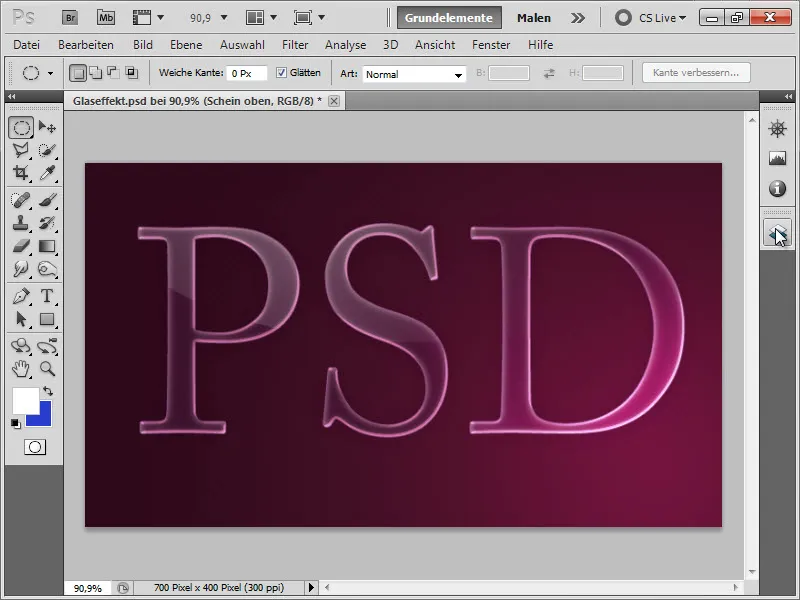
Transparenter Glastext ist eine der beliebtesten Textstileffekte in Photoshop und verleiht Designs eine elegante, moderne und professionelle Note. Ob für Logos, Header-Grafiken oder kreative Projekte – dieser Effekt beeindruckt durch seine realistische Darstellung von Glas, das Licht und Schatten einfängt. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du mit Photoshop einen transparenten Glastexteffekt erstellen kannst. Dabei nutzen wir einfache Werkzeuge wie Ebenenstile, Verläufe und Effekte, um ein überzeugendes Ergebnis zu erzielen. Lass uns loslegen und deinen Text zum Glänzen bringen!
1. Der Hintergrund
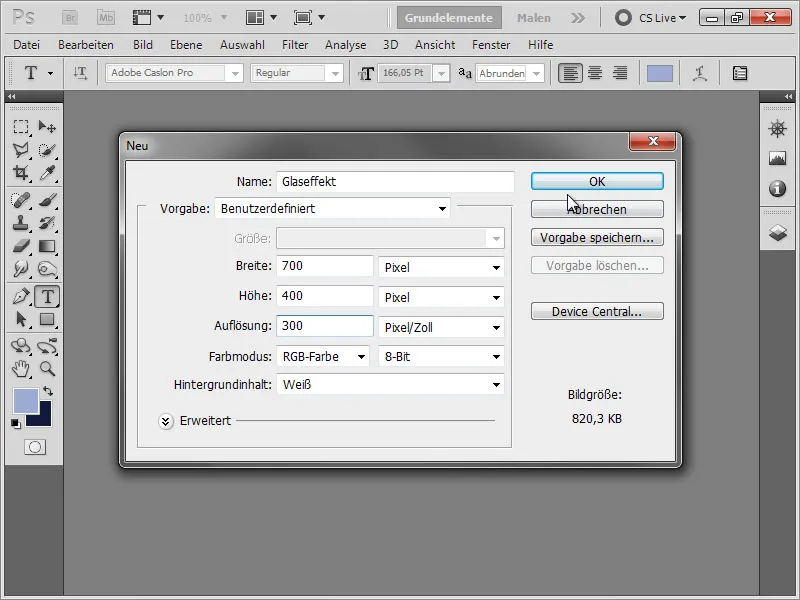
Wir erstellen uns ein neues Dokument mit einer Größe von 700 x 400 Pixeln. Und für diejenigen, die es sich auch gerne später ausdrucken wollen: Eine Auflösung von 300 ppi.

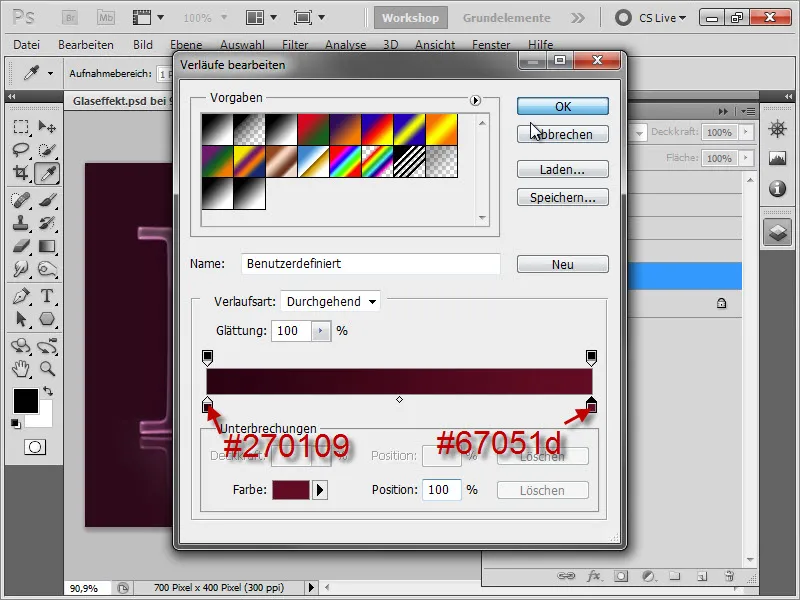
Als Erstes erstellen wir uns einen schönen Hintergrundverlauf. Die meisten Verläufe bestehen meist aus zwei Farben. Wir haben aber in Photoshop die Möglichkeit, mehrere Farben und dadurch komplexere Verläufe zu erstellen.
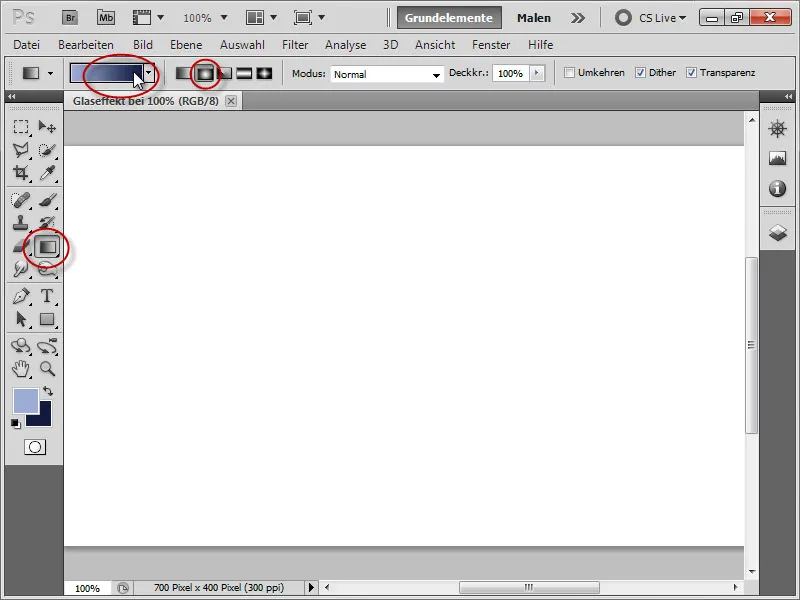
Wir erstellen daher einen Radialverlauf:
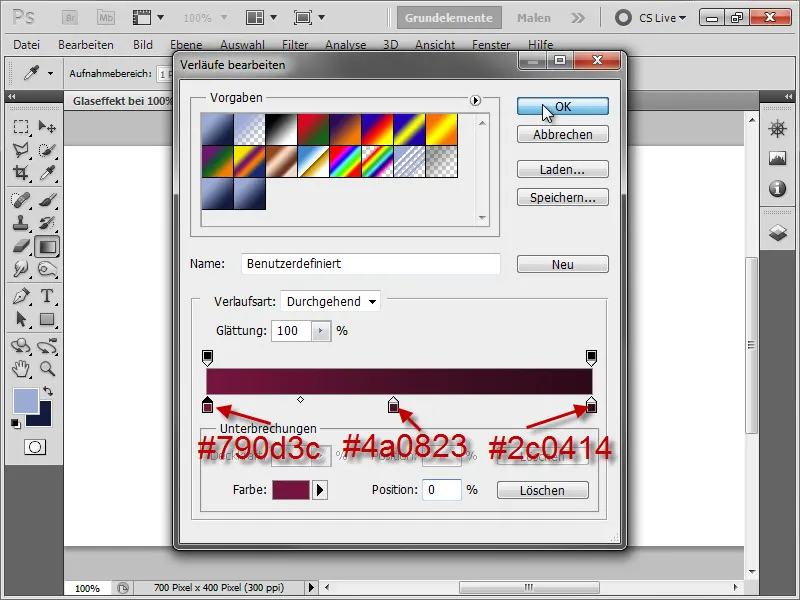
Wir wählen für den ersten Regler die Farbe: #790d3c, klicken in die Mitte des Farbbalkens und wählen die Farbe: #4a0823. Im letzten: #2c0414.
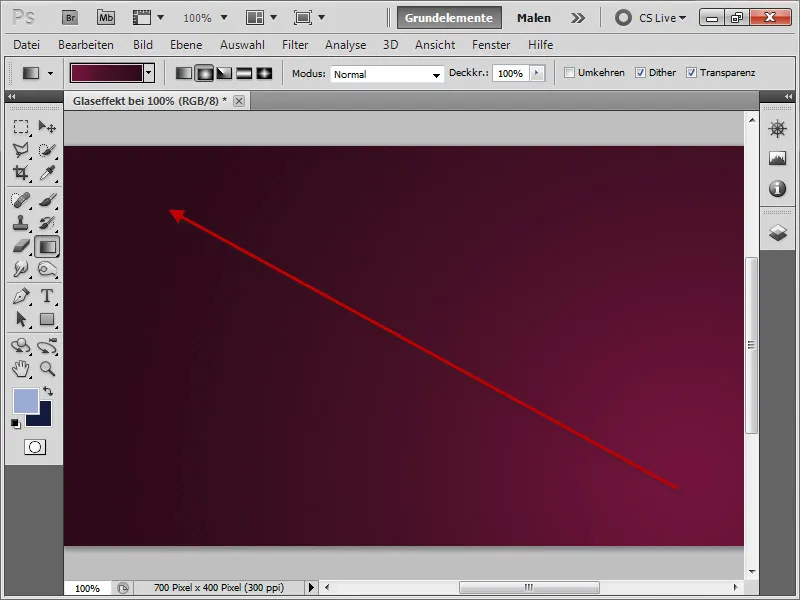
Dann ziehen wir von rechts unten nach links oben den Verlauf auf, sodass wir unten rechts unseren Lichtkegel haben.
2. Der Text
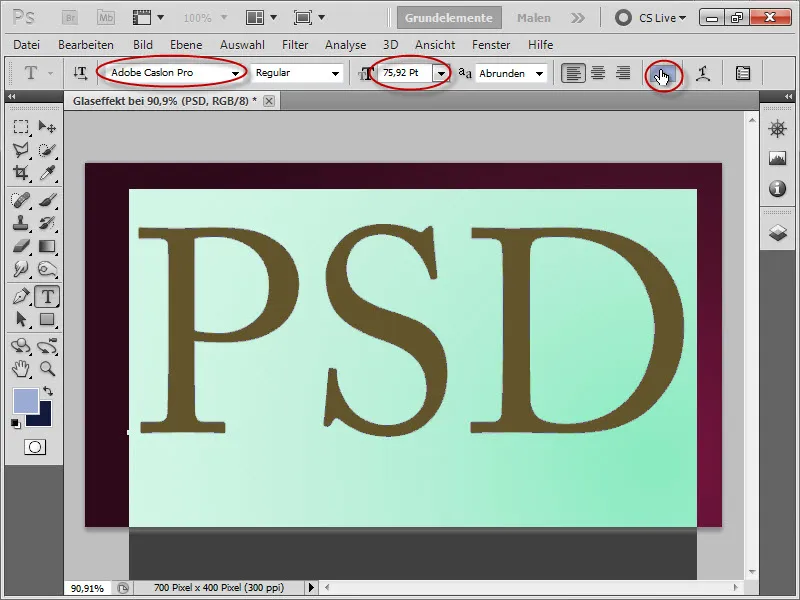
Als Nächstes nehmen wir das Textwerkzeug. Ich habe hier die Schriftart "Adobe Caslon Pro" gewählt, die in der Creative Suite mitgeliefert wird. Die Schriftgröße beträgt in diesem Beispiel 75,92Pt. Nun fehlt nur noch die passende Farbe. Die vergeben wir, indem wir auf das Farbfeld oben rechts klicken.
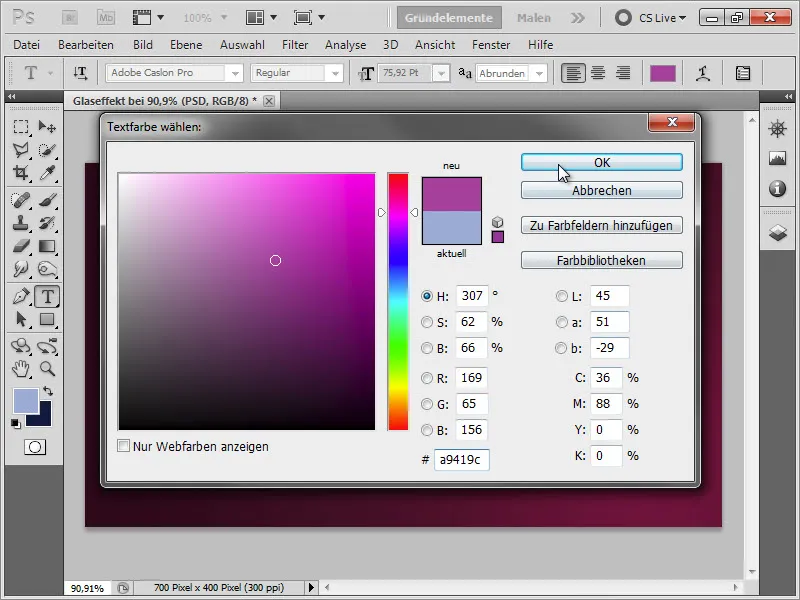
Dort geben wir folgenden Wert ein: #a9419c.
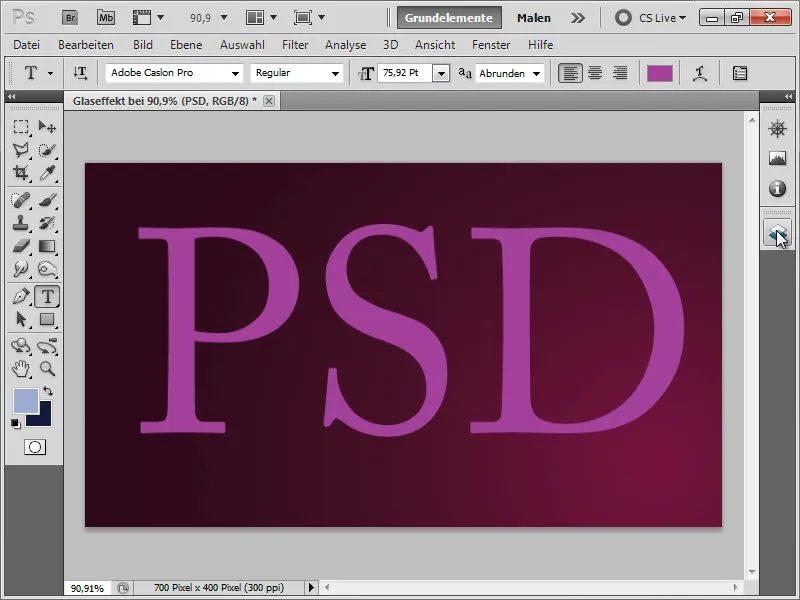
Für unser Zwischenresultat:
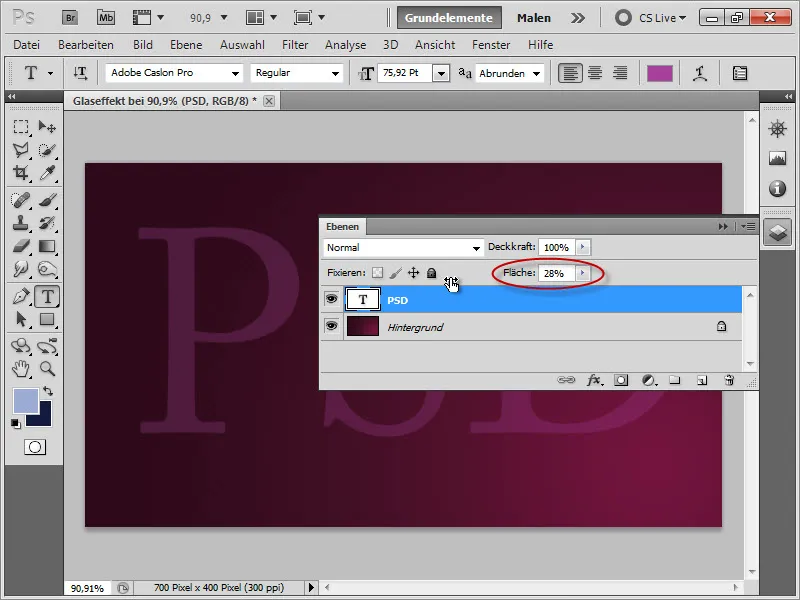
Die Flächendeckkraft der Ebene stellen wir auf 28%, sodass unser Text erst einmal transparent wirkt.
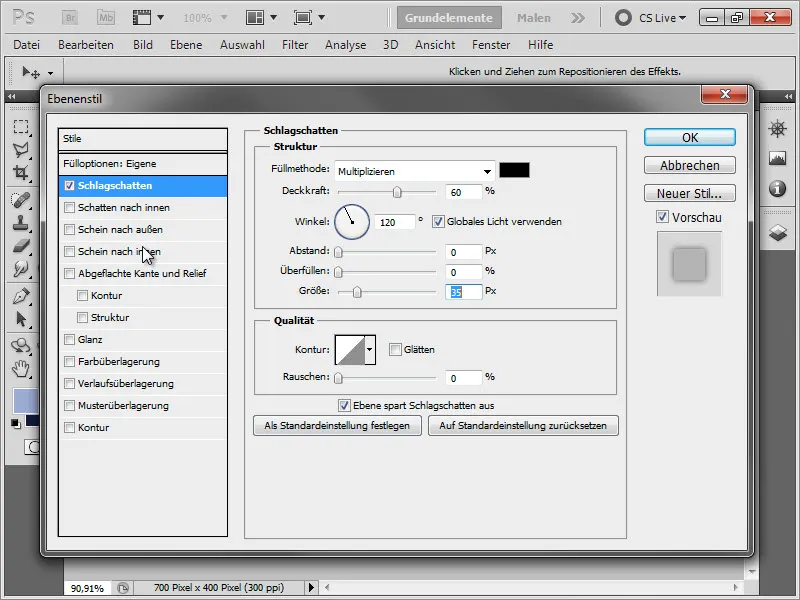
Dann klicken wir doppelt auf die Ebene "PSD" oder gehen auf den Button fx an der unteren Ebenenbedienfeldkante, um die Ebeneneffekte zu öffnen. Wir setzen zuerst ein Häkchen auf den Schlagschatten. Die Werte findet ihr unten:
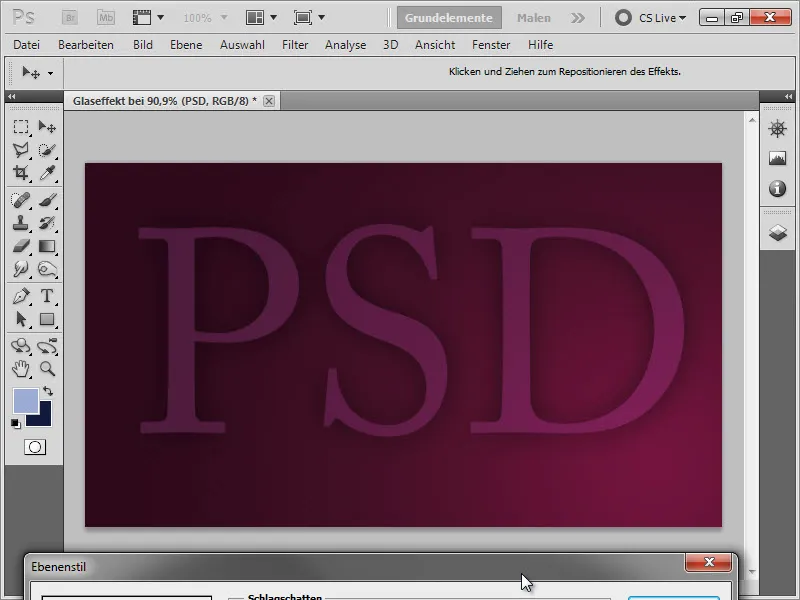
Wir erhalten folgendes Resultat:
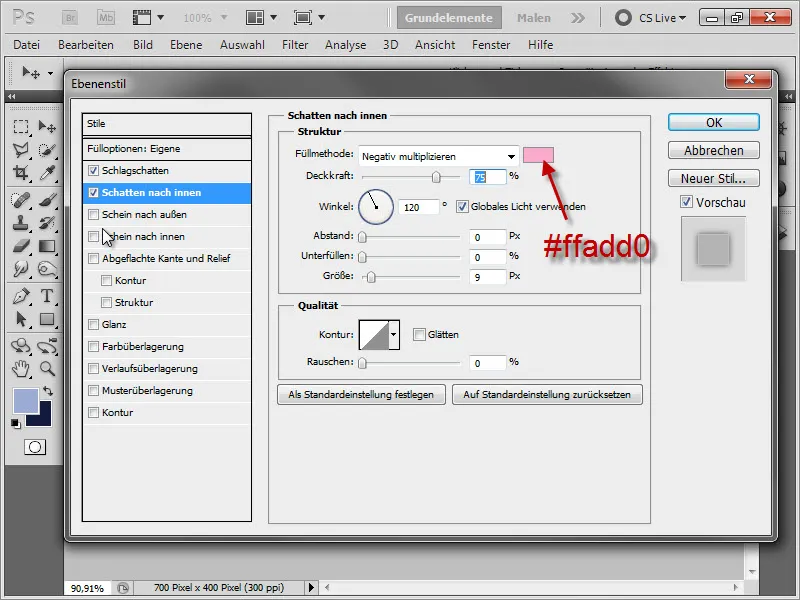
Als Nächstes gehen wir auf Schatten nach innen und übernehmen folgende Werte:
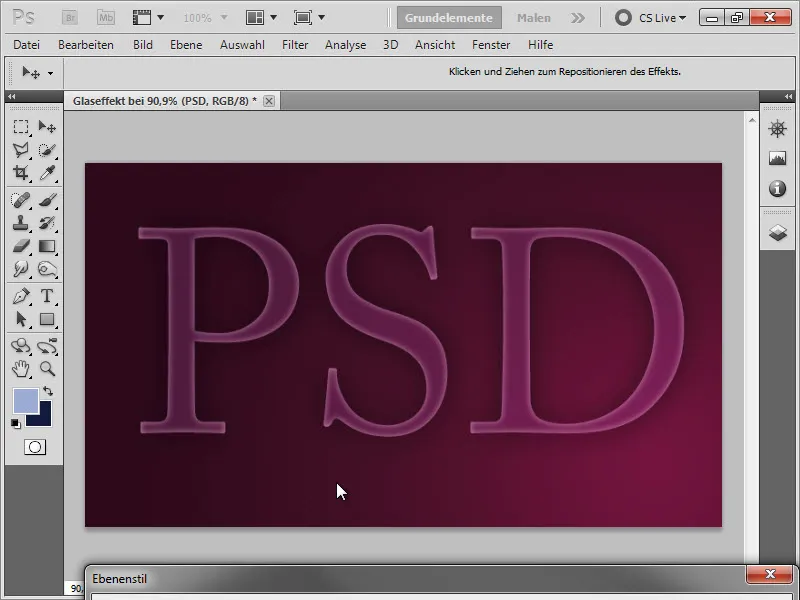
Und erhalten folgendes Resultat:
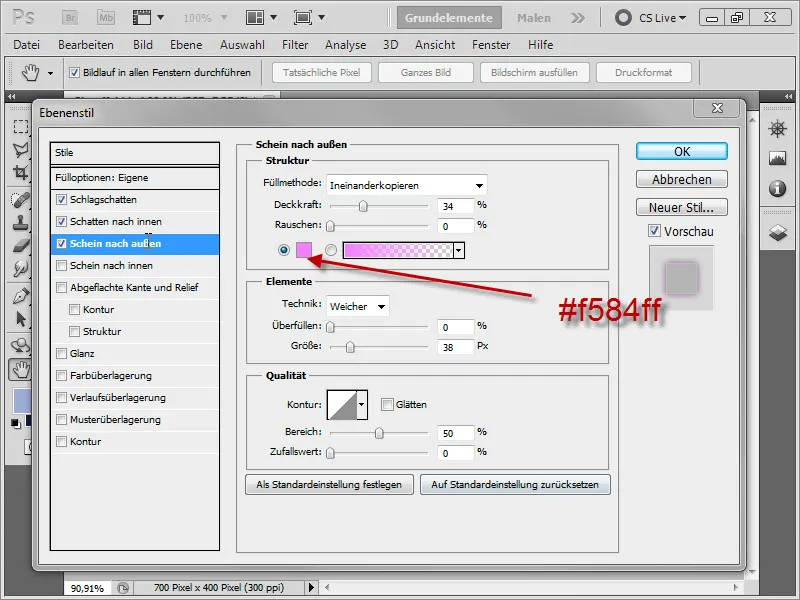
• Schein nach außen:
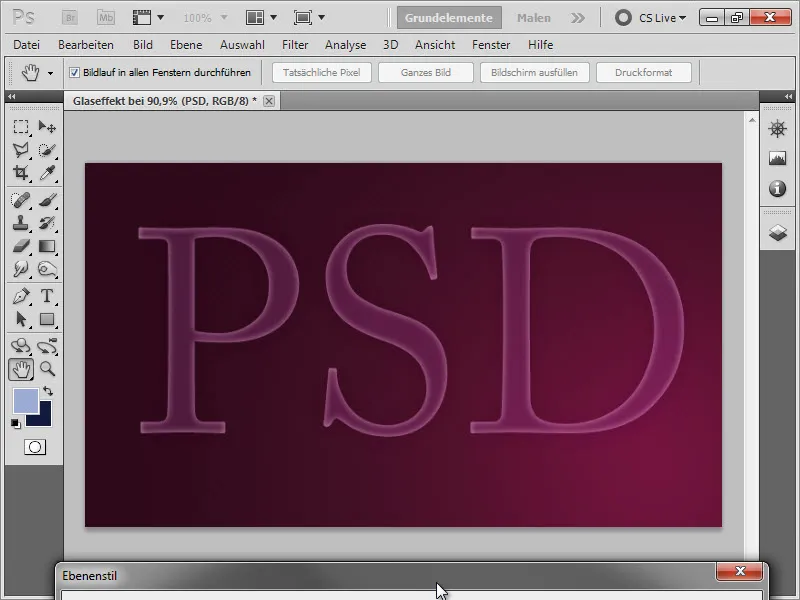
Zwischenergebnis:
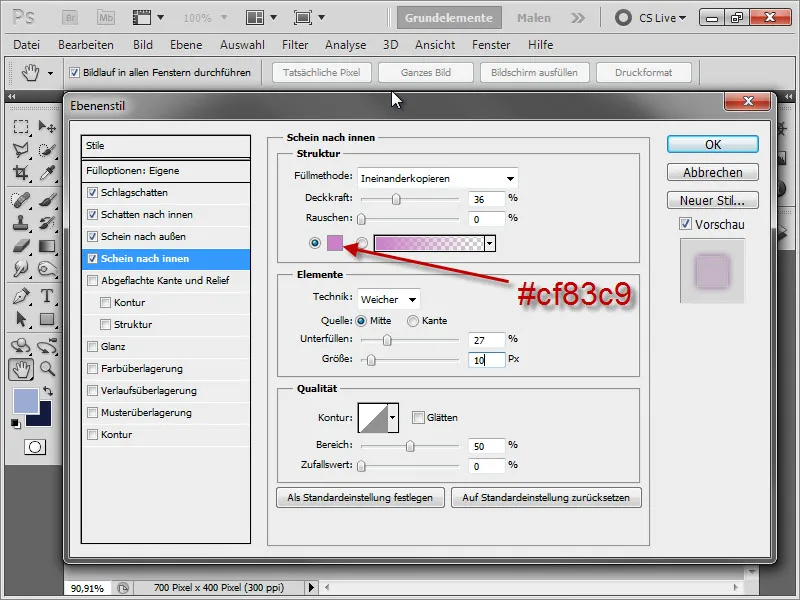
• Schein nach innen:
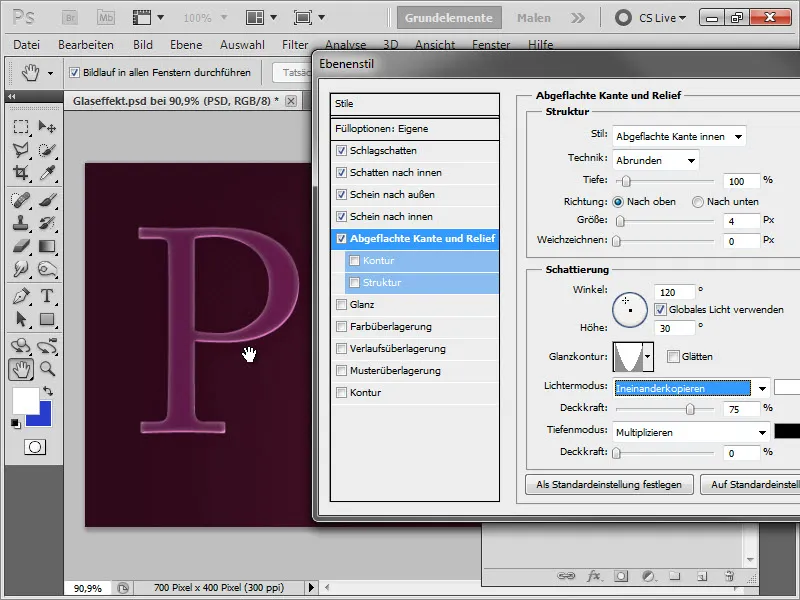
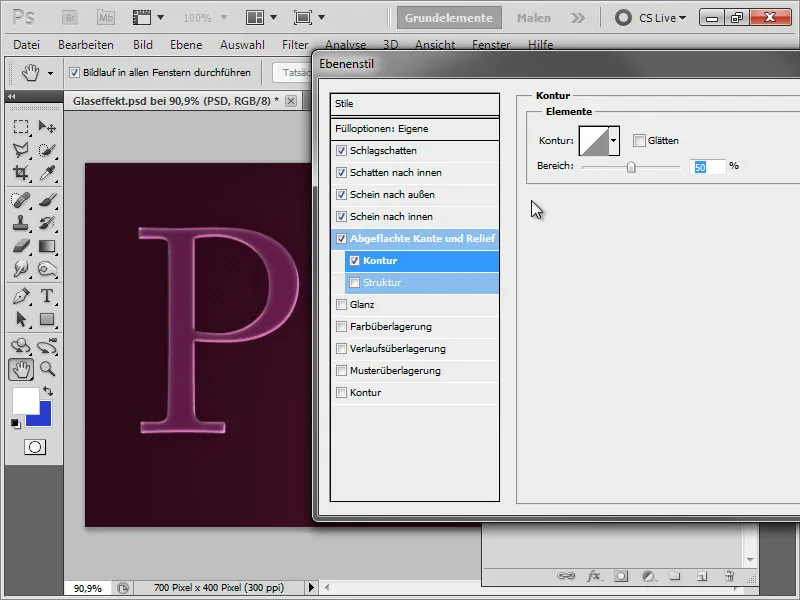
• Abgeflachte Kante und Relief:
• Kontur:
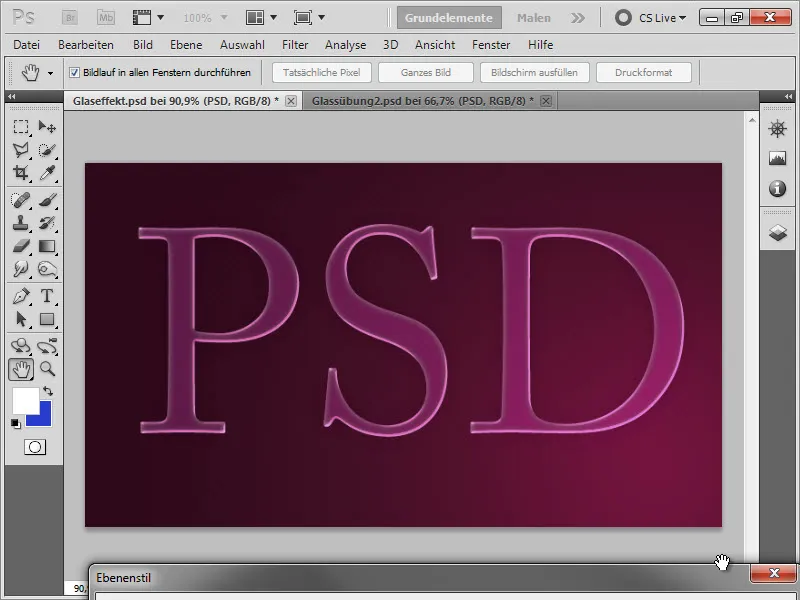
Zwischenergebnis:
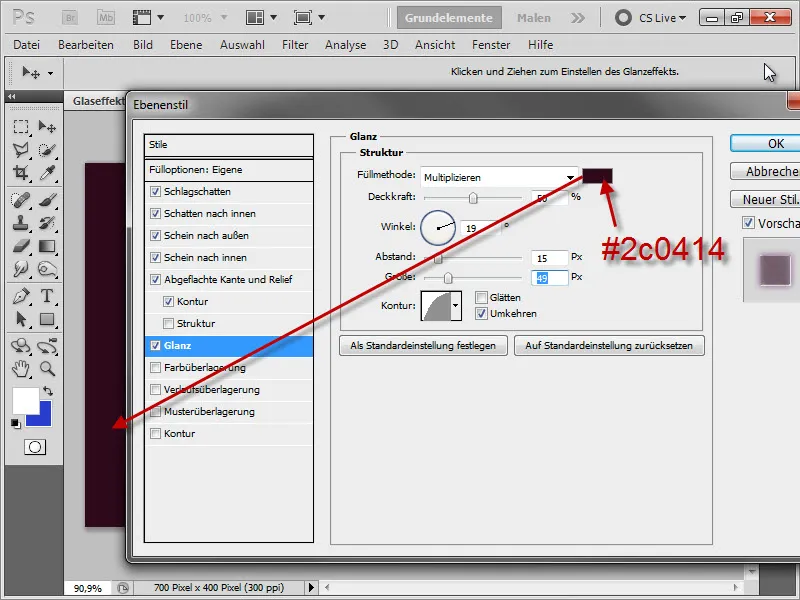
• Glanz: Für die Farbe der Füllmethode klicken wir einfach mit der Pipette einmal auf dem dunklen Hintergrund neben unserem "P".
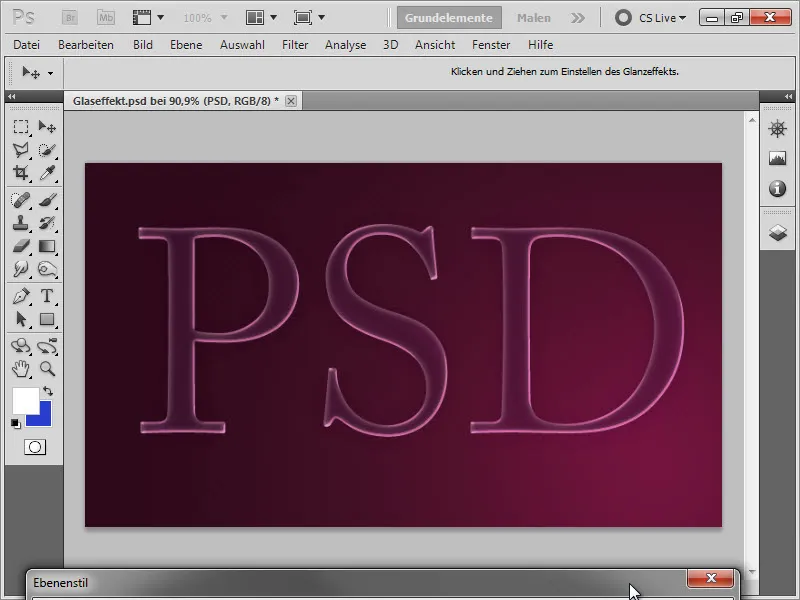
Zwischenergebnis:
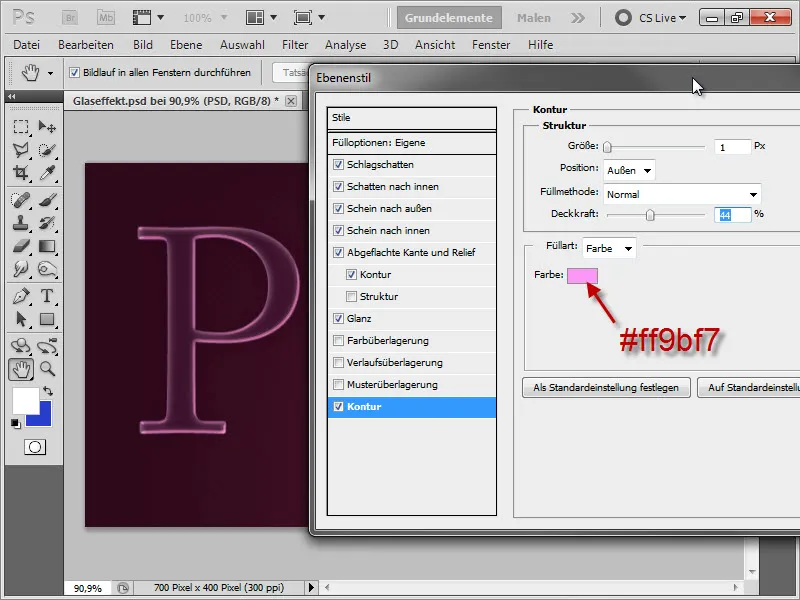
• Kontur:
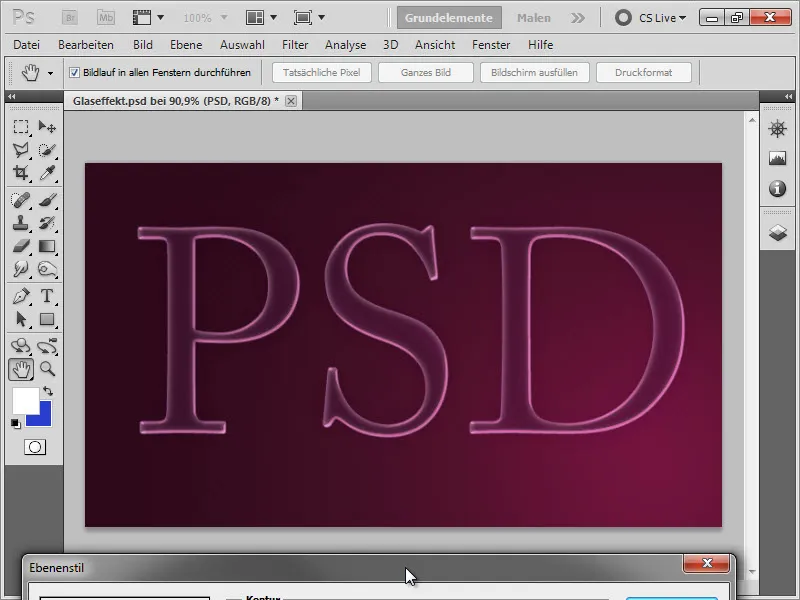
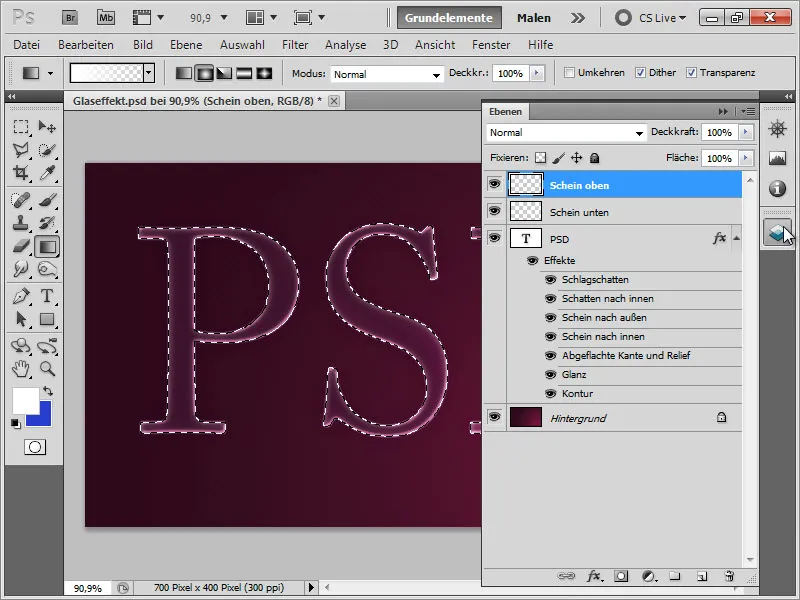
Zwischenergebnis:
3. Erstellen von Reflexionen
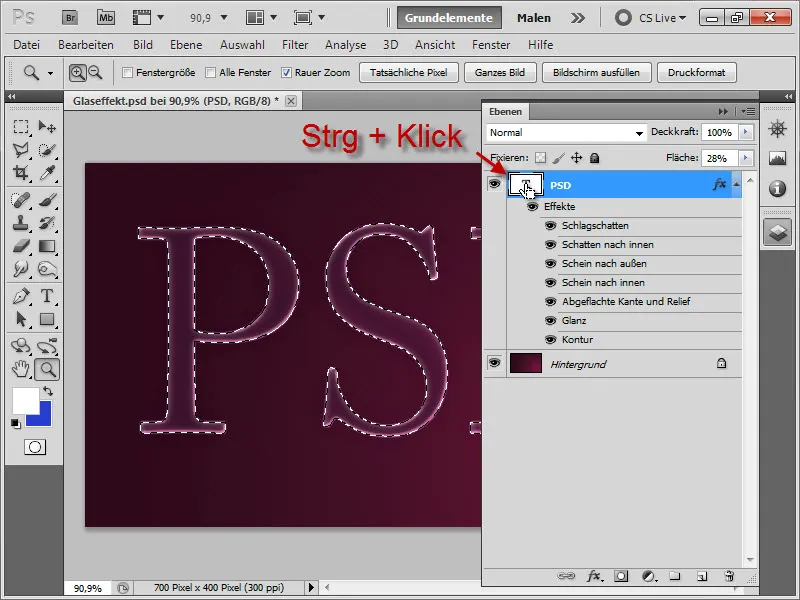
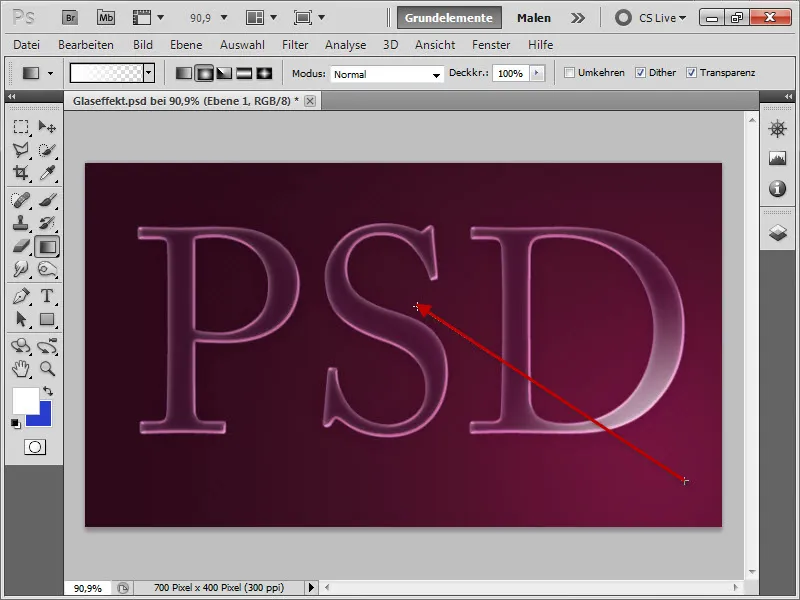
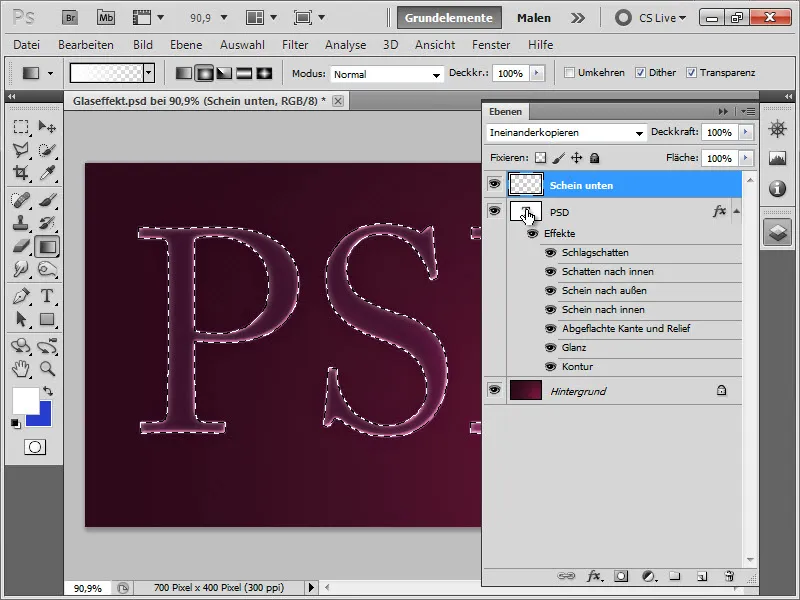
Nun erstellen wir uns an der unteren Stelle des "D" eine kleine Reflexion. Dazu wählen wir unseren gesamten Text aus, indem wir mit gedrückter Strg-Taste auf unsere Ebenenminiatur klicken.
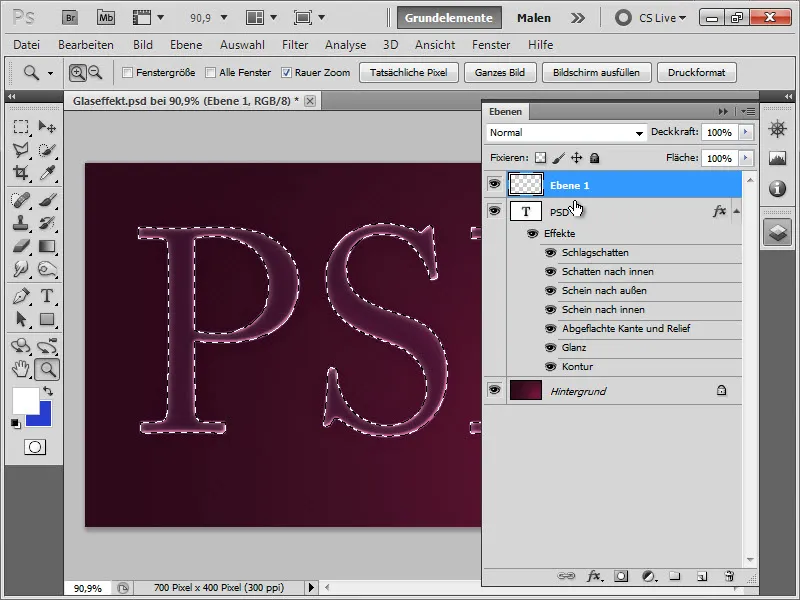
Darüber erstellen wir uns eine neue Ebene.
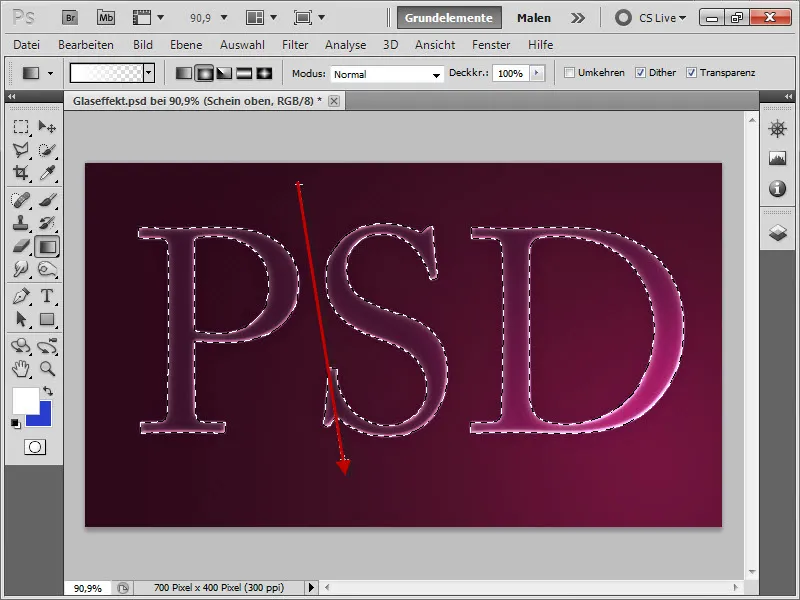
Dann gehen wir auf das Verlaufswerkzeug und wählen einen Weiß-zu-Transparent-Verlauf. Wir achten darauf, dass das Feld bei Radialverlauf noch aktiviert ist …
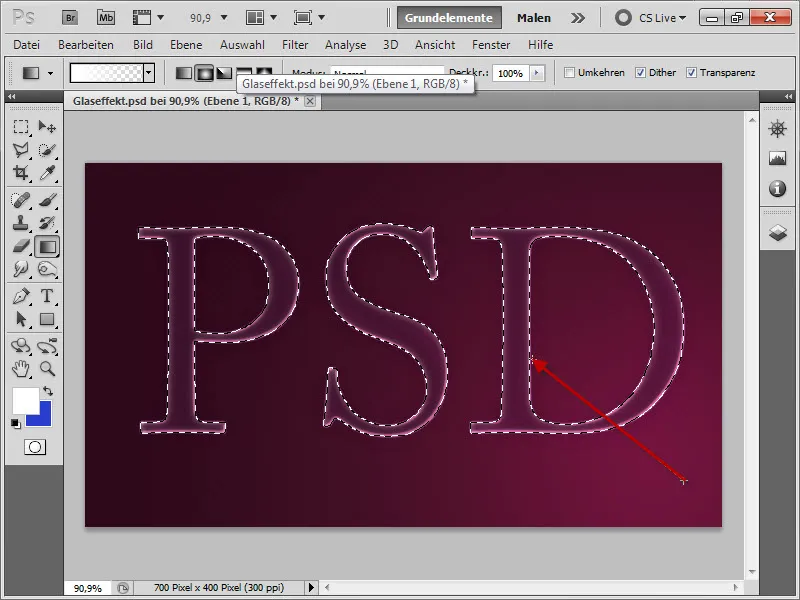
… und ziehen den Verlauf wie unten in der Abbildung gezeigt auf.
Ergebnis:
Wir können auch mit Strg+H die Auswahl ausblenden. So können wir gleich das Ergebnis besser beurteilen, wenn wir uns einen zweiten Verlauf aufziehen.
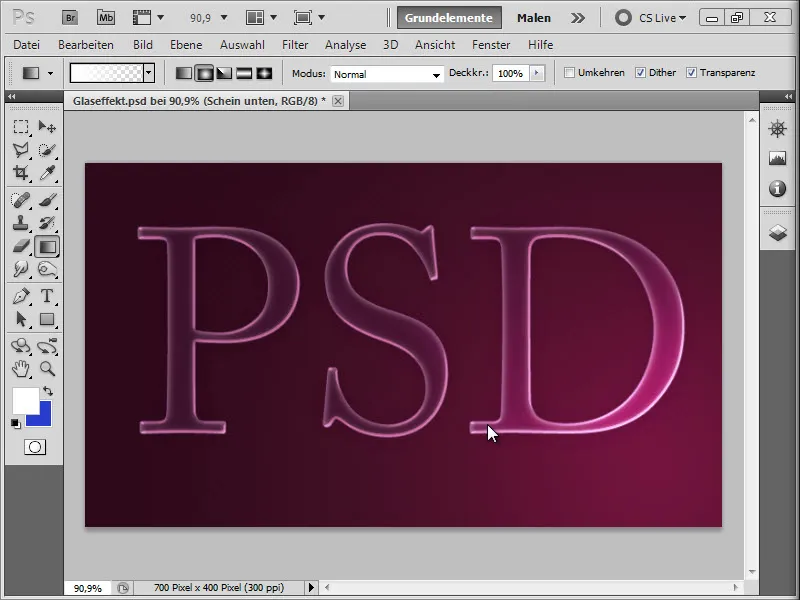
Daher ziehen wir noch mal einen Verlauf auf, wie in der Abbildung gezeigt. So haben wir den Schein noch etwas verstärkt.
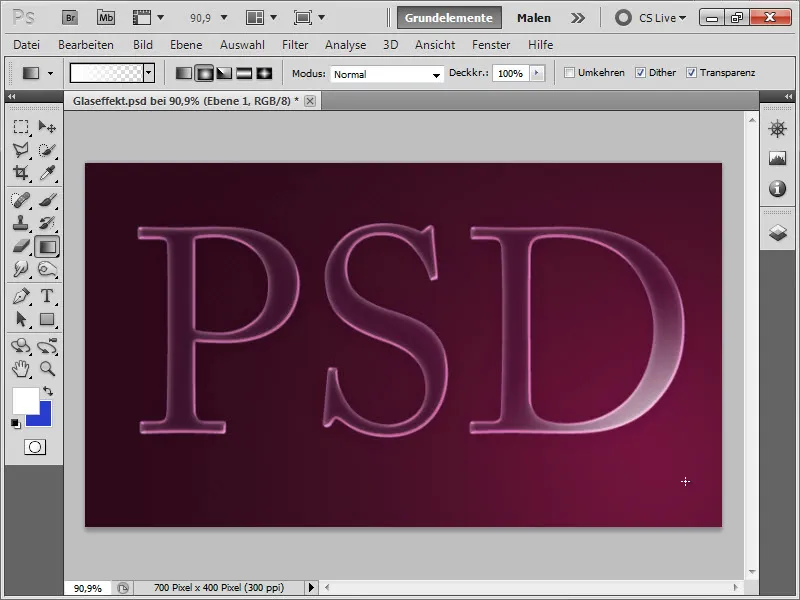
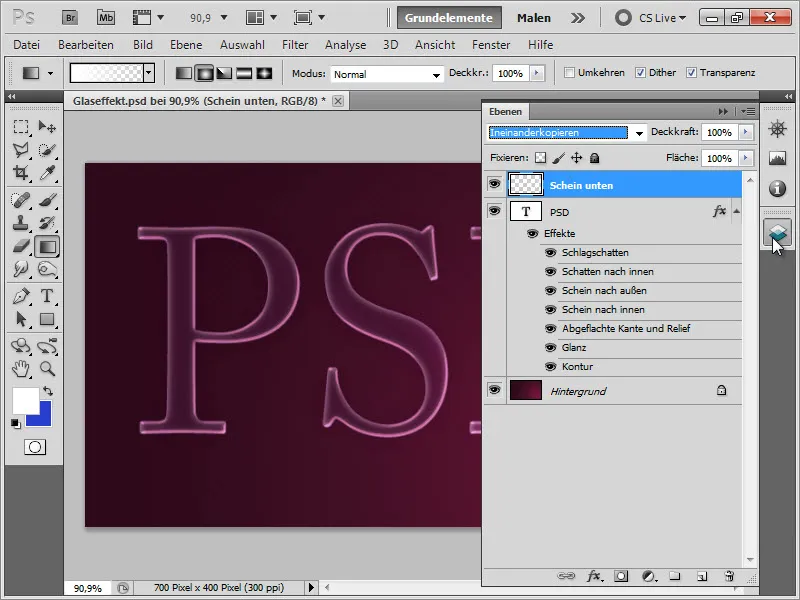
Nun drücken wir Strg+D, um die ausgeblendete Auswahl aufzuheben. Unsere obere Ebene benennen wir dann mit "Schein unten". Damit sich unser Verlauf nun schön an unseren Text anpasst, wählen wir die Füllmethode: Ineinanderkopieren.
So erhalten wir folgendes Zwischenergebnis:
Gleiches Spiel erledigen wir nun mit der oberen linken Ecke: Wir wählen den Text aus mit gedrückter Strg-Taste auf die Ebenenminiatur.
Wir erstellen eine neue Ebene, die wir "Schein oben" nennen …
… und ziehen mit dem Radialverlauf Weiß-zu-transparent erneut einen Verlauf auf, wie unten gezeigt…
Zwischenergebnis:
Dann heben wir die Auswahl mit Strg+D auf …
… und ändern die Deckkraft auf 30%.
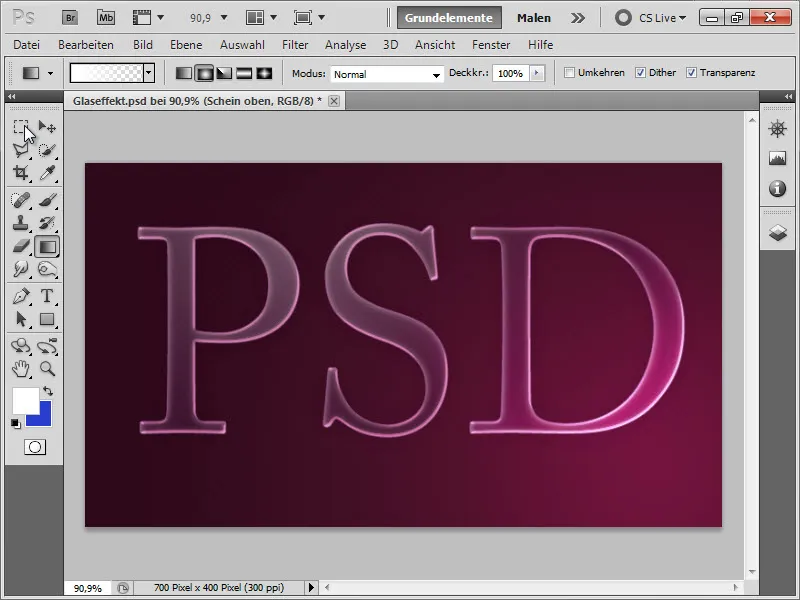
Zwischenergebnis:
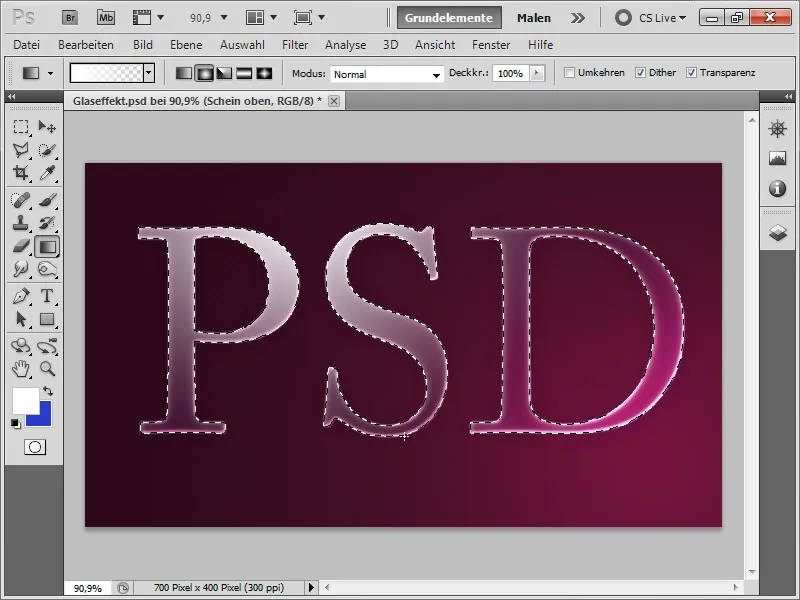
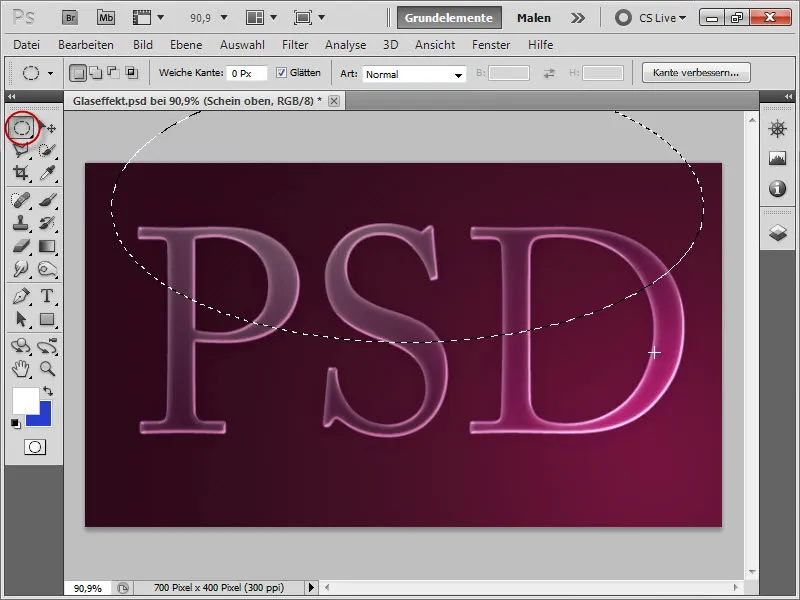
Für eine stärkere Reflexion ziehen wir uns erst einmal eine Ellipsenauswahl über die obere Hälfte unserer Schrift auf … (um die Ellipse beim Aufziehen gleichzeitig zu verschieben, dabei die Leertaste gedrückt halten).
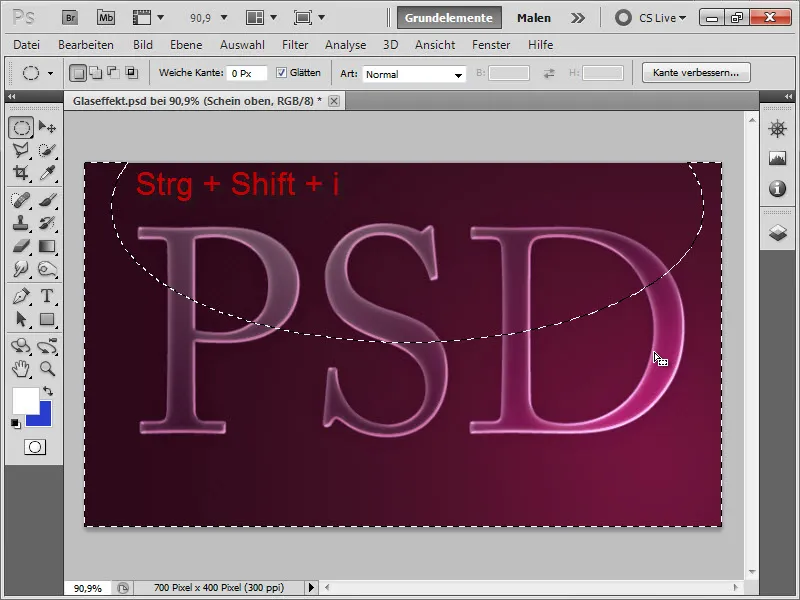
Diese Auswahl invertieren wir dann, indem wir Strg+Shift+I drücken, …
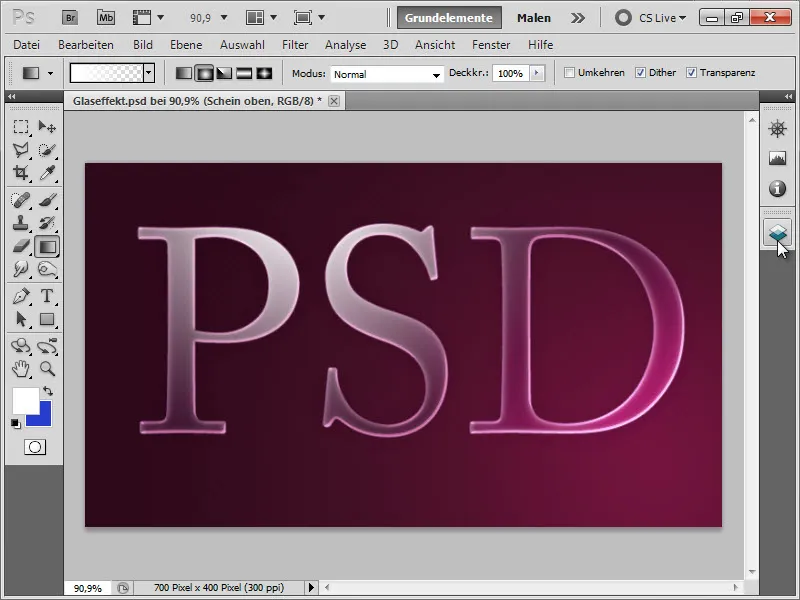
… und löschen mit der Entf-Taste den Rest des Verlaufs, sodass wir eine harte Reflexionskante erhalten.
4. Erstellen der Highlights (2 Varianten)
Um noch mehr Glanzanmutung zu erzeugen, erstellen wir kleine Highlighter. Dazu gibt es mehrere Varianten. Ich werde euch 2 davon erklären. Und zwar einmal durch Polygonsternchen. Und in der zweiten durch Blendenflecke.
Variante 1: Polygonsternchen
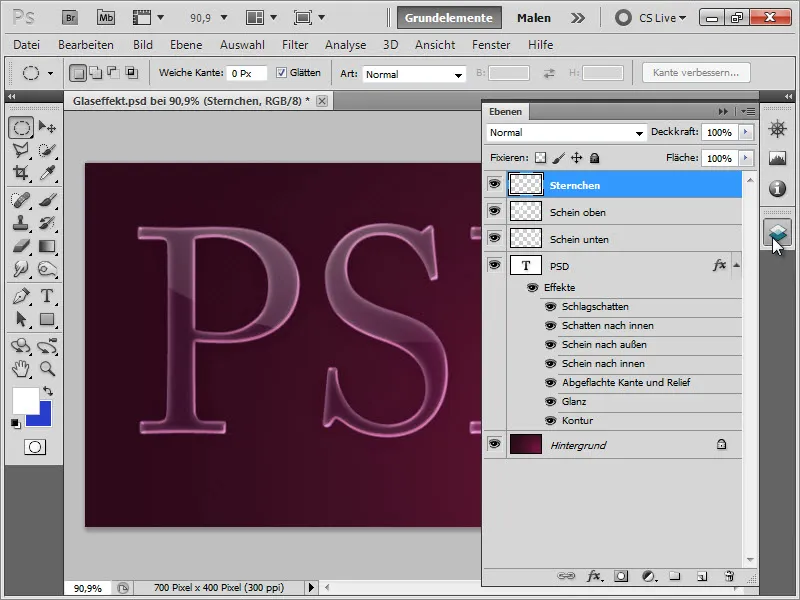
Wir fangen mit den Polygonsternchen an. Dazu erstellen wir uns eine neue Ebene und nennen sie "Sternchen".
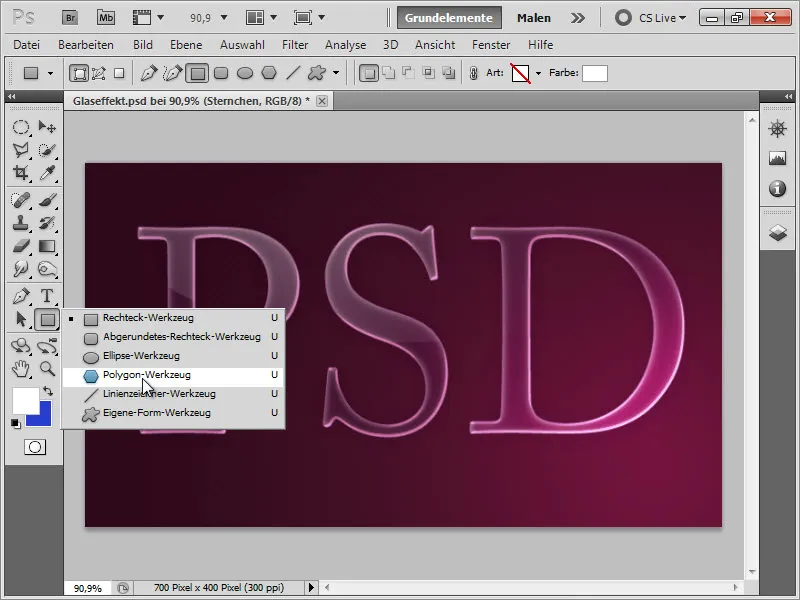
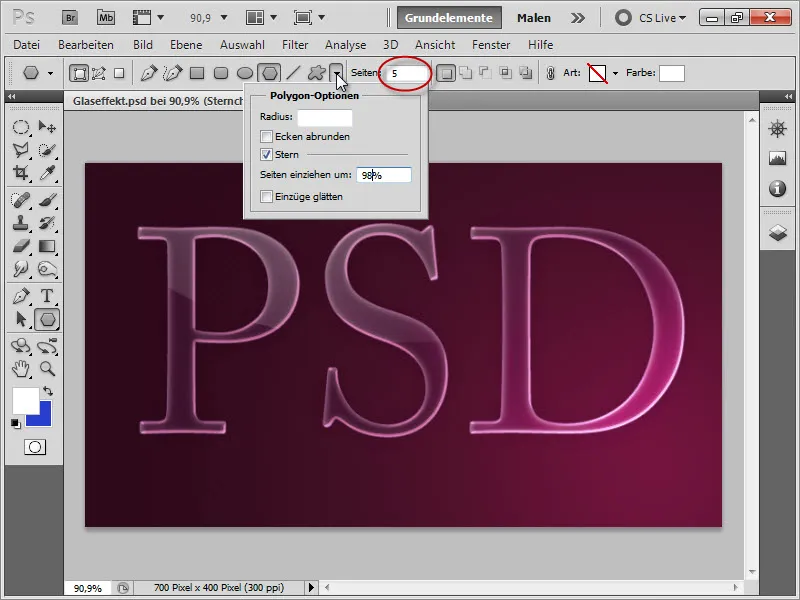
Dann wählen wir das Polygon-Werkzeug aus …
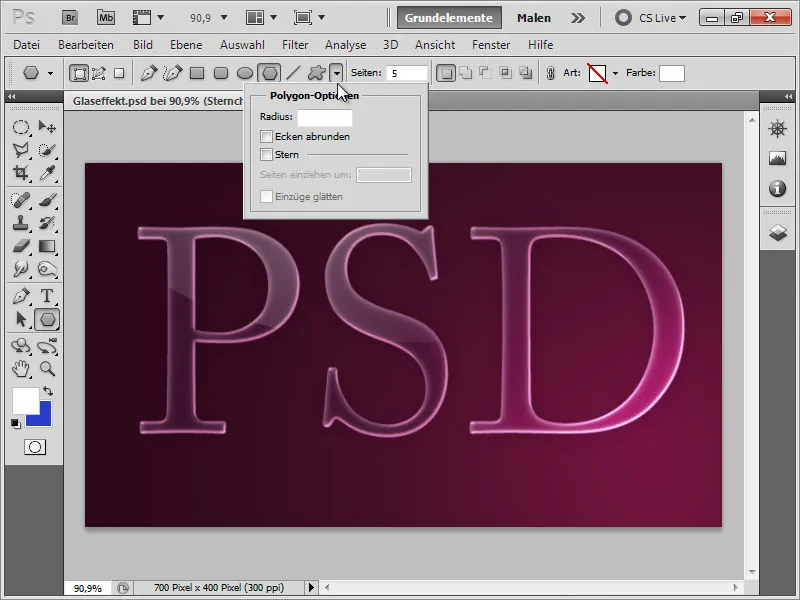
… klicken in der Steuerungsleiste auf den kleinen Pfeil-nach-unten und …
… klicken dort die Option Stern an.
• Seiten einziehen um stellen wir auf 98%, um wirklich sehr harte Spitzen zu bekommen. Dann geben wir noch bei Seiten 5 ein, um pro Stern 5 Spitzen zu erhalten.
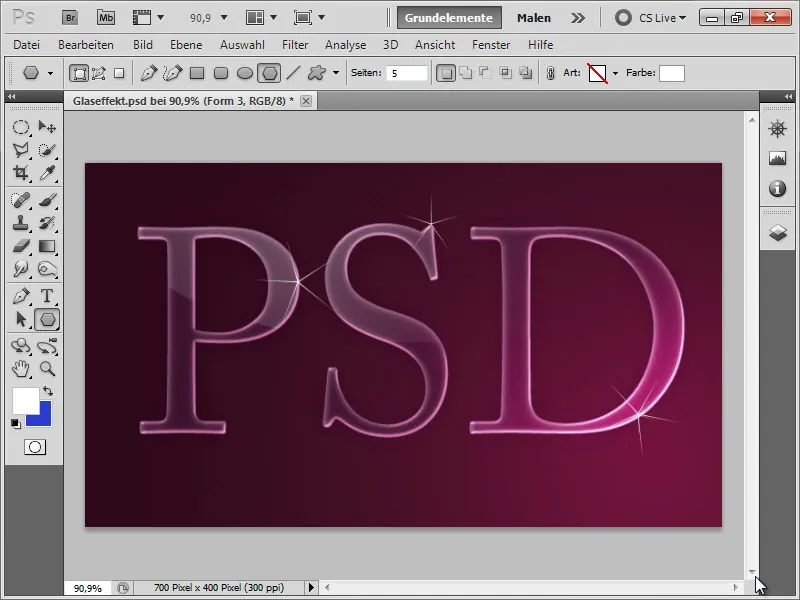
Wichtig hierbei ist nun, dass wir die Vordergrundfarbe auf Weiß gestellt haben. Die Sterne platzieren wir dann auf den am hellsten beleuchteten Stellen …
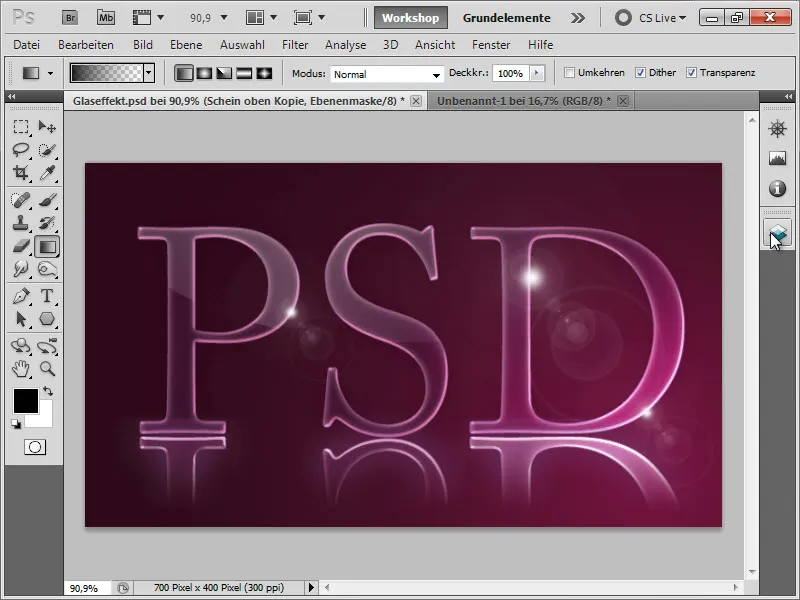
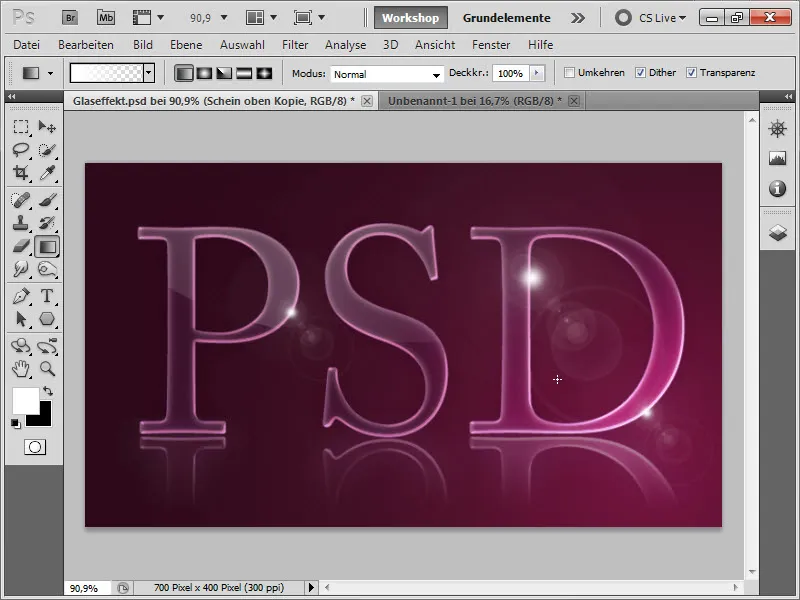
So schön kann das Ganze dann aussehen. :)
Nun wollen wir uns der zweiten Variante widmen. Doch vorher räumen wir unsere Ebenenpalette erst einmal auf, indem wir unsere Polygonebenen in eine Gruppe zusammenfassen (durch Auswählen der entsprechenden Ebenen und durch Drücken von Strg+G). Dann können wir diese mit einem Klick ausblenden. Die Gruppe können wir mit "Sternchen" benennen.
Variante 2: Blendenflecke als Pinsel erstellen
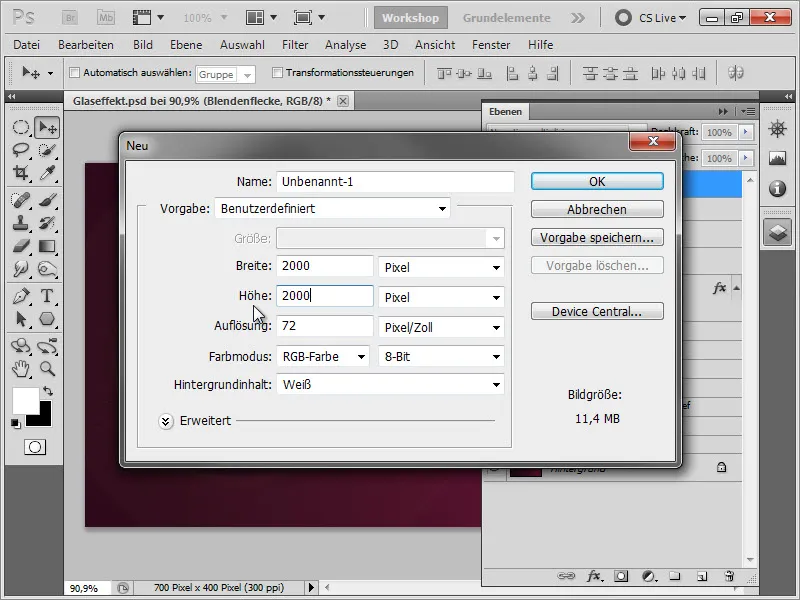
Dazu möchte ich euch gleich einen sehr effizienten Weg zeigen, wie man Blendenflecke schnell und einfach platzieren kann. Dazu bräuchten wir erst einmal ein neues Dokument mit einer Arbeitsfläche von 2000 x 2000 Pixeln (diese werden wir brauchen, denn die Blendenflecke werden auch in kleinem Zustand ungemein groß ;) ).
Wir füllen die Hintergrundfläche mit Schwarz …
… und rufen unsere Blendenflecke auf.
Jetzt müssen wir darauf achten, dass wir den Blendenfleck möglichst in der Mitte platzieren, damit wir auch den Schein drumherum ungeschnitten mit auf unsere Arbeitsfläche bekommen.
Wer jetzt gut hinschaut bzw. seinen Monitor aus dem oberen Winkel betrachtet, kann erkennen, dass unser Blendenfleck fast schon die obere Kante ganz knapp berührt. ;)
Aber wir haben ihn zum Glück dennoch vollständig erwischt. Daher drücken wir jetzt Strg+ I, um unsere Ebene zu invertieren.
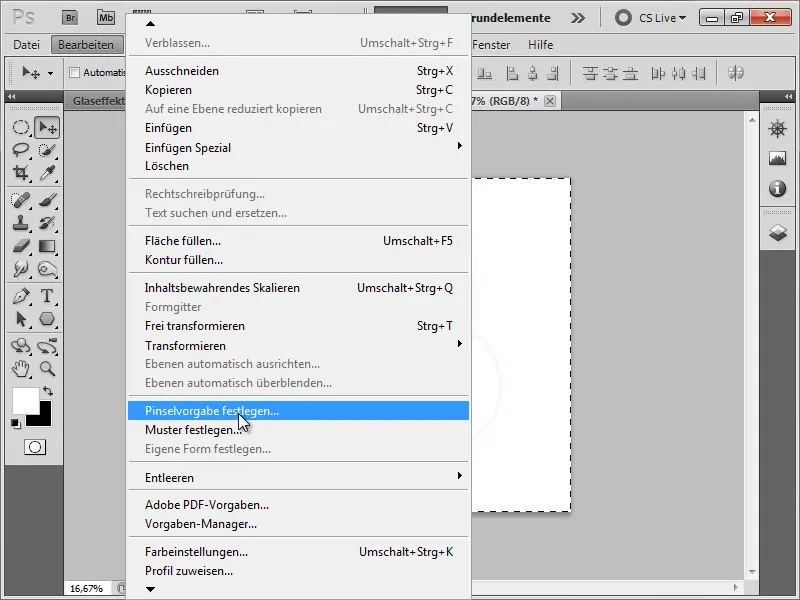
Dann wählen wir mit der Tastenkombination Strg+A die gesamte Ebene aus, gehen auf Bearbeiten>Pinselvorgabe festlegen …
… und speichern unseren Blendenfleck als Pinsel.
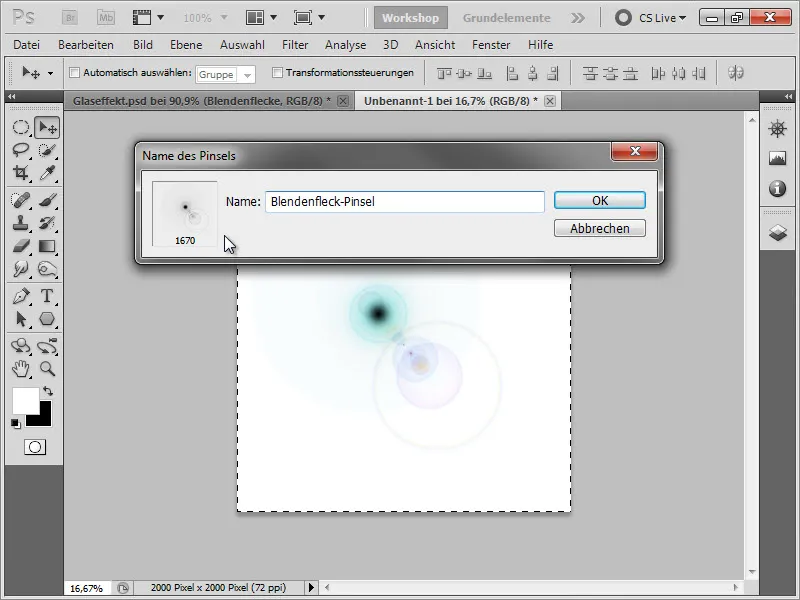
Zurück zu unserem Dokument erstellen wir erst einmal eine neue Ebene und nennen diese "Blendenflecke".
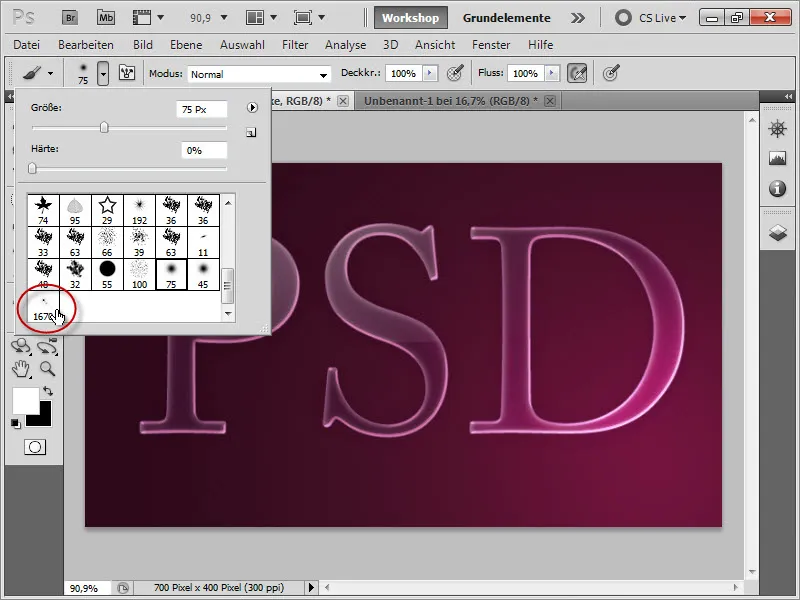
Nun können wir den eben erstellten Pinsel in der Pinselpalette aufrufen.
Wir achten vorher darauf, dass unser Pinsel nicht zu groß ist. Auch sollte die Vordergrundfarbe Weiß sein.
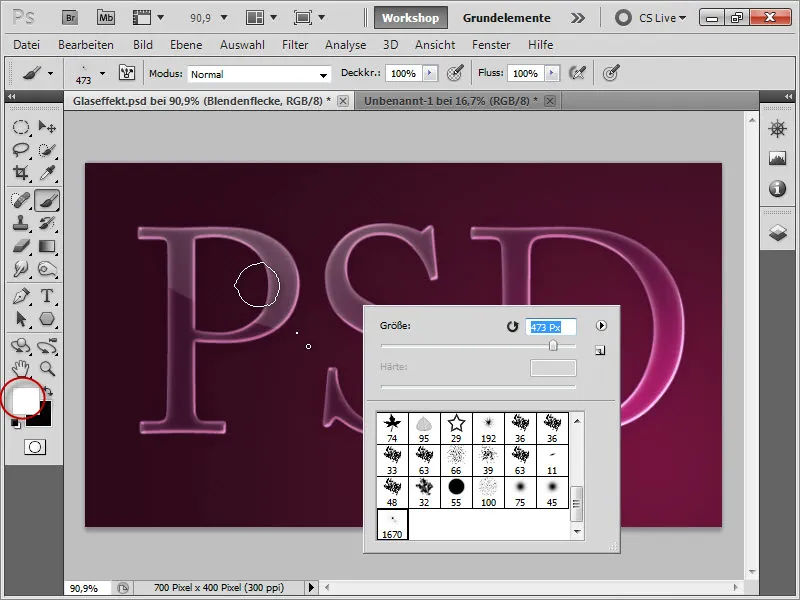
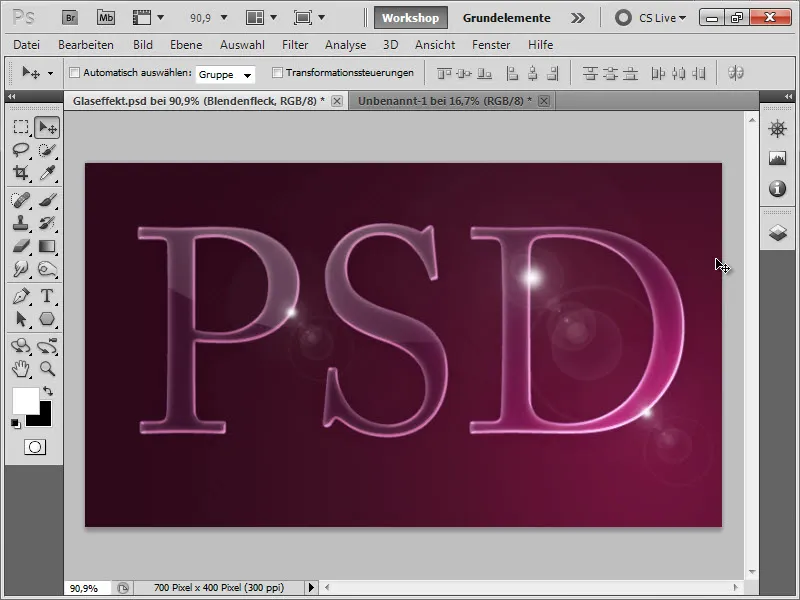
Wir erstellen pro Blendenfleck am besten eine neue Ebene (um diese nach Belieben wieder verschieben zu können) und platzieren sie auf den reflektierten Zonen in unser Bild.
5. Spiegelung erstellen
Wie es bei den meisten hochglänzenden Objekten so ist, hinterlassen diese meist eine Spiegelung. Und genau das werden wir jetzt mit unserem Text anstellen.
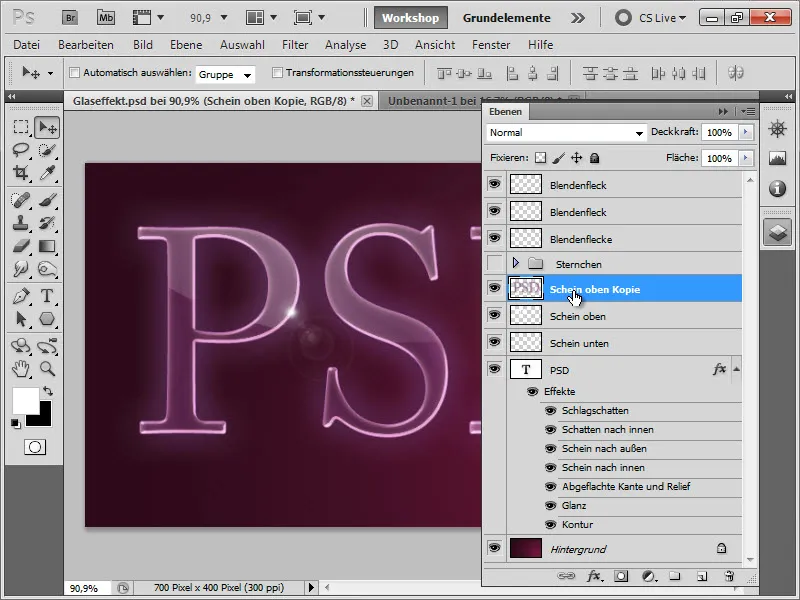
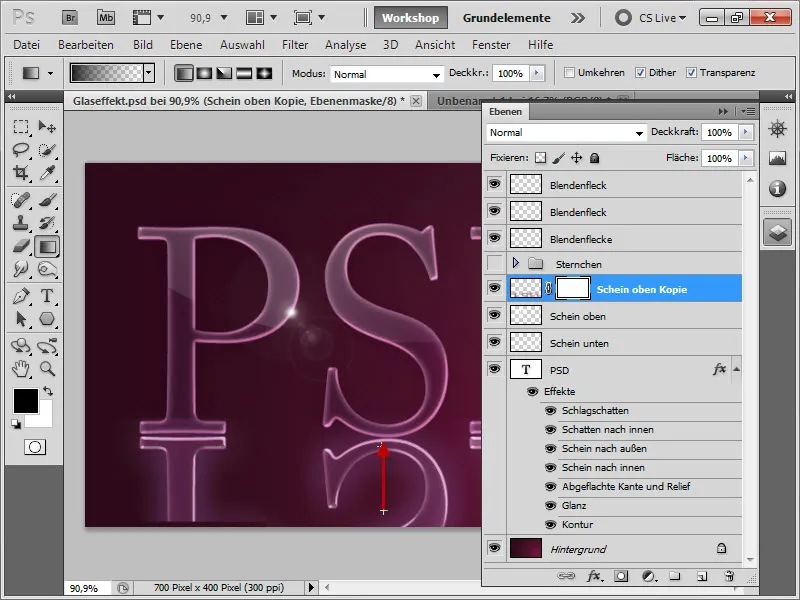
Wir brauchen als Allererstes eine Ebenenkopie von unserem gesamten Text mitsamt den Reflexionen. Dazu markieren wir die Ebenen "PSD", "Schein unten" und "Schein oben" und ziehen diese mit gedrückt gehaltener Maustaste auf das untere Abrissblatt, um eine Ebenenkopie aller drei Ebenen zu erzeugen.
Dann drücken wir Strg+E, um diese Duplikate in eine Ebene zusammenzufassen.
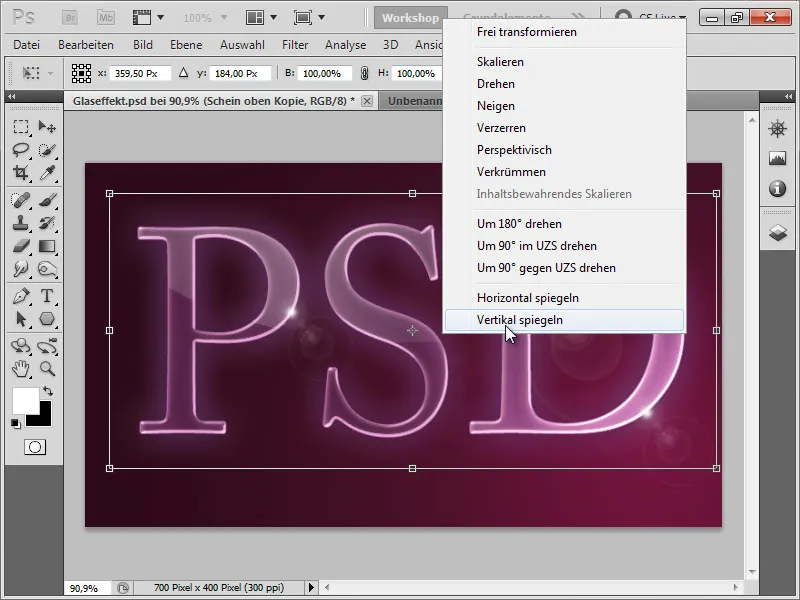
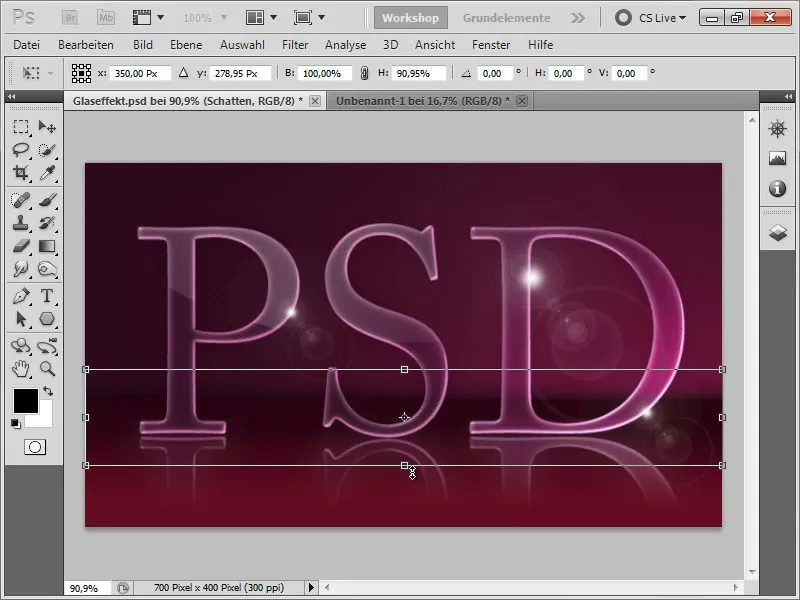
Dann drücken wir Strg+T, um die Ebene zu transformieren. Dazu machen wir einen Rechtsklick auf die Transformationsebene und wählen Vertikal spiegeln.
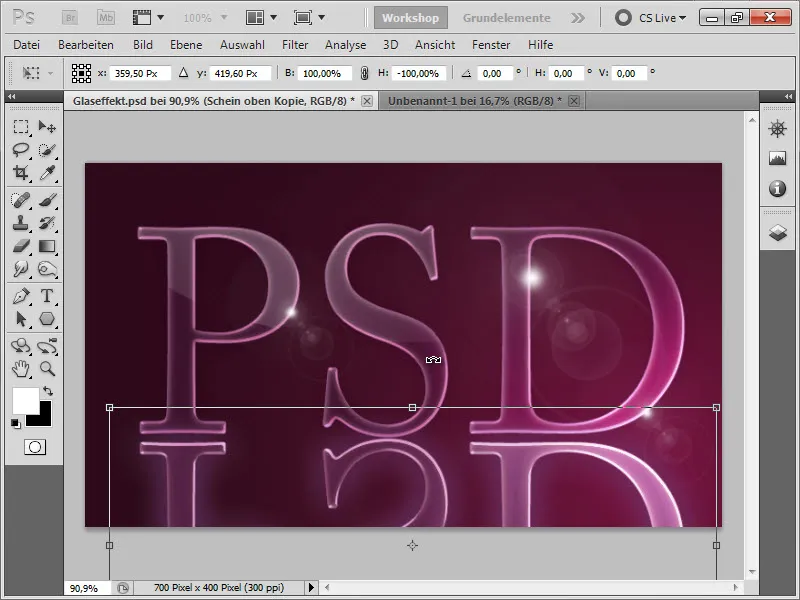
Dann schieben wir die Ebene mit den Pfeiltasten so weit nach unten, bis sich die Ebenenkanten berühren. Das ist in diesem Fall nur bei dem "S" so. Die anderen beiden werden wir noch anpassen müssen.
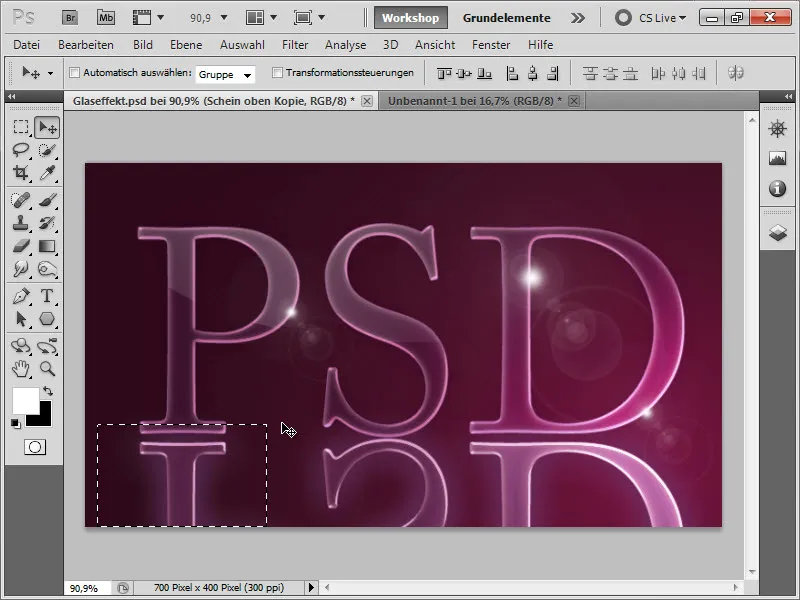
Daher rufen wir das Auswahl-Rechteck-Werkzeug auf und markieren erst einmal das "P".
Wenn wir jetzt "V" drücken, haben wir unser Verschieben-Werkzeug parat. Mit diesem können wir dann das "P" mit den Pfeiltasten so weit nach oben schieben, bis es die untere Kante berührt. Wenn wir jetzt noch Strg+H drücken, haben wir derweil die Auswahlkante ausgeblendet und können daher die Position besser beurteilen. Das hilft wirklich sehr beim Verschieben.
Dass die untere Kante des "P" abgeschnitten ist, macht nichts, da diese später ohnehin noch ausgeblendet wird.
Das gleiche Spiel machen wir dann noch mit dem "D".
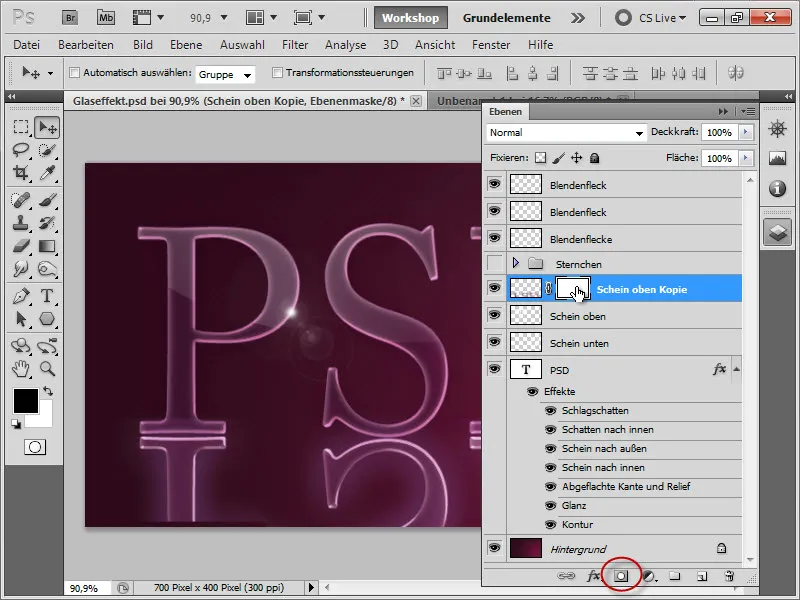
Danach erstellen wir eine Ebenenmaske auf dieser Ebene …
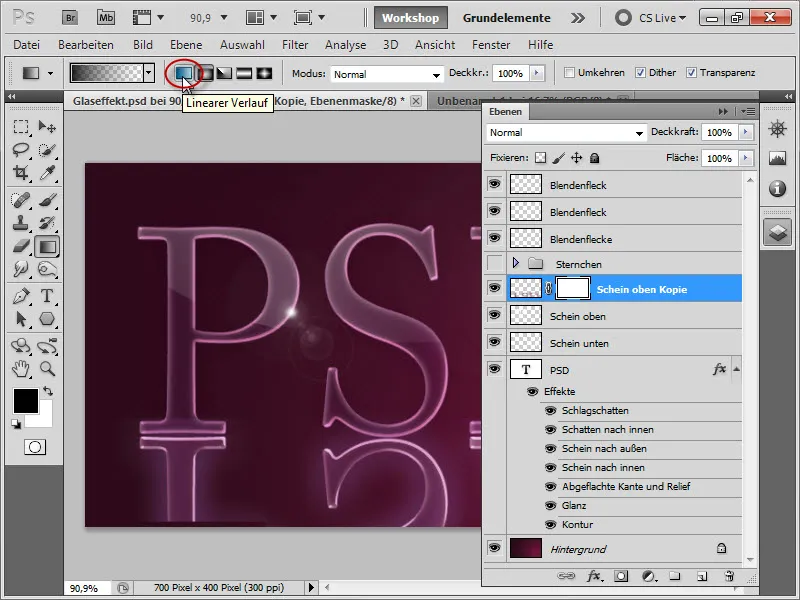
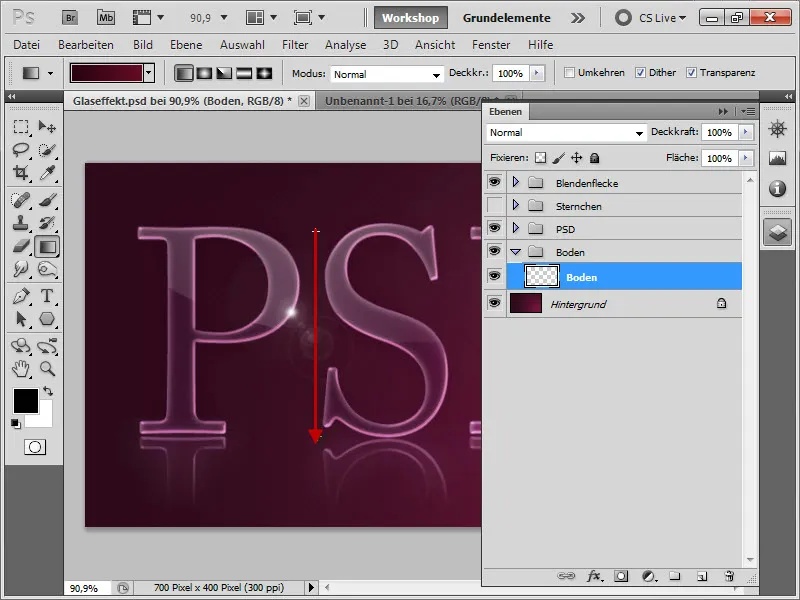
… gehen auf das Verlaufwerkzeug und stellen einen Schwarz-Weiß-Verlauf oder einen Schwarz-zu-Transparent-Verlauf ein. Dabei beachten wir, dass wir die Option Linearer Verlauf aktiviert haben.
Wir setzen das Werkzeug an der unteren Kante an und ziehen es so hoch wie in der Abbildung gezeigt. Dabei können wir noch die Shift-Taste gedrückt halten, damit unser Verlauf wirklich sehr gerade ist.
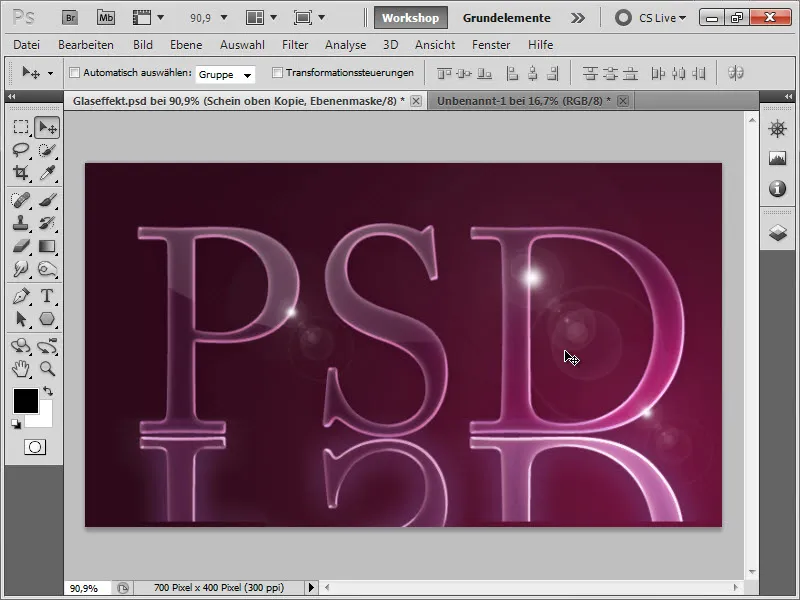
Und wir erhalten folgendes Zwischenergebnis:
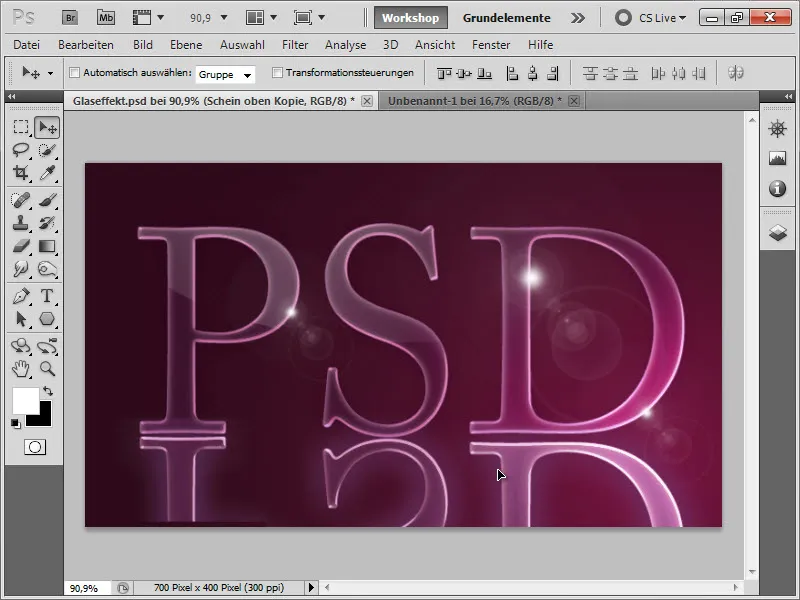
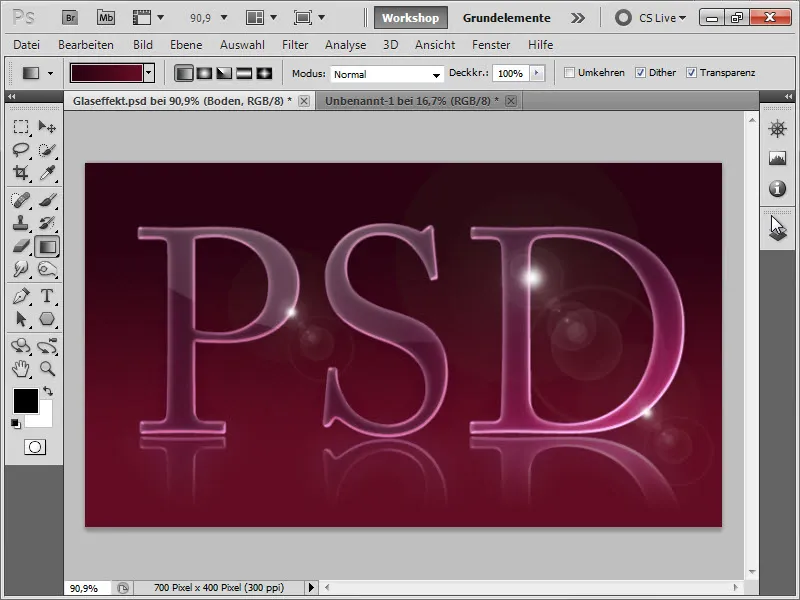
Wie bei vielen Spiegelungen, ist die Spiegelung normalerweise sehr schwach. Daher regeln wir die Deckkraft dieser Ebene etwas weiter herunter (44%), sodass wir eine relativ realistische Spiegelung erhalten.
Dadurch bekommt unser Text etwas mehr Raum, weil durch die Spiegelung ein Boden erkennbar wird. Und um diesen Raum etwas näher zu verdeutlichen, werden wir einen Boden erstellen.
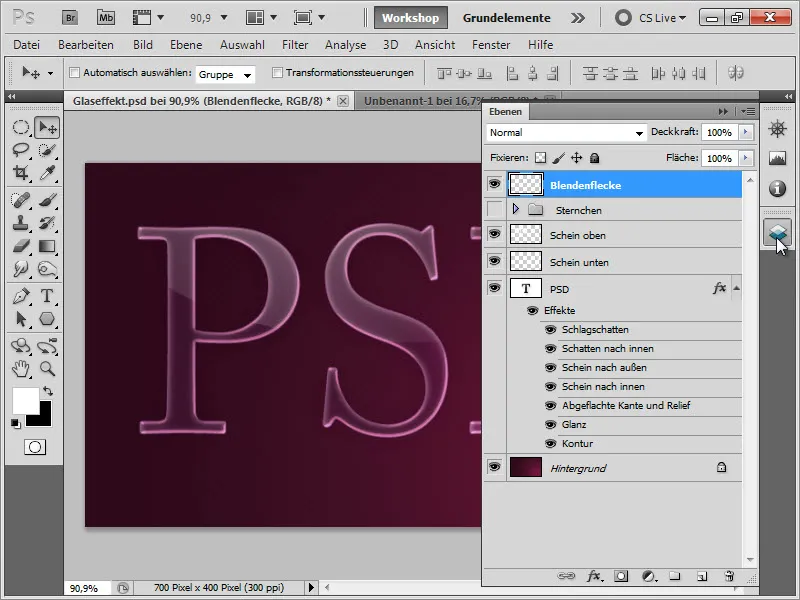
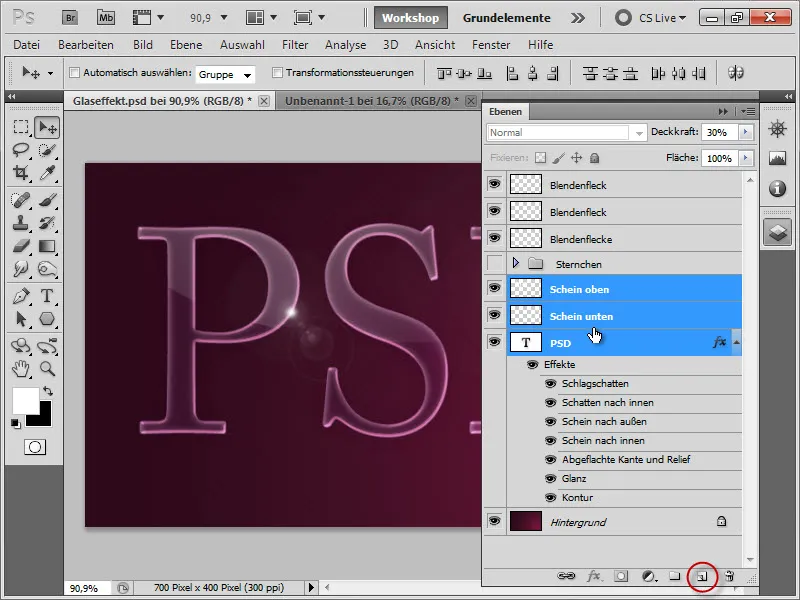
Vorher bringen wir noch etwas Ordnung in unsere Ebenen. Wir nennen die soeben erzeugte Ebene um in "Reflexion". Da eine Reflexion unter dem Text steht, schieben wir diese Ebene "Reflexion" unter die "PSD"-Ebene. Dann fügen wir den Text samt Spiegelung und Reflexionen in eine Gruppe zusammen und nennen diese Gruppe "PSD". Und die drei Blendenfleck-Ebenen fügen wir ebenso in eine Blendenfleck-Gruppe zusammen. So besteht unsere Ebenenstruktur aus der Hintergrundebene, der Gruppe "PSD", der Gruppe "Sternchen" und der Gruppe "Blendenflecke".
Unter der Gruppe "PSD" erstellen wir nun einen Ordner namens "Boden", worin wir nun unsere letzte Grafik erstellen.
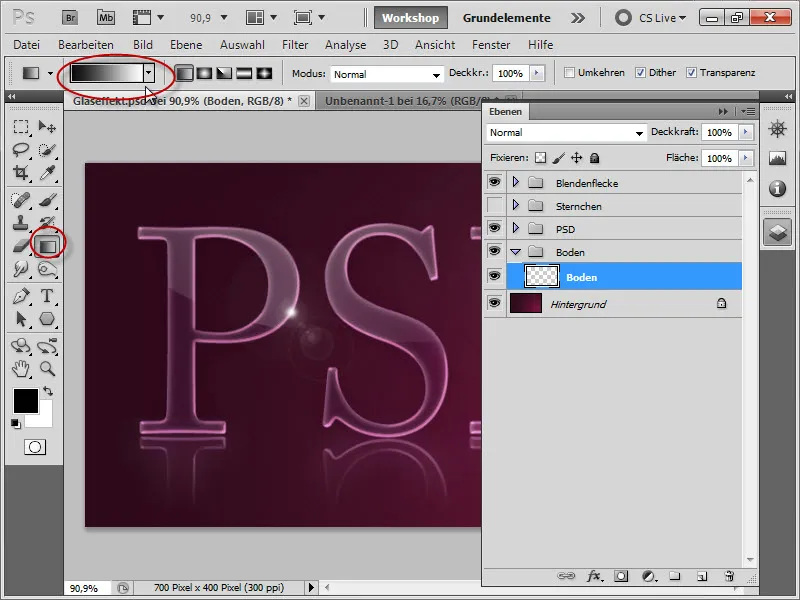
6. Erzeugen eines Bodens
Wir erstellen uns in der Ebenengruppe "Boden" eine neue Ebene, die wir ebenfalls "Boden" nennen. Dann gehen wir auf unser Verlaufswerkzeug.
Wir stellen folgende Farbwerte ein:
Dann ziehen wir mit gehaltener Shift-Taste einen schönen Verlauf von oben nach unten auf.
Zwischenergebnis:
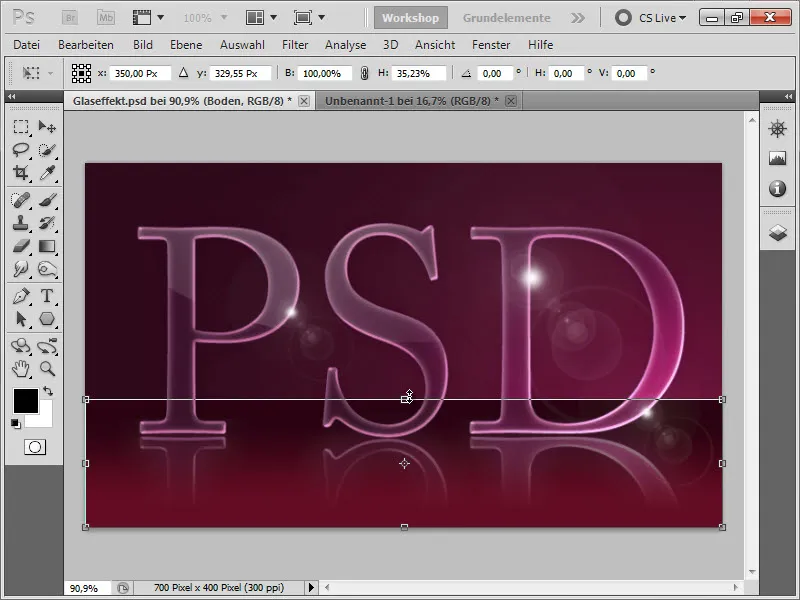
Dieser sieht zwar so auch schon sehr schön aus, allerdings soll er ja unser Boden werden. Wir drücken nun Strg+T und ziehen beim oberen mittleren Anfasser die Ebene so weit nach unten, bis sie etwas über die Reflexion ragt. So steht der Text nicht an der hinteren Kante des "Raumes", sondern mehr etwas in der Mitte.
Zwischenergebnis:
So haben wir unseren virtuellen Boden. Allerdings überzeugt dieser noch nicht so ganz, da er keinen Schatten wirft. Daher erstellen wir eine neue Ebene für den Schatten und schieben ihn unter unsere "Boden"-Ebene.
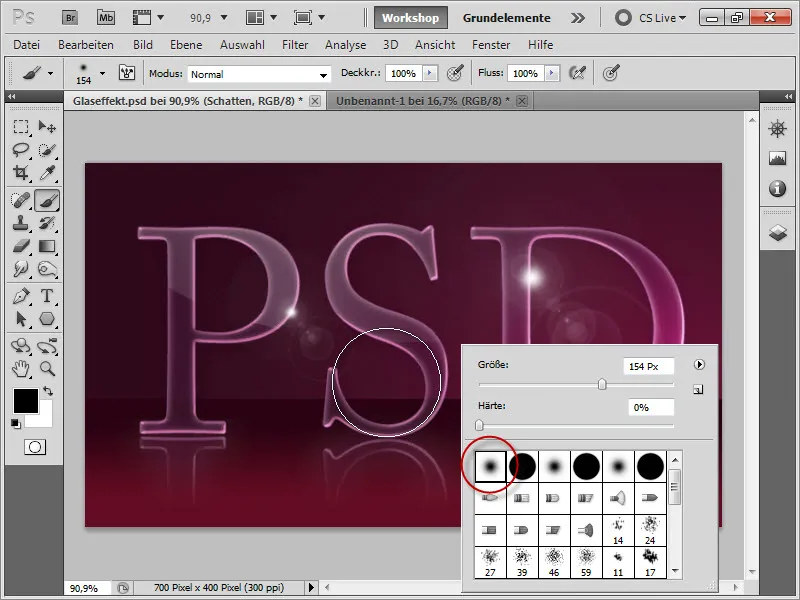
Wir benennen diese Ebene auch gleich mit "Schatten". Dann wählen wir einen weichen runden schwarzen Pinsel aus …
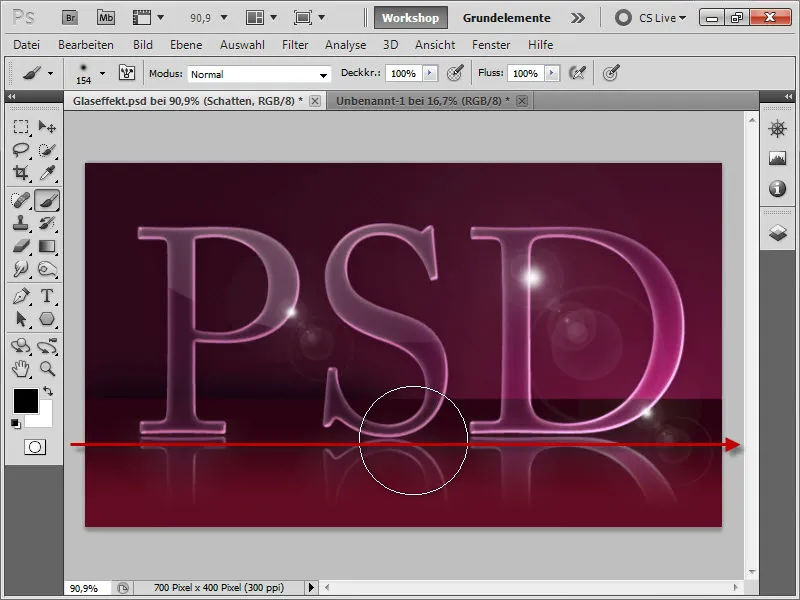
… und ziehen etwas außerhalb des Dokuments mit gedrückt gehaltener Shift-Taste einmal an der Kante des Bodens entlang.
Zwischenergebnis:
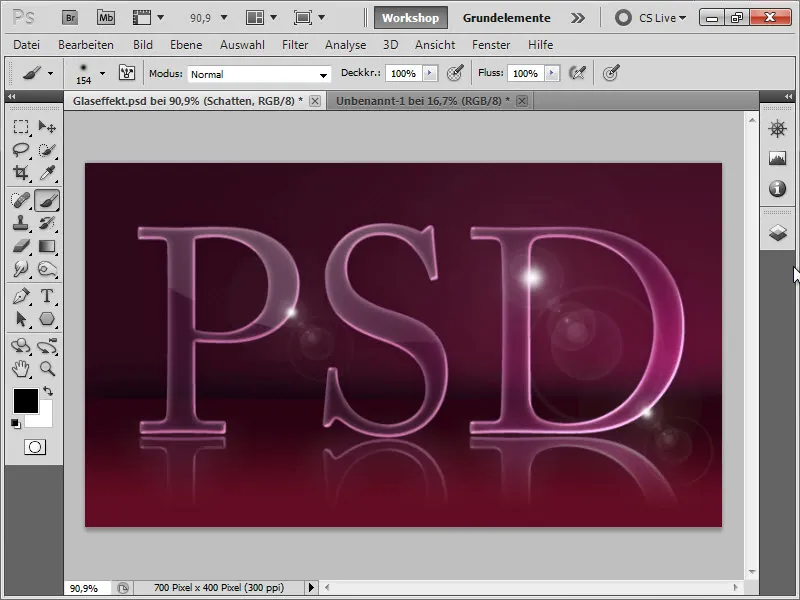
Nun ist unser Schatten noch etwas zu stark. Das macht aber nichts, da wir in mit dem Verschieben-Werkzeug und den Pfeiltasten etwas nach unten verschieben können. Oder wir drücken noch mal Strg+T und schieben den unteren mittleren Anfasser etwas nach oben, damit unser Schatten noch etwas härter wird.
Dann können wir noch die Deckkraft des Schattens etwas regulieren (auf 60%).
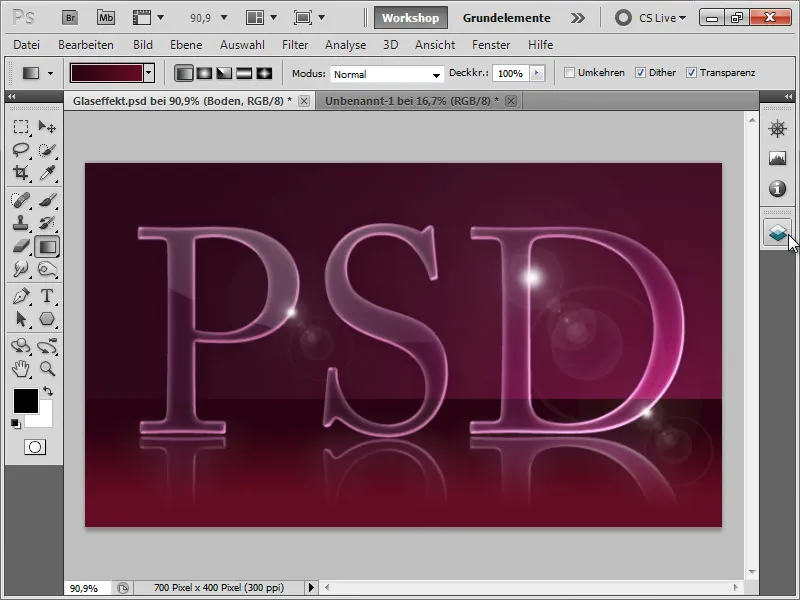
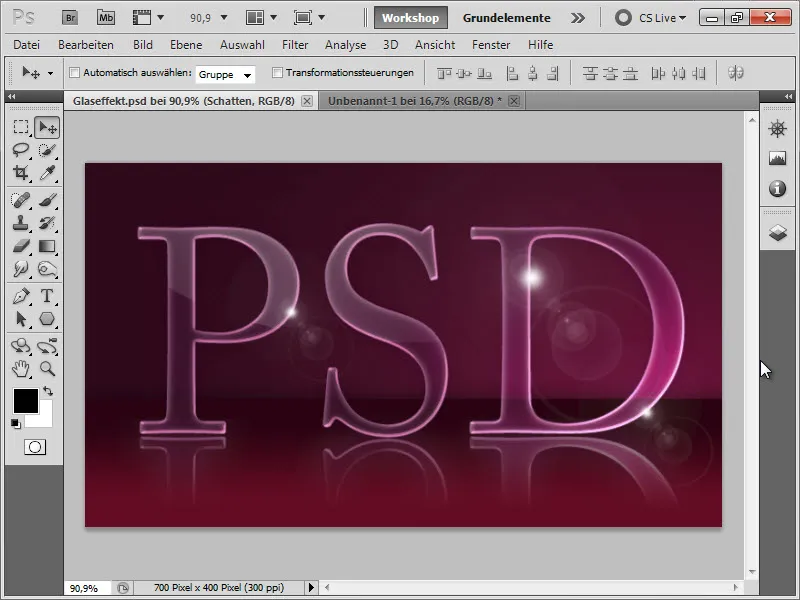
Und sind dann somit endlich am Ziel angelangt. :)
Ich hoffe, euch hat dieses Tutorial gefallen, und freue mich über jeden Kommentar. :)


