In dieser Anleitung zeige ich dir, wie du Formulare mit dem JavaScript-Framework Alpine.js einfach und effektiv erstellen kannst. Alpine.js ist eine großartige Wahl, wenn du ohne großen Overhead und mit minimalem JS-Code interaktive Webanwendungen entwickeln möchtest. Wenn du bereits Erfahrungen mit HTML und grundlegenden JavaScript-Konzepten hast, wirst du schnell merken, wie intuitiv Alpine.js ist. Lass uns direkt in die praktische Anwendung eintauchen!
Wichtigste Erkenntnisse
- Alpine.js ermöglicht es dir, in HTML Zustände zu verwalten und auf Events zu reagieren, wie etwa Formulareingaben.
- Die Integration von Alpine.js in deine Webanwendung ist unkompliziert und ermöglicht eine reaktive Benutzeroberfläche ohne die Notwendigkeit, umfangreiche Skripte oder Bibliotheken zu laden.
- Alpine.js nutzt spezielle Attribute wie x-data, x-model und x-text, um die Interaktion zu erleichtern.
Schritt-für-Schritt-Anleitung
Schritt 1: Projekt erstellen
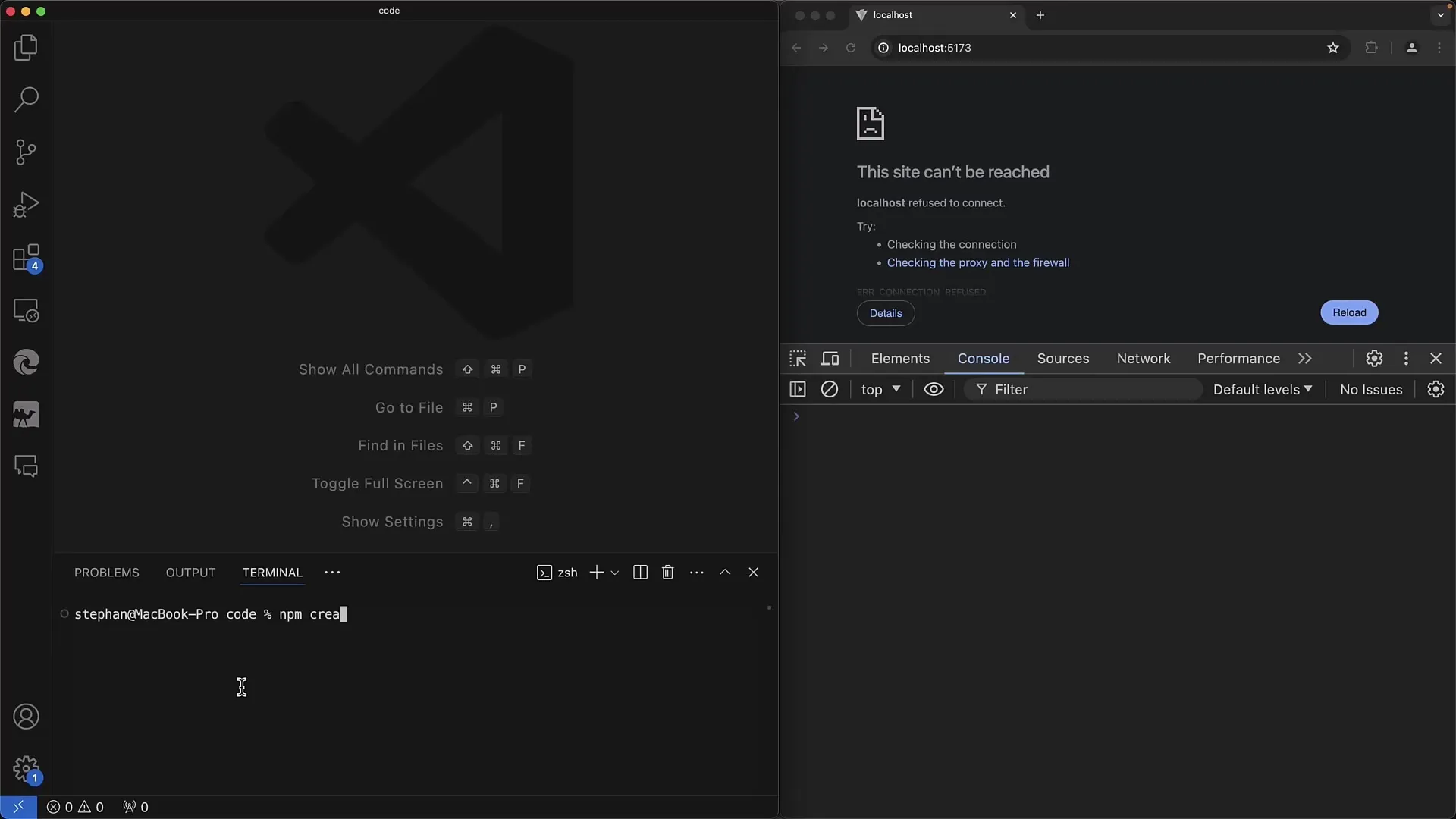
Beginne damit, ein neues Projekt mit NPM zu erstellen. Öffne dein Terminal und führe den folgenden Befehl aus, um ein neues Projekt namens „alpine-form“ zu erstellen.
Du benötigst keine spezielle Auswahl für Alpine.js, daher kannst du das Vanilla JavaScript Template verwenden.

Schritt 2: Projekt einrichten
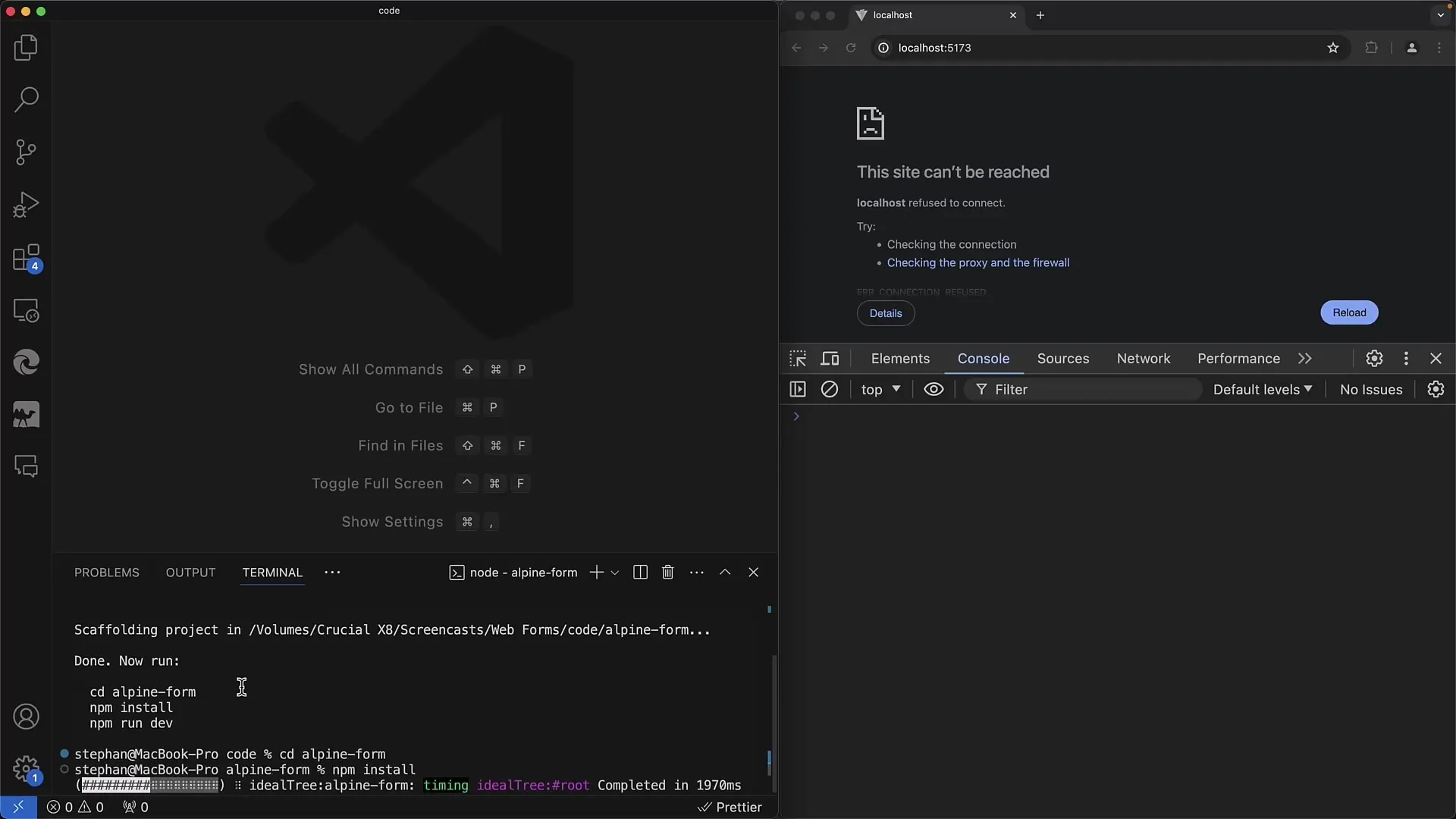
Gehe in das neu erstellte Projektverzeichnis und installiere die erforderlichen Pakete, indem du npm install eingibst. Warte, bis die Installation abgeschlossen ist.

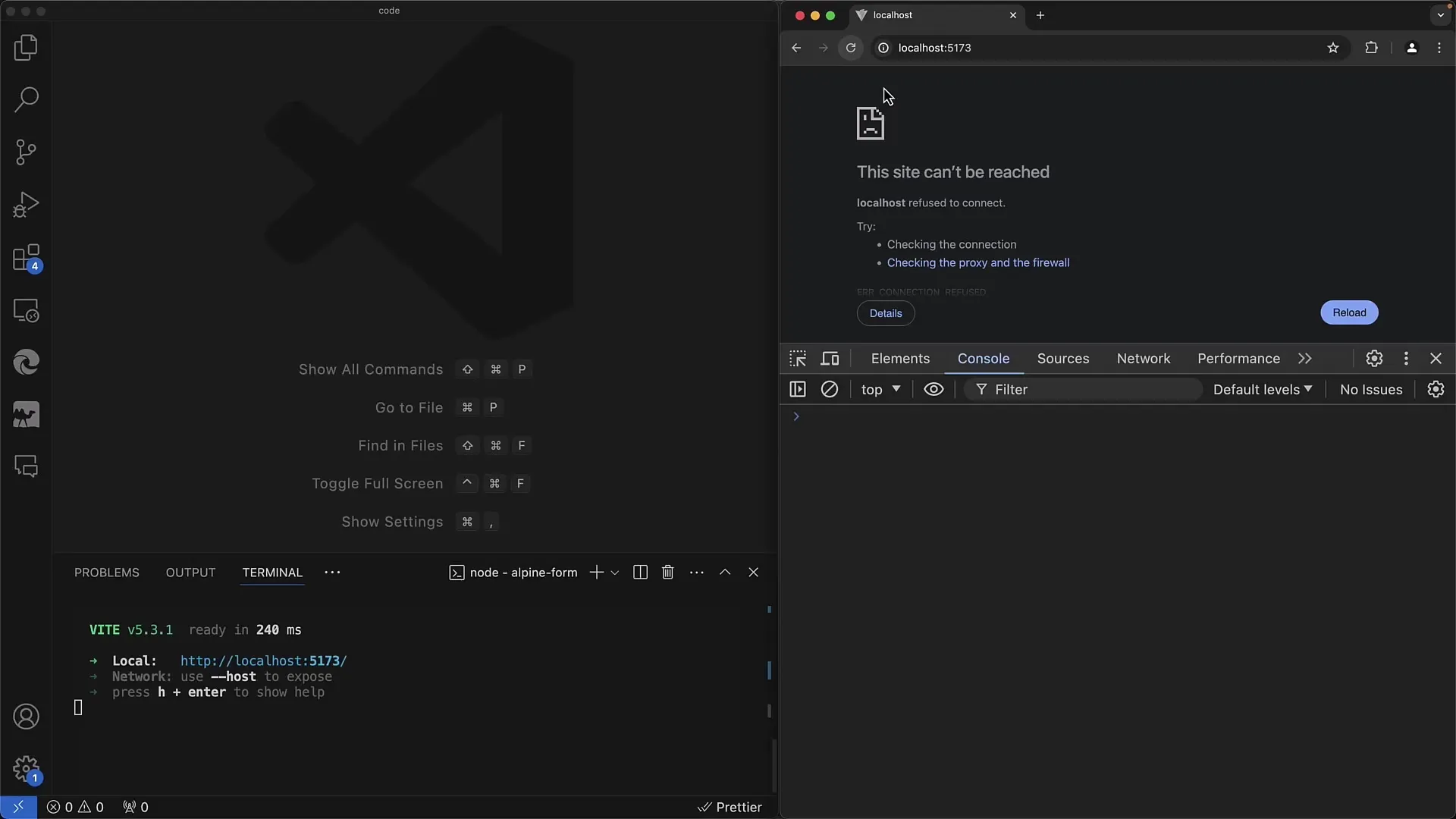
Sobald die Installation abgeschlossen ist, starte den Entwicklungsserver mit dem Befehl npm run dev.

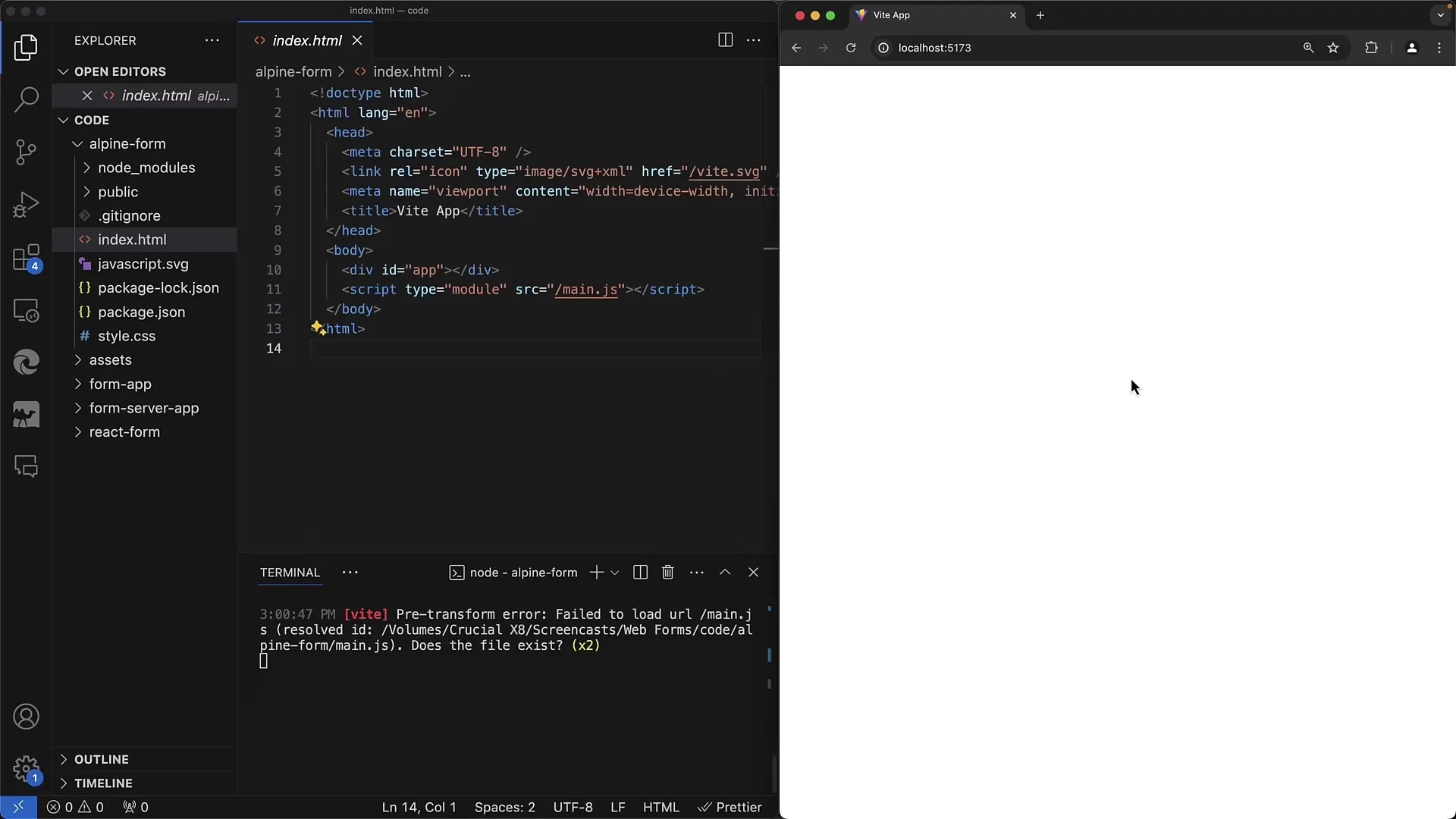
Schritt 3: HTML-Struktur vorbereiten
Öffne die index.html-Datei in deinem Projekt. Hier wirst du die Struktur deines Formulars definieren. Entferne den Standardinhalt und konzentriere dich auf das Hinzufügen der Alpine.js-Bibliothek.

Füge das Alpine.js-Skript hinzu, indem du es direkt aus einem CDN lädst, zum Beispiel mit einem script-Tag.
Schritt 4: Alpine.js initialisieren
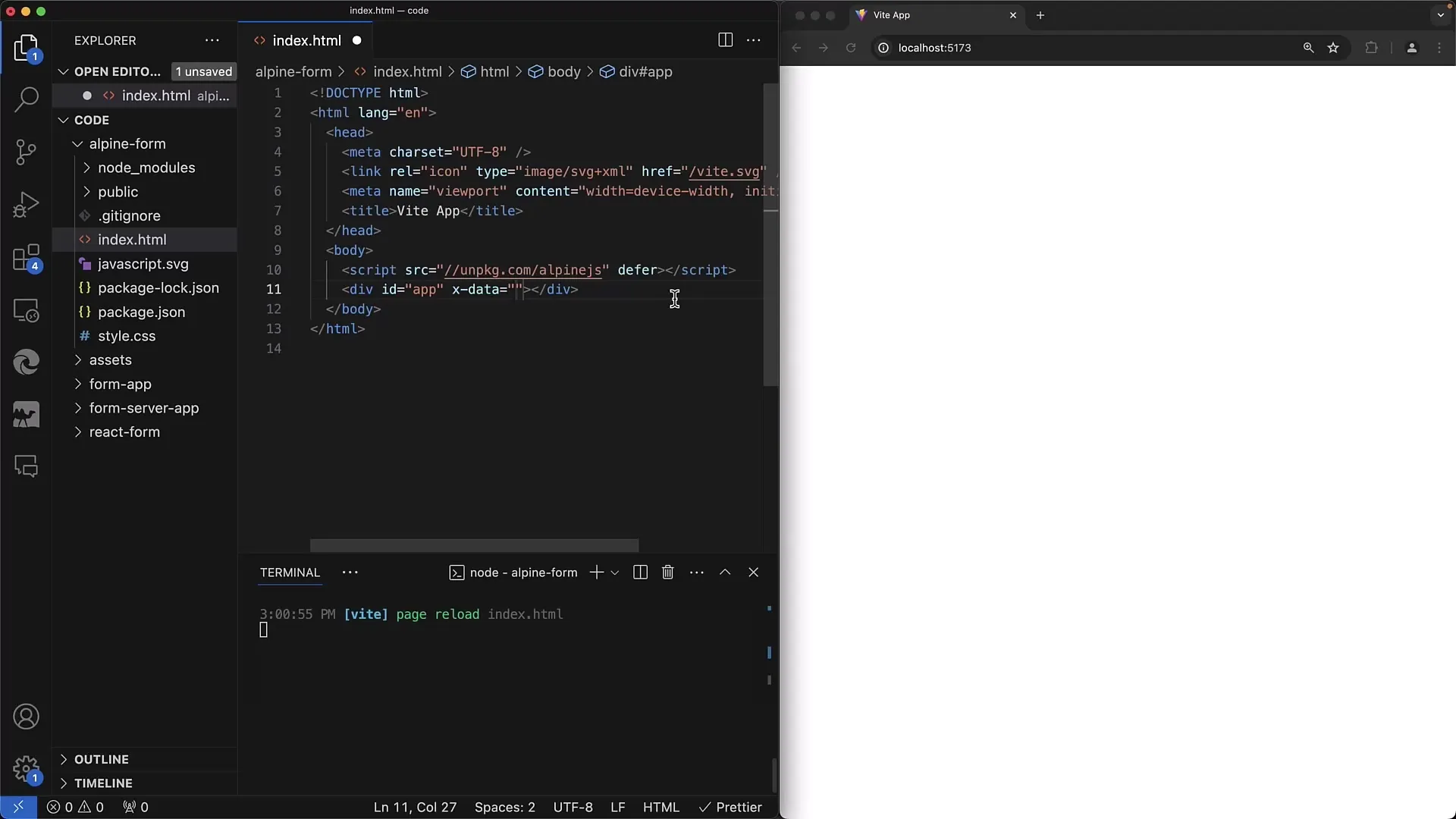
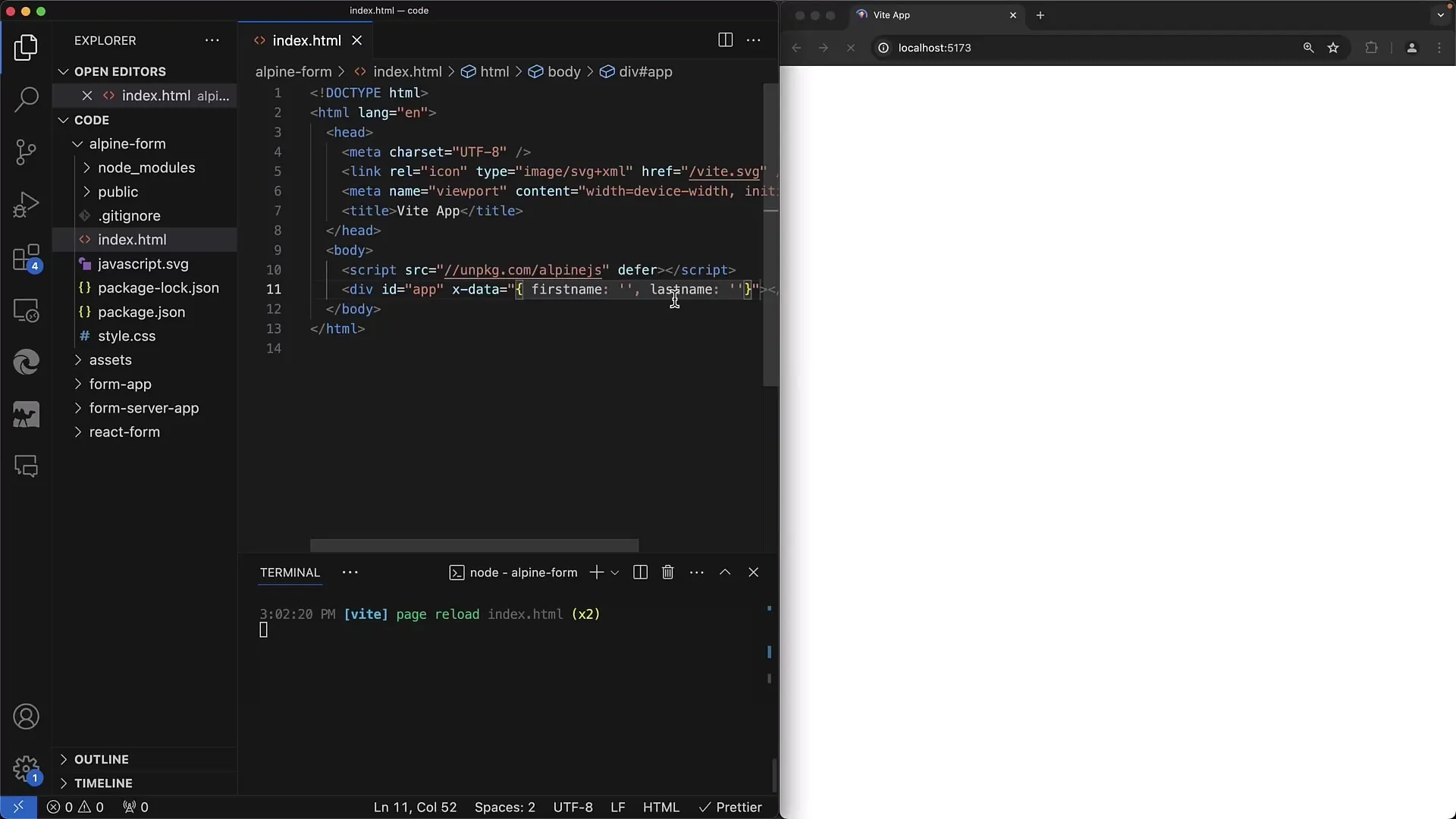
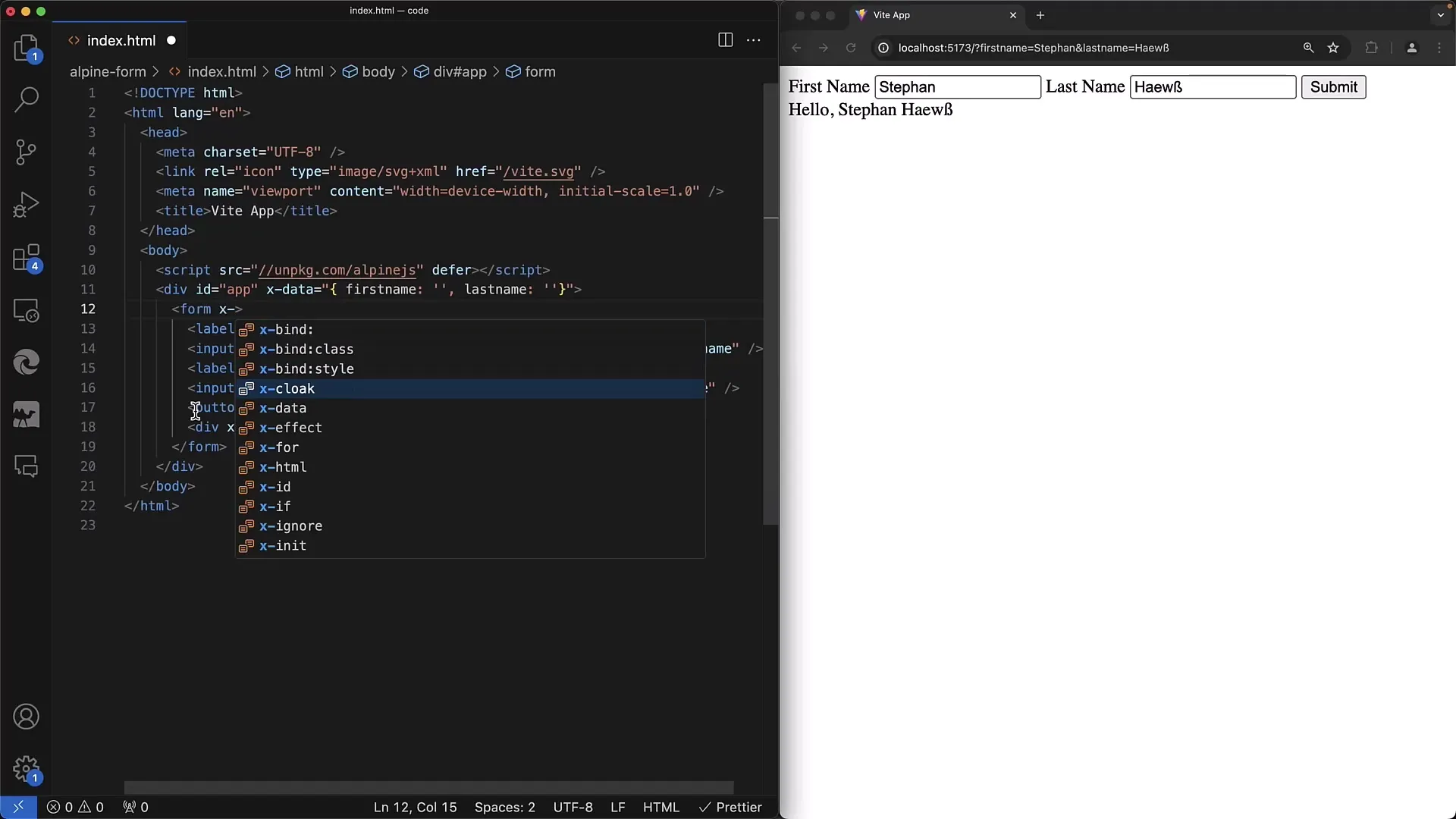
Um Alpine.js in deiner HTML-Datei zu aktivieren, musst du ein Container-Div mit dem Attribut x-data versehen. Hier deklarierst du die benötigten Variablen im JSON-Format.

Erstelle im x-data-Attribut die Variablen für deinen First Name und Last Name. Diese Variablen werden die States für deine Eingabefelder darstellen und momentan leer sein.

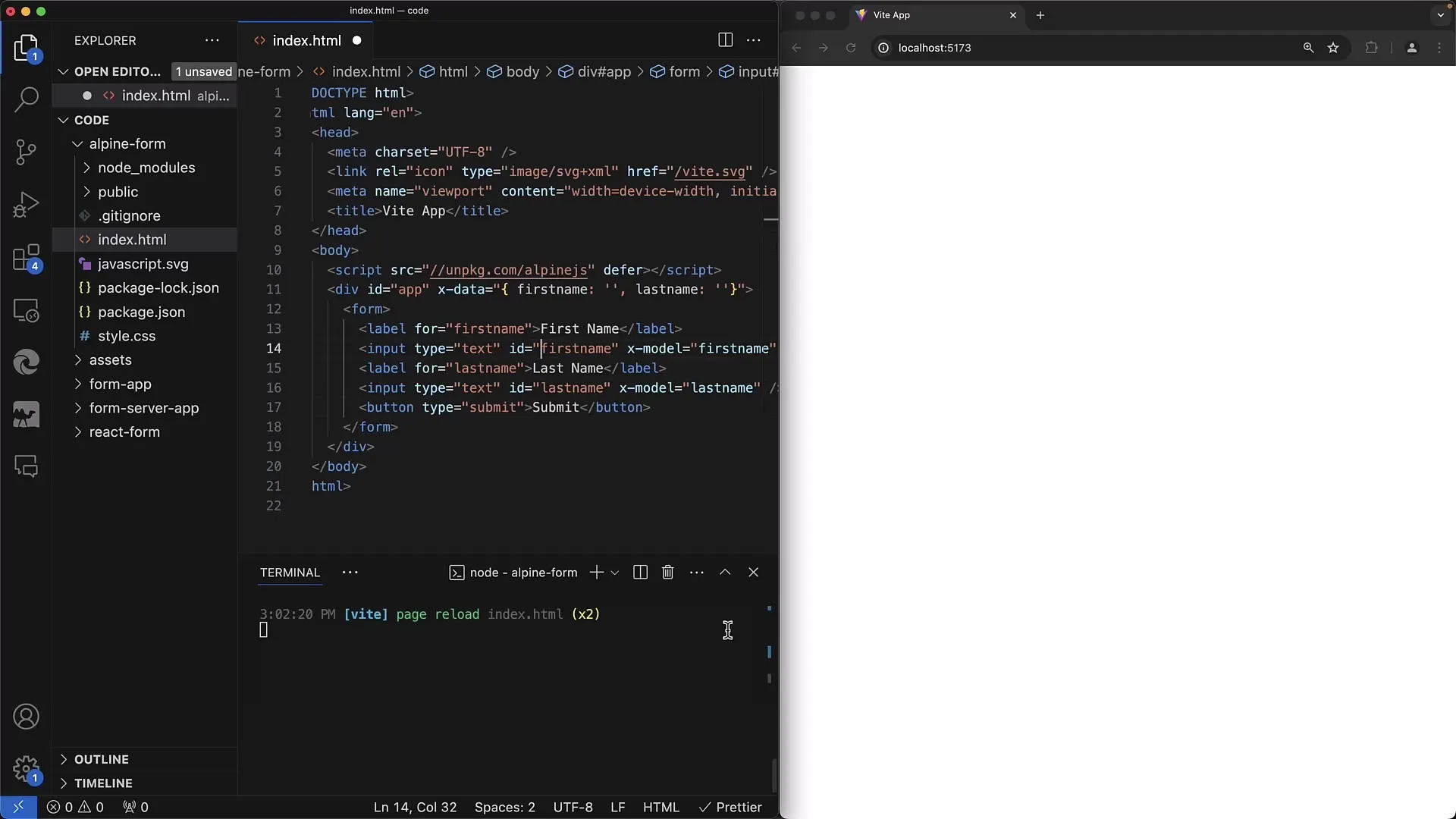
Schritt 5: Das Formular erstellen
Jetzt, da Alpine.js bereit ist, kannst du dein Formular erstellen. Du fügt ein Label für den Vornamen hinzu und tangierst das Input-Feld mit dem name-Attribut.

Vergiss nicht, auch das name-Attribut für das Formularfeld anzugeben, damit es in der Form-Komponente korrekt behandelt wird.
Schritt 6: Data Binding einrichten
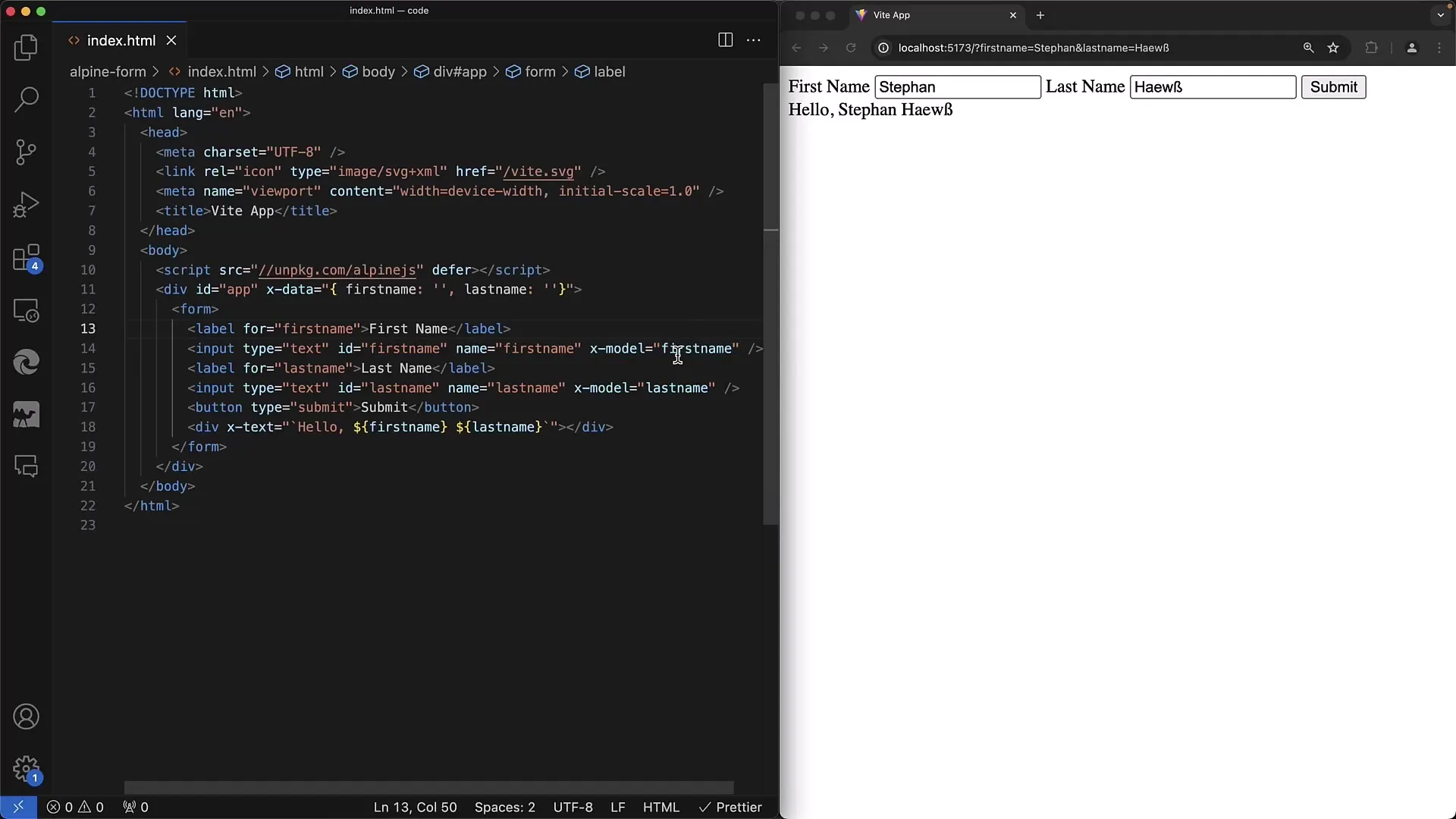
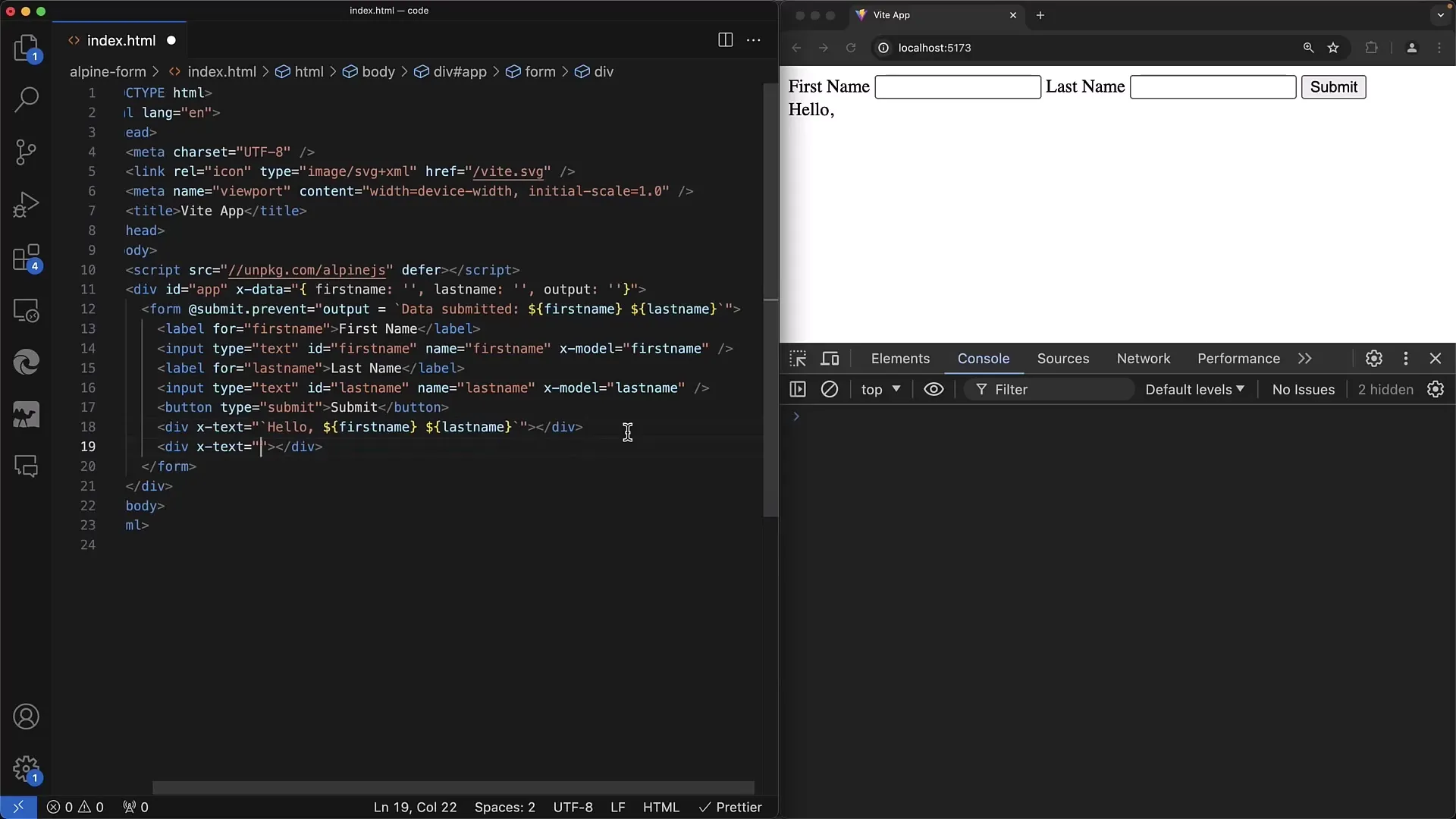
Um die Eingabewerte in deiner Anwendung zurückzugeben, nutze x-model, um eine Bindung zwischen den Eingabefeldern und den Variablen in x-data herzustellen. Wenn der Benutzer etwas eintippt, wird der Wert automatisch in der Variablen aktualisiert.

Schritt 7: Ausgabe anzeigen
Füge eine Ausgabe-Element hinzu, das den kombinierten Namen anzeigt. Verwende dazu x-text, um den Text dynamisch zu aktualisieren, während der Benutzer seinen Namen eingibt.
Schritt 8: Formular-Submission
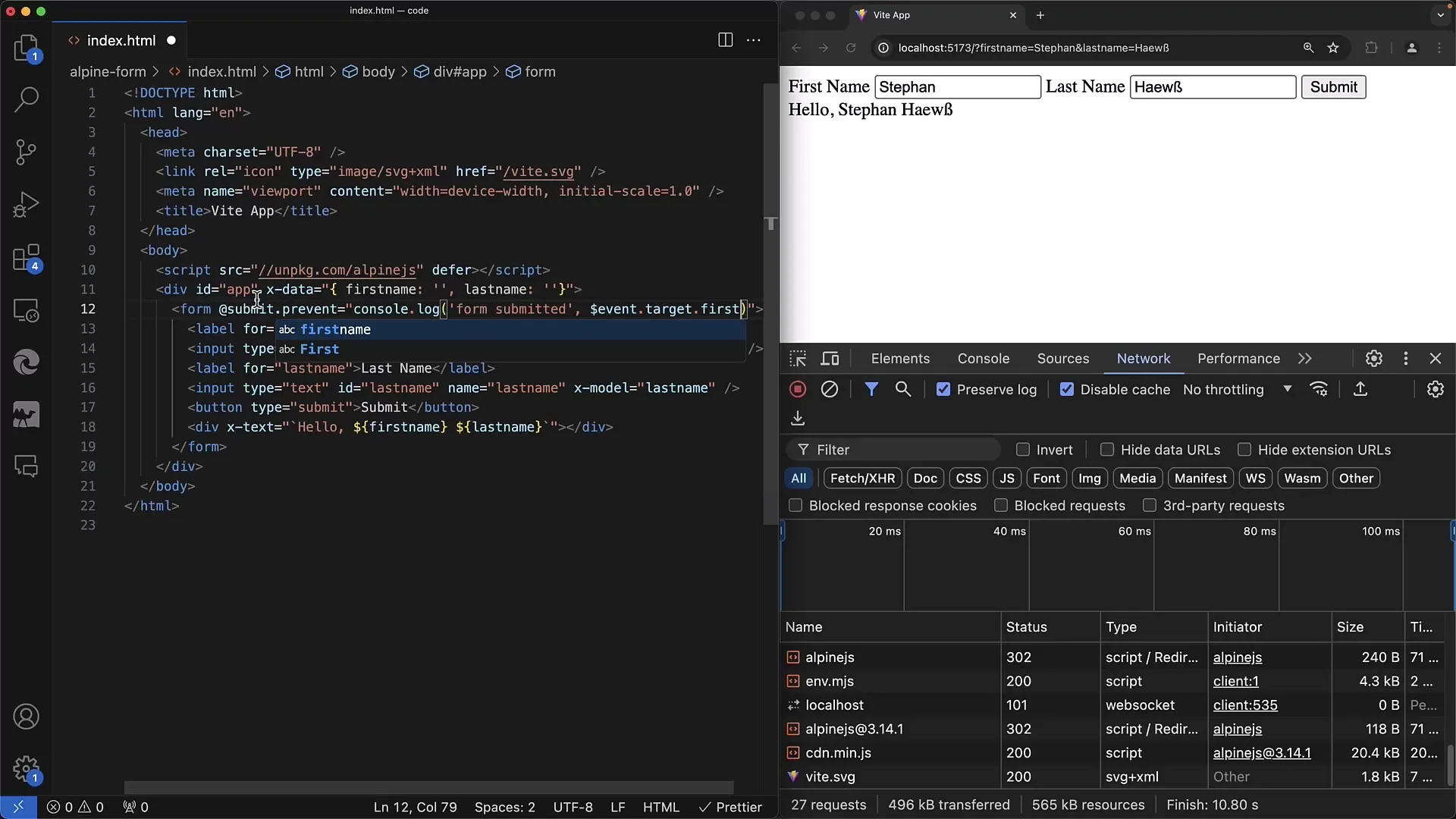
Um das Formular zu verarbeiten, kannst du das x-on:submit-Attribut verwenden, um ein JavaScript-Ereignis zu definieren, das ausgeführt wird, wenn das Formular gesendet wird. Achte darauf, prevent zu implementieren, um das Standardverhalten zu verhindern.

Schritt 9: Die Benutzereingaben verarbeiten
Verarbeite die Eingaben in einer Funktion, die beim Submit-Ereignis des Formulars aufgerufen wird. Du kannst die Werte mit $event.target abfragen und z. B. basierend auf den eingegebenen Informationen eine Ausgabe generieren.

Schritt 10: Abschluss des Formulars
Jetzt bist du bereit, die Funktion zu testen. Fülle das Formular aus und klicke auf „Submit“. Überprüfe die Konsole und die Ausgabe auf der Seite.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du Formulare mit Alpine.js erstellen und verwalten kannst. Alpine.js bietet eine einfache Möglichkeit, Zustände zu verwalten und auf Benutzerinteraktionen zu reagieren, ohne eine komplizierte Konfiguration vorzunehmen. Die Kombination aus HTML und Alpine.js Syntax ermöglicht es dir, schnell interaktive Webanwendungen zu entwickeln, die leicht gewartet werden können.
Häufig gestellte Fragen
Wie integriere ich Alpine.js in mein Projekt?Füge Alpine.js über ein -Tag aus einem CDN in deine HTML-Datei ein.
Was ist das x-data-Attribut?x-data ist ein Attribut, das verwendet wird, um die Daten für eine Alpine.js-Komponente zu definieren, typischerweise im JSON-Format.
Wie funktioniert x-model?x-model bindet ein Eingabefeld an eine Variable, sodass Eingaben automatisch die zugehörige Datenvariable aktualisieren.
Wie kann ich die Formularbearbeitung anhören?Nutze x-on:submit um eine Funktion bei der Formularübermittlung auszuführen.
Was mache ich mit den Formulardaten nach der Eingabe?Du kannst die Daten verwenden, um sie an einen Server zu senden oder direkt in der Benutzeroberfläche anzuzeigen.


