In dieser Anleitung erfährst du, wie du Passwortfelder in Web-Formularen sicher und korrekt implementierst. Dies ist ein grundlegender Aspekt der Webentwicklung, besonders wenn es um Benutzereingaben und Datenschutz geht. Passwortfelder sind in vielen Anwendungen unverzichtbar, da sie die Sicherheit von Benutzerdaten gewährleisten. Du lernst die wichtigsten Punkte, die bei der Umsetzung eines Passwortfelds zu beachten sind, und erhältst eine Schritt-für-Schritt-Anleitung, um diese Eingabefelder sicher zu gestalten.
Wichtigste Erkenntnisse
- Passwortfelder müssen stets mit der Methode "Post" übermittelt werden, um die Sicherheit der übermittelten Daten zu gewährleisten.
- Sie verschlüsseln die Eingaben nicht automatisch, daher ist die Verwendung von HTTPS unerlässlich.
- Vermeide die Nutzung von "GET", da dies Passwörter in der URL sichtbar macht und somit ein Sicherheitsrisiko darstellt.
Schritt-für-Schritt-Anleitung
Um ein Passwortfeld in deinem Web-Formular zu erstellen, folge diesen Schritten:
Schritt 1: Erstelle das Grundgerüst deines Formulars
Zunächst solltest du das Grundgerüst deines HTML-Formulars erstellen. Hier definieren wir das Formular und die notwendigen Eingabefelder, inklusive des Passwortfeldes. Stelle sicher, dass du die method auf "post" setzt, um die eingegebenen Daten sicher zu übertragen.

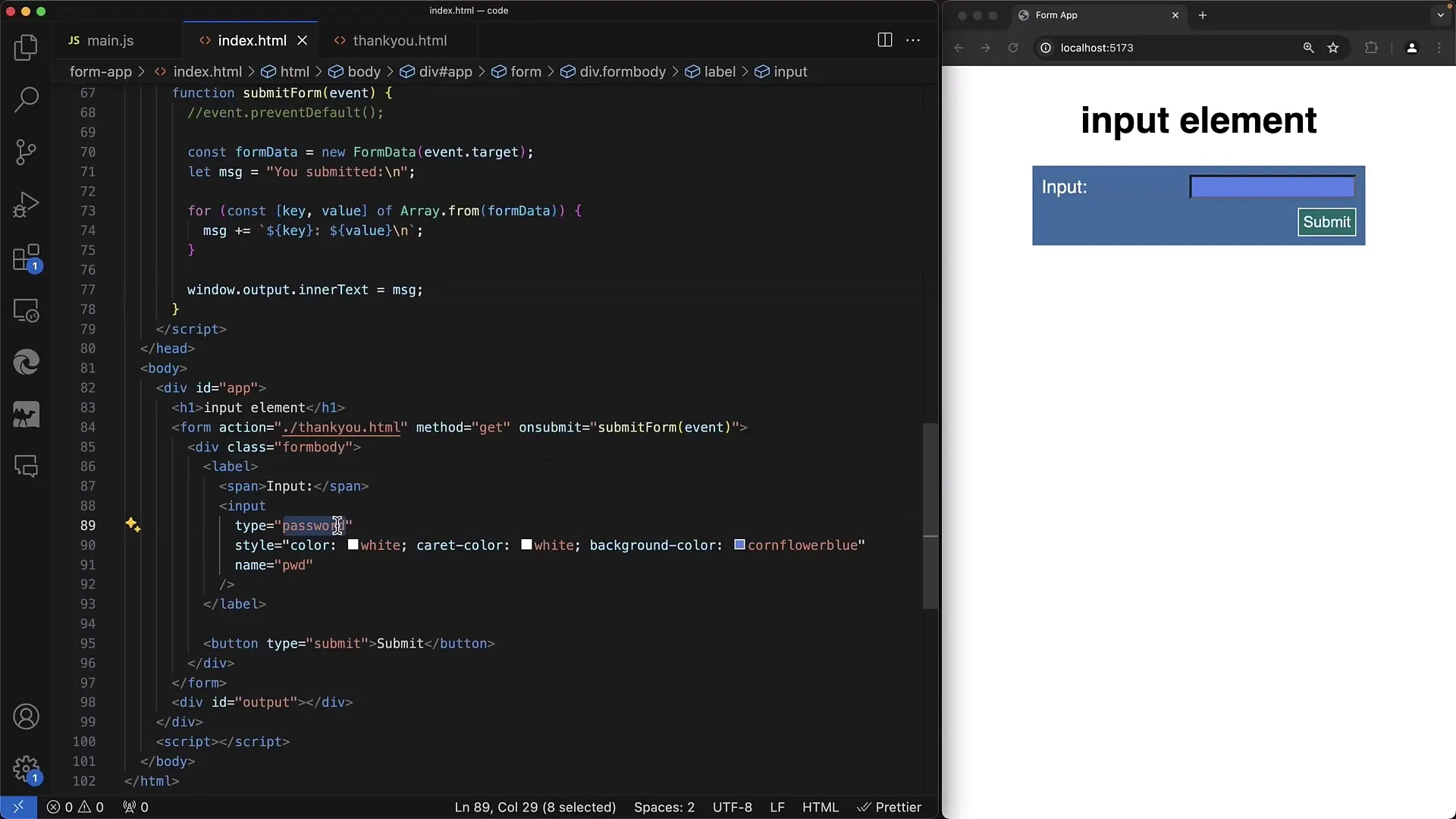
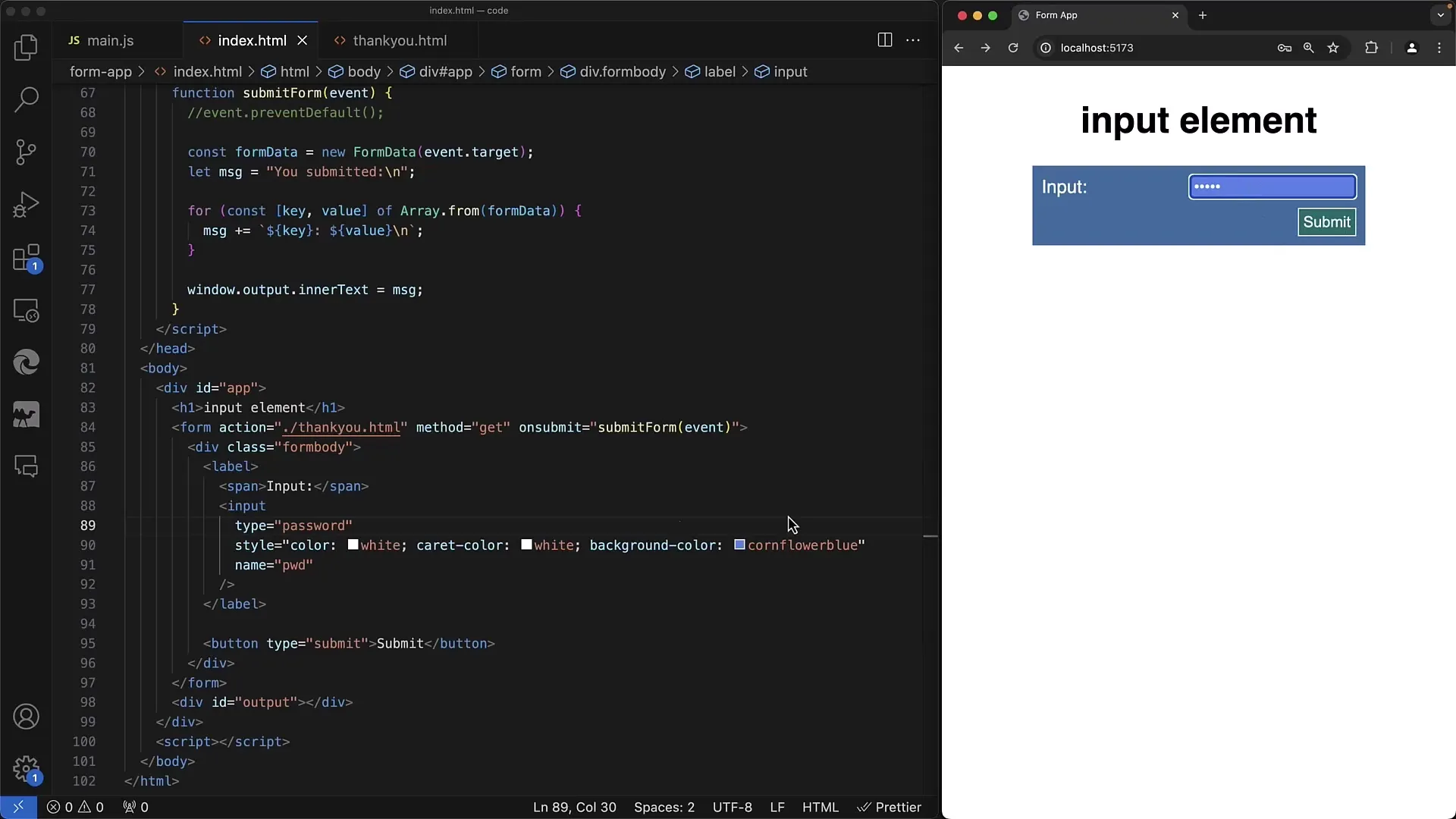
Schritt 2: Füge das Passwortfeld hinzu
Um ein Passwortfeld hinzuzufügen, verwendest du den input-Tag mit dem type-Attribut auf "password". Dadurch wird sichergestellt, dass die Zeichen, die der Benutzer eingibt, nicht im Klartext angezeigt werden.
Schritt 3: Verhindere die Standardübertragung
Wenn das Formular gesendet wird, verhindern wir die Standardübertragung, um die eingegebenen Daten korrekt zu verarbeiten. Das erfolgt in der Regel mit JavaScript, wo wir preventDefault verwenden, um sicherzustellen, dass wir die Kontrolle über den Übertragungsprozess haben.
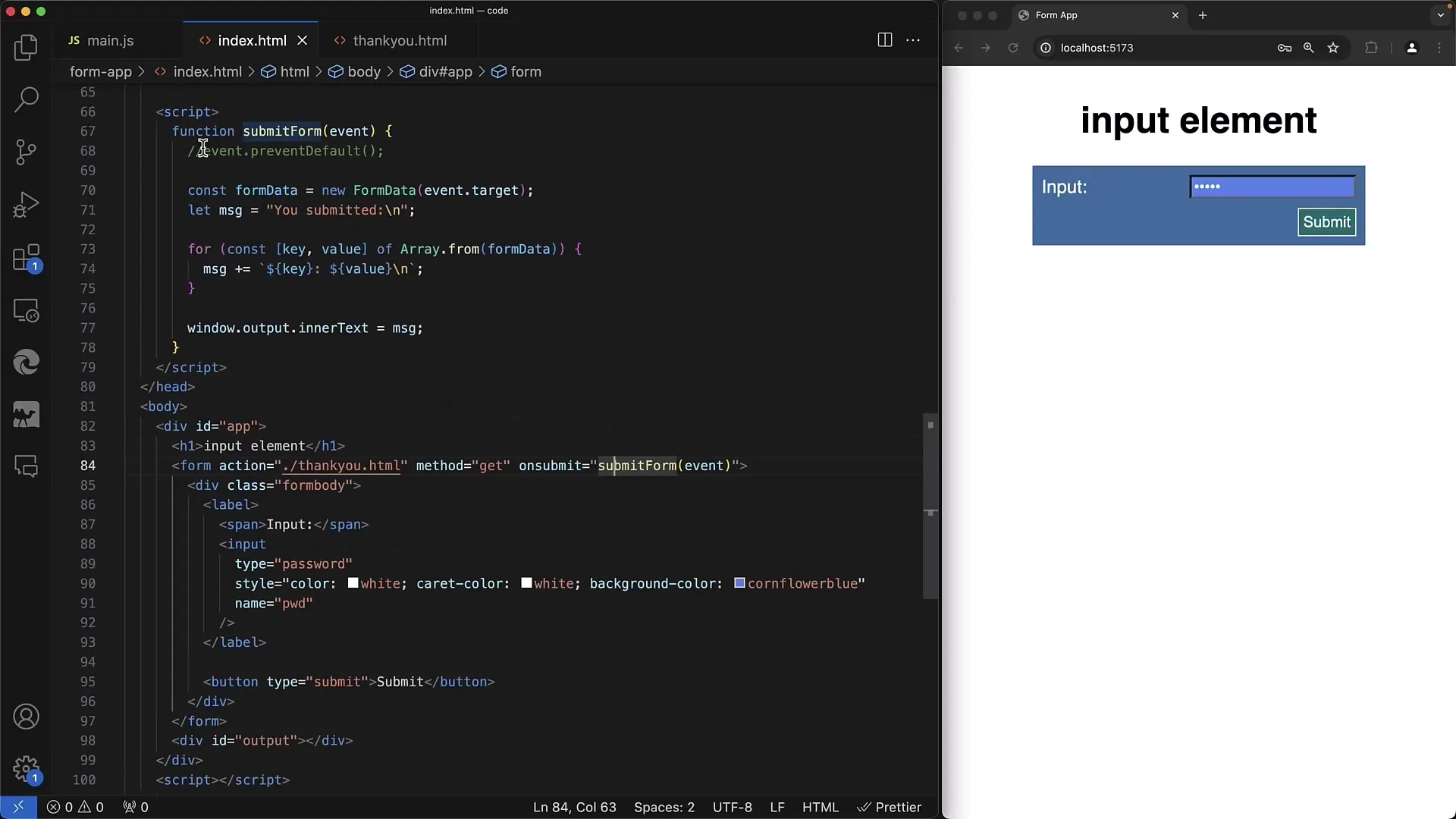
Schritt 4: Überprüfe die Übertragungsmethode
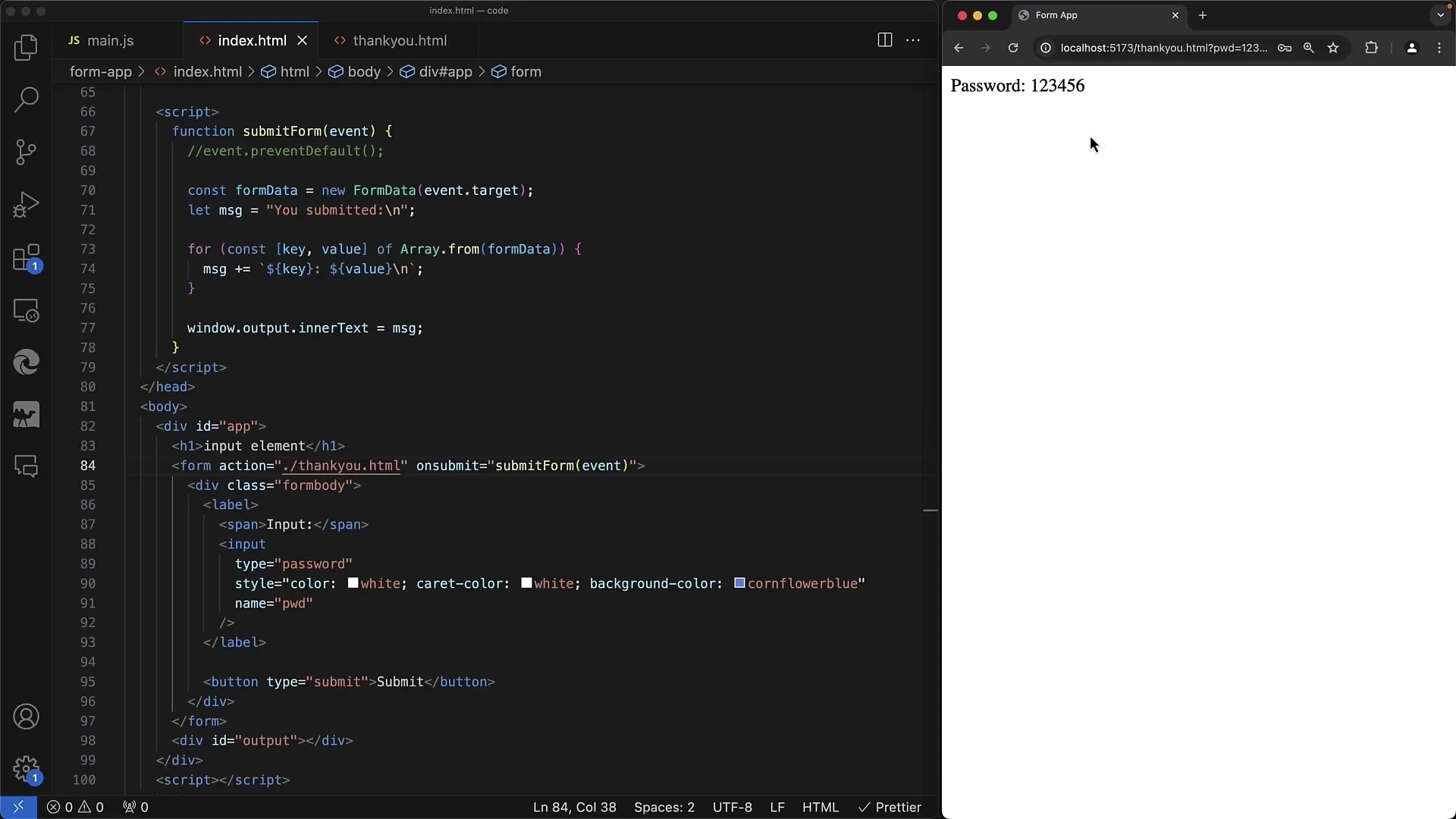
Überprüfe die Methode, mit der das Formular eingereicht wird. Die Übertragungsmethode sollte stets auf "Post" gesetzt sein, um die Sicherheit der angegebenen Passwörter zu garantieren. Bei der Verwendung von "Get" könnten Informationen, einschließlich Passwörter, in der URL erscheinen und somit leicht zugänglich sein.
Schritt 5: Demonstriere die Datenübertragung
Nachdem du das Passwort eingegeben hast, zeige, dass die Daten nicht in der URL sichtbar sind. Dies kann durch die Entwicklertools deines Browsers erfolgen. Überprüfe die Netzwerkanfragen, um sicherzustellen, dass Passwörter im Körper der Anfrage gesendet und nicht in der URL sichtbar sind.

Schritt 6: Nutze HTTPS für sichere Übertragung
Stelle sicher, dass du für dein Web-Projekt HTTPS verwendest. Dies schützt die übermittelten Daten durch eine zusätzliche Verschlüsselung. All deine Formulardaten, einschließlich Passwörter, werden durch HTTPS gesichert, was den Hackern das Abfangen deines Datenverkehrs erheblich erschwert.

Schritt 7: Umgang mit Passwort-Management
Passwortfelder sind auch für Passwort-Manager von Bedeutung, die es den Nutzern ermöglichen, ihre Passwörter sicher zu speichern. Denk daran, dass es hier wichtig ist, sicherzustellen, dass diese Manager korrekt und sicher die eingegebenen Daten verarbeiten können.
Schritt 8: Eingabevalidierung und Sicherheit
Die Überprüfung der Benutzereingaben ist ein weiterer Schritt in diesem Prozess. Du solltest sicherstellen, dass Benutzer starke Passwörter verwenden, die mindestens eine Kombination aus Buchstaben, Zahlen und Sonderzeichen beinhalten. Eine clientseitige Überprüfung ist durch die Verwendung von JavaScript einfach zu bewerkstelligen.
Schritt 9: Vermeide gleichzeitige Eingaben
Wenn du ein neues Passwort und dessen Bestätigung abfragst, stelle sicher, dass du die beiden Felder vergleichst. Einige grundlegende Validierungen können auf clientseitiger Ebene durchgeführt werden, um sicherzustellen, dass die Eingaben übereinstimmen, bevor das Formular gesendet wird.

Zusammenfassung
Du hast nun gelernt, wie du ein Passwortfeld in einem Web-Formular einrichtest und die folgenden Sicherheitsrichtlinien beachten kannst, um Benutzerdaten zu schützen. Die Kernpunkte sind die Verwendung der Methode "Post", die Sicherstellung von HTTPS sowie die Validierung der Benutzereingaben. Stelle sicher, dass du die Benutzer bei der Eingabe von Passwörtern gut unterstützt und dass deine Implementierung die Sicherheitsstandards erfüllt.
Häufig gestellte Fragen
Was ist der Unterschied zwischen "GET" und "POST"?"GET" kann Daten in der URL übertragen, was unsicher ist, während "POST" dies im Request-Body macht, was sicherer ist.
Warum sollte ich HTTPS verwenden?HTTPS stellt sicher, dass die Daten, die zwischen dem Client und dem Server übertragen werden, verschlüsselt sind, was die Sicherheit erhöht.
Wie kann ich eine Eingabevalidierung in JavaScript durchführen?Du kannst die Werte der Eingabefelder mit element.value abrufen und deine gewünschten Bedingungen in einer Funktion überprüfen.


