Ein Fotomosaik ist eine faszinierende Möglichkeit, aus vielen kleinen Bildern ein großes Kunstwerk zu gestalten. Dieser Effekt kombiniert Kreativität mit Präzision und eignet sich hervorragend für Poster, Geschenke oder digitale Präsentationen. Mit Photoshop kannst du ein Fotomosaik schnell und einfach erstellen, indem du Fotos zu einem Mosaik anordnest, das ein Hauptbild formt. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du ein beeindruckendes Fotomosaik erstellst – perfekt, um deine Designs zu einem echten Hingucker zu machen. Lass uns loslegen!
Schritt 1: Bilder für das Muster verkleinern
Für das Mosaik benötige ich allerhand Bilder. Je mehr Bilder ich für mein Muster zur Verfügung habe, desto weniger kommt es zu Bildwiederholungen im Muster. In diesem Tutorial halten wir dennoch den Ball mehr oder weniger flach und nutzen 100 Bilder zur Erstellung des Musters. Sinnvoll ist es, diese Bilder in einem Ordner zusammenzuführen.
Im ersten Schritt muss ich meine 100 Bilder auf die richtige Größe anpassen. Diese ist in diesem Fall 50x50 Pixel. Das quadratische Pixelmaß stellt sicher, dass ich später auch noch einen akzentuierenden Mosaikeffekt über den Filter mit meinem Muster verschmelzen lassen kann.
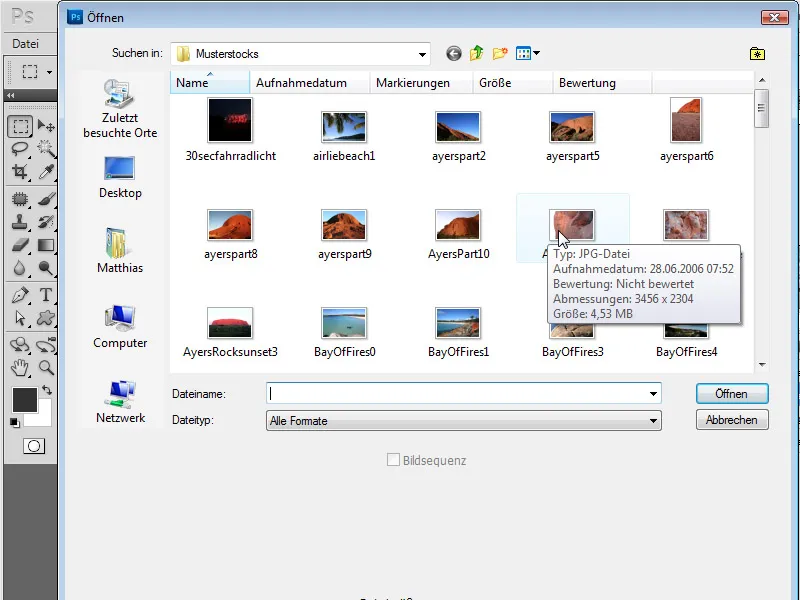
Das erste Bild, welches zu 50x50 px verkleinert werden soll, öffne ich in Photoshop.

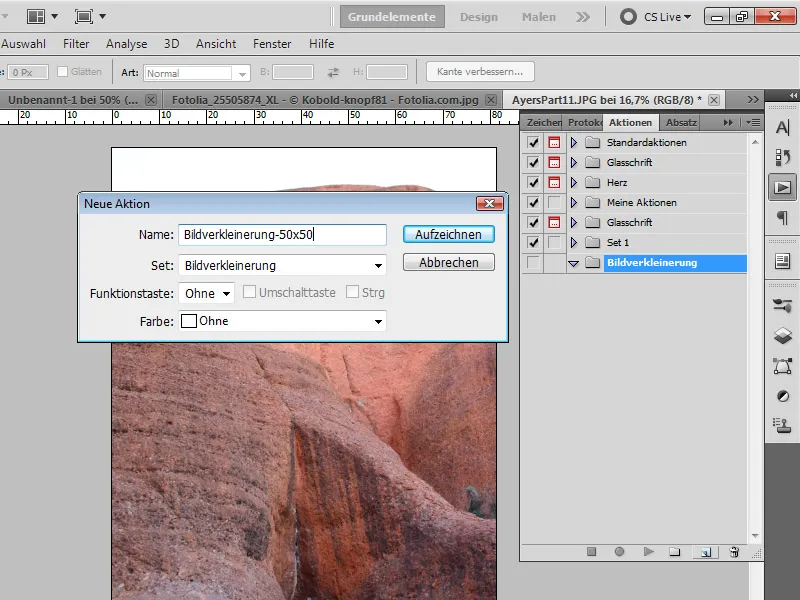
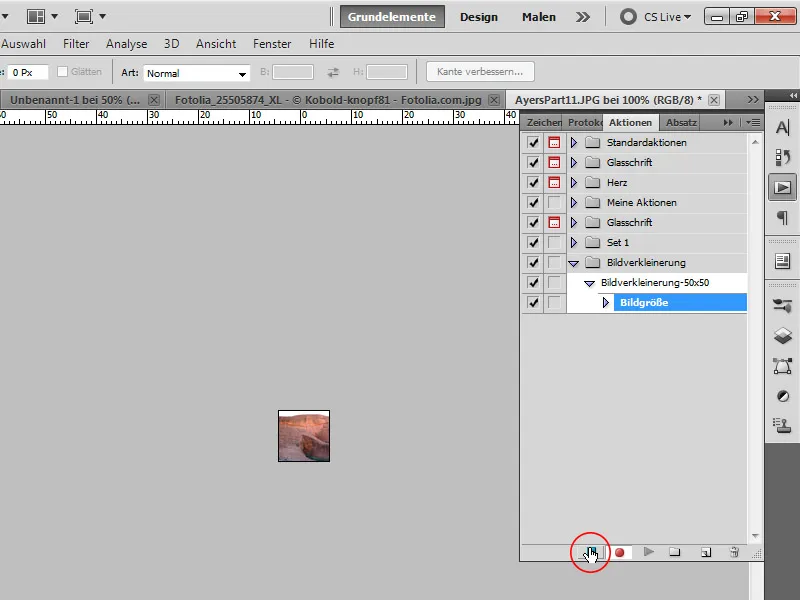
Ich rufe das Aktionen-Bedienfeld auf und erstelle eine neue Aktion mit Namen „Bildverkleinerung-50px“.
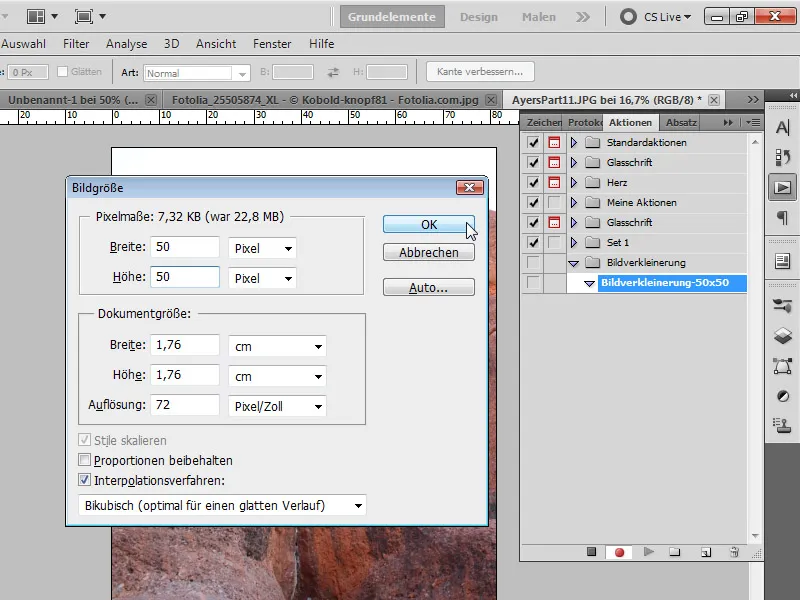
Mit dem Shortcut Strg+Alt+I öffne ich den Bildgröße-Dialog. Die Checkbox Proportionen beibehalten wird deaktiviert. Anschließend gebe ich bei Breite und Höhe 50 px ein und bestätige mit OK.
Die Aktion beende ich mit Klick auf das Stopp-Zeichen (Aufzeichnung beenden) im Aktionen-Bedienfeld.
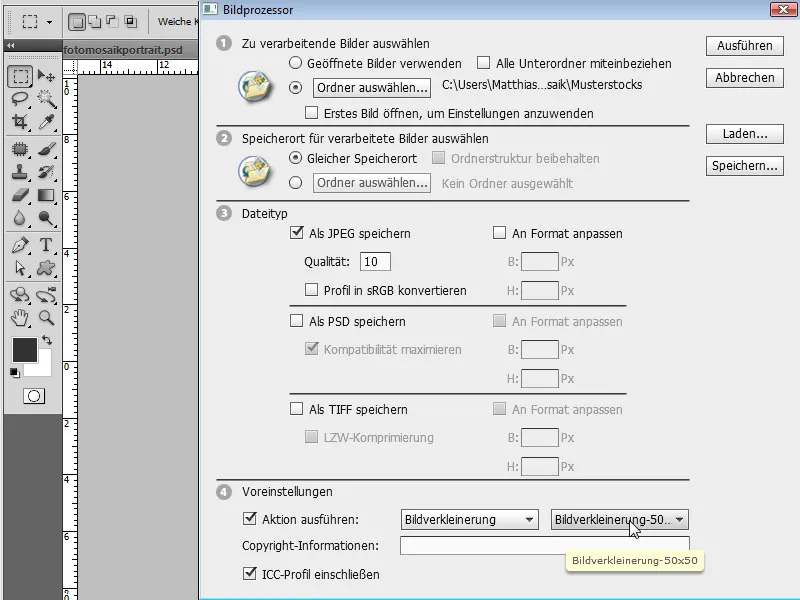
Nun öffne ich über das Menü Datei>Skripten den Bildprozessor. Dort kann ich alle Bilder in einem Rutsch durchlaufen lassen unter Anwendung meiner soeben erstellten Aktion als Stapelverarbeitung.
Ich wähle den Ordner aus, in dem meine 100 Bilder hinterlegt sind. Speicherformat ist JPG, Qualität: 10.
In den Voreinstellungen wähle ich als Stapelverarbeitung meine soeben erstellte Aktion zur Bildverkleinerung. Anschließend drücke ich Ausführen. Meine 100 Bilder werden jetzt verkleinert und neu gespeichert.
Der Vorteil des Bildprozessors gegenüber dem Stapelverarbeitungsdialog besteht neben der intuitiven Anwendung darin, dass ich nicht noch jedes Bild beim Speichern bestätigen muss, weil dieser Schritt ja nicht in der Aktion enthalten war.
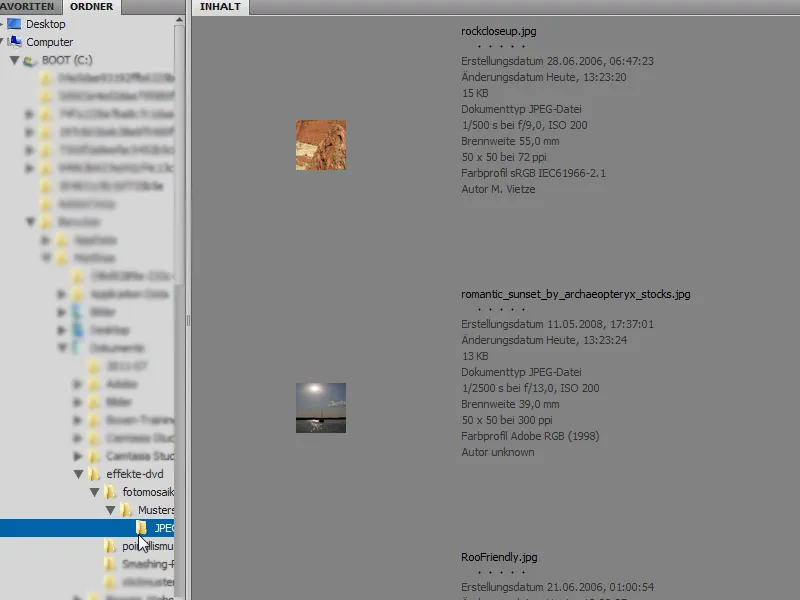
Nun wurden die 100 Bilder verkleinert und neu gespeichert. Der Bildprozessor hat dazu einen neuen Ordner JPEG angelegt.
Schritt 2: Verkleinerte Bilder als Muster anlegen
2.1 Der Weg in Photoshop
Bleibe ich in Photoshop, kann ich folgenden Weg wählen, um die Bilder mehr oder weniger schnell in das richtige Anordnung für mein Muster zu bringen.
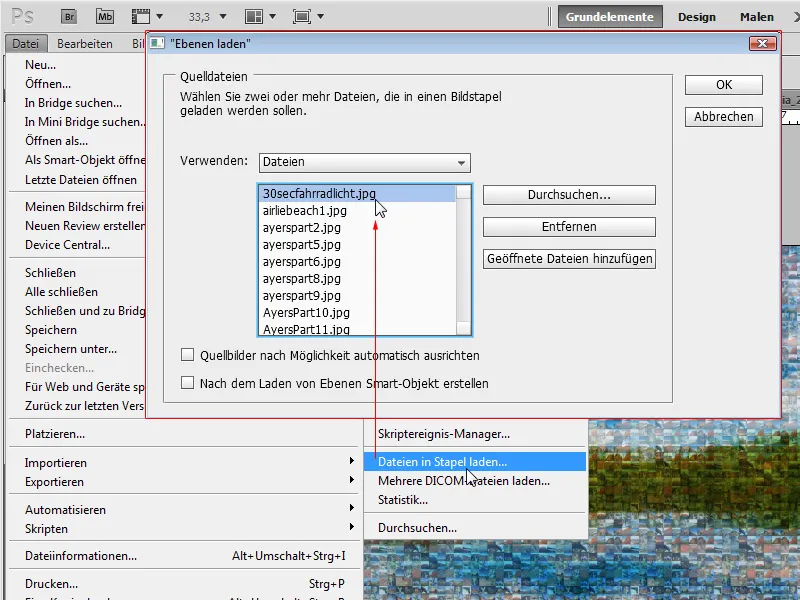
Ich wähle über das Menü Datei>Skripten den Dialog Dateien in Stapel laden. Im sich öffnenden Dialogfenster wähle ich Durchsuchen und markiere im Dateibrowser die 100 zuvor verkleinerten Bilder. Mit OK bestätige ich meine Auswahl und lasse mir die Bilder als Stapel laden. Die Checkbox zur Erstellung eines Smart-Objekts bleibt deaktiviert.
Meine 100 Bilder werden nun in einem Dokument in 100 Ebenen geladen.
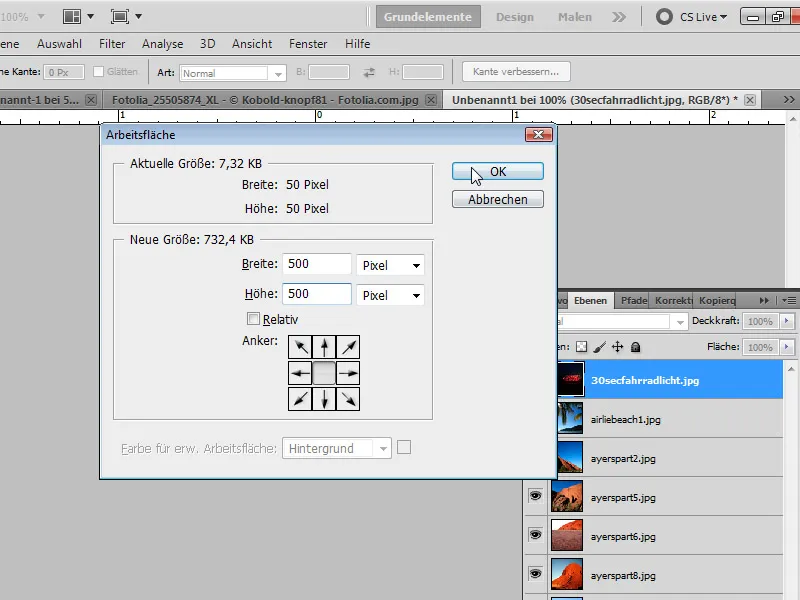
Ich ruf als Nächstes den Arbeitsfläche-Dialog mit dem Shortcut Alt+Strg+C auf und stelle dort eine Vergrößerung meines Dokuments auf 500x500 Pixeln ein.
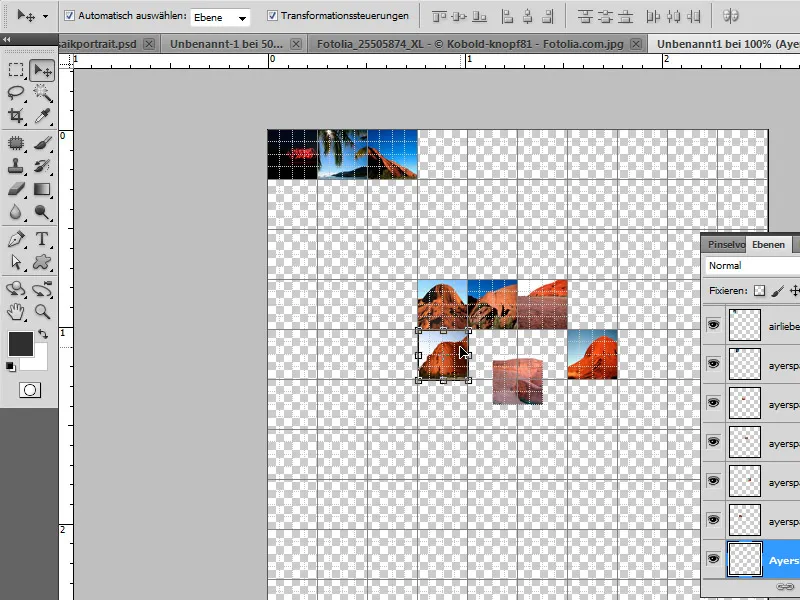
Nun kann ich mit dem Verschieben-Werkzeug bei aktivierter Checkbox für Ebene automatisch auswählen die 100 Ebenen händisch ausrichten.
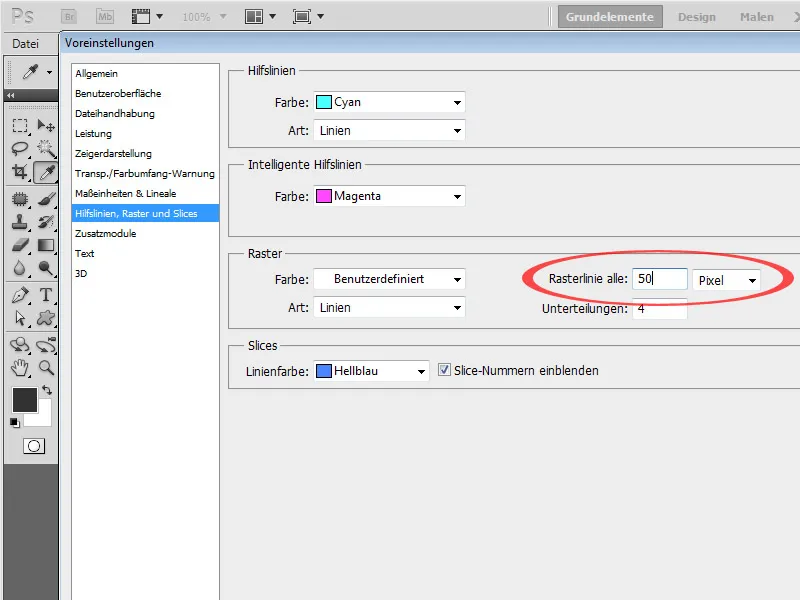
Ein Tipp, damit es ein wenig schneller geht: In den Voreinstellungen (Strg+K) im Register Hilfslinien, Raster und Slices passe ich das Raster so ein, dass ich eine Rasterlinie alle 50 Pixel habe – genau die Größe, die auch die kleinen Bildchen haben.
Beim Verschieben wirken die Rasterlinien leicht magnetisch, sodass mir das Ausrichten dann besser gelingt. Das Raster kann ich mit Alt+Shift+Strg+, einblenden bzw. über das Menü Ansicht>Einblenden>Raster.
Na dann mal los beim Ausrichten der Bilder mit dem Verschieben-Werkzeug! Oder ich wähle eine Abkürzung über Adobe Bridge:
2.2. Die Abkürzung über die Bridge
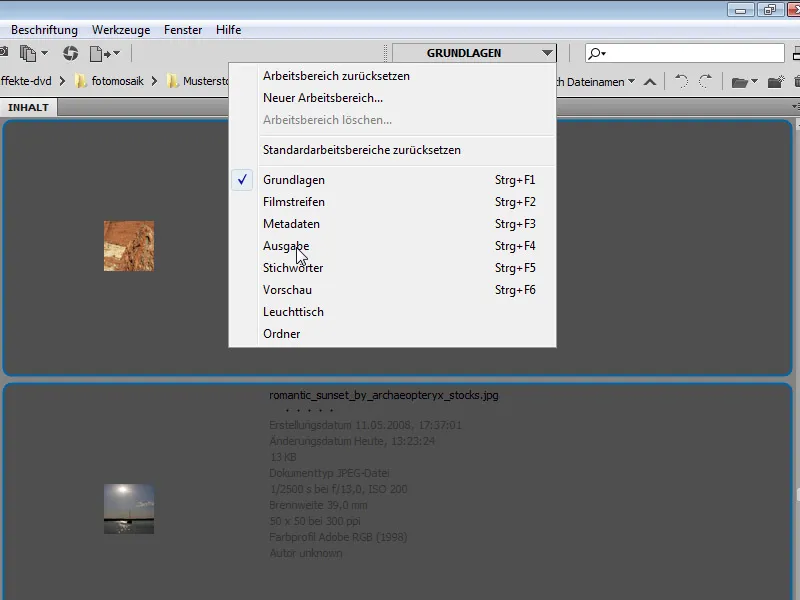
Ich rufe die Bridge auf und dort meinen Ordner mit den 100 Bildern, die für das Muster entsprechend nahtlos aneinander ausgerichtet werden müssen.
Im Arbeitsbereich Ausgabe habe ich die Möglichkeit, PDF-Dateien zu generieren.
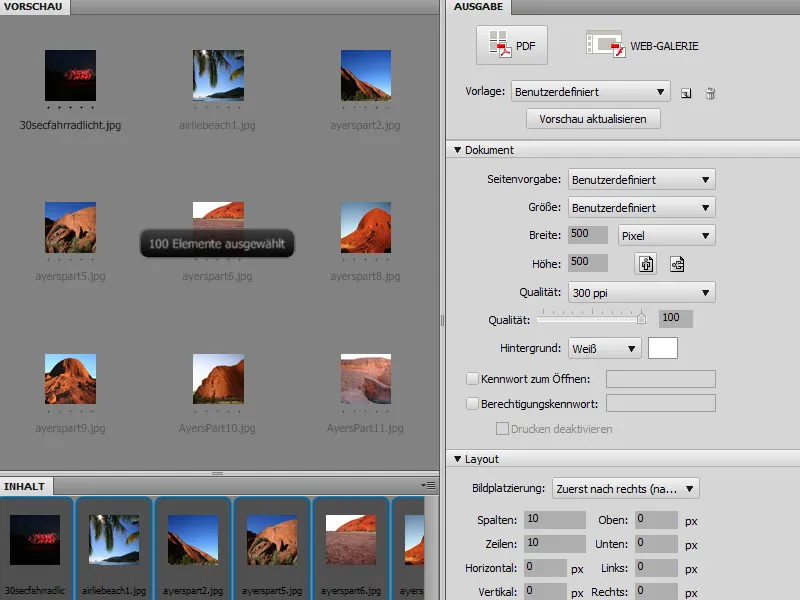
Ich wähle meine 100 Bilder aus und nehme im Ausgabe-Feld folgende Einstellungen vor:
Dokument:
• Vorlage: Benutzerdefiniert
• Breite und Höhe: 500 Pixel
• Qualität: 300 ppi
• Qualität: 100 Prozent
Layout:
• Spalten und Zeilen: 10
• Der Rest wird genullt.
Die Checkbox bei Überlagerungen kann ich deaktivieren.
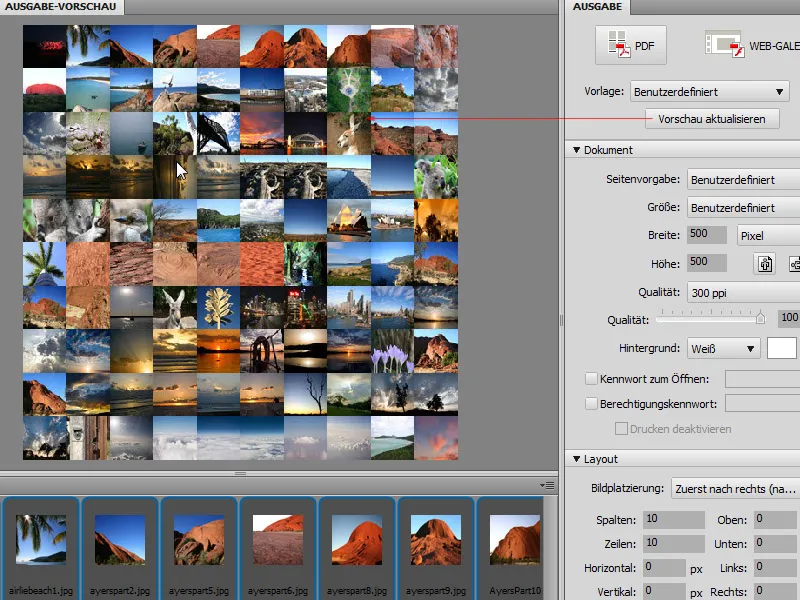
Über den Button Vorschau aktualisieren kann ich mir schon einmal einen Entwurf anzeigen lassen, ob das Muster schon stimmig ist. Ist es das, dann kann ich die PDF speichern.
Schritt 3: Mein Muster speichern
Welchen Weg ich auch gegangen bin, ob nun direkt über Photoshop oder die Abkürzung über Bridge, ich muss mein Musterbild als Muster auch in Photoshop festlegen.
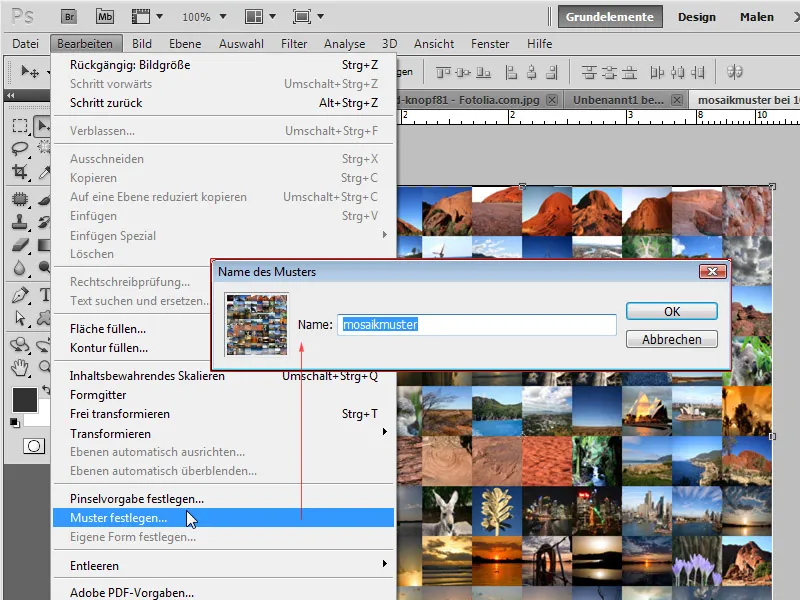
Bei der ersten Varianten ist das Bild bereits im Dokument. Bei der zweiten Variante öffne ich die PDF-Datei in Photoshop. Jetzt speichere ich mein Muster über das Menü Bearbeiten>Muster festlegen.
Schritt 4: Muster anwenden
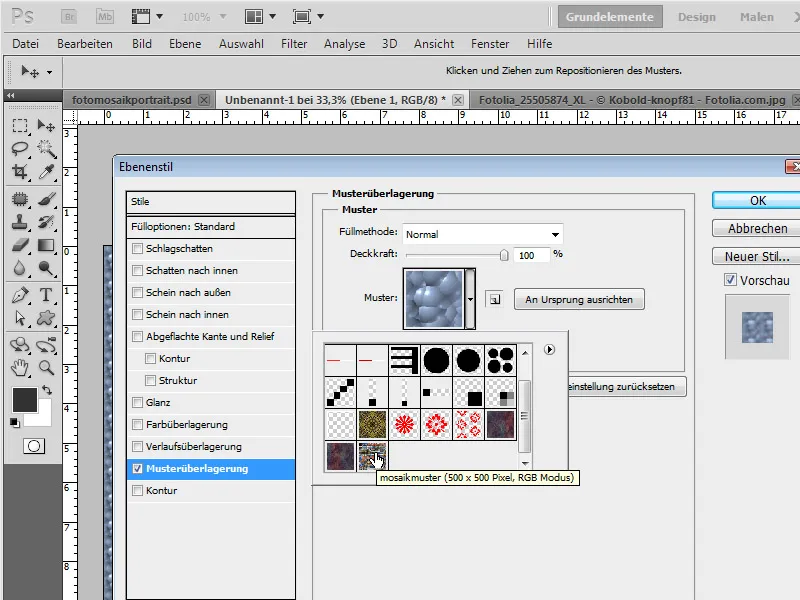
Es geht zurück in mein ursprüngliches Dokument mit meinem Waldsee. Ich erstelle eine neue Ebene mit dem Shortcut Strg+Shift+Alt+N und fülle diese Ebene mit einer beliebigen Farbe. Nun öffne ich die Fülloptionen und wähle dort im Register Musterüberlagerung mein zuvor angelegtes Muster aus.
Der Vorteil an der Musterüberlagerung – etwa gegenüber dem Füllen über den Dialog Inhalt füllen (Shift+F5) – besteht darin, dass ich jetzt auch mein Muster skalieren kann.
Schritt 5: Hintergrundebene in Smart-Objekt konvertieren und nach oben
Ich konvertiere meine Hintergrundebene mit Doppelklick in eine Transparenzebene und verschiebe die Ebene an die oberste Stelle im Ebenenbedienfeld.
Die Ebene dupliziere ich anschließend mit Strg+J. Das Duplikat kann ich vorerst ausblenden.
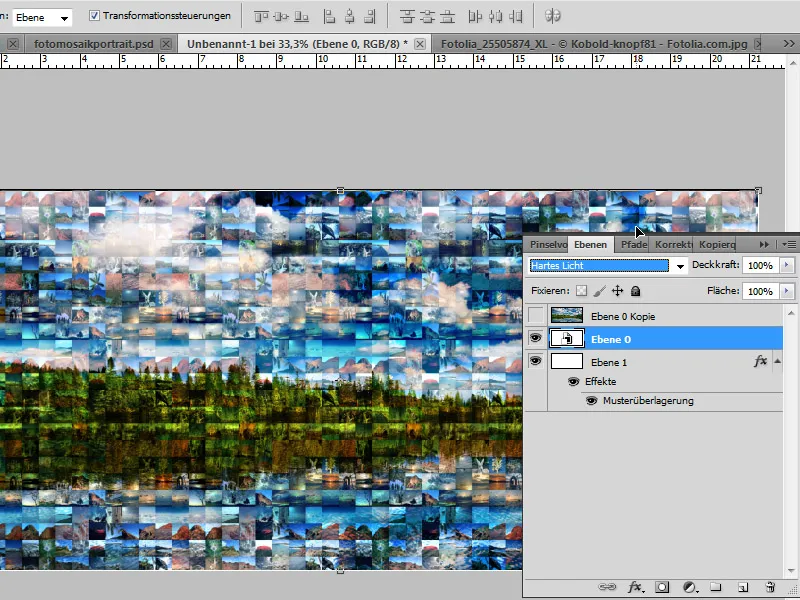
Die erste Ebene konvertiere ich in ein Smart-Objekt und setze sie in den Modus Hartes Licht. Das sorgt für eine Verrechnung mit der Musterebene bei gleichzeitiger Kontrastverstärkung. So werden sowohl das Muster als auch der Waldsee erkennbar.
Schritt 6: Smartfilter Mosaikeffekt
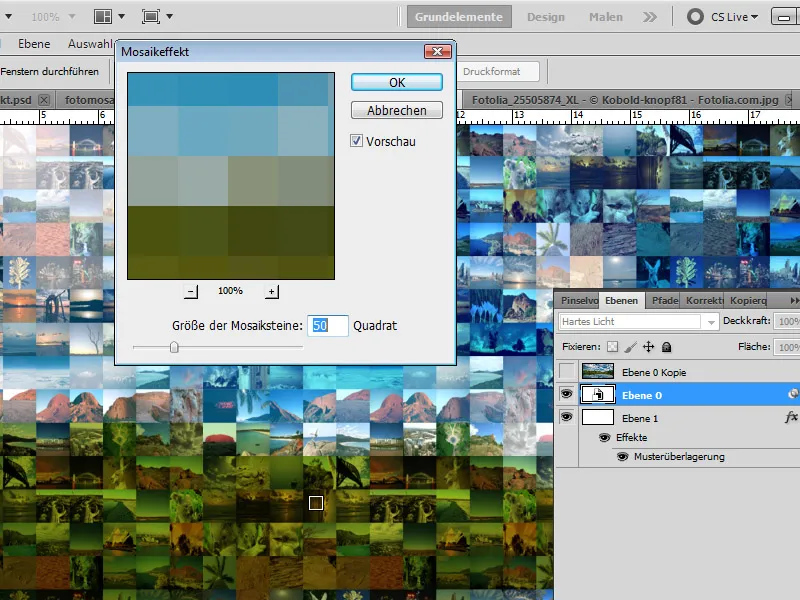
Nun wende ich auf mein eingeblendetes Smart-Objekt den Vergröberungsfilter Mosaikeffekt als Smartfilter an.
Ich wähle bei Größe 50 Quadrat, sodass die Quadratelemente aus dem Filter deckend mit meinen 50x50-Quadraten aus der Musterebene sind.
Möchte ich stattdessen kleinere oder größere Quadrate für den Mosaikeffekt einstellen, brauche ich im Anschluss nur in die Musterebene zu gehen und bei der Musterüberlagerung den Wert der Muster entsprechend zu skalieren, damit die Filtermosaike wieder deckend zu den Musterelementen sind. Und daher empfiehlt sich, wie eingangs erwähnt, die Ebenenfüllung über eine Musterüberlagerung.
Schritt 7: Duplizierte Ebene wieder einblenden
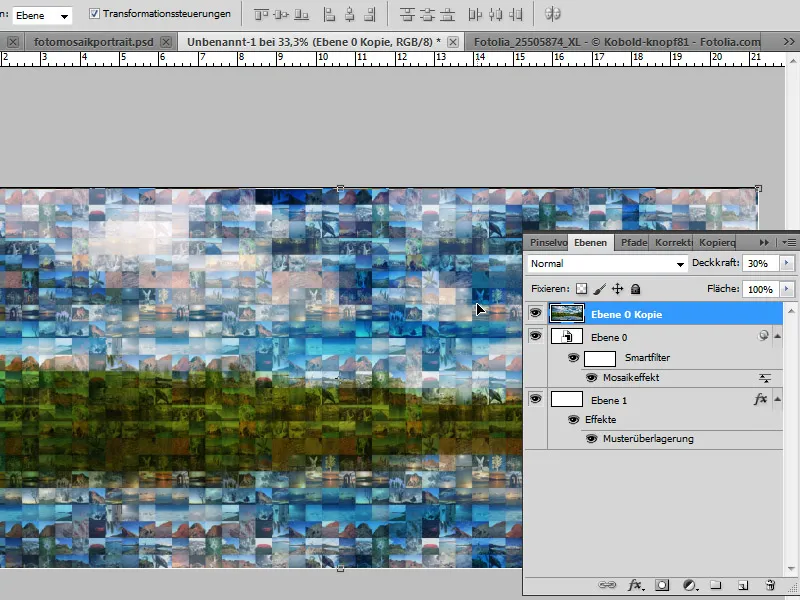
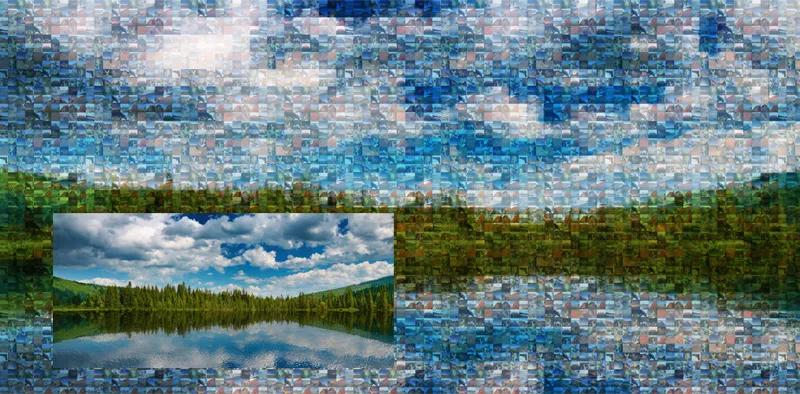
Die duplizierte Ebene kann ich jetzt wieder einblenden. Ich reduziere die Deckkraft auf 30 Prozent, sodass noch ein paar Strukturen des Waldes aus dem Hintergrund wieder hervorgeholt werden.
Fertig ist mein Mosaikeffekt.
Anwendung auf andere Bilder
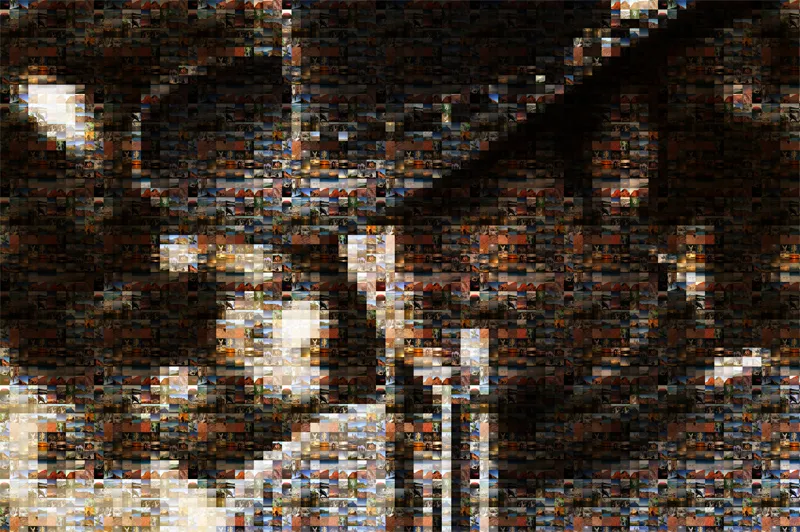
Da die Musterebene schon steht, kann dieser Effekt auch ziemlich einfach auf andere Bilder angewendet werden. In diesem Fall nehme ich eine in Brauntönen gehaltene Porträtaufnahme.
Bildquelle: Fotolia.com - Colt © S.Kobold #25505874
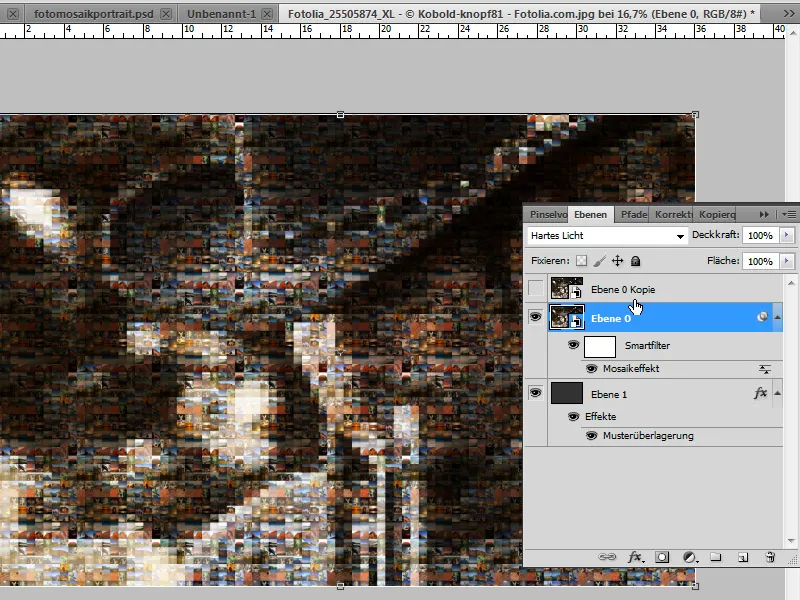
Ich füge bei diesem Bild auch eine neue Ebene mit einer beliebigen Farbe ein, die ich dann über die Musterüberlagerung mit meinem Muster fülle. Die Bildebene ziehe ich nach oben und dupliziere sie. Die erste Bildebene mit der Füllmethode Hartes Licht erhält den Mosaikeffekt-Filter als Smartfilter (die Ebene vorher in ein Smart-Objekt konvertieren).
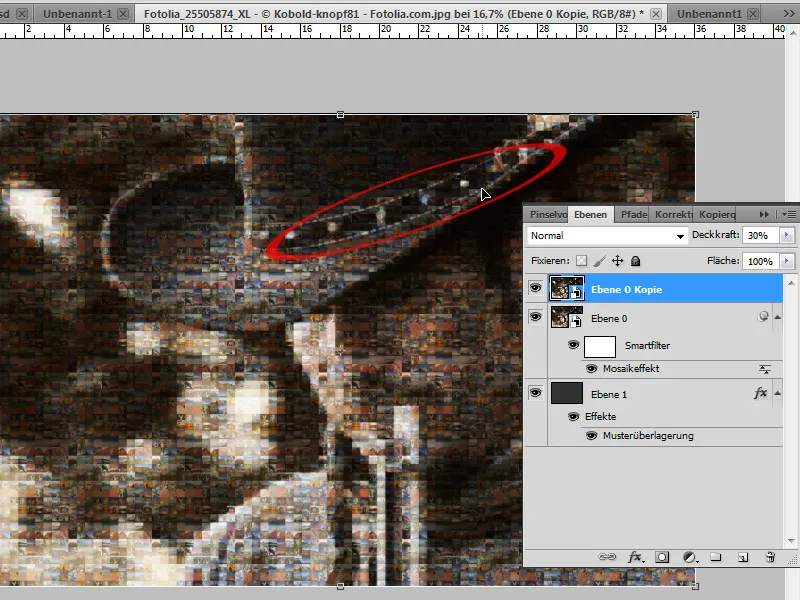
Bei der duplizierten Ebene reduziere ich die Deckkraft auf 30 Prozent. Jetzt zeigt sich gerade an der Hutschnur eine zu hohe Detailgenauigkeit.
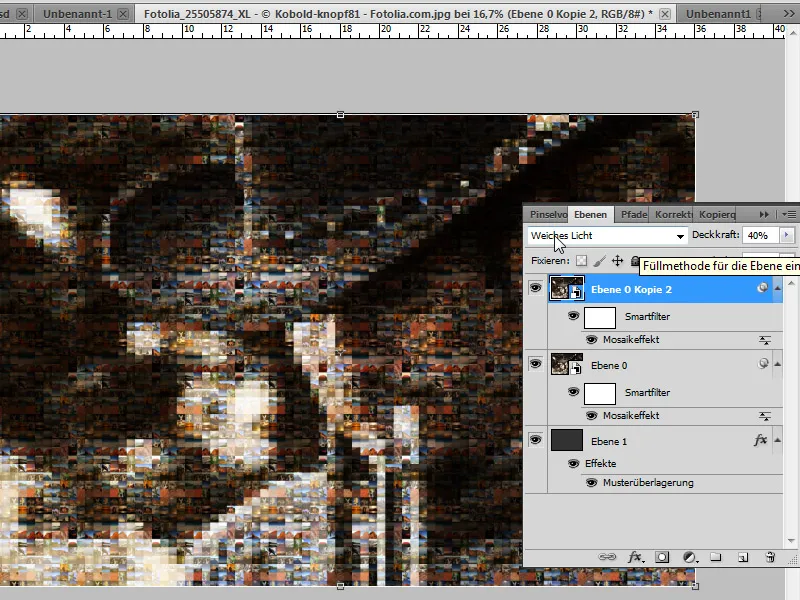
Daher bietet sich hier eine Variation an. Statt die Ebene im Modus Normal bei 30 Prozent Deckkraft weiterhin zu nutzen, lösche ich diese. Ich dupliziere stattdessen die Ebene, die in den Modus Hartes Licht gesetzt war. Mein Duplikat erhält die Füllmethode Weiches Licht bei 40 Prozent Deckkraft. Damit verstärke ich zusätzlich die Kontraste, was der Gesamterscheinung des Effekts sehr zuträglich ist. Die ehemals zu hohen Details an der Hutschnur passen nun als Mosaikkästchen schön ins Bild.
Fertig ist mein Mosaikeffekt auch bei diesem Bild.
Es zeigt sich also, dass die Technik grundsätzlich sehr gut funktioniert, aber je nach den vorliegenden Bildbesonderheiten für den optimalen Look immer ein wenig angepasst werden muss.