Ein Logo ist der Blickfang eines jeden Designs – warum also nicht mit extravaganten Effekten auffallen? Mit Photoshop kannst du dein Logo mit Glanz, Glitzer, metallischen Akzenten oder Lichtreflexen zum Strahlen bringen. In diesem Tutorial zeige ich dir, wie du dein Logo mit verschiedenen auffälligen Effekten veredelst, um einen einzigartigen und luxuriösen Look zu kreieren. Egal, ob du ein glamouröses Branding oder ein auffälliges Design möchtest – mit diesen Techniken wird dein Logo garantiert zum Hingucker!
Schritt 1:
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist. Jetzt erstelle ich ein paar Buchstaben. Ich schreibe PSD in der Schriftart Arial Black. Die Schriftfarbe ist dabei völlig egal. Danach klicke ich im Ebenenbedienfeld bei aktivierter Textebene mit der rechten Maustaste auf Arbeitspfad erstellen. Danach blende ich die Ebene aus.

Schritt 2:
Als Nächstes markiere ich mit dem Direktauswahl-Werkzeug den Buchstaben P und transformiere ihn mit Strg+T. Dazu bewege ich einen Anfasser aus einer Ecke meiner Wahl mit gehaltener Strg-Taste, weil ich den Buchstaben so perfekt verzerrt bekomme.
Schritt 3:
Das mache ich jetzt auch mit den Buchstaben S und D.
Schritt 4:
Als Nächstes speichere ich die Buchstaben als Eigene Form.
Schritt 5:
Die Form finde ich jetzt unter Eigene Formen wieder und kann sie mir dann entsprechend aufziehen:
Schritt 6:
Dann stelle ich auf der Formebene eine schön fette rote Kontur ein.
Schritt 7:
Danach ändere ich die Farbe von Lila in Blau. Jetzt klicke ich mit der rechten Maustaste auf meine Formebene und wandele sie in ein Smart-Objekt um.
Schritt 8:
Das neue Smart-Objekt werde ich gleich noch mal kopieren. Wichtig: Nicht mit Strg+J oder auf das Neu-Symbol ziehen, sondern mit der rechten Maustaste>Neues Smart-Objekt durch Kopie, weil sich sonst alle Änderungen auf jedes Smart-Objekt auswirken. Ich möchte aber ein eigenständiges Smart-Objekt.
Schritt 9:
Meine beiden Smart-Objekte sehen jetzt im Ebenenbedienfeld so aus:
Schritt 10:
Als Nächstes blende ich das obere Smart-Objekt aus und stelle bei dem darunterliegenden Smart-Objekt einen Schlagschatten ein. Tipp: Ich kann diesen direkt in meiner Arbeitsfläche verschieben.
Schritt 11:
Jetzt noch schnell die Abgeflachte Kante und Relief aktivieren und die Regler so einstellen, bis es einem gefällt.
Schritt 12:
Eine Verlaufsüberlagerung mit einer Deckkraft von ca. 50-60% tut der Sache auch ganz gut.
Schritt 13:
Jetzt blende ich mein oberes Smart-Objekt wieder ein und mache einen Doppelklick, damit ich in die Bearbeitung komme.
Schritt 14:
Darin ändere ich die vorhandene rote Kontur in eine weiße mit einer etwas geringeren Größe.
Schritt 15:
Die Farbe kann ich durch einen Doppelklick auf die Formebenenfarbe im Ebenenbedienfeld ändern. Ich entscheide mich für Lisa/Rosa.
Schritt 16:
Die Abgeflachte Kante und Relief stelle ich auch gleich noch ein.
Schritt 17:
Ich schließe die Smart-Objekt-Bearbeitung, und mein Ergebnis sieht schon recht gut aus:
Schritt 18:
Damit mein Effekt noch cooler aussieht, erstelle ich ein neues Dokument in z. B. 800x600 Pixel Größe. Jetzt einen linearen schwarz-weiß-Verlauf eingefügt, und danach gehe ich im Menü auf Filter>Vergröberungsfilter>Farbraster. Folgende Werte stelle ich ein:
Schritt 19:
Als Nächstes versuche ich, mit dem Zauberstab einen weißen Pixel zu treffen; danach sind alle weißen Pixel ausgewählt. Jetzt mit F7 mein Ebenenbedienfeld einblenden und doppelt auf meine Hintergrundebene klicken, damit sie zu einer normalen Ebene wird.
Schritt 20:
Jetzt mit Strg+Shift+I die Auswahl umkehren und die Entfernentaste drücken, damit die schwarzen Pixel entfernt werden. Jetzt markiere ich alles mit Strg+A und speichere unter Bearbeiten>Muster festlegen alles als Muster.
Schritt 21:
Jetzt gehe ich wieder in mein Logo-Dokument zurück, klicke das erste Smart-Objekt doppelt an und gehe in die Fülloptionen. Dort aktiviere ich die Musterüberlagerung und wähle dort mein neues Muster aus. Ich kann dieses auch in meiner Arbeitsfläche direkt verschieben.
Schritt 22:
Das Ergebis kann sich meiner Meinung nach sehen lassen. Ich habe auch mal versucht, die abgeflachte Kante noch weiter zu verstärken.
Schritt 23:
Das Geniale ist, dass ich die Farbe der Buchstaben und auch die Konturfarbe mit nur wenigen Klicks sofort ändern kann. Mit einem anderen Hintergrund sieht die Geschichte auch gleich ganz anders aus.
Schritt 24:
Kleiner Tipp: Gefällt mir die Anordnung der Dots nicht 100%, kann ich diese auch komplett als Effekte extrahieren, indem ich mit der rechten Maustaste auf den Effekt drücke und dann auf Ebenen erstellen gehe.
Schritt 25:
Jetzt kann ich die Dots, die noch nicht 100% weiß waren, weil ich die wohl am Anfang nicht pefekt freigestellt hatte, auch noch komplett weiß umfärben, indem ich mit Strg+U die Helligkeit auf 100% stelle.
Schritt 26:
Jetzt erstelle ich auf den Dots noch eine Ebenenmaske und lege einen schwarz-weiß-Verlauf drauf; gleich sieht das doch schon viel geschmeidiger aus.
Schritt 27:
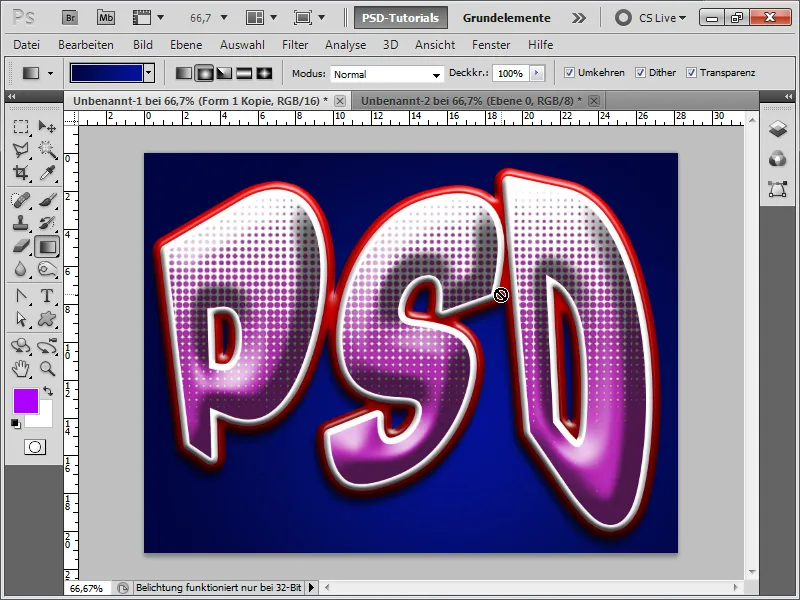
Mit einer Lila-Kontur sieht das noch besser aus. Und das ist mein Endresultat:
Schritt 28:
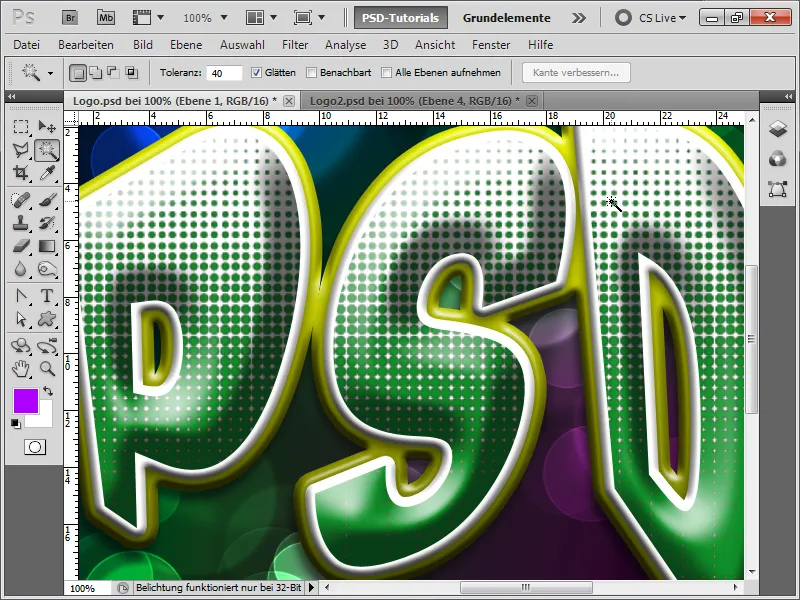
Oder, wenn ich die Buchstaben gleich am Anfang noch mehr transformiere und verbiege, könnte das Ergebnis so aussehen:


