In diesem Tutorial erklären wir, wie du versteckte Eingabefelder in Web-Formularen erstellen und nutzen kannst. Versteckte Felder sind besonders hilfreich, wenn du Informationen übermitteln musst, die der Benutzer nicht sehen oder ändern soll, wie beispielsweise eine Benutzer-ID. Im Folgenden zeigen wir dir, wie du diese Eingabefelder in deinem Formular implementierst und sicherstellst, dass sie effektiv funktionieren, ohne dabei den Benutzer zu verwirren oder zu gefährden.
Wichtigste Erkenntnisse
- Versteckte Eingabefelder (Input-Elemente vom Typ hidden) sind nützlich, um zusätzliche Informationen in Formularen zu übermitteln, ohne dass der Benutzer sie sieht oder bearbeiten kann.
- Diese Informationen könnten etwa Benutzer-IDs oder andere sensible Daten sein, die im Hintergrund gebraucht werden.
- Das richtige Sicherheitsprotokoll ist entscheidend, um zu verhindern, dass vertrauliche Daten in der URL angezeigt werden.
Schritt-für-Schritt-Anleitung
Schritt 1: Erstellung eines Formulars
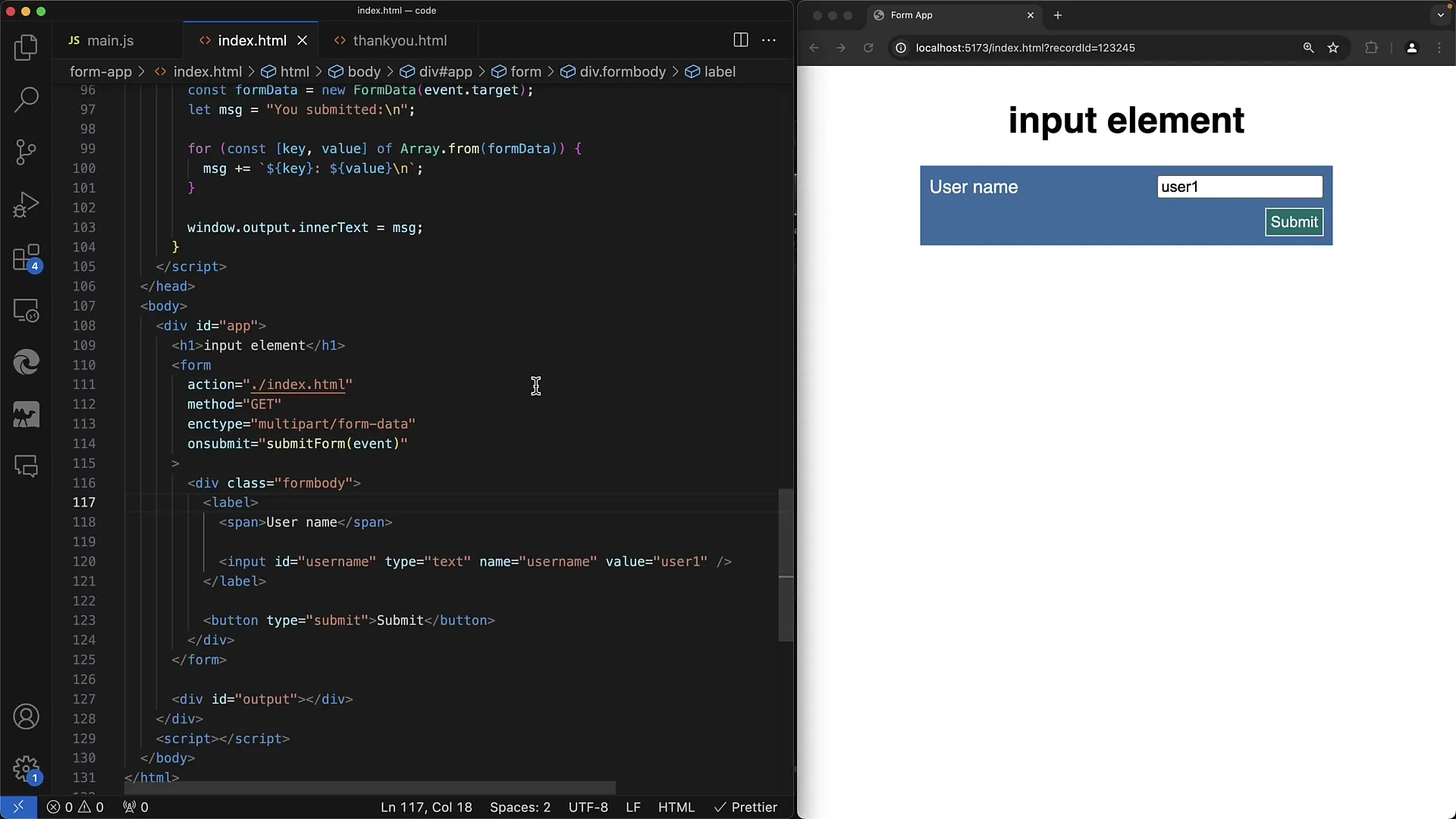
Beginne mit der Erstellung eines grundlegenden Formulars, in dem du die Benutzerdaten abfragst. Dazu benötigst du ein Input-Feld für den Benutzernamen. Um zu verdeutlichen, wie dies aussieht, füge den folgenden Screenshot ein.

Hier wird ein Benutzername abgefragt, der zu Beginn bereits mit dem aktuellen Benutzernamen vorbelegt sein sollte. Es ist wichtig, ein klares und benutzerfreundliches Design zu wählen, damit die Nutzer wissen, was von ihnen erwartet wird.
Schritt 2: Implementierung des versteckten Eingabefelds
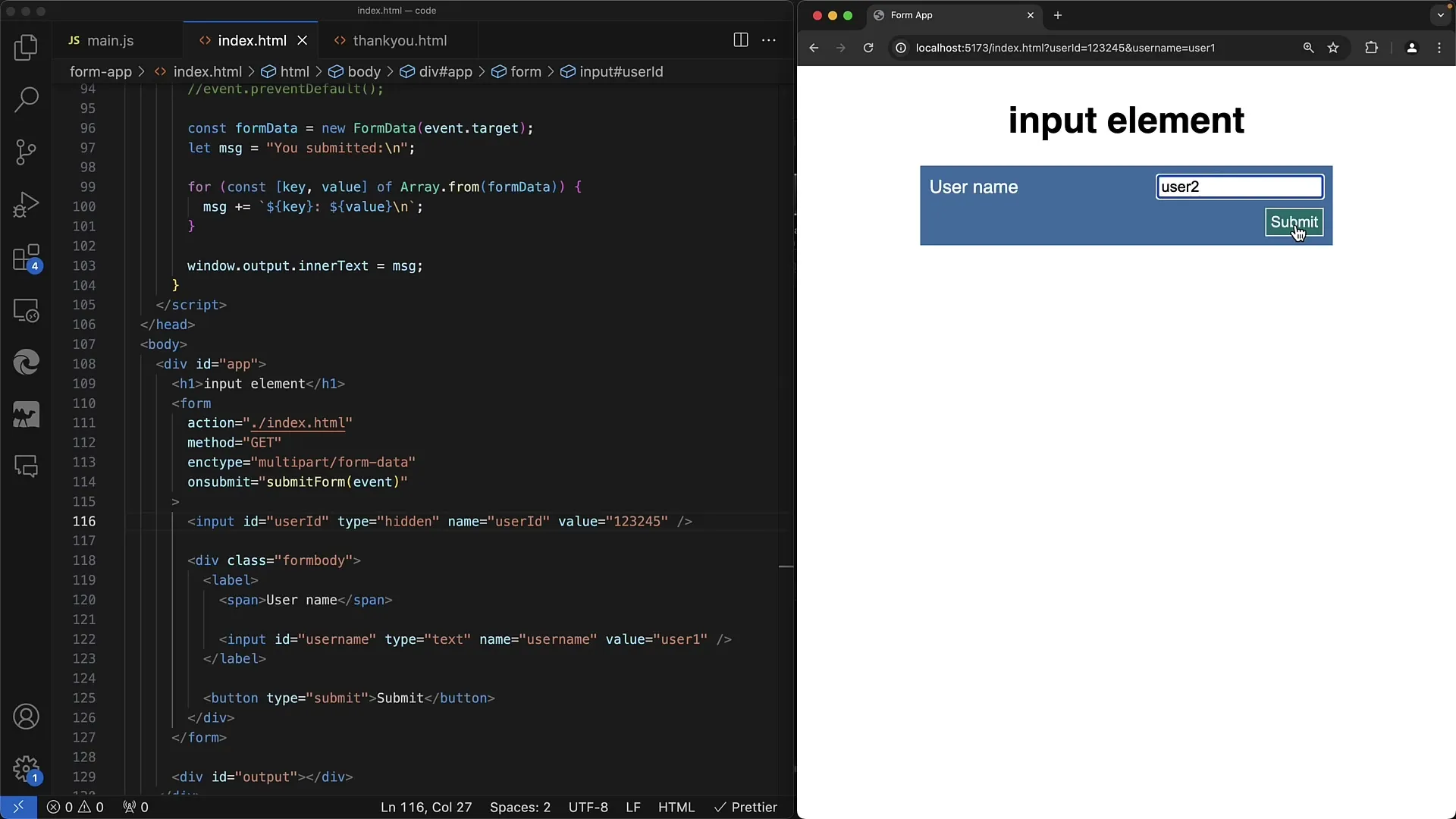
Jetzt fügst du ein verstecktes Eingabefeld hinzu, welches die Benutzer-ID speichern soll. Dies geschieht so, dass du einen Input mit dem Typ „hidden“ erstellst. Vergiss nicht, dieses Feld dem Formular hinzuzufügen. Hier musst du den Screenshot des Formulars einfügen.
Das versteckte Eingabefeld wird nicht angezeigt, jedoch wird seine Information beim Absenden des Formulars übermittelt. Dies ist besonders wichtig, um sicherzustellen, dass die Benutzer-ID im Backend verarbeitet wird, ohne dass der Benutzer sie sehen oder anpassen kann.
Schritt 3: Sorge für die richtigen Werte
Du musst sicherstellen, dass die versteckten Eingabefelder mit den richtigen Werten initialisiert werden. Zum Beispiel sollte das versteckte Feld die Benutzer-ID enthalten. Wie dies aussieht, kannst du im nächsten Screenshot sehen.
In diesem Schritt ist zu beachten, dass der Benutzer davon nichts mitbekommt, da das Feld nicht sichtbar ist. Es ist ratsam, sensible Daten per POST-Methode zu übertragen, um sie nicht in der URL zu zeigen und dadurch zu schützen.
Schritt 4: Einfügen von Sicherheitsmaßnahmen
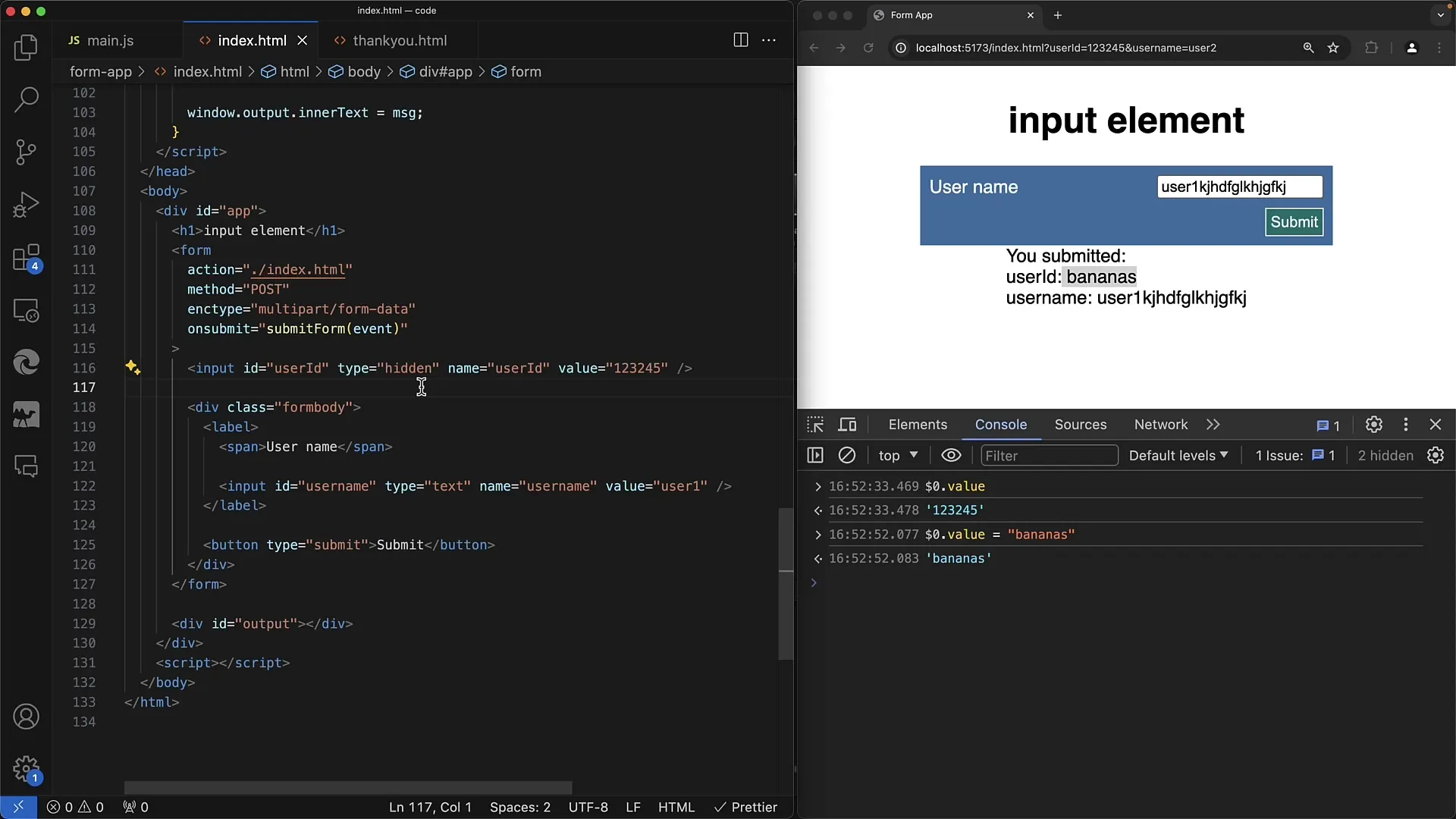
Achte darauf, dass sensible Informationen sicher übermittelt werden. Vermeide die GET-Methode, wenn vertrauliche Daten, wie Benutzer-IDs, übermittelt werden müssen. Hier fügst du den passenden Screenshot zur Demonstration der richtigen Methoden ein.

Indem du die POST-Methode verwendest, stellst du sicher, dass die Daten in den HTTP-Request-Körper gesendet werden und somit nicht in der URL sichtbar sind. Diese Sicherheitsmaßnahme ist unerlässlich, um die Integrität deiner Anwendung zu gewährleisten.
Schritt 5: Informationen ins Skript eingeben
Das Skript, das mit deinem Formular verbunden ist, kann ebenfalls verwendet werden, um Informationen über das versteckte Feld zu bearbeiten. Hierbei ist es wichtig, sicherzustellen, dass die Werte immer aktuell sind und den verfügbaren Daten entsprechen. Der dazu passende Screenshot sollte hier gemäß den gezeigten Inhalten hinzugefügt werden.

Diese Funktionalität ermöglicht es dir, dynamisch Änderungen vorzunehmen, ohne dass der Benutzer über die eigentlichen Daten Bescheid wissen muss. Damit gewährleistest du die Benutzerfreundlichkeit und gleichzeitig die Sicherheit.
Schritt 6: Absenden des Formulars
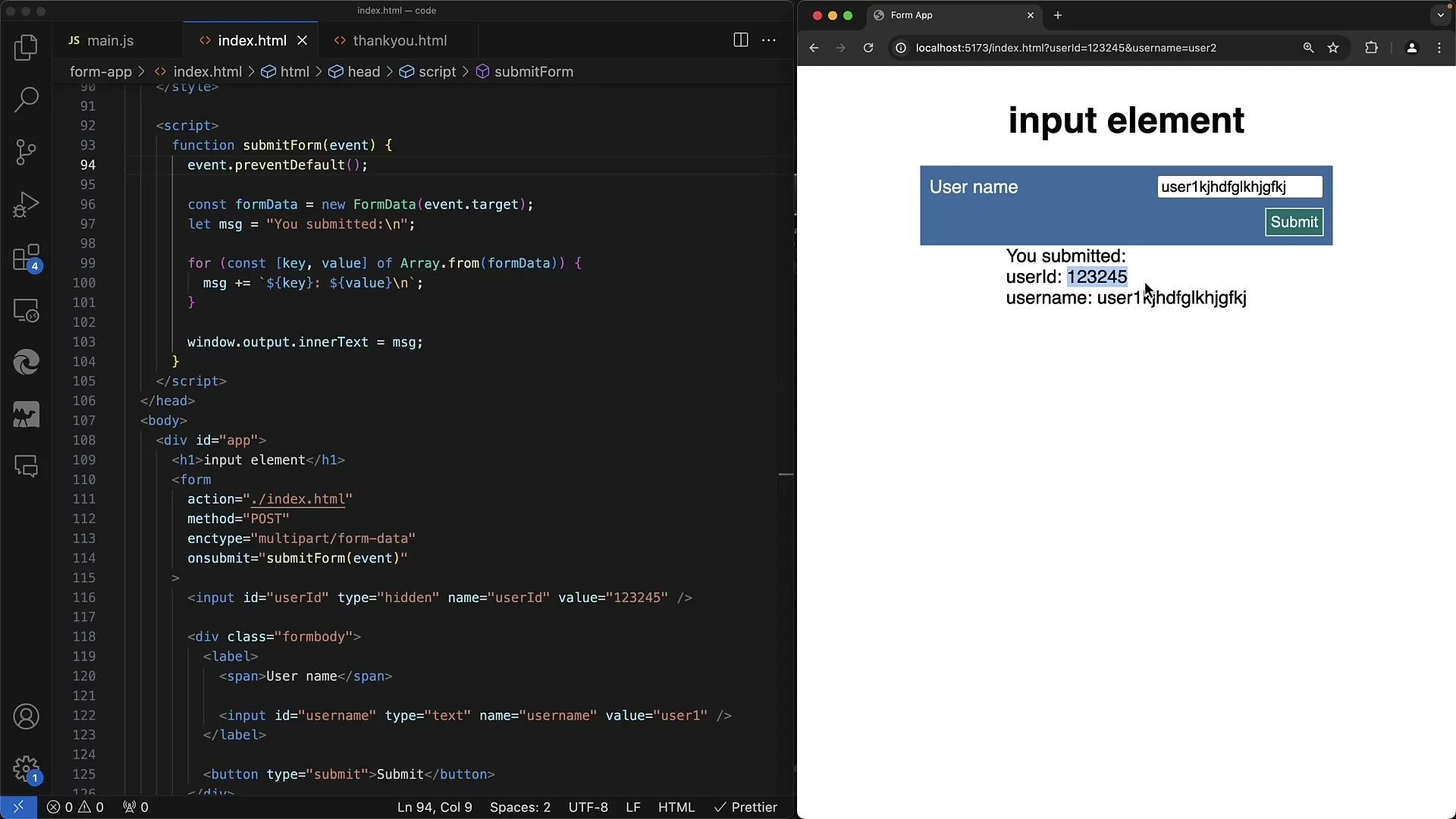
Das letzte Step deiner Anleitung besteht darin, das Formular abzusenden. Stelle sicher, dass die versteckten Felder korrekt integriert sind und keine Fehlermeldungen auftreten. In diesem Schritt fügst du den abschließenden Screenshot ein, der einen erfolgreichen Submit zeigt.

Nachdem das Formular abgesendet wurde, sollten die Informationen im Backend korrekt verarbeitet werden, sodass der Benutzer keine sensiblen Informationen sehen kann. Er sieht nur die Informationen, die ihm zur Verfügung stehen und die er ändern kann.
Zusammenfassung
In diesem Tutorial hast du gelernt, wie du versteckte Eingabefelder effektiv in Web-Formularen nutzt. Du hast gesehen, wie wichtig es ist, sensible Daten sicher zu übertragen und dass die Verwendung von Input-Typen vom Typ „hidden“ die Benutzererfahrung verbessern kann, ohne dass dies negative Auswirkungen auf die Sicherheit hat. Mit der richtigen Implementation kommst du effizient zu den gewünschten Ergebnissen.
Häufig gestellte Fragen
Was sind versteckte Eingabefelder?Versteckte Eingabefelder sind Input-Felder, die nicht auf der Benutzeroberfläche sichtbar sind, aber dennoch Daten übermitteln.
Wie verwenden ich die POST-Methode für Formulare?Die POST-Methode sendet die Formulardaten im HTTP-Request-Körper, wodurch sie nicht in der URL angezeigt werden.
Was sind die Vorteile von versteckten Eingabefeldern?Sie ermöglichen es, sensible Informationen zu übermitteln, ohne dass der Benutzer diese sieht oder ändern kann.
Warum ist die Sicherheit von Daten wichtig?Sicherheit verhindert, dass vertrauliche Informationen wie Benutzer-IDs oder Kreditkartendaten in die falschen Hände geraten.


