In diesem Tutorial zeige ich dir, wie du mithilfe von Microsoft Designer ansprechende und themenbezogene Bilder für deine Blogs und Websites erstellen kannst. Die Nutzung von KI-Technologien ermöglicht es dir, kreative Inhalte schnell zu generieren und zu bearbeiten. Ob du ein Blogbeitrag schreibst oder eine Website verwaltest, die richtige Visualisierung kann entscheidend für den Erfolg deiner Inhalte sein. Lass uns direkt in die Schritte eintauchen, um beeindruckende Blogbilder zu erstellen.
Wichtigste Erkenntnisse
- Microsoft Designer bietet eine Vielzahl von Bildformaten, die spezifisch für verschiedene Plattformen geeignet sind.
- Mit der KI kannst du Bilder in verschiedenen Stilen generieren, die die Aufmerksamkeit deiner Leser auf sich ziehen.
- Die Dateiformate (JPEG vs. PNG) haben unterschiedliche Auswirkungen auf die Ladegeschwindigkeit und die Bildqualität deiner Website.
Schritt-für-Schritt-Anleitung
1. Einleitung in die Bildauswahl
Wenn du Web-Content für eine Website oder einen Blog erstellst, ist die bildliche Gestaltung von zentraler Bedeutung. Microsoft Designer bietet dir eine große Auswahl an Bildern, die für verschiedene Inhalte geeignet sind. Du wirst entdecken, dass es viele Formate gibt, zum Beispiel Headerbilder im Querformat oder runde Bilder für Profilanzeigen.

2. Bildgrößen und Formate auswählen
Um die richtigen Bildgrößen zu wählen, ist es wichtig, dass du je nach Verwendungszweck die passenden Anforderungen berücksichtigst. Schmale Formate eignen sich beispielsweise gut für Headerbilder auf Websites, während hochformatige Bilder besser für Beiträge geeignet sind. Achte darauf, dass die von dir ausgewählten Formate zur Thematik deines Blogs passen.

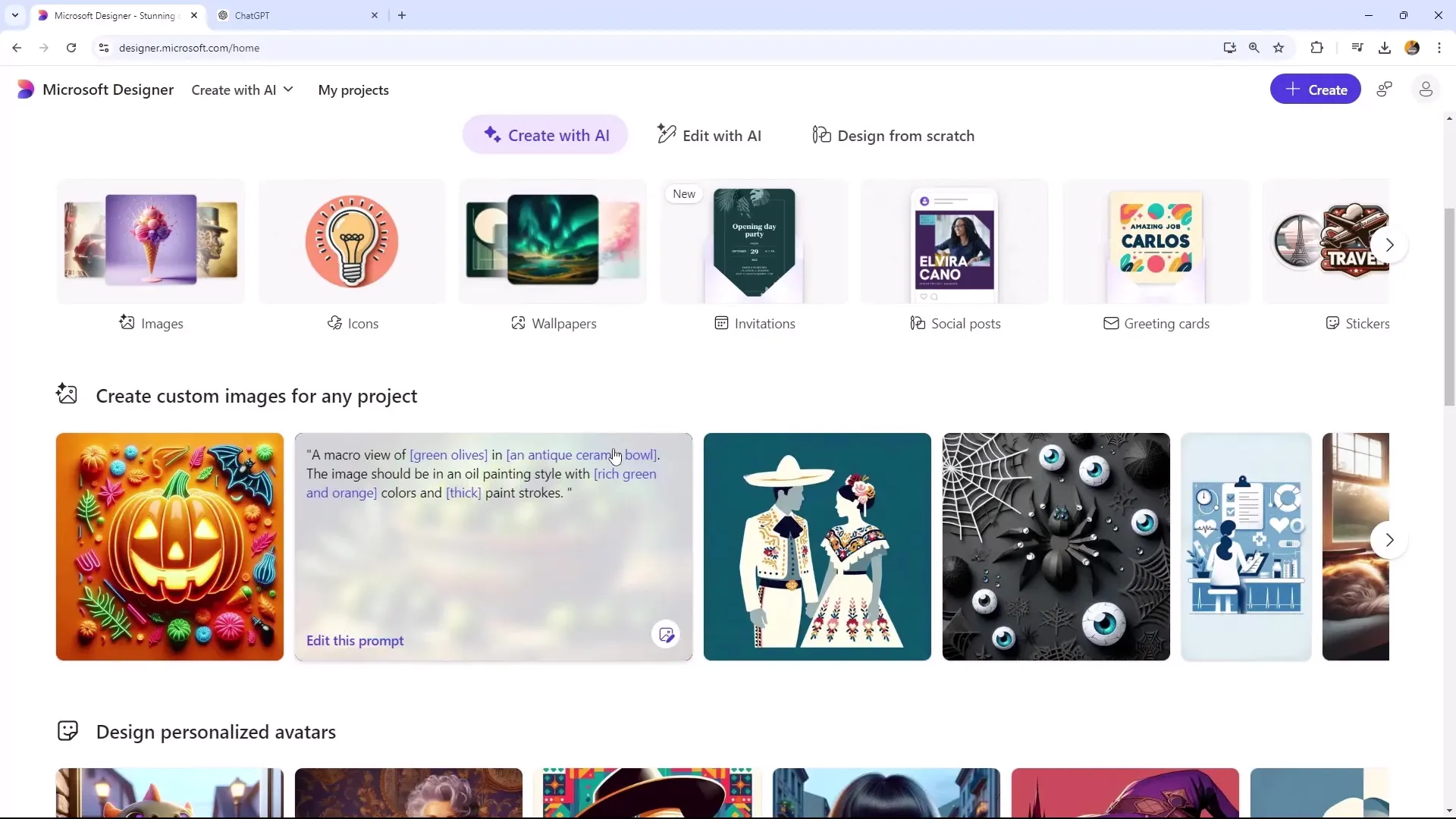
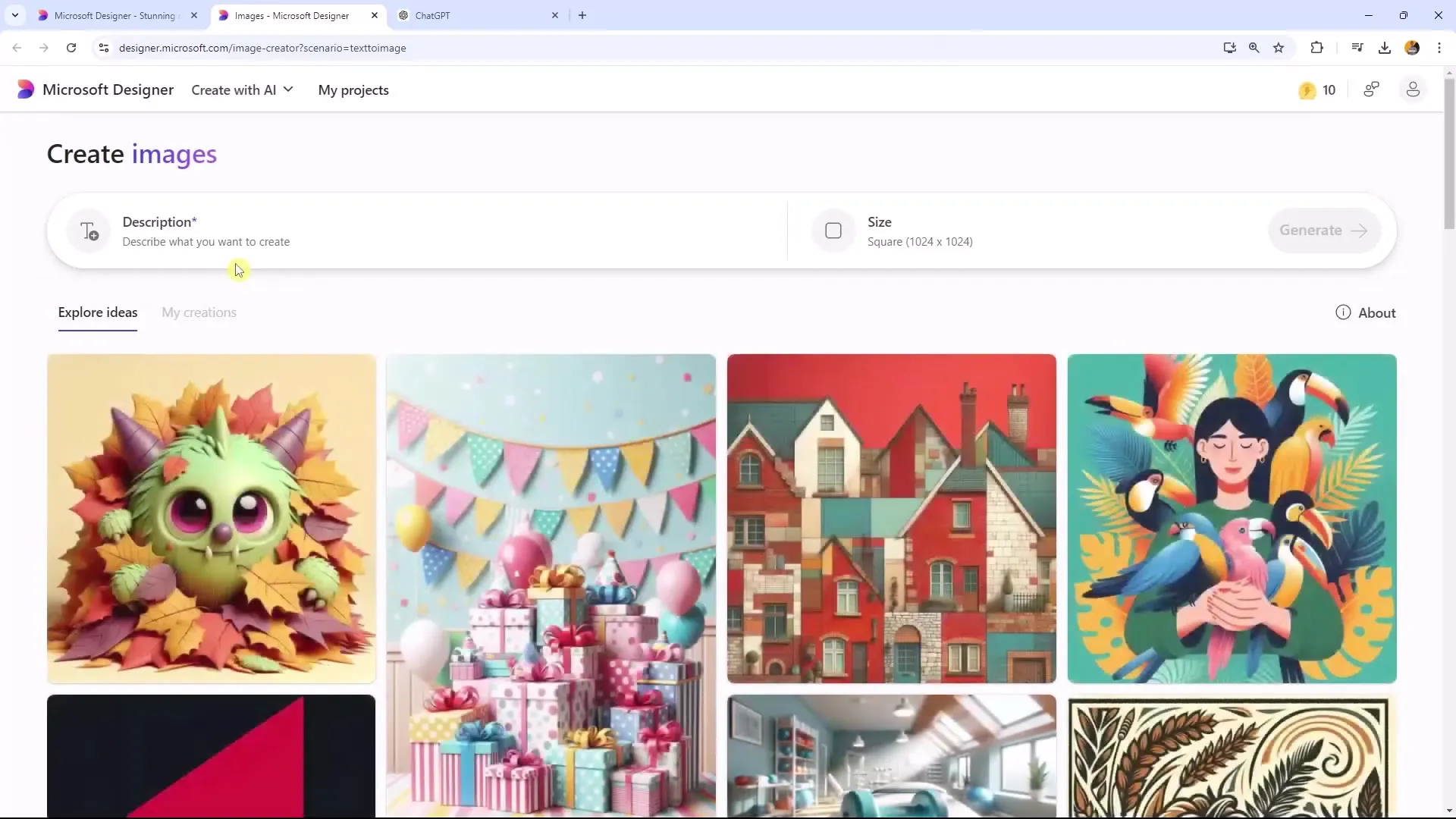
3. KI-gesteuertes Bildgenerieren
Gehe zu Microsoft Designer und klicke auf „Create with AI“. Hier kannst du einfach ein neues Bild generieren lassen. Wähle zuerst die Größe, die du benötigst – zum Beispiel für Inhalte deiner Website. In unserem Beispiel könnte es sinnvoll sein, ein Format zu wählen, das zu deinem Blog passt.

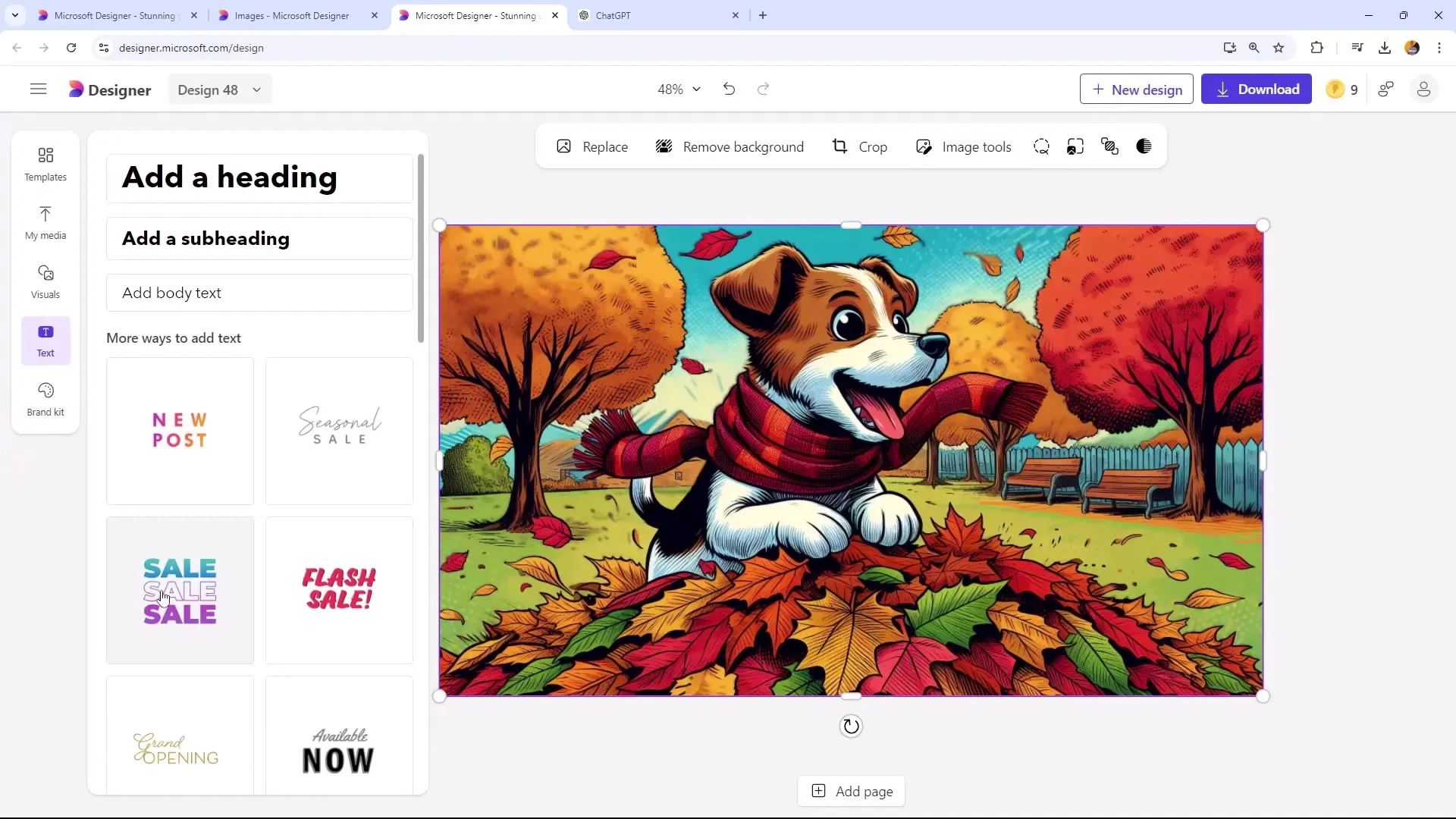
4. Bild stile anpassen
Wenn du ein Bild generiert hast, kannst du es weiter anpassen oder eines deiner eigenen Bilder hochladen. Du kannst auch mit verschiedenen Stilrichtungen experimentieren, wie moderne Cartoons oder Pop Art. So erhältst du ein Bild, das genau zu deiner Marke passt.

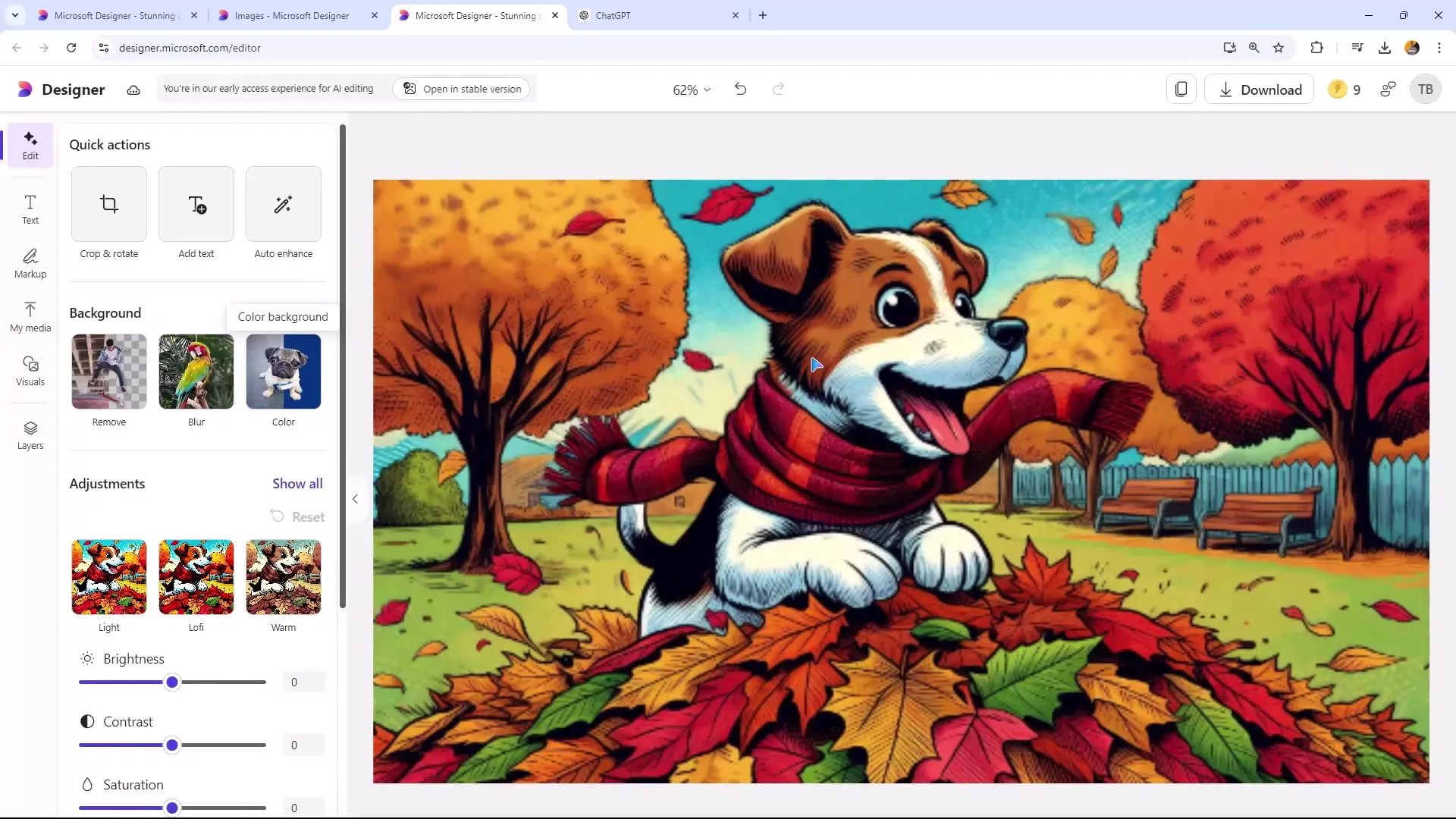
5. Hintergrundeffects hinzufügen
Um das Bild weiter zu individualisieren, kannst du Effekte hinzufügen, wie zum Beispiel einen verschwommenen Hintergrund. Dies kann deinen Hauptinhalt hervorheben und bietet eine entspannte Ästhetik für deine Bannerbilder. Wende diesen Effekt mit einem einfachen Klick an.

6. Die Bildqualität verbessern
Achte darauf, dass du die Auflösung und andere Eigenschaften des Bildes bearbeitest. Du kannst auch den Kontrast anpassen oder Text über das Bild legen. Ein Logo kann in einer Ecke hinzugefügt werden, um deine Branding-Strategie zu unterstützen.

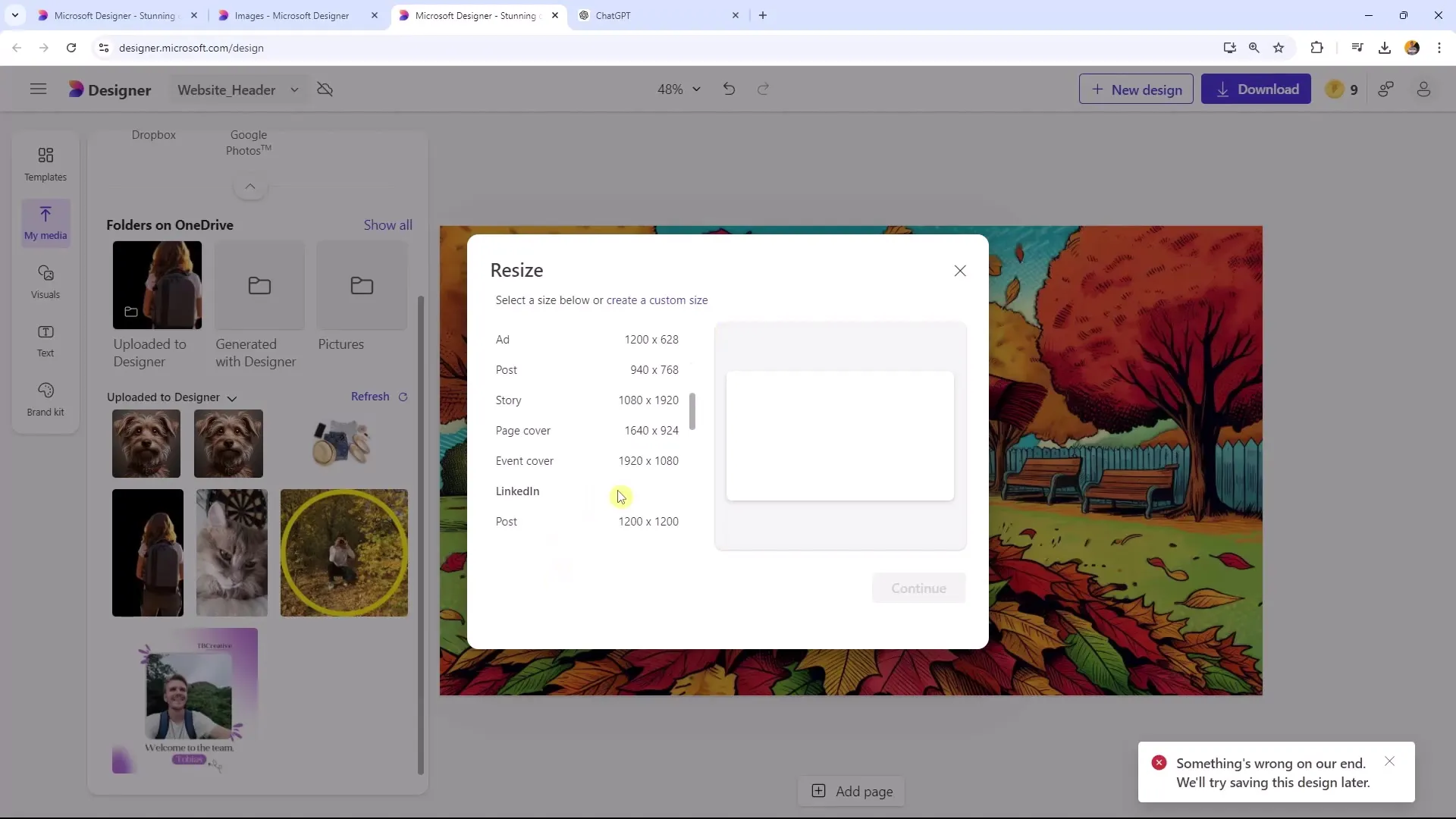
7. Das Bild zuschneiden oder resize
Im Microsoft Designer kannst du die Größenanpassung vornehmen, sodass das Bild in das Format passt, das du benötigst, beispielsweise für Twitter oder LinkedIn. Achte darauf, dass die Proportionen erhalten bleiben, damit es nicht verzerrt aussieht.

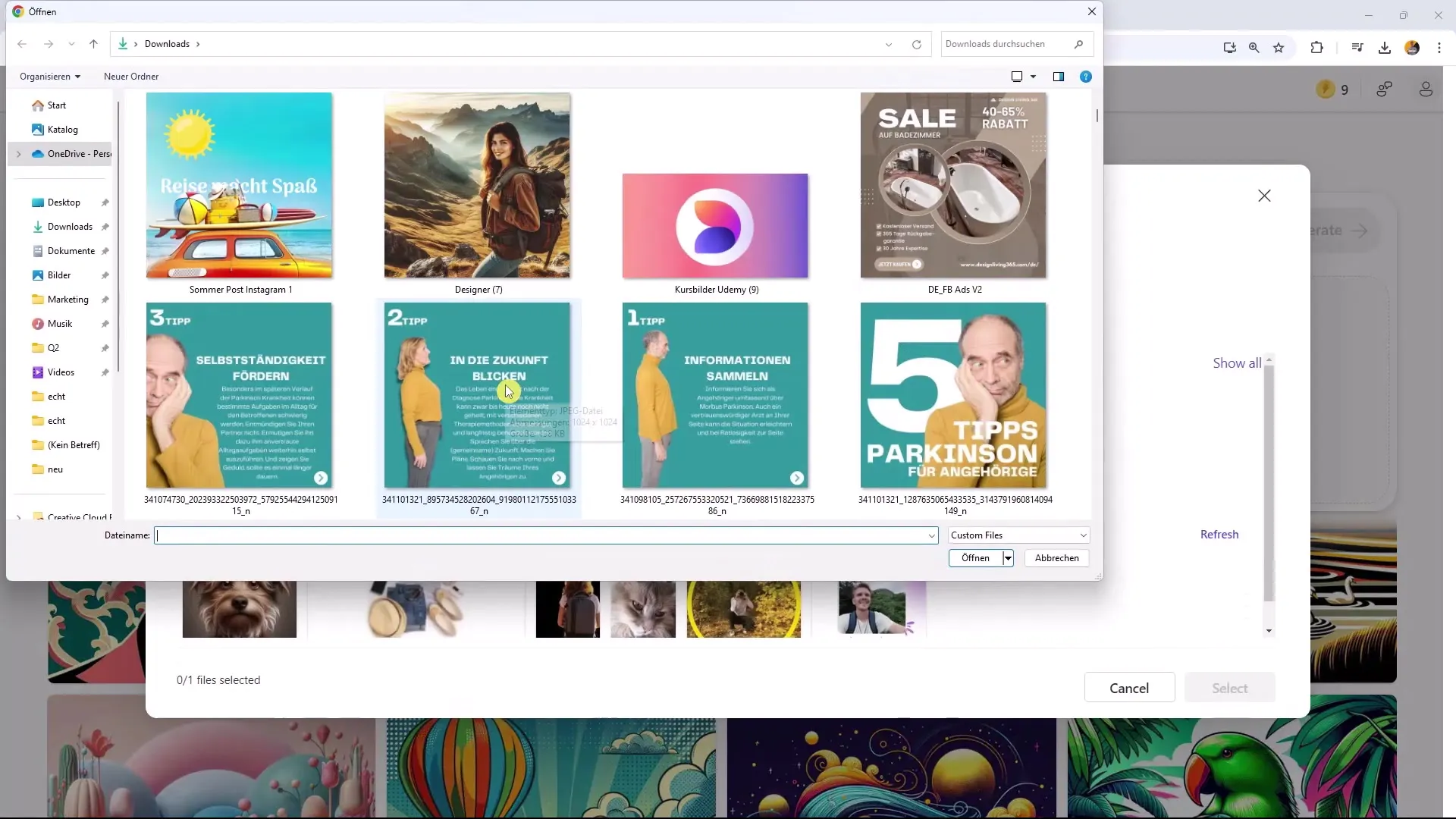
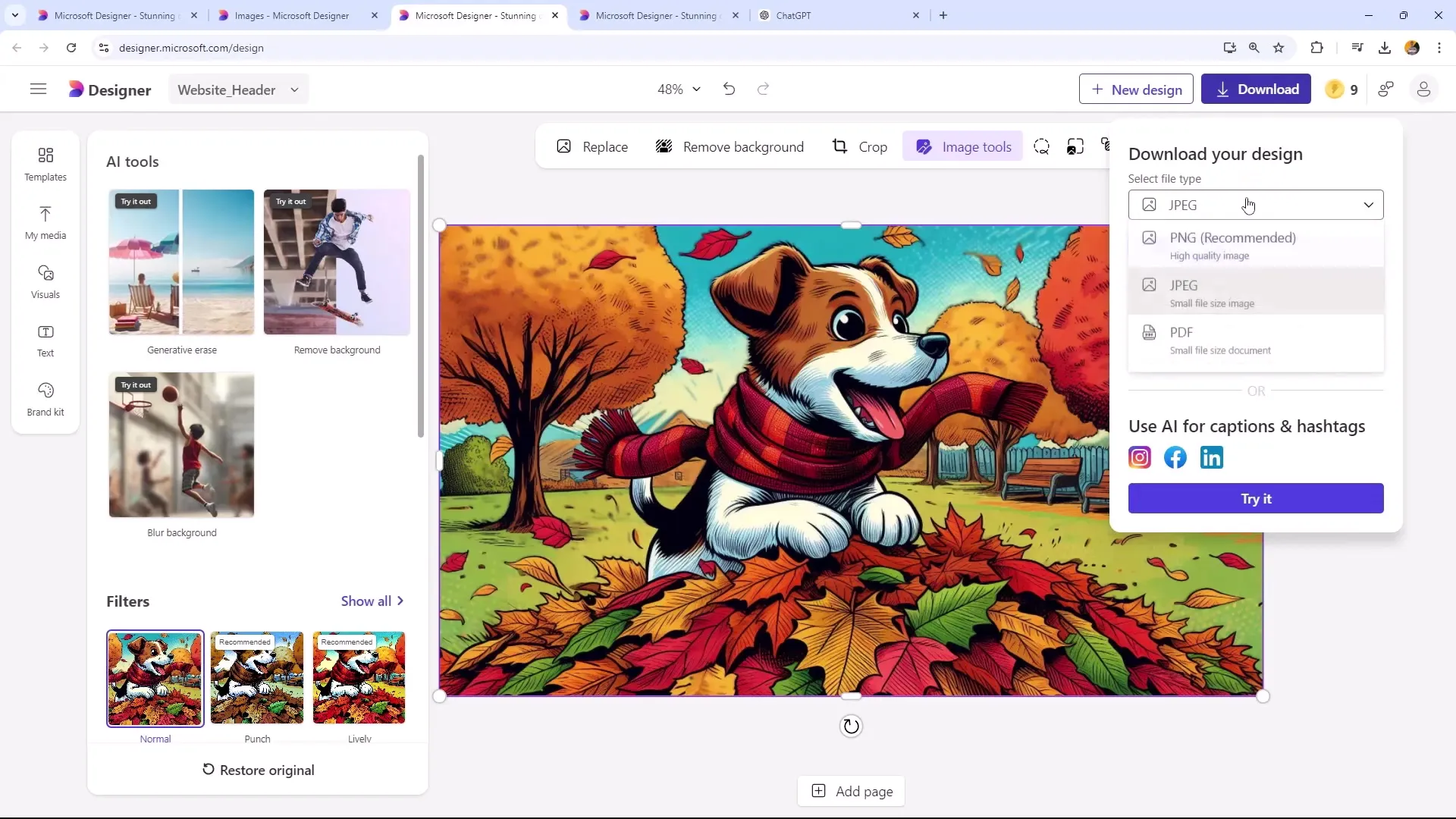
8. Download der Bilder in den passenden Formaten
Auch die Wahl des Dateiformats ist entscheidend. Wenn du dein Bild für eine Website downloadest, ist es ratsam, es als JPEG zu speichern. JPEGs haben eine geringere Dateigröße, was die Ladegeschwindigkeit deiner Website verbessert, während PNGs eine höhere Bildqualität bieten, aber auch größer sind.

9. Vergleich der Dateiformate
Lade sowohl die JPEG- als auch die PNG-Version des Bildes herunter und vergleiche sie. Du wirst feststellen, dass JPEGs schneller laden und weniger Speicherplatz benötigen, was besonders wichtig ist, wenn du viele Bilder auf deiner Website verwendest.

10. Abschließende Überprüfung und Anpassungen
Bevor du dein Bild veröffentlichst, überprüfe die Qualität und stelle sicher, dass es gut aussieht, wenn du hineinzoomst. Es ist wichtig, dass deine Verwendung von Bildern sowohl funktional als auch ansprechend ist.

Zusammenfassung
In diesem Tutorial konntest du lernen, wie du mithilfe von Microsoft Designer ansprechende Blogbilder erstellen kannst. Die Auswahl des Bildformats, die Nutzung von KI zur Bildgenerierung und die Wahl des entsprechenden Dateiformats sind entscheidende Schritte, um die visuellen Inhalte deiner Website oder deines Blogs zu optimieren.
Häufig gestellte Fragen
Was ist Microsoft Designer?Microsoft Designer ist ein Grafik-Design-Tool, das KI verwendet, um Bilder zu erstellen und zu bearbeiten.
Wie wähle ich die richtigen Bildformate aus?Wähle das Bildformat basierend auf dem Einsatzbereich, z.B. Headerbilder im Querformat oder runde Profilbilder.
Warum sollte ich JPEG statt PNG verwenden?JPEG hat eine kleinere Dateigröße, was die Ladegeschwindigkeit der Website verbessert, während PNG eine höhere Bildqualität bietet.
Wie kann ich den Hintergrund eines Bildes unscharf machen?Das kannst du tun, indem du den entsprechenden Effekt im Microsoft Designer mit einem Klick anwendest.
Was sollte ich beim Download meiner Bilder beachten?Überlege, in welchem Format du die Bilder benötigst, um die Ladegeschwindigkeit und Qualität auf deiner Website zu optimieren.


