In dieser Anleitung wirst du lernen, wie du ein Page Takeover Growth Tool für dein Facebook-Marketing aufsetzen kannst. Das Tool ermöglicht es dir, gezielt die Aufmerksamkeit der Nutzer auf deiner Webseite zu erhöhen und damit die Interaktion zu fördern. In einer Schritt-für-Schritt-Anleitung erkläre ich dir alle notwendigen Schritte, um ein effektives Page Takeover Tool zu installieren.
Wichtigste Erkenntnisse
- Stelle sicher, dass deine Growth Tools aktiviert sind.
- Nutze ansprechende Texte und Designs, um die Interaktion zu steigern.
- Passe das Tool so an, dass es erst bei bestimmten Scroll-Tiefen erscheint.
- Aktiviere und teste das Tool regelmäßig, um die Effektivität zu maximieren.
Schritt-für-Schritt-Anleitung
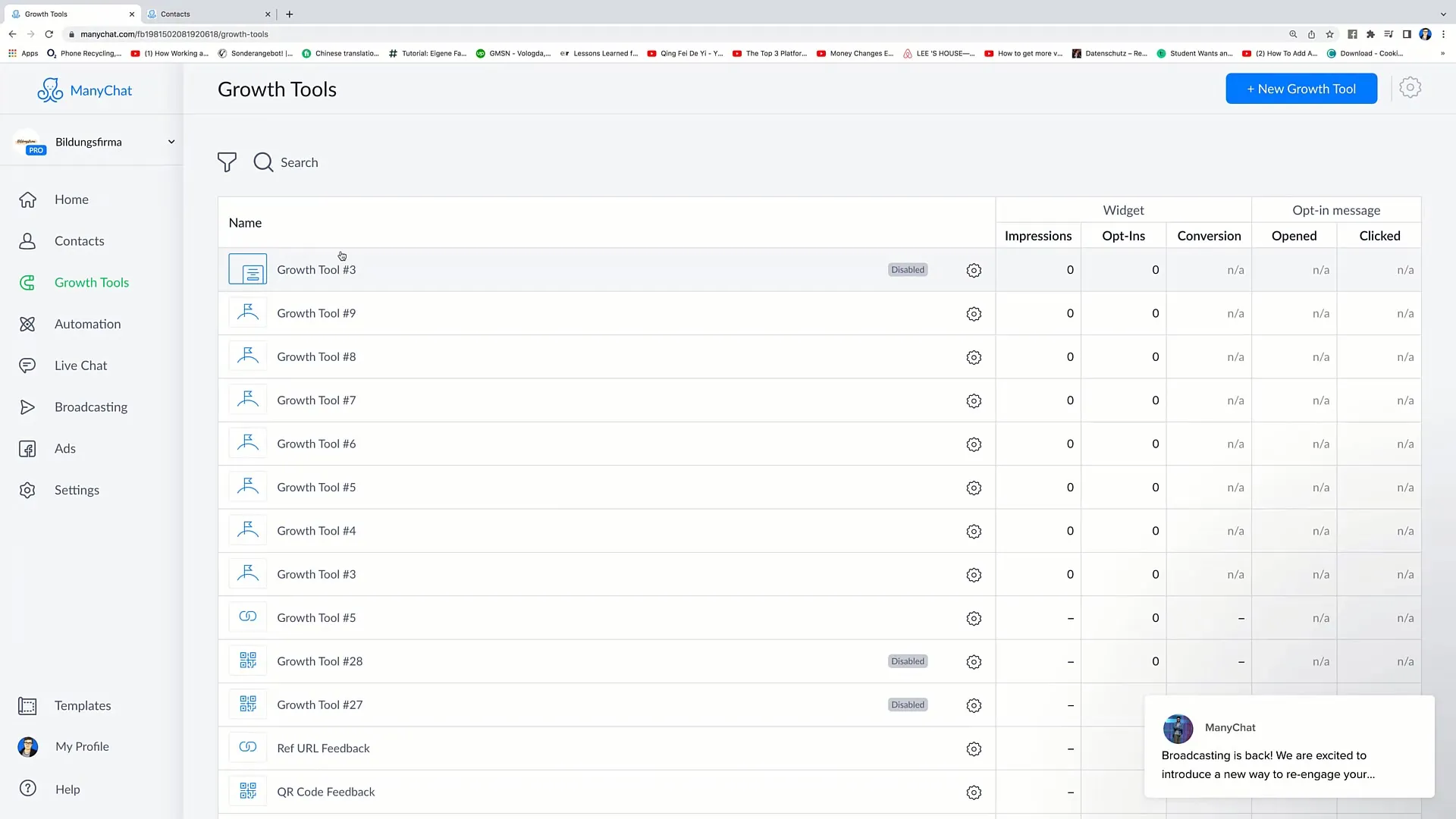
Zunächst einmal ist es wichtig, dass du deine bestehenden Growth Tools überprüfst. Gehe dafür in die rechte obere Ecke deines Dashboards und klicke auf "Publish". Durch diesen Schritt stellst du sicher, dass alle Growth Tools korrekt aktiviert sind.

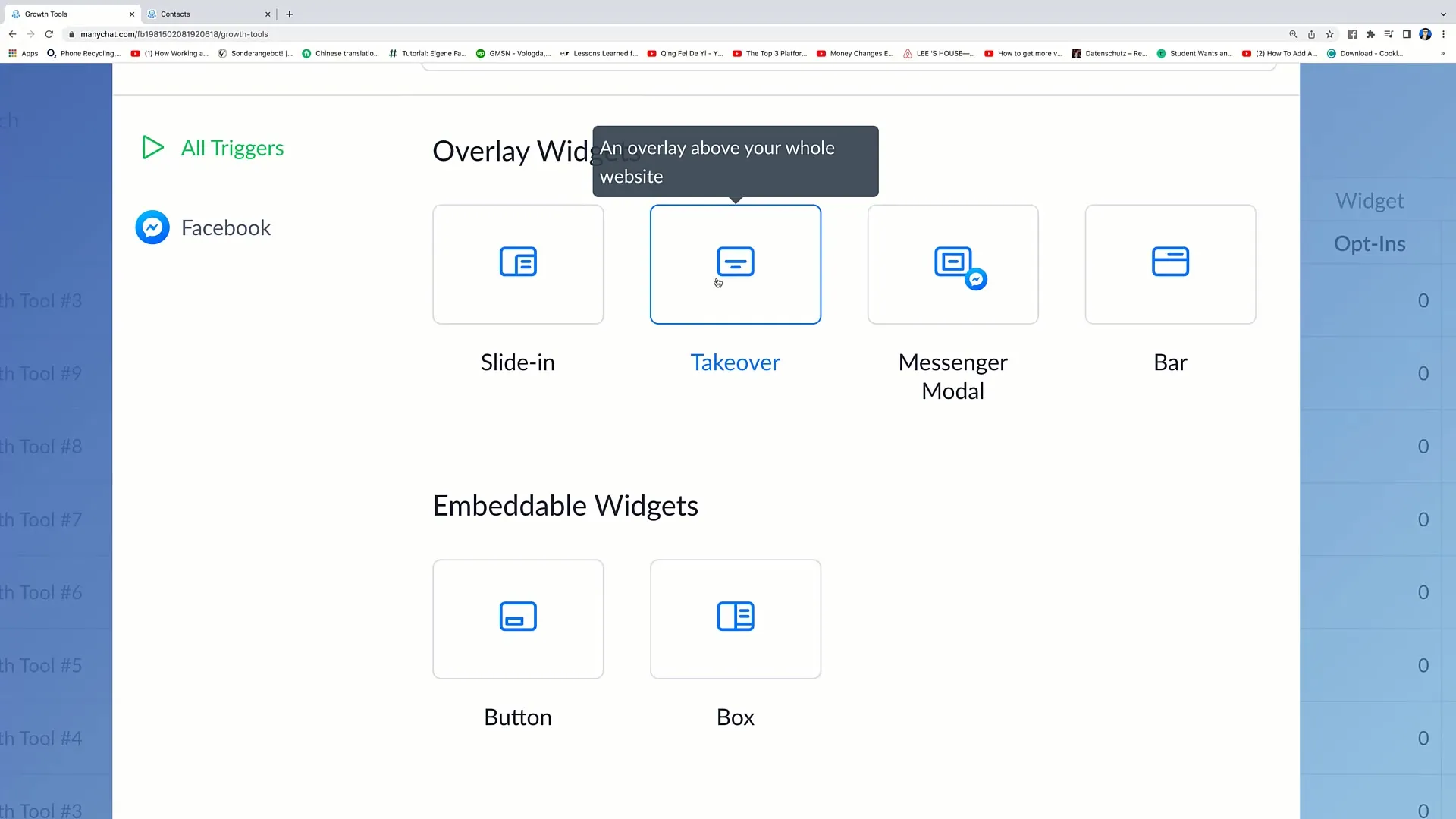
Für die Erstellung eines neuen Growth Tools klickst du wieder in die rechte obere Ecke und wählst die Option "New Growth Tool". In diesem Fall werden wir uns speziell mit der Takeover-Option beschäftigen, also wähle "Takeover" aus. Sobald du dies ausgewählt hast, wird dir eine neue Schnittstelle angezeigt, die dir verschiedene Anpassungsmöglichkeiten bietet.

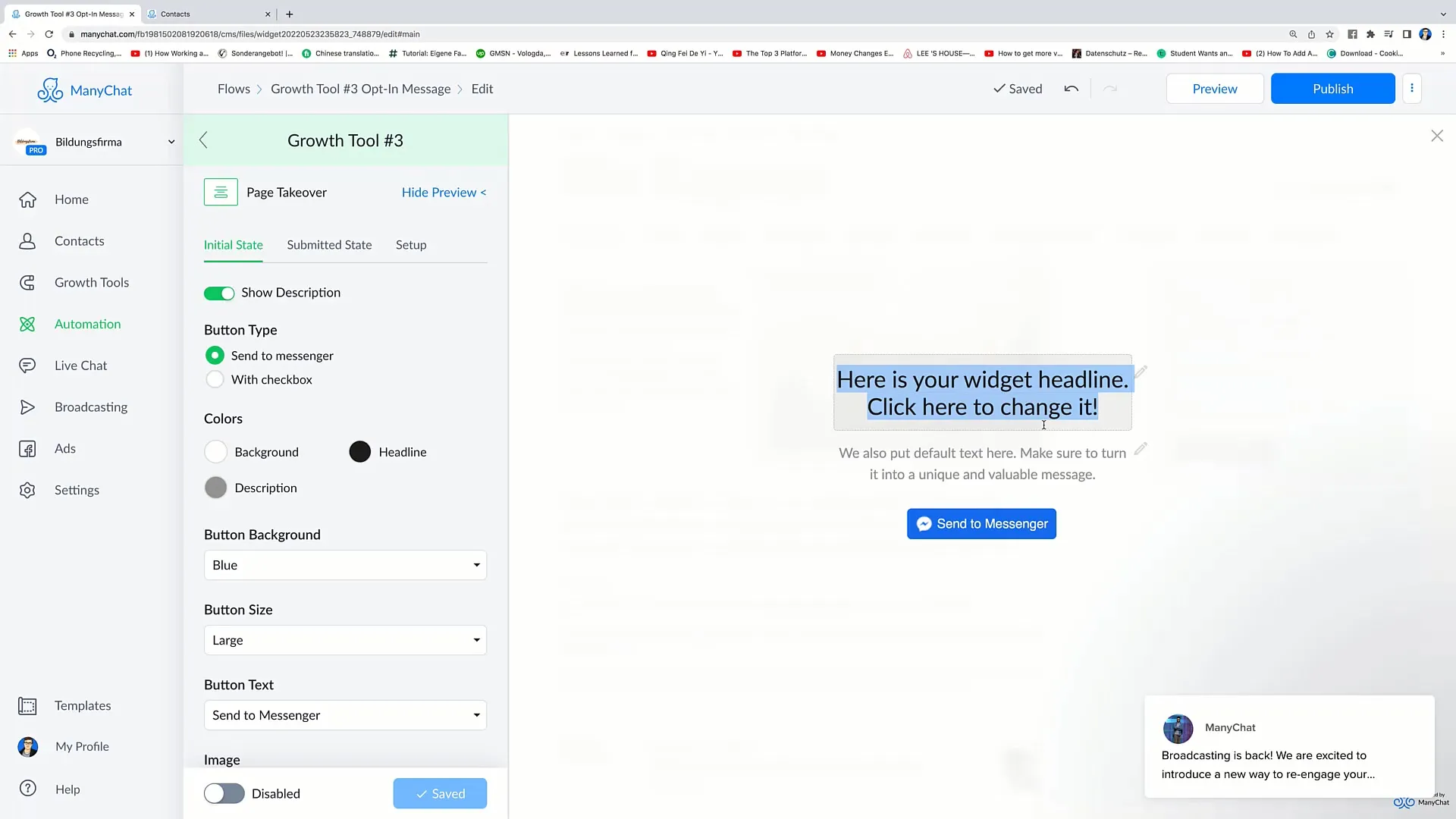
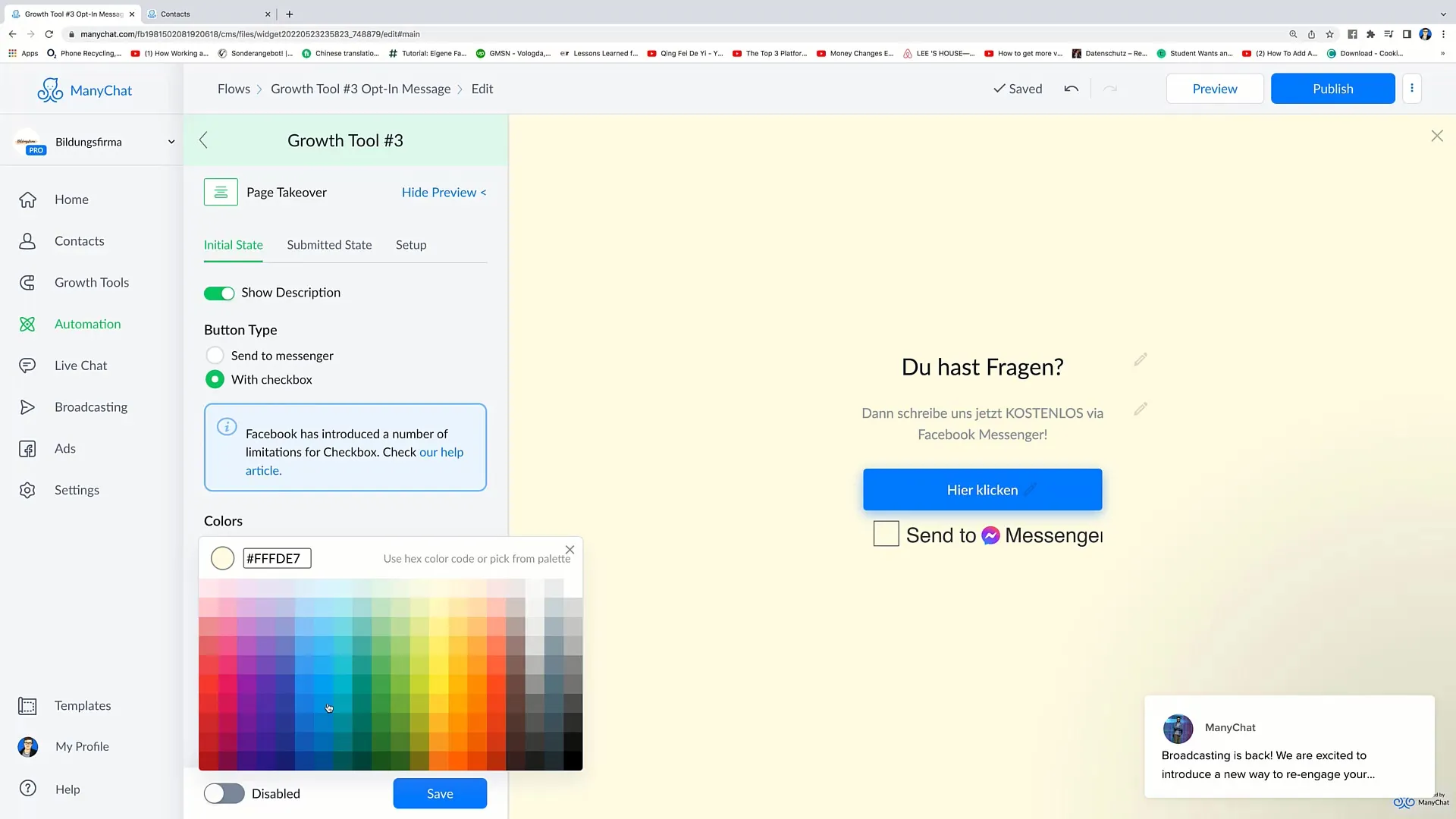
Ein Page Takeover Tool gestaltet deine Webseite so, dass der Inhalt etwas verschwommen erscheint und ein hervorgehobener Text angezeigt wird. Dieser Effekt eignet sich hervorragend, um sicherzustellen, dass die Benutzer ihre Aufmerksamkeit dem Inhalt des Takeovers zuwenden. Überlege dir, was du den Besuchern anbieten möchtest, um deren Interesse zu wecken. Eine Möglichkeit wäre beispielsweise, ihnen zu sagen: "Du hast Fragen? Schreibe uns jetzt kostenlos via Facebook Messenger."

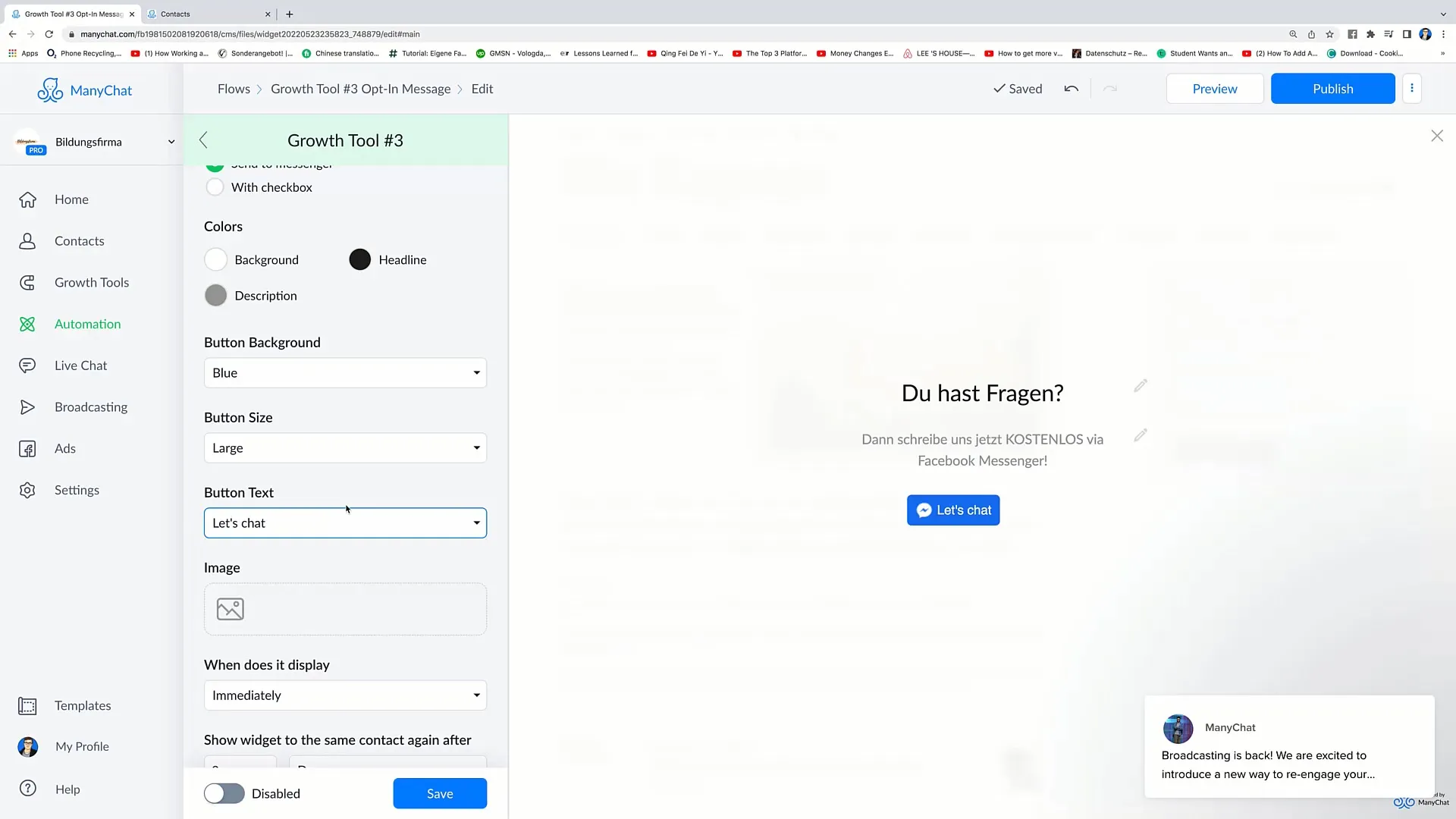
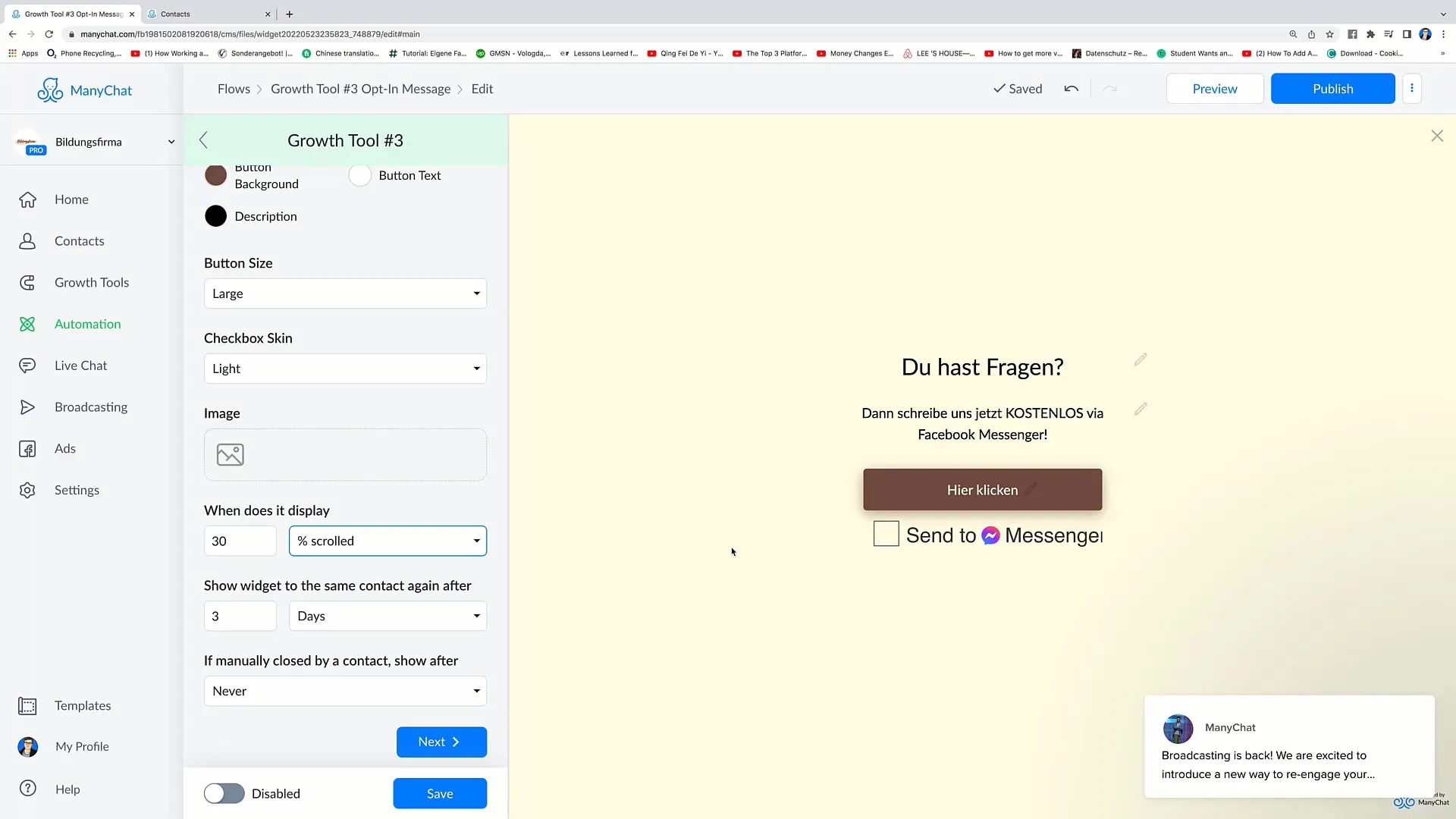
Im nächsten Schritt kannst du den Messenger-Button einfügen. Dein Text sollte einladend sein, um die Nutzer zu ermutigen, darauf zu klicken. Du hast die Möglichkeit, den Button-Text zu ändern. Wähle Optionen, die zu deiner Kommunikation passen, wie "Let's Chat" oder "Get Customer Service". Du kannst auch die Button-Größe anpassen – ich empfehle eine große Größe, da dies die Sichtbarkeit erhöht.

Wenn du möchtest, kannst du zusätzlich eine Checkbox aktivieren, sodass Benutzer auf "Send to Messenger" klicken müssen, um die Nachricht zu erhalten. Dies kann dazu beitragen, dass die Nutzer bewusster interagieren. Du kannst den Text der Checkbox ebenfalls anpassen, um eine klare Handlungsaufforderung zu geben.

Zusätzlich kannst du auch die Farben gestalten. Ändere die Hintergrundfarbe, die Farbe des Buttons und den Text, um sicherzustellen, dass die Gestaltung zu deinem bisherigen Branding passt. Zum Beispiel könntest du eine helle Hintergrundfarbe wählen und die Schrift in einer kontrastierenden Farbe gestalten, damit sie heraussticht.

Eine der aufregendsten Funktionen des Page Takeovers ist die Möglichkeit, eine Anzeige erst nach einer bestimmten Scroll-Tiefe zu aktivieren. Dies kann helfen, die Nutzer nicht gleich zu Beginn auf die Nachricht hinzuweisen, sondern erst dann, wenn sie bereits ein Interesse an den Inhalten der Webseite gezeigt haben. Du kannst festlegen, dass der Takeover erst nach dem Scrollen von 20-30% der Seite erscheint.

Nachdem du alle Einstellungen vorgenommen hast, solltest du das Tool aktivieren. Klicke einfach auf "Activated" und schon ist dein neues Widget aktiv. Wenn du Änderungen vornimmst oder das Tool zu einem späteren Zeitpunkt nicht mehr aktivieren möchtest, kannst du es jederzeit auf "Disabled" umstellen.
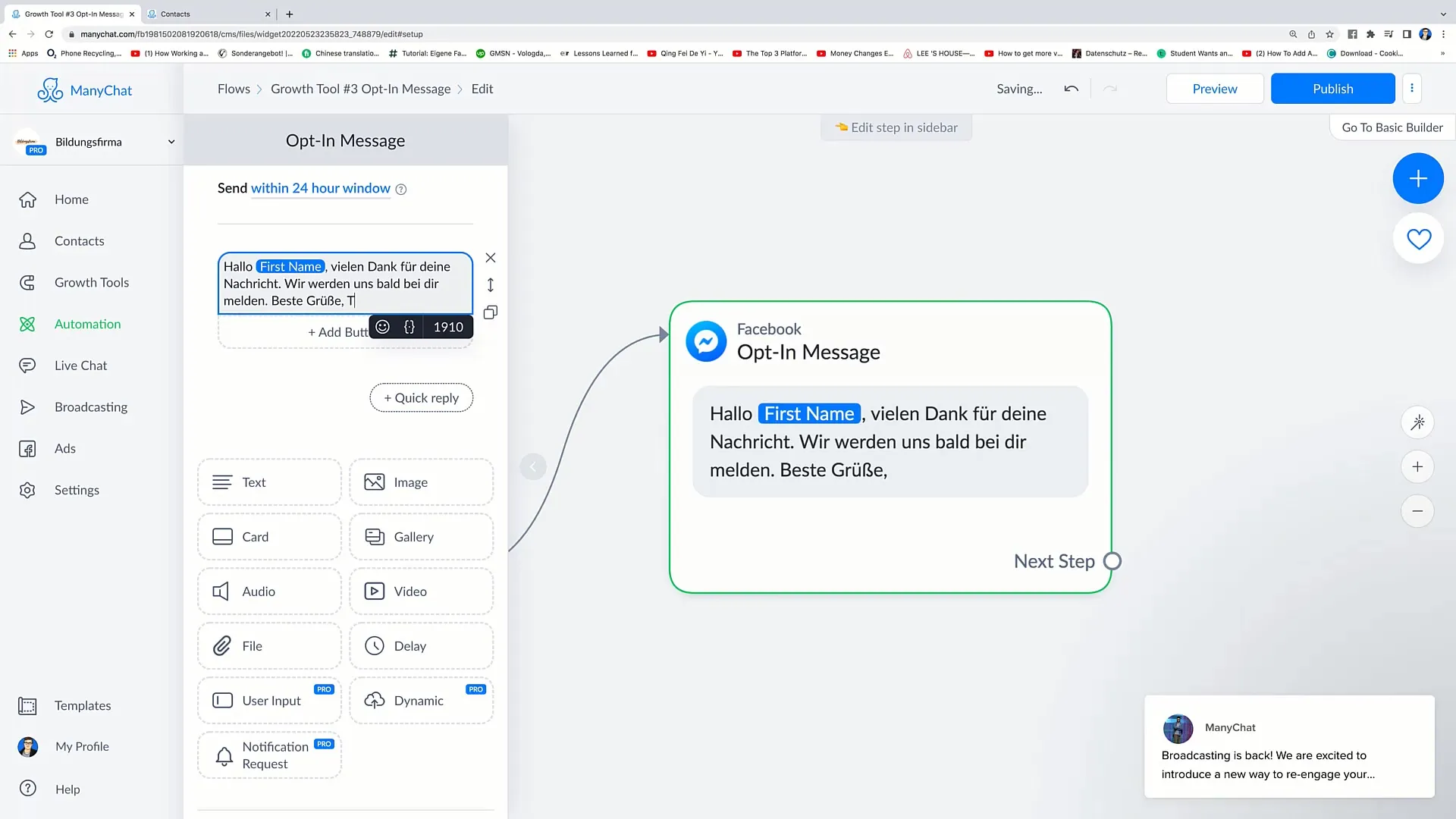
Ein weiterer wichtiger Punkt ist, dass du auch das Design des "Submitted State" anpassen kannst, also die Nachricht, die die Nutzer erhalten, wenn sie dir über den Messenger schreiben. Hier kannst du eine personalisierte Antwort einstellen, wie zum Beispiel: "Hallo [Name], vielen Dank für deine Nachricht. Wir melden uns bald bei dir."

Vergiss nicht, nach den Anpassungen erneut auf "Publish" zu klicken, um sicherzustellen, dass dein Widget online und funktionstüchtig ist. Es ist entscheidend, diese Schritte regelmäßig zu überprüfen und eventuell Anpassungen vorzunehmen, um die Effektivität des Tools zu erhalten und zu steigern.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du ein Page Takeover Growth Tool im Facebook-Marketing einrichten kannst. Du bist nun in der Lage, die Einstellungen nach deinen Wünschen anzupassen, um die Interaktion zu steigern und die Nutzer besser zu erreichen.
Häufig gestellte Fragen
Wie aktiviere ich mein Growth Tool?Um dein Growth Tool zu aktivieren, gehe in die rechte obere Ecke und klicke auf "Publish".
Kann ich das Design anpassen?Ja, du kannst die Farben und den Text des Takeover Tools ganz nach deinem Branding anpassen.
Wann sollte das Page Takeover angezeigt werden?Du kannst das Page Takeover erst nach einer bestimmten Scroll-Tiefe aktivieren, z.B. nach 20%.
Kann ich das Tool deaktivieren?Ja, du kannst das Tool jederzeit auf "Disabled" umstellen, wenn du es nicht mehr verwenden möchtest.
Wie personalisiere ich die Nachrichten im Messenger?Du kannst eine persönliche Nachricht eingeben, die an den Nutzer gesendet wird, sobald er dir schreibt.


