Ein Textscheineffekt verleiht deinem Design eine beeindruckende Leuchtkraft und zieht die Aufmerksamkeit auf sich. Ob für Poster, Social-Media-Grafiken oder digitale Kunst – dieser Effekt ist vielseitig einsetzbar und einfach zu erstellen. In diesem Tutorial lernst du Schritt für Schritt, wie du in Adobe Photoshop mit Ebenenstilen, Verläufen und Lichteffekten einen strahlenden Textscheineffekt erzeugst. Lass deinen Text mit wenigen Klicks erleuchten und bring dein Design zum Strahlen!
Schritt 1:
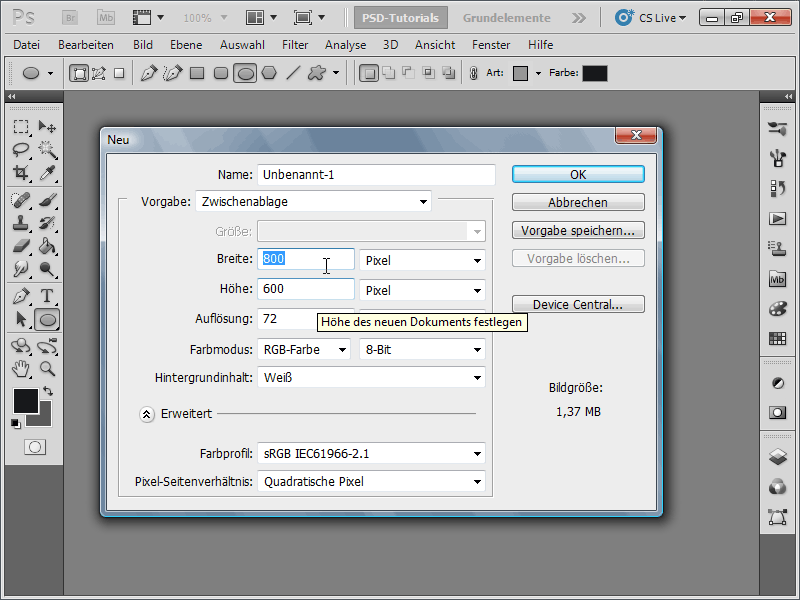
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist.

Schritt 2:
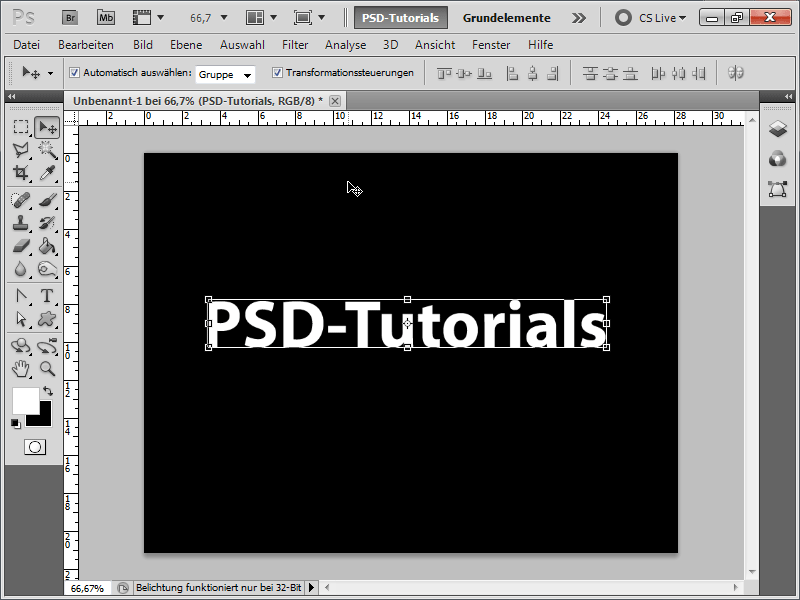
Als Nächstes färbe ich den Hintergrund schwarz und füge einen Text in weißer Farbe einfügen.
Schritt 3:
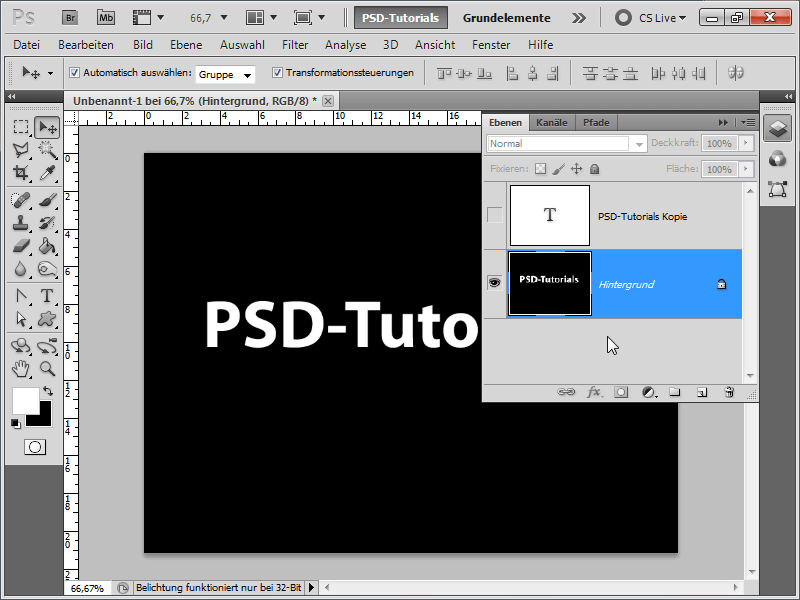
Mit F7 öffne ich mein Ebenenbedienfeld, dupliziere meine Text-Ebene mit Strg+J und blende die Kopie erst einmal aus. Die andere Textebene verschmelze ich mit Strg+E mit der Hintergrundebene.
Schritt 4:
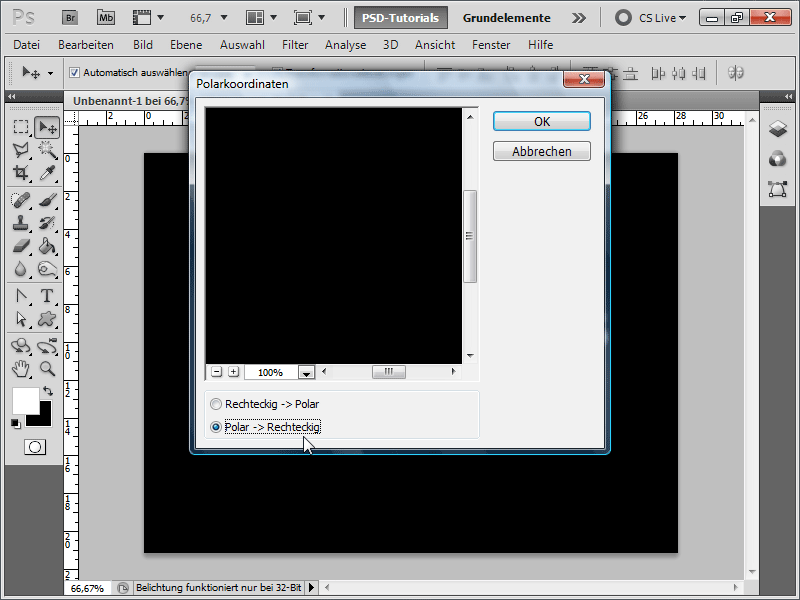
Jetzt geht's ab ins Filtermenü, und dort rufe ich unter Verzerrungsfilter die Polarkoordinaten mit der Einstellung Polar->Rechteckig auf.
Schritt 5:
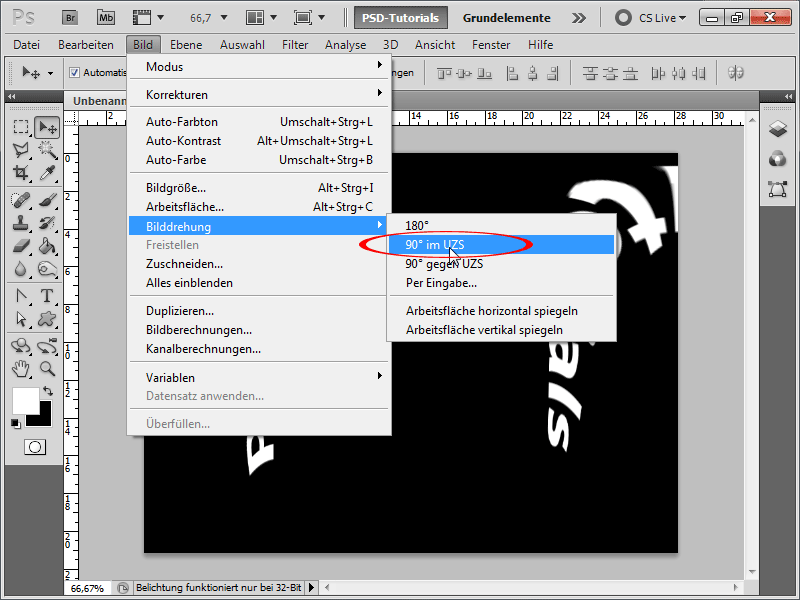
Jetzt muss ich unter Menü>Bild>Bilddrehung>90° im UZS auswählen.
Schritt 6:
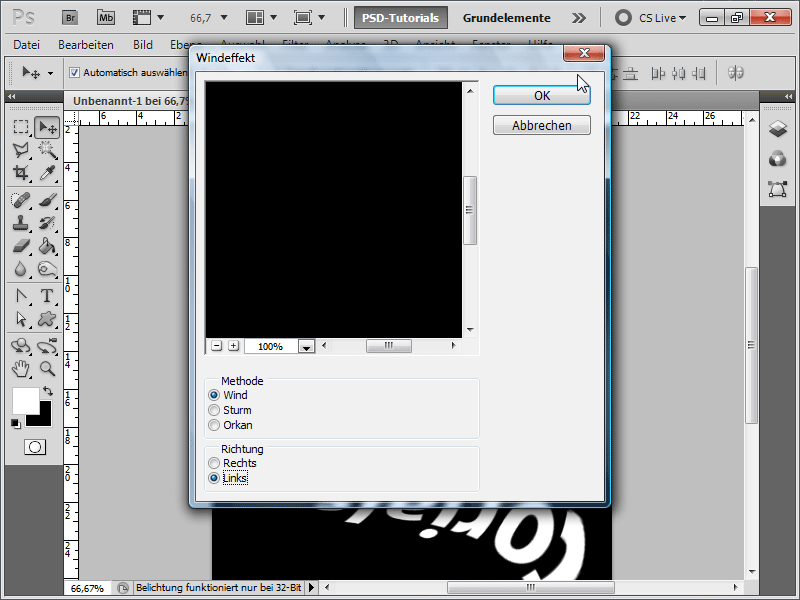
Als Nächstes rufe ich unter den Stilisierungsfiltern den Windeffekt aus und wähle die Methode Wind mit der Richtung Links. Danach drücke ich Strg+F, um den letzten Effekt noch mal auszuführen. Jetzt Strg+Shift+F, damit ich den Effekt in Richtung Rechts ändern kann. Danach den Filter mit Strg+F noch einmal ausführen.
Schritt 7:
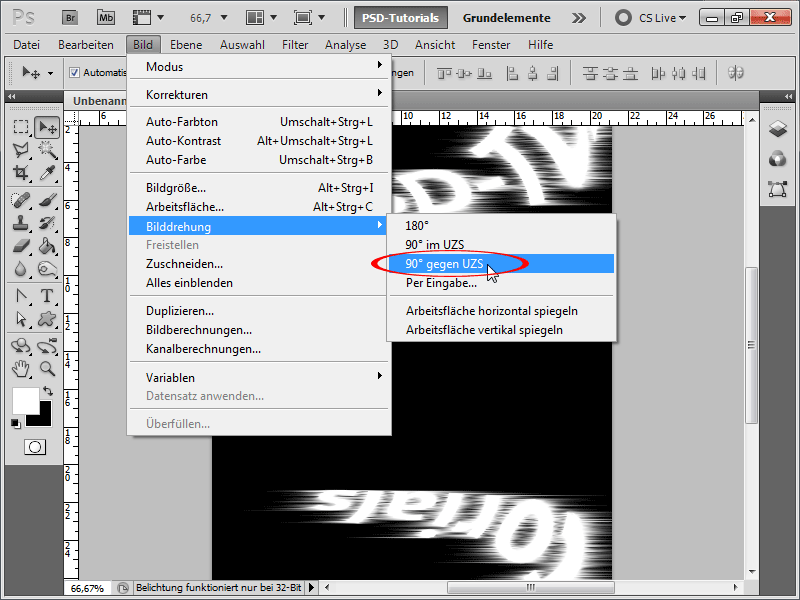
Jetzt drehe ich das Bild wieder zurück in seine Ursprungsform.
Schritt 8:
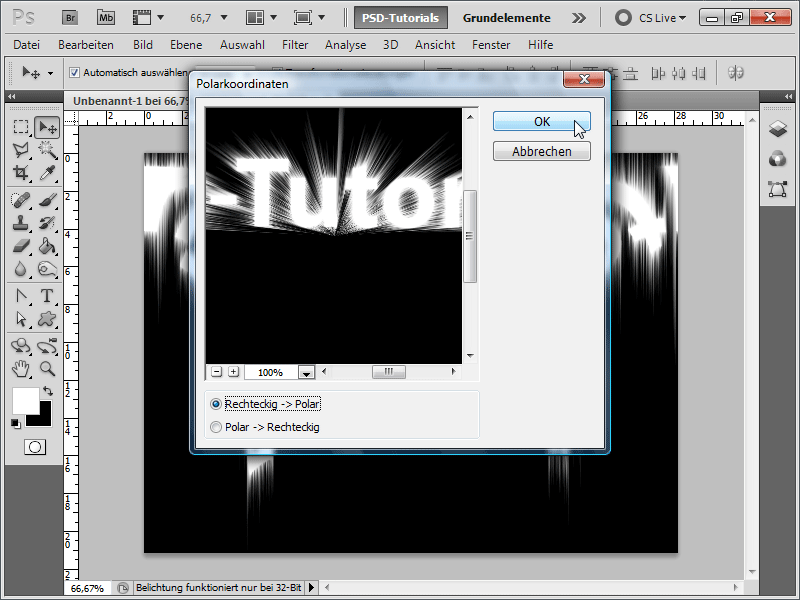
Jetzt rufe ich wieder die Polarkoordinaten auf, jedoch mit der Einstellung Rechteckig->Polar.
Schritt 9:
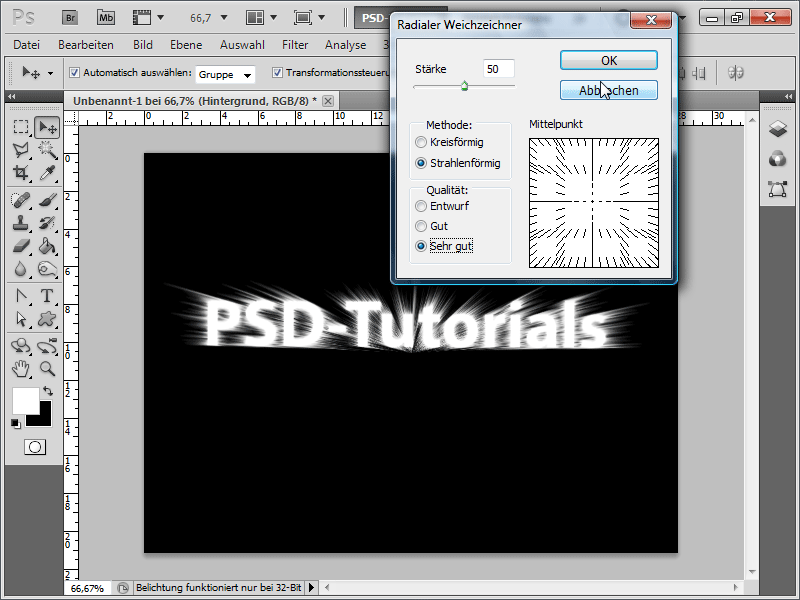
Danach rufe ich unter Menü>Filter>Weichzeichnungsfilter>Radialer Weichzeichner den Filter mit folgenden Einstellungen auf:
Schritt 10:
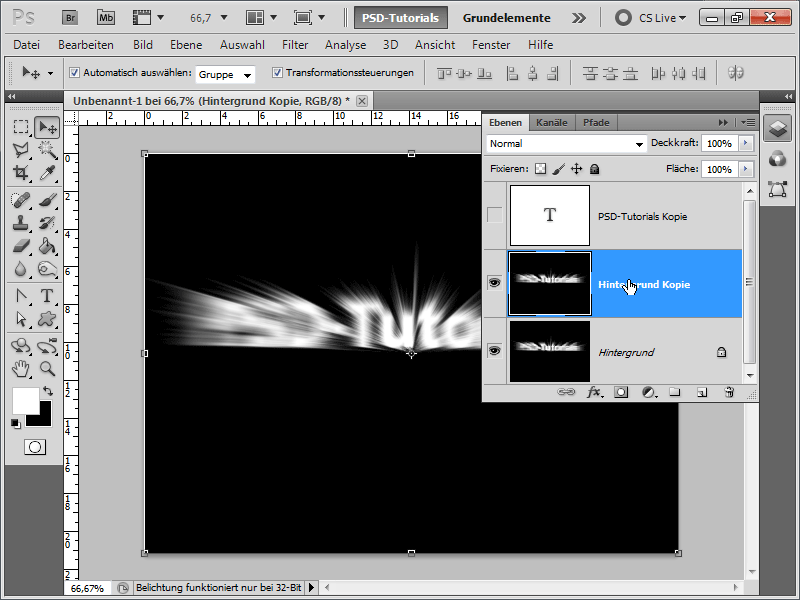
Jetzt noch schnell die Hintergrundebene mit Strg+J dupliziert.
Schritt 11:
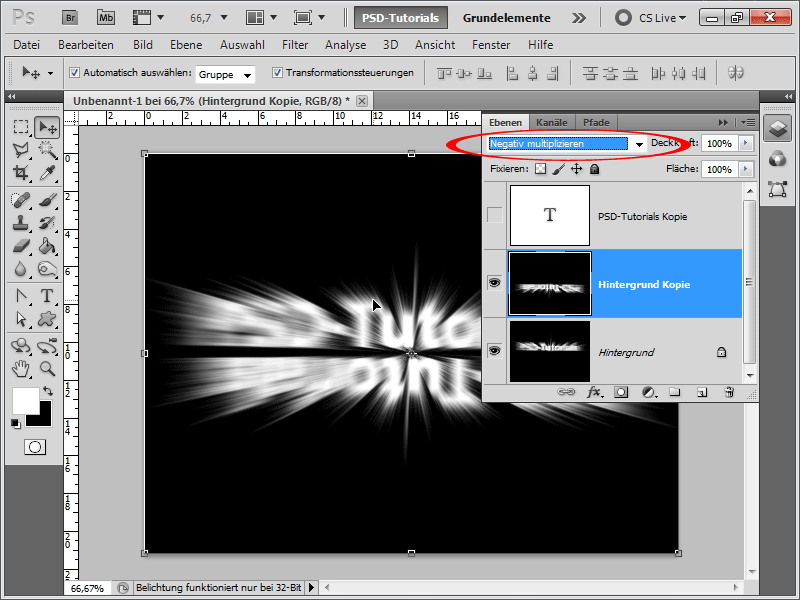
Dann drehe ich die neue Ebene mit Strg+T komplett um 180 Grad und setze die Füllmethode auf Negativ multiplizieren. Danach setze ich die obere Ebene mit dem Verschieben-Werkzeug ein wenig weiter nach unten, damit zwischen den beiden Effekt-Ebenen keine schwarzen Lücken entstehen.
Schritt 12:
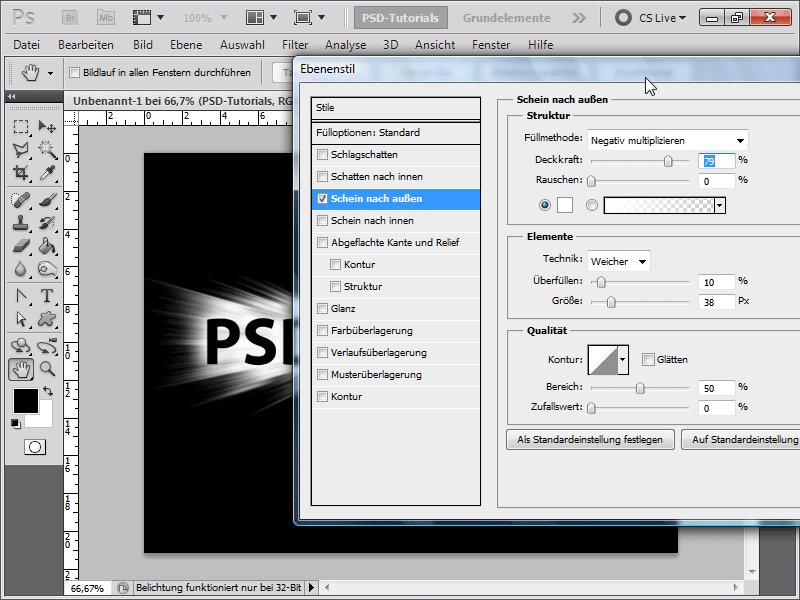
Jetzt färbe ich den Text in Schwarz um und aktiviere die Fülloption Schein nach außen mit folgenden Einstellungen:
Schritt 13:
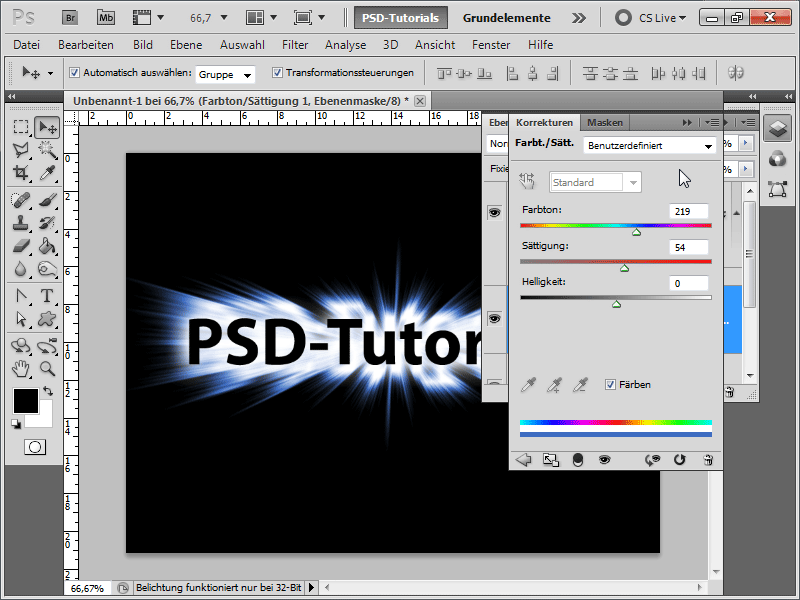
Als Nächstes erstelle ich eine Farbton/Sättigungs-Einstellungsebene und bringe ein wenig Farbe ins Spiel.
Schritt 14:
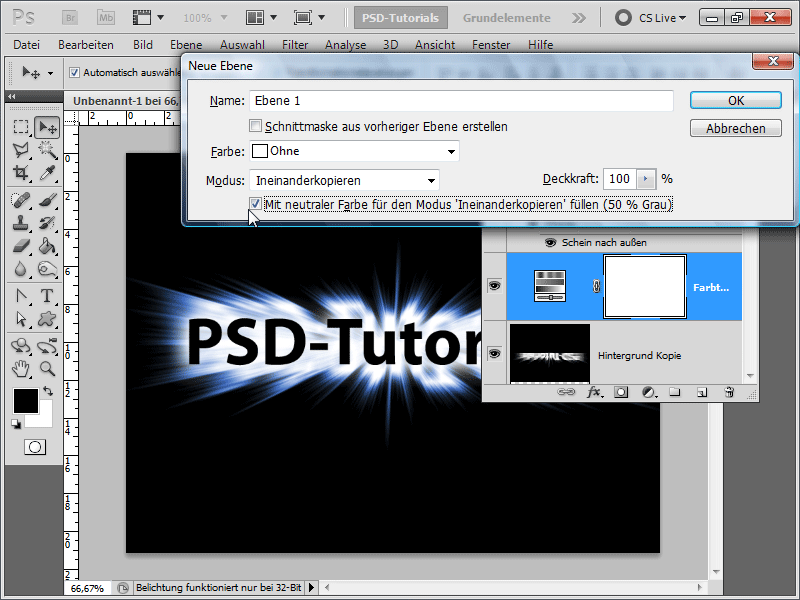
Möchte ich den Effekt weiter aufwerten, kann ich mit Strg+Shift+N eine neue Ebene mit folgenden Eigenschaften erstellen:
Schritt 15:
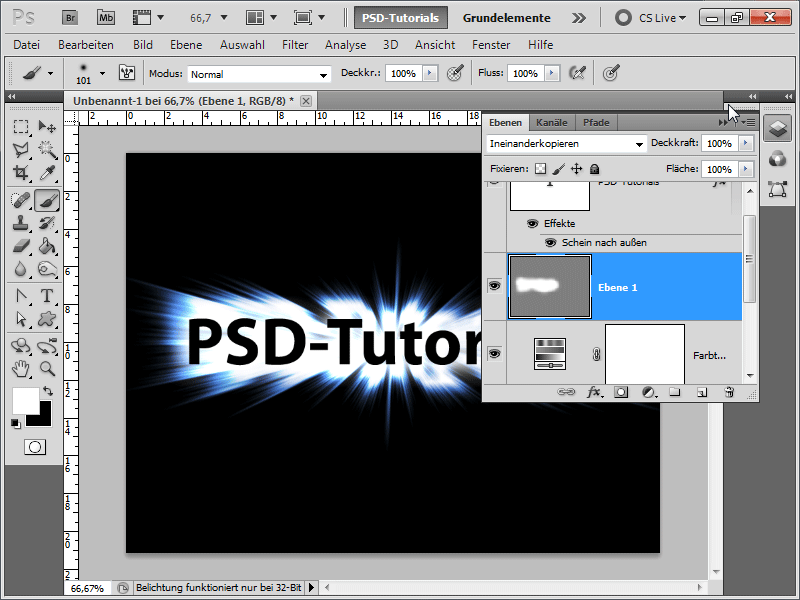
Dadurch habe ich nämlich die Möglichkeit, bestimmte Elemente non-destruktiv mit einem weißen, weichen großen Pinsel heller zu färben und dies jederzeit auch rückgängig zu machen.
Schritt 16:
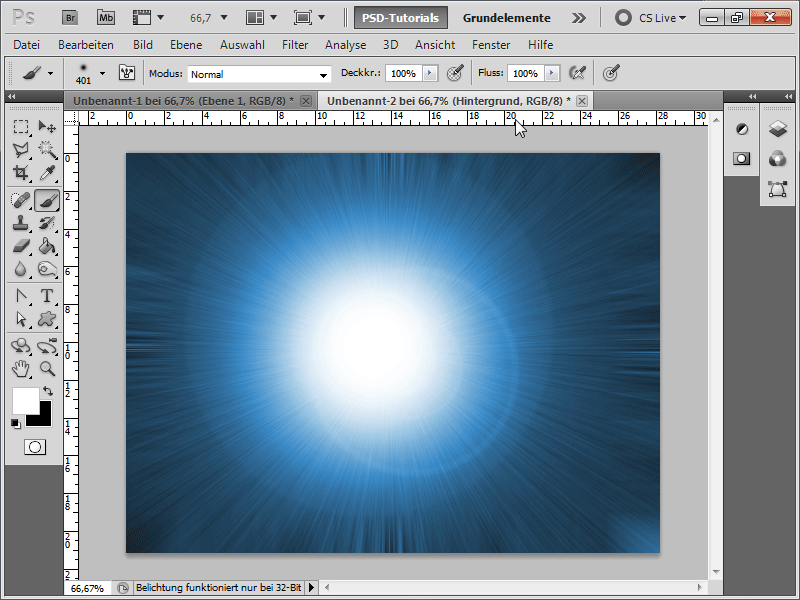
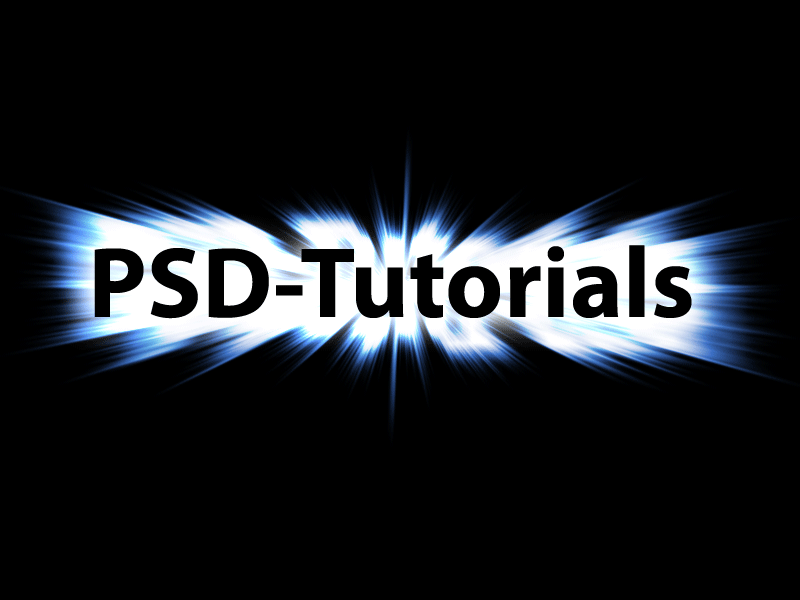
Das Ergebnis kann sich meiner Meinung nach sehen lassen.
Schritt 17:
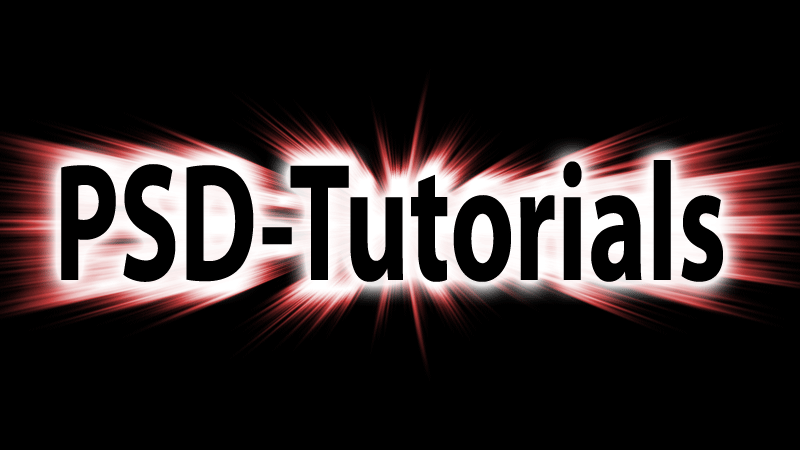
Der Effekt wird noch besser, wenn man am Anfang keine ganz so große Höhe für das Dokument einstellt und dann später die kopierte Hintergrundebene nicht nur um 180 Grad dreht, sondern danach auch noch horizontal spiegelt. Auch der Text kann dann noch höher gezogen werden.
Schritt 18:
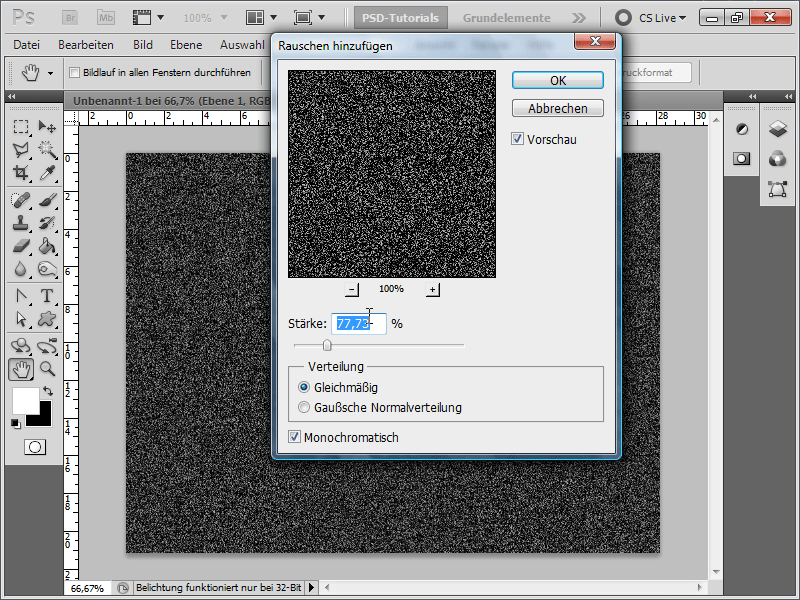
Ich möchte noch kurz zeigen, was man mit dem Radialen Weichzeichner noch so alles anstellen kann. Dazu erstelle ich wieder ein neues Dokument in 800x600 Pixel und färbe den Hintergrund Schwarz. Jetzt nehme ich unter Menü>Filter>Rauschfilter>Rauschen hinzufügen diese Einstellungen vor:
Schritt 19:
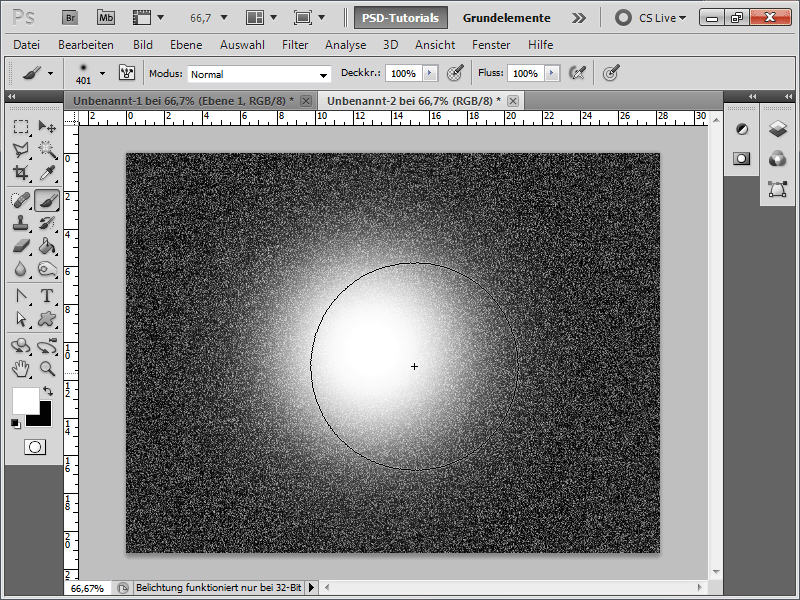
Als Nächstes male ich mit einem sehr weichen und großen Pinsel einmal oder zweimal mit weißer Farbe genau in die Mitte einen Punkt.
Schritt 20:
Und wenn ich jetzt wieder den Radialen Weichzeichner mit maximaler Einstellung aufrufe, kommt dieser Effekt dabei heraus (habe noch eine Farbton/Sättigungs-Einstellungsebene hinzugefügt und danach noch in der Mitte einen Blendenfleck eingefügt).