Hinweis: Dieses Tutorial ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Es wird weitaus schneller gehen, den zweiten Wasserfall zu erstellen, als noch beim ersten, weil dieser nicht mehr freigestellt werden muss.
Schritte 1–11
Schritt 1
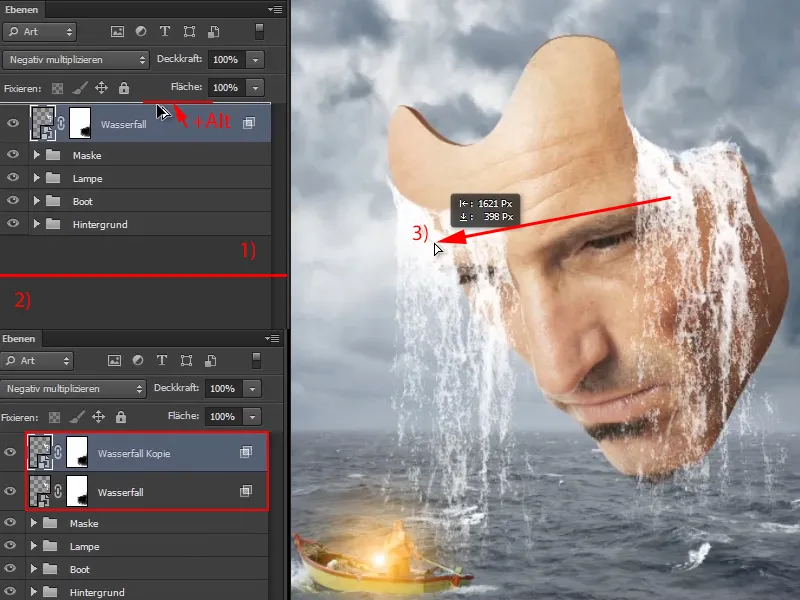
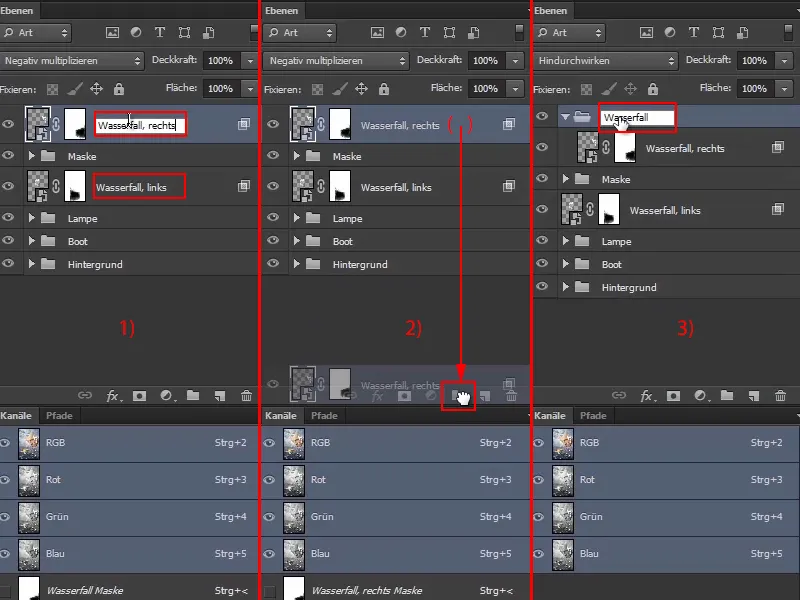
Klickt die Ebene "Wasserfall" an und zieht sie mit gedrückter Alt-Taste nach oben (1). Somit wird sie dupliziert (2).
Nun packt ihr den duplizierten Wasserfall im Bild an und versetzt ihn an seine Position auf der linken Seite der Maske (3).
Schritt 2
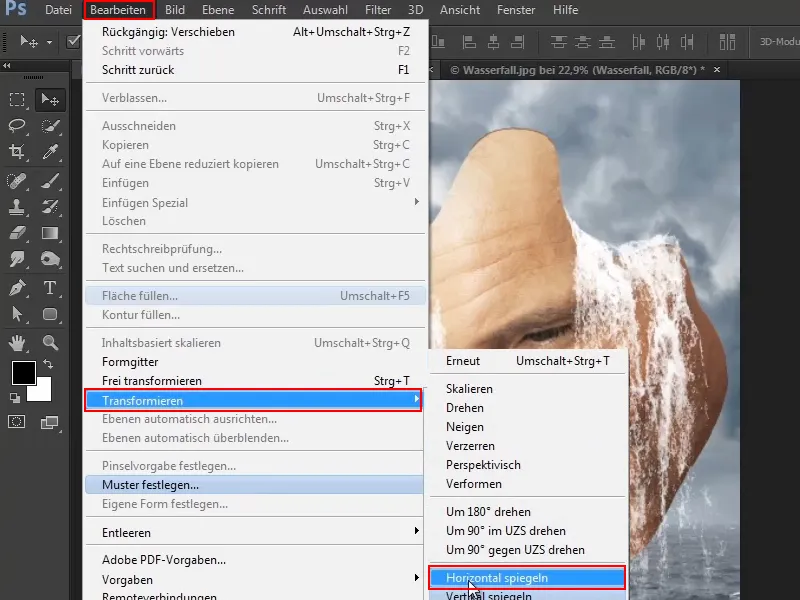
Geht nun über Bearbeiten>Transformieren>Horizontal spiegeln und spiegelt damit den neuen Wasserfall, auch wenn es im fertigen Bild wahrscheinlich kaum jemandem auffallen wird.
Schritt 3
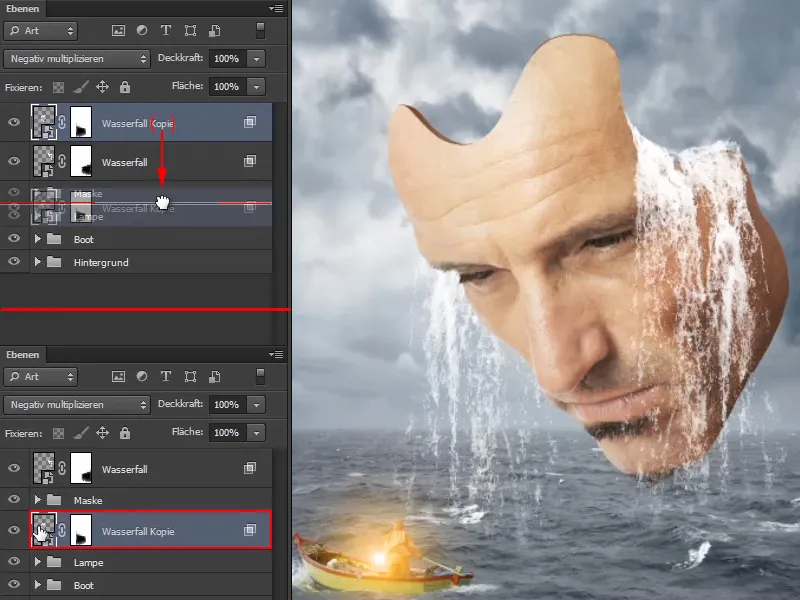
Was aber auffällt, ist, dass das Wasser im Augenblick noch vor der Maske ist.
Deshalb zieht ihr jetzt die Ebene "Wasserfall Kopie" zwischen die Ebenen "Maske" und "Lampe".
Dabei müsst ihr ein wenig aufpassen, dass die Ebene nicht versehentlich in einen der Ordner rutscht. Richtig positioniert - genau zwischen den beiden Gruppen - ist sie nur dann, wenn zwischen den Ebenen eine feine Linie erscheint.
Schritt 4
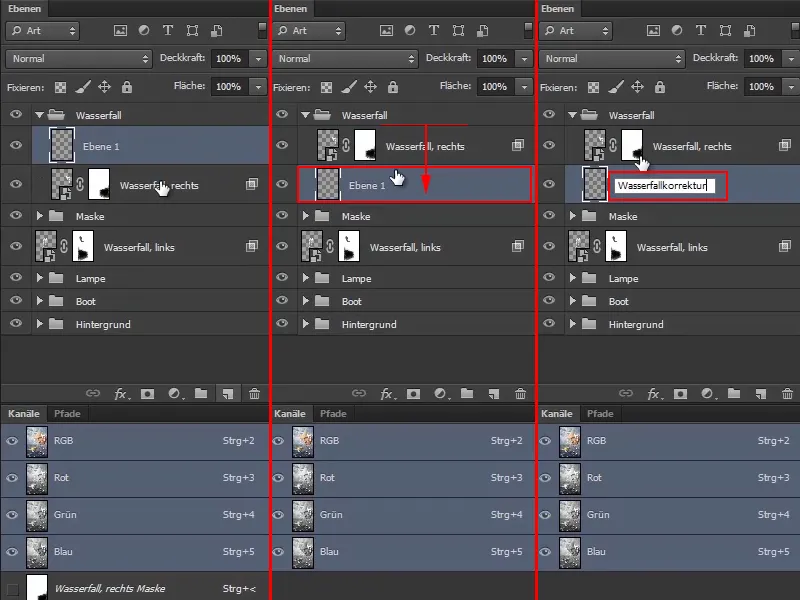
Benennt nun die Ebenen um in "Wasserfall, links" und "Wasserfall, rechts" (1).
Indem ihr die Ebene "Wasserfall, rechts" anpackt und sie auf das Ordner-Symbol zieht, packt ihr sie in eine eigene Gruppe (2).
Die benennt ihr um in "Wasserfall" (3). Damit alles schön übersichtlich ist.
Schritt 5
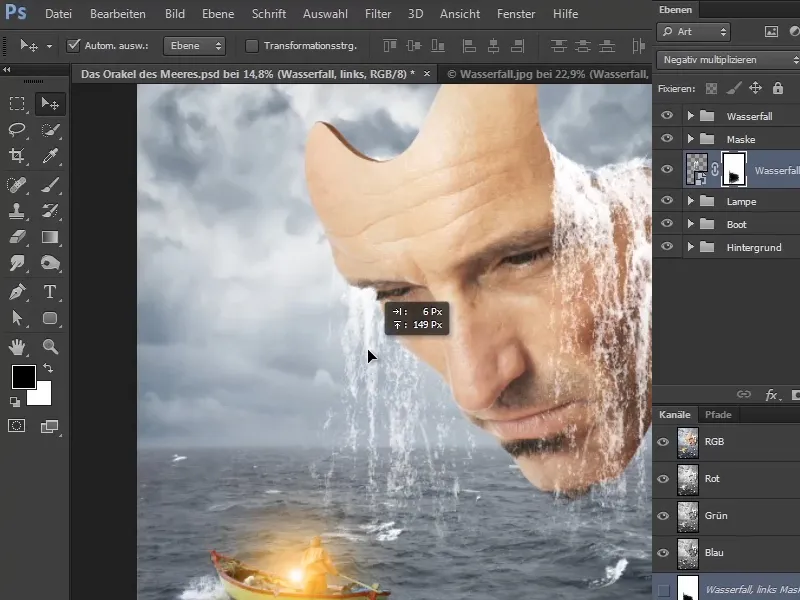
Das sieht schon sehr gut aus. Verschiebt den Wasserfall vielleicht noch ein Stück, bis er genau so ist, wie ihr ihn haben wollt. Das kann jeder so machen, wie er möchte.
Schritt 6
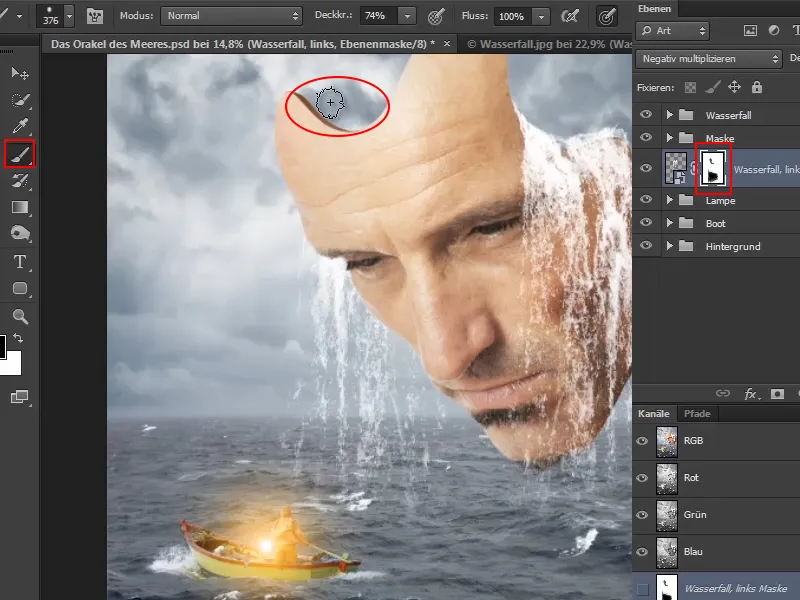
Wenn noch ein Stück Wasserfall oben herausschaut, könnt ihr diese Stelle einfach bei aktivierter Maske mit dem Pinsel wegradieren.
Schritt 7
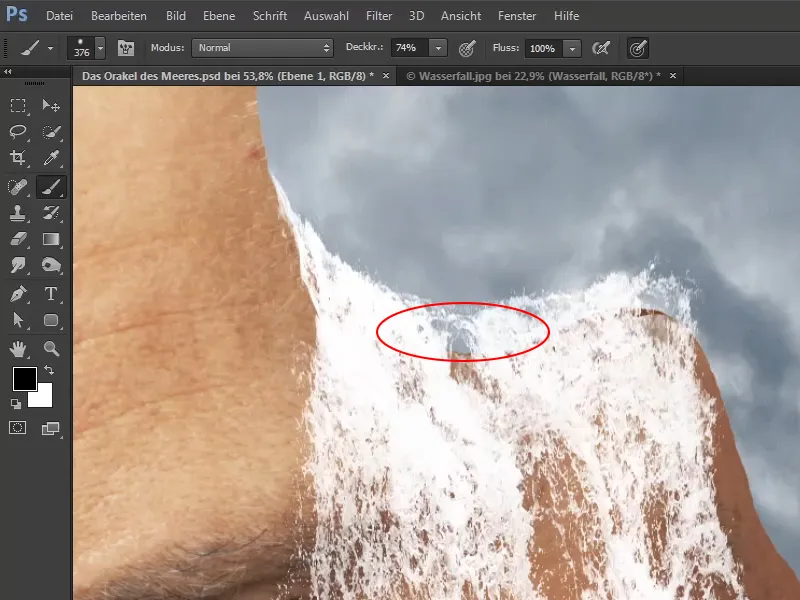
Was sonst noch auffällt, ist, dass in der Ebene "Wasserfall, rechts" noch ein paar Bereiche sind, bei denen man durch den Wasserfall hindurchschauen kann. Dies ist allerdings ziemlich unlogisch, denn wenn das Wasser aus der Maske herausfließt, würde man nicht direkt durchs Wasser zum Himmel schauen können.
Diese Fläche soll nun gefüllt werden.
Schritt 8
Dazu klickt ihr die Ebene "Wasserfall, rechts" an und erstellt durch Klick aufs Symbol Neue Ebene erstellen eine neue Ebene (1).
Die zieht ihr dann unter die Ebene "Wasserfall, rechts" (2) und benennt sie um in "Wasserfallkorrektur" (3).
Schritt 9
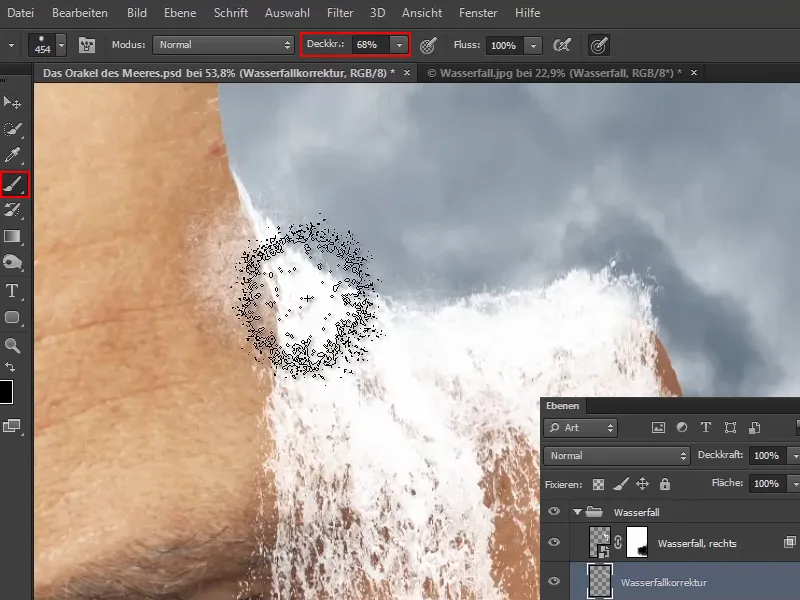
Und auf dieser Ebene klickt ihr nun mit weißer Vordergrundfarbe und diesem gesprenkelten Pinsel bei einer Deckkraft von etwa 62% ein paar Mal auf die offene Stelle.
Dann könnt ihr den Pinsel etwas kleiner machen und auch die Deckkraft auf 41% reduzieren, um auch die umliegenden Stellen noch etwas zu schließen.
Das Schöne an solchen Pinseln ist, dass es so aussieht, als würde das Wasser nach oben noch etwas spritzen. Deshalb könnt ihr da ruhig auch mal über den Rand hinaus klicken. Für solche Wasserspritzer könnt ihr die Deckkraft dann auch wieder etwas erhöhen. Marco stellt sie hierfür auf 68% ein.
Wenn ihr - so wie es Marco im Video-Training passiert - versehentlich die Hintergrundfarbe verändert, dann drückt ihr D, damit wird die Hintergrundfarbe wieder Weiß, und dann X, um Weiß wieder in den Vordergrund zu bringen.
Schritt 10
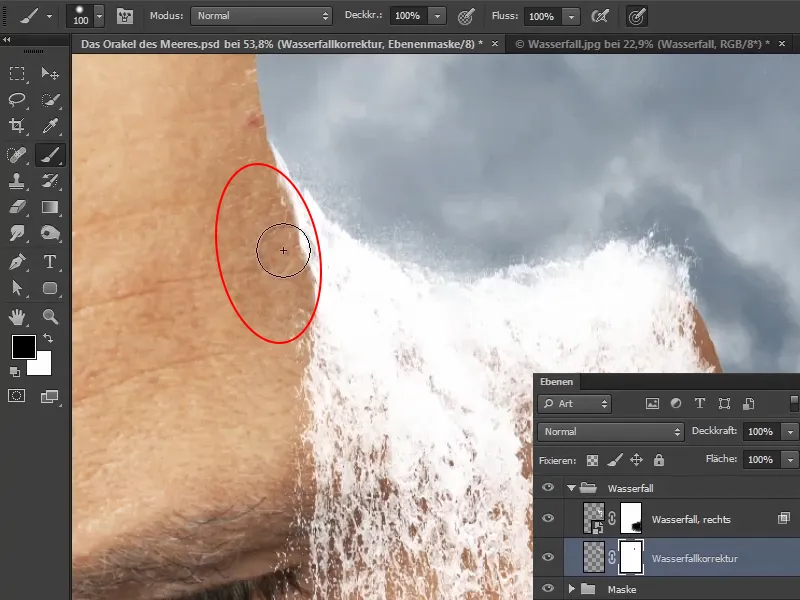
Wenn das Wasserspritzen zu viel geworden ist, dann könnt ihr das mit einer Maske gezielt retuschieren.
Wählt dafür einen ganz normalen Pinsel aus, stellt die Vordergrundfarbe auf Schwarz und malt mit einer Deckkraft von 100% über die unschönen Stellen, bis ihr zufrieden seid.
Schritt 11
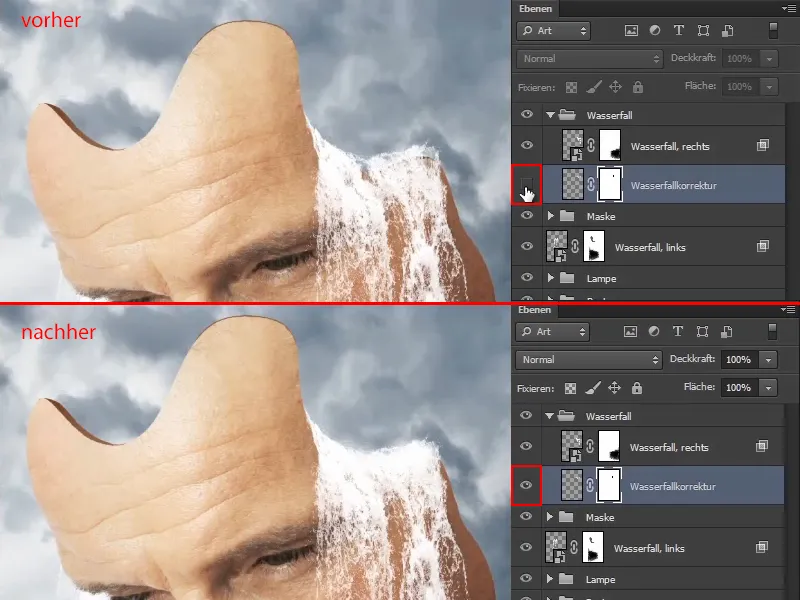
Das sieht schon weitaus besser aus. Im Vorher-Nachher-Vergleich seht ihr, dass das schon weitaus gefüllter ist.
Weiter mit Runde 2: Schritte 12–21
Schritt 12
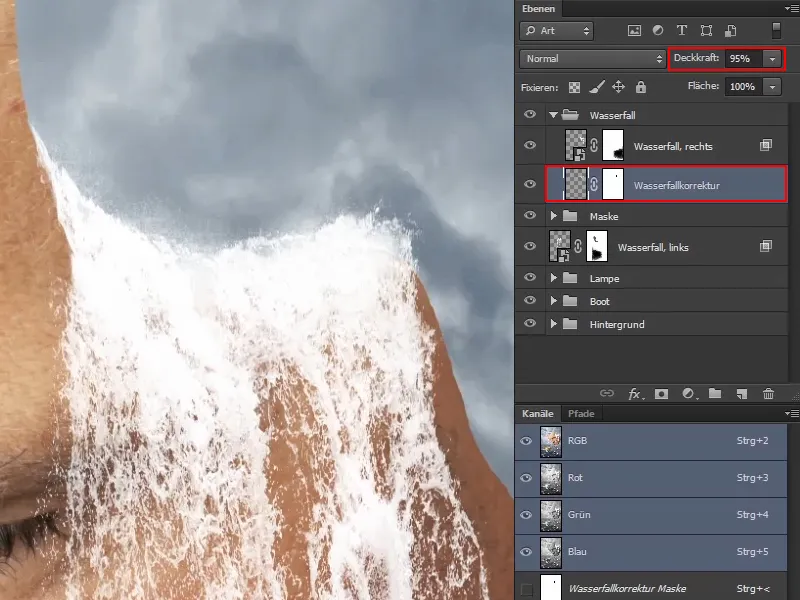
Wer will, kann dann auch noch die Deckkraft dieser Ebene etwas reduzieren. Marco probiert im Video-Training 80%, 90% und 95% aus und entscheidet sich dafür, sie auf 95% stehen zu lassen.
Schritt 13
Auf diese Art sind nun die beiden Wasserfälle erstellt.
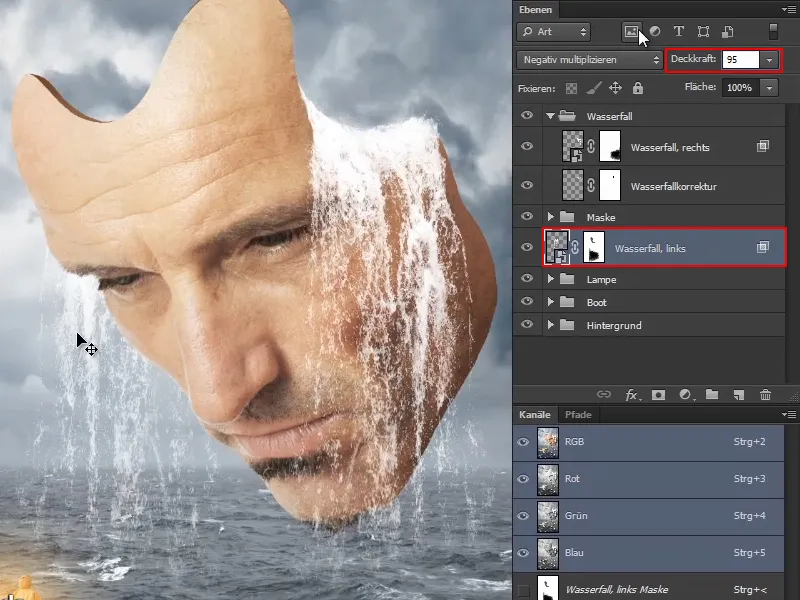
Ihr könnt nun auch noch die Deckkraft des linken Wasserfalls ein bisschen reduzieren. Marco stellt sie auf 95%, damit der Wasserfall etwas transparenter wirkt, immerhin ist er ja auch weiter entfernt.
Schritt 14
Was jetzt noch fehlt, sind die Bereiche, wo die Wasserfälle auf das Meer aufprallen. Und auch da lässt sich etwas machen:
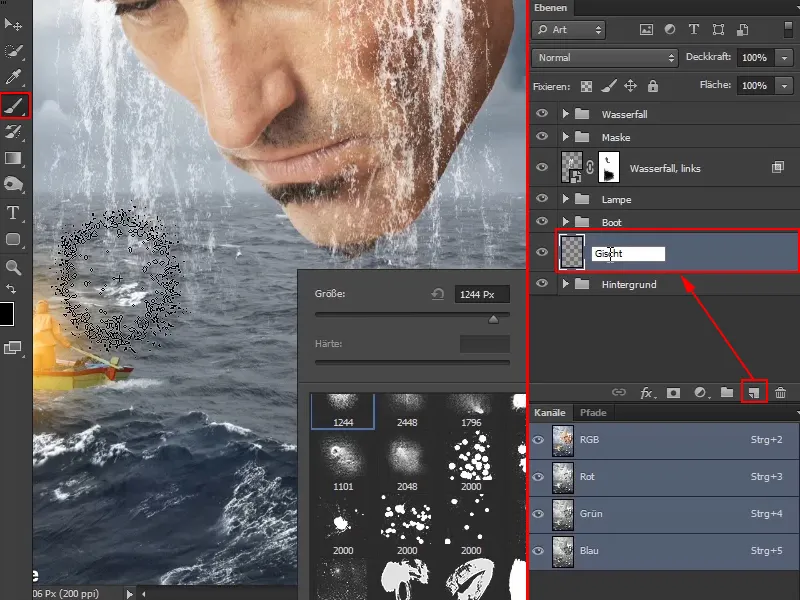
Dazu geht ihr am besten hinter die Bootsebene, das heißt, ihr klickt die Ebene "Boot" an und erstellt eine neue Ebene, die ihr dann unter die Bootsebene zieht.
Diese Ebene benennt ihr um in "Gischt", auch wenn das eigentlich bei den Wellen so ist, aber ihr könnt sie benennen, wie ihr wollt.
Nun wählt ihr wieder den gesprenkelten Pinsel aus.
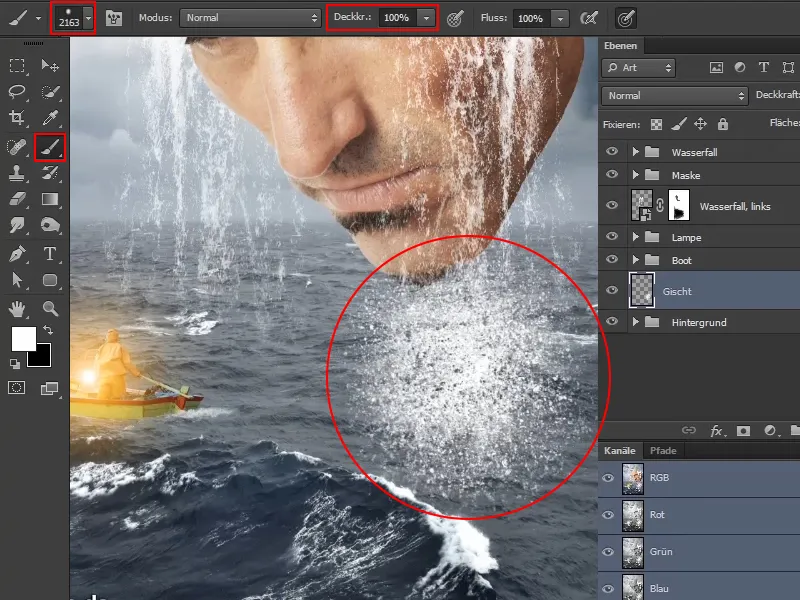
Schritt 15
Macht den Pinsel nun etwas größer und stellt die Deckkraft auf 100% ein. Damit klickt ihr dann einmal ins Bild und erstellt ein solches Gebilde:
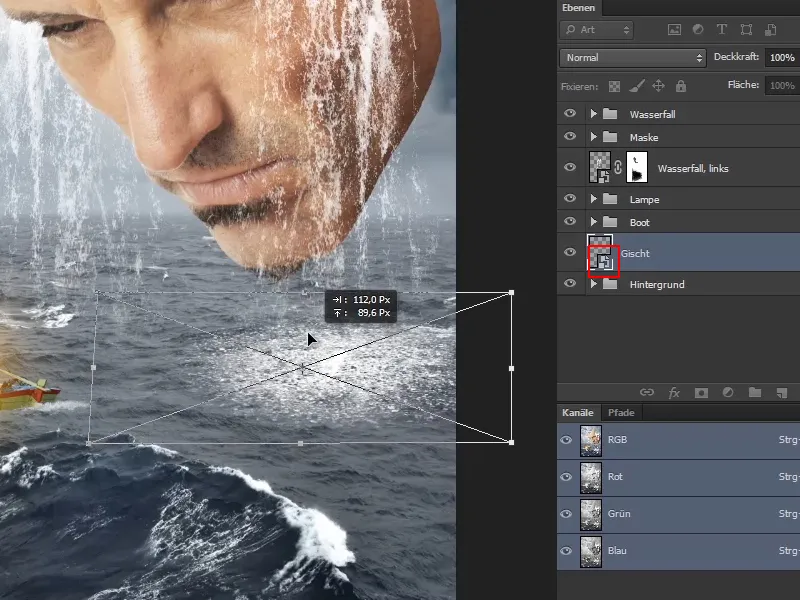
Schritt 16
Verwandelt die Ebene in ein Smartobjekt - durch Rechtsklick auf die Ebene und In Smartobjekt konvertieren. Das sollte man immer machen.
Dann skaliert ihr die Ebene, staucht sie und zieht sie ein wenig in die Länge. Schiebt das Gebilde in etwa unter den Wasserfall und bestätigt mit Enter, wenn ihr zufrieden seid.
Bei diesem Schritt kann man sich auch wieder etwas mehr Zeit lassen.
Schritt 17
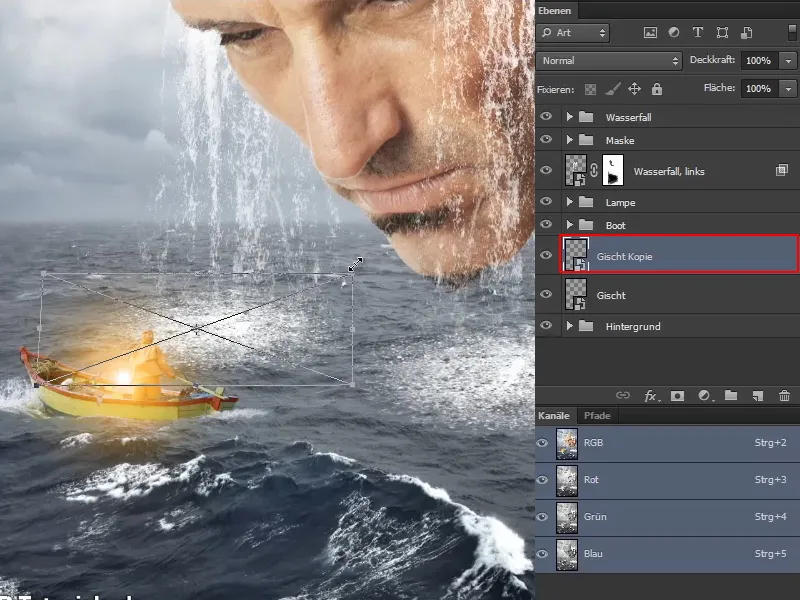
Kopiert dann die Ebene wieder (siehe Schritt 3) und zieht das Gebilde im Bild unter den linken Wasserfall.
Man muss nun natürlich auch etwas perspektivisch denken. Weil das ja etwas weiter weg ist, verkleinert ihr diese Kopie etwas.
Das könnt ihr natürlich noch individuell anpassen, indem ihr den Pinsel an dieser Stelle noch etwas dreht, damit das nicht 1:1 eine Kopie darstellt.
Schritt 18
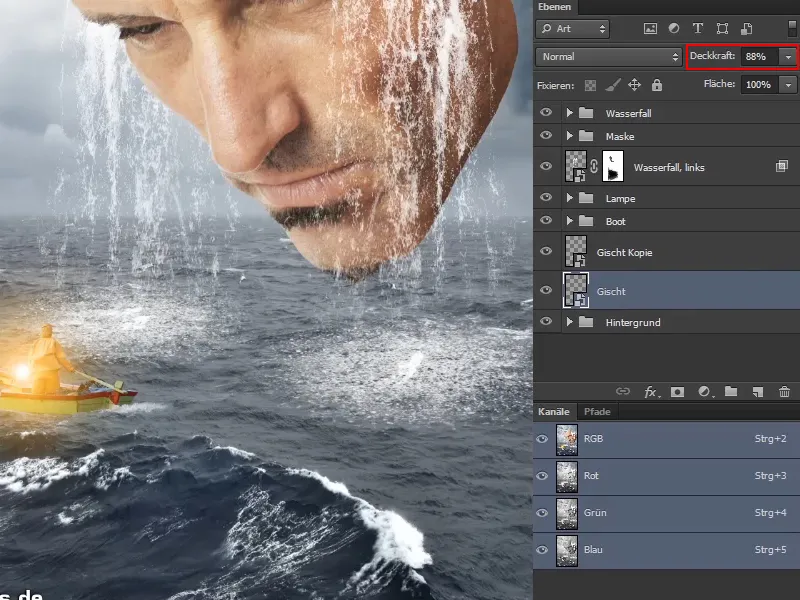
Reduziert die Deckkraft der beiden Ebenen "Gischt" und "Gischt Kopie" ein wenig. Marco stellt im Video-Training die Ebene "Gischt Kopie" auf 84 % und die Ebene "Gischt" auf 88% ein.
Schritt 19
Dann könnt ihr natürlich noch mehrere Ebenen miteinander kombinieren. Und auf die Art und Weise mit zum Beispiel noch einer Ebene das Aufprallen des Wassers simulieren.
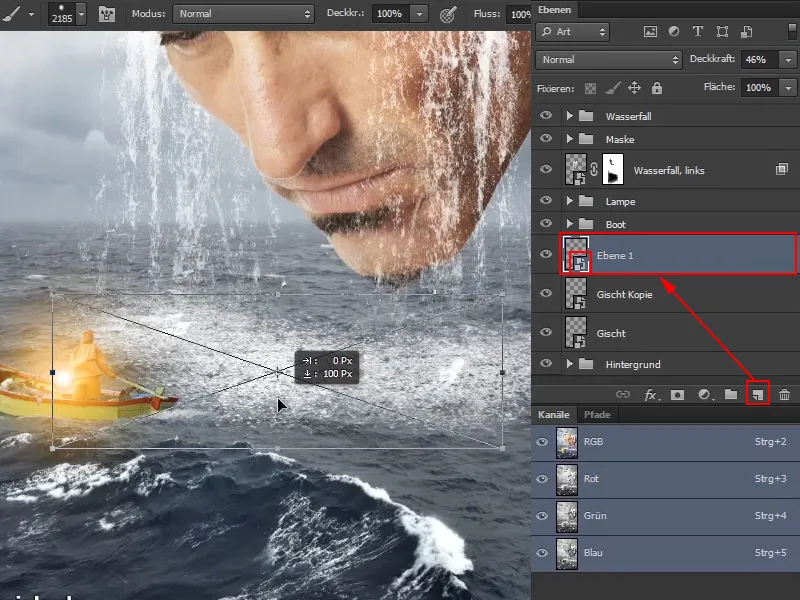
Marco erstellt im Video-Training eine neue Ebene, wählt den gesprenkelten Pinsel aus und gibt mit voller Deckkraft ein neues Gebilde ins Bild.
Diese Ebene wird dann wieder in ein Smartobjekt verwandelt. Anschließend skaliert und positioniert er die neue Gischt im Bild. Bestätigt wird mit Enter.
Dann reduziert ihr noch die Deckkraft der Ebene auf 46%.
Marco betont, dass man hier spielen kann, wie man möchte, und sich auch ruhig wieder Zeit lassen darf, bis es wirklich gut aussieht. Dafür gibt er noch einen Tipp mit auf den Weg …
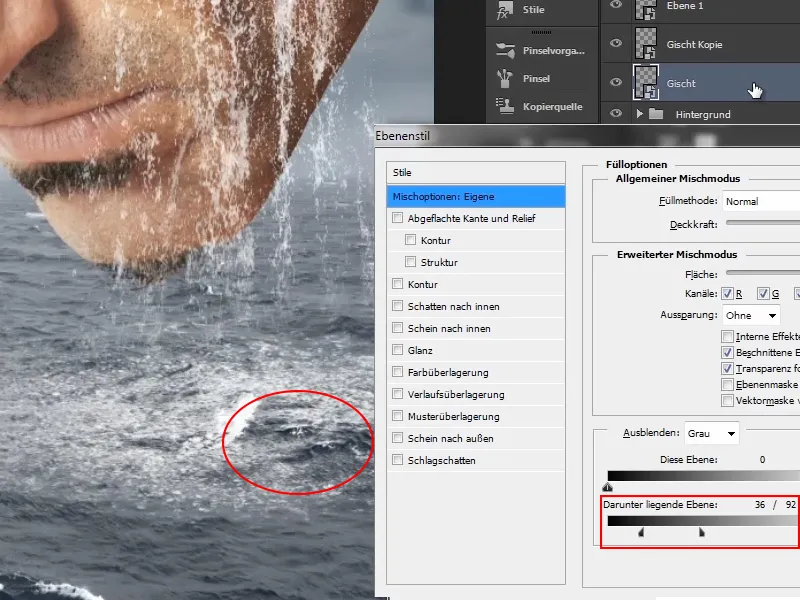
Man könnte zum Beispiel doppelt auf die Ebene "Gischt" klicken und so das Fenster Ebenenstile öffnen.
Da kann man durch Spiel mit dem Regler bei Darunter liegende Ebene die darunter liegende Ebene durchschimmern lassen. Da würde dann alles, was beim Meer dunkel ist, durchschimmern. Mit aufgesplittetem Pfeil könnt ihr das fein einstellen.
Und dadurch wird die Fläche ein bisschen aufgebrochen und es wirkt noch ein bisschen realistischer.
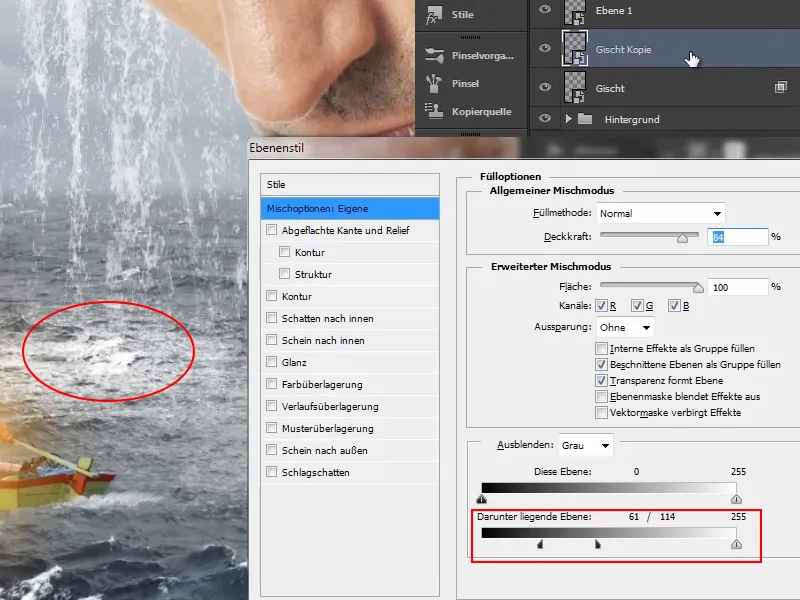
Das Gleiche macht Marco dann auch noch für die Ebene "Gischt Kopie":
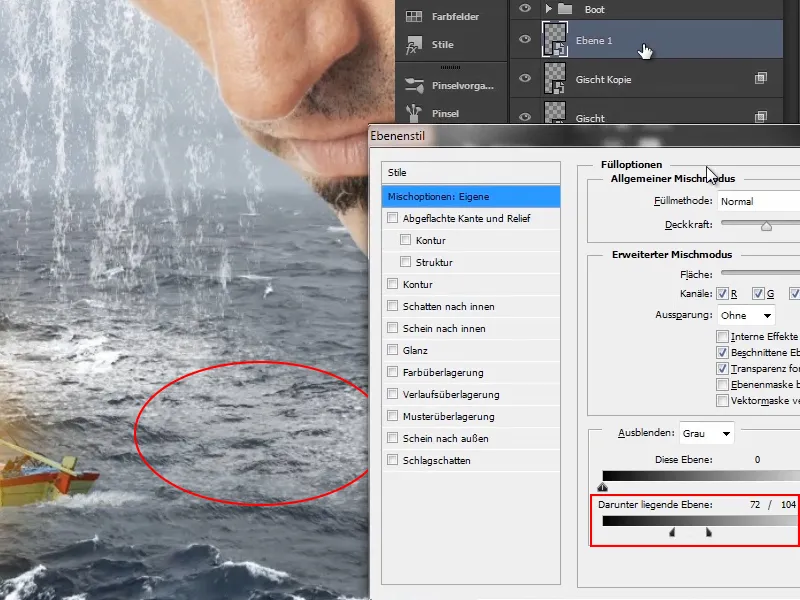
Und bei der halbtransparenten "Ebene 1" geht Marco entsprechend ebenso vor:
Schritt 20
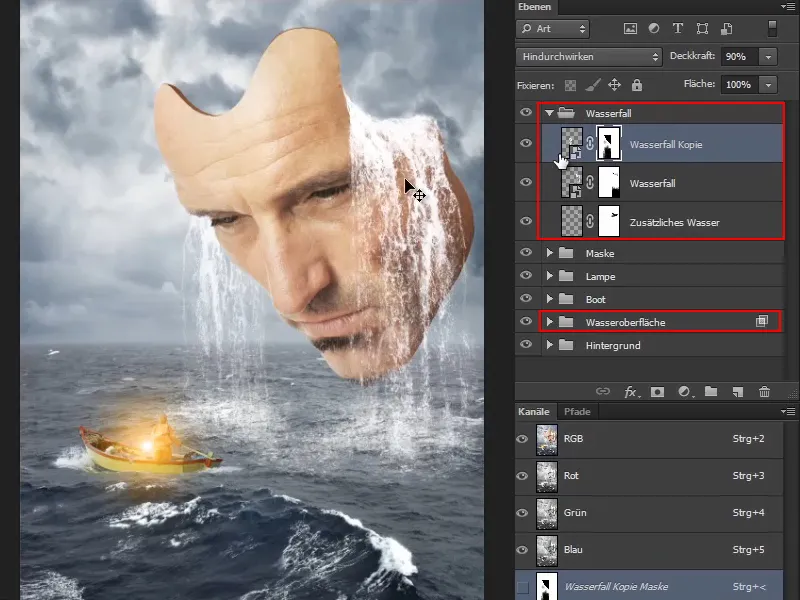
Marco hat das Video kurz angehalten, um detailliert an den Gischt-Ebenen zu arbeiten, und zeigt nun, wie das Bild jetzt aussieht:
Zudem hat er bei den Ebenen einiges umstrukturiert, was er im Folgenden noch genauer erläutert.
Schritt 21
Marco hat bei den Ebenen den linken Wasserfall nicht mehr unterhalb der Maske, sondern mit dem anderen Wasserfall zusammen in einem Ordner.
Außerdem hat er den linken Wasserfall mit einer Maske maskiert, sodass der an der Gesichtslinie entlang abgeschnitten ist.
Die Wasseroberfläche ist nun ebenfalls in einer separaten Ebenengruppe.
Damit sind die Wasserfälle jetzt erst mal erledigt.
Im nächsten Teil der Tutorialserie wird Marco zeigen, wie die Haut hier oben noch etwas optimiert werden kann. Denn da sind noch einzelne Haare zu sehen, was nicht schön aussieht - zumindest nicht bei dieser mysteriösen Maske.
Außerdem wird er zeigen, wie ihr in die Stirn noch etwas Wasser hinein zeichnen könnt. Er wird euch einen von ihm selbst erstellten Grafikstil zeigen, mit dem ihr dann auch in Zukunft Wassertropfen auf ganz einfache Weise zeichnen könnt.
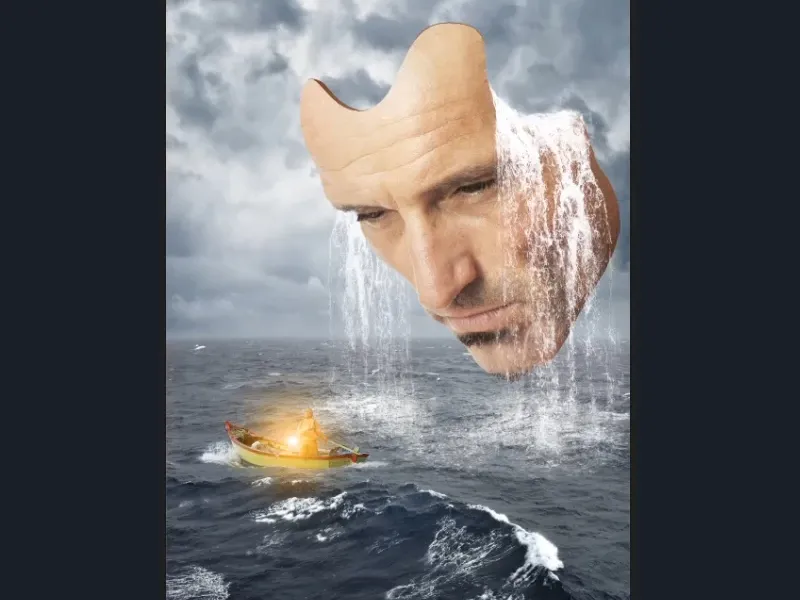
Zum Abschluss dieses Teils sieht das Bild so aus: