In dieser Anleitung lernst du, wie du Thumbnails in Microsoft Designer optimieren und individuell anpassen kannst, um deren Sichtbarkeit und Attraktivität zu verbessern. Wir gehen Schritt für Schritt durch den Prozess der Thumbnail-Erstellung und -Anpassung und zeigen dir, wie du kreative Anpassungen vornehmen kannst, um das Beste aus deinem Thumbnail herauszuholen.
Wichtigste Erkenntnisse
- Thumbnails können mit verschiedenen Filtern und Textvorlagen aufgewertet werden.
- Durch das Entfernen von Hintergründen kannst du professionelle und ansprechende Designs erstellen.
- Die Anpassung von Text und Farben ist entscheidend für die Lesbarkeit und Ästhetik deines Thumbnails.
Schritt-für-Schritt-Anleitung
Um dein Thumbnail aufzuwerten, starte mit dem Duplizieren deiner bisherigen Seite. Das gibt dir eine Basis, um verschiedene Anpassungen vorzunehmen, ohne das Original zu verlieren. Dazu klickst du auf „Add Page“ und wählst die duplizierte Seite aus.

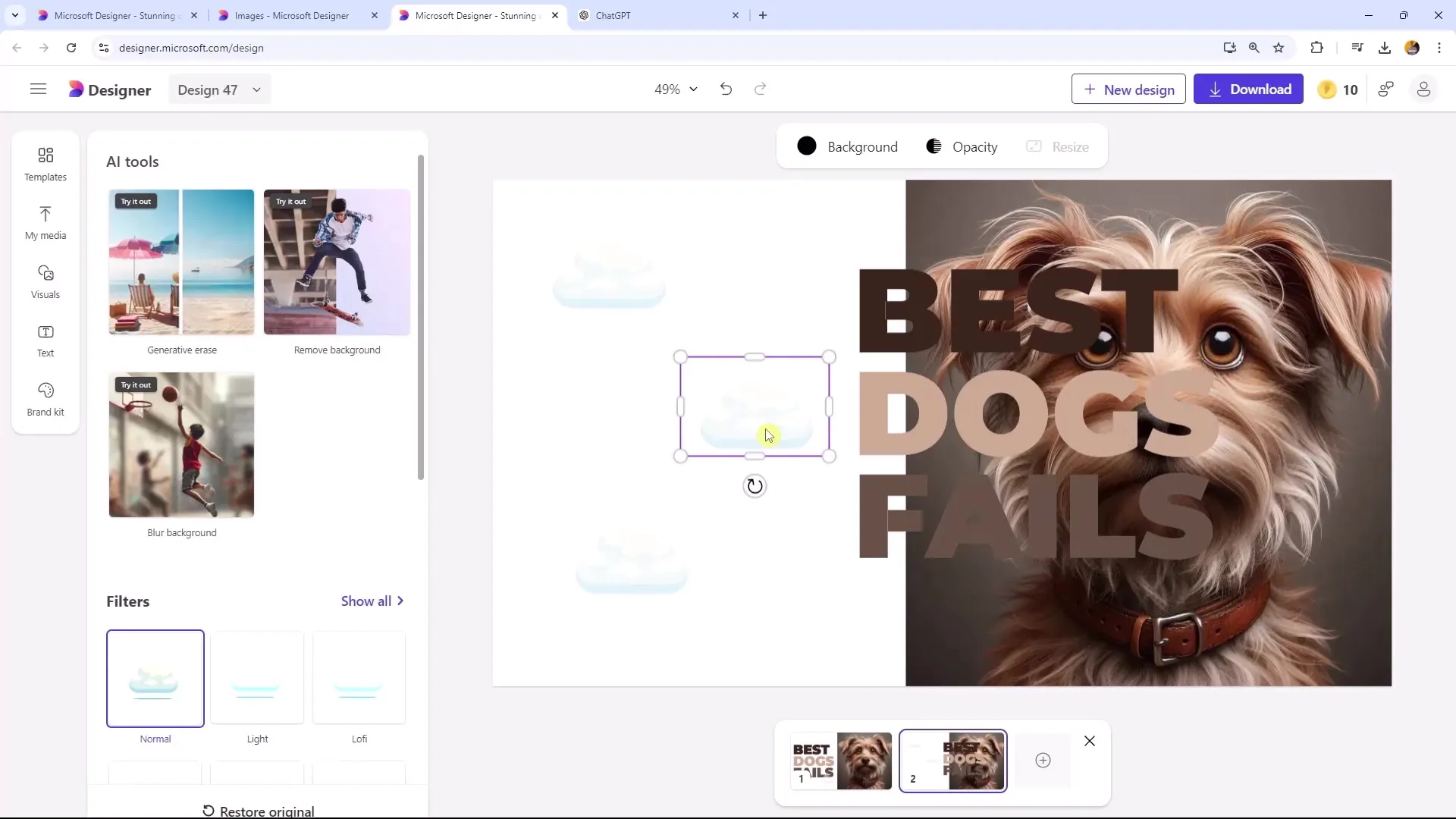
Nachdem die neue Seite erstellt wurde, solltest du die Elemente, die nicht mehr angebracht sind, entfernen. In diesem Fall schauen wir uns die Cloud-Elemente an. Diese sehen zwar schön aus, passen aber nicht zu unserem neuen Design. Ziehe die Cloud-Bilder einfach vom Canvas weg.

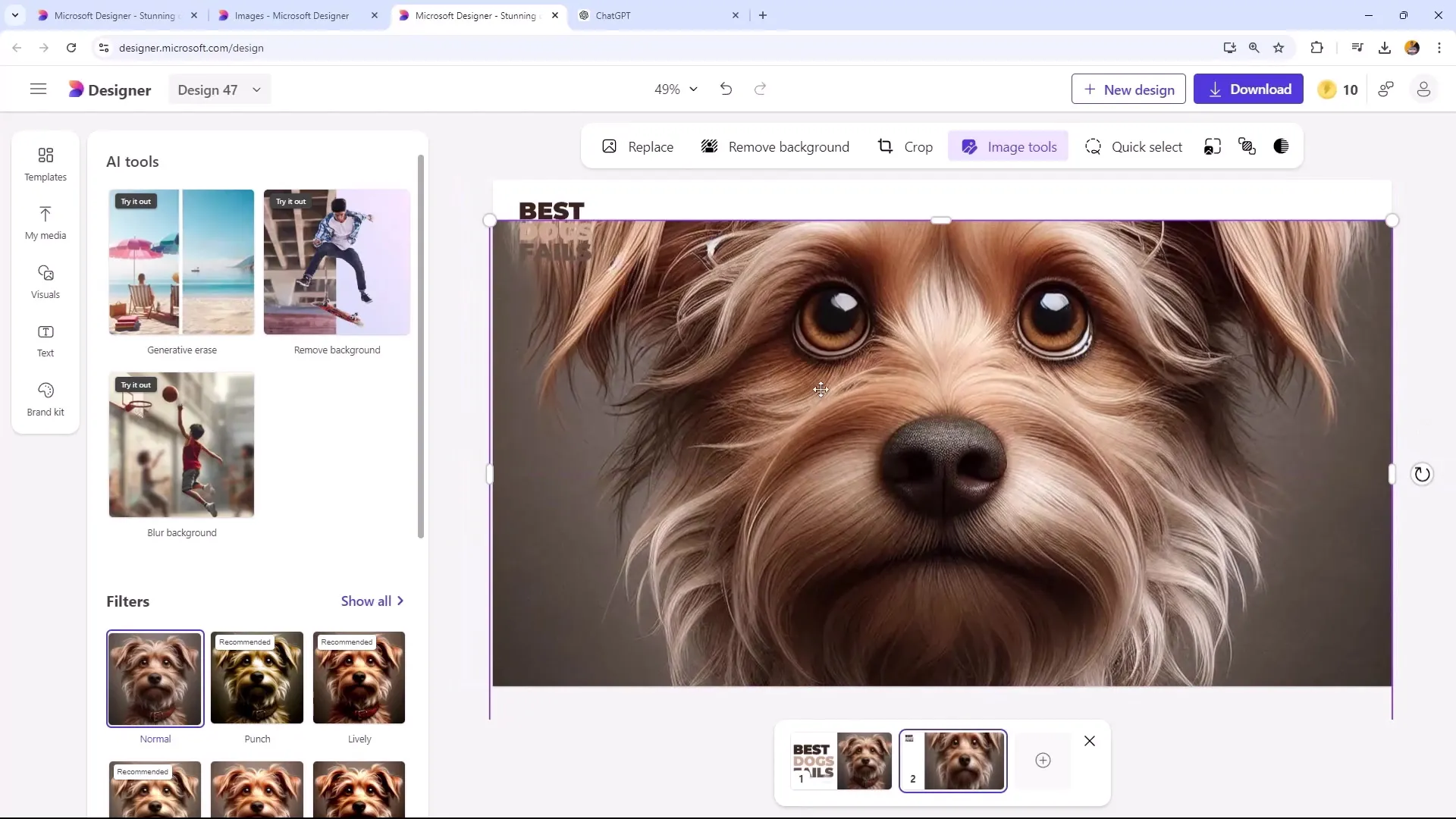
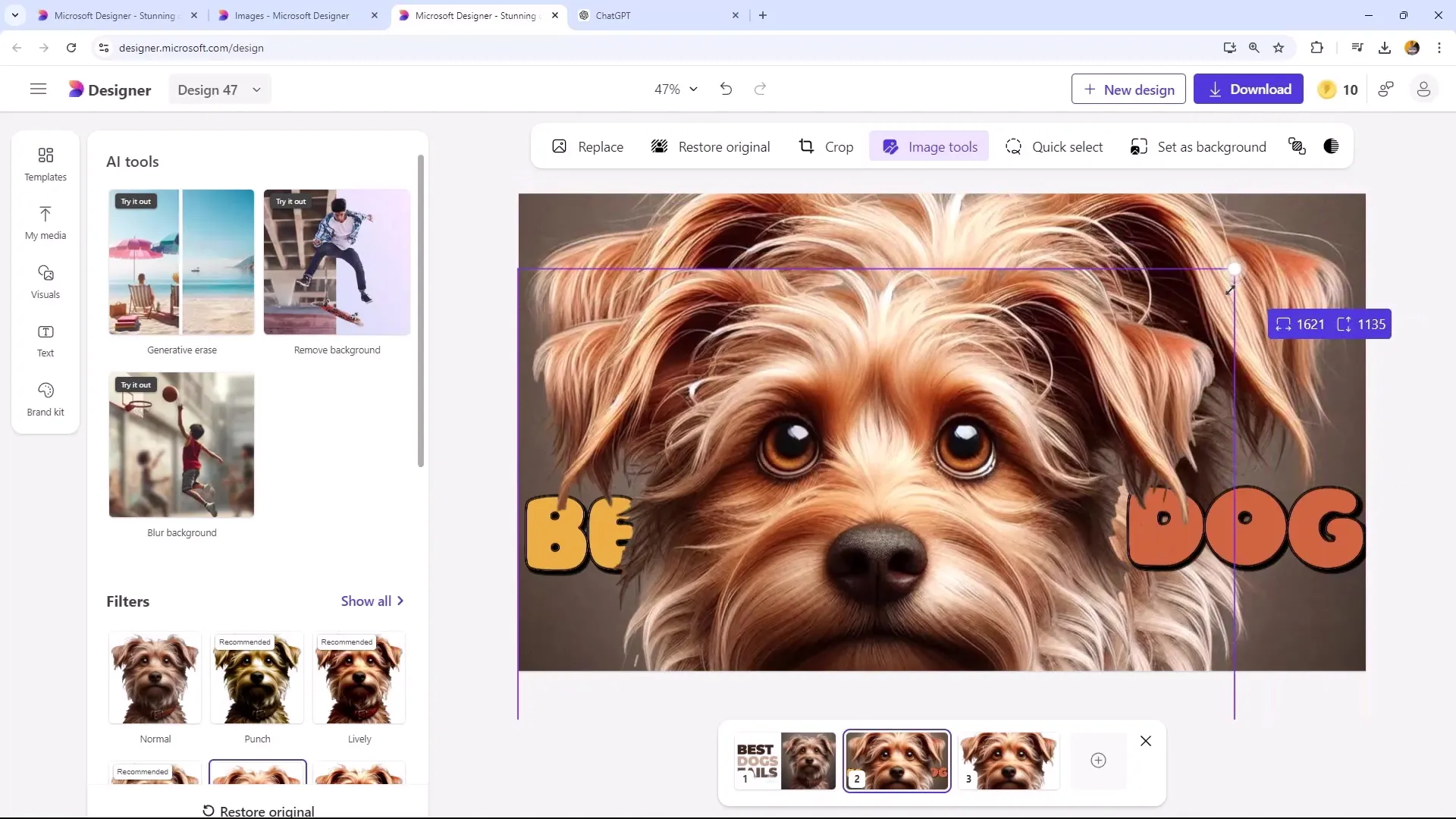
Nun möchten wir das Bild, das wir verwenden möchten, anpassen. Wir strecken das Bild, damit es besser auf die neue Formatierung passt und die gewünschte Ästhetik erreicht wird. Klicke auf das Bild und ziehe die Ecken, um es zu vergrößern oder zu verkleinern.

Nach dem Strecken des Bildes kannst du verschiedene Filter anwenden, um einen einzigartigen Look zu erzielen. In diesem Beispiel verwenden wir einen subtilen Filter, den wir als ansprechend empfinden, um das Bild hervorzuheben und die Blicke der Betrachter anzuziehen.

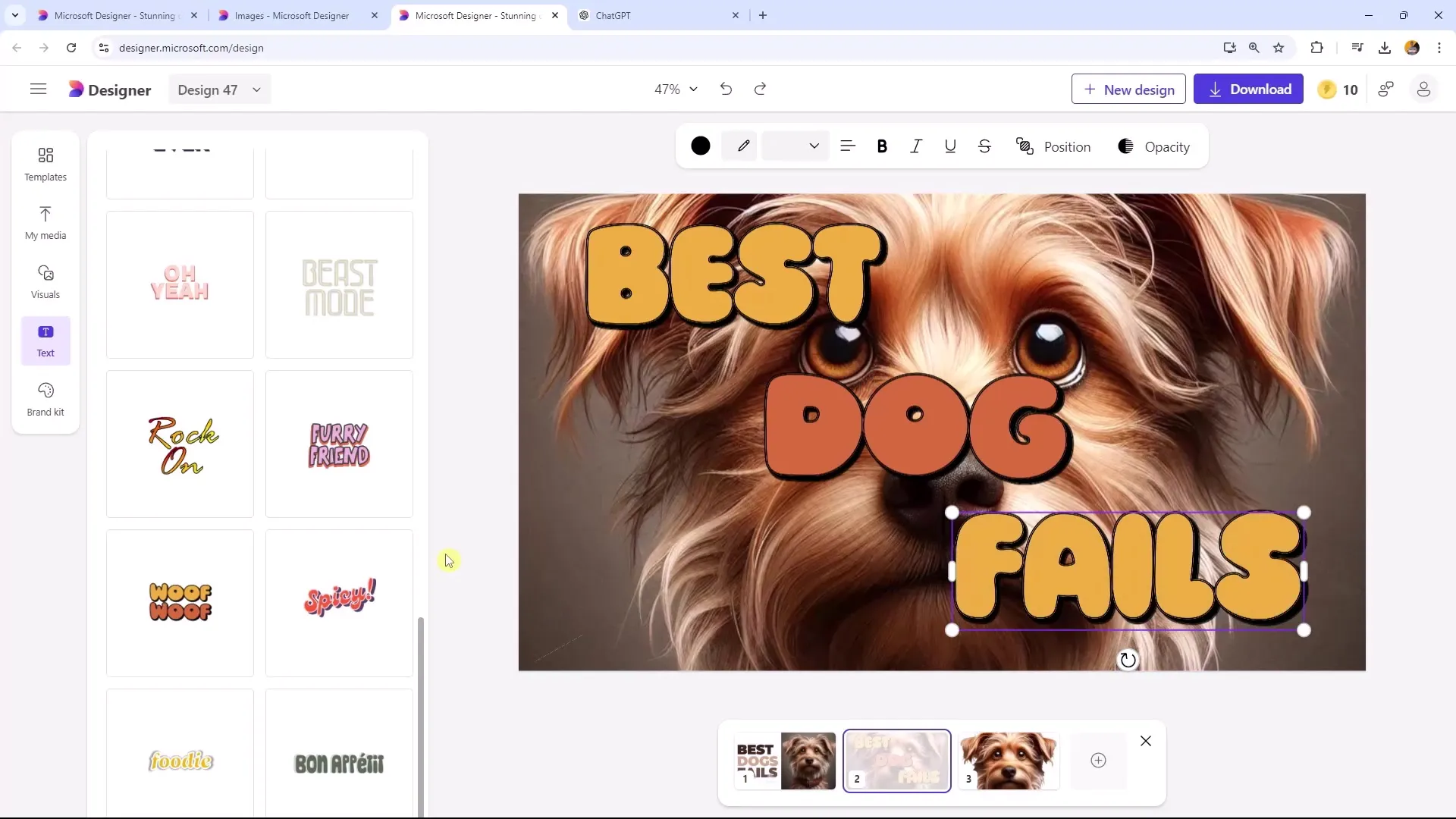
Nun stellt sich die Frage, wie der Text auf dem Thumbnail aussehen soll. Eine gute Möglichkeit ist es, die vorgegebene Textvorlage zu nutzen, die zu deinem Bild passt. Ziehe die passende Textvorlage auf dein Canvas und platziere sie über das Bild.

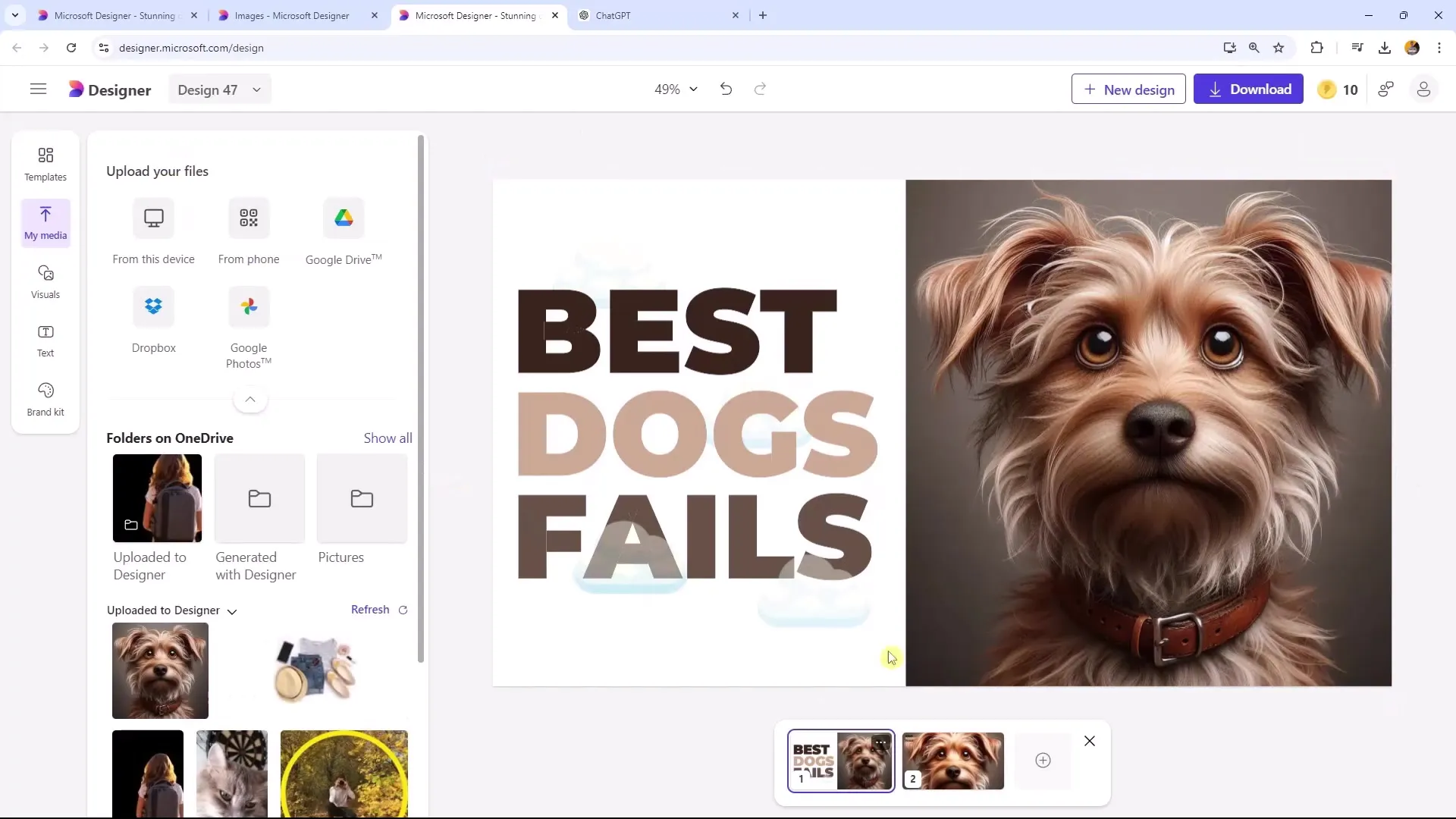
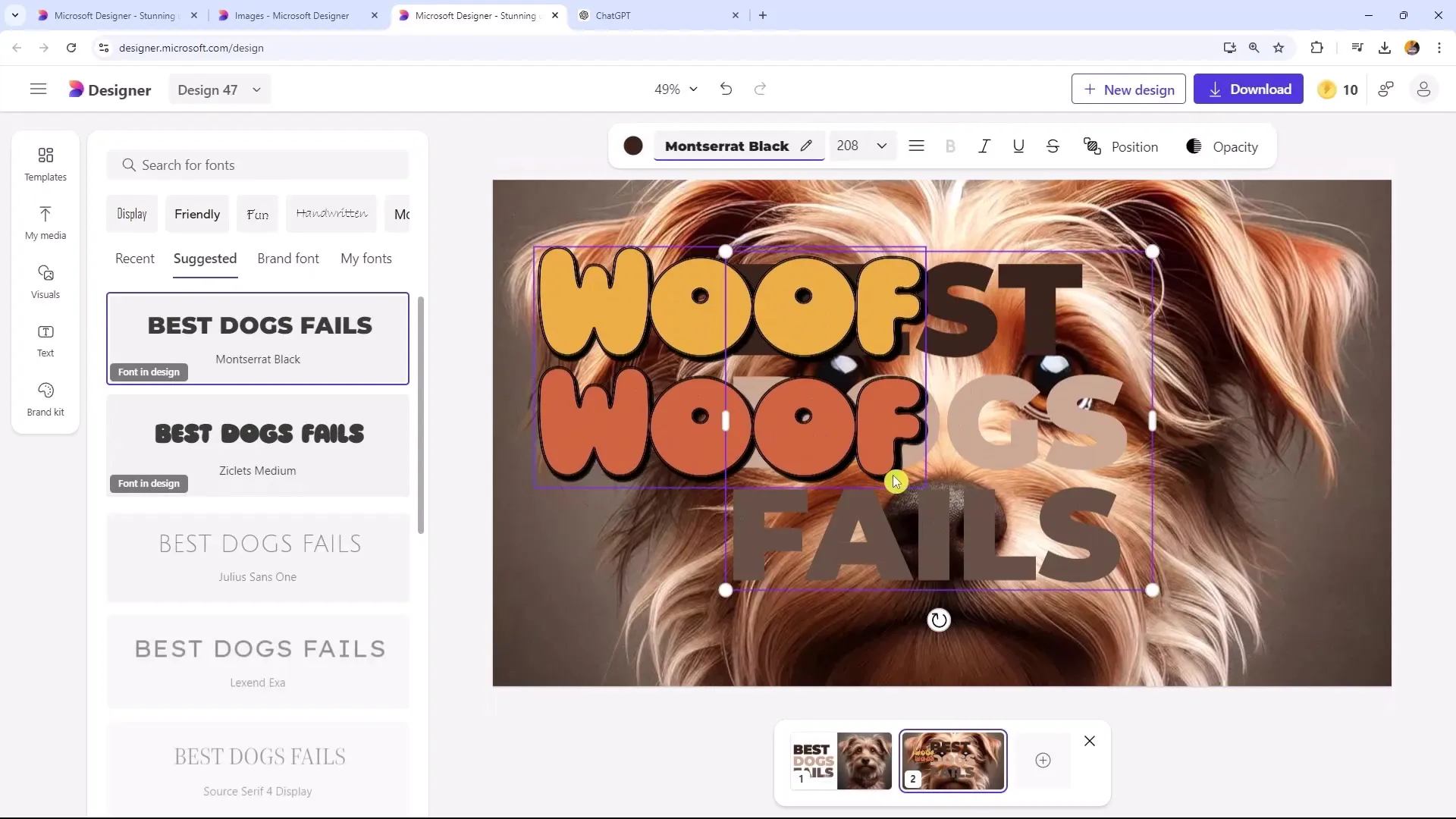
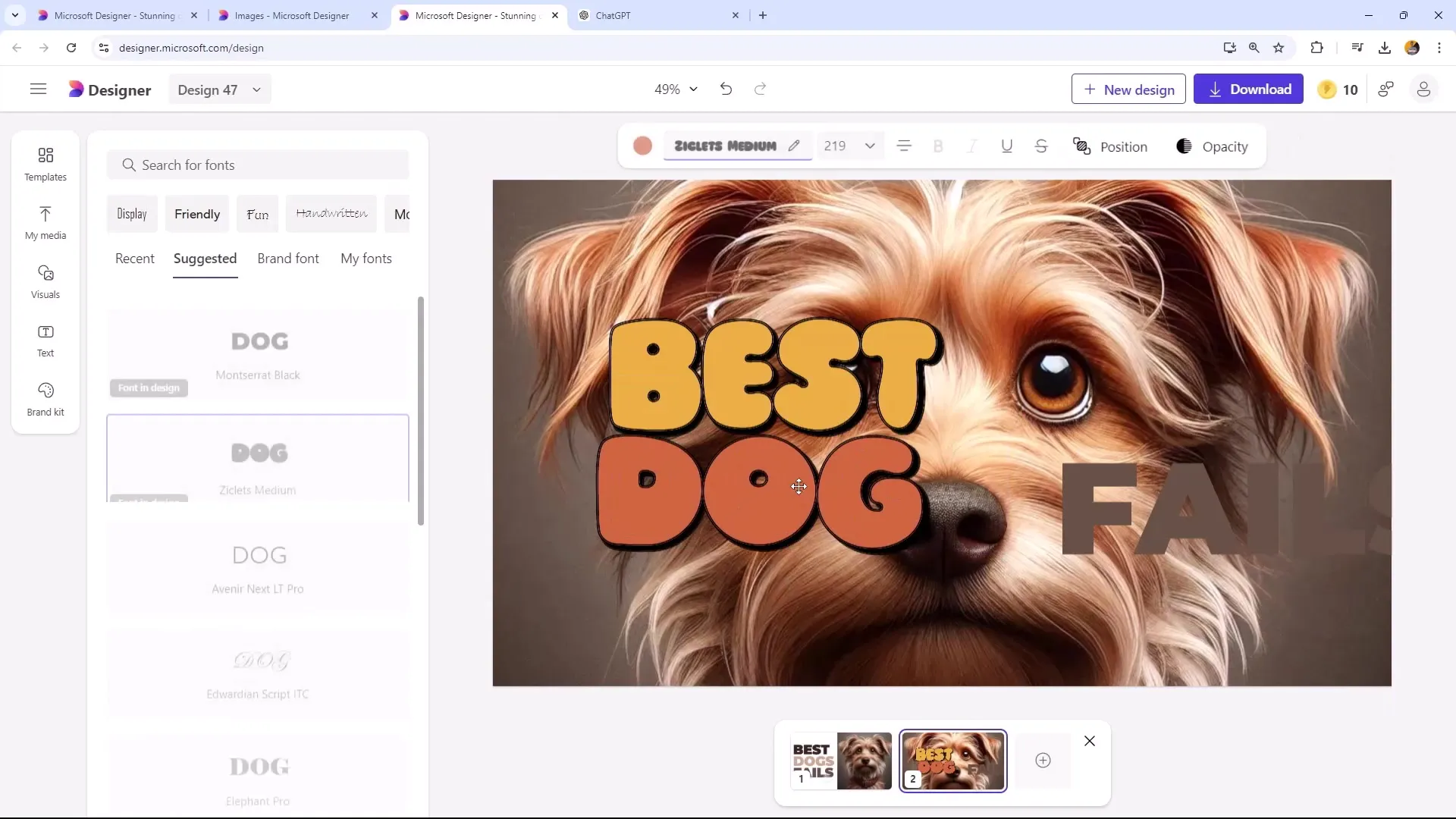
Schau dir die Textinhalte an und passe diese nach deinen Bedürfnissen an. In unserem Beispiel ändern wir den roten Text, indem wir ihn durch „best dog fails“ ersetzen. Auch hier nutzen wir die bestehende Struktur, um die Lesbarkeit zu gewährleisten.

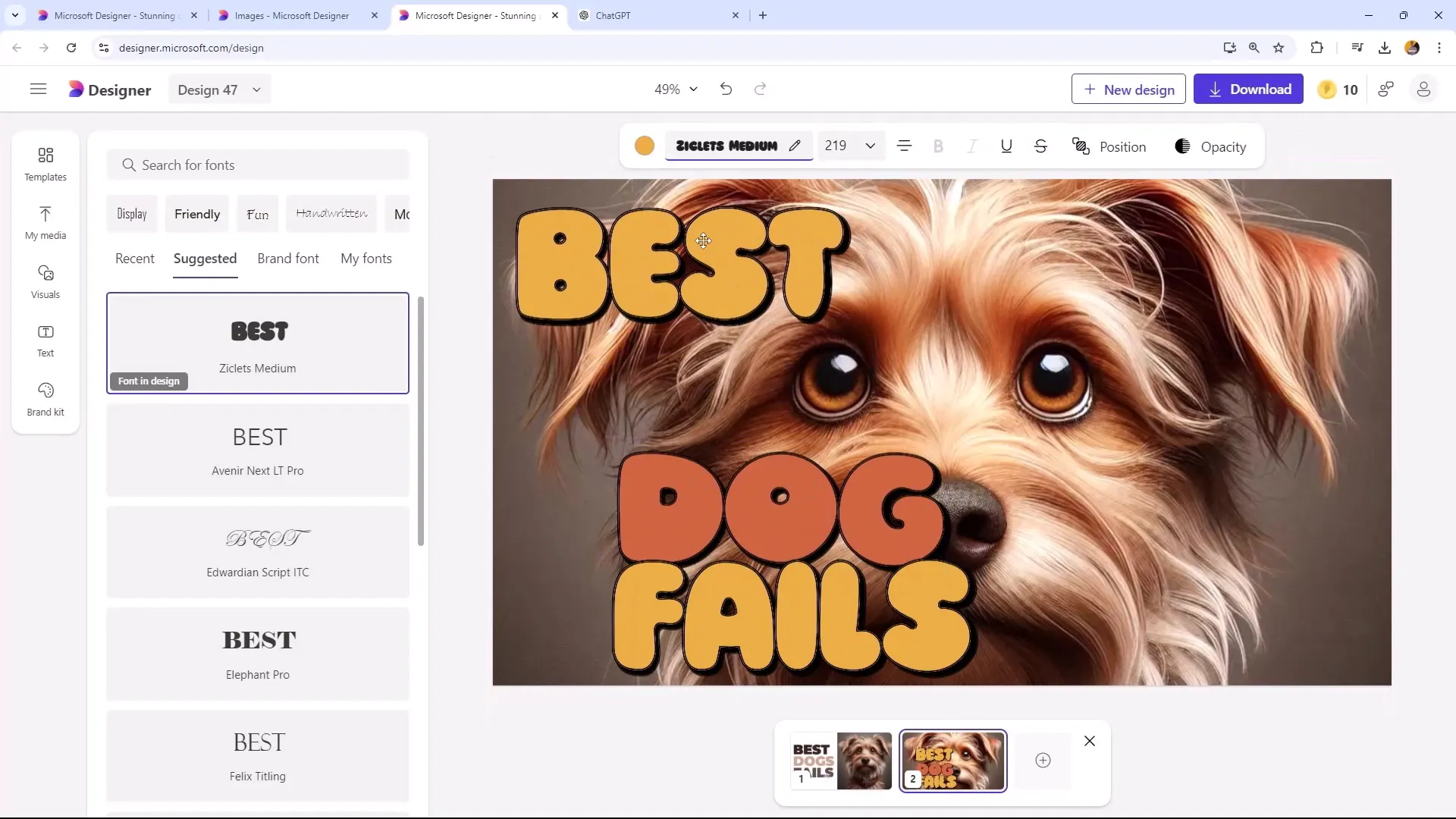
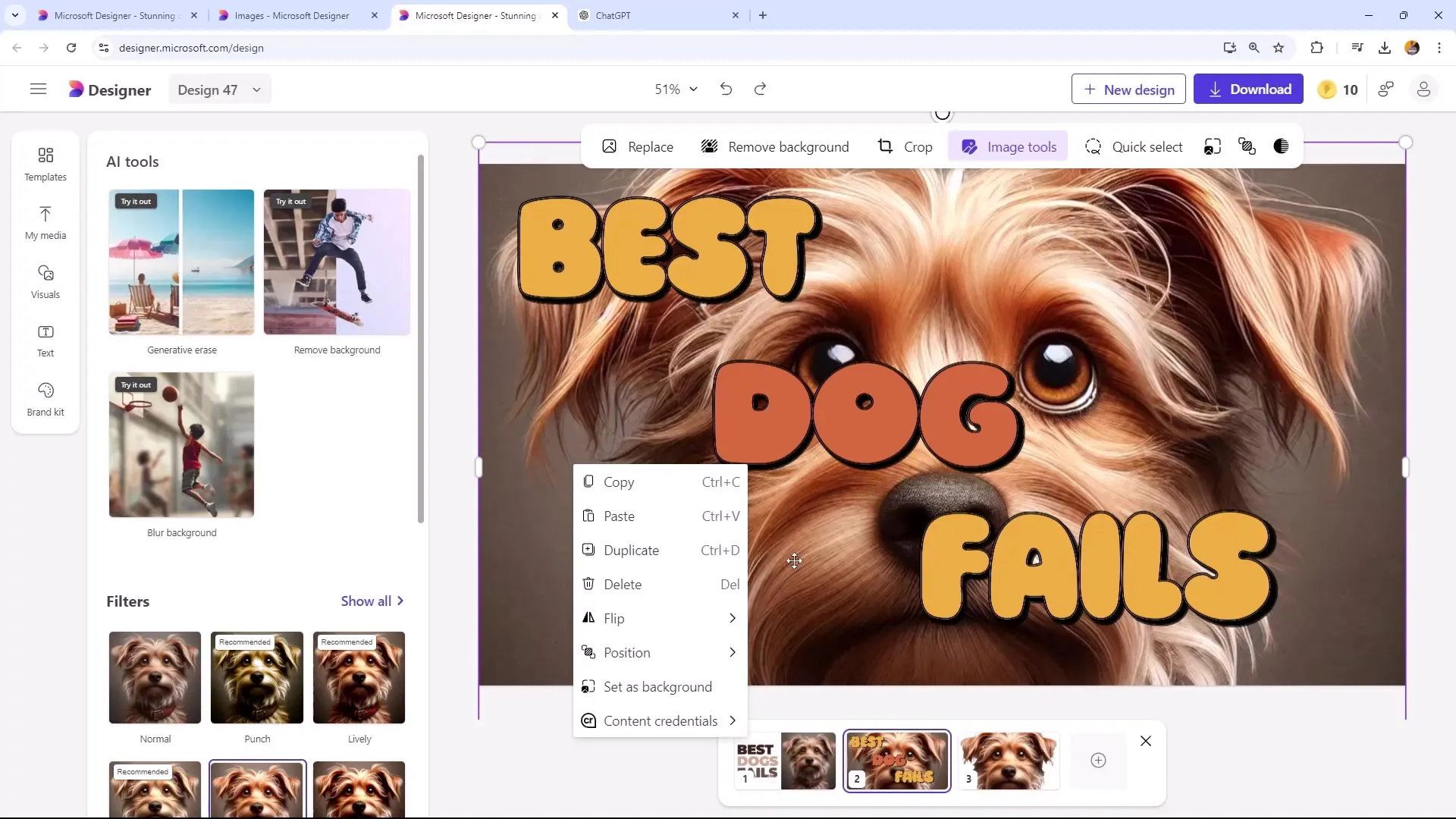
Jetzt haben wir drei verschiedene Textelemente, die wir frei innerhalb des Thumbnails anordnen können. Du kannst die Texte so anpassen, dass sie visuell ansprechend und leicht lesbar sind. Verschiebe die Elemente einfach auf die gewünschte Position und passe sie gegebenenfalls an.

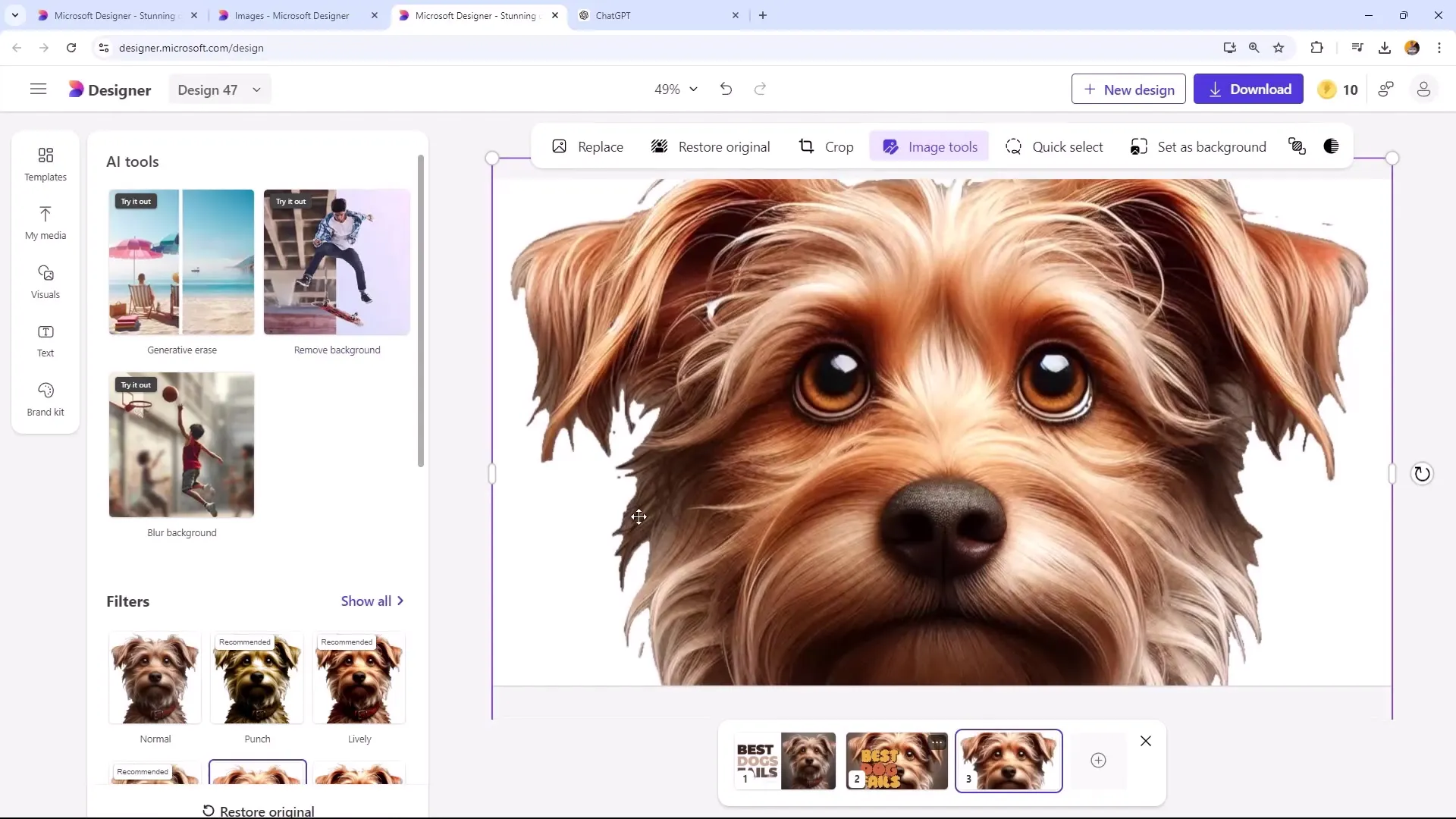
Als Nächstes kannst du eines der Bilder, in diesem Fall den Hund, auswählen und versuchen, den Hintergrund zu entfernen. Achte darauf, dass der Hund gut in den Vordergrund tritt. Manchmal gelingt das Entfernen des Hintergrunds nicht so gut, du solltest aber trotzdem dein Bestes geben.

Wenn das Entfernen funktioniert hat, platziere den Text so, dass er gut lesbar ist und das Gesamtbild harmoniert. Achte darauf, dass der Text nicht mit den Bildelementen konkurriert, sondern diese ergänzt.

Falls der Text dennoch etwas stört, gib nicht auf! Du kannst die Größen der Texte anpassen, um sicherzustellen, dass sie in das Bild passen. Probiere verschiedene Variationen, bis du mit dem Ergebnis zufrieden bist.

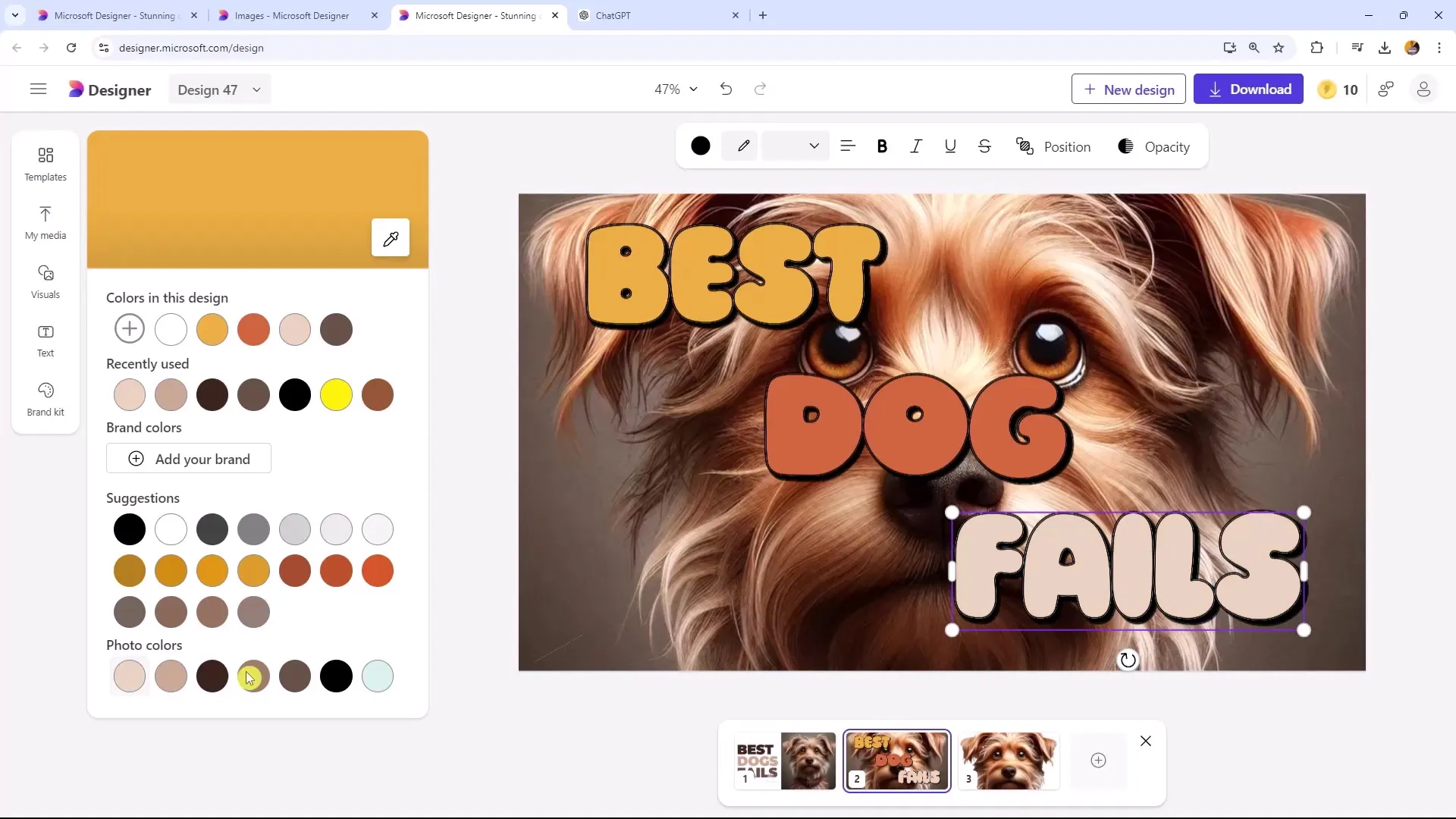
Nun ist es an der Zeit, die Farben nach deinen Vorlieben anzupassen. Durch Klicken auf die Texte und Bilder kannst du thematische Farbanpassungen vornehmen. Denke daran, dass die Farben auf deinem Thumbnail nicht nur visuell ansprechend sein müssen, sondern auch die Lesbarkeit unterstützen sollten.

Abschließend kannst du dein Thumbnail als PNG-Datei herunterladen, um es bei Bedarf in deinen Projekten zu verwenden. Achte darauf, die höchste Qualität auszuwählen, damit das Thumbnail in verschiedenen Medien gut aussieht.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du Thumbnails in Microsoft Designer anpassen und gestalten kannst. Du hast Techniken zum Entfernen von Hintergründen, zur Anwendung von Filtern und Textvorlagen kennengelernt und darauf geachtet, dass die Lesbarkeit deines Texts immer gewahrt bleibt.
Häufig gestellte Fragen
Wie füge ich in Microsoft Designer ein neues Bild hinzu?Klicke auf „Add Image“ und wähle die Datei von deinem Computer aus.
Wie entferne ich einen Hintergrund von einem Bild?Wähle das Bild aus und nutze die Funktion „Hintergrund entfernen“ im Menü.
Kann ich die Farben von Text und Bildern anpassen?Ja, du kannst die Farbe von Text und Bildern durch Klicken auf die jeweiligen Elemente und Auswahl der gewünschten Farbe ändern.
Wie speichere ich mein Thumbnail in hoher Qualität?Gehe auf „Download“ und wähle das PNG-Format, um die beste Qualität zu nutzen.
Eignet sich Microsoft Designer für Anfänger?Ja, die Benutzeroberfläche ist intuitiv gestaltet, wodurch auch Anfänger schnell zurechtkommen können.


