In diesem Tutorial lernst du, wie du den Zustand von Checkboxen in JavaScript verwaltet. Checkboxen sind eine wichtige Komponente in HTML-Formularen, da sie dem Benutzer die Möglichkeit bieten, Optionen auszuwählen oder abzulehnen. Im Folgenden zeige ich dir Schritt für Schritt, wie du Checkboxen ansprechen, ihre Zustände abfragen und sie programmatisch setzen kannst. Egal, ob du ein Anfänger oder fortgeschrittene Kenntnisse in JavaScript hast, diese Anleitung wird dir helfen, deine Fähigkeiten zu verbessern.
Wichtigste Erkenntnisse
- Du kannst den Zustand einer Checkbox mit der checked-Eigenschaft abfragen.
- Das addEventListener-Muster ermöglicht eine einfache Handhabung von Änderungen.
- Programmatisch gesetzte Checkboxen lösen kein change-Event aus.
Schritt-für-Schritt-Anleitung
Zuerst musst du sicherstellen, dass du eine HTML-Seite mit einer Checkbox hast. Ich gehen davon aus, dass du ein einfaches Formular mit einer Checkbox zum Akzeptieren der AGBs erstellst:

Schritt 1: Checkbox Element mit JavaScript abrufen
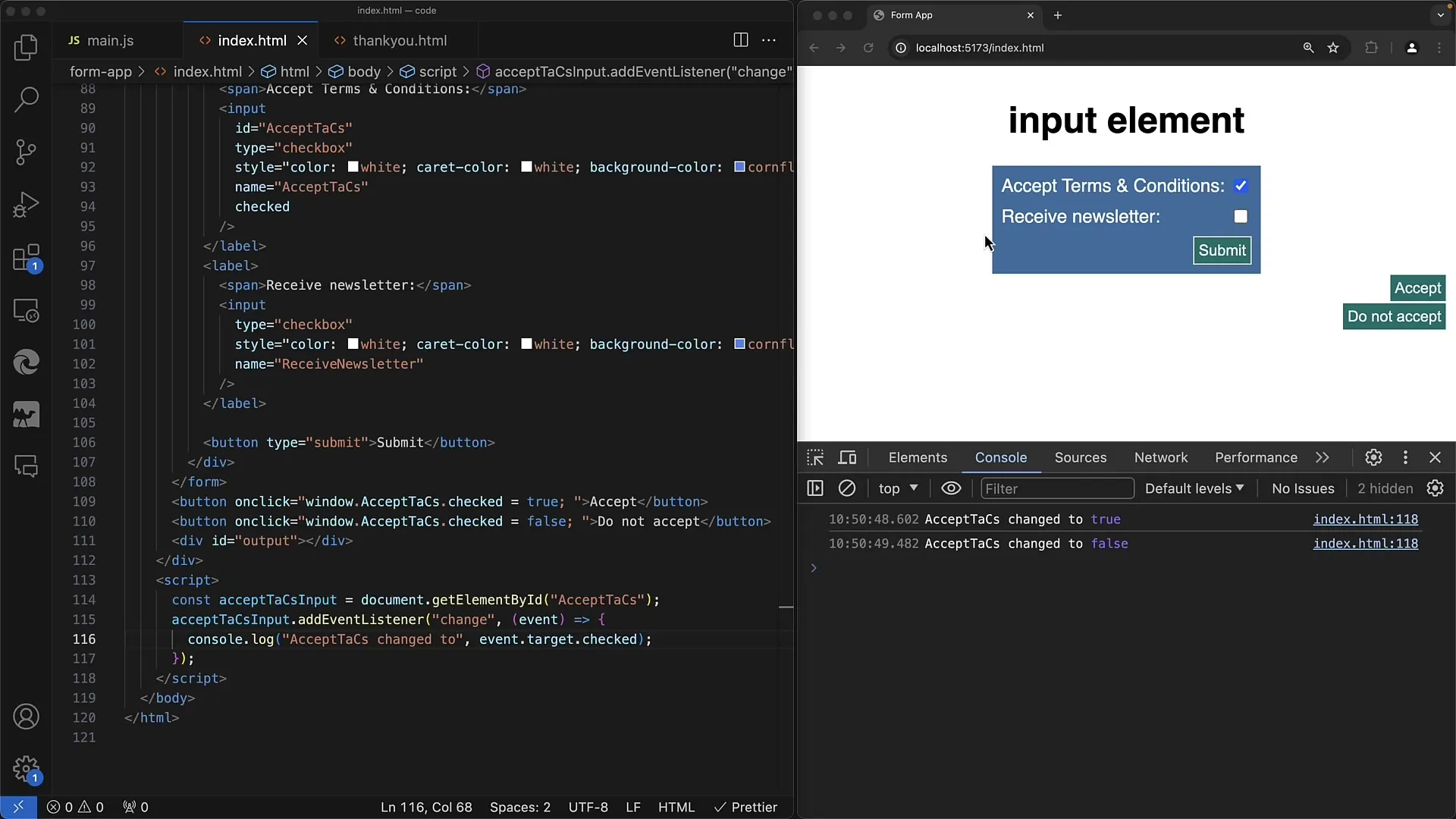
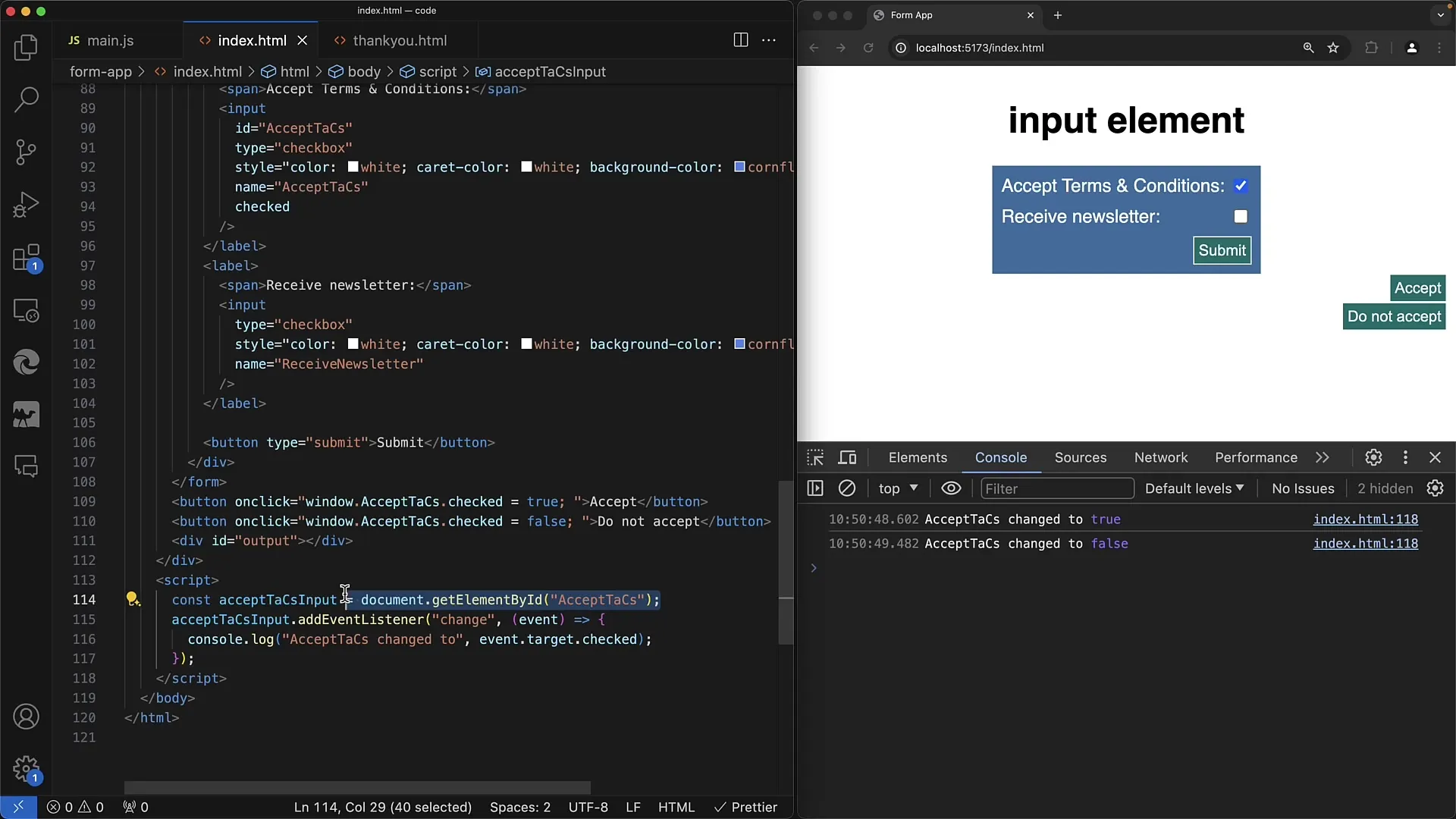
Im ersten Schritt wird die Checkbox über die ID abgerufen. In diesem Beispiel beziehen wir uns auf eine Checkbox mit der ID acceptTerms.

Hierbei verwenden wir document.getElementById("acceptTerms"), um auf das Input-Element zuzugreifen.
Schritt 2: Event Listener hinzufügen
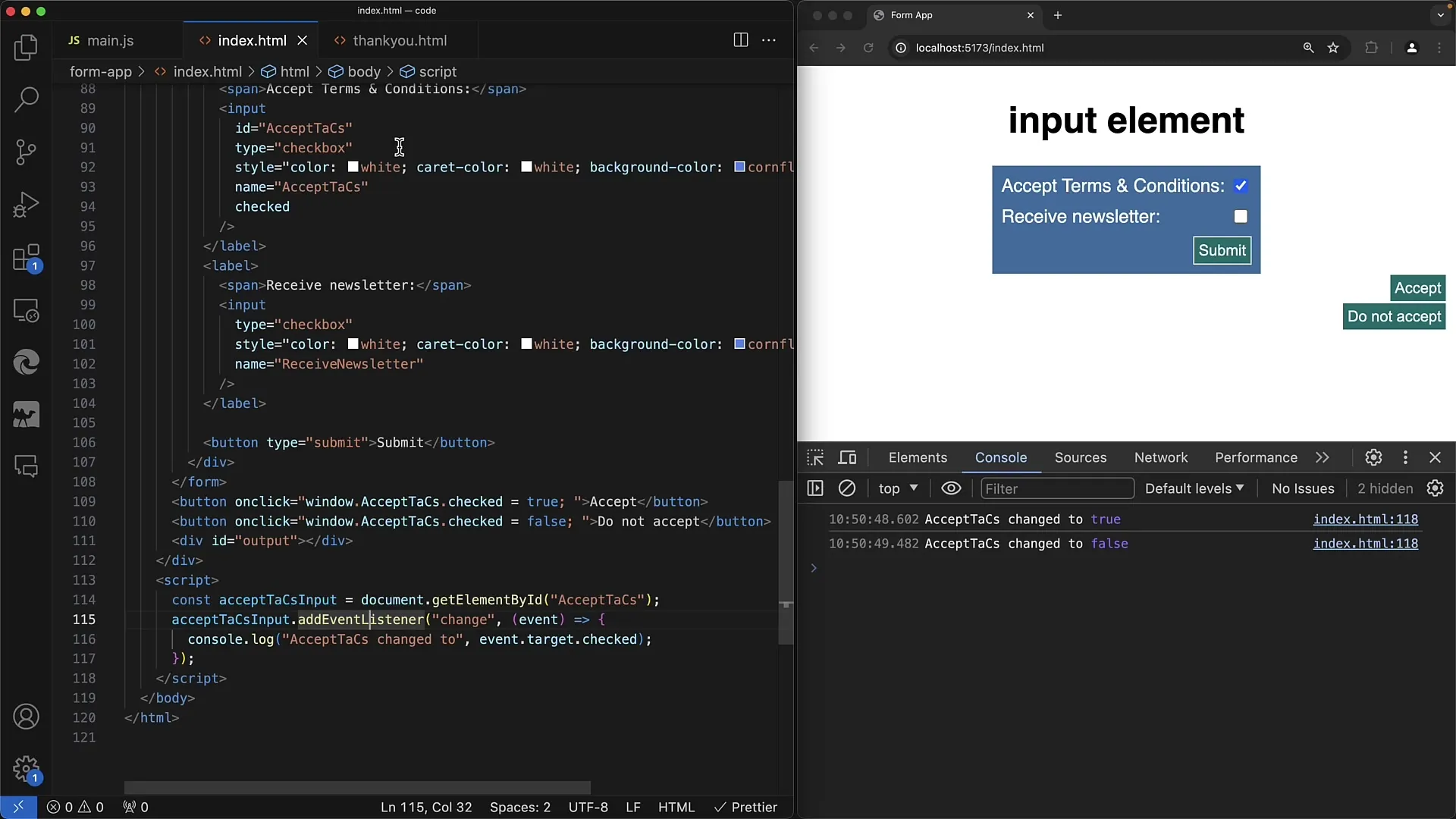
Um den Zustand der Checkbox zu überwachen, fügen wir einen Event Listener hinzu. Dies geschieht mithilfe der Methode addEventListener und dem change-Event. So kannst du auf Änderungen der Checkbox reagieren.

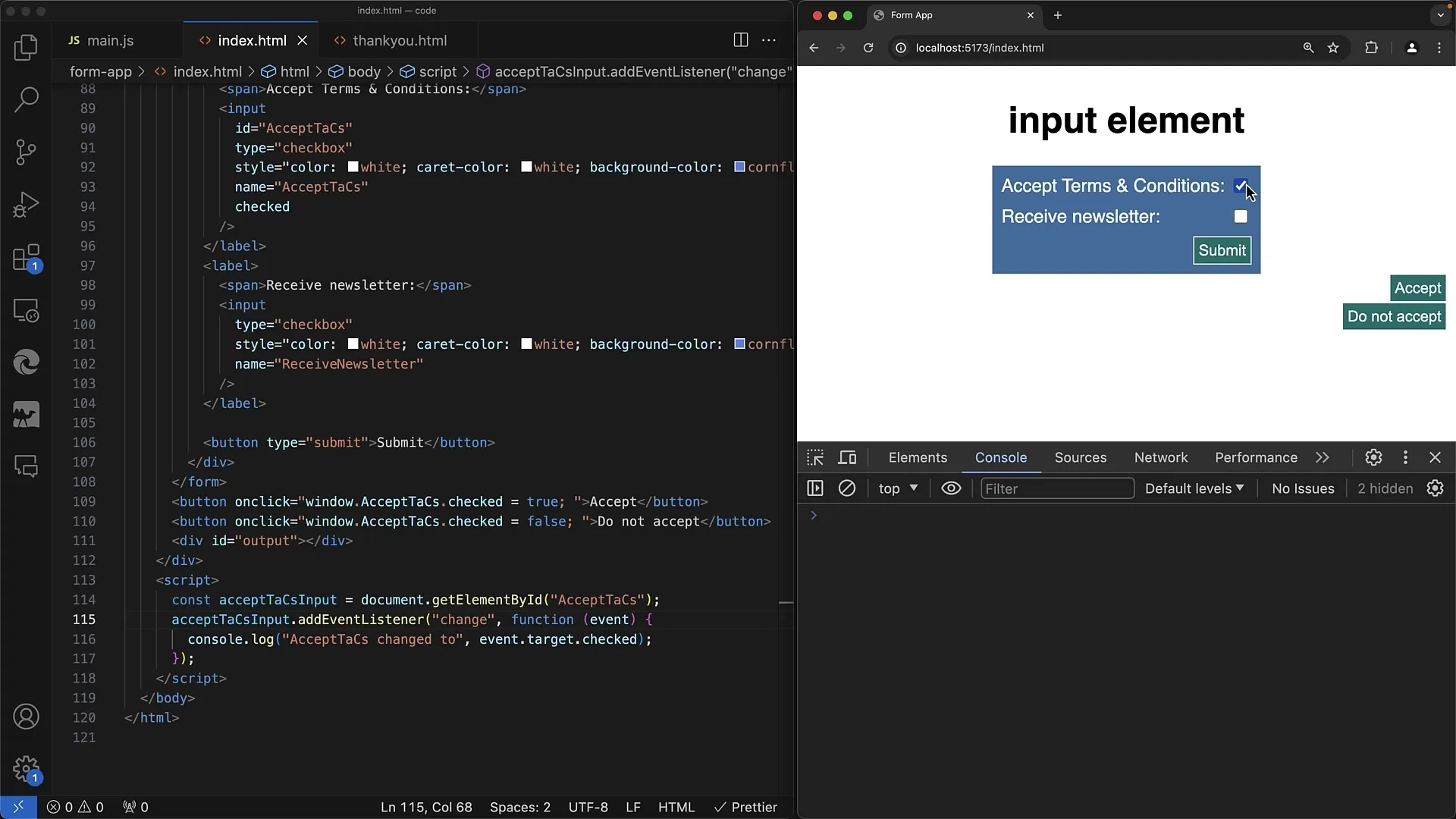
Durch die Verwendung einer Arrow-Funktion oder einer normalen Funktion (beides ist möglich) kannst du den aktuellen Zustand der Checkbox ausgeben, wenn eine Veränderung eintritt.
Schritt 3: Überprüfen des Checkbox-Zustands
Im Event-Listener überprüfst du nun den Zustand der Checkbox. Anstatt event.target.value zu verwenden – was dir in diesem Fall nicht das gewünschte Ergebnis liefert – greifst du auf die checked-Eigenschaft zu.
Wenn die Checkbox aktiviert ist, gibt checked true zurück, andernfalls false. Dieses Verhalten zu verstehen ist entscheidend, um die Checkbox effektiv nutzen zu können.
Schritt 4: Ein Beispiel für die Ausgabe
Du kannst die Funktionalität testen, indem du das Formular neu lädst und die Checkbox aktivierst oder deaktivierst.

Wenn du die Checkbox abwählst, solltest du die Ausgabe accept Terms and Conditions change to false sehen, und bei erneutem Aktivieren erscheint true. So kannst du überprüfen, ob die Checkbox korrekt funktioniert.
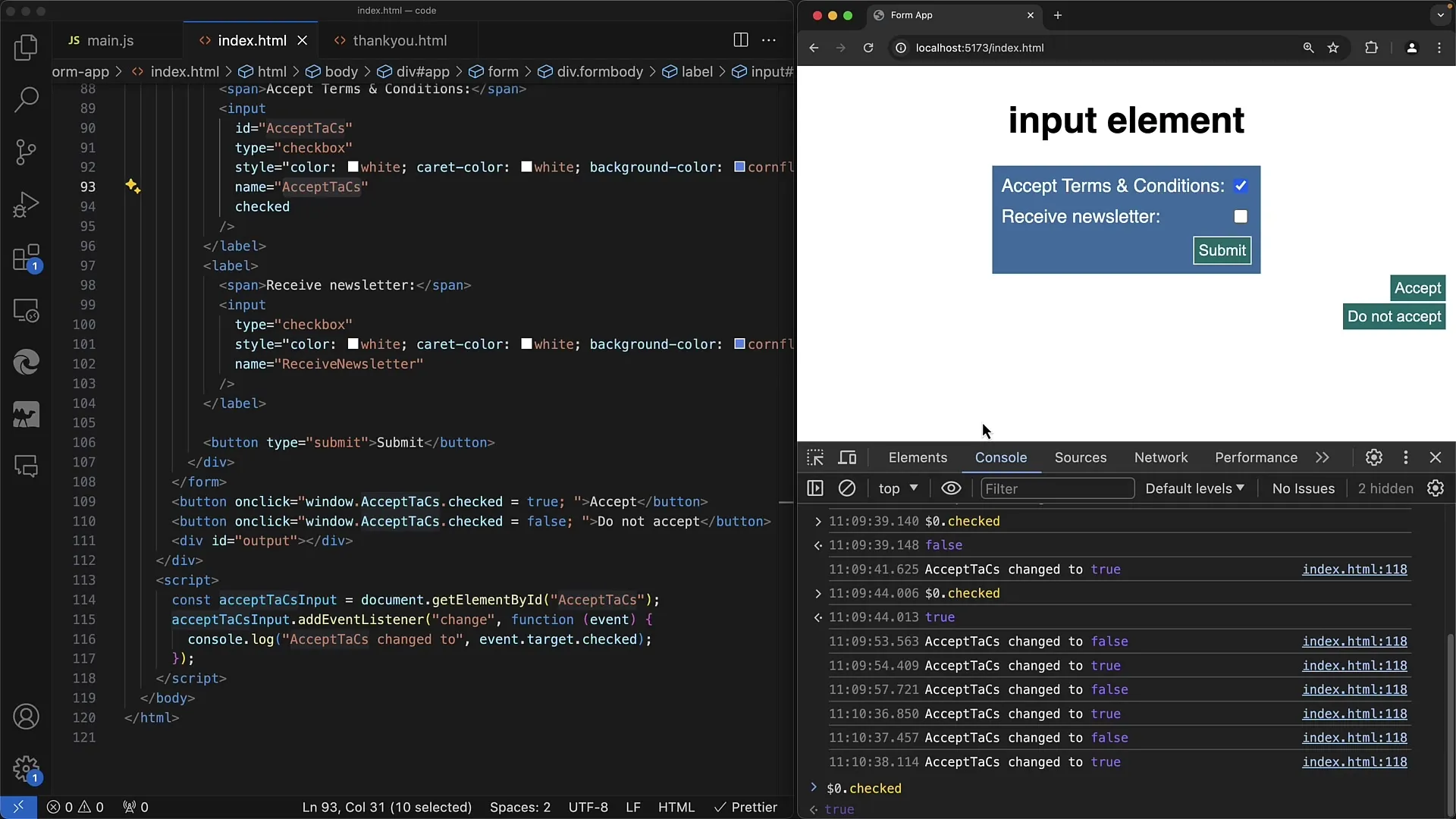
Schritt 5: Checkbox-Wert in HTML
Wenn du die Checkbox im HTML-Code initial anzeigst, kannst du mit dem checked-Attribut den Standardwert festlegen.
Eine Checkbox, die wie folgt definiert ist , wird standardmäßig als aktiviert angezeigt. Über JavaScript kannst du diese Eigenschaft auch dynamisch anpassen.
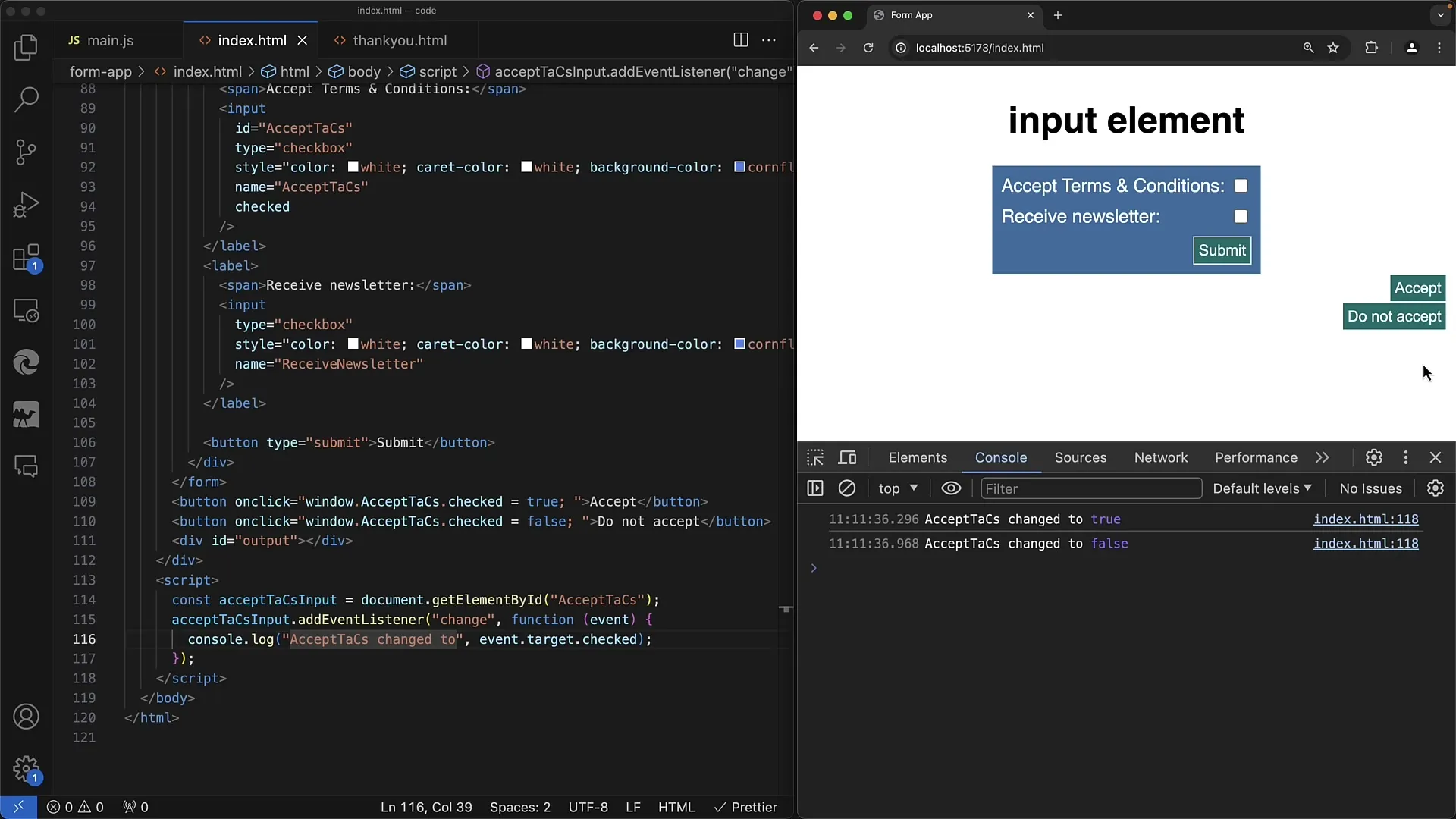
Schritt 6: Programmatisches Setzen der Checkbox
In diesem Schritt zeige ich dir, wie du den Zustand der Checkbox programmatisch ändern kannst. Dazu fügen wir zwei Schaltflächen hinzu, eine für „Akzeptieren“ und eine für „Nicht akzeptieren“.

Mit diesen Schaltflächen kannst du den Wert der Checkbox direkt ändern, ohne dass ein change-Event ausgelöst wird. Ziehe dabei in Betracht, dass dies keine Benutzeraktion ist; daher gibt es keine Benachrichtigung über eine Veränderung.
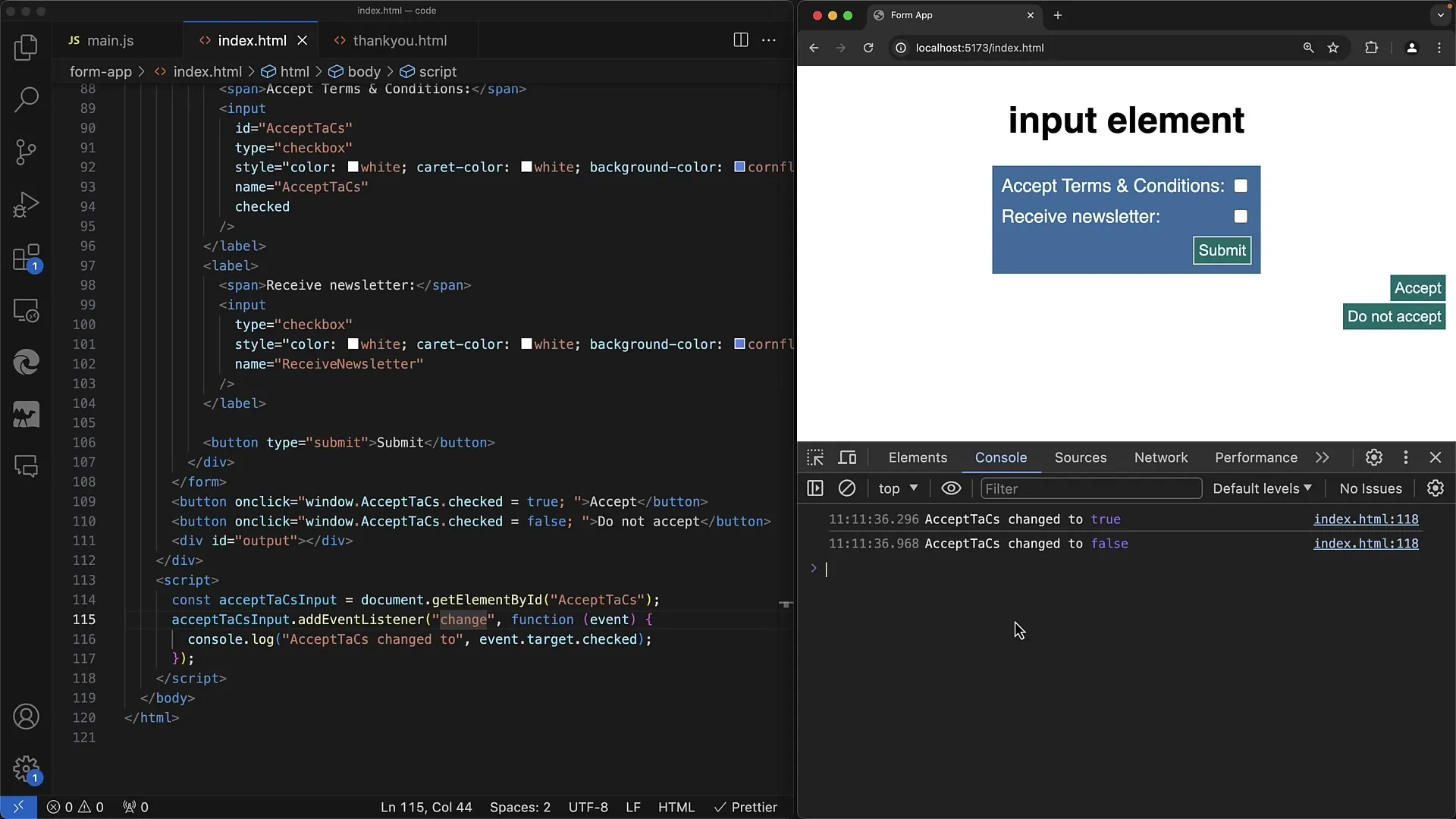
Schritt 7: Verhalten des change-Events
Da du die Checkbox durch Code änderst, tritt kein change-Event ein. Dies ist wichtig zu verstehen, um logische Fehler in deinem Code zu vermeiden. Wenn die Benutzerinteraktion nicht erfolgt, wird der change-Listener nicht aktiviert.

Das bedeutet, wenn du auf die Schaltfläche „Akzeptieren“ klickst, passiert nichts, es wird kein Event ausgelöst. Benutzeraktionen hingegen lösen den Listener aus und damit auch Veränderungen in der Anzeige oder Logik deiner Anwendung.
Schritt 8: Fazit und zukünftige Anwendungen
Nun hast du gelernt, wie du Checkboxen sowohl in Vanilla JavaScript als auch programmatisch manipulieren kannst. Diese grundlegenden Techniken werden in vielen Frameworks wie React oder jQuery ähnlich angewendet, aber die spezifische Implementierung kann abweichen.

In zukünftigen Tutorials werden wir uns damit befassen, wie diese Konzepte in verschiedenen Frameworks umgesetzt werden und welche zusätzlichen Funktionen du nutzen kannst, um die Benutzerinteraktion zu verbessern.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du den Zustand von Checkboxen mit JavaScript abfragen und programmatisch setzen kannst. Mit diesen Fähigkeiten bist du in der Lage, benutzerfreundliche Formulare zu erstellen, die den Bedürfnissen deiner Anwendung gerecht werden.
Häufig gestellte Fragen
Wie kann ich den Wert einer Checkbox in JavaScript abfragen?Verwende die checked-Eigenschaft des Checkbox-Elements.
Was passiert beim Programmieren der Checkbox über JavaScript?Bei einem programmatischen Setzen der Checkbox wird kein change-Event ausgelöst.
Kann ich die Checkbox im HTML standardmäßig aktivieren?Ja, verwende das checked-Attribut im HTML-Tag der Checkbox.


