Das Erstellen von Komponenten in React ist eine wesentliche Fertigkeit, die ich dir hier näherbringen möchte. Du wirst lernen, wie du einfache, funktionsbasierte Komponenten erstellst und welche Dinge du dabei beachten solltest. Durch das Verständnis von Komponenten wird dir die Entwicklung komplexer Benutzeroberflächen erheblich erleichtert. Lass uns gleich loslegen!
Wichtigste Erkenntnisse
- Es gibt zwei Haupttypen von React-Komponenten: klassenbasierte und funktionsbasierte.
- Funktionsbasierte Komponenten sind einfacher und weniger fehleranfällig.
- JSX wird verwendet, um die UI zu beschreiben und darzustellen.
- Komponenten sollten kleine, wiederverwendbare Teile deiner Anwendung darstellen.
Schritt-für-Schritt-Anleitung zur Erstellung von React-Komponenten
1. Grundlagen der Komponenten
Um eine React-Komponente zu erstellen, benötigst du grundlegende Kenntnisse über JSX und die Struktur einer Funktion in JavaScript. Eine Komponente ist tatsächlich nur eine Funktion, die JSX zurückgibt. Lass uns eine einfache, funktionsbasierte Komponente erstellen.

2. Definition der Komponente
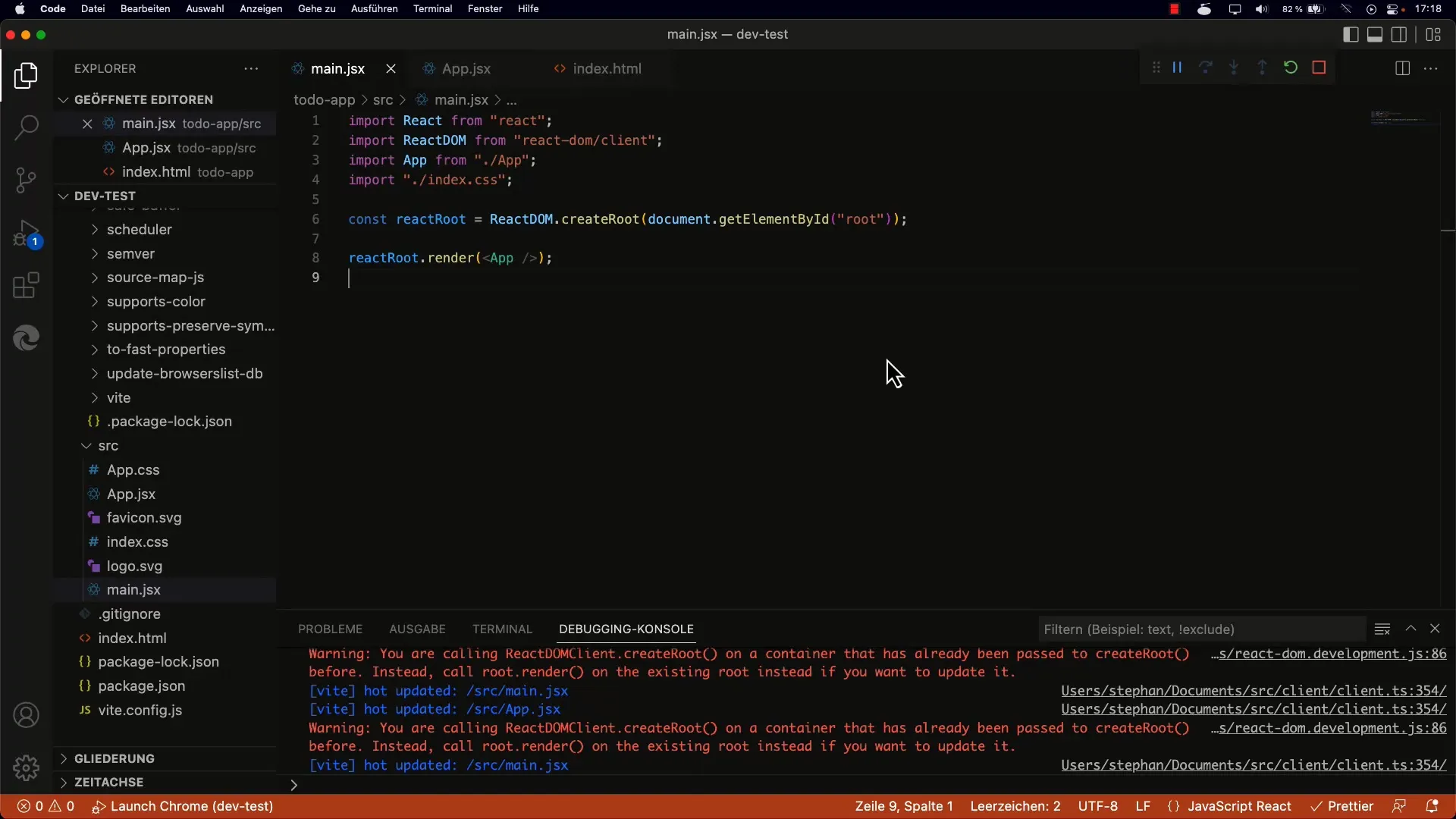
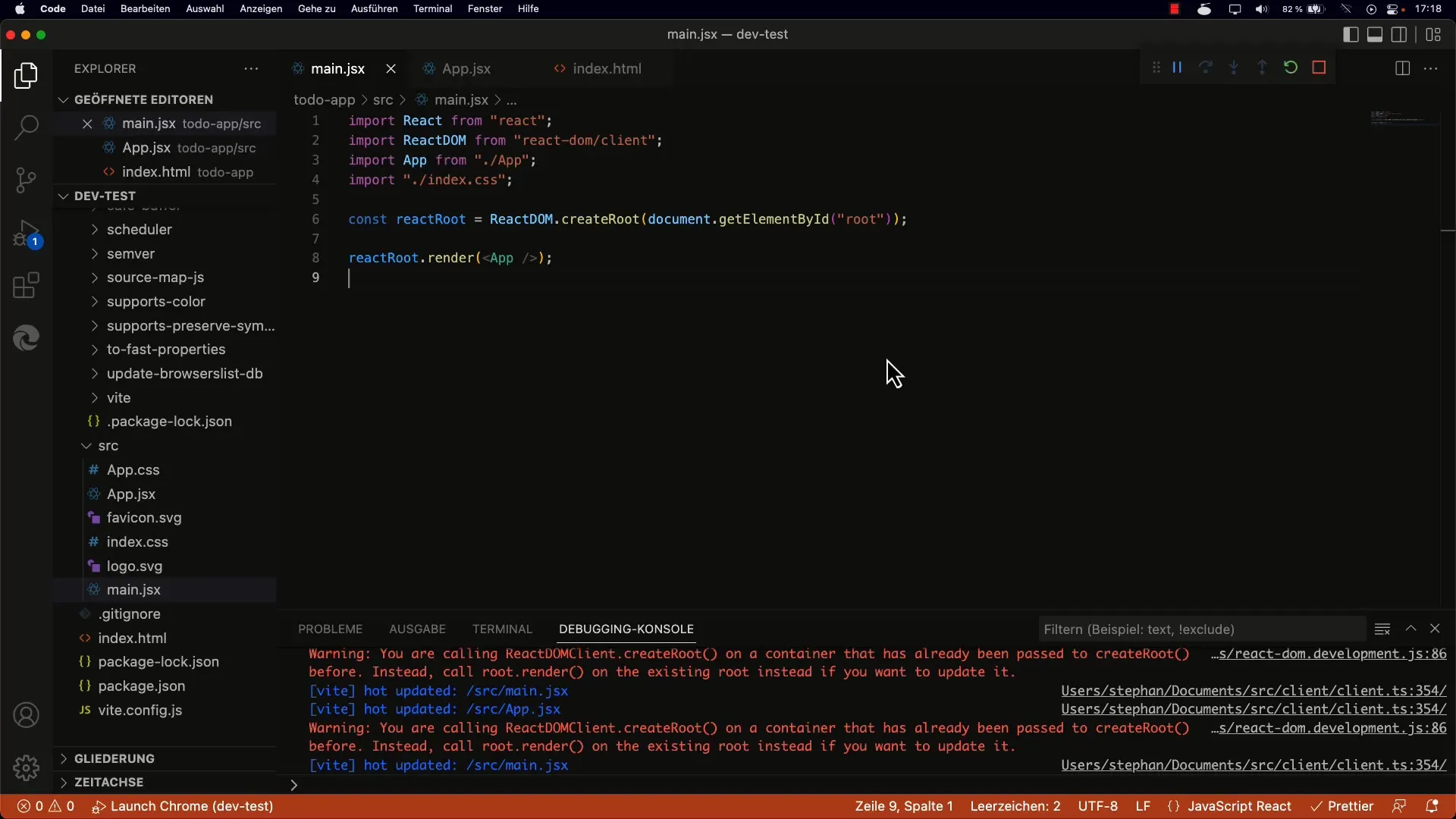
Du kannst eine neue Komponente namens Kom1 erstellen. Definiere diese Funktion zuerst in der Datei main.jsx. Die Funktion wird zunächst leer sein, da sie noch nichts zurückgibt.

3. Verwendung der Komponente
Jetzt, wo du eine Komponente definiert hast, musst du entscheiden, wo du sie verwenden möchtest. Anstelle der vorhandenen App-Komponente fügst du einfach deine neue Kom1-Komponente ein.
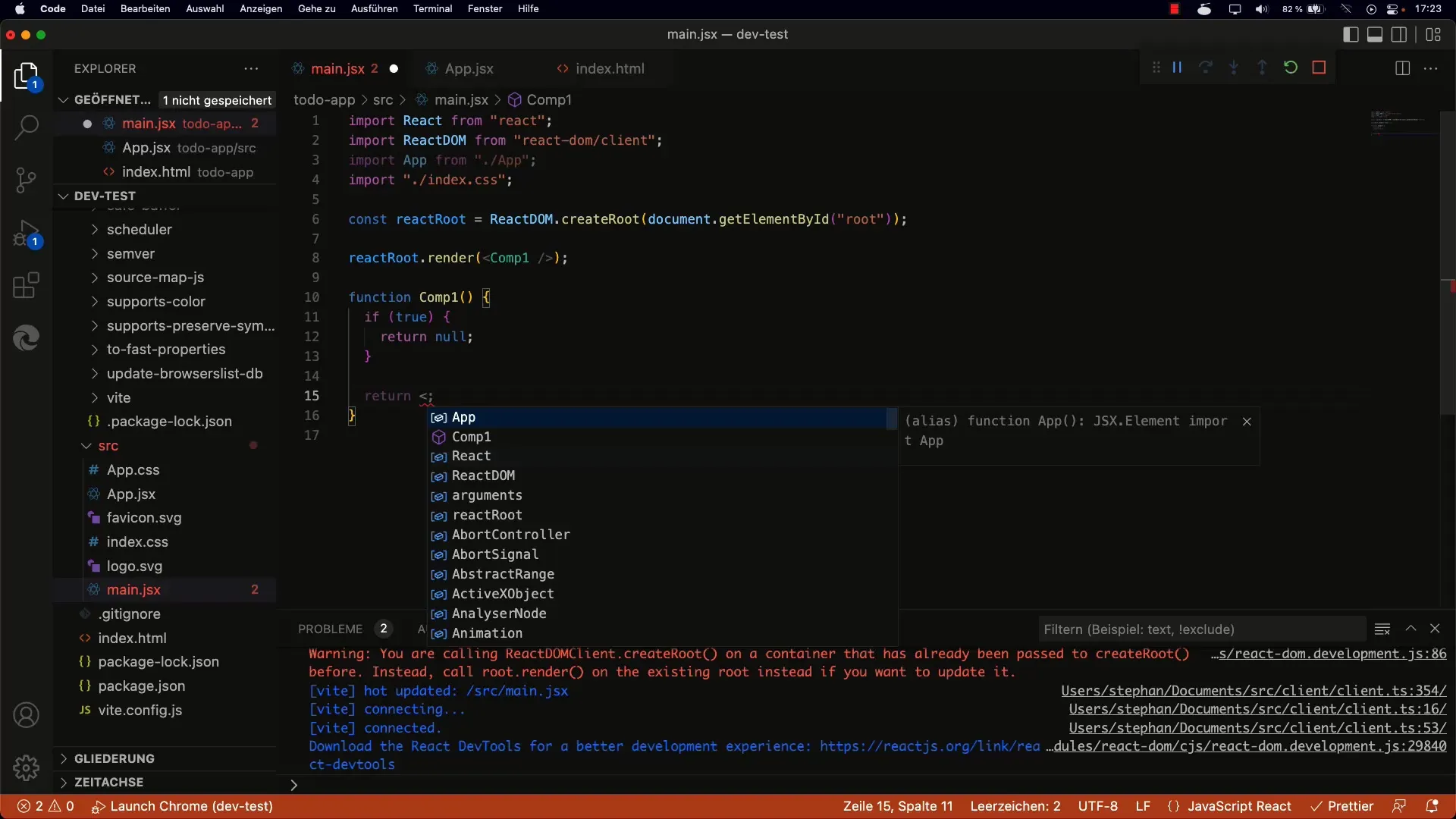
4. Rückgabewert der Komponente
Eine Komponente sollte immer einen Rückgabewert haben. Du kannst beispielsweise null zurückgeben, was bedeutet, dass die Komponente nichts rendern soll und somit keinen DOM-Element erstellt. Das ist nützlich, wenn du nur bestimmte Bedingungen hast, unter denen etwas gerendert werden soll.
5. Rendering von Inhalten
Um etwas Sichtbares in deiner Komponente zurückzugeben, kannst du JSX nutzen.

6. Fehlerbeseitigung durch Neuladen
Solltest du beim Testen der Komponente auf Fehler stoßen, kann es hilfreich sein, die Seite neu zu laden, um sicherzustellen, dass alle Änderungen korrekt übernommen werden. Dies ist besonders relevant bei der Arbeit mit Hot Module Reloading.
7. Clean Code und Namenskonventionen
Wenn du deine Funktionen definierst, ist es gängig, den ersten Buchstaben groß zu schreiben. Dies hilft dir, zwischen Standard-HTML-Elementen und von dir erstellten Komponenten zu unterscheiden.
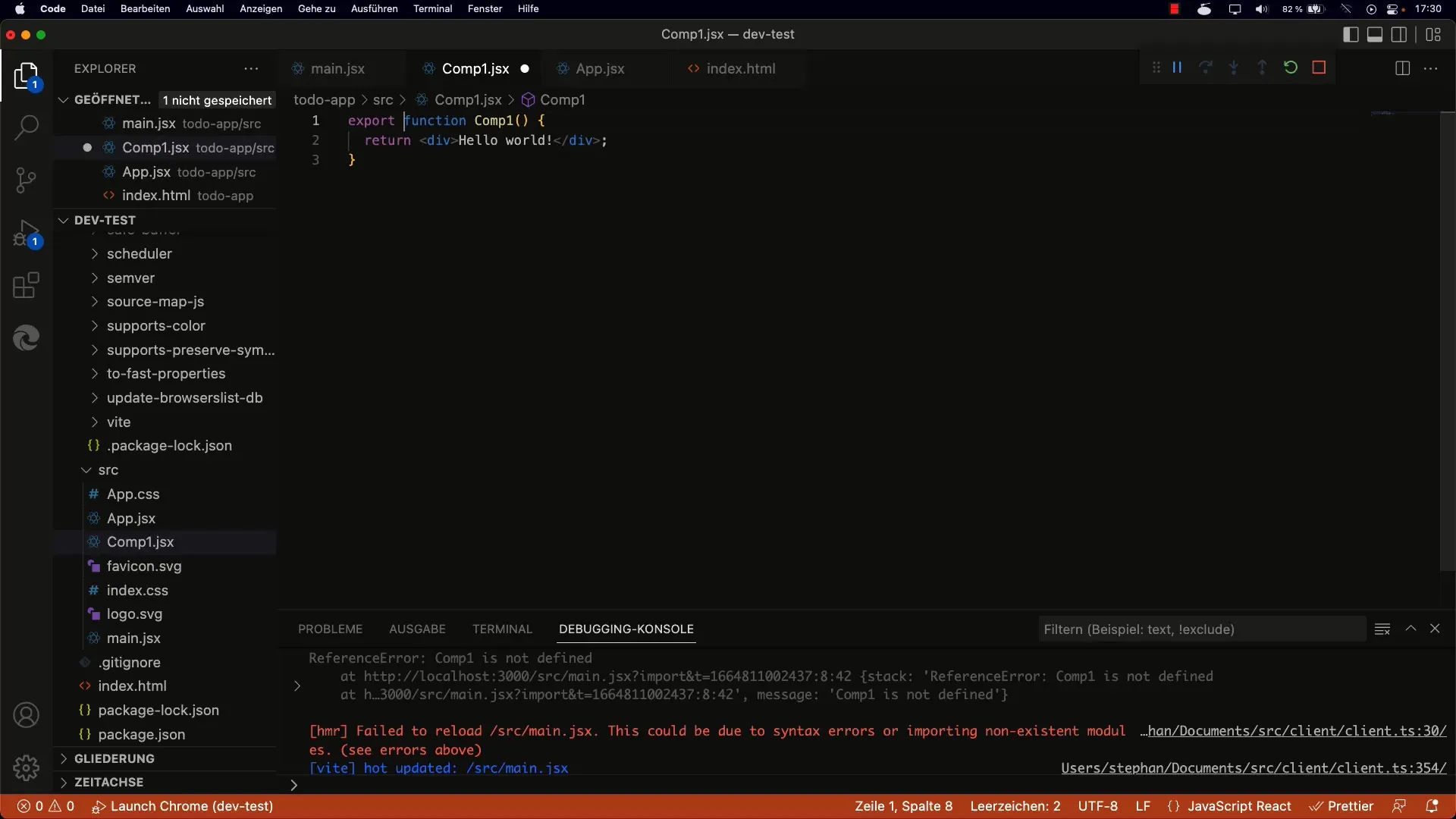
8. Verschieben der Komponente in eine separate Datei
Um die Struktur deines Codes zu verbessern, solltest du die Kom1-Komponente in eine neue Datei Comp1.jsx verschieben. Das macht deinen Code übersichtlicher und verhindert potenzielle Fehler durch Mehrfach-Roots.
9. Import der Komponente
Nachdem deine neue Datei angelegt ist, importiere die Comp1-Komponente in deiner main.jsx. Stelle sicher, dass du die Komponente richtig benennst, um Verwirrung zu vermeiden.

10. Verwendung der importierten Komponente
Nun kannst du die importierte Comp1-Komponente in deiner main.jsx verwenden. Egal welche Änderungen du an Comp1 machst, die App sollte korrekt gerendert werden, ohne dass Fehler auftreten.

11. Definition des Zustandshandlings mit Hooks
Um Komponenten interaktiv zu gestalten, musst du verstehen, wie man den Zustand mit Hooks verwendet. Die nächste spannende Funktion ist der State Hook useState, der dir hilft, den Zustand in funktionalen Komponenten zu verwalten.
Zusammenfassung
Du hast nun die Grundlagen der Erstellung und Verwendung von funktionalen React-Komponenten erforscht. Die Verwendung von JSX und das Verständnis über die Struktur von Komponenten sind entscheidend für deine Entwicklung. Sichere dir eine gute Struktur für deinen Code, indem du Komponenten in separate Dateien verschiebst. Denke daran, dass die Verwendung von Hooks ein wichtiger Bestandteil der React-Entwicklung ist, besonders wenn du mit Zustand arbeiten möchtest.
Häufig gestellte Fragen
Wie erstelle ich eine React-Komponente?Du erstellst eine React-Komponente, indem du eine Funktion definiert, die JSX zurückgibt.
Was sind die Unterschiede zwischen klassenbasierten und funktionsbasierten Komponenten?Funktionsbasierte Komponenten sind einfacher und erfordern weniger Boilerplate-Code im Vergleich zu klassenbasierten Komponenten.
Wie gebe ich nichts von meiner Komponente zurück?Indem du null zurückgibst, wird kein DOM-Element gerendert.
Was bedeutet JSX?JSX ist eine Syntaxerweiterung für JavaScript, die es ermöglicht, HTML-ähnliche Syntax innerhalb von JavaScript zu schreiben.
Warum sollte ich Komponenten in separate Dateien verschieben?Das verbessert die Übersichtlichkeit deines Codes und reduziert das Risiko von Fehlern, wie zum Beispiel Mehrfach-Roots.


