In dieser Anleitung erfährst du, wie du Formulare in Vue.js integrierst und verwaltest. Die Verarbeitung von Formularelementen ist essentiell für viele Webanwendungen. Vue.js bietet dir flexible und effiziente Möglichkeiten, um Formulare zu erstellen und zu steuern. Dieser Leitfaden basiert auf einem Video-Tutorial und geht Schritt für Schritt durch die Implementierung eines einfachen Formulars mit Vue.js, wobei Konzepte und Beispiele klar erklärt werden.
Wichtigste Erkenntnisse
- Vue.js ermöglicht die einfache Erstellung und Verwaltung von Formularen.
- Die Composition API von Vue.js bietet eine strukturelle Möglichkeit zur Handhabung des Zustands.
- Die Verwendung von v-model vereinfacht den Umgang mit bidirektionalen Datenbindungen in Formularen.
- Event-Handler wie @change und @submit sind zentral für die Interaktivität.
Schritt-für-Schritt-Anleitung
Zuerst beginnst du mit den grundlegenden Voraussetzungen. Stelle sicher, dass du eine Vue.js-Anwendung eingerichtet hast. Dies geschieht in der Regel über die Befehlszeile mit npm create vue. So wie im Video erklärt, hast du auch für dein Projekt die richtige Struktur gewählt.

Jetzt, da du die Grundstruktur hast, kannst du eine einfache Komponente erstellen, die deine Formularelemente enthalten wird. Hierbei kommen wir in die Welt der Composition API, einer der beiden Hauptmethoden zur Entwicklung mit Vue.js. Im Gegensatz zur älteren Options API erlaubt es die Composition API, den Zustand und die Logik von Komponenten viel klarer zu organisieren.
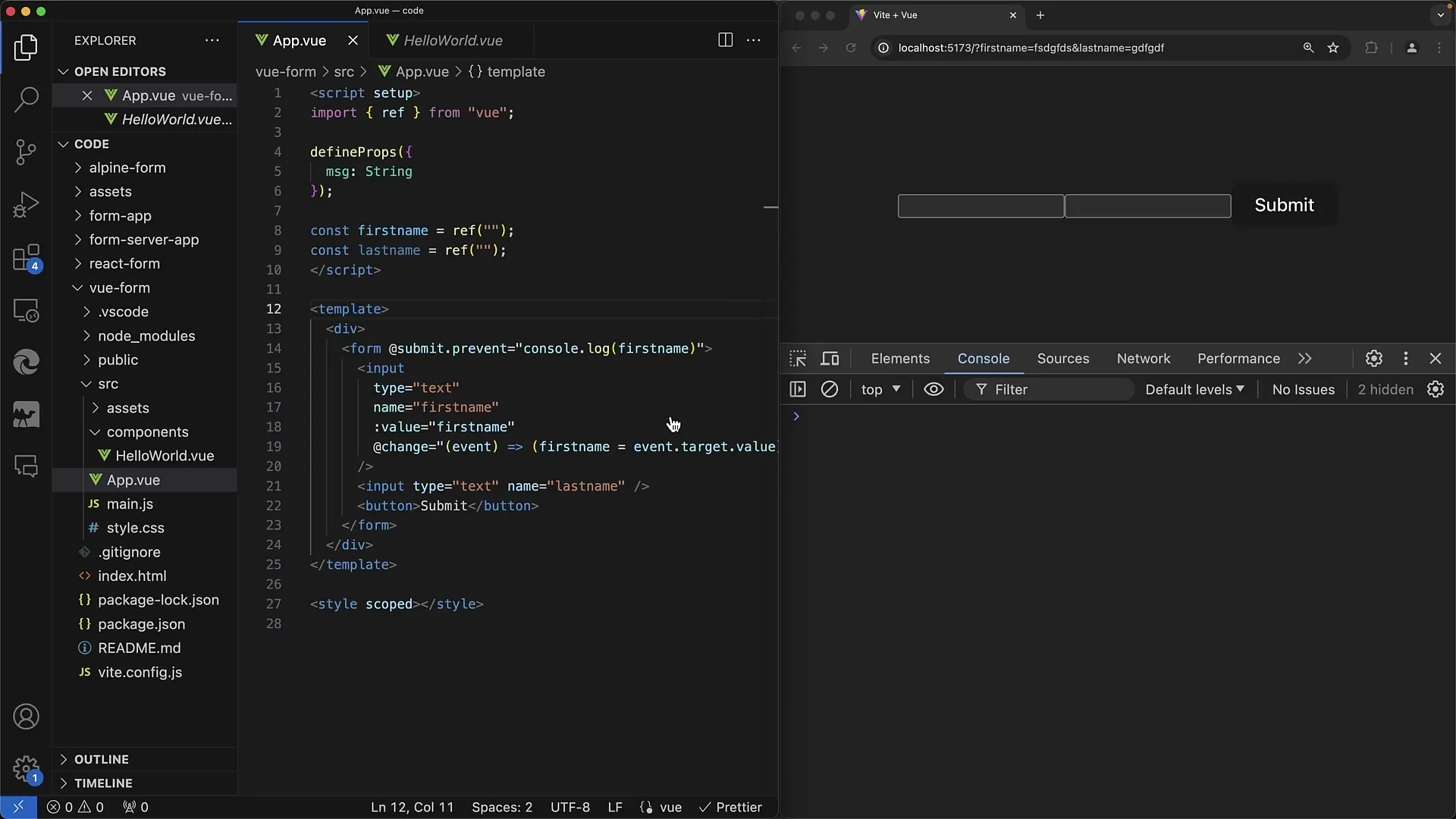
In der Regelsatz-Deklaration deiner Komponente benutzt du ref, um Zustandsvariablen zu deklarieren. Dies ermöglicht es dir, den Eingabewert deiner Formularelemente direkt zu referenzieren. An diesem Punkt kannst du Variablen wie firstName und lastName definieren, die später die Eingabewerte speichern werden.
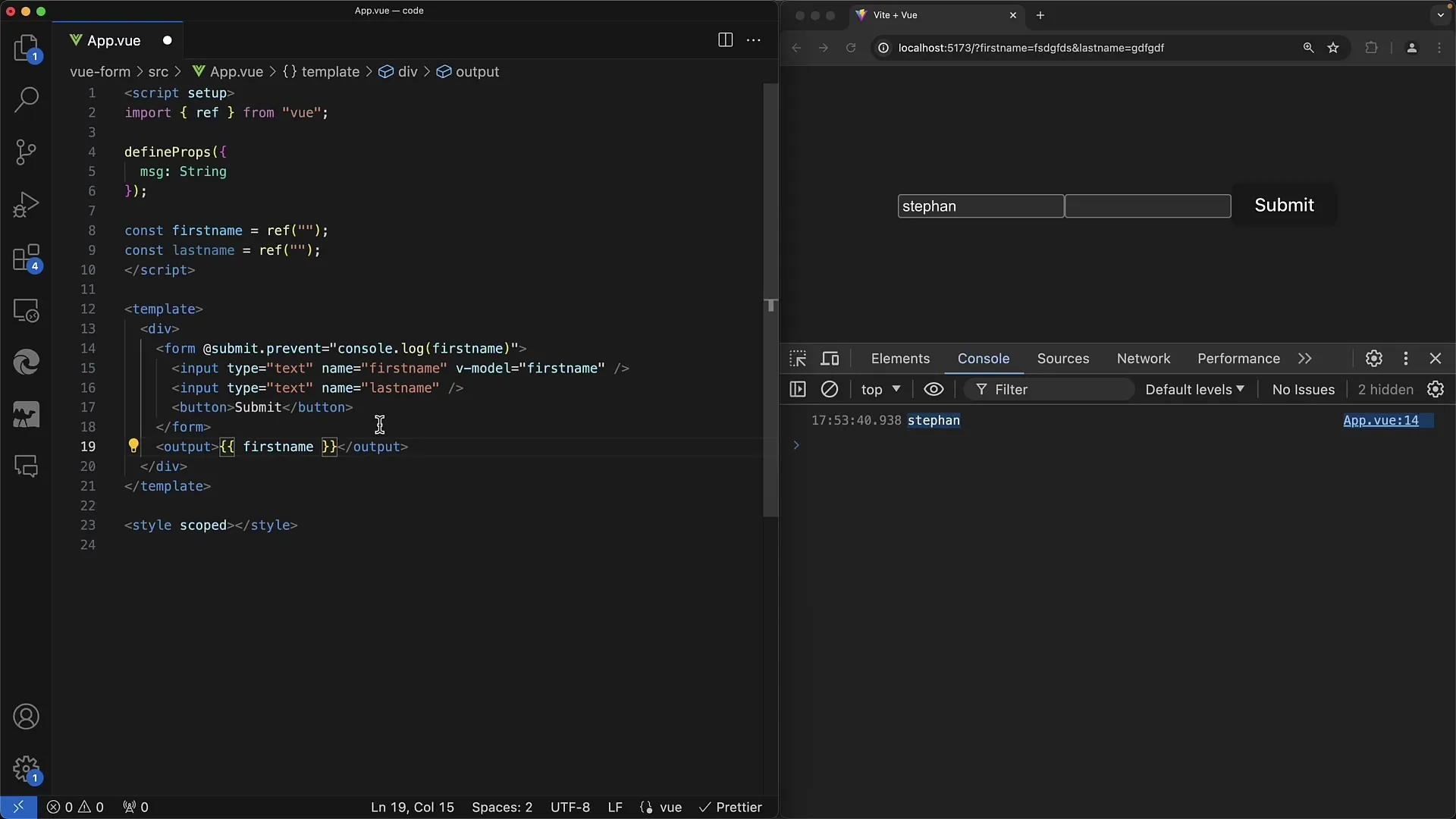
Nun fügen wir ein einfaches Textfeld für den ersten Namen hinzu. Du kannst den Wert des Eingabefeldes mit dem v-model-Direktiv binden, das die Bindung zwischen der Benutzeroberfläche und den Daten ermöglicht. Im Vergleich zu Alpine.js funktioniert dies sehr ähnlich, da das v-model in den meisten Fällen den gleichen Zweck erfüllt.
Wenn du jetzt ein Ereignis für die Änderung des Eingabewertes definieren möchtest, kannst du das @change-Event verwenden. Sorge dafür, dass du jedes Mal, wenn sich der Wert ändert, eine Funktion aufrufst, die den Zustand aktualisiert. Hierbei wird das Event-Objekt verwendet, um den aktuellen Wert des Eingabefeldes zu erhalten.
Das nächste Element, das wir betrachten, ist das Formularevent @submit. Um zu verhindern, dass das Formular die Seite neu lädt, fügst du event.preventDefault() in deinen Submit-Handler ein. Dies ist eine gängige Praxis, um die Verarbeitung von Formulardaten zu steuern, anstatt die gesamte Seite zu aktualisieren.
Wenn der Benutzer das Formular absendet, kannst du den aktuellen Zustand des firstName-Wertes einfach mit console.log(firstName) ausgeben. Damit kannst du überprüfen, ob die Eingabe korrekt erfasst wurde.
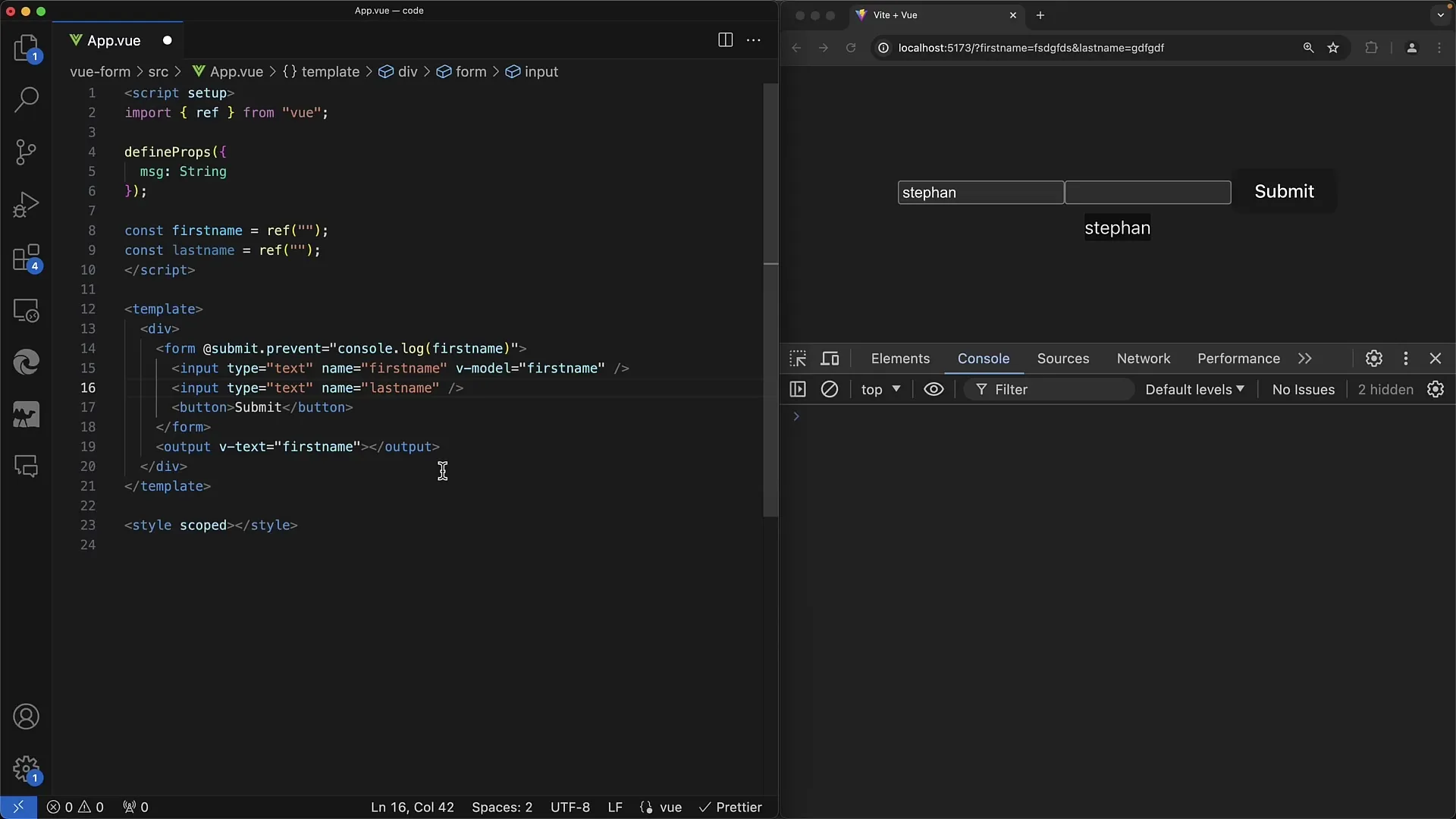
Wir implementieren jetzt eine Vorschau des eingegebenen Namens direkt unter dem Eingabefeld. Hierzu kannst du die doppelte geschweifte Klammer-Syntax von Vue.js verwenden, um den Wert des firstName als Teil des Templates anzuzeigen.

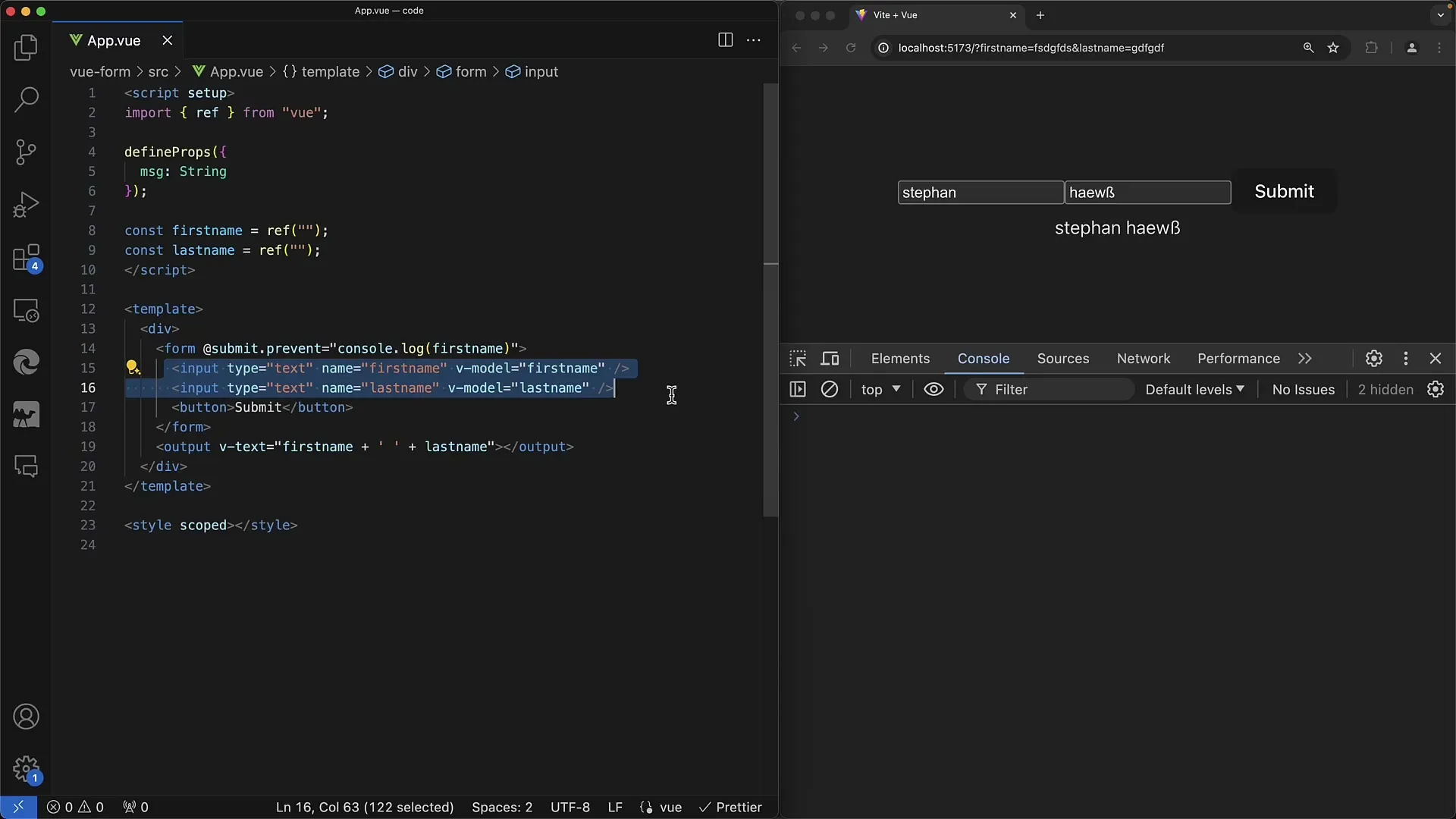
Um den Nachnamen ebenfalls hinzuzufügen, einfach ein weiteres Eingabefeld mit v-model="lastName" einfügen. Nachfolgend kannst du beide Werte kombinieren, um sie korrekt darzustellen.

Die Verwendung von v-model vereinfacht den Code erheblich, da du keine zusätzlichen Event-Handler zur Aktualisierung der Werte mehr benötigst. Dies macht deine Komponente sauberer und reduziert potentielle Fehlerquellen.

Denke daran, dass Vue.js nicht nur für einfache Texteingaben gedacht ist. Du kannst auch komplexere Formularelemente wie Selects, Textbereiche und Checkboxen hinzufügen. Der Umgang damit erfolgt über die gleichen Prinzipien wie oben beschrieben.
Wie du gesehen hast, arbeiten die verschiedenen Elemente von Vue.js nahtlos zusammen, um dir eine effiziente Möglichkeit zur Verwaltung von Formulardaten zu bieten. Für eine tiefere Einarbeitung in fortgeschrittene Techniken empfehle ich, die offizielle Vue.js-Dokumentation über Formulareingabeverbindungen zu besuchen.
Zusammenfassung
Du hast gelernt, wie man Formulare in einer Vue.js-Anwendung erstellt und verwaltet. Dies umfasst die Verwendung von v-model zur einfachen Datenbindung, das Handling von Ereignissen und die Integration der Composition API für eine klare Struktur.
Häufig gestellte Fragen
Wie geht das mit dem v-model in Vue.js?Mit v-model bindest du ein Formularfeld direkt an eine Variable und ermöglichst so bidirektionale Datenbindung.
Was ist der Unterschied zwischen der Options API und der Composition API?Die Options API ist die ältere Methode zur Erstellung von Komponenten, während die Composition API eine modularere und flexiblere Struktur für die Zustandsverwaltung bietet.
Wie verhindere ich, dass das Formular die Seite neu lädt?Verwende event.preventDefault() in deinem Submit-Handler.
Wie kann ich mit Checkboxen in Vue.js arbeiten?Nutze v-model zusammen mit einem Array, um die Zustände von mehreren Checkboxen zu verwalten.
Kann ich auch Select- und Textarea-Felder in Vue.js verwenden?Ja, die Behandlung erfolgt ähnlich wie bei Textfeldern, meist unter Verwendung von v-model für die Datenbindung.

