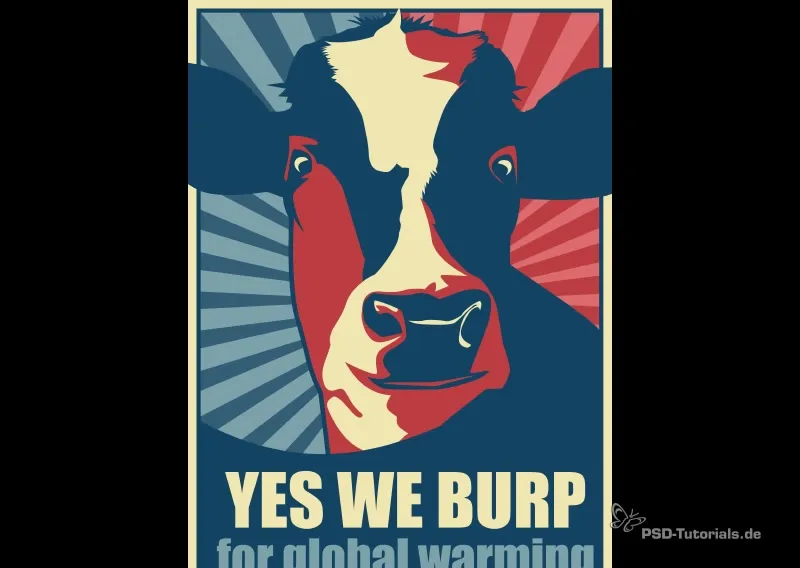
Ein kraftvolles Photoshop-Design beeinflusst die Wahrnehmung und kann wichtige Themen effektiv kommunizieren. Mit dem illustrativen Propagandalook, der durch das berühmte "Hope"-Poster von Shepard Fairey inspiriert wurde, kannst du auf ansprechende Weise auf gesellschaftliche Themen aufmerksam machen. In dieser Anleitung wirst du lernen, wie du einen Flyer zum Thema „Globale Erwärmung“ erstellen kannst. Du wirst Schritt für Schritt durch den Prozess geführt und erhältst Tipps zur Farbgestaltung, Formgebung und Typography. Lass uns loslegen!
Wichtigste Erkenntnisse
Der illustrative Propagandalook zeichnet sich durch kräftige Farben, einfache Formen und gezielte Botschaften aus. Während des kreativen Prozesses kommt es darauf an, das Hauptmotiv klar in den Vordergrund zu stellen und die Farbgestaltung gut abzustimmen. Mit den richtigen Techniken und Einstellungen kannst du ein eindrucksvolles Design kreieren, das die Betrachter anspricht und zum Nachdenken anregt.
Schritt-für-Schritt-Anleitung
Schritt 1: Neue Datei erstellen
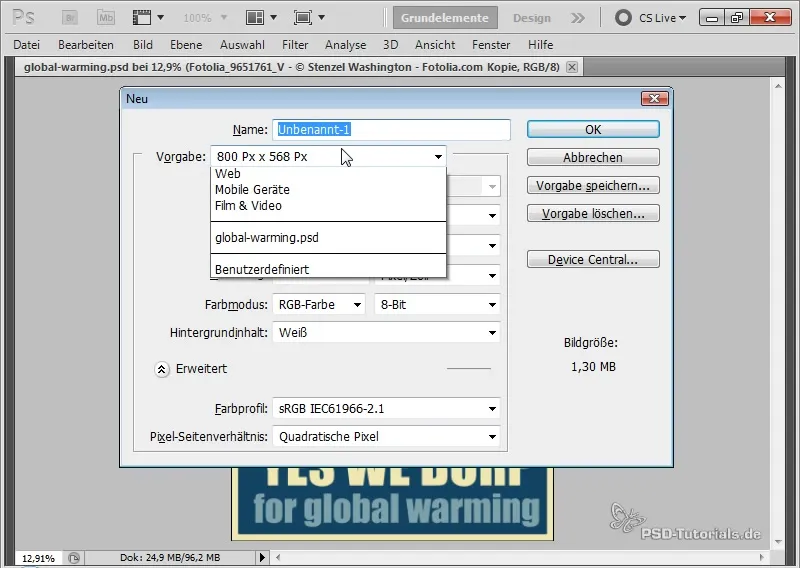
Beginne damit, eine neue Datei zu erstellen. Drücke Strg + N und wähle das Format DIN A4 im Hochformat. Du bereitest die Arbeitsfläche vor, um den illustrativen Look zu gestalten.

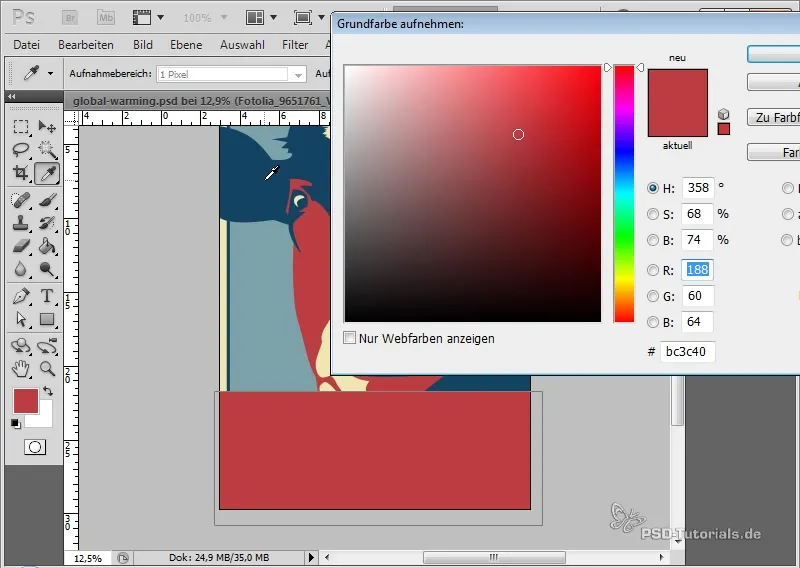
Schritt 2: Hintergrundfarben festlegen
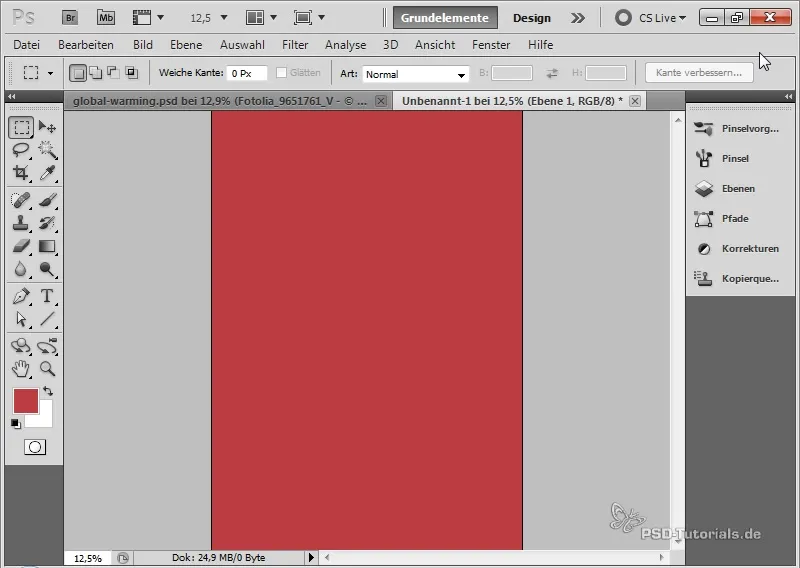
Wähle die Hintergrundfarbe aus. Gehe in das Farbfenster und suche dir einen leicht gesättigten Rotton. Notiere dir den passenden Hexcode, den du dafür verwendest. Fülle den Hintergrund mit Alt und Rücktaste, um die gewählte Farbe anzuwenden.

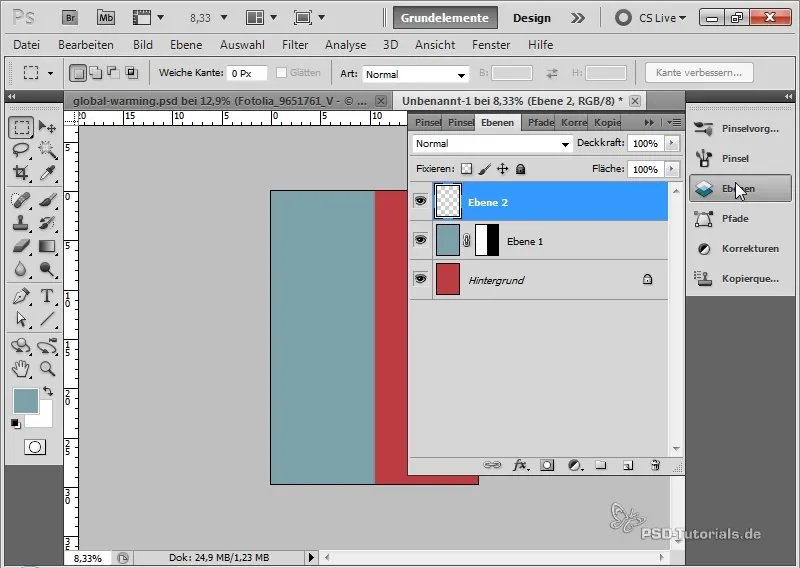
Erstelle eine weitere Ebene für eine zweite Farbe. Wiederhole den Vorgang und wähle einen leicht gesättigten Blauton mit seinem eigenen Hexcode aus, um auch diese Fläche zu füllen.

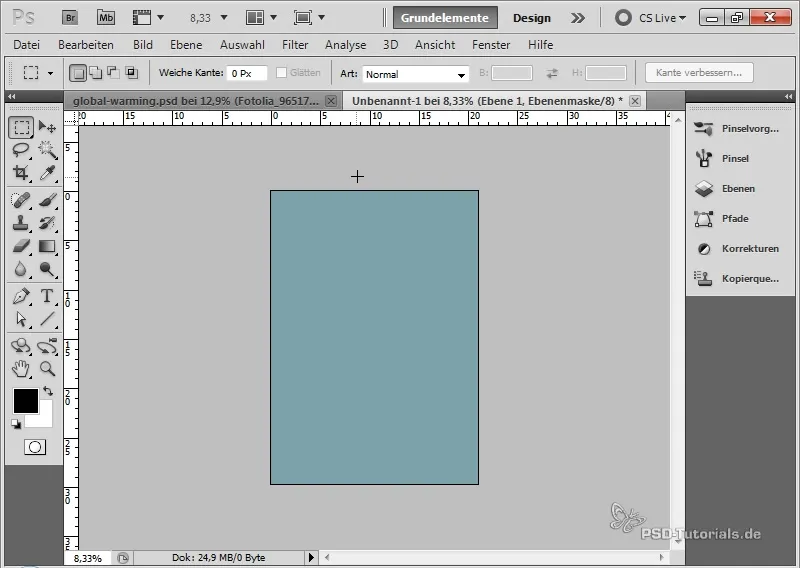
Schritt 3: Ebenenmaske hinzufügen
Füge deiner blauen Ebene eine Ebenenmaske hinzu. Mit dem Auswahlinstrument ziehe einen Auswahlbereich, um den oberen Farbteil zu gestalten. Fülle die Auswahl mit der Vordergrundfarbe. So erhältst du eine harmonische Gradation zwischen den beiden Farben.

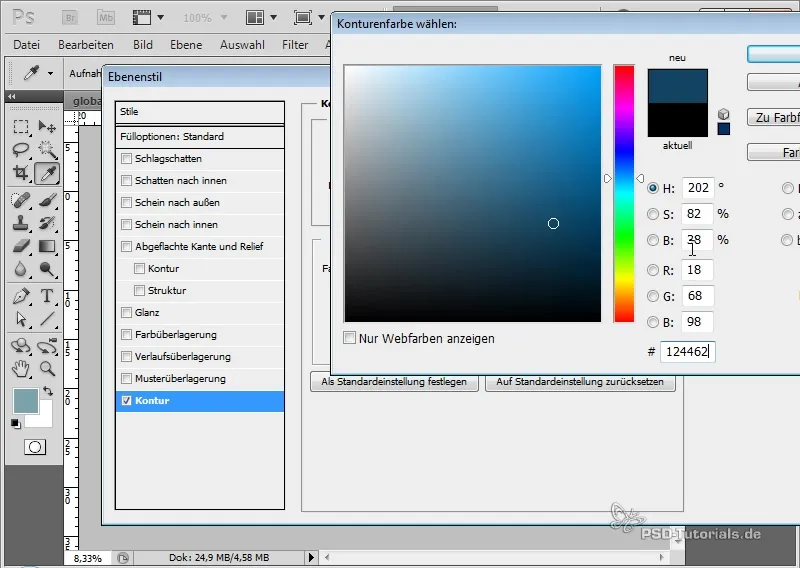
Schritt 4: Konturen einfügen
Erstelle eine neue Ebene für die Kontur. Setze die Füllung dieser Ebene auf 0 und öffne die Fülloptionen, um eine Kontur von 50 Pixeln in Gelb hinzuzufügen. Diese Kontur verleiht deinem Design mehr Tiefe.

Schritt 5: Konturen anpassen
Klicke mit der rechten Maustaste auf die Konturebene, um sie als eigene Ebene zu erstellen. Löse die Schnittmaske und passe die Konturen an, indem du eine äußere Kontur von 25 Pixeln in Dunkelblau hinzufügst.

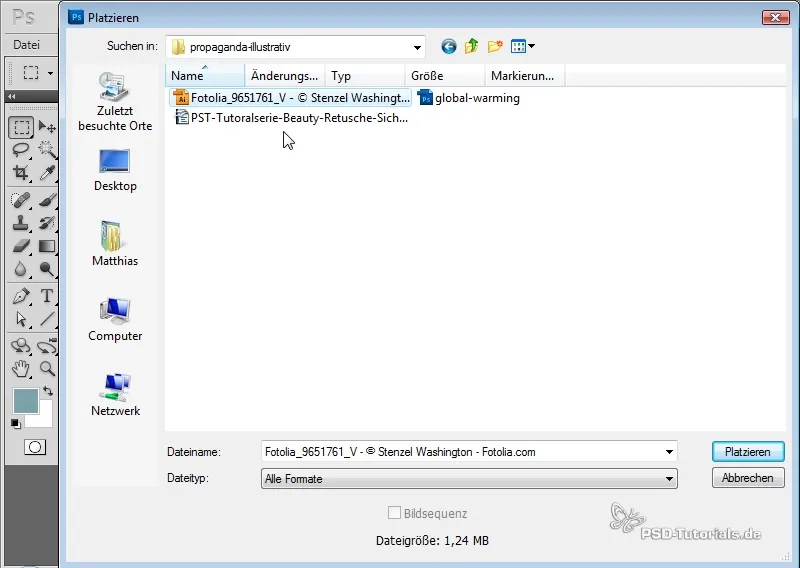
Schritt 6: Hauptmotiv platzieren
Füge dein Hauptmotiv ein, indem du Datei und Platzieren wählst. Du kannst eine bestehende Illustration verwenden, die du bereits ausgewählt hast. Positioniere und skaliere die Illustration so, dass sie harmonisch in dein Design integriert ist.

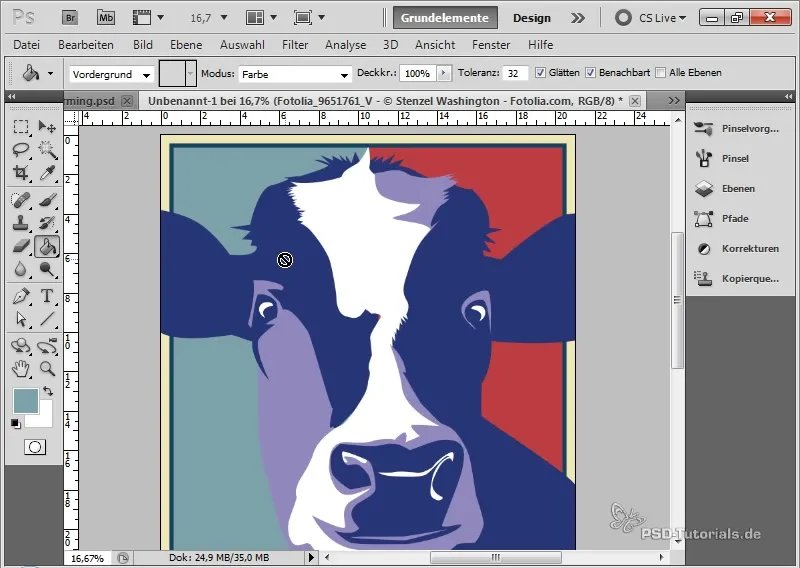
Schritt 7: Farbton der Illustration anpassen
Mit dem Füllwerkzeug kannst du die Farben deiner Illustration anpassen. Achte darauf, unterschiedliche Bereiche deines Motivs in ähnliche Farbtöne wie den Hintergrund einzufärben, um eine Einheitlichkeit zu schaffen.

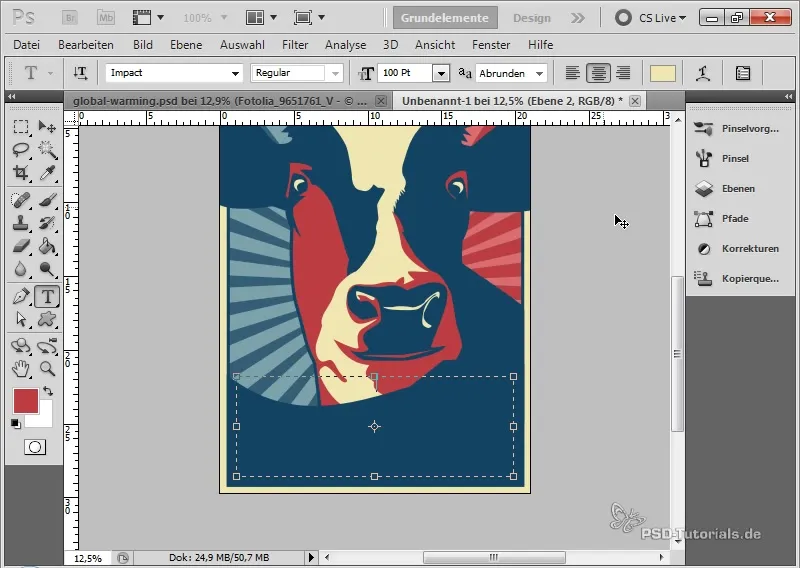
Schritt 8: Textuntergrund erstellen
Um Platz für deinen Text zu schaffen, kannst du ein Rechteck aufziehen, dessen Farbe du anpassen möchtest. Verkrümme das Rechteck, damit es eine ansprechende Form hat.

Schritt 9: Texteinfügung
Wähle das Textwerkzeug aus und füge deinen Text ein. Du kannst eine Impact-Schriftart verwenden, um einen starken visuellen Eindruck zu hinterlassen. Stelle die Schriftfarbe auf Gelb ein und passe den Zeilenabstand an, damit der Text klar und lesbar ist.

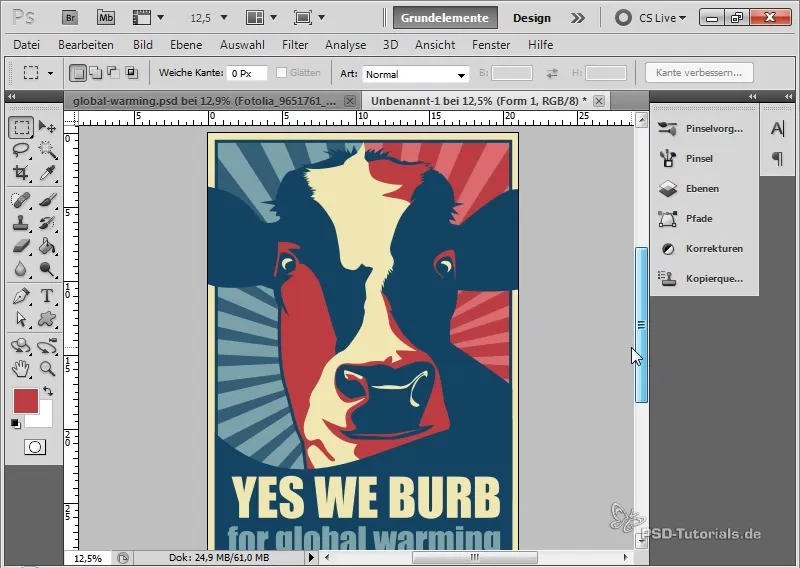
Schritt 10: Finalisierungen
Überprüfe das gesamte Design, um sicherzustellen, dass alles gut zusammenpasst. Achte darauf, dass keine Elemente überstehen, und passe die Ebenen nach Bedarf an, um ein harmonisches Gesamtbild zu erzeugen.

Zusammenfassung
Du hast gelernt, wie du einen ansprechenden Flyer im illustrativen Propagandalook gestaltest. Von der Auswahl der Farben bis hin zur Texterstellung – jedes Element trägt dazu bei, eine wirkungsvolle Botschaft zu kommunizieren. Die Techniken, die du in dieser Anleitung erlernt hast, helfen dir, bei verschiedenen Themen kreative Designs zu erstellen.
Häufig gestellte Fragen
Was ist der illustrative Propagandalook?Der illustrative Propagandalook ist ein Designstil, der durch kräftige Farben und einfache Formen geprägt ist, um gesellschaftliche Botschaften wirkungsvoll zu kommunizieren.
Wie kann ich meinen eigenen Stil einbringen?Experimentiere mit verschiedenen Farbkombinationen und Formen, um dein individuelles Design zu schaffen.
Was für Software benötige ich für diese Anleitung?Die Anleitung basiert auf Adobe Photoshop, du benötigst also diese Software, um die beschriebenen Schritte umzusetzen.


