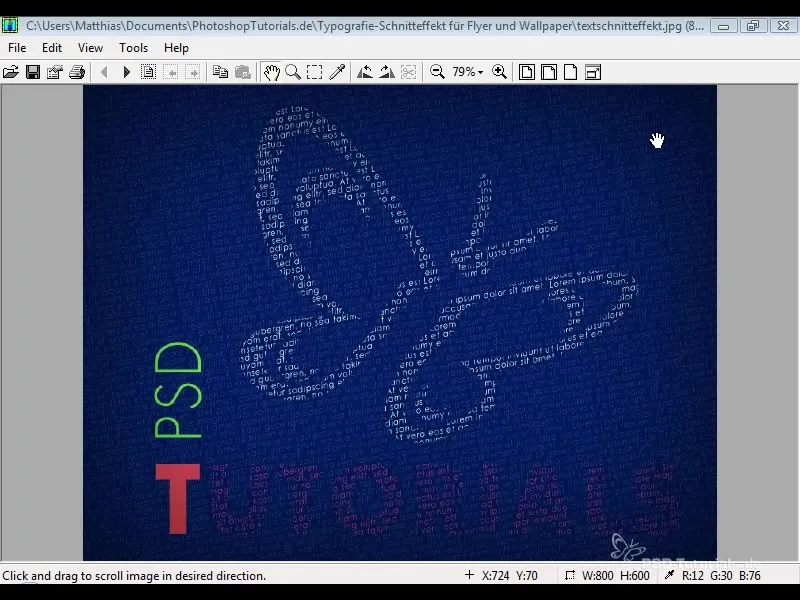
Mit einem ansprechenden Typografie-Schnitteffekt kannst du in deinen Designs verblüffende visuelle Effekte erzielen. Diese Technik ist besonders wirksam bei Flyern und Wallpaper, da sie die Aufmerksamkeit potenzieller Kunden auf sich zieht. In dieser Anleitung erfährst du Schritt für Schritt, wie du einen Typografie-Schnitteffekt in Adobe Photoshop erstellen kannst.
Wichtigste Erkenntnisse
- Du kannst überzeugende Schnitteffekte mit Text in Adobe Photoshop erzeugen.
- Die Verwendung von Schnittmasken ist der Schlüssel zu einem effektiven Design.
- Farbwahl und Textanpassung tragen erheblich zur Ausstrahlung des Endprodukts bei.
Schritt-für-Schritt-Anleitung
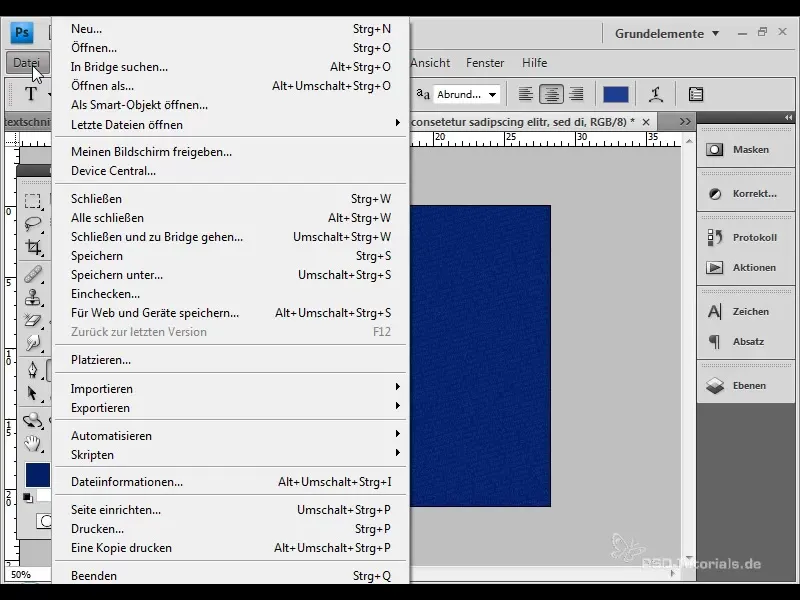
Zuerst solltest du Photoshop öffnen und ein neues Projekt starten. Dafür gehe auf „Datei“ > „Neu“ und wähle die gewünschten Abmessungen für dein Dokument aus.

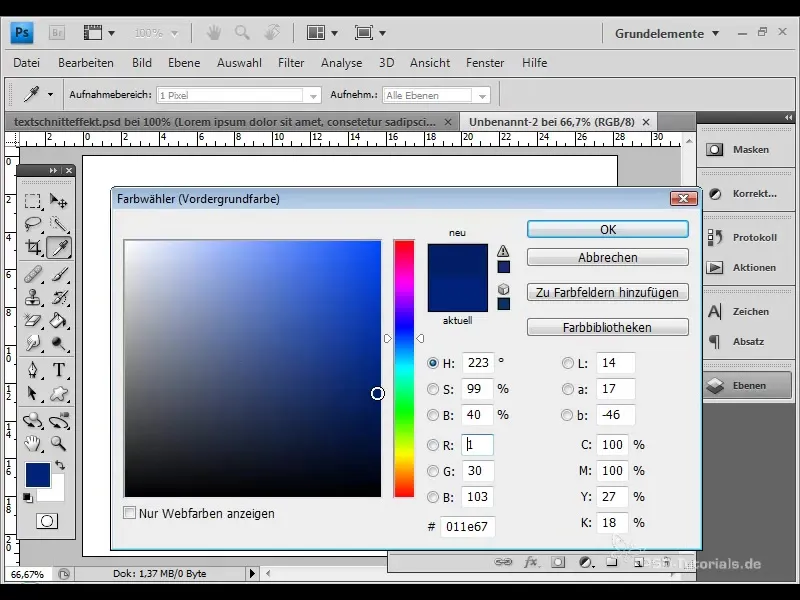
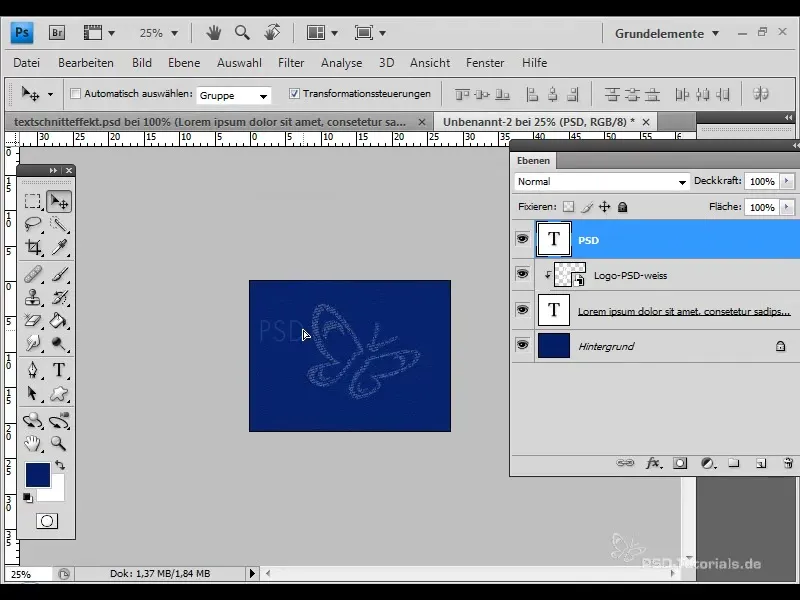
Für einen effektiven Hintergrund wähle das Füllwerkzeug und stelle eine dunkle Farbe ein. Zunächst füllst du deine Hintergrundebene mit einem tiefen Blau.

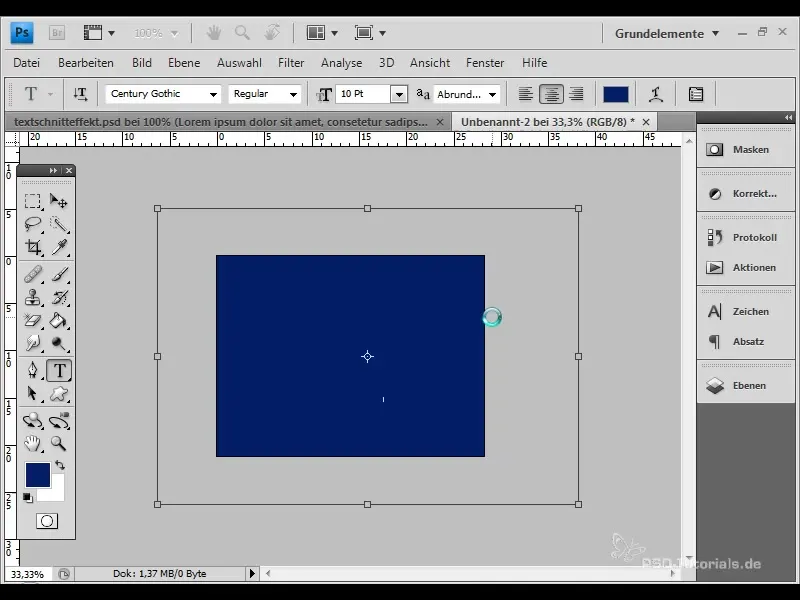
Im nächsten Schritt wählst du das Textwerkzeug an, ziehst einen Textrahmen auf und füllst ihn mit einem Lorem-Ipsum-Text oder deinem Wunschnamen. Hier verwenden wir die Schriftart „C goovic“ in einer Stärke von 10pt.

Um sicherzustellen, dass der Text deine gesamte Arbeitsfläche einnimmt, markierst du den Text und fügst ihn so oft ein, bis er die ganze Fläche abdeckt. Danach wählst du eine etwas hellere Farbe aus, um eine bessere Sichtbarkeit gegenüber dem Hintergrund zu erzielen.

Es ist nun an der Zeit, deinen Text etwas zu drehen. Damit der Schriftzug dynamischer wirkt, drehst du ihn nach links, sodass er von unten nach oben zeigt, als würde er nach oben „steigen“.
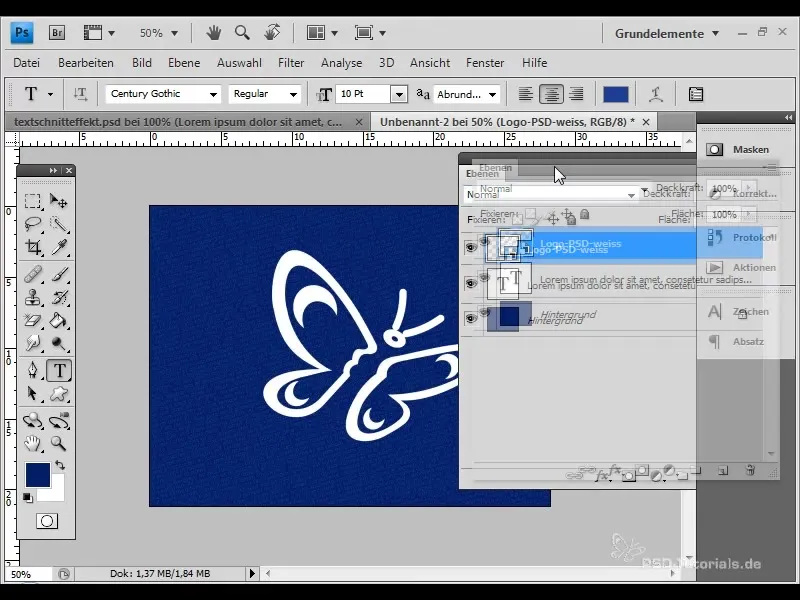
Im nächsten Schritt plazierst du dein Logo. Gehe hierzu auf „Datei“ > „Platzieren“ und wähle deine vorbereitete Logo-Datei aus. Du kannst es anschließend verkleinern, bis es zu deinem Design passt.

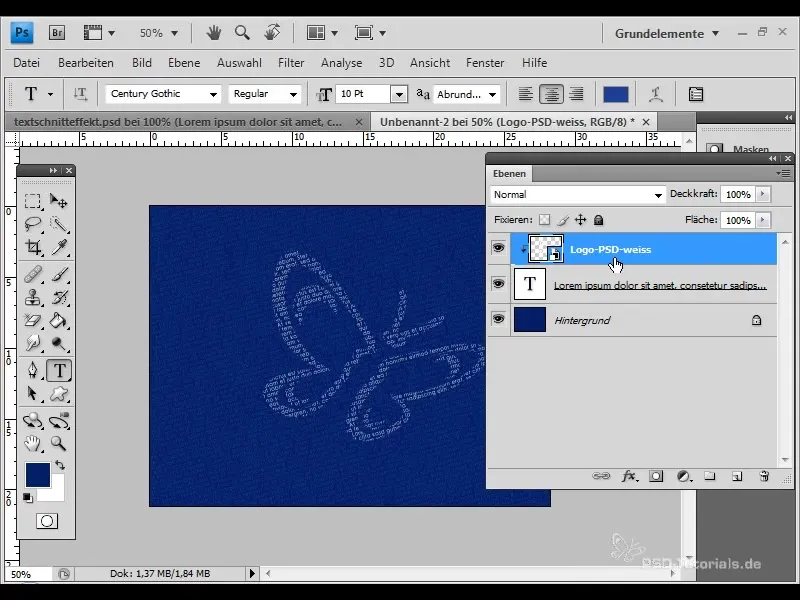
Um den Schnittmaske-Effekt zu erzeugen, erstellst du eine Schnittmaske für deine Textschicht. Dies kannst du über „Ebene“ > „Schnittmaske erstellen” tun oder alternativ die Tastenkombination „Strg + Alt + G“ verwenden.

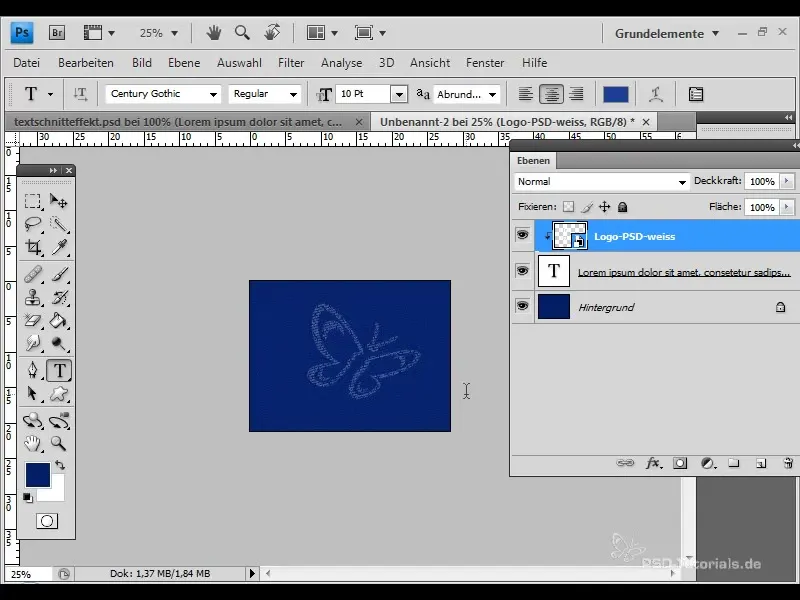
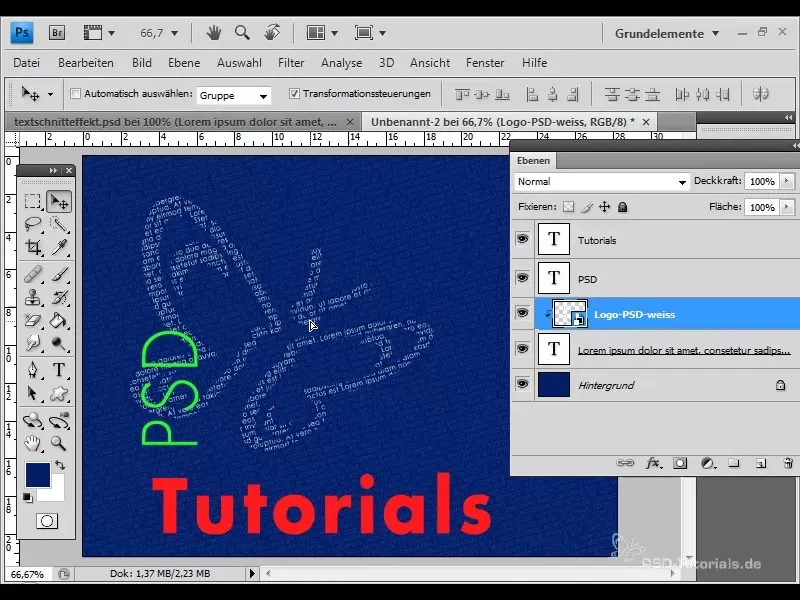
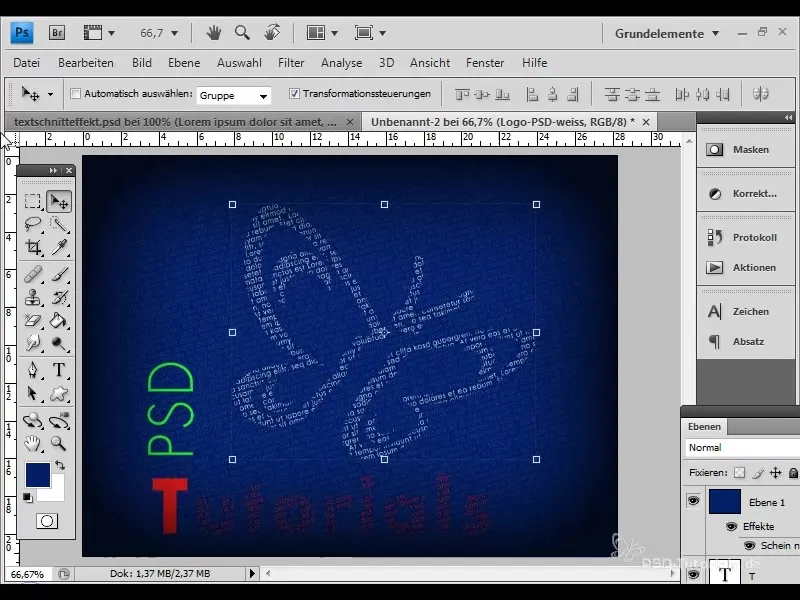
Nun siehst du schon, wie der Text durch das Logo hindurchscheint. Dadurch wird dein Design lebendiger und ansprechender.

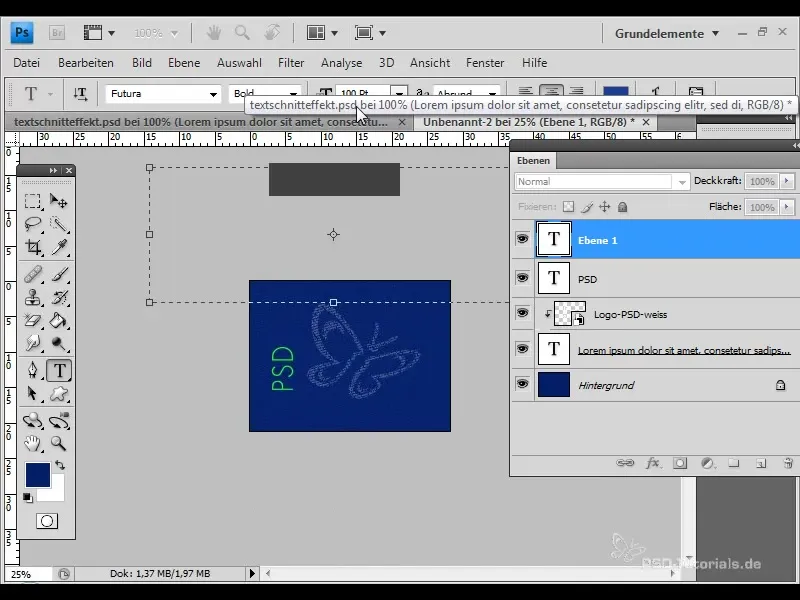
Füge jetzt einen weiteren Text hinzu. Erstelle erneut einen Textrahmen und wähle eine andere Schriftart sowie Größe. Wir entscheiden uns für eine Futur Schriftart in einer Größe von 100pt und geben ein „PSD“ ein.

Den neuen Text färbst du leuchtend grün und drehst ihn schließlich, bevor du ihn an der gewünschten Position platzierst.

Erstelle eine weitere Textebene, diesmal für den Text „Tutorials“. Hier nutzen wir einen roten Farbton und machen den Text fett.

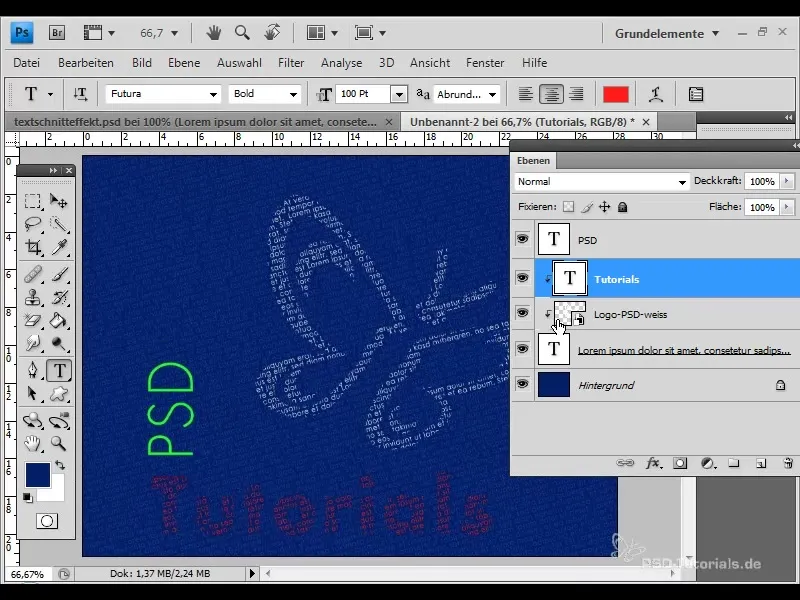
Das Schöne an Schnittmasken ist, dass du die Positionierung deines Logos weiterhin anpassen kannst, ohne die Gesamtwirkung des Designs zu beeinträchtigen. Dies ermöglicht eine flexible Gestaltung.

Kopiere jetzt den Buchstaben „T“ für eine zusätzliche Textebene und wende ebenfalls eine Schnittmaske an, um wieder den gleichen Effekt zu erzielen.

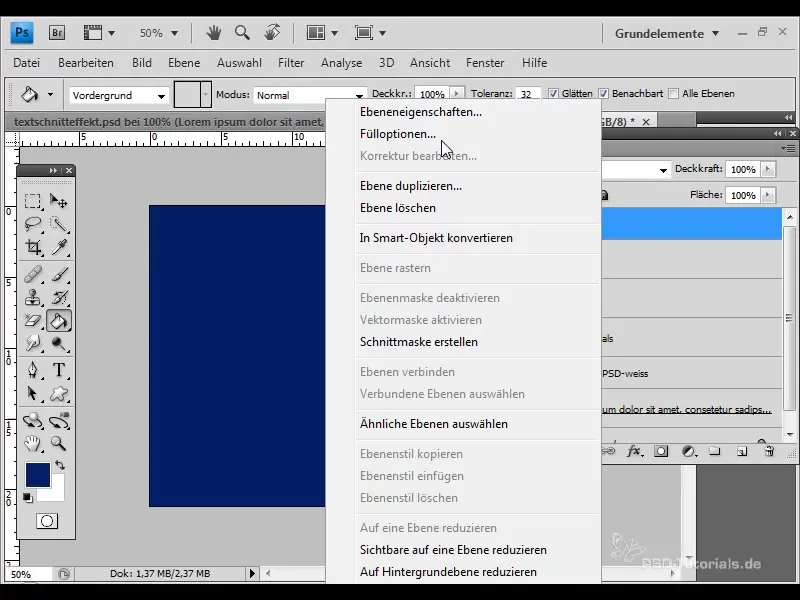
Um das Design weiter zu verbessern, kannst du dem Hintergrund Schatten hinzufügen. Erstelle dazu eine neue Ebene und fülle sie mit einer beliebigen Farbe.

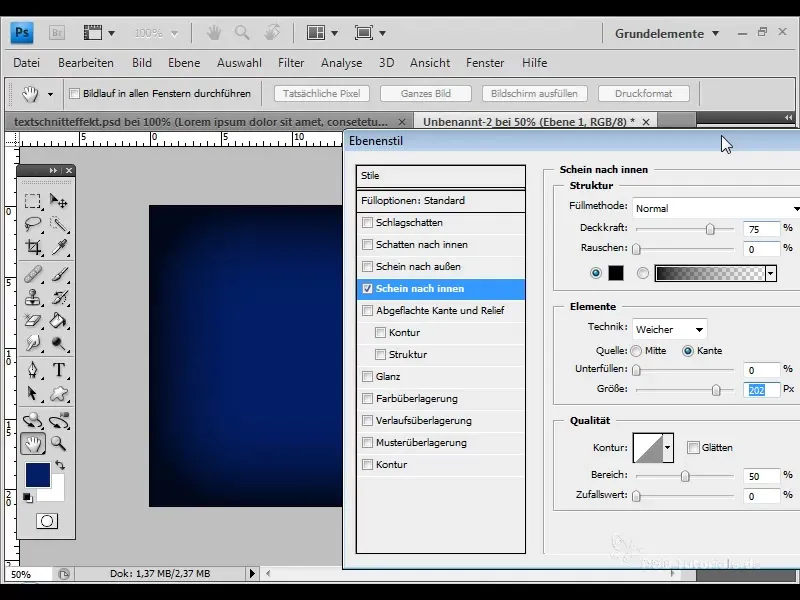
Navigiere zu den Fülloptionen und füge einen inneren Schein in Schwarz hinzu. Experimentiere mit der Größe, bis du den gewünschten Effekt erreichst.

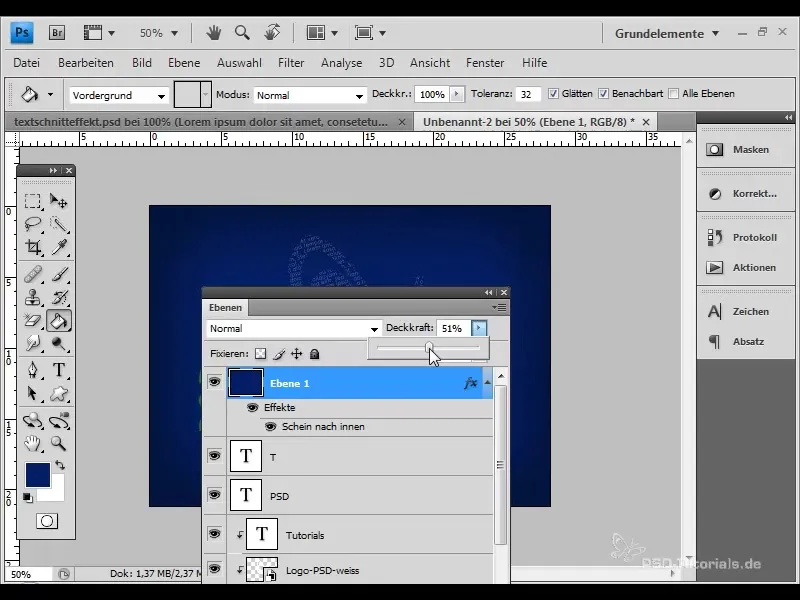
Um den inneren Schein zu verfeinern, reduziere die Deckkraft der Ebene. Dies ermöglicht es dir, die Fülloption sichtbar zu halten, während der Inhalt der Ebene transparenter wird.

Zum Abschluss kannst du dein Logo noch leicht anpassen, um die gesamte Komposition zu optimieren.

Das ist alles! Du kannst nun kreativ werden und diese Technik für deine eigenen Projekte nutzen.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie man einen eindrucksvollen Typografie-Schnitteffekt in Adobe Photoshop erstellt. Der Prozess umfasst die Verwendung von Textwerkzeugen, Schnittmasken und cleverer Farbwahl, um ein attraktives Design zu erreichen. Nutze die Schritte als Ausgangspunkt, um deine eigenen einzigartigen Designs zu kreieren.
Häufig gestellte Fragen
Welche Schriftarten sind am besten für Schnitteffekte geeignet?Es empfehlen sich Schriftarten, die gut lesbar sind und eine klare Struktur aufweisen.
Kann ich diese Technik auch für andere Grafiken nutzen?Ja, diese Technik ist vielseitig und kann auch auf andere Grafiken wie Bilder angewendet werden.
Gibt es einen Unterschied zwischen Schnittmasken und Schnittoptionen?Ja, Schnittmasken ändern die Sichtbarkeit der Ebene basierend auf der darunterliegenden Ebene, während Schnittoptionen die Eigenschaften der Ebene anpassen.


