Los gehts: Schritte 01–10
Schritt 01
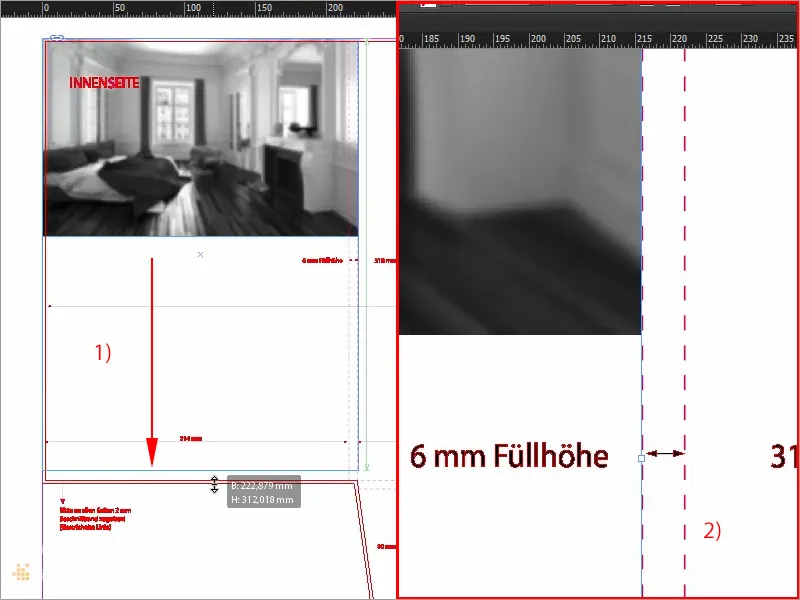
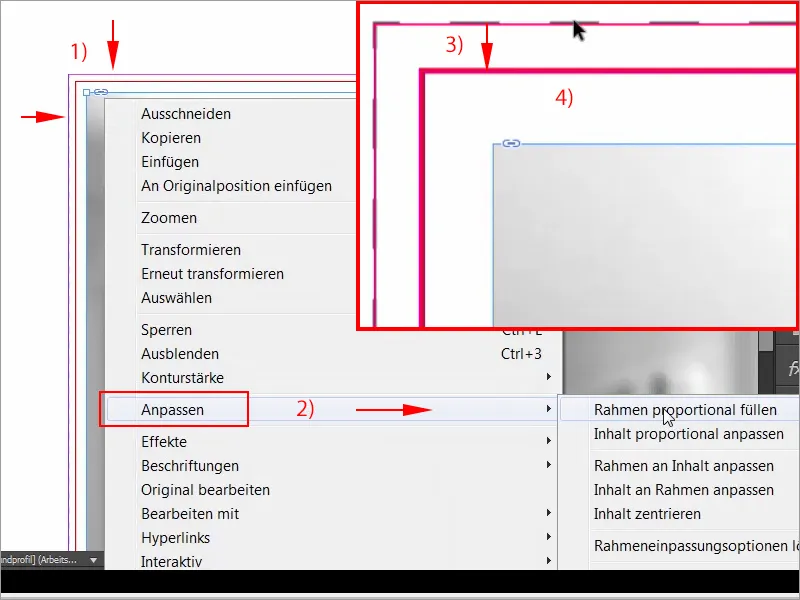
Ab an den Innenteil, denn drinnen ist es meistens schön warm und kuschelig, und genau das werden wir uns zunutze machen, denn wir werden jetzt hier das erste Bild platzieren, und zwar wähle ich dazu Strg+D, suche mir das passende Bild einmal aus, das kann ich jetzt mal hier ganz beliebig aufziehen, nach unten bis zum Anschnitt (1) und auf der rechten Seite dort bis zu dieser Linie (2). Ok. Anpassen>Rahmen proportional füllen.

Schritt 02
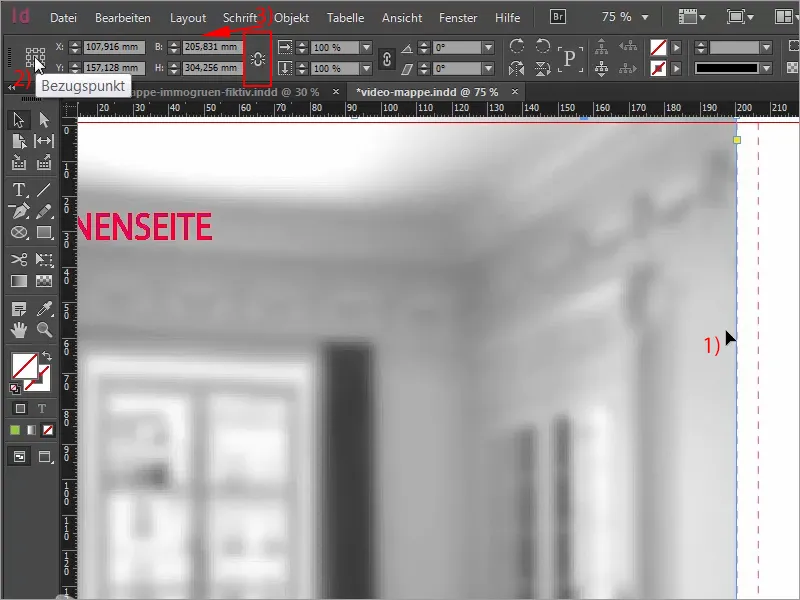
Und jetzt gibt es einen kleinen Hinweis zu beachten, und zwar hier in der Mitte bei der Innenseite unseres Mappenrückens (1), da müssen wir vielleicht ein bisschen Abstand gewinnen, denn da wird ja die Mappe zusammengeklappt, und es könnte sein, dass das Bild dann abgeschnitten wird. Das könnte unter Umständen nicht wirklich gut aussehen, deswegen werden wir diesem Effekt ganz einfach entgegenwirken. Ihr setzt den Bezugspunkt des Bildes in die Mitte (2) und reduziert nun nicht proportional, sondern manuell in der Breite -10 mm und in der Höhe ebenfalls -10 mm (3).
Schritt 03
Jetzt haben wir einen symmetrischen Abstand (1), noch einmal Anpassen>Rahmen proportional füllen. (2) Und jetzt schaut euch das einmal an, ich habe mal reingezoomt: Wir haben jetzt zum einen die 2 mm Anschnitt, die wir hier gewinnen (3), und da (4) haben wir auch den Sicherheitsabstand, der notwendig ist. Das bedeutet nicht, dass ihr solche Bilder nicht bis zum Anschnitt rausziehen könnt. Das könnt ihr schon machen. Ich mache es jetzt nur in diesem Beispiel so, weil ich gern ein proportionales Bild haben möchte mit einem weißen Border drumherum, den man ja hier an allen vier Rändern sehen soll.
Schritt 04
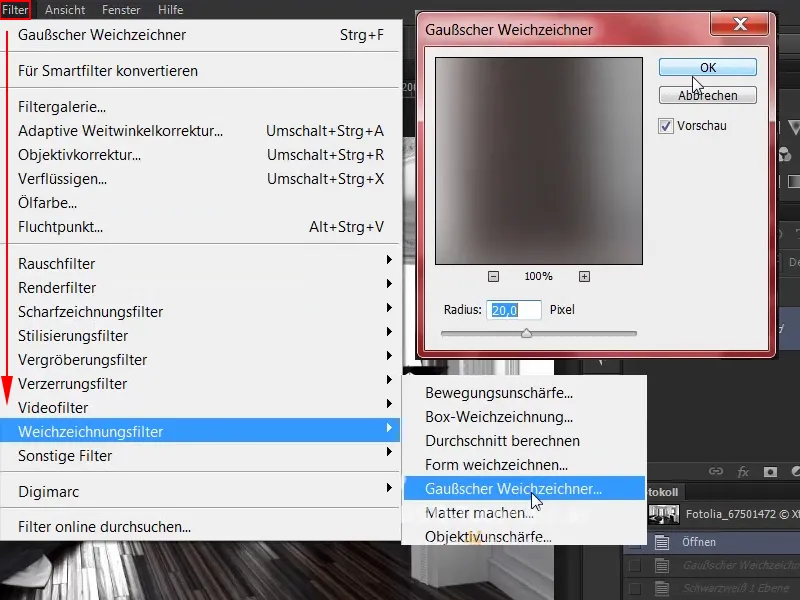
Wie ihr im Übrigen so ein weichgezeichnetes Bild bekommt, in Schwarz-Weiß, das ist eigentlich gar kein Hexenwerk. Dazu braucht ihr nur ein passendes Bild und Photoshop. Ich zeige euch das mal ganz kurz für die, die es nicht wissen. Einfach das Bild in Photoshop öffnen und dann wählt ihr dazu einfach unter Filter>Weichzeichnungsfilter den Gaußschen Weichzeichner. Und der kommt momentan mit 20 Pixeln daher, das ist in Ordnung, damit bin ich einverstanden, …
Schritt 05
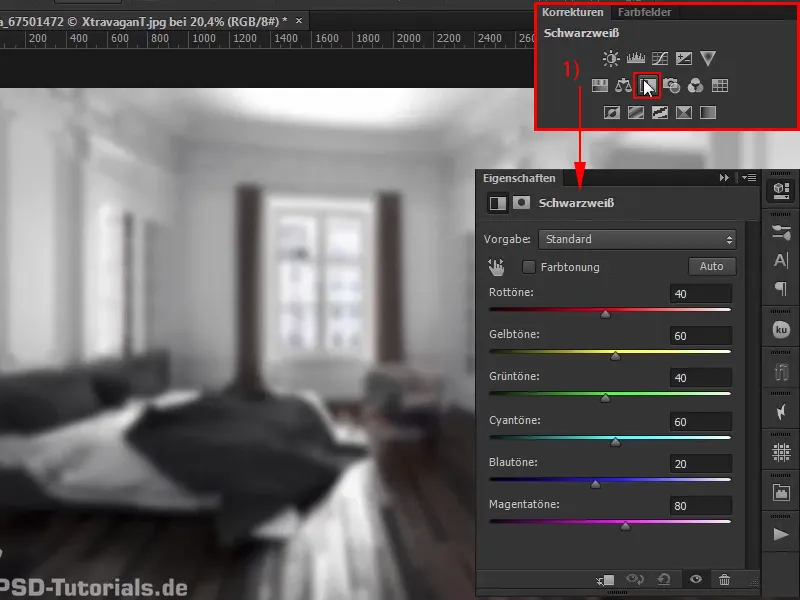
… und jetzt haben wir ein schönes weichgezeichnetes Bild. Was allerdings noch notwendig ist, ist ja unsere Schwarzweiß-Einstellungsebene. Ein Klick hierauf (1) und schon ist auch diese vorhanden. Wir haben ja in unserem Design nur Schwarz-Weiß-Bilder verbaut.
Schritt 06
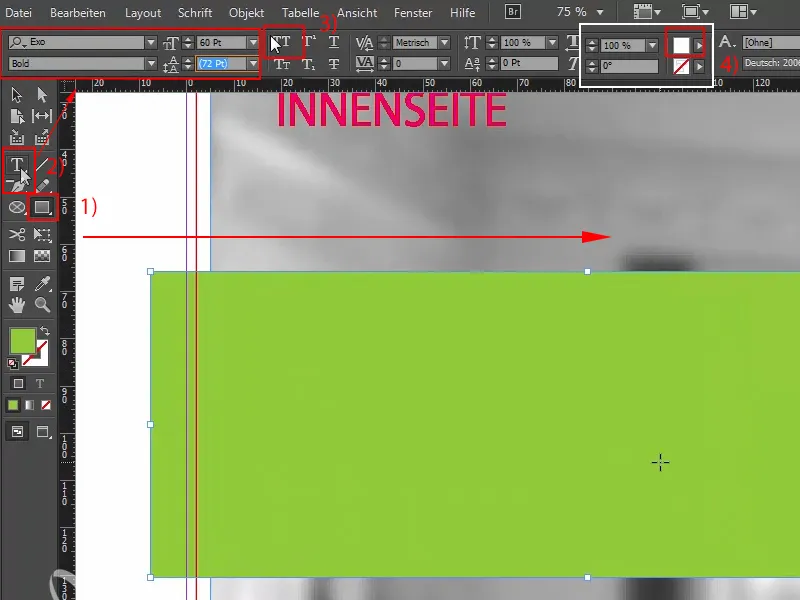
Zurück in InDesign: Dort sehen wir genau dieses Bild, ich könnte es vielleicht noch ein bisschen schöner ausrichten, und zwar so, dass man das Bett sieht, den Stuck oben und das schöne Fenster, und dann machen wir uns doch an die Aufschrift. Hierzu ziehe ich einfach mit dem Rechteck-Werkzeug einen großen Rahmen auf, richtig üppig erst mal (1), das Textwerkzeug verwende ich, um einmal hineinzuklicken, jetzt wird aus dem Grafikrahmen ein Textrahmen, da wählen wir natürlich unsere Exo, Schriftschnitt Bold, in der Größe 60 Pt (2). Versalien aktiviert (3), bitte in Weiß (4), …
Schritt 07
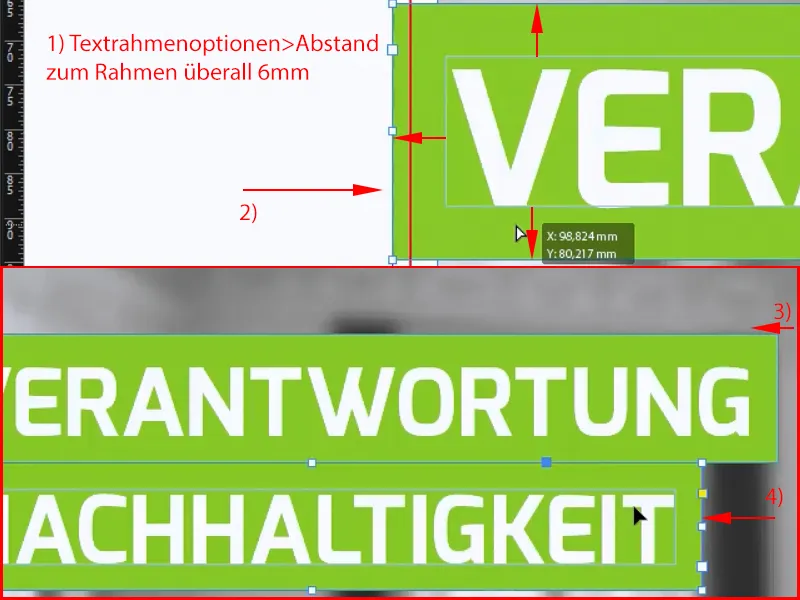
… und dann folgt das erste Wort: "Verantwortung". Jetzt müssen wir noch ein bisschen Abstände gewinnen, also Ctrl+B, bei Abstand zum Rahmen überall 6 mm gewinnen (1). Passt. Bestätigen, reduzieren auf die notwendige Größe und jetzt einmal bis zum Anschnitt heranziehen (2), ok, und dann können wir nämlich genau dieses Textfeld auch rechts reduzieren (3) und mit Alt und Shift duplizieren. Nächstes Wort ist "Nachhaltigkeit". Auch hier reduzieren wir das (4). Seht ihr, wie praktisch die Abstände eingehalten werden? Das liegt nur daran, weil wir in den Textrahmenoptionen genau die entsprechenden Vorkehrungen getroffen haben. Ein weiteres Mal und dann lautet der letzte Kernbegriff "Lifestyle".
Schritt 08
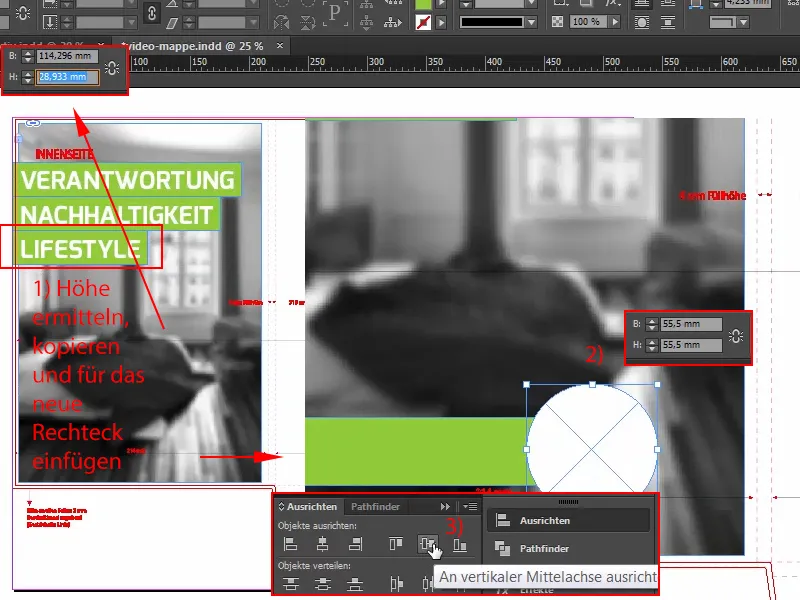
So, dann werden wir das Ganze vielleicht noch ins obere Drittel schieben, ich sperre mal das Hintergrundbild über Rechtsklick>Sperren (Strg+L), dann kann nichts passieren. Jetzt markiere ich alles und werde es ein wenig höher setzen. Im unteren Drittel ziehen wir uns wiederum ein Rechteck auf, einfach mal vollkommen willkürlich, suchen uns die Höhe, wie wir sie oben schon verwendet haben, also einmal draufklicken, Höhe 28,933, genau, die schnappen wir uns auch (1), jetzt wird auf die gleiche Höhe angepasst und dann kann ich mir das Ganze mal anschauen. Dann ziehe ich mit dem Kreiswerkzeug bzw. dem Ellipsenrahmen, so heißt das Ding ja offiziell, einen Kreis mit 55 mm ungefähr aus (2), fülle ihn mit der Farbe Weiß (3), werde ihn dann ausrichten an der Mittelachse (4), …
Schritt 09
… und nun ziehe ich mir aus meiner Bibliothek das passende Logo heraus (1). Ebenfalls Ausrichten>Mittig, (2) es könnte vielleicht fast eine Spur größer sein, das Logo, also einmal markieren und größer ziehen.
Schritt 10
Und dann fehlt hier eigentlich nur noch ein Textfeld, (1) das ziehe ich auch manuell auf, wähle die Exo, und zwar in Bold, 2) Schriftgröße 40 Pt. (3), Farbe Weiß (4), und dann schreibe ich hier rein: "Willkommen". Oh, ich liebe diese Schrift! Schaut euch mal diese wunderbar schönen Buchstaben an, herrlich. Dann blenden wir die verborgenen Zeichen ein: Schrift>Verborgene Zeichen einblenden, einen Absatz hinein, Schriftgröße reduzieren auf 13 Pt, Schriftschnitt auf Medium, (6) da muss ich die Ansicht ändern, so, genau. "In der Welt von", Medium, 13 Pt, einmal hier reduzieren, so, und "In der Welt von" rechtsbündig ausrichten (7), und dann können wir auch das hier einmal an den richtigen Heimatort setzen. Dafür brauchen wir jetzt natürlich keinen Flugeinweiser, sondern das können wir auch einfach manuell mit der Mittelachse machen, nur linksbündig hätte ich es gerne ausgerichtet (8).
Schritte 11–20
Schritt 11
So, schauen wir uns das mal an. Was man hier aber jetzt auf jeden Fall noch machen kann, ist, mit den Abständen zu arbeiten. Deswegen schmeiß ich das alles in eine Gruppe (1) und den oberen Bereich in eine Gruppe und jetzt suche ich mir hier mal mit dem Rechteckwerkzeug (2) einfach eine Hilfe aus. Lassen wir es mal ganz oben andocken, und zwar sind das jetzt in der Höhe 38 (3). Ändern wir jetzt mal schnell die Farbe, damit wir nichts verwechseln (4), und genau den gleichen Abstand werde ich mir mit Strg+X hier unten einfügen (5), die Gruppe nach oben schieben und das Hilfsrechteck löschen.
Schritt 12
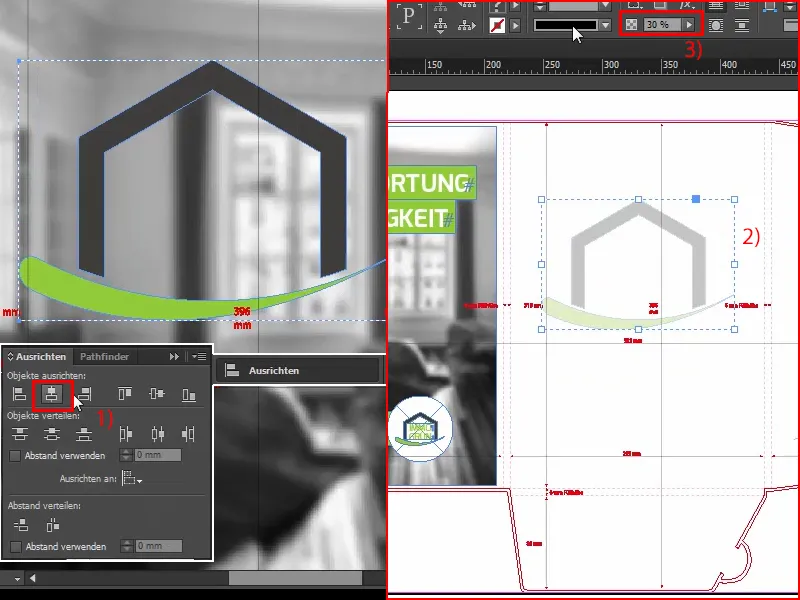
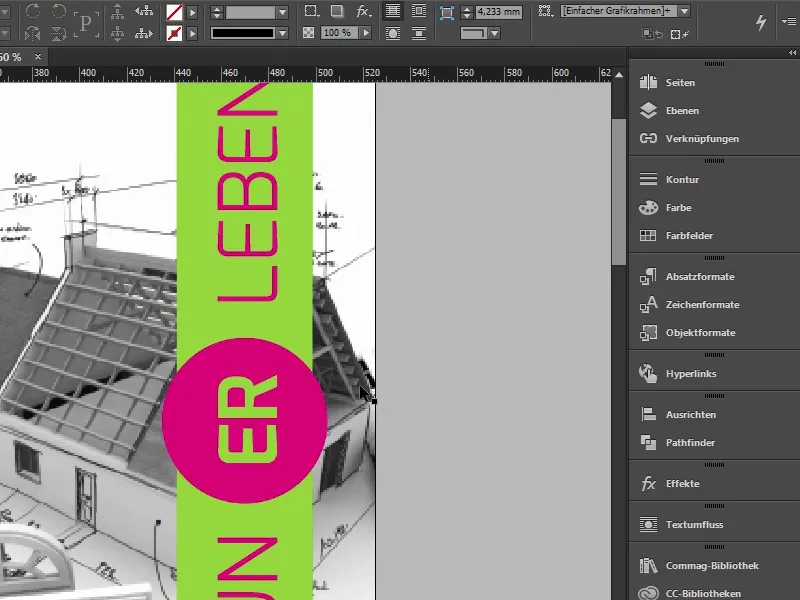
Jetzt haben wir auch gleiche Abstände und können uns weiter an den Innenteil machen, der ja eigentlich nur noch dieses Wasserzeichen enthält. Also einfach dieses Logo noch einmal nehmen, Alt-Taste drücken für eine Kopie (1), jetzt werde ich aus diesem Logo den Slogan rausschmeißen, ich möchte nämlich nur das Haus mit dem grünen Bogen, und jetzt werde ich dieses Ding einmal größer ziehen (2). So in etwa könnte ich mir das jetzt mal provisorisch vorstellen. Und ich muss mir das nur noch mittig ausrichten, also ihr seht ja, hier rechts ist der Flügel (3), das bedeutet, wir haben nur diese Fläche.
Schritt 13
Und unten das gleiche Spiel. Hier beginnt der Flügel, deswegen mache ich das kurzerhand so: Wir haben hier die Abstände schon einmal definiert, ich wähle mir deswegen das Bild aus, entsperre es zu Beginn, mache davon eine Kopie, schiebe es hier rüber, jetzt hat mir InDesign gerade schon die Hilfe eingeblendet, eine grüne Linie, und jetzt kann ich dieses Haus anhand des Hintergrunds einmal mittig ausrichten (1). In der Höhe möchte ich es nicht mittig haben, denn wenn man unteren Mappenflüge zuklappt, dann klebt mir dieses Logo zu nah dran. Ich möchte gerne, dass das frei schwingt. Also schiebe ich es nach oben ins obere Drittel (2) und reduziere die Deckkraft auf 30 % (3).
Schritt 14
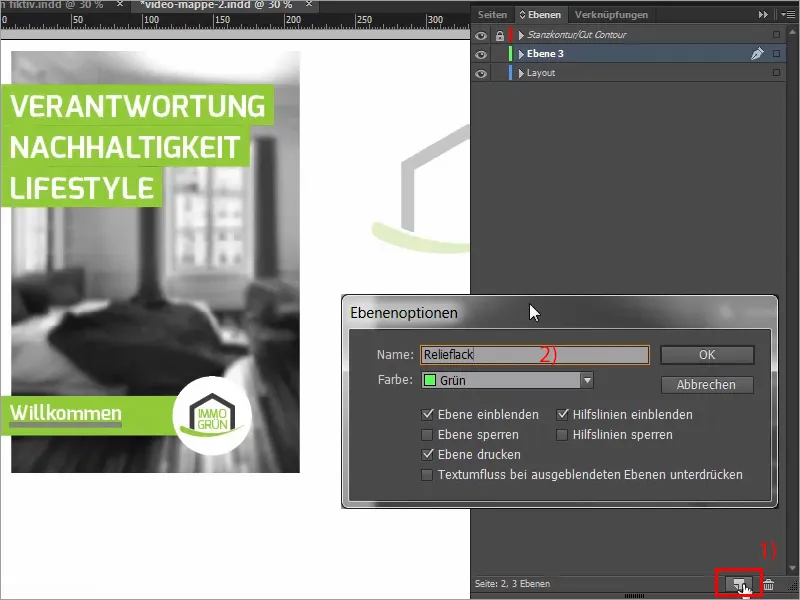
So, das wäre es jetzt auch schon mit dem Innenteil, das ist also gar nicht so tricky, einmal Ctrl+S zum Speichern und jetzt geht's an den Teil, auf den ihr wahrscheinlich alle schon gewartet habt, nämlich die Veredelung. Dazu werden wir es erst mal die Ebenen aufräumen und allen voran eine neue Ebene anlegen über dieses kleine Symbol hier unten (1). Doppelklick darauf und umtaufen (2), den Champagner für die Taufe lassen wir weg. Ok.
Schritt 15
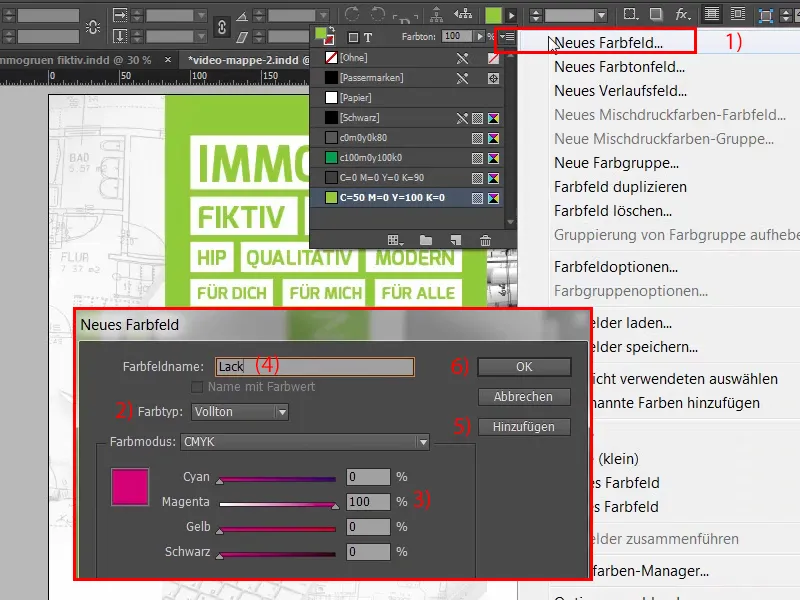
Als Nächstes gehen wir mal auf die vorderen Seiten, denn ich habe ja schon erwähnt, dass dieser Relieflack nur auf den Außenseiten möglich ist. Im Innenteil geht das nicht, aber das ist ja kein Problem. Wir wollen jetzt auf dieser Seite partiell, also d.h., zum Teil - auf allen weißen Flächen - diese Relieflackierung einbauen. Ok. Was ist dafür notwendig? Natürlich als Allererstes eine sogenannte Vollton-Farbe. Ihr öffnet also das Bedienfeld für die Farben, ein Klick hier drauf: Neues Farbfeld, (1) dann öffnet sich dieser wunderbar prächtige Dialog und dort könnt ihr beim Farbtyp anstelle der Prozess-Farbe die Vollton-Farbe (2) wählen. Die werde ich jetzt hier ganz bewusst auf 100 % Magenta (3) setzen, damit wir ganz klar erkennen, das ist die Vollton-Farbe, und die bekommt auch einen ganz bestimmten Namen, nämlich "Lack" (4). Hinzufügen (5), bestätigen (6).
Schritt 16
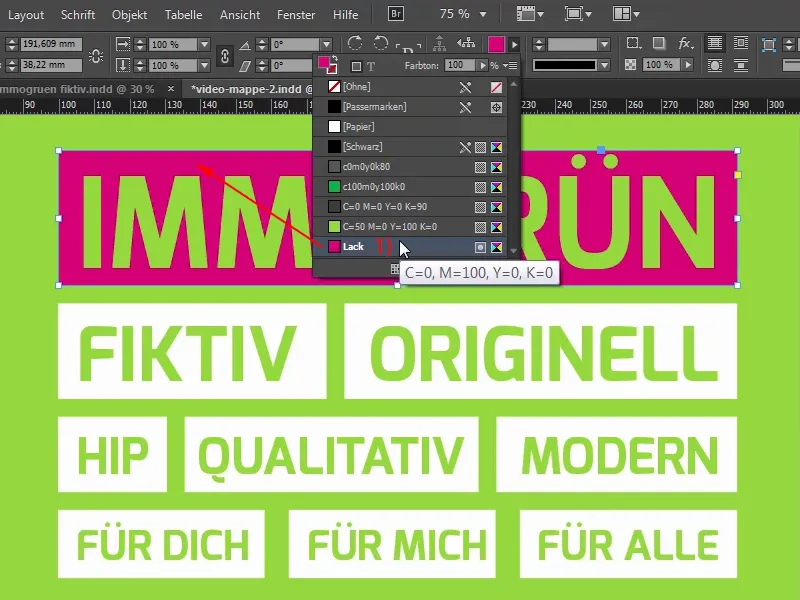
An der Stelle ein paar wichtige Hinweise: Wenn ihr mit so einer Vollton-Farbe "Lack" arbeitet, dann muss dieses Objekt unbedingt 100 % Deckkraft aufweisen. Linien müssen mindestens drei Pt groß sein, das ist ein bisschen über 1 mm, und auch Schriften müssen mindestens 14 Pt sein. Gerade bei Serifen könnte es ein bisschen tricky werden, also schließt euch da auf jeden Fall mit eurer Druckerei kurz, was die individuellen Parameter eures Druckpartners sind. Wie funktioniert jetzt so eine Veredelung? Das ist ganz einfach, das Prinzip, eigentlich ganz simpel zu erklären. Wir lassen dieses Layout ganz gewöhnlich drucken, im 4C-Verfahren, und danach kommt noch dieser Lack obendrauf, das bedeutet, ihr müsst jetzt erst mal nichts ändern, ihr dürft auch nichts weglassen. Die Vollton-Farbe wird also on top obendrauf gesetzt. Bedeutet: Möchten wir zum Beispiel hier bei "immogrün" nicht die Schrift veredelt haben, sondern den Hintergrund, also diese Weißfläche, dann heißt es nicht, dass wir jetzt diese Weißfläche einfach mit der Lackfarbe versehen (1), das wäre falsch, denn was würde passieren? Beim Druck hätten wir dann keine weiße Fläche mehr, sondern nur noch eine Relieflackierung ohne die weiße Fläche.
Schritt 17
Richtig ist also: Ihr lasst diese Weißfläche bestehen und legt die Relieflackierung obendrauf. Also machen wir das schnell mal rückgängig: Ctrl+Z, und wir werden uns jetzt die Elemente, die wir benötigen, auf die neue Ebene schieben. Dazu werde ich jetzt erst einmal alle Textboxen markieren und diese Überschrift in Pfade umwandeln.
Schritt 18
Jetzt haben wir Pfade und nun kann ich diesen Pfad von der weißen Fläche einfach über den Pathfinder abziehen (1). Der ist jetzt subtrahiert, das bedeutet, wir haben jetzt eigentlich nur noch diese einzelne weiße Box und da drinnen ist eigentlich eine Aussparung aus der Schrift (2). Genau das Gleiche mache ich hier auch, das wiederhole ich jetzt ein paar Mal, also das wird jetzt ganz zügig vonstattengehen. Los geht's. So.
Schritt 19
Nun haben wir also nur noch einzelne Formen und die werde ich mir jetzt alle einmal markieren: Ctrl+C. Jetzt wechsle ich die Ebene auf die Relieflackebene (1) und gehe auf Bearbeiten>An Originalposition einfügen. (2)
Schritt 20
Wir haben also jetzt eine Kopie davon erstellt und nun kann ich die Farbe davon auf Lack setzen (1). Das liegt jetzt direkt darüber, ich kann euch das einmal zeigen, verschiebe ich dieses Feld (2), dann sehen wir im Hintergrund das Originalobjekt.
Weiter gehts: Schritte 21–30
Schritt 21
So, Ctrl+Z, wieder rückgängig. Was möchten wir noch weiß haben? Das hier unten ist zu klein, um es mit Relieflackierung zu versehen, aber hier haben wir noch ein paar Elemente. Auch hier werde ich beide Textfelder erst einmal in Pfade umwandeln. Und dann kann ich die Textfelder und den weißen Kreis per Ctrl+C ebenfalls auf die Relieflackebene schieben, an Originalposition einfügen und mit der Farbe Lack versehen. So einfach ist das.
Schritt 22
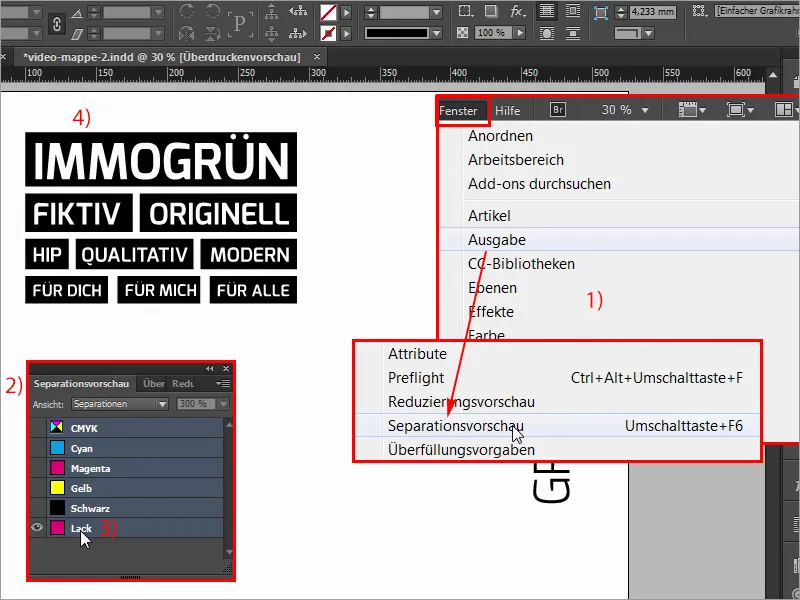
Damit wäre es eigentlich auch schon getan, hättet ihr nicht gedacht, oder? Ja, und woher zum Kuckuck sollen wir jetzt wissen, ob wir alles richtig gemacht haben? Das verrät uns zum Glück InDesign über Fenster>Ausgabe, und zwar über die Separationsvorschau (1). Ich schieb die mal hier hinein. Die Separationsvorschau (2) kennt ihr schon aus anderen Videos aus diesem Training. Wenn ich hier einmal draufgehe, dann haben wir neben unseren Grundfarben auch noch eine fünfte Farbe, nämlich die Vollton-Farbe. Wenn ich hier alles ausblende und wir blenden nur die Lackfarbe ein (3), dann können wir sehen, was von all diesen Elementen denn jetzt wirklich veredelt werden soll. Ziemlich coole Sache, denn alles, was hier schwarz (4) dargestellt wird, wird im Nachgang veredelt aus der Maschine ausgespuckt werden. Das finde ich eigentlich ziemlich fantastisch und dort könnt ihr das auf jeden Fall prüfen.
Schritt 23
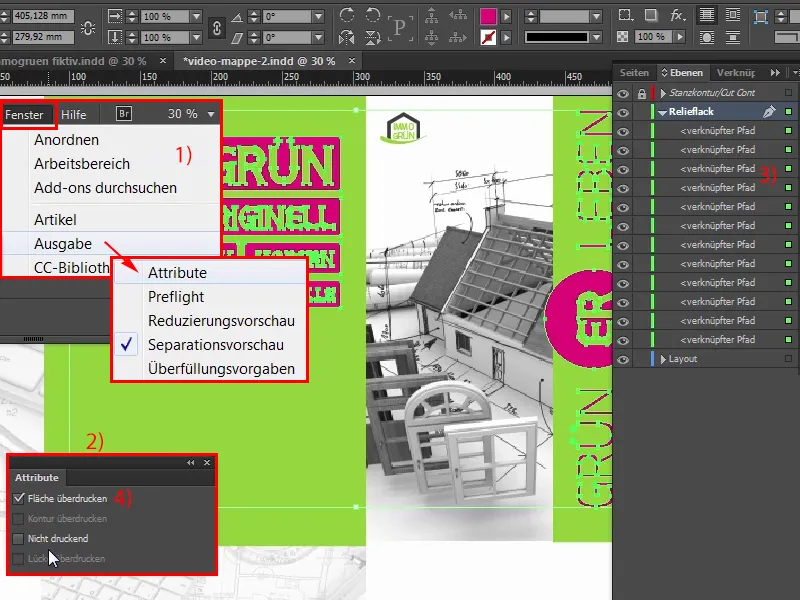
So. Die Separationsvorschau mache ich wieder aus. Als Nächstes ist es allerdings wichtig, dass diese Felder bzw. alles, was auf dieser Ebene liegt, noch auf Überdrucken gestellt wird. Wo geht das? Das ist eigentlich auch ziemlich einfach, ich schiebe das mal hierüber. Über Fenster und ebenfalls Ausgabe>Attribute. (1) Dort habe ich dieses Attribute-Fenster (2). Und wenn man mit Ebenen gearbeitet hat, dann kann man ganz einfach alle Elemente auf dieser Relieflackebene markieren (3) und hier Fläche überdrucken (4) markieren.
Schritt 24
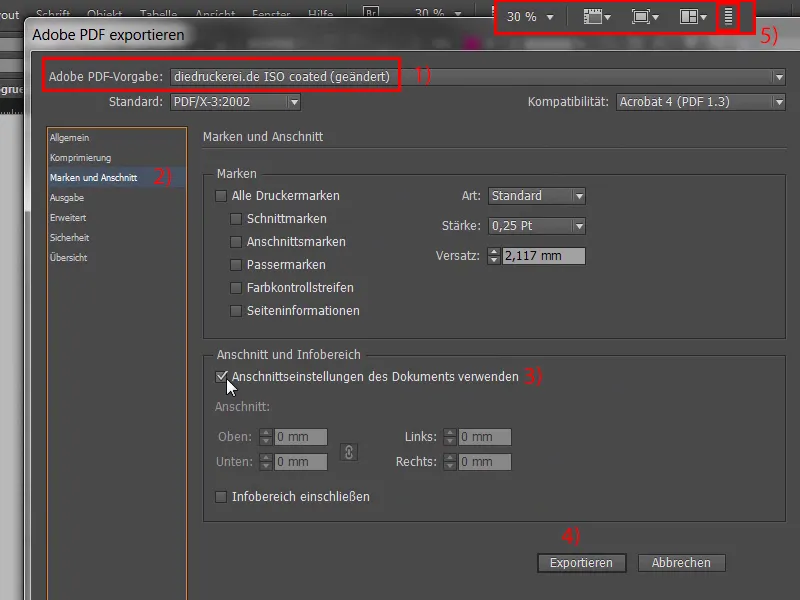
So, das war das ganze Geheimnis. Wichtig ist: Wenn so eine Lackierung zum Einsatz kommt, dann kann es dazu führen, dass sich die Farbtöne leicht verändern. Da würde ich euch auf jeden Fall empfehlen, sprecht euch noch mal mit eurer Druckerei ab, die wissen da genau Bescheid, also von daher: Fenster einmal schließen und jetzt geht's an den Export. Ctrl+E, wir wollen einmal exportieren, ISO Coated (1), da stimmt etwas mit dem Farbraum nicht, so, jetzt, alles klar. Marken und Anschnitt (2): Hier könnte man eigentlich die Checkbox aktivieren (3), allerdings ist der Anschnitt ja schon mit eingerechnet, d.h., wir gehen jetzt einfach auf Exportieren (4). Der Prozessbalken hier oben verrät uns, dass das Ding in Arbeit ist.
Schritt 25
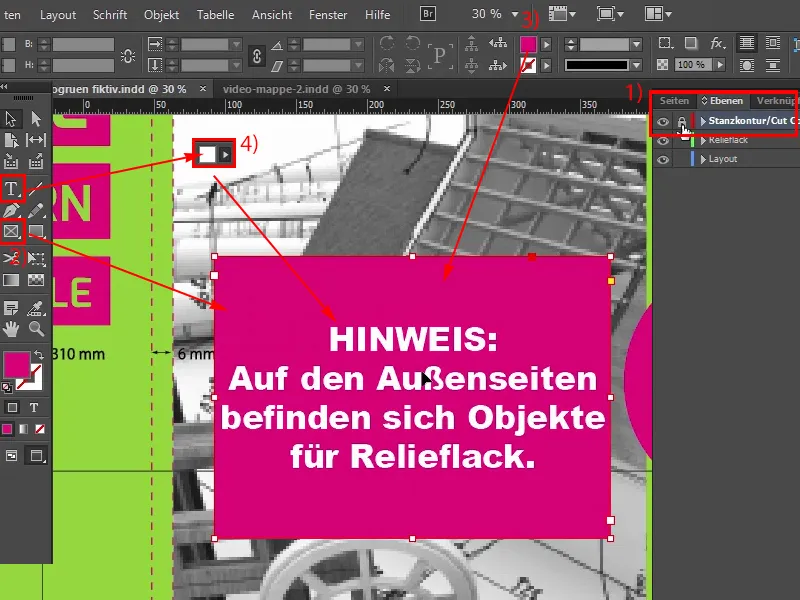
So, da ist unsere druckfertige PDF-Vorlage, Seite 1, Seite 2. Alles klar. Ihr unterstützt allerdings die Druckerei, wenn ihr noch neben dieser druckfähigen Vorlage auch eine sogenannte Ansichtsdatei hochladet, und das machen wir jetzt. Also werden wir in den Ebenen die Stanzkontur einmal einblenden, das Schloss deaktivieren (1) und dann ziehe ich hier ganz einfach ein Textfeld auf bzw. einen Rechteckrahmen (2), fülle den mit der Farbe Lack (3) und werde hier einfach in Weiß den Text aus meiner Zwischenablage reinschreiben (4). "Hinweis: Auf den Außenseiten befinden sich Objekte für Relieflack." Das Ganze kann man noch zentrieren.
Schritt 26
So. Alles klar. Das ist also jetzt eine Ansichtsdatei, denn wir haben jeweils die ganzen Markierungen mit im Boot, und dann gehen wir noch einmal auf Exportieren und nennen die Datei dann "Ansichtsdatei Druck Immobilien fiktiv", speichern, einmal exportieren, fertig. So, hier ist auch die Ansichtsdatei.
Schritt 27
Ok. Weiter zu den letzten Schritten.
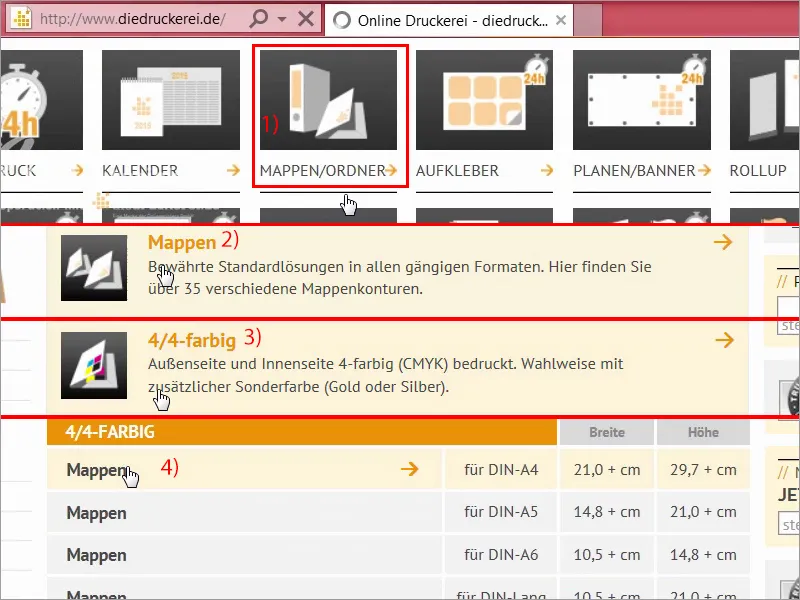
Angekommen sind wir, dann geht's auf die Suche nach Mappen und Ordnermappen (1), wobei Suche natürlich übertrieben ist, denn hier kann man alles ziemlich schnell finden, Mappe (2) DIN A 4,4/4-farbig (3+4), gehen wir noch einmal darauf.
Schritt 28
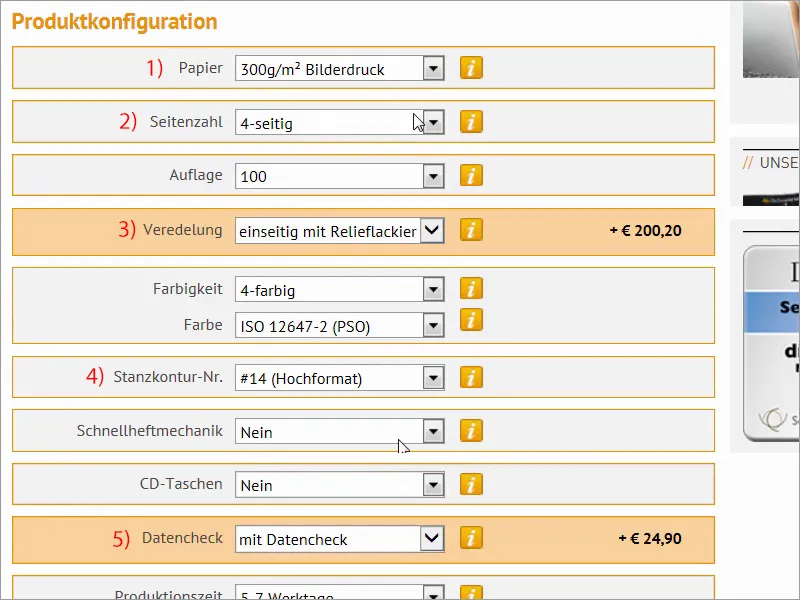
Jetzt geht's weiter zu den Einstellungen. 300 g Bilderdruckpapier (1), das ist das, wofür wir uns entscheiden, so haben wir auf allen Seiten ein brillantes Papier für eine tolle Farbwiedergabe. Hier gäb's natürlich noch andere Varianten, allerdings nehmen wir das Bilderdruckpapier. Bei Seitenzahl wählen wir vierseitig (2), damit sind wir einverstanden. So, kommen wir zur Veredelung. Hier wird interessant, und zwar: einseitig mit Relieflackierung (3). Bei Stanzkontur hatten wir die Nummer 14 (4). Ok, Stanzkontur Nummer 14, Schnellheftmechanik Nein, Dreieckstaschen brauchen wir auch nicht, Visitenkartentaschen auch nicht, CD-Taschen ebenfalls nicht, den Datencheck nehmen wir aber mit (5).
Schritt 29
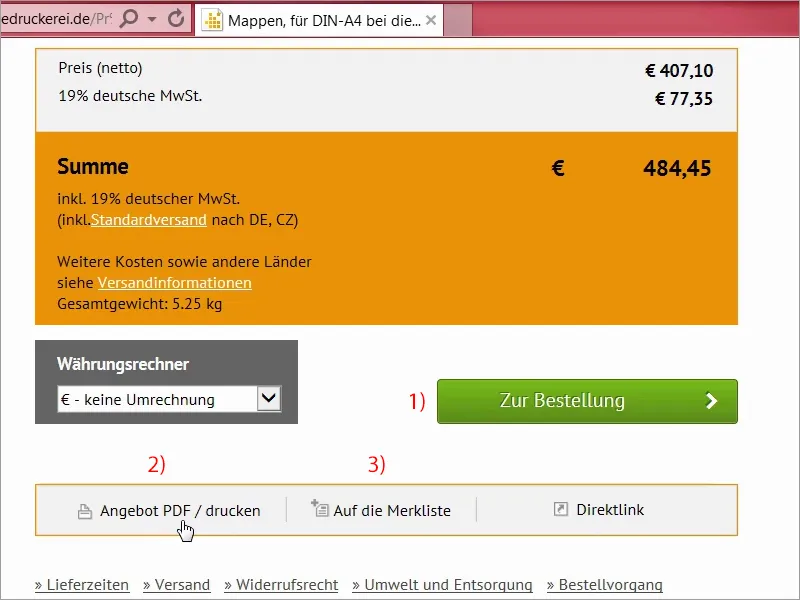
So, weiter zur Bestellung (1). Übrigens: Hier könnt ihr auch das Angebot einmal drucken, wenn ihr im Auftrag einer dritten Person handelt und ihr das Angebot einmal zukommen lassen möchtet oder ihr euch einmal mit eurem Kunden absprechen müsst, einfach hier einmal auf Angebot PDF / drucken (2) gehen oder auf die Merkliste (3) setzen. Kein Problem, wenn man ein Kundenkonto hat.
Schritt 30
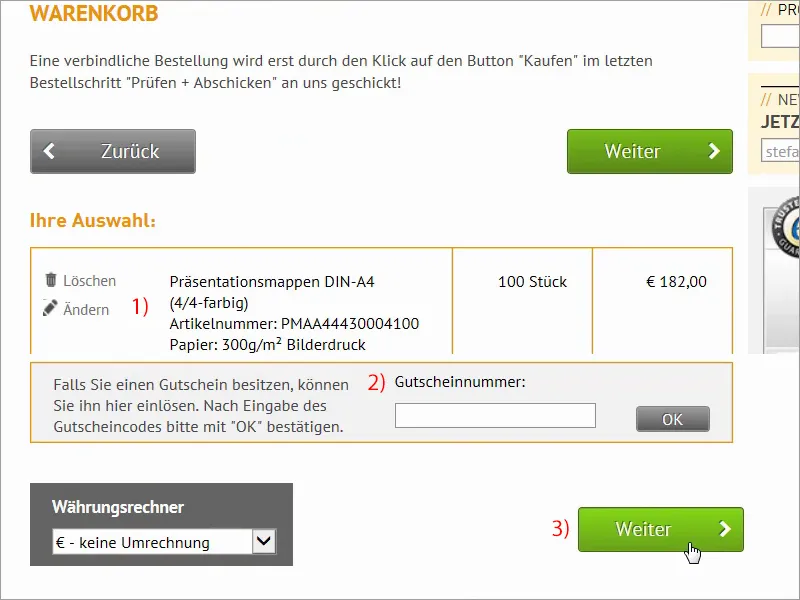
So, hier haben wir noch einmal die Zusammenfassung (1). Das stimmt so, Gutschein (2) haben wir leider keinen, aber das ist kein Problem. Wir gehen auf Weiter. (3)
Die letzten Schritte
Schritt 31
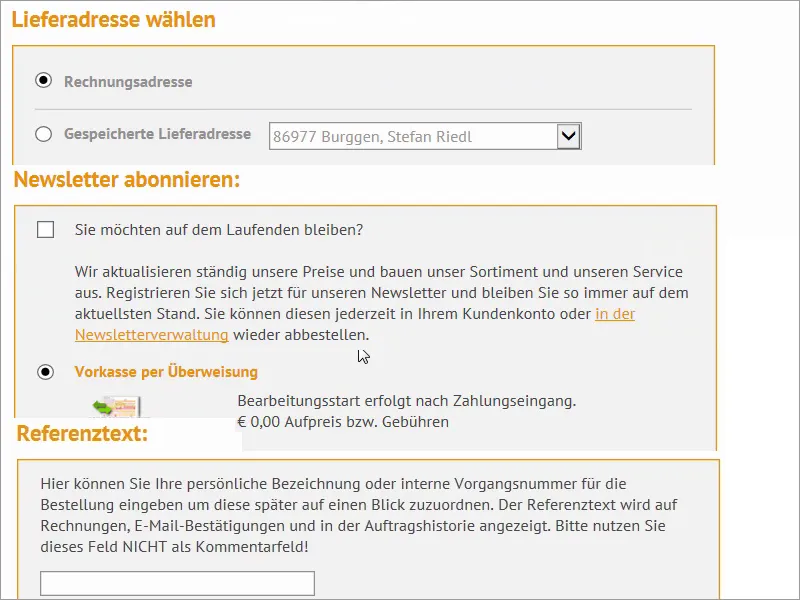
Rechnungsadresse. Hier habt ihr übrigens auch die Möglichkeit, eine abweichende Lieferadresse anzugeben. "Sie möchten auf dem Laufenden bleiben?", da können wir auch den Newsletter abonnieren, aber wir gehen jetzt einfach einmal auf Weiter, wählen Vorauskasse und haben hier noch zahlreiche weitere Optionen oder, das ist ganz praktisch, einen Referenztext. Das ist eine interne Vorgangsnummer, die man vergeben kann, die wird dann auf der Rechnung oder auf der E-Mail-Bestätigung und in der Auftragshistorie entsprechend angezeigt.
Schritt 32
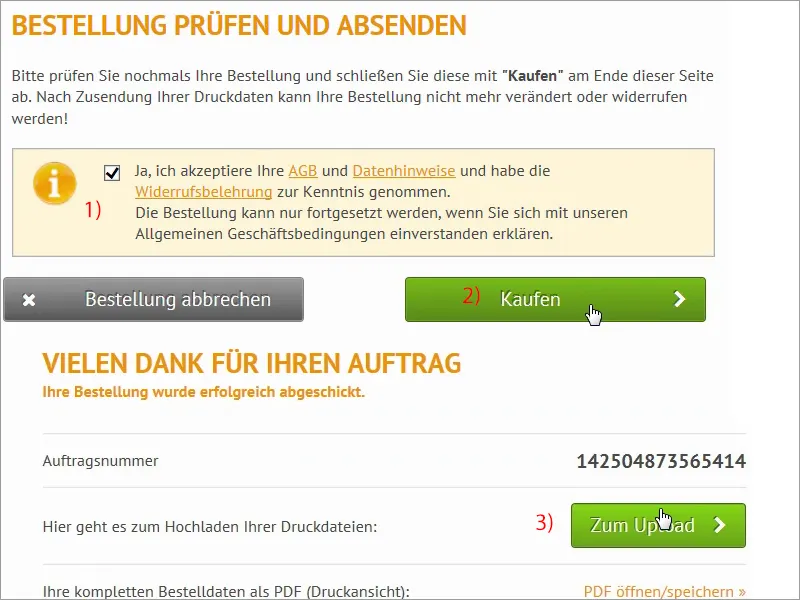
So, wir akzeptieren die AGB (1), gehen ganz runter, auf Kaufen (2). Ja, das wollen wir haben. Und dann weiter zum Upload (3).
Schritt 33
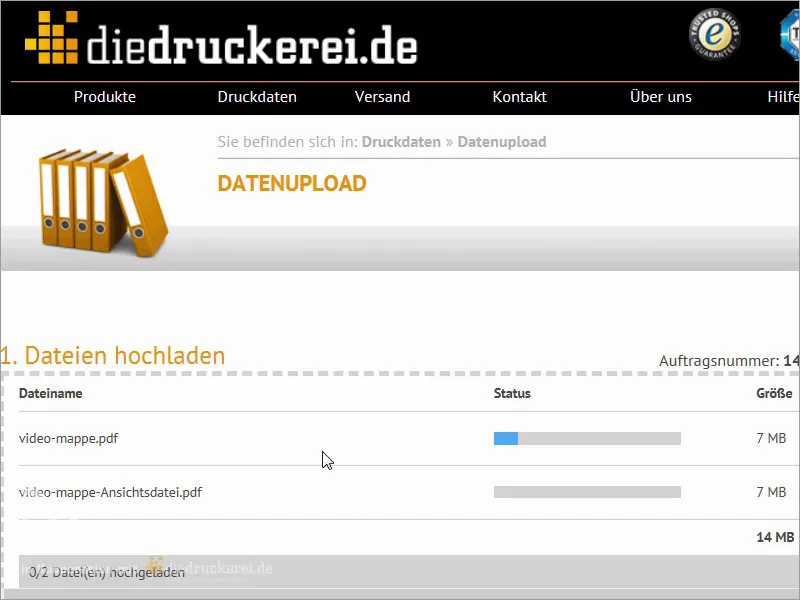
Ja, wir sind bei unserem altbekannten Upload Manager, und den werden wir jetzt gleich mal ein bisschen bemühen; so, ich habe die beiden Dateien einfach mal in den Upload Manager hineingeschubst, das dauert jetzt einen Augenblick, ich denke, machen wir einen kurzen Zeitsprung und sind gleich wieder zurück.
Schritt 34
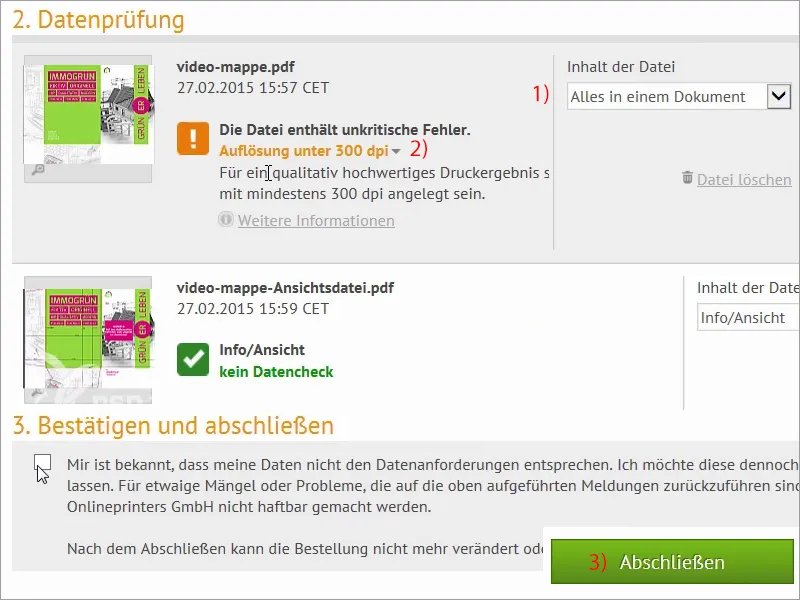
Da sind wir wieder, alles ist hochgeladen und ich wähle bei der ersten PDF "Alles in einem Dokument" (1), dann heißt es hier: "Die Datei enthält unkritische Fehler" (2), der sagt: "Auflösung unter 300 dpi", ich weiß auch jetzt schon, um welches Bild es sich dabei dreht, und zwar das, was wir weichgezeichnet haben, das liegt nämlich bei 270 dpi, aber das fällt bei einem Bild, das mit dem Gaußschen Weichzeichner behandelt worden ist, nicht wirklich auf, deswegen kann ich das auf jeden Fall so abnicken und abschließen.
Schritt 35
Unser Carepaket ist angekommen und wir werden jetzt schauen, was in diesem fest verzurrten Karton dann drin ist.
Schritt 36
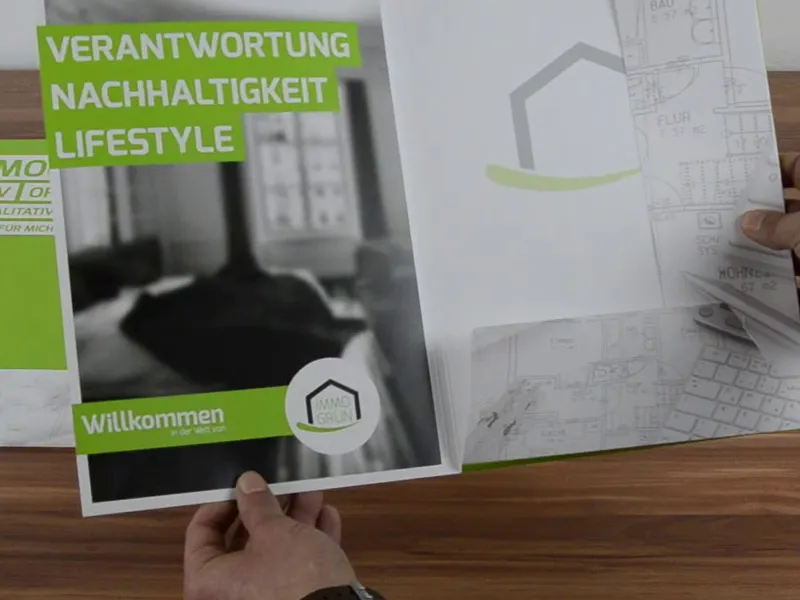
Und da sehr ihr sie schon: Schaut her. Hier haben wir das gute Stück. Ich nehme mal einen Stapel davon raus und werde den Karton beiseitelegen. So. Ja, also: 300 g Bilderdruckpapier mit Relieflackierung war das ja ausgestattet, und es sieht ganz toll aus, vor allem dieses Giftgrün gefällt mir sehr, sehr gut. Wir haben hier die Konturen, die Füllhöhe von 6 mm, das ist alles vorgestanzt, man kann es also ganz bequem einfach knicken und noch einmal knicken, das machen wir jetzt mal, dann ist hier auch noch ein Flügel, das machen wir also hier auch an dieser Stelle. Dann geht's weiter. Was haben wir noch? Ja, hier ist noch ein Flügel, den müssen wir auch einmal umknicken und dann stecken wir das ineinander. So. Ok, Leute, jetzt gucken wir uns das Ding mal an. Wow! Vorderseite und die Relieflackierung fühlt sich ganz toll an, also alles, was hier weiß ist, ist mit dieser Relieflackierung ausgestattet. Es sieht wirklich gut aus, fühlt sich aber noch besser an. Also Relieflackierung hat echt einen ganz tollen Glanzcharakter, das gefällt mir sehr gut. Gehen wir mal auf die Rückseite. Hier sehen wir es auch noch mal: Relieflackierung hier oben. Von der Haptik ist es Ok, da unten die Adresse, die haben wir so eingegeben, und jetzt schlagen wir einmal auf und dann sieht das so aus. Wow.
Sieht das nicht stark aus, Leute? Sieht schon gut aus, oder? Dann die Flügel: Haben wir das richtig gemacht? "Diele" - man kann es richtig lesen. "Flur" das kann man auch richtig lesen. Nicht zu dominant, sondern schön zart in der Anmutung. Das weichgezeichnete Bild gefällt mir sehr, sehr gut. Ich bin zufrieden, hab hier ja noch einige vor mir liegen, das bedeutet, ich darf jetzt noch ein bisschen falten, aber ich denke, im Großen und Ganzen kann man damit sehr gut arbeiten und es ist auf jeden Fall eine Empfehlung wert. Baut das mal nach, das macht super Spaß, und gerade, wenn man so ein Printerzeugnis hier so vor sich sieht, dann ist das richtig, richtig cool.


