In dieser Anleitung zeige ich dir, wie du mit Microsoft Designer einen ansprechenden Social-Media-Post gestaltest, insbesondere für Instagram. Ich führe dich Schritt für Schritt durch den Prozess, von der Auswahl der richtigen Vorlage bis hin zur endgültigen Bearbeitung deines Designs. Lass uns direkt starten!
Wichtigste Erkenntnisse
- Microsoft Designer bietet eine Vielzahl von Vorlagen für unterschiedliche Social-Media-Plattformen.
- Du kannst KI nutzen, um kreative Inhalte zu generieren.
- Das Bearbeiten und Anpassen deiner Designs ist einfach und benutzerfreundlich.
Schritt-für-Schritt-Anleitung
Schritt 1: Auswahl der Vorlage
Öffne Microsoft Designer und wähle die Option „Design from scratch“. Hier finden sich verschiedene Vorlagen, die du nutzen kannst, darunter auch Formate wie Instagram Square Post, Facebook Ads und Twitter Beiträge. Um einen Instagram-Post zu erstellen, klickst du auf „Instagram Square Post“. Dadurch erhältst du direkten Zugriff auf mehrere Templates, die dir als Ausgangspunkt dienen können.

Schritt 2: Nutzung von Vorlagen und Medien
Nachdem du die Vorlage ausgewählt hast, siehst du eine Liste verfügbarer Templates. Du hast die Möglichkeit, eigene Medien hochzuladen oder mit den vorhandenen Vorlagen zu arbeiten. Darüber hinaus kannst du die Option „create with AI“ auswählen, um mit KI generierte Bilder zu integrieren. Ziehe das gewünschte Bild einfach auf deine Vorlage.

Schritt 3: Erstellung eines KI-generierten Bildes
Wenn du ein Bild mit KI erstellen möchtest, gib deinen gewünschten Prompt ein, wie zum Beispiel „female hiker in the mountains“. Microsoft Designer wird dann ein entsprechendes Bild generieren. Du kannst entschieden, ob du das Bild im quadratischen Format haben möchtest und es anschließend zu deinem Design hinzufügen.

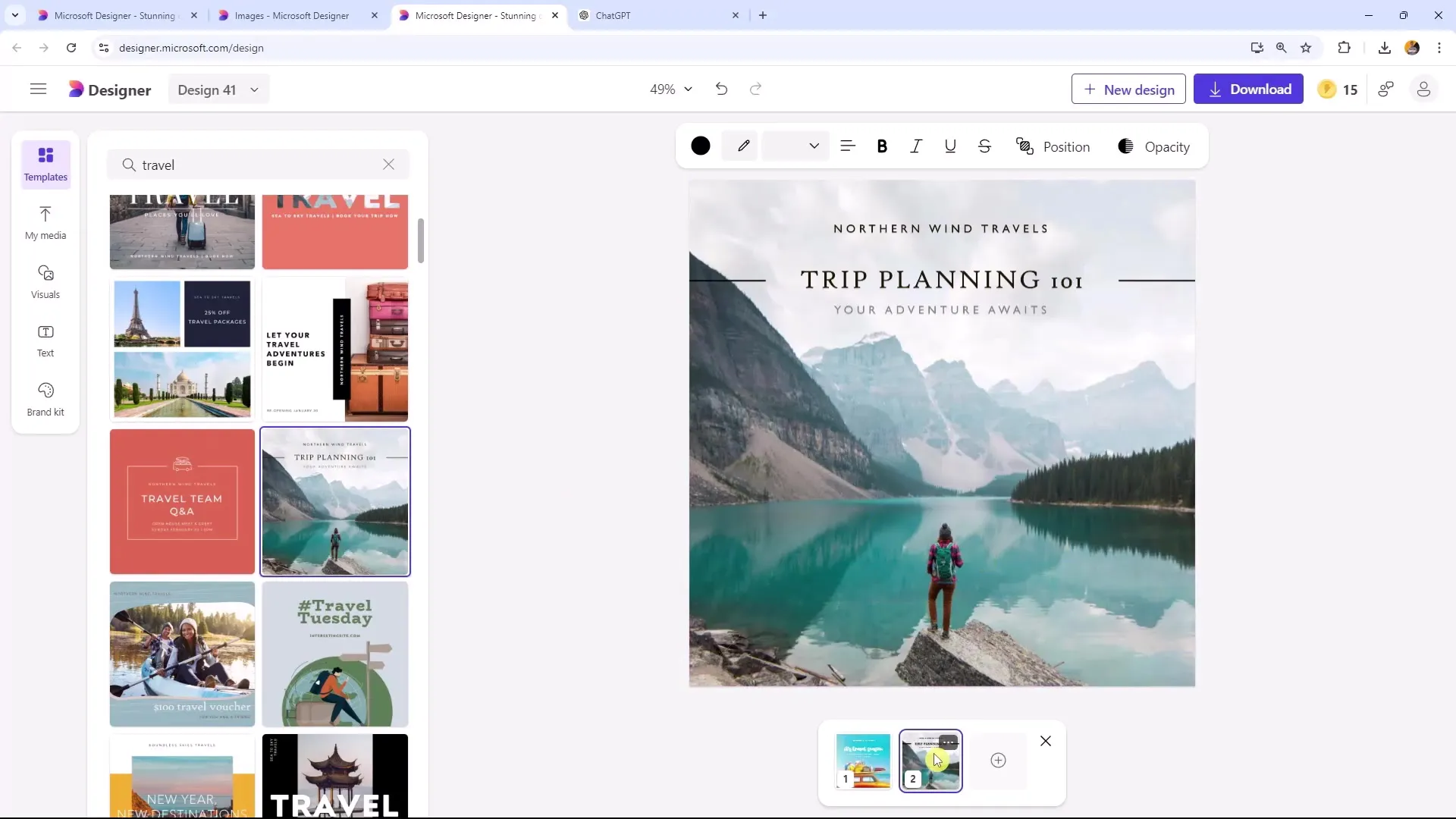
Schritt 4: Hinzufügen von neuen Seiten
Wenn du zusätzlich eine neue Seite für dein Design brauchst, kannst du auf „Add page“ klicken und eine Kopie der bestehenden Seite erstellen. Dies ermöglicht es dir, mehrere Varianten deines Designs zu erstellen.

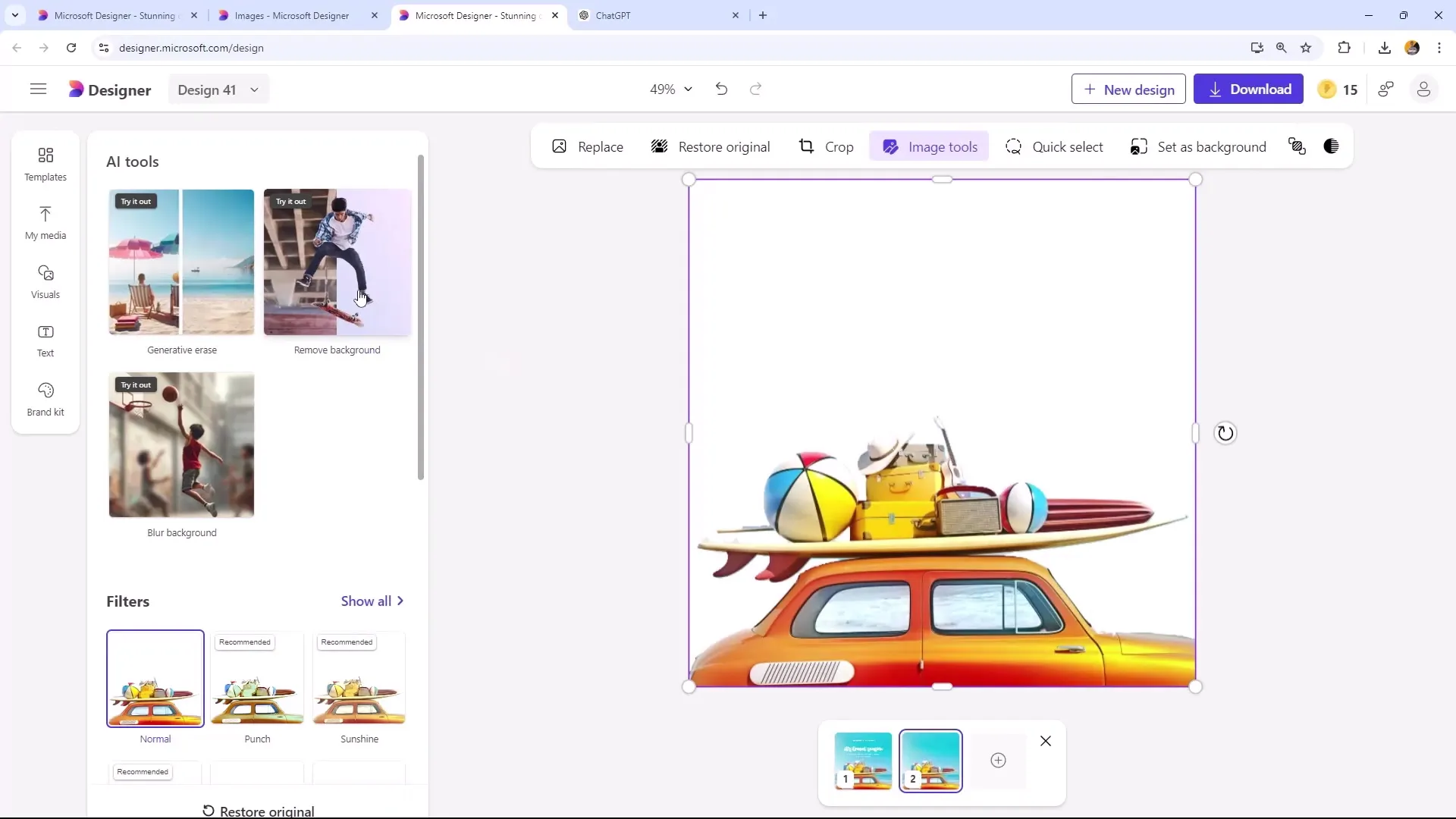
Schritt 5: Anpassung der Elemente
Wähle das Bild oder die Vorlage aus, die du bearbeiten möchtest. Hier kannst du den Hintergrund entfernen und dein Design anpassen. Du kannst verschiedene Bilder miteinander kombinieren, indem du das Bild ohne Hintergrund auf deiner ersten Seite platzierst. Dies schafft ein ansprechenderes visuelles Ergebnis.

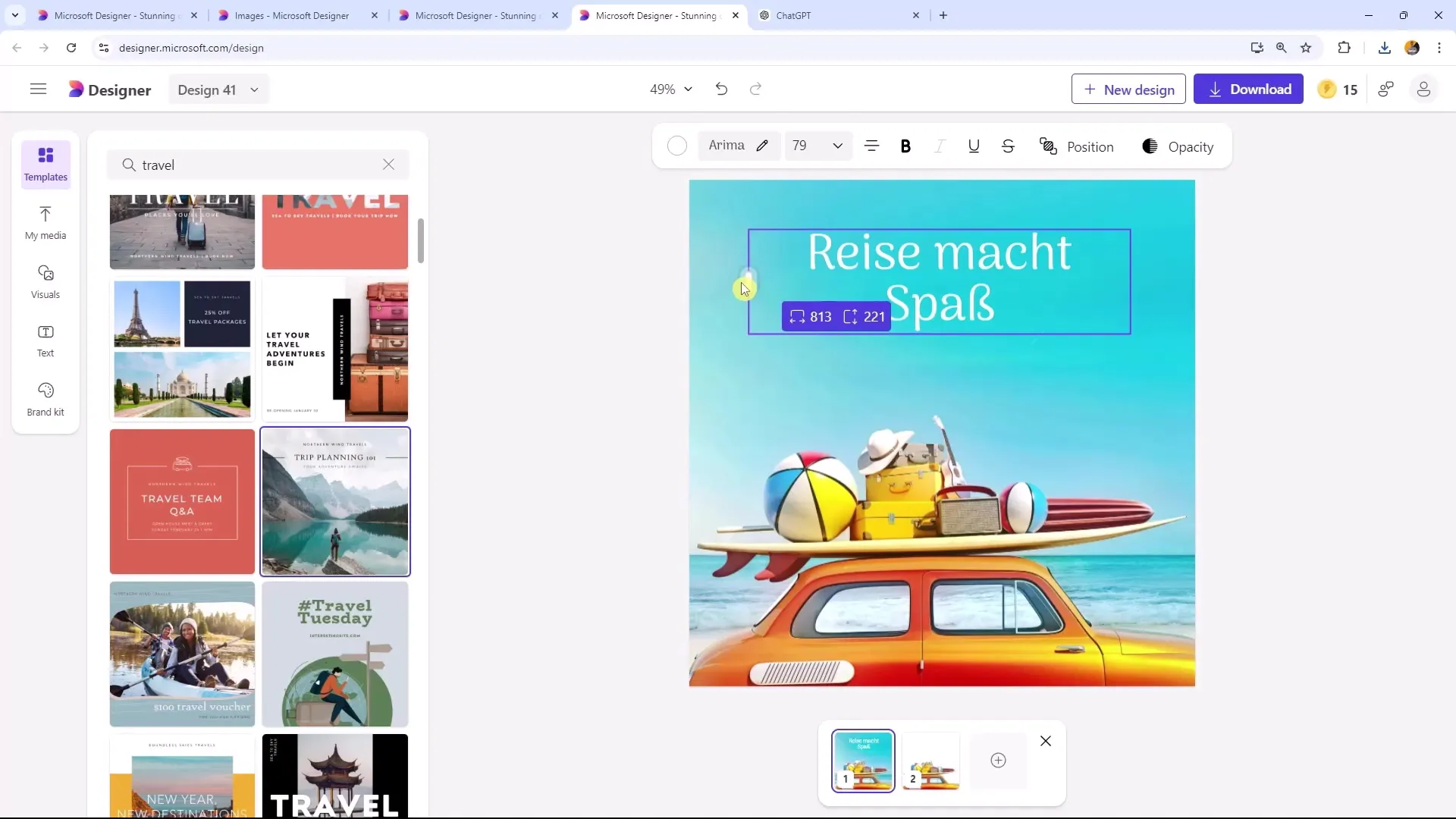
Schritt 6: Text hinzufügen und formatieren
Jetzt kannst du Text zu deinem Design hinzufügen. Verwende eine Schriftart, die dir gefällt, und gestalte den Text so, dass er gut lesbar ist. Zum Beispiel könntest du „Reisen macht Spaß“ schreiben. Lege den Text so an, dass er über deinem Bild positioniert ist, aber nicht verdeckt wird.

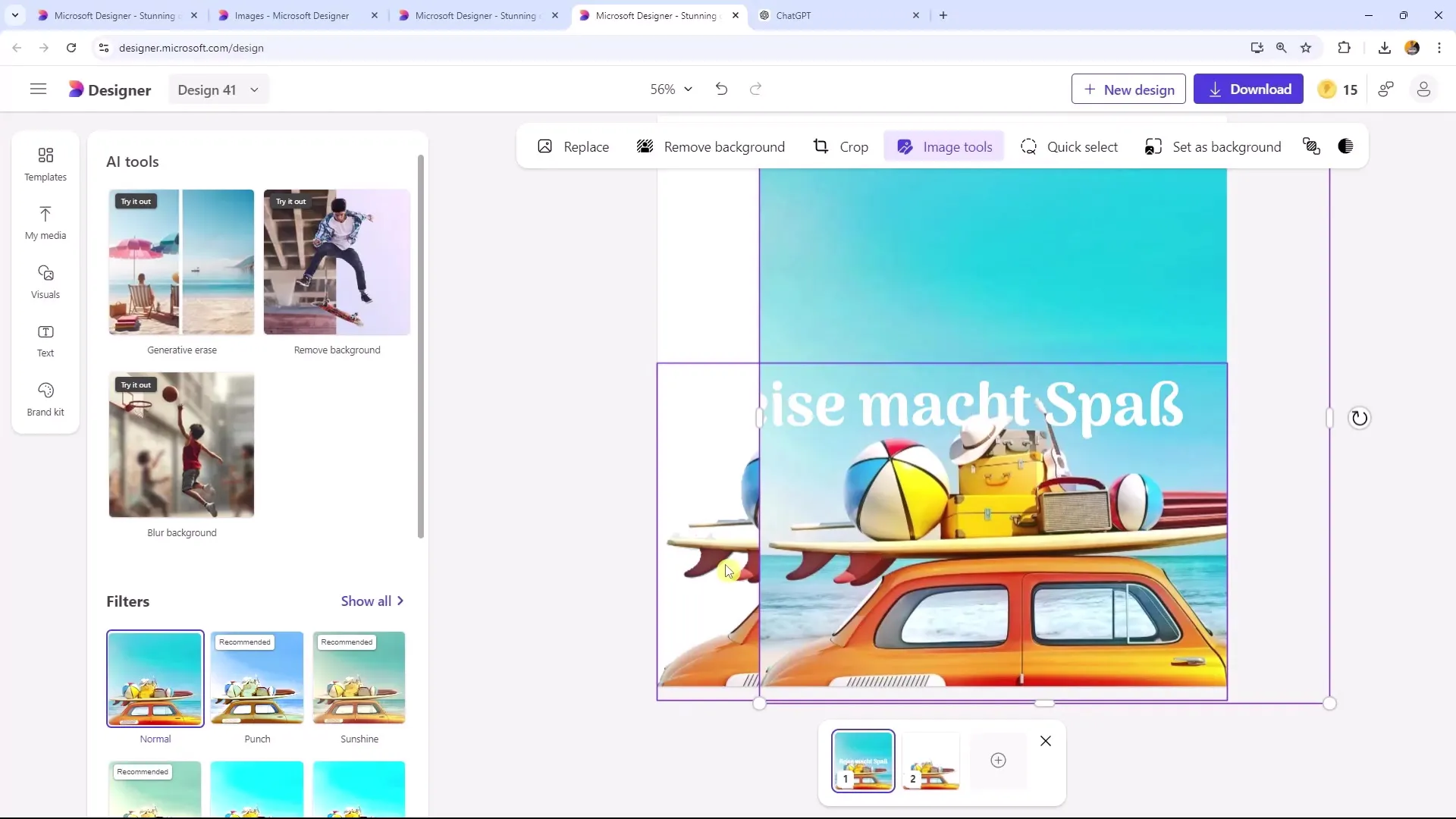
Schritt 7: 3D-Effekte erstellen
Um einen interessanten 3D-Effekt zu erzielen, sorge dafür, dass dein Text zwischen dem Hintergrundbild und deinem Hauptbild liegt. Auf diese Weise sieht es so aus, als würde der Text leicht hinter dem Bild verschwinden. Das erhöht die visuelle Tiefe deines Designs.

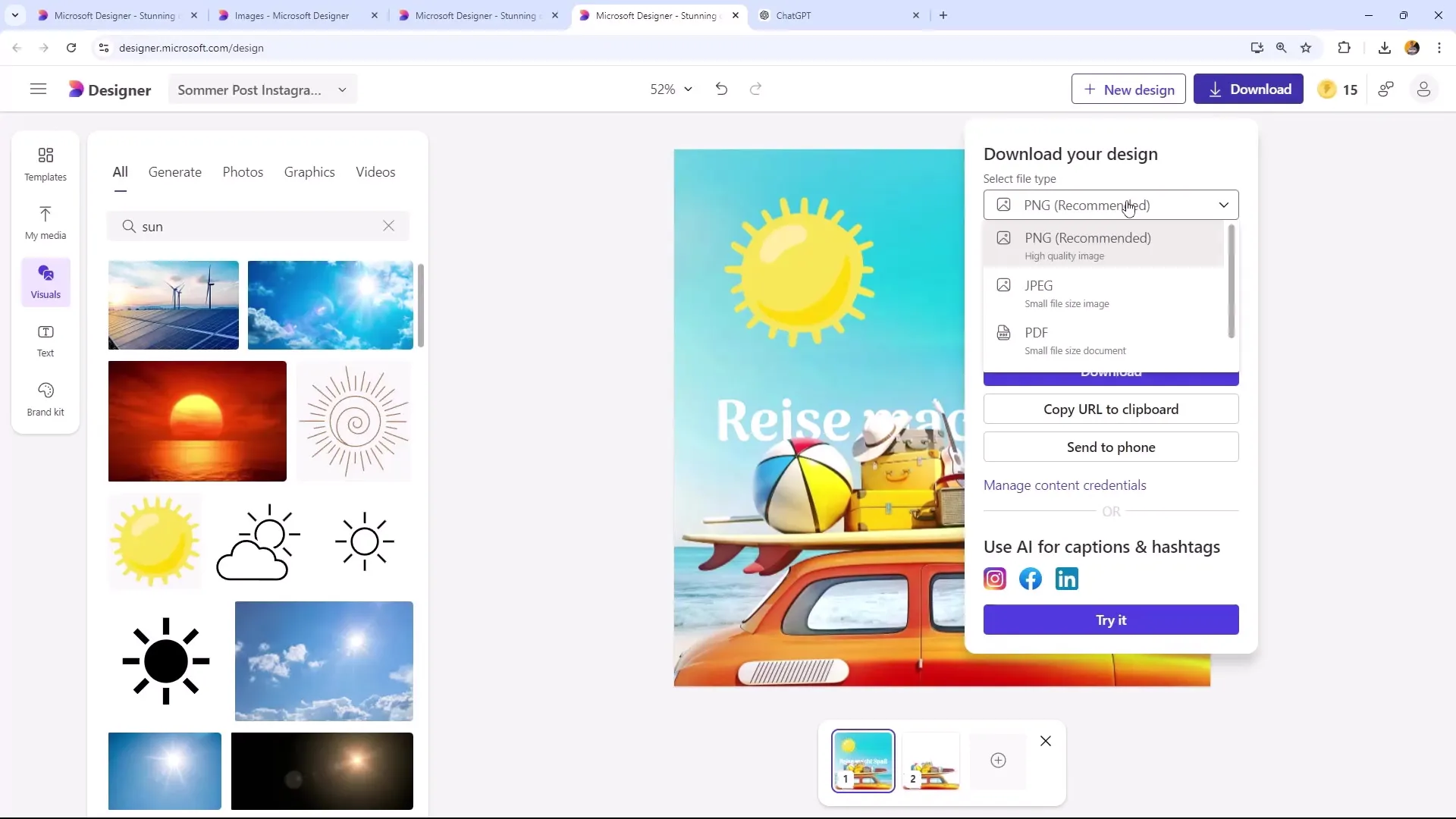
Schritt 8: Endgültiges Design und Download
Wenn du mit deinem Design zufrieden bist, gib ihm einen Namen und wähle die Download-Option. Stelle sicher, dass du im PNG-Format herunterlädst, um die beste Qualität zu gewährleisten. Du kannst auch die aktuelle Seite auswählen, um nur die fertiggestellte Seite zu speichern.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du mit Microsoft Designer einen ansprechenden Instagram-Post erstellst. Von der Auswahl der Vorlage über die Nutzung von KI-generierten Bildern bis zur Anpassung deiner Texte und des Layouts – du bist nun in der Lage, kreative und ansprechende Designs zu entwickeln.
Häufig gestellte Fragen
Wie kann ich Texte in meinem Design anpassen?Du kannst die Schriftart, -größe und -farbe im Texeditor von Microsoft Designer ändern.
Kann ich mehrere Seiten in meinem Design hinzufügen?Ja, du kannst mehrere Seiten hinzufügen, indem du auf „Add page“ klickst.
Welches Format eignet sich am besten für Instagram?Für Instagram eignet sich das PNG-Format am besten, da es eine hohe Bildqualität bietet.


