Mit React hast du ein mächtiges Tool in der Hand, um dynamische Benutzeroberflächen zu erstellen. Ein zentraler Bestandteil dieser Datenmanipulation ist der Hook useEffect. In diesem Tutorial wirst du lernen, wie du useEffect effizient als Mounted-Handler einsetzt. Das bedeutet, du wirst in der Lage sein, bestimmte Logik auszuführen, wenn eine Komponente in den DOM eingeht. Diese Funktionalität ist nicht nur wichtig für die Datenbewegung von und zu Servern, sondern auch für die Handhabung von Seiteneffekten.
Wichtigste Erkenntnisse
- useEffect ermöglicht es dir, Seiteneffekte in Funktionalen Komponenten zu behandeln.
- Bei der Nutzung von useEffect kannst du festlegen, wann dein Effekt ausgeführt werden soll, basierend auf Abhängigkeiten.
- Du kannst asynchrone Datenoperationen, wie das Laden von Daten, effizient in deinem React-Anwendungsbau einbinden.
Schritt-für-Schritt-Anleitung
Beginnen wir mit den Grundlagen, um zu verstehen, wie useEffect funktioniert und wie man ihn für unsere spezifischen Bedürfnisse anpassen kann.
Schritt 1: Einführung in useEffect
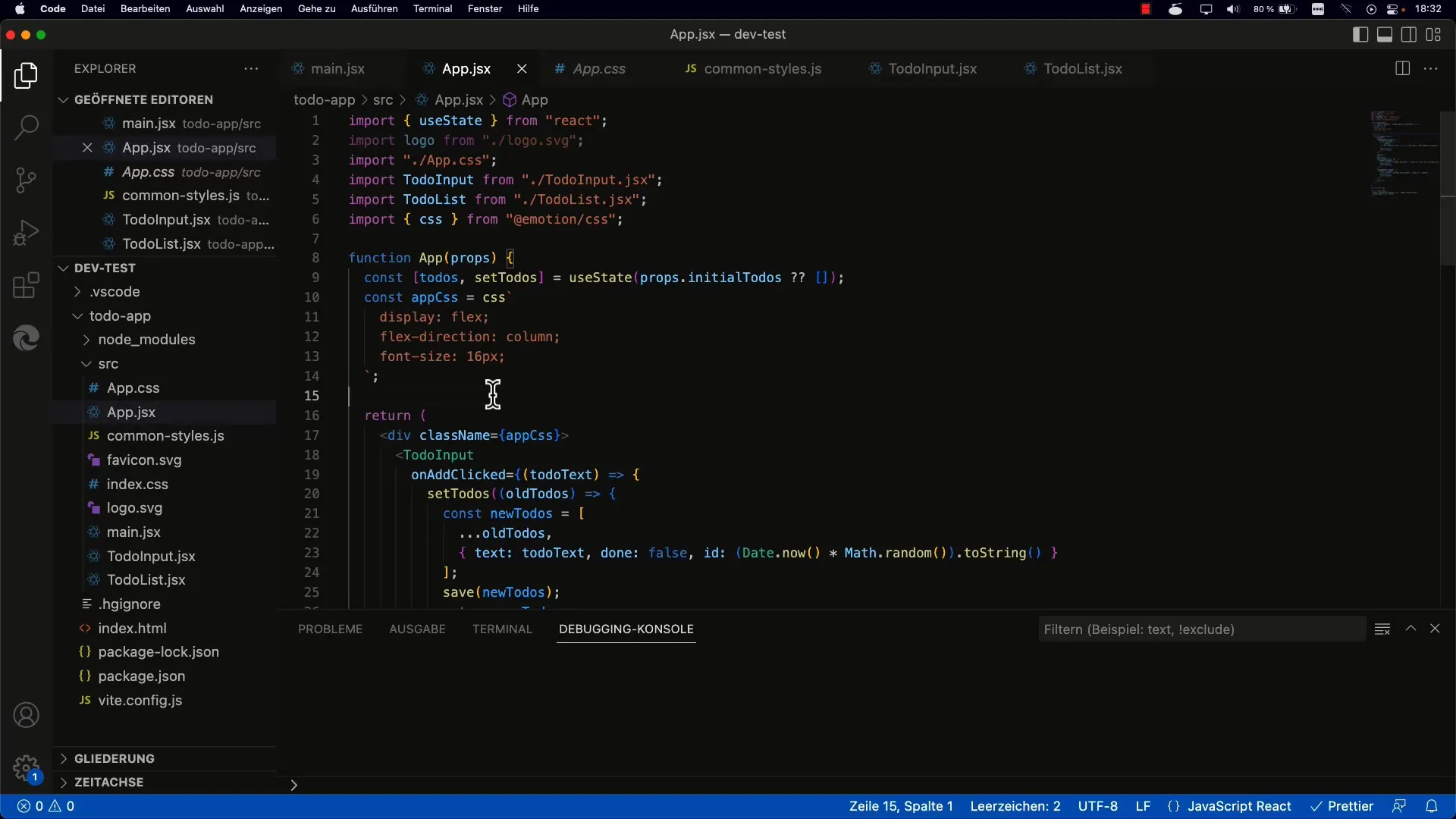
Zuerst definierst du die Komponente, in der du den Hook verwenden möchtest. Erstelle eine neue Funktion und importiere useEffect von React.

Mit useEffect erhältst du die Möglichkeit, logische Code-Ausschnitte auszuführen, wenn die Komponente das erste Mal gerendert wird oder sich ändert.
Schritt 2: Simple Nutzung von useEffect
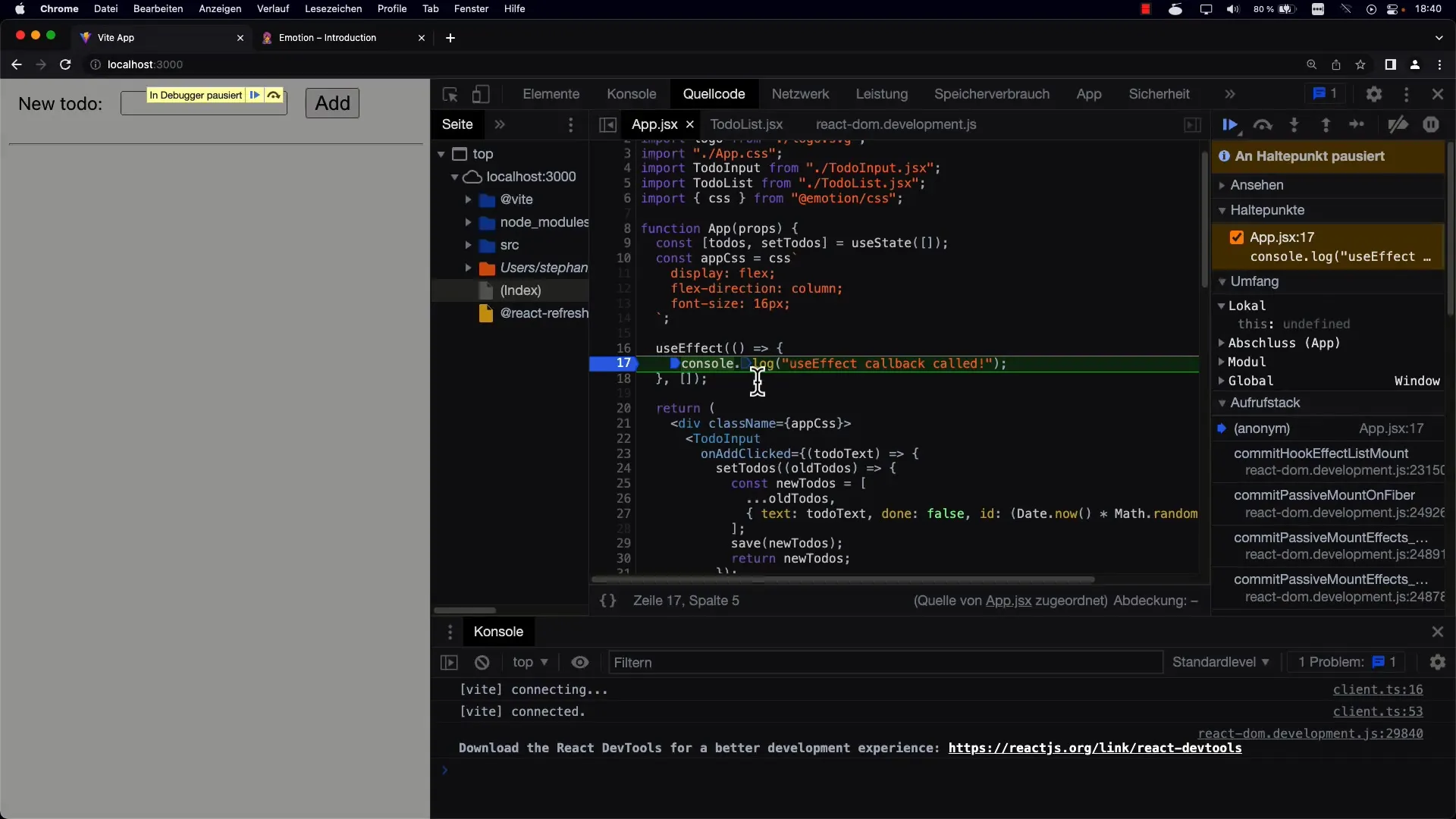
Als Erstes solltest du eine einfache Ausgabe in deiner Komponente über useEffect einfügen. Das kannst du erreichen, indem du eine Funktion zum Hook hinzufügst, die beim Rendern aufgerufen werden soll.
Hierbei handelt es sich um das Callback, das bei jedem Rendering der Komponente aufgerufen wird. Wenn du nun die Komponente im Browser renderst, siehst du die Ausgabe in der Konsole.
Schritt 3: Proprität der Aufrufe verstehen
Eine der ersten Erkenntnisse bei der Arbeit mit useEffect ist, dass es bei jedem Rendering aufgerufen wird. Wenn du also nicht möchtest, dass dein Effekt mehrmals ausgeführt wird, solltest du die richtigen Abhängigkeiten verwalten.
Wenn du nur möchtest, dass dein Callback einmal beim Mounten der Komponente ausgeführt wird, musst du an dieser Stelle ein leeres Array als zweiten Parameter übergeben.
Schritt 4: Asynchrone Funktionalität einfügen
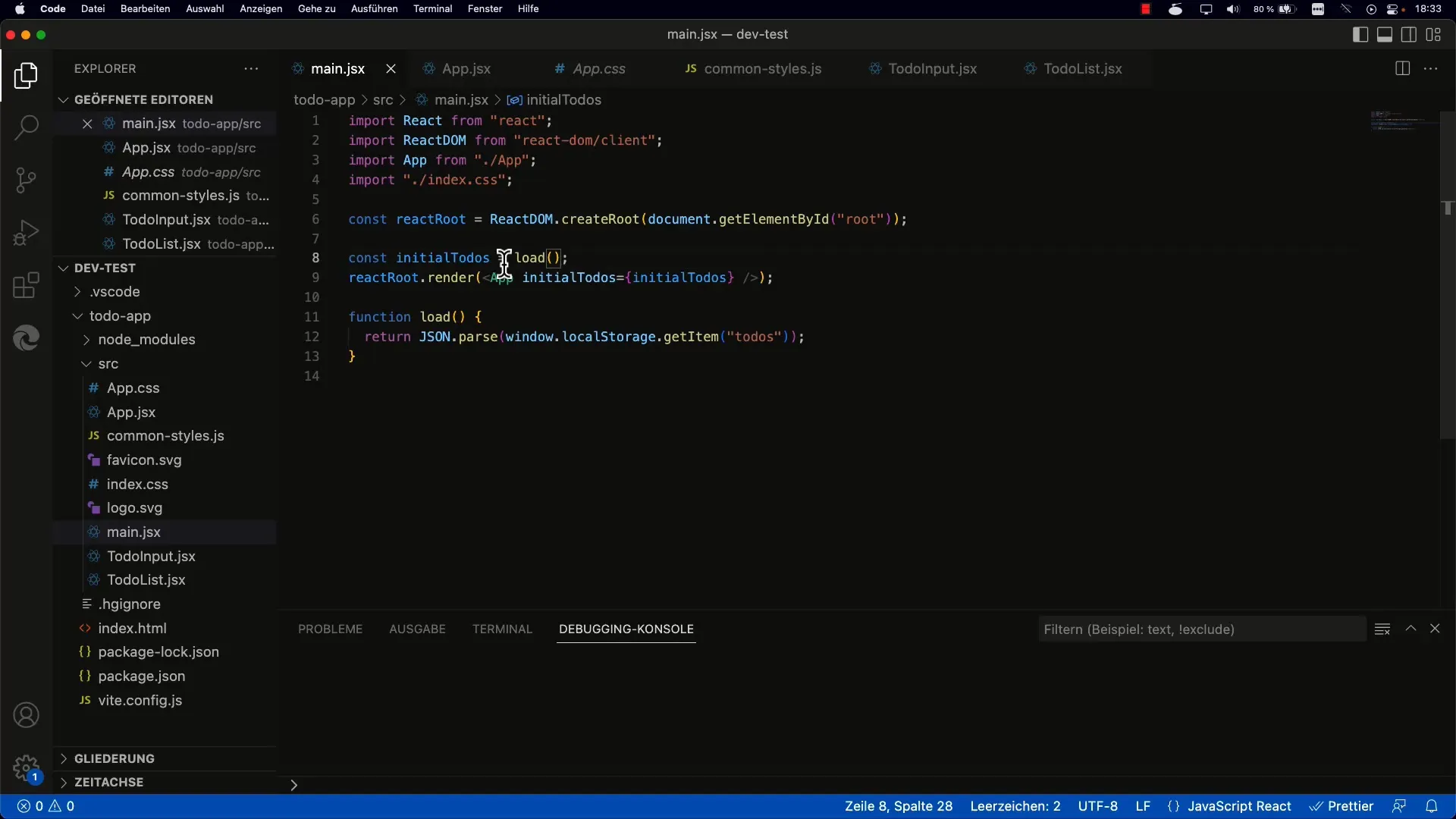
Jetzt möchten wir einige asynchrone Operationen innerhalb unseres Hooks durchführen, wie das Laden von Daten. Dies können wir simulieren, indem wir ein setTimeout verwenden, um eine Verzögerung zu erzeugen, als ob Daten von einem Server geladen werden würden.

Indem du die Logik für das Laden in den Callback von useEffect einfügst, führst du die Funktion nur einmal aus, wenn die Komponente in den DOM eingefügt wird.
Schritt 5: Promise zur Handhabung asynchroner Logik
Um die asynchrone Natur der Datenverarbeitung zu ermöglichen, kannst du Promise verwenden. Du wirst eine load-Funktion erstellen, die die Daten lädt und ein promise mit den Daten zurück gibt.
Wenn du die resolved Daten von deinem Promise in deinem useEffect-Callback verkettst, erreichst du ein sauberes Design, das alle Abhängigkeiten berücksichtigt.
Schritt 6: Die Bedeutung der Cleanup-Funktion
Bei der Nutzung von useEffect gibt es den Fall, dass du eine Cleanup-Funktion zurückgeben kannst. Diese wird aufgerufen, wenn die Komponente unmounted wird, also aus dem DOM entfernt wird.
Das ist wichtig, um Speicherlecks zu vermeiden, und sollte in deinem Workflow integriert werden, besonders bei Subscriptions oder asynchronen Prozessen.
Schritt 7: Nutzung von Abhängigkeiten
Das Verwalten von Abhängigkeiten in useEffect ist entscheidend. Du kannst eine oder mehrere Variablen als Abhängigkeiten angeben, damit der Effekt ausgeführt wird, wenn sich eine davon ändert.
Ob du nun setTodo außerhalb ansprichst oder bestimmte Werte beobachtest, dies wird deine Fähigkeit beeinträchtigen, auf Veränderungen in deinem App-Zustand effektiv zu reagieren.
Schritt 8: Testen der Implementierung
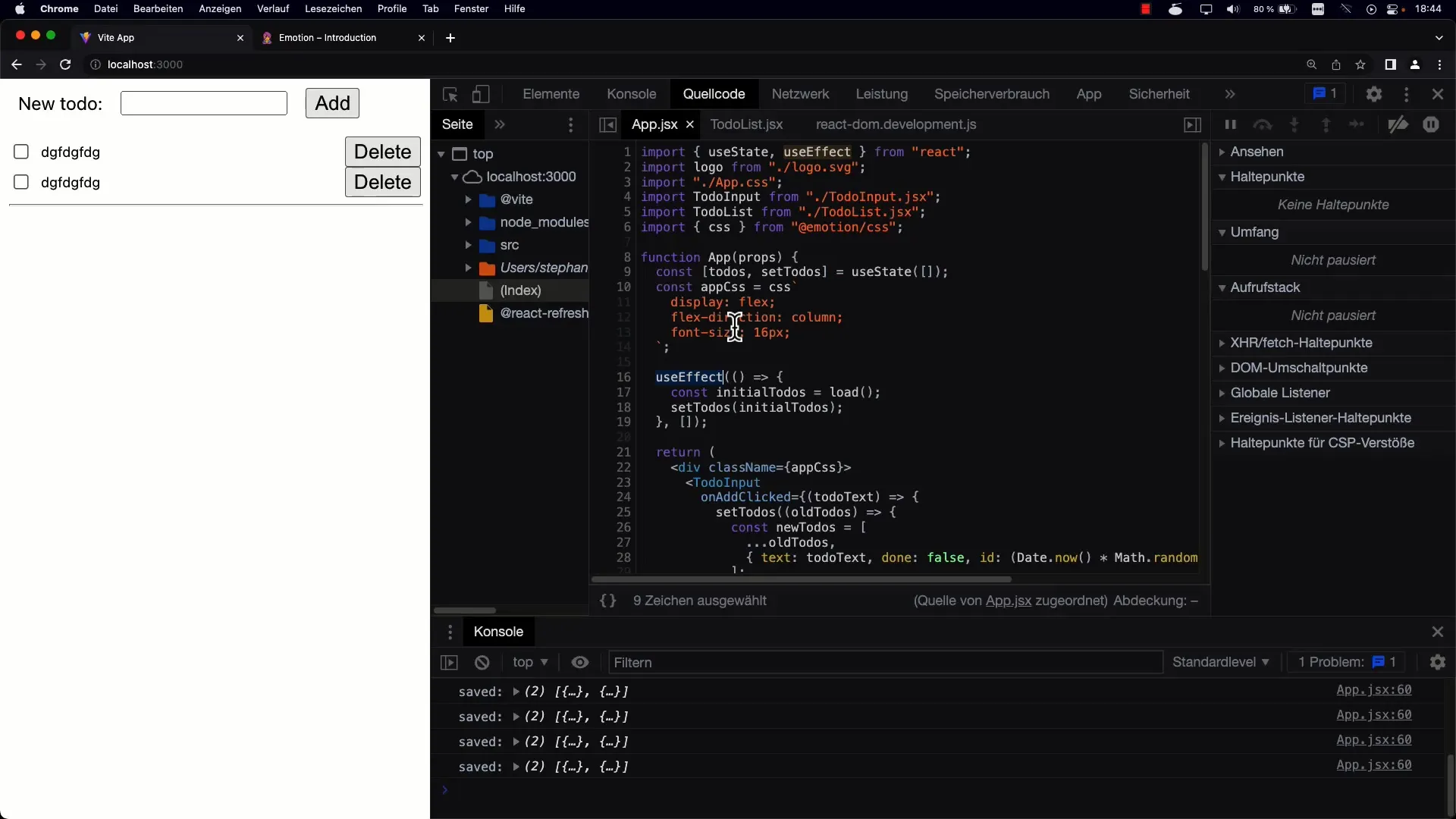
Lade deine App neu, um zu sehen, ob die Implementierung funktioniert. Überprüfe die Konsole auf Fehler und die ausgegebenen Daten.

Wenn alles korrekt eingestellt ist, solltest du in der Lage sein, deine To-Do-Elemente wie angenommen zu sehen und die entsprechenden Aktionen zu beobachten, wenn sich die Länge dieser Liste ändert.
Schritt 9: Fazit und Ausblick
Jetzt, da du die Grundzüge von useEffect verstehst, kannst du diese Kenntnisse erweitern und auf kompliziertere Strukturen anwenden.

Verwende die Prinzipien von useEffect als Grundgerüst und baue darauf, um komplexere Anwendungen zu entwickeln, bei denen das Management von Seiteneffekten noch entscheidender wird.
Zusammenfassung
In diesem Tutorial hast du alles über die Verwendung von useEffect als Mounted-Handler gelernt. Du verstehst die Grundprinzipien von Abhängigkeiten, asynchronen Operationen und die Notwendigkeit von Cleanup-Funktionen innerhalb deiner React-Komponenten.
Häufig gestellte Fragen
Was ist useEffect?useEffect ist ein Hook in React, der es dir ermöglicht, Seiteneffekte in funktionalen Komponenten zu handeln.
Wann wird useEffect ausgeführt?useEffect wird nach dem Rendern der Komponente ausgeführt. Wenn du ein leeres Array übergibst, wird es nur einmal beim Mounten aufgerufen.
Wie handhabe ich asynchrone Daten mit useEffect?Du kannst asynchrone Logik durch das Erstellen von Promises innerhalb des useEffect Callbacks handhaben.
Was ist die Cleanup-Funktion von useEffect?Die Cleanup-Funktion wird aufgerufen, wenn die Komponente geunmounted wird, um Aufräumarbeiten wie das Stoppen von Subscriptions durchzuführen.
Was passiert, wenn ich Abhängigkeiten vergesse?Wenn du Abhängigkeiten vergisst und das Array leer lässt, wird dein Effekt nur einmal ausgeführt beim Mounten, nicht bei nachfolgenden Updates.


