In dieser Anleitung wirst du lernen, wie du Formulardaten mit der POST-Methode empfängst. Wenn du Webanwendungen entwickelst, ist es entscheidend zu verstehen, wie Daten von der Client-Seite zum Server gesendet und dort verarbeitet werden. Diese Anleitung basiert auf dem beliebten Node.js Framework Express. Es werden auch andere Technologien kurz angesprochen, um dir ein breiteres Verständnis zu vermitteln.
Wichtigste Erkenntnisse
- Die POST-Methode wird verwendet, um Daten an den Server zu senden, und der Server muss entsprechend konfiguriert sein, um diese Daten zu empfangen und zu verarbeiten.
- Du musst sicherstellen, dass die nötigen Middleware, wie body-parser, installiert und konfiguriert sind, um die eingehenden Daten in ein nutzbares Format zu bringen.
- Das Verständnis der Unterscheidung zwischen URL-encoded Formulardaten und JSON-Daten ist wichtig für die korrekte Verarbeitung von Anfragen.
Schritt-für-Schritt-Anleitung
Um Daten mit einem POST-Handler zu empfangen, beginne mit den folgenden Schritten:
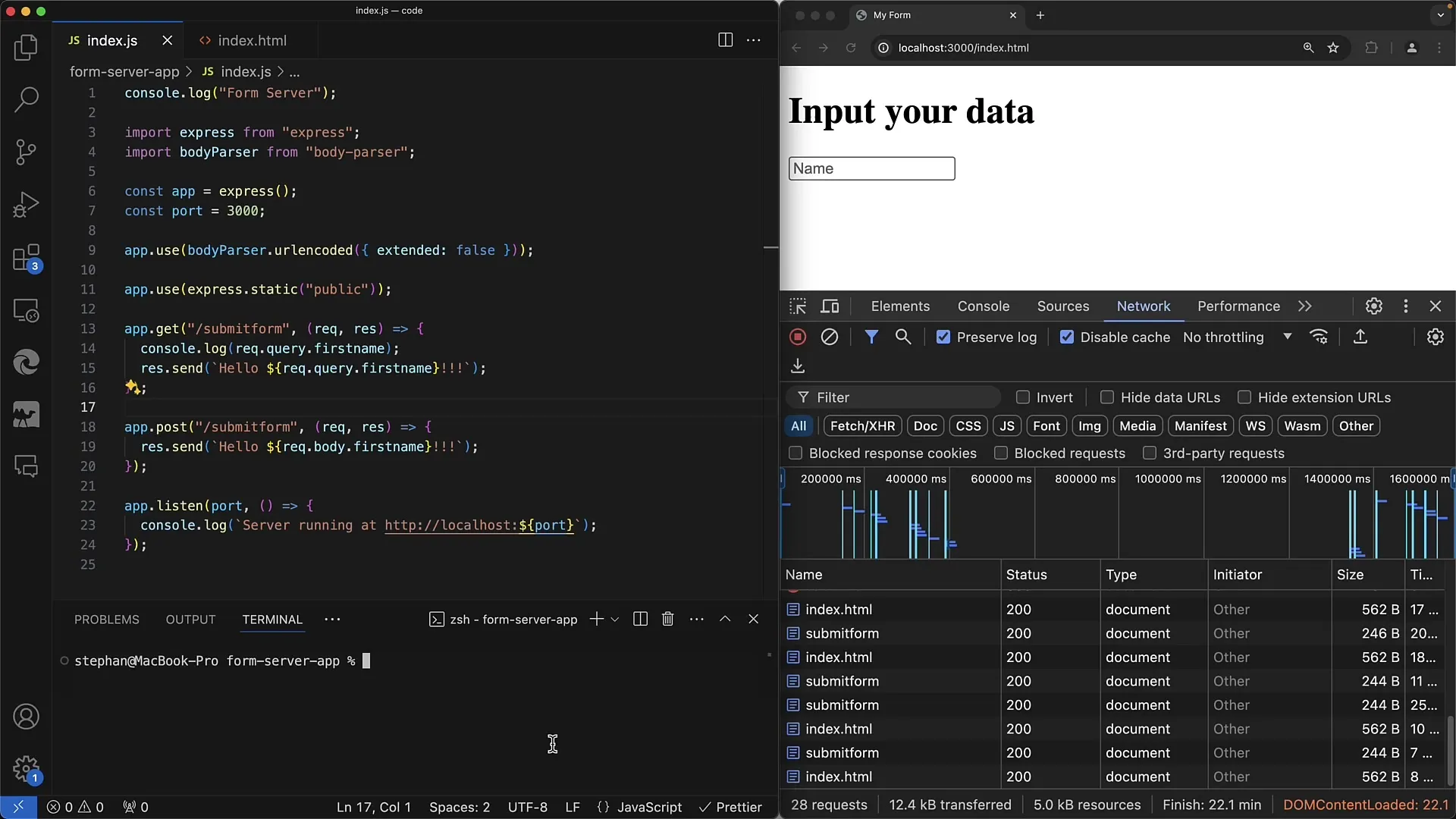
Schritt 1: Server einrichten
Starte zunächst deinen Express-Server. Du kannst die grundlegende Struktur eines Express-Servers erstellen, indem du sicherstellst, dass die nötigen Pakete installiert sind. Falls du noch kein Express-Projekt hast, erstelle eines mit dem Befehl npm init und installiere Express mit npm install express.

Schritt 2: POST-Handler definieren
Definiere einen POST-Handler in deinem Servercode. Dies geschieht mit der Methode app.post(), wo du die URL, auf die der POST-Request gerichtet ist, und eine Callback-Funktion angibst. In dieser Callback-Funktion kannst du die Formulardaten verarbeiten.
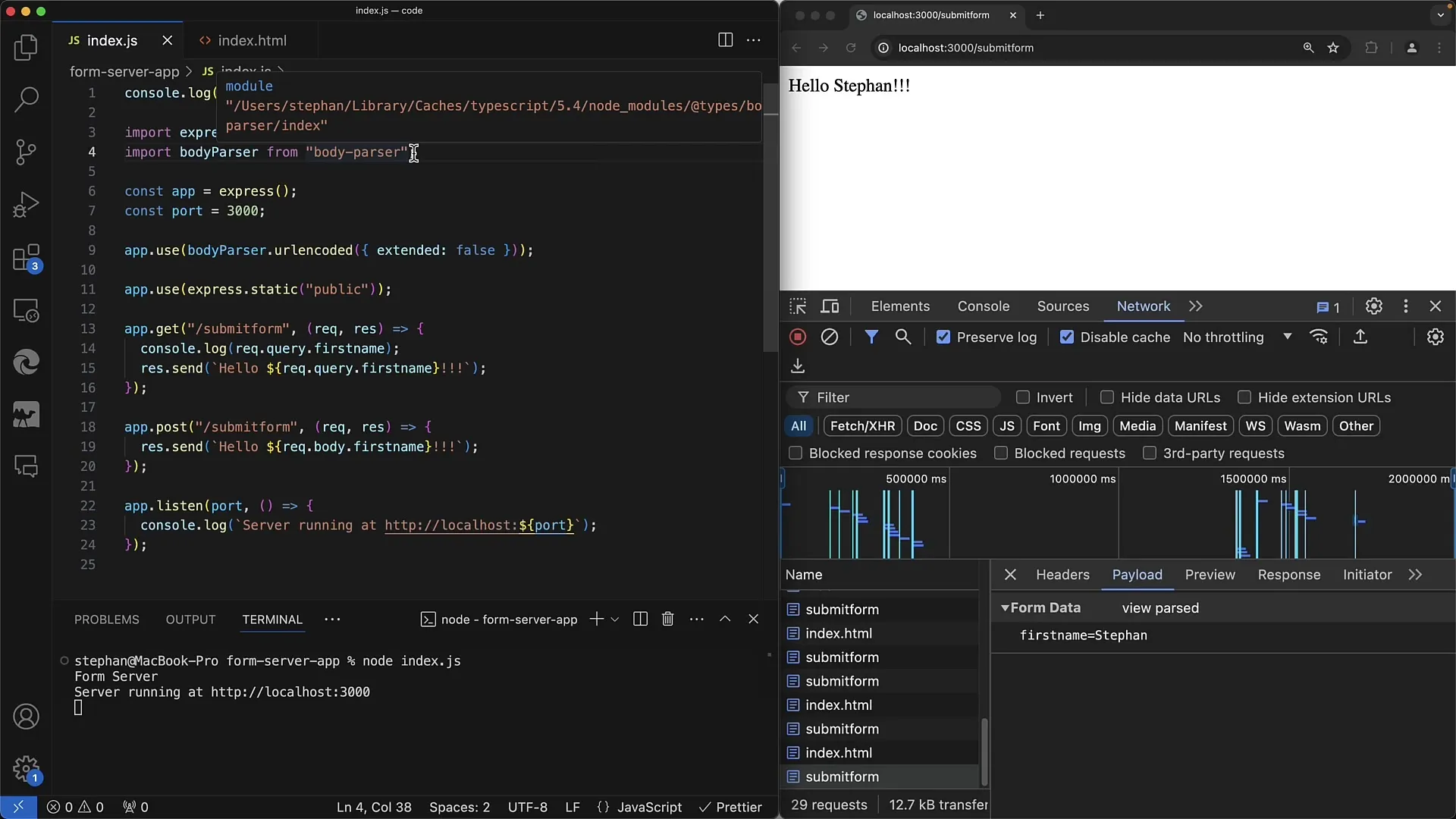
Schritt 3: Daten im Body empfangen
Um die Daten aus dem Body der POST-Anfrage zu empfangen, musst du req.body verwenden. Hier greifst du auf die gesendeten Formulardaten zu. Beachte, dass du den Namen des Inputs in deinem HTML-Formular verwenden musst, um die Daten korrekt abzurufen.
Schritt 4: Middleware einrichten
Vergiss nicht, die Middleware body-parser zu installieren und zu konfigurieren. Diese Middleware ist notwendig, um die eingehenden Daten zu parsen. Verwende app.use(bodyParser.urlencoded({ extended: true })), um die URL-encoded Daten zu verarbeiten. Achte darauf, die Middleware zu einer Zeit zu setzen, bevor der POST-Handler definiert wird.

Schritt 5: Formulardaten testen
Jetzt kannst du dein HTML-Formular ausfüllen und die Daten an den Server senden. Starte deinen Server neu und teste das Formular, indem du deine Eingaben machst und das Formular absendest. Stelle sicher, dass der Server korrekt antwortet und die Daten verarbeitet.
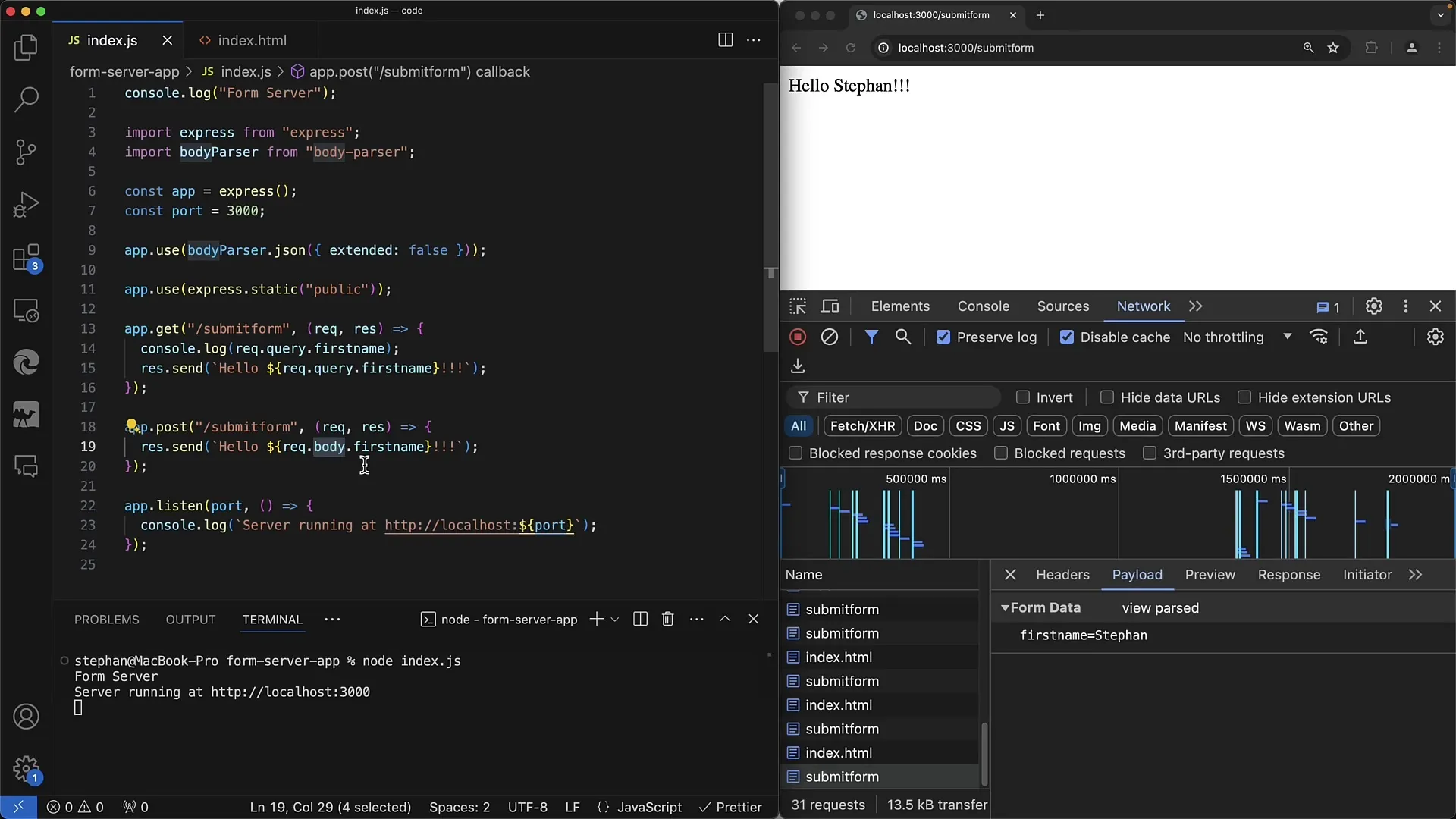
Schritt 6: JSON-Daten verarbeiten (optional)
Wenn du JSON-Daten versenden möchtest, kannst du dies ebenfalls tun. Du musst sicherstellen, dass du die entsprechende Middleware verwendest. Um JSON-Daten zu verarbeiten, verwende app.use(bodyParser.json()). Dies ist besonders nützlich, wenn deine Anwendung API-ähnliche Spezifikationen hat oder im Frontend Frameworks wie React oder Vue verwendet.

Schritt 7: Dateien empfangen (optional)
Wenn du planst, Dateien über Formulare zu empfangen, benötigst du eine spezielle Bibliothek, wie multer. Diese ermöglicht das Handling von Multipart-Daten. Achte darauf, dass diese Anpassungen je nach verwendeter Servertechnologie unterschiedlich sein können.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie man Formulardaten mit der POST-Methode in einem Node.js-Express-Server empfängt. Du hast die Schritte zur Einrichtung eines Servers, das Definieren eines POST-Handlers und das korrekte Konfigurieren der Middleware kennengelernt. Das Verständnis dieser Konzepte ist entscheidend für die Entwicklung funktionaler Webanwendungen.
Häufig gestellte Fragen
Was ist der Unterschied zwischen GET und POST?GET sendet Daten über die URL, während POST Daten im Body der Anfrage überträgt.
Wie installiert man body-parser in einem Express-Projekt?Führe den Befehl npm install body-parser in deinem Projektverzeichnis aus.
Kann ich auch JSON-Daten mit einem POST-Request senden?Ja, du kannst JSON-Daten senden, indem du bodyParser.json() konfigurierst und sicherstellst, dass deine Frontend-Anwendung Daten im JSON-Format sendet.


