Vorbemerkung: Zur Erstellung eines Fotowürfels wurde ich inspiriert, als ich ein Tutorial in einem Photoshop-Magazin gesehen habe, das die Entstehung des Fotowürfels in 17 Schritten mit kalkulierten 45 Minuten aufzeigte. Da dachte ich mir: Warum macht es der Autor so kompliziert? Und am Ende kam nur eine ziemlich statische Angelegenheit heraus. Der Würfel, den ich in diesem Tutorial erstelle, ist dynamisch und kann von allen Seiten betrachtet werden – und das bei einem Bruchteil der Zeit in der Entstehung. Also dann, los geht’s.
Schritt 1: Hintergrund anlegen
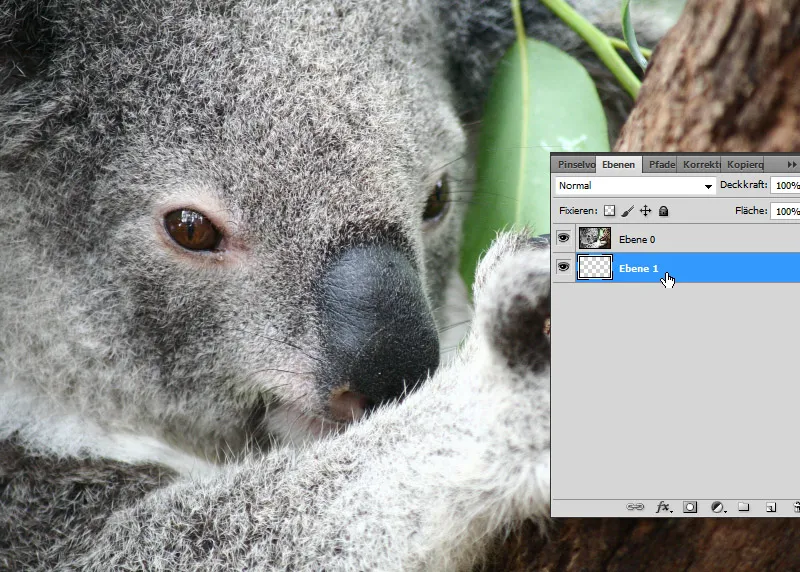
Ein Fotos, welches bereits eine Fotowürfelseite abbilden soll, ist geöffnet. Mein Thema ist Australien. Die Hintergrundebene wird mit Doppelklick in eine normale Ebene konvertiert. Ich erstelle unterhalb der Fotoebene eine neue Ebene.
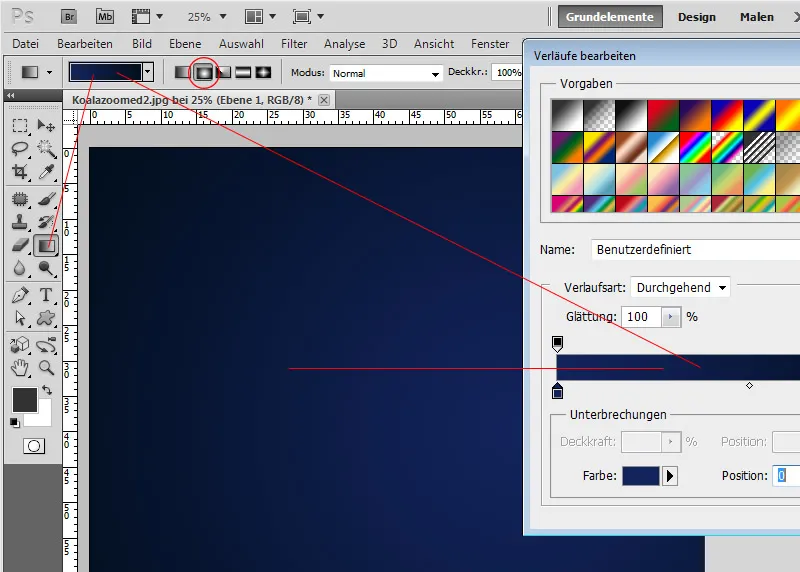
Die neu erstellte Ebene nutze ich für meinen neuen Hintergrund. Dazu erstelle mir einen Verlauf von mittelblau zu dunkelblau und ziehe diesen als Radialverlauf auf.
Schritt 2: 3D-Form erstellen
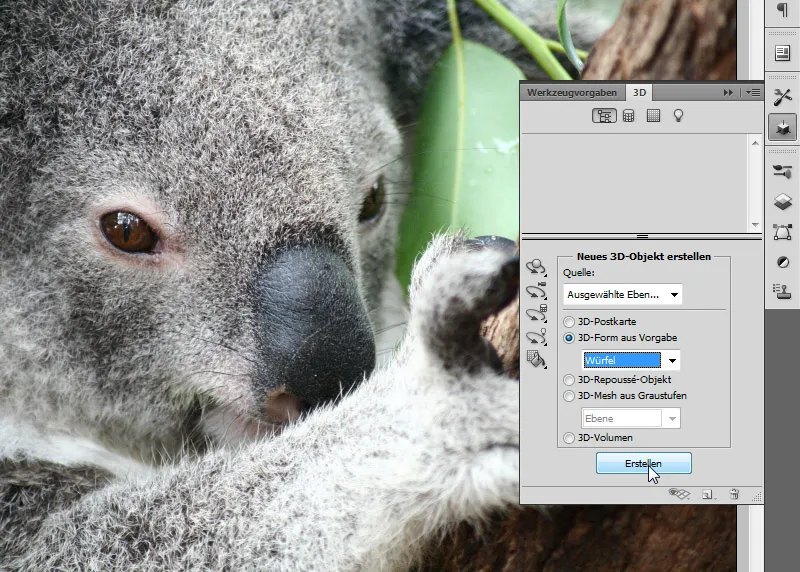
Meine Fotoebene wird aktiviert. Anschließend öffne ich das 3D-Bedienfeld. Dort wähle ich den Würfel aus bei aktivierter Checkbox 3D-Form aus Vorgabe und erstelle aus meiner Fotoebene den Würfel.
Schritt 3: Seitenbilder zuordnen
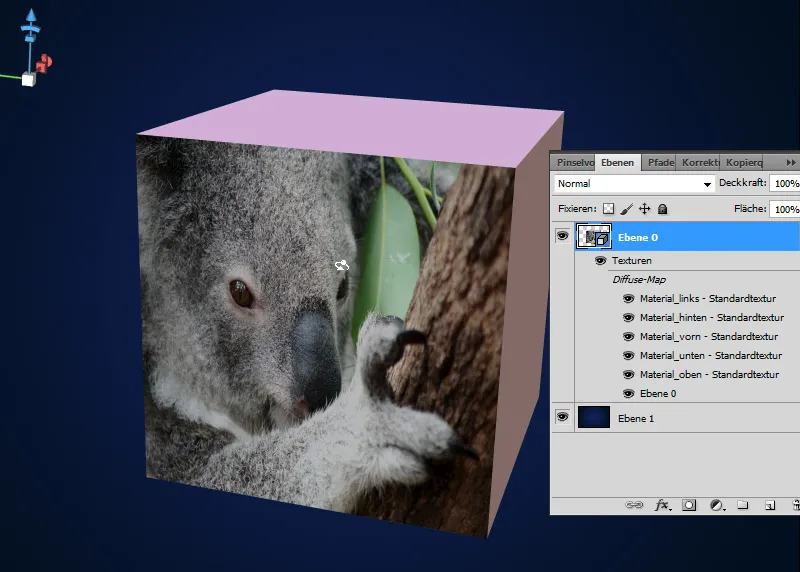
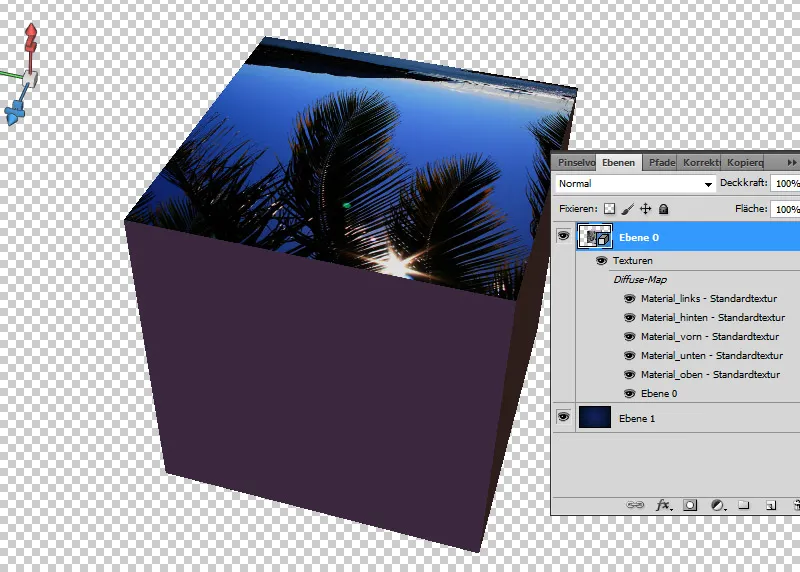
Eine Seite ist bereits mit meinem Foto bebildert. Im Ebenenbedienfeld sehe ich die sechs Würfelseiten. Eine ist nach meiner Fotoebene benannt. Die anderen heißen "Material_links", "Material_oben", etc. und sind mit Farbtexturen unterlegt.
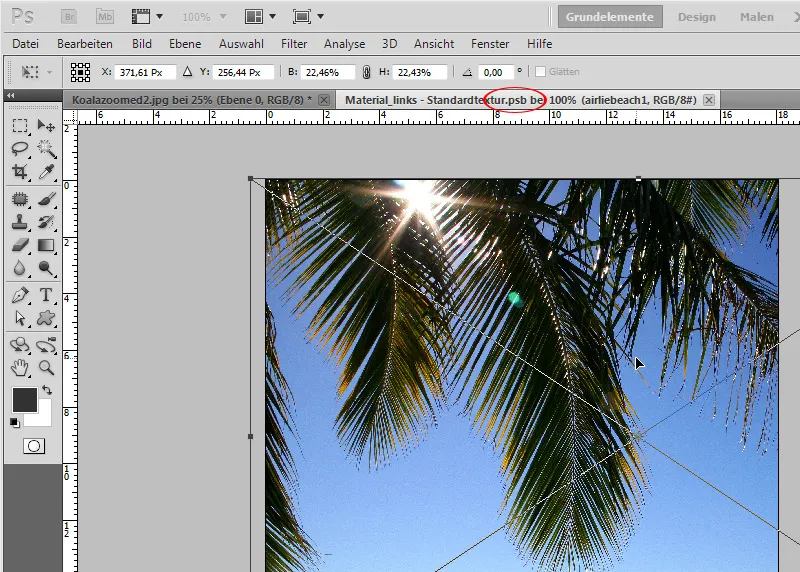
Ich klicke einfach doppelt auf die erste Materialtextur, die bisher nur eine Farbe abbildet. Es öffnet sich eine PSB-Datei. PSB-Dateien dürften bereits bei der Anwendung von Smart-Objekten dem ein oder anderen bekannt sein. Hier kann ich ganz einfach mein nächstes Bild platzieren – direkt über die Farbtextur. Wichtig: Im Anschluss speichern!
Schon wurde die ehemals farbige Würfelseite mit meinem Bild getauscht.
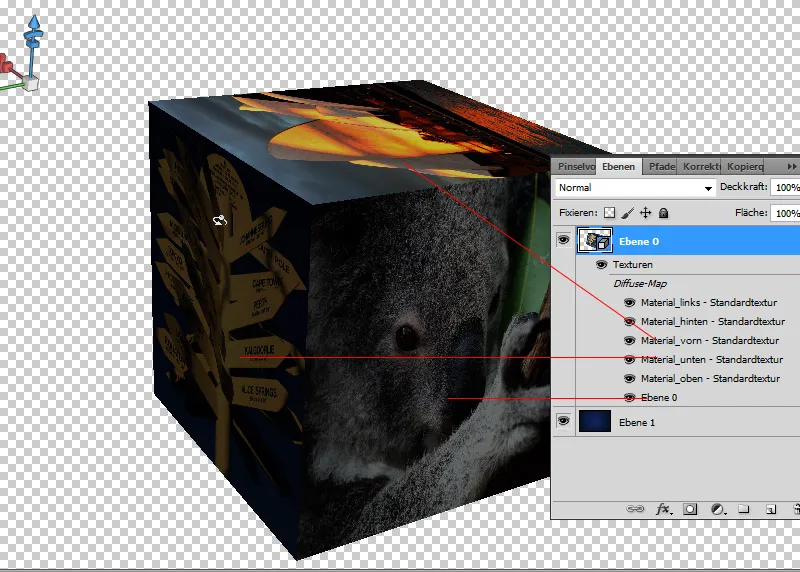
Diesen Schritt wiederhole ich jetzt mit allen Seiten bzw. mit drei Seiten, die später zu sehen sein sollen. Schon beim Zuordnen kann ich darauf achten, dass ich die Bilder, sofern der Würfel gedreht wird, nicht auf dem Kopf stehend platziere.
Schritt 4: Fotowürfel ausrichten
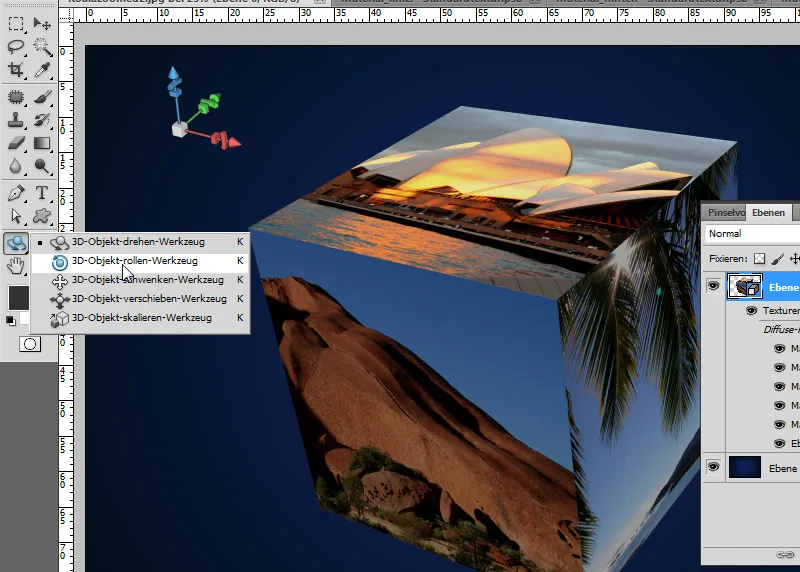
Der Clou an der Technik ist, dass ich keinen statischen 2D-Fotowürfel erstellt habe, sondern einen dynamischen 3D-Fotowürfel. Und diesen kann ich jetzt drehen, wie ich mag. Dazu aktiviere ich einfach das Objekt-drehen-Werkzeug (K) und los geht’s. Die anderen 3D-Objekt-Werkzeuge kann ich nutzen, um meinen Fotowürfel zu schwenken, zu skalieren, zu verschieben etc.
Schritt 5: Schlagschatten
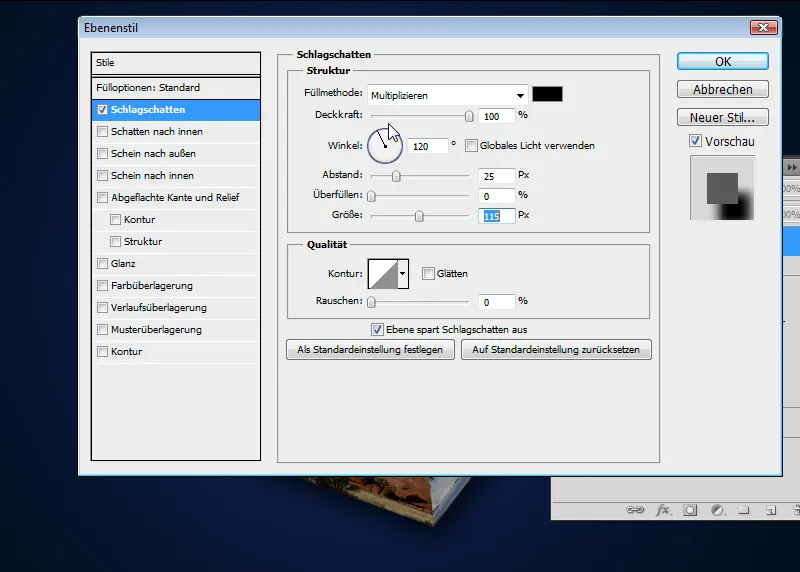
Mit Doppelklick auf die 3D-Ebene öffne ich die Fülloptionen. Dort stelle ich noch einen größeren Schlagschatten ein, damit sich der Fotowürfel auch ein wenig vom Hintergrund absetzt.
Folgende Einstellungswerte:
• Deckkraft: 100 Prozent
• Winkel: 120 Grad
• Abstand: 25 Pixel
• Größe: 115 Pixel
Treppcheneffekte an den Kanten
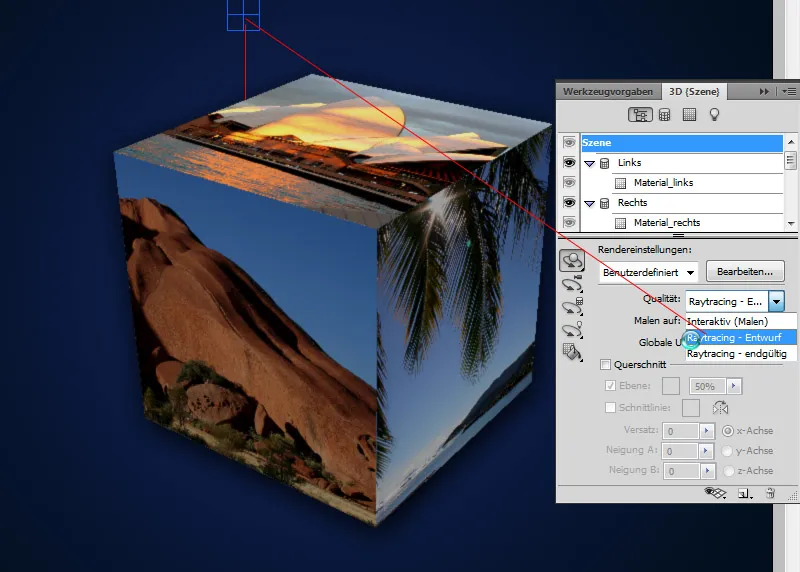
Hinweis: Bei großen Auflösungen sind die Kanten des Würfels schon ziemlich sauber. Bei kleinen Bildauflösungen muss ich rendern, damit das Ergebnis stimmig ist. Da wähle ich bei den Rendereinstellungen im Register Szene die Option Raytracing. Bereits mit Raytracing - Entwurf erhält man schon überzeugende Ergebnisse.
Fertig ist mein Fotowürfel, den ich jetzt sehr schön für Grußkarten, Flyer, Fotokalender oder für Fotobücher einsetzen kann.


