Bei diesem Training bin ich in einem ganz besonderen Auftrag unterwegs, nämlich: Weihnachten. Wenn draußen die Nächte immer länger und die Tage immer kürzer werden, es bitterkalt wird und man lieber den Weihnachtsmarkt besucht, als dass man Überstunden macht, dann weihnachtet es halt, man rutscht ein bisschen näher zusammen, die Herzlichkeit gewinnt wieder an Aufschwung und man denkt an alle lieb gewonnenen Menschen aus dem vergangenen Jahr.
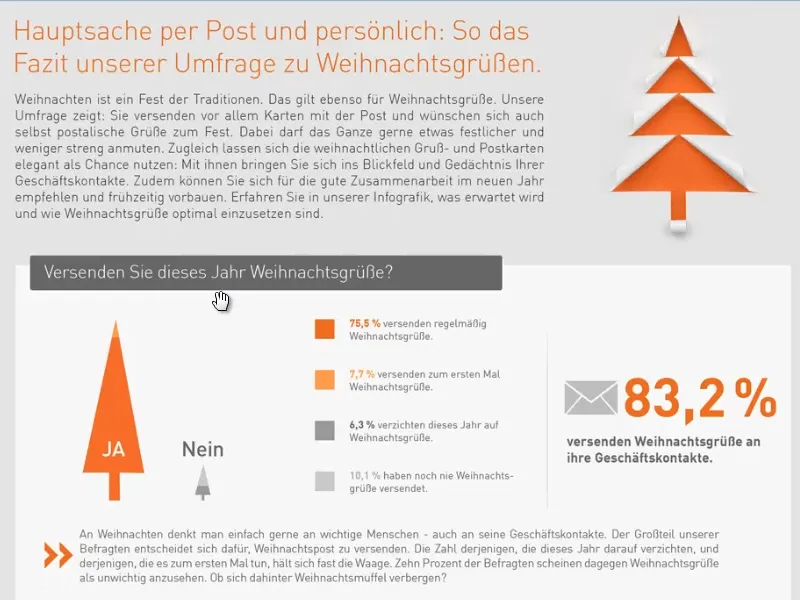
Und aufgrund dessen habe ich mich selbst mal ein bisschen auf die Suche gemacht und bin auf eine sehr interessante Infografik gestoßen, die ich euch natürlich nicht vorenthalten möchte. Und zwar sagt diese Infografik nämlich aus: Über 80 Prozent sagen, sie verschicken dieses Jahr Weihnachtsgrüße.

Überblick über das Layout der Weihnachtskarte
Das geht natürlich in digitaler Form, das geht aber auch in analog-postalischer Form. Wie macht ihr das? Lieber auf modernem EDV-Weg, schreibt ihr per WhatsApp oder schickt ihr wirklich noch Karten raus? Ich persönlich finde ja, dass nichts davon dem Charme einer wirklichen Weihnachtsgrußkarte gerecht wird. Und deswegen werden wir gemeinsam in diesem Workshop eine ganz besondere Weihnachtspost erstellen. Dabei handelt es sich um eine Business-Grußkarte im Format Einbruch bzw. Falz DIN lang quer. Wow, klingt tricky, aber wenn ich euch zeige, worum es geht, dann werdet ihr sagen: „Ach so, das meint der.“ Ist nämlich ziemlich einfach.
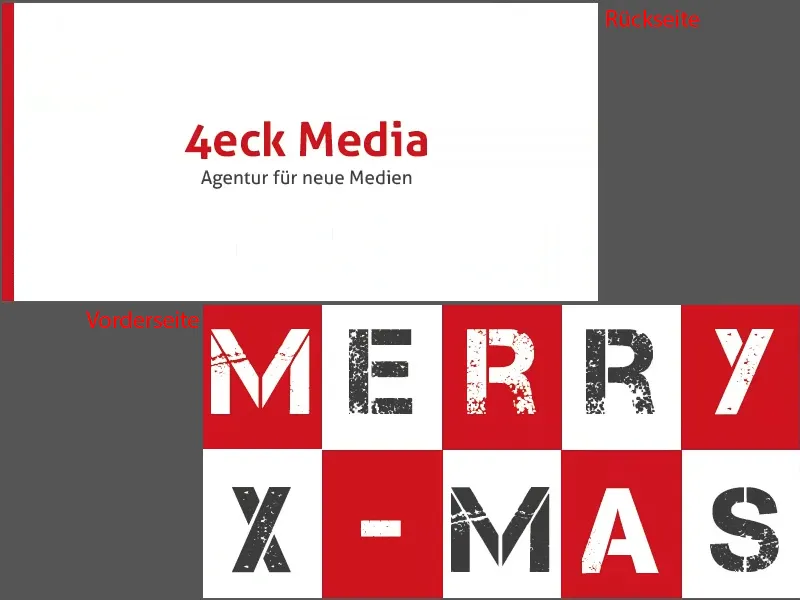
Die fertige Grußkarte sieht so aus. Wir haben das DIN-lang-Format, das ist eigentlich wie ein ganz normales Kuvert. Wir haben eine Vorderseite, eine Rückseite und …
… zwei Innenseiten. So wird unsere Grußkarte aussehen.
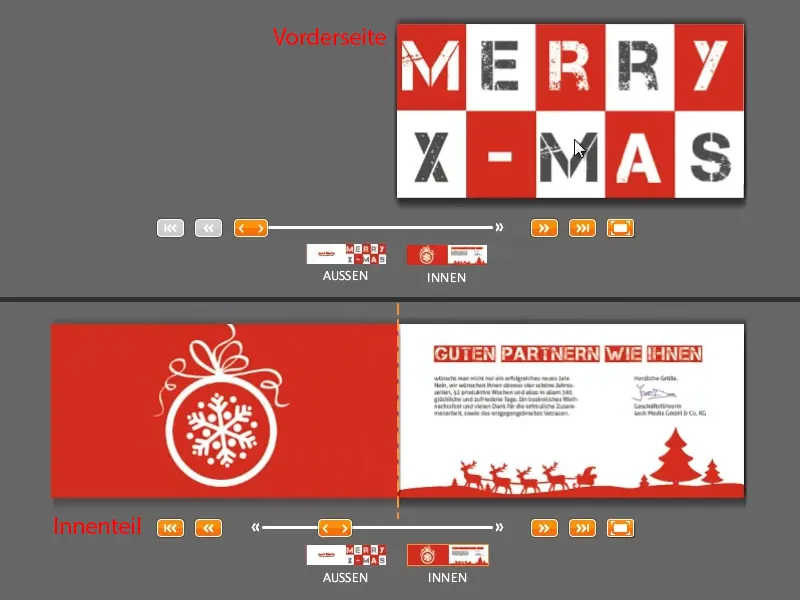
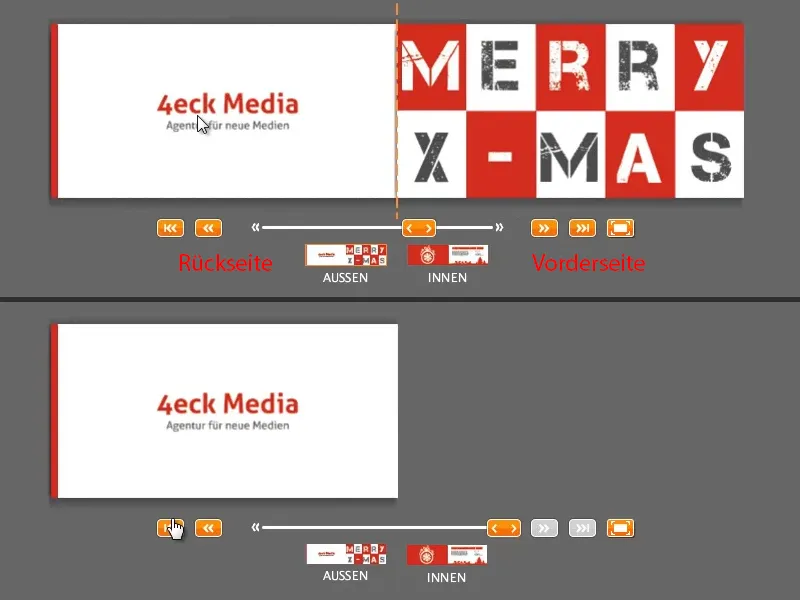
Als kleine Visualisierungshilfe das Ganze noch als Druckvorschau in unserer Online-Darstellung. Das ist die Vorderseite, der Innenteil …
… und die Rückseite, noch einmal mit der Vorderseite. Jetzt schließt sich das Ganze wieder.
So sieht die Karte aus – und die werden wir jetzt gemeinsam bauen. Und um es in den berühmten Worten von Jack Sparrow zu sagen: „Klar soweit?!“ – Ich denke schon. Starten wir durch …
Layout-Vorlage herunterladen
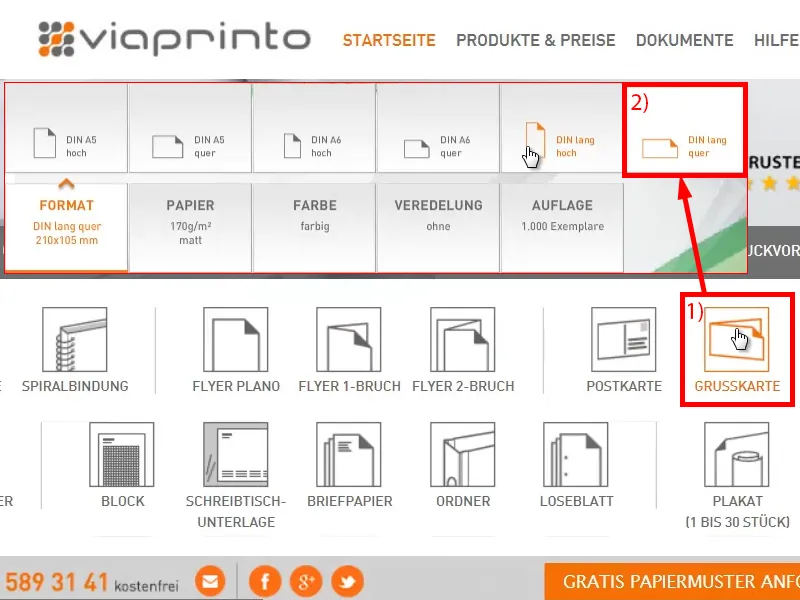
Wie auch in anderen meiner Trainings suchen wir uns eine Vorlage im Web. Ich gehe mal wieder auf viaprinto.de, unsere Online-Druckerei, und dort findet sich in dieser großen Liste rechts die Grußkarte (1).
Dann wähle ich das Format aus: DIN lang quer (2). Da gäbe es auch andere wie zum Beispiel DIN lang hoch, fände ich ja auch mal interessant, wie eine Grußkarte so aussieht, hätte auf jeden Fall Aufmerksamkeitscharakter.
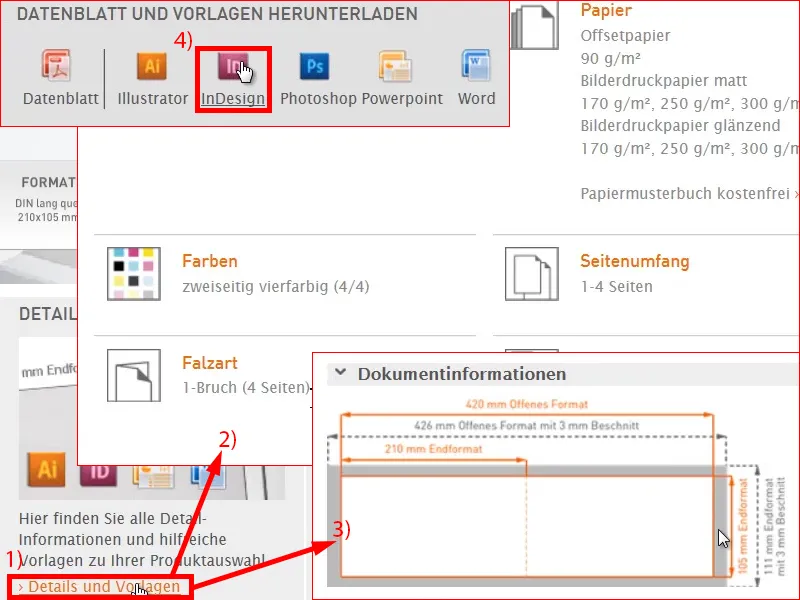
Hier unten bei Details und Vorlagen (1) wählen wir die Vorlage. Da seht ihr dann alle Informationen (2), zum Beispiel, dass hier ein Falz drin ist, es gibt Veredelungshinweise, die Anzahl der Seiten. Ansonsten kann man hier auch noch den Anschnitt definieren (3), wenn man es selber machen möchte.
Machen wir aber nicht, wir gehen einfach nach unten, suchen uns die InDesign-Vorlage (4) und speichern sie, um sie in InDesign zu öffnen. Ich arbeite übrigens mit InDesign CC 2014. Die Vorlage ist allerdings ab CS 5.5 verfügbar.
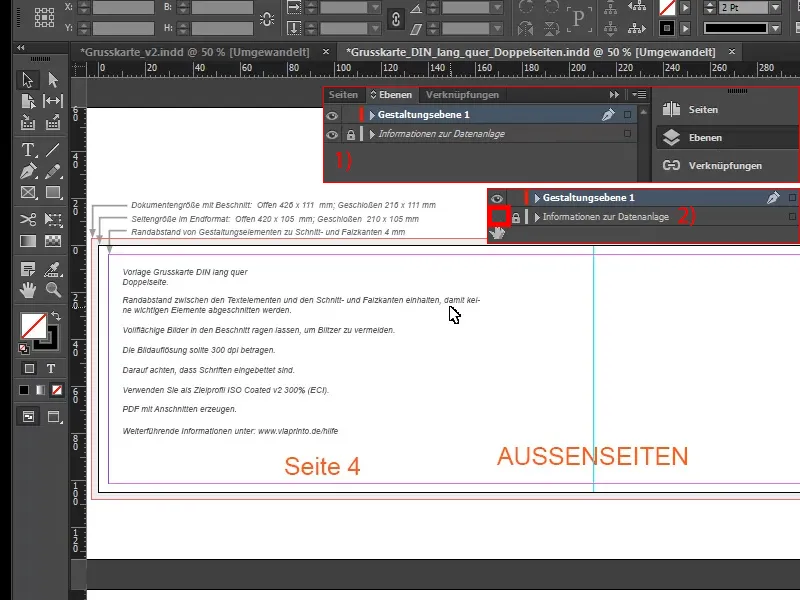
So sieht das Dokument aus. Verschaffen wir uns einen Überblick: Was bei der Arbeit mit Vorlagen eigentlich immer der Fall ist: Hier sind verschiedene Ebenen angeordnet (1), eine Informationsebene „zur Datenanlage“, da befindet sich alles, was wir hier sehen können, und eine „Gestaltungsebene“, auf der wir hier zum Schluss arbeiten.
Ich bin so frei und werde diese Informationsebene einfach mal ausblenden (2), denn ich weiß ja, was ich als Nächstes zu tun habe. Ich brauche das nicht. Für euch könnte das sinnvoll sein, also guckt euch die Hinweise einfach mal genauer an. Ich mache sie mal weg.
Gestaltung der Vorderseite
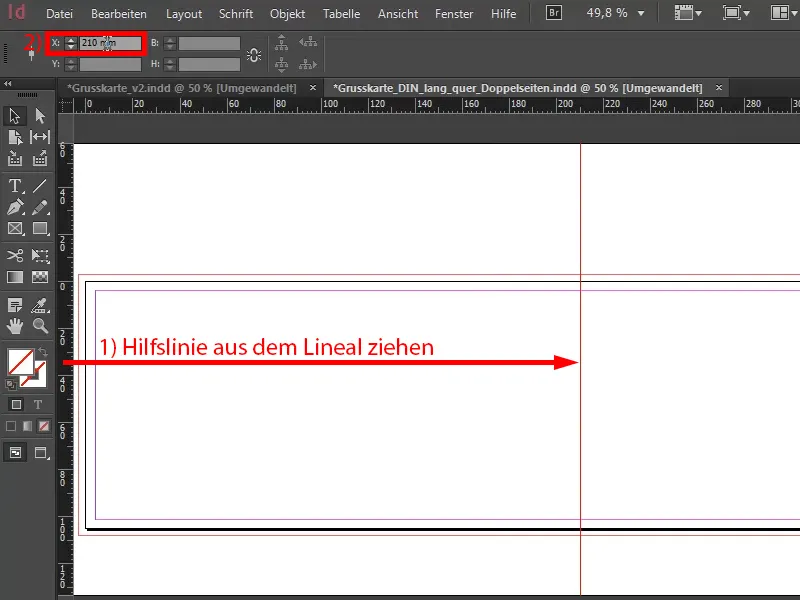
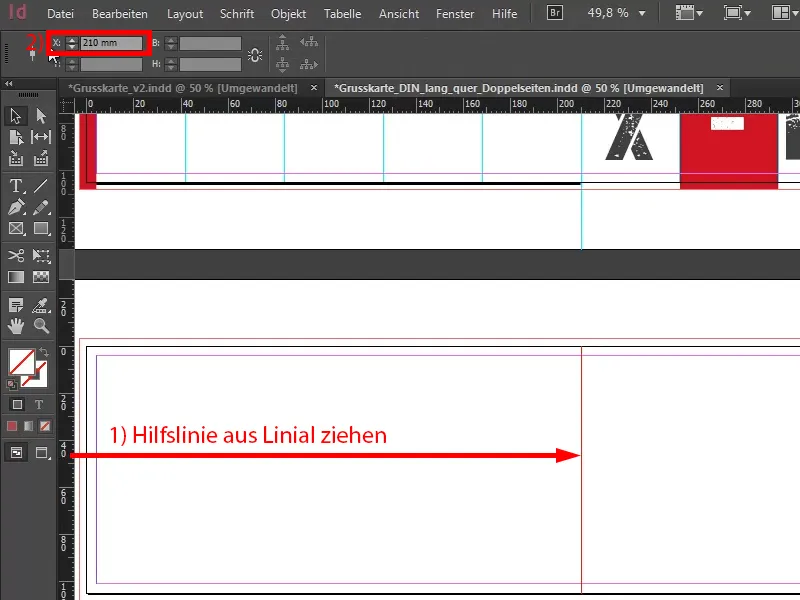
Das Erste, was ich brauche, ist auf jeden Fall die Stelle, an der der Falz sein wird. Deswegen ziehe ich mir aus meinem Lineal an der Seite einfach eine Linie raus (1) und setze sie auf 210 mm, indem ich das da oben eingebe (2). Da wird also der Knick sein.
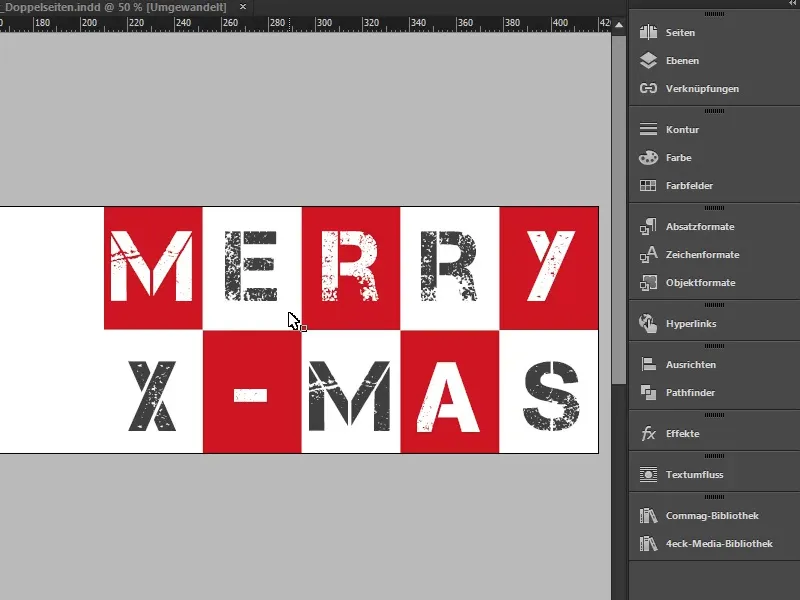
Jetzt werde ich mich der rechten Seite einmal widmen, denn ich möchte hier gerne dieses Kachel-Design haben. Ihr erinnert euch, das sieht so aus wie auf dieser Seite hier.
Ja, was steckt dahinter? Das soll einfach eine flache Anmutung sein. Weniger ist mehr und ich möchte mit dieser Aufmacher-Seite einfach ein wenig aus der Masse hervorstechen.
Ich möchte, dass sich diese Seite einfach absondert und aus dem riesengroßen Wust von Weihnachtsgrußkarten abhebt, die man sonst immer schon bekommen hat, von den 81 davor, die man schon gesehen hat, und von den 320, die man letztes Jahr bekommen hat. Deswegen also genau dieses Design. Wir haben einen weihnachtlichen, warmen Rot-Ton. Und das ist meine Leitfarbe für Weihnachten, aber es gibt natürlich auch andere Farben, Grün oder Blau, da komme ich später noch mal drauf, aber fürs Erste brauchen wir jetzt erst mal die Kacheln.
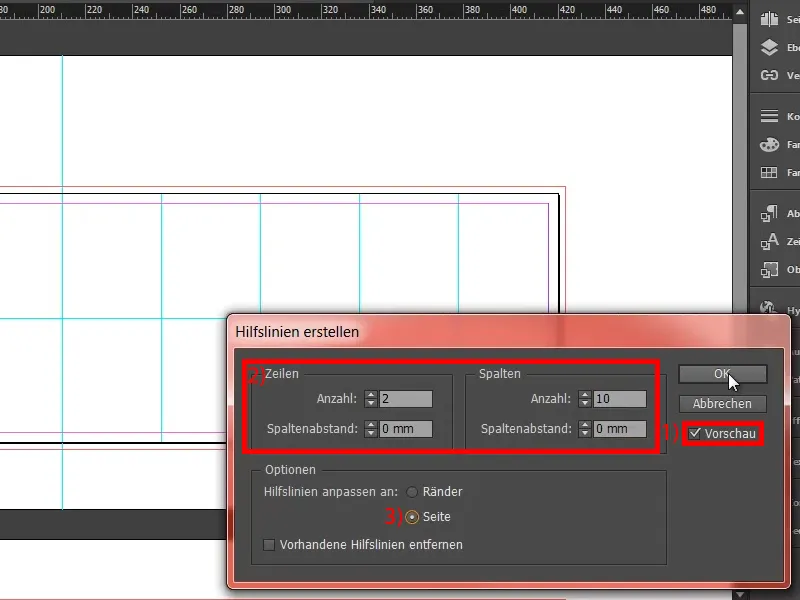
Das bauen wir ganz einfach ein, indem ich über Layout>Hilfslinien erstellen gehe. Dann öffnet sich dieser tolle Dialog. Ich aktiviere mal die Vorschau-Funktion (1), dann seht ihr auch direkt, was sich dort verändern wird. Und zwar möchte ich gerne zwei Zeilen haben. Den Spaltenabstand brauche ich nicht, den setze ich auf 0 mm. Und ich möchte 10 Spalten, auch hier mit 0 mm Spaltenabstand (Einstellungen unter 2). Hier unten die Checkbox bei Seite ist in Ordnung (3). Noch bestätigen mit OK.
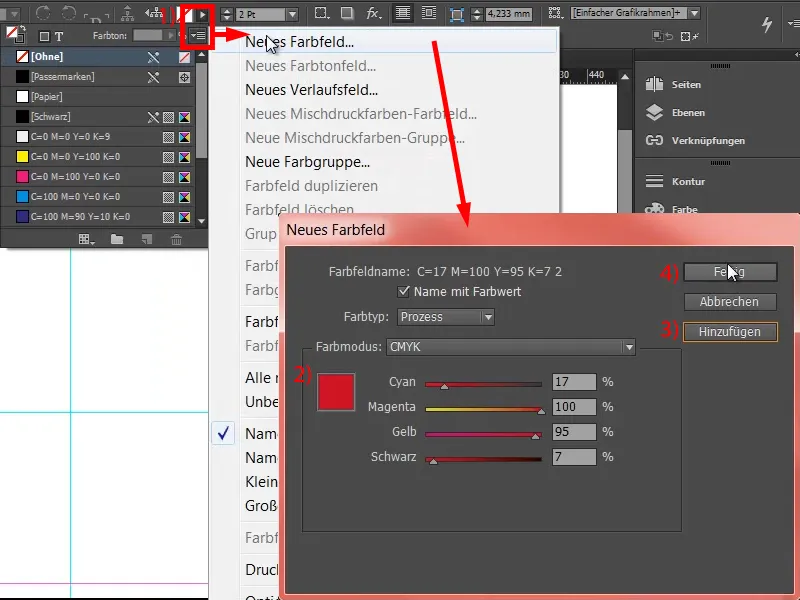
Damit haben wir eigentlich schon unser Grid, war ja ziemlich einfach. Und dann brauchen wir natürlich die passende Farbe dazu. Ich lege mir meine Farbe manuell an (1), denn ich habe genaue Farbwerte, die ich dort berücksichtigen möchte. Und zwar ist das bei mir ganz einfach (2): Cyan 17 %, Magenta 100 %, Gelb 95 % und Schwarz 7 %. Das gibt diesen Rot-Ton, feurig wie die Liebe, den füge ich hinzu (3 und 4).
Wenn ihr selbst auf der Suche nach solchen Farben seid, die zu einer gewissen Stimmung passen, dann kann ich euch auch mal empfehlen: Versucht doch mal unter Fenster und dann auf Farbe die Adobe Color-Themen. Das ist, glaube ich, der ehemalige Kuler, den haben sie offensichtlich umgetauft. Dort könnt ihr ganz einfach gewisse Farbharmonien mal zusammensuchen. Ihr geht dort auf Entdecken (1) und gebt zum Beispiel ein: „christmas“ (2). Dann spuckt der euch verschiedene Farbharmonien zum Thema Weihnachten aus. So könnt ihr das auch machen, dann könnt ihr die ganz einfach in eurer Farbpalette mit ergänzen, wenn ihr also noch eine passende Farbe sucht.
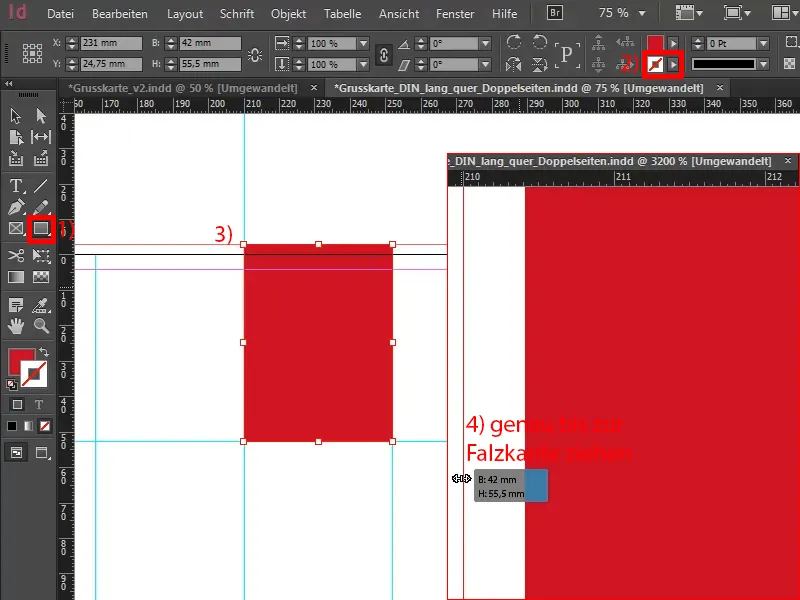
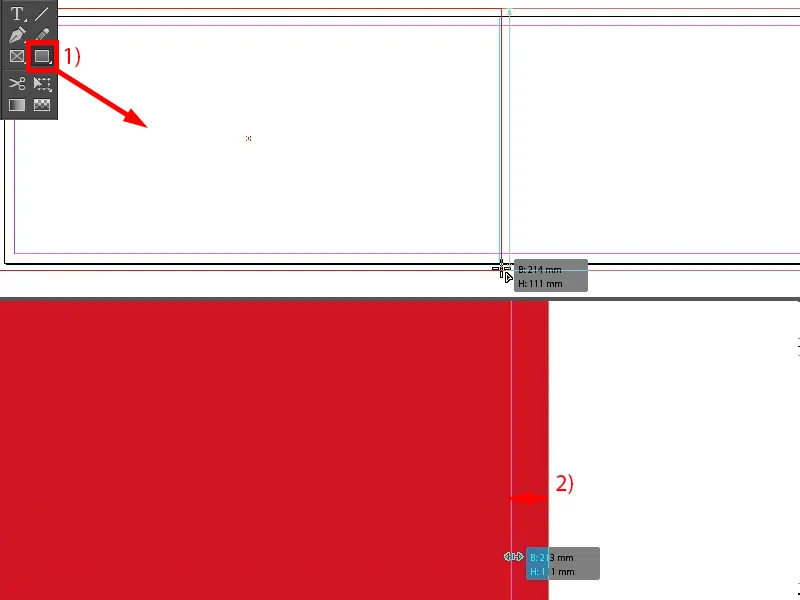
Ich nehme jetzt das Rechteck-Werkzeug (1), die Kontur nehme ich weg (2), und ziehe ein Rechteck auf (3). Das ist der erste Streich, wobei ihr aufpassen müsst, dass ihr auf der Hilfslinie seid (4).
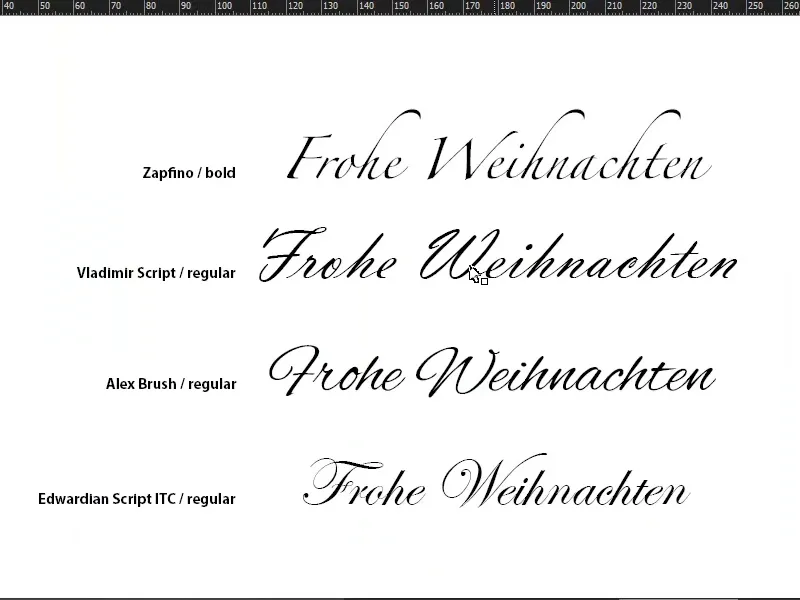
Für ein Deckblatt, das nicht unbedingt von der Stange ist, braucht man natürlich auch eine Schrift, die sich einfach ein bisschen absetzt vom Rest. Man erwartet ja irgendwie schon regelrecht diese „handwritten“ Schönschreibschriften zu Weihnachten, weil sie einfach so toll aussehen und so kalligrafisch geschwungen sind, wie zum Beispiel die Zapfino oder Vladimir Script und wie sie alle heißen. Das sind dann so schöne, ausladende, homogene Schriften. Toll, zweifelsohne, aber nicht für uns – wir machen etwas anderes.
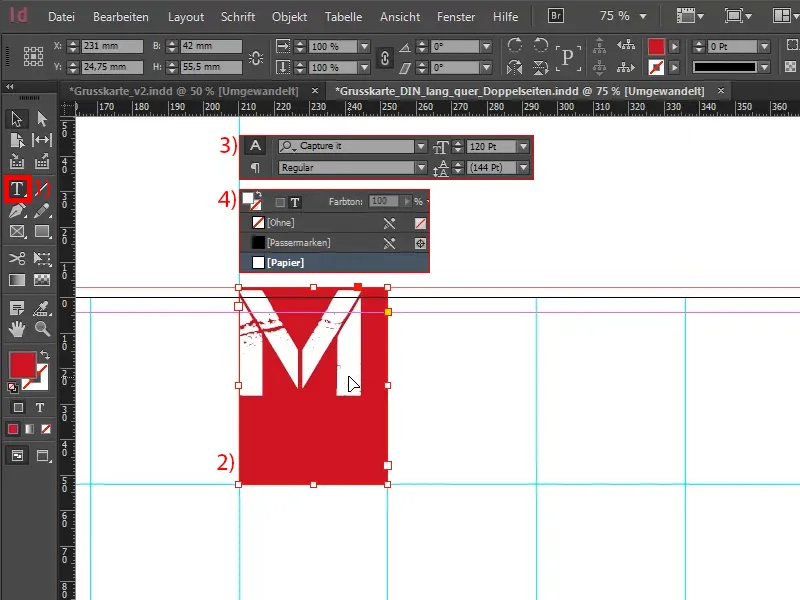
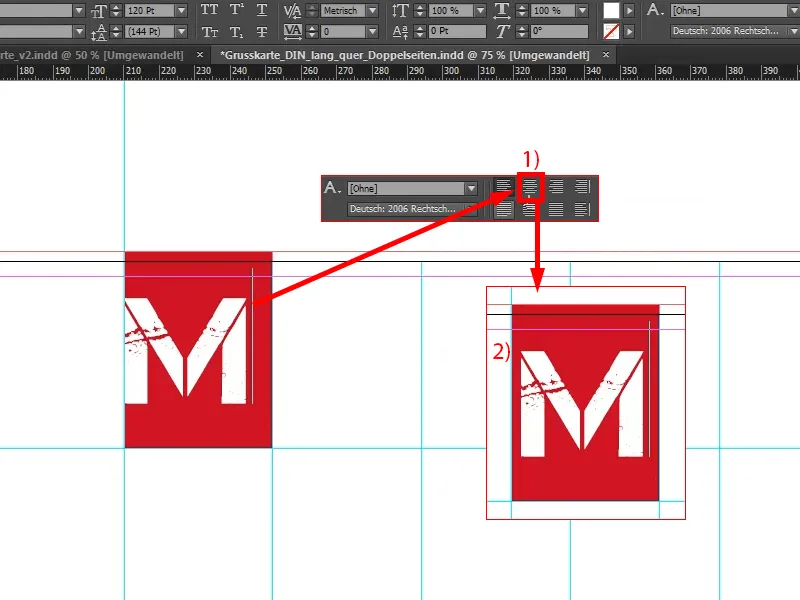
Ich nehme das Textwerkzeug (1), klicke einmal hinein in den Rahmen, wodurch aus dem Objektrahmen ein Textrahmen erstellt wird (2). Hier suche ich mir eine Schrift, und zwar die Capture it. Die bleibt in Regular, aber viel größer, nämlich 120 Pt (3). Damit schreibe ich das „M“ hinein. Farbe in Weiß (4).
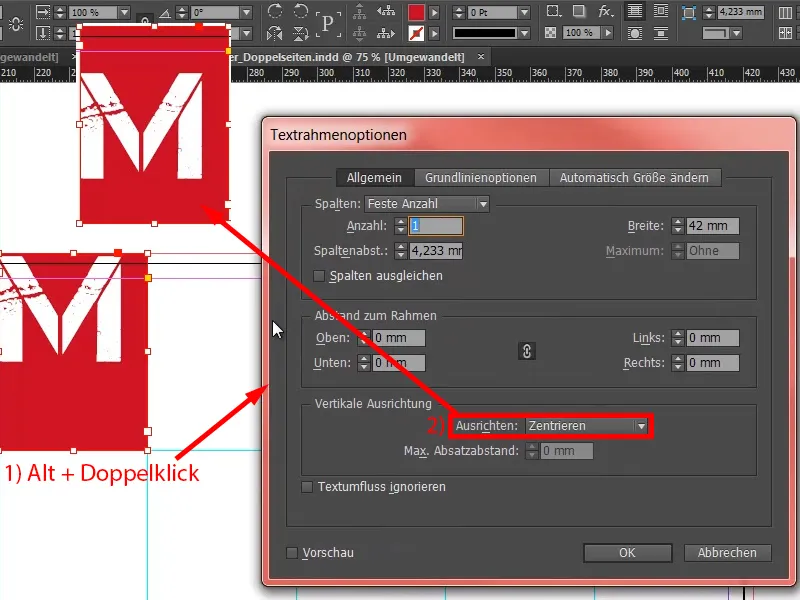
Im nächsten Schritt öffne ich mit Alt und einem doppelten Linksklick die Textrahmenoptionen (1). Hier möchte ich dafür sorgen, dass das „M“ auf der horizontalen Achse zentriert wird (2).
Auch in diese Richtung zentriere ich es noch (1), dann sieht es so aus (2).
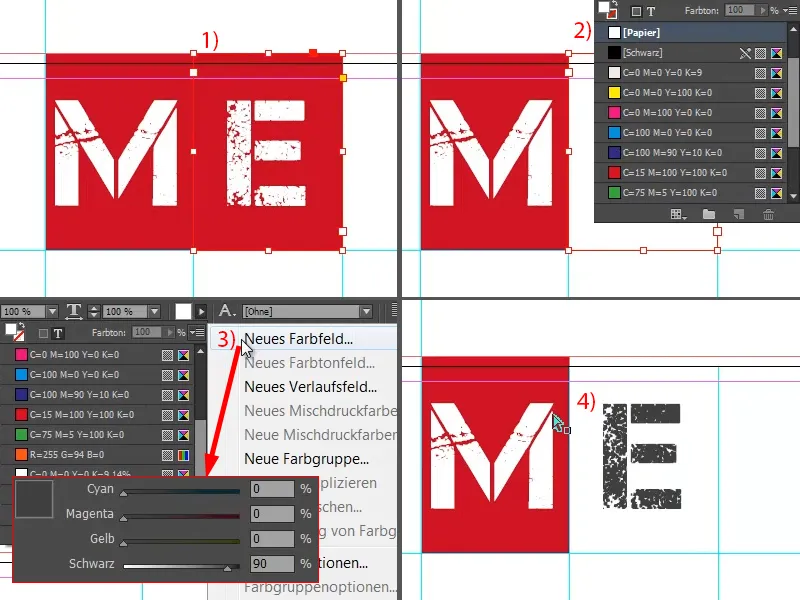
Jetzt kopiere ich das Ganze, mache aus dem „M“ ein „E“ (1), ändere den Hintergrund auf Weiß (2) und die Schrift auf eine Farbe, die ich mir noch anlege: ein neunzigprozentiges Schwarz (3). Das ist nicht so hart wie das gewöhnliche Schwarz (4), das ist ein bisschen zarter. „Ein bisschen“ ist natürlich relativ, es fällt immer noch genauso auf wie der Fußabdruck von King Kong, aber es geht ja auch um Kontraste.
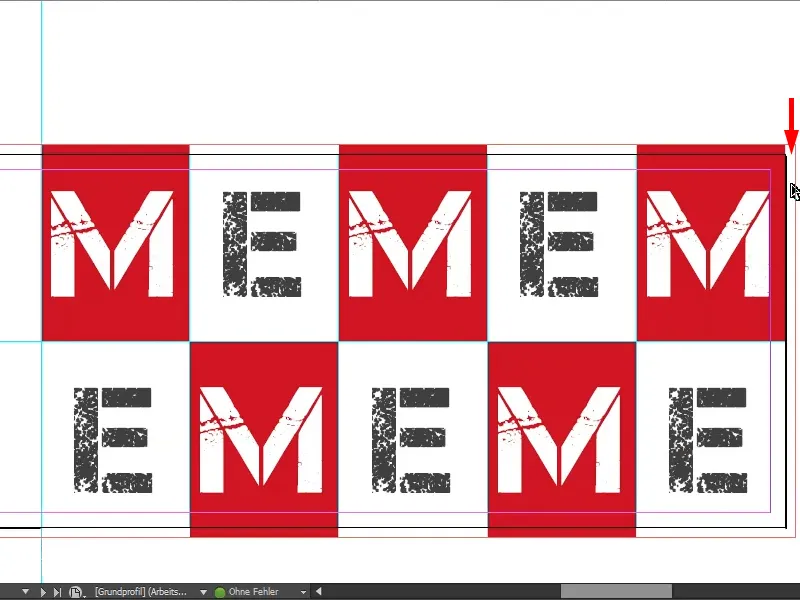
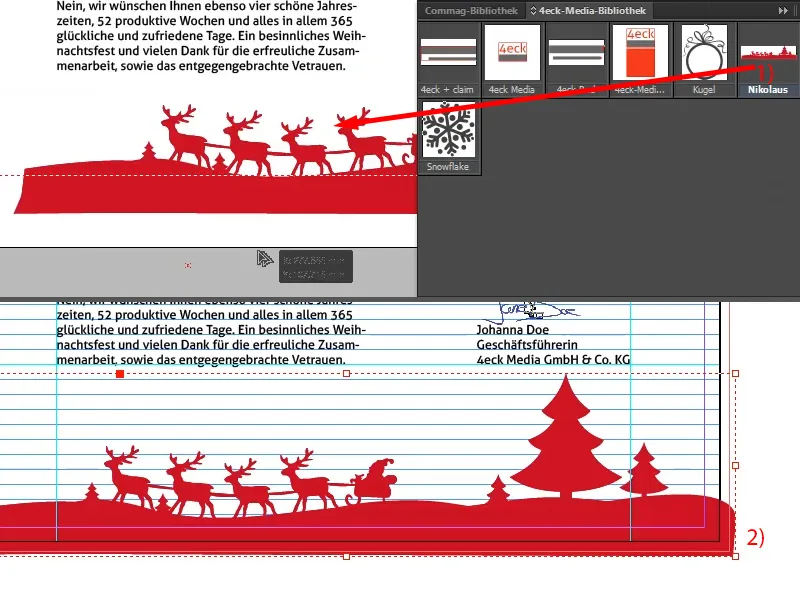
Jetzt nehme ich mir die zwei Objekte, kopiere sie nach rechts, und dann kopiere ich weiter, bis es so aussieht. Hier (siehe Pfeil) müsst ihr aufpassen, dass ihr bis zum Anschnitt hinausgeht.
Dazu könntet ihr jetzt zum Beispiel einfach dieses Feld nehmen und rausziehen, aber dann rutscht das „M“ mit (siehe rechts). Das kann man tolerieren oder eben auch nicht. Leuten, die da ein bisschen detailverliebter sind, würde ich empfehlen: Legt dahinter noch eine rote Fläche. Ich für meinen Teil ziehe das Feld einfach rüber (wie im rechten Bild).
Diesen Weihnachtsspruch „MEMEM …“ haben wir wohl auch noch nirgendwo gesehen, also benennen wir das mal um … Damit sind wir mit der Vorderseite auch schon fertig.
Rückseite gestalten
Gehen wir zur zweiten Außenseite, also zur Rückseite. Da ziehen wir einfach einen Rechteckrahmen auf, vom Anschnitt aus links oben bis zu unteren Linie in Rot (1). Und im nächsten Schritt hole ich mir einfach aus meiner Bibliothek unser Logo mit Claim heraus (2). Das richte ich noch mittig aus …
Damit ist die Seite eigentlich schon fertig.
Was steckt da jetzt dahinter?! – Denn das ist ja jetzt wirklich überhaupt kein Hexenwerk gewesen. Hinter dieser Seite steckt ein Gedanke: Es geht einfach darum, dass die Information auf das essenziell Wesentliche reduziert wird und dass der Betrachter nicht abgelenkt wird, dass die Augen schlichtweg nur auf dem Firmen-Branding ruhen können. Da könntet ihr euer Firmen-Branding einbauen – und sonst bitte nichts, denn alles andere würde wirklich nur stören. Es geht einfach darum, einen ganz grazilen, eleganten, stilvollen Auftritt zu haben wie auf dem roten Teppich, auch wenn er hier schneeweiß ist. Die Bühne gehört auf dieser Seite nur der Firma.
Was man hier ja auch beachten sollte, ist zum Beispiel einfach, dass die Bildsprache der Karte dann irgendwo auch zur Corporate Identity der Firma passt. Wir als Agentur für neue Medien halten das eigentlich eher recht schlicht und einfach, ganz nach dem Motto: „Keep it short and simple“ – und das ist nicht mehr als „short and simple“. Voila.
Innenteil gestalten
Sportlich geht es jetzt weiter in den Innenteil. Auch hier setze ich wieder eine Hilfslinie auf 210 mm (1 und 2), also genau in die Mitte. Schauen wir uns noch mal die Vorlage an …
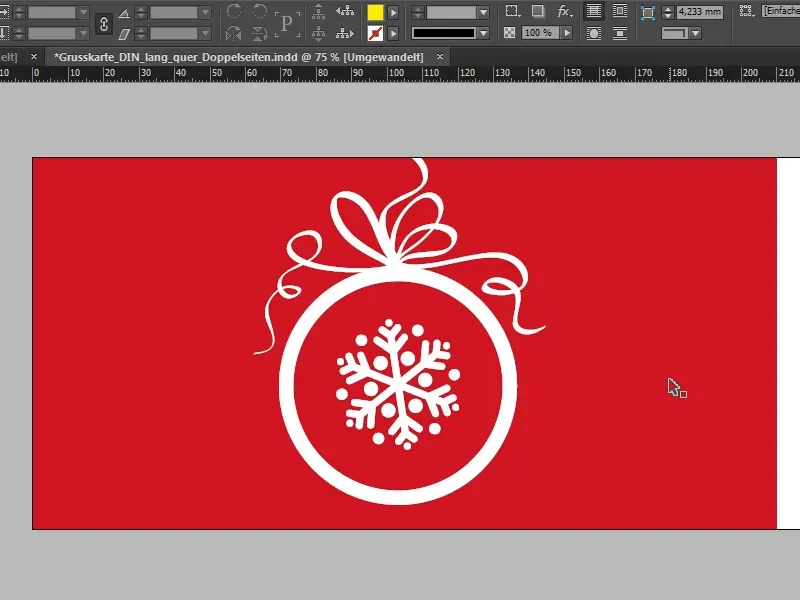
Wie ihr hier deutlich erkennen könnt, wollen wir die Gestaltung der Umschlagseiten von außen im inneren Bild weiterführen. Deswegen haben wir links wieder unsere Leitfarbe, gespickt mit einer flach gehaltenen Illustration und einer Schneeflocke.
Wir ziehen einfach einen Rechteckrahmen auf (1). Dabei wieder aufpassen, dass wir das Farbfeld wirklich bis zur Falzkante aufziehen (2).
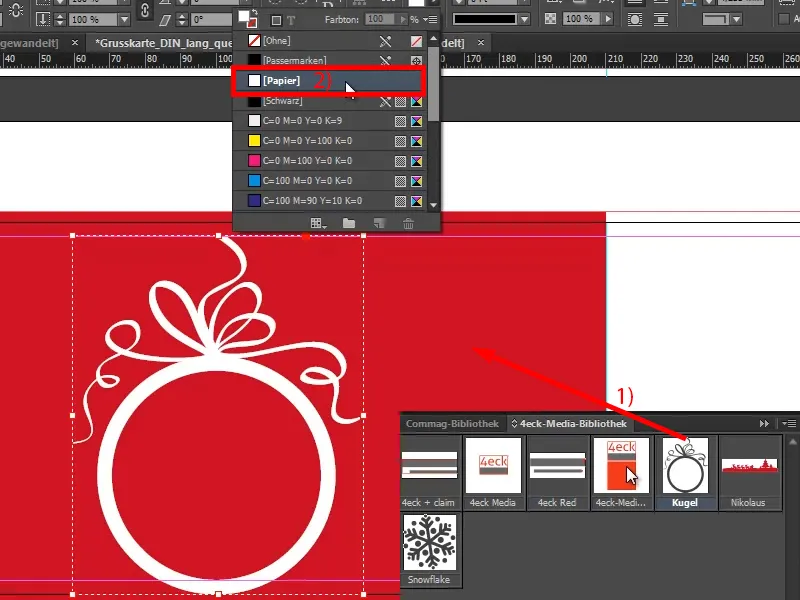
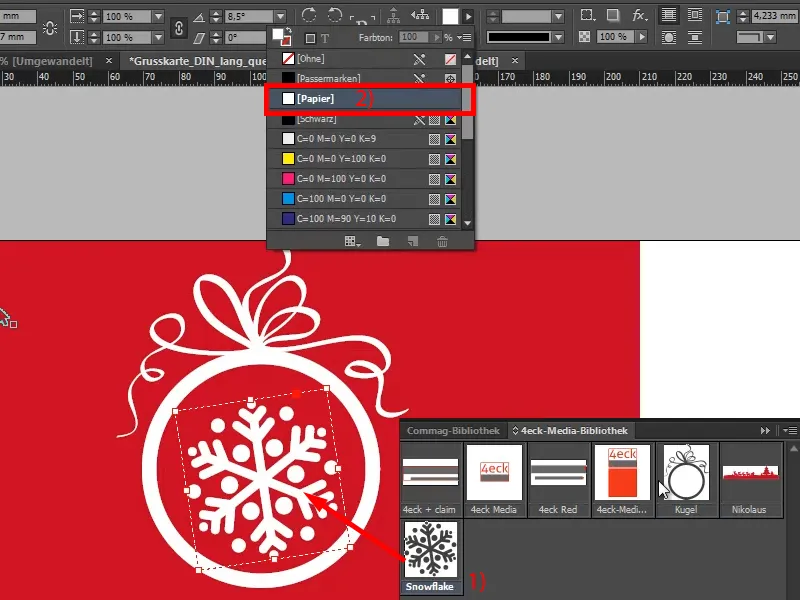
Dann kommt im nächsten Schritt unsere Illustration rein. Die ziehe ich aus meiner Bibliothek (1), aber ihr könnt die zum Beispiel käuflich erwerben bei diversen Fotostock-Anbietern. Natürlich gibt es auch freie Websites im Internet, da könnt ihr euch mal umschauen, dass ihr dort wirklich kostenlose Lizenzen erwerben könnt, die allerdings in den meisten Fällen dann auch nicht kommerziell nutzbar sind.
Diese schön flach anmutende Weihnachtskugel habe ich in Weiß umgefärbt (2).
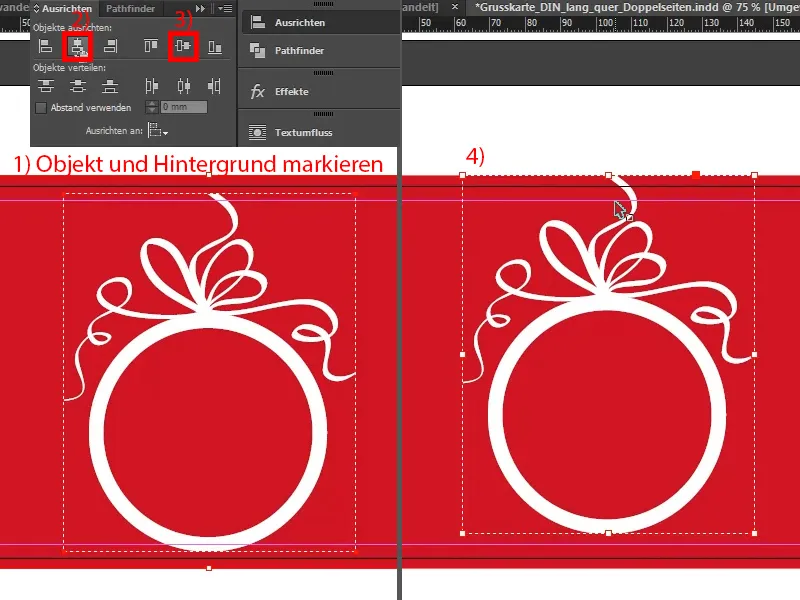
Mit gedrückter Shift-Taste markiere ich den Hintergrund, sodass ich beide Objekte markiert habe (1). Jetzt kann ich über das Ausrichten-Bedienfeld das jeweils mittig ausrichten (2 und 3), wobei ich allerdings hier feststellen muss: Oben sind wir deutlich vom Anschnitt weg, deswegen lasse ich es einfach ein bisschen höher hüpfen (4), denn so gefällt mir das eh besser, wenn wir unten noch ein bisschen Freiraum haben.
Das Gleiche mache ich jetzt mit der Schneeflocke. Die ziehe ich mir auch einmal rein (1), färbe sie in Weiß um (2). Und bei der mittig zentrierten Ausrichtung von der Schneeflocke müsst ihr ein bisschen Obacht geben, dass das wirklich schön sauber ausgerichtet ist. Ich habe in diesem Training jetzt nicht die Zeit dafür, aber ihr – bevor ihr das druckt – schaut da bitte vorher noch mal kritisch drüber.
Die linke Seite nutze ich jetzt auch, um ein bisschen weihnachtliche Stimmung in diese Karte zu bringen. Ich möchte auch hier ganz dringend von einem Produktbezug abraten, denn bei Weihnachtsgrüßen steht wirklich das Menschliche im Vordergrund, da wollen wir nicht schreiben: „Kennen Sie eigentlich schon unseren runderneuerten Online-Shop? Und haben Sie bereits einen Staubsauger? Wenn nein, wollen Sie einen? Wenn ja, wollen Sie vielleicht einen besseren?“, und so weiter – nein, das bitte nicht. Also da bleiben wir lieber auf der charmanten Tour.
Letzte Seite: Da kommt die Grußformel hin, idealerweise natürlich mit einer persönlichen Ansprache, was allerdings häufig durch den Massendruck nicht so leicht umsetzbar ist. Dennoch behaupten 40 Prozent, ihre Grußkarten mit einer individuellen Anrede personalisieren zu wollen. In unserer Anrede konzentrieren wir uns aber auf das Design-Konzept, das ja bereits schon steht, und nehmen dann auch die Schrift, die wir auf der Vorderseite schon genutzt haben, die Capture it, aber dieses Mal in einer anderen Variante.
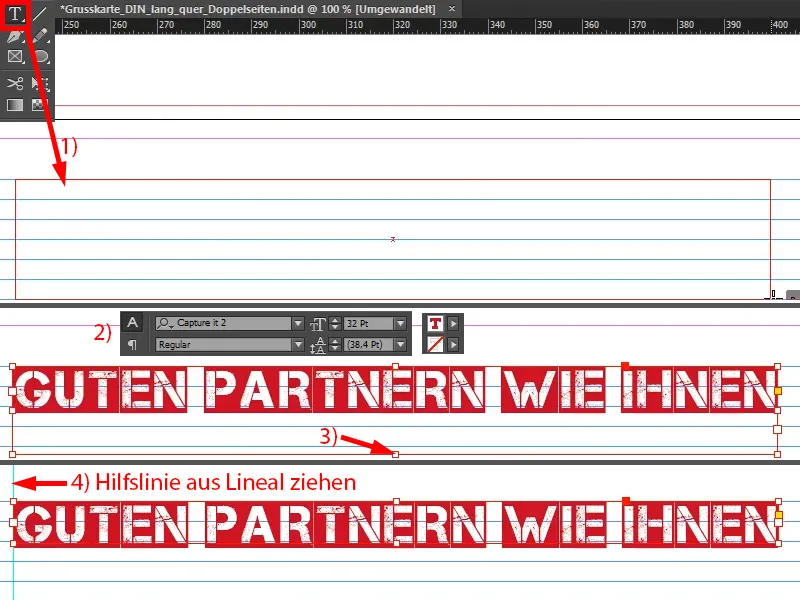
Über Ansicht>Raster und Hilfslinien blende ich das Grundlinienraster ein. Dann ziehe ich einfach ein Textfeld auf (1), wähle dafür die Capture it, aber dieses Mal nicht die normale, sondern die mit der 2, in der Schriftgröße 32 Pt, die Farbe setze ich auf mein Rot (2).
Die Headline: „Guten Partnern wie Ihnen“. Ein Doppelklick auf den Anfasser (3), dann wird das Textfeld auf die optimale Größe zugeschnitten. Dann kann man sich hier auch noch eine Hilfslinie raussuchen, damit es hier schön bündig wird mit der nächsten Zeile (4).
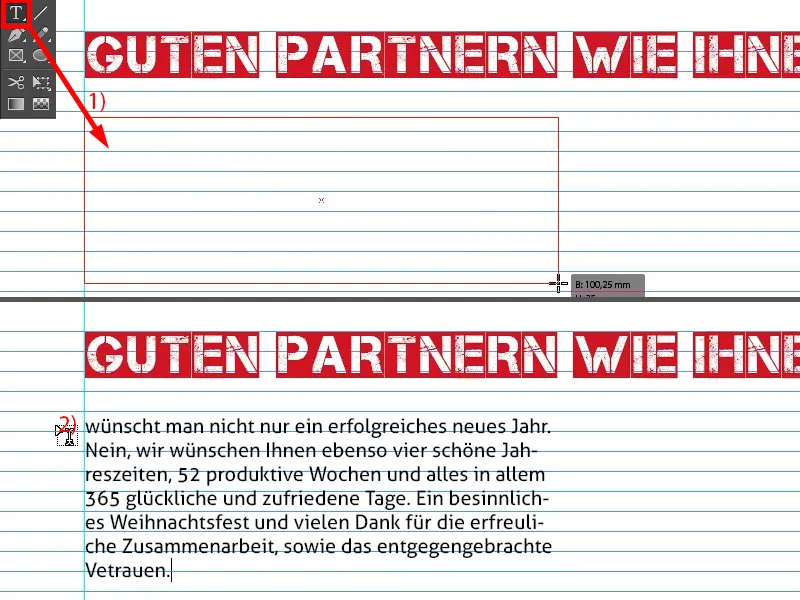
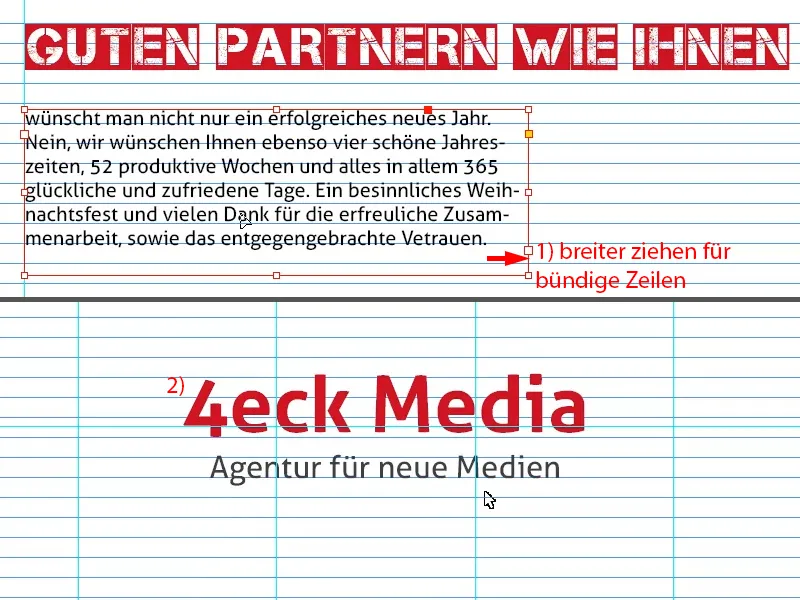
Hier geht es jetzt an die warmen Worte (Textfeld aufziehen wie bei 1), die wir an unseren Partner richten möchten. Als Schrift wähle ich die Aller Regular. Da kommt der Text aus meiner Zwischenablage rein (2), …
… dann verbreitere ich das noch, damit sich genau bündige Zeilen ergeben (1).
Zu dieser Schrift ist man sicherlich auch unterschiedlicher Meinung, aber ich habe jetzt die Aller aus einem bestimmten Grund genommen: Einerseits wollte ich nicht zu viele Schriften in diesem Design-Konzept mischen, denn das wirkt dann auch sehr schnell unruhig, und der typografische Part im Innenteil soll ja auf den Außenseiten irgendwo auch wieder aufbauen. Und da haben wir im Logo schon die Aller (2) … Und das können Firmen ja dann individuell handhaben. Manchmal hört man dann Dinge wie: „Ja, das soll lieber mit Serifen sein, oder nein, doch lieber ohne Serifen, weil das hat die und jene Anmutung“. Also ich verlasse mich da ehrlich gesagt ganz auf das Motto: „Form follows function“, das bedeutet einfach, die Form folgt den Funktionen.
Was ist die Funktion dieser Karte? Das müssen wir uns immer mal wieder vor Augen halten: Es geht ja darum, dass wir mit dieser Karte ein wiedererkennbares Image, eine wiedererkennbare Corporate Identity transportieren, und genau darum geht es hier unterm Strich. Natürlich – angereichert mit netten Grüßen – aber es geht darum, dass der Kunde uns auch im Kopf behält, und deswegen werde ich hier nicht mit der Schrift abweichen. Ich sehe hier einfach die Hausschrift als übergeordnetes Ziel und messe ihr die deutlich wichtigere Bedeutung bei.
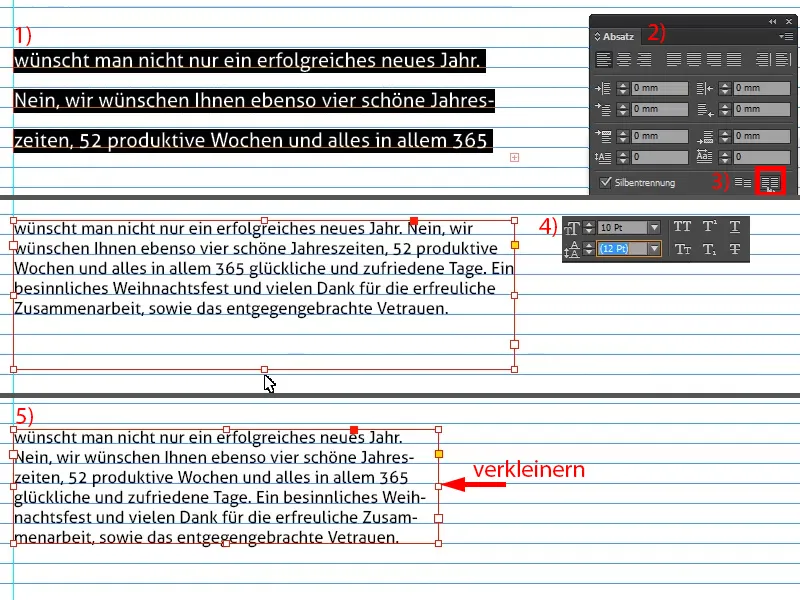
Was ich aber noch haben möchte ist, dass die Zeilen auf dem Grundlinienraster liegen. Das bedeutet, ich markiere alles (1) und aktiviere über Schrift>Absatz dieses Dialogfeld (2), wo ich unten die Zeilen am Grundlinienraster ausrichten kann (3).
12 Pt sind dafür zu groß, daher reduziere ich es auf 10 Pt (4). Damit kann ich es auch sechszeilig machen (5) …
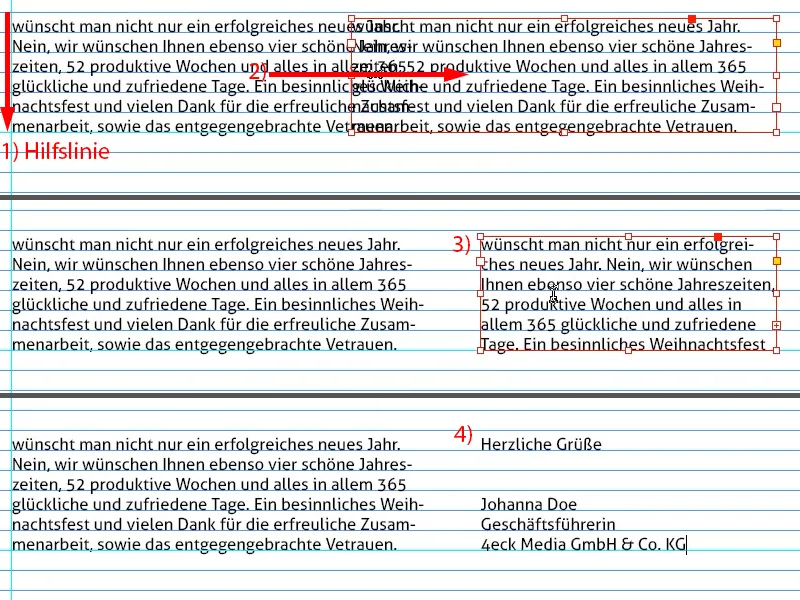
Noch eine Hilfslinie rausziehen (1), eine Kopie erstellen (2), das Textfeld kleiner machen (3), den Text rausschmeißen und den Abschiedsgruß schreiben (4).
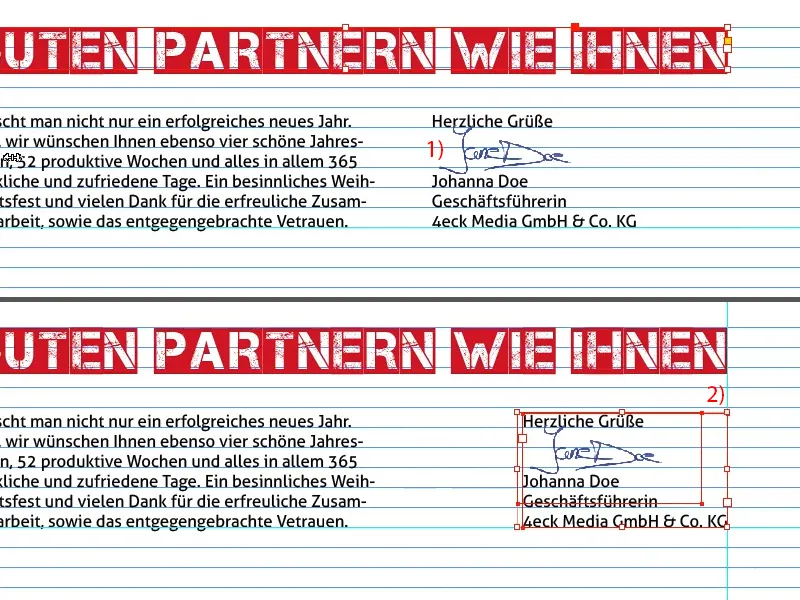
An dieser Stelle ist natürlich immer cool, wenn man Platz für eine Unterschrift lässt. Ich habe einfach mal eine PNG-Grafik, die ich da mit reinnehme (1). Sieht ja auch immer ganz nett aus, weil es den persönlichen Bezug herstellt.
Das Ganze jetzt noch rechtsbündig an einer Hilfslinie orientieren (2).
Abschließend kommt hier unten noch der Nikolaus hin, einfach nur eine Vektorgrafik (1). Da müssen wir wieder aufpassen, dass wir den Anschnitt mitnehmen (2).
PDF für den Druck aufbereiten
Damit sind wir jetzt durch. Jetzt geht es nur noch an den Export. Ctrl + E für den Exportieren-Dialog. Ich möchte aber nicht JPG, ich möchte gerne Adobe PDF (Druck). Umbenennen, speichern.
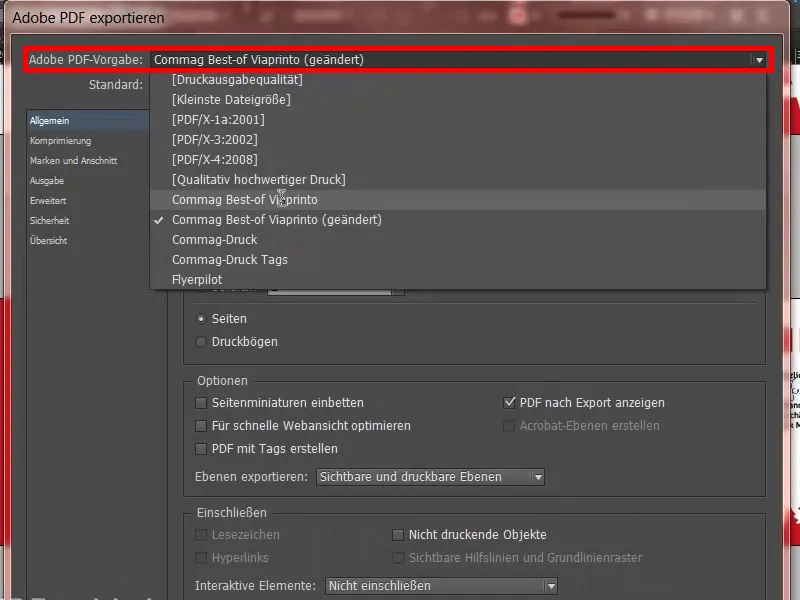
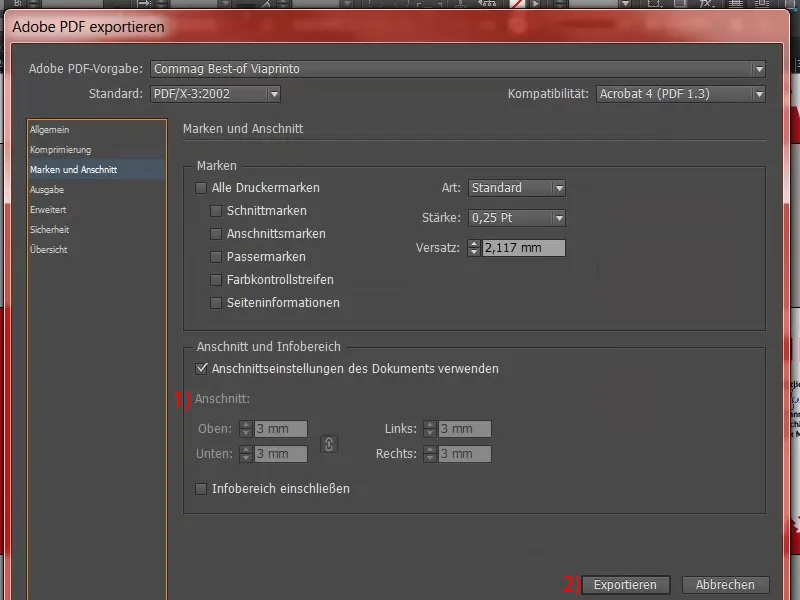
Hier kann ich bereits aus meiner PDF-Vorgabe die entsprechenden Parameter für den korrekten Export heraussuchen. Die habe ich mir nämlich schon mal gespeichert.
Ihr müsst in eurem Fall einfach bei eurer Druckerei nachschauen, wie sie die Daten aufbereitet haben wollen. Ich habe das hier gemacht unter Hilfe (1) und dann Anleitungen (2), Quell-Dokumente erstellen (3), ich arbeite mit einem PC (4), Adobe InDesign (5). Und in diesem gesamten Dialog (6) findet ihr alles, was ihr einstellen müsst.
Ganz wichtig ist der 3 mm-Anschnitt (1). Das habe ich mir aber alles schon als Vorgabe gespeichert, deswegen gehe ich einfach auf Exportieren (2).
Das ist jetzt unser druckfertiges PDF, mit dem wir den Auftrag einreichen werden.
Druck beauftragen
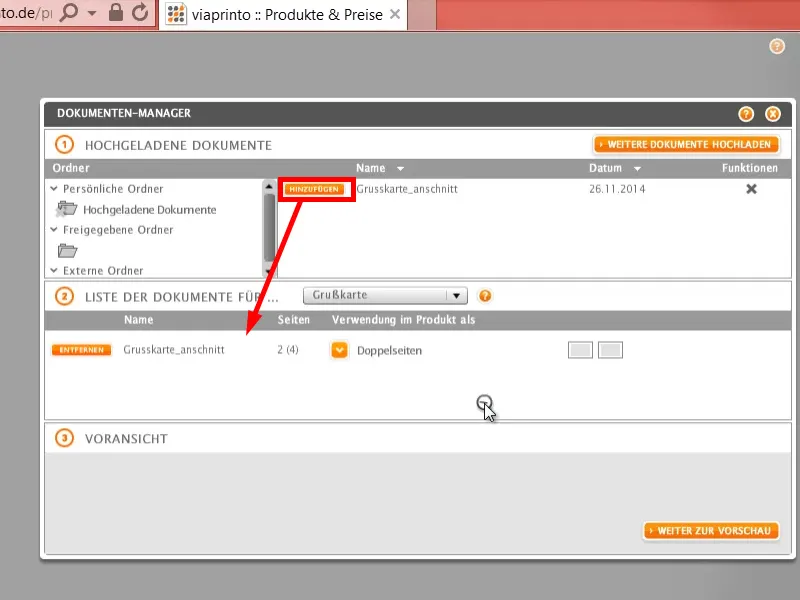
In der Produktauswahl geht ihr auf die passenden Parameter (1) und dann rechts auf Dokument hochladen (2).
Damit öffnet sich ein Dialog. Hier ist das schon reingeladen, das kann ich gleich nehmen.
Hier noch einmal diese superpraktische Vorschau-Funktion, die ihr am Anfang schon gesehen habt. Sehr praktisch, wenn man sich das Ganze noch einmal ansehen möchte. Ab in den Warenkorb damit.
Und wenn ihr dann diesen Bestellprozess noch durchlauft, dann werden Papier und Farbe bald eine Symbiose eingehen, sodass ihr dann eine gute Ladung voll mit wunderbar schön gestalteten Grußkarten zu eurer Firma geschickt bekommt und diese weiter an eure Partner verschicken könnt.
Ich hoffe, ihr hattet Spaß, und ich freue mich auf eure Anregungen. Schreibt mir in die Kommentare. Bis dahin, euer Stefan.

