Grastext in Photoshop ist ein vielseitiger und kreativer Effekt, der Natur in deine Designs bringt. Mit Photoshop kannst du diesen Look in wenigen Klicks umsetzen. In diesem Tutorial zeige ich dir gleich zwei spannende Varianten: einen realistischen Grastext mit texturiertem 3D-Look und eine vereinfachte Version für schnelle Ergebnisse. Egal, ob du an einem Poster, einer Einladung oder einem Social-Media-Post arbeitest – mit diesen Techniken gestaltest du einen natürlichen und lebendigen Effekt im Handumdrehen.
Schritt 1:
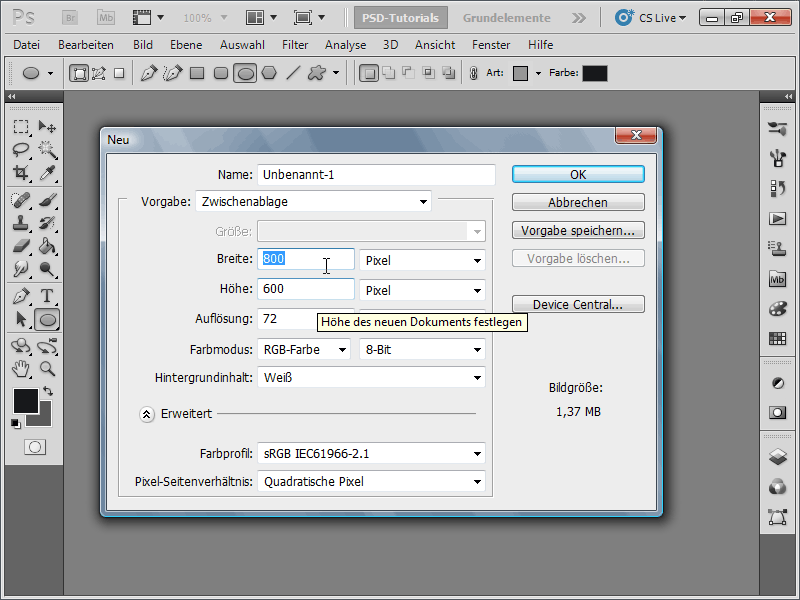
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr kleine Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 in 300 Pixel/Zoll.

Schritt 2:
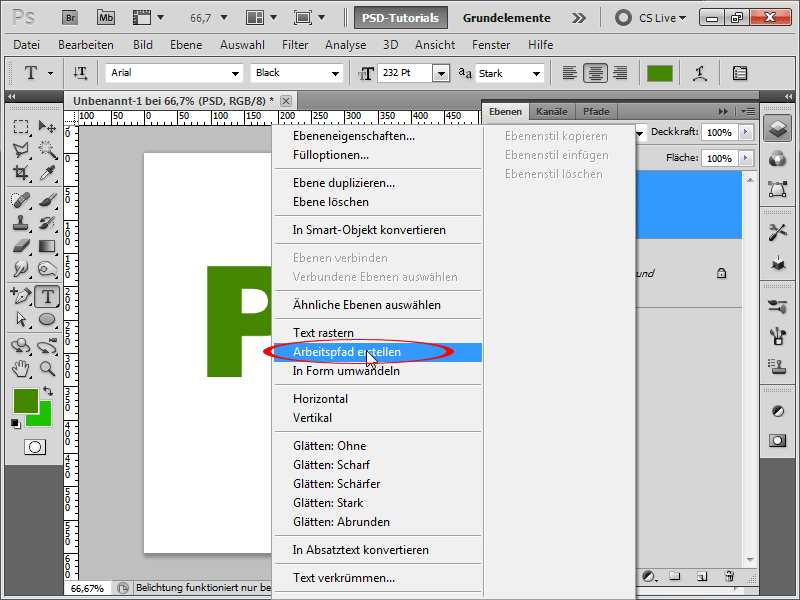
Jetzt erstelle ich einen Text mit dicken Buchstaben und erstelle daraus einen Arbeitspfad (Rechtsklick auf die Textebene im Ebenenbedienfeld).
Schritt 3:
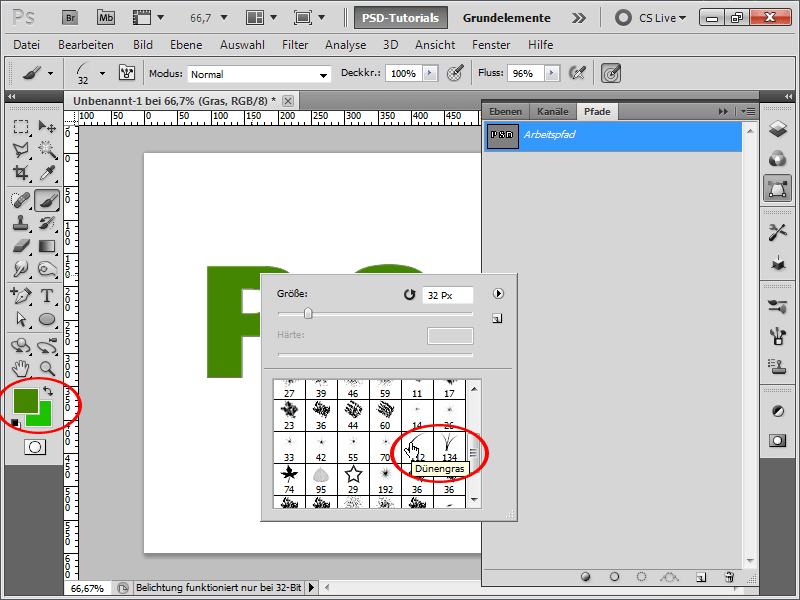
Als Nächstes erstelle ich eine neue Ebene, schnappe mir den Pinsel und als Pinselspitze die Dünengrasspitze. Vorder- und Hintergrundfarbe stelle ich um auf zwei unterschiedliche Grüntöne.
Schritt 4:
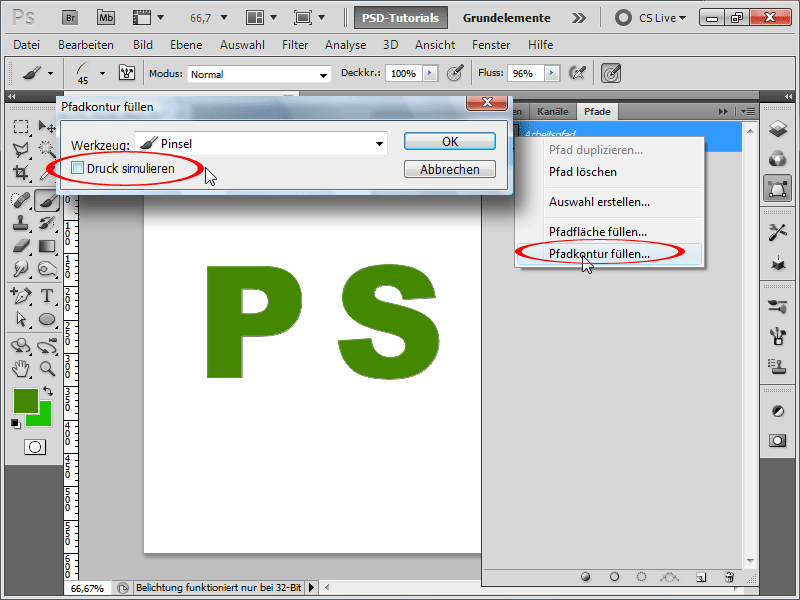
Danach klicke ich im Pfade-Bedienfeld mit der rechten Maustaste auf meinen Arbeitspfad und dann auf Pfadkontur füllen. Danach erscheint ein Dialog, in dem ich das Häkchen bei Druck simulieren nicht setze.
Schritt 5:
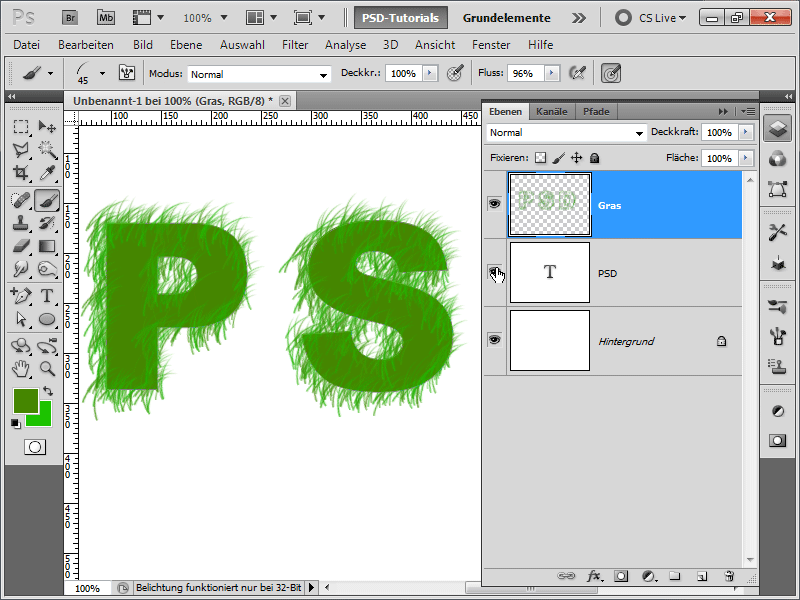
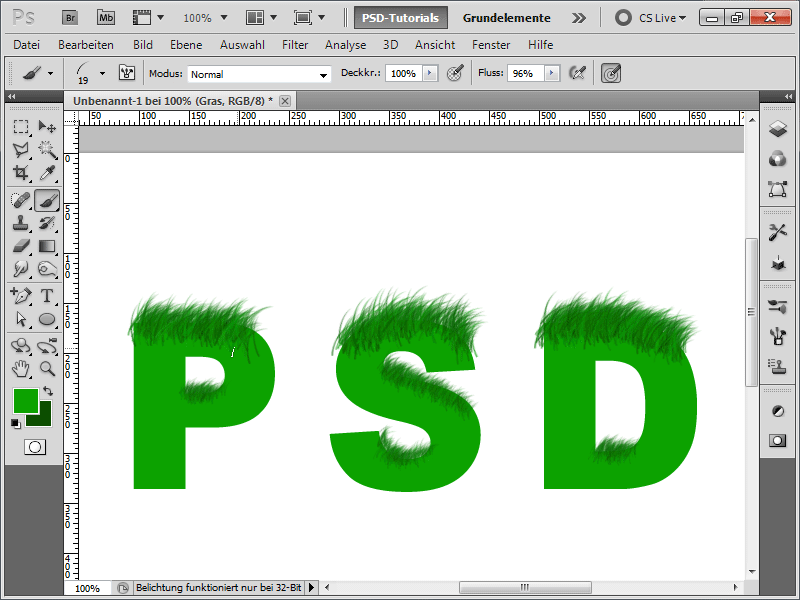
Das Ergebnis sieht dann so aus:
Schritt 6:
Wenn ich die Textebene ausblende, bleibt nur noch die Graspinselstruktur übrig. Diese kann ich mit dem Pinsel auch selbst noch ausfüllen.
Schritt 7:
Mit einer Maske oder dem Radiergummi könnte ich Bereiche mit der Grasspitze wieder entfernen. Aber so richtig überzeugend ist es nicht, vor allem, weil ich am liebsten die Grasspitze immer außen hätte, was nicht der Fall ist.
Schritt 8:
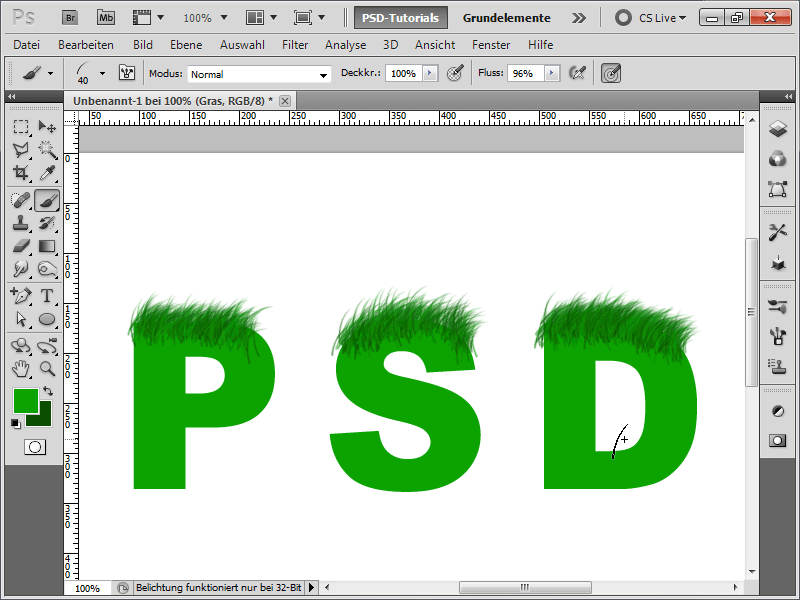
Darum kommt hier meine Lieblingsmethode: Zunächst male ich nur die oberen Bereiche über meiner Textebene mit meinem Pinsel aus.
Schritt 9:
Als Nächstes verkleinere ich die Pinselspitze und fülle die unteren Bereiche aus:
Schritt 10:
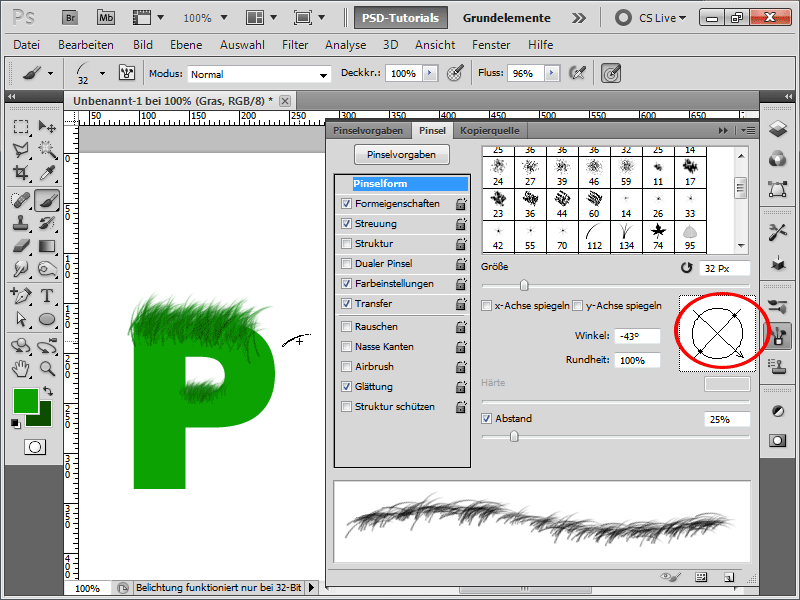
Mit F5 öffne ich mein Pinselbedienfeld und drehe den Pinsel weiter nach rechts.
Schritt 11:
Jetzt bemale ich alle Bereiche mit dem Pinsel, die rechts ausgerichtet sind.
Schritt 12:
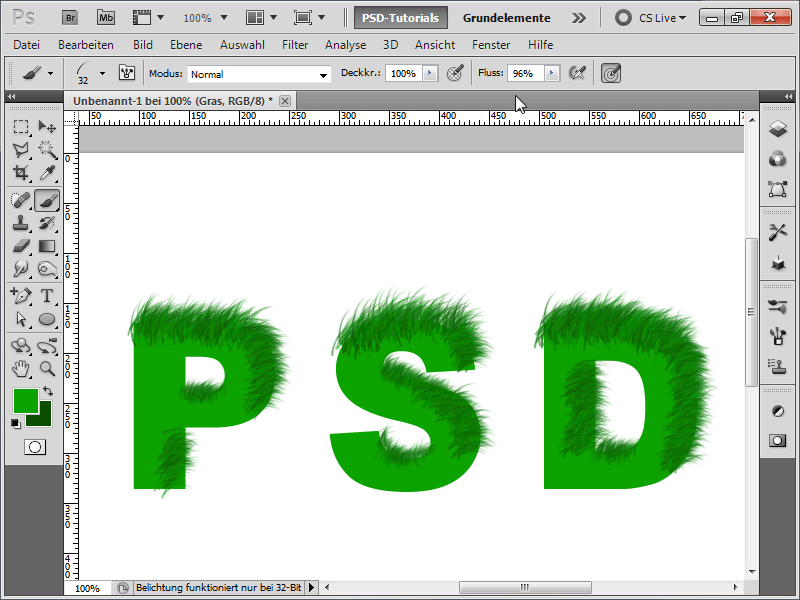
Danach wieder den Pinsel leicht drehen, und dann werden die Bereiche bemalt, die nach unten ausgerichtet sind:
Schritt 13:
So, noch mal gedreht und schon sind meine Buchstaben so gut wie fertig. Jedenfalls sind die Konturen perfekt ausgemalt. Jetzt fehlt nur noch der Innenteil.
Schritt 14:
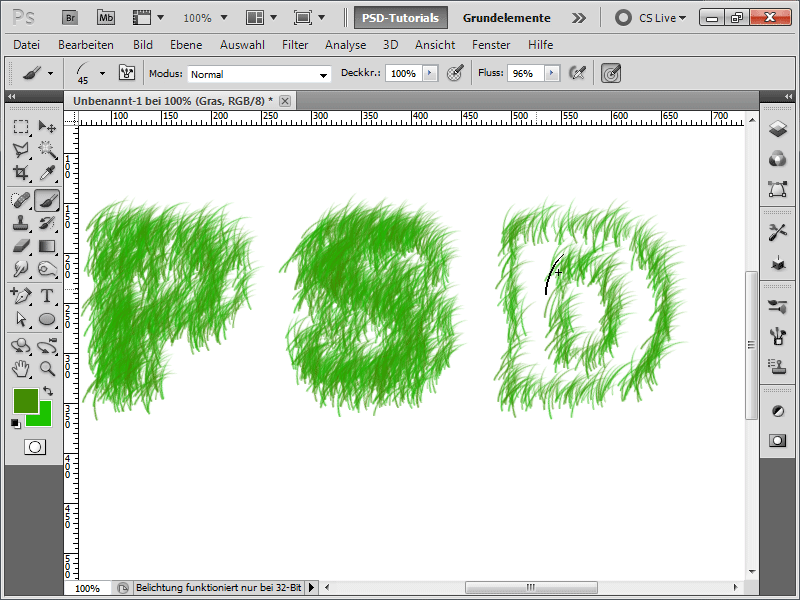
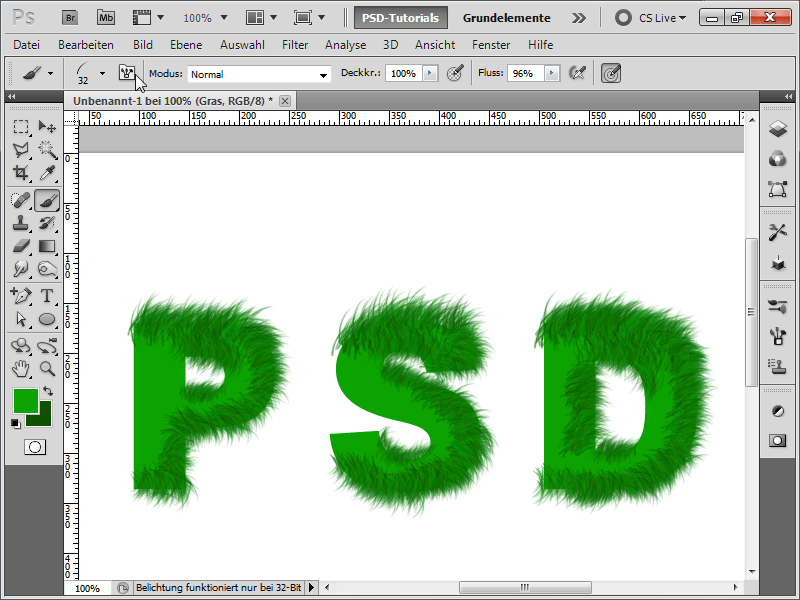
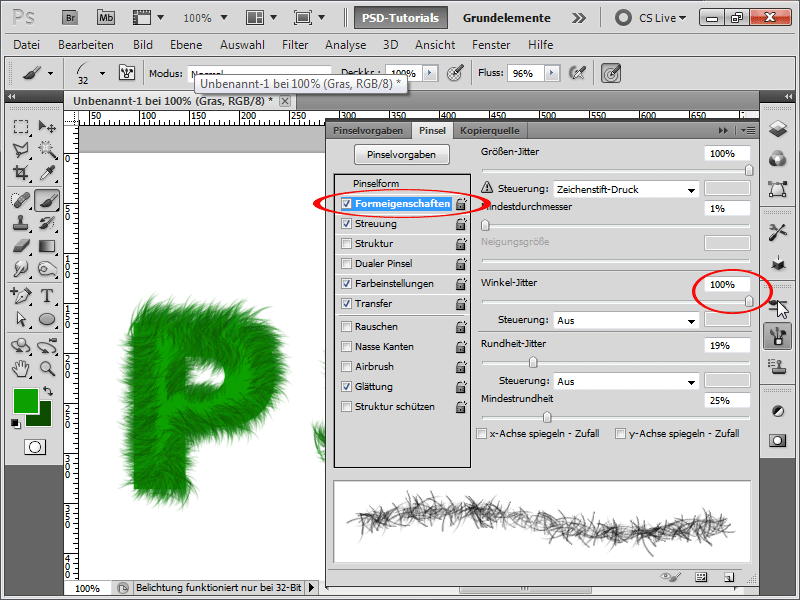
Damit das Gras im Innenteil nicht nur eine Richtung hat, stelle ich im Pinselbedienfeld bei den Formeigenschaften den Winkel-Jitter auf 100%.
Schritt 15:
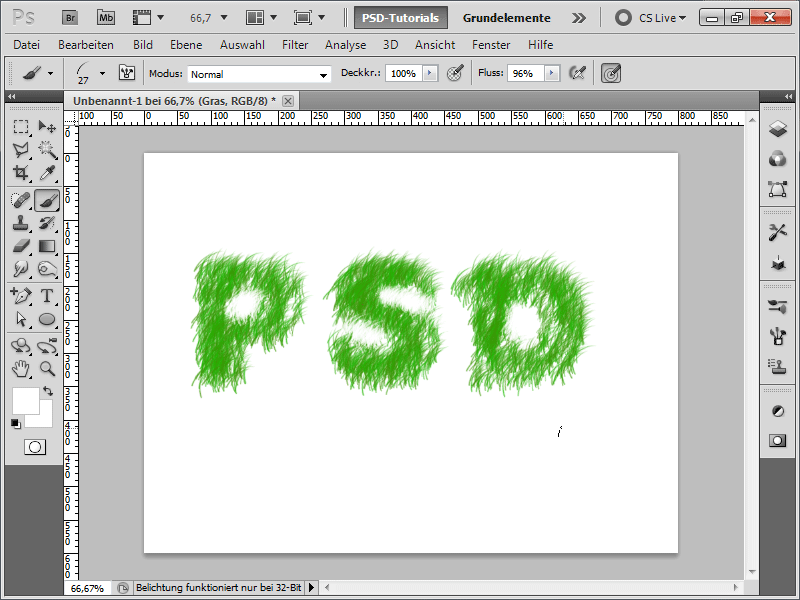
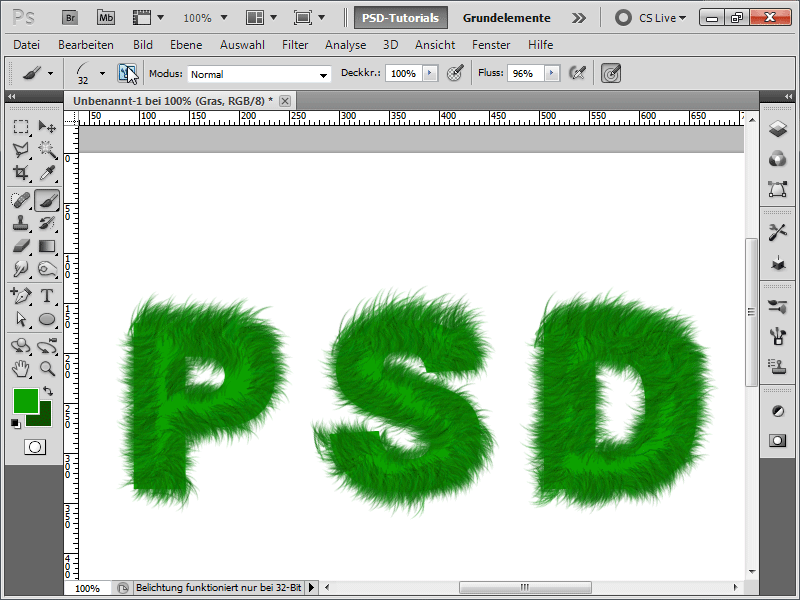
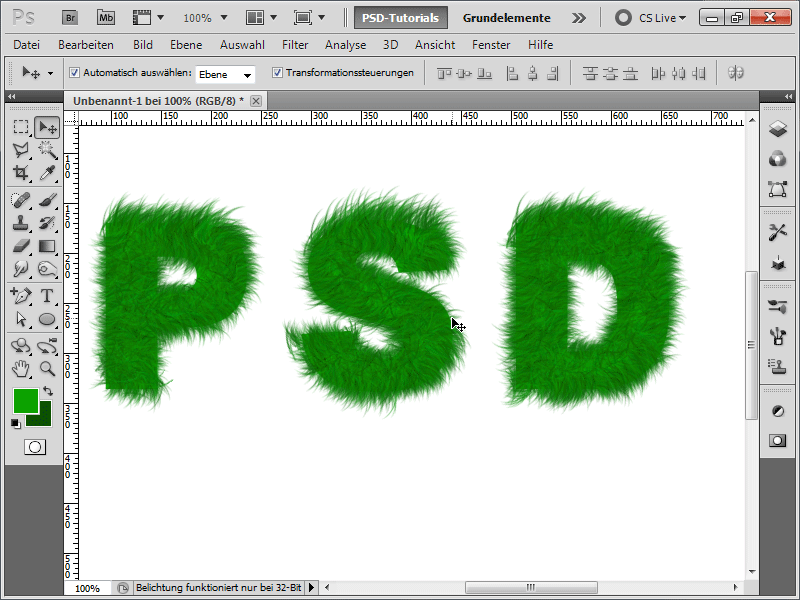
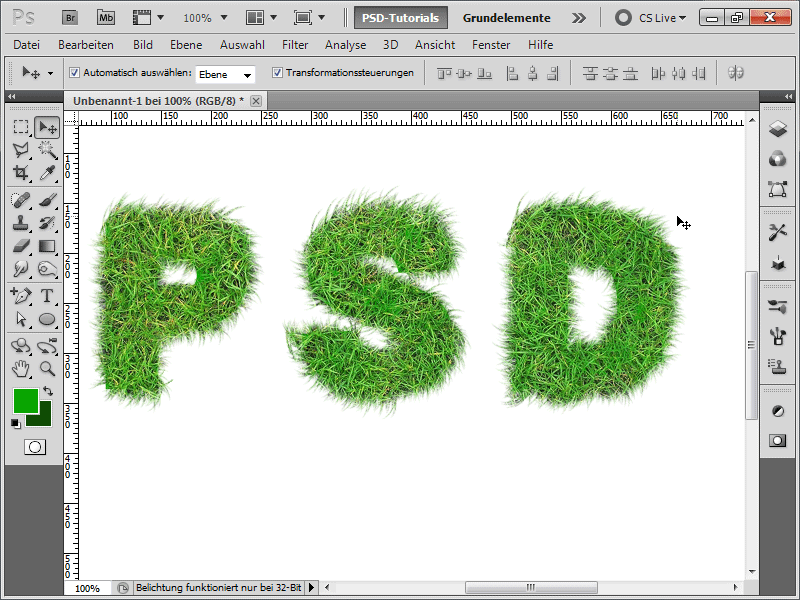
Das Ergebnis sieht jetzt so aus:
Schritt 16:
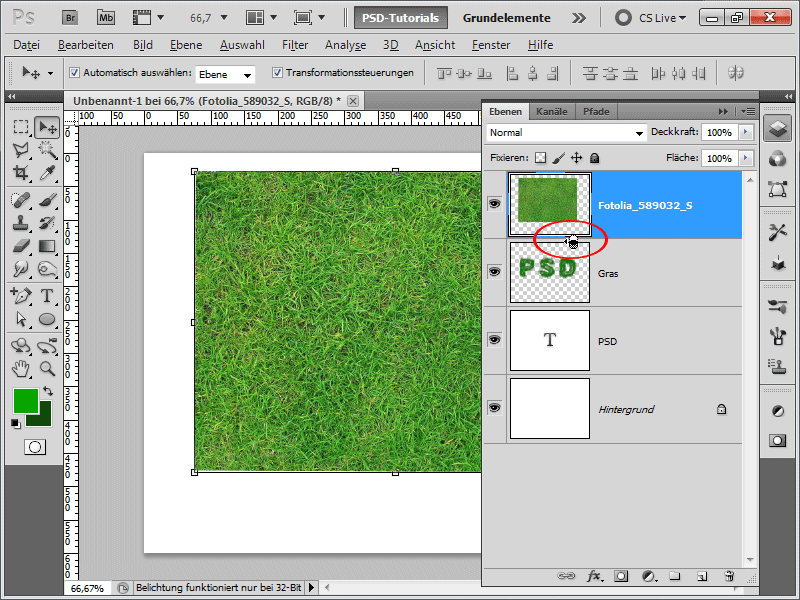
Wem das zu unrealistisch ist, für den habe ich folgende Herangehensweise: Ich lade zunächst ein Grasfoto. Das füge ich direkt über meiner Gras-Ebene ein und klicke dazwischen mit gedrückter Alt-Taste.
Schritt 17:
Jetzt entsteht eine Schnittmaske, und das Foto wirkt sich nur auf die darunterliegende Ebene aus. Sieht doch gleich viel realistischer aus, oder?
Schritt 18:
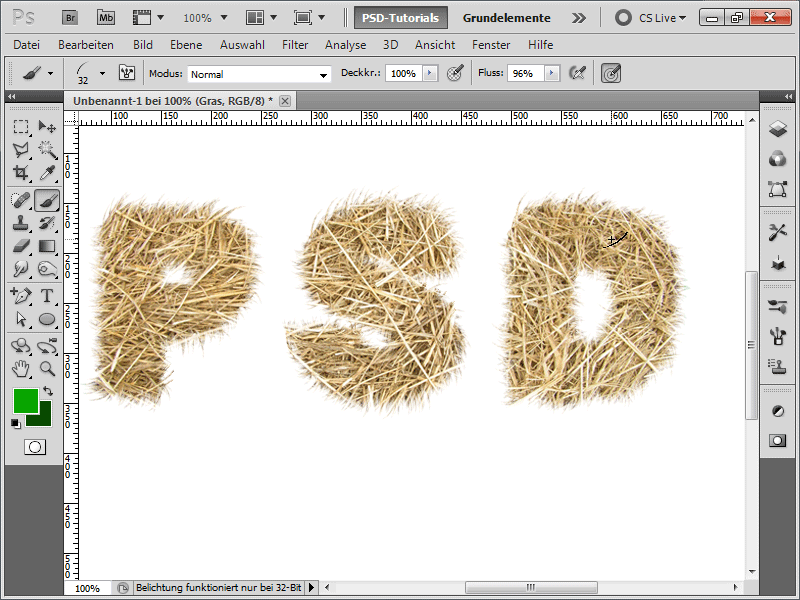
Das funktioniert übrigens mit jedem Foto. Ich nehme hier mal einfach ein Strohfoto.
Schritt 19:
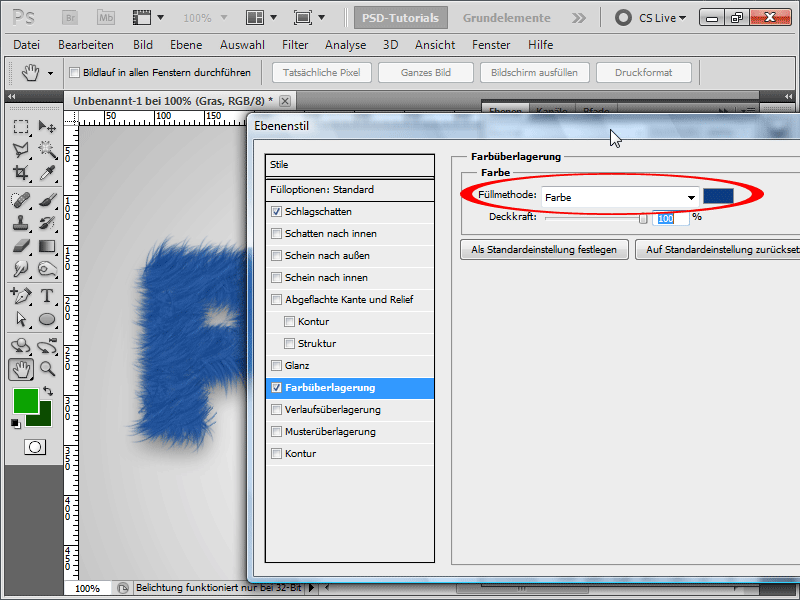
Wenn ich die Fotos ausblende und dafür auf meiner Gras-Ebene einen Schlagschatten hinzufüge und dann noch eine Farbüberlagerung, dann mache ich daraus schnell einen Monster-Wuscheltext.
Schritt 20:
Danach füge ich noch im Hintergrund einen Grau-zu-Weiß-Radialverlauf ein, und schon sieht das Ganze doch ganz ansehnlich aus:
Schritt 21:
Das Gute ist, dass ich in der Gras-Ebene jederzeit noch mit meinem Graspinsel neue Striche hinzufügen kann.
Schritt 22:
Und hier das Ganze in der Strohvariante:


