Heutzutage ist es wichtig, dass du verschiedene Growth Tools nutzt, um die Interaktion mit deinen Nutzern zu maximieren. Eines dieser Tools ist das Slide-in, das als effektives Mittel dient, um die Aufmerksamkeit der Nutzer zu gewinnen. In dieser Anleitung lernst du Schritt für Schritt, wie du ein Slide-in erstellen kannst, das nicht nur gut aussieht, sondern auch für eine höhere Konversion sorgt. Lass uns direkt eintauchen!
Wichtigste Erkenntnisse
- Das Slide-in ist ein wirkungsvolles Growth Tool, um Nutzer zu gewinnen.
- Du kannst das Design des Slide-ins individuell anpassen.
- Es ist wichtig, das Slide-in strategisch zu platzieren und anzupassen, sodass es die Nutzer zur Interaktion motiviert.
Schritt-für-Schritt-Anleitung
Um ein Slide-in für deine Webseite zu erstellen, folge diesen einfachen Schritten:
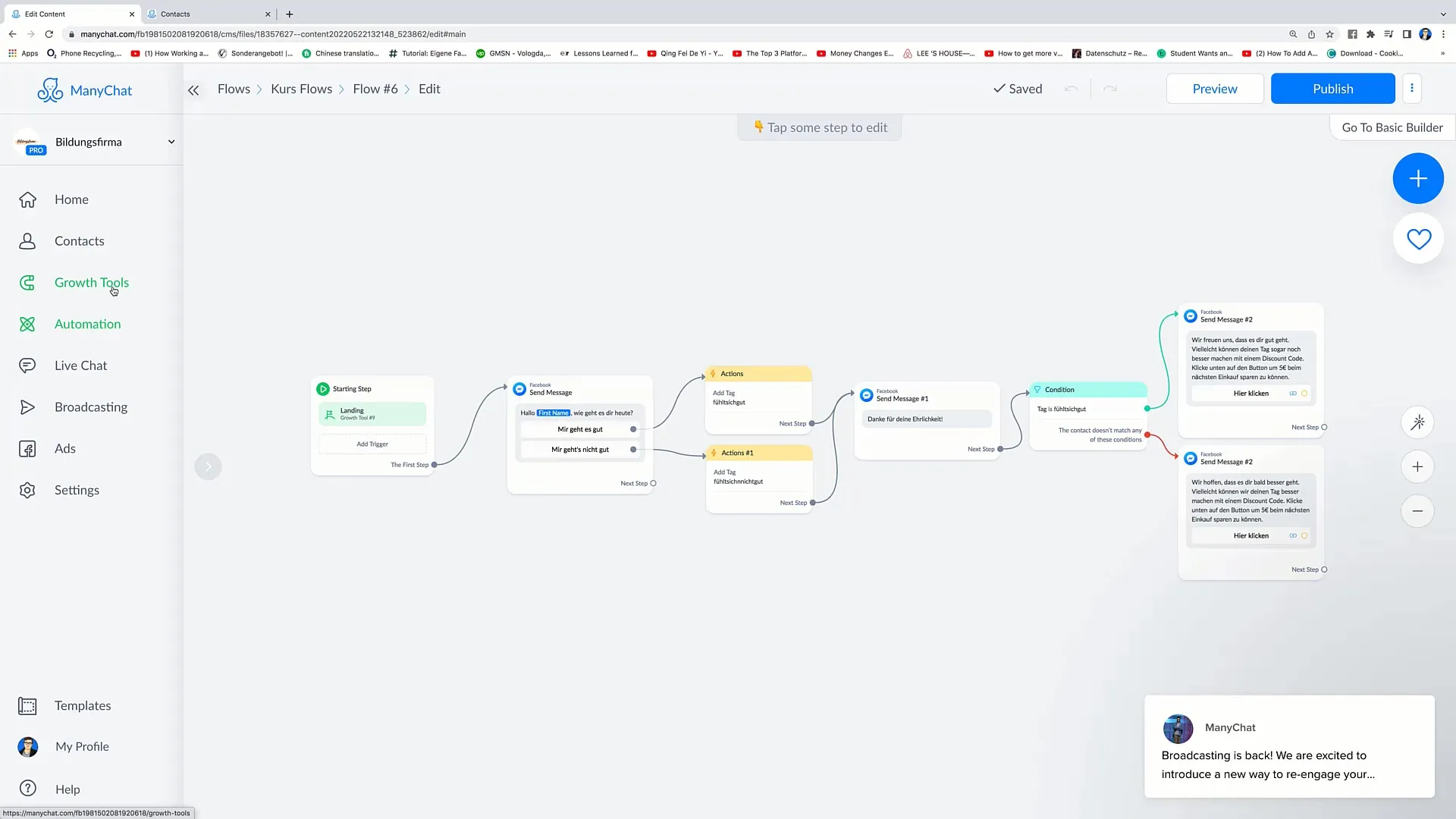
1. Zugriff auf die Growth Tools
Zuerst musst du auf deine Growth Tools zugreifen. Gehe dazu auf die linke Seite der Benutzeroberfläche und klicke auf „Growth Tools“. Hier findest du alle verfügbaren Tools zur Nutzergewinnung.

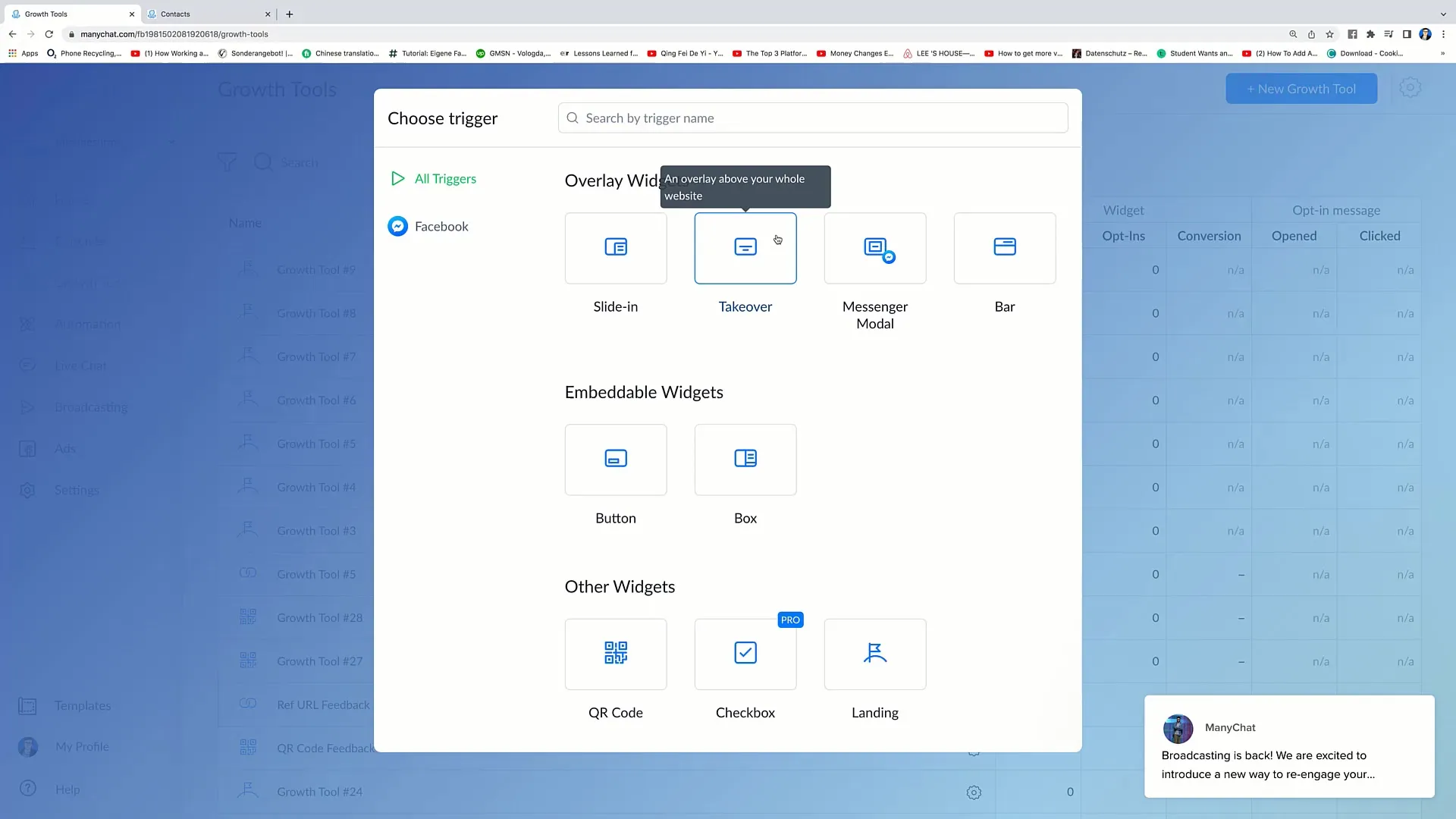
2. Neues Growth Tool anlegen
Um ein neues Slide-in zu erstellen, klicke in der rechten oberen Ecke auf „New Growth Tool“. Hier hast du die Wahl zwischen verschiedenen Optionen, unter anderem Overlay Widgets, Slide-ins und mehr.

3. Auswahl des Slide-ins
Wähle die Option „Slide-in“ aus den verfügbaren Tools. Ein Slide-in erscheint seitlich auf deiner Webseite und zieht so die Aufmerksamkeit der Nutzer auf sich.
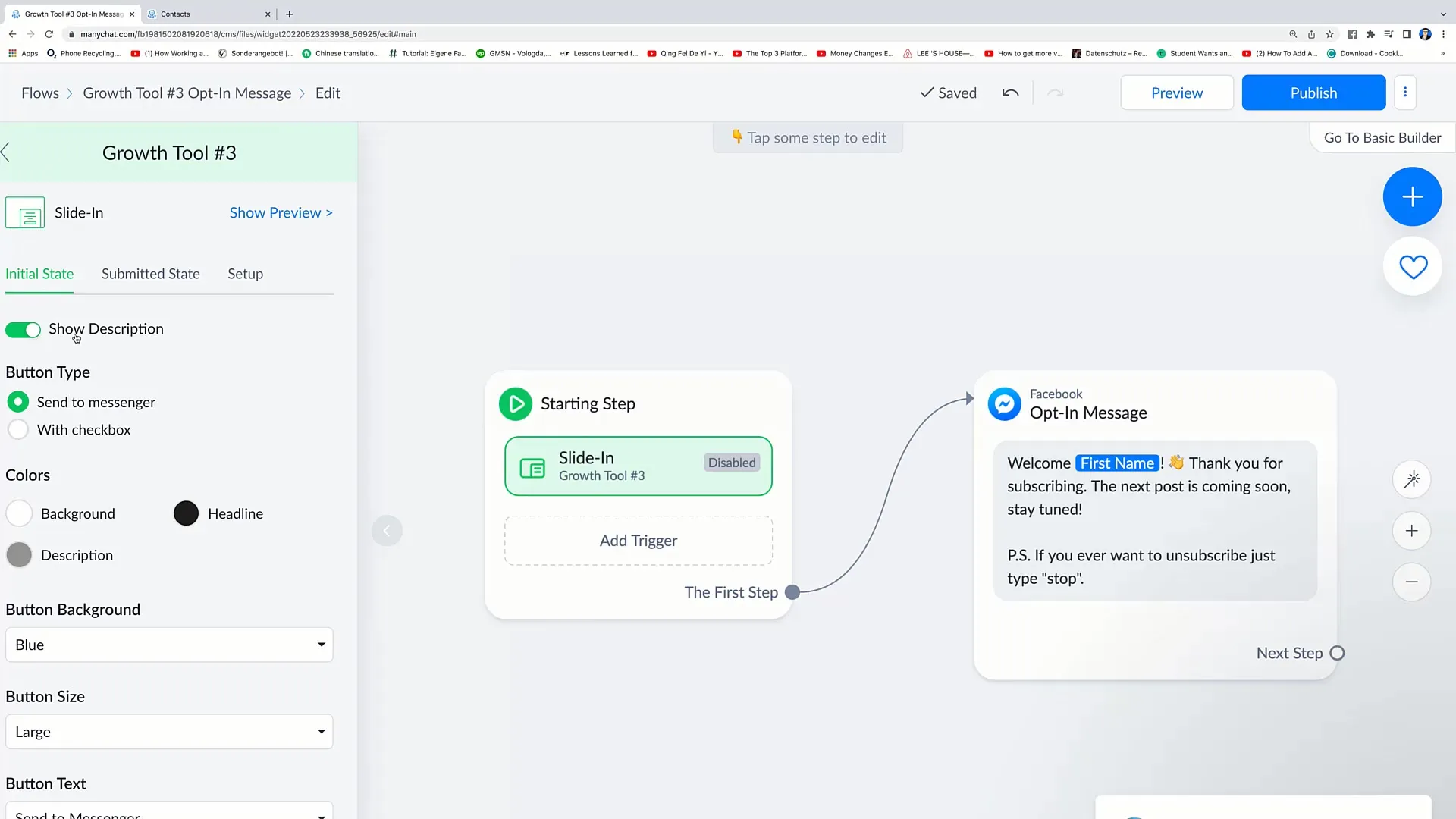
4. Gestalten des Slide-ins
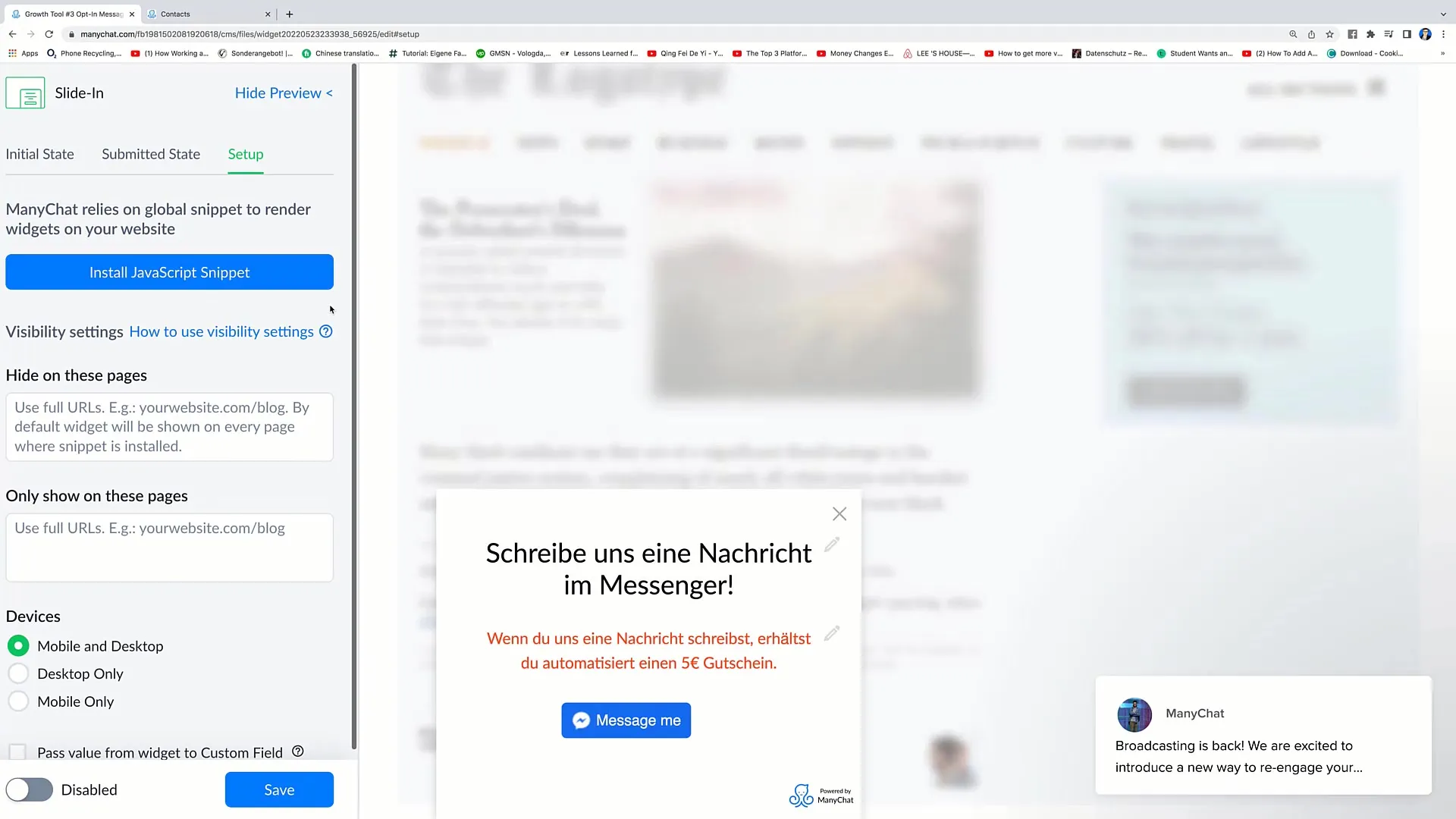
Hier kannst du beginnen, dein Slide-in zu gestalten. Es wird dir ein Design angezeigt, das du nach Belieben anpassen kannst. Du könntest zum Beispiel den Text „Schreibe uns eine Nachricht“ hinzufügen, um die Nutzer zu ermutigen, mit dir zu interagieren.

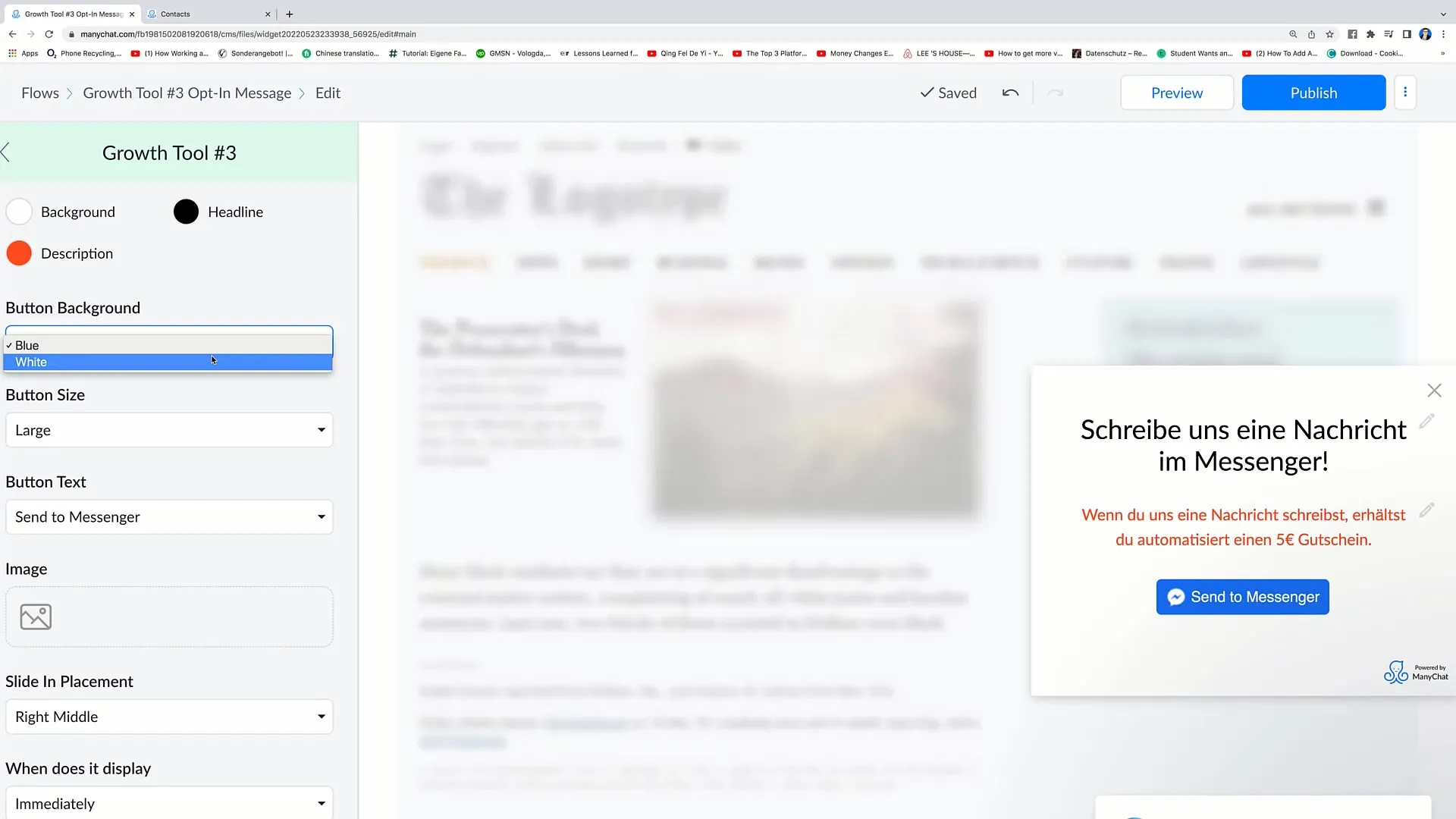
5. Anpassung der Farben
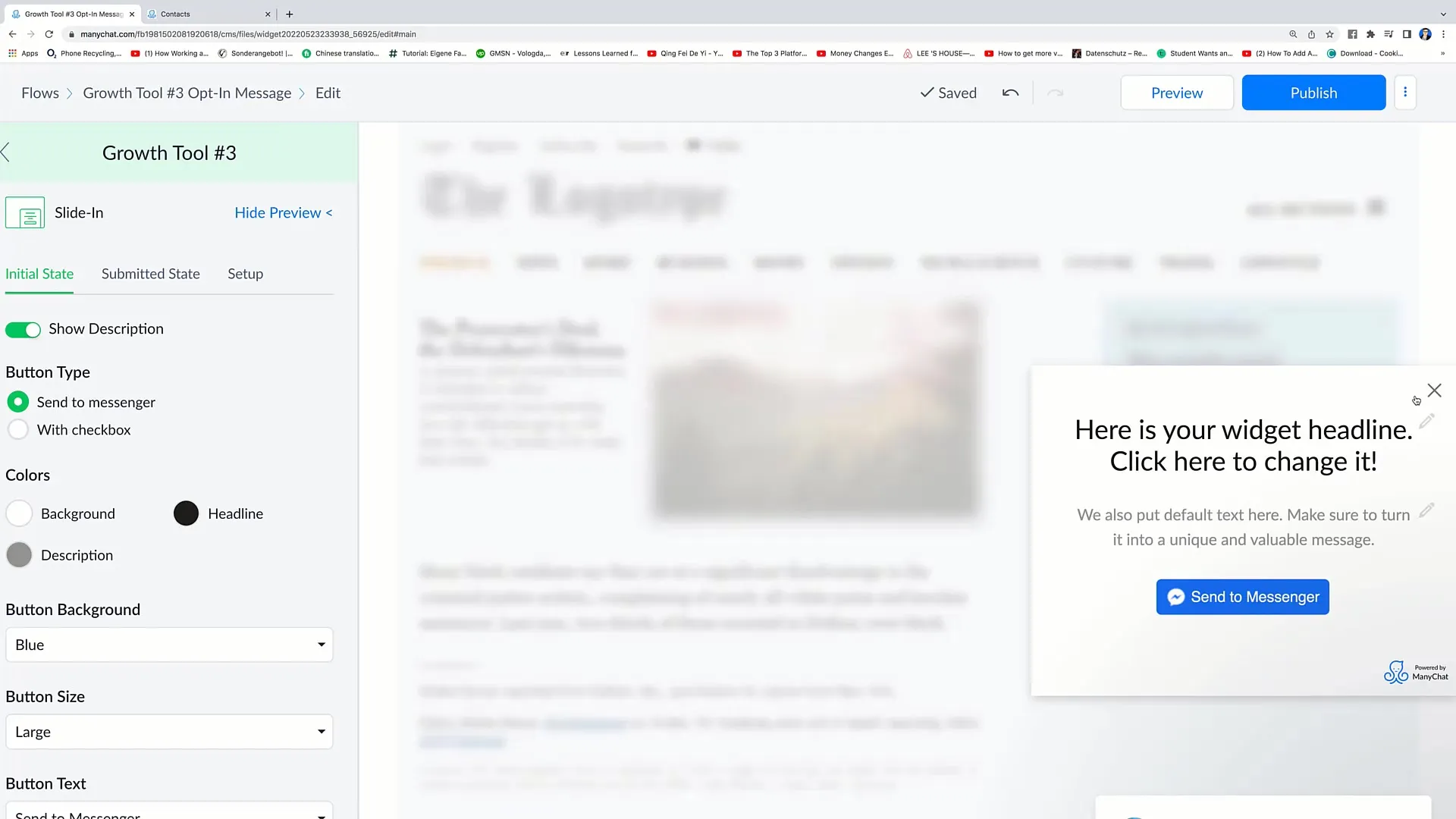
Pass die Farben des Slide-ins an. Hier kannst du sowohl Hintergrund- als auch Textfarben modifizieren. Klicke für eine Vorschau auf „Show Preview“, um zu sehen, wie das Slide-in in der Praxis aussieht.

6. Header und Beschreibung bearbeiten
Der nächste Schritt besteht darin, die Header- und Beschreibungstexte zu bearbeiten. Du könntest beispielsweise eine Beschreibung hinzufügen, die den Nutzern mitteilt, dass sie bei Interaktion einen Gutschein erhalten.
7. Button anpassen
Achte auch darauf, dass der Call-to-Action-Button gut sichtbar ist. Du kannst die Größe, Farbe und den Text des Buttons anpassen, um sicherzustellen, dass er auffällt. Wähle den Text so, dass er die Nutzer zum Klicken anregt.

8. Platzierung des Slide-ins
Wähle die Platzierung des Slide-ins auf deiner Webseite. Du kannst entscheiden, ob es von der rechten oder linken Seite, an der Spitze oder am Boden erscheinen soll. Die Placement-Optionen sind wichtig für die Sichtbarkeit deines Slide-ins.
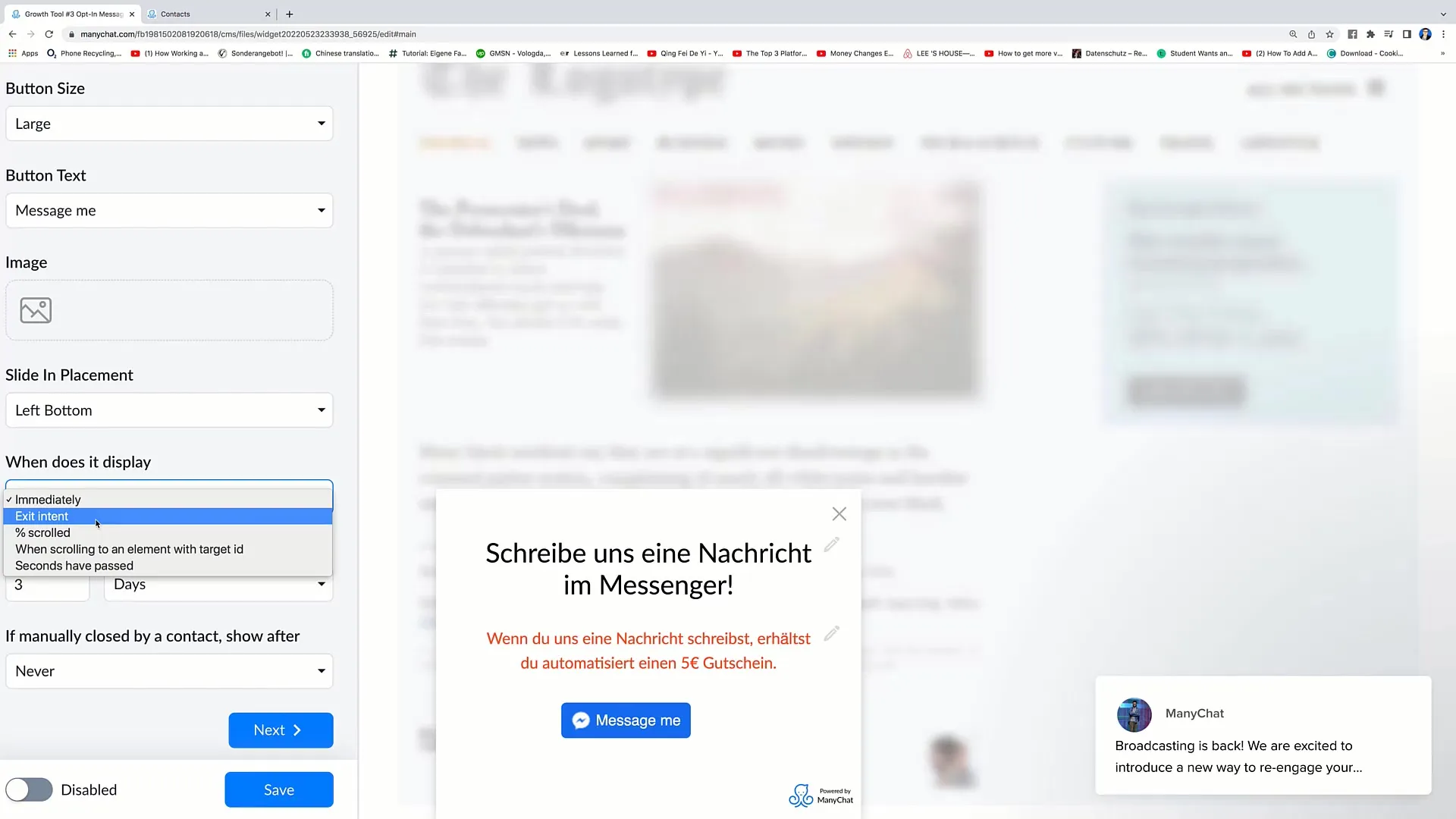
9. Bedingungen für die Anzeige festlegen
Nun musst du entscheiden, wann das Slide-in angezeigt werden soll. Du kannst es so einstellen, dass es sofort nach dem Laden der Seite angezeigt wird oder sekundär, wenn der Nutzer die Seite verlässt.

10. Wiederholungsoptionen einstellen
Du hast die Möglichkeit, festzulegen, wie oft das Slide-in bei einem Nutzer wieder angezeigt werden soll, nachdem dieser es zuerst geschlossen hat. Dies ist wichtig, um deine Nachrichten effektiv zu kommunizieren.
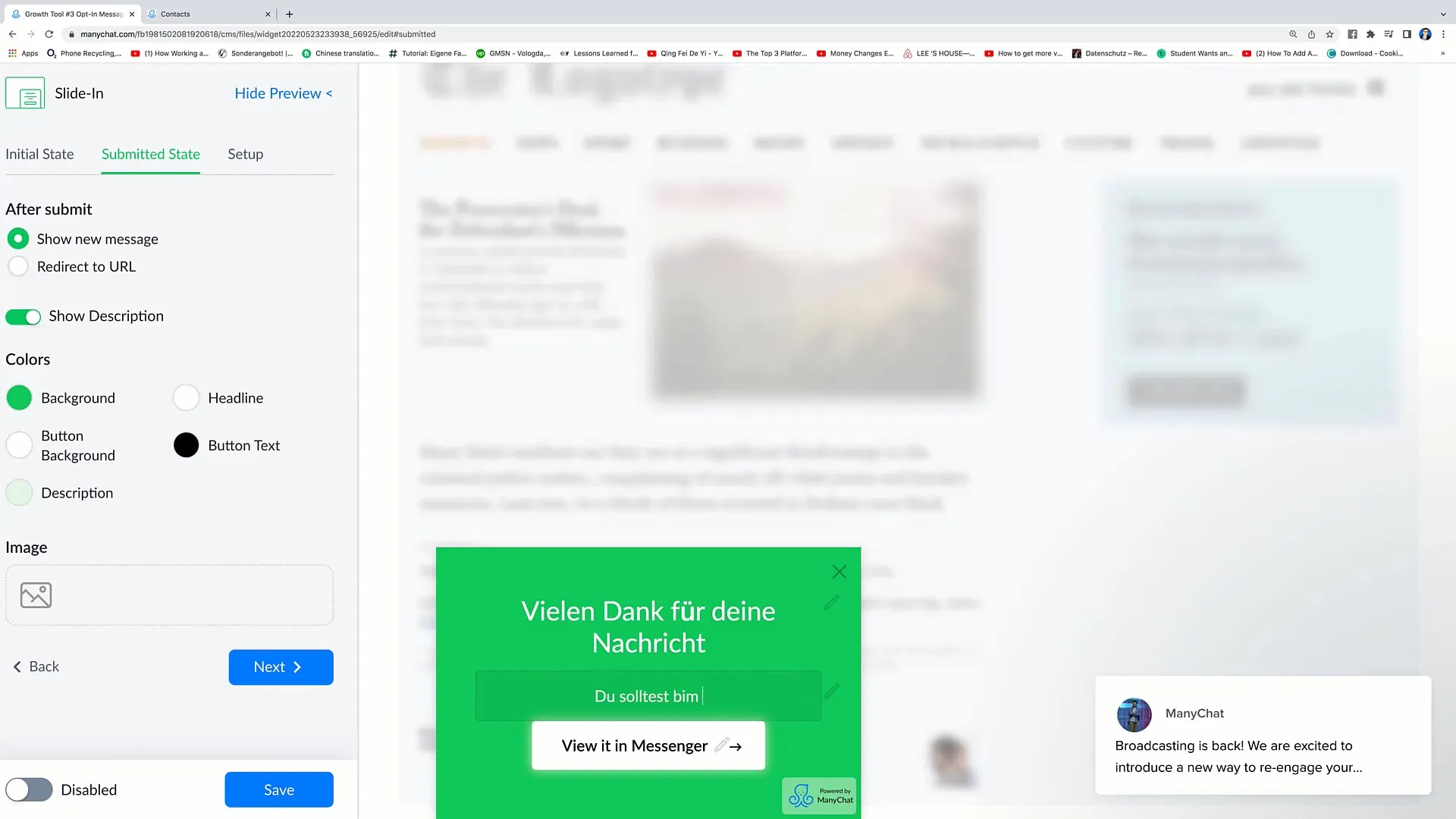
11. Dankesnachricht konfigurieren
Bereite eine Dankesnachricht für die Nutzer vor, die mit deinem Slide-in interagieren. Diese Nachricht sollte klar und einladend sein und den Nutzern mitteilen, dass sie nun ihren Gutschein erhalten.

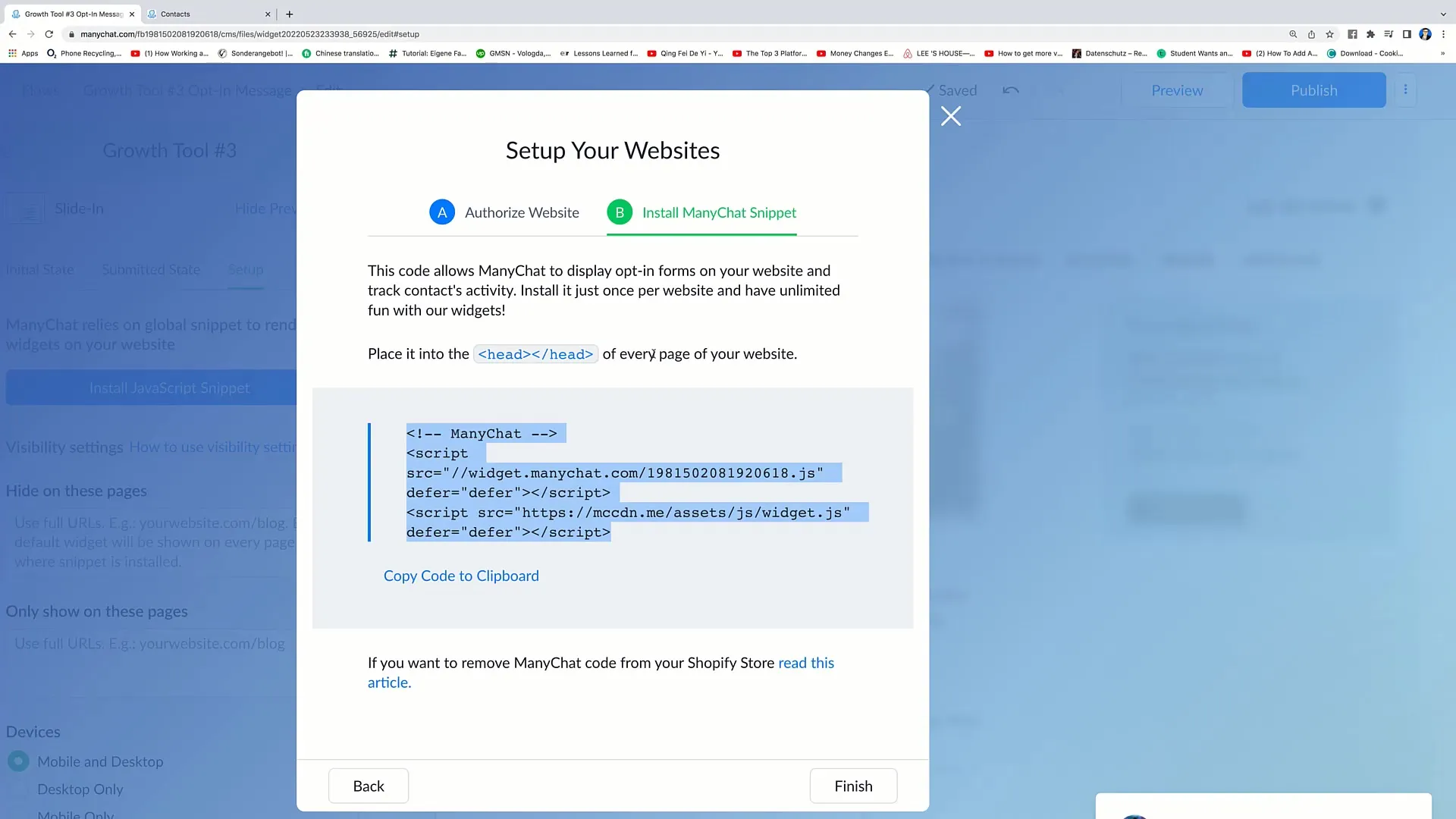
12. Installation des Codes
Sobald alles fertig ist, musst du den Installationscode für das Slide-in auf deiner Webseite integrieren. Kopiere das bereitgestellte Snippet und füge es in den Header deiner Webseite ein. Wenn du beispielsweise WordPress nutzt, kannst du dies im Customizer tun.

13. Fertigstellen und Testen
Klicke auf „Finish“, um den Prozess abzuschließen. Überprüfe anschließend, ob das Slide-in korrekt auf deiner Webseite funktioniert und die Nutzer dazu anregt, mit dir in Kontakt zu treten.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du ein effektives Slide-in für dein Facebook-Marketing erstellen kannst. Du weißt jetzt, wie du das Design anpassen, die Platzierung bestimmen und die richtigen Trigger einstellen kannst, um die Nutzerinteraktion zu steigern.
Häufig gestellte Fragen
Was ist ein Slide-in?Ein Slide-in ist ein Popup, das seitlich auf einer Webseite erscheint, um die Aufmerksamkeit der Nutzer zu gewinnen.
Wie kann ich das Design meines Slide-ins anpassen?Du kannst Farben, Texte und die Position des Slide-ins leicht über die Benutzeroberfläche konfigurieren.
Wann sollte das Slide-in angezeigt werden?Du kannst festlegen, ob es sofort oder beim Verlassen der Seite angezeigt werden soll.
Kann ich auch ein Bild in das Slide-in einfügen?Ja, du kannst ein Bild hinzufügen, um das Slide-in visuell ansprechender zu gestalten.
Wie installiere ich das Slide-in auf meiner Webseite?Kopiere den bereitgestellten Installationscode in den Header deiner Webseite.


