Ein hervorragendes Werkzeug dafür ist das Bar Growth Tool. In dieser Anleitung lernst du, wie du ein solches Tool mit Facebook Marketing erstellen kannst. Egal ob du als Einzelunternehmer oder in einem größeren Unternehmen tätig bist, diese Schritt-für-Schritt-Anleitung wird dir helfen, mehr aus deinem Online-Marketing herauszuholen.
Wichtigste Erkenntnisse
- Ein Bar Growth Tool ermöglicht es dir, auf einfache Weise Kontakt zu Kunden aufzubauen.
- Die Gestaltung und Positionierung des Tools sind entscheidend für die Benutzerfreundlichkeit.
- Du solltest sicherstellen, dass das Tool deinen Kunden nicht aufdringlich erscheint.
- Emojis können die Sichtbarkeit und Attraktivität deiner Nachrichten erhöhen.
Schritt-für-Schritt-Anleitung
Schritt 1: Zugriff auf Growth Tools
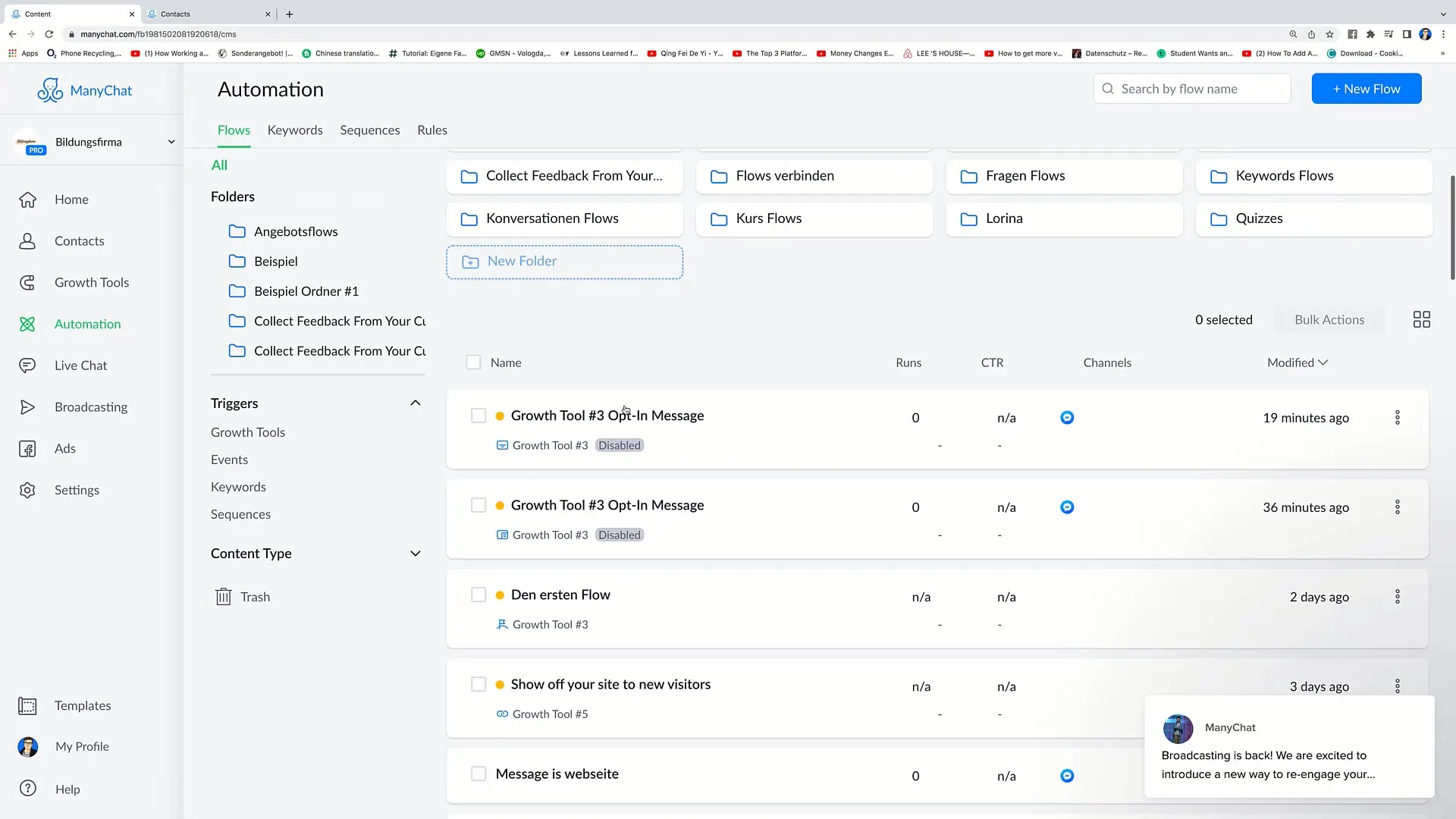
Beginne, indem du auf die „Automation“-Sektion in deinem Facebook Business Manager zugreifst. Klicke dann auf „Flow“. Hier kannst du die verschiedenen Nachrichten einsehen, die verschickt werden, sobald jemand sich über das Growth Tool in deinen Bot eingetragen hat. Beachte die verschiedenen Schritte, die der Flow durchläuft und das, was beim Einstieg des Nutzers gesendet wird.

Schritt 2: Auswahl des richtigen Growth Tools
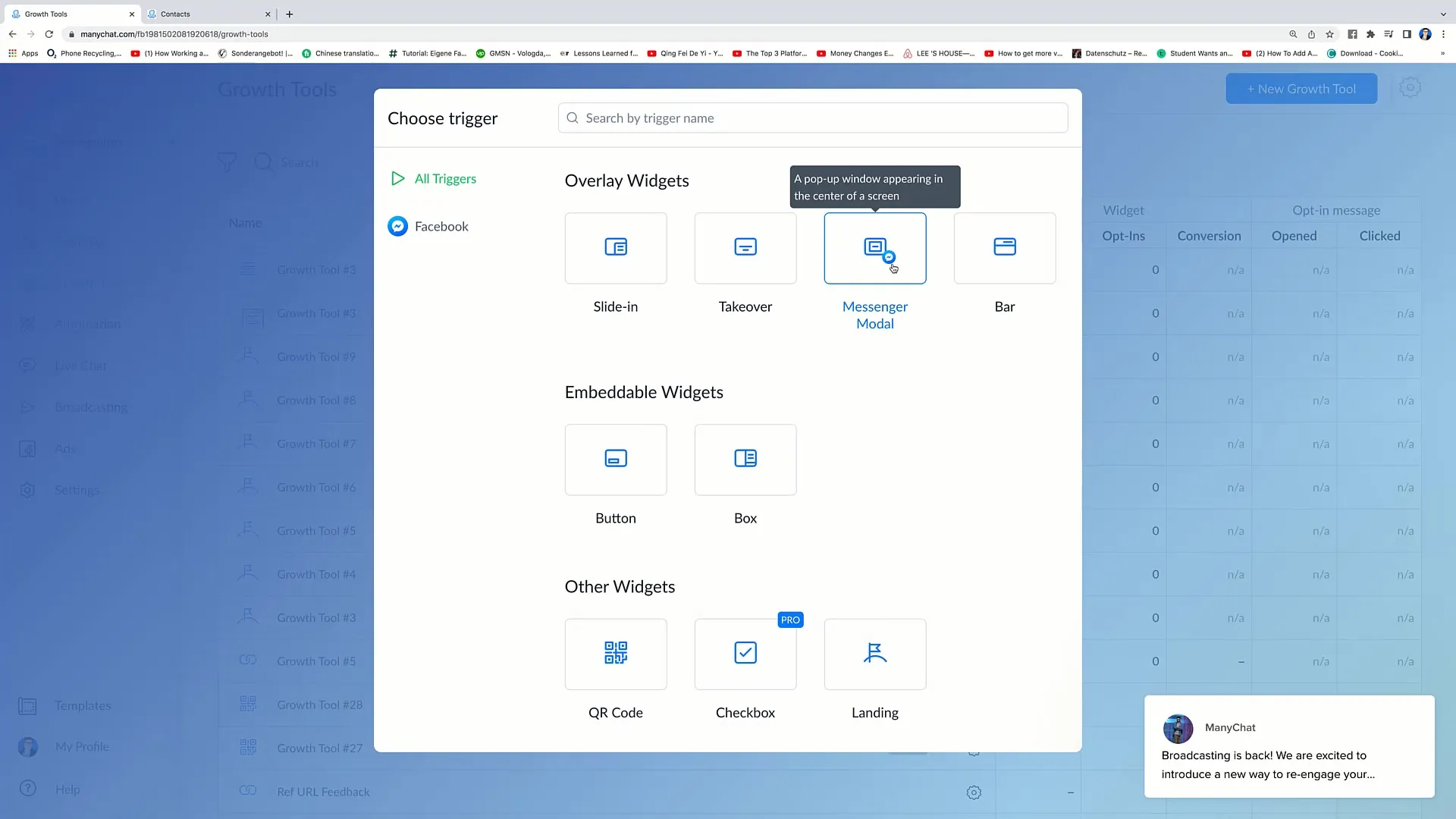
Klicke auf die rechte obere Ecke, um das „Messenger Modal“ auszuwählen. Dieses Tool funktioniert ähnlich wie das Takeover-Tool, hat jedoch einige Unterschiede. Sieh dir die Vorschau an, um zu verstehen, wie es ohne den weißen Hintergrund aussieht. Der Hintergrund ist hier transparenter, was eine dezente Integration in deine Webseite ermöglicht.

Schritt 3: Einrichtung der Bar-Option
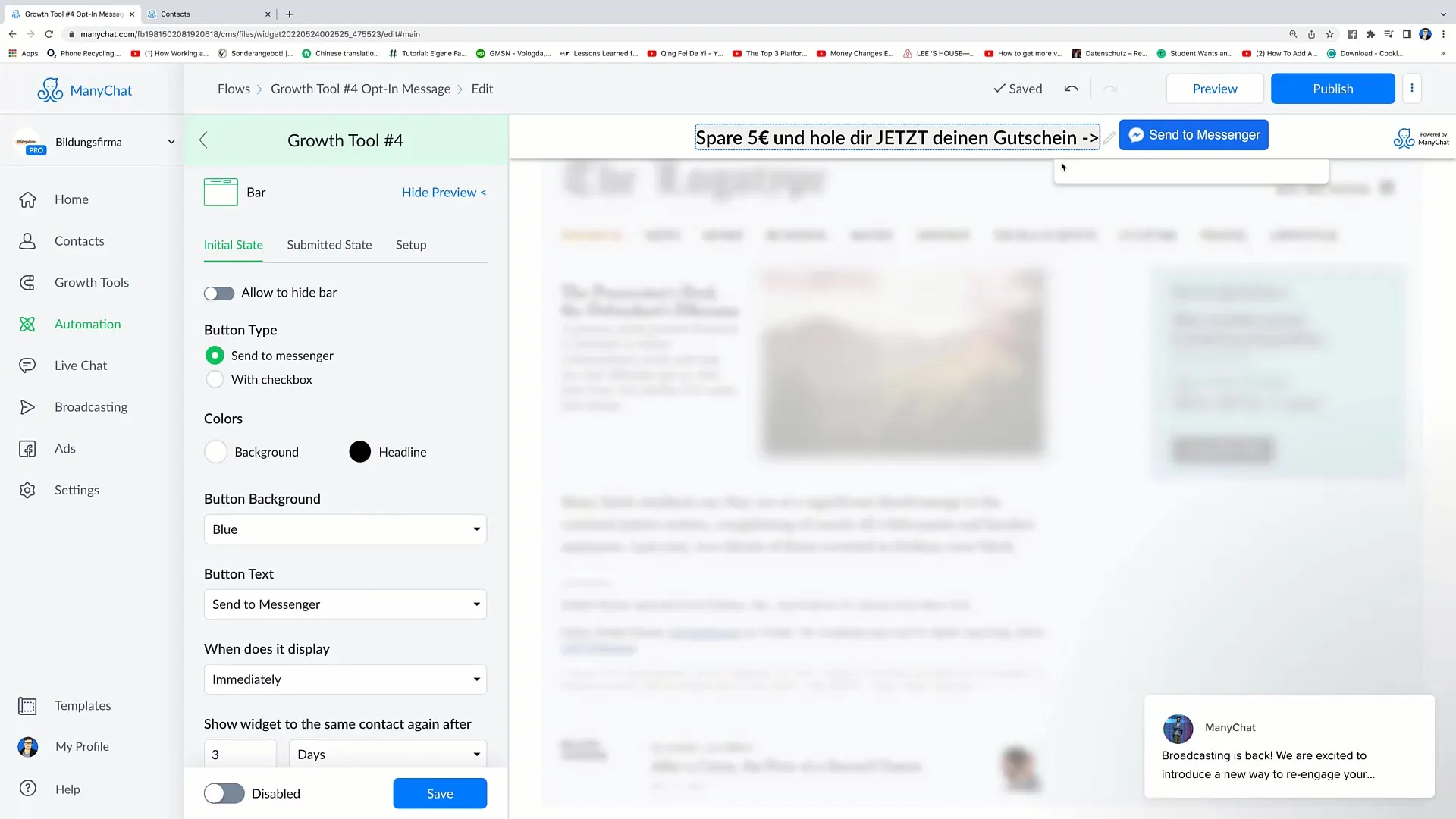
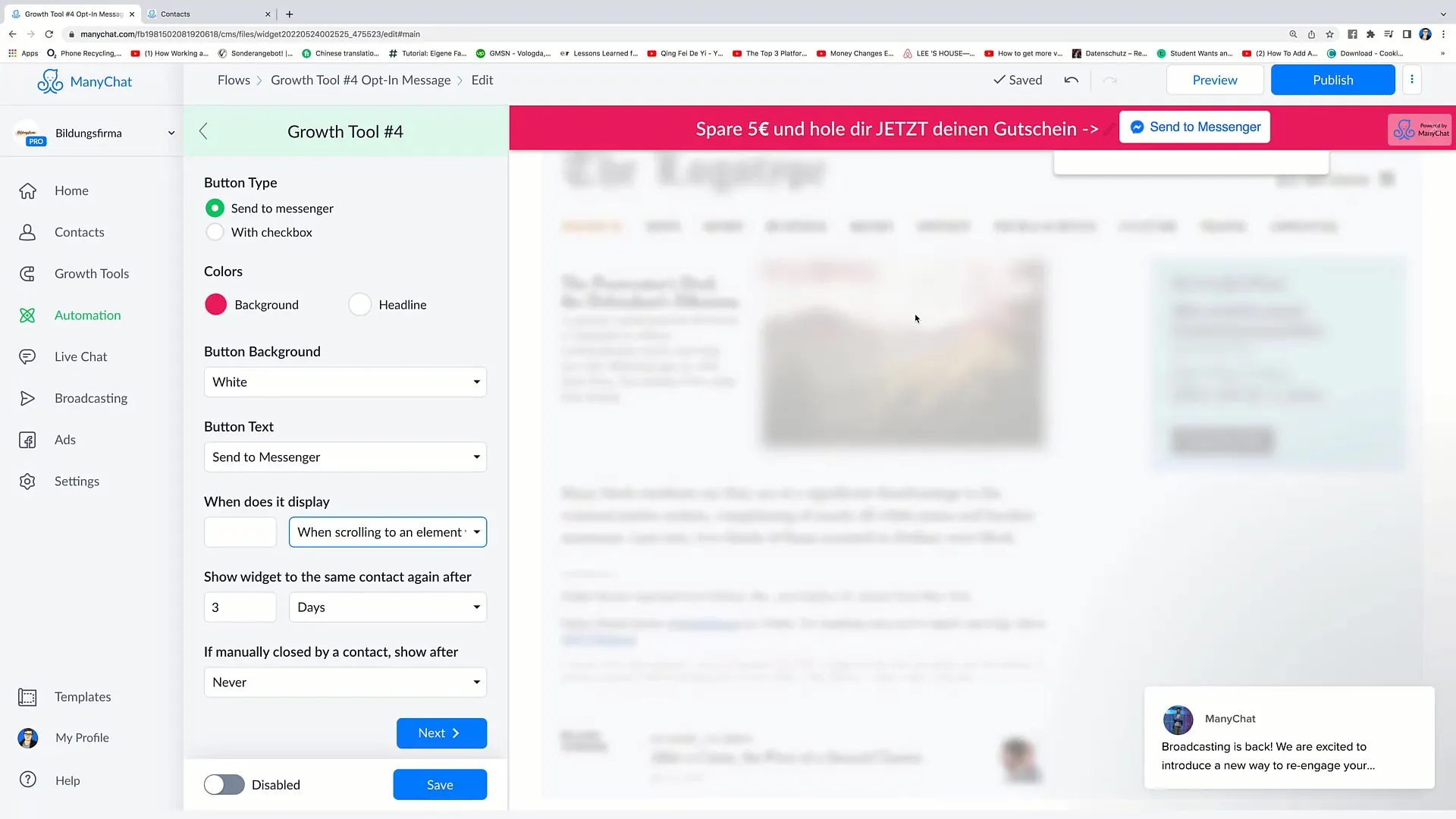
Gehe erneut in die Growth Tools, um die Bar-Option zu betrachten. Wenn du „Show Preview“ auswählst, wirst du feststellen, dass die Bar am oberen Rand deiner Webseite angezeigt wird. Du kannst hier individuelle Nachrichten einstellen, wie zum Beispiel „Spare 5 €!“ um Interessenten anzulocken.
Schritt 4: Verwendung von Emojis
Um deine Nachricht auffälliger zu gestalten, kannst du Emojis verwenden. Überlege, ob du ein Emoji, wie einen Pfeil, einfügen möchtest, um die Aufmerksamkeit der Nutzer zu erhöhen. Bedenke dabei, dass die Nutzer durch visuelle Elemente angezogen werden, was die Wahrscheinlichkeit erhöht, dass sie entlang der Bar navigieren.

Schritt 5: Anpassung der Anzeigenoptionen
In den Einstellungen des Tools gibt es die Option „allow to hide“, die es den Nutzern ermöglicht, die Bar zu schließen, wenn sie möchten. Ich empfehle dir, diese Option zu aktivieren, um den Nutzern ein besseres Erlebnis zu bieten. Das Ziel ist es, die Bequemlichkeit zu erhöhen, ohne die Kunden zu belästigen.
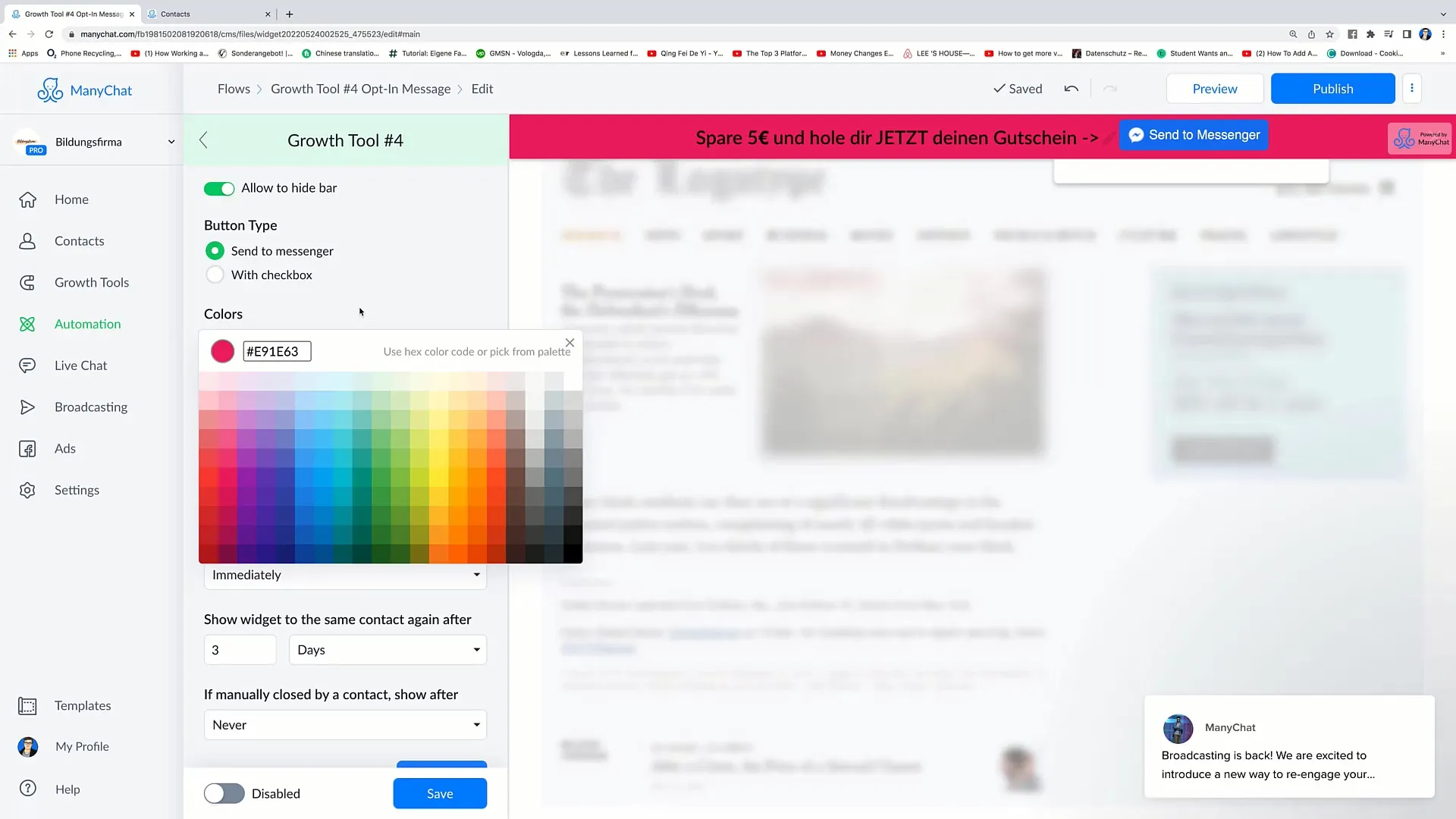
Schritt 6: Farb- und Textanpassungen
Jetzt kannst du die Farben der Bar anpassen. Die Hintergrundfarbe könntest du beispielsweise in einem auffälligen Rot gestalten und die Schriftfarbe in Weiß, um einen klaren Kontrast zu schaffen. Passe sowohl die Schrift als auch den Button-Text an, um einen einheitlichen und ansprechenden Look zu generieren.

Schritt 7: Festlegung von Trigger-Optionen
Du hast mehrere Optionen, wann das Tool angezeigt werden soll. Wähle, ob das Tool sofort erscheinen soll, nach einem gewissen Scrollen oder nachdem eine bestimmte Zeit auf der Webseite verstrichen ist. Ich empfehle, das Tool nach etwa 10 Sekunden zu zeigen, um der Person Zeit zu geben, sich mit deiner Webseite vertraut zu machen, bevor sie kontaktiert wird.

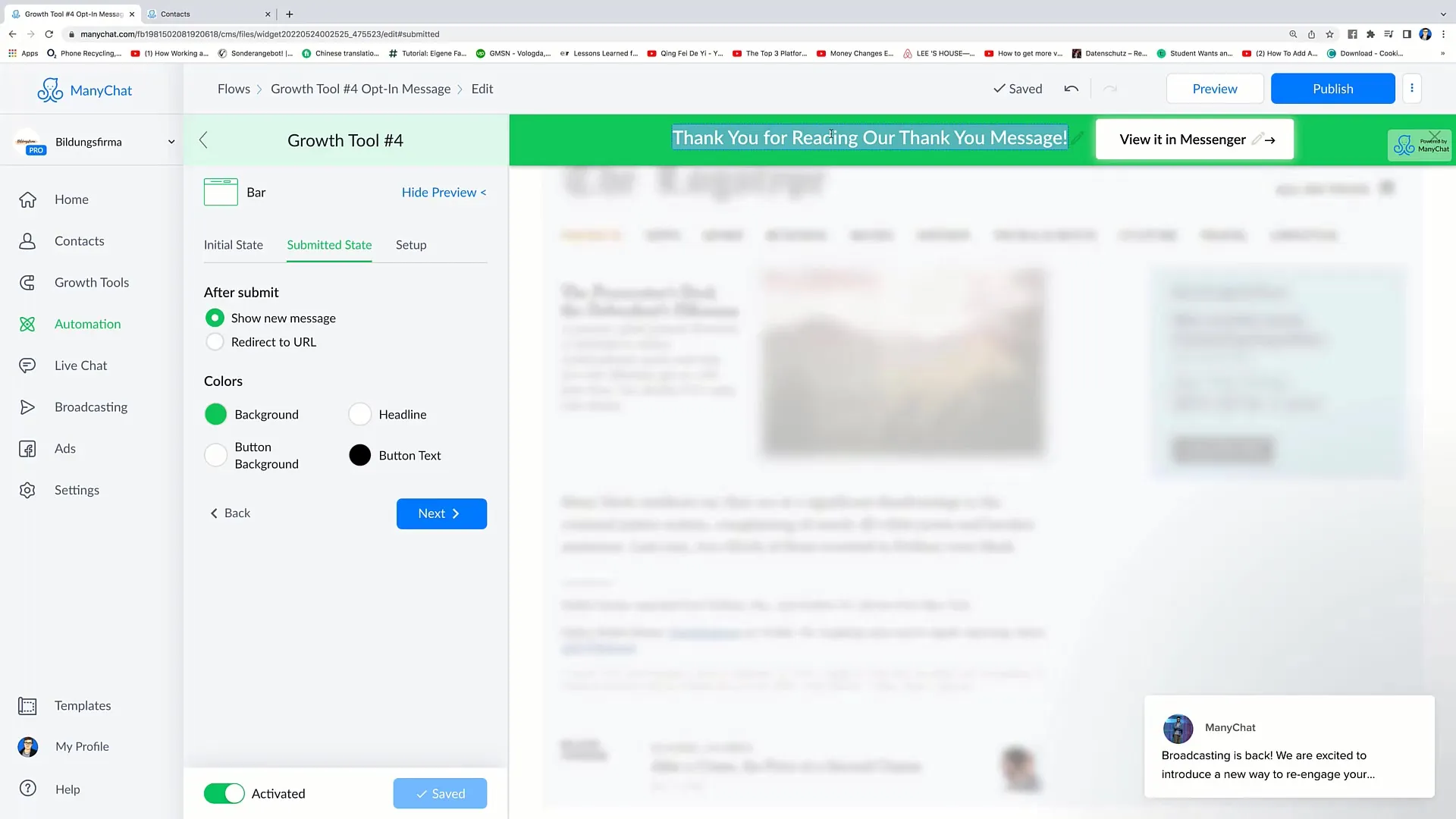
Schritt 8: „Submitted State“ anpassen
Sobald der Nutzer mit dem Tool interagiert, kannst du das „Submitted State“ anpassen. Du hast die Möglichkeit, eine Danke-Nachricht anzufügen oder einen Button, der den Nutzer zurück zum Messenger führt. Denke daran, dass die Nachrichten klar und einladend formuliert sind.

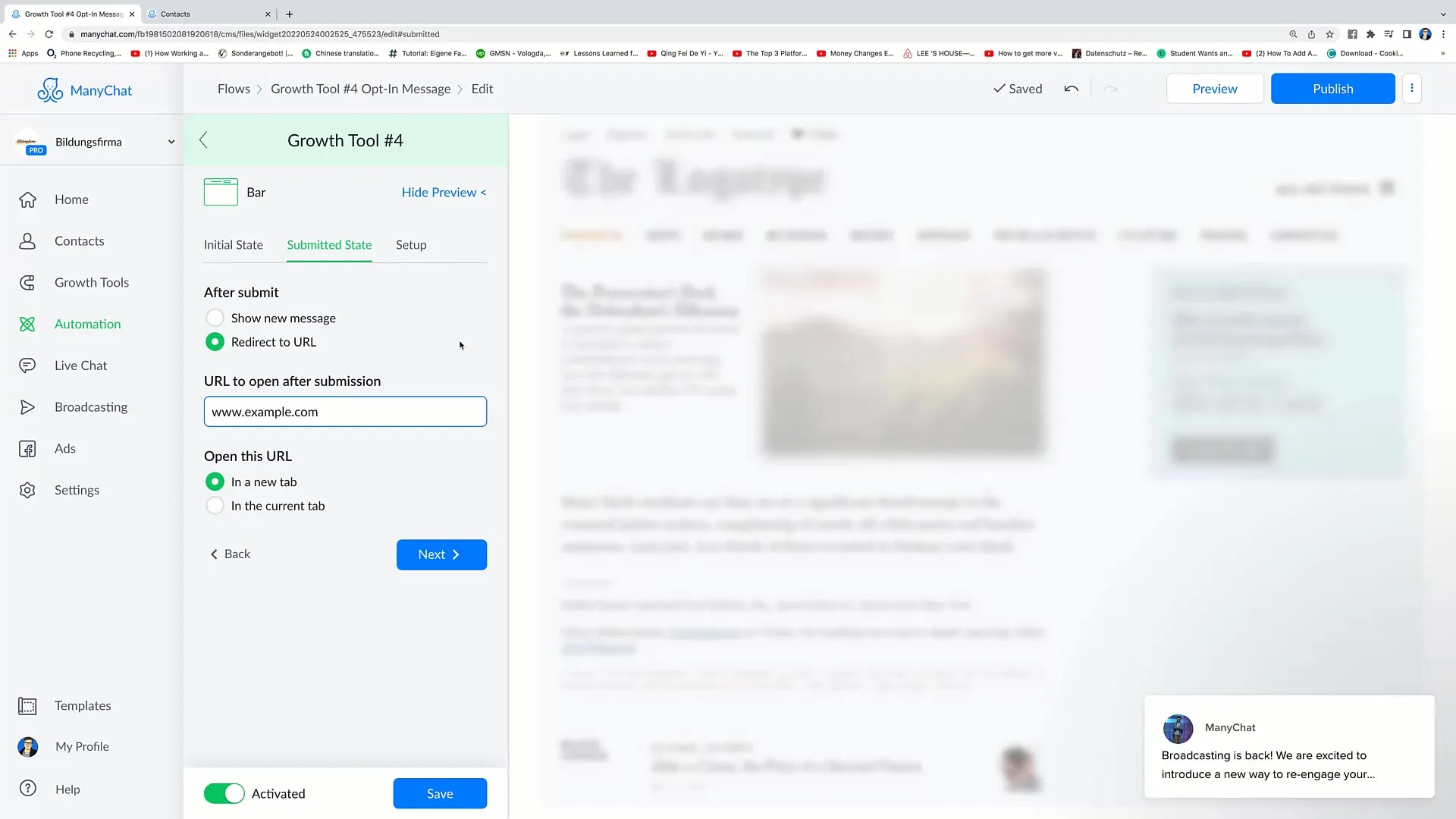
Schritt 9: URL-Weiterleitungen einrichten
Falls du eine spezifische URL einfügen möchtest, die der Nutzer bei der Interaktion erreicht, kannst du das ebenfalls tun. Dies ist besonders nützlich, wenn du spezielle Rabattaktionen oder Angebote hast. Verlinke zu einer Seite, die für den Nutzer relevant ist, um konversionen zu fördern.

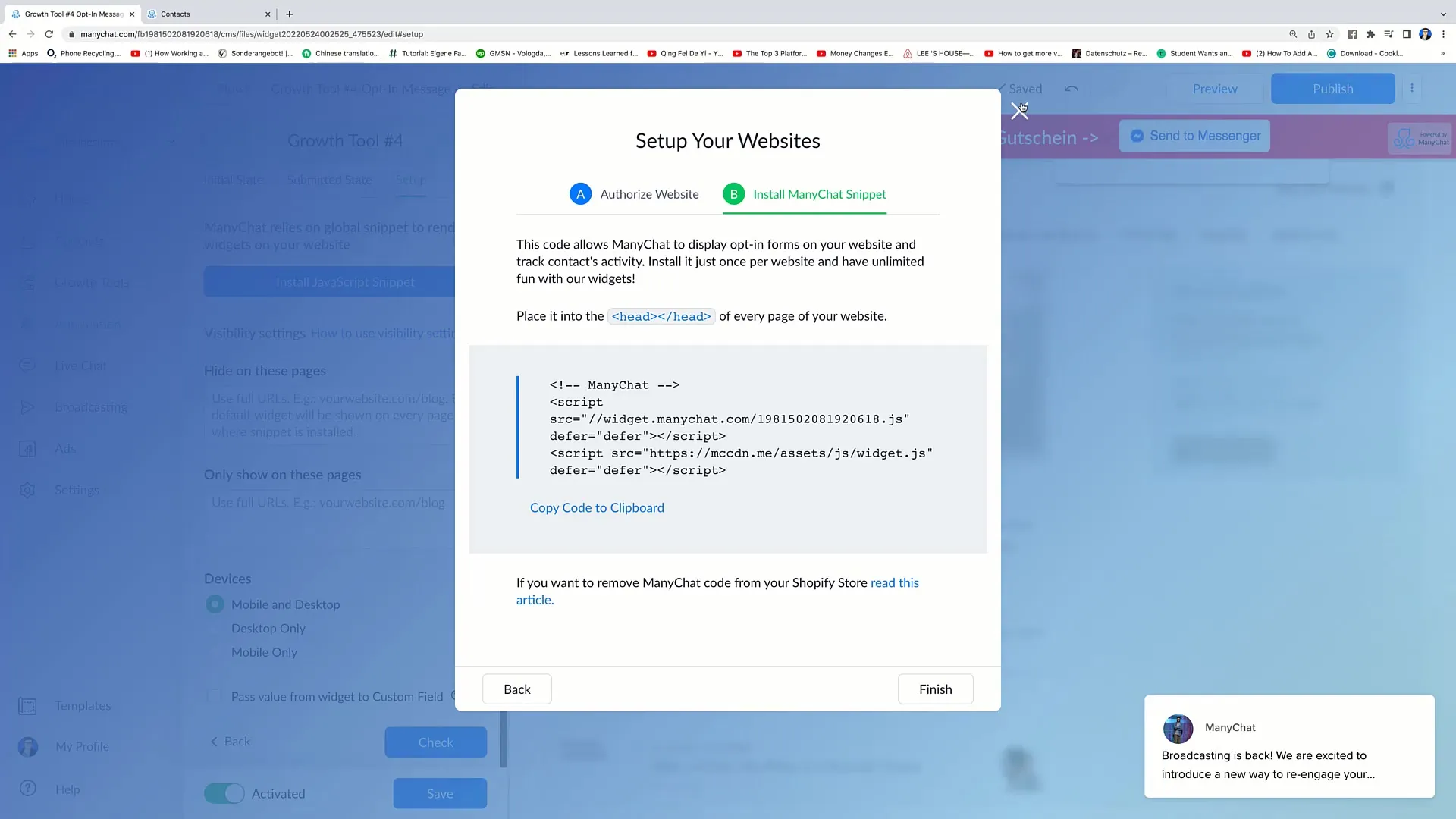
Schritt 10: Integration des Codes
Eine der letzten Schritte ist die Integration des Codes auf deiner Webseite. Sobald du alle Einstellungen abgeschlossen hast, bekommst du einen Code, den du an der gewünschten Stelle einfügen kannst. Damit wird die Bar auf deiner Webseite aktiviert, und Nutzer können mit deinem Messenger interagieren.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du ein effektives Bar Growth Tool für dein Facebook-Marketing erstellst. In mehreren einfachen Schritten hast du die Auswahl, Anpassung und Implementierung des Tools erfolgreich durchlaufen. Achte darauf, stets die Kundenerfahrung in den Vordergrund zu stellen, um ein positives Nutzererlebnis zu gewährleisten.
Häufig gestellte Fragen
Was ist ein Bar Growth Tool?Ein Bar Growth Tool ist ein Mittel, um in Echtzeit mit Nutzern zu interagieren und sie auf Angebote aufmerksam zu machen.
Wie kann ich Emojis in meine Nachrichten integrieren?Du kannst Emojis einfach in die Textbox einfügen, während du deine Nachrichten erstellst.
Wo finde ich die richtigen Einstellungen für die Anzeige der Bar?Diese Einstellungen findest du unter der Growth Tools-Sektion, wo du die Trigger für die Sichtbarkeit auswählen kannst.
Kann ich die Bar nach der Einrichtung noch anpassen?Ja, alle Einstellungen können jederzeit angepasst werden, um die Nutzererfahrung zu optimieren.
Wie lange bleibt die Bar auf der Webseite angezeigt?Das kannst du selbst festlegen, je nach den Trigger-Einstellungen, die du wählst.


