In dieser Anleitung zeige ich dir, wie du die beiden Eingabefelder search und tel in deinen Web-Formularen implementieren kannst. Diese Eingabetypen sind speziell für Suchanfragen und Telefonnummern vorgesehen und bieten einige nützliche Funktionen, die dir und deinen Nutzern das Leben erleichtern können. Du wirst lernen, wie du diese Inputs korrekt einsetzt und welche Vorteile sie mit sich bringen.
Wichtigste Erkenntnisse
- Die Eingabefelder search und tel bieten einfache Möglichkeiten, suchspezifische und telefonbasierte Eingaben in Formulare zu implementieren.
- Die search-Funktionalität wird in vielen Browsern unterstützt und hat einige benutzerfreundliche Eigenschaften, während tel speziell für die Eingabe von Telefonnummern geeignet ist.
- Beide haben keine speziellen Validierungsfunktionen, können jedoch durch reguläre Ausdrücke ergänzt werden.
Eingabefeld Typ "search"
Zuerst schauen wir uns das Eingabefeld für search an. Es ähnelt einem normalen Texteingabefeld, jedoch mit spezifischen Anpassungen in deren Funktionalität.

Das Eingabefeld wird in der Regel durch ein einfaches Texteingabefeld dargestellt, wobei in Chrome beispielsweise ein "X" zum Löschen der Eingabe angezeigt wird. Dieses Feature ist praktisch, da es den Nutzern ermöglicht, schnell eine eingegebene Suchanfrage zu löschen und eine neue Eingabe zu starten.
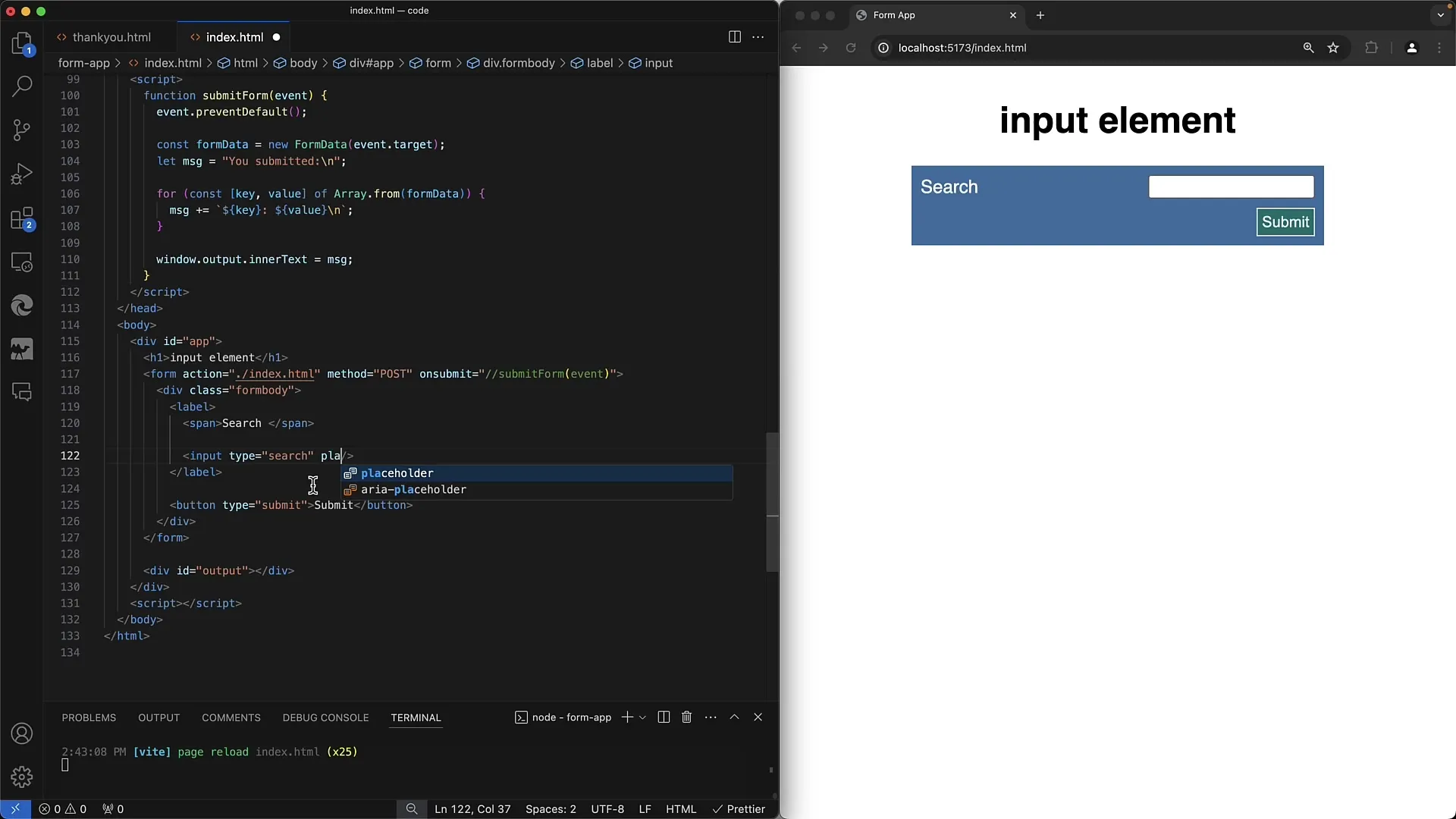
Ebenfalls kannst du einen placeholder einstellen, der den Nutzern anzeigt, was in dieses Feld eingegeben werden soll. Wenn du beispielsweise "Suchbegriff" als Hinweis angefügst, wird dieser Text beim Eintippen automatisch ausgeblendet. Das ergibt eine klare Nutzerführung.

Die Validierung ist bei Eingabefeldtypen wie diesen nicht vorgegeben. Du kannst jedoch einen regulären Ausdruck (RegEx) verwenden, falls du spezielle Anforderungen an die Eingaben stellen möchtest.
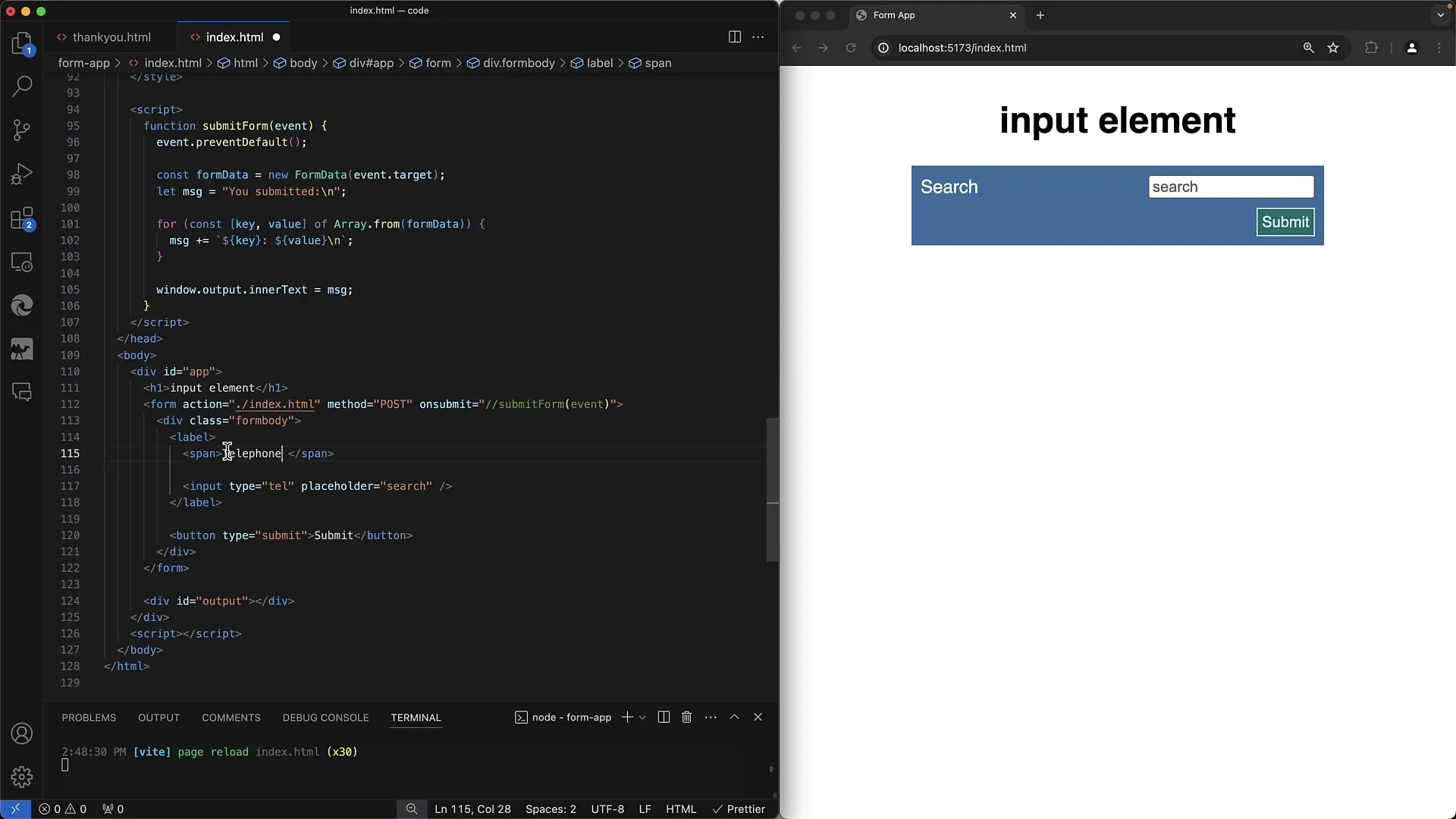
Eingabefeld Typ "tel"
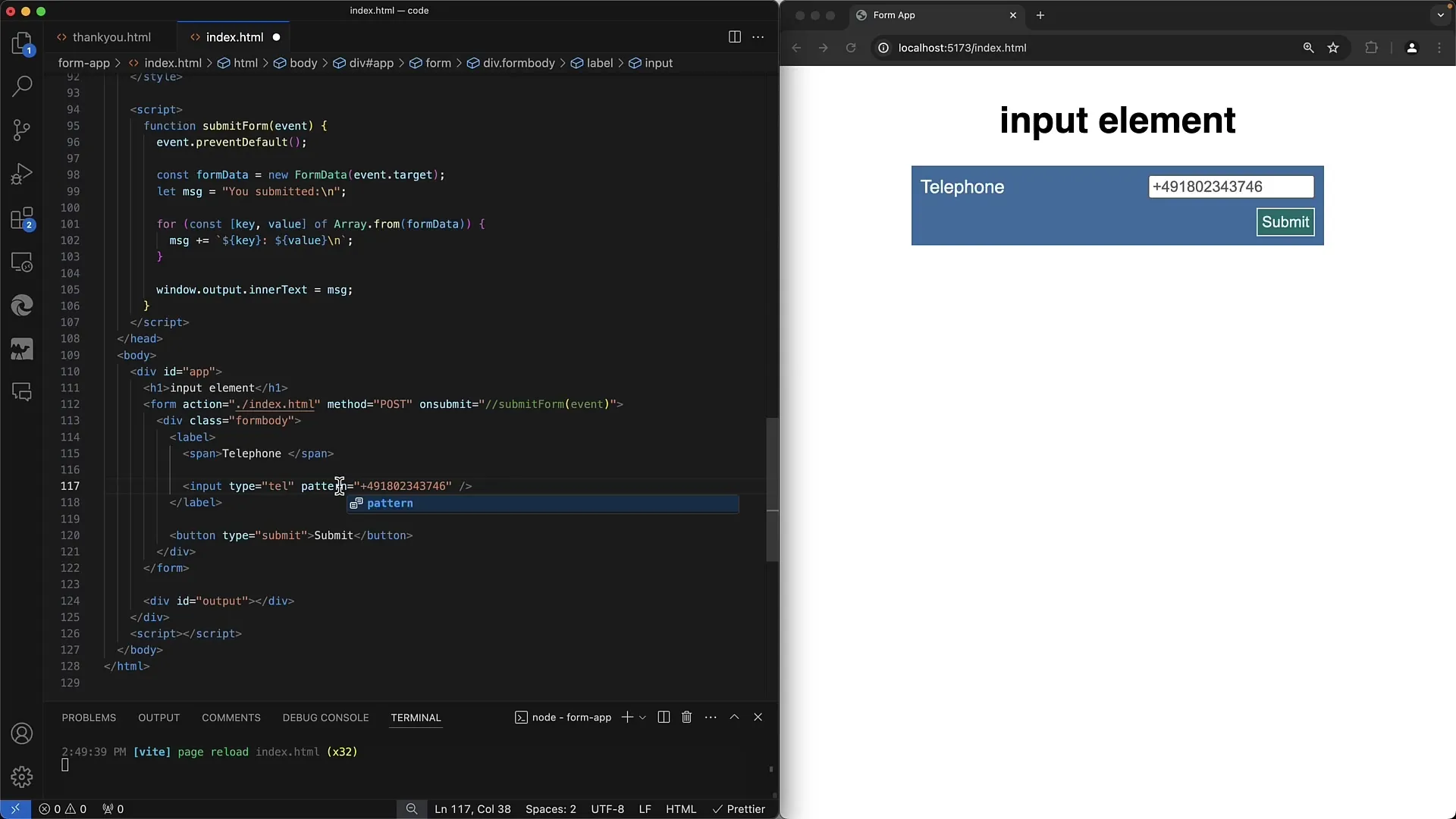
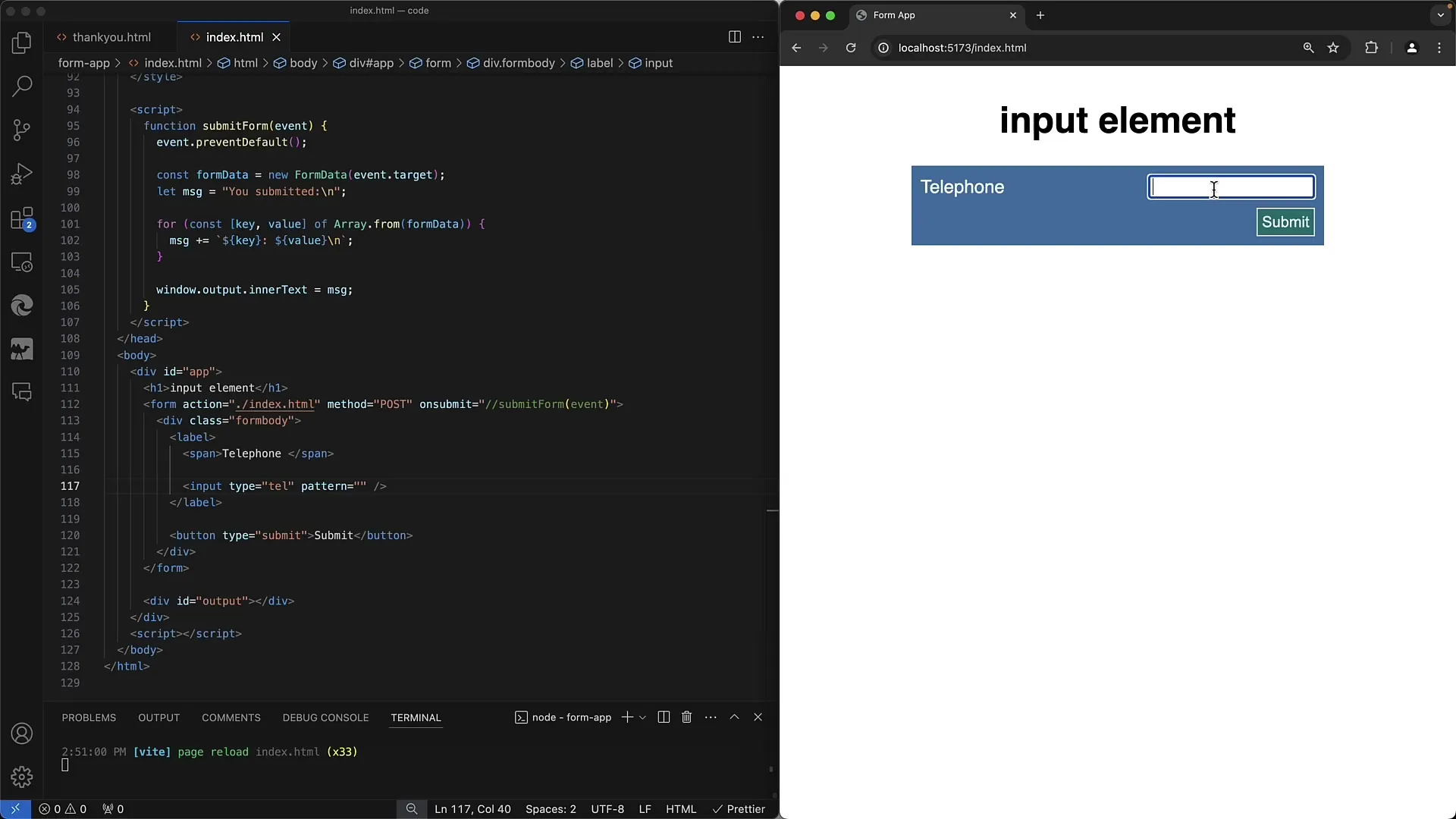
Im Anschluss betrachten wir das Eingabefeld für Telefonnummern, also tel. Der Aufbau in HTML ist ähnlich, aber die Intention ist eine andere.

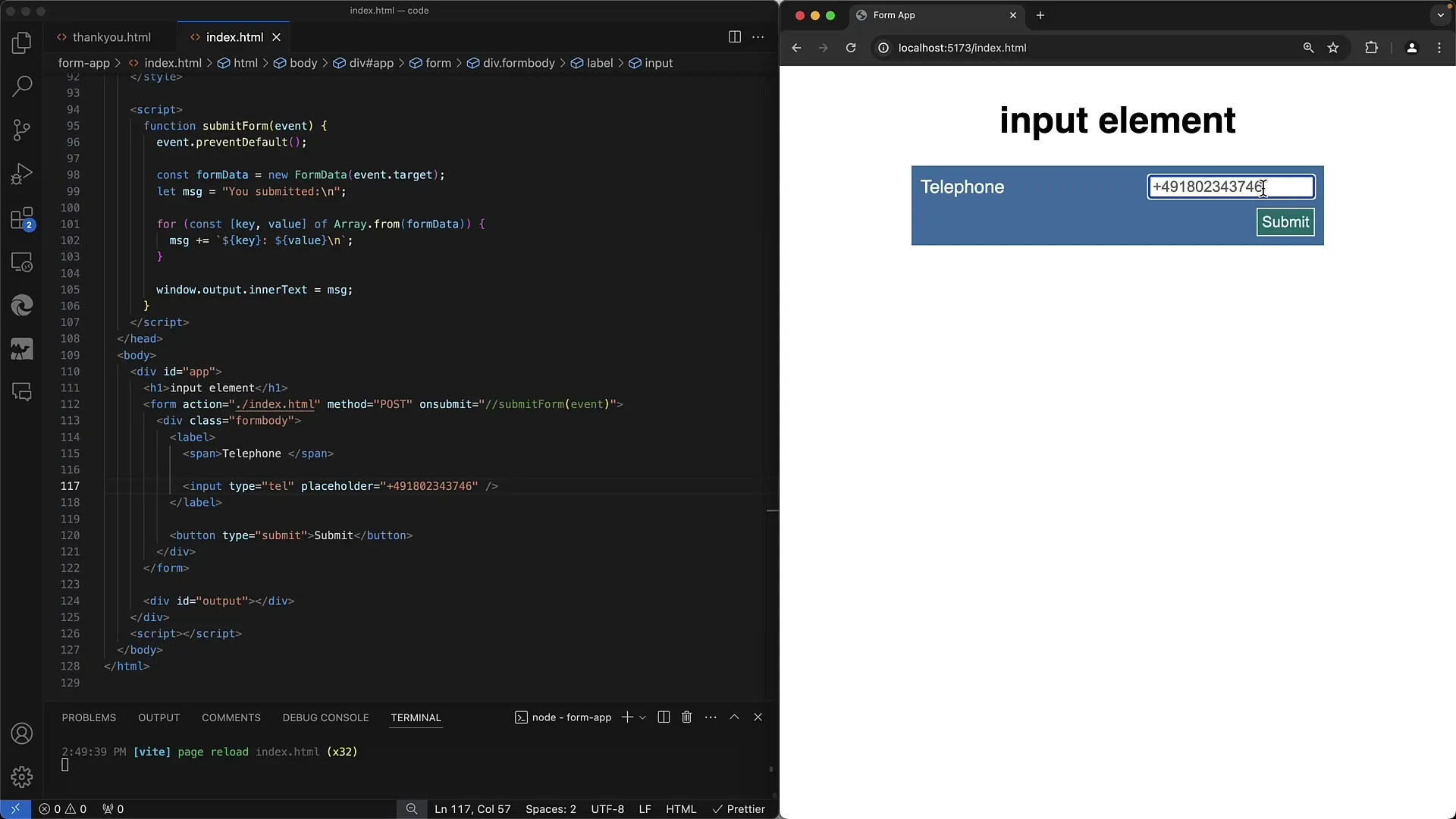
Mit dem Typ tel weiß der Browser, dass der Benutzer eine Telefonnummer eingeben soll. Auf Mobilgeräten wird oft nur die numerische Tastatur angezeigt, was die Eingabe erheblich vereinfacht.

Es gibt keinen großen Unterschied zum normalen Texteingfeld. Auch hier könntest du einen placeholder verwenden, um Hinweise zu geben oder spezielle Formate anzudeuten, etwa das Landesvorwahlformat, wenn nötig.

Ein weiterer Vorteil ist, dass Screenreader die Semantik der Eingabefelder verstehen. Du gibst dem Browser und insbesondere auch Menschen mit Beeinträchtigungen eine klare Anweisung, dass in diesem Feld eine Telefonnummer eingegeben werden sollte. Dies kann die Zugänglichkeit deiner Webanwendung erheblich verbessern.
Validierung für Telefonnummern
Wenn du sicherstellen möchtest, dass die Benutzer eine korrekte Telefonnummer eingeben, empfiehlt es sich, eine RegEx für die Eingabe zu verwenden. Du kannst leicht Anpassungen vornehmen, je nachdem, ob du nationale oder internationale Telefonnummern unterstützen möchtest.

Eine RegEx für deutsche Telefonnummern wäre eine gute Ausgangsbasis. Für internationale Nummern wird es komplizierter, da die verschiedenen Länder unterschiedliche Formate für Telefonnummern haben. Eine gute Strategie könnte sein, zuerst das Land auszuwählen und dann eine spezifische Validierung für das gewählte Land anzuwenden.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die Typen search und tel in Web-Formularen relativ einfach zu implementieren sind. Sie bieten zwar keine umfassenden Funktionen, wissen jedoch durch ihre Semantik und Benutzerfreundlichkeit zu überzeugen. Durch die Implementierung dieser Typen kannst du die Nutzererfahrung deiner Webseite erheblich verbessern.
Häufig gestellte Fragen
Was sind die Hauptunterschiede zwischen search und tel?Der Hauptunterschied liegt in der Semantik: search ist für Suchbegriffe gedacht, während tel für Telefonnummern genutzt wird.
Bieten die Typen search und tel spezielle Validierungsfunktionen?Nein, beide Typen bieten keine speziellen Validierungsfunktionen, können aber durch reguläre Ausdrücke ergänzt werden.
Wie füge ich einen Placeholder zu einem Eingabefeld hinzu?Du kannst dies einfach durch Hinzufügen des Attributs placeholder zu deinem Input in HTML tun.
Welche Vorteile haben diese Typen in Bezug auf die Nutzererfahrung?Sie verbessern die Benutzerfreundlichkeit, indem sie passende Eingabetastaturen auf mobilen Geräten anzeigen und den Nutzern sofortige visuelle Hinweise geben.
Was muss ich beachten, wenn ich internationale Telefonnummern unterstützen möchte?Du solltest ein Auswahlfeld für das Land erstellen und dann die Telefonnummer basierend auf den Spezifikationen dieses Landes validieren.


