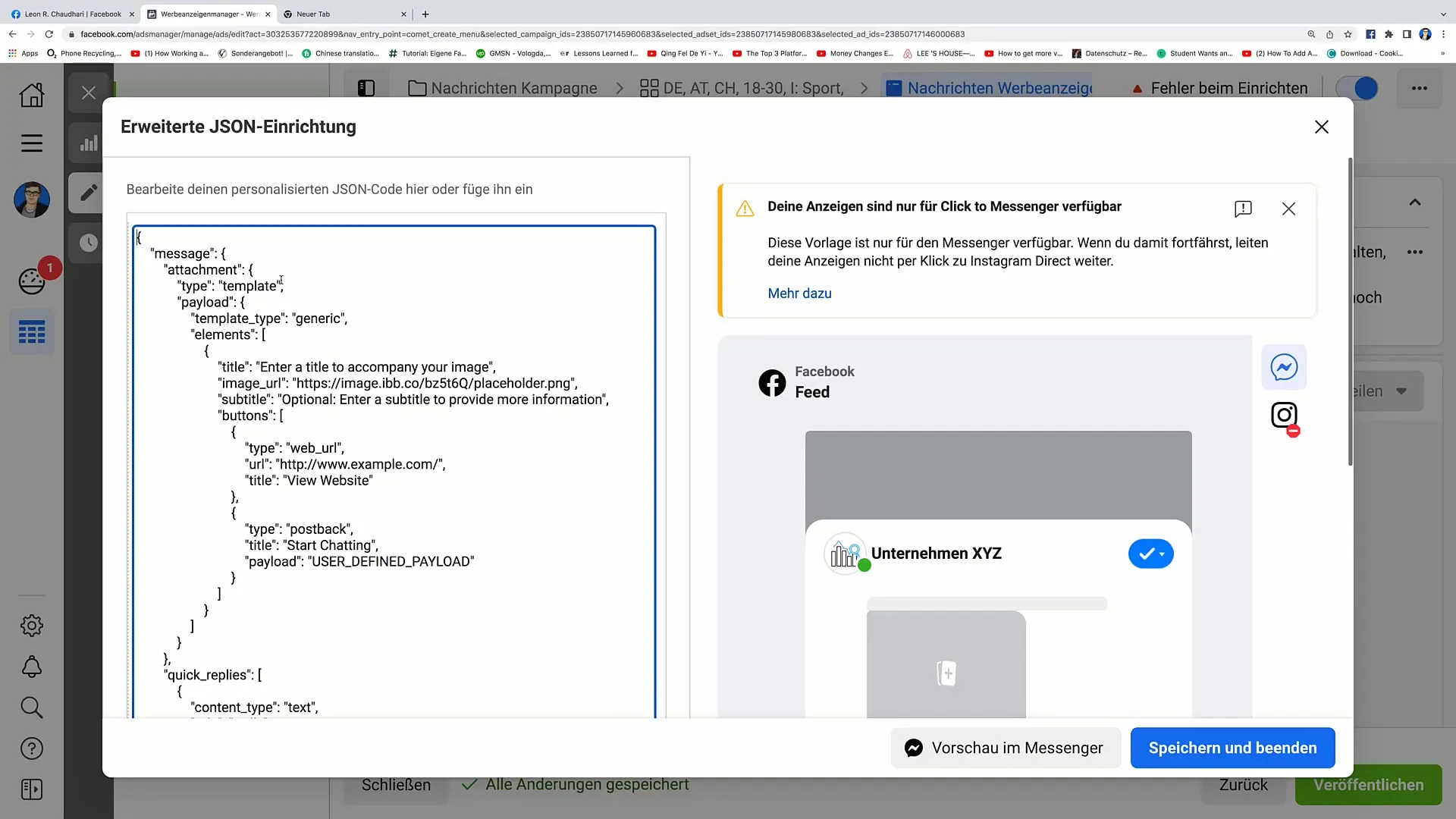
Du wirst nun den JSON-Code sehen, der dir zur Verfügung steht. Dieser Code ist ein Werkzeug, um deine Messenger-Unterhaltungen zu personalisieren. Auch wenn der Code zunächst kompliziert aussieht, ist er nicht so komplex, wie er scheint.

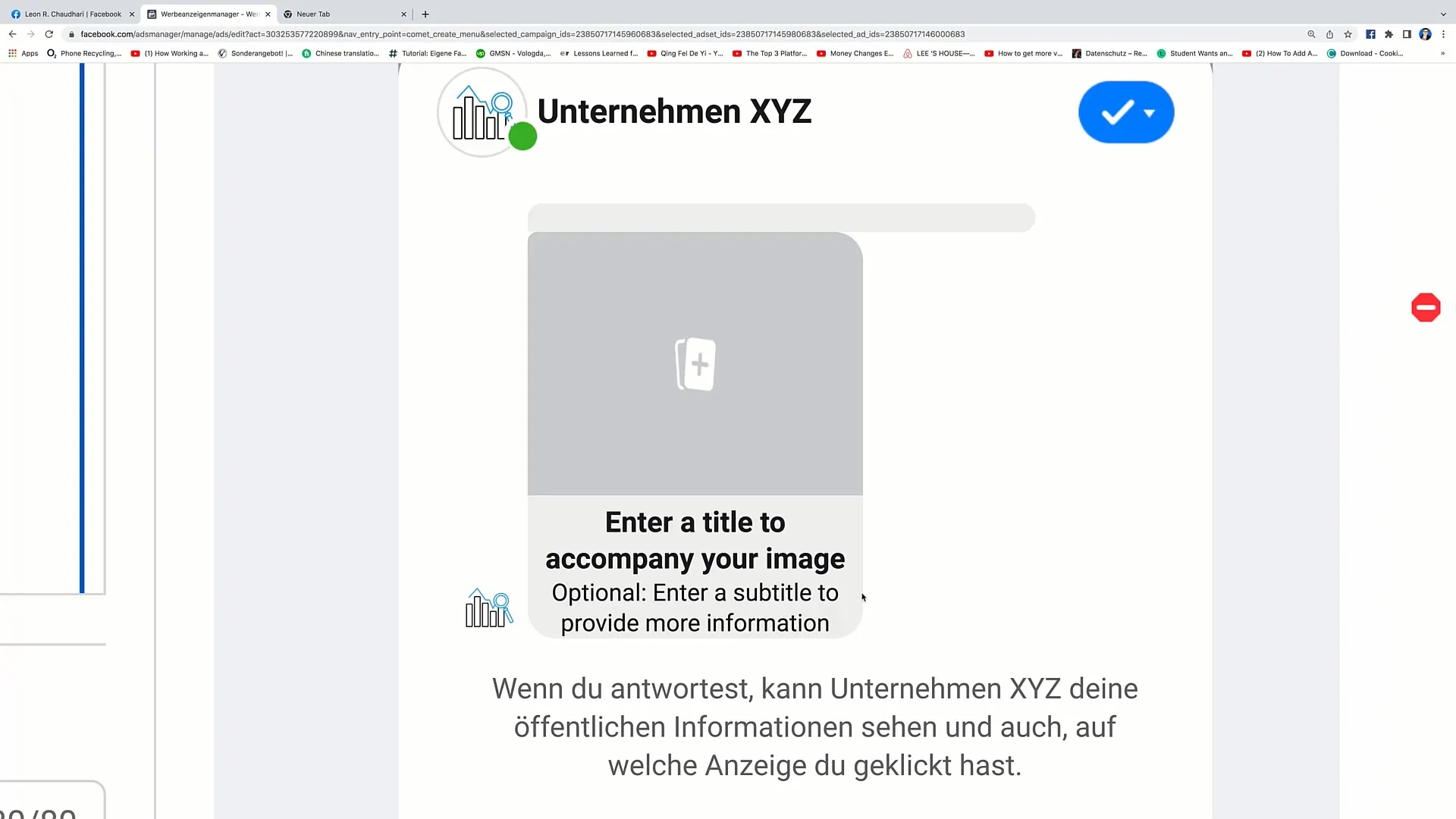
Schritt 4: Erstellung einer Willkommensnachricht
Jetzt kannst du deine eigene Willkommensnachricht mit dem JSON-Code erstellen. Du kannst zum Beispiel TL-Titel hinzufügen, um deine Nachricht optisch ansprechender zu gestalten.

Schritt 5: Anpassung der Nachrichten
Du kannst weitere Anpassungen vornehmen, indem du zusätzliche Informationen hinzufügst, die für deine Zielgruppe nützlich sein könnten. Dies erhöht die Relevanz deiner Nachrichten und sorgt für ein besseres Nutzererlebnis.

Schritt 6: Automatisierung und Personalisierung
Der JSON-Code hilft dir dabei, automatisierte Nachrichten zu versenden, die dennoch personalisiert sind. Die richtige Nutzung dieses Codes ermöglicht eine nahtlose Interaktion, bevor Nutzer überhaupt mit dir interagieren.

Schritt 7: Überprüfung der Integration
Nachdem du alle Anpassungen vorgenommen hast, stelle sicher, dass du alle Änderungen gespeichert hast und die Integration des JSON-Codes erfolgreich war. Dies gewährleistet, dass deine Follower die personalisierte Erfahrung erhalten, die du ihnen bieten möchtest.

Zusammenfassung
Diese Anleitung bietet dir eine klare und strukturierte Vorgehensweise, um den JSON-Code für Facebook Messenger zu nutzen. Durch die Umsetzung dieser Schritte kannst du personalisierte Nachrichten und Interaktionen gestalten, die deine Nutzerbindung erhöhen werden.
Häufig gestellte Fragen
Wie funktioniert der JSON-Code in Facebook Messenger?Der JSON-Code ermöglicht es dir, Messenger-Nachrichten zu personalisieren und automatisiert zu versenden.
Welche Tools kann ich mit JSON-Code verwenden?Du kannst JSON-Code mit verschiedenen Chatbot-Tools wie ManyChat integrieren.
Wie kann ich meine Willkommensnachricht anpassen?Du kannst den JSON-Code bearbeiten, um TL-Titel und weitere Informationen hinzuzufügen.


