Im Legostein-Tutorial zum Bevel-Werkzeug in Release 15 haben wir den Legostein bereits ausführlich modelliert, deshalb wollen wir uns bei diesem Tutorial um die Abfasungen der Kanten kümmern. Dabei soll ausschließlich der Bevel-Deformer zum Einsatz kommen.
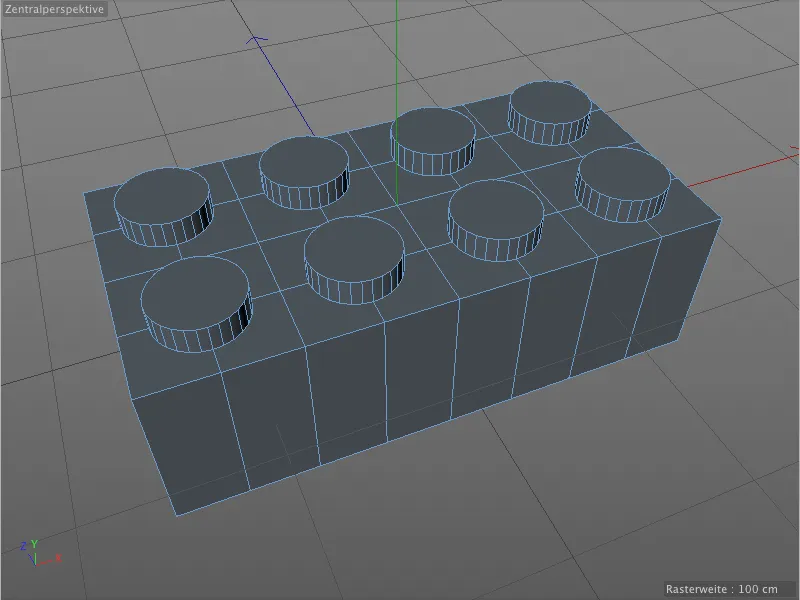
Als Ausgangsbasis steht euch unter den Arbeitsdateien das rohe Legostein-Modell im Dokument "C4D_R16_Bevel-Deformer_start.c4d" zur Verfügung.
Weder auf der Oberseite des Legosteins noch auf der Unterseite sind in unserem Rohmodell abgefaste bzw. geglättete Kanten vorhanden. Soll das Modell aber realistisch wirken, so sind diese spitzen Kanten unbedingt zu vermeiden bzw. zu beheben.

Anbringen einer Basis-Abfasung
Um die Abfasungen möglichst effizient auf unser Modell zu bringen, fassen wir alle Bevelings gleicher Form, Radius und Unterteilung zusammen und können uns so auf einige wenige Bevel-Deformer beschränken.
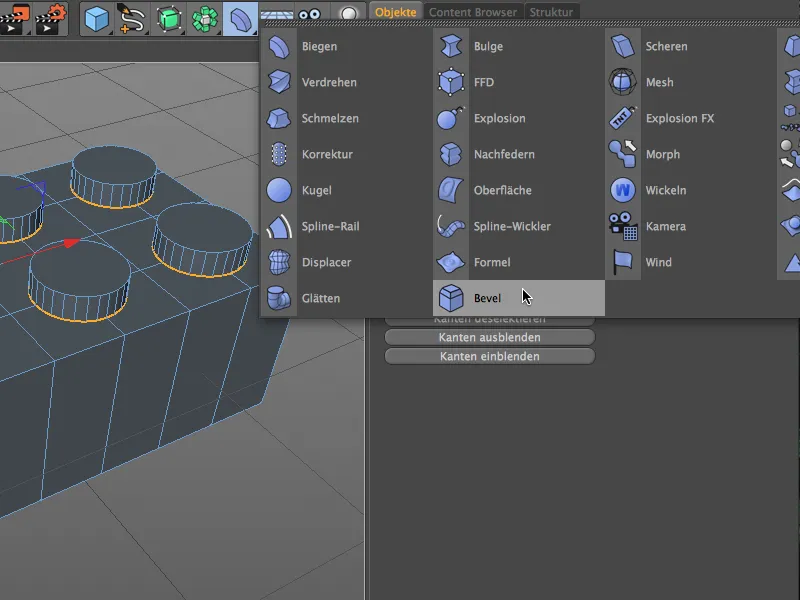
Bringen wir also den ersten Bevel-Deformer am Modell an, indem wir den Legostein im Objekte-Manager auswählen und den Bevel-Deformer mit gedrückter Shift-Taste aus der Palette der Deformations-Objekte holen.
Weil wir die Shift-Taste gedrückt hielten, wird der eben erzeugte Bevel-Deformer automatisch dem selektierten Objekt, also unserem Legostein, untergeordnet.
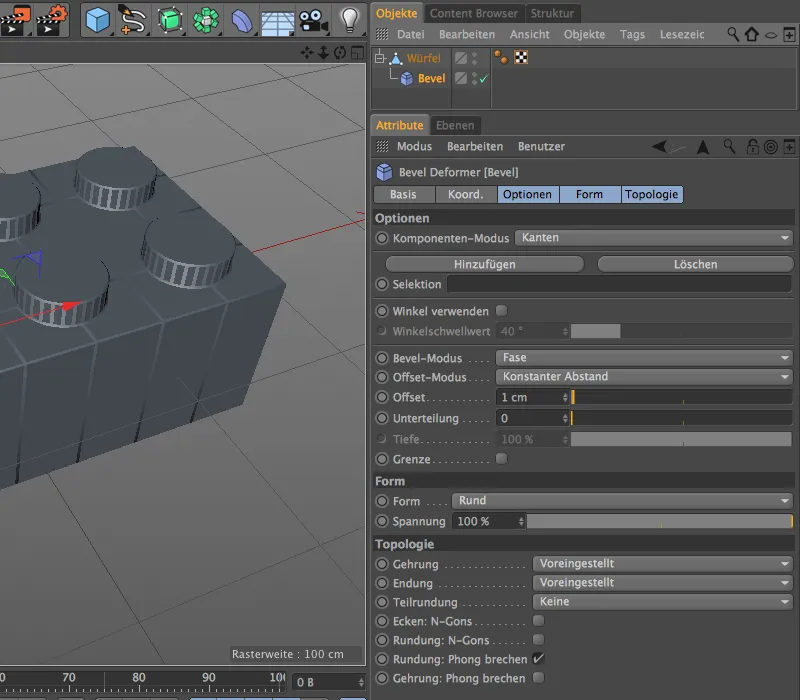
Bei einem Blick in den zugehörigen Einstellungsdialog fällt schnell auf, dass die vorhandenen Parameter bis auf wenige zusätzliche Einstellungen nahezu identisch mit dem Bevel-Werkzeug sind.
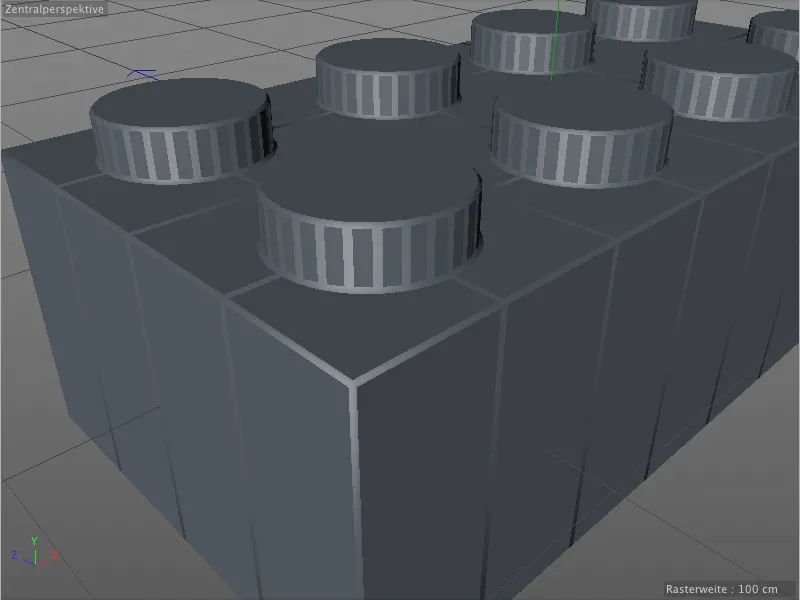
In der Editor-Ansicht dagegen sehen wir sofortigen Handlungsbedarf. Der Bevel-Deformer hat zwar sofort seine Arbeit erledigt und alle Kanten leicht angefast, dabei aber auch die Polygonkanten auf den flachen Modellseiten sowie die leicht angewinkelten Kanten entlang der Noppen erwischt.
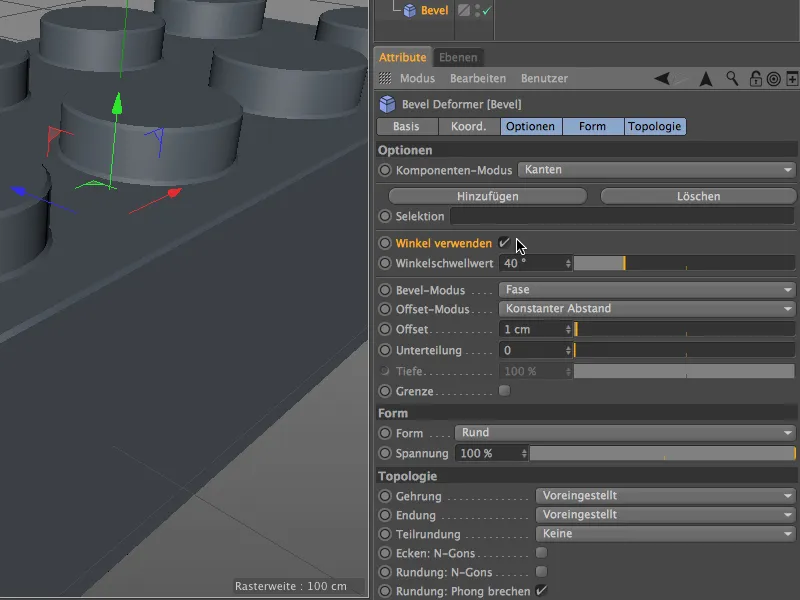
Dieses Verhalten können wir dem Bevel-Deformer schnell austreiben, indem wir ihm ein Winkellimit vorschreiben, ab dem das Beveling stattfinden soll. Dazu aktivieren wir im Einstellungsdialog des Bevel-Deformers die Option Winkel verwenden. Der standardmäßig eingetragene Winkelschwellwert von 40° ist ein für viele Fälle brauchbarer Wert, weshalb wir hier auch gar nichts ändern müssen.
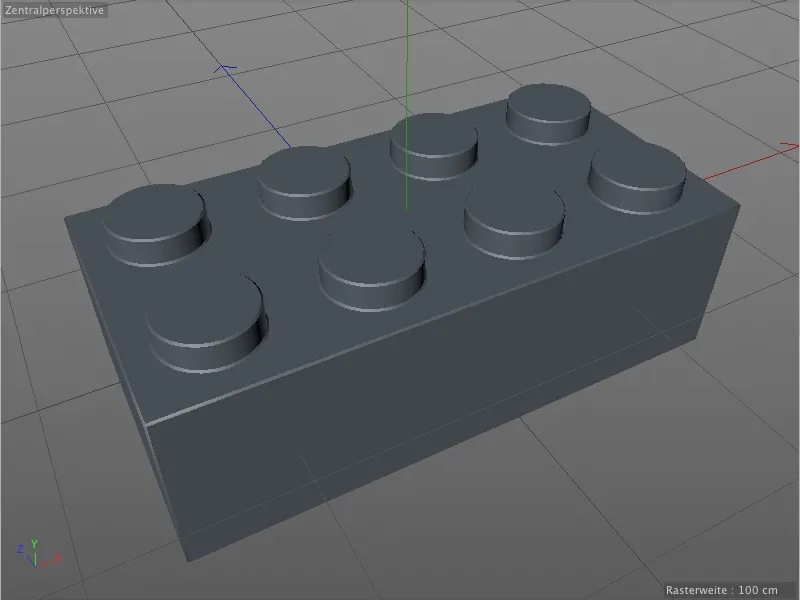
Wie wir in der Editor-Ansicht sehen, sind alle unerwünschten Abfasungen auf der Modelloberfläche damit verschwunden, nur an den zu glättenden Kanten ist der Bevel-Deformer noch aktiv. Dieses Basis-Beveling wollen wir nun noch exakt definieren.
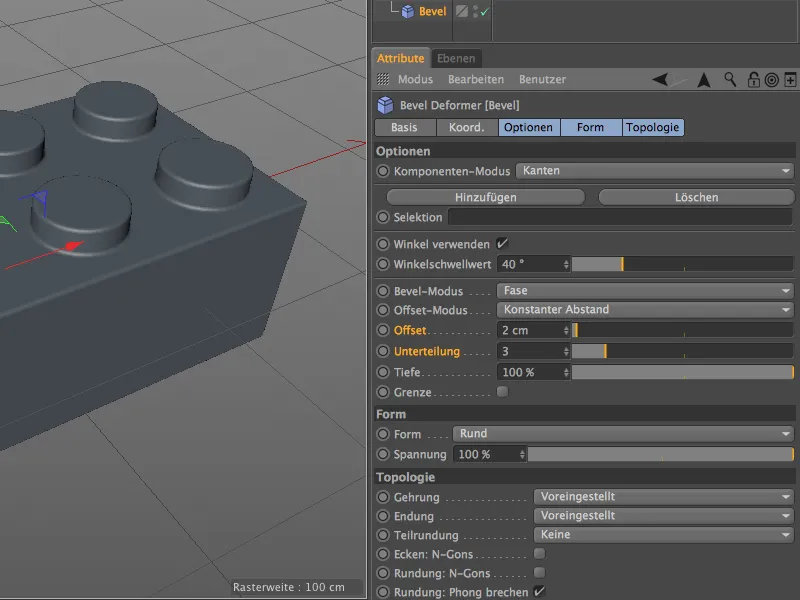
Bevel- und Offset-Modus sind mit Fase und Konstanter Abstand für unseren Zweck perfekt, weshalb wir uns auf die Parameter Offset und Unterteilung konzentrieren können. Für das Basis-Beveling habe ich einen Offset von 2 cm verwendet, die Unterteilung liegt mit 3 im moderaten Bereich. Solltet ihr extreme Nahaufnahmen vom Legostein benötigen, müsst ihr diesen Wert gegebenenfalls erhöhen.
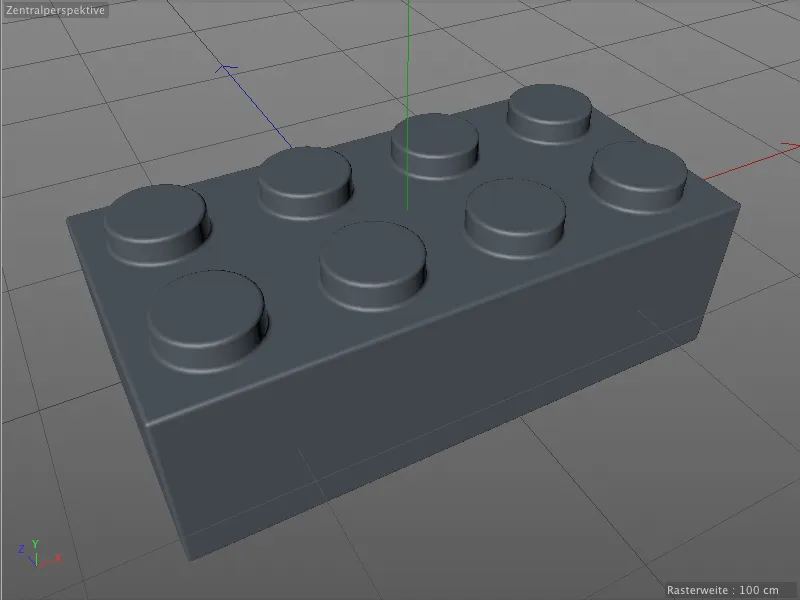
Das Basis-Bevelling wäre damit fertig. Weil wir bei diesem Bevel-Deformer keinerlei Selektionen definiert haben, behandelt er derzeit noch alle Kanten, die geglättet werden können.
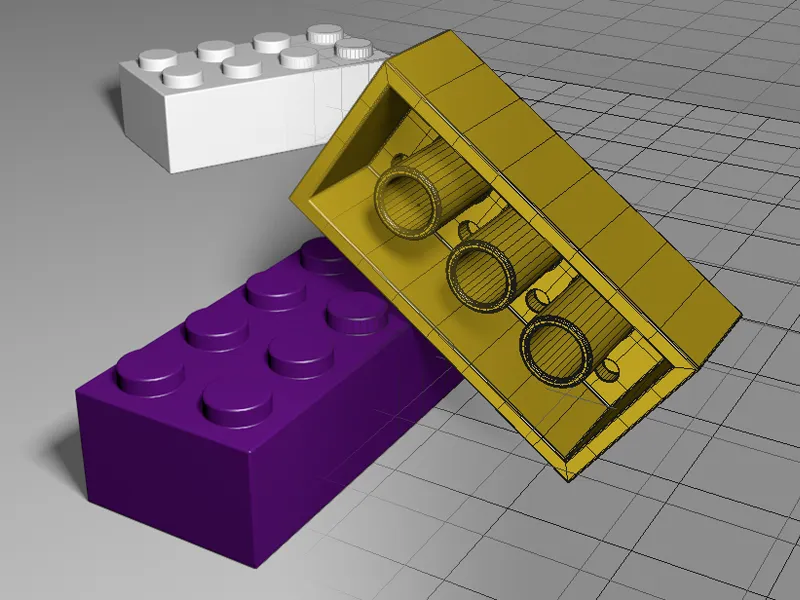
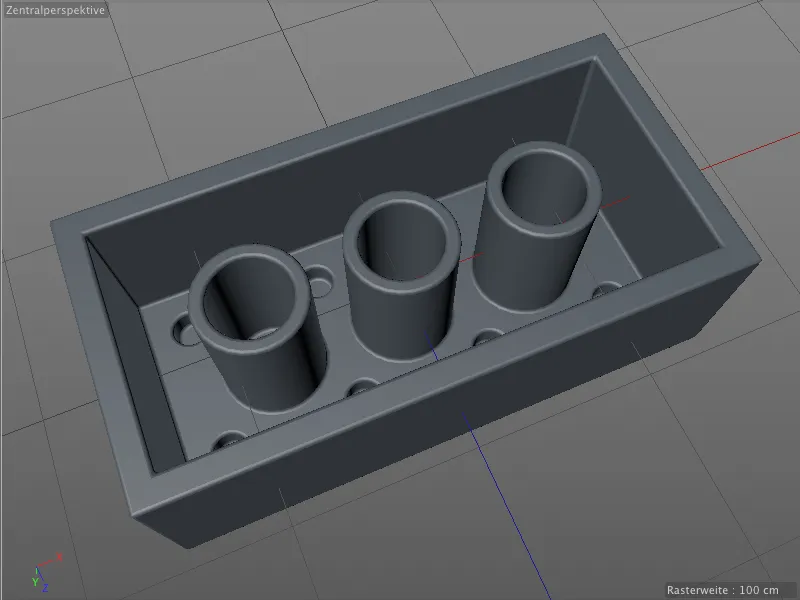
Dies betrifft natürlich nicht nur die Oberseite. Auch auf der etwas diffizileren Unterseite mit den feinen Löchern verrichtet der Bevel-Deformer seine Arbeit wie erwartet.
Zwar sind nun alle vorliegenden Kanten abgefast, allerdings alle mit dem identischen Radius. Das sieht zwar annehmbar aus, passt aber nicht zu einem korrekten Modell eines Legosteins. Wir brauchen zusätzliche Bevels mit anderen Radien.
Feinere Kanten mit einem zweiten Bevel-Deformer
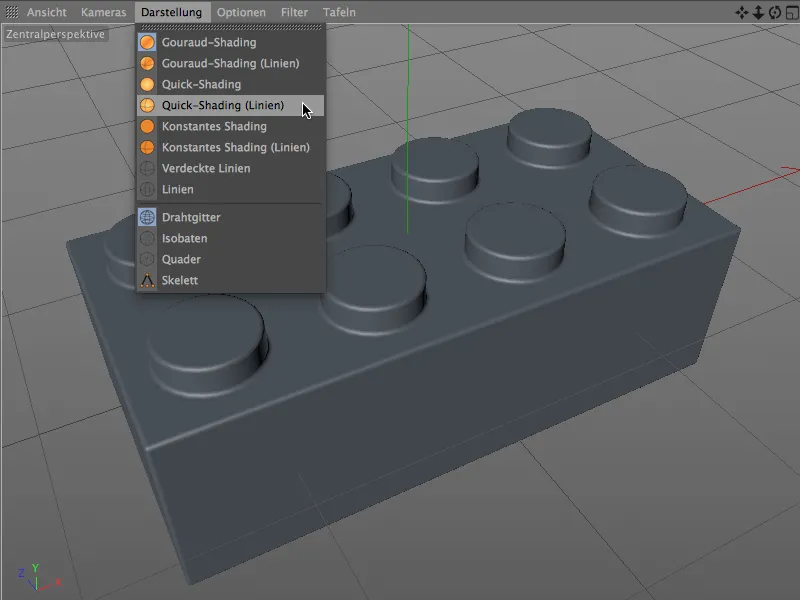
Beim Basis-Beveln konnten wir sehr großzügig vorgehen und mussten keine Kanten beachten oder Selektionen erstellen. Damit wir uns bei der nun folgenden Arbeit mit den Kanten leichter tun, aktivieren wir im Menü Darstellung der Editor-Ansicht die Anzeige Quick-Shading (Linien).
Mit dieser Darstellungsart sehen wir nun auch, wie sich der Bevel-Radius und die Unterteilung des Basis-Bevels als Mesh auf dem Modell niederschlägt.
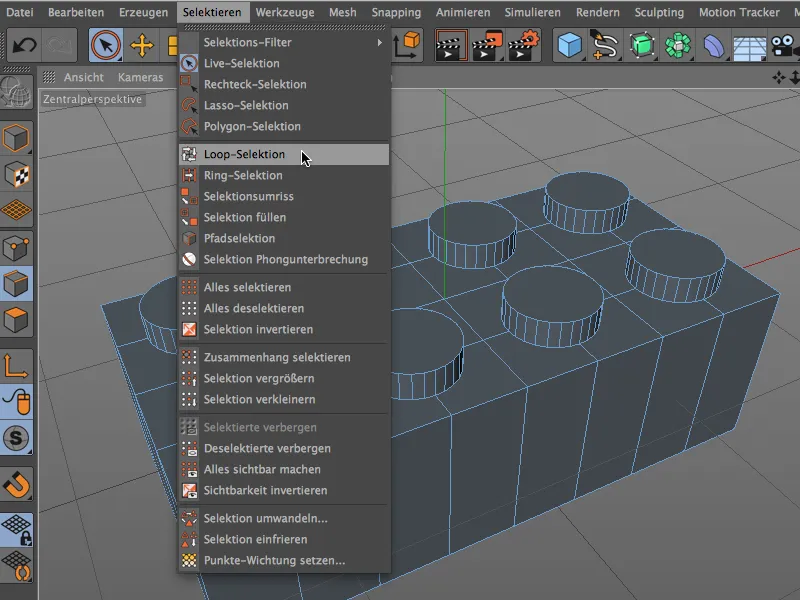
Für das Beveling der Noppen auf der Oberseite benötigen wir nun die zu glättenden Kanten als Selektion. Um diese Selektion zu erstellen, aktivieren wir den Kanten-bearbeiten-Modus aus der Palette der Werkzeug-Modi und wählen aus dem Menü Selektieren die Loop-Selektion als Werkzeug aus.
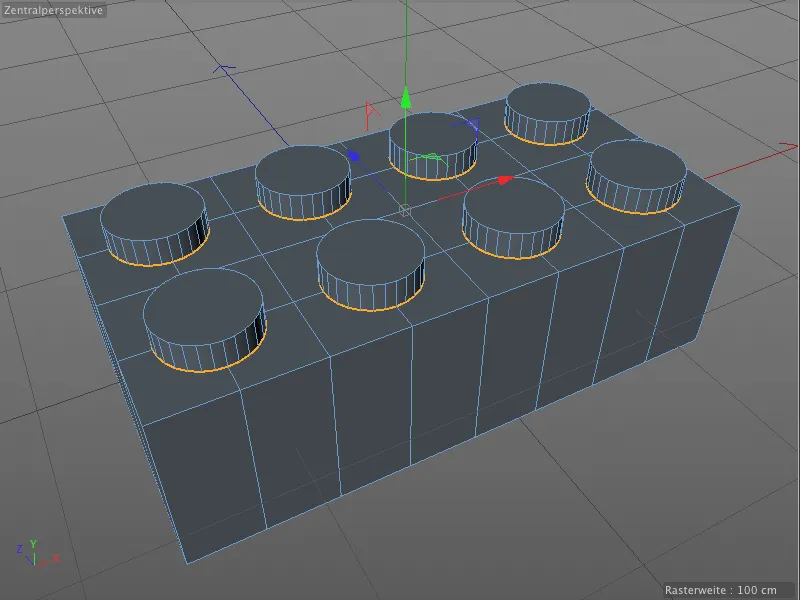
Mit gedrückt gehaltener Shift-Taste erstellen wir nun mit dem Loop-Selektions-Werkzeug eine Auswahl aller acht auf der Oberseite des Legosteins anliegenden Kanten an den Noppen.
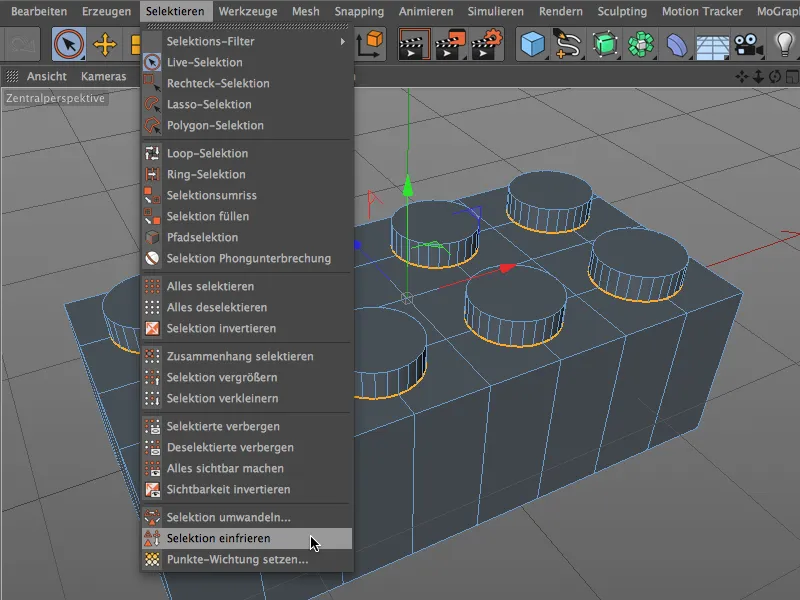
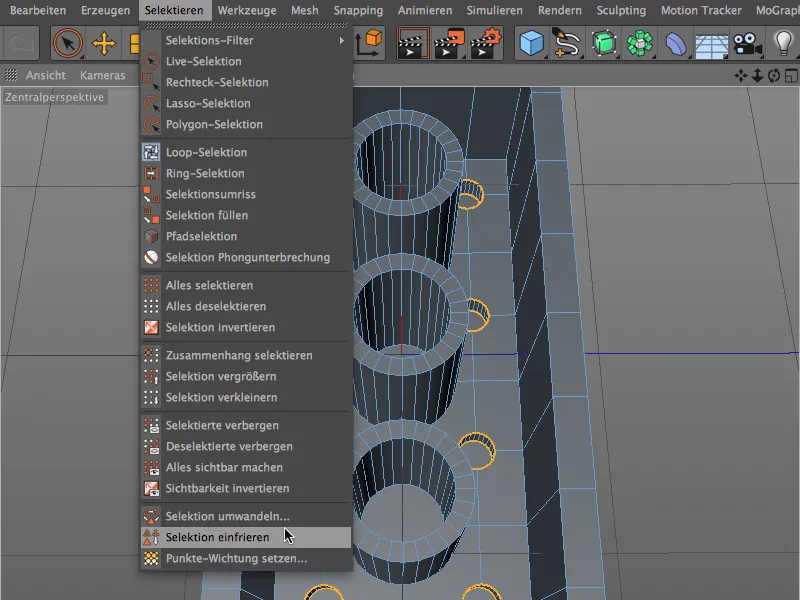
Damit wir in Kürze auf diese Auswahl aus dem Bevel-Deformer heraus zugreifen können, speichern wir sie über den Befehl Selektion einfrieren aus dem Menü Selektieren für das Modell in einem eigenen Selektions-Tag ab.
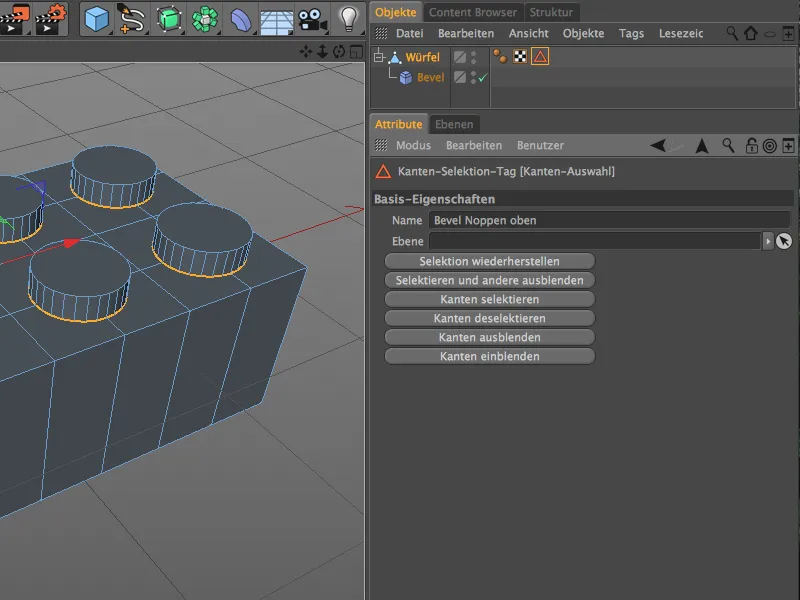
Um diesem neu erzeugten Tag einen eindeutigen Namen zu geben, wählen wir ihn im Objekte-Manager aus und weisen ihm einen passenden Namen zu, beispielsweise "Bevel Noppen oben".
Damit wir für die selektierten Kanten nun andere Beveling-Vorgaben machen können, benötigen wir einen weiteren Bevel-Deformer. Wir wählen vorher wieder das Polygon-Objekt des Legosteins über den Objekte-Manager aus und halten die Shift-Taste gedrückt, um den neuen Bevel-Deformer gleich als Unterobjekt des Legosteins anzulegen.
Zunächst geben wir dem zweiten Bevel-Deformer nach einem Doppelklick auf seinen Namen einen eindeutigen Zusatz, damit wir im Objekte-Manager zwischen den verschiedenen Bevels unterscheiden können. Ich habe mich für den Zusatz "fein" entschieden, weil die Übergänge zu den Noppen filigraner als bei der Basis ausfallen sollen.
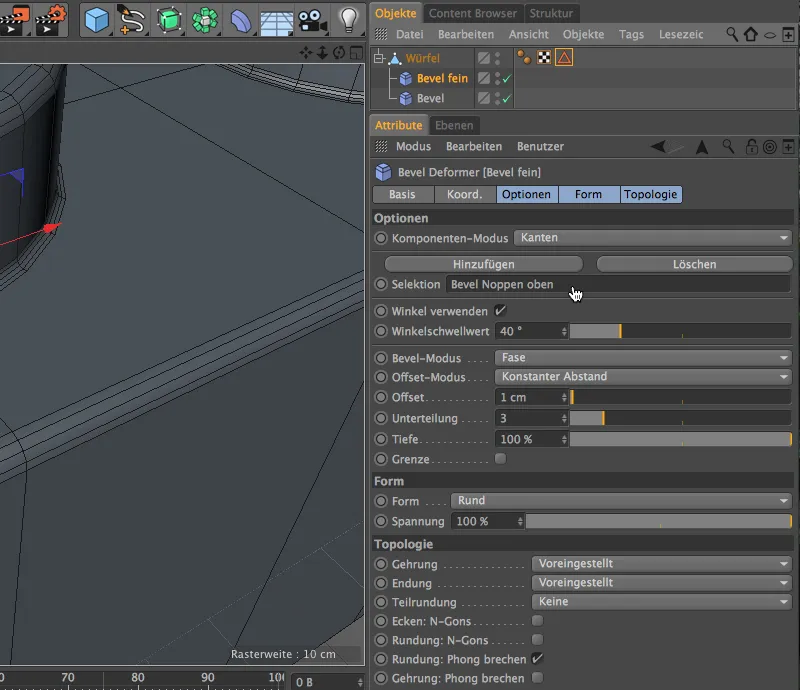
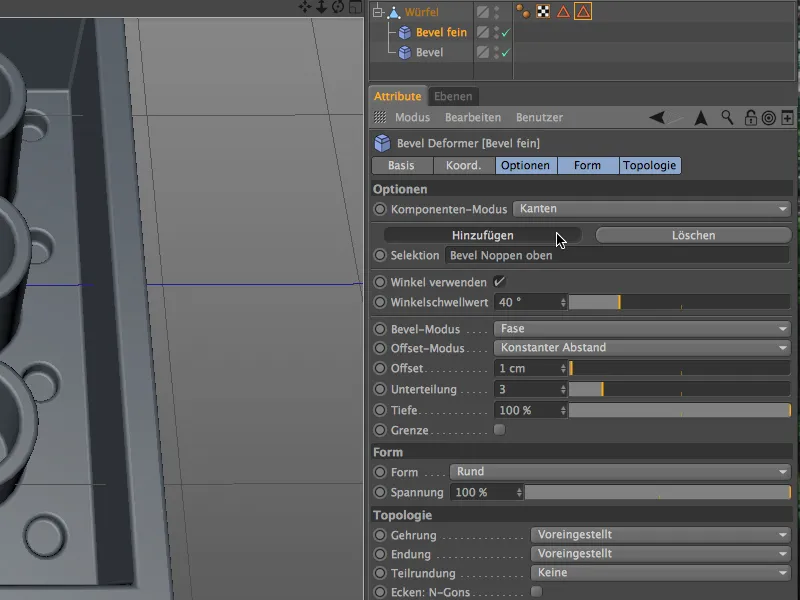
Anschließend ziehen wir die von uns erstellte Kanten-Selektion der Noppen am Legostein im Objekte-Manager vom Polygon-Objekt in das Feld Selektion im Einstellungsdialog des Bevel-Deformers "fein". Den vom Basis-Bevel bekannten Winkelschwellwert können wir auch für diesen zweiten Bevel-Deformer übernehmen und die Verwendung des Winkels aktivieren.
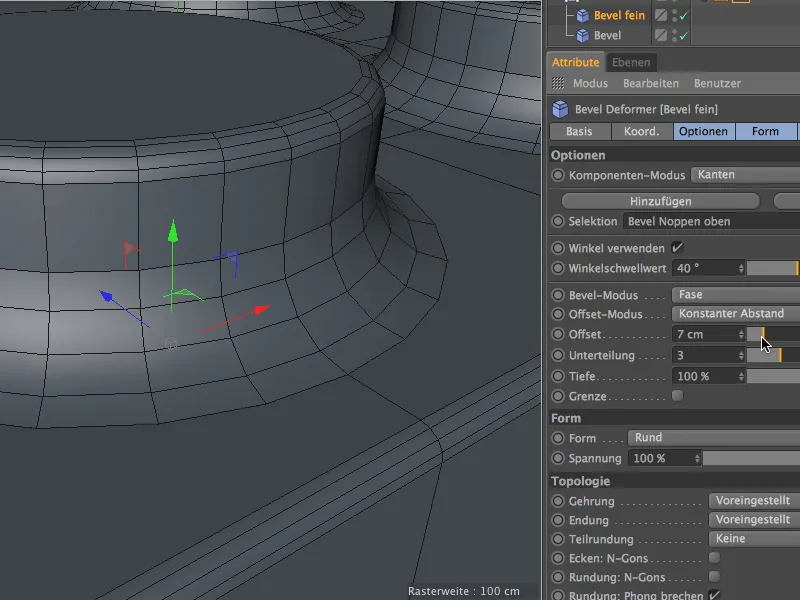
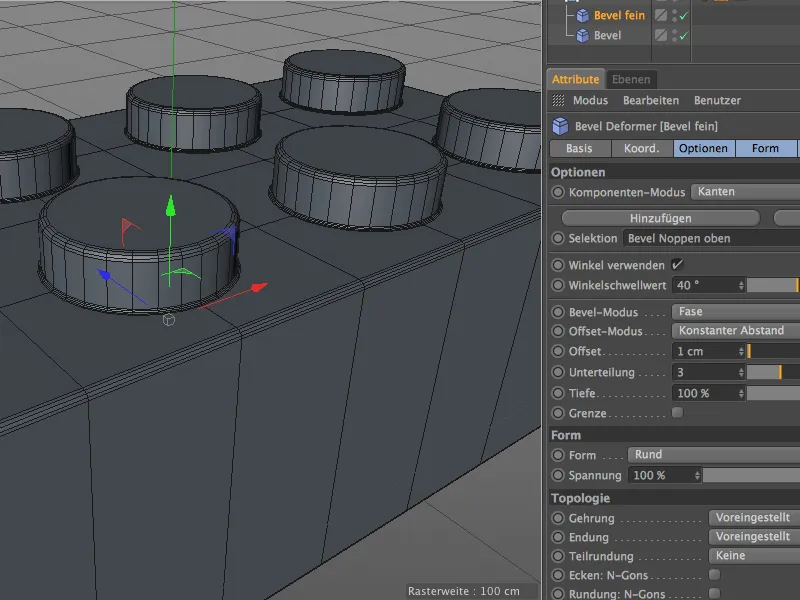
Über die Offset- und Unterteilungs-Parameter des Bevel-Deformers können wir nun das Beveling über seinen Einstellungsdialog vornehmen. Zoomt ruhig etwas näher an die Noppenübergänge heran, um die Wirkung der Parameter besser beurteilen zu können. Da wir ja mit einem Bevel-Deformer und somit nicht-destruktiv arbeiten, könnten wir im Nachhinein problemlos die Parameter ändern oder das Beveling zusammen mit dem Deformer einfach löschen.
Ich habe mich schließlich für einen Offset-Wert von 1 cm für dieses feine Beveling entschieden. In der Editor-Ansicht lässt sich dies aufgrund des Shading-Modus mit den Linien sehr gut beurteilen.
Sehen wir uns nun an, wo wir dieses feine Beveling am Legostein noch gebrauchen können. Auf der Oberseite sind alle Kanten soweit korrekt abgefast, …
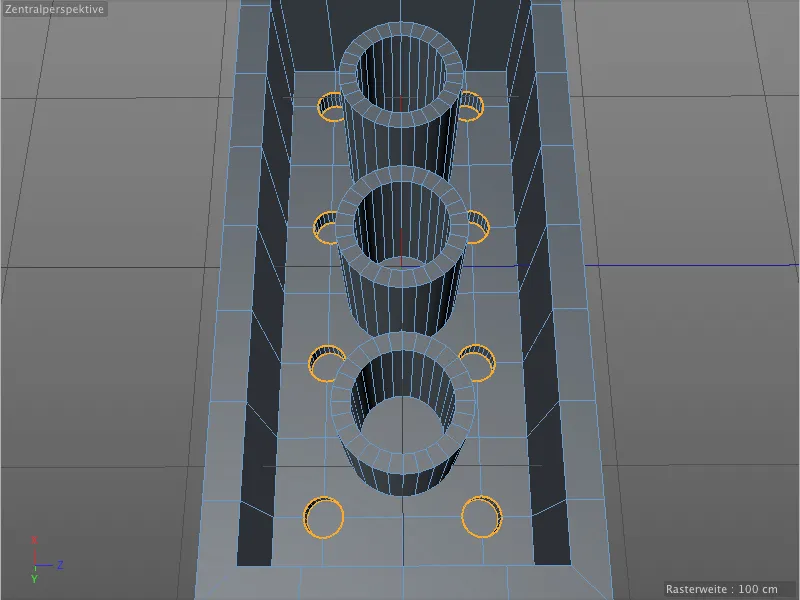
… aber auf der Unter- bzw. Innenseite des Legosteins finden wir bei den kleinen Löchern unterhalb der Noppen weitere Kanten für das feine Beveling. Wir aktivieren den Kanten-bearbeiten-Modus und das Loop-Selektions-Werkzeug und selektieren wie in folgender Abbildung gezeigt die kreisförmigen Kanten oben und unten an den Löchern mit gedrückt gehaltener Shift-Taste.
Diese eben erstellte Selektion speichern wir uns in einem neuen Selektions-Tag ab. Achtet vor dem Aufruf des Befehls Selektion einfrieren aus dem Menü Selektieren darauf, dass das bereits vorhandene Selektions-Tag nicht angewählt ist, weil es sonst überschrieben würde.
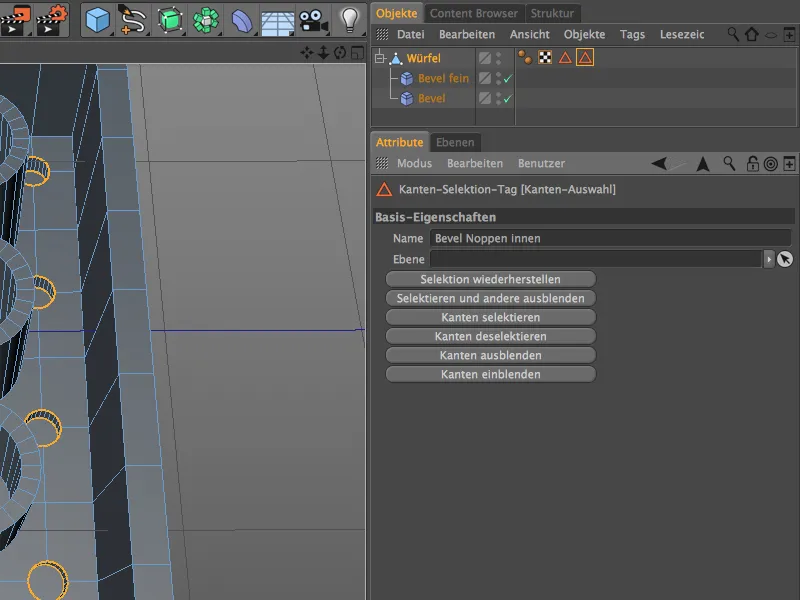
Ihr solltet nun ein zweites Selektions-Tag am Polygon-Objekt des Legosteins im Objekte-Manager sehen. Im Einstellungsdialog des Tags vergeben wir wieder einen aussagekräftigen Namen für diese Kanten-Selektion.
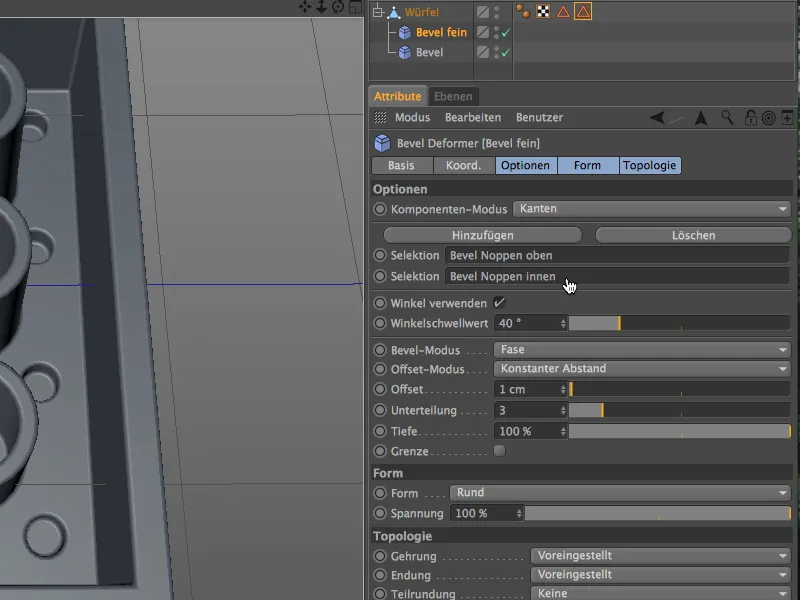
Die eben angelegte Kanten-Selektion soll ebenfalls das feine Beveling bekommen. Einen Bevel-Deformer mit den korrekten Parametern haben wir bereits, wir müssen ihm nur noch die neue Selektion zuweisen. Dazu klicken wir im Einstellungsdialog des Bevel-Deformers im Bereich Optionen auf den Hinzufügen-Button oberhalb der bereits bestehenden Selektion.
Ein neues Feld für die Definition einer weiteren Selektion wurde hinzugefügt. Dorthin können wir nun die zweite Kanten-Selektion vom Polygon-Objekt des Legosteins in den Einstellungsdialog des Bevel-Deformers ziehen.
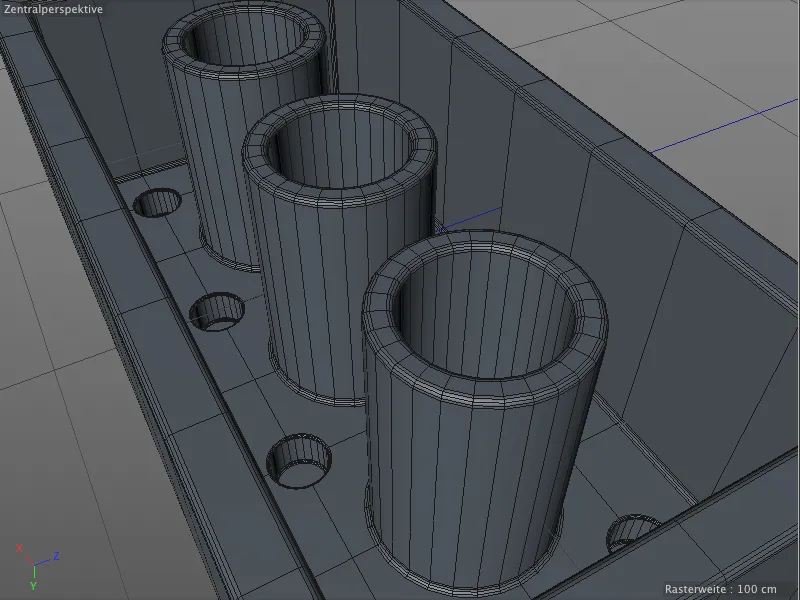
Ein prüfender Blick auf die Unter- bzw. Innenseite des Legosteins in der Editor-Ansicht zeigt, dass die feinen Bevels korrekt funktionieren und auch keine Probleme im Mesh verursachen.
Große Bevels für die Röhren des Legosteins
Die Bevels an den Oberkanten der Röhren sehen zwar nicht schlecht aus, entsprechen aber nicht der Realität. Sie sind eigentlich stärker abgerundet, damit das Zusammenstecken der Legosteine leicht fällt.
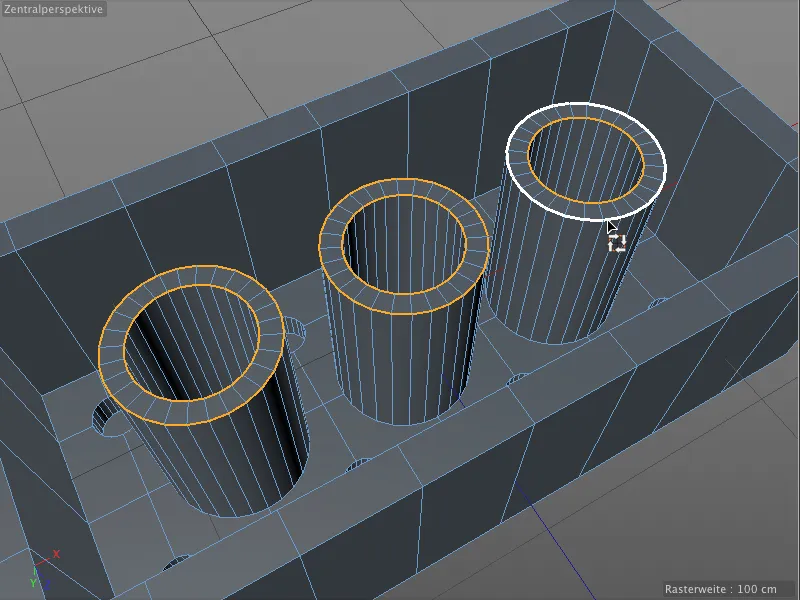
Für diese neuen Bevels werden wir einen weiteren Bevel-Deformer benötigen. Zunächst aber erstellen wir uns für das gezielte Beveling eine neue Kanten-Selektion für die Röhren-Oberkanten. Wir halten dabei die Shift-Taste gedrückt, aktivieren den Kanten-Selektions-Modus und wählen mit den Werkzeug Loop-Selektion die Außenkanten der Röhren-Oberseite aus.
Anschließend speichern wir diese Kanten-Auswahl über den Befehl Selektion einfrieren aus dem Menü Selektieren in einem neuen Selektions-Tag. Achtet wieder darauf, dass dabei kein anderes Selektions-Tag angewählt ist.
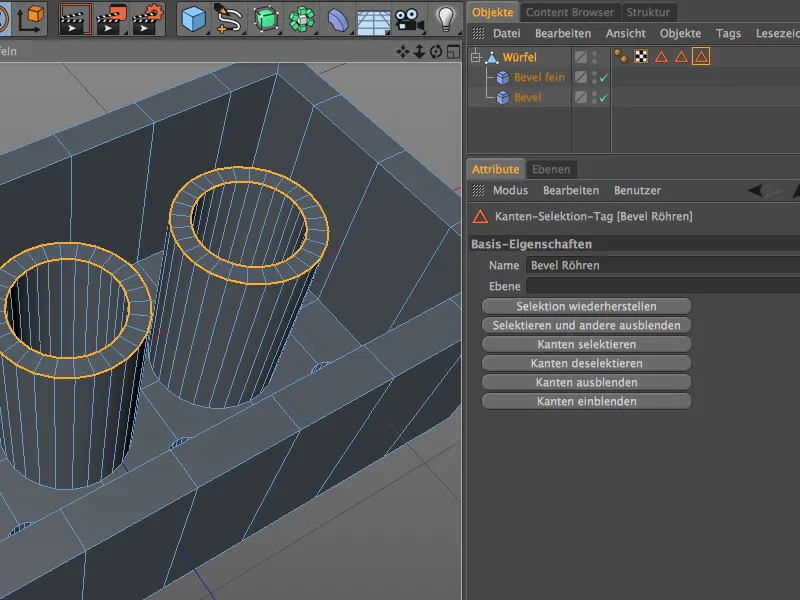
Im Einstellungsdialog des Kanten-Selektion-Tags vergeben wir noch einen eindeutigen Namen, um den Überblick über die verschiedenen Selektionen zu behalten.
Wie bereits erwähnt, brauchen wir für dieses größere Beveling einen zusätzlichen Bevel-Deformer. Wir holen ihn uns mit gedrückt gehaltener Shift-Taste aus der Palette der Deformations-Objekte, um ihn gleich dem Polygon-Objekt des Legosteins unterzuordnen.
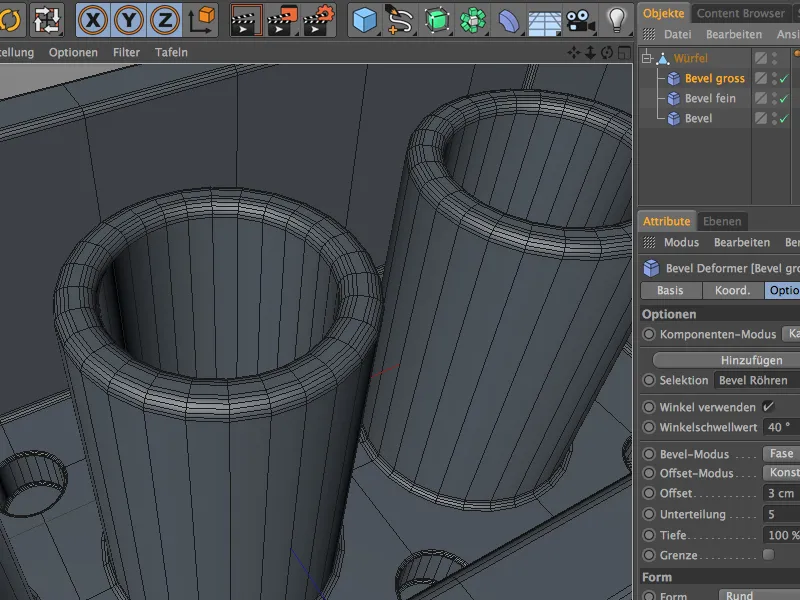
Auch dieser Deformer bekommt wieder einen eindeutigen Namen zugewiesen. In seinem Einstellungsdialog ziehen wir das Kanten-Selektions-Tag für die Röhren-Oberseite in das Feld Selektion, damit der Deformer ausschließlich an diesen Stellen wirkt.
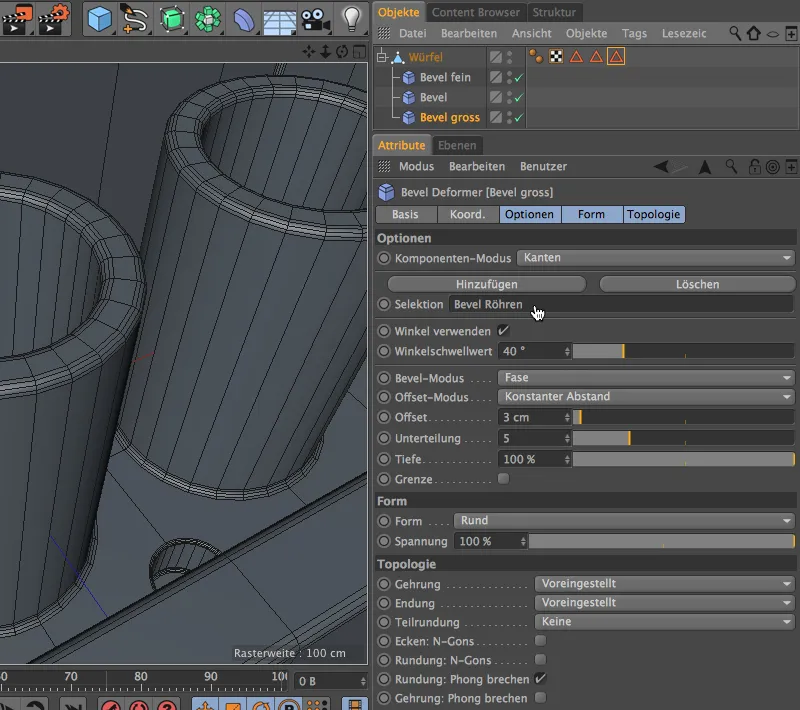
Mit einem Offset-Wert von 3 cm und einer Unterteilung von 5 bekommen wir deutlich rundere Kanten an der Röhren-Oberseite.
Zumindest theoretisch. Doch wenn wir uns die Bevels in der Editor-Ansicht genauer ansehen, können wir keine geänderte Abrundung erkennen.
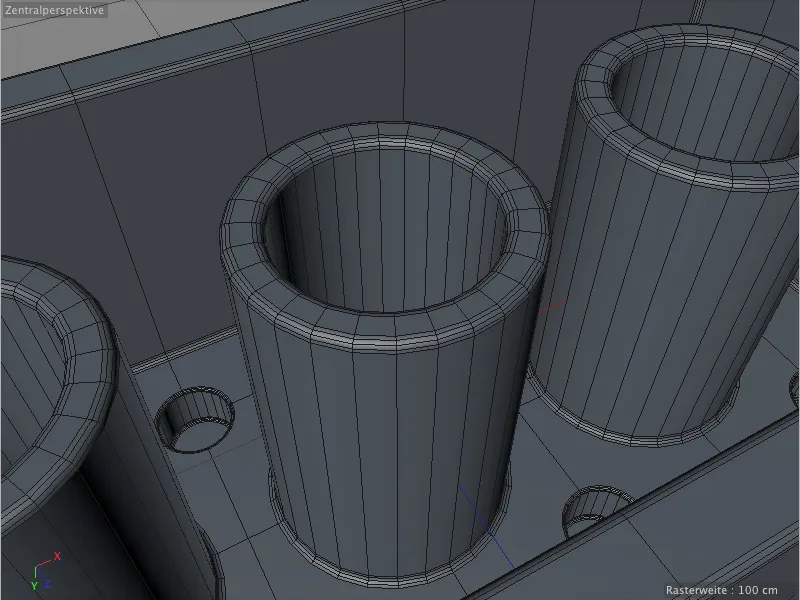
Liegt dieser Fehler bei euch auch vor? Ich gebe zu, ich habe diese Situation herbeigeführt, indem ich den letzten Bevel-Deformer absichtlich an die unterste Stelle der Objekt-Hierarchie gesetzt habe. Wenn wir den Deformer mit dem großen Bevel an die erste Stelle im Objekte-Manager setzen, sieht das Beveling an den Oberkanten der Röhren schon viel besser aus.
Es macht einen großen Unterschied, in welcher Reihenfolge die Bevel-Deformer ausgeführt werden. In unserem Fall wirkt der Basis-Deformer ja auf keine definierte Selektion, sondern auf alle Kanten, die noch nicht gebevelt sind. Deshalb muss dieser Deformer, wenn wir uns eine eigene Selektion dafür sparen möchten, an letzter Stelle der Deformer-Reihenfolge im Objekte-Manager stehen.
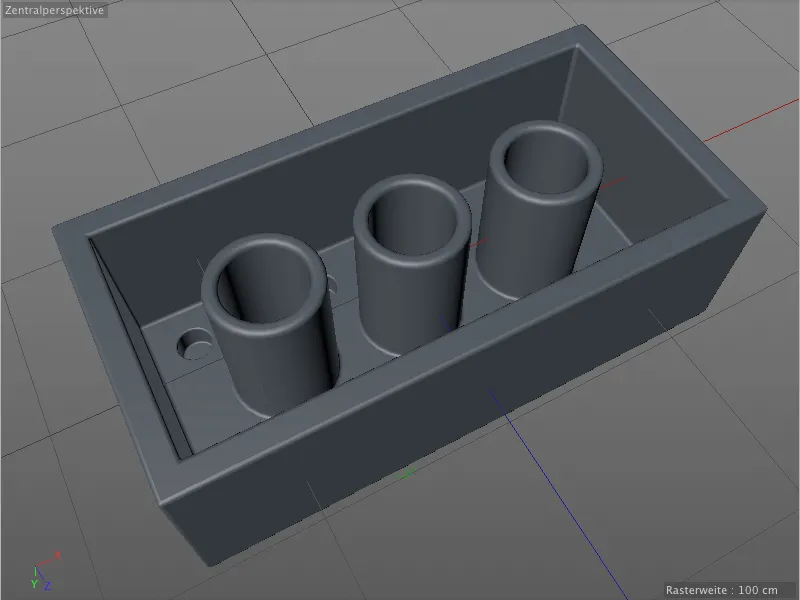
Damit funktionieren jetzt auch diese Bevels korrekt und unser Legostein ist fertig modelliert.
Der große Vorteil, den wir jetzt im Vergleich zum Bevel-Werkzeug haben: Wir können die Kanten-Bevels dank der Deformer auch im Nachhinein jederzeit verändern, austauschen oder komplett löschen.