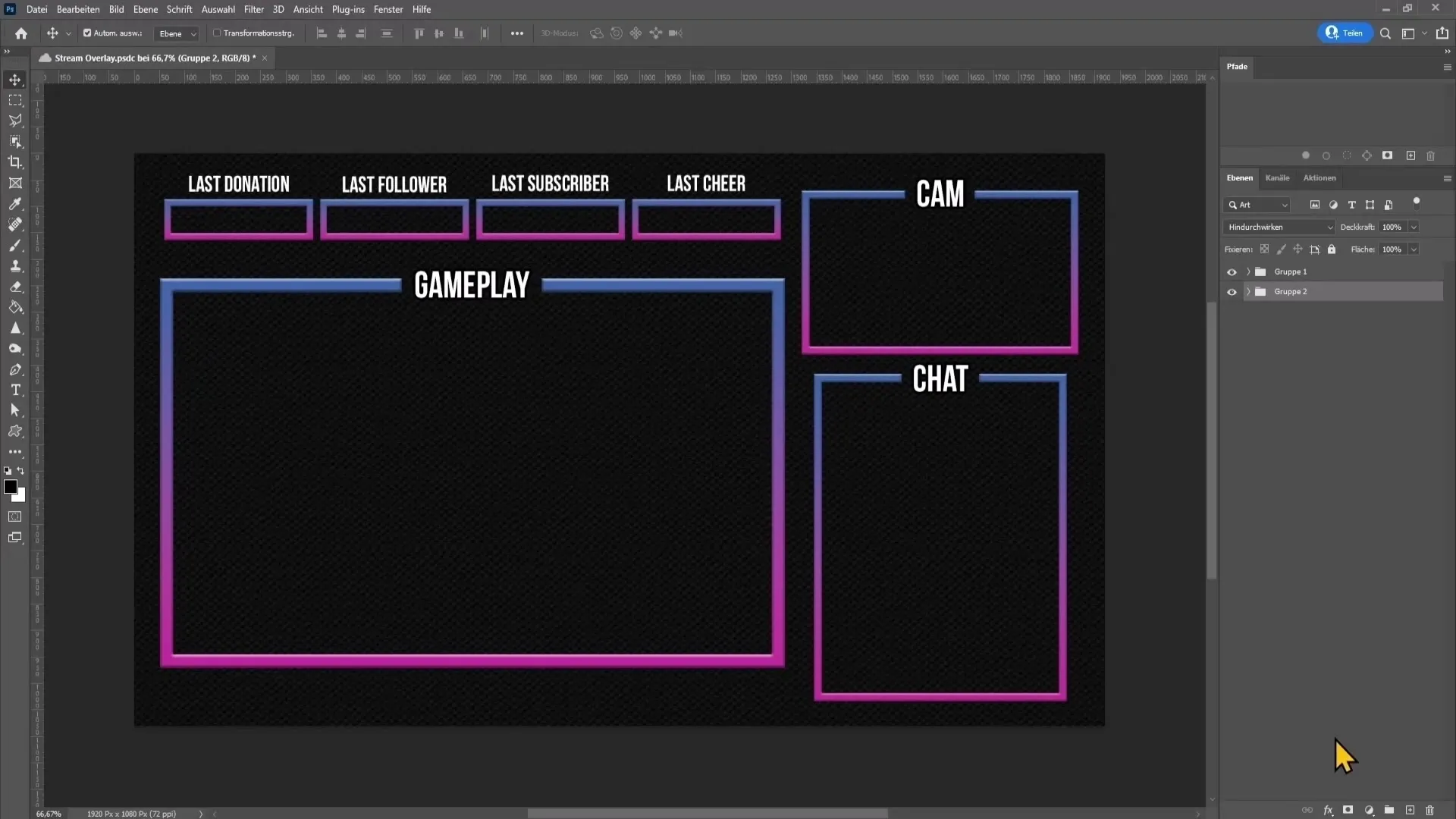
Ein gut gestaltetes Stream-Overlay ist entscheidend, um einen professionellen Eindruck bei deinen Zuschauern zu hinterlassen. Mit Photoshop kannst du ein individuelles Overlay erstellen, das genau zu deinem Stil passt. In dieser Anleitung gehe ich Schritt für Schritt durch den Prozess, um dir zu zeigen, wie du ein effektives Overlay für deine YouTube- oder Twitch-Streams gestalten kannst.
Wichtigste Erkenntnisse:
- Umgang mit den grundlegenden Photoshop-Werkzeugen für Overlay-Design.
- Selbstständige Erstellung und Anpassung von Overlay-Elementen.
- Export der Overlay-Elemente für die Verwendung in Streaming-Software wie OBS.
Schritt-für-Schritt-Anleitung
Neues Dokument anlegen
Um zu starten, öffne Photoshop und lege ein neues Dokument an. Gehe hierzu auf Datei > Neu. Stelle die Breite auf 1920 Pixel, die Höhe auf 1080 Pixel ein und belasse die Auflösung bei 72 dpi, da du das Overlay nur digital nutzen möchtest. Lass die anderen Einstellungen unverändert und klicke auf „Erstellen“.

Hintergrundfarbe einstellen
Jetzt ist es Zeit, den Hintergrund zu gestalten. Erstelle eine neue leere Ebene, indem du unten rechts auf das entsprechende Symbol klickst. Drücke D, um die Vordergrundfarbe auf Schwarz zu setzen. Fülle diese Ebene mit Schwarz, indem du die Alt-Taste gedrückt hältst und die Entf-Taste drückst. Lösche anschließend die Hintergrundebene, indem du mit einem Rechtsklick darauf und dann mit Löschen vorgehst.

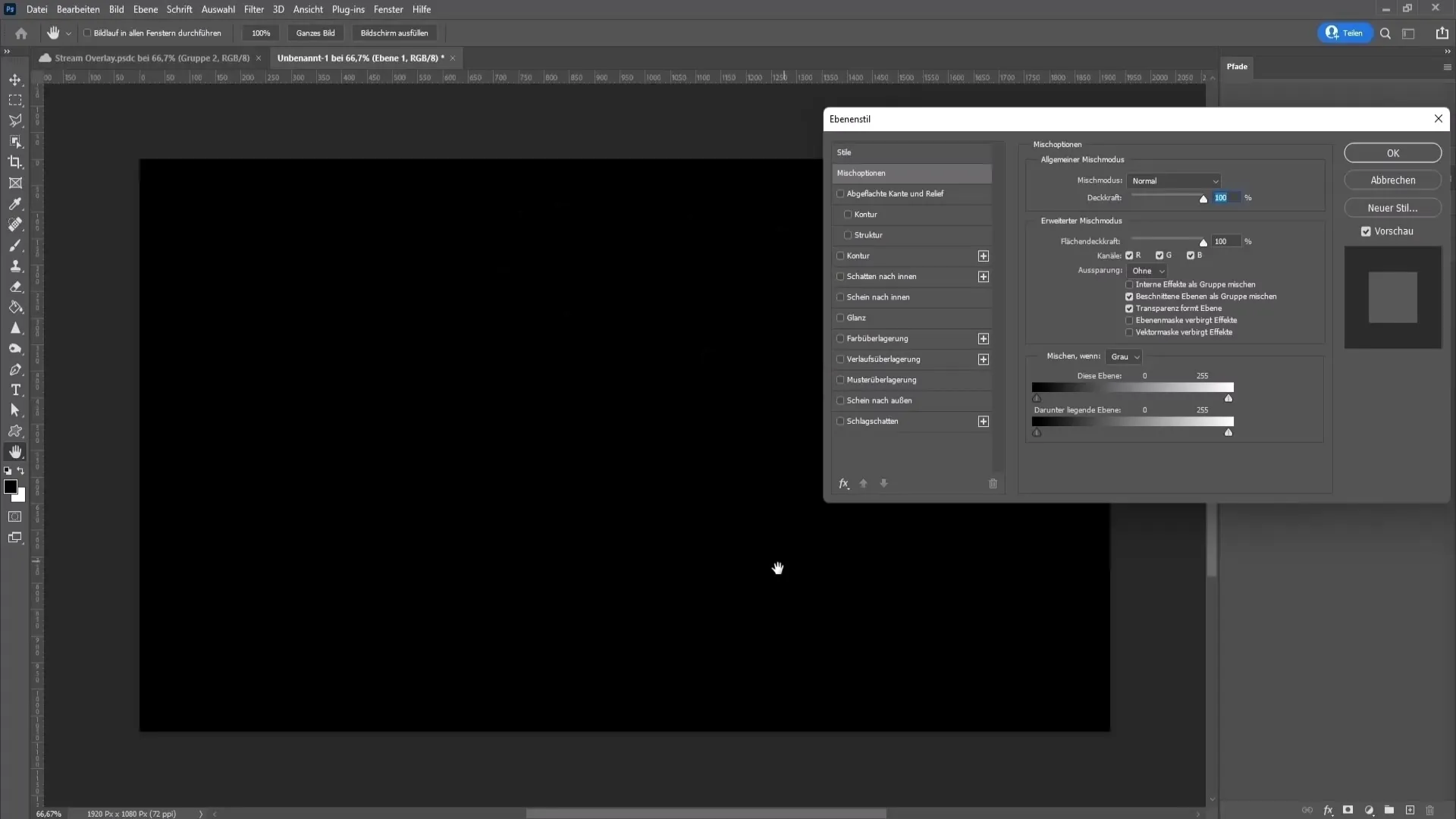
Musterüberlagerung hinzufügen
Um dem Hintergrund mehr Tiefe zu verleihen, füge eine Musterüberlagerung hinzu. Gehe zu den Fülloptionen der schwarzen Ebene (Rechtsklick -> Fülloptionen) und aktiviere die Musterüberlagerung. Die Füllmethode sollte auf Normal gestellt sein, und die Deckkraft kannst du auf etwa 13% reduzieren. Wähle ein passendes Muster aus der Liste – für meine Zwecke bleibt das aktuell so. Klicke auf „OK“, um die Einstellungen zu übernehmen.

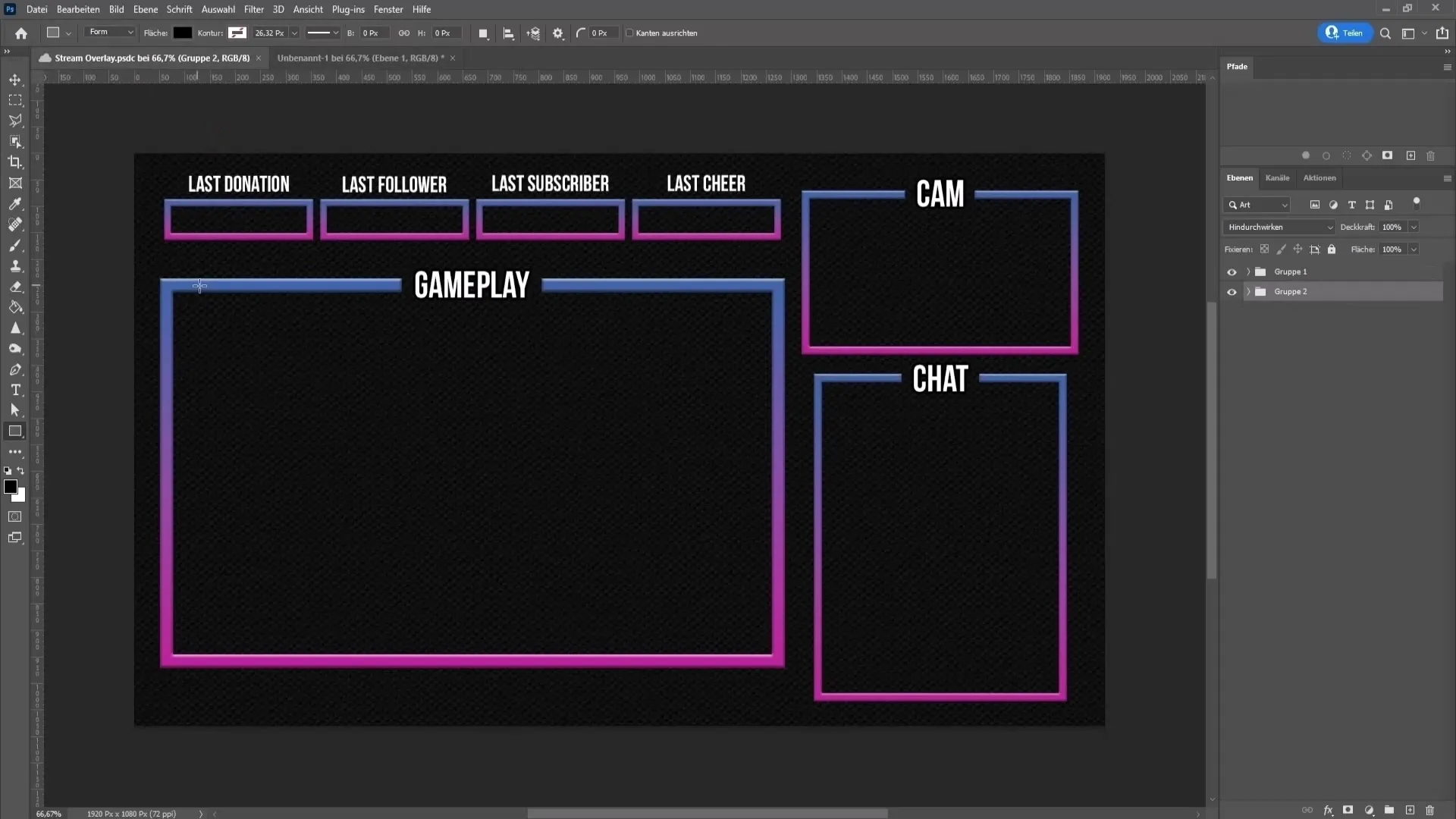
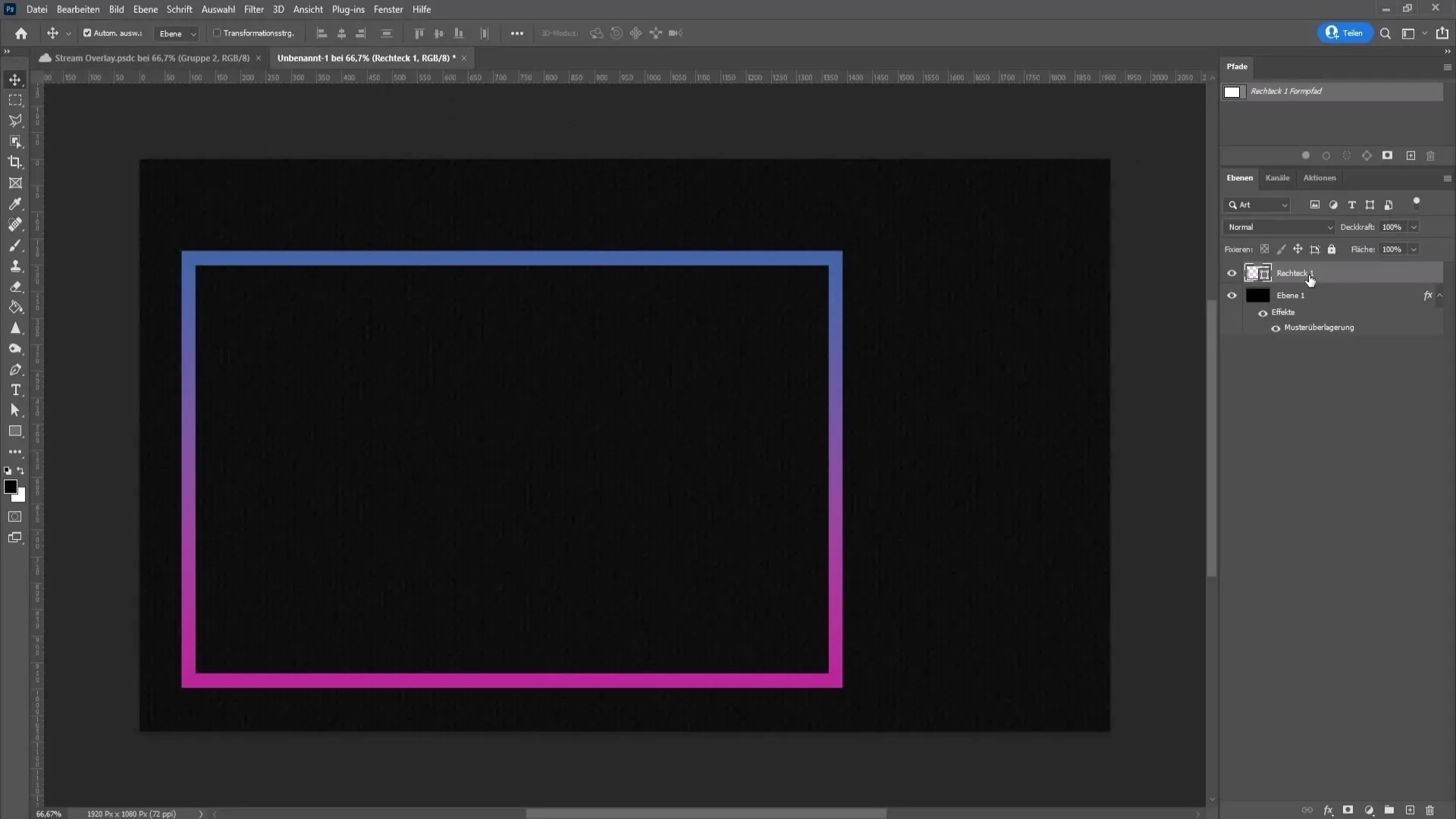
Rechtecke für Overlay-Elemente erstellen
Jetzt erstellen wir die Kästchen für das Overlay. Wähle das Rechteckwerkzeug aus, ziehe ein Rechteck in der gewünschten Größe auf. Du kannst die Füllfarbe nach Belieben anpassen; ich empfehle, zunächst eine Kontur zu verwenden. Klicke in den Fülloptionen auf das Farbkästchen und wähle einen Farbverlauf aus, den du verwenden möchtest. Stelle die Größe und die Kontur nach deinen Vorstellungen ein.

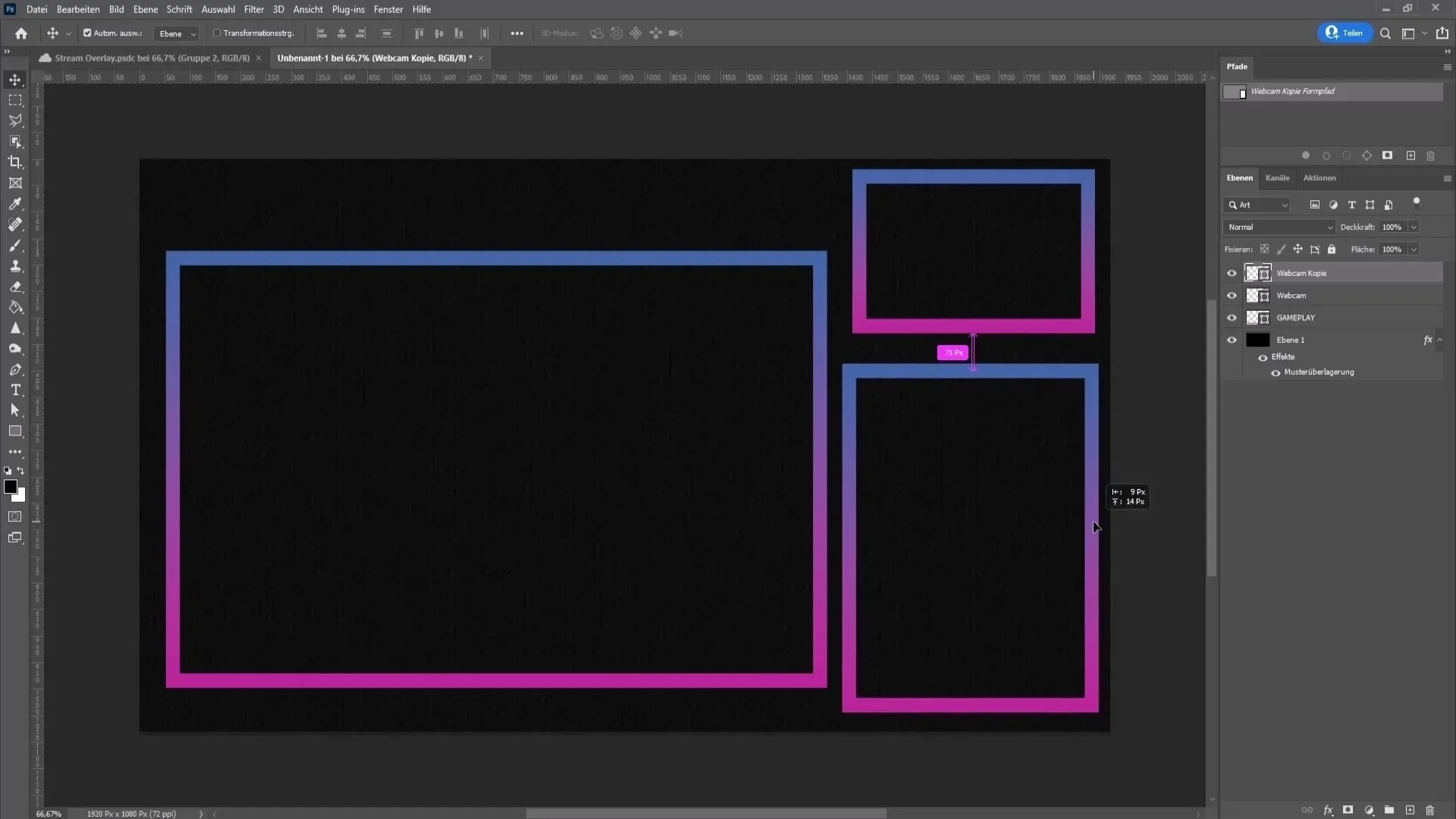
Kästchen duplizieren und beschriften
Um die Kästchen zu duplizieren, musst du zuerst das aktuell erstellte Kästchen markieren und die Strg- und J-Tasten gleichzeitig drücken, um eine Kopie zu erstellen. Benenne das Kästchen um, indem du mit einem Doppelklick auf den Text darunter gehst und es nach deinen Bedürfnissen anpasst. Zum Beispiel nennst du es Gameplay. Verwende die Strg + T-Kombination, um es zu transformieren und die passende Größe einzustellen. Verschiebe es an einen geeigneten Ort, um Platz für andere Elemente zu schaffen.

Chatfenster integrieren
Für das Chatfenster erstelle erneut eine Kopie eines der Kästchen, ziehe es nach unten und ziehe die Ecken, um es in die Breite zu ziehen. Benenne auch dieses Kästchen um, indem du es Chat nennst. Platziere es passend, sodass es gut positioniert ist.

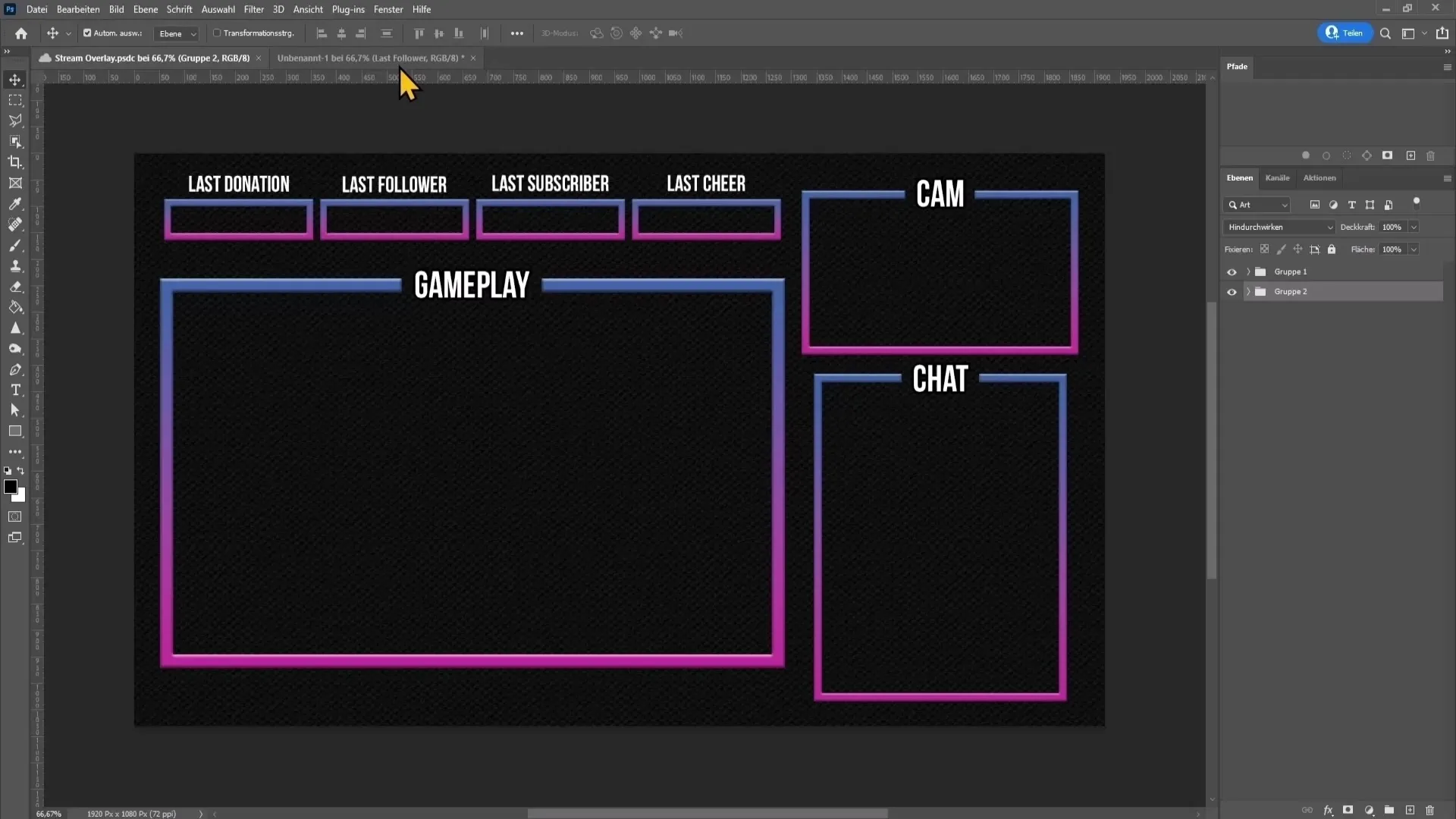
Zusätzliche Elemente hinzufügen
Füge weitere Kästchen für die letzten Spenden, Follower usw. hinzu, indem du den gleichen Vorgang wiederholst. Denk daran, die Kästchen entsprechend zu beschriften und sie anzuordnen. Ich empfehle, mindestens drei Kästchen zu verwenden, um ausreichend Platz für Informationen zu bieten.

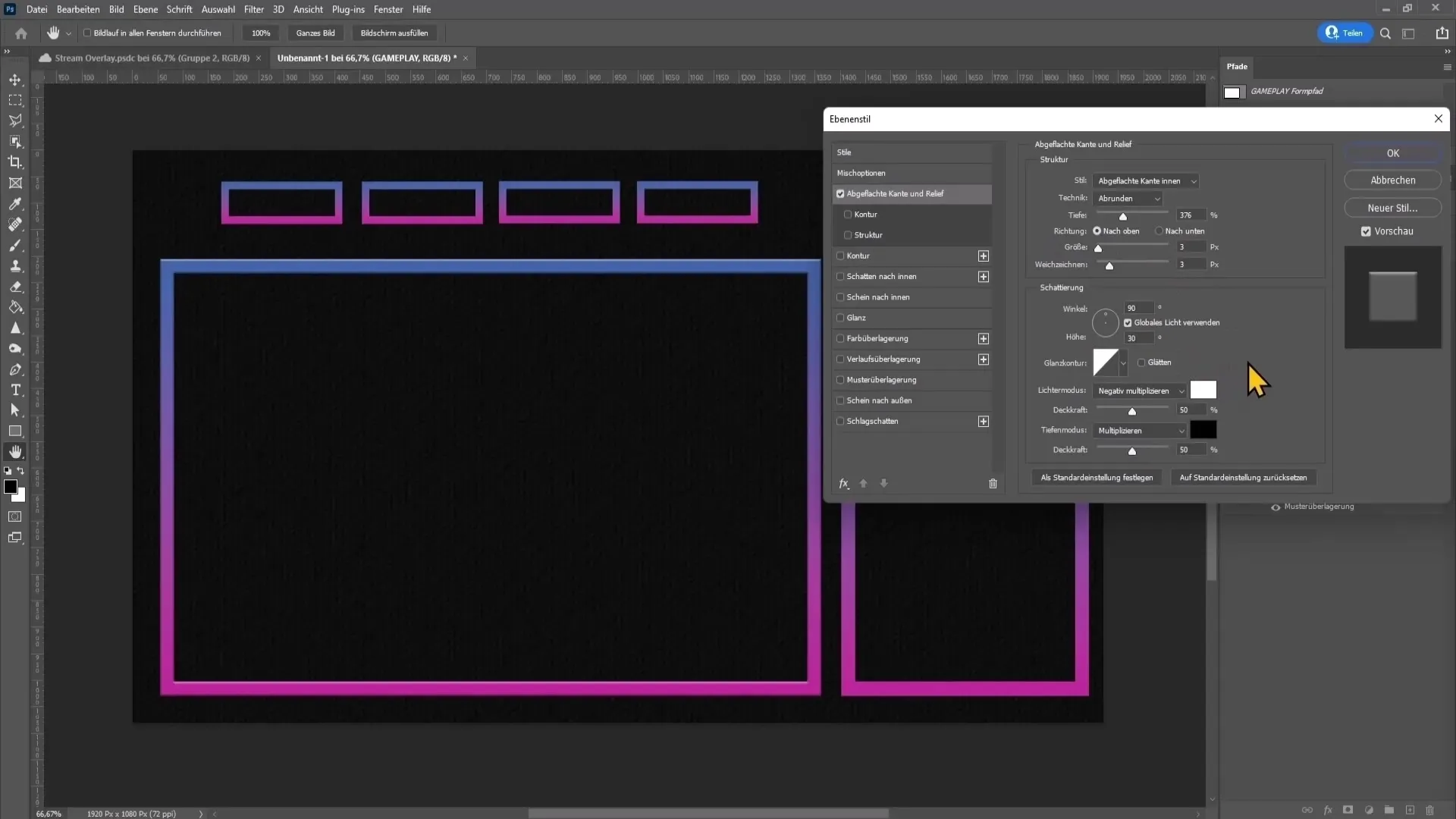
3D-Effekte hinzufügen
Um deinen Kästchen einen ansprechenden 3D-Effekt zu verleihen, gehe erneut in die Fülloptionen und experimentiere mit den Einstellungen für abgeflachte Kante und Relief. Übernehme die Einstellungen oder passe sie nach deinem Geschmack an.

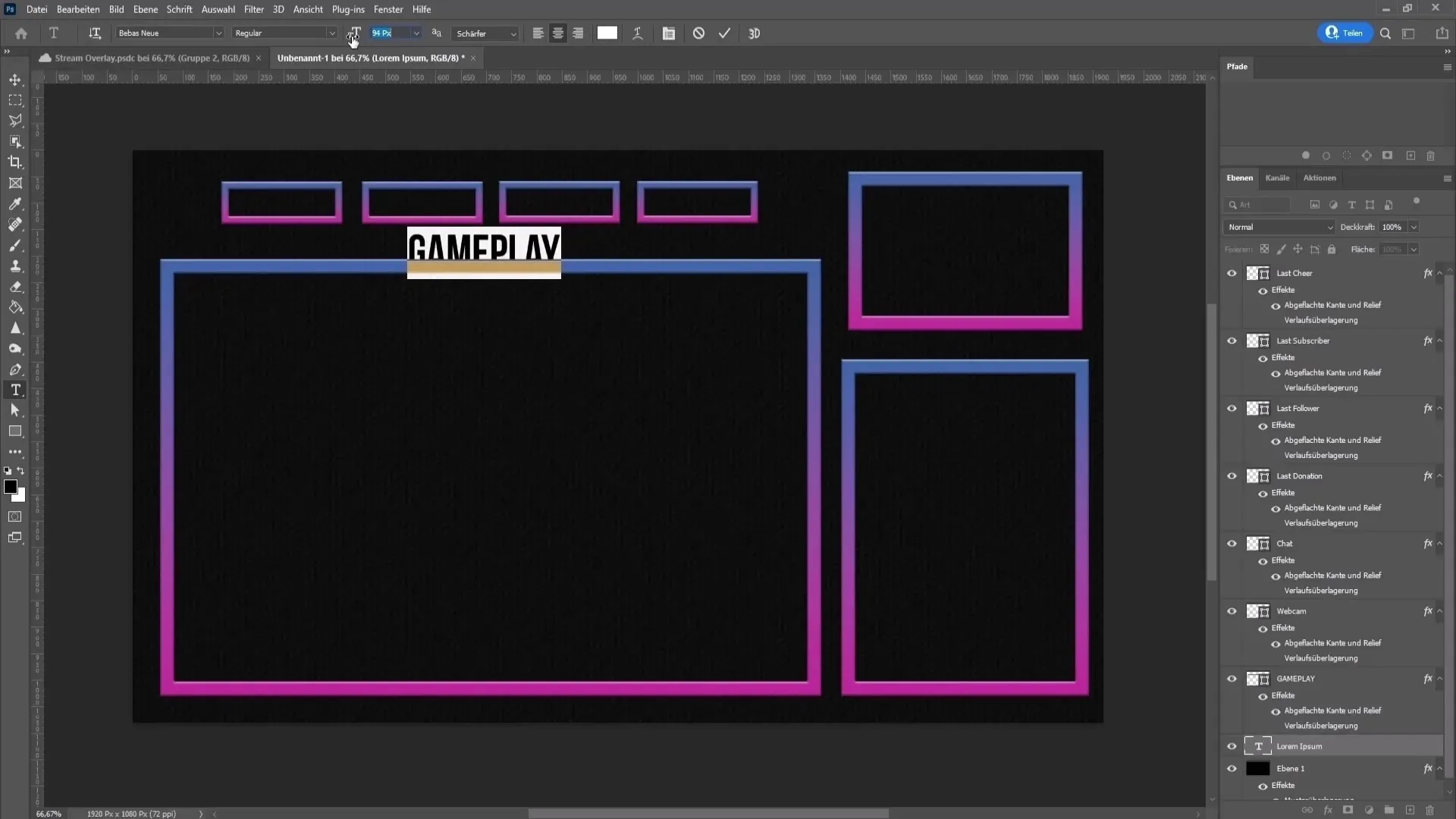
Text hinzufügen
Jetzt wird es Zeit, den Text für jedes Overlay-Element hinzuzufügen. Wähle das Textwerkzeug aus, klicke in dein Overlay und schreibe den entsprechenden Text, wie Gameplay, Chat, usw. Achte darauf, die Schriftgröße und -art anzupassen, um gut lesbare, aber nicht ablenkende Texte zu erhalten.

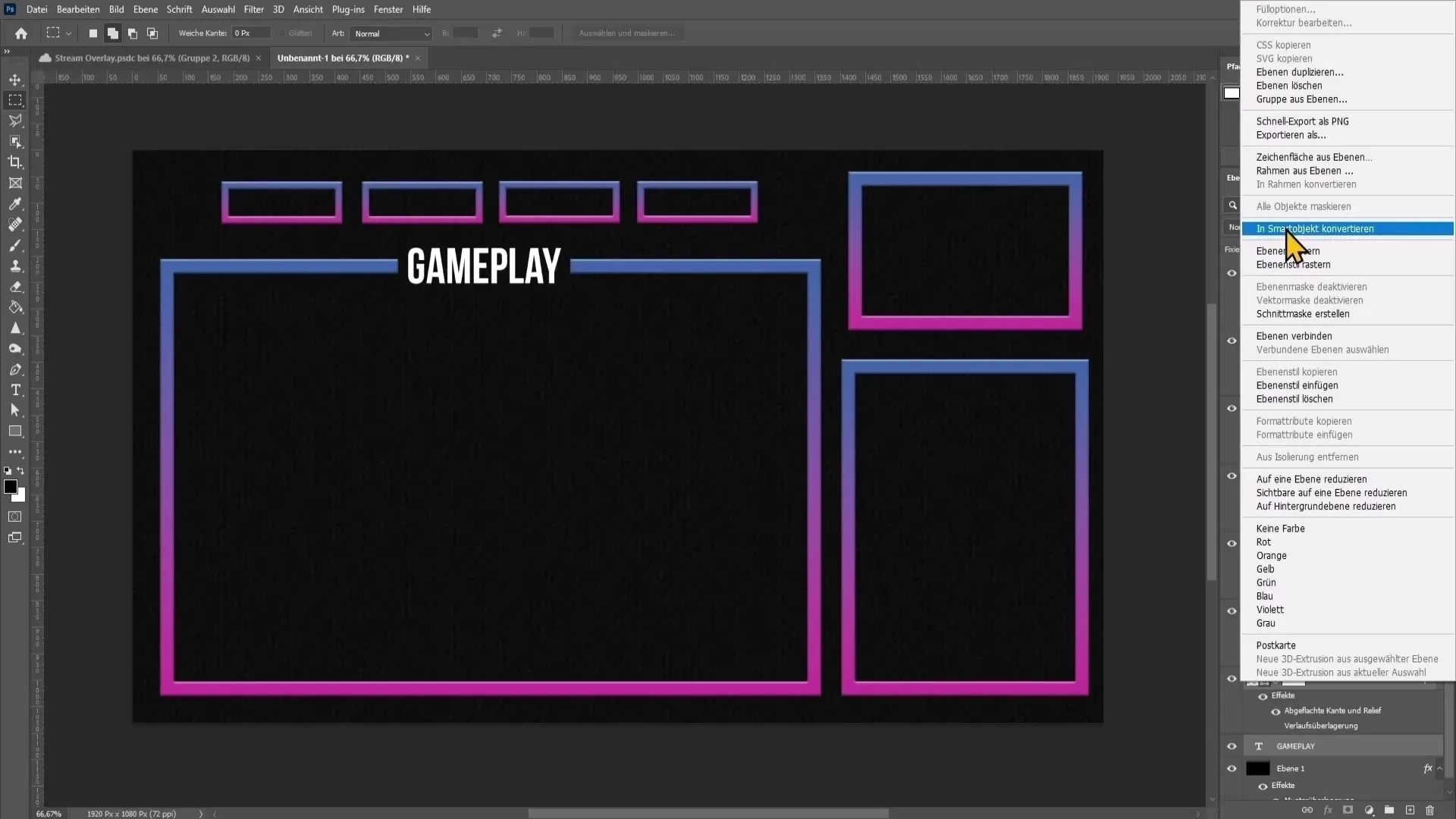
Alle Ebenen zugeordnet
Nachdem du alle Elemente erstellt hast, ist es ratsam, diese in Smartobjekte umzuwandeln (Rechtsklick auf die Ebenen -> In Smartobjekt konvertieren). Dies ermöglicht es dir, sie später leichter zu bearbeiten.

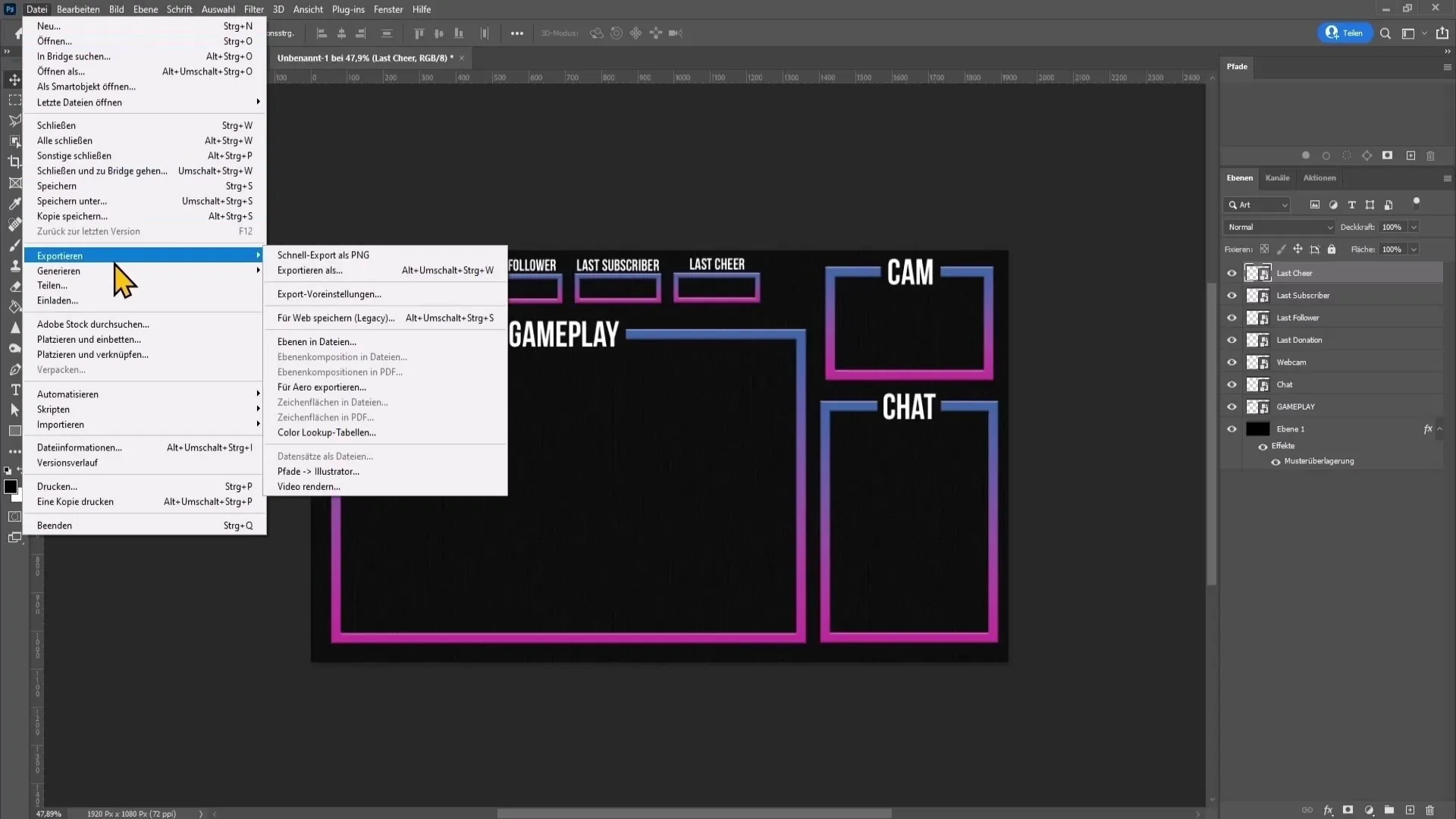
Export der Overlay-Elemente
Jetzt kannst du alle Elemente exportieren, sodass sie in OBS oder anderer Streaming-Software verwendet werden können. Gehe zu Datei > Exportieren > Ebenen in Dateien auswählen. Wähle einen Zielordner aus und achte darauf, PNG 24 als Dateityp auszuwählen, um einen transparenten Hintergrund zu erhalten.

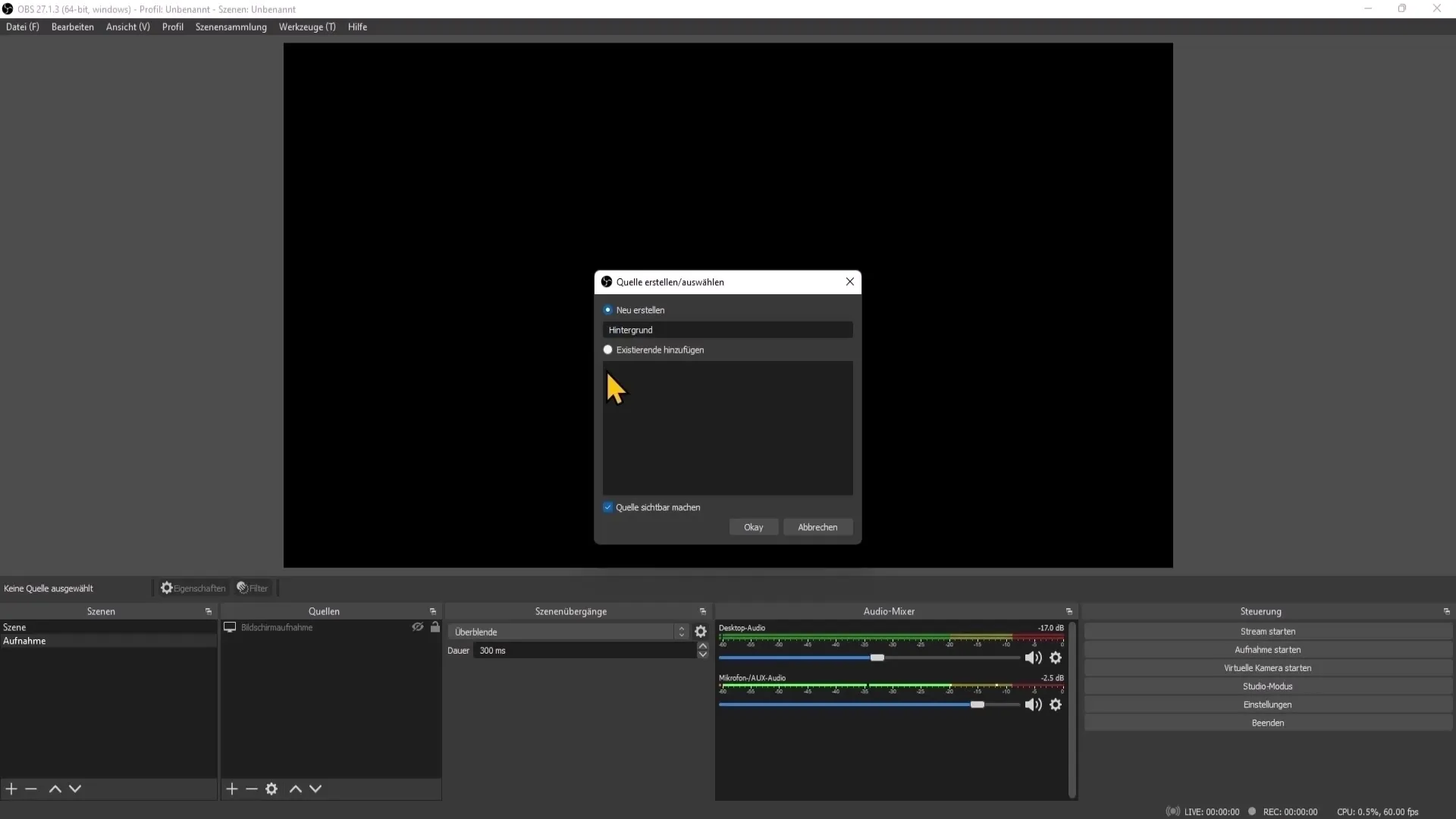
Overlay in OBS einfügen
Um dein Overlay in OBS Studio zu verwenden, gehe zu deiner Szene, klicke auf das Pluszeichen in der Quellenliste, wähle Bild und füge nacheinander alle exportierten Overlay-Elemente hinzu. Achte darauf, sie in der richtigen Reihenfolge zu platzieren, damit sie richtig angezeigt werden.

Zusammenfassung
Diese Anleitung hat dir gezeigt, wie du ein professionelles Stream-Overlay in Photoshop erstellen kannst. Du solltest jetzt in der Lage sein, deine Elemente zu gestalten, sie zu exportieren und in deiner Streaming-Software einzusetzen.
Häufig gestellte Fragen
Wie hoch sollte die Auflösung für ein Stream-Overlay sein?Die optimale Auflösung beträgt 1920 x 1080 Pixel.
Welche Farbformate sind am besten für transparente Hintergründe?Das PNG-Format ist am besten geeignet, da es Transparenz unterstützt.
Kann ich das Overlay später noch anpassen?Ja, wenn du deine Overlay-Elemente als Smartobjekte speicherst, kannst du sie jederzeit anpassen.
Wie kann ich mein Overlay in OBS hinzufügen?In OBS klickst du auf das Pluszeichen in den Quellen und fügst die exportierten Bilder hinzu.
Ist es wichtig, die Reihenfolge der Quellen in OBS zu beachten?Ja, die Reihenfolge ist entscheidend, um sicherzustellen, dass dein Overlay korrekt angezeigt wird.


