So sieht unser Layout bisher aus.
Das Grundlayout
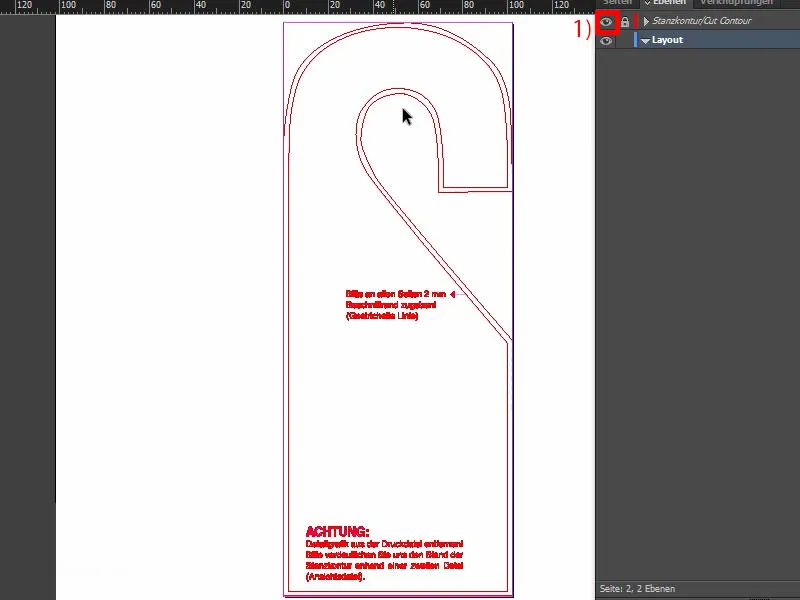
Wir brauchen keine neue Seite erstellen, denn scrollen wir einfach mal runter, dann sehen wir, dass die Seite schon angelegt ist. Blenden wir dazu noch die Stanzkontur ein (1), dann sehen wir, dass das Ganze einmal gespiegelt dargestellt ist, das heißt, wir können nicht identisch wie auf Seite eins arbeiten, sondern wir müssen unser Design auf Seite zwei ein wenig anders optimieren. Aber kein Problem – legen wir mal ganz geschmeidig los.
Hintergrund mit abgerundetem Verlauf erstellen
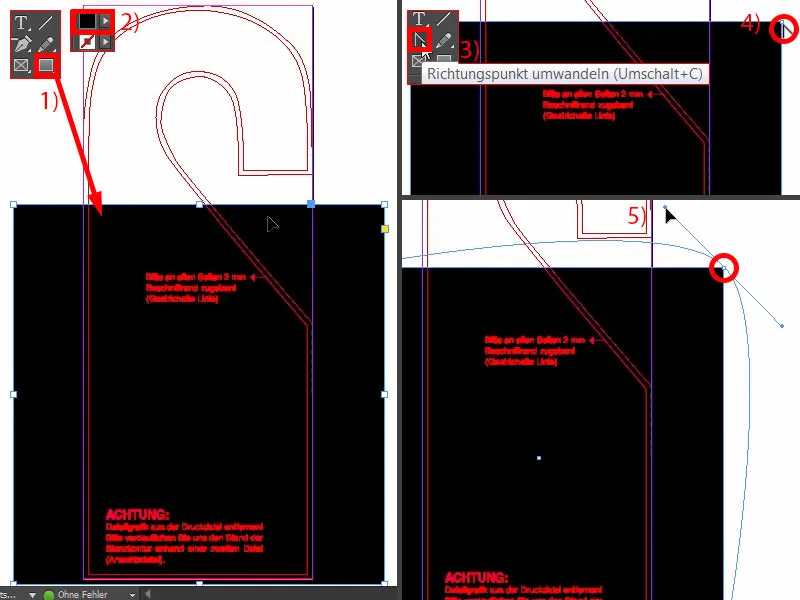
Dazu einfach mal ein riesengroßes Rechteck aufziehen (1). Farbe Schwarz (2).
Und jetzt kommt wieder ein Tool, das unheimlich interessant ist. Das findet ihr hier, das sogenannte Richtungspunkt umwandeln-Werkzeug (3). Also dieser Name, ich weiß nicht, wie der zustande gekommen ist. Das klingt fast so wie „Kartoffel von Schale befreiendes Gerät“ – soll so viel heißen wie „Kartoffelschäler“. Aber damit klicken wir einfach mal hier oben drauf (4). Jetzt bewege ich die Maus und mache eine Rundung aus dieser Ecke (5).
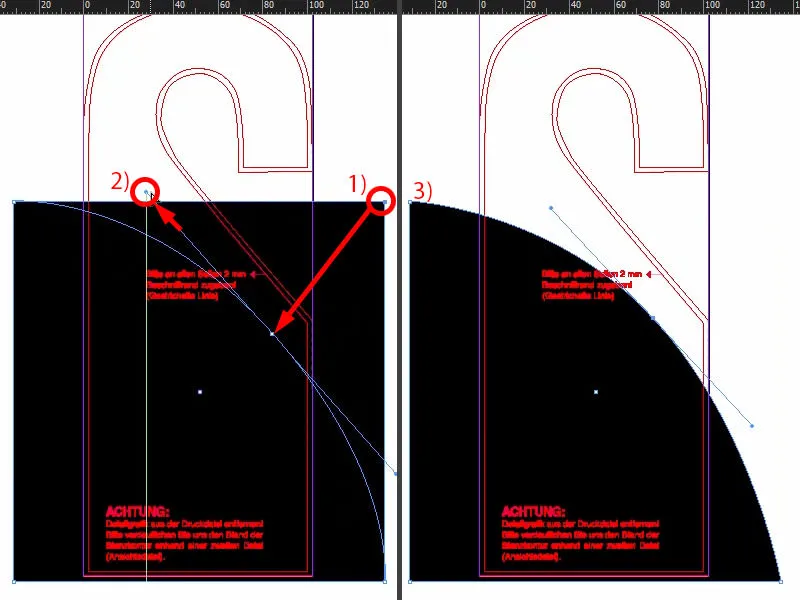
Parallel drücke ich jetzt noch die Leertaste. Damit kann ich nämlich das ganze Objekt verschieben (1). Desto weiter ihr mit der Maus hinausgeht, desto runder wird also diese Strecke (2). Dann kann ich das so loslassen (3).
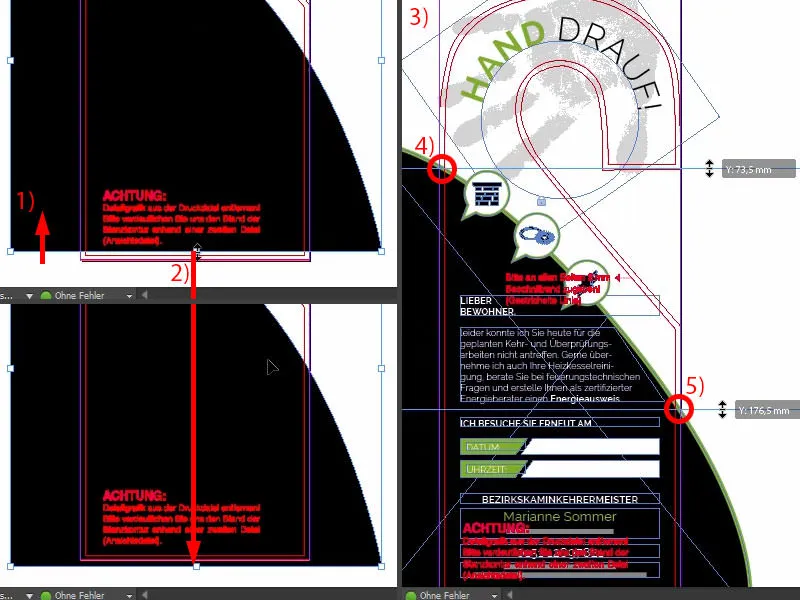
Dann müssen wir das Ganze nach oben schieben, ungefähr bis dahin (1), dann dort unten vergrößern (2).
Jetzt können wir das mal vergleichen, wie das in unserem Original ausgesehen hat (3).
Suchen wir uns doch auch mal eine Hilfslinie raus. Hier sind wir bei circa 74 mm (4) und hier bei 177 mm (5).
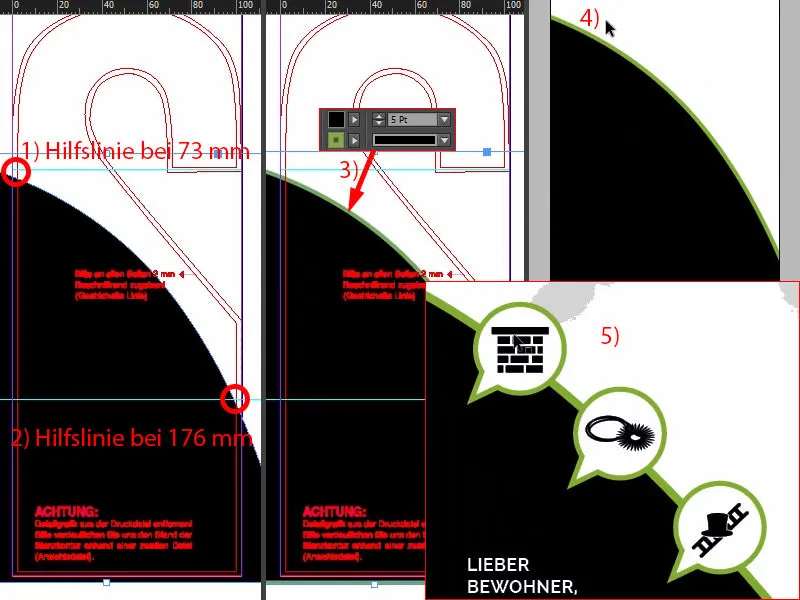
Also ziehen wir uns die Hilfslinien in unserem Dokument mal raus (1 und 2). Und jetzt können wir das Ganze noch etwas höher ziehen und haben die passende Referenz. Dann schieben wir das noch ein wenig nach links (wie in etwa bei 1 und 2).
Hinterher geben wir dem Ganzen noch eine Kontur, und zwar mit 5 Pt in Grün (3 und 4).
Zur besseren Visualisierung werden auf dieser Linie drei Icons platziert. Guckt euch mal an, wie das aussieht (5). Man könnte die sich jetzt einfach kopieren, aber ich zeige euch gerne, wie die zustande gekommen sind.
Icons im Stile von Sprechblasen erstellen
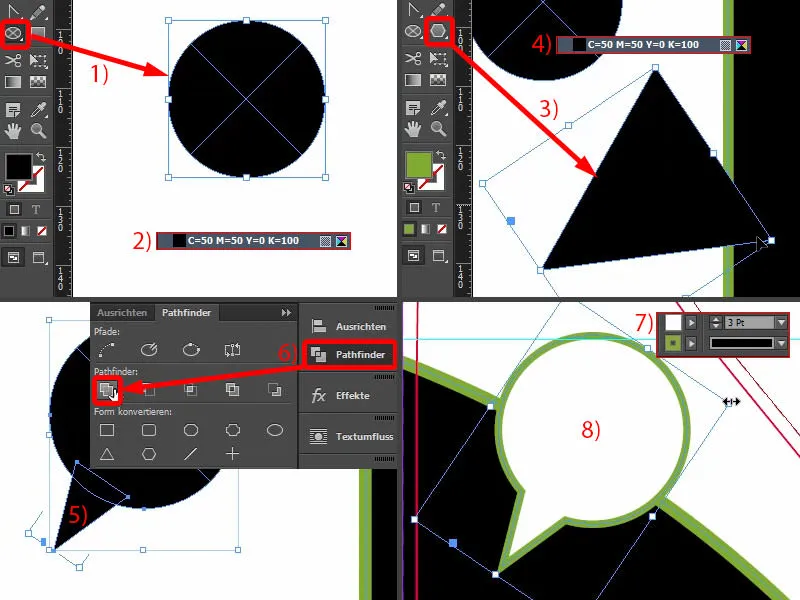
Gehen wir auf die Montagefläche. Wir wählen den Ellipsenrahmen. Mit gedrückter Shift-Taste ziehe ich mir einen Kreis auf (1). Den fülle ich mit Schwarz (2).
Dann ziehe ich mit dem Polygon-Werkzeug ein Dreieck auf (3), einmal drehen und die Farbe ebenfalls in Schwarz ändern (4).
Dann müssen wir es aber vielleicht noch spitzer machen. So groß wie in (3) darf es natürlich nicht sein, also verkleinern wir das Ganze. Das schiebe ich da unten manuell hinein (5).
Und nun kann ich beide Formen miteinander über den Pathfinder addieren (beide auswählen und 6) und dem Ganzen eine Kontur geben, 3 Pt, die Farbe wird weiß (7). Sieht schon wunderbar aus (8).
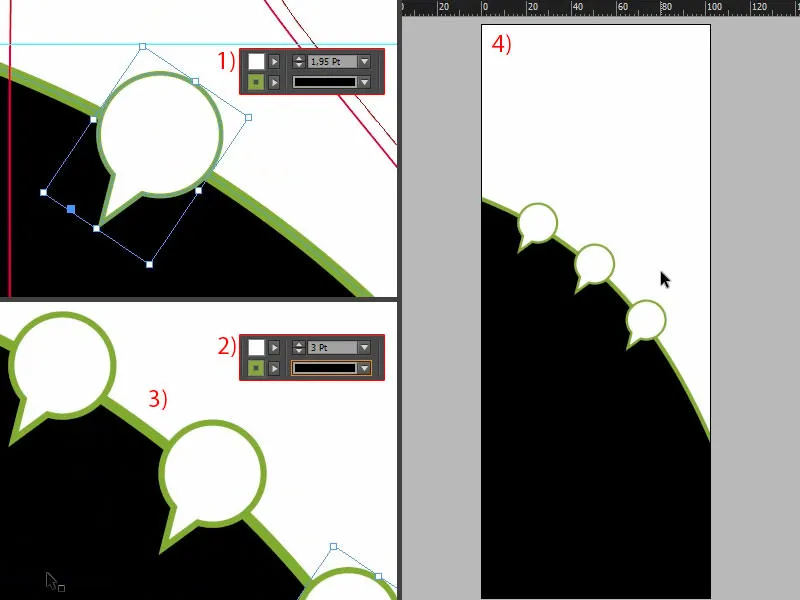
Ein wenig kleiner muss es sein. Das ist kein Problem, das sind ja Vektorgrafiken, die lassen sich beliebig in der Größe anpassen. Nur ihr müsst Obacht geben, wenn ihr das proportional verkleinert, dann verkleinert sich auch automatisch die Kontur (1). Das bedeutet, wir suchen uns jetzt die Größe, die für uns am besten passt. Und jetzt können wir die Kontur wieder auf 3 Pt setzen (2). Dann erstelle ich davon Kopien und positioniere sie (3). Den Hintergrund sperre ich über Rechtsklick>Sperren, dann können wir nämlich mit der Maus unheimlich gut und bequem Markierungen vornehmen, Dinge anklicken, ohne dass wir ständig den störenden Hintergrund erwischen. Das nervt nämlich.
Aus der Vogelperspektive sehe ich (4), dass ich das Ganze noch ein wenig zusammenrutschen lassen muss.
Das ist jetzt ein bisschen Ausrichtungsarbeit, das dauert halt ein wenig, aber die Zeit nimmt man sich einfach.
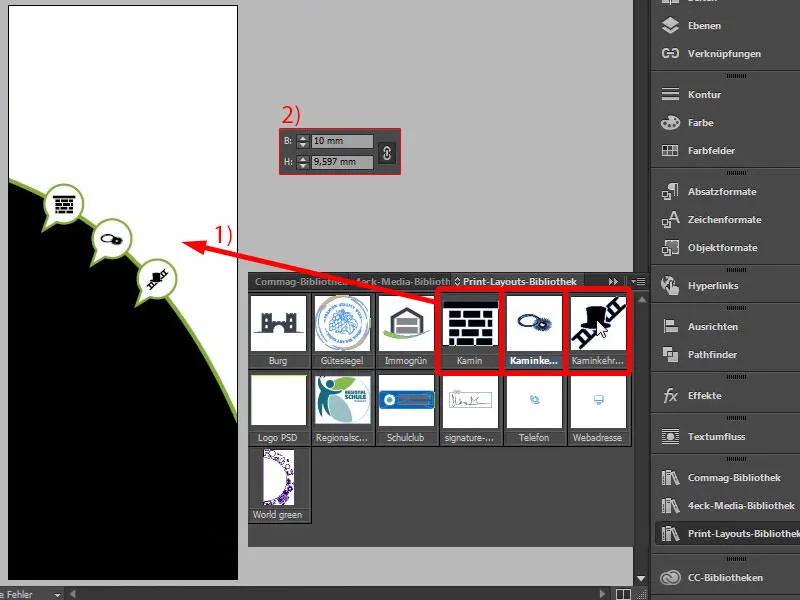
Jetzt befüllen wir das noch mit den entsprechenden Icons (1). Den Kamin schiebe ich raus und ich verkleinere ihn. Mit dem Ketten-Symbol setze ich ihn auf 10 mm in der Breite (2), dann richte ich ihn optisch mittig aus. Da funktioniert leider das Ausrichten-Bedienfeld auch nicht, weil diese Ecke draußen auch mit zur Form gehört. Dann kommt das nächste Element. Das reduziere ich auch auf 10 mm. Beim letzten Element verfahre ich genauso (jeweils 1 und 2).
Text einfügen – Text mit abfallender Textfeldkante
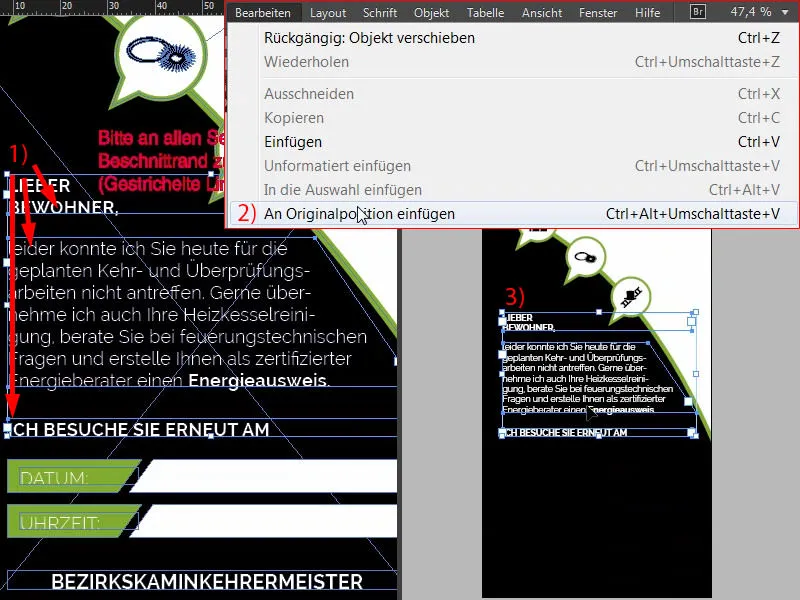
Kommen wir zum Text. Gucken wir uns das in der Vorlage noch mal an (1). Hier kommen also unterschiedliche Textfelder. Kein Hexenwerk. Ihr nehmt einfach das Textwerkzeug, zieht entsprechend ein Textfeld auf und fangt dann an, den Text beliebig zu füllen, damit das euren Ansprüchen gerecht wird. Ich kopiere jetzt genau diesen Text einmal (drei Textfelder bei 1 markieren und kopieren) und füge ihn an der Originalposition (über 2) im aktuellen Layout ein (3).
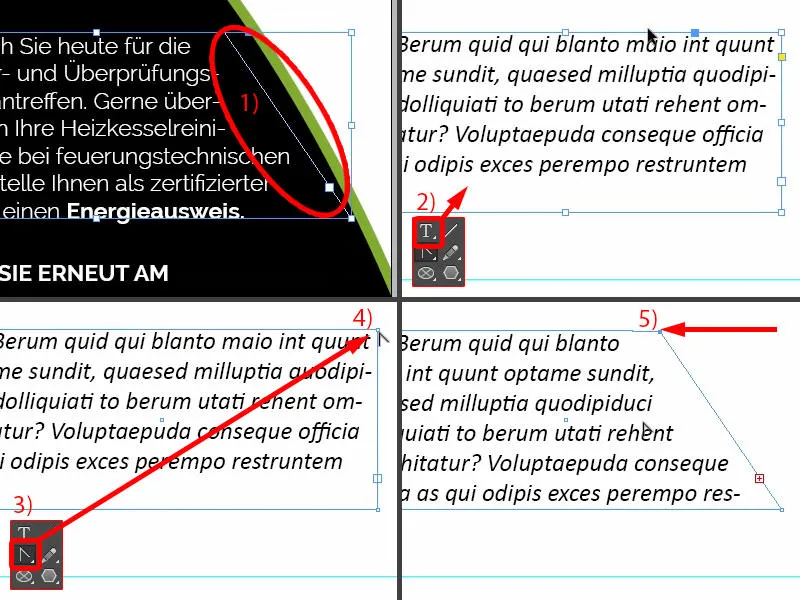
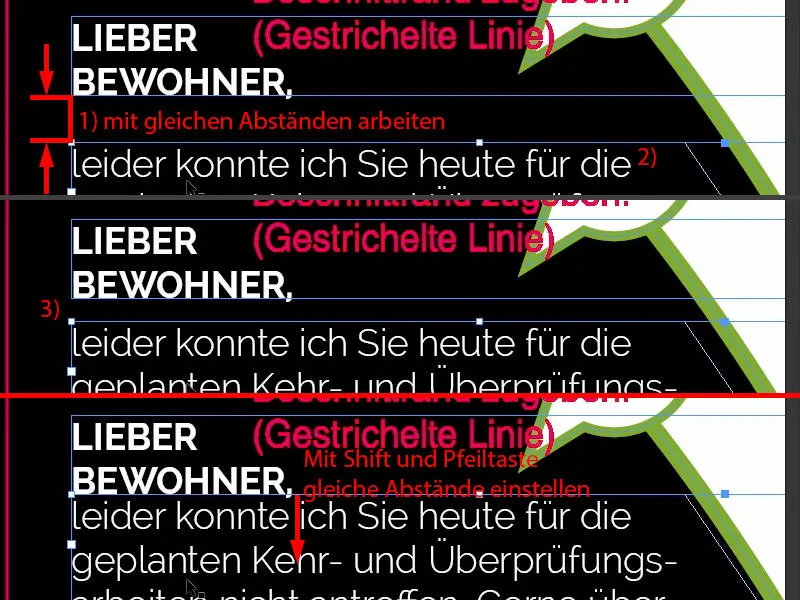
Wenn ihr wissen wollt, wie das hier zustande gekommen ist (1) – das kann ich euch gerne noch zeigen. So eine abfallende Kante geht ganz einfach: Neues Textfeld aufziehen, Schrift>Mit Platzhaltertext füllen (2). Und wenn ihr jetzt die abfallende Kante haben wollt, nehmt ihr wieder das Richtungspunkt umwandeln-Werkzeug (3), klickt rein (4), haltet die Leertaste gedrückt und ändert so zum Beispiel den Punkt nach links (5). Dann habt ihr genau den gleichen Effekt, den man hier auch links beobachten kann (1).
Was ist noch wichtig? Ihr seht hier auch symmetrische Abstände (1). Wenn ich dieses Textfeld in der Mitte mit dem Mengentext markiere (2) und jetzt die Shift-Taste gedrückt halte und die Pfeiltaste nach oben, dann hüpfen wir immer in Zweierschritten. Das heißt, wir haben zweimal den Abstand hier (3). Und da könnt ihr euch auf jeden Fall daran orientieren.
Farbige Boxen mit abfallender Kante erstellen
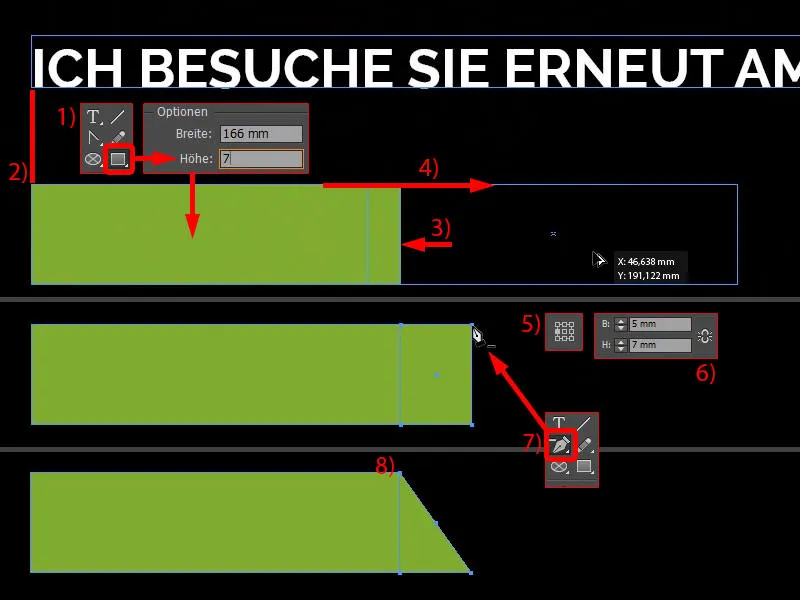
Hier wollen wir gerne noch diese Boxen haben, in die das Datum und die Uhrzeit eingetragen werden. Das bauen wir jetzt noch gemeinsam. Ich ziehe also wieder ein Rechteck auf, und zwar mit einer Höhe von 7 mm (1). Das dann linksbündig ausrichten (2) und die Breite anpassen (3). Davon erstelle ich mir eine Kopie (4).
Den Bezugspunkt stelle ich nach links (5), das Ketten-Symbol deaktiviere ich und die Breite setze ich auf 5 mm (6). Dann kommt der gleiche Effekt wie davor schon, wir löschen diesen Ankerpunkt (7 und 8).
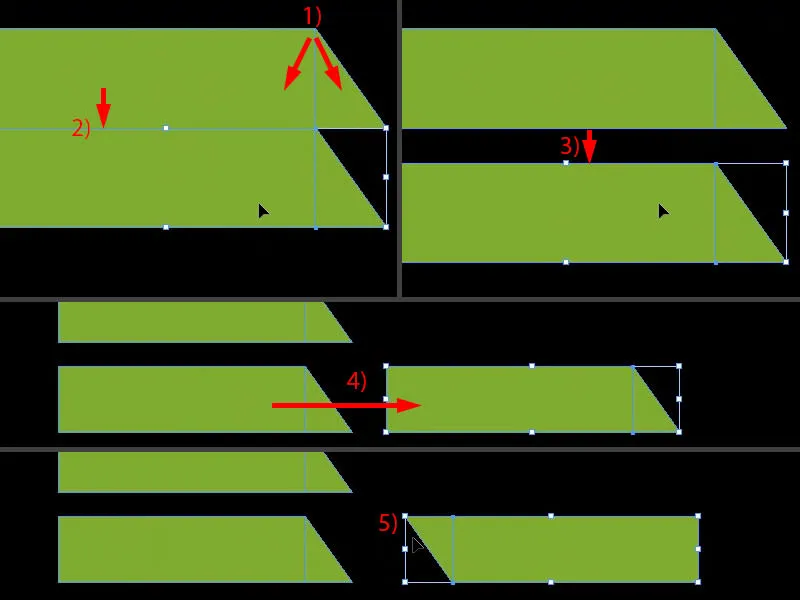
Beides einmal markieren (1), eine Kopie nach unten an die Kante schieben (2) und den Abstand einbauen mit Shift und der Pfeiltaste nach unten (3).
Nun können wir davon ganz bequem eine Kopie machen, hier rüberschieben (4) und dann Objekt>Transformieren>Vertikal spiegeln.
Dann noch: Objekt>Transformieren>Horizontal spiegeln. Damit haben wir das Pendant dazu geschaffen (5).
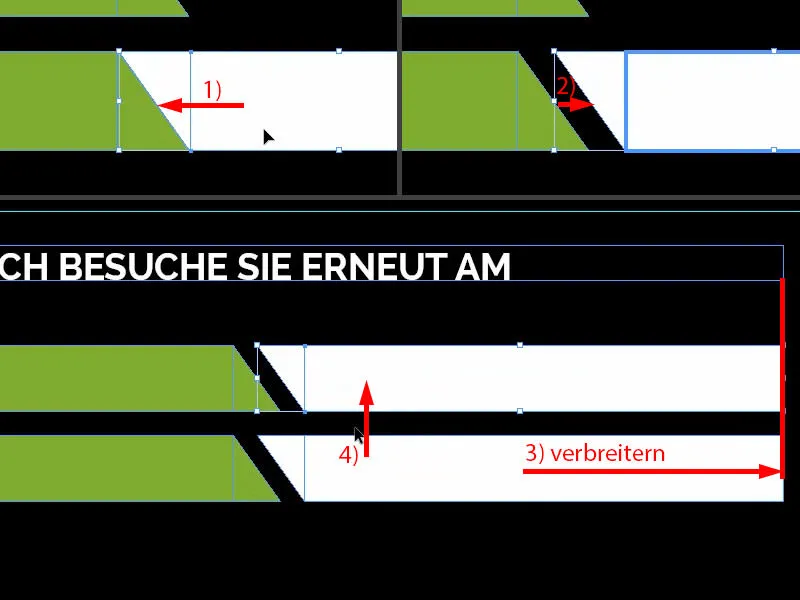
Beides mit der Farbe Weiß versehen. Und hier noch den richtigen Abstand einstellen, also einmal genau hin zur Kante (1) und eins nach rechts (2).
Wenn ihr die beiden noch nicht gruppiert habt, könnt ihr jetzt noch die Größe verändern, bis an diese Stelle (3), damit es genau die gleiche Größe hat. Wenn ihr die Elemente vorher schon über den Pathfinder zu einem Objekt verschmolzen habt, dann ergibt sich das Problem, dass sich natürlich auch die Kanten verzerren und dass die dann nicht mehr so gut zueinander passen.
Noch eine Kopie erstellen mit Alt und Shift und nach oben schieben (4). Schon ist das Kind geschaukelt. Also super einfach, haben wir ja auch schon auf der Vorderseite gebaut.
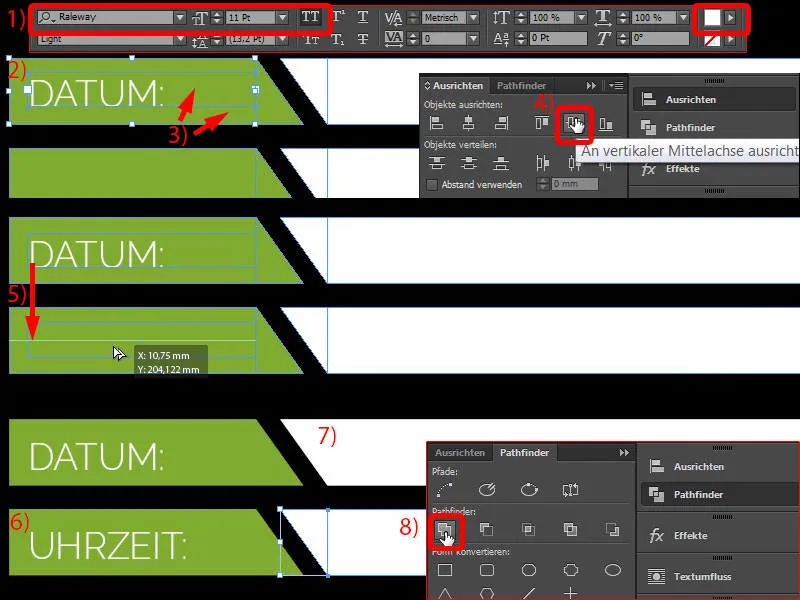
Jetzt kommen noch das Datum und die Uhrzeit dazu. Also Textfeld aufziehen, Schrift wählen, die Raleway in Light bei 11 Pt, in Versalien und in Weiß (Einstellungen bei 1). „Datum:“ (2) – das einmal mittig ausrichten, indem wir wieder beide Objekte markieren, das obere und das darunter liegende (3) – und über das Ausrichten-Bedienfeld dann einfach an vertikaler Mittelachse ausrichten (4). Davon eine Dublette erstellen. Hier hat uns die Hilfslinie schon angezeigt (5), wo wir hinmüssen. Und den Text auf „Uhrzeit:“ ändern (6).
Hier (7) soll ja zum Schluss der Kaminkehrer die entsprechenden Daten eintragen lassen, deswegen ist es ganz wichtig, dass ihr auf die Papierart achtet, auf die dieser Türanhänger gedruckt wird. Wird das Ganze nämlich veredelt und zum Beispiel mit UV-Lack geschützt, dann wird sich der Kaminkehrer schwertun, mit einem ganz gewöhnlichen Kugelschreiber hier was reinzuschreiben. Also da bitte Obacht geben. Ein Blick ins Papiermusterbuch bewirkt wahre Wunder, denn dort könnt ihr die Haptik und die Beschaffenheit selbst einmal überprüfen.
Das füge ich jetzt auch zusammen (jeweils die zwei weißen Flächen markieren und über 8 zusammenfügen).
Kontaktdaten hinzufügen
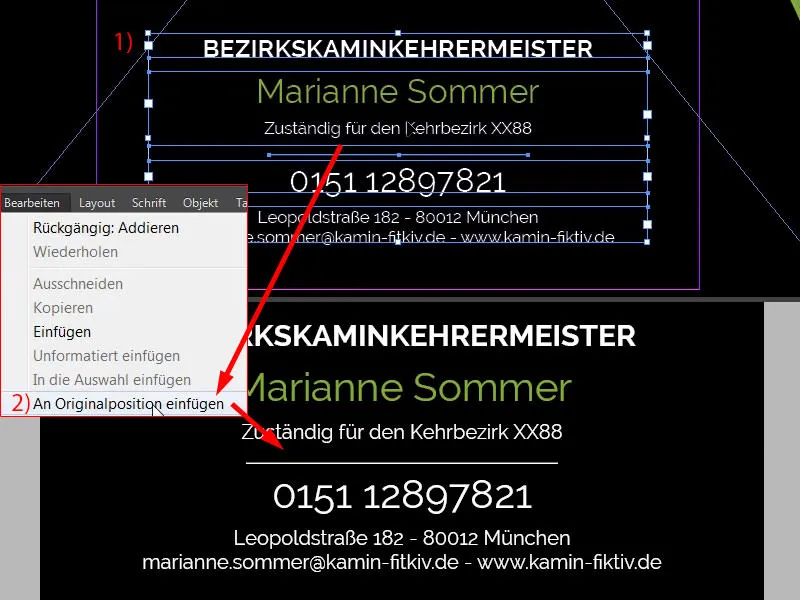
Hier unten am Sockel erscheinen jetzt noch die Kontaktdaten. Die seht ihr auch in der Vorlage bereits (1). Das ist nichts mehr als vier unterschiedliche Textfelder. Und die kopiere ich mir jetzt – Bearbeiten>An Originalposition einfügen (2). Wirklich kein Hexenwerk, das bekommt ihr ohne Weiteres auch selbst hin.
Text auf Pfad – Text auf Kreis schreiben
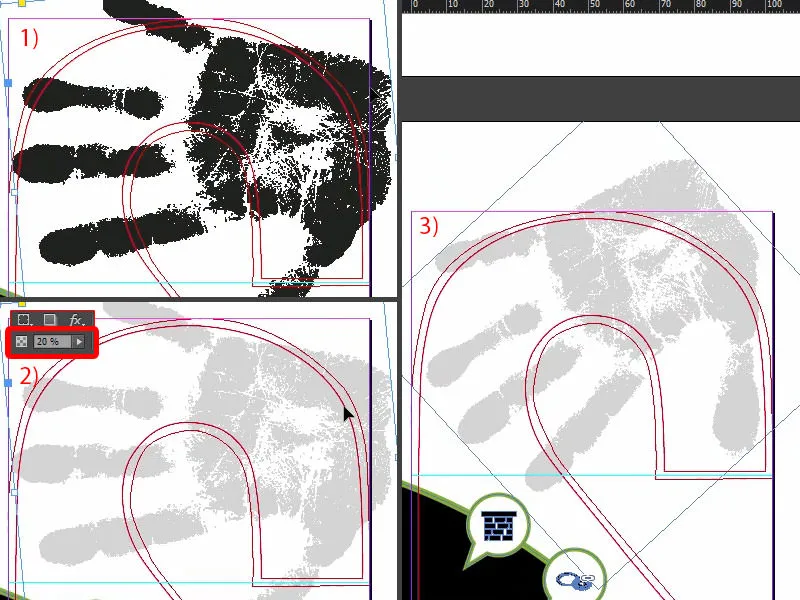
Es wird Zeit, High five zu geben, deswegen gehen wir noch mal auf Seite eins und holen uns mit Strg+C die Hand. Dann wieder an der Originalposition einfügen (1). Nun reduzieren wir aber auf Seite zwei die Deckkraft auf 20 % (2). Final drehen wir das Ganze noch ein wenig, sodass wir wieder die essenziellen Markierungen haben. Das können wir noch ein bisschen schmaler machen. Vielleicht nehmen wir noch den kleinen Finger mit drauf, also drehen wir es noch ein Stückchen weiter und machen es noch ein wenig schmaler. So (3).
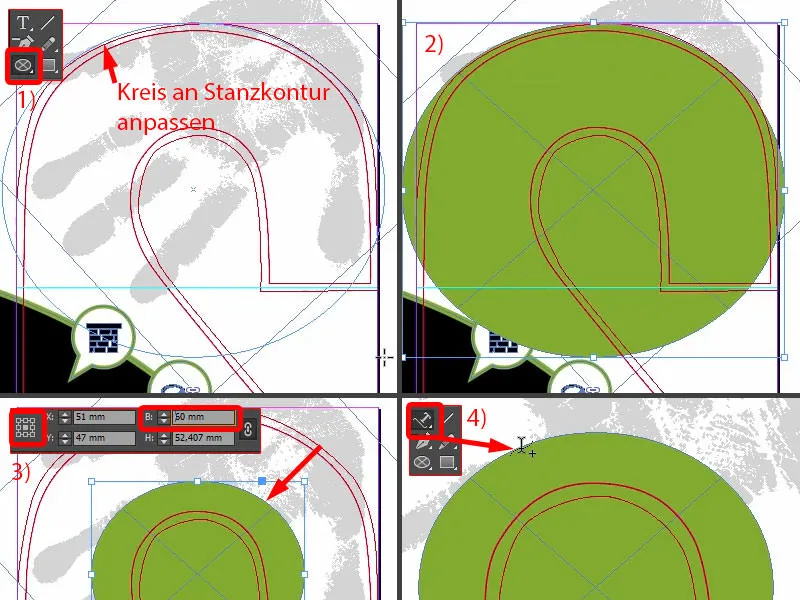
Wie bekommt man jetzt einen runden Text hin? Das ist eigentlich ganz easy, dafür gibt es nämlich das Text auf Pfad-Werkzeug, und das stelle ich euch einmal vor. Doch zuerst müssen wir einen Kreis dafür aufziehen, also den Pfad, auf dem der Text dann zum Schluss stehen wird. Mit dem Ellipsenrahmen-Werkzeug zieht ihr euch einfach einen Kreis auf, und zwar in etwa so, dass ihr oben die Rundung der Stanzkontur mitnehmt (1). Wenn ihr euch verklickt habt, kein Problem – mit gedrückter Leertaste könnt ihr den ganzen Kreis noch verschieben. Ich beginne jetzt links oben und ziehe den Kreis in etwa so auf, dass er dieser Kontur entspricht. Färben wir den mal ein (2). Und nun verkleinere ich das Ganze noch, und zwar wenn der Bezugspunkt in der Mitte ist (3) …
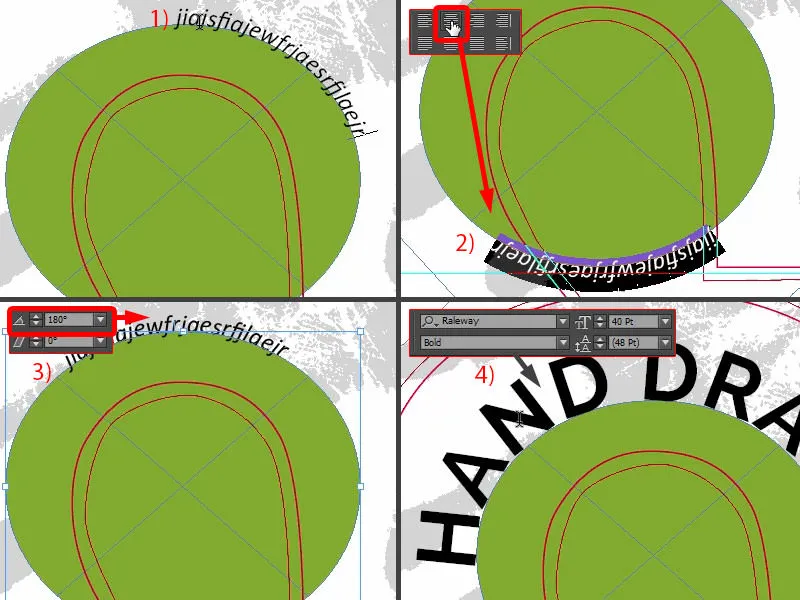
Jetzt suchen wir in der Toolbar an der Seite das Text auf Pfad-Werkzeug, das geht auch mit Umschalt+T (4). Wenn ihr jetzt mit dem Cursor hier auf die Kante geht, könnt ihr einen Text auf einem Pfad erstellen.
Wenn ich also hier schreibe, funktioniert das einwandfrei (1). Wenn wir das zentrieren, dann steht es unten (2). Das bedeutet, wir müssen den Kreis noch einmal um 180° drehen. Jetzt ist der Text oben (3).
Jetzt können wir den Text formatieren: Raleway, Versalien, 40 Pt. Da kommt jetzt der Text hin: „Hand drauf“ (4).
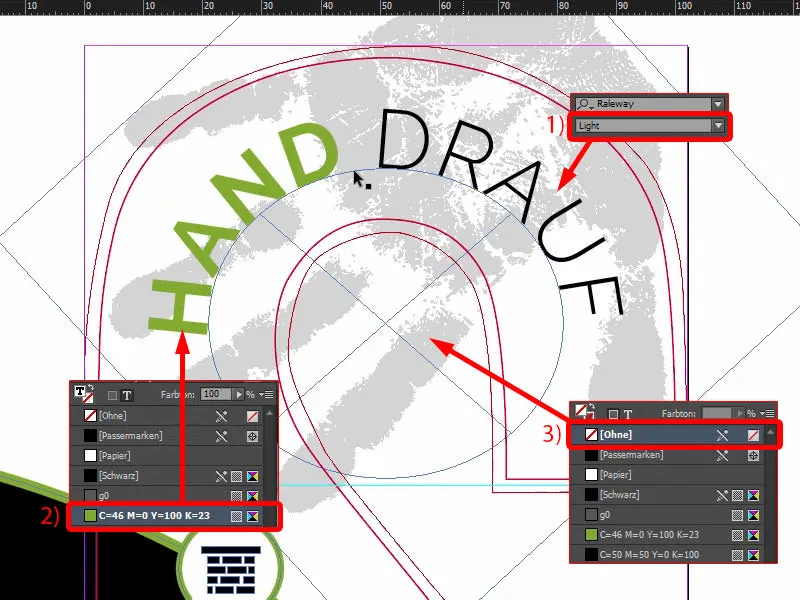
Und „drauf“ nehme ich in Light (1). „Hand“ formatiere ich grün (2). Vom Kreis entferne ich die Füllfarbe (3). Damit sieht das Ganze so aus. Perfekt, würde ich mal behaupten, optimal in der Rundung an die Stanzkontur angepasst.
Nun haben wir auch die Außenseite erstellt. Das speichere ich einmal mit Strg+S.
Design exportieren
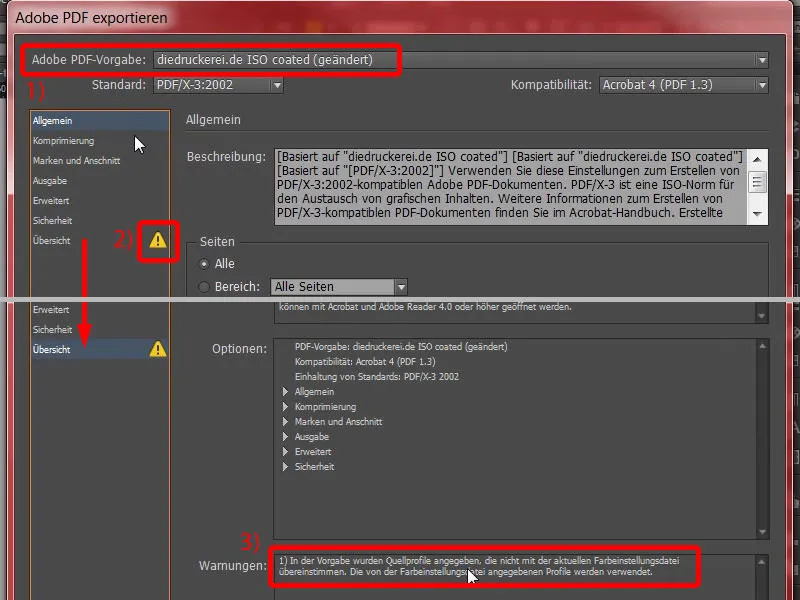
Über Datei>Exportieren… rufen wir den Export-Dialog auf. Hier wählt ihr die passende Vorgabe aus (1). Hier unten haben wir ein kleines Warnsignal (2) – warum? „In der Vorgabe wurden Quellprofile angegeben, die nicht mit der aktuellen Farbeinstellungsdatei übereinstimmen.“ (3)
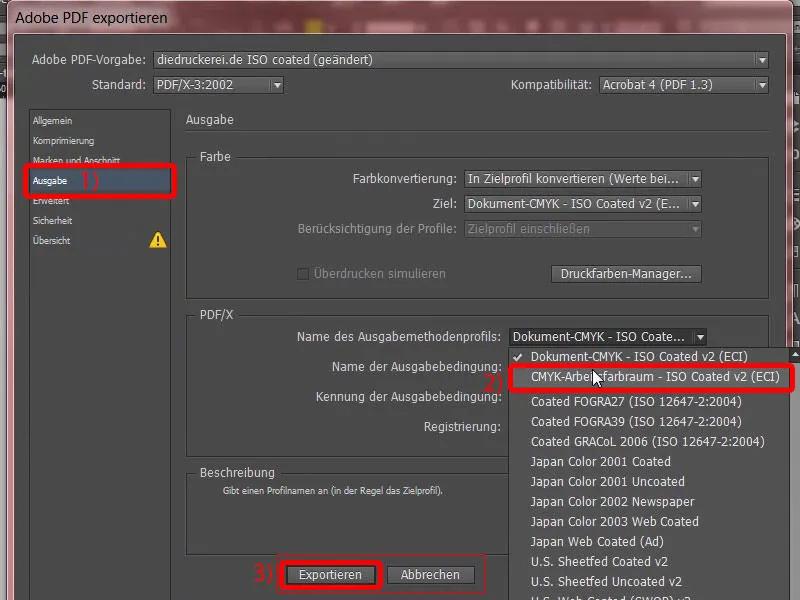
Okay, dann gehen wir mal in die Ausgabe (1), wählen hier noch mal den CMYK-Arbeitsfarbraum (2) und können anschließend exportieren (3).
Da ist schon unser Türanhänger mit einem pechschwarzen Handabdruck obendrauf.
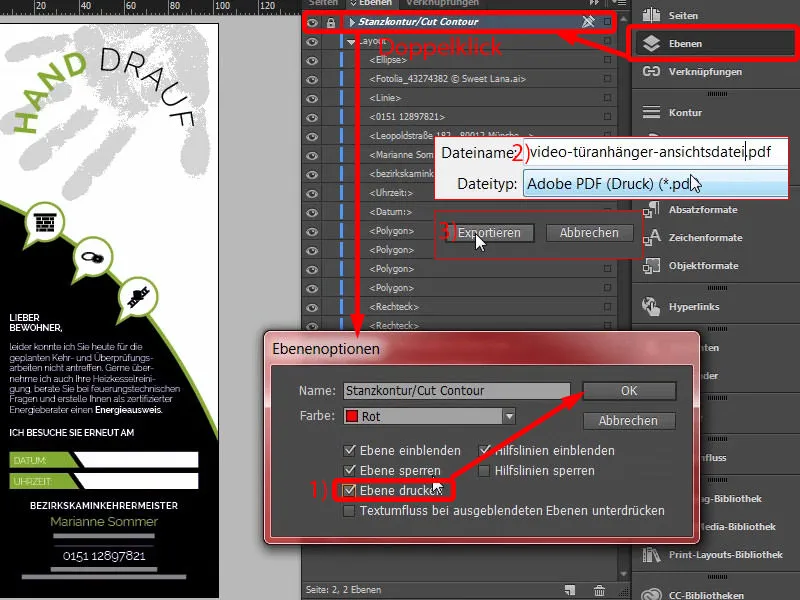
Im nächsten Schritt exportiere ich den Türanhänger noch einmal. Ihr werdet gleich sehen warum. Die Stanzkontur markiere ich als Drucken markieren (1). Jetzt wieder Datei>Exportieren… Das nenne ich hinten raus „Ansichtsdatei“ (2). Exportieren (3).
Jetzt haben wir die Cut-Kontur gleich mitgenommen. Nun haben wir zwei PDFs. Das habe ich deshalb gemacht, weil wir bei unserer Druckerei auch in der Lage sind, zwei Dokumente hochzuladen, einmal die Druckvorlage und einmal eine sogenannte Ansichtsdatei, die einfach helfen soll, zu zeigen, wie das Produkt zum Schluss aussehen soll.
Design zur Druckerei hochladen
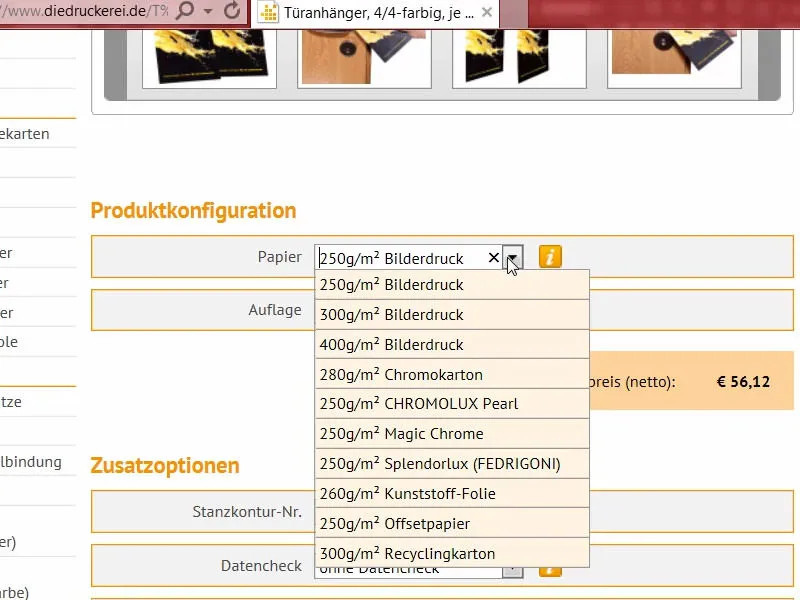
Zurück im Internet Explorer – wir sind immer noch bei unserem Türanhänger. Unten können wir die Papiersorte wählen. Da gibt es jede Menge zur Auswahl.
Wie ich euch ja schon gesagt habe, ein Blick in das Papiermusterbuch hilft. Das habe ich euch ja schon mal gezeigt, das sieht so aus. Das ist das Papiermusterbuch, in dem alle Papiermaterialien, die von diedruckerei.de angeboten werden, einmal zur Verfügung gestellt werden. Da könnt ihr die Haptik überprüfen, die Grammatur besser einschätzen und wie Veredelungen wirklich zur Geltung kommen. Dort wählen wir uns einfach das Passende aus.
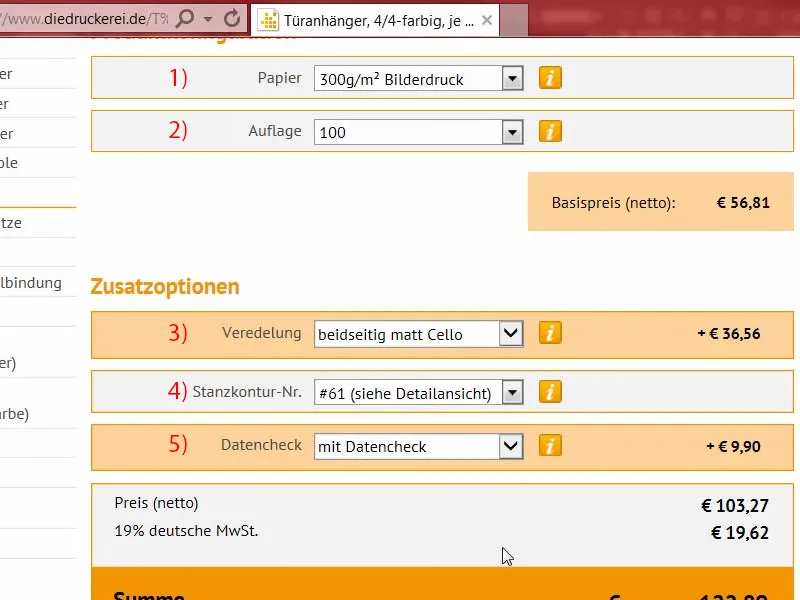
Wir nehmen 300 g/m² Bilderdruckpapier (1). 100 Stück ist in Ordnung (2). In diesem Fall habe ich mich für die beidseitige Cellophanierung in Matt entschieden (3). Hier noch mal unbedingt die Stanzkontur-Nummer wählen. Die Nummer 61 war ja unser Produkt, das wir gewählt hatten (4). Den Datencheck nehmen wir natürlich auch mit (5). Und jetzt gehen wir weiter zur Bestellung.
Die Zusammenfassung kann ich bestätigen auf Weiter. Die Rechnungsadresse passt auch. Vorkasse wähle ich als Zahlungsart, Weiter. Wir akzeptieren selbstverständlich die AGB, scrollen einmal ganz nach unten, wir möchten auf dem Laufenden bleiben und kaufen das Produkt. „Vielen Dank für Ihren Auftrag“. Die Auftragsnummer kopiere ich mir einmal, die brauche ich vielleicht später noch mal.
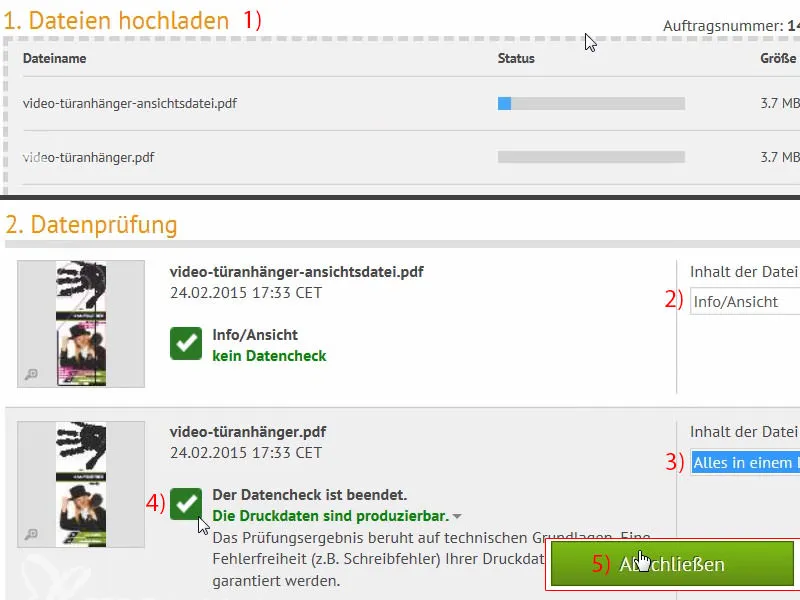
Dann geht es in den Upload-Manager, wo die einzelnen Dateien hochgeladen werden. Dort kann ich ganz bequem beide Dateien hochladen (1). Hier unten geben wir die Ansichtsdatei als Info/Ansicht aus (2). Die Datei mit unserem Design setzen wir auf Alles in einem Dokument (3). Das Preflight-Tool hat jetzt noch einen finalen Check gemacht und hat es für gut befunden (4). Wir schließen diese Daten alle ab und geben den Prozess in Auftrag (5). Ich bin mal gespannt, wie die Türanhänger dann wirklich aussehen …
Unboxing: der gedruckte Türanhänger
Die Stunde der Wahrheit: Lasst uns mal prüfen, ob der Türanhänger wirklich passt, wie wir uns das auch vorgestellt haben. Hier haben wir schon alle Exemplare, die sind mit einem Gummi fixiert. Den entferne ich.
Das sieht wirklich schön aus …
Unser Kaminkehrer-Türanhänger ist fertiggestellt. Die Cut-Kontur war ja im Stanzformat schon vordefiniert, da haben wir uns das Ganze ein bisschen leicht gemacht, finde ich auch vollkommen in Ordnung. Das sieht wirklich schön aus. Das kann man auch wunderbar lesen. Wenn ich da drüberfahre, ist das auch von der Haptik richtig toll, das hält auch was aus. Wenn man sich vorstellt, dass das an der Tür hängt, denke ich, macht das sicherlich Eindruck. Es fällt definitiv auf. Den Handabdruck finde ich super stark, der hat es mir richtig angetan.
Dann kommen wir zum großen Usability-Test. Wir haben ja Felder vorgesehen, in die man etwas reinschreiben können soll. Das mache ich jetzt mal, denn eigentlich sollte das beschreibbar sein … Das geht. Super, lässt sich beschreiben.
Ich bin zufrieden, und ich denke, so etwas ist mal wirklich ein anderes Produkt, nicht von der Stange, sondern macht richtig Eindruck. Ich denke, dieses Unboxing ist unglaublich hilfreich, um sich das Ganze noch mal zu visualisieren. Das war es jetzt von meiner Seite zu dem beidseitig bedruckten Türanhänger. Euer Stefan


