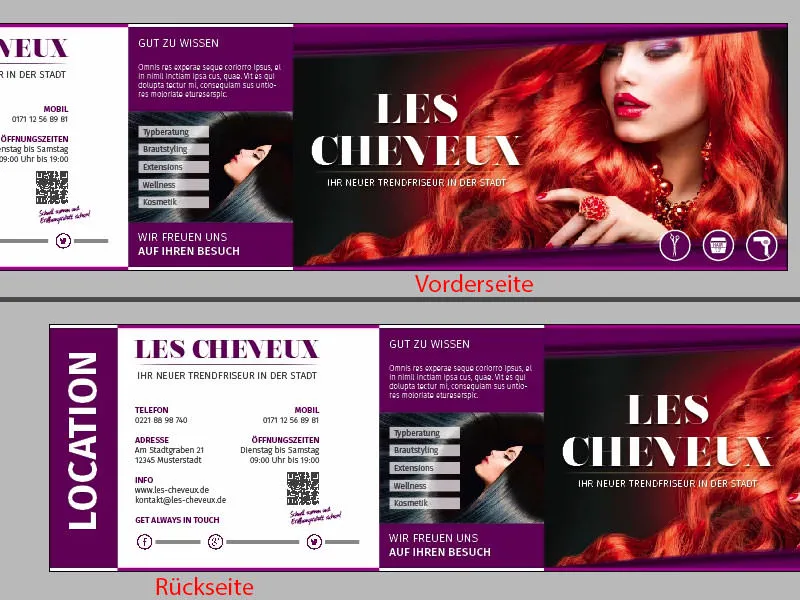
Tag Leute, mein Name ist Stefan. Sind die Sicherheitsgurte noch festgezurrt? Wer das jetzt nicht versteht, der muss sich den ersten Teil dieses Trainings mal anschauen, denn wir sind hier beim zweiten Teil. Im ersten Teil haben wir die beiden Außenseiten unserer Klappkarte für die Neueröffnung des Trendfriseurs in der Stadt gestaltet. Das ist sie noch mal – vorne und hinten. Das Format ist nach wie vor DIN lang, das hat sich nicht verändert.
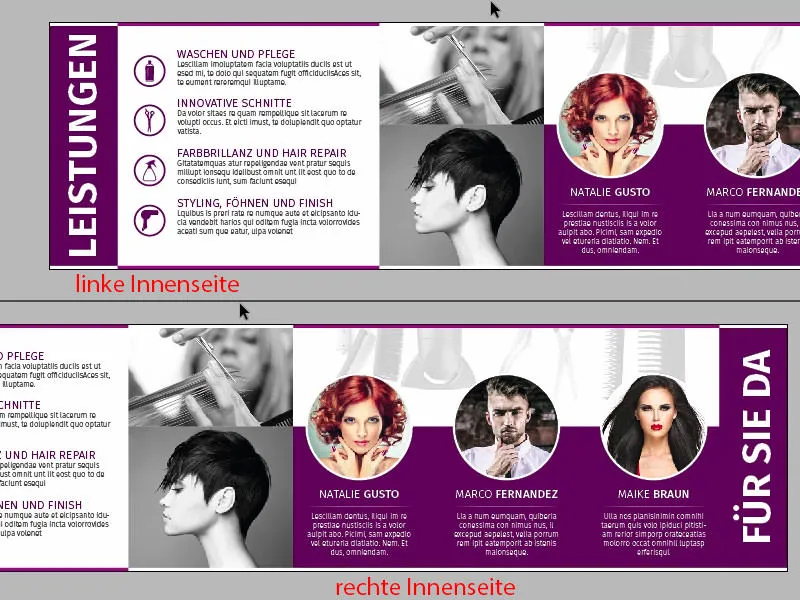
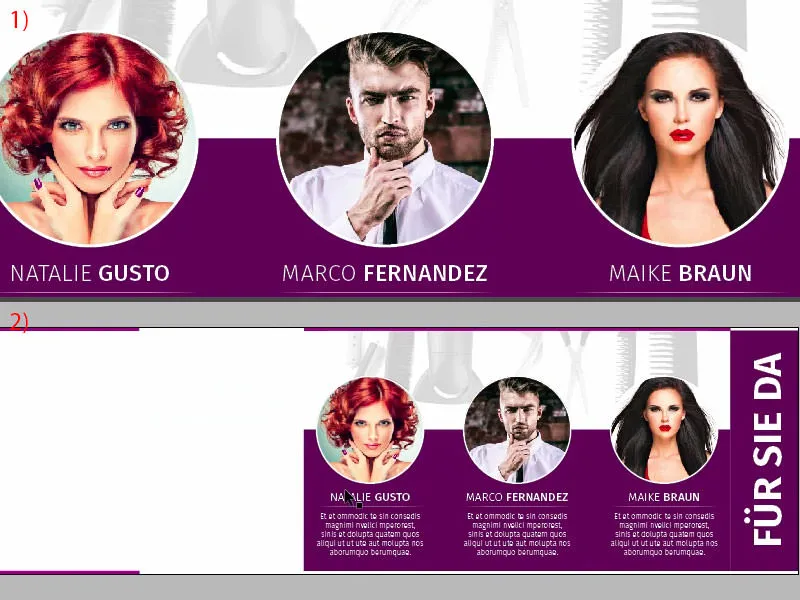
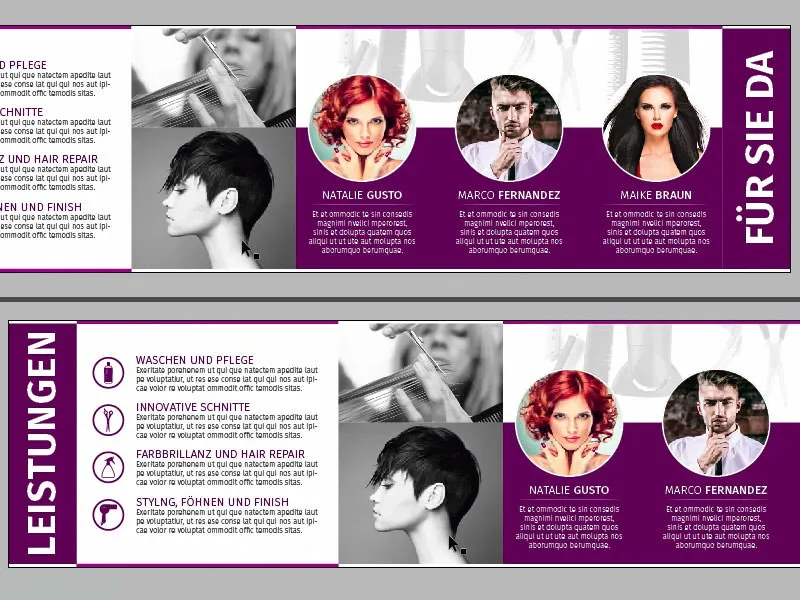
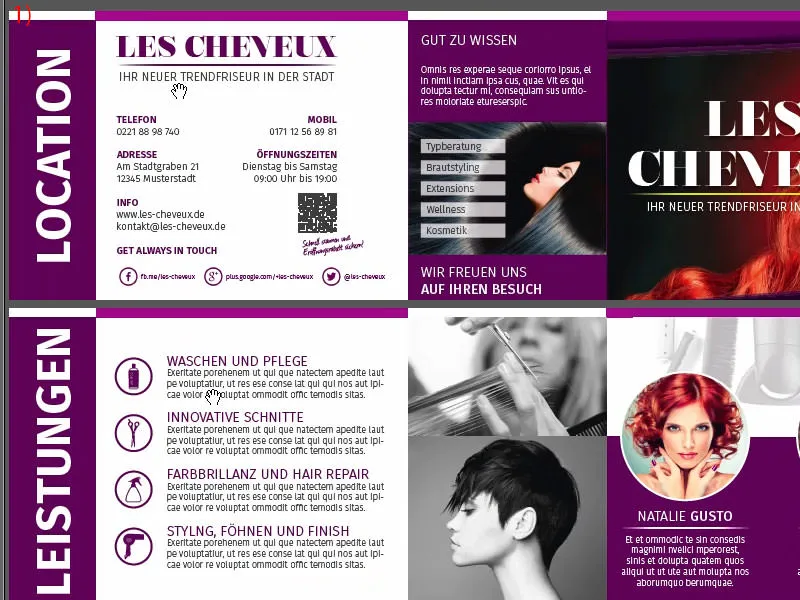
Ich zeige euch auf dem Originaldokument, wie die Rückseite aussehen wird. In voller Pracht, hier die linke und die rechte Innenseite. Ich hoffe, ihr geht mit mir auf Reisen, denn ich zeige euch, wie ihr dieses Layout in InDesign CC anlegt.

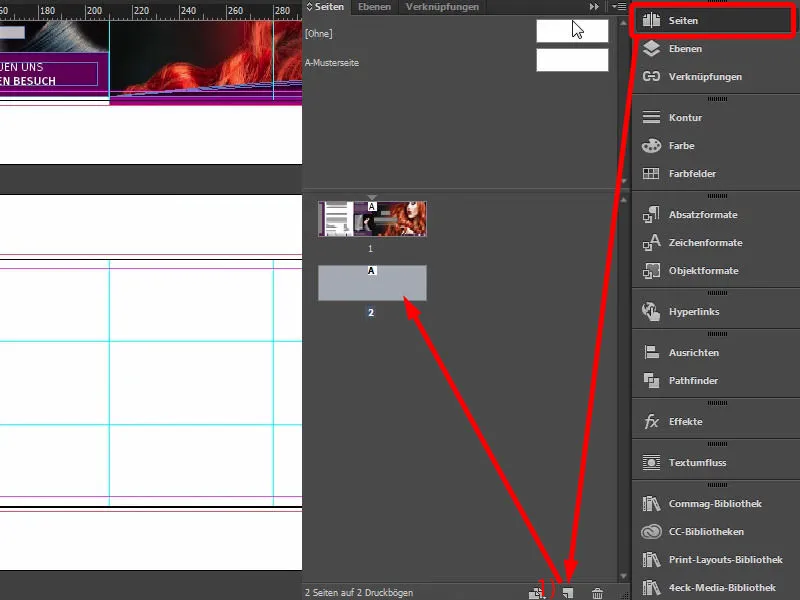
Dazu eine neue Seite über das Seiten-Bedienfeld hinzufügen (Klick auf 1). Auf der Musterseite haben wir ja schon unser Grid angelegt, deswegen haben wir das jetzt auch auf unserer zweiten Seite bereits, ohne Angst zu haben, dass wir hier irgendwas bei unseren wirren Mauskommandos verschieben. Das ist gut. Und ich will jetzt von euch wissen: Welche Seite gestalten wir zuerst? Links oder rechts?
In der Gestaltung ist es eigentlich ziemlich irrelevant, aber nicht in der Betrachtung. Ich möchte mit euch bei der Gestaltung mit der rechten Seite beginnen, denn ich verrate euch jetzt ein Geheimnis. Das gehört zu der Art von Geheimnissen, die eigentlich gar keine Geheimnisse sind, denn jeder plappert sie weiter und viele wissen bereits darüber Bescheid, aber ich möchte euch auch in diese Flüsterpost einweisen.
Und zwar: Stellt euch mal vor, ihr habt eine DIN-A4-Broschüre vor euch liegen, eine Zeitschrift zum Beispiel … Nehmen wir mal eine Zeitschrift, die Vogue, Playboy oder Brigitte, dann wird euch auffallen, dass ihr beim Durchblättern der Seiten immer zuerst auf welche schaut? Die linke Seite oder die rechte Seite? Ganz klar – ihr schaut immer auf die rechte Seite. Das ist ein Automatismus: Wir blättern das Blatt einmal um und schauen automatisch mit den Augen nach rechts. Rechts ist immer der essenzielle Inhalt oder aber in Magazinen witzigerweise immer die Werbung. Blättert mal eure Magazine durch, dann werdet ihr feststellen: Rechts findet ihr immer die passende Werbung, während links der eher nebensächliche Artikel platziert ist. Rechts die Werbung, links der Artikel, weil man rechts zuerst hinguckt.
Genau diesen Effekt wollen wir uns zunutze machen. Wir haben hier eine Friseur-Neueröffnung. Deswegen möchte ich rechts das Team vorstellen, denn das Team soll den Freiraum bekommen, sich mal zu präsentieren, zu entfalten. Deswegen wird das hier rechts passieren, eben wie auf unserer Vorlage bereits einmal dargestellt. Und der Grund dafür liegt einfach darin, ich möchte einen persönlichen Bezug zwischen Betrachter und der Belegschaft herstellen. Deswegen sitzen die drei hübschen Damen auch rechts, oh, pardon, da ist auch ein Kerl dabei. Okay, also deswegen sitzen die zwei Damen und der Kerl auch rechts. Und das bauen wir jetzt. Los geht’s.
Erste Grafikelemente platzieren
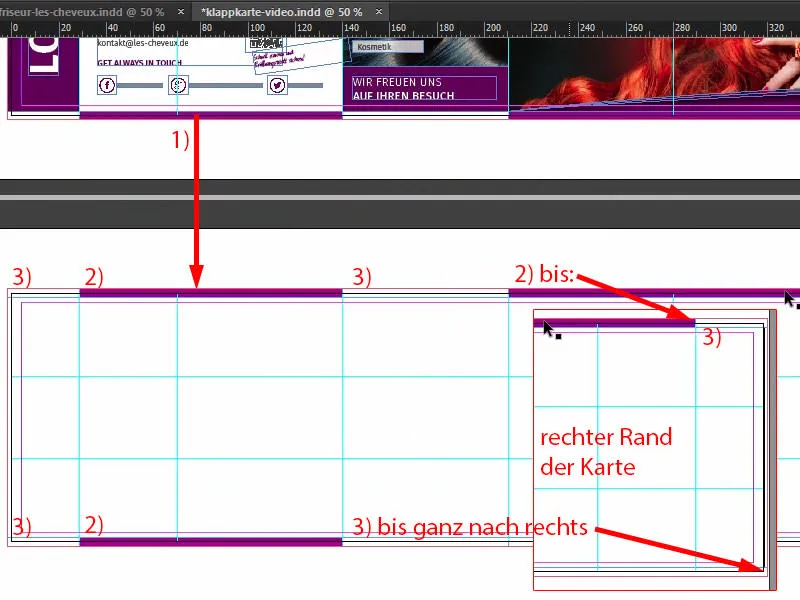
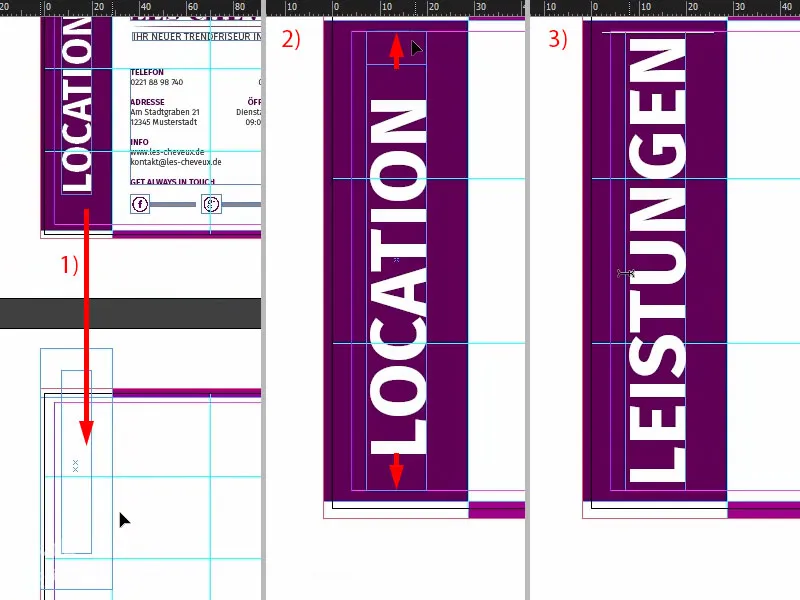
Selbstverständlich greifen wir das Formprinzip der Außenseiten auf. Ich werde mir deshalb unseren 3,5 mm großen Border einmal kopieren (1) und nach hier unten verschieben und dann direkt über die Seiten einmal aufziehen. Das passt so. Davon eine Kopie erstellen, Obacht geben, dass ihr hier genau am Bruch seid. Ebenso hier, eine Kopie nach unten, und dann links in der Farbe Weiß. Kopie nach unten.
Im Bild: Bei (2) jeweils eine Rechteck-Kopie hinsetzen und bis zu den entsprechenden Hilfslinien aufziehen. Bei (3) jeweils eine Rechteck-Kopie in Weiß setzen und bis zu den entsprechenden Hilfslinien aufziehen (reinzoomen, um genau an den Hilfslinien auszurichten).
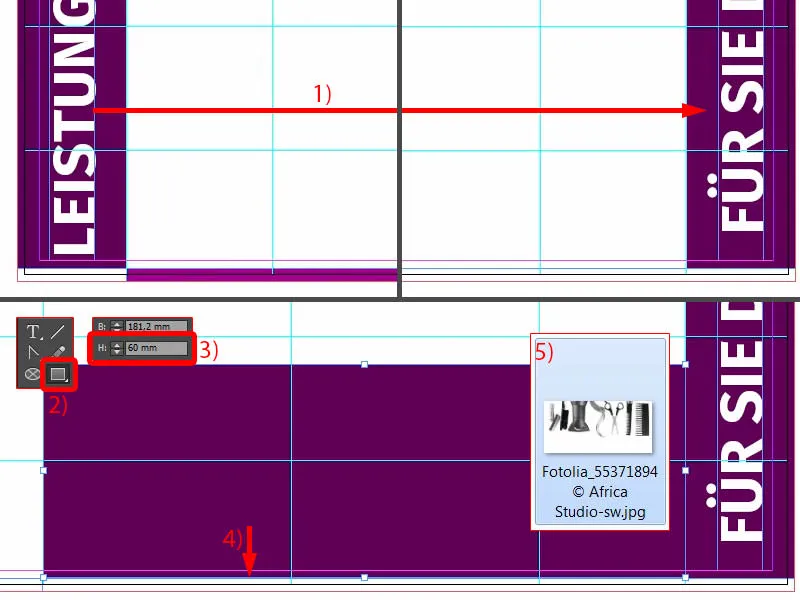
Dann haben wir natürlich links und rechts wieder die Description wie schon auf der Außenseite: Was befindet sich auf dieser Seite. Ich möchte also quasi rechts einfach betiteln „Für Sie da“, hier kommt das Team, und links möchte ich betiteln: „Das sind die Leistungen“.
Also hole ich mir wieder unsere Textbox von oben, schiebe sie nach unten (1). Schön anpassen, da müssen wir wahrscheinlich das Textfeld etwas vergrößern (2), denn wir schreiben jetzt hier rein, nach wie vor in der Fira Sans Bold, 48 Pt, in Versalien, zentriert und weiß: „Leistungen“ (3).
Dann diese beiden Elemente nehmen, nach rechts verschieben und austauschen mit der Bezeichnung „Für Sie da“ (1). Das klingt einfach noch ein bisschen charmanter, das klingt freundlicher als „Team“, „Belegschaft“, „Mitarbeiter“ – nein: „Hey, wir sind für Sie da. Wir sind für dich da. Wir machen hier nicht nur deine Haare schön, sondern …“, ja?! Was macht man alles beim Friseur, keine Ahnung, das wissen die Frauen vielleicht besser, aber auf jeden Fall: „Für Sie da“.
Dann ziehe ich mir ein großes Rechteck auf (2), in der Höhe 60 mm (3), das ist ganz wichtig. Das lasse ich unten andocken (4). Als Nächstes brauchen wir natürlich ein Bild im Hintergrund, und da eignet sich doch das hervorragend (Strg+D, siehe 5).
Bild platzieren
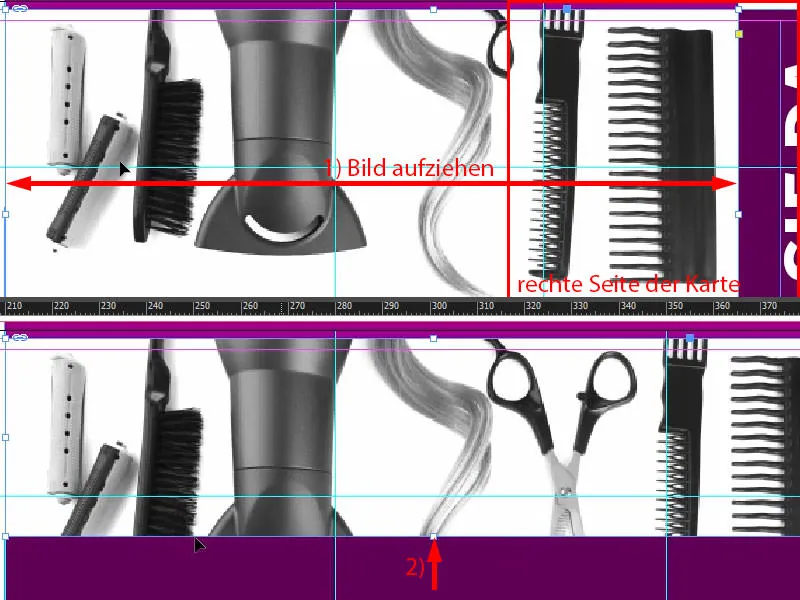
Ich habe es auch mal mit vollflächigen Farbbildern probiert, das sieht irgendwie eher bescheiden aus, hat mir nicht so gut gefallen. Dann habe ich dieses Bild gesehen und dachte mir: „Das passt eigentlich wie die Faust aufs Auge. Perfekt.“ Ich habe es nur einfarbig gemacht, also schwarz-weiß gesetzt, denn ich möchte, dass das nicht zu sehr ablenkt von unseren drei Charakteren, die wir ja hier noch haben (aufziehen wie bei 1).
Also schiebe ich das mal bis zur Linie des violetten Rechtecks hin (2), …
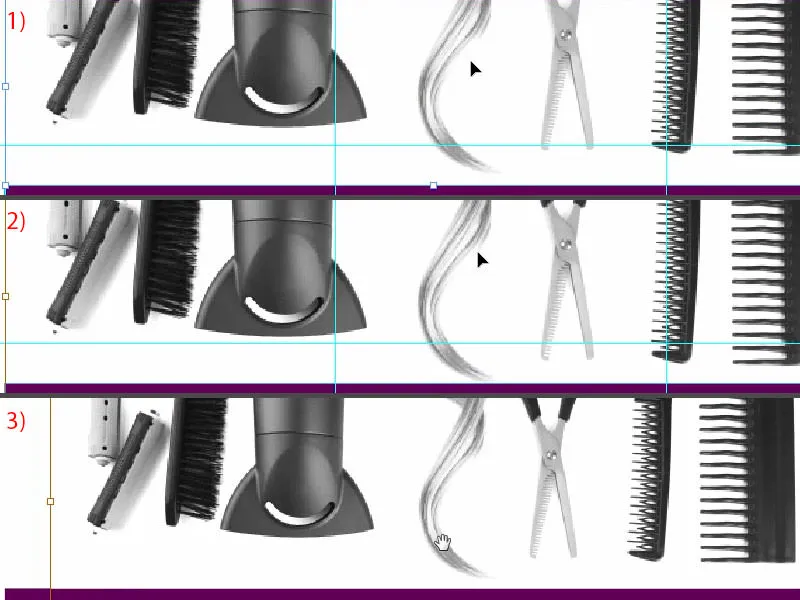
… und dann muss ich natürlich Anpassen>Rahmen proportional füllen (1). Dann kann ich aber diesen ganzen Bildinhalt noch ein kleines bisschen weiter nach unten schieben, nicht zu weit, so vielleicht, ich denke das geht in Ordnung (2).
Wenn wir uns das anschauen, wirkt das schon ganz gut. Ein bisschen kleiner könnten wir es vielleicht noch machen. Das ist ganz gut, das kann man bei diesem Beispiel recht einfach handhaben, denn der Hintergrund ist ja ohnehin weiß, deswegen verkleinere ich mit der Alt- und Shift-Taste proportional aus der Mitte heraus (3). So würde ich es jetzt mal vorläufig lassen. Mal sehen, ob wir da später noch mal nachjustieren müssen.
Rahmen und Texte für Porträts aufbereiten
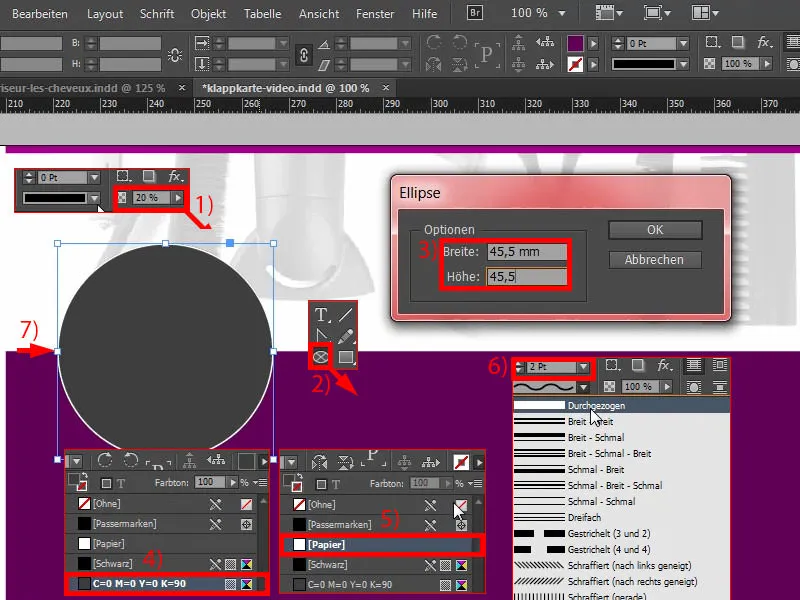
Damit uns aber der Föhn und diese schöne Locke und die Schere und das ganze andere Zeug nicht die Show stiehlt, müssen wir einfach mit einem Trick arbeiten, damit es nicht zu sehr ablenkt. Also: ganz einfach, Trick 17 – Deckkraft reduzieren auf 20 Prozent (1). Jetzt ist es nicht mehr so omnipräsent, jetzt ist es nicht mehr so kraftvoll, jetzt ist es ganz dezent im Hintergrund, ganz geschmeidig, also da kann nichts passieren, vollkommen harmlos. Wenn ihr also wollt, dass etwas nicht so penetrant rüberkommt, probiert es einfach mal mit Deckkraftreduzierung. Weiter geht es zum Team. Kennt ihr eigentlich die Abkürzung von „Team“? Was das heißt? Kennt ihr nicht? – „Toll, ein anderes machts.“ Nein?! – Okay, wir ziehen mit dem Ellipsenrahmen einen Kreis auf. Ich kann damit einmal reinklicken in die Arbeitsfläche (2). Da geben wir einen Radius von 45,5 mm ein, unten ebenso (3). Und den Kreis füllen wir mit der Farbe Schwarz (4), damit wir wissen, was wir da genau tun. Den versehe ich noch mit einer weißen Kontur (5), und zwar mit 2 Pt (6). Da könnt ihr auch zum Beispiel die Konturvariante wählen, vielleicht steht ihr ja total auf japanische Punkte. Oder Wellenlinien … Also ich bin da eher recht konservativ, durchgezogen, das ist so mein Stil. Ich gebe darauf Obacht, dass genau der Mittelpunkt unseres Kreises wirklich exakt hier auf der Oberkante des violetten Rechtecks sitzt (7).
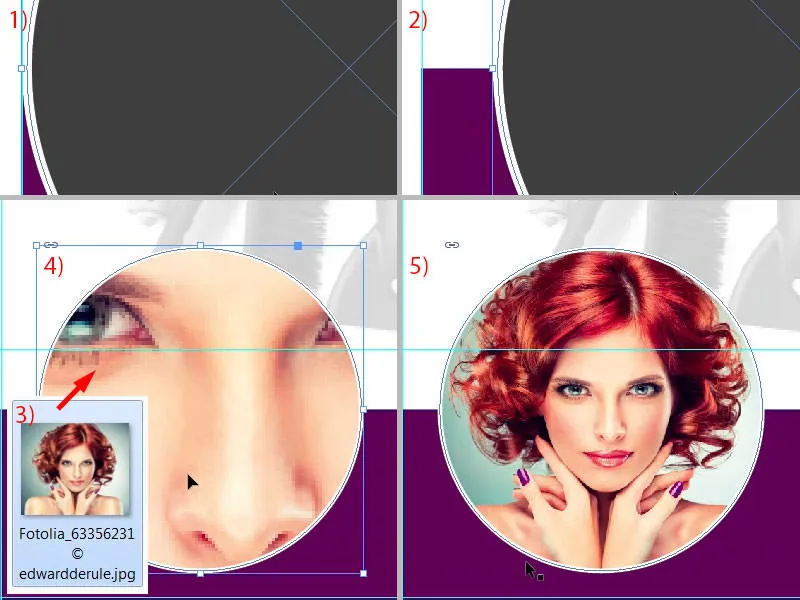
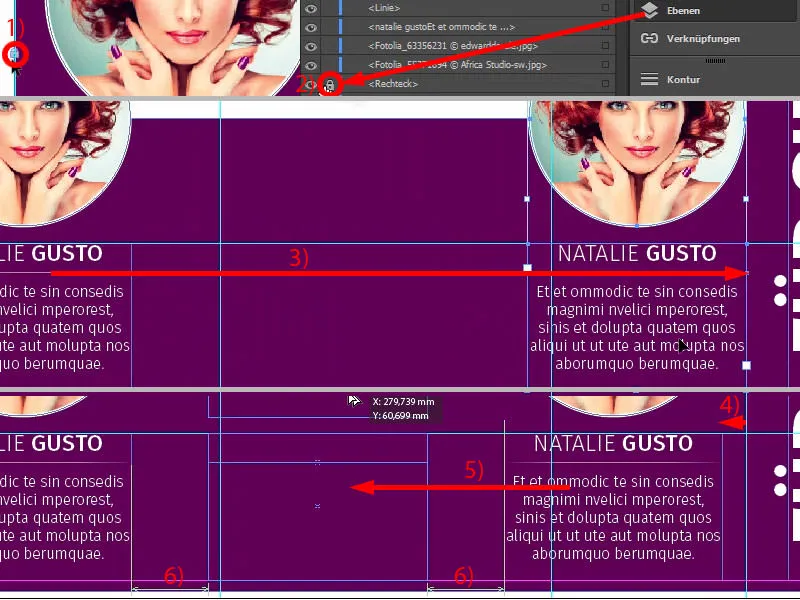
Dann schiebe ich das Ganze einmal nach links (1) und dann mit der Shift-Taste und der Pfeiltaste nach rechts zweimal nach rechts bewegen (2).
Okay, wie geht es weiter? Was brauchen wir denn noch? Klar, irgendein hübsches Gesicht müssen wir in dieser Box auch zeigen, also Strg+D für den Platzieren-Dialog (3). Sie war die Erste … Hui, hübsche Nase, hübsche Augen (4), aber wir brauchen mehr von dir: Anpassen>Rahmen proportional füllen (5). Damit bin ich einverstanden.
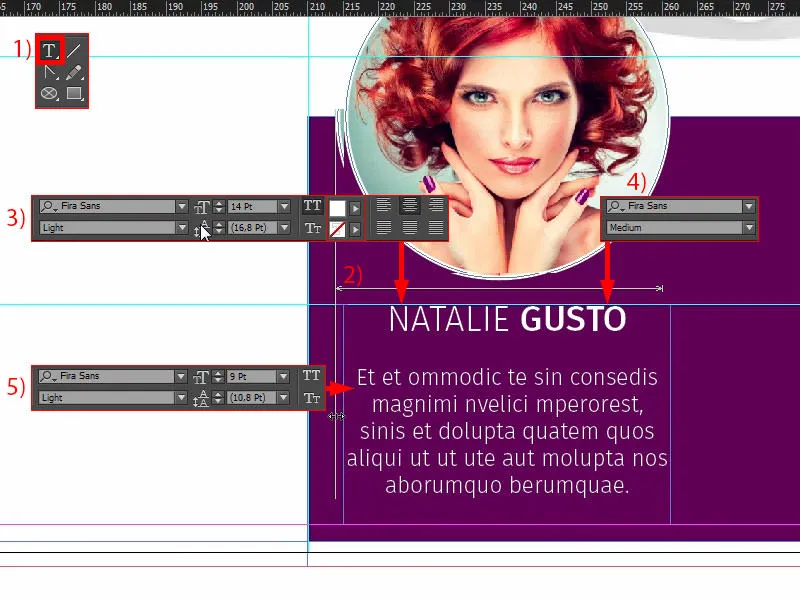
Jetzt arbeiten wir weiter: Wir ziehen ein Textfeld auf, um der guten Dame noch einen Namen zu geben. Ich ziehe das einfach mal auf (1). Achtet darauf, dass hier links die Breite eingehalten wird, wie der Kreis darüber hat (2).
Dann formatiere ich das Ganze in unserer Hausschrift, die wir ja verwendet haben, die Fira Sans. Und zwar beginnen wir einmal mit dem Schriftschnitt Light, auf 14 Pt mit aktivierten Versalien, Farbe in Weiß und zentrierte Ausrichtung (3).
Dann schreibe ich mal ihren Namen rein, ich habe sie „Natalie Gusto“ getauft. „Gusto“ möchte ich hervorheben, deswegen verwende ich den gleichen Effekt wie auch schon auf den Außenseiten, indem wir mit den verschiedenen Schriftschnitten spielen: einfach auf Medium stellen (4). Somit geben wir unserer Aufteilung nicht nur eine bestimmte Gewichtung, sondern wir spielen auch ein bisschen mit gestalterischen Effekten. Das sieht einfach harmonischer aus.
Dann mache ich einen Absatz, reduziere die Schriftgröße auf 9 Pt, dieses Mal wieder in Light. Und dann kann ich hier ganz bequem über Schrift>Mit Platzhaltertext füllen einen Text reinwerfen, der allerdings so nicht ganz in Ordnung ist, denn die Versalien schmeißen wir raus (5). Ein bisschen zu viel ist es auch, machen wir hier mal eine Zeile zum Absatz. Und in Summe stelle ich mir so in etwa fünf Zeilen vor.
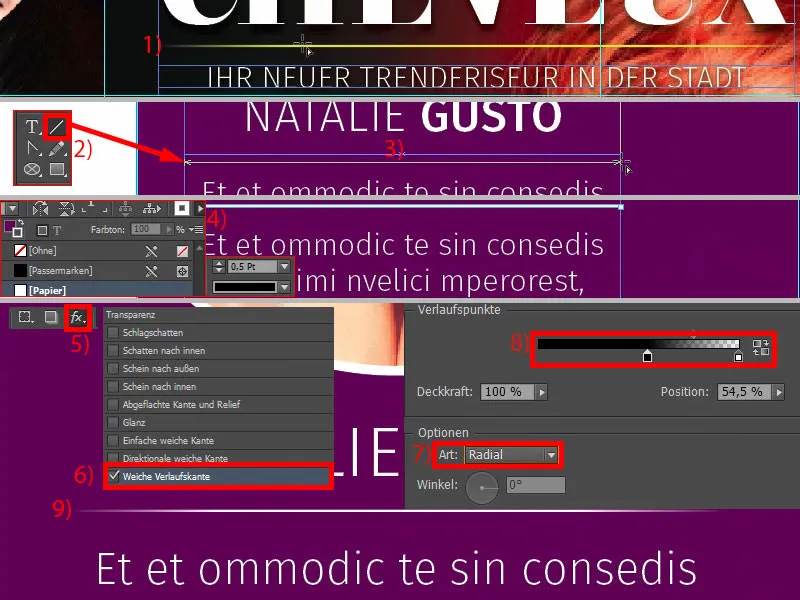
Zu guter Letzt möchten wir auch wie auf der Seite eins, ich zeige euch das oben noch mal, diese Linie mit der weichen Verlaufskante einbauen (1). Wir greifen also immer wieder die Formprinzipien auf. Deswegen einfach eine Linie ziehen (2). Wenn die bei euch so wackelt wie ein Kuhschwanz, dann könnt ihr dem Ganzen auch einen Riegel vorschieben, indem ihr einfach die Shift-Taste drückt. Einmal aufziehen (Breite beachten wie bei 3), in die Farbe Weiß setzen, 1 Pt ist ein bisschen zu dick … Manchmal ist weniger mehr, deswegen reduziere ich die Dicke auf 0,5 Pt (Einstellungen bei 4). Jetzt haben wir hier eine ganz zarte Linie, wie ihr sehen könnt.
Im Effekte-Bedienfeld (5) wähle ich jetzt die weiche Verlaufskante (6) mit Radial (7) und ich schiebe diesen Farbeimer links in etwa auf 54, 55 Prozent (8). Könnt ihr machen, wie ihr wollt.
Dann bestätige ich das, und jetzt schaut euch mal an: Jetzt haben wir diesen coolen Effekt hier. Der sieht echt heiß aus, also mir gefällt der total gut (9).
In InDesign ist Copy-and-paste dein Freund, deswegen werden wir von den eben angelegten Elementen Kopien erstellen. Ich sperre jetzt mit Strg+L das Element aus dem Hintergrund. Jetzt haben wir hier ein Schloss-Symbol (1). Wenn ihr das wieder entsperren wollt, könnt ihr auf das Schloss-Symbol klicken oder die Sperrung im Ebenen-Bedienfeld über das Schloss-Symbol deaktivieren (2).
Wir brauchen die Natalie Gusto noch zwei weitere Male. Und zwar schiebe ich erst mal die dritte Person ganz nach rechts (3) und ebenfalls mit Shift und linker Pfeiltaste zweimal nach links schieben (4). Damit habe ich nämlich gleiche Abstände. Wenn ich jetzt noch eine Kopie mache (5), dann sollte mir InDesign irgendwann mal sagen, dass wir gleiche Abstände haben – genau jetzt: Seht ihr unten die grünen Hilfslinien (6)? Ich muss also nichts ausmessen, InDesign ist smart genug, mir dort ein bisschen zu helfen.
Jetzt kriegen die Kreise auch ein neues Gesicht. Ich ändere die Namen und füge die Bilder über Strg+D ein (1). Die Maike Braun mache ich im Anschnitt noch ein bisschen größer (2). Die Schulter also noch zeigen, das Schlüsselbein (3).
Den dritten im Bunde (4) auch über Rechtsklick, Anpassen>Rahmen proportional füllen anpassen. Den ziehe ich auch noch größer (5) und positioniere ihn so (6).
Damit haben wir Natalie, Marco und Maike im Bund, ein flottes Trio (1), und wir sind mit der rechten Seite schon fertig (2). Das ging doch super fix.
Linke Seite: Bilder platzieren
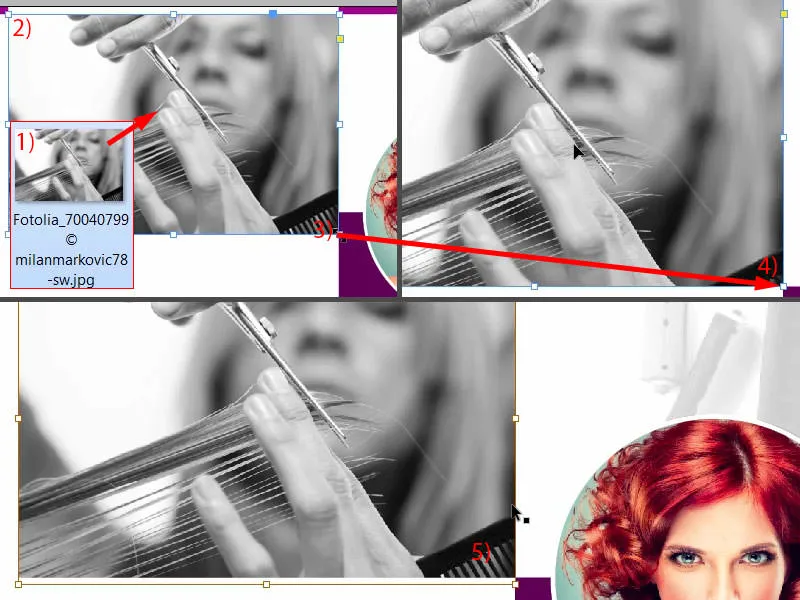
Auf der linken Seite werden wir zum Bund hin zwei Bilder platzieren. Über Strg+D den Platzieren-Dialog einmal auswählen, das erste Bild aussuchen (1). Dann oben ansetzen (2) und bis zum Bund aufziehen (3). Auch hier orientieren wir uns an der bestehenden Symmetrie, das bedeutet, ich mache das Bild etwas kleiner (4) und ändere entsprechend den Ausschnitt, denn den Kamm möchte ich nicht verlieren (5). Der ist ein wichtiges Stilmittel, der gehört mit drauf.
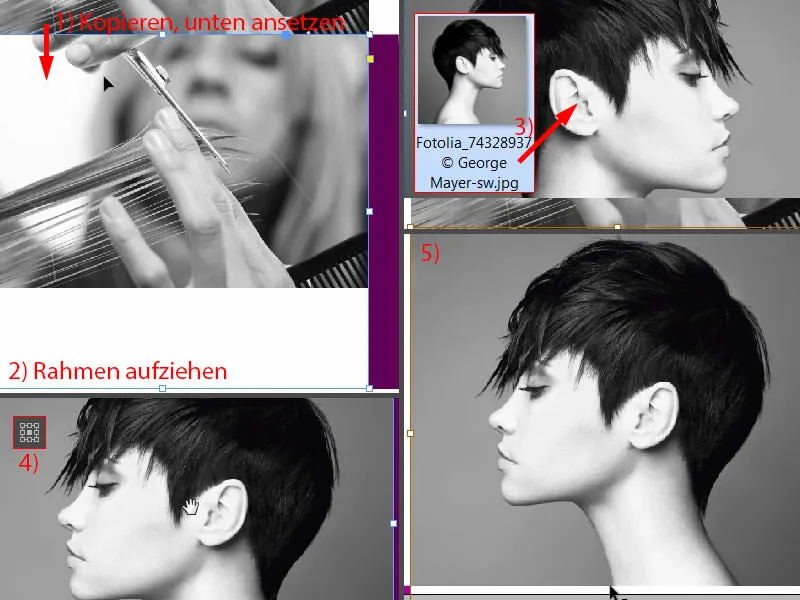
Dann kann ich das Bild einfach kopieren (1). Dann haben wir schon fast den Rahmen beisammen (2). Dann auch mit Strg+D das nächste Bild heraussuchen und öffnen (3). Die Dame guckt noch in die falsche Richtung, deswegen ganz einfach den Bezugspunkt in die Mitte setzen (4) und Objekt>Transformieren>Horizontal spiegeln. Anschneiden möchte ich sie oben an den Haaren nicht, sondern ich nehme ihr ein bisschen was von den Schultern weg (5). Das Tolle an diesem Verfahren ist, dass wir den Referenzpunkt ihres Nackens verschwinden lassen, und wir haben jetzt hier einen unglaublich langen Hals gemacht. Seht ihr das, wie unglaublich lang der ist? Der macht ja schon fast einer jeden Giraffe Konkurrenz, und deswegen bin ich damit sehr zufrieden.
Text einfügen und formatieren
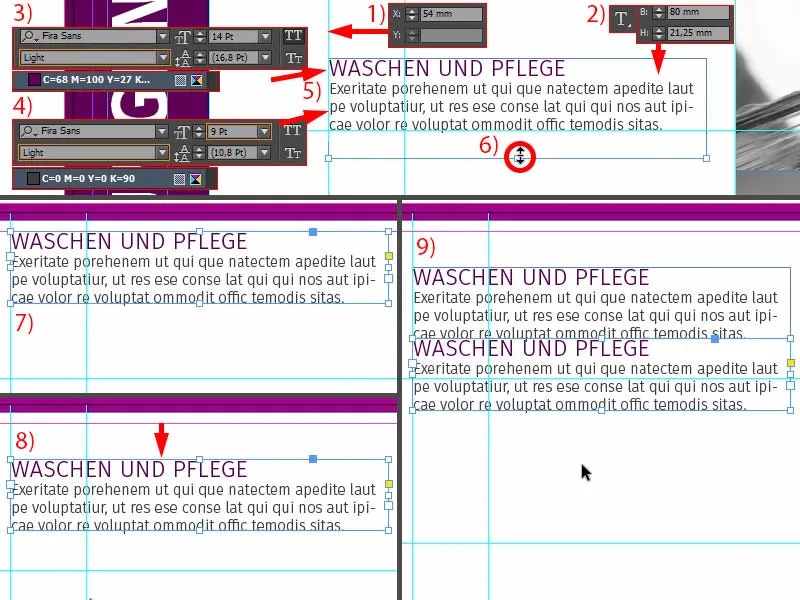
Nun geht es an den Text. Dafür brauchen wir nichts weiter als eine kleine Hilfslinie, die ziehe ich mir raus und stelle sie genau auf 54 mm (1). Rechts davon wird der Text platziert, links davon das Icon.
Das Textfeld ziehe ich auf und dem gebe ich eine Breite von 80 mm (2). Dann schieben wir das genau an die Hilfslinie. Ein bisschen größer können wir es in der Höhe auch erst mal machen (bei 1 an Hilfslinie, Höhe siehe 2).
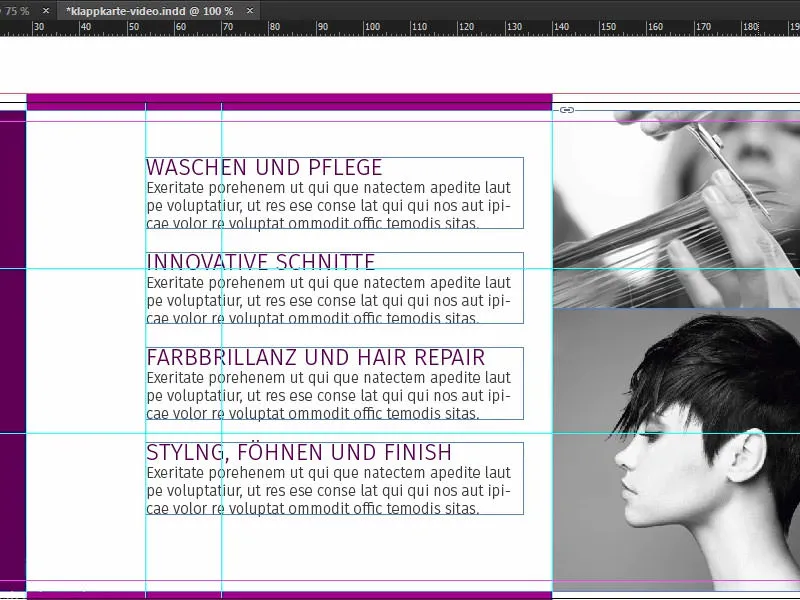
Die Formatierung: Fira Sans, Schriftschnitt Light, Schriftgröße 14 Pt, Versalien aktiviert und Farbe Violett (Einstellungen bei 3). Dann geht es los: „Waschen und Pflege“. Ein Absatz, dann umformatieren (4): Die Schriftgröße wird auf 9 Pt reduziert, die Versalien werden deaktiviert und die Farbe ändern wir auf das 90-prozentige Schwarz. Dann können wir das mit einem Platzhaltertext füllen (Schrift>Mit Platzhaltertext füllen). Vier Zeilen sind mir zu lang, ich möchte nur drei haben (5). Dann kann ich das Ganze auf die entsprechende Größe reduzieren (Doppelklick auf Anfasser bei 6), oben einmal andocken lassen (7) und dann dreimal nach unten wandern (8). Dann können wir davon schon eine Kopie erstellen, Alt und Shift … unten andocken lassen (9), …
… zweimal mit der Shift-Taste und der Pfeiltaste nach unten. Den Text noch anpassen und dann noch zweimal das gleiche Spiel …
Icons einfügen
Dann fehlen auf der linken Seite unsere Icons. Das ist ein ganz praktischer Tipp: Wenn ihr zum Beispiel irgendeine Botschaft transportieren wollt, dann könnt ihr das natürlich über Text machen, aber ihr könnt auch Icons verwenden, denn die helfen ungemein dabei, beim Betrachten schon zu erfassen, worum es hier geht.
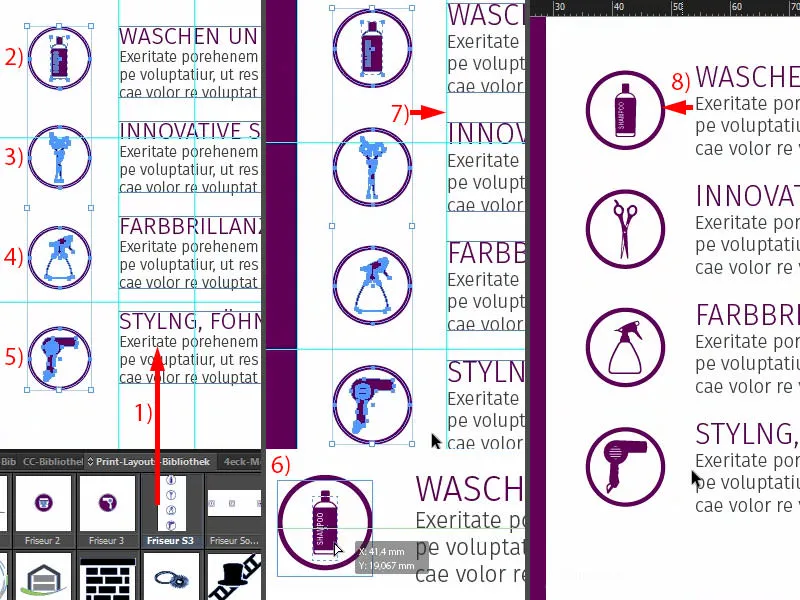
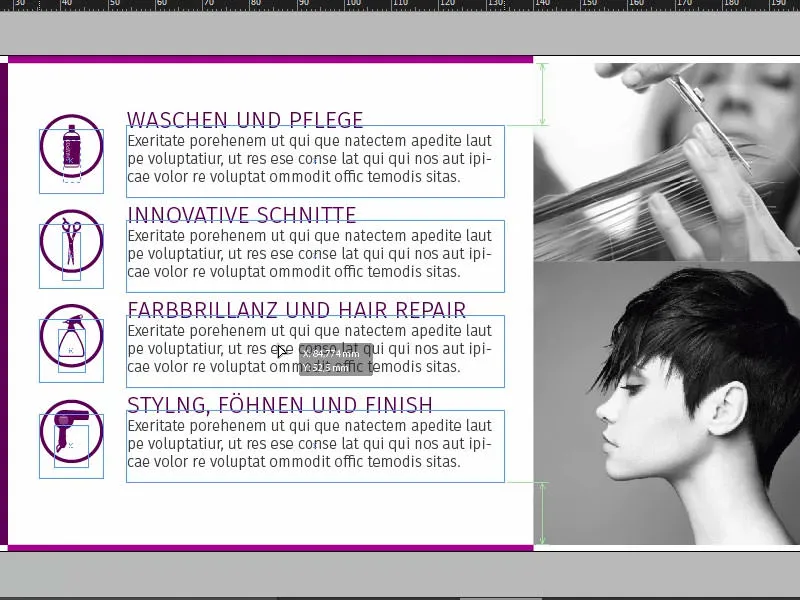
Guckt euch das mal an: Ich habe schon vier passende Icons ausgesucht. Die schiebe ich einmal hier rein (1). Dann müssen wir das noch ein bisschen anpassen, aber: Wir haben hier eine Shampoo-Flasche in einem Kreis. Der Kreis ist nichts weiter als ein 13,453 mm großer Kreis mit einer 2-Pt-Kontur und einer inneren weißen Farbfläche. Darin ist dann das Icon. Und das suggeriert uns schon: Hier geht es ums Waschen (2). Hier geht es dann um eine Schere (3), das wird wohl irgendwas mit Haareschneiden zu tun haben. Bei Farbbrillanz und Hair-Repair passt dieses Ding ganz gut (4). Styling, Föhnen und Finish (5), auch hier das richtige Icon gewählt. Also ihr könnt da ruhig mal mit solchen Elementen arbeiten, die genau das suggerieren, was man auch als Textbotschaft bereits verwendet.
Nun richte ich noch alle in der Mitte aus (bei allen Icons wie bei 6 an der grünen Hilfslinie zum Textfeld ausrichten). Dann kann ich alle vier Elemente nehmen (7), nach rechts bis an die Hilfslinie schieben und dann mit Shift und Pfeiltaste nach links zweimal nach links hüpfen lassen (8).
Dann wäre es noch gut, wenn wir das Ganze an der Mittelachse ausrichten. Jetzt haben wir wieder unsere Hilfslinien. Ich liebe diese Tools, das ist so grandios … spart unheimlich viel Zeit … einfach loslassen und ich weiß: oben ist der gleiche Abstand wie unten – und schon ist das erledigt. Das ist wirklich eines der besten Tools, die es in InDesign gibt. Bitte niemals darauf verzichten.
Überblick, Farbauftrag prüfen, Export
So. Strg+0 … die Vogelperspektive einmal betrachten. Ich denke, wir sind so weit fertig.
Auch die Vorderseite wurde ja schon gestaltet, und jetzt können wir das Ganze einfach mal exportieren.
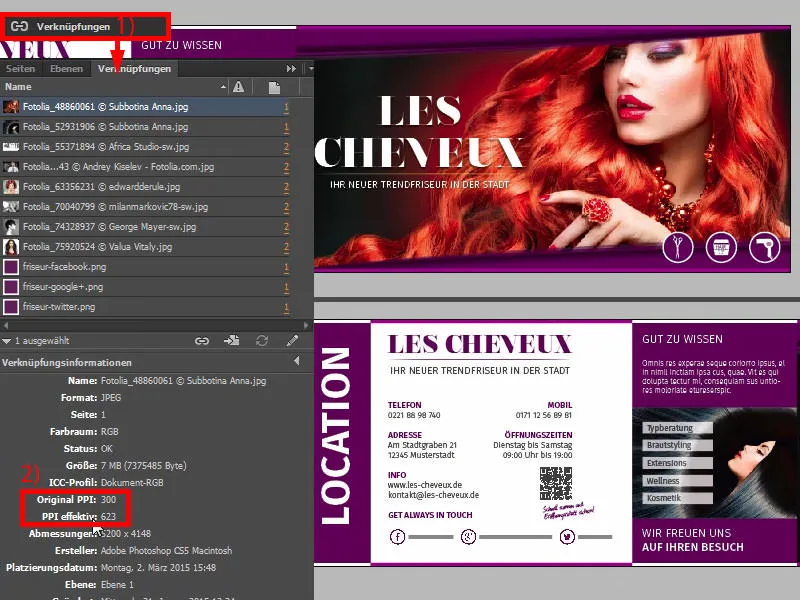
Achtet vor dem Export, wie bei den anderen Trainings aus der Serie bereits gezeigt, auf den Farbauftrag, achtet auf die Auflösung (1) … Wir haben jetzt hier zum Beispiel bei diesem Bild, dem großen Aufmacher-Bild, 300 ppi original, effektiv 623 ppi (2), weil wir es kleiner skaliert haben. Bitte auf so was achtgeben. Immer schön prüfen, ob ihr alle Elemente bis zum Anschnitt rausgezogen habt.
Wenn ihr dann auf der sicheren Seite seid und ihr das abgestimmt habt mit den Anforderungen, die eure Druckerei verlangt, dann können wir auf Strg+E wechseln und speichern.
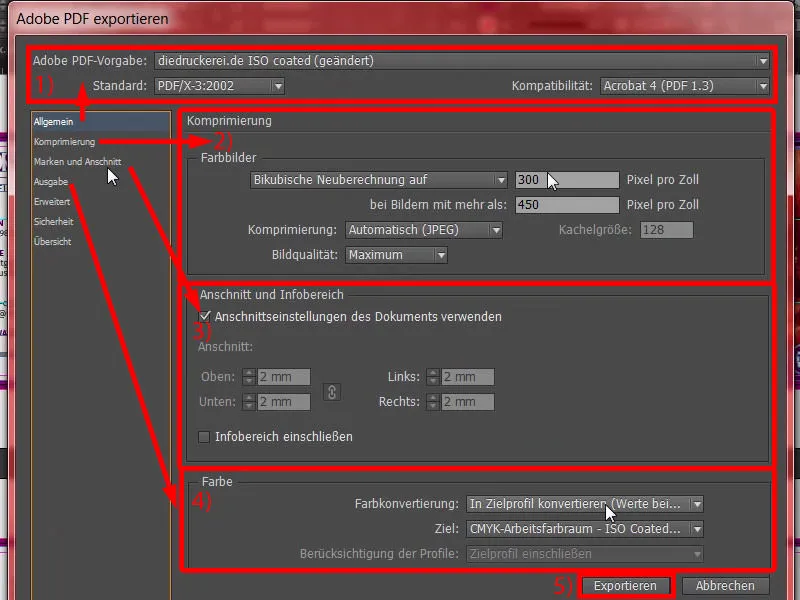
Da haben wir dann ISO coated, PDF/X-3:2002 in Acrobat 4 (1). Komprimierung: 300 und 450, bin ich einverstanden (2). Anschnittseinstellungen des Dokuments verwenden, jawohl, machen wir (3). In der Ausgabe: Bitte in Zielprofil konvertieren, das ist der Arbeitsfarbraum ISO Coated v2 (ECI). Wo ihr die Profile herbekommt, habe ich euch auch schon gezeigt (4). Und jetzt geht es dann eigentlich nur noch ans Exportieren (5) und dann bekommen wir ein schönes PDF ausgespuckt.
Hier ist unser fertiges Produkt, mit breiten Rändern (1) … Warum sieht das so breit aus? – Klar, der Anschnitt wurde ja mit aufgenommen. Eine Seite weiter unten sieht es auch gut aus. Und dieses Dokument ist jetzt eine druckfähige Vorlage, die wir weiter an unsere Druckerei übermitteln können. Das machen wir im nächsten Schritt, damit wir das passende Papier auswählen können.
Klappkarte an Druckerei übergeben
Wie ihr sehen könnt, habe ich mich mit meinem Kundenkonto bereits eingeloggt. Hier finden wir auch schon in der ersten Zeile, also quasi auf der Pole Position, Klapp- und Postkarten (1). Die wählen wir aus, dann Klappkarten (2), dann DIN-Lang im Querformat (3). Hier habt ihr noch mal diese ganzen Hinweise und auch die Veredelungsvarianten (4). Und das ist unheimlich spannend, ich kann es euch nur noch mal empfehlen, gerade bei unserem fantastischen Aufmacher-Bild mit der wunderschönen rothaarigen Dame, da muss auf jeden Fall irgendeine Art der Veredelung her, denn so lassen wir das nicht, auf ganz normalem Papier. Wir finden da schon was.
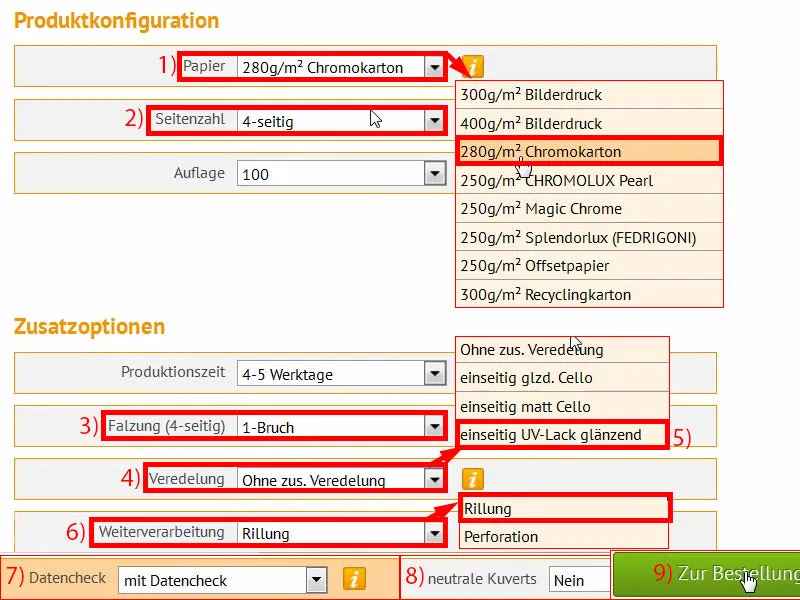
Ich scrolle runter, und da haben wir das Bilderdruckpapier mit 300 g/m². Die Grammatur ist auf jeden Fall schon mal gut gewählt. Schauen wir mal rein, was es hier noch alles gibt (1). Die Grammatur kann variieren, ich wähle den Chromokarton mit 280 g/m² aus. Ihr habt aber oben bereits gesehen: Ihr könnt noch wirklich ganz viele andere Sachen verwenden, und bei dem Chromokarton steht schon dran: „Vorderseite glänzend dispersionslackiert“, also wirklich für eine absolute Farbbrillanz, „Rückseite beschreibbar“. Seitenanzahl: 4, das stimmt (2). Falzung: 1-Bruch, das ist der in der Mitte (3). Schauen wir mal in den weiteren Veredelungen (4): Dort haben wir zum Beispiel Cello matt oder glänzend. Das sind Veredelungen mit hauchdünner Folie, also anstelle von Lack. Das ist eher wie eine Laminierung, könnte man sagen. Dadurch ist es geschützt und dennoch hat es einen hochwertigen Touch. Schaut einfach ins Papiermusterbuch, dann seht ihr genau, was der Vorteil ist. Ebenso gibt es natürlich den UV-Lack glänzend. Auch der ist natürlich eine vollflächige Veredelung. Die ist umweltfreundlich und reduziert auch die Trocknungszeit. Was kann man unterm Strich dazu sagen? Es handelt sich dabei einfach um ein Beschichtungsverfahren, das eine hochwertige Optik und Haptik erzeugt – und das ist auch in diesem Fall meine Wahl (5). Weiterverarbeitung, Rillung, das ist okay (6). Die Perforation wäre die Alternative dazu. Ihr kennt Perforationen zum Beispiel von Abriss-Coupons oder Antwortkärtchen, die ihr dann einfach abtrennen könnt. Wir nehmen aber eine Rillung. Den Datencheck nehmen wir auch mit (7). Neutrale Couverts brauchen wir nicht (8). Und dann geht es weiter zur Bestellung (9).
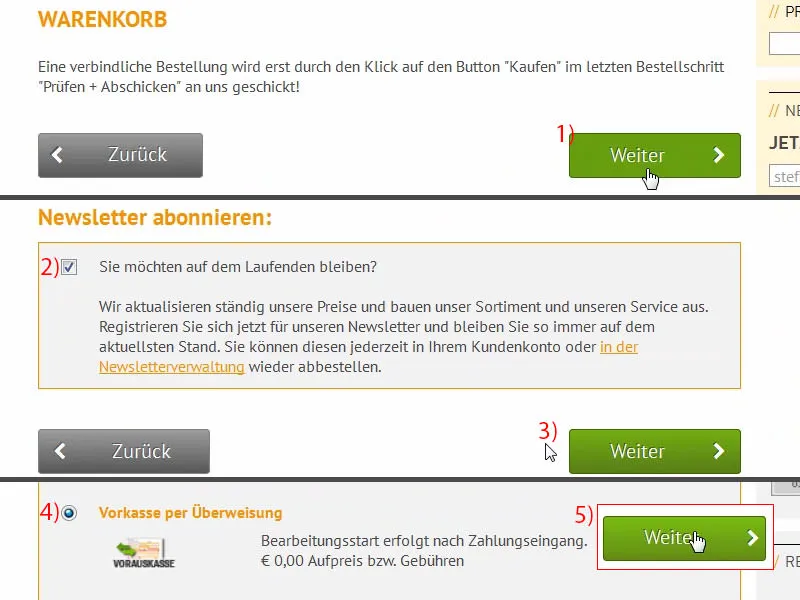
Das können wir eigentlich alles bestätigen, habe ich ja gerade eben schon eingegeben (1). Noch einmal überprüfen … und wir möchten auf dem Laufenden bleiben (2 und 3). Zahlen, ich wähle per Vorkasse … Weiter (4 und 5).
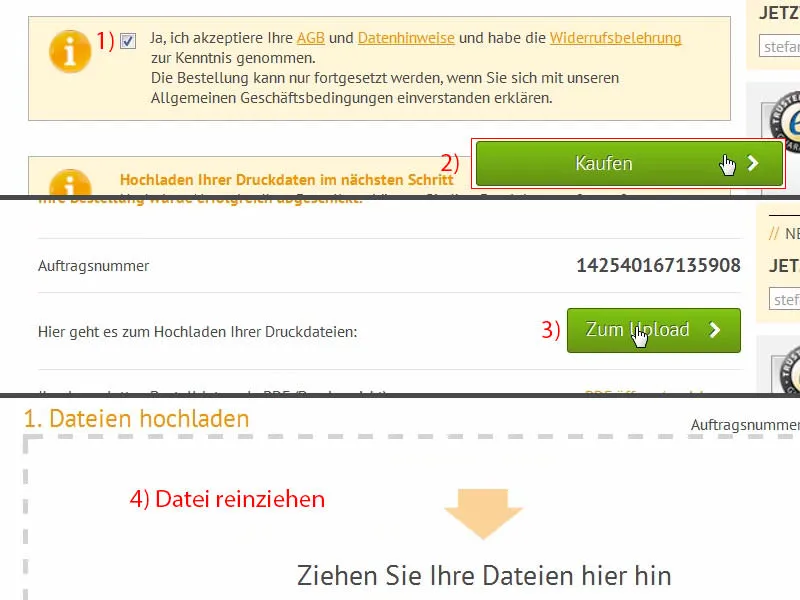
Wir akzeptieren selbstverständlich die AGB (1). Einmal ganz nach unten gescrollt und dann geht’s ans Kaufen (2). Nun haben wir die Möglichkeit, das PDF einmal hochzuladen (3). Das mache ich jetzt gleich im Anschluss. Und in diesen Upload-Manager werfen wir jetzt unsere druckfähige Datei einfach mal hinein. Ich nutze da die Drag-and-drop-Variante (4).
Scrollen wir hinab, dann sehen wir jetzt hier unser Dokument. Wir wählen Alles in einem Dokument (1), ihr könntet aber auch Außenseite(n) und Innenseite(n) wählen, falls ihr es separat exportiert habt. Das Ganze bestätigen. Das Preflight-Tool prüft noch alles im Schnellverfahren und ist mit unserem Ergebnis einverstanden (2). Wir bestätigen den Auftrag (3 und 4). Jetzt geht es ans Unboxing – ich bin gespannt … dann schauen wir uns an, was wir hier fabriziert haben.
Unboxing der gedruckten Klappkarte
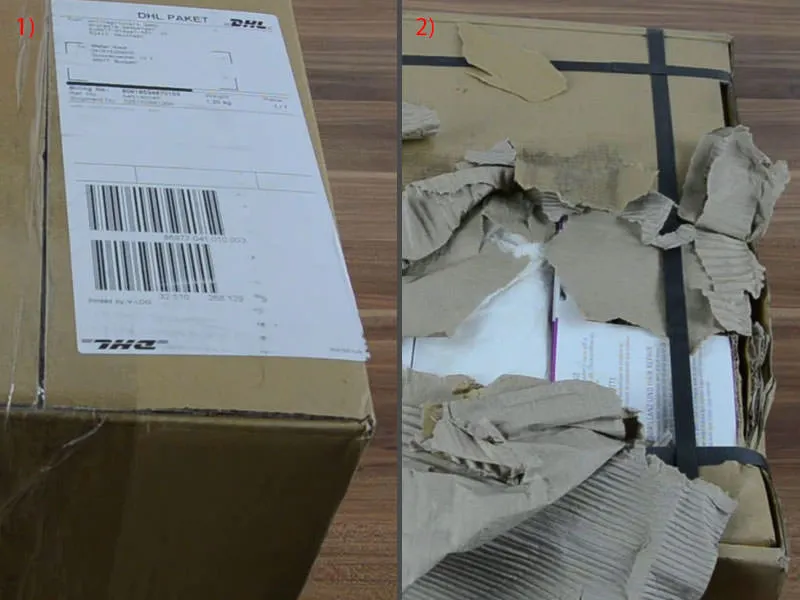
Es ist Unboxing-Zeit … Liebe Freunde, kennt ihr eigentlich den Unterschied zwischen einer DHL-Zustellung und einer Paketzustellung durch UPS? Nein? Ich helfe euch gerne auf die Sprünge, denn ich habe hier etwas für euch, da werdet ihr echt lachen: Dieses Paket ist von DHL zugestellt (1). Klar. Also sieht alles sauber aus, schiebe ich mal auf die Seite.
Und jetzt … dieses Opfer eines Granateneinschlags ist tatsächlich von UPS zugestellt worden (2). Na ja, man könnte glatt meinen, dieser gute Karton hat schon 1944 die Normandie überlebt. Das ist von UPS. So stellen die zu. Ein bisschen mitgenommen sieht er aus, würde ich mal behaupten, aber ich denke für das Unboxing … na ja, was soll ich tun?! Ich habe euch versprochen, dass ich euch das zeigen werde. Und wenn jetzt der Karton in Mitleidenschaft gezogen worden ist, nicht von mir, sondern durch den Zusteller, dann ist es halt so … Wir packen den Karton jetzt aus und schauen, ob da drin auch noch irgendwas am Leben geblieben ist …
Ich schneide den Karton mal auf … Hier – könnt ihr durchgucken?! Ich muss echt so lachen, das ist wirklich eine witzige Anekdote für dieses Training, das werde ich mir, glaube ich, aufheben. So …
Das wurde alles in Mitleidenschaft gezogen, aber ich denke mal, dass wir hier in der Mitte ein Exemplar finden, das gut aussieht, und genau so ist es. Seht es euch mal an: Hier haben wir endlich unsere Friseur-Karte …
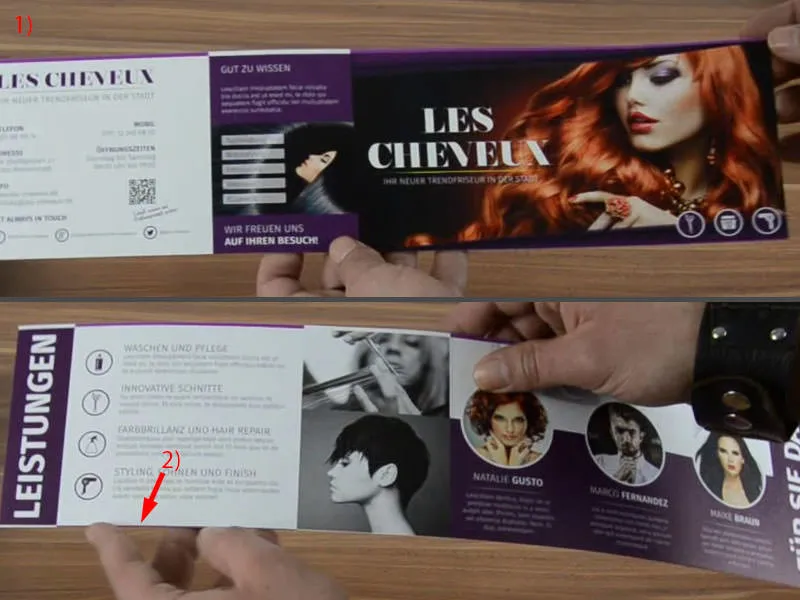
Die sieht an und für sich ganz gut aus, allerdings haben wir jetzt hier etwas, auf das ich euch unbedingt hinweisen muss … Schauen wir es uns erst mal auf der Außenseite an (1): Die Veredelung sieht wirklich fantastisch aus. Das fühlt sich richtig gut an, da kann man mit den Fingern drüber streichen. Man muss natürlich Obacht geben, da kommen ziemlich schnell Fingerabdrücke drauf, aber das sieht richtig toll aus, das fühlt sich auch echt gut an. Für die Außenwirkung ziemlich top, kann ich nichts sagen.
Aber, was mir aufgefallen ist, ist hier unsere Beschnittzugabe: Und zwar hier unten, seht ihr das (2)? Eigentlich sollte das ähnlich sein wie an der Oberseite. Was hatten wir da? 1,5 oder 2 mm, ich weiß es nicht mehr auswendig, aber hier unten ist es definitiv zu wenig. Das ist ein wichtiger Hinweis für euch, wenn ihr mit so etwas arbeitet. Ist vielleicht fast gut, dass es jetzt einmal so gezeigt ist, denn daran könnt ihr wirklich ermessen, wie wichtig es ist, genügend Abstände einzuhalten. Und in diesem Beispiel ist es uns jetzt nicht ganz gelungen. Da sehen wir, dass wirklich diese weiße und violette Abgrenzung einfach abgeschnitten worden ist, auch hier unten.
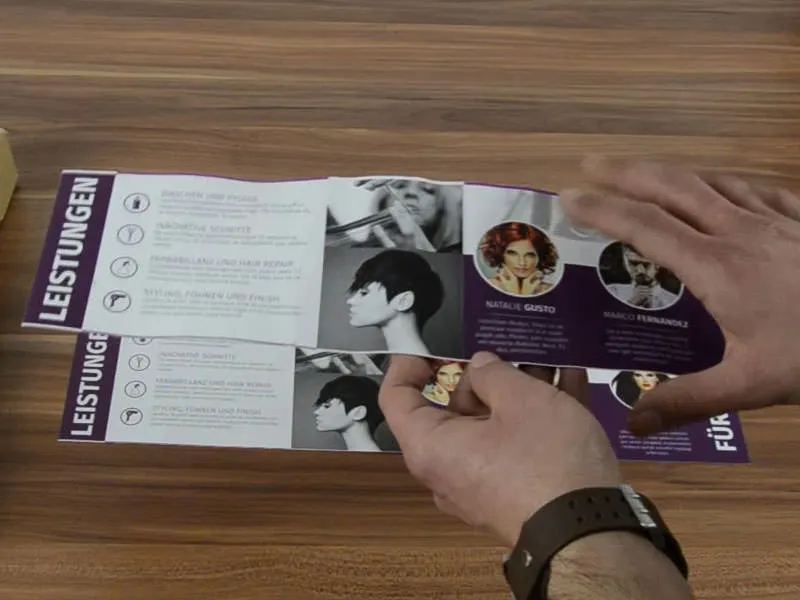
Ich nehme mal einen anderen zur Hand, und zwar diesen hier …
Der sieht zwar ein bisschen gewellt aus, aber hier unten kann man es noch leicht erahnen. Also bitte: unbedingt darauf Obacht geben. Das muss ich aber schnell wieder weglegen, diese Wellung gefällt mir gar nicht.
Aber so sieht das Ding aus. Auch die Farbbrillanz kommt hier ganz, ganz besonders gut raus. Also hier unsere feurig rote Dame, das hat einen richtig coolen Look und Style. Gefällt mir gut, aber wie gesagt: Passt bitte unbedingt auf den Anschnitt auf. Ansonsten kann ich diese Veredelungsart absolut empfehlen. Auch ist es schon vorgefalzt, das bedeutet, wir können es einfach einmal knicken und so auslegen.
Von der Schriftgröße ist es auch noch vollkommen in Ordnung. Man kann das noch gut erkennen.
Dieses Unboxing hat jetzt mal einen ganz besonderen Mehrwert für euch. Also ich denke, da konntet ihr heute was mitnehmen. Ich bin erst mal raus, wünsche euch viel Spaß. Bis dahin, euer Stefan


