Ein Planet, der die vier Jahreszeiten in einem Artwork vereint, ist eine kreative und faszinierende Idee für digitale Kunst. Mit Photoshop kannst du diesen einzigartigen Look gestalten, indem du Texturen, Farben und saisonale Elemente kombinierst, die Frühling, Sommer, Herbst und Winter darstellen. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du einen Planeten entwirfst, der jede Jahreszeit auf seiner Oberfläche zeigt – ideal für Poster, digitale Präsentationen oder kreative Projekte. Lass uns starten und die vier Jahreszeiten in einem beeindruckenden Design vereinen!
Artwork Planet 4 Seasons
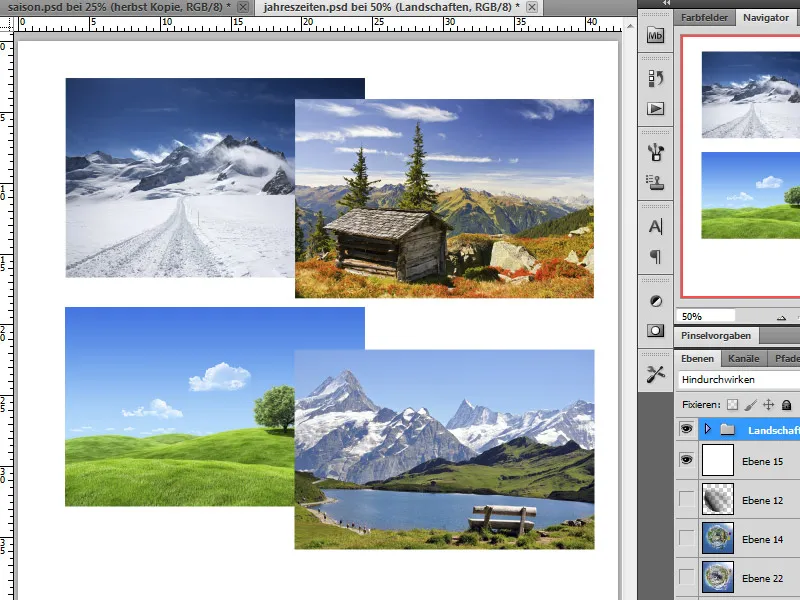
Beginnen wir mit der Bildauswahl für unsere 4 Jahreszeiten.
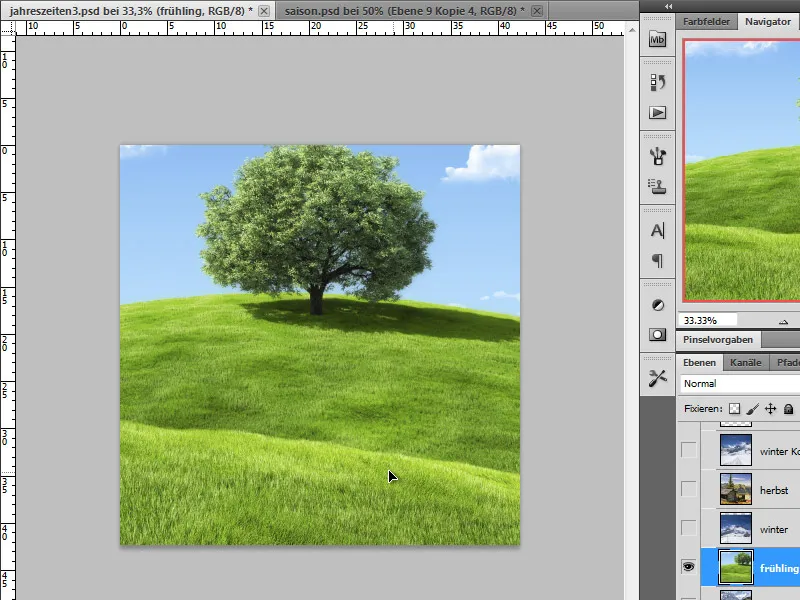
Frühling:

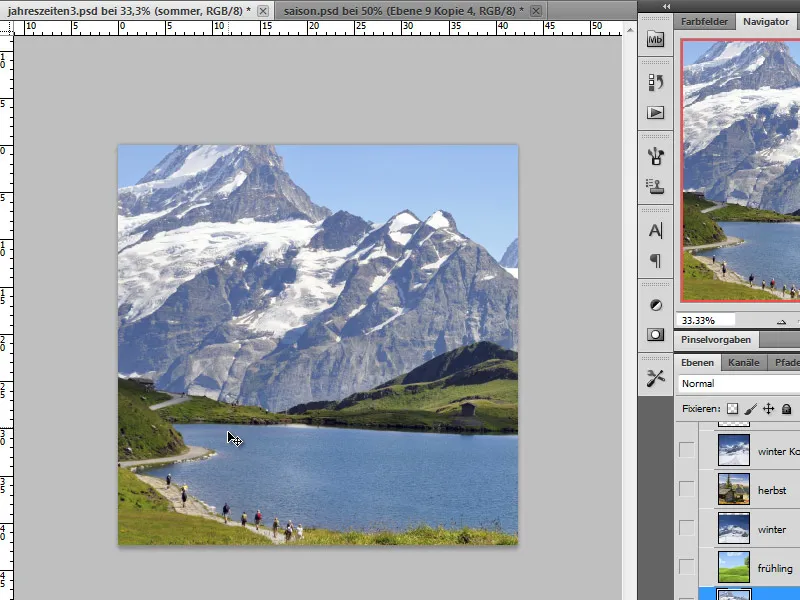
Sommer:
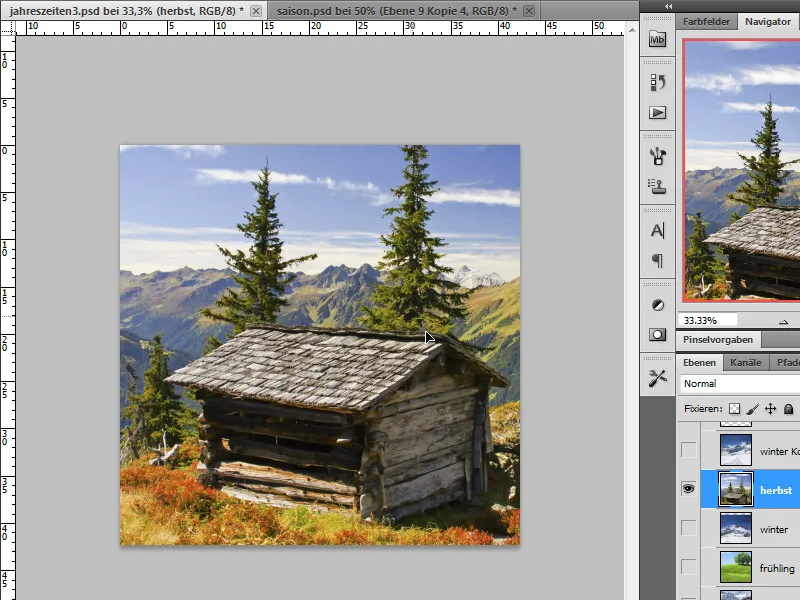
Herbst:
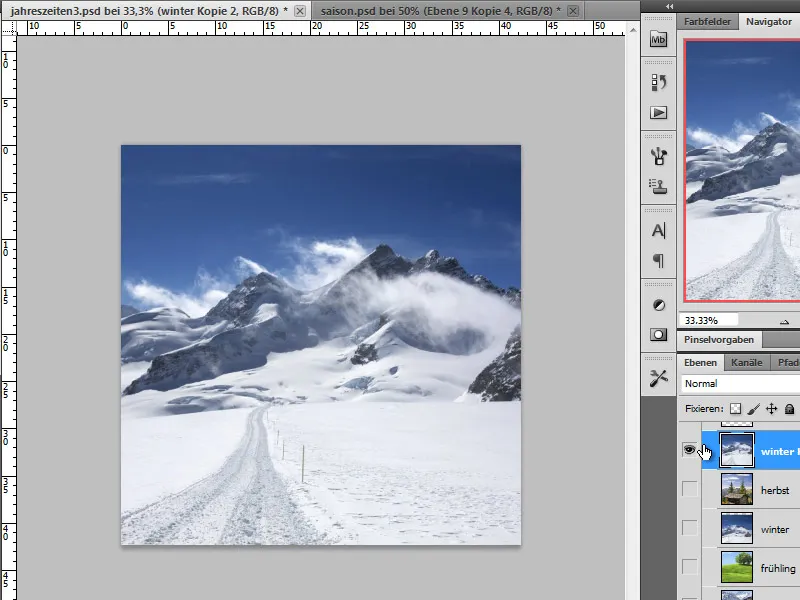
Winter:
Schritt 1 - Bildgröße einstellen
Diese Bilder werden auf ein Pixelmaß von 600x400 Pixel heruntergerechnet. Dazu kann ich entweder die Option Bild>Bildgröße benutzen oder eine neue Datei mit diesen Abmessungen anlegen und alle 4 Bilder darin einpassen. Überstehende Randbereiche – beispielsweise bei breitformatigen Fotos – können so abgeschnitten werden. Wurden alle Bilder auf dieses Maß heruntergerechnet, speichere ich diese nun ab.
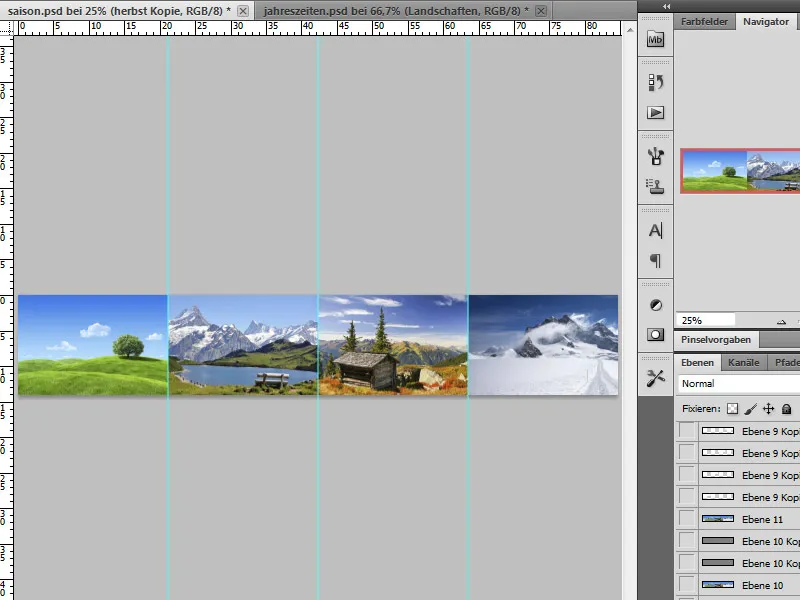
Schritt 2 - Bilder aneinanderreihen
Nun möchte ich daraus ein Panorama erstellen. Dazu muss ich zunächst alle Bilder in einer Datei aneinanderreihen. Diese Datei lege ich zunächst neu an und stelle sie auf eine Größe von 2400x400 Pixel ein. Ich importiere mir die Bilder in mein Dokument und ordne diese von links nach rechts in Reihenfolge der Jahreszeiten an. Somit entsteht ein kleines Panorama von Frühling, Sommer, Herbst und Winter. An jeder der Kanten platziere ich zunächst eine Hilfslinie.
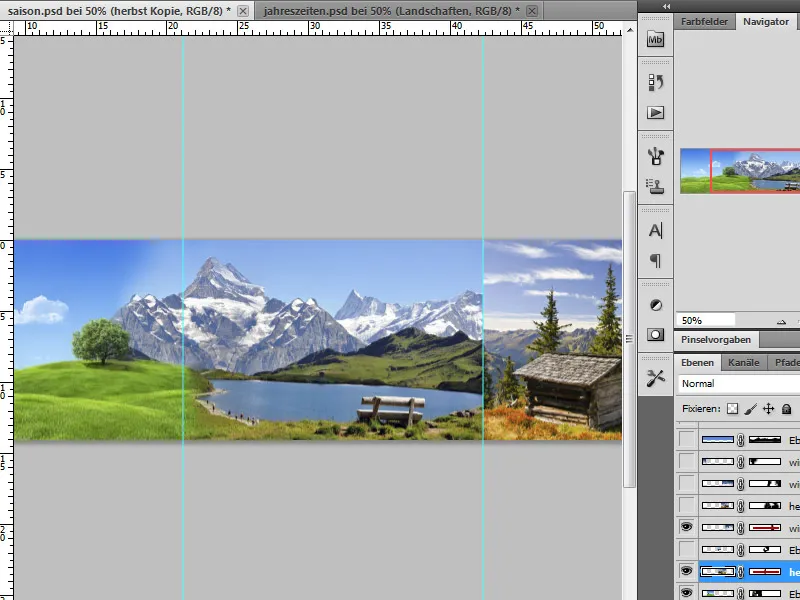
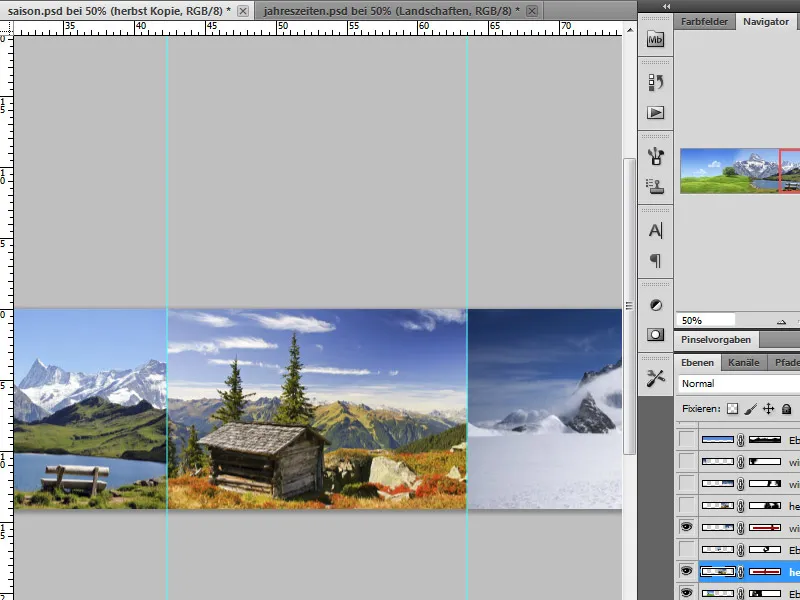
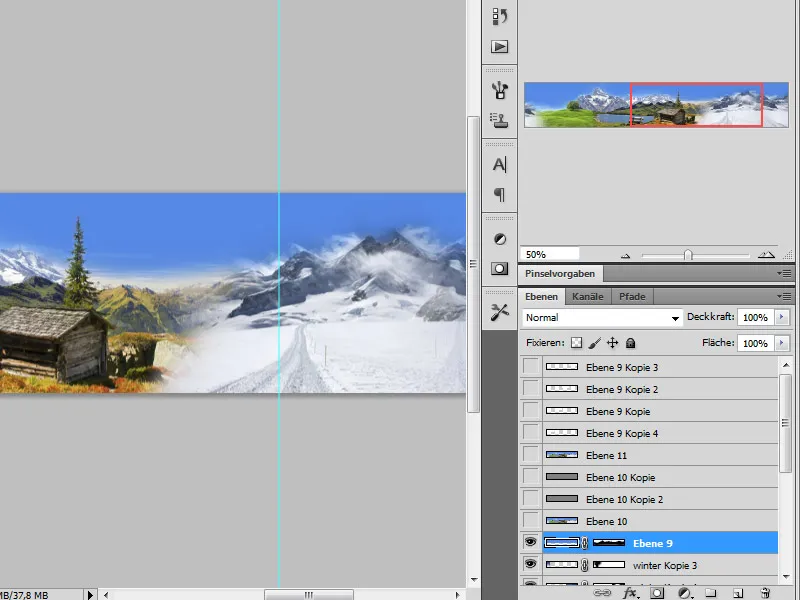
Schritt 3 - Übergänge erstellen
Damit unser Bild später keine harten Kanten zwischen den Jahreszeiten aufweist, versuchen wir nun, eine Überblendung der einzelnen Bildbereiche zu erzielen. Dazu kann ich die Randbereiche mit dem Kopierstempel auf jeweils neuen Ebenen überblenden. Alternativ und schneller geht es, wenn ich Bildbereiche auswähle, dupliziere und nach dem Verschieben der Position mit Ebenenmasken ineinander verblende.
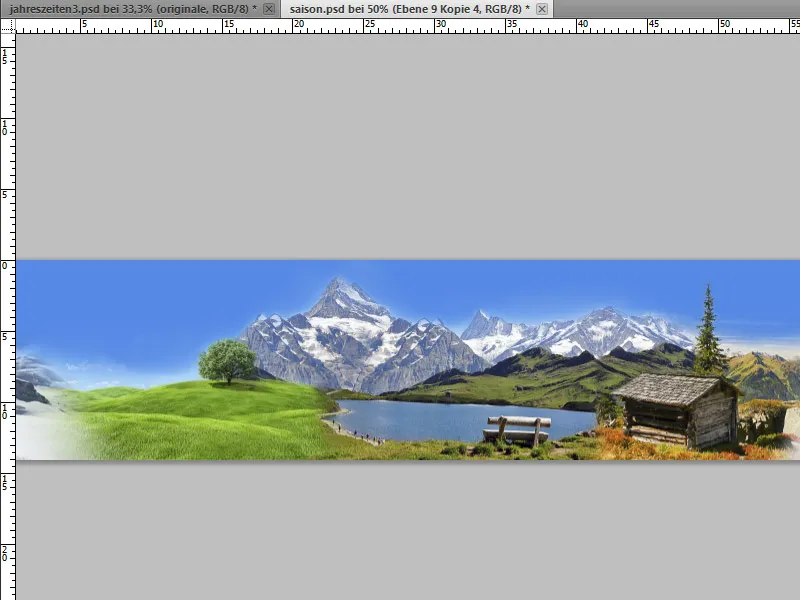
Schritt 4 - Himmel angleichen
Das Erstellen des Panoramas kann mitunter eine gewisse Zeit in Anspruch nehmen. Je besser die Übergänge vorbereitet wurden, umso besser schaut nachher unser Jahreszeiten-Kreis aus. Da wir nun verschiedene Bilder als Panorama zusammengefügt haben, gestaltet sich der Himmel sehr unterschiedlich.
Diesen Umstand können wir durch Einfügen einer einfachen Farbebene beheben. Dazu wählen wir uns zunächst einen passenden Blauton unserer Wahl aus und färben eine leere Ebene damit ein. Mittels Ebenenmaske blenden wir nun so viel wie möglich von unserer Landschaft ein. Bei den Bergen dürfen durch die Benutzung weicher Pinselspitzen gern einige der Wolkenformationen hindurchschimmern.
Schritt 5 - Panorama zusammenfügen und nachschärfen
Ist unser Panorama fertiggestellt, so fassen wir es mit der Tastenkombination Strg+Alt+Shift+E zusammen. Ich erstelle von der zusammengefassten Ebene eine Kopie über Strg+J. Diese Kopie wird nun mit dem Hochpassfilter nachgeschärft.
Dazu gehe ich auf Filter>Sonstige>Hochpass und stelle einen Radius von ca. 0,9 Pixeln ein. Nach der Anwendung des Filters stelle ich den Ebenenmodus auf Ineinanderkopieren um. Somit wirkt der Filter direkt auf die darunterliegende Ebene und verstärkt die Konturen.
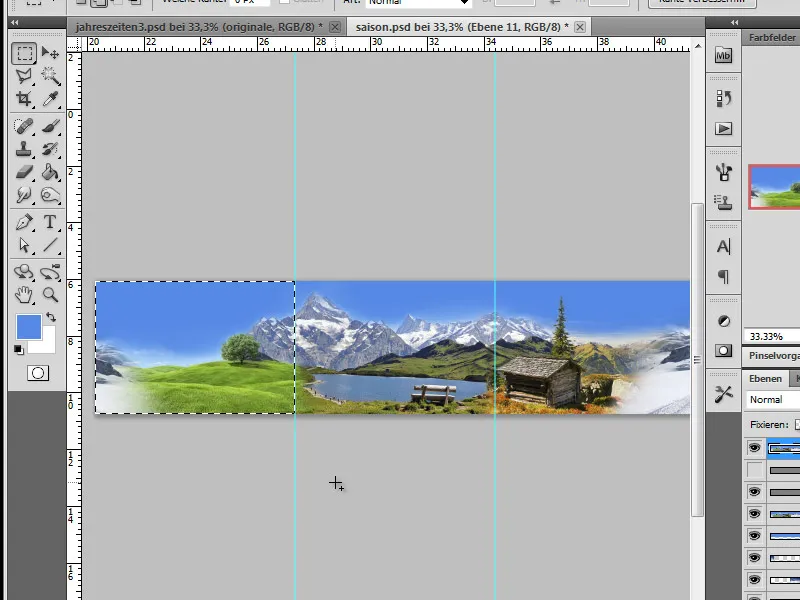
Schritt 6 - Panorama beschneiden - Teile in neue Datei einfügen
Jetzt muss ich erneut die Ebenen zusammenfassen und verwende wieder die Tastenkombination Strg+Alt+Shift+E. Ich blende meine Hilfslinien ein, falls ich diese ausgeblendet hatte.
Nun wähle ich das rechteckige Auswahlwerkzeug und ziehe eine erste Auswahl von links beginnend bis zur ersten Hilfslinie auf.
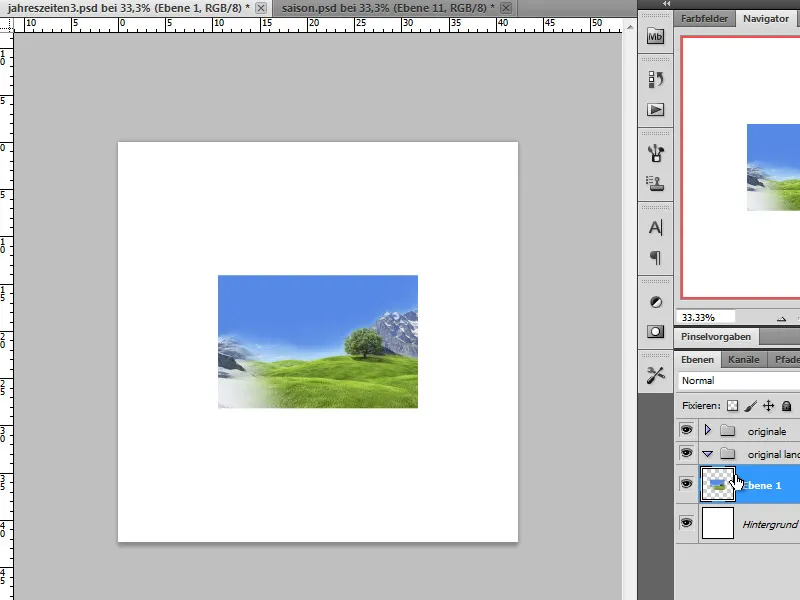
Ich kopiere diese nun mit Strg+C, lege über Datei>Neu ein neues Arbeitsdokument mit den Abmessungen von 1200x1200 Pixel an und füge den kopierten Teil des Panoramas dort ein.
Diesen Schritt wiederholen wir für die restlichen 3 Bildbestandteile.
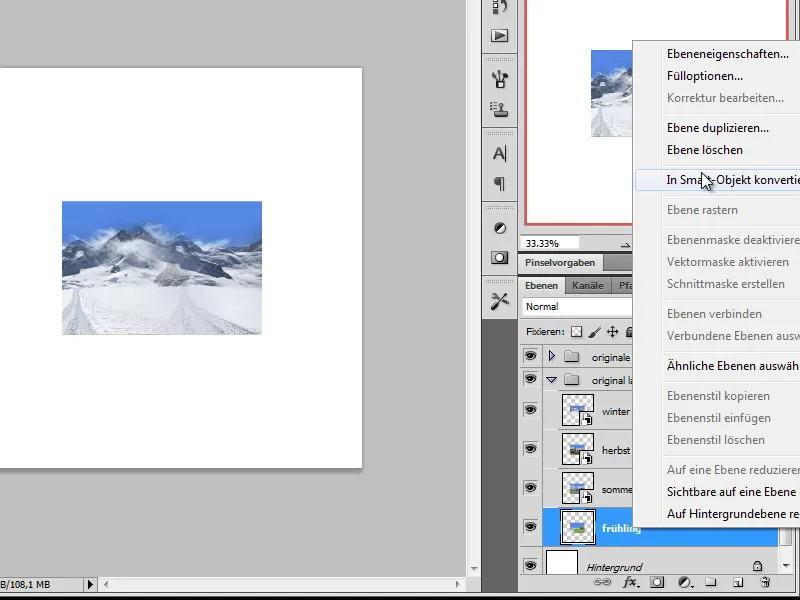
Schritt 7 - Bilder in Smart-Objekte konvertieren, verkrümmen
Damit ich die Bilder in ihrer ursprünglichen Qualität erhalte, wandle ich sie zunächst in Smart-Objekte um. Dazu klicke ich mit der rechten Maustaste die Ebenen einzeln an und wähle aus dem Menü den Punkt In Smart-Objekt konvertieren aus.
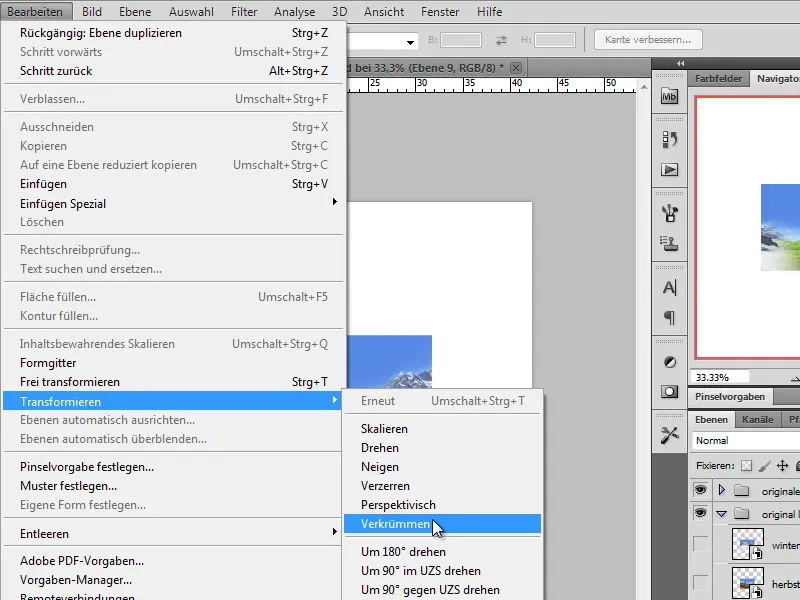
Zur Sicherheit lege ich noch eine Kopie dieser Ebenen an und blende diese zunächst aus. Jetzt wird jedes dieser Objekte verkrümmt und ich navigiere dazu zu dem entsprechenden Menüpunkt:
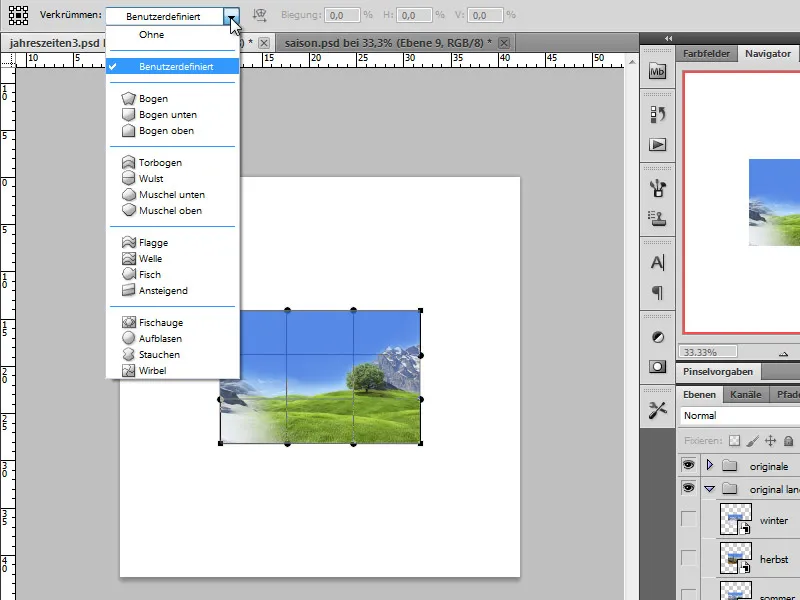
Ziel ist es, diesen Bildabschnitt in einen Viertelkreis zu transformieren. Damit dies leichter von der Hand geht, benutzen wir dazu einfach die Voreinstellungen des Drop-down-Menüs und wählen dort den Bogen aus.
Die Biegung im Dialogfeld daneben wird auf 50 Prozent eingestellt. Wir bestätigen diese Bearbeitung und wenden diesen Schritt auf die restlichen 3 Bildteile an.
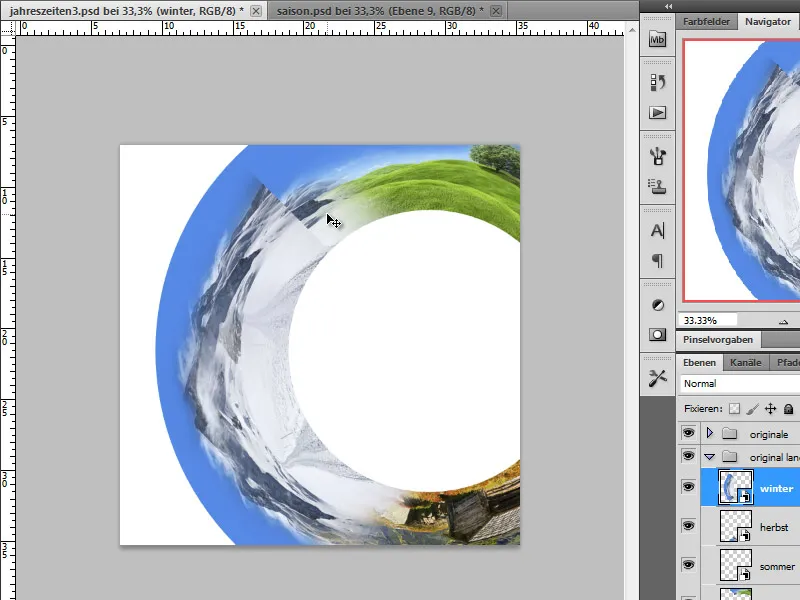
Schritt 8 - Bogensegmente zum Kreis zusammensetzen
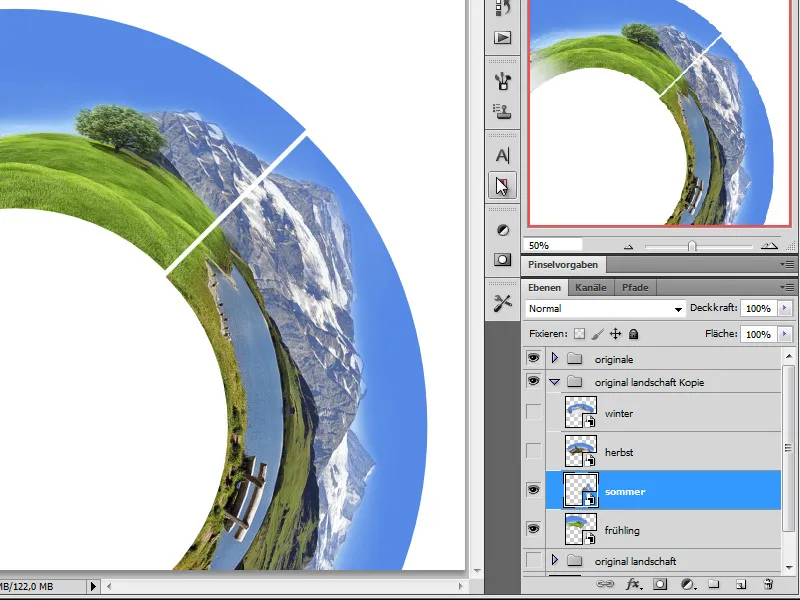
In diesem Arbeitsschritt geht es darum, den Kreis zusammenzusetzen. Ich fange zunächst damit an, den Frühling und den Sommer einzublenden. Die Ebene Frühling verschiebe ich etwas nach links oben. Danach wird die Ebene Sommer über das Transformieren-Menü um 90 Grad im Uhrzeigersinn gedreht.
Nachdem diese Ebene gedreht wurde, wird sie mit dem Verschieben-Werkzeug an die Frühlingsebene angeheftet. Beide Seiten des Bogensegmentes müssen nahtlos aneinandergefügt werden. Im Zweifelsfall kann man auch die Pfeiltasten der Tastatur benutzen, um diese Teile einzupassen. Hier zeigt sich auf Anhieb, dass die vorangegangene Panoramaerstellung lohnenswert ist.
Wir wiederholen diesen Schritt mit den Kreissegmenten für den Herbst und Winter, wobei wir lediglich den Transformationsmodus anpassen. Der Herbst würde um 180 Grad gedreht - der Winter 90 Grad gegen den Uhrzeigersinn.
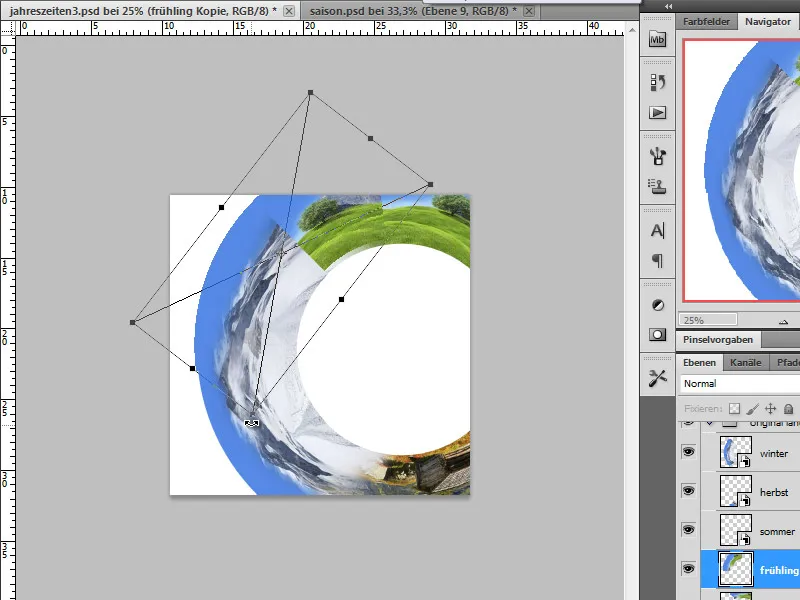
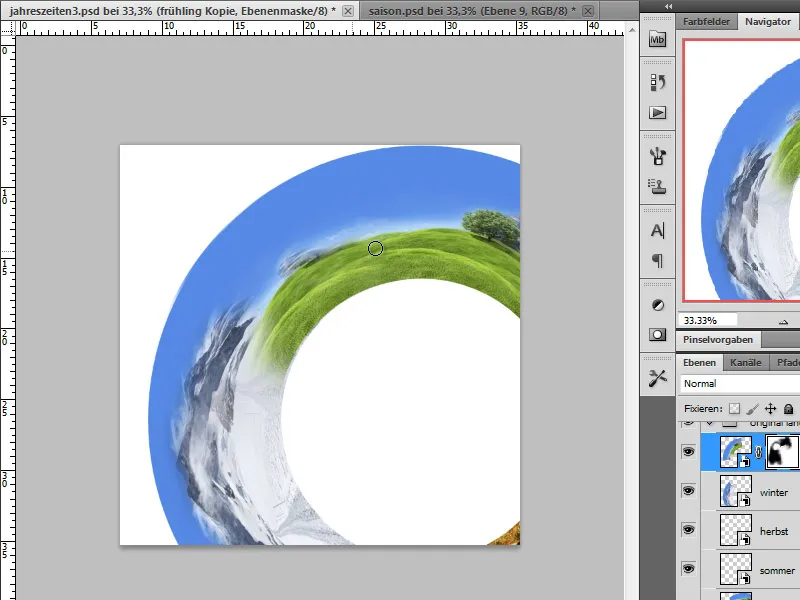
Schritt 9 - Überblendungen korrigieren
In meinem Fall war der Übergang zwischen Winter und Frühling noch nicht fehlerfrei hergestellt. Dies gilt es jetzt zu korrigieren.
Dazu dupliziere ich die Ebene Frühling, drehe diese gegen den Uhrzeigersinn um etwa 45 Grad und lasse Teile der Winterlandschaft überlappen.
Die kopierte und gedrehte Frühlingsebene wird nun nach oben im Ebenenstapel abgelegt und mittels einer Ebenenmaske teilweise ausgeblendet. Dazu verwende ich einen weichen Pinsel mit einer mittleren Deckkraft.
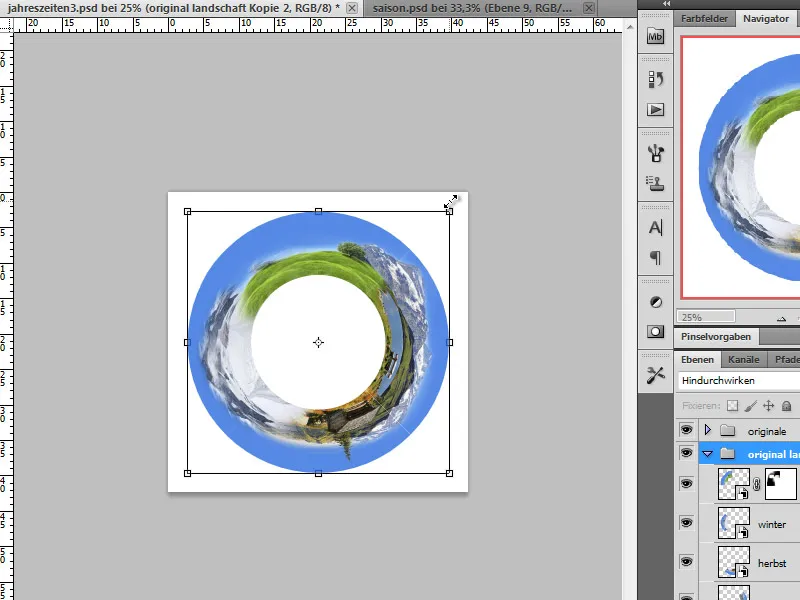
Schritt 10 - Ebenen verbinden - skalieren
Jetzt haben wir unsere Kreissegmente zu einem vollständigen Kreis zusammengefügt, der jedoch etwas zu groß geraten ist. Daher werde ich jetzt diesen transformieren und somit verkleinern. Ich habe absichtlich größere Kreissegmente angelegt, damit ich erstens einen größeren Spielraum erhalte und zweitens eine bessere Qualität erziele.
Schritt 11 - Hintergrund mit einem Farbverlauf versehen
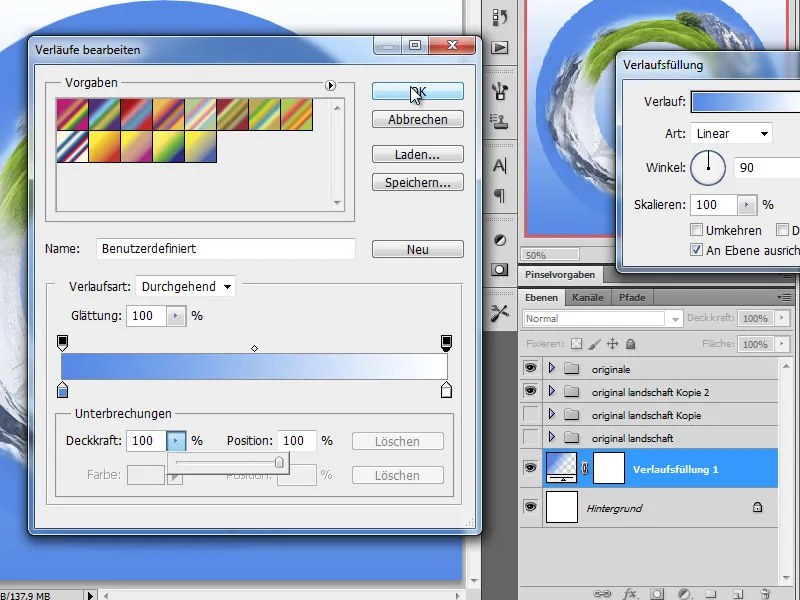
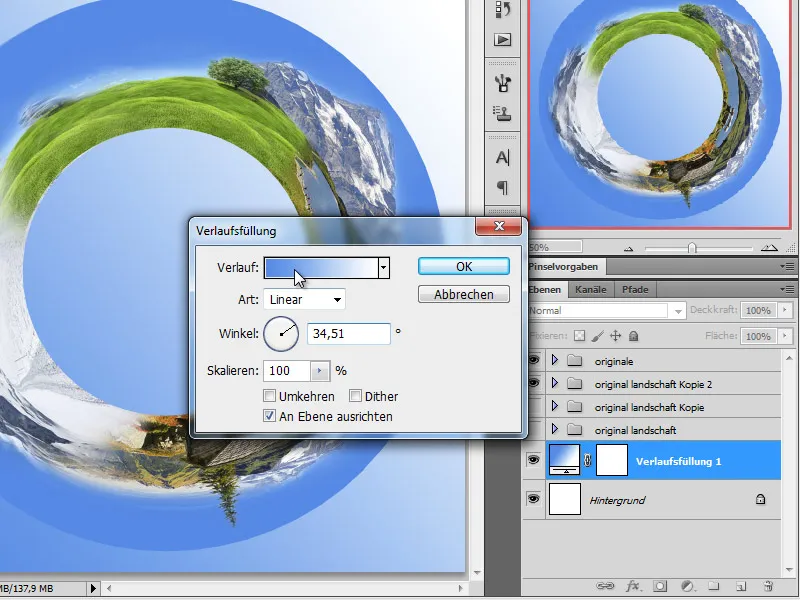
Damit unser erstellter Kreis richtig zur Geltung kommt, erstellen wir für den Hintergrund einen Farbverlauf. Statt die Ebene einfach zu färben, werden wir mittels Einstellungsebene einen editierbaren Verlauf erzeugen. Dieser wird von Blau nach Weiß und Linear voreingestellt. Der Blauton sollte dem eures Himmels entsprechen.
Die Verlaufsrichtung kann mit dem Dialog im Winkel angepasst werden.
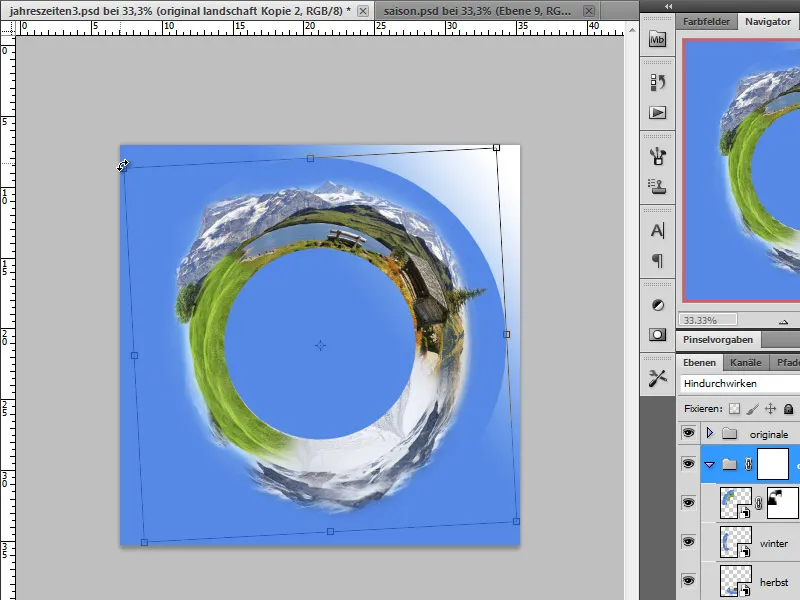
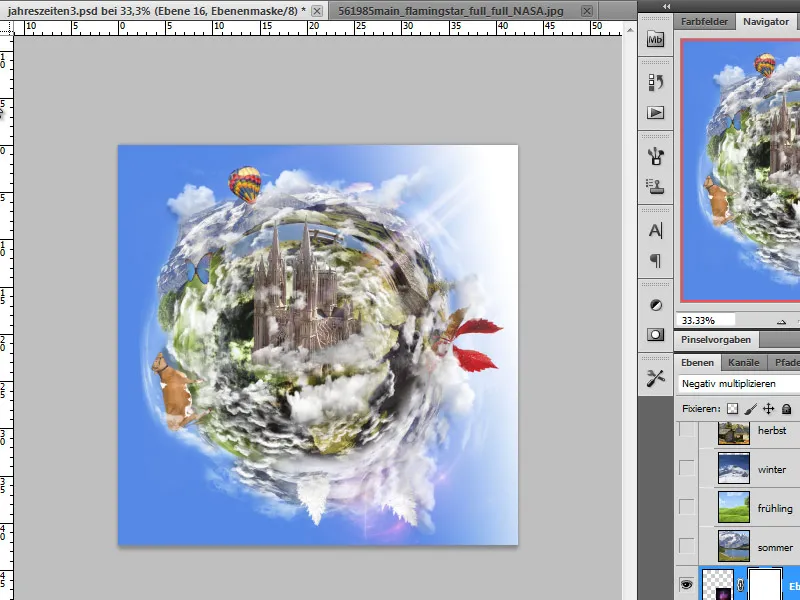
Schritt 12 - Himmelbereiche des Kreises ausblenden und Wirkungsweise des Kreises durch Rotation ändern
Wenn ich mir den Kreis nun anschaue, so fällt mir auf, dass die Wirkung der Berglandschaften nicht zur Geltung kommt. Das kann durchaus mit der Position bzw. dem Winkel der Darstellung zusammenhängen. Daher entschließe ich mich dazu, den Kreis zu drehen und die Berge etwas nach oben zu holen.
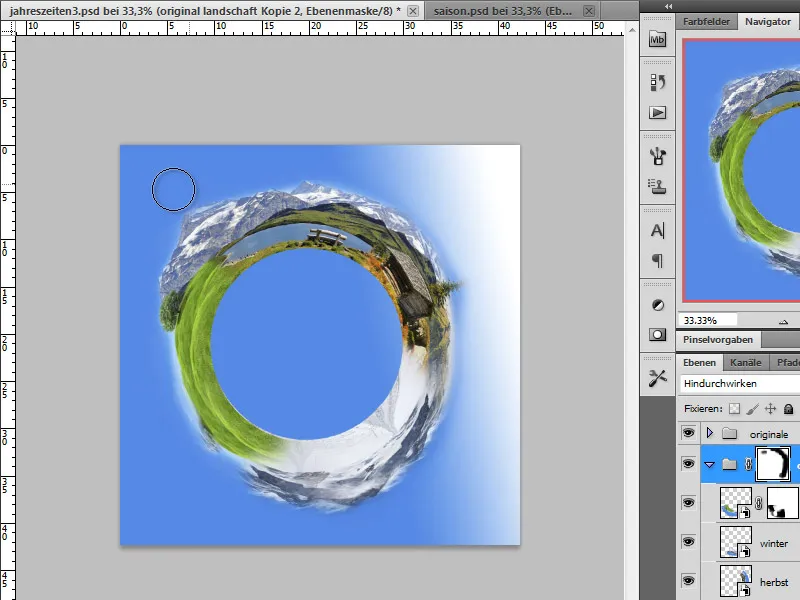
Der vorher eingerichtete blaue, monotone Himmel fügt sich nach der Erstellung des Farbverlaufes nicht mehr so gut in den Hintergrund ein. Daher wende ich auf den Ordner, in dem alle Kreissegmente abgelegt sind, eine Ebenenmaske an. Diese dient dazu, die Unterschiede beim Übergang von Himmel zu Farbverlauf zu kompensieren. Mit einer weichen Pinselspitze blende ich das monotone Blau weich aus.
Schritt 13 - Schmuckelemente hinzufügen
Meine Landschaft wirkt noch etwas flach und monoton. Dies möchte ich durch die Hinzugabe von kleinen Bildelementen ändern. So füge ich weitere freigestellte Objekte in mein Arbeitsdokument ein. Darunter befinden sich ein Schmetterling, ein Weinblatt, eine Kuh, ein Ballon und ein Baum.
TIPP:
Ich konnte diese Elemente von einer Bildersammlung entnehmen, die man unter der Bezeichnung „Photo Objekts“ auch noch in einigen Shops erwerben kann. Das ist eine schnelle Methode, da hier die Bilder mit Alphamasken bereits freigestellt wurden und ich diese als TIFF mit Folie aus dem Programm heraus exportieren kann.
Ich achte zunächst auf Größe und Perspektive, werde also jedes einzelne Element mit der Transformationssteuerung an seinem Platz einpassen. Beim Baum war das Verschieben auf eine der unteren Ebenen unumgänglich.
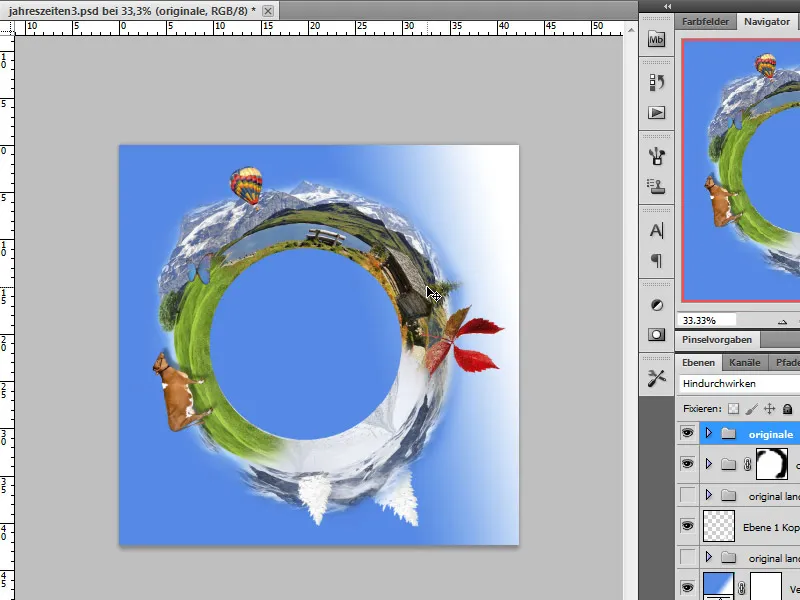
Schritt 14 - Kreisloch füllen
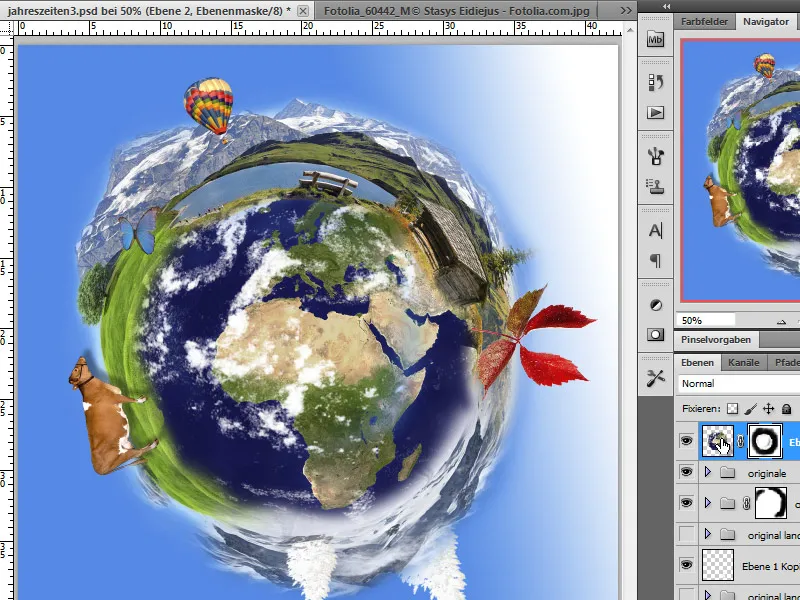
Meine Kreissegmente weisen in der Mitte noch ein Loch auf. Statt dieses jedoch umständlich mit dem Stempelwerkzeug aufzufüllen, verwende ich einfach eine Grafik. Ich habe mich hier für einen Erdball entschieden, den ich zunächst mit einer Ebenenmaske an den Randbereichen einblende.
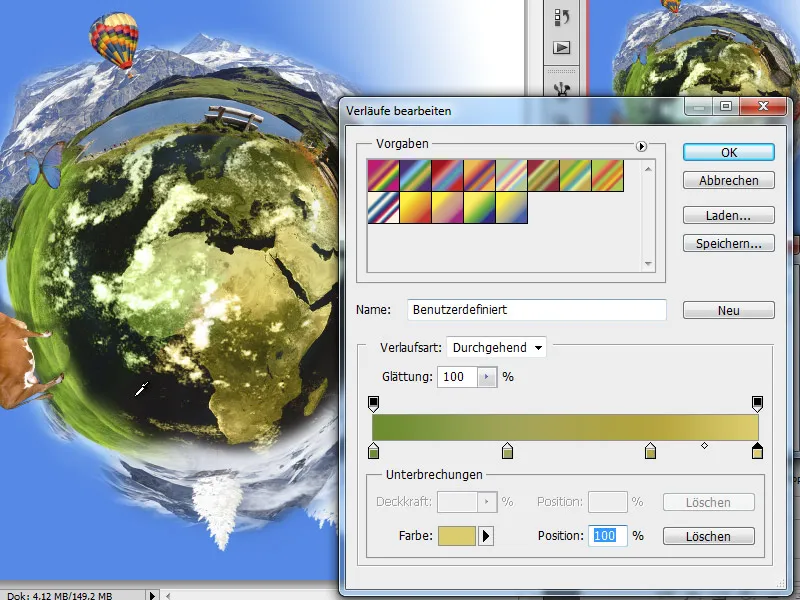
Danach editiere ich die farbige Ausgestaltung der Erdkugel, damit sich diese besser in die Umgebung einfügt. Ich nutze dazu eine Einstellungsebene Verlauf und färbe das Bild ein. Damit die Änderungen nicht auf das gesamte Arbeitsdokument übergreifen, erstelle ich eine Schnittmaske mit der Erdkugelebene durch Klicken zwischen diesen Ebenen bei gedrückter Alt-Taste.
Ich orientiere mich bei der Farbgebung an den Wiesen der umliegenden Landschaften. Es entsteht ein benutzerdefinierter Farbverlauf mit Farbtönen aus jedem Kreissegment. Die Art des Verlaufs wird im Winkel ausgegeben.
Die so erstellte Einstellungsebene wird in den Modus Farbe versetzt.
Schritt 15 - Wolken erstellen
Ich möchte unserem Bild Wolken hinzufügen, die ich zunächst erstellen muss. Entweder greife ich dabei auf Pinselspitzen zurück oder verwende freigestellte Wolken aus anderen Bildern. Ich habe beide Dinge in mein Bild einfließen lassen.
Zunächst benötige ich eine neue, leere Arbeitsebene, die ich schwarz einfärbe und erstelle ein Ebenenset - also einen Ordner, in dem diese Ebenen zunächst versammelt werden.
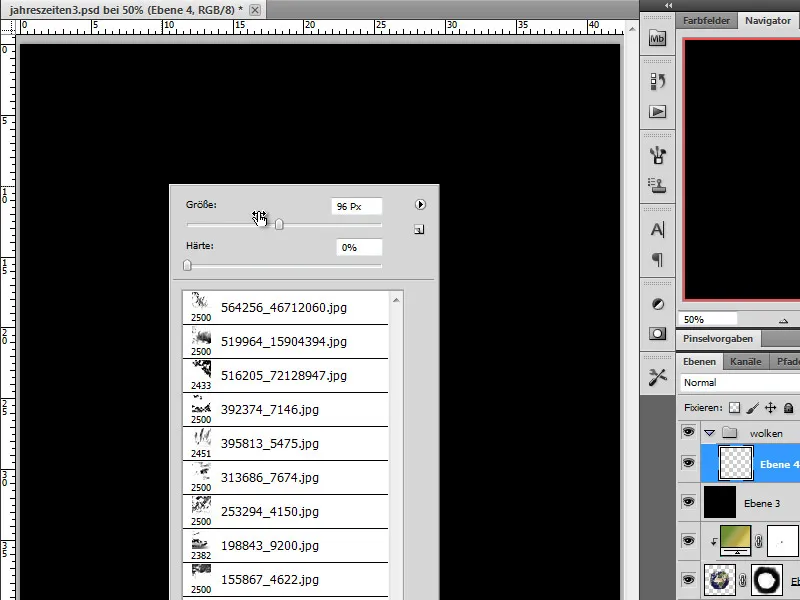
Die Wolkenbrushes sind recht groß und ich reduziere diese auf ein Maß, das in mein Arbeitsdokument passt. Jede Wolke wird mit 100 Prozent Deckkraft auf jeweils einer neuen Ebene eingezeichnet. Da die Deckkraft nicht in jedem Fall ausreicht, die volle Deckung zu erzielen, empfiehlt es sich bei den Brushes, 2 Mal auf dieselbe Stelle zu klicken. So werden die Wolken flächendeckender aufgetragen.
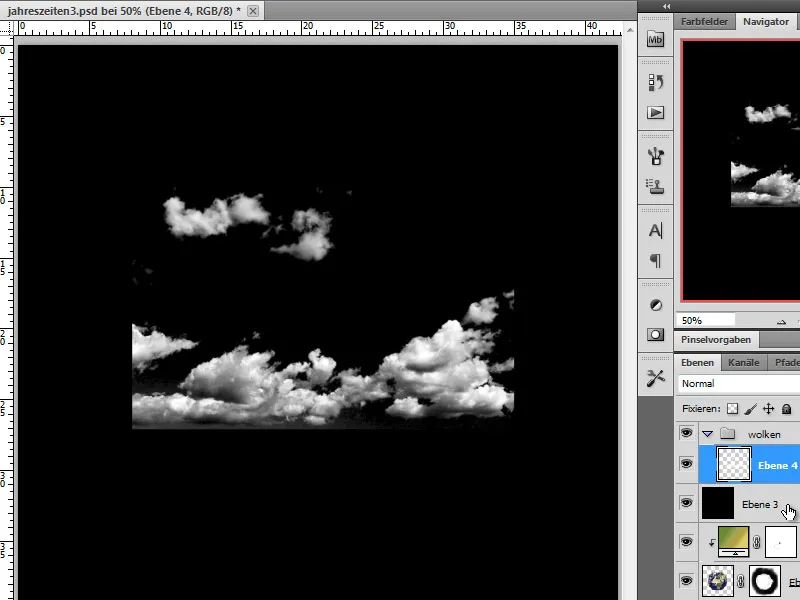
Sind alle Wolken zunächst erstellt, geht es ans Platzieren im Bild. Ich blende dazu die schwarze Ebene aus und verschiebe die Wolken auf meiner Arbeitsoberfläche. Es dürfen auch gern mehrere Kopien der Wolkenebenen angelegt werden. Dadurch hat man viel mehr Möglichkeiten bezüglich der Größe etc., die man mittels Transformieren und Verzerren noch ausgestalten kann. Harte Ränder kann ich mit einer Ebenenmaske editieren oder mit dem Radiergummi entfernen. Bitte versucht dabei, immer auf weiche Pinselspitzen zu achten.
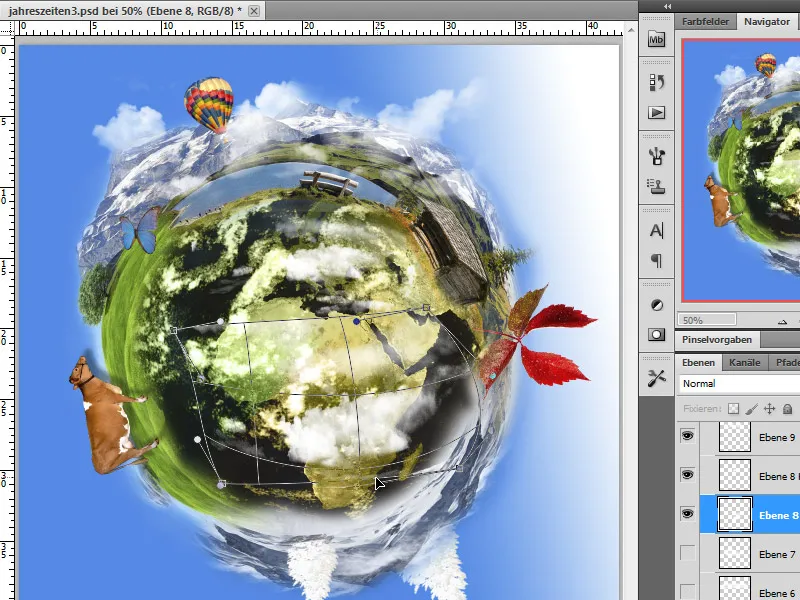
Schritt 16 - Wolken und Content arrangieren, freilegen von Details
Nachdem alle Wolken arrangiert wurden, erfolgt der Feinschliff.
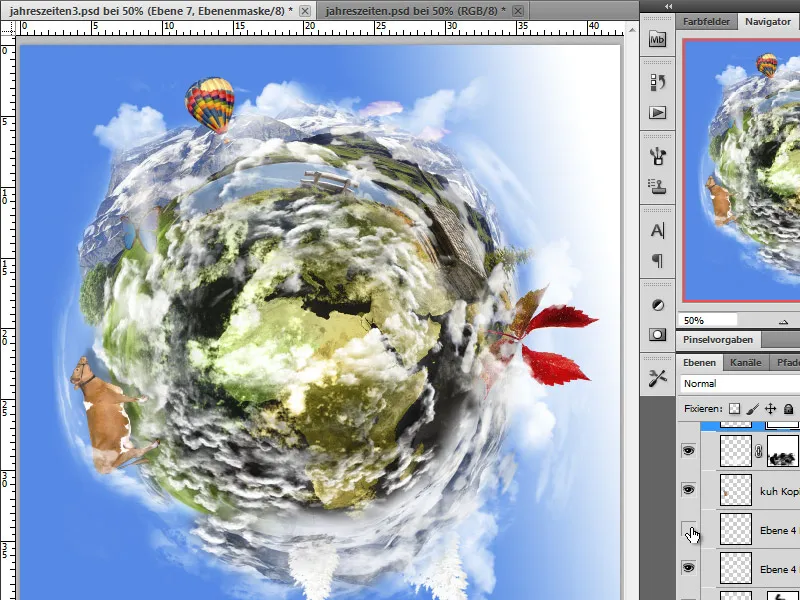
Als Nächstes möchte ich beispielsweise die Kuh weiter nach vorn ins Bild holen. Durch Verschieben der Ebene gelingt mir das. Damit kann ich letztendlich leben - eine eindeutige Ebenenbezeichnung hilft beim Wiederfinden.
Wichtig ist, dass wir durch das Arrangieren die Details wie Häuser, Bänke etc. der Kreislandschaft wieder freigeben. Wolken können auch gern in den Hintergrund verschoben werden.
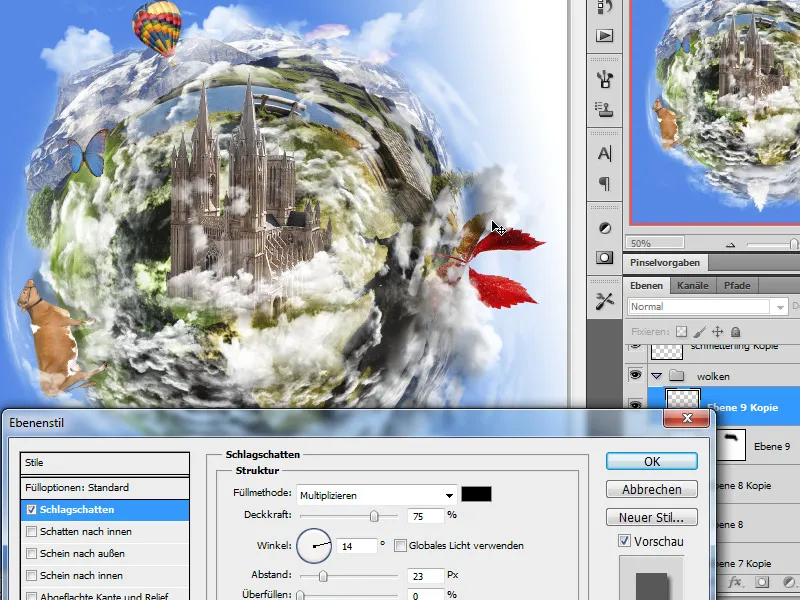
Zusätzlich bekommen die Wolken teilweise einen Ebenenstil in Form eines Schlagschattens, damit ich mehr Tiefe in die Struktur einbringe. Wichtig ist dabei, dass man die Schlagschatten nicht im globalen Licht setzt, sondern die Ausrichtung für die Wolken separat bestimmt. Physikalischen Gesetzen zum Trotz ergibt diese Bearbeitung ein besseres Gesamtbild. Und bei einer Fantasiewelt darf gern auch mal der Schatten ungewöhnlich fallen.
Schritt 17 - Highlight setzen
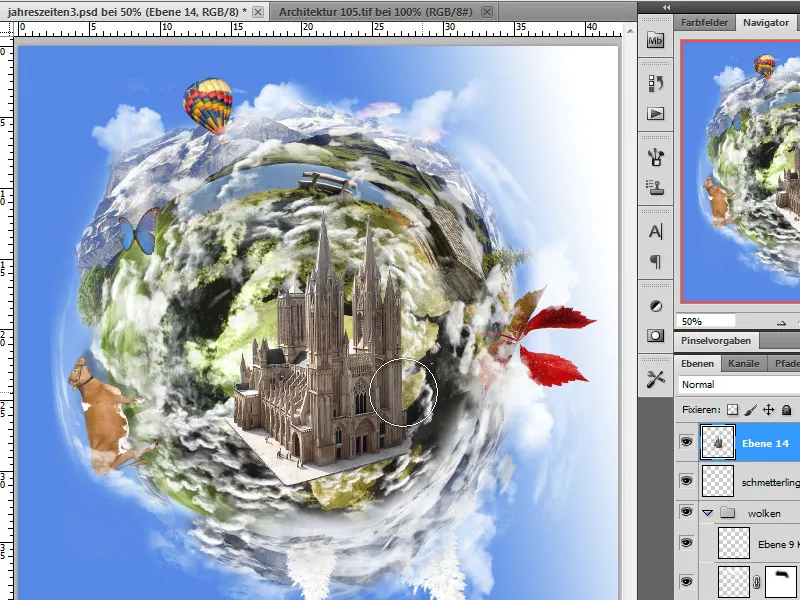
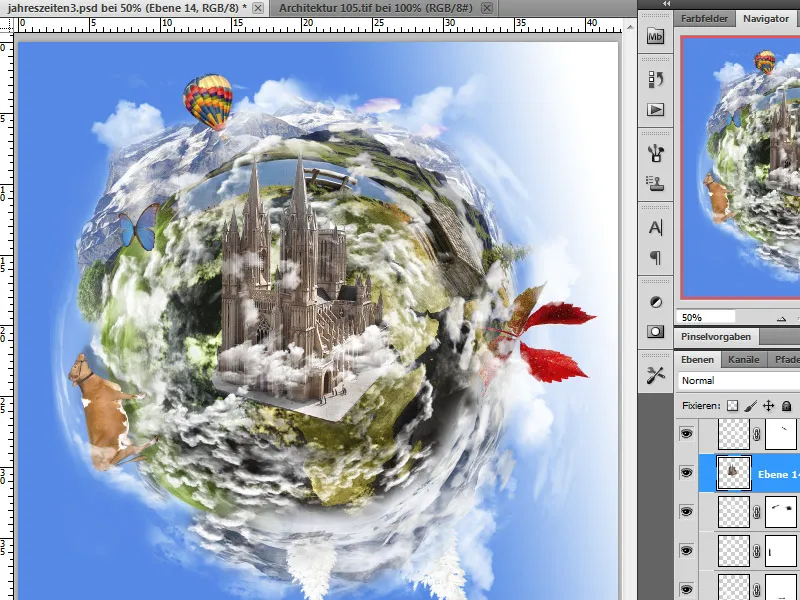
Es ist nicht so, als wäre das Bild langweilig. Allerdings kann man noch etwas mehr herausholen. Ich habe mich dazu entschieden, ein bekanntes Bauwerk in das Bild einfließen zu lassen, das letztlich aus den Wolken ragt. Im Grunde kann man alles Mögliche nehmen, auch Pflanzen beispielsweise …
Zunächst importiere ich mein freigestelltes Objekt in meine Arbeitsdatei.
Der Dom weist in dieser Stellung noch den Fehler auf, dass das Licht, welches später von rechts oben kommen soll, derzeit von links auf ihn scheint. Das ändern wir durch eine horizontale Spiegelung über das Menü Bearbeiten>Transformieren.
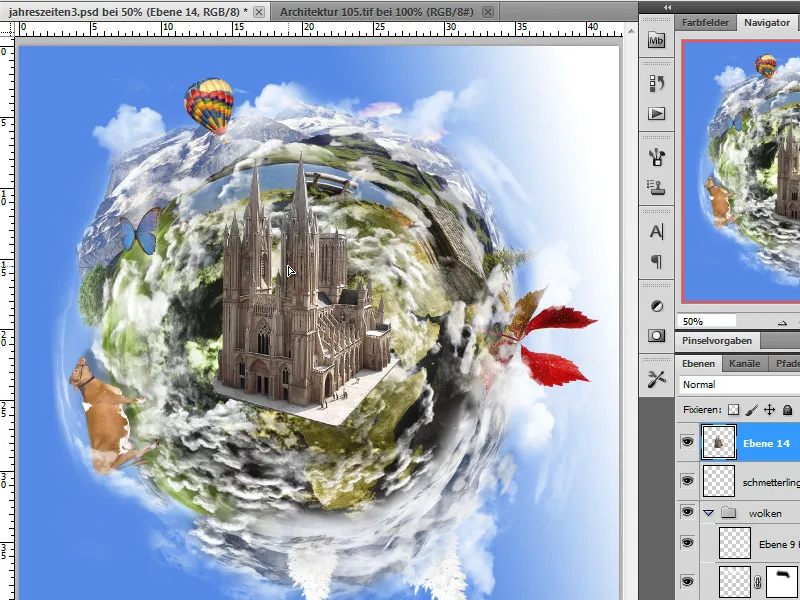
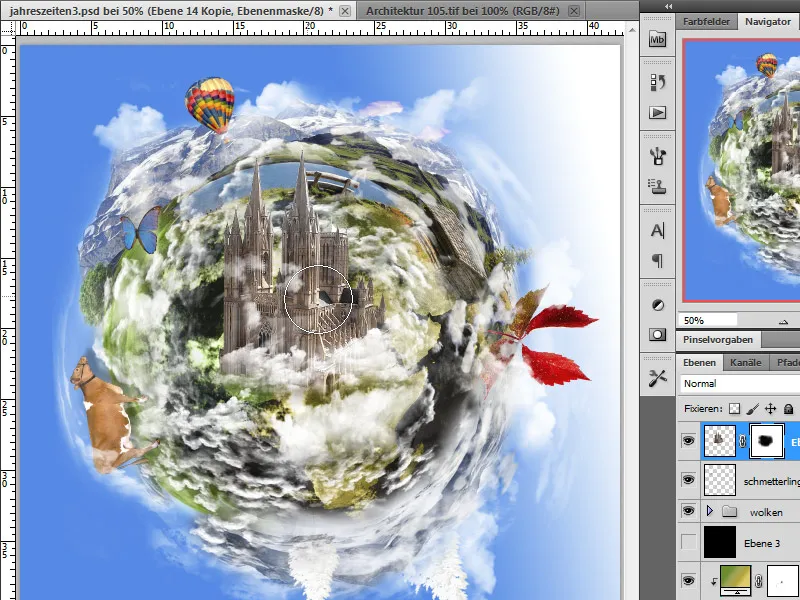
Ich dupliziere diese Domebene, da ich bei der Darstellung gern einen Teil hinter den Wolken und einen vor diesen abbilden möchte. Die Kopie wird vorübergehend ausgeblendet. Die erste Domebene wird in den Wolkenstapel verschoben.
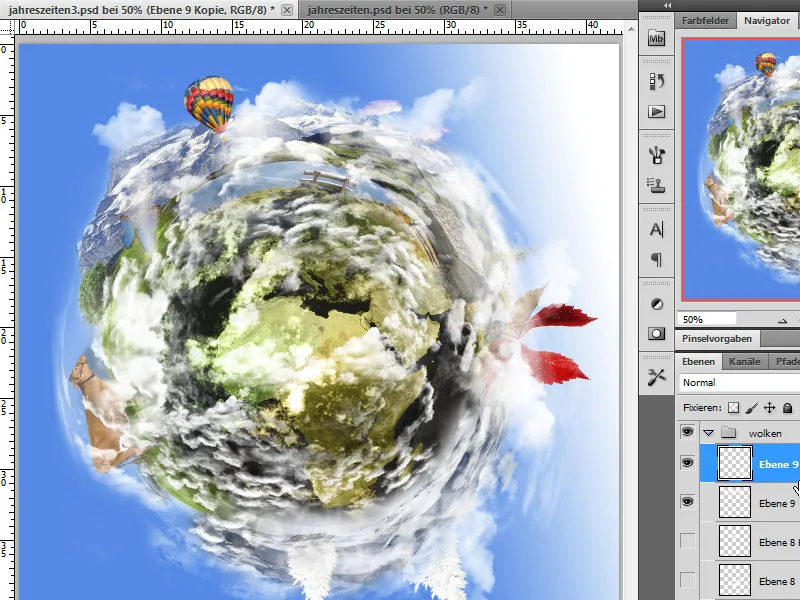
Damit das Gesamtbild stimmt, werden jetzt weitere Wolkendetails eingeblendet bzw. editiert, sodass der Dom in einem dynamischen Umfeld erscheint. Zusätzlich blende ich über eine Ebenenmaske die unteren Bodendetails am Dom und in der Ebenenkopie aus, sodass dieser etwas besser aus der Erde ragt. Die obere Kopie kann bei Bedarf eingeblendet werden.
Schritt 18 - Sonnenstrahlen erzeugen
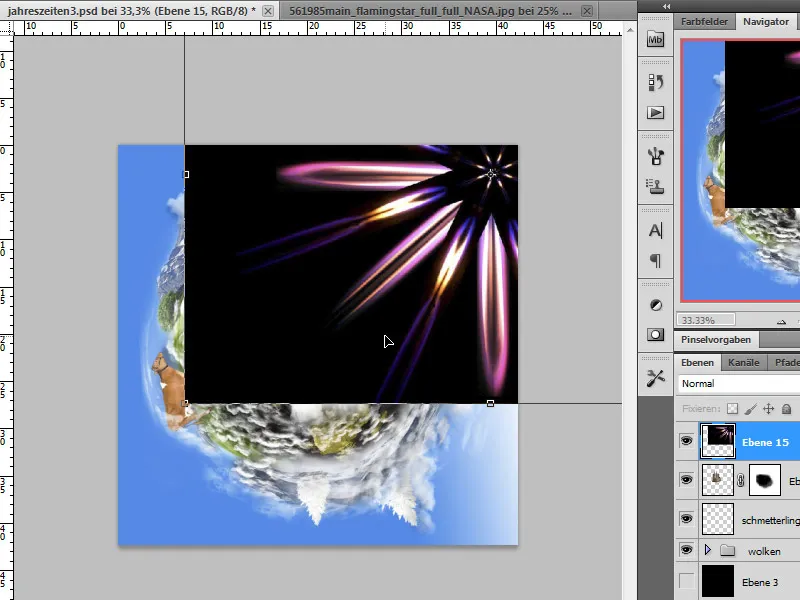
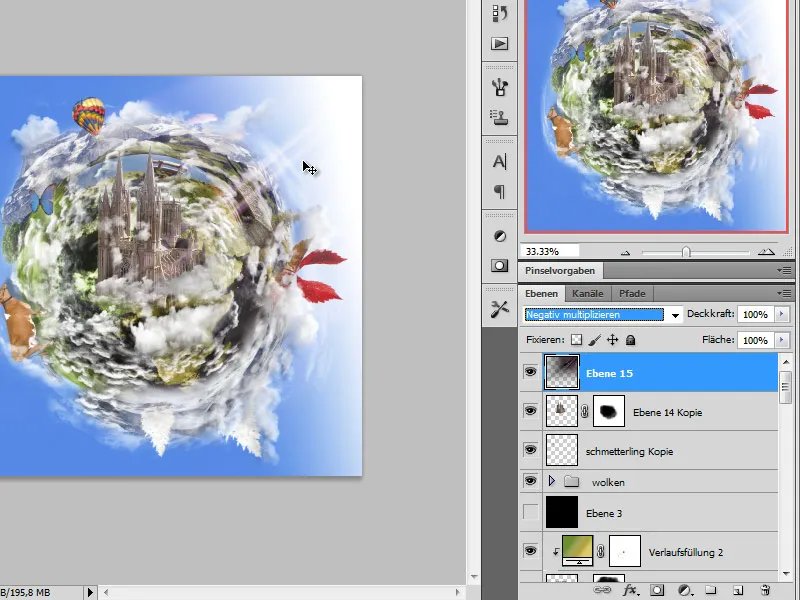
Ich möchte nun die Sonne in das Bild holen und importiere mir eine Grafik. Da sie recht groß ist, transformiere ich sie so, dass die Strahlen ausgehend von der Mitte noch die künstliche Erde erreichen.
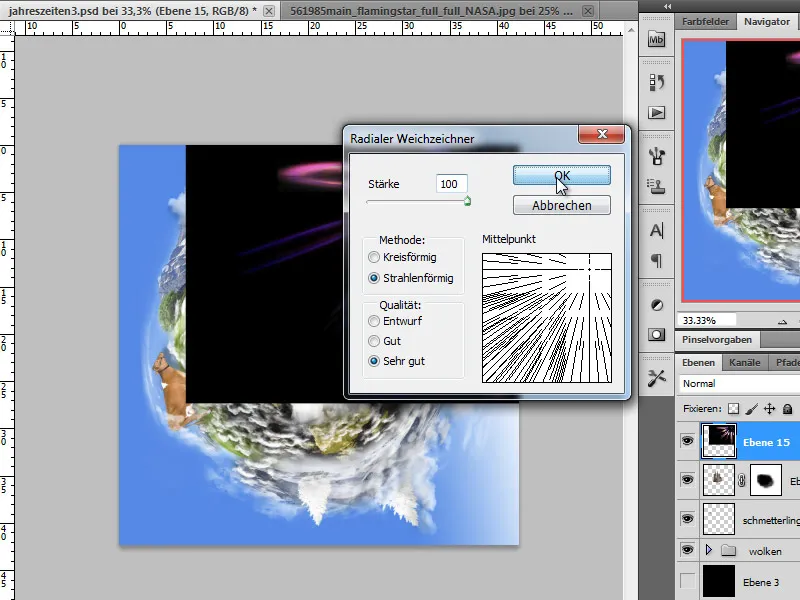
Nun geht es an die Erstellung der feinen Sonnenstrahlen. Diese erhalte ich, indem ich den radialen Weichzeichner auf dieses Bild mit einer strahlenförmigen Methode, versetztem Mittelpunkt und bei bester Qualität sowie voller Stärke anwende.
Ich wiederhole diesen Schritt noch ein weiteres Mal. Entspricht das Ergebnis meinen Vorstellungen, versetze ich die Ebene in den Modus Negativ multiplizieren.
Schritt 19 - Polarlicht einfügen
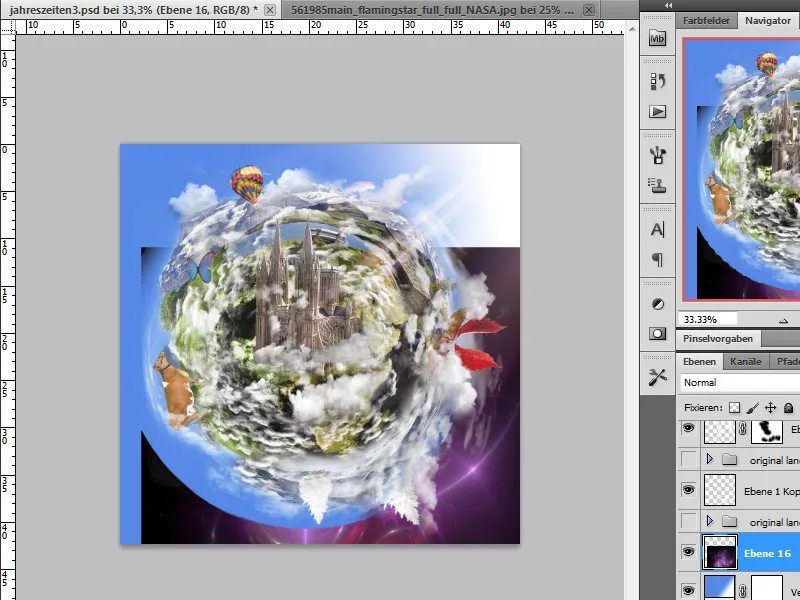
Ich habe mir bei der Erstellung dieses Werkes gedacht, warum ich nicht auch im Bereich Winter bei den Bergen eine Art Polarlicht platzieren sollte. Diese Idee fand ich spannend und realisierte dies, indem ich einen Nebel aus der Galaxie in mein Bild einfügte. Ich verschob es weit nach unten im Ebenenstapel, damit es eher im hinteren Bereich wirkt.
Ich muss diese jedoch noch in der Größe verändern und die Position verschieben. Zudem kann ich die Position im Ebenenstapel variieren. Die Ebene wird anschließend auf den Modus Negativ multiplizieren gesetzt.
Für die Feinheiten kann ich zudem Elemente mit einer Ebenenmaske in gewohnter Art und Weise ein- bzw. ausblenden.
Schritt 20 - Zusammenfassen - scharfzeichnen
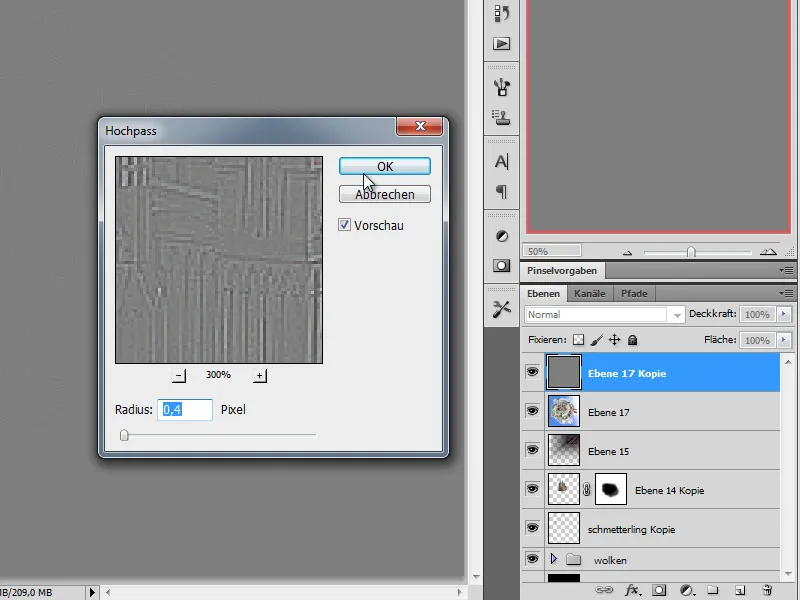
Strg+Alt+Shift+E hilft uns beim Zusammenfassen der Ebenen und erstellt uns eine neue Gesamtebene. Diese Gesamtebene dupliziere ich und wende einen Filter - den Hochpassfilter - abschließend darauf an. Der Wert für den Radius liegt bei ca. 0,4 Pixel.
Haben wir den Hochpassfilter wie gewünscht angewendet, stellen wir die Ebene auf den Modus Ineinanderkopieren. Die Deckkraft dieser Ebene kann auf Wunsch nachträglich reduziert werden.
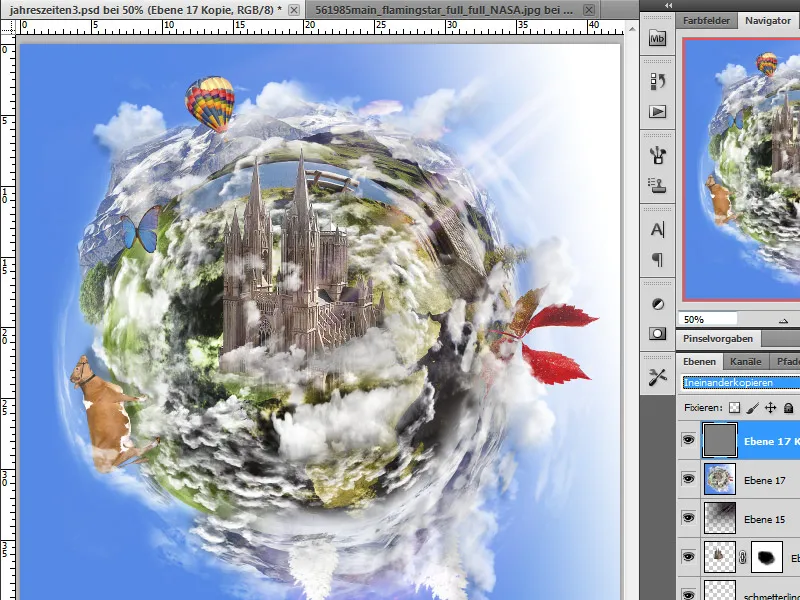
Finalergebnis:
So sieht unser Planet nun aus:


