Hinweis: Das Tutorial "Weitere Optimierung des frostigen Looks" ist eine Textversion des zugehörigen Video-Trainings von Marco Kolditz. Die Texte können daher durchaus auch einen umgangssprachlichen Stil aufweisen.
Auf gehts: Schritte 1–10
Schritt 1
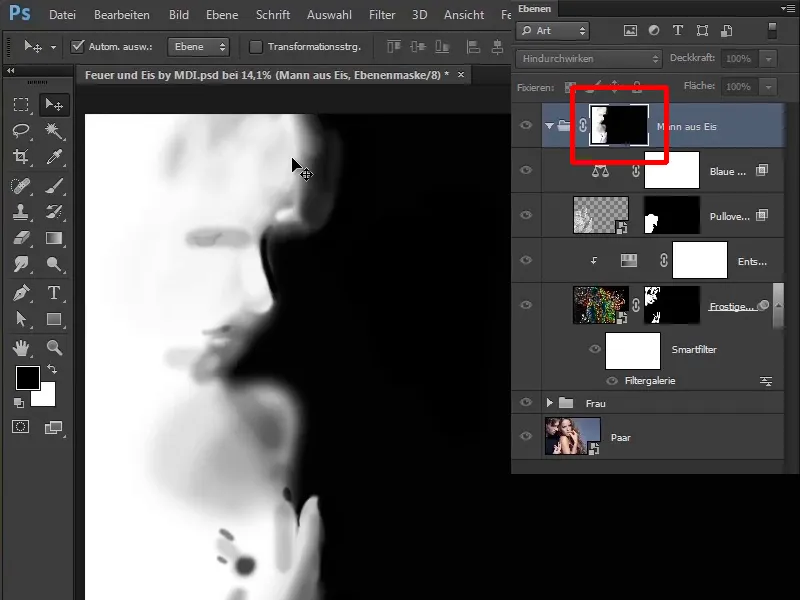
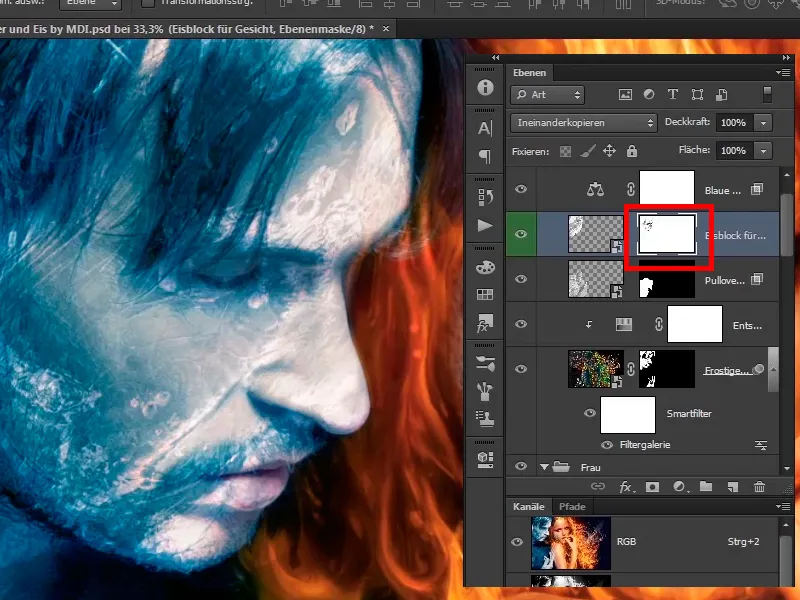
Marco hat der Gruppe Mann aus Eis schon mal eine Ebenenmaske verpasst, und zwar sieht die so aus:
Schritt 2
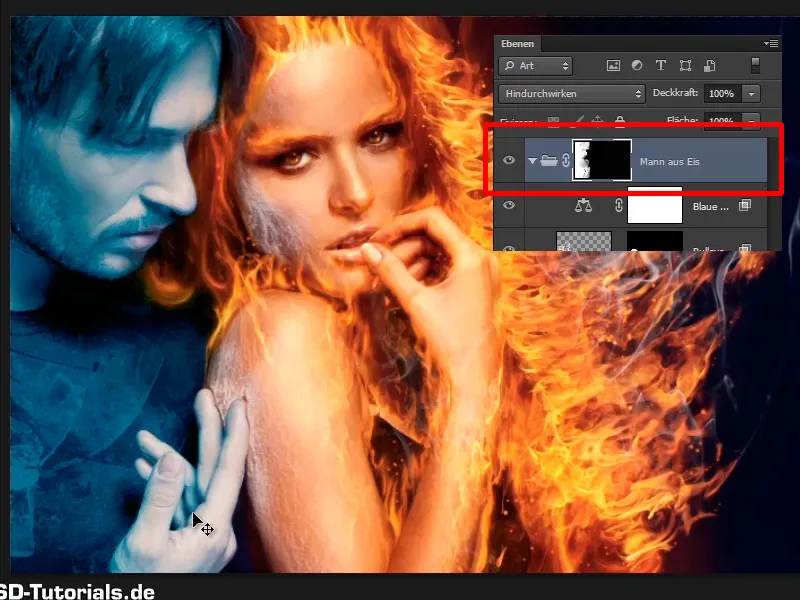
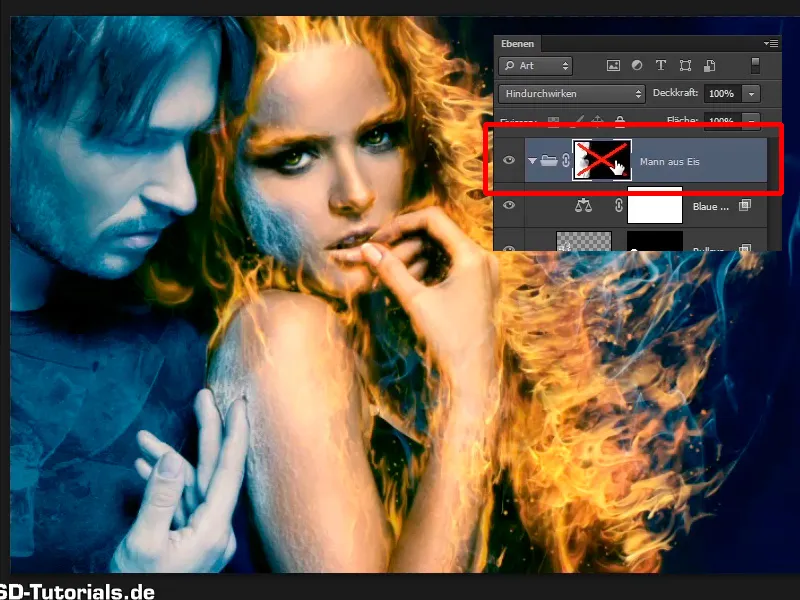
Dadurch wirkt sich dieser Blauton und der ganze Eisschimmer etc. wirklich nur auf den Mann aus …
… und nicht wie im letzten Tutorial noch auf das gesamte Bild.
Schritt 3
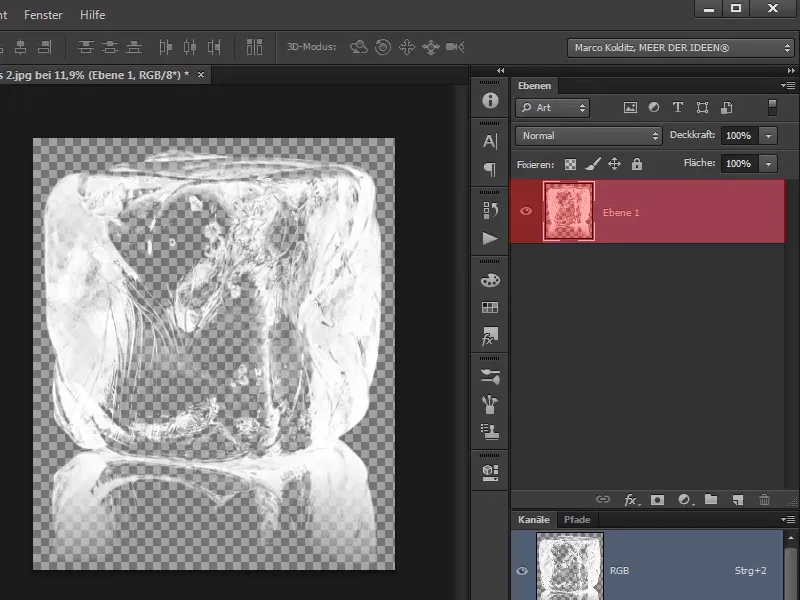
Nun wollt ihr das Gesicht des Mannes noch ein wenig frostiger gestalten, und zwar mithilfe eines Eiswürfels. Dazu wählt ihr Datei>Öffnen …
… und sucht das Bild aus, das am ehesten einem Eiswürfel entspricht, nämlich "Eis 2.jpg".
Schritt 4
Ihr seid jetzt wieder nicht über Datei>Platzieren gegangen, weil ihr dieses Bild auch wieder für euer Composing vorbereiten möchtet. Mit einem Klick auf das Handsymbol geht ihr etwas näher an das Bild heran und möchtet das Bild als Erstes einmal entsättigen, weil da noch ein bisschen Blau in dem Bild ist. Und wie macht ihr das? Das habt ihr schon ein paar Mal gemacht, mit Strg+Shift+U.
Schritt 5
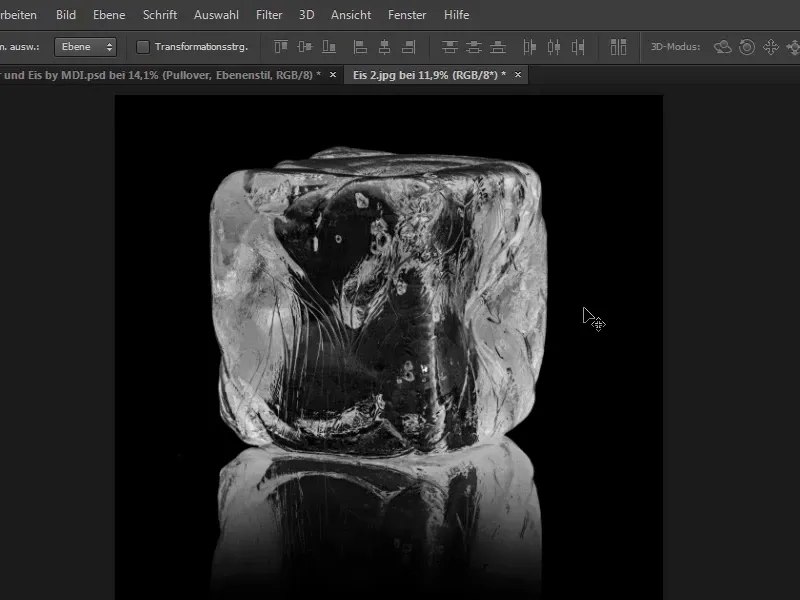
Jetzt wollt ihr alles, was im Bild dunkel schattiert ist, weiß haben, also hell haben, und dazu drückt ihr Strg+I für invertieren, also für umkehren. Jetzt ist alles, was vorher weiß war, dunkel und alles, was dunkel war, ist jetzt heller.
Schritt 6
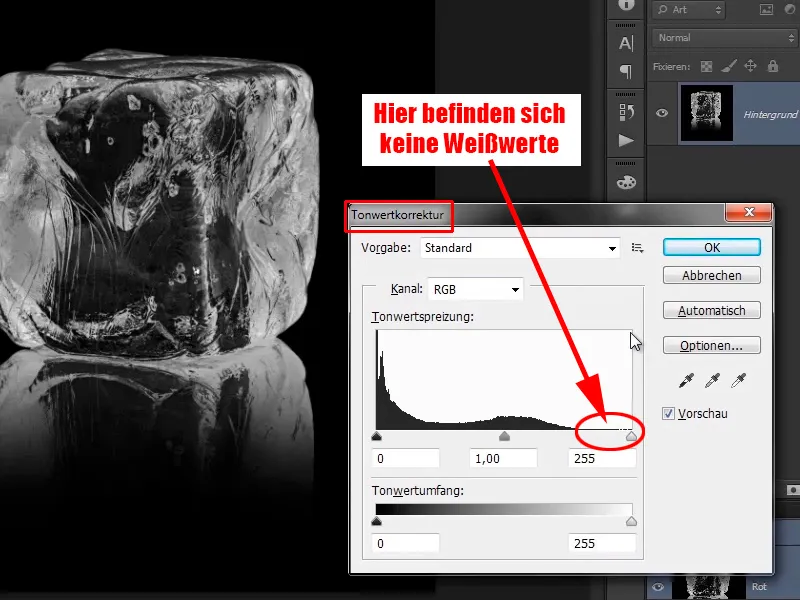
Es ist allerdings nicht hell genug, denn das ist ja eher noch ein Grauton, und das seht ihr, wenn ihr Strg+L drückt und die Tonwertkorrektur öffnet. In dem Histogramm seht ihr, dass sich im linken Bereich keine Weißwerte befinden.
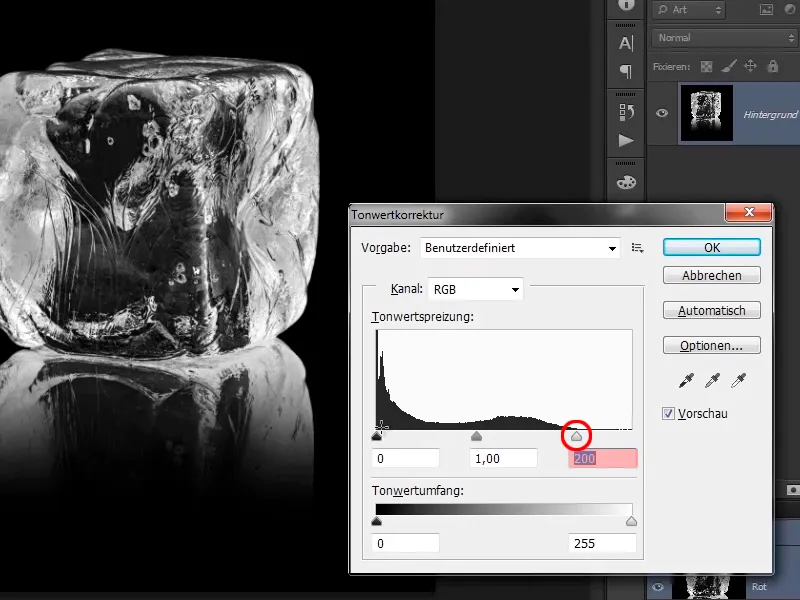
Schritt 7
Und daher zieht ihr nun diesen Weißregler bis zum Start der Tonwertdaten 200 und da sieht das Bild schon weitaus kontrastreicher aus.
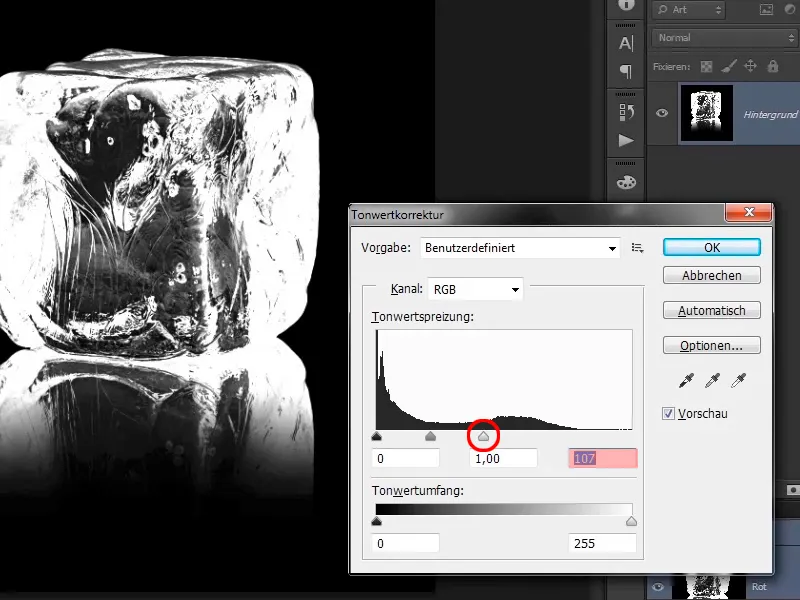
Schritt 8
Allerdings könnt ihr noch ein bisschen weiter nach links gehen, nicht zu sehr, da es dann wieder ausfrisst, und das ist ein ganz großer Fehler.
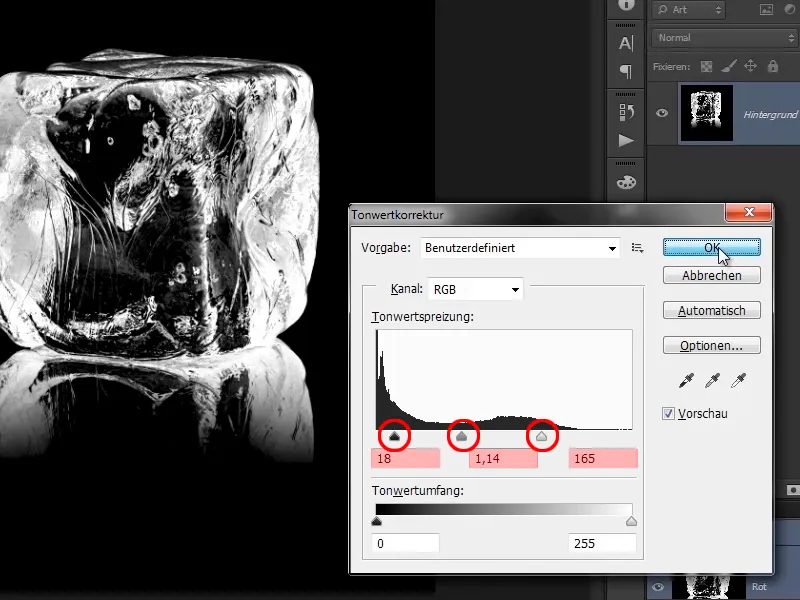
Schritt 9
In diesem Fall sieht es so ganz gut aus, vielleicht noch ein bisschen Kontrast in den Schatten. Mit den Mitteltönen noch ein bisschen spielen und so sieht es schon sehr gut aus.
• Schwarz: 18
• Grau: 1,14
• Weiß: 165
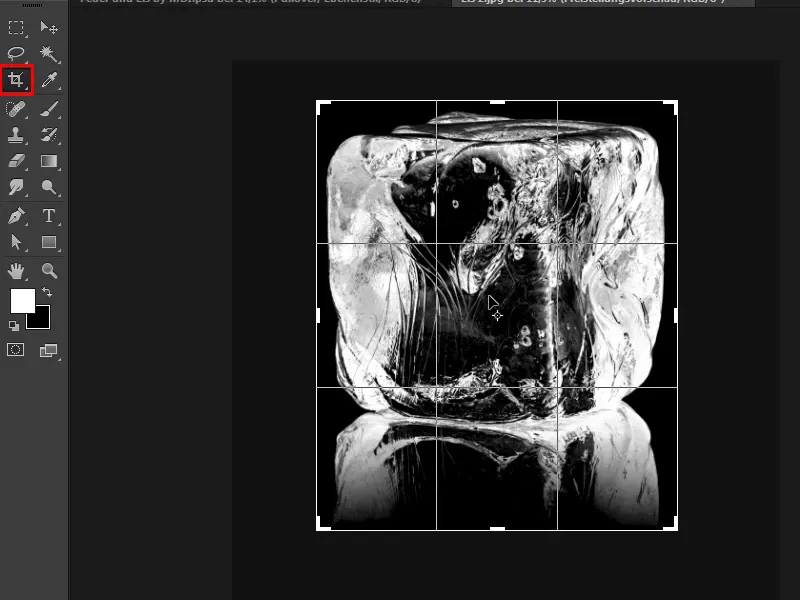
Schritt 10
Mit dem Freistellungswerkzeug werdet ihr die Datei noch beschneiden. Allein aus dem Grund, weil sich damit dann weitaus besser arbeiten lässt, ihr könnt es viel besser skalieren, und außerdem wird dadurch die Bilddatei kleiner.
Schritte 11–20
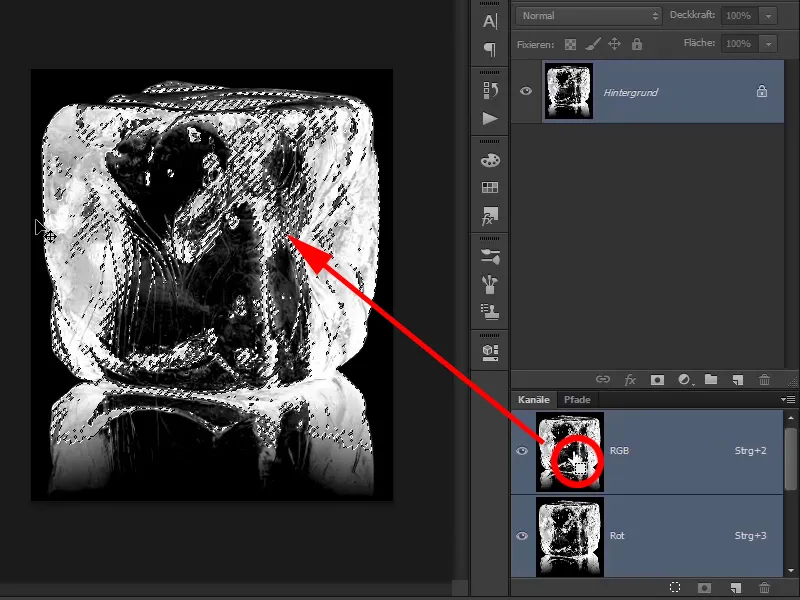
Schritt 11
Nun möchtet ihr mal nur die hellen Bereiche in euer Bild ziehen, also nicht die dunklen Bereiche, und das habt ihr ja auch schon öfters gemacht. Das heißt, ihr schaut in eure Kanäle-Palette und klickt mit gedrückter Strg-Taste auf den RGB-Kanal und erzeugt wieder eine Luminanzauswahl.
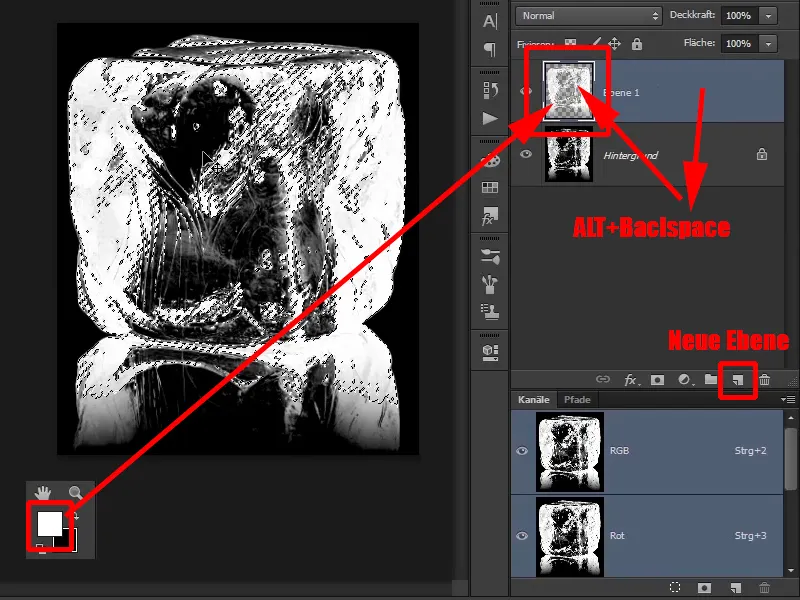
Schritt 12
Ihr erstellt euch eine Neue Ebene und drückt in diesem Fall, weil ihr Weiß als Vordergrundfarbe habt, Alt+Backspace. Damit habt ihr dann eure Auswahl weiß gefüllt.
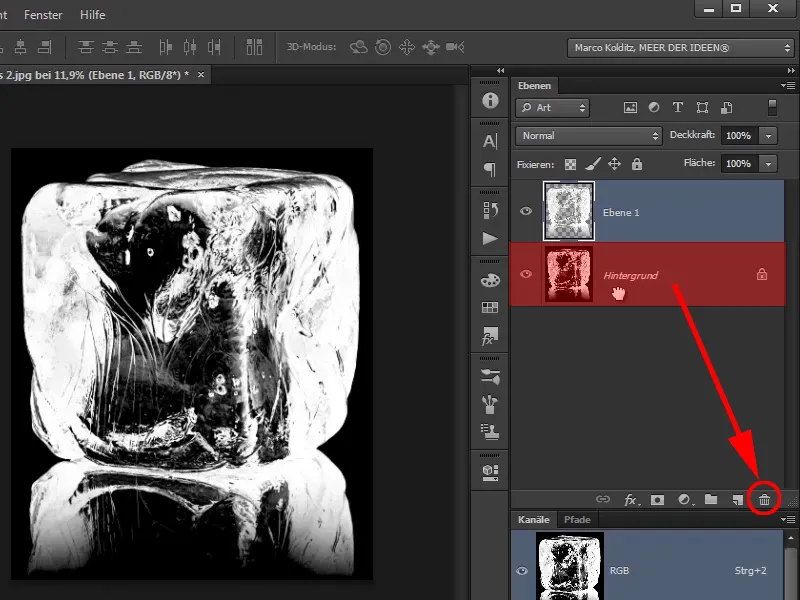
Schritt 13
Mit Strg+D, wahrscheinlich für deselect, habt ihr die Auswahl wieder aufgehoben. Ihr könnt das Bild darunter löschen und …
… habt tatsächlich nur noch den Eisklotz, also diesen Eiswürfel im Bild.
Schritt 14
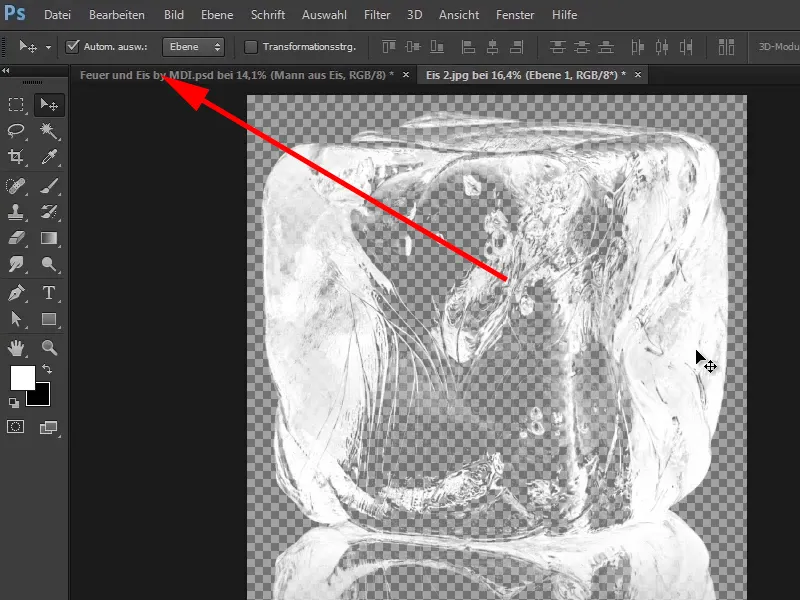
Und diesen Eiswürfel werdet ihr direkt rüber auf euer Bild ziehen, das dauert einen kleinen Moment.
Schritt 15
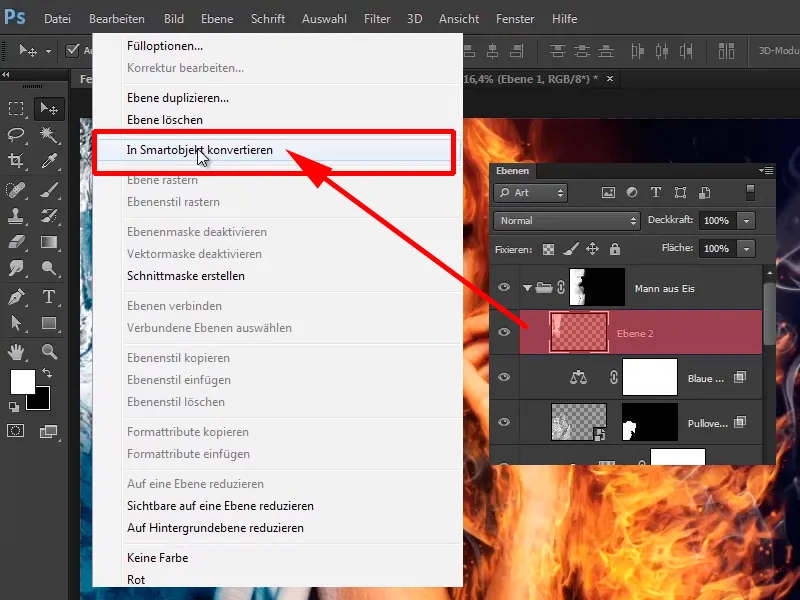
Was macht ihr mit dem Bild, das ihr rübergezogen habt? Ihr werdet die Ebene erst mal in ein Smartobjekt konvertieren und …
… nennt sie in dem Fall "Eisblock fürs Gesicht".
Schritt 16
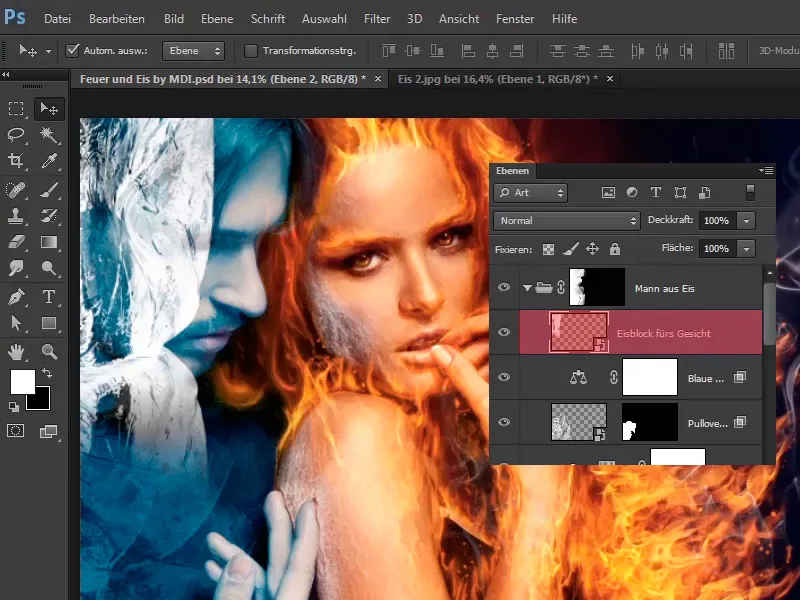
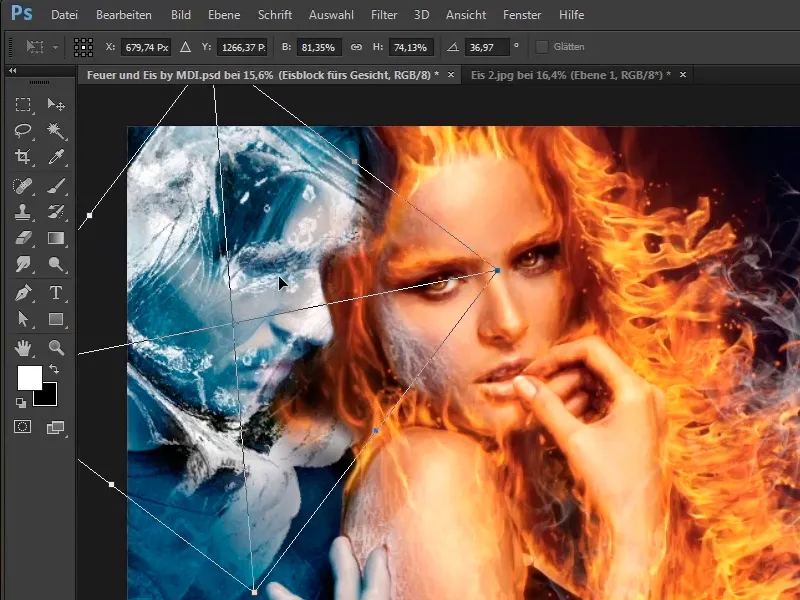
Mit Strg+T könnt ihr dann diese Ebene ein wenig skalieren und am besten orientiert ihr euch an diesem Schwung im Eis, der so aussieht, als wäre er wie für die Augen geschaffen. Ihr dreht das Bild noch ein bisschen, und so sieht das schon ganz cool aus, passt sogar mit den Haaren besser, so ungefähr. Auch hier könnt ihr euch wieder Zeit lassen.
Schritt 17
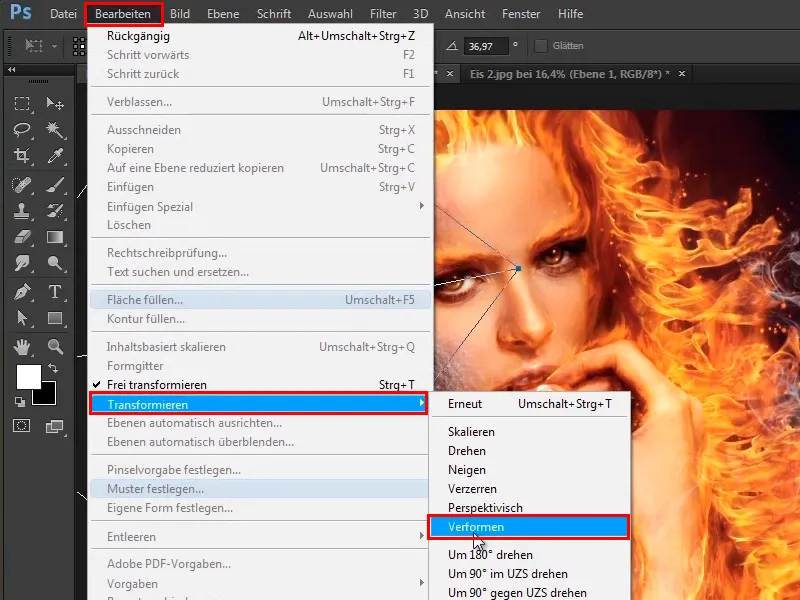
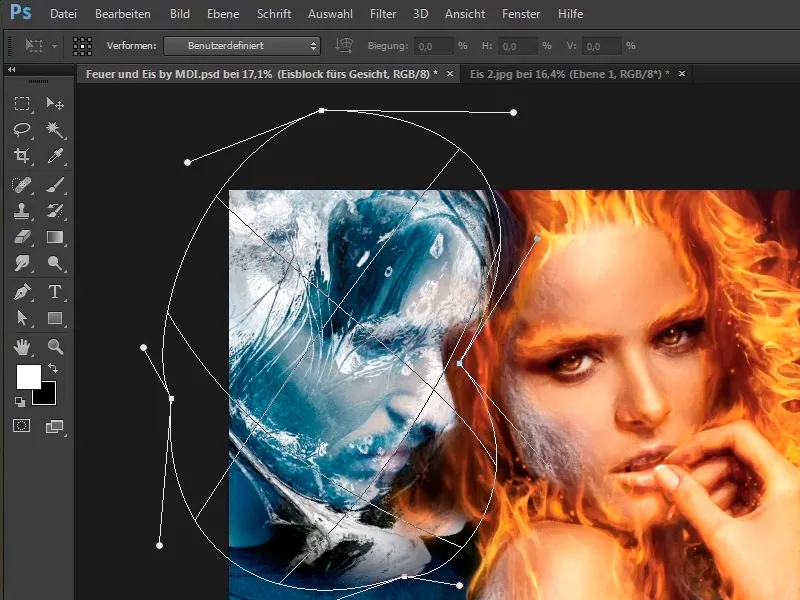
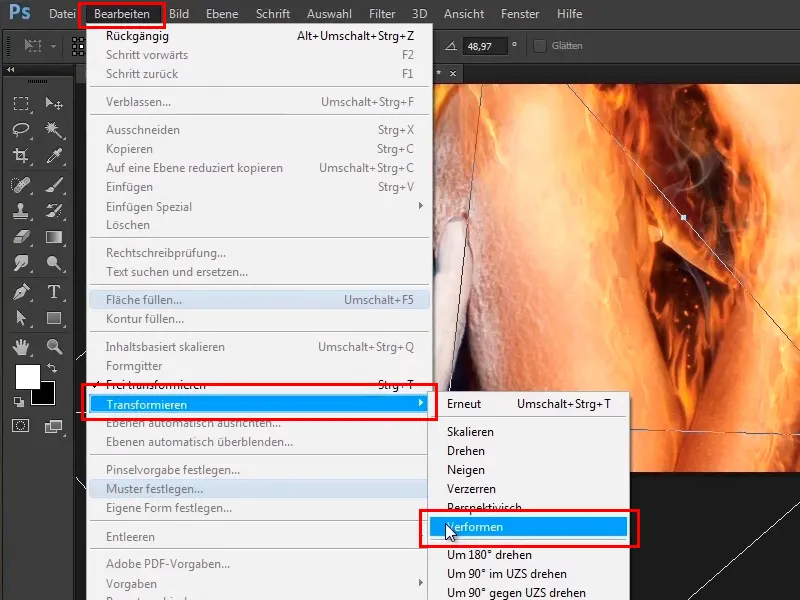
Ihr werdet jetzt wieder per Bearbeiten>Transformieren>Verformen das noch weiter anpassen.
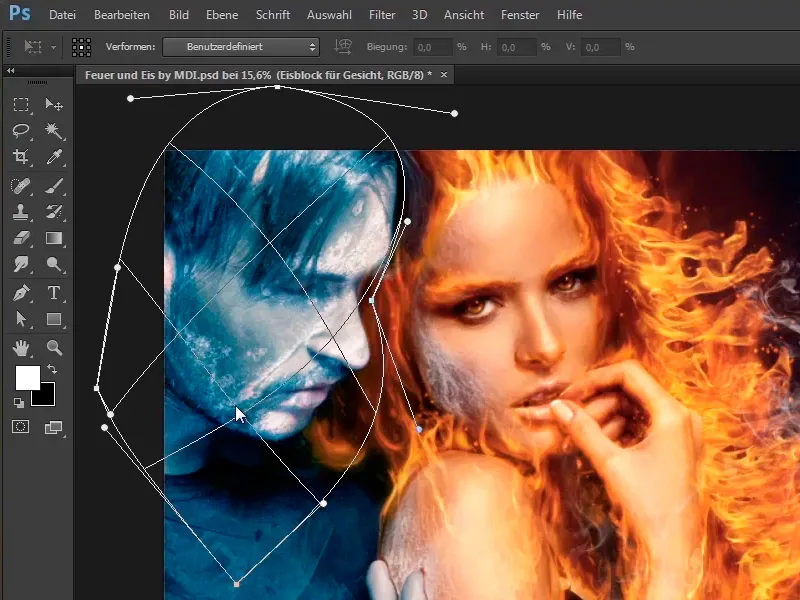
Sieht aus, als wäre es wie für das Gesicht gemacht, und so sieht das doch gar nicht so verkehrt aus. Die Stirn noch ein bisschen hochziehen, macht das ganz in Ruhe.
Schritt 18
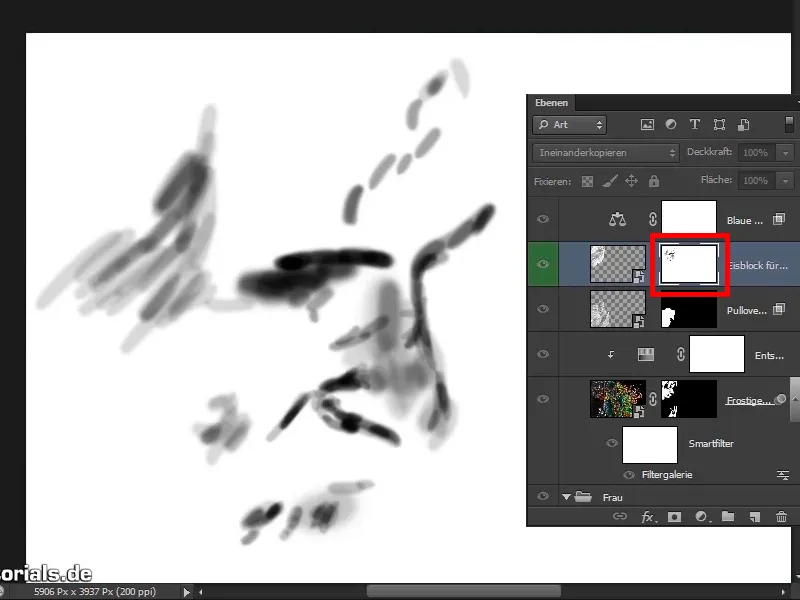
Es wurde noch ein bisschen was verschoben, sodass dieses Weiß entlang der Mundfalte verläuft, …
… und außerdem hat Marco, nachdem er mit Enter bestätigte, noch eine Maske erstellt.
Schritt 19
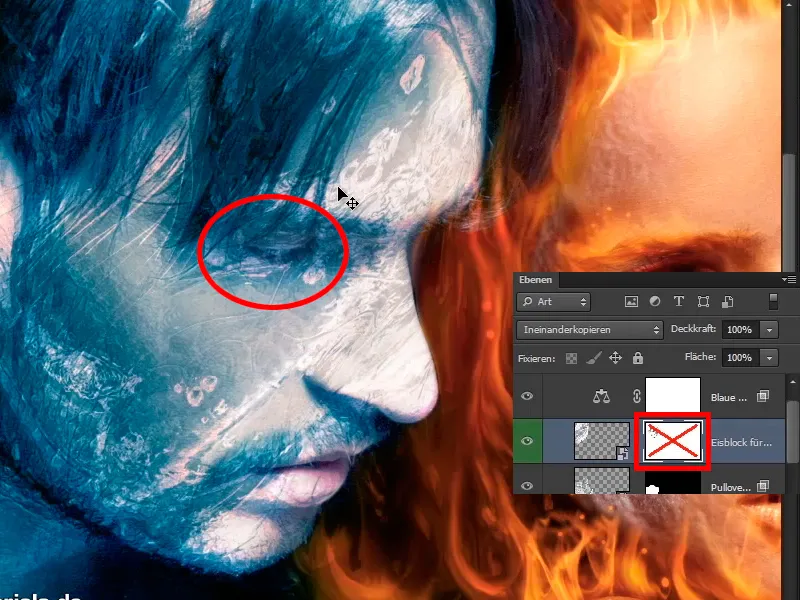
Der Eisblock wurde vor allem aus dem Bereich der Augen entfernt, das ist immer sinnvoll, damit diese Bereiche von der Veränderung ausgeschlossen sind.
Schritt 20
Wenn ihr die Maske mal deaktiviert, seht ihr, dass der Eisblock quer durch das Augen gegangen wäre.
Weiter gehts: Schritte 21 bis 30
Schritt 21
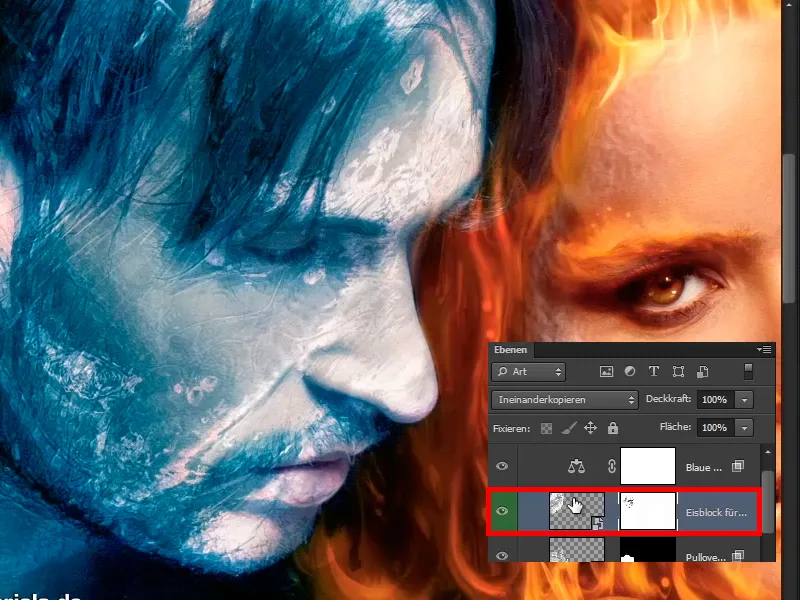
Ihr aktiviert die Maske wieder und so sieht das schon weitaus besser aus.
Schritt 22
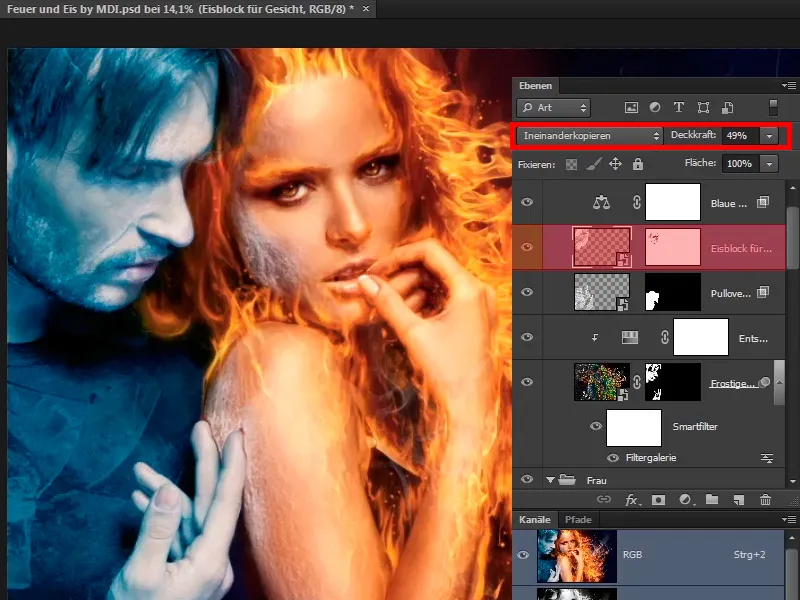
Den Eisblock habt ihr im Modus Ineinanderkopieren, hier wirkt er noch zu kräftig, deswegen werdet ihr die Deckkraft der Ebene auf 49% reduzieren. So sieht es gut aus.
Schritt 23
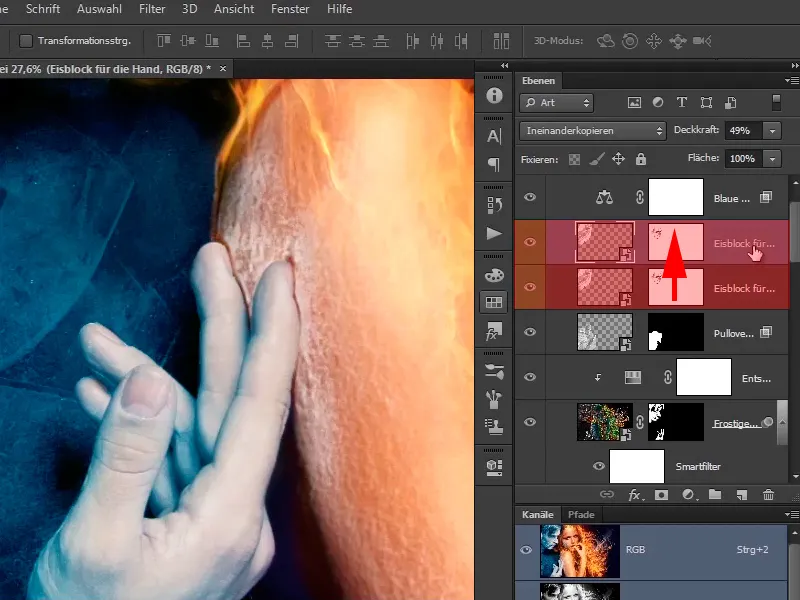
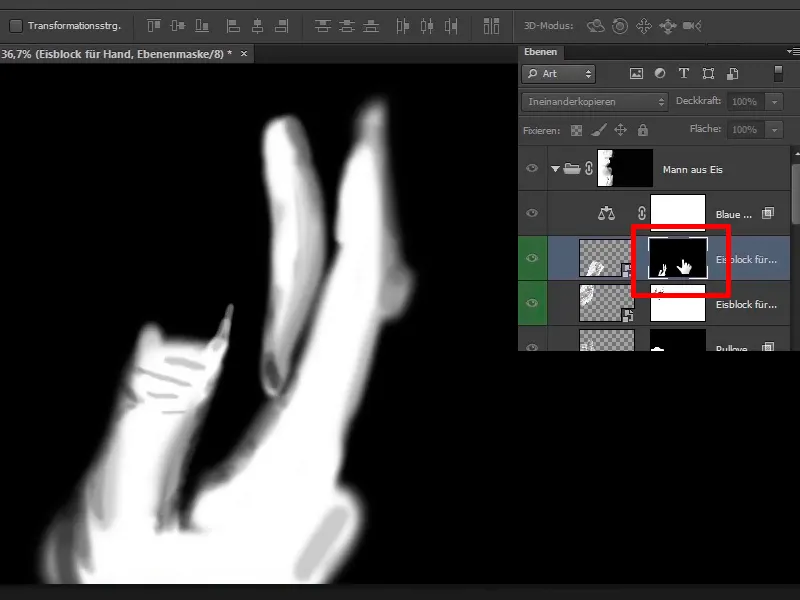
Dasselbe macht ihr mit der Hand; sieht ja schon richtig frostig aus. Das sieht so schon sehr gut aus und deshalb werdet ihr die Ebene "Eisblock fürs Gesicht" noch mal duplizieren und nennt das "Eisblock für die Hand".
Schritt 24
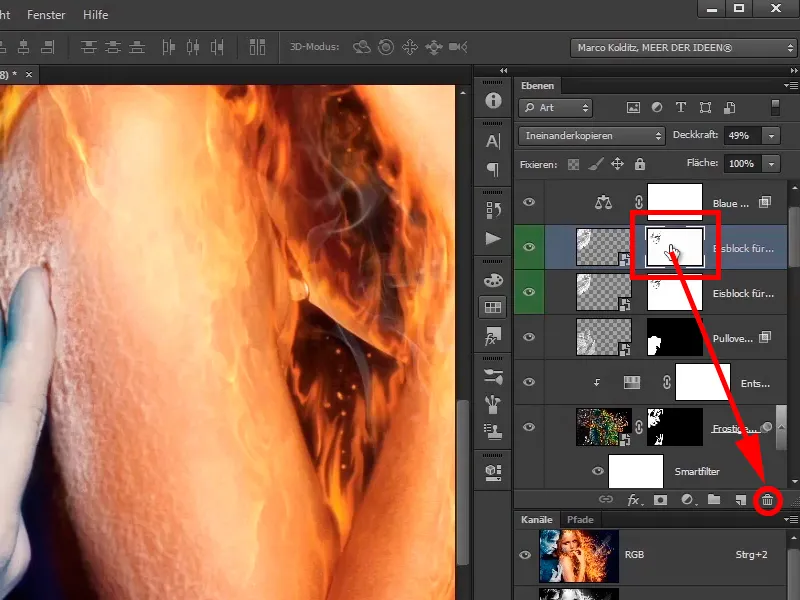
Hier werdet ihr die Ebenenmaske noch mal löschen.
Schritt 25
Den Eisblock platziert ihr unten an der Hand. Ihr werdet euch anschauen, wie ihr da am besten arbeitet. Die Deckkraft stellt ihr wieder auf 100%, damit ihr den Eisblock besser sehen könnt. Der Bereich mit den Linien sieht schon sehr gut aus, …
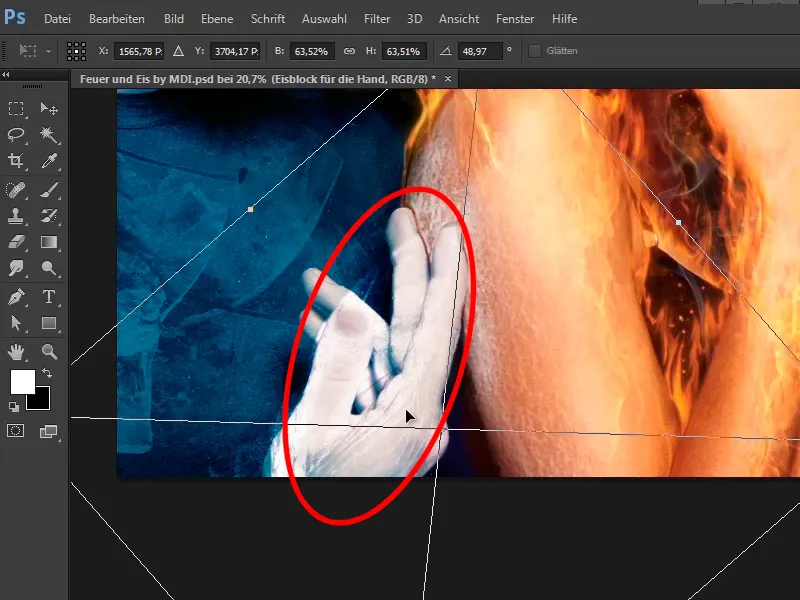
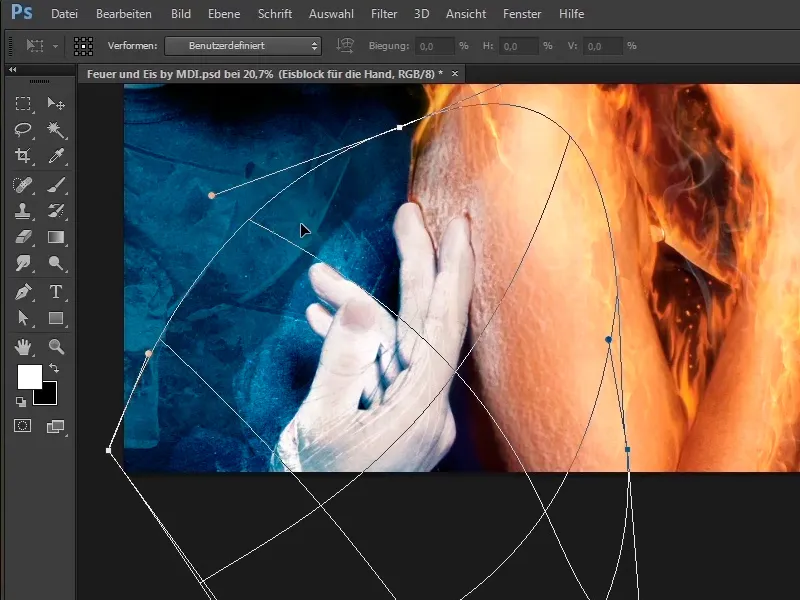
… und da geht ihr auch wieder auf Bearbeiten>Transformieren>Verformen.
Schritt 26
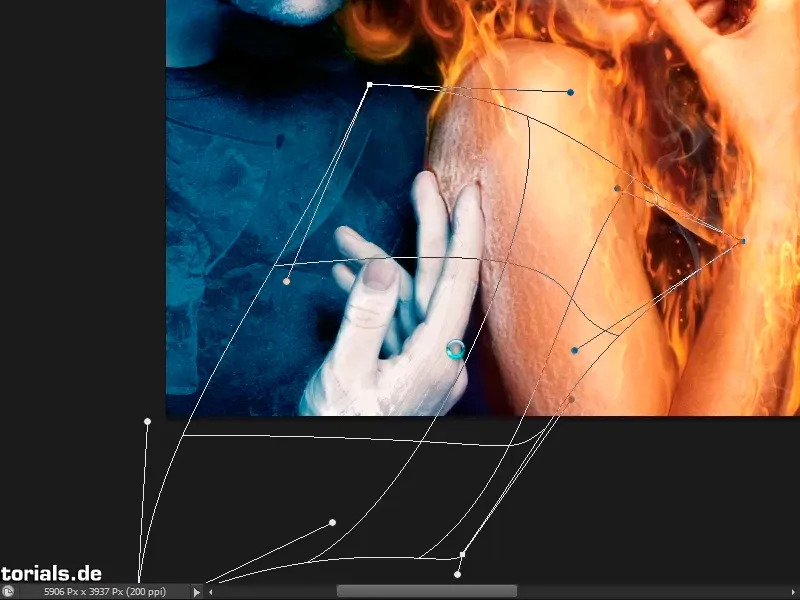
Schaut euch das mal an und ihr werdet das noch ein bisschen entlang der Hand verziehen. Diese Linien sehen jetzt richtig cool aus, weil ihr wirklich so entlang de Hand fahrt. Die Finger nicht auslassen und noch ein bisschen mehr nach innen wölben.
Schritt 27
Wenn alles so verformt wird, bis es passt, sieht es so aus:
Schritt 28
Außerdem wurde noch eine Maske erstellt und bei dieser Maske wurden die Falten an den Daumen etc. noch ein bisschen zurückgenommen.
Schritt 29
Wenn ihr das mal deaktiviert - so sieht es vorher aus …
Schritt 30
… und so nachher.
Dranbleiben: Schritte 31–40
Schritt 31
Das heißt, ihr habt diesen Eislook nur an den vorderen Fingern, ein wenig innen und z.B. diese Fingerspitze wurde komplett ausgelassen.
Schritt 32
Und so sieht es schon sehr gut aus, hat auch wirklich einen richtig eisigen Look, und so könnt ihr das dann auch mal belassen.
Schritt 33
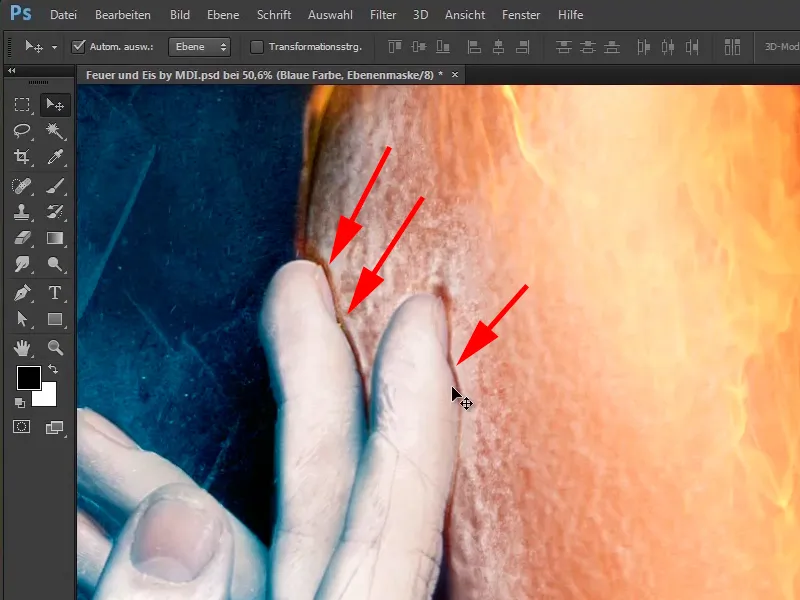
Jetzt werdet ihr noch ganz schnell zwei Korrekturen vornehmen, und zwar werdet ihr den Finger korrigieren, das heißt, diese Schatten bzw. diese fehlenden Froststellen, die werdet ihr jetzt beheben. Die kommen daher, dass ihr früher ganz am Anfang des Tutorials solche Konturen erstellt habt und die waren ein bisschen außerhalb des Fingers und dadurch haben die bei dieser Maske nicht gegriffen.
Schritt 34
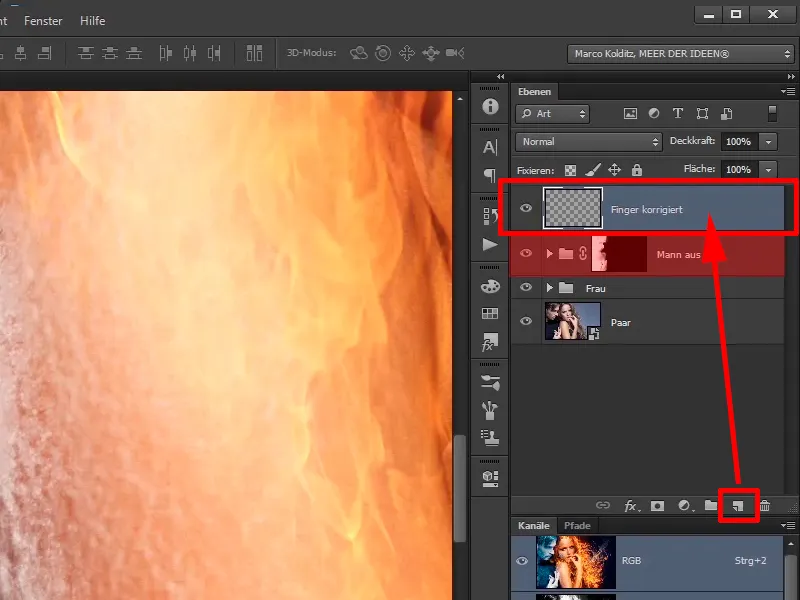
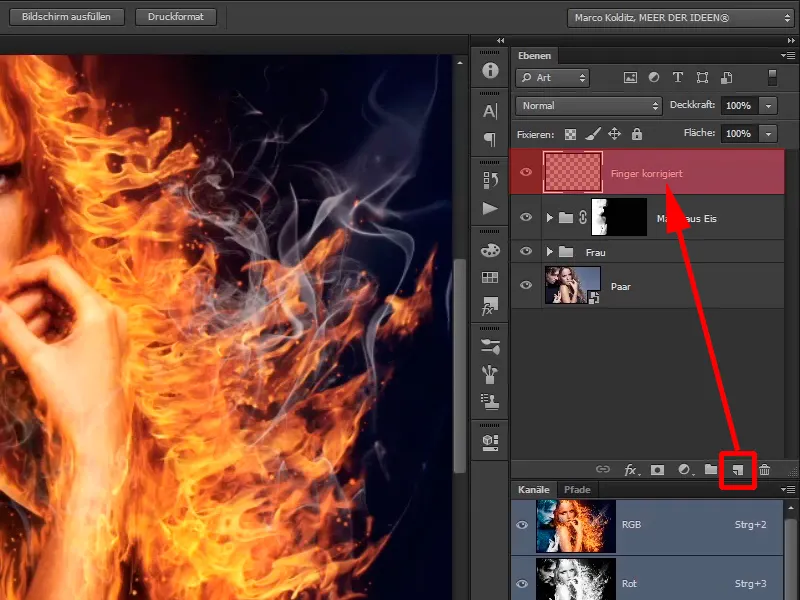
Das heißt, ihr schließt die Gruppe "Mann aus Eis", erstellt darüber eine leere Ebene und nennt diese "Finger korrigiert".
Schritt 35
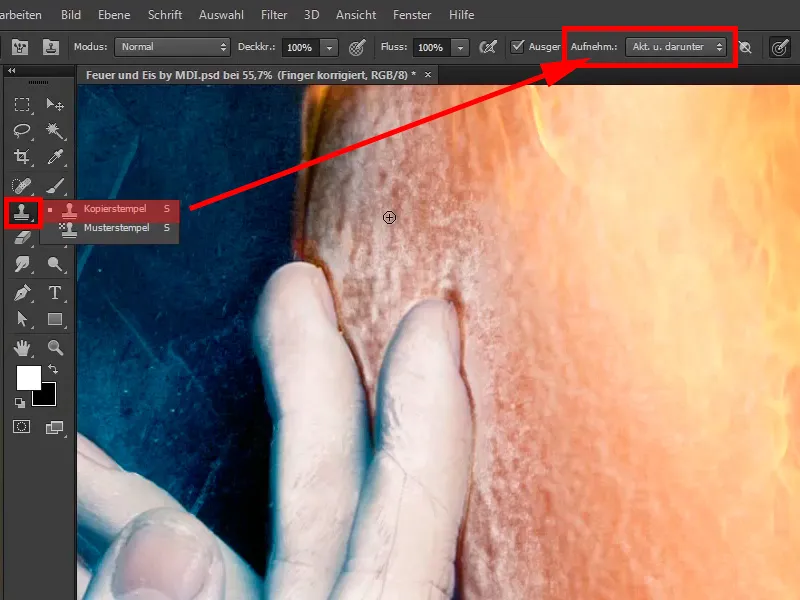
Ihr wählt jetzt das Kopierstempel-Werkzeug aus und sagt Akt. u. darunter, das ist das, was ihr auswählen möchtet.
Schritt 36
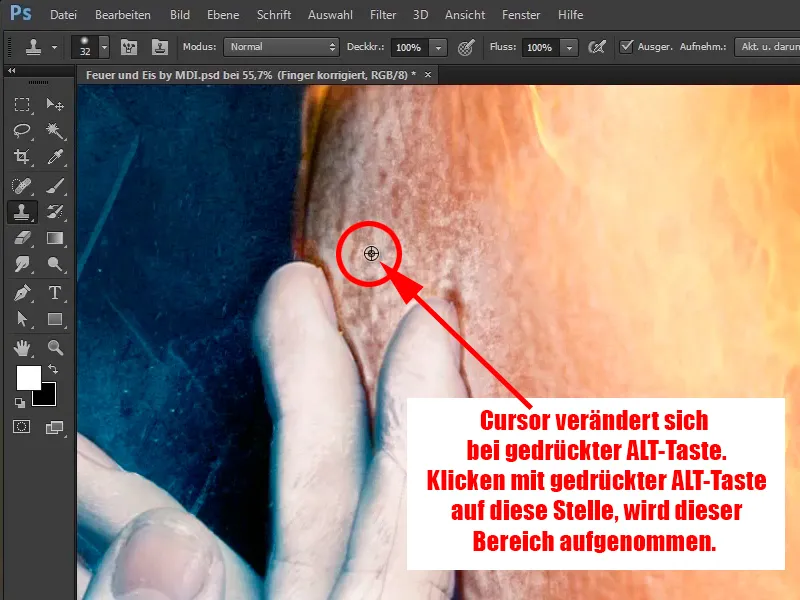
Mit diesem Werkzeug werdet ihr Bereiche vom Bild an die gewünschte Stelle kopieren. Das heißt, ihr haltet die Alt-Taste gedrückt, dadurch verändert sich der Cursor ein bisschen, und klickt an eine Stelle und lasst die Alt-Taste los.
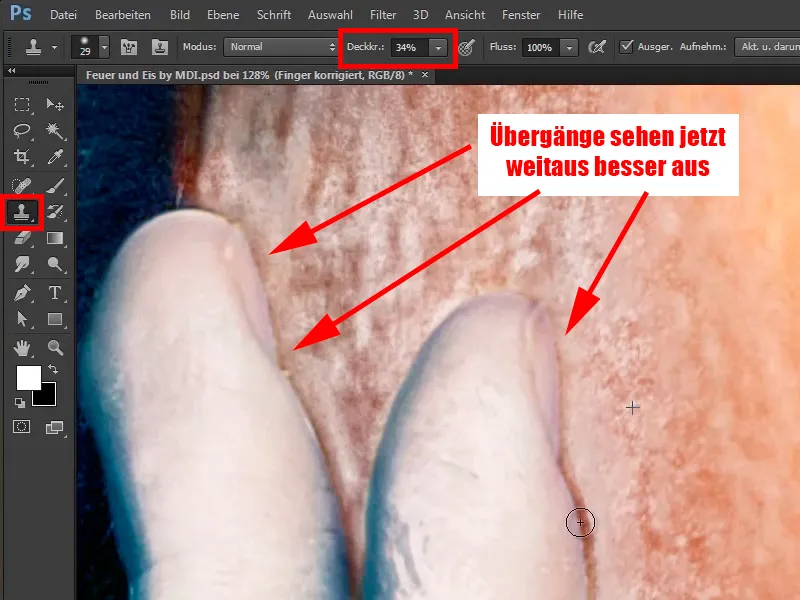
Schritt 37
Jetzt könnt ihr diese Bereiche mit geringerer Deckkraft (34%) ins Bild hineinmalen. Auch das lässt sich wieder jederzeit nach korrigieren, dazu geht ihr ein wenig mehr ins Bild hinein. Man kann auch immer wieder neu mit der Alt-Taste manche Stellen aufnehmen, damit es richtig gut aussieht.
Damit malt ihr jetzt die Bereiche wieder ins Bild hinein, damit der Übergang weitaus besser aussieht.
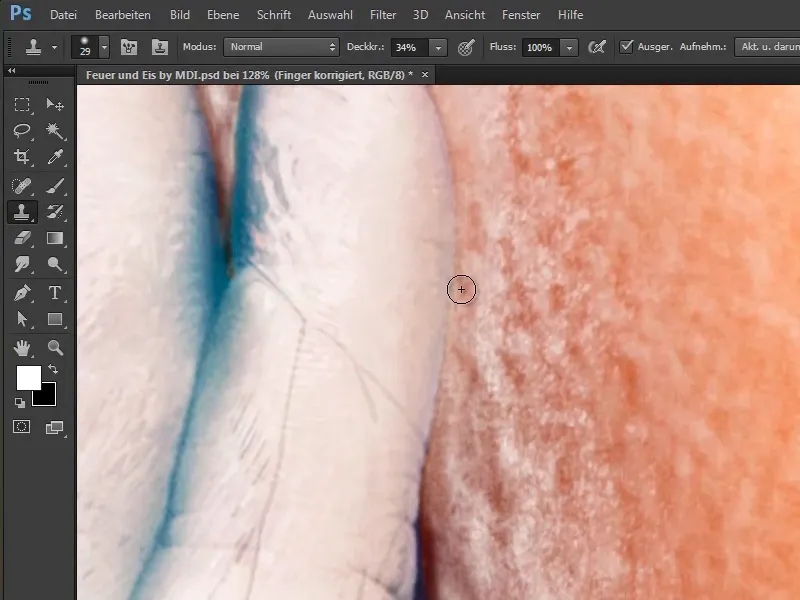
Schritt 38
Die Pinselspitze könnt ihr noch ein bisschen kleiner machen und immer wieder mit der Alt-Taste aufnehmen, malen, mit der Alt-Taste aufnehmen und malen. Dabei müsst ihr aufpassen, dass sich manche Bereiche nicht zu offensichtlich wiederholen. Das heißt, ihr solltet nicht immer was von derselben Stelle aufnehmen, sondern da ruhig mal bisschen wechseln. Ihr wandert noch nach unten und seid damit dann auch fertig.
Schritt 39
Auf diese Art und Weise kann man unschöne Stellen korrigieren und das ist natürlich auch typisch Photoshop, man kann nicht alles Schritt für Schritt umsetzen, wenn man so ein Bild macht. Das heißt, man macht ein paar Schritte in die Richtung, ein paar Schritte in die Richtung, dann nimmt man an manchen Stellen wieder ein bisschen was zurück und so weiter. Das ist halt Photoshop und so sieht das ganz gut aus.
Schritt 40
Als Nächstes wollt ihr ein bisschen Schatten ins Bild reinbringen, das heißt, ihr geht noch mal näher ans Bild, erstellt wieder eine leere Ebene und nennt diese "Schatten hinter Finger".
Die letzten Schritte dieses Tutorials
Schritt 41
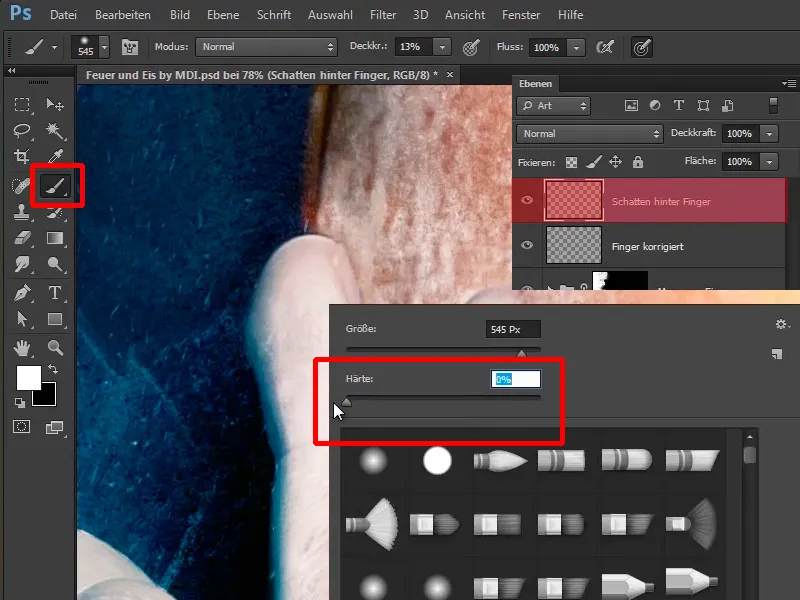
Ihr macht euch das relativ einfach, und zwar wählt ihr einen Pinsel aus, mit weicher Pinselspitze.
Schritt 42
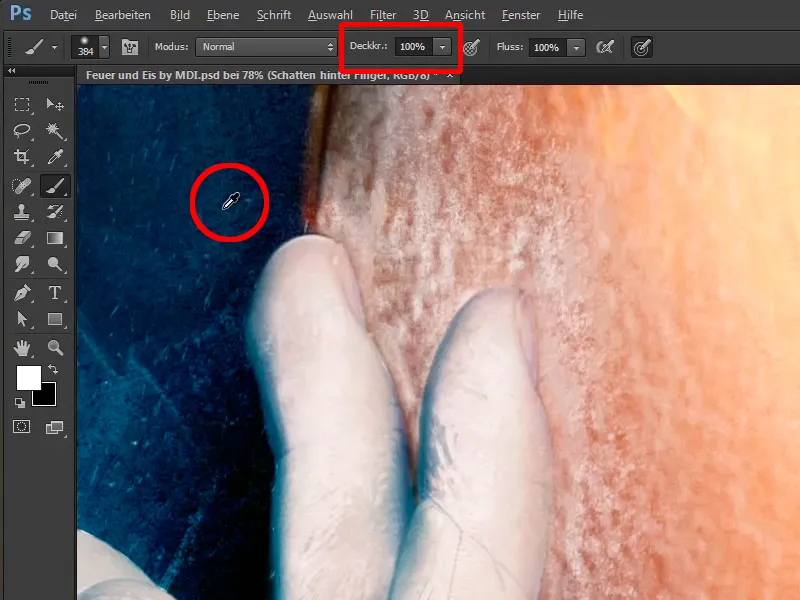
Die Deckkraft erhöht ihr auf 100%. Wenn ihr jetzt die Alt-Taste gedrückt habt, dann verwandelt sich euer Cursor in so eine Pipette.
Schritt 43
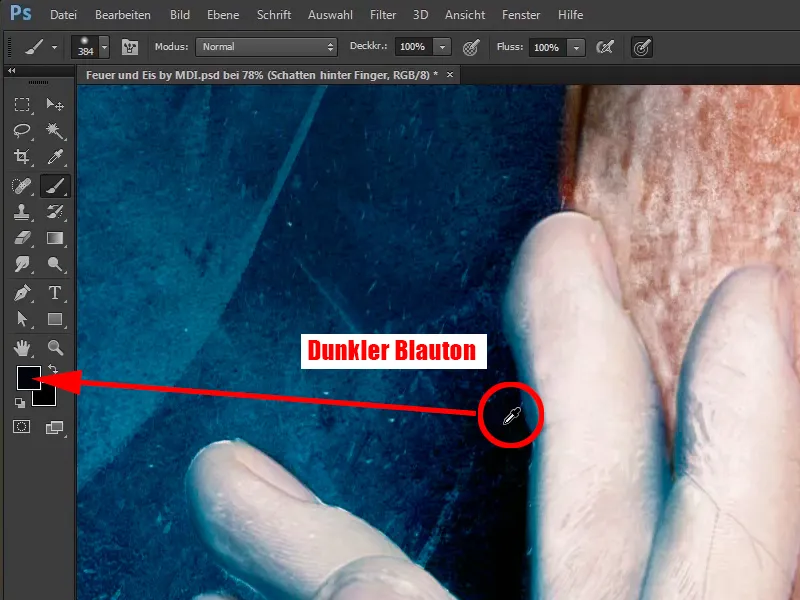
Mit der Leertaste gedrückt könnt ihr das Bild hin und her verschieben und wie gesagt, wenn ihr die Alt-Taste drücken, nehmt ihr jetzt mal einen dunklen Blauton auf.
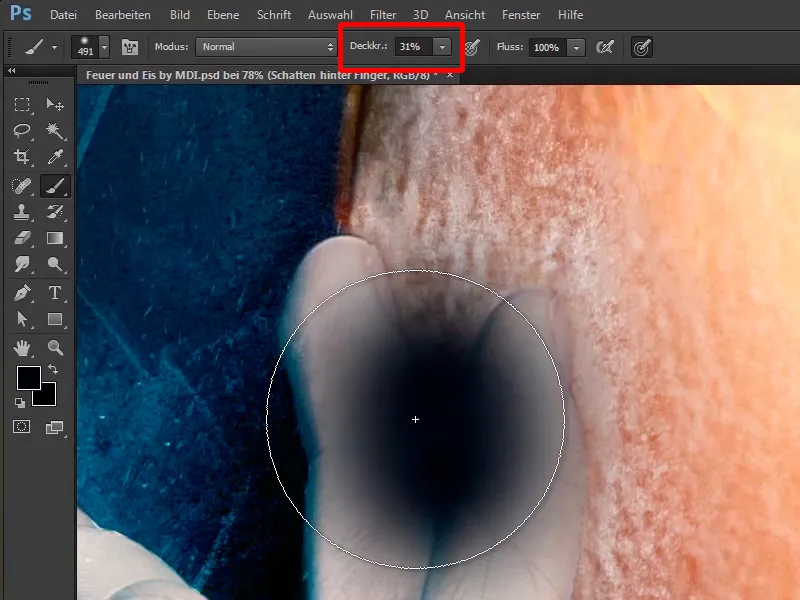
Schritt 44
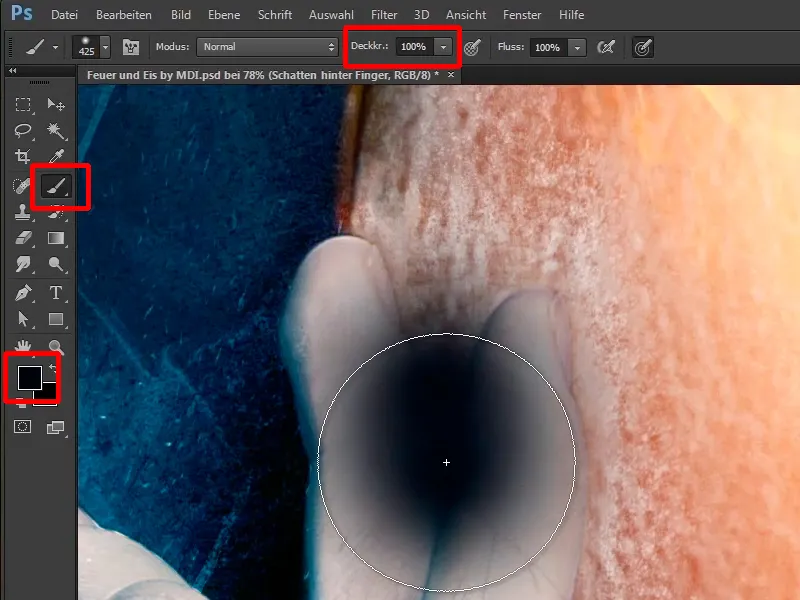
Klickt jetzt einfach mal, so ungefähr.
Mit geringerer Deckkraft 31% noch mal, damit ein weicherer Übergang entsteht.
Schritt 45
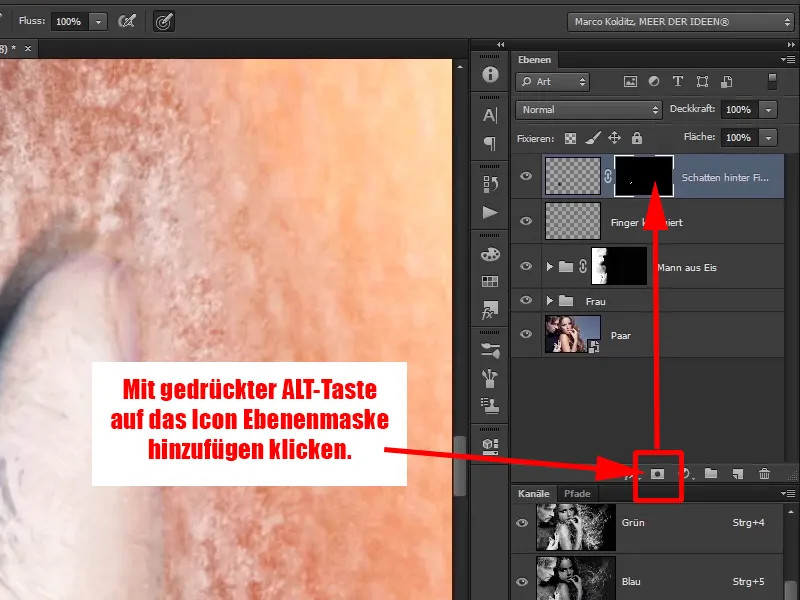
So sieht es schon mal gut aus, ist natürlich noch kein schöner Schatten hinter dem Finger, denn den werdet ihr nun in das Bild hineinmalen. Klickt mit Alt-Taste auf das Ebenenmaske-hinzufügen-Icon.
Schritt 46
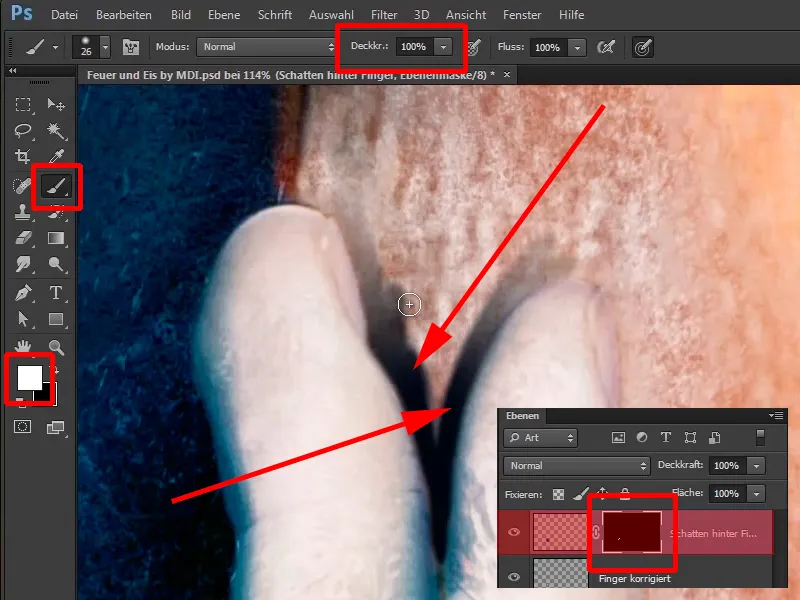
Ihr werdet nun mit weißer Vordergrundfarbe und einer Deckkraft von 100% diesen Schatten wieder hineinmalen. Das heißt, ihr drückt die X-Taste, habt damit Weiß als Vordergrundfarbe und malt den Schatten wieder entlang der Kontur der Finger.
Schritt 47
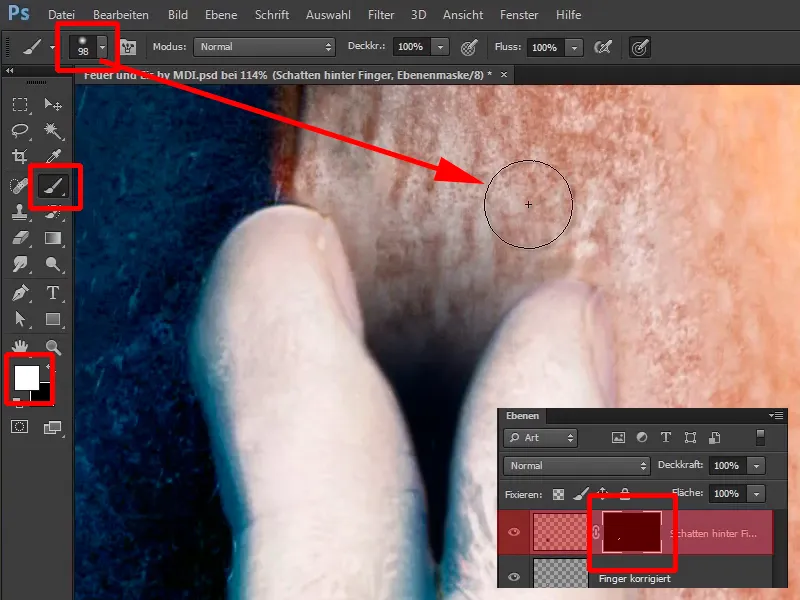
Oben an den Fingern könnt ihr ein bisschen gröber malen, macht die Pinselspitze größer, …
… und zwischen den Fingern macht ihr die Pinselspitze noch mal ganz klein.
Schritt 48
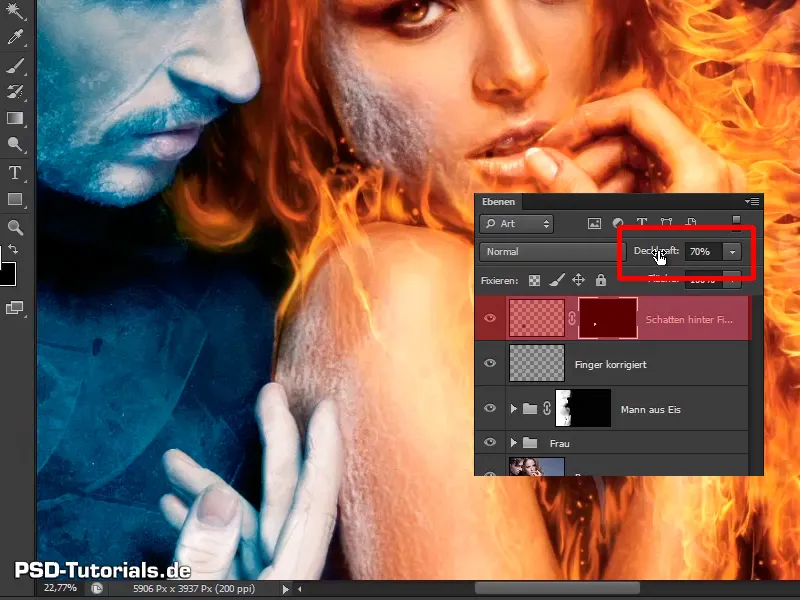
Jetzt könnt ihr die Deckkraft der Ebene verringern. Erst mal macht ihr sie komplett weg auf 0%, gehen ein bisschen weiter raus und schaut euch mal an, was da passiert, wenn ihr mit der Deckkraft spielt. Bei einer Deckkraft von 70% sieht das schon ganz gut aus.
Schritt 49
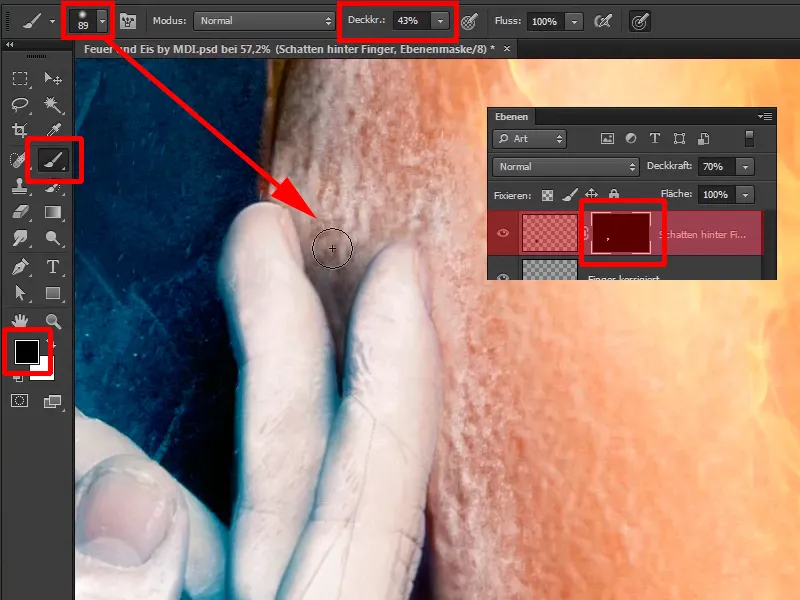
Ihr könnt jetzt noch mit der Ebenenmaske, einem weichen Pinsel, mit schwarzer Vordergrundfarbe und geringerer Deckkraft von 43% was rausnehmen.
Schritt 50
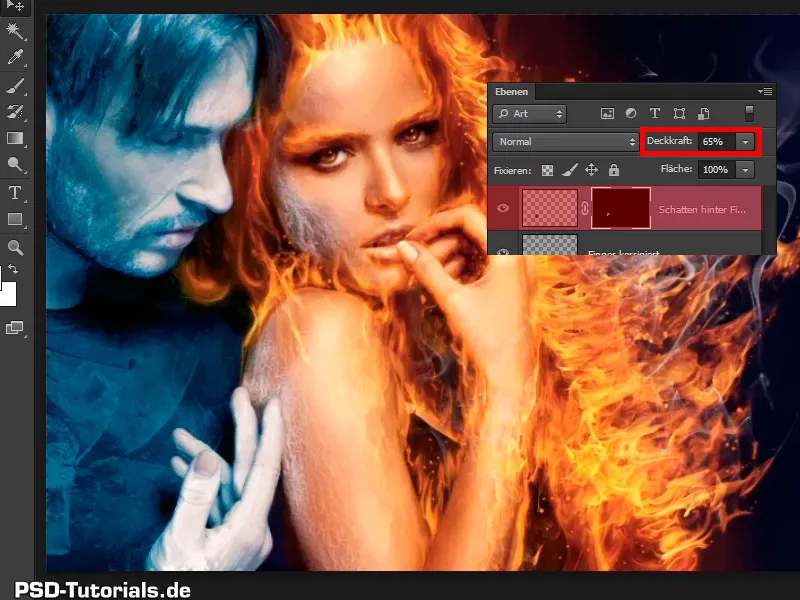
So sieht das doch schon ganz gut aus; geht ihr noch mal bei der Deckkraft der Ebene auf 65%. Dadurch habt ihr noch einen kleinen Schatten eingebaut und damit seid ihr bei diesem Tutorial erst mal durch.
Schritt 51
Im nächsten Tutorial geht es um den Farblook im Bild und um eisigen Nebel.