Das Zusammenspiel von Pfaden und Pinseln eröffnet in Photoshop nahezu unbegrenzte Möglichkeiten für kreative Texteffekte. Von geschwungenen Schriftzügen bis hin zu detailreichen Verzierungen kannst du Texte individuell gestalten und deinen Projekten eine persönliche Note verleihen. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du das Pfade-Bedienfeld nutzt, um einzigartige Textformen zu erstellen, und wie du mit verschiedenen Pinseln spannende Effekte wie Schraffuren, Glitzern oder Dekorationen hinzufügst. Lass deiner Kreativität freien Lauf und bring deinen Text stilvoll in Form!
Schritt 1:
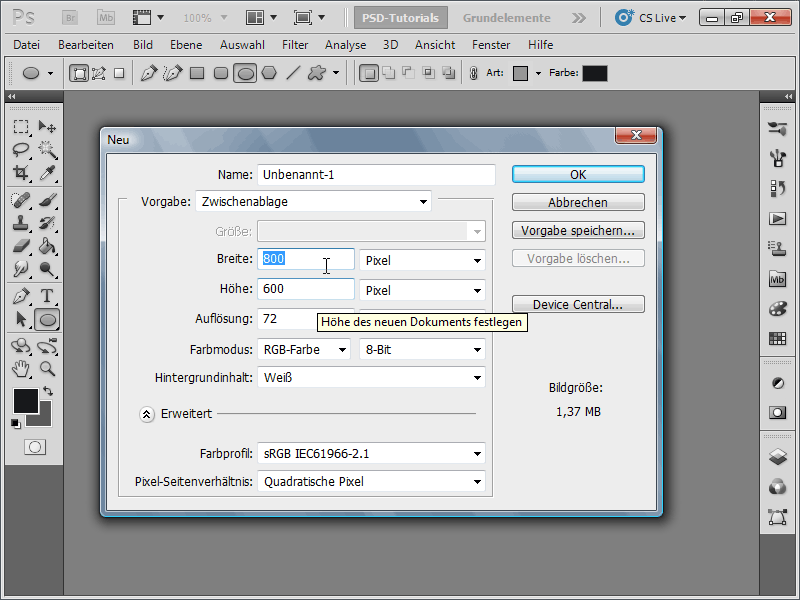
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist.

Schritt 2:
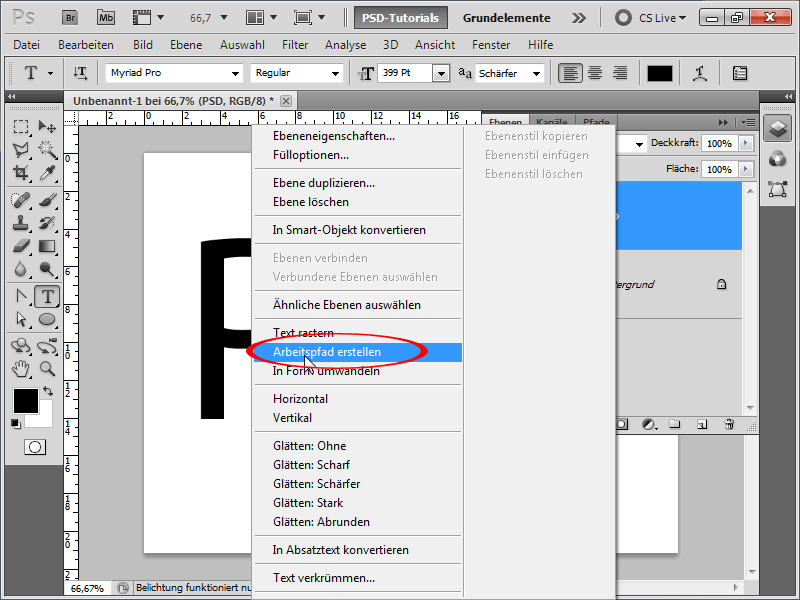
Als Nächstes erstelle ich eine Textebene und klicke im Ebenenbedienfeld mit der rechten Maustaste auf den Namen der Textebene und dann auf Arbeitspfad erstellen.
Schritt 3:
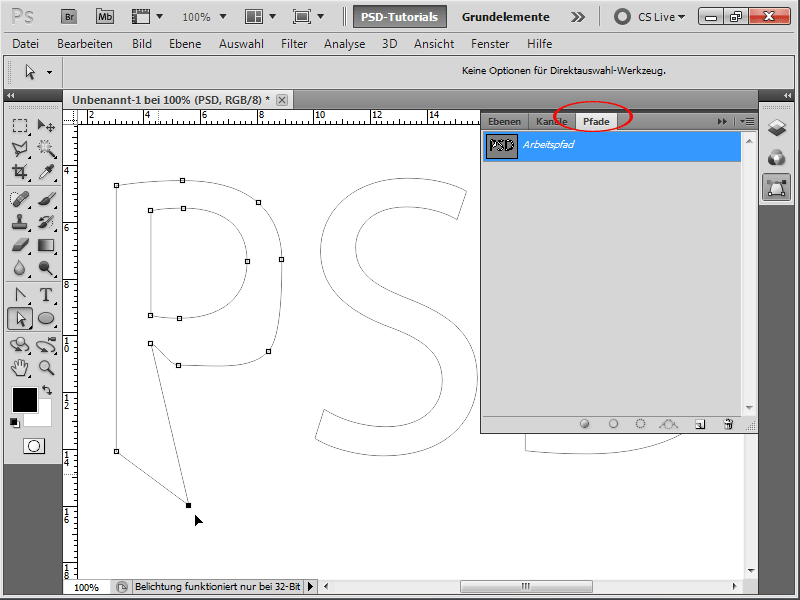
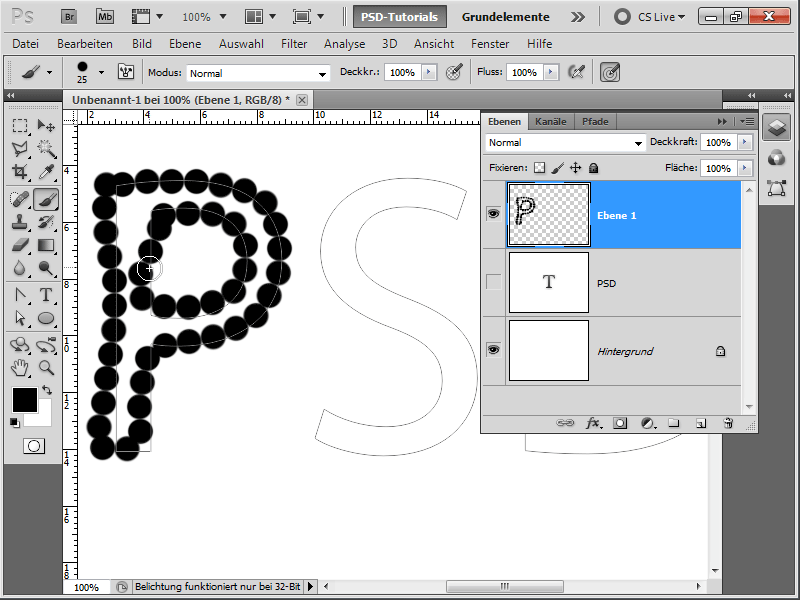
Jetzt blende ich die Textebene aus und erstelle eine neue Ebene. Mit dem Direktauswahl-Werkzeug könnte ich den Pfad noch verändern. Ich gehe jetzt in mein Pfade-Bedienfeld.
Schritt 4:
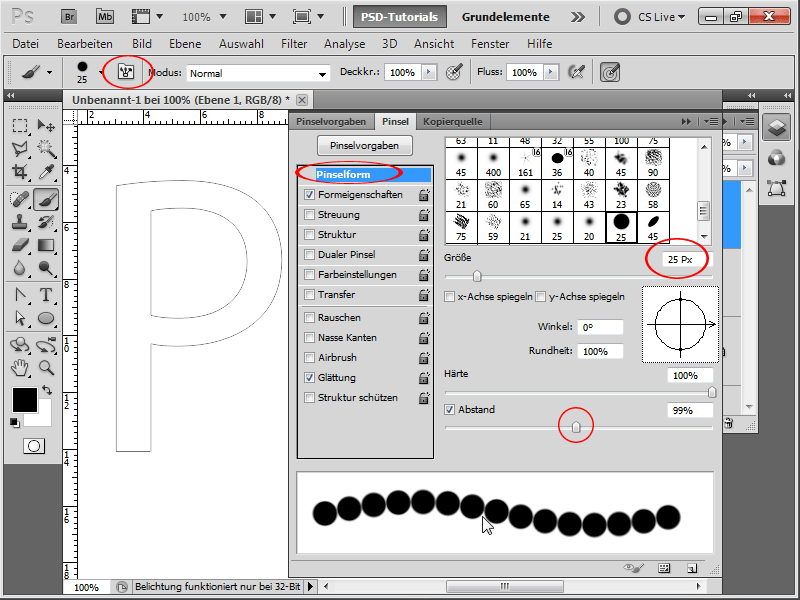
So, jetzt wird es Zeit, dass ich mir einen passenden Pinsel besorge. Dazu rufe ich mit F5 das Pinselbedienfeld auf und stelle den Standardpinsel auf einen Abstand von ca. 100%, sodass die Striche aussehen wie Kugeln. Die Größe des Pinsels setze ich auf 25 Pixel und die Härte auf 100%.
Schritt 5:
Wenn ich die Buchstaben jetzt mit der Maus nachzumalen versuche, sieht das nicht sonderlich gut aus.
Schritt 6:
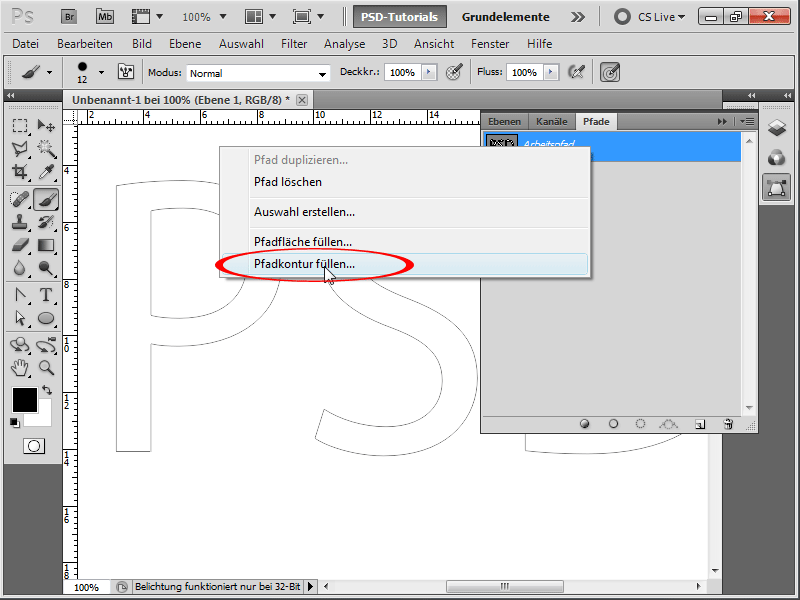
Darum klicke ich jetzt im Pfade-Bedienfeld mit der rechten Maustaste auf meinen Arbeitspfad und gehe dann auf Pfadkontur füllen. Jetzt erscheint ein Dialog, in dem ich die Möglichkeit habe, das Werkzeug zu wählen, mit dem die Kontur gefüllt werden soll. Ich nehme den Pinsel.
Schritt 7:
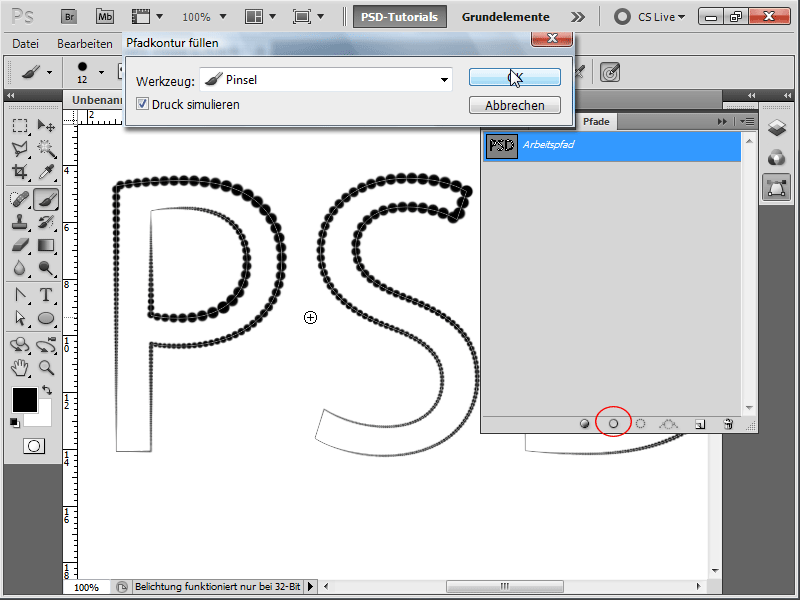
Wenn ich das Häkchen bei Druck simulieren setze bzw. im Pfade-Bedienfeld das Icon zum Füllen der Kontur anklicke, dann bekomme ich folgendes Ergebnis:
Schritt 8:
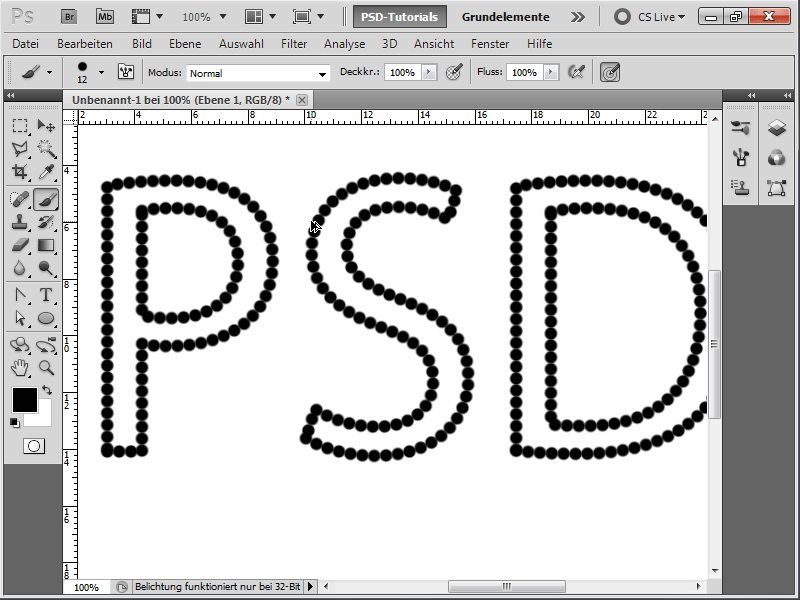
Ist das Häkchen bei Druck simulieren nicht gesetzt, dann sieht das so aus (das erreiche ich aber nur, wenn ich mit der rechten Maustaste den Befehl Kontur füllen aufrufe):
Schritt 9:
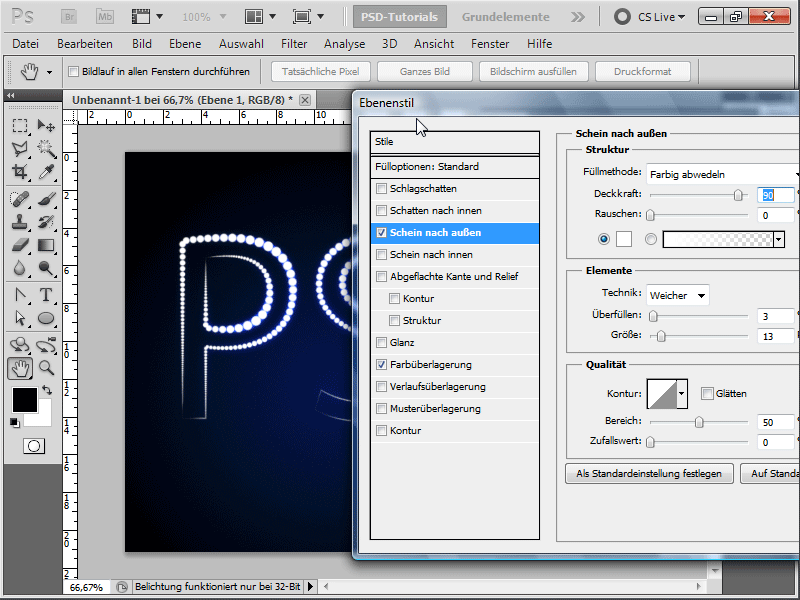
Als Nächstes ziehe ich einen schönen Hintergrundverlauf auf und fügen auf meinem Texteffekt folgende Fülloptionen ein: Farbüberlagerung in Weiß und Schein nach außen mit den untenstehenden Einstellungen:
Schritt 10:
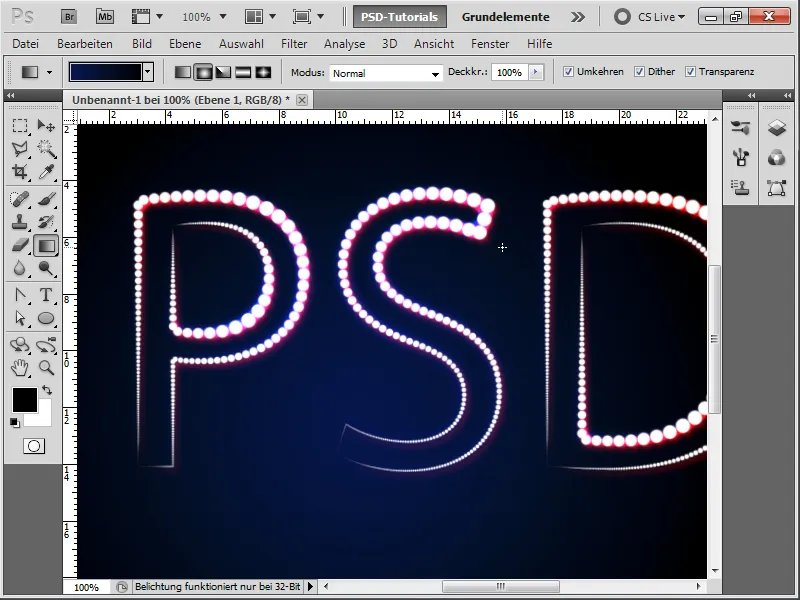
Wenn ich jetzt noch einen roten Schlagschatten mit der Füllmethode Normal einfüge, sieht das Ergebnis so aus:
Schritt 11:
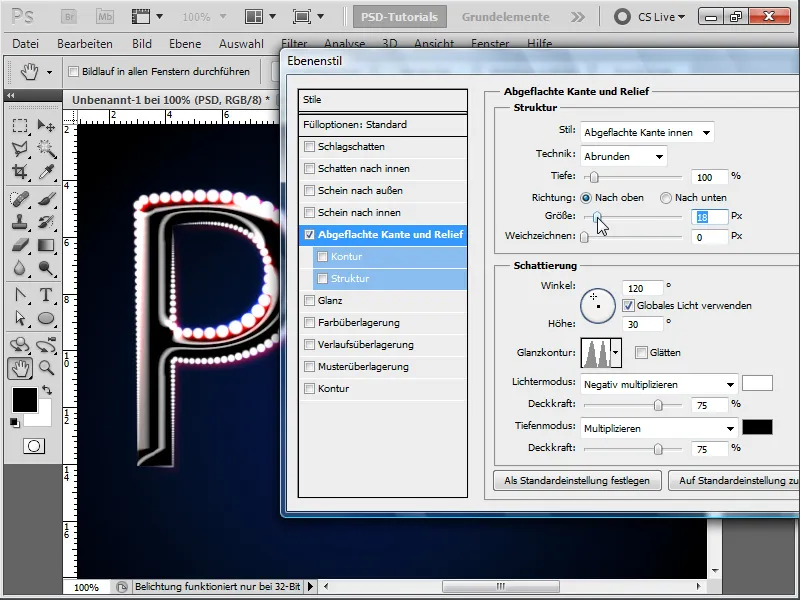
Jetzt blende ich meine Textebene wieder ein und kann darauf auch noch eine Fülloption wie z. B. Abgeflachte Kante und Relief einfügen.
Schritt 12:
Das Ergebnis sieht doch ganz cool aus, oder?
Schritt 13:
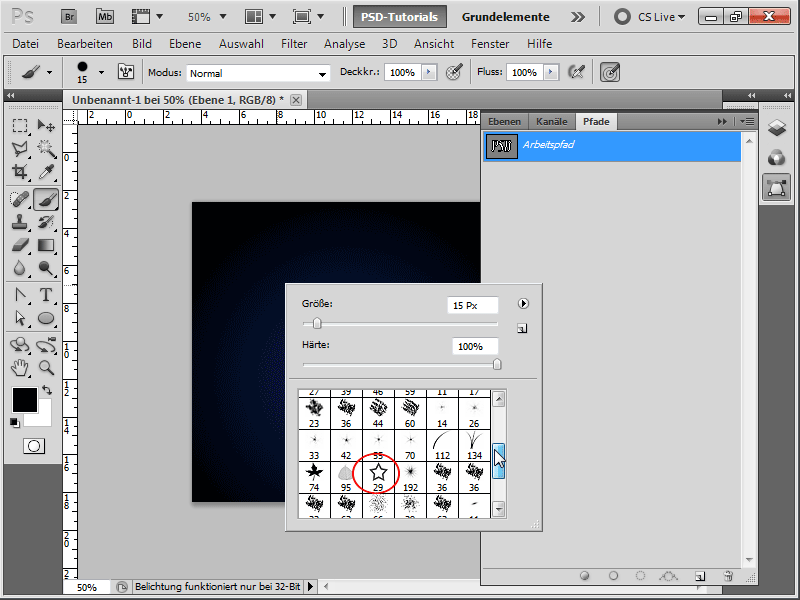
Ich probiere jetzt mal einen anderen Pinsel aus. Diesmal nehme ich den Stern-Pinsel, der schon standardmäßig mitgeliefert wird.
Schritt 14:
Das Ergebnis sieht dann wie folgt aus (Achtung: Ich muss im Pinselbedienfeld die Streuung deaktivieren, die für diesen Pinsel standardmäßig aktiviert ist).
Schritt 15:
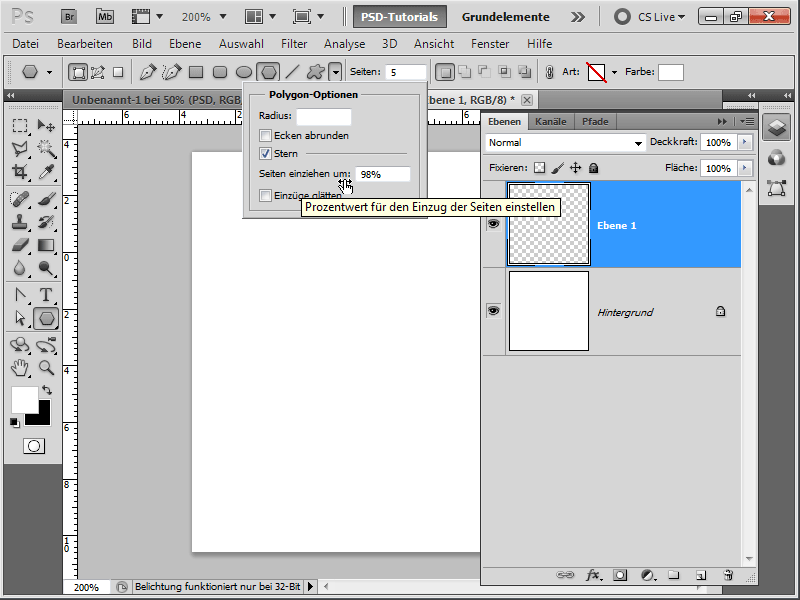
Ich muss natürlich nicht die Pinsel nehmen, die schon vorinstalliert sind. Ich kann mir z. B. einen eigenen schönen Sternpinsel anlegen, indem ich ein neues Dokument erstelle und dann als Form ein Polygon mit folgenden Eigenschaften aufziehe:
Schritt 16:
Jetzt den Stern zwei Mal unterschiedlich aufgezogen, und danach markiere ich alles und speichere es als Pinsel. Wichtig ist, dass der Hintergrund transparent ist. Ebene 1 hat keinen Inhalt; sie ist nur dafür da, dass ich das Ergebnis als Pinsel speichern kann, weil Photoshop sonst einfach nicht speichern mag (ist wohl ein Bug).
Schritt 17:
Nachdem ich ein wenig Streuung eingestellt habe, sieht der Text so aus (habe einfach mit gedrückter Alt-Taste die Fülloptionen des ersten Effekts kopiert).
Schritt 18:
Nehme ich meinen Sternpinsel mit einer kleineren Pinselspitze und ohne Streuung, sieht das Ergebnis mit Schatten und Abgeflachter Kante so aus:
Schritt 19:
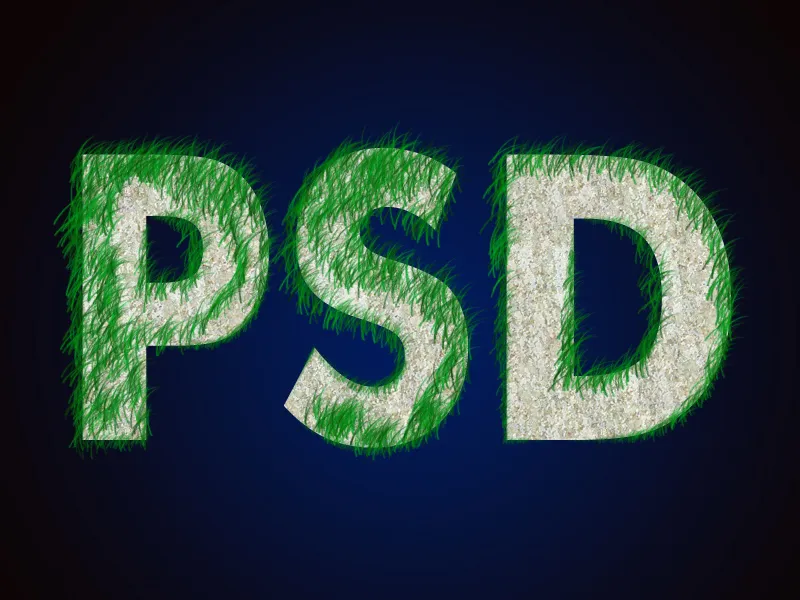
Photoshop bietet auch einen Graspinsel. Nehme ich den mit grüner Farbe, sieht das Ergebnis so aus (habe noch die Textebene eingeblendet und darauf ein Steinmuster als Fülloption eingefügt). In der Mitte der ersten zwei Buchstaben habe ich selber noch ein wenig Gras mit dem Pinsel gemalt.
Schritt 20:
Mit dem Ahorn-Blätter-Pinsel entsteht folgender Effekt: (Wichtig: Im Pinselbedienfeld immer darauf achten, ob die Streuung aktiviert bleiben soll).
Schritt 21:
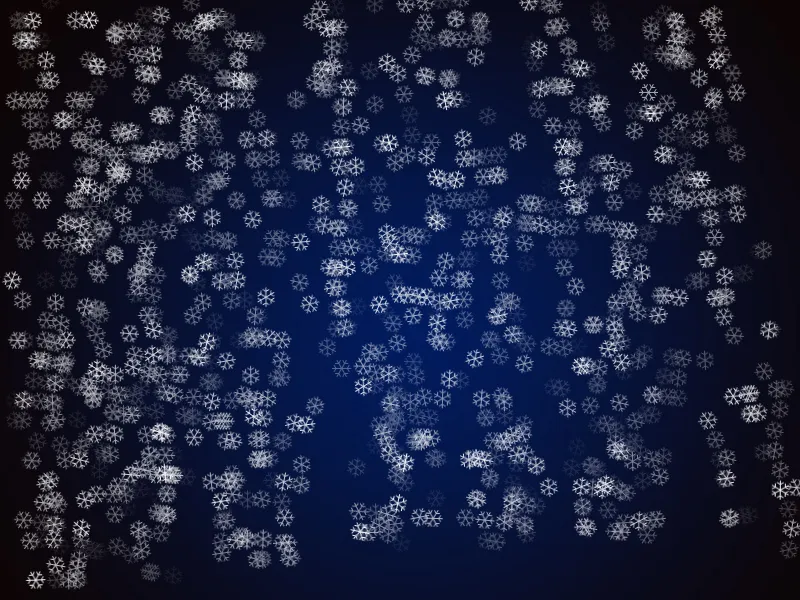
Die Effekte lassen sich natürlich nicht nur auf Textpfaden einsetzen. Ich kann sie auch auf ein paar Linien einfügen, die ich mit dem Zeichenstiftwerkzeug gezogen habe. Hier habe ich einen Schneeflockenpinsel mit ein wenig Streuung und Transfer eingefügt:
Schritt 22:
Ich ziehe mir jetzt in einem neuen Dokument ein Herz auf, welches ich in den Eigenen Formen finde. Dieses dann als Pinsel gespeichert, die Herzform ganz groß als Pfad aufgezogen und darauf dann meinen Herzpinsel mit Streuung und Transfer eingefügt. Danach noch schnell das große Herz als Eigene Form aufgezogen und ganz groß eine Abgeflachte Kante eingefügt.
Ich hoffe, ihr werdet ab sofort keine Angst mehr haben, wenn es darum geht, mit Pfaden bestimmte Texteffekt hinzubekommen. Wie man sieht, ist dies gar nicht so schwer.


