Wie versprochen widmen wir uns jetzt der ersten wirklichen Animation, dem Bouncing Ball. Das wird ziemlich spannend, denn animieren hat damit zu tun, sich wirklich dessen bewusst zu sein, was man da tut. Was stelle ich dar? Wie kriege ich das rübergebracht, was ich eigentlich zeigen möchte?
In diesem Fall möchten wir simulieren, dass wir eine 2D-Fläche haben, bei der man das Gefühl hat, sie sei ein Ball. Der soll auf dem Boden ankommen, aufkommen und weiterspringen.
Das ist das Prinzip, das wir vermitteln möchten, und das ist gar nicht mal so einfach. In dieser Übung kommen wieder einige der Disney Rules vor, über die wir schon gesprochen haben. Behaltet sie im Kopf.
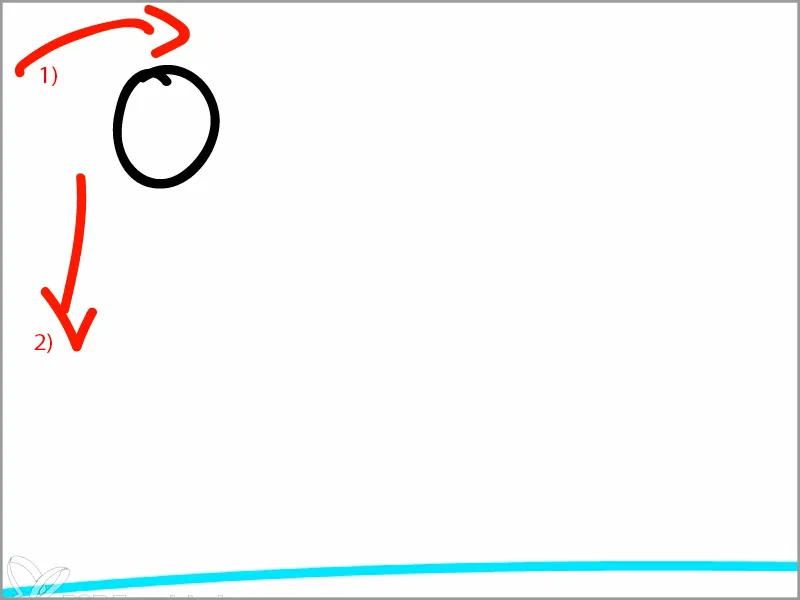
Schritt 1
Der Ball wird irgendwo geworfen und fliegt nach oben. Er hat diese Energie (1) bekommen.
Die bringt ihm aber irgendwann nichts mehr, weil er von einer anderen Energie überrumpelt wird - der Schwerkraft (2). Die zieht den Ball stetig nach unten, und irgendwann kommt etwas, mit dem er kollidiert. Hier: der Boden.

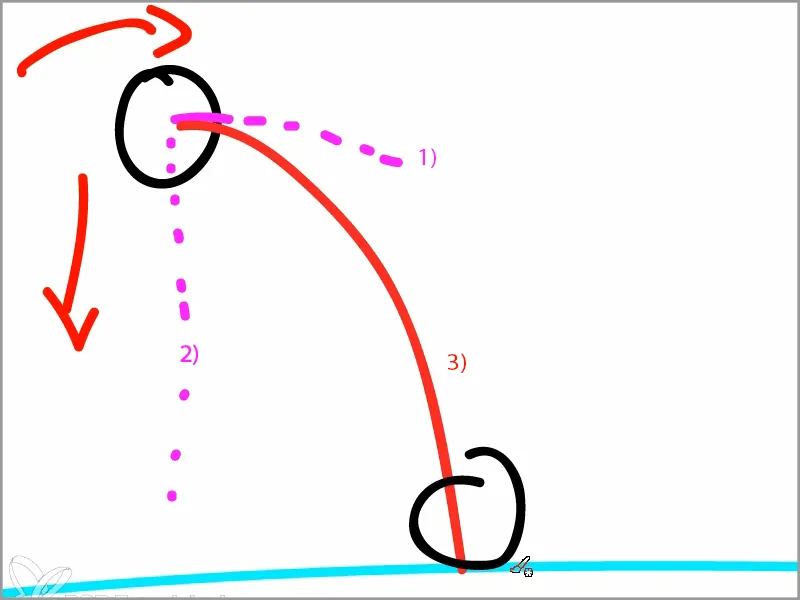
Wo kommt er auf dem Boden auf? Der Ball hat immer noch diesen Schwung vom Wurf (1) und gleichzeitig ist etwas von dieser Bewegung nach unten da (2).
Was also passiert, ist, dass wir eine Bewegung bekommen, die den Ball in einem Halbbogen nach unten zieht (3).
Unten trifft der Ball dann auf dem Boden auf.
Da landet er auf dem Boden und wird wieder nach oben geschleudert. Kraftgesetz von Newton.
Man muss sich bei einer Animation immer der physikalischen Umstände bewusst sein. Gerade beim Bouncing Ball, wo es darum geht, etwas mit Mitteln der Animation darzustellen, was eigentlich physikalisch wäre.
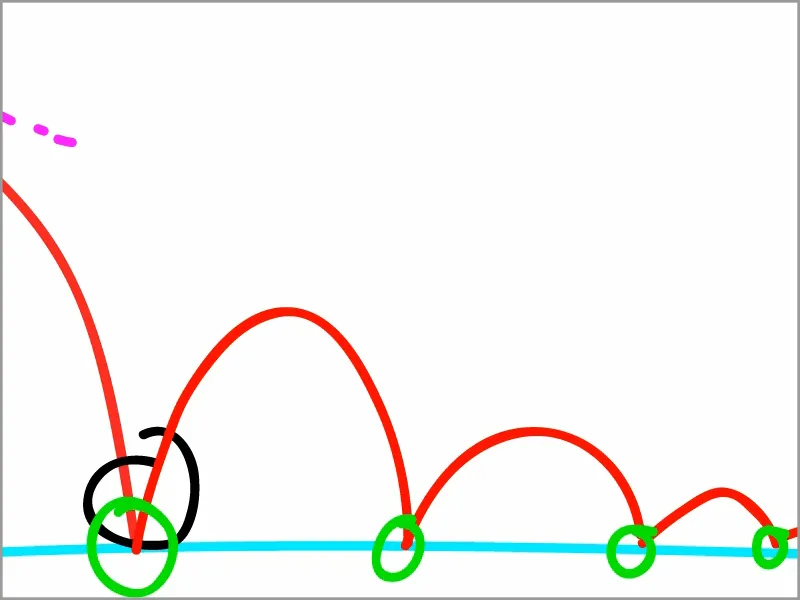
Der Ball kommt also hier runter, wird im selben Winkel, wie er ankommt, wieder reflektiert und fliegt wieder nach oben.
Er hat aber durch seine Trägheit, durch sein Volumen, die Masse, die Reibung am Boden etc. nicht mehr dieselbe Kraft. Ich kann euch das physikalisch gar nicht ganz genau erklären, aber diese Kraft wird immer kleiner. Er fängt an, solche immer kleineren Sprünge zu machen.
Das ist im Endeffekt das Verhalten, das der Ball an den Tag legt.
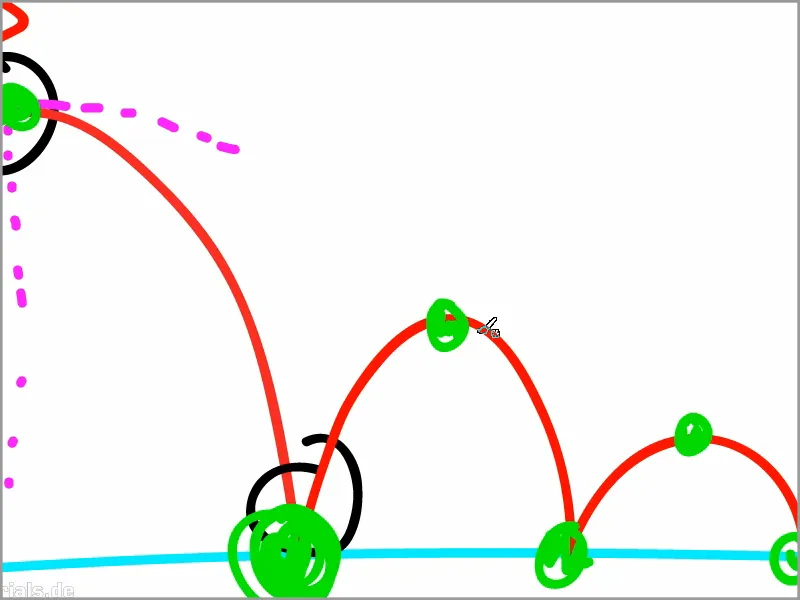
Dabei gibt es dann auch immer einen Umbruchspunkt - ich zeichne das mal in Grün -, an dem die ganze Kraft umgelegt wird.
Und es gibt die Höchstpunkte, wo er am allerhöchsten steht. Diese grün markierten Punkte sind unsere Keyframes.
Oben ist der Ball am langsamsten, denn oben hat er keine Kraft mehr und wird heruntergezogen bzw. er hat eigentlich noch diesen Schwung vom Wurf, wird aber gleichzeitig heruntergezogen und ist somit in einem Kräftegleichgewicht, in einer Schwerelosigkeit.
Unten ist das Gegenteil der Fall: Da ist der Ball am schnellsten, denn er kommt mit einer Kraft von oben und wird von unten abgestoßen. Zwei Kräfte wirken gegeneinander und deshalb kommt hier unten ein krasser Umbruch zustande.
Das ist das Prinzip, dessen müssen wir uns bewusst sein, bevor wir an die Animation gehen und unsere Keyframes setzen.
Schritt 2
Da wir uns des zugrunde liegenden Prinzips bewusst sind, setzen wir jetzt die Keyframes.
In der Musik haben wir diesen kleinen Umbruch, auf den wir eben schon animiert haben. Jetzt schneiden wir an genau dieser Stelle das "Typo_Intro" mit Strg+Ä ab.
Schritt 3
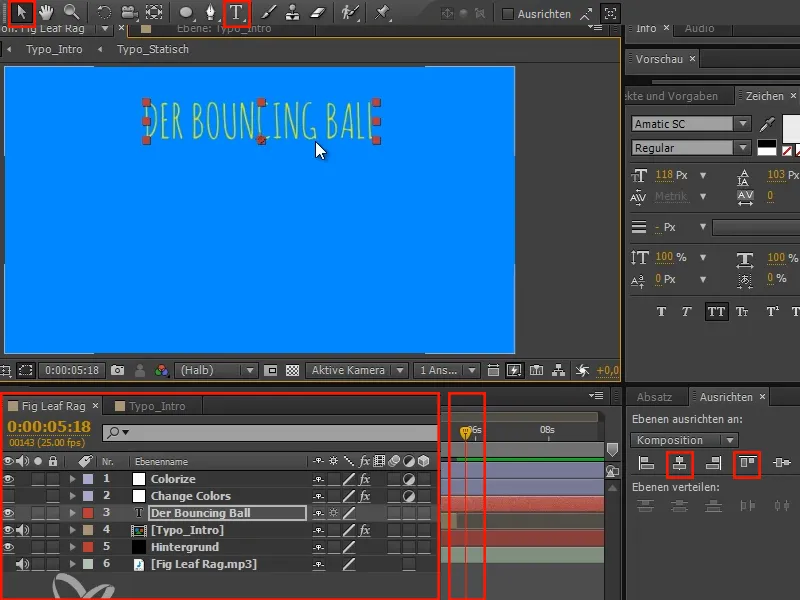
Wir schreiben "Der Bouncing Ball" und platzieren den Text oben zentriert.
Der Bouncing Ball ist der Part, mit dem man wunderbar in die Animation einsteigen kann, und deshalb in jedem Animationskurs die erste Übung.
Schritt 4
Ich möchte den Text "Der Bouncing Ball" erst erscheinen lassen, wenn "Typo_Intro" vorbei ist. Also gehe ich auf "Typo_Intro" und drücke O für Outpoint, um an den Outpoint zu gelangen.
Dann gehe ich einen Frame weiter zu "Der Bouncing Ball" mit der Bild auf- und Bild ab-Taste oder cmd+links/rechts oder Strg+links/rechts. Hier drücke ich dann Alt+Ö, um den Anfang zu setzen.
Dann passt der Übergang von "Animation leicht gemacht" zu "Der Bouncing Ball"..webp?tutkfid=63828)
• Alt+Ö: schneidet den Anfang
• Alt+Ä: schneidet das Ende
Schritt 5
Bevor wir weitergehen, mache ich die Schrift noch etwas größer.
Schritt 6
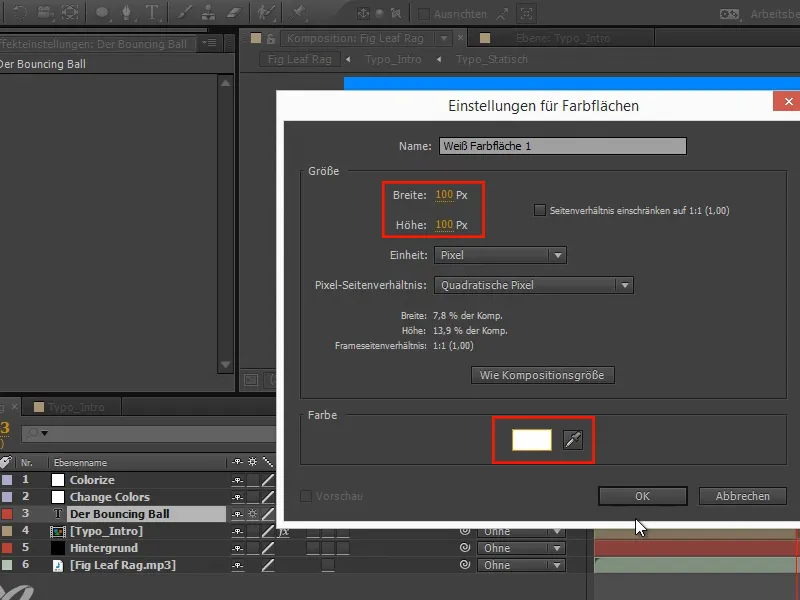
Damit sind wir direkt im Thema. Als Nächstes erstellen wir den Bouncing Ball. Der besteht im Prinzip nur aus einer Farbfläche.
Die machen wir uns, stellen 100x100 Pixel als Größe ein und wählen als Farbe Weiß.
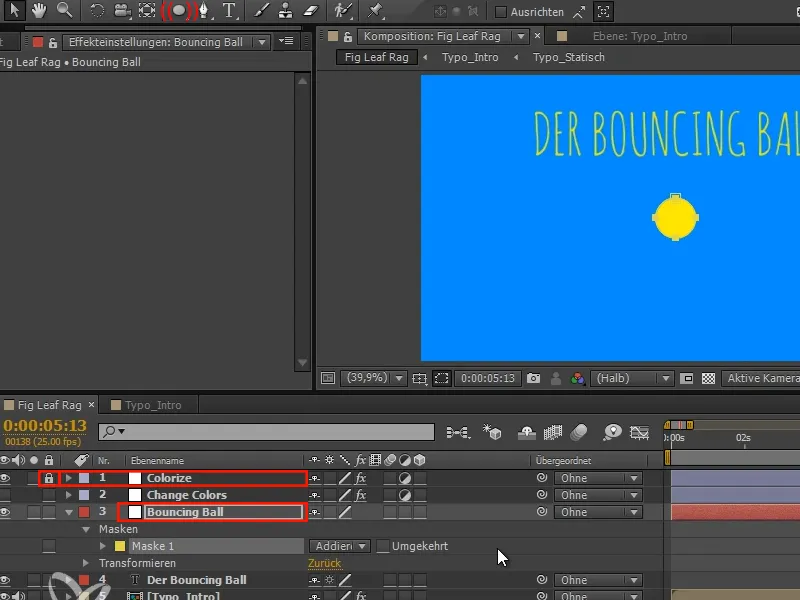
Schritt 7
Durch die "Colorize"-Ebene ergibt das Weiß dann Gelb. Ich sperre die "Colorize"-Ebene noch mal. Dann benenne ich die Ebene in "Bouncing Ball" um und bestätige mit Enter.
Dann drücke ich doppelt auf die Ellipse und bekomme eine kreisförmige Auswahl, die genau meine Ebene umfasst und genau quadratisch ist. Ein perfekter Kreis.
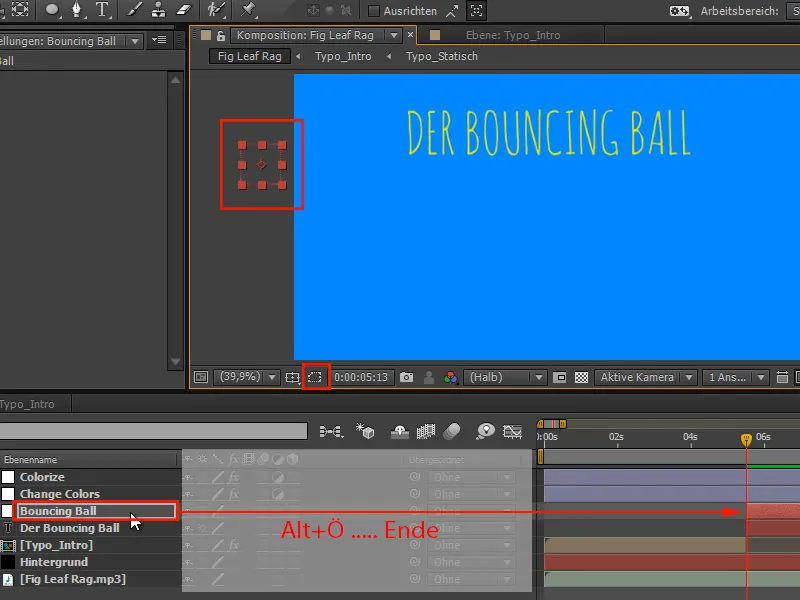
Schritt 8
Wir schneiden auch diese Ebene wieder mit Alt+Ö.
Dann sperren wir die Masken und bewegen den Ball in die Grundposition hinein.
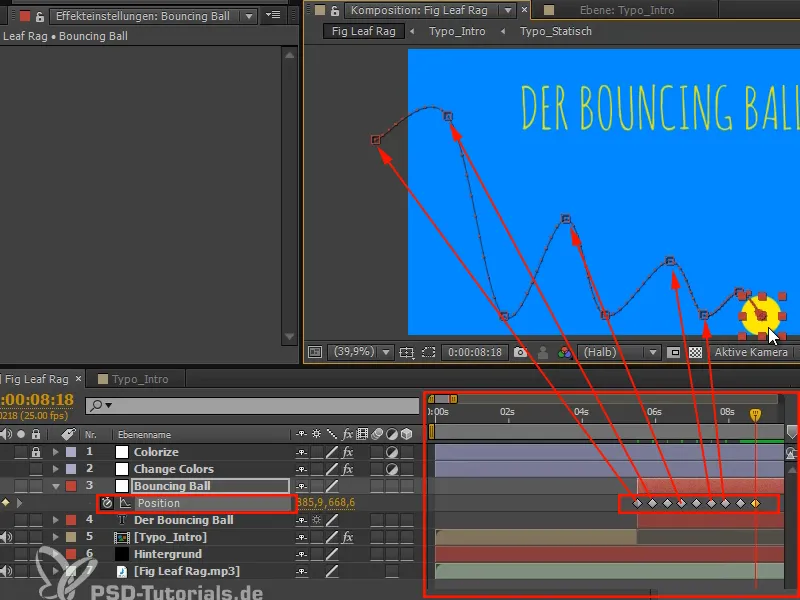
Schritt 9
Ich drücke P für Position und animiere das Ganze:
Mit Shift+rechts/links bzw. Ctrl+rechts/links gehe ich in Zehnerschritten vorwärts und setze bei jedem Zehnerschritt den "Ball" an die vorhin in der Zeichnung beschriebenen Stellen unten und oben.
So können wir einfach und angenehm Posen setzen, wenn wir noch nicht aufs Timing achten.
Und weiter machen wir im nächsten Teil dieser Tutorialserie "Animation leicht gemacht: Bouncing Ball - Die Kurven".


