Formulare sind ein unverzichtbares Element jeder Website. Sie erlauben es Benutzern, Informationen effizient einzugeben und an die Server zu senden. Besonders wichtig ist dabei die Eingabe von Zahlen, sei es für Altersangaben, Maße oder nummerische IDs. In diesem Tutorial schauen wir uns die verschiedenen Möglichkeiten an, Zahlen in Web-Formularen zu erfassen und wie du die Vorteile der HTML-Eingabeelemente des Typs „number“ optimal nutzen kannst.
Wichtigste Erkenntnisse
- Das HTML-Eingabeelement vom Typ „number“ ermöglicht numerische Eingaben mit Validierungsfunktionen.
- Es ist möglich, Min- und Max-Werte sowie Schritte für die Eingabe zu definieren, um falsche Eingaben zu verhindern.
- Die Verwendung von Datalists hilft, Vorschläge für die Eingabe von Zahlen anzuzeigen und den Benutzern bei der Auswahl zu helfen.
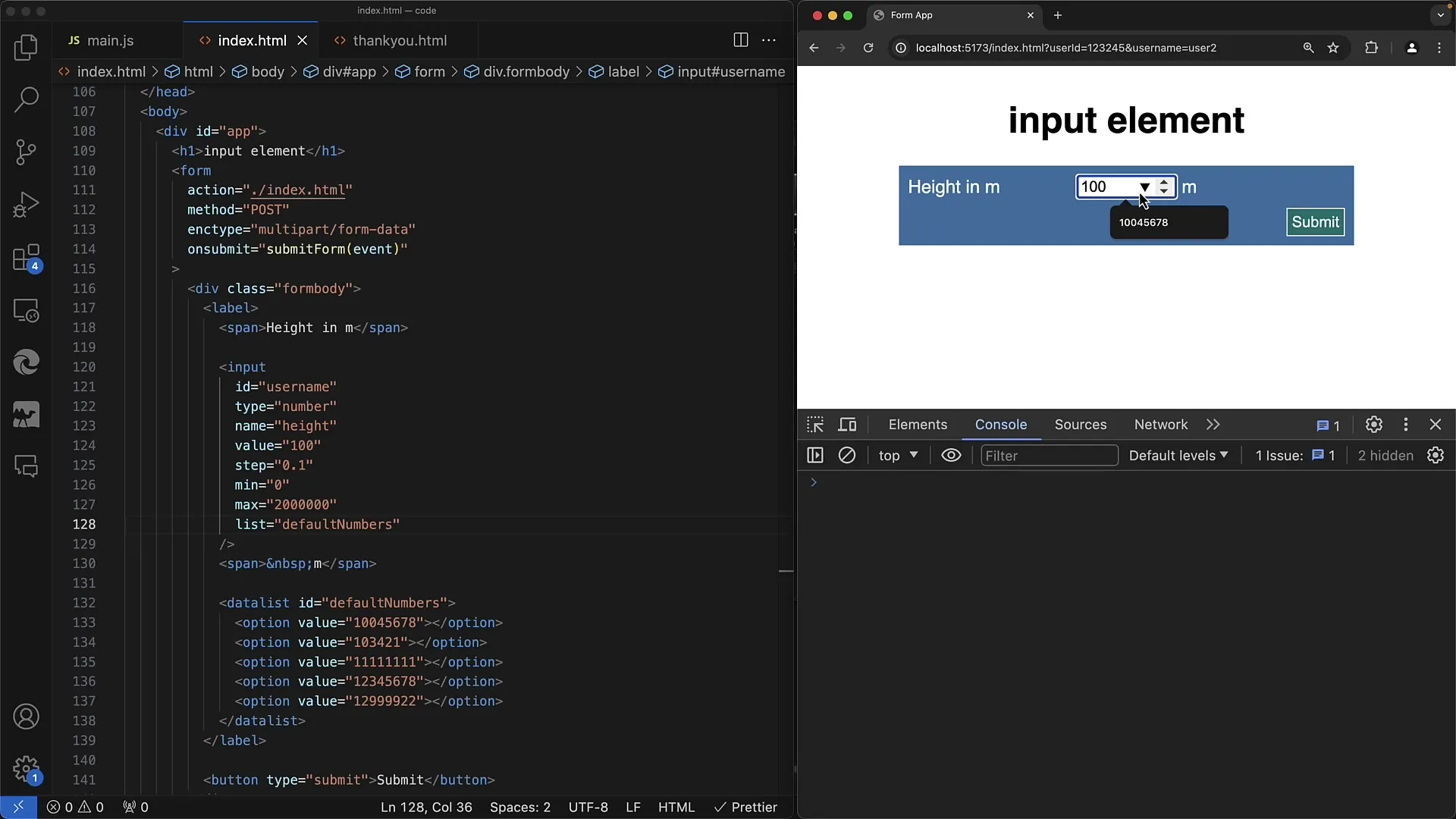
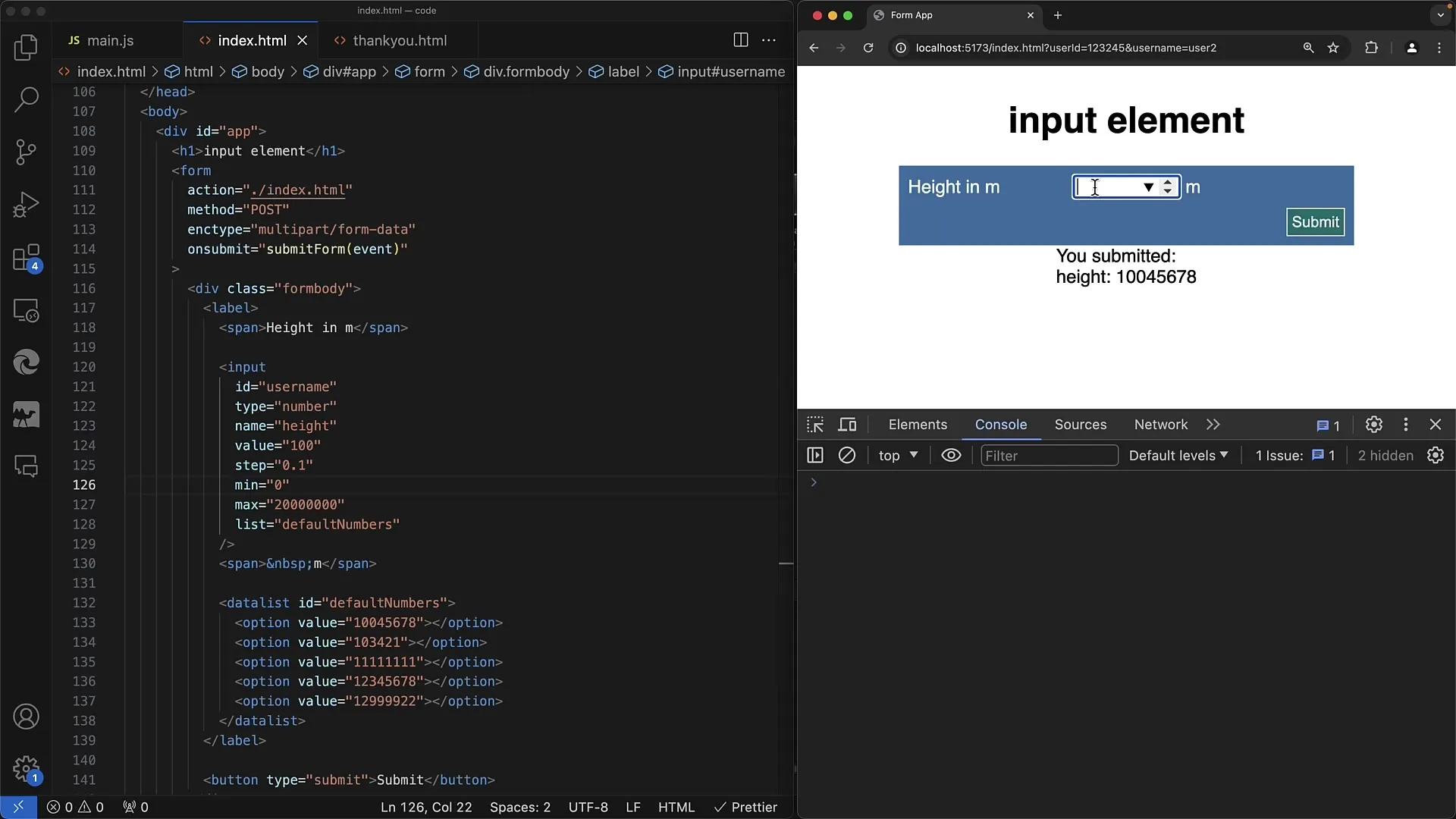
Eingabeelement vom Typ Number
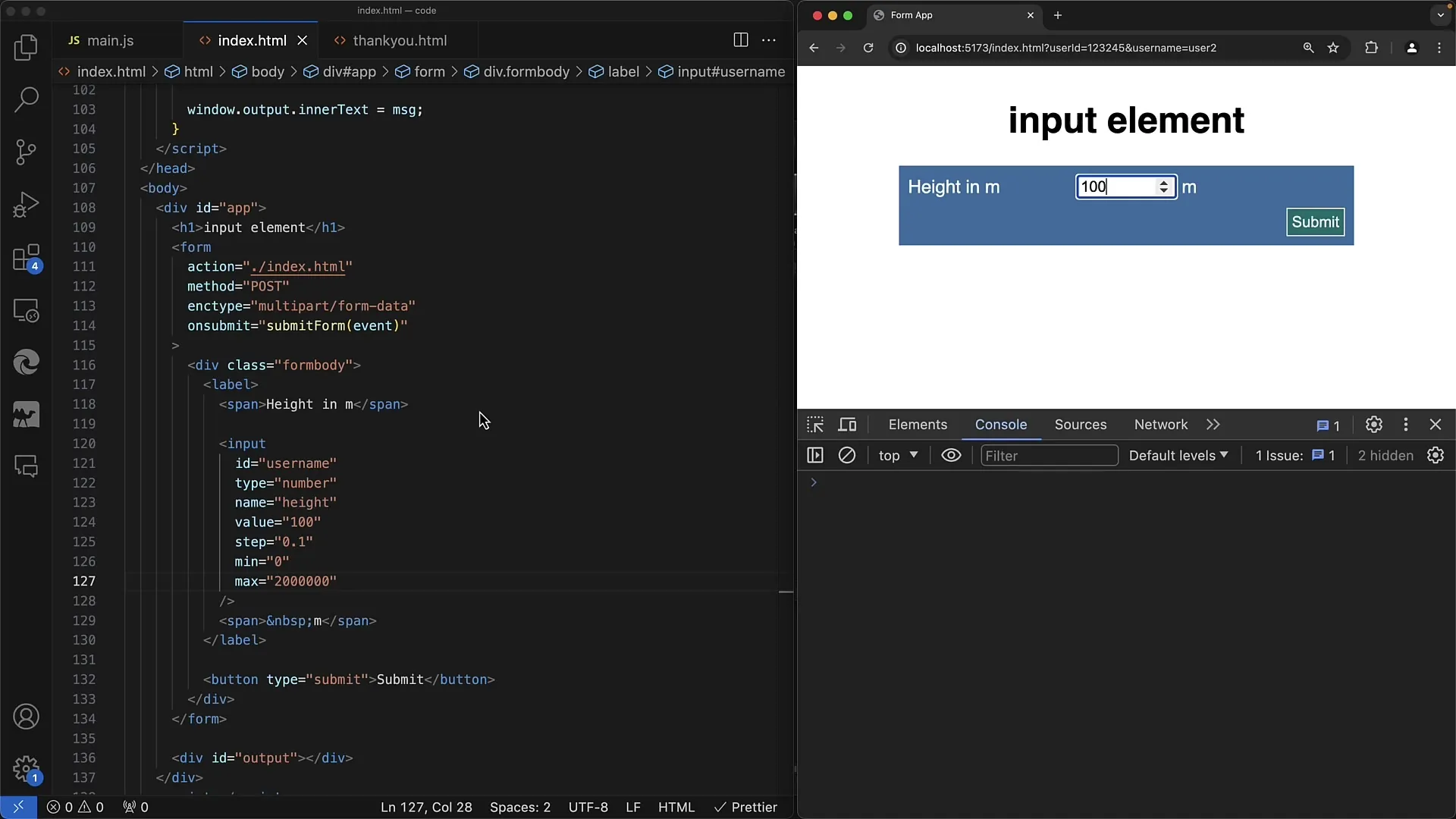
Um einen Bereich für die Eingabe von Zahlen zu schaffen, verwenden wir das Eingabeelement mit dem Typ „number“. Dies ist besonders hilfreich, wenn nur eine bestimmte Art von Eingaben akzeptiert werden soll.

Zuerst solltest du sicherstellen, dass das Attribut „type“ auf „number“ gesetzt ist. Vorteile dieses Elements sind die Möglichkeit, Grenzwerte mithilfe der Attribute „min“ und „max“ festzulegen.
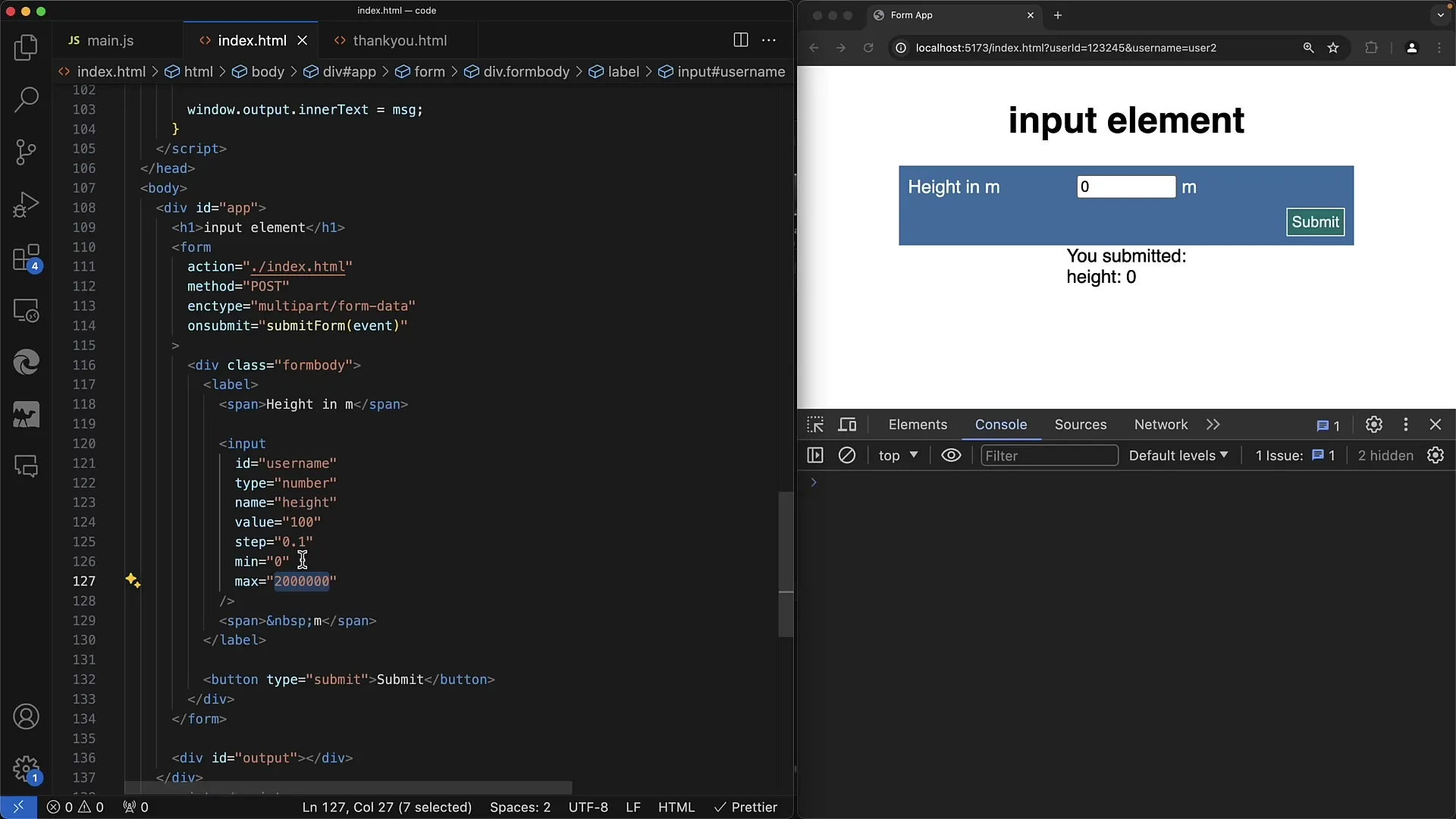
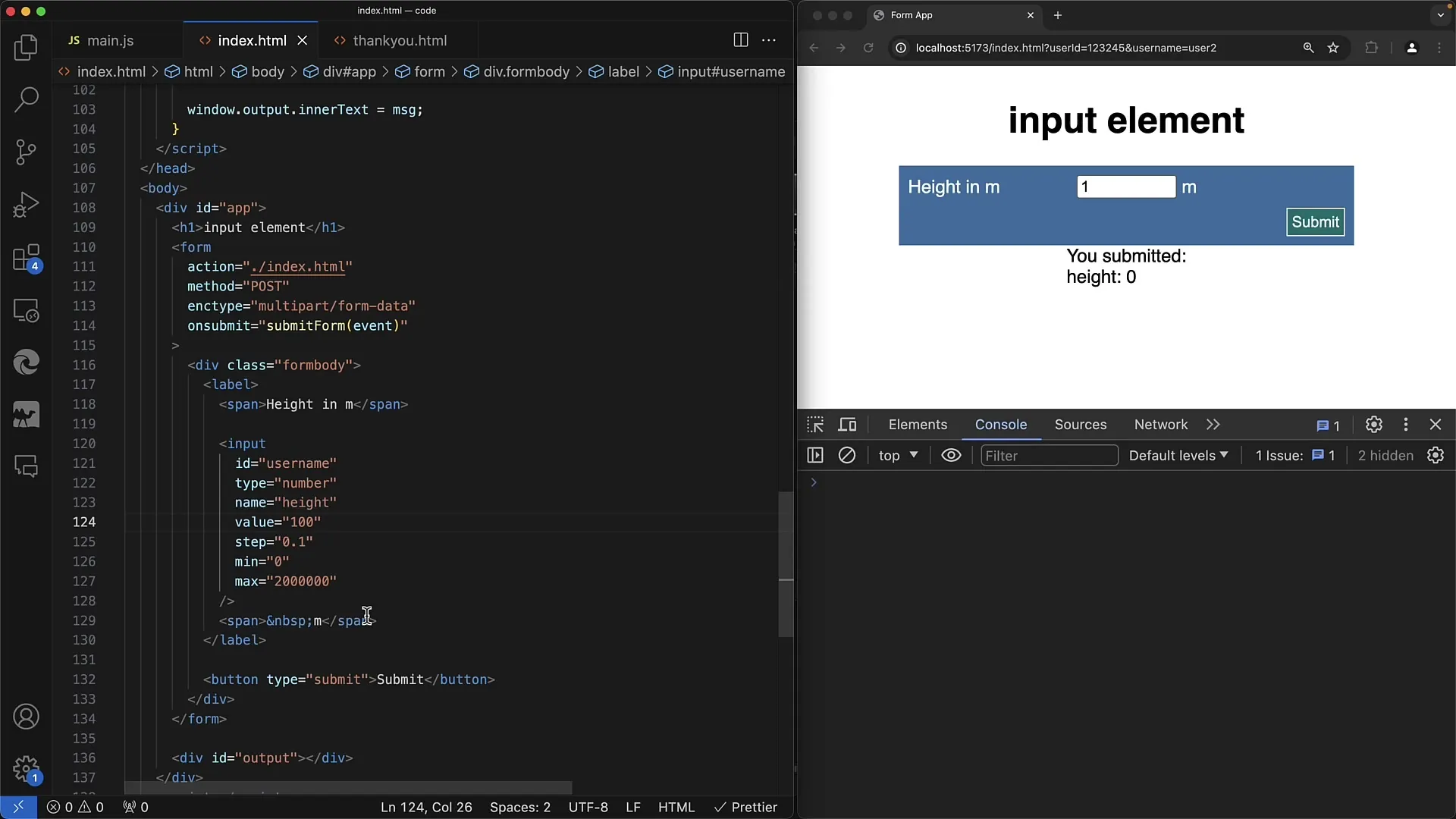
Wenn du ein Minimum von „0“ angibst und der Benutzer versucht, eine negative Zahl einzugeben oder das Minimum zu unterschreiten, wird beim Absenden des Formulars ein Validierungsfehler angezeigt. Dies verbessert die Benutzererfahrung, da der Benutzer direkt auf das Problem hingewiesen wird.
Das Element lässt auch die Angabe eines Steps zu. Damit kannst du Werte in definierten Schritten erhöhen oder verringern. Beispielsweise könntest du mit einem Step von „1“ arbeiten, sodass jede Erhöhung um „1“ erfolgt.

Für das Eingabeelement kannst du mit „value“ einen Standardwert festlegen, der angezeigt wird, wenn das Formular geladen wird.

Verwendung von Datalists für Vorgabewerte
Eine nützliche Funktion für Eingabeelemente ist die Verwendung von Datalists. Damit kannst du eine Liste von Vorschlägen erstellen, die der Benutzer beim Eingeben eines Wertes auswählen kann.
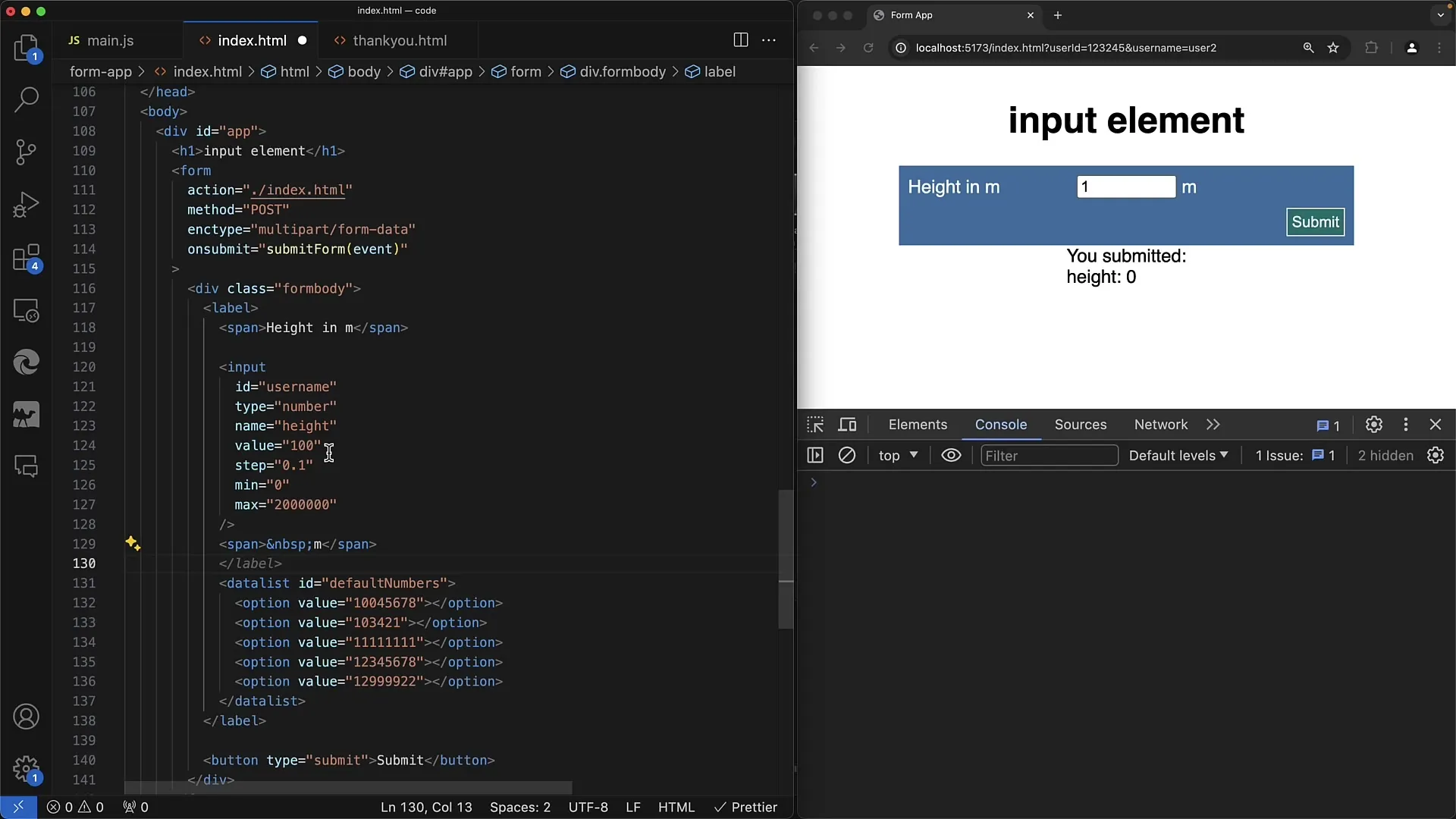
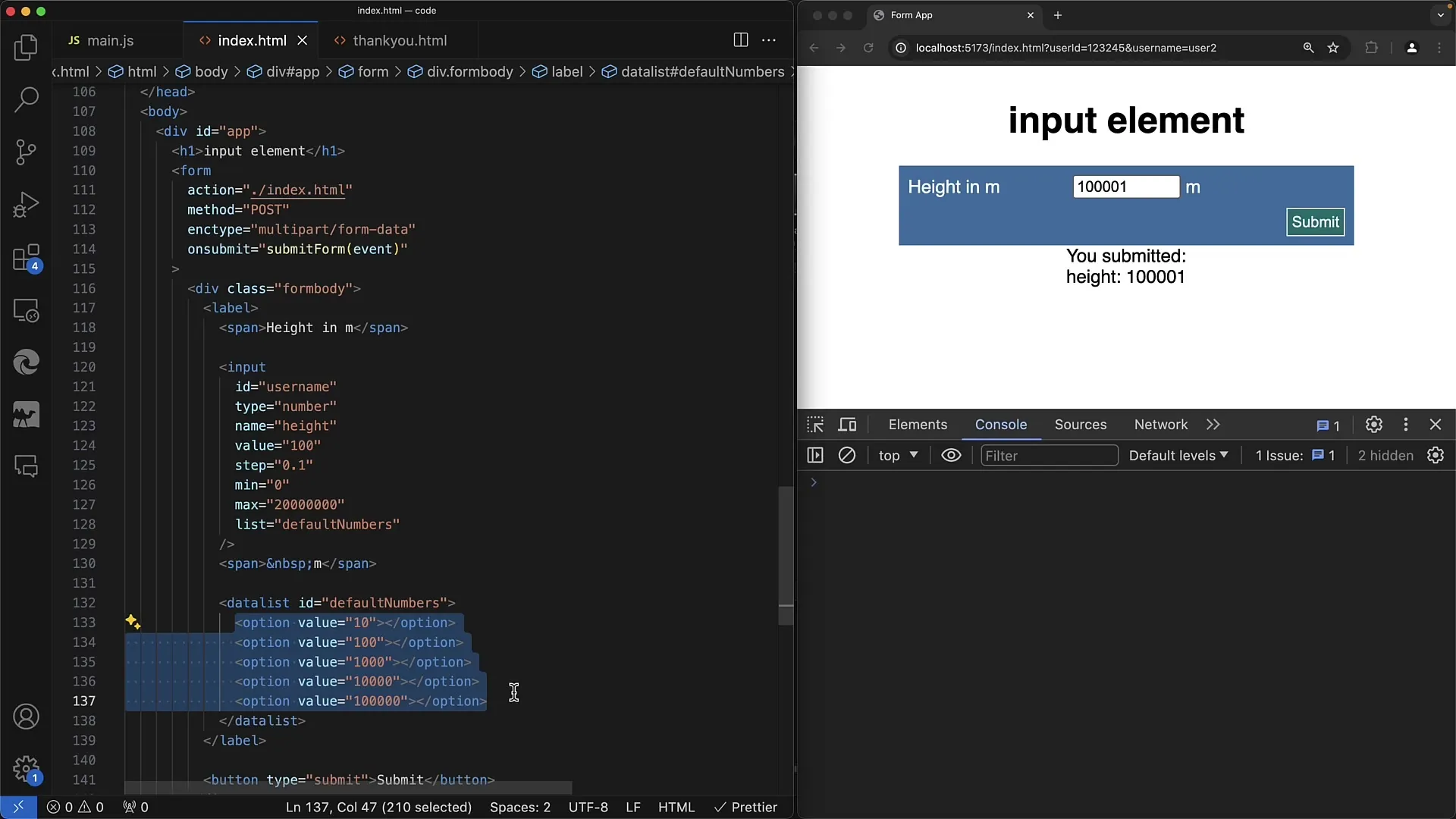
Um dies zu realisieren, legst du ein Datalist-Element an und vergibst ihm eine ID. Innerhalb des Datalists kannst du dann mehrere „Option“-Elemente hinzufügen, die die möglichen Werte darstellen.
Im Eingabefeld kannst du dann das Attribute „list“ hinzufügen und die ID des Datalists referenzieren. Dadurch werden die Vorschläge, die im Datalist aufgeführt sind, angezeigt, wenn der Benutzer in das Eingabefeld klickt.

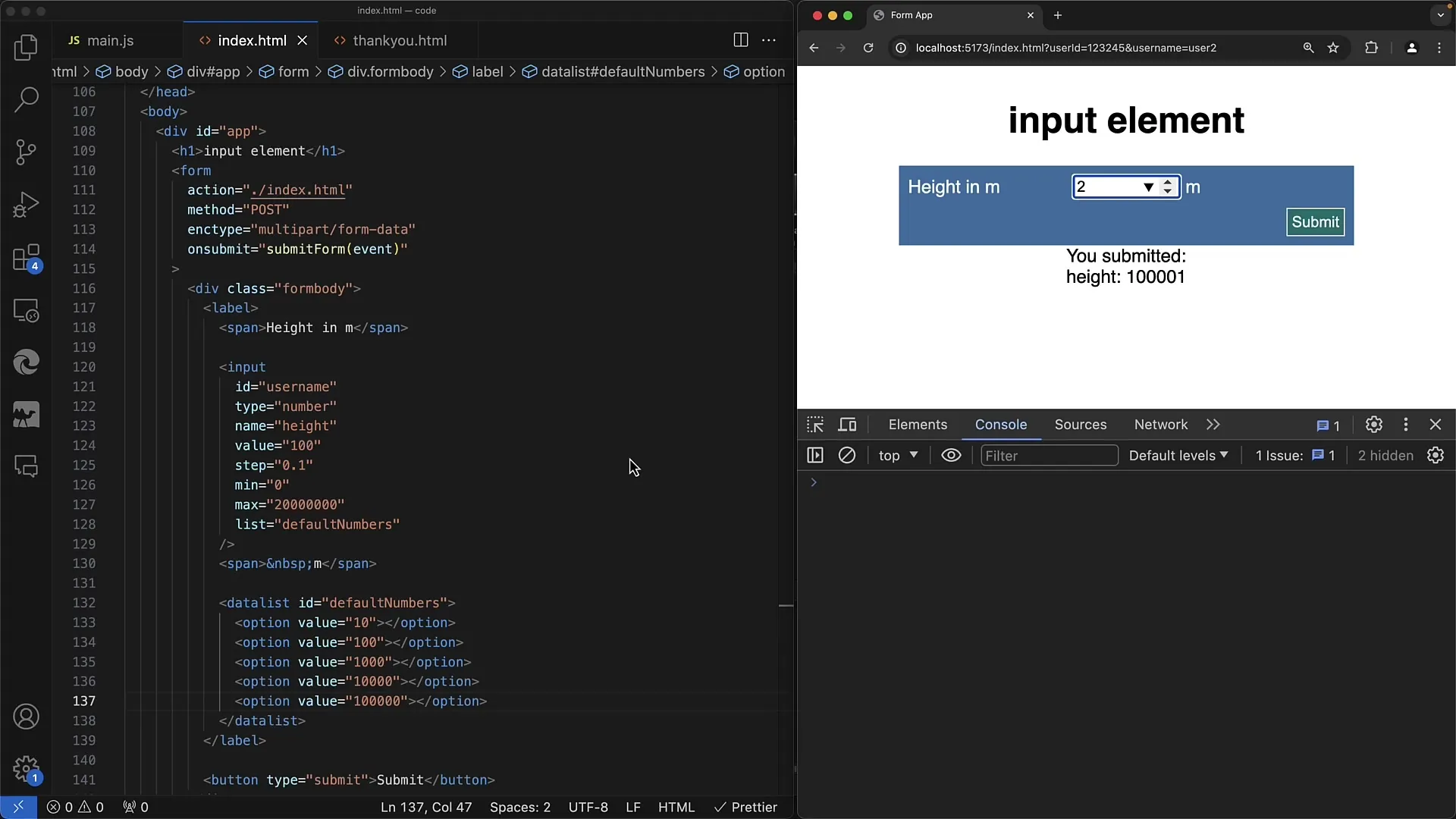
Wenn du beispielsweise die Vorschläge „10“, „100“ und „1000“ im Datalist hast, erscheinen diese, nachdem der Benutzer mit der Eingabe beginnt. Dies kann dabei helfen, Tippfehler zu vermeiden und den Eingabeprozess zu beschleunigen.

Die Filterung dieser Vorschläge erfolgt dynamisch, basierend auf der Texteingabe des Benutzers. Sobald der Benutzer beginnt zu tippen, wird die Liste automatisch angepasst und zeigt nur die relevanten Optionen an.

Dies ist besonders nützlich, wenn du sicherstellen möchtest, dass der Benutzer nur gültige Werte eingibt.

Schritte für die Implementierung
- Zuerst integrierst du das Eingabeelement mit dem Typ „number“ in dein HTML-Formular.
- Füge die Attribute „min“, „max“ und „step“ hinzu, um die Eingabe zu definieren.
- Erstelle ein Datalist mit einer ID und füge mehrere „Option“-Elemente hinzu.
- Weise deinem Eingabefeld das „list“-Attribut zu und verlinke es mit der ID des Datalists.

Abschluss
Durch die Nutzung der oben genannten Funktionen kannst du ein benutzerfreundliches Formular erstellen, das nicht nur korrekt eingegebene Daten fordert, sondern auch den Benutzern hilft, die richtigen Werte zu wählen.
Zusammenfassung
In diesem Tutorial hast du gelernt, wie du numerische Eingaben in Web-Formularen validierst und die Funktionalität von Datalists für eingabefelder nutzt.
Häufig gestellte Fragen
Was ist der Unterschied zwischen dem Typ „text“ und dem Typ „number“?Der Typ „number“ ermöglicht eine spezifische Validierung für numerische Eingaben, während der Typ „text“ beliebige Zeichen akzeptiert.
Wie kann ich Werte im Datalist filtern?Wenn der Benutzer in das Eingabefeld tippt, wird die Liste der Vorschläge automatisch basierend auf den eingegebenen Zeichen gefiltert.
Kann ich auch negative Zahlen eingeben?Ja, du kannst negative Zahlen akzeptieren, wenn das Minimum entsprechend angepasst wird.
Kann ich Datalists auch mit Texteingabefeldern verwenden?Ja, Datalists können sowohl mit Eingabefeldern vom Typ „number“ als auch vom Typ „text“ verwendet werden.
Was passiert bei ungültigen Eingaben?Bei ungültigen Eingaben zeigt der Browser einen Validierungsfehler an, und der Benutzer wird aufgefordert, die Eingabe zu korrigieren.


