Tag liebe Männer, hallo liebe Damen, hier ist wieder euer Stefan Riedl von PSD-Tutorials.de. Wir sind im letzten großen Schritt unseres großen Design-Projekts angekommen. In den nächsten Minuten werdet ihr hoffentlich ein bisschen Zeit mit mir verbringen, denn wir werden diese wunderbare Klappkarte gestalten. Es handelt sich hier zweifelsohne um einen Trendfriseur, genauer gesagt um den neuen Trendfriseur „Les Cheveux“. Es geht also haarig zur Sache.
Das Format, mit dem wir heute arbeiten, ist DIN-lang, und zwar im Querformat, wie man hier erkennt. Das ist Seite eins, die Aufmacher-Seite, schön farbenfroh gestaltet mit dieser eleganten Dame und natürlich dieser unglaublich fantastischen, ja gar schon teuflisch roten Mähne.
Weiter geht es auf der Rückseite unserer Klappkarte mit den Öffnungszeiten und zusätzlichen Leistungen. Wir bauen einen QR-Code ein. Wir werden die Kontaktdaten im Social-Media-Bereich mit aufnehmen.

Hier kommen wir in den Innenteil, also der rechte und der linke Innenteil. Rechts stellen wir das Team vor, …
… links stellen wir noch einmal alle Leistungen vor. Gespickt ist das Ganze mit tollen Bildern, einer sauberen Anordnung, schönen Symmetrien und einem aufgeräumten Charakter. Ich freue mich auf unsere gemeinsame Reise …
Druckvorgaben für die Klappkarte
Natürlich gilt es, erst mal in Erfahrung zu bringen, wie die Druckparameter sind. Deswegen schauen wir doch mal bei unserer Druckerei vorbei, diedruckerei.de. Dort finden wir schon Post- und Klappkarten (1). Wir nehmen die Klappkarten (2). Beim Format Obacht geben, da gibt es Hoch- und Querformat. Wir nehmen das Querformat (3). Hier stehen auch schon die Maße: 21 cm und 10,5 cm.
Allerdings müssen wir etwas berücksichtigen, denn unter den Details seht ihr schon, dass das Endformat ein anderes ist, nämlich 42 cm auf 10,5 cm. Logisch, denn wir haben ja einen 1-Bruch-Falz, das heißt, wir müssen die 21 cm doppelt nehmen.
Ansonsten gibt es hier noch jede Menge weitere Hinweise zum Thema Veredelung und was es noch zu beachten gibt.
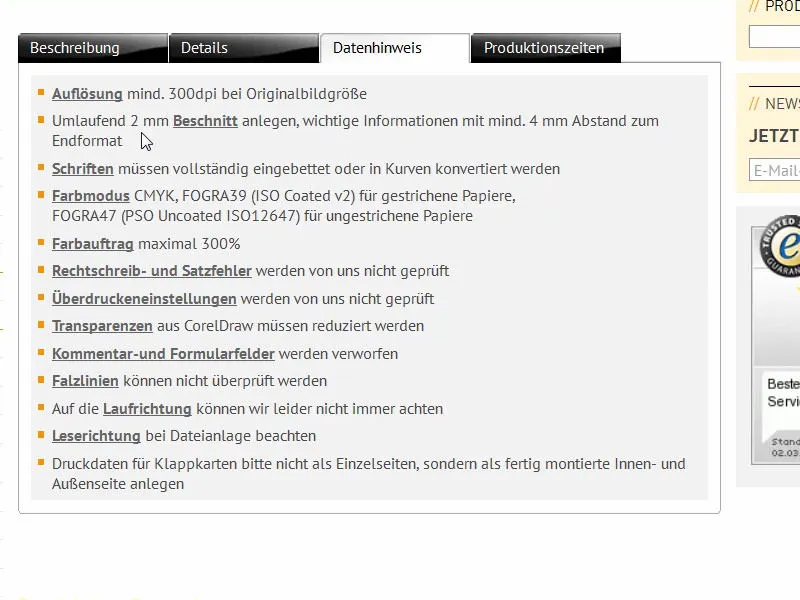
Auch hier zum Beispiel unter Datenhinweis, da findet ihr, in welchem Farbmodus ihr arbeiten müsst, den Farbauftrag, ihr seht, dass wir einen Beschnitt von 2 mm anlegen müssen. Und unter den Details könnt ihr bei Bedarf auch das Datenblatt und die Vorlagen runterladen. Brauchen wir alles nicht, das legen wir nämlich manuell an. Wir haben nämlich die richtige Hands-on-Mentalität. Steigen wir also mit InDesign CC in luftige Höhen auf … Los geht’s.
InDesign-Dokument vorbereiten
Über Datei>Neu>Dokument… legen wir erst mal ein neues Dokument an. Die Doppelseite (1) können wir uns sparen in diesem Fall, denn wir legen das Format manuell direkt mit der passenden Breite an. 420 mm sind es in der Breite und 105 mm in der Höhe (2). Die Spalten können wir so stehen lassen, wir ziehen uns nämlich nachher ein Grid aus Hilfslinien auf. Bei den Rändern (3) wähle ich 4 mm in alle Richtungen. Das ist einfach ein Sicherheitsabstand für die Texte, die wir verbauen werden oder sonstige kritische Linien. Unten haben wir noch den Anschnitt und Infobereich. Wenn der bei euch fehlt, einfach diesen kleinen Pfeil anklicken (4). Da setzen wir alles auf 2 mm (5) und bestätigen das Dokument (6).
Farbfelder definieren
Zur besseren Übersicht und damit ihr es einfacher habt, werde ich wie gewohnt alle Farbfelder (1), die wir nicht benötigen, markieren (2) und über das Tonnen-Symbol löschen (3).
Im gleichen Zug definiere ich neue Farbfelder (1), die ich ja für unser Layout benötige. Das Erste ist die Farbe für die Schrift: C=0, M=0, Y=0 und K=90 (2). Nach jeder Farbdefinition Hinzufügen klicken (3). Weiter geht es mit C=68, M=100, Y=27 und K=24, dann haben wir diese brombeerartige Purple-Farbe (4). Die auch einmal hinzufügen. Weiter geht es mit C=43, M=88, Y=0 und K=0 (5). Das ist also die hellere Variante. Und zu guter Letzt kommt noch etwas ganz anderes mit dazu: C=22, M=0, Y=100 und K=0 (6). Jetzt haben wir noch ein knalliges Gelb. Das wirkt schon wie ein Kernreaktorgelb, aber auch das brauchen wir, das ist nämlich die Komplementärfarbe zu unseren Violett-Tönen. Bestätigen mit OK (7).
Hilfslinien auf der Musterseite einfügen
Nun geht es erst mal auf die Musterseite. Da erstelle ich mir das passende Grid aus Hilfslinien, dann muss ich es nicht auf allen Seiten manuell machen. Dazu im Seiten-Bedienfeld die Musterseite auswählen …
… und über Layout>Hilfslinien erstellen… die passenden Linien ziehen. Ich möchte, dass sich alles in Dreiergruppen aufteilt, also 3 Zeilen mit 0 mm Spaltenabstand und 6 Spalten, ebenfalls mit 0 mm Spaltenabstand (1). Dann sieht das so aus, wie im Hintergrund schon zu erkennen (2).
Weiter geht es: Ich ziehe links eine Hilfslinie raus (1) und setze sie manuell auf 28,8 mm (2). Und eine weitere (3), die ziehe ich auf 391,2 mm (4). Das ist also jetzt hier links und hier rechts.
Gehen wir wieder zurück auf unsere normale, gewöhnliche Seite. Da haben wir dieses Grid und können auch nichts aus Versehen verschieben, denn was auf der Musterseite liegt, ist gesperrt.
Abgerundeten Balken mit einfarbiger Schattierung erstellen
Wir beginnen auf der Aufmacher-Seite rechts damit, oben und unten einen kleinen Border aufzuziehen. Dazu kann ich einfach einen Rechteckrahmen platzieren (1), dann wähle ich die entsprechende Farbe aus (2) und reduziere die Höhe des Elements auf 3,5 mm (3).
Nun gilt es, das Element noch schön in den Anschnitt in der oberen rechten Ecke zu positionieren (4). Da könnt ihr auch mal mit Alt und dem Mausrad hineinzoomen … schön an den Anschnitt rücken (5). Der ist ja 2 mm breit und das Element ist 3,5 mm breit, das bedeutet, wir haben 1,5 mm, die tatsächlich im Endformat noch sichtbar sein werden.
Jetzt müssen wir das noch auf die passende Breite aufziehen (1), hier bis zur Mittellinie, am besten wieder reinzoomen, um genau zu arbeiten (2).
Jetzt wieder ein Rechteck aufziehen (1). Die Höhe sollte 10 mm sein (2), die Farbe setze ich auf das dunkle Violett (3). Das schiebe ich nach oben (4).
Jetzt brauchen wir das Richtungspunkt umwandeln-Werkzeug (1). Mit dem wähle ich diesen Punkt (2). Bei gedrückter Maustaste verforme ich das so, dass wir hier eine schöne, elegante, runde Kurve bekommen (3). So könnte ich mir das vorstellen. Schauen wir uns das mal ohne Hilfslinien an (4): Das hat also jetzt eine neue Form bekommen.
Was machen wir daraus? Ganz klar – wir wenden einen Effekt darauf an. Über das Effekte-Bedienfeld (1) könnt ihr die entsprechenden Eigenschaften vornehmen oder ihr klickt hier oben auf das fx (2). Hier wählt ihr Schatten nach innen (3), von unten her kommend, sprich mit einem Winkel von -90° (4). Die Deckkraft bleibt bei 75 % (4). Bestätigen mit OK (5). Damit haben wir genau diesen Effekt hier (6), vom dunklen Schwarz ins Violett (Pfeil bei 6).
Als Nächstes dupliziere ich diesen Pfad (1), indem ich ihn einfach auf dieses Symbol ziehe (2). Da gibt es unzählige Wege in InDesign, Dinge zu duplizieren, das ist nur einer. Ich aktiviere den oberen Pfad (3).
Jetzt nehme ich den Effekt heraus, indem ich hier die Checkbox deaktiviere (1). Dann ziehe ich es ein wenig größer. Wir haben ja hier eine Höhe von 10 mm. Ich kann den Bezugspunkt nach oben setzen (2) und das mal auf 11,8 mm vergrößern (3) – Ergebnis, wie im Bild gezeigt. Jetzt muss man es noch eine Ebene nach hinten schieben (4).
Das sieht dann so aus (1).
Im Effekte-Bedienfeld machen wir noch ein paar Anpassungen: Wir wählen den Schatten nach innen (2). Die -90° können wir lassen (3). Die Deckkraft reduzieren wir aber auf 50 % (4), den Abstand auf 1 mm (5) und die Größe auf 1 mm (6). Das bedeutet, der Schatten verläuft ganz dicht an der Kante (7).
Ist immer noch ein bisschen zu stark für meinen Geschmack, deswegen einfach hier oben 75 % eingeben (1). Könntet ihr auch hier machen (2) … Eingabetaste … und so bauen wir Stück für Stück eine Plastizität auf.
Zu guter Letzt machen wir uns auch davon eine Kopie. Das bedeutet, ich ziehe mir auch diesen Pfad einmal auf die neue Ebene (1). Den werde ich wiederum in der Höhe etwas verbreitern, von 11,8 mm auf 13,4 mm (2). Obacht geben, dass das nicht zu weit ist, aber das geht vollkommen in Ordnung. Jetzt können wir die Effekte zwar beibehalten, aber ich reduziere noch einmal die Deckkraft auf 50 % (3).
So sieht das Farbenspiel jetzt aus (1). Ein kleiner einfarbiger Regenbogen, könnte man denken. Und das alles markiere ich mir und ich erstelle davon mit gedrückter Alt- und Shift-Taste eine Dublette (2). Am Anfasser (3) außen kann ich alles einmal herumdrehen (4), …
… und zwar um 180° (1). Dann kann ich es schön behutsam unten am Anschnitt positionieren (2 und 3).
Wir haben also jetzt auf der oberen Kante und auf der unteren Kante ein komplett symmetrisches, gleiches Bild. Das ist ja ein exakter Klon. So macht man sich die Arbeit leicht – man muss ja nicht alles doppelt erstellen. Kopieren wirkt wahre Wunder.
Bild platzieren
Über den Platzieren-Befehl mit Strg+D könnt ihr dann das passende Bild aussuchen. Schaut euch mal diese Dame an. Wow! Wenn das kein Hingucker ist. Dann ziehen wir die einmal auf.
Das liegt jetzt zwar mittig drüber, aber spielt keine Rolle, denn sie wird gleich eine Ebene auf die hinteren Plätze rutschen (Hinweise im Bild beachten).
Dann wählen wir Rechtsklick, Anpassen>Rahmen proportional füllen (1). Und nun schieben wir dieses Bild im Ebenen-Bedienfeld nach ganz unten (2).
Jetzt haben wir der hübschen Dame ihre Augen abgeschnitten (1). Das wollen wir nicht. Und damit wir uns das besser visualisieren können, mache ich wieder einen Rechtsklick und stelle die Anzeigeleistung auf hohe Qualität. Jetzt kann ich mit einem Doppelklick den Bildinhalt wählen und mit der Shift-Taste und der Pfeiltaste nach unten so viel aufs Bild nehmen, dass wir auf jeden Fall ihre Augen mit draufhaben und auch, dass die Fingernägel wenigstens zum Teil mit ins Bild kommen (2). So könnte das bei euch aussehen.
Text einfügen und mit Effekt versehen
Dann geht es natürlich noch darum, dem Friseur den Namen zu verpassen. Das machen wir im nächsten Schritt, indem wir ein Textfeld aufziehen. Die Schrift trägt den Namen Nouvelle Vague, die ist nur in einem Schnitt vorhanden (1). Die Schriftgröße auf 50 Pt, die Versalien aktivieren (2), die Farbe auf Weiß setzen (3), und dann können wir nach der Zentrierung (4) anfangen zu tippen … Und das Textfeld in der Größe einmal reduzieren (Doppelklick bei 5).
Als Nächstes wünsche ich mir noch mehr Tiefe, und die erzielen wir auch über das Effekte-Bedienfeld (1). Dort könnt ihr den Schlagschatten wählen (2). Beim Abstand die dreieinhalb Millimeter sind eigentlich fast immer zu viel. Ich reduziere das auf 1 mm (3), das reicht aus, auch in der Größe 1 mm (4) und vom Winkel her irgendwo auf 104° (5). Die Deckkraft bleibt bei 75 % (6).
Wenn ihr euch das mal anschaut (7): Hier gewinnen wir durchaus mehr Tiefe, und das möchte ich auch, um die Lesbarkeit der Buchstaben zu verbessern.
Die Nouvelle Vague ist natürlich eine tolle Schrift, aber eignet sich wirklich überhaupt nicht für Texte, die länger sind als Headlines. Deswegen ziehe ich ein zweites Textfeld auf. Und dann brauchen wir eine weitere Schrift. Ich habe mich in meinem Beispiel für die Fira Sans entschieden, und zwar im Schnitt Light. Hier sehen wir ein besonderes Symbol, das Typekit-Symbol (1). Das bedeutet, wenn ihr die Schrift nicht habt, dann habt ihr die Möglichkeit, euch über den Service von Adobe, also über Typekit, die entsprechenden Fonts zu laden. Wie das Ganze funktioniert, zeige ich euch gleich mal.
Ich formatiere das nur schnell fertig: Zentrieren (2), Farbe auf Weiß (3), Versalien aktivieren (4). Dann schreiben wir rein: „Ihr neuer Trendfriseur in der Stadt“ (5).
Den Effekt mit dem Schlagschatten kopiere ich mir einfach über das Effekte-Bedienfeld (dazu Headline markieren, 1), indem ich auf das fx-Symbol klicke (2) und das auf das zweite Element draufziehe (3). Hier haben wir aber wahrscheinlich ein wenig zu viel, also noch mal reingehen (Doppelklick bei 4) und den Abstand und die Größe auf je 0,5 mm reduzieren (5, Ergebnis bei 6).
Exkurs: Schriftarten von Typekit
Zurück zur Fira Sans: Wo kommt die her? Wie bekommen wir die? Ich will die jetzt haben, was muss ich dafür tun? Ihr könnt, wenn ihr ein Creative Cloud-Abo von Adobe habt, eure CC-Anwendung einmal starten. Da könnt hier oben auf den Home-Button klicken. Da gibt es natürlich die Apps, also alle Anwendungen. Und dann könnt ihr über Elemente (1) diverse Assets laden, also Dateien. Ihr habt ja auch einen Cloud-Speicher. Ihr könnt euch im Market entsprechende Elemente rausziehen und die verwenden. Das ist also wie ein riesengroßer Marktplatz, an dem ihr euch bedienen könnt. Und es gibt Schriften (2).
Wenn ihr eine bestimmte Schrift braucht, so wie die Fira Sans, die ich hier schon mit 14 weiteren Schnitten heruntergeladen habe, dann könnt ihr das einfach über Schriften aus Typekit synchronisieren. Klicken wir mal da drauf (3).
Öffne ich jetzt meinen Browser, dann sind wir auf Adobe Typekit (4), und dort könnt ihr zum Beispiel die Fira Sans eingeben (5). Dann spuckt er euch auch entsprechend die Schrift mit den verschiedenen Schnitten aus. Die könnt ihr ganz einfach über Use fonts wählen (6), dann wählt ihr die Schriftschnitte aus (7), die ihr haben wollt. In meinem Fall sind die schon alle synchronisiert. Ich könnte das noch entfernen (8), aber das wollen wir ja nicht.
Wenn ihr eine andere Schrift braucht, dann geht einfach auf die Startseite. Ihr habt hier unheimlich tolle Möglichkeiten (siehe Bild) … Wollt ihr Serifen oder vielleicht eher eine Grotesk-Schrift ohne Serifen, für den Desktop-Bereich, für den Web-Bereich oder vielleicht unten einfach mal ein paar andere Anpassungen machen? Wie soll die Anmutung der Schrift sein? Dann könnt ihr die mit einem Klick laden, die werden dann automatisch mit eurem InDesign synchronisiert, solange ihr mit dem Internet verbunden seid, und dann könnt ihr die in eurem Dokument verwenden. Allerdings hat das Ganze einen Nachteil: Ihr könnt die Schrift nur dann verwenden, wenn ihr auch online seid. Seid ihr also irgendwann mal nicht mehr online, dann habt ihr das Problem, dass die Schrift nicht zur Verfügung steht, weil sie einfach nicht synchronisiert werden kann. Ich beende das wieder, aber ihr wisst jetzt, wo diese Schrift herkommt.
Und die verwenden wir auch ganzheitlich im gesamten Layout wieder, denn sie ist schön plakativ, man kann sie gut lesen, sie drückt genau das aus, was wir transportieren wollen – ist wirklich eine wunderbare Schrift.
Zeilenabstand anpassen
In der Headline möchte ich noch den Zeilenabstand anpassen. Der steht momentan auf 60 Pt. Ich reduziere ihn manuell auf 50 Pt.
Linie mit Farbverlauf erstellen
Jetzt kommt die Linie. Die könnt ihr über das Linienzeichner-Werkzeug (1) aufziehen, von ganz links der Überschrift nach ganz rechts der Überschrift (2). Dann verwenden wir unsere Komplementärfarbe Kernreaktorgelb (3). So sieht das jetzt momentan ziemlich hart aus (4).
Also bauen wir noch einen Verlauf ein. Das können wir ganz einfach über das Effekte-Bedienfeld anpassen (Doppelklick bei 5), indem ich hier die weiche Verlaufskante wähle (6). In den Optionen wählt ihr den radialen Verlauf (7). Jetzt hat sich etwas getan: Die Linie verblasst hier ganz langsam (8).
Das ist mir fast eine Spur zu viel (1), deswegen nehme ich eine kleine Anpassung vor, und zwar schiebe ich einfach diese Raute hier oben und den schwarzen Farbeimer ein wenig nach rechts, so ungefähr auf die Hälfte (2, in den Effekten bei weicher Verlaufskante). Wenn ich das jetzt bestätige, dann fällt der Verlauf deutlich geringer aus (3), und damit bin ich vollkommen einverstanden.
Text und Linie im Layout anordnen
Jetzt müssen wir das alles noch ein bisschen näher zusammenrutschen lassen: Die Linie docke ich unten an die Headline an (1), dann gehe ich einmal nach unten mit Shift und der Pfeiltaste nach unten (2). Den Text docke ich an die gelbe Linie an (3), und damit gehe ich ebenfalls einmal nach unten (4).
Jetzt markiere ich alle drei Elemente mit gedrückter Shift-Taste, um das besser auszurichten. Ich schiebe das alles nach unten, sodass wir die Blickführung des Models irgendwo als Hilfsmittel nutzen. Ich möchte, dass sie auf den Namen schaut, auch der Finger kann da ruhig ein bisschen hinzeigen.
Jetzt schiebe ich es noch mal ganz an den Rand (1) und ich gehe dann dreimal mit Shift und der Pfeiltaste nach rechts (2). So, denke ich, sind wir auf der sicheren Seite. Jetzt haben wir die Vorderseite fast fertig.
Icons platzieren
Das Einzige, was noch fehlt, sind diese kleinen Icons hier unten. Die ziehe ich mir aus meiner Bibliothek. Deswegen zoome ich ein wenig hinein, öffne die Bibliothek (1) und wähle als Allererstes mal den Föhn (2) – den gibt es ja in jeder Friseurstube. Den platziere ich ganz rechts, und zwar auf unserer 4-mm-Abstandslinie (3). Wie ist das ganze Elemente zusammengestellt worden? – Wir haben einen Kreis, der eine 2 Pt dicke, weiße Kontur hat, und darin ist ein Icon von Fotolia enthalten. Das Nächste kommt daneben, die entsprechende Haarkur. Die kommt genau daneben (4). Dann geht es mit Shift und der Pfeiltaste nach links einmal nach links (5). Dann kommt noch das letzte Element, die Schere, und zur Positionierung wieder dasselbe Spiel. Ihr seht schon an den ganzen Pfaden, das ist eine Vektordatei, sprich eine AI-Datei aus Adobe Illustrator, die ich mir hier reingezogen habe.
Das Ganze einmal aus der Vogelperspektive betrachtet (1): Für meinen Geschmack könnte sogar noch ein bisschen mehr Abstand hinein. Das wirkt jetzt sehr gedrungen. Das müsst ihr auch unbedingt in eurem Layout berücksichtigen: Stimmt es so? Passt es so, wie ich das haben möchte oder nicht? Und deswegen markiere ich mir den Hintergrund, sperre ihn mit Strg+L (2).
Jetzt kann ich mir diese beiden Elemente nehmen (3), noch einmal Shift und nach links. Und das letzte Elemente mit der Schere noch einmal mit Shift nach links verschieben. Jetzt haben wir ein bisschen Zwischenraum gewonnen, das sieht einfach besser aus (4). Da müsst ihr mit eurem gestalterischen Auge wirklich kritisch draufblicken: Passt es? Stimmt es? Stimmen die Harmonien, die Proportionen? Sieht das Ganze wie ein rundes Paket aus? Ich denke, jetzt sind wir auf der sicheren Seite.
Wie gefällt euch die Vorderseite? Ich finde sie eigentlich recht gut.
Rückseite: grafische Elemente für das Grundlayout
Wir wechseln schwungvoll nach links auf die Rückseite unserer Klappkarte für den Friseur. Wir beginnen damit, diese zarten Linien hier oben (1), die wir mit sagenhaften 3,5 mm ausgestattet haben, zu duplizieren. Ihr markiert das Objekt, wählt die Alt-Taste für eine Kopie und die Shift-Taste, damit ihr auf der Achse bleibt. Das schiebt ihr einmal nach links (2) und positioniert es ganz an dem Anschnitt (3). Dann reduziert ihr es in der Größe (4). Dann kopiere ich mir das wieder, verschiebe es nach rechts und ziehe es bis zu dieser Hilfslinie (5). Und noch einmal kopieren und das Objekt bis an die Hilfslinie ziehen (6).
Nun müssen wir die Farben tauschen: Das links und das rechts bekommt jeweils die Farbe Weiß (1). Jetzt kann ich alle drei Elemente markieren und sie ebenfalls mit Alt und Shift nach unten an den Anschnitt schieben (2).
Nachdem die alle in den Keller gerutscht sind, geht es damit weiter, dass wir links und ganz rechts noch eine große Farbfläche aufziehen. Dort verwenden wir eine andere Farbe – das tiefe Violett (1). Hier ziehe ich ein Rechteck auf (2). Hier oben Obacht geben (3), dass wir auf die gleiche Höhe kommen.
Davon erstelle ich mir auch wiederum eine Kopie und ziehe das von hier (4) bis zur Falz (5) auf.
So können wir binnen weniger Sekunden ein Grundlayout schaffen, auf dem wir arbeiten. Links im Bild werden wir ein Schlagwort platzieren, das beschreibt, was es auf dieser Seite gibt, also die Location. In der Mitte werden wir dann die Kontaktdaten aufgreifen. Wir werden die Adresse einfügen, einen QR-Code einbauen und so weiter und so fort. Und in dieses Feld kommt dann schlussendlich die Ergänzung für das Leistungsportfolio mit dazu.
Text platzieren
Beginnen wir damit, dem Kind einen Namen zu geben: Textfeld aufziehen (1), die Fira Sans in Bold auswählen, die Versalien an und 48 Pt für die Schriftgröße, noch zentrieren. Die Farbe ist Weiß (alle Einstellungen im oberen Teil des Bildes bei 2). Da schreiben wir rein: „Location“ (3).
Noch einen Doppelklick auf den Anfasser, um das Textfeld anzupassen (4). Das drehen wir noch um 90° und schieben es an Ort und Stelle, wobei es mittig ausgerichtet wird (an Hilfslinien orientieren bei 5). Damit haben wir das erste Element schon erfolgreich platziert (6).
So sieht die Seite jetzt aus.
Bild und Zusatzleistungen einbauen
Weiter geht’s am rechten Teil der Seite. Dort arbeiten wir mit einer Mischung aus Texten, einem Bild und gewissen Transparenzen, um einen schönen visuellen Effekt herzustellen: Textfeld aufziehen (1), Schrift ändern auf Fira Sans Light. Die Schriftgröße wird 14 Pt, die Versalien werden aktiviert, die Farbe ist Weiß (Einstellungen bei 2). „Gut zu wissen“, dann eine Leerzeile hinein.
Die Schriftgröße weiter reduzieren auf 9 Pt, die Versalien nehmen wir auch raus, und dann Schrift>Mit Platzhaltertext füllen (Einstellungen bei 3). Fünf Zeilen haben wir momentan, das reduziere ich auf vier, das Textfeld reduziere ich in der Größe (Doppelklick auf unteren Anfasser des Textfeldes). Dann lassen wir das einfach mal links linken, denn um die Ausrichtung kümmern wir uns, wenn wir auch das passende Bild dazu haben.
Über Strg+D den Platzieren-Dialog aufrufen, das passende Bild wählen (4), einmal aufziehen (5). Das ist in der Größe natürlich viel zu groß, deswegen reduziere ich das in der Höhe. Ich denke, 47 mm dürften in etwa reichen (6). Dann platziere ich den Bildinhalt, damit wir die Dame mit ihrem hübschen Gesicht auch mit aufs Bild bekommen (7). Was bei der Platzierung von Bildern wichtig ist, ist auch, dass das Gesicht immer ins Layout hineinschaut. Sie blickt also hier nach schräg oben. Schlimm wäre es, wenn sie aus dem Layout hinausschaut, denn dort gibt es nichts zu finden.
Ich schiebe es jetzt bis an die Hilfslinie nach oben (1) und werde einmal Shift und nach unten drücken. Genauso dieses Feld (2), Shift und nach unten.
Davon erstelle ich eine Kopie und schiebe die nach unten (3). Über Strg+Y wählt ihr diesen Dialog (4), und dort seht ihr dann auch den unformatierten Text (5), einmal rausschmeißen. Und dann bleiben wir bei „Gut zu wissen“, das ist die Zeile, mit der wir arbeiten werden.
Die hängt hinter dem Bild, also ein bisschen nach unten schieben (1). Und dann schreiben wir das um: „Wir freuen uns auf Ihren Besuch“ – „auf Ihren Besuch“ setzen wir im Schriftschnitt auf Medium (2). Das ist ein ganz beliebter Effekt, dass man mit unterschiedlichen Schriftschnitten arbeitet, also Bold und Light zum Beispiel, wenn man dann einfach dick und dünn nebeneinanderstehen hat. Man setzt aber natürlich die Passagen auf Bold, die essenziell und wichtig sind.
Das einmal ganz nach unten an die Hilfslinie schieben (3) und mit Shift einmal nach oben (4). Dann passt das.
Als Nächstes geht es weiter mit den ergänzenden Leistungen, die wir hier aufziehen. Einmal den Rechteckrahmen wählen (1), in die Arbeitsfläche klicken und die Breite auf 30 mm, die Höhe auf 5 mm definieren (2). Farbe in Weiß (3). Das Ganze in der Deckkraft auf 80 % reduzieren (4), dann haben wir hier eine leichte Transparenz. Nun nehme ich das Textwerkzeug (5), klicke einmal hinein und formatiere es entsprechend: Fira Sans, dieses Mal mit Light, 10 Pt (6). Bei der Farbe nicht das harte Schwarz, sondern das etwas softere nehmen (7).
Und jetzt über Strg+B den Abstand zum Rahmen definieren: links 2 mm (8), damit hüpft der Cursor vom Rand weg. Und dann können wir noch Zentrieren wählen (9). Jetzt geht es los mit dem Tippen, zum Beispiel: „Typberatung“ (10).
Dann kann man sich dieses Feld mit Shift und Alt kopieren, direkt unten ansetzen (1) und einmal mit Shift und Pfeiltaste nach unten den Abstand definieren (2). „Brautstyling“. Und beim nächsten Element müssten sich die Hilfslinien schon automatisch einblenden (3). Das können wir also mehrfach kopieren und mit entsprechenden Texten befüllen (4).
Nun alle markieren und mit gedrückter Shift-Taste, damit wir auf der Achse nicht verrutschen, mittig zum Bild ausrichten. Hier seht ihr die Hilfslinie (5). Erledigt (6).
Text für Adresse hinzufügen, Elemente ausrichten und formatieren
Was fehlt natürlich? Logisch – die Adresse, denn was ist ein Friseur, wenn man nicht weiß, wo er seinen Salon hat. Also legen wir los.
Auf der Rückseite sollte auf jeden Fall ebenfalls der Name ersichtlich sein. Den kralle ich mir einfach von der Vorderseite, indem ich diese drei Elemente auswähle und mit gedrückter Alt-Taste nach links verschiebe (1).
Jetzt müssen wir noch die Farbe ändern, also Strg+A, das Ganze bitte in einer anderen Farbe (2) und mit der Schriftgröße 30 Pt (3). Den Zeilenabstand kann man ignorieren, das wird nämlich einzeilig werden. Und auch auf den Schlagschatten möchte ich an dieser Stelle verzichten. Der ist nicht notwendig, denn die beiden Farben bilden einen guten Kontrast zueinander. Also einmal hier oben (4) auf das Schlagschatten-Symbol klicken, und schon ist er verschwunden.
Als Nächstes kommt dieses Element ganz nach oben, einmal andocken lassen (5) und mit Shift und der Pfeiltaste nach unten die Position einstellen. Dann haben wir die gleiche Proportion wie auf der Vorderseite (6).
Hier (1) nehmen wir ebenfalls den Schatten raus (2) und ändern die Farbe auf 90-prozentiges Schwarz (3). Diese Linie werden wir auch in der Farbe tauschen, von Kernreaktorgelb auf Brombeerviolett (4).
Dann alle drei Elemente markieren (5), nach oben schieben an die Hilfslinie (6), und dann Shift und einmal die Pfeiltaste nach unten (7). Jetzt haben wir nämlich genau die gleiche Achse wie auch bei dem Feld daneben (rote Linie bei 7).
Ihr seht also, im Grafikdesign geht es immer darum, Symmetrien aufzubauen, Harmonien zu erschaffen. Die werden vielleicht gar nicht bewusst wahrgenommen, aber es ist wichtig für die unterbewusste Wahrnehmung, dass es einen aufgeräumten Charakter bekommt.
Eine Ausbesserung, die wir noch vornehmen müssen, betrifft die Breite der Textboxen, die ist nämlich zu groß, und dadurch ergibt sich dieses Bild (8). Wir haben ja die Linie auch auf die Größe der Textboxen aufgezogen, und das durchbricht einfach genau die Linie, wie ich sie haben möchte. Also reduziere ich mir das Ganze. Und das ist auch deshalb wichtig, weil ich für den unteren Teil die Referenzlinien der Textboxen benötige. Also: einmal auf die Anfasser doppelklicken (bei 9).
Jetzt müssen wir gucken, dass wir es mittig ausrichten. Ich schiebe es ein bisschen nach links, und jetzt seht ihr schon: links oben und rechts oben, diese grünen Pfeile (1) – also wieder Hilfslinien, wunderbar. Wenn die bei euch nicht sein sollten, bitte unbedingt bei Ansicht>Raster und Hilfslinien die intelligenten Hilfslinien aktivieren.
Das gleiche Spiel hier, ebenfalls in der Mitte ausrichten (2).
Die Linie werden wir jetzt reduzieren. Würde ich jetzt nur einmal angreifen (3) und dann die Länge verändern, dann ziehen wir nur rechts am Strang. Wollen wir von beiden Seiten gleichzeitig ziehen, dann drückt ihr einfach die Alt-Taste, und damit wird diese Linie auch links verkürzt (grüne Linien bei 3, Gesamtergebnis bei 4).
Weiter geht’s: Jetzt ziehen wir ein großes Textfeld auf, und zwar auf gleicher Breite wie oben bei der Überschrift (1). Ich ziehe das ganz groß auf, nehme wieder die Fira Sans, Schriftschnitt Medium. Schriftgröße ist 10 Pt, das reicht vollkommen aus. Ihr müsst euch mal vorstellen, wie groß 10 Pt dann tatsächlich in gedruckter Variante sind, das ist erstaunlich, wie üppig diese Buchstaben doch noch zur Geltung kommen. Also man kann da ruhig ein bisschen kleiner arbeiten. Die Versalien aktivieren, die Farbe wählen (siehe Einstellungen bei 2) und los geht es mit „Telefon Mobil“.
Jetzt möchte ich, dass „Mobil“ rechtsbündig steht. Das könnt ihr ganz einfach machen, indem ihr den Wortzwischenraum markiert (3) und die Shift- und die Tab-Taste drückt. Zack – „Mobil“ hüpft nach rechts (4).
Nun können wir an das Ende der Zeile gehen, einen Absatz machen und eine Telefonnummer reintippen, die allerdings auch im Schriftschnitt variiert – wir nehmen wieder den Light-Schnitt und die Farbe 90-prozentiges Schwarz (siehe Einstellungen bei 1). Ich gebe die Telefonnummer ein, drücke wieder Shift und Tab und gebe die Mobilnummer ein (2).
Weil wir das noch etwas öfter brauchen, werde ich mir kurzerhand diese einzelnen Formatierungen als Absatzformat definieren (3) und nenne das Ganze „Subline“. Auch das Format darunter lege ich mir als neues Absatzformat an. Das nenne ich „Infotext“. (Dazu jeweils den entsprechenden Text formatieren, Absatzformate über 3 öffnen, Namen eingeben und bestätigen).
Jetzt kann ich nämlich in die nächste Zeile hüpfen, zwei Absätze. Ich tippe „Adresse“ ein und definiere das als Subline. Noch einmal Shift+Tab, da kommen die „Öffnungszeiten“ hin. Dann haben wir natürlich das falsche Format, das stelle ich um. Oha, hier ist was passiert … der Infotext ist auch in Versalien. Warum? Schauen wir uns das mal an – in den Absatzformaten. Unter Grundlegende Zeichenformate (1) haben wir die Buchstabenart. Einmal auf Normal setzen (2), dann passiert das nicht. Und so kann ich das Ganze mithilfe der Formate und mit Shift+Tab jetzt schnell befüllen und jeweils die entsprechenden Formate zuweisen (3).
Cool, oder? Also wenn sich ein bestimmtes Format immer wiederholt, zum Beispiel auch dieses „Location“ könnte man als Absatzformat definieren, dann hat man mit der One-Click-Lösung ruck, zuck die entsprechende Formatierung und muss nicht da oben immer alles einstellen. Es lohnt sich aber immer nur dann, Formate anzuwenden, wenn diese Formate wiederkehrend sind. Das hatten wir bis jetzt immer weniger, aber nun kam es zum ersten Mal zum Einsatz.
Icons für Social Media platzieren
Da sich ja die Welt über Social-Media-Kanäle und Plattformen vernetzt, werden wir auch dieses Element hier unten einmal einbauen. Ich habe hier in meiner Bibliothek bereits das Passende vorbereitet (1), und zwar einfach drei Icons zu den populärsten Plattformen. Die platziere ich schön linksbündig (2).
Dann geht es los mit neuen Textfeldern, einfach einmal willkürlich aufziehen. Wir nehmen die Fira Sans Light in der Schriftgröße 6,5 Pt, als Farbe wieder unser schönes Lila (Einstellungen bei 4). Dann geht es los mit dem ersten Text. Das richte ich mittig zu den Icons aus (5), …
… docke es links an (1) und gehe mit der Pfeiltaste und Shift zweimal nach rechts (2). Das Textfeld kopieren, Alt und Shift, an das nächste Icon andocken (3), wieder zwei Schritte nach rechts (4). Zu guter Letzt noch der Zwitschervogel. Allerdings geht uns hier der Platz aus (5).
Da sollten wir wohl das ganze Element nicht mittig ausrichten, sondern nach ganz links schieben (1). Dann dreimal mit Shift und Pfeiltaste nach rechts (2). Ich denke, so geht das besser. Und jetzt packen wir den Zwitschervogel da rein (3).
Das Zwischenergebnis:
QR-Code mit InDesign erstellen
Seit InDesign auch der dunklen Seite verfallen ist wie die Brüder Illustrator und Photoshop, also seit der InDesign CC-Version, habt ihr auch die Möglichkeit, aus der Benutzeroberfläche heraus QR-Codes zu gestalten. Das könnt ihr über Objekt>QR-Code generieren ganz bequem machen.
Das Problem dabei ist, QR-Codes werden ein bisschen skeptisch betrachtet. Die einen finden das ganz gut, denn – warum? Klar – QR-Codes schlagen die Brücke zwischen gedruckten Erzeugnissen und der digitalen Welt. Und damit haben sie recht.
Wenn man zum Beispiel eine responsive Website hat – wie die Website unseres Friseurs oder aber zum Beispiel einer dieser Accounts hier unten – dann kann man ganz einfach die Adresse eingeben. Die Art dazu auf Hyperlink stellen und die URL hinterlegen (siehe nächstes Bild), schon spuckt er uns einen QR-Code aus, den man ganz einfach vom Smartphone aus abscannen kann.
Andere Leute sagen: „Oh Gott, QR-Codes? Etwas so Scheußliches kommt mir nicht aufs Design. Das will ich überhaupt nicht haben. Ich habe ja nicht mal einen QR-Code-Reader auf meinem Handy.“ Gibt es natürlich auch, diese Meinungen – müsst ihr einfach selber entscheiden.
Aber ich will euch zeigen: Die Funktion gibt es hier. Ihr könnt hier oben also die Art wählen, Hyperlink, Textnachricht, ihr könnt sogar E-Mail auswählen, woraufhin beim Scannen des QR-Codes automatisch eine vordefinierte E-Mail zum Beispiel in den Entwurfsordner geladen wird, die ihr dann nur noch abschicken müsst. Also ihr könnt hier jede Menge Tricks anwenden. Finde ich eigentlich ganz cool. Müsst ihr einfach für euch selbst entscheiden, ob ihr dieses Gimmick haben wollt oder nicht. Ich werde es auf jeden Fall einmal einbauen (1 und bestätigen).
Jetzt haben wir einen QR-Code, den kann ich ganz bequem aufziehen (1). Was fällt uns dabei auf? Der Farbkontrast ist sehr dramatisch, kann man aber über einen Rechtsklick wieder ändern, und zwar unten, da steht: QR-Code bearbeiten… Einfach draufklicken, dann kommt ihr wieder in den Dialog, und dort wählen wir das 90-prozentige Schwarz aus (2). Jetzt ist er ein wenig softer. Dann schieben wir den Inhalt an Ort und Stelle, wie wir uns das wünschen, und zwar genau so, dass wir hier eine Linie bilden (3).
Dann kommt darunter natürlich noch ein motivierendes Textfeld, denn mittlerweile muss man den Anwender auch dazu bringen, diesen QR-Code zu scannen, da reicht reine Neugierde schon längst nicht mehr aus. Und so ein komischer Pixelhaufen zieht jetzt auch nicht unbedingt den Hering vom Teller. Ich füge den Text ein und formatiere ihn: 10,5 Pt, Farbe Violett, Schriftart Journal, die ist so handgeschrieben. Den Zeilenabstand reduziere ich noch (siehe Einstellungen bei 1), dann noch eine leichte Schrägstellung (2) und das Ganze positionieren (3). Jetzt haben wir auch eine Motivation geschaffen, diesen QR-Code zu scannen, denn sonst würde es vielleicht gar keiner machen. Aber kaum hört man irgendwo „Rabatt, da gibt es Nachlässe, da gibt es Winterschlussverkauf, da gibt es einen Teddybär geschenkt, da kriegt ihr einen Apfelbaum in Frankreich …“ – ja, da werden die Leute dann hellhörig. Also brauchen wir genau dieses Mittel auch an der Stelle, wo der QR-Code ist.
Übersicht über das bisherige Layout
So. Das ist unser Zweiergespann, Vorderseite, Rückseite. Wir sind so weit fertig. Im nächsten Teil seht ihr dann, wie wir die Innenseiten gestalten.


