Der Retrostrahleneffekt ist ein wahrer Klassiker in der Welt des Grafikdesigns. Ob für Flyer, Wallpaper oder andere kreative Projekte – dieser Effekt zieht durch seine eigenständige Ästhetik die Blicke auf sich. In dieser Anleitung erfährst du, wie du diesen Effekt effizient in Photoshop erstellen kannst, inklusive praktischer Varianten und Anpassungen. Lass uns direkt loslegen und diesen faszinierenden Effekt umsetzen!
Wichtigste Erkenntnisse
- Der Retrostrahleneffekt wird durch gleichmäßige, sich verjüngende Streifen erzeugt, die eine dynamische Hintergrundgestaltung bieten.
- Anpassungen wie Farbverläufe, Konturen und kreative Schwingungen verleihen dem Effekt zusätzlichen Charme.
- Das Erstellen von eigenen Formen vereinfacht die spätere Nutzung und Anpassung des Effekts in verschiedenen Projekten.
Schritt-für-Schritt-Anleitung
Schritt 1: Dokument anlegen
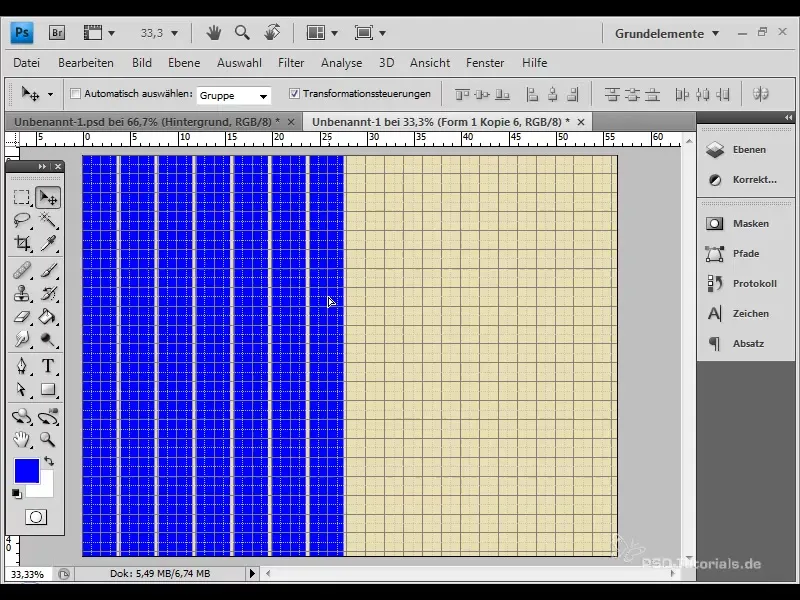
Zuerst öffnest du Photoshop und legst ein neues Dokument an. Es empfiehlt sich eine Größe von 1600 x 1200 Pixel. Aktiviere das Raster, um eine saubere Strukturierung deines Designs zu garantieren.

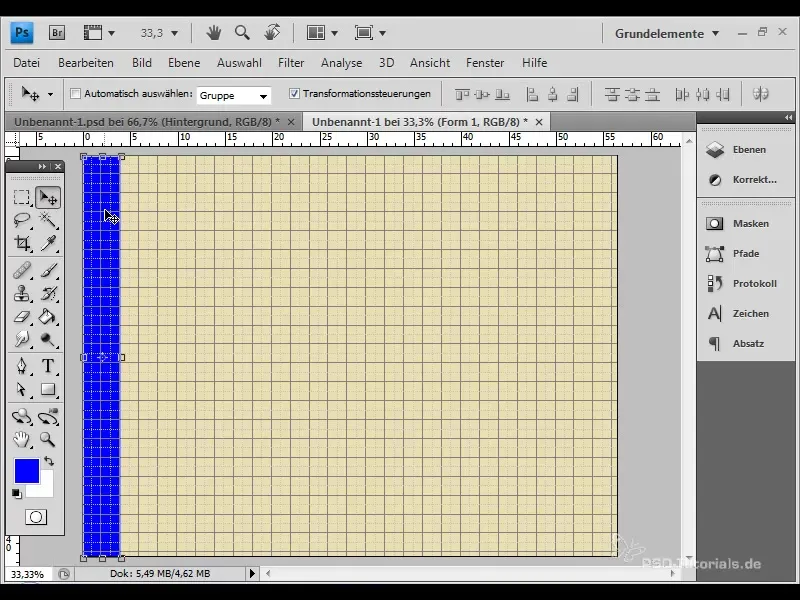
Schritt 2: Rechtecke erstellen
Wähle das Rechteckwerkzeug und suche dir eine dunkle Farbe aus, idealerweise ein tiefes Blau. Ziehe von oben nach unten gleichmäßig Rechtecke, um die Basis für deine Streifen zu schaffen.

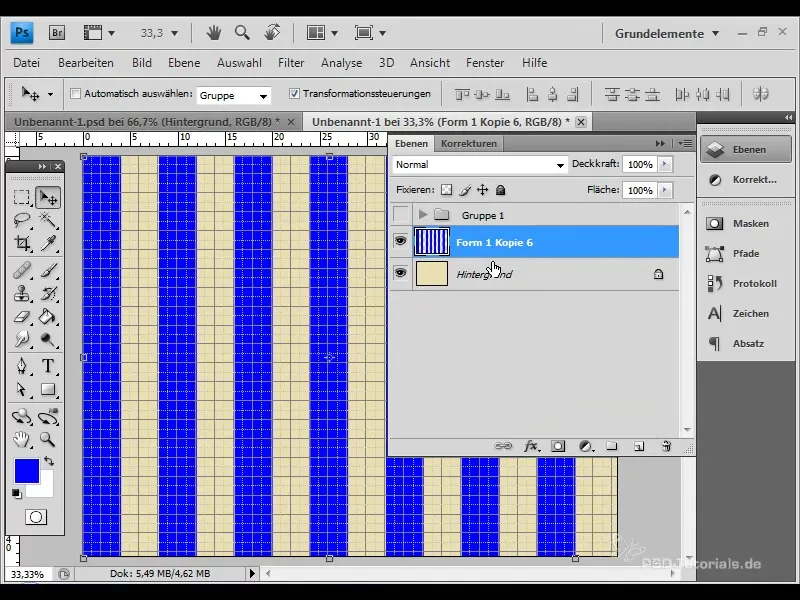
Schritt 3: Ebenen duplizieren
Aktiviere das Verschieben-Werkzeug und halte die Shift-Taste gedrückt, während du die Rechtecke duplizierst. Mit der Alt-Taste kannst du die Ebenen gleichzeitig verschieben. So kannst du schnell und effektiv dein Raster füllen.

Schritt 4: Streifen zu einer Ebene zusammenfassen
Wähle alle Streifen-Ebenen aus und reduziere sie mit Strg + E zu einer einzigen Ebene. Dies vereinfacht die Anwendung von Filtern.

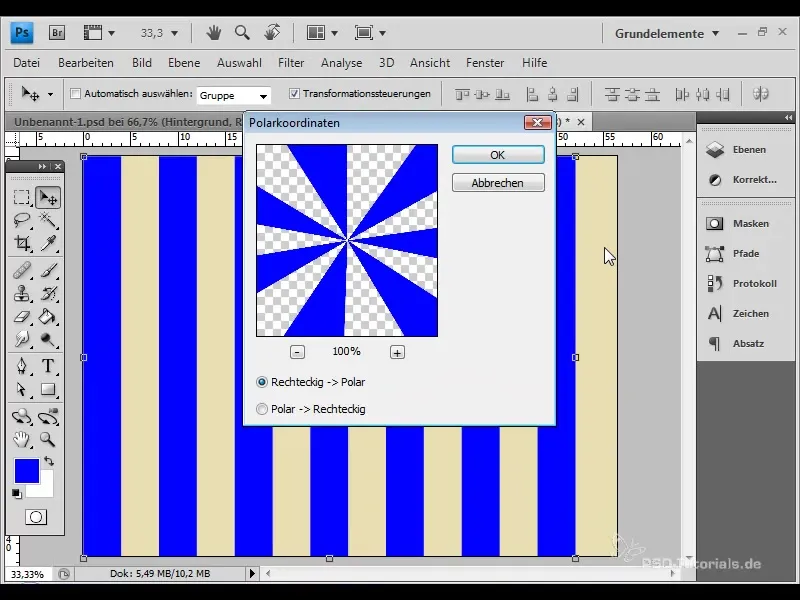
Schritt 5: Polarkoordinaten anwenden
Um den Retrostrahleneffekt zu erzeugen, gehst du zum Menü „Filter“ und wählst „Verzerrungsfilter“ gefolgt von „Polarkoordinaten“. Bestätige mit „OK“, um die Streifen in den klassischen Retrostrahleneffekt zu verwandeln.

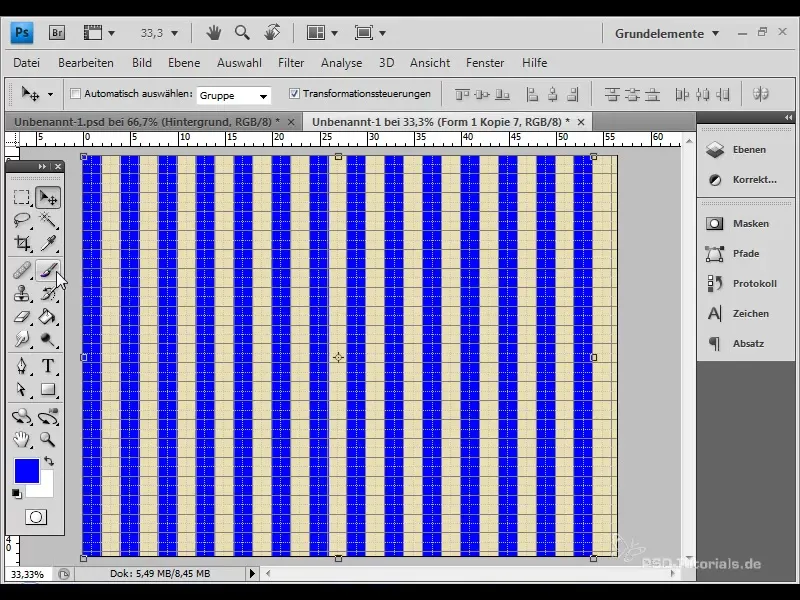
Schritt 6: Dokument zuschneiden
Bevor du den Effekt weiter anpasst, schneide dein Dokument so zu, dass die blauen Streifen gleichmäßig und symmetrisch umrandet sind.

Schritt 7: Zusätzliche Streifen erstellen
Falls du mehr Streifen wünschst, kannst du die bestehende Ebene verkleinern und sie erneut duplizieren. Wende wieder den Polarkoordinaten-Filter an, um das Ergebnis zu sehen.

Schritt 8: Verlauf gestalten
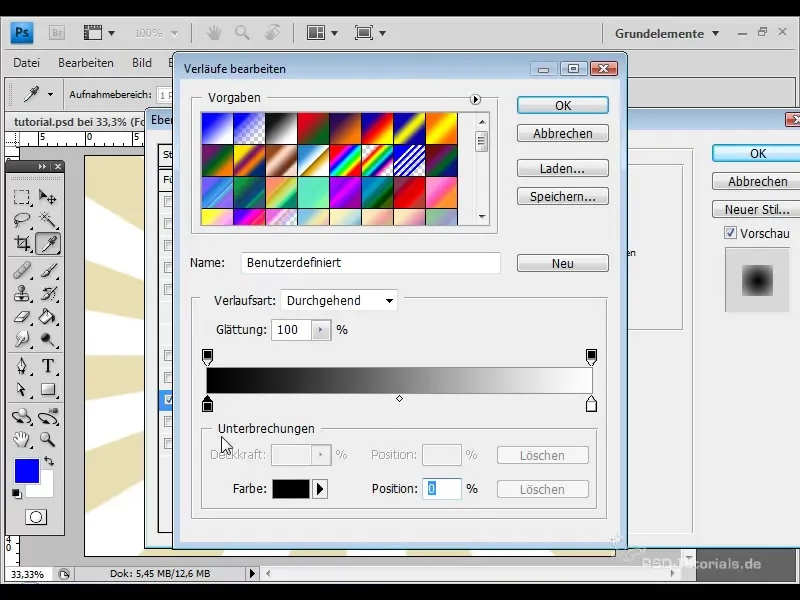
Eine interessante Variation ist die Verwendung von Farbverläufen. Öffne die Fülloptionen der Ebene und wähle eine Verlaufsüberlagerung. Setze eine hellblaue Farbe in der Mitte und eine dunkelblaue Farbe an den Rändern.

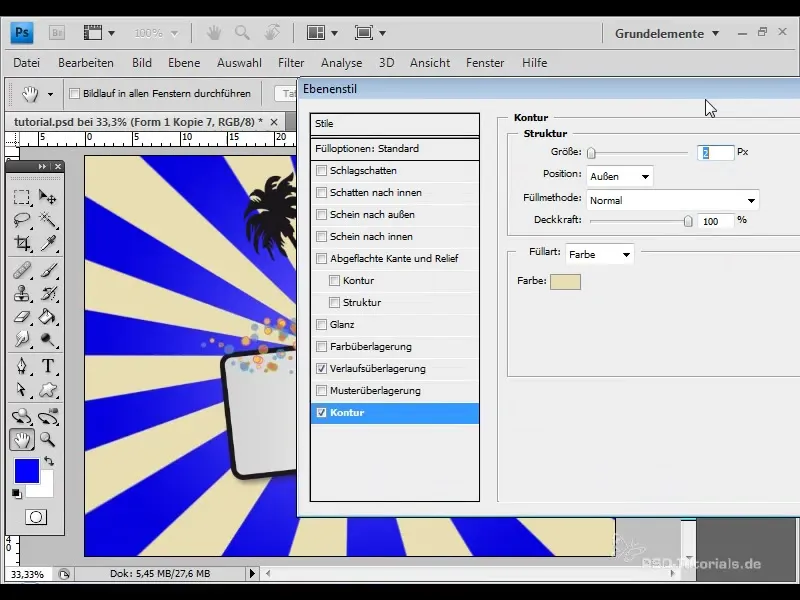
Schritt 9: Kontur hinzufügen
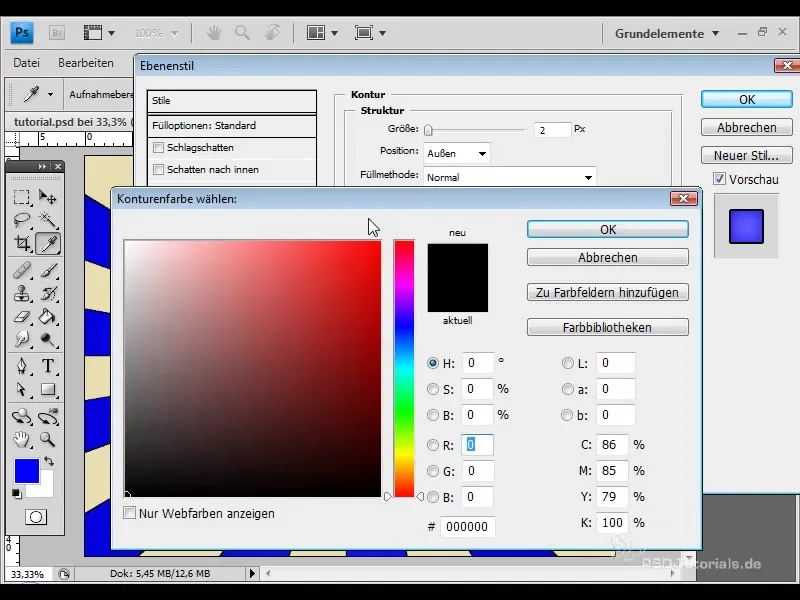
Um dem Effekt mehr Tiefe zu verleihen, füge eine Kontur hinzu. Wähle aus den Fülloptionen eine Kontur von ca. zwei Pixel und wähle den gleichen Farbton wie aus deinem Vektorelement.

Schritt 10: Schwingungen hinzufügen
Ein weiterer kreativer Schritt ist das Erzeugen von Schwingungen. Konvertiere die Ebene in ein Smart-Objekt und wende den „Strudeln“-Filter an, um einen dynamischeren Eindruck zu erzielen.

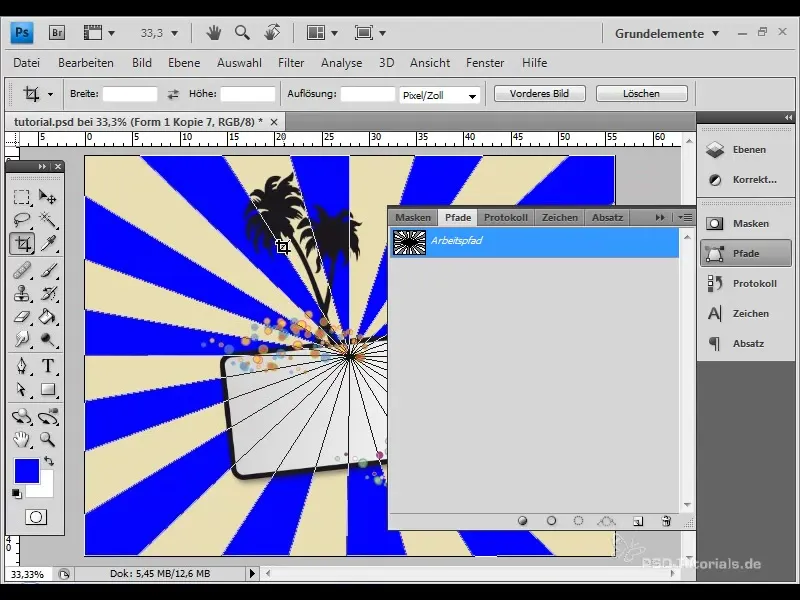
Schritt 11: Form erstellen und speichern
Um die Retrostrahlen in Zukunft einfacher wieder nutzen zu können, erstelle eine eigene Form. Gehe dazu in das Menü „Bearbeiten“ und wähle „Eigene Form festlegen“. Gib der Form einen passenden Namen.

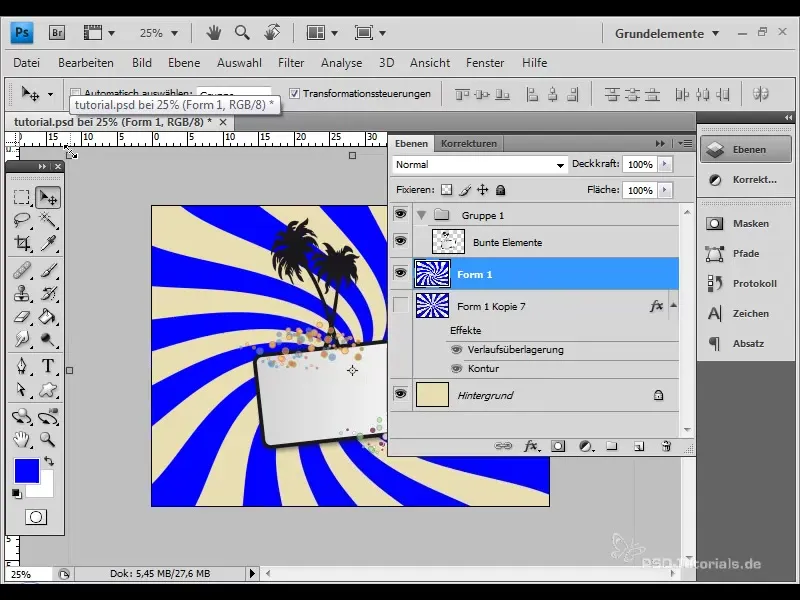
Schritt 12: Effekt anpassen
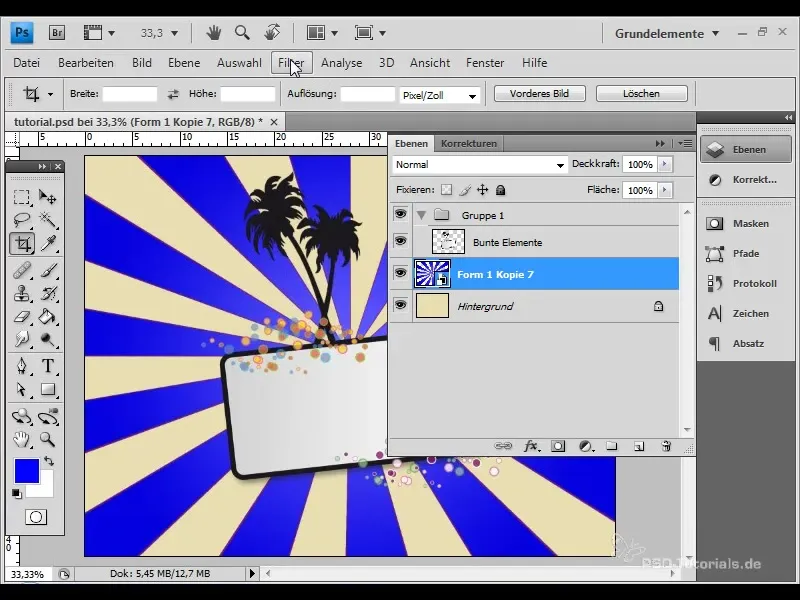
Zugleich kannst du die Größe der neu erstellten Form anpassen und den Schwingungsfilter erneut darauf anwenden. Dies sorgt dafür, dass die Strahlen bis an den Rand deines Dokuments heranreichen.

Schritt 13: Stacheleffekt erzeugen
Ein letzter kreativer Schritt könnte darin bestehen, die Konturfarbe in die Hintergrundfarbe zu ändern und die Konturgröße zu erhöhen. Dies erzeugt einen stacheligen Effekt, der besonders gut zur Geltung kommt, wenn viele Strahlen vorhanden sind.

Zusammenfassung
Du hast nun gelernt, wie man den Retrostrahleneffekt erstellt und anpasst. Mit den beschriebenen Techniken kannst du eindrucksvolle Designs für Flyer, Wallpaper oder andere kreative Projekte erzeugen, die nicht nur schön anzusehen sind, sondern auch spielend leicht erstellt werden können. Experimentiere mit den verschiedenen Optionen und finde deinen eigenen unverwechselbaren Stil!
Häufig gestellte Fragen
Wie erstelle ich den Retrostrahleneffekt?Du kannst den Effekt erstellen, indem du Rechtecke zeihst, sie in einer Ebene zusammenfasst und dann den Filter „Polarkoordinaten“ anwendest.
Welche Auswahlmöglichkeiten habe ich für Farbverläufe?Du kannst verschiedene Farben und Verlaufstypen auswählen, um deinen Effekt individuell zu gestalten.
Wie speichere ich die Retrostrahlen als eigene Form?Wähle die Ebene aus, gehe in das Menü „Bearbeiten“ und wähle „Eigene Form festlegen“.
Welche Software benötige ich?Für diesen Effekt benötigst du Adobe Photoshop, um die Schritte umsetzen zu können.
Kann ich den Effekt auch in Illustrator nutzen?Ja, es ist möglich, den Effekt in Illustrator zu erstellen, jedoch ist die Vorgehensweise dort etwas anders.


