In diesem Tutorial wirst du lernen, wie du verschiedene Input-Elemente in React effektiv einsetzen kannst. Von der Erstellung einfacher Formulare bis hin zur Verwaltung von State mit Controlled und Uncontrolled Inputs – wir werden die grundlegenden Konzepte durch praktische Beispiele erläutern. Während du das Video verfolgst, erfährst du, warum React beim Umgang mit Formularen ein paar Besonderheiten hat und wie du sie in deiner Anwendung nutzen kannst.
Wichtigste Erkenntnisse
- React verwendet Controlled und Uncontrolled Inputs.
- Der State eines Controlled Inputs wird direkt über das value-Attribut gesteuert.
- OnChange wird in React anders behandelt als in traditionellem HTML.
- Verwende immer einen initialen Wert für Controlled Inputs, um Warnungen zu vermeiden.
Schritt-für-Schritt-Anleitung
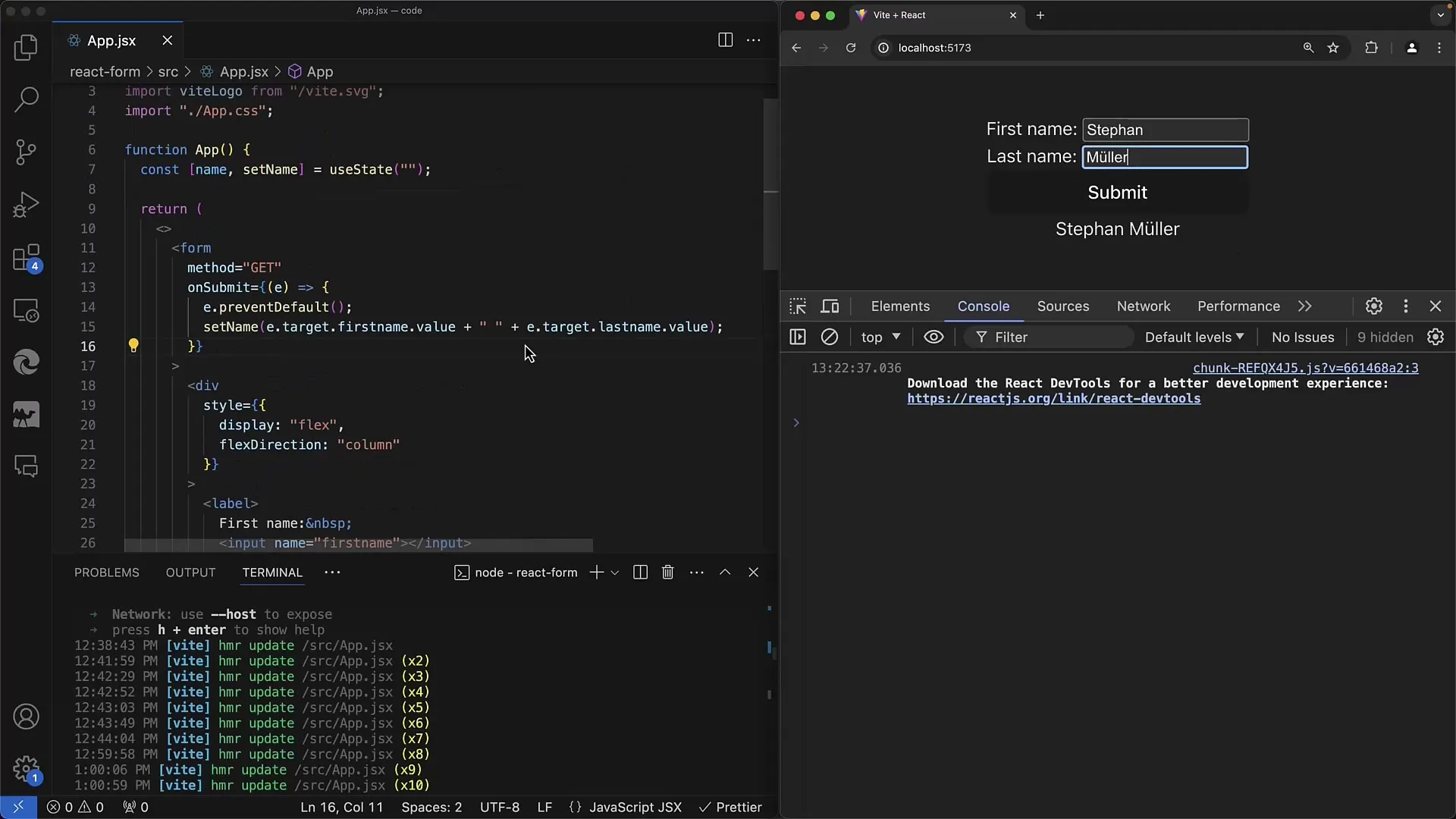
1. Grundlagen der Input-Komponenten
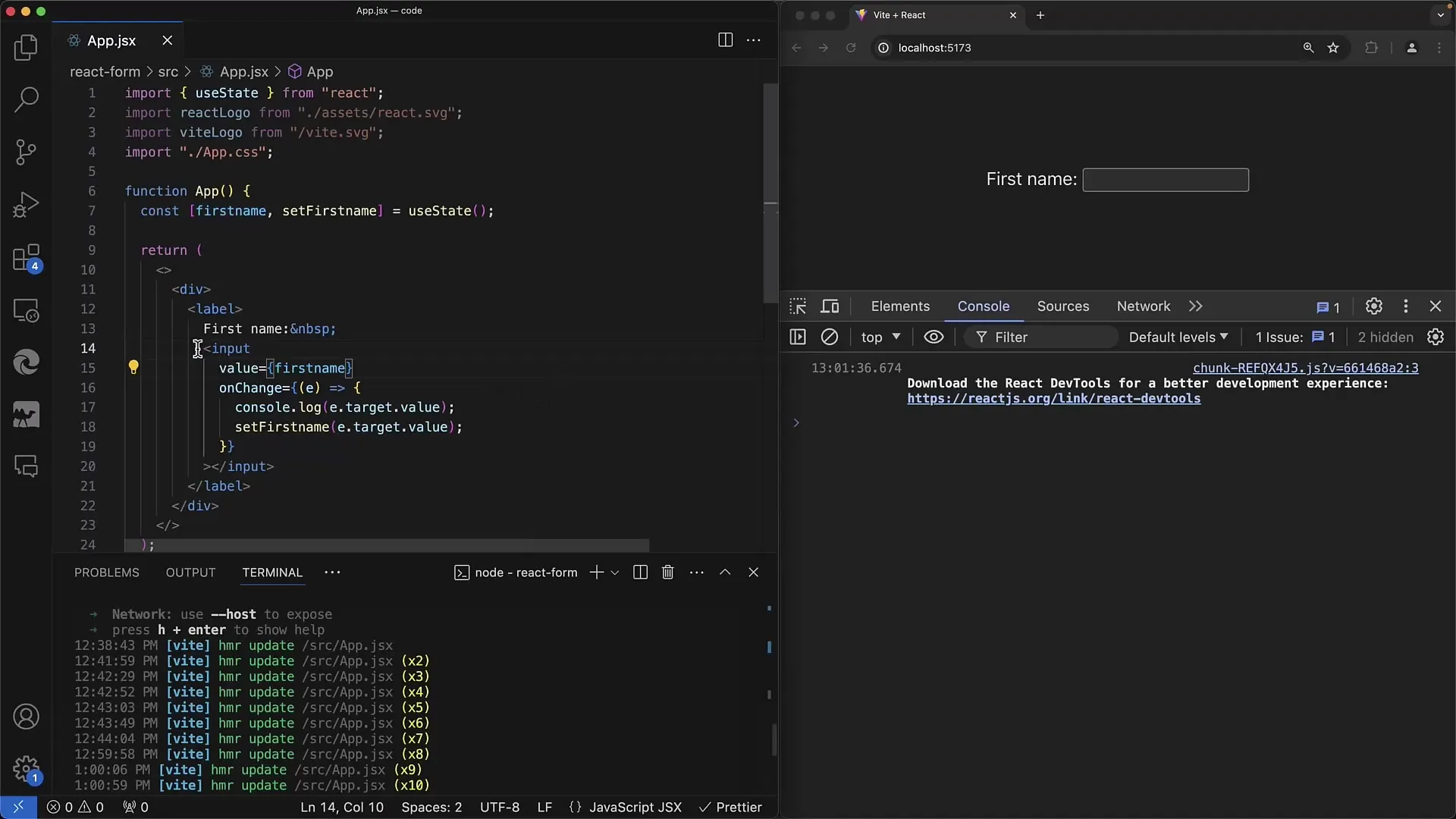
Um die Grundlagen zu verstehen, erstelle eine React-Komponente für dein Input-Feld. In JSX kannst du Fast genauso wie in HTML schreiben, mit dem Unterschied, dass du geschweifte Klammern für JavaScript-Ausdrücke verwendest.

Hier ist ein einfaches Beispiel für ein Input-Feld, das eine Benutzerinteraktion erwartet.
2. State Management mit useState
Nutze den useState Hook, um den Zustand deines Inputs zu verwalten. Definiere einen Zustand für den firstName und einen Setter für diesen Zustand. Dies ermöglicht es dir, den Wert des Inputs zu aktualisieren und für weitere Logik in deiner Komponente zu verwenden.
Dieses Setup ist entscheidend, um die Komponenten reaktiv zu machen und sicherzustellen, dass Änderungen sofort reflektiert werden.
3. Implementierung von onChange
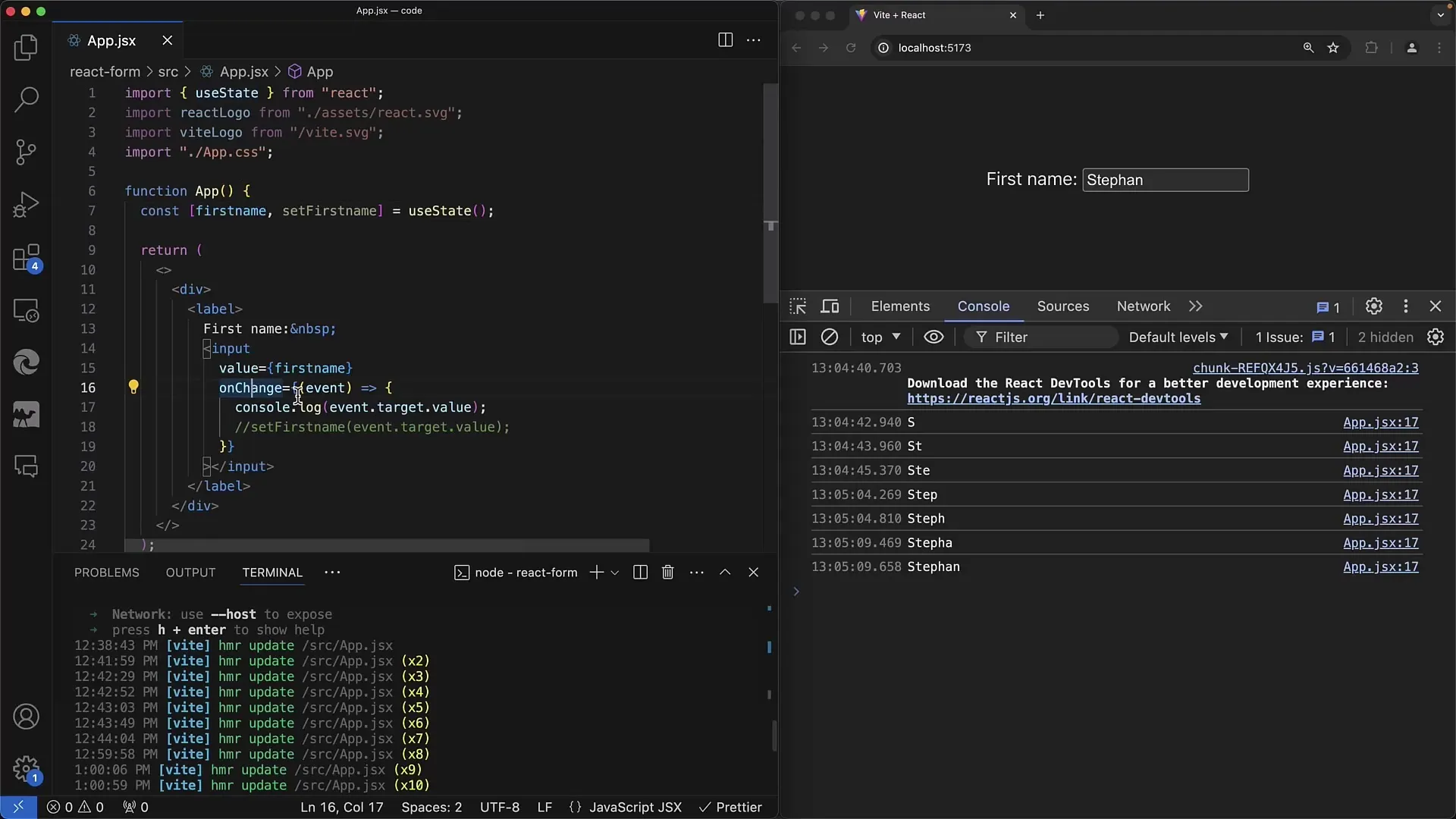
Verwende die onChange-Methode, um auf Veränderungen im Input-Feld zu reagieren. Diese Methode wird aufgerufen, wenn sich der Wert im Input ändert, und ermöglicht dir die Bearbeitung der Eingaben, während der Benutzer tippt.
Du kannst das Event-Objekt verwenden, um den aktuellen Wert des Inputs zu erhalten. In React kannst du das event.target.value verwenden, um den aktuellen Wert abzufragen.
4. Synchronisation zwischen State und Input
Schreibe in deiner onChange-Methode Logik, um den Zustand des beinhaltenden Inputs zu aktualisieren und gleichzeitig sicherzustellen, dass die Namensänderung korrekt erfolgt. Dies sorgt dafür, dass das Input-Feld im UI stets synchron mit dem Zustand ist.

Das bedeutet, dass jeder Tastenanschlag den onChange Handler aktivieren und den Zustand aktualisieren wird, was eine reaktive Programmierung gewährleistet.
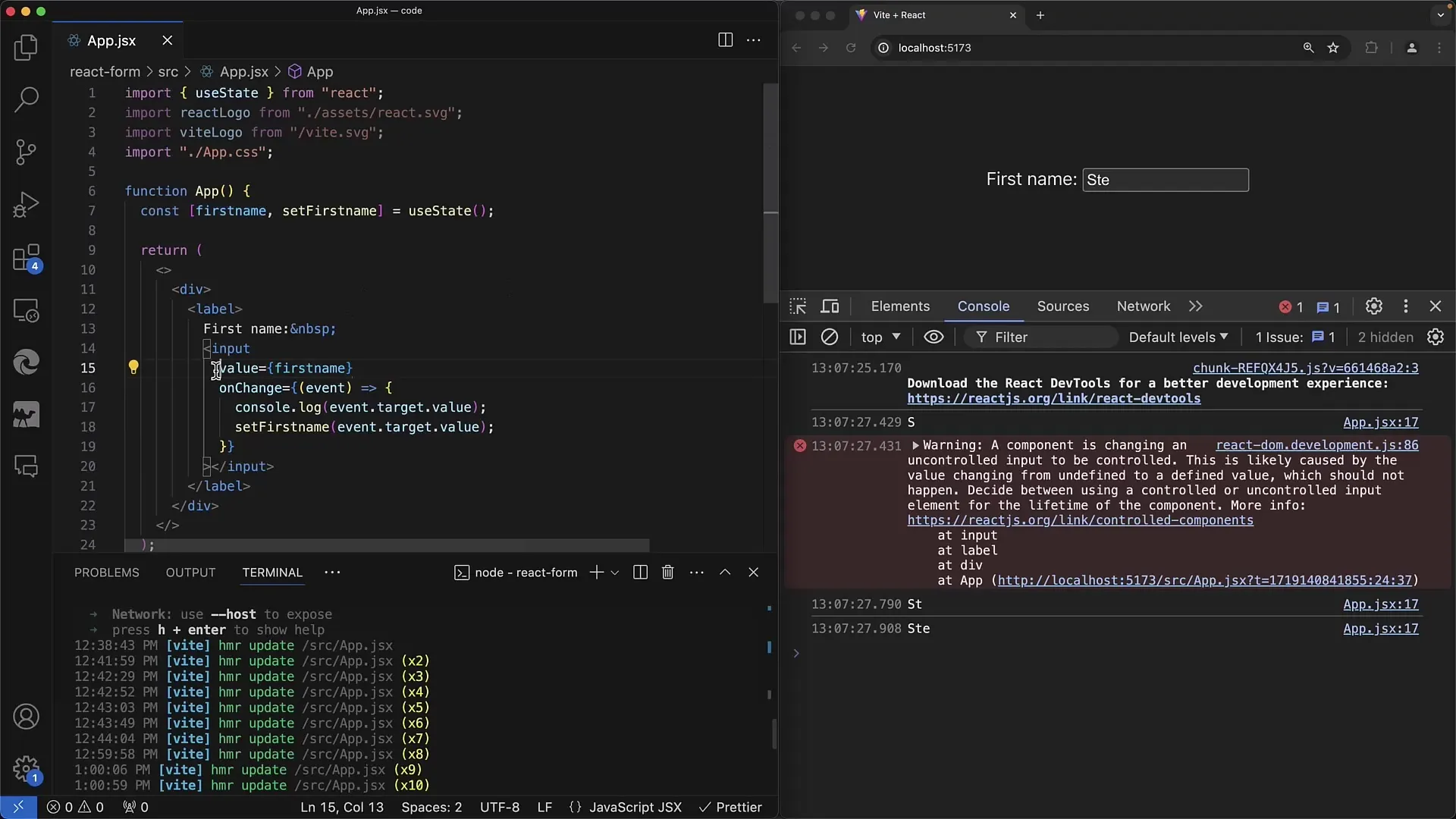
5. Uncontrolled vs. Controlled Inputs
Ein wichtiger Aspekt bei React-Formularen ist das Verständnis zwischen Controlled und Uncontrolled Inputs. Controlled Inputs haben ihren Zustand vollständig verwaltet über React (über value und onChange), während Uncontrolled Inputs ihren eigenen internen Zustand haben.

Wenn du den initialen Wert für value nicht angibst, wird der Input als Uncontrolled betrachtet. Achte darauf, dass du initiale Werte setzt, um Warnungen während der Laufzeit zu vermeiden.
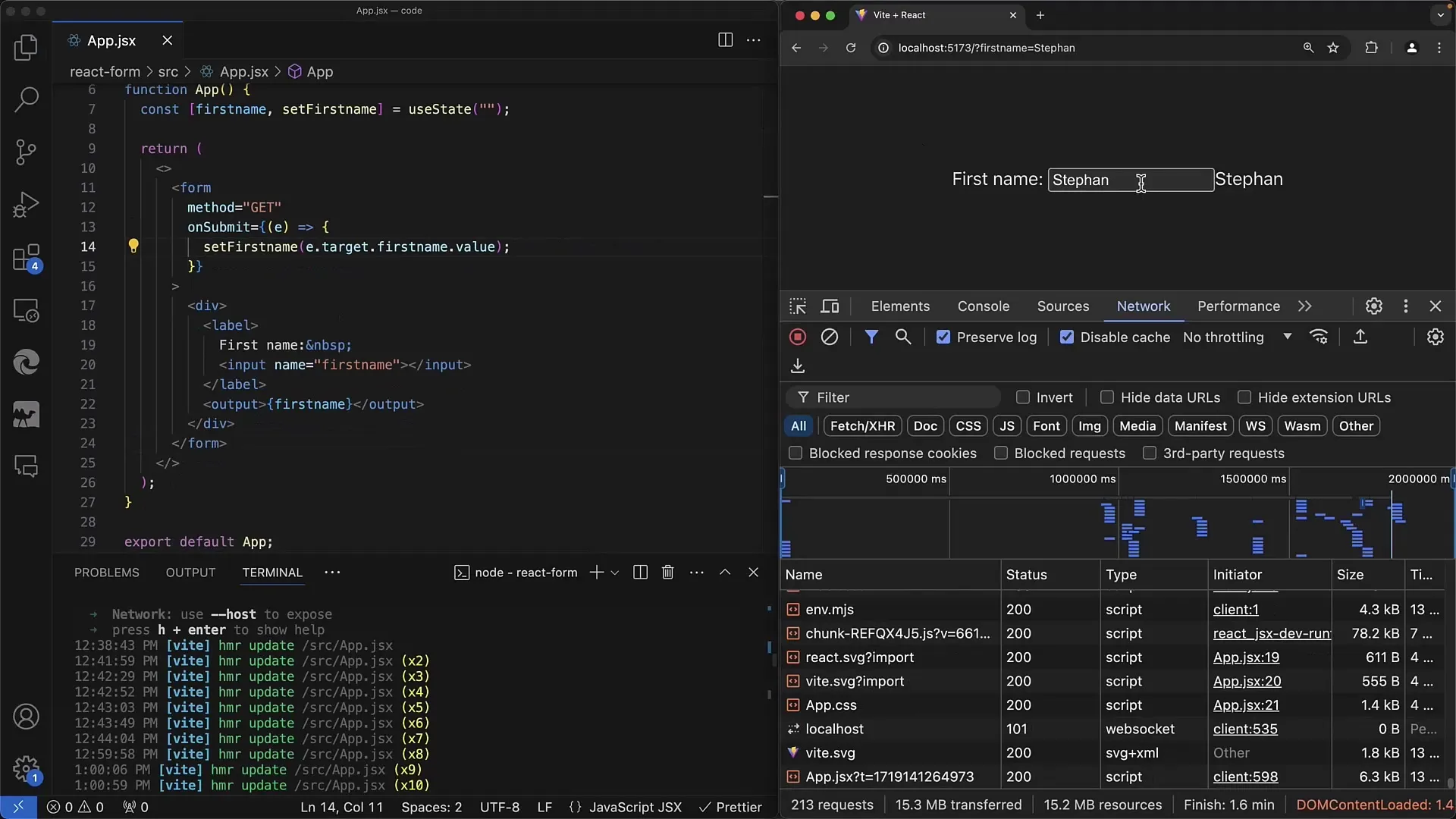
6. Form Handling
Erstelle ein Formular und nutze das onSubmit-Event, um ein gewünschtes Verhalten beim Absenden des Formulars zu erreichen. Implementiere eine Funktion, die das Standardverhalten der Form verhindert, um sicherzustellen, dass die Seite nicht neu geladen wird.

Verwende die State-Variablen, um die Eingaben im Formular zu bearbeiten und gegebenenfalls anzuzeigen. Damit kannst du die Eingaben des Benutzers verwalten und verarbeiten, wie du es benötigst.
7. Erweiterung mit mehreren Inputs
Falls du mehrere Input-Felder benötigst, wie z. B. Vorname und Nachname, kannst du zusäztliche State-Variablen verwenden und sie in einer einzigen Funktion verarbeiten.

Das ermöglicht eine effiziente Verwaltung des Benutzereingabewertes in einer zusammenhängenden Weise, was besonders wichtig ist, wenn du die Eingaben zur Validierung oder zur Anzeige benötigst.
8. Fazit der Implementierung
Wann immer du mit Formularen in React arbeitest, ist es wichtig, die Unterschiede in der Behandlung von kontrollierten und nicht kontrollierten Eingaben zu verstehen. Dies wird dir helfen, React optimal zu nutzen und ein reaktionsschnelles UI zu gewährleisten.
Zusammenfassung
In dieser Anleitung konntest du die grundlegenden Konzepte zur Handhabung von Input-Elementen in React kennenlernen. Von der Implementierung des useState Hooks bis hin zu den Unterschieden zwischen Controlled und Uncontrolled Inputs hast du gelernt, wie du Formulare richtig in React erstellst und verwaltest.
Häufig gestellte Fragen
Was sind Controlled Inputs in React?Controlled Inputs in React sind Inputs, deren Wert über einen State verwaltet wird. Ihr Zustand wird über die value-Eigenschaft gesteuert.
Wie gehe ich mit Warnungen bezüglich Controlled und Uncontrolled Inputs um?Um Warnungen zu vermeiden, stelle sicher, dass deine Controlled Inputs immer einen initialen Wert haben, der nicht undefined ist.
Wann sollte ich onChange anstelle von onInput nutzen?Verwende onChange, da es in React das gängige Muster zur Handhabung von Input-Änderungen darstellt und sinnvoller ist als onInput.
Wie kann ich Formulare in React sauber validieren?Nutze die onSubmit-Methode in Kombination mit einem Zustand, um die Eingaben zu prüfen, zu verarbeiten und zu validieren, ohne die Seite neu zu laden.


